如何使用 Divi 主题生成器在特定页面上隐藏标题
已发表: 2021-10-21Divi Theme Builder 最常用的功能之一是向您的网站添加全局标题,然后可以在任何需要的地方使用自定义标题覆盖它。 您可以根据需要自定义网站的每个页面、帖子类型和可见区域。 但是,有时您可能不需要特定页面上的标题,无论是全局的还是自定义的。 在本文中,我们将向您介绍一些方法,您可以使用 Divi 主题生成器在这些特定页面上隐藏标题,以便您的网站可以随时随地满足您的需求。 让我们深入挖掘。
如何在特定页面上隐藏标题
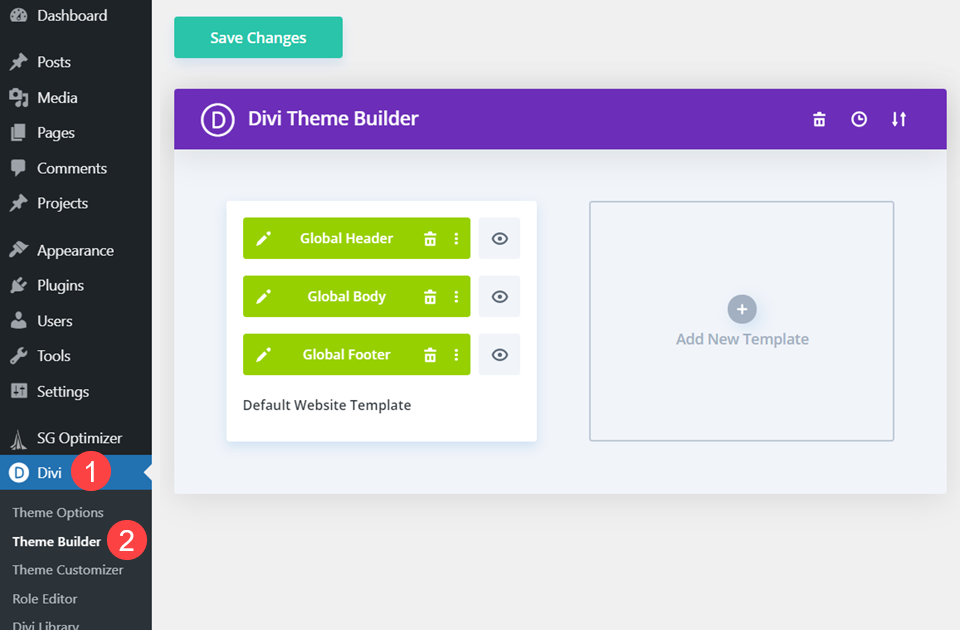
首先,您需要前往 Divi Theme Builder。 在您的 WordPress 管理仪表板中,找到Divi条目并进入Theme Builder小节。

创建全局标题
如果这是您第一次使用 Theme Builder,您需要设置一个全局标题。 最简单的方法是使用我们提供的免费下载,方法是从博客文章中获取页眉/页脚 JSON 文件。 然后使用构建器中的可移植性选项将其导入。

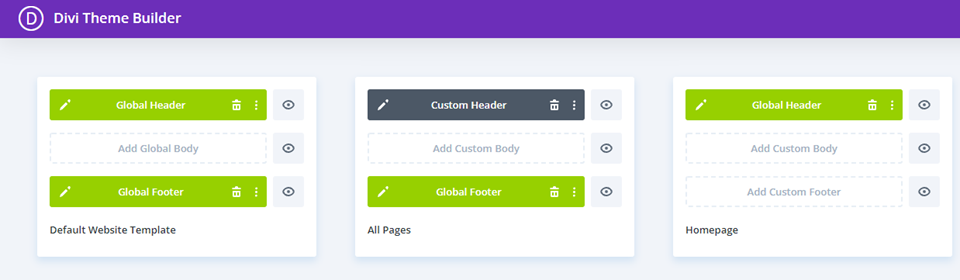
现在应该设置您的全局模板。
分配自定义或全局标题
Divi Theme Builder 有许多您可以利用的上下文菜单。 在 Divi 的特定页面上隐藏标题的第一种方法是通过其中一个菜单完成的。
首先,您需要有一个模板集,该模板集使用不属于默认全局模板的自定义或全局标题。

接下来,您需要添加要隐藏标题的特定页面。 这样做我将鼠标悬停在模板上,单击齿轮图标(或右键单击并选择Manage Template Assignments )。 您需要右键单击模板区域,而不是实际的标题布局才能获得这些选项。 右键单击标题布局会给出不同的上下文命令,如下所示。

找到您想要无标题的页面(或页面),然后选中它们附近的框。 您分配给此模板的任何内容都将不再显示网站前端的标题。

使用上下文菜单命令
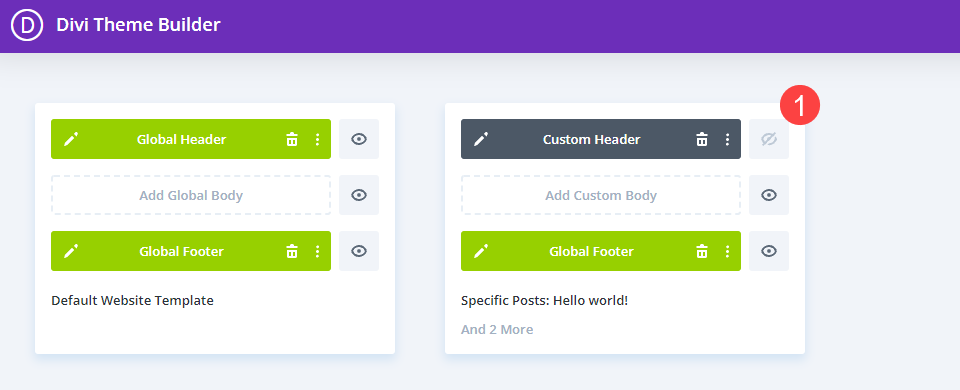
接下来,右键单击Custom Header或Global Header 。 选择显示为Hide on Front End的选项。

现在,您应该会看到该布局右侧的眼睛图标变灰,并带有一条穿过它的线。 这表示对于分配给此特定模板的任何页面或帖子,标题是隐藏的。


您也可以简单地左键单击眼睛图标来打开和关闭页眉(或正文或页脚)的可见性。 无论哪种方式都可以,并且无论哪种方式,您都可以隐藏特定页面上的标题。 同样,只需确保您已分配要隐藏此标题的特定页面。
我们还想指出,与从模板中排除帖子和页面不同,使用“在前端隐藏”选项不会默认将自定义标题返回到全局。 分配的页面和帖子上根本不会显示任何标题。
替代方法
此方法仅在您不使用全局标题作为站点设计的一部分时才有效。 如果您打算为不同的模板使用自定义标题,您可以使用此方法隐藏 Divi 中的标题。
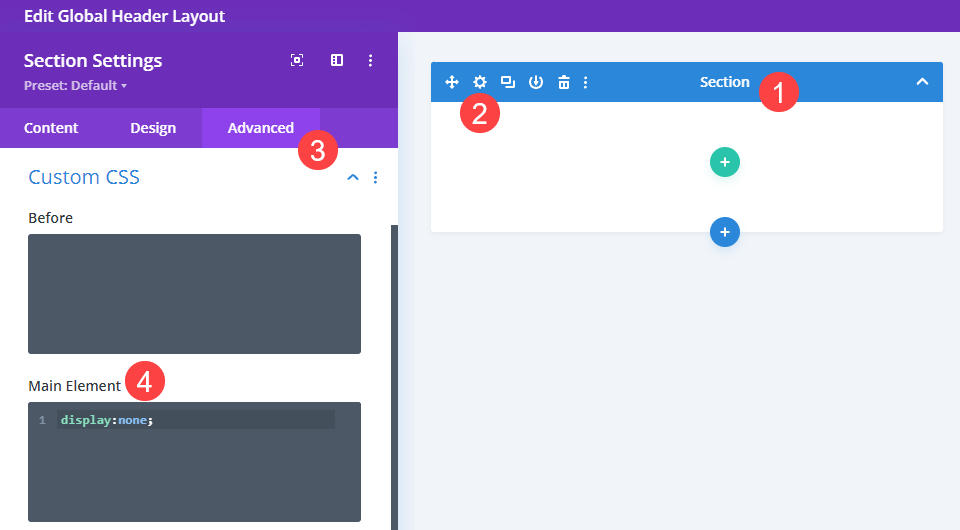
话虽如此,您确实需要从创建全局标题布局开始。 在 Divi Builder 中,创建一个空部分(意味着其中不包含任何行或模块)。 然后,进入部分设置并进入高级选项卡。

接下来,进入自定义 CSS选项并找到主元素字段。 点击里面并添加display:none; 到文本框。 这个 CSS 片段所做的是从布局中删除这部分,防止浏览器呈现它并节省模板中的空间。 我们应用显示有两个原因:无; 到该部分,而不是仅将其留空而没有行或模块。
- 因为如果它是空白的,浏览器仍然会渲染部分空间。 它在您网站的前端也是空的。 通过使用显示:无; 我们正在完全删除它。
- 如果我们根本没有分配全局标题,默认的 Divi 主题标题将显示在没有分配或从具有自定义标题的布局中排除的页面上。 这不适用于这种方法。
因此,一旦您将自定义 CSS 应用到全局标题的单个部分,保存您的更改并返回主题构建器的主页。
从自定义模板中排除页面
正如我们上面提到的,如果您从 Divi Theme Builder 模板中排除帖子或页面,它会恢复为Default Website Template 。 如果那里有全局布局,它们将显示在前端。 如果有空格,将显示默认的 Divi 布局。
通过告诉 Global Header 使用display:none; 在上一步中,您可以隐藏从模板中排除的任何特定页面或帖子的标题。
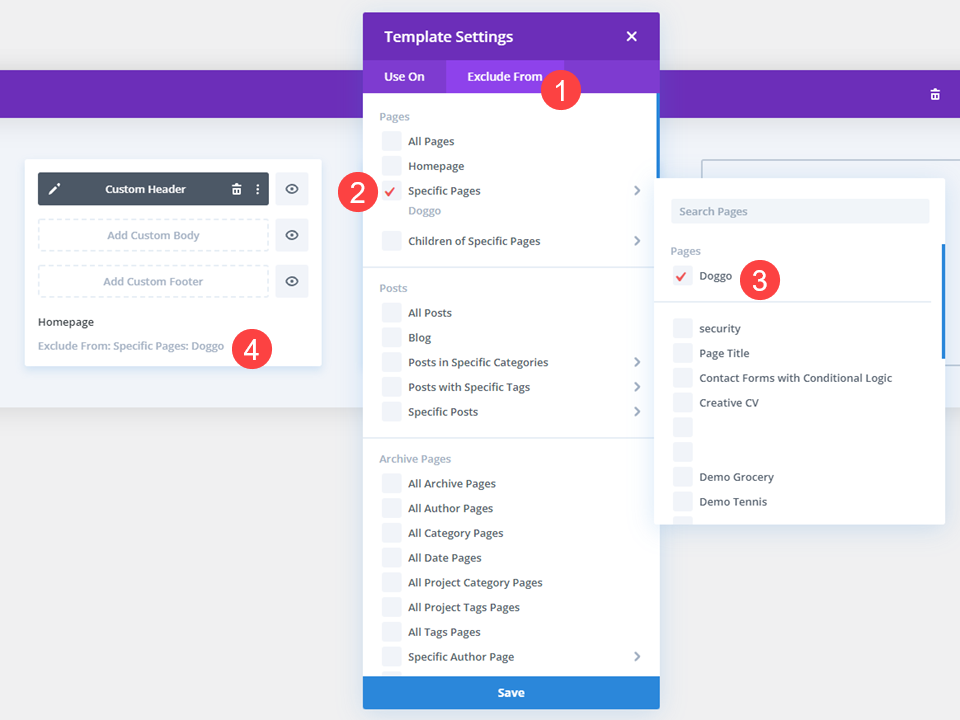
就像上面的方法一样,您想要单击齿轮图标或右键单击模板并选择Manage Template Assignments 。 然后,导航到“排除自”选项卡,选择要排除的特定页面或帖子,并标记它们的复选框。 这一次,复选标记将是红色的。 保存后,模板将在底部显示Exclude From行。

从使用自定义标题的模板中排除帖子或页面会将其恢复为默认网站模板中的全局标题。 但是,由于您使用了display:none; 全局页眉中唯一元素上的 CSS,您有效地隐藏了那些特定页面和帖子上的页眉。
同样,此方法仅在您为主题构建器模板使用自定义标题而不是整体全局标题时才有效。
包起来
在 Divi Theme Builder 中隐藏标题有很多原因,而且完成任务非常容易。 无论您是使用自定义标头的完整站点,并且需要通过自定义 CSS 技巧排除一些自定义标头,还是需要使用内置的“前端隐藏”命令来删除任何标头的所有痕迹,都只需要点击几下。
为什么需要在特定 Divi 页面上隐藏标题?
Nicoleta Ionescu/shutterstock.com 提供的文章特色图片
