Divi Theme Builder'ı Kullanarak Belirli Sayfalarda Başlığınızı Gizleme
Yayınlanan: 2021-10-21Divi Theme Builder'ın en çok kullanılan özelliklerinden biri, web sitenize genel bir başlık eklemek ve ardından ihtiyacınız olan her yerde özel başlıklarla onu geçersiz kılmaktır. Sitenizin her bir sayfasını, gönderi türünü ve görünür alanını ihtiyaçlarınıza göre özelleştirebilirsiniz. Ancak bazen, ister genel ister özel olsun, belirli sayfalarda bir başlığa ihtiyacınız olmayabilir. Bu makalede, sitenizin her zaman ve her yerde tam olarak ihtiyacınız olan şey olabilmesi için Divi Tema Oluşturucu'yu kullanarak bu belirli sayfalarda başlığınızı gizlemenin bazı yollarında size yol göstereceğiz. Hadi kazalım.
Başlığınızı Belirli Sayfalarda Nasıl Gizlersiniz?
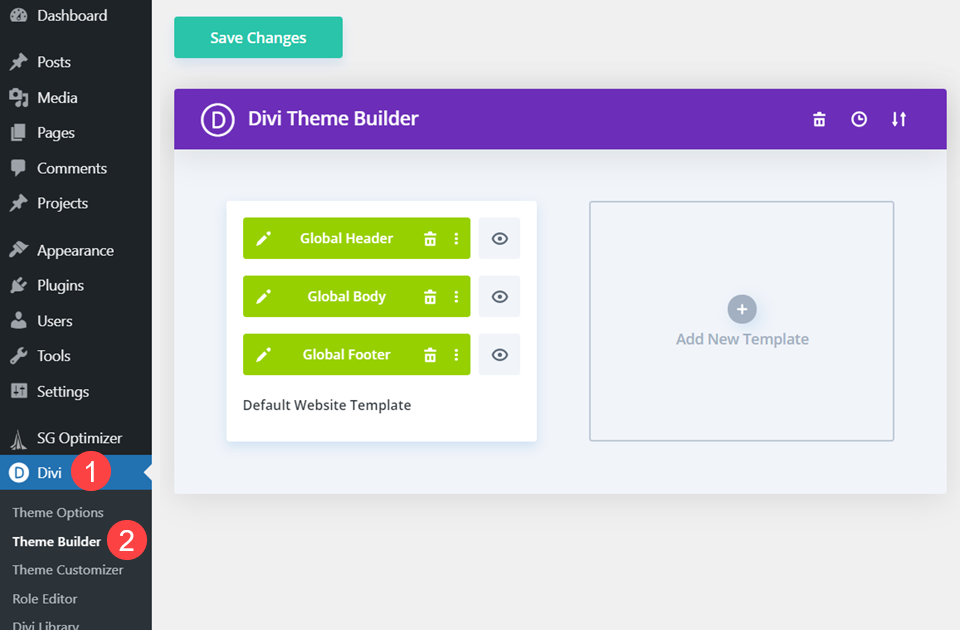
İlk olarak, Divi Theme Builder'a gitmeniz gerekecek. WordPress yönetici kontrol panelinizde Divi girişini bulun ve Tema Oluşturucu alt bölümüne girin.

Genel Bir Başlık Oluşturun
Tema Oluşturucu'yu ilk kez kullanıyorsanız, genel bir başlık ayarlamanız gerekir. Bunu yapmanın en kolay yolu, bir blog gönderisinden bir üstbilgi/altbilgi JSON dosyası alarak sağladığımız ücretsiz bir indirmeyi kullanmaktır. Ardından, içe aktarmak için oluşturucudaki Taşınabilirlik seçeneklerini kullanın.

Global şablonlarınız şimdi ayarlanmalıdır.
Özel veya Genel Başlık Ata
Divi Tema Oluşturucu, yararlanabileceğiniz bir dizi bağlam menüsüne sahiptir. Divi'de belirli bir sayfada başlığınızı gizlemenin ilk yöntemi bu menülerden biri aracılığıyla yapılır.
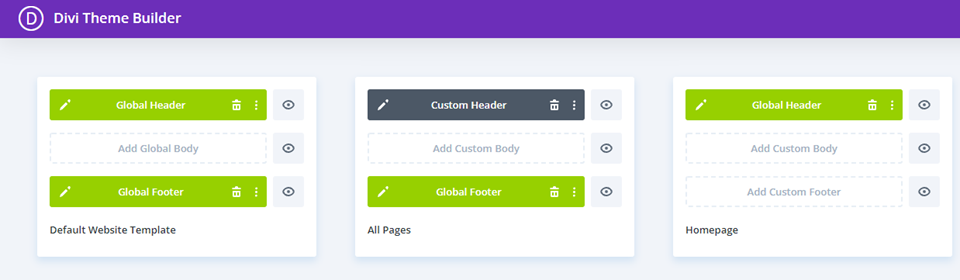
İlk olarak, Varsayılan Genel Şablonun parçası olmayan bir Özel veya Genel Üstbilgi kullanan bir şablon kümesine sahip olmanız gerekir.

Ardından, başlığın gizlenmesini istediğiniz belirli sayfaları eklemeniz gerekir. Bunu, şablonun üzerine getirerek, Dişli simgesine tıklayarak (veya sağ tıklayıp Şablon Atamalarını Yönet'i seçerek) yapın. Bu seçenekleri elde etmek için asıl başlık düzenini değil, şablon alanını sağ tıklamanız gerekir. Başlık düzenine sağ tıklamak, aşağıda göreceğiniz gibi farklı bağlam komutları verir.

Başlıksız olmasını istediğiniz sayfayı (veya sayfaları) bulun ve yanlarındaki kutuları işaretleyin. Bu şablona atadığınız hiçbir şey, artık üstbilgiyi web sitesinin ön ucunda göstermeyecektir.

Bağlam Menüsü Komutlarını Kullan
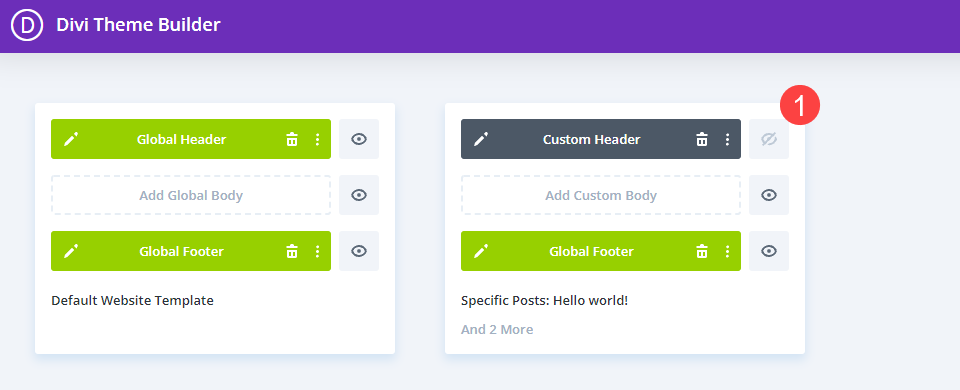
Ardından, Özel Başlığa veya Genel Başlığa sağ tıklayın . Ön Uçta Gizle yazan seçeneği seçin.

Şimdi, bu düzenin sağındaki göz simgesini , içinden bir çizgi ile grileşmiş olarak görmelisiniz. Bu, bu belirli şablona atanan tüm sayfalar veya gönderiler için başlığın gizlendiğini gösterir.

Ayrıca üstbilginin (veya gövdenin veya altbilginin) görünürlüğünü açıp kapatmak için göz simgesini sol tıklatabilirsiniz . Her iki şekilde de işe yarayacaktır ve her iki şekilde de başlığı belirli sayfalarda gizleyebilirsiniz. Yine, bu başlığı gizlemek istediğiniz belirli sayfaları atadığınızdan emin olun.

Ayrıca, gönderileri ve sayfaları şablonlardan hariç tutmanın aksine , Ön Uçta Gizle seçeneğini kullanmanın varsayılan olarak Global'e bir Özel Üstbilgi getirmediğini de belirtmek isteriz. Atanan sayfalarda ve gönderilerde hiçbir başlık görünmeyecektir.
Alternatif Yöntem
Bu yöntem, yalnızca sitenizin tasarımının bir parçası olarak Genel Başlık kullanmazsanız işe yarar. Farklı şablonlar için Özel Başlıklar kullanmayı düşünüyorsanız, başlığı Divi'de gizlemek için bu yöntemi kullanabilirsiniz.
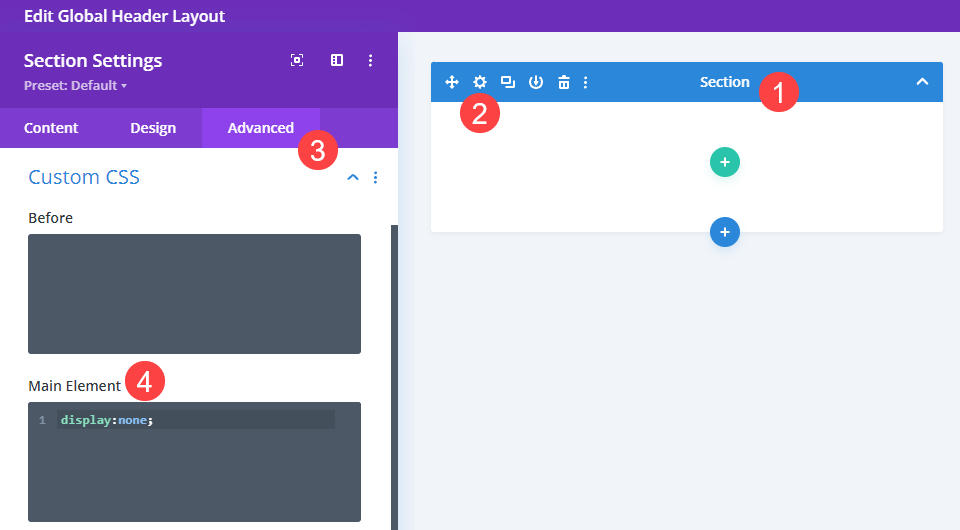
Bununla birlikte, Global Header düzeni oluşturarak başlamanız gerekir. Divi Builder'ın içinde boş bir Bölüm oluşturun (yani içinde hiçbir satır veya modül bulunmaz). Ardından, Bölüm Ayarlarına ve Gelişmiş Sekmesine gidin.

Ardından, Özel CSS seçeneklerine gidin ve Ana Öğe alanını bulun. İçine tıklayın ve display:none; metin kutusuna. Bu CSS snippet'inin yaptığı şey, bu bölümü düzenden kaldırmak, tarayıcının onu oluşturmasını ve şablondaki alanından tasarruf etmesini engellemektir. Display uygulamamızın iki nedeni var:none; satır veya modül olmadan boş bırakmak yerine bölüme.
- Çünkü tarayıcı, boş olsaydı, bölüm alanını yine de oluşturacaktı. Web sitenizin ön ucunda da boş olurdu. display:none; tamamen kaldırıyoruz.
- Herhangi bir Global Başlık atanmamış olsaydık, varsayılan Divi teması başlığı, atanmamış veya Özel Başlıklı mizanpajlardan hariç tutulan sayfalarda gösterilir. Hangi bu yöntem için çalışmaz.
Bu nedenle, Özel CSS'yi Genel Başlığınızın tek bölümüne uyguladıktan sonra, değişikliklerinizi kaydedin ve tema oluşturucunun ana sayfasına geri dönün.
Sayfaları Özel Şablonlardan Hariç Tut
Yukarıda bahsettiğimiz gibi, bir gönderiyi veya sayfayı Divi Tema Oluşturucu şablonundan hariç tutarsanız, Varsayılan Web Sitesi Şablonuna geri döner. Orada Global düzenler varsa, bunlar ön uçta görüntülenecektir. Boş alanlar varsa, varsayılan Divi düzenleri görüntülenecektir.
Genel Başlığa display:none; kullanmasını söyleyerek. önceki adımda, bir şablondan hariç tuttuğunuz belirli sayfalarda veya gönderilerde başlığı gizleyebilirsiniz.
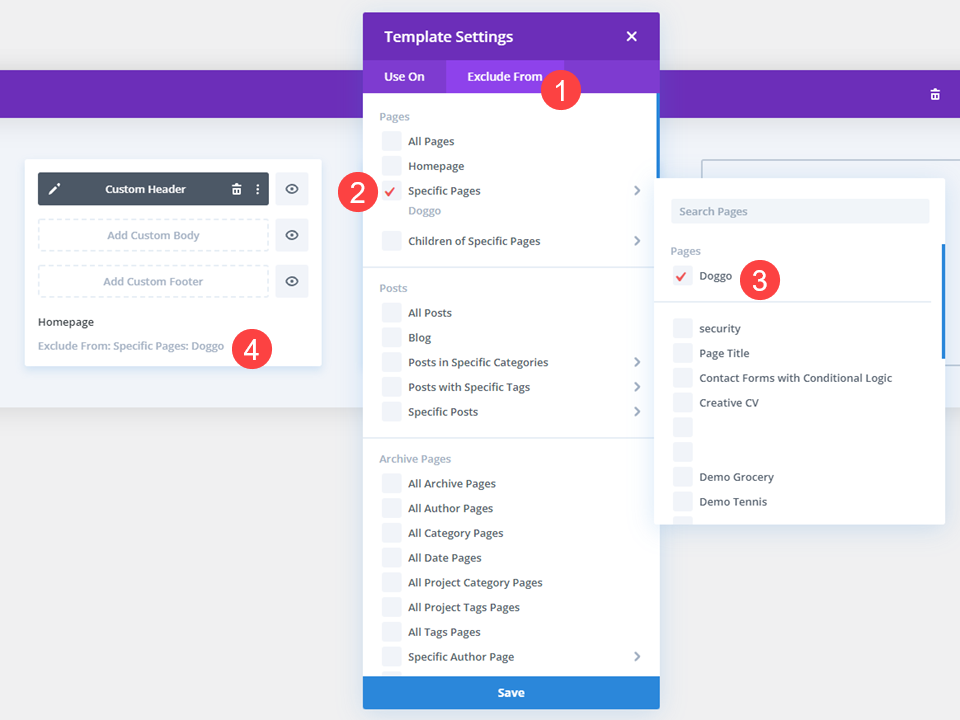
Tıpkı yukarıdaki yöntemde olduğu gibi, Dişli Simgesine tıklamak veya şablona sağ tıklayıp Şablon Atamalarını Yönet'i seçmek istiyorsunuz. Ardından, Şuradan Hariç Tut sekmesine gidin, hariç tutmak istediğiniz belirli sayfaları veya gönderileri seçin ve bunlara ilişkin onay kutularını işaretleyin . Bu sefer, onay işareti kırmızı olacaktır. Kaydedildiğinde, şablon altta bir Hariç Tutma satırı gösterecektir.

Özel Başlık kullanan şablondan bir gönderi veya sayfanın çıkarılması, onu Varsayılan Web Sitesi Şablonundaki Genel Başlığa geri döndürür. Ancak, display:none; Global Başlıktaki tek öğede CSS, başlığı bu belirli sayfalarda ve gönderilerde etkin bir şekilde gizlediniz.
Yine bu yöntem, genel bir Genel Başlık değil, yalnızca tema oluşturucu şablonları için Özel Başlıklar kullanıyorsanız çalışır.
Toplama
Divi Theme Builder'da başlığı gizlemek için pek çok neden vardır ve görevi gerçekleştirmek inanılmaz derecede kolaydır. Tam bir özel başlık sitesi kullansanız ve birkaçını özel CSS hileleri ile sahip olmaktan hariç tutmanız gereksin ya da herhangi bir başlığın tüm izlerini kaldırmak için yerleşik Ön Uçta Gizle komutunu kullanmanız gerekiyorsa, sadece bir birkaç tıklama.
Başlığınızı neden belirli Divi sayfalarında gizlemeniz gerekiyor?
Makale özellikli resim Nicoleta Ionescu/ Shutterstock.com
