Jak utworzyć witrynę z CV metodą „przeciągnij i upuść” (Elementor)
Opublikowany: 2023-08-23Profesjonalna witryna internetowa z CV może być skutecznym sposobem na ugruntowanie swojej pozycji marki w Internecie. Dzięki temu możesz zaprezentować potencjalnym pracodawcom swoje umiejętności, osiągnięcia i doświadczenie. Możesz sprawić, że będziesz widoczny na całym świecie, rozszerzając swój zasięg z rynków lokalnych na rynki międzynarodowe.
Dzisiejsi rekruterzy nie lubią decydować o kandydacie jedynie na podstawie jego CV. Uwielbiają także sprawdzać jego osiągnięcia w Internecie. Elementor to świetne i intuicyjne narzędzie, dzięki któremu możesz tworzyć strony z CV po prostu przeciągając i upuszczając.
W tym artykule znajdziesz obszerny przewodnik na temat tworzenia witryny CV metodą przeciągania i upuszczania za pomocą Elementora. Zaczynaj!
Spis treści
- Jak utworzyć witrynę internetową z CV: przewodnik od podstaw
- Krok 01: Zdobądź domenę i hosting
- Krok 02: Zainstaluj WordPress na cPanelu i skonfiguruj domenę
- Krok 03: Utwórz model szkieletowy
- Krok 04: Zainstaluj Elementor i HappyAddons
- Krok 05: Otwórz stronę w Elementorze
- Krok 06: Dodaj swoje osobiste biografie
- Krok 07: Pokaż swoje umiejętności, portfolio, wykształcenie i doświadczenie
- Krok 08: Dodaj menu nawigacyjne do prawego paska bocznego
- Krok 09: Dodaj tekst dotyczący praw autorskich
- Krok 10: Przyklej lewy pasek boczny
- Krok 11: Podgląd projektu
- Krok 12: Spraw, aby witryna One Page Resume była responsywna dla urządzeń mobilnych
- Często zadawane pytania dotyczące tworzenia witryny z CV
- Ostatnie słowa!
Jak utworzyć witrynę internetową z CV: przewodnik od podstaw
Proces tworzenia witryn z CV składa się z kilku etapów. Możemy je podzielić na dwie fazy: przedprojektową i projektową. Wstępne projektowanie obejmuje konfigurację domeny, hostingu, CMS i wireframe'u. Projektowanie obejmuje tworzenie stron, sekcji i treści.
Pamiętaj jednak, że jednostronicowe witryny z CV są niezwykle popularne niż witryny wielostronicowe. Dlatego w tym artykule skupimy się na tym, jak utworzyć jednostronicową witrynę internetową z CV, w poniższym opisie obejmującym wszystkie kroki.
Krok 01: Zdobądź domenę i hosting
Domena to nazwa strony internetowej. Lepiej, jeśli użyjesz własnej nazwy domeny witryny z CV. .com i .me to dwa popularne rozszerzenia witryn z CV. Nasza sugestia jest taka, że korzystasz z rozszerzenia .com. Twoja domena może wyglądać jak johndoe.com .

Namecheap, GoDaddy, IONOS, NameSilo itp. to jedni z najlepszych rejestratorów domen, którzy mogą znaleźć i kupić Twoje domeny. Jeśli nazwa Twojej domeny jest już przyjęta, spróbuj wyszukać nową domenę, modyfikując inicjały i znaki interpunkcyjne.
Hosting będzie przechowywać całą zawartość (obrazy, GIF-y, filmy, teksty, szablony itp.) oraz bazę danych Twojej witryny. IONOS, HostGator, BlueHost, DreamHost itp. to najlepsze firmy hostingowe. Spróbuj uzyskać wspólny plan hostingowy. Ponieważ jest to opłacalne i odpowiednie dla witryn z CV.
Krok 02: Zainstaluj WordPress na cPanelu i skonfiguruj domenę
Każda firma hostingowa oferuje Ci cPanel. Pozwoli Ci to zainstalować wybrany CMS i skonfigurować domenę. Będziemy używać WordPressa, ponieważ jest to jeden z najłatwiejszych CMS-ów do tworzenia profesjonalnych stron z CV.
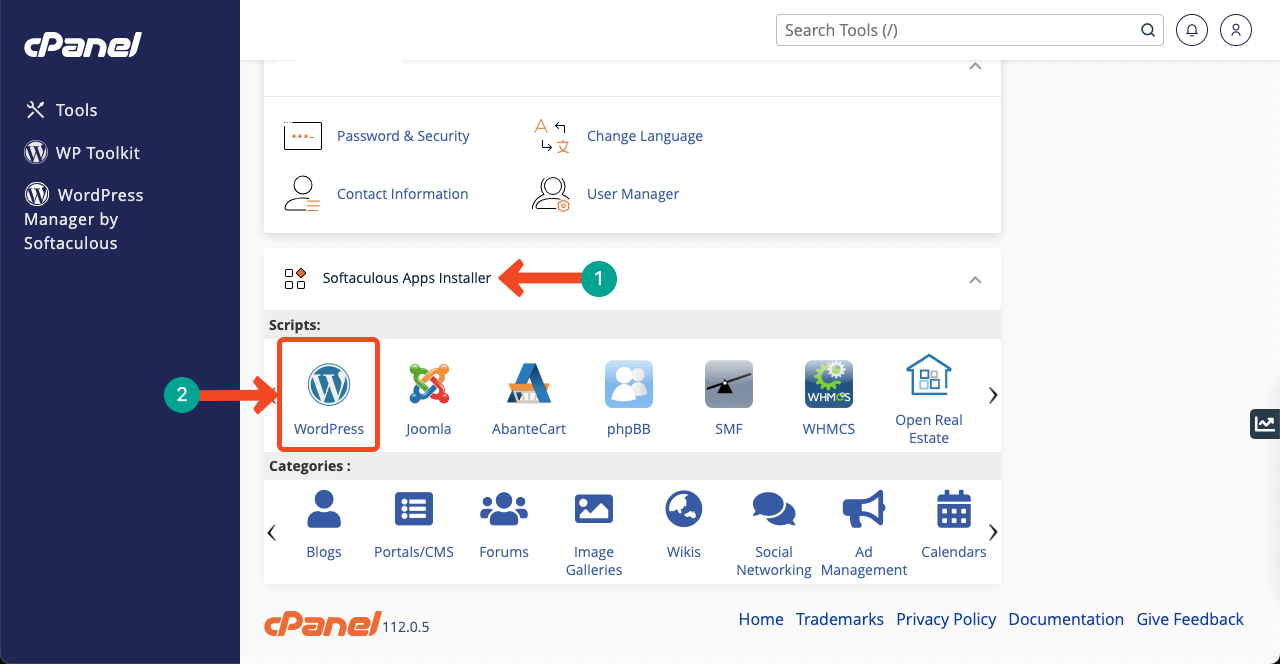
Uzyskaj dostęp do cPanelu i zaloguj się do niego. Przejdź do Instalatora aplikacji Softaculous > WordPress . Kliknij WordPress i wykonaj resztę, aby go zainstalować. Jest to prosty proces, który można łatwo przeprowadzić.

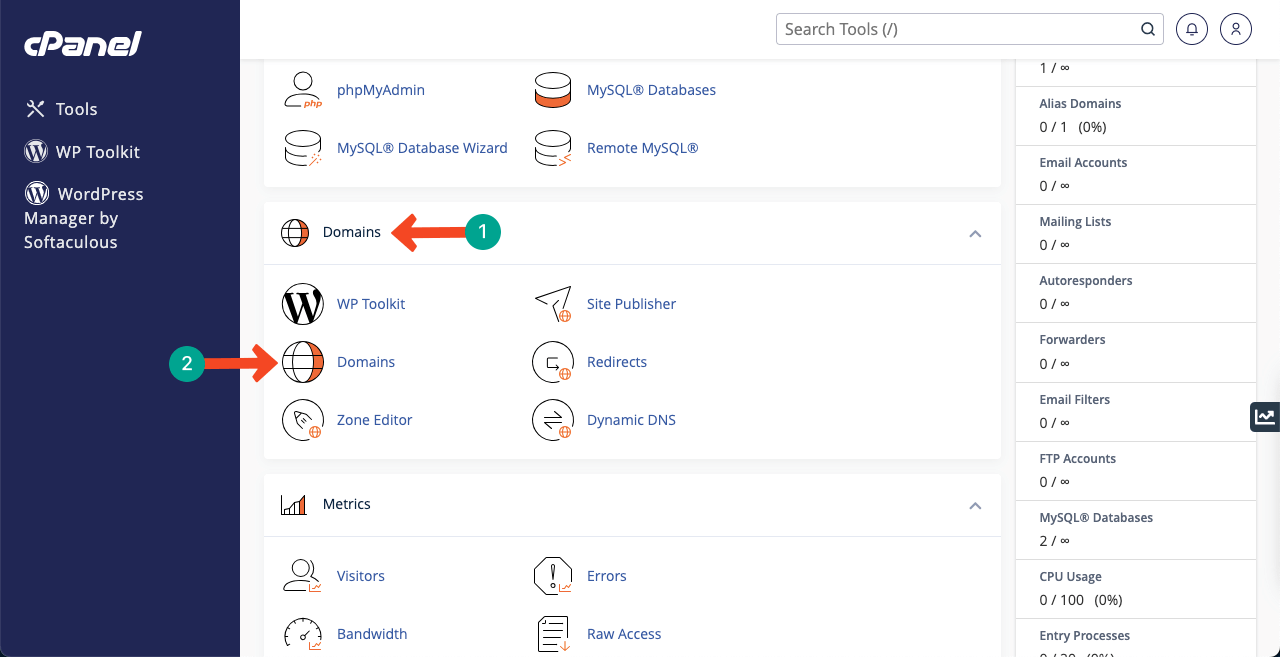
Po zainstalowaniu WordPressa musisz połączyć swoją domenę z CMS-em. Przejdź ponownie na stronę główną cPanel. Przejdź do opcji Domeny > Domeny . Na nowej stronie pojawi się przycisk Utwórz nową domenę. Pozostałe kroki będą bardzo proste, jak instalacja CMS.
W przypadku jakichkolwiek problemów, takich jak serwer nazw DNS, skorzystaj z pomocy rejestratora domeny. Poinstruują Cię, co robić. Rejestratorzy domen, tacy jak Namecheap, GoDaddy, IONOS i NameSilo, oferują wsparcie w czasie rzeczywistym za pośrednictwem czatu na żywo.

Krok 03: Utwórz model szkieletowy
Model szkieletowy to faza burzy mózgów. Na tym etapie tworzysz przybliżony układ tego, jak Twoja witryna będzie wyglądać po zakończeniu projektowania. Musisz określić układ strony, rozmiar czcionki, nagłówek, stopkę i elementy kreatywne. Nie da się poprawnie zaprojektować strony internetowej bez wireframe’u.
Ponieważ nie będziesz wiedział, gdzie zacząć i gdzie zakończyć. Canva i Colorlib to wspaniałe platformy, na których znajdziesz niezliczone pomysły na strony internetowe z CV. Obejrzyj szablon CV w poniższym filmie. Postaramy się stworzyć naszą stronę internetową z CV, taką jak ta w tym poście.
Specjalnością szablonu jest przyklejone menu na prawym pasku bocznym, zapewniające użytkownikom doskonałe wrażenia nawigacyjne.
Krok 04: Zainstaluj Elementor i HappyAddons
Mamy nadzieję, że pomyślnie skonfigurowałeś domenę i hosting, wykonując powyższe kroki. Teraz musisz zainstalować następujący motyw i wtyczki na WordPress.
- Elementora (wtyczka)
- HappyAddons (wtyczka)
- HappyAddons Pro (wtyczka)
- Witaj Elementorze (motyw)
HappyAddons to potężna kolekcja dodatków do Elementora. Będzie oferować wiele dodatkowych funkcji i widżetów, które pozwolą Ci jeszcze bardziej dostosować witrynę z CV. Powodem wyboru Hello Elementor jest to, że jest to superszybki i bardzo lekki motyw.
Krok 05: Otwórz stronę w Elementorze
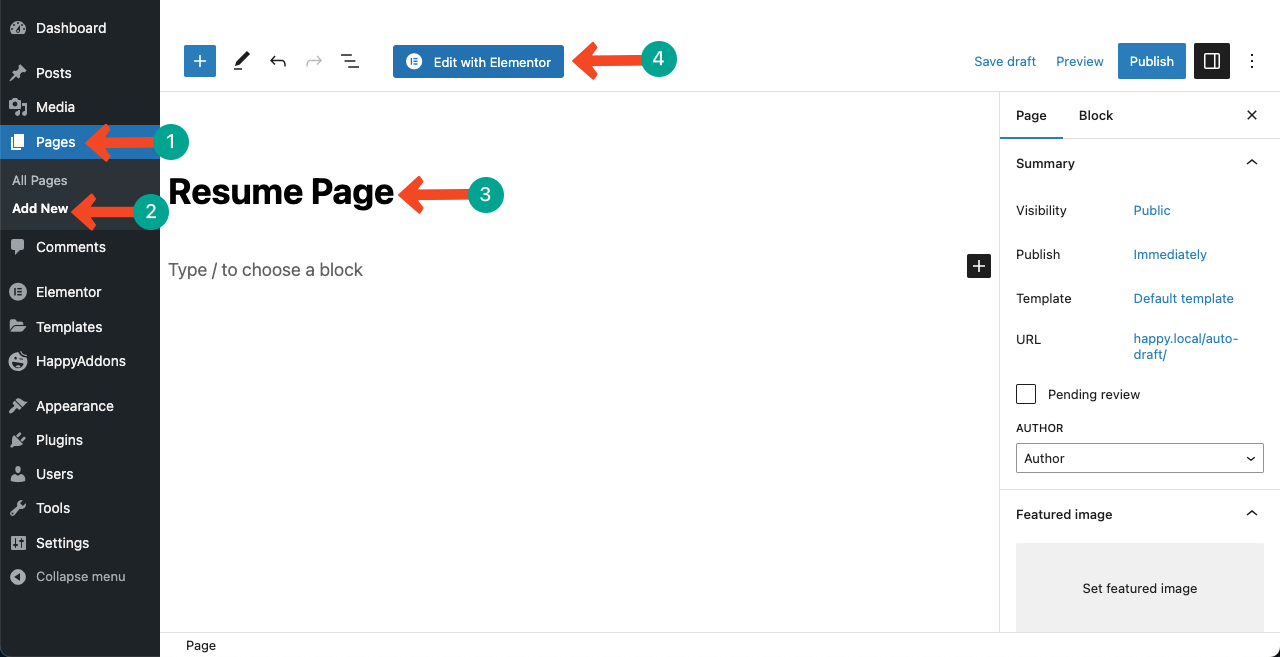
Przejdź do Panelu WP > Strony > Dodaj nowy . Nadaj stronie nazwę i otwórz ją za pomocą Elementora, naciskając przycisk Edytuj za pomocą Elementora .

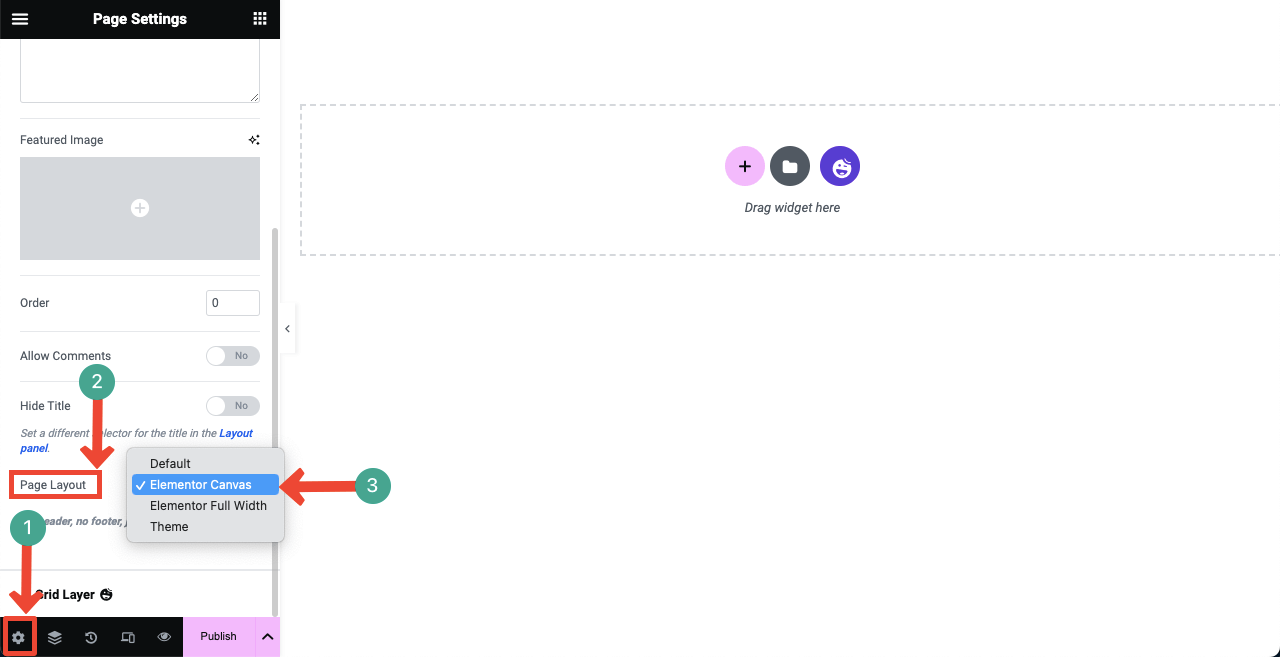
Ponieważ utworzymy jednostronicową witrynę z CV, otwórz stronę za pomocą Elementor Canvas. Przejdź do Ustawienia > Układ strony > Elementor Canvas . Gdyby była to witryna wielostronicowa, moglibyśmy wybrać inne opcje.

Krok 06: Dodaj swoje osobiste biografie
Teraz czas na utworzenie sekcji do dodawania treści. Elementor, HappyAddons i HappyAddons Pro łącznie ponad 150 widżetów. Za pomocą tych widżetów możesz utworzyć wszystkie niezbędne sekcje witryny CV, podobne do szablonu.
Jeśli dopiero zaczynasz korzystać z Elementora, zrozumienie funkcjonalności tych widżetów może zająć trochę czasu. Ale nie dłużej niż jeden-dwa dni. Jednak postępuj zgodnie z naszym przewodnikiem już teraz. Najpierw musisz wybrać układ sekcji.
# Wybierz strukturę układu sekcji
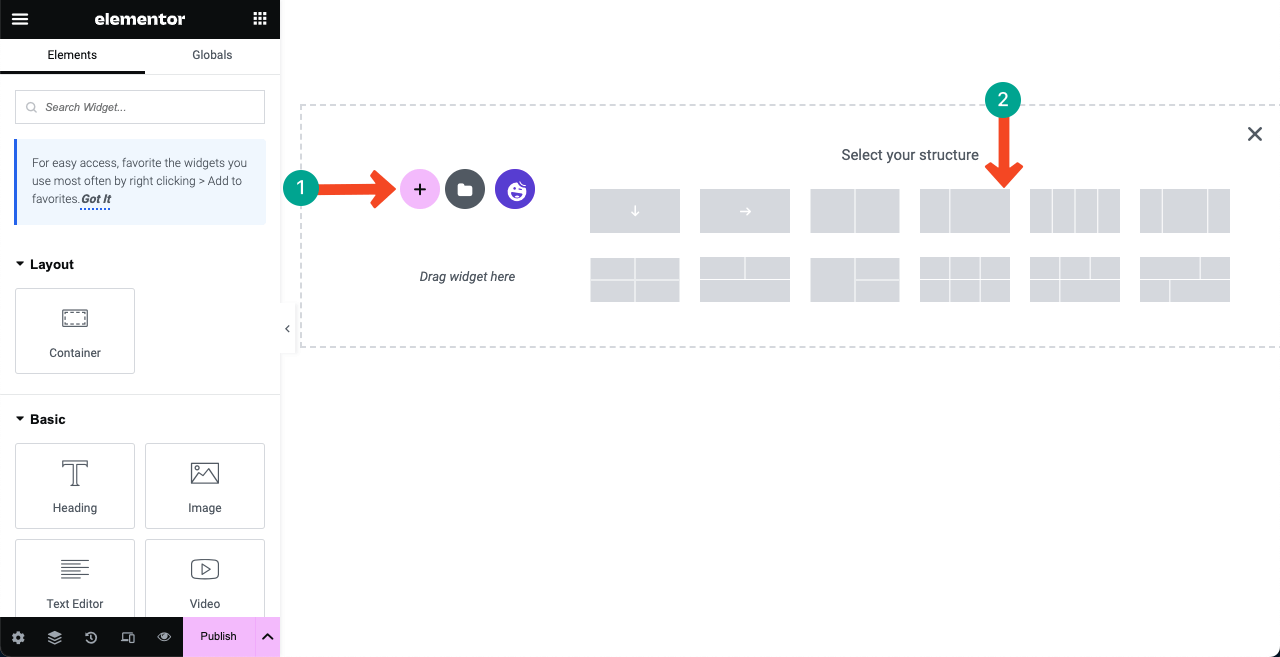
Naciśnij ikonę plusa (+) . Wybierz żądany układ sekcji. Ponieważ nasz szablon demonstracyjny ma dwie sekcje, wybieramy układ dwukolumnowy.

# Dodaj zawartość do lewego paska bocznego
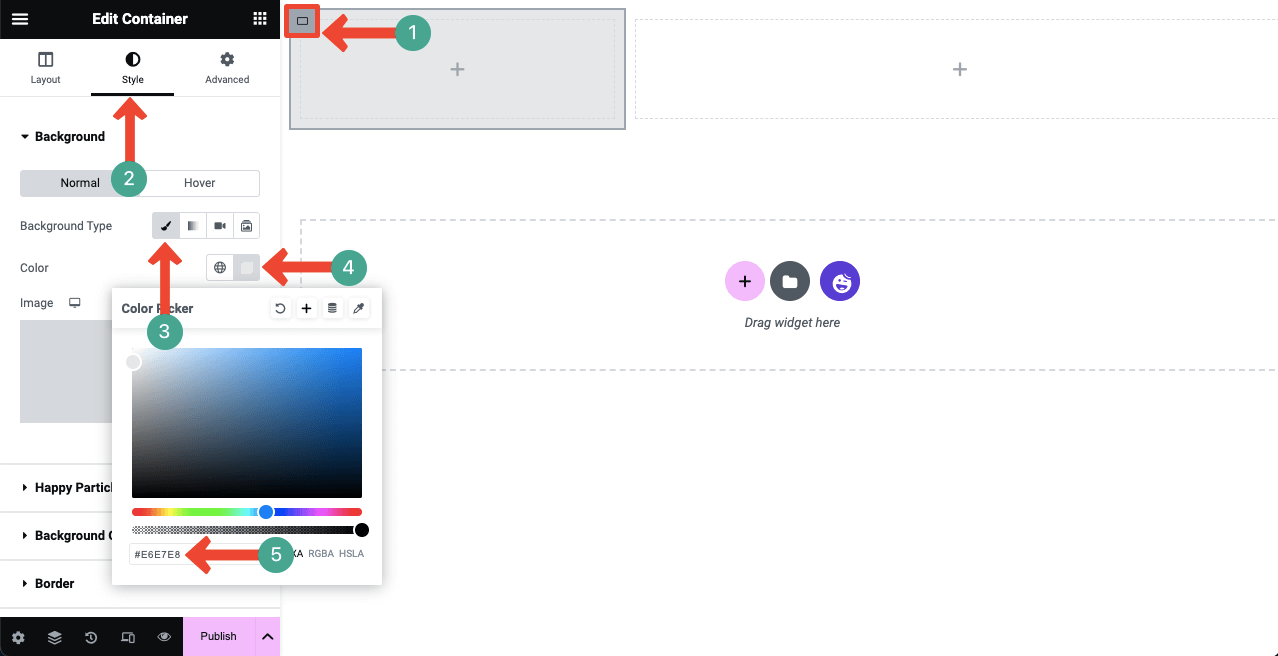
Wybierz lewą kolumnę , klikając ikonę elastycznego kontenera. Następnie przejdź do opcji Styl > Typ tła > Klasyczny > Kolor . Zastosuj żądany kod koloru. Użyliśmy kodu koloru (#F2F3F7) .

# Dodaj swoje zdjęcie
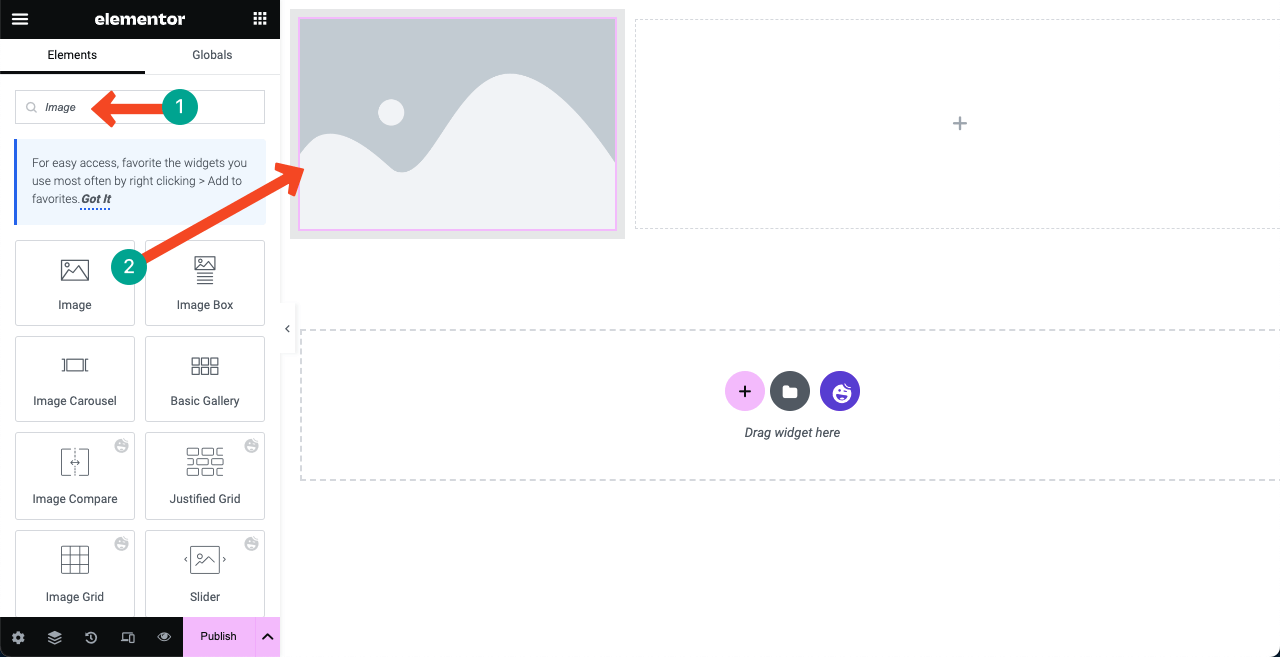
Wpisz Obraz w polu wyszukiwania. Gdy widżet pojawi się poniżej, przeciągnij go i upuść w lewej kolumnie.

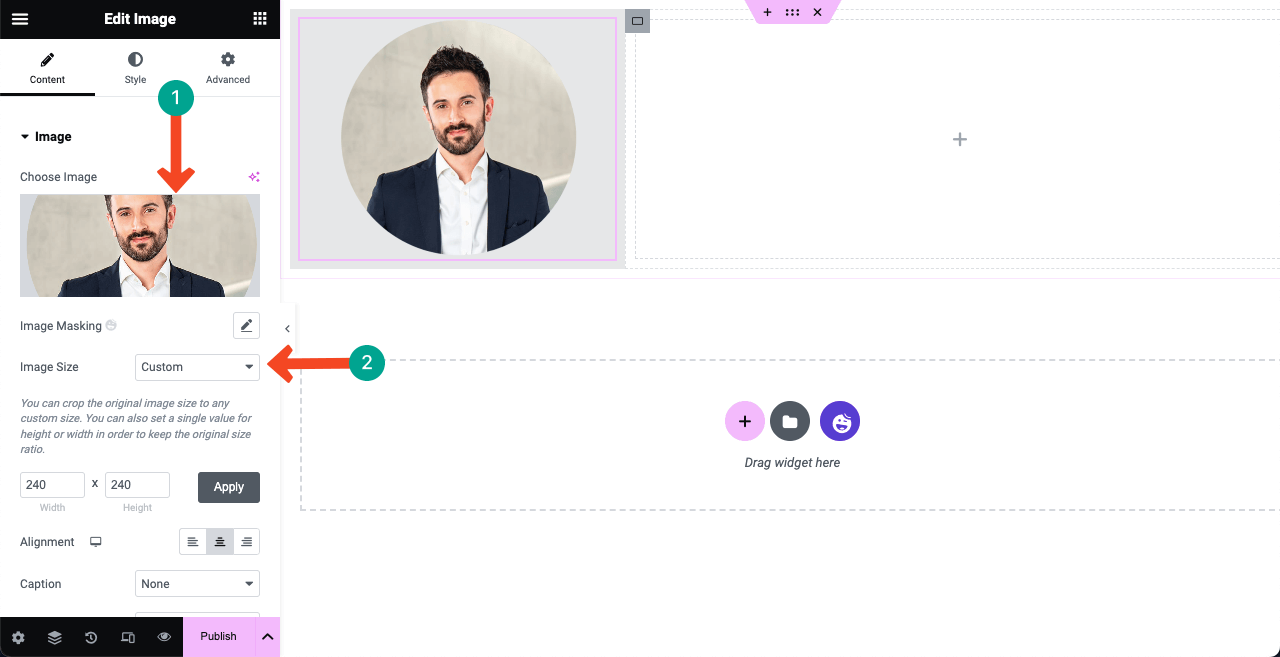
Otrzymasz opcję dodania swojego obrazu. Tutaj obraz ma kształt okrągły. Ponieważ zaprojektowaliśmy go już w Photoshopie i przesłaliśmy na płótno. Możesz ustawić niestandardowy rozmiar obrazu za pomocą opcji Rozmiar obrazu i zdefiniować jego wyrównanie .

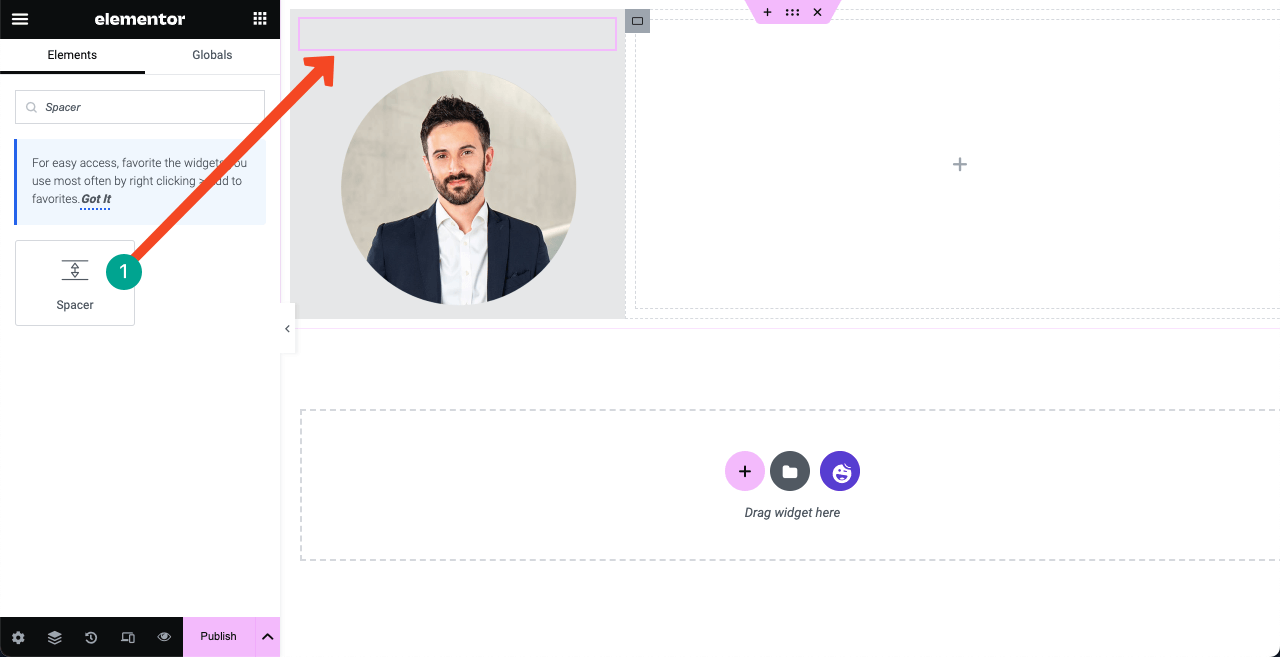
Użyj widżetu Odstęp , aby utworzyć odstęp między górną krawędzią a obrazem. Możesz użyć tego widżetu Spacer w dowolnym miejscu, jeśli chcesz utworzyć lukę/przestrzeń do projektowania piękna.

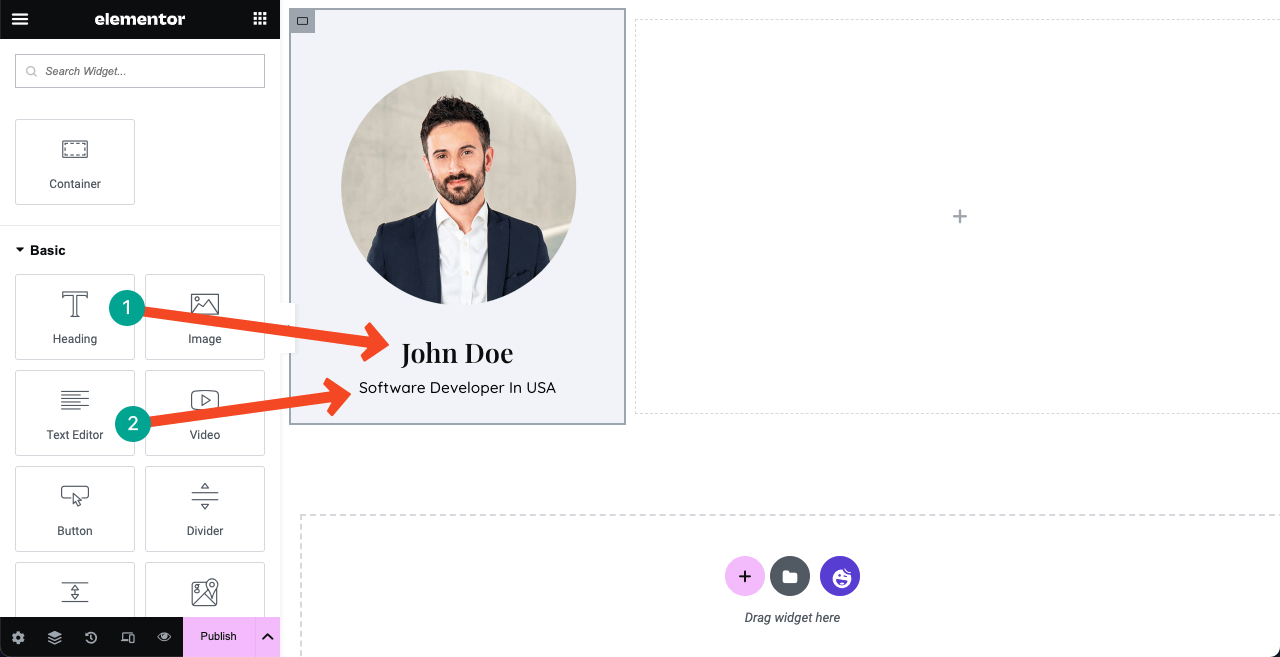
Wpisz swoje imię i nazwisko oraz oznaczenie pod obrazem, korzystając z widżetów Nagłówka i Edytora tekstu . Zastosowaliśmy dla nich odpowiednio czcionki Playfair Display i Quicksand. Kolor czcionki można zmienić na karcie Styl.

Uwaga: pod obrazem i nazwą w pliku demonstracyjnym możesz zobaczyć pionowe menu . Po przygotowaniu części treści w prawej kolumnie pokażemy Ci, jak ją utworzyć i dodać do lewego paska bocznego. Ponieważ bez przygotowania części merytorycznej nie da się poprawnie stworzyć sekcji menu.
Krok 07: Pokaż swoje umiejętności, portfolio, wykształcenie i doświadczenie
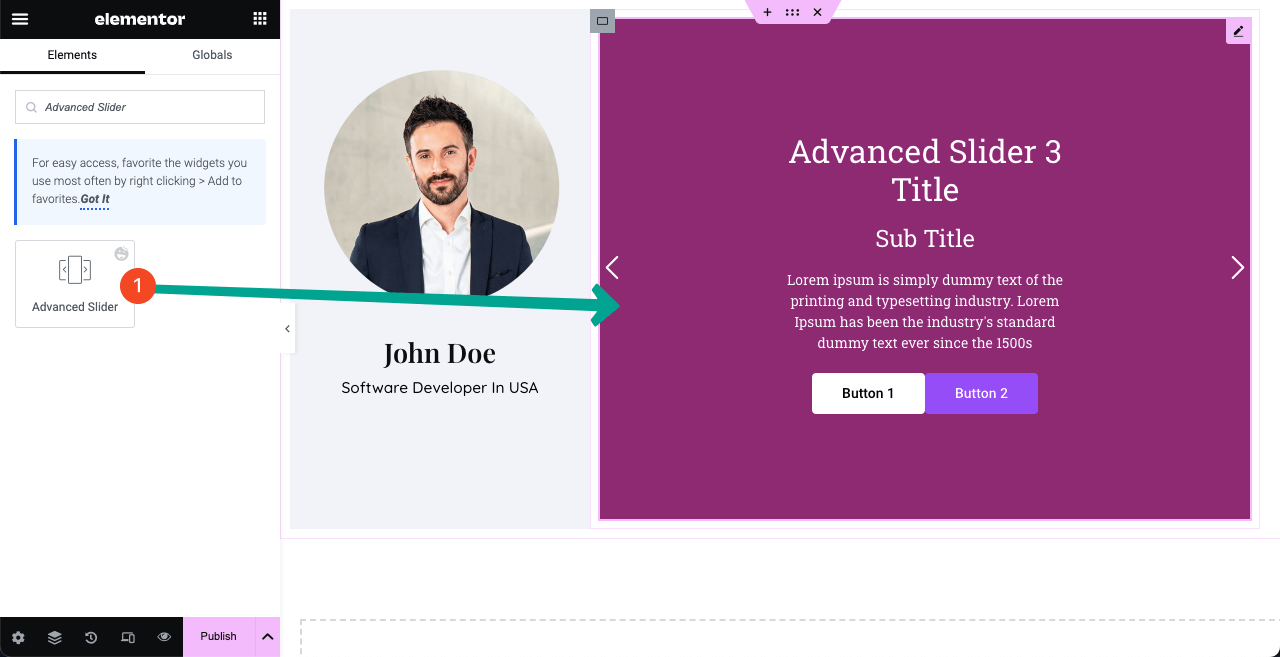
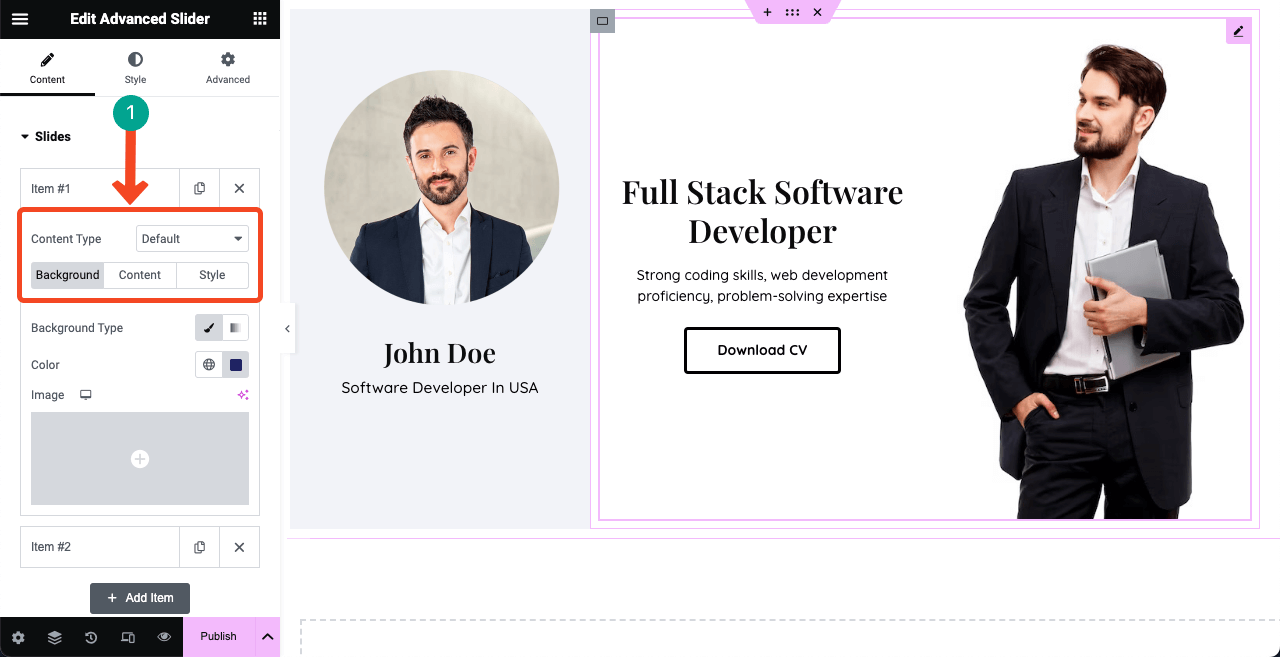
Większość ludzi uwielbia dodawać animowany suwak w sekcji bohatera. Przeciągnij i upuść widżet Zaawansowany suwak do prawej kolumny, aby utworzyć taki sam widżet.

Poniżej sekcji Suwak dostępna jest opcja dodania dowolnej liczby suwaków. Każdy suwak udostępnia trzy zakładki: Tło, Treść i Styl .
Tło pozwala ustawić obraz, jego położenie, kolor tła i rozmiar wyświetlania. Zakładka Treść umożliwia dodanie niezbędnych tekstów do odpowiednich pól. Możesz zachować oba przyciski lub w razie potrzeby usunąć jeden z nich. Styl pomaga dodać stylizację do treści.
Mam nadzieję, że dasz radę zrobić to sam. Jeśli pokażemy każdy aspekt, ten post będzie za długi.

# Utwórz sekcję Informacje
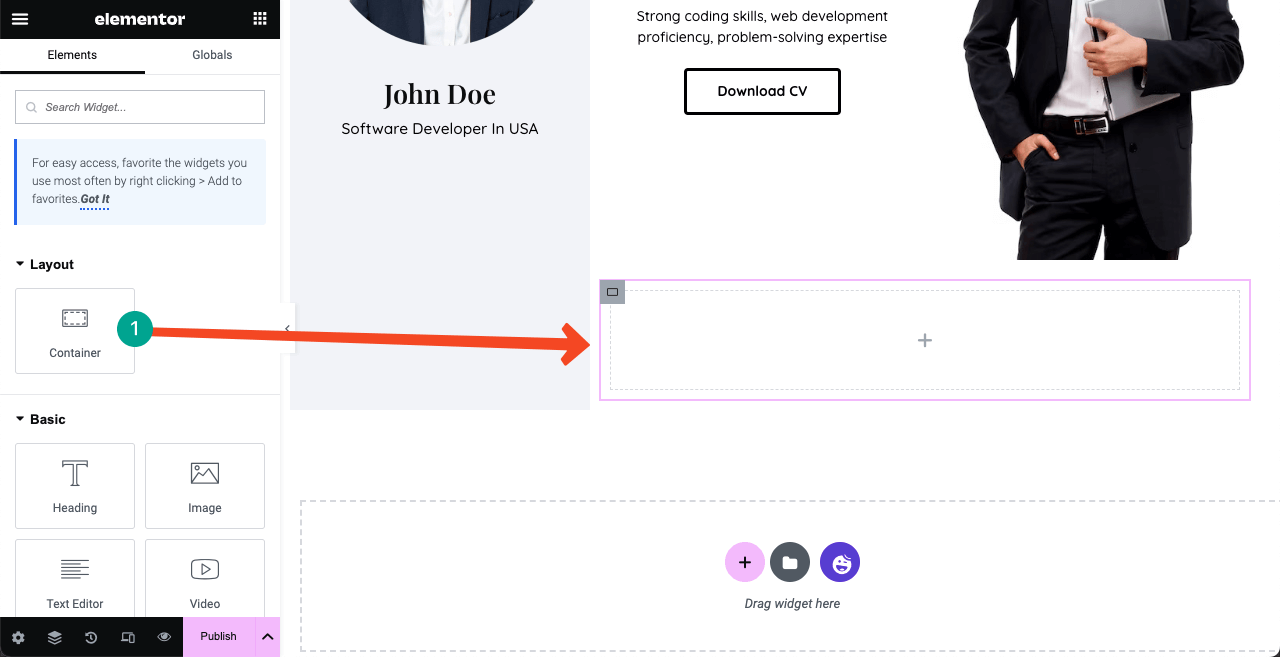
Przeciągnij i upuść kontener Flexbox, aby utworzyć nowe miejsce na sekcję Informacje. Za każdym razem, gdy tworzysz nową sekcję, musisz ponownie użyć kontenera.

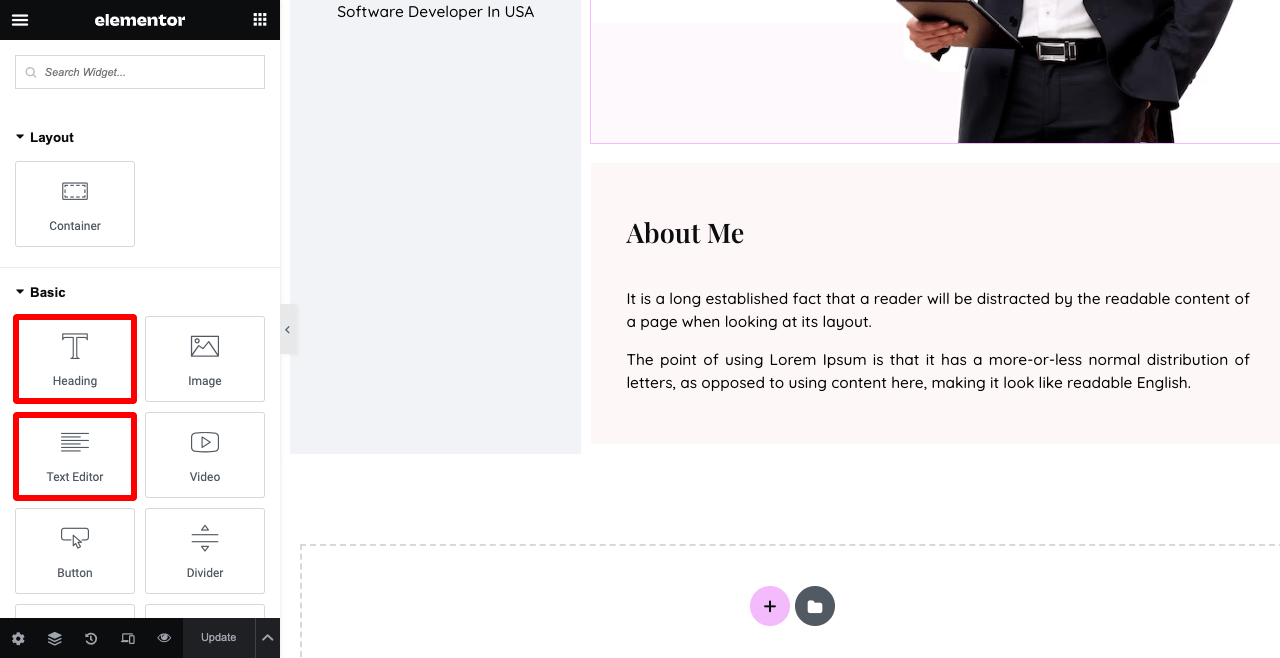
Dodaj niezbędne teksty do sekcji O mnie, korzystając z widżetów Nagłówka i Edytora tekstu . Użyliśmy widżetu Spacer pomiędzy nimi, aby stworzyć przestrzeń.
Zastosuj kolor (#FEF7F7) do tła z karty Styl . Dodano Dopełnienie 35 z Zaawansowane > Układy > Dopełnienie .

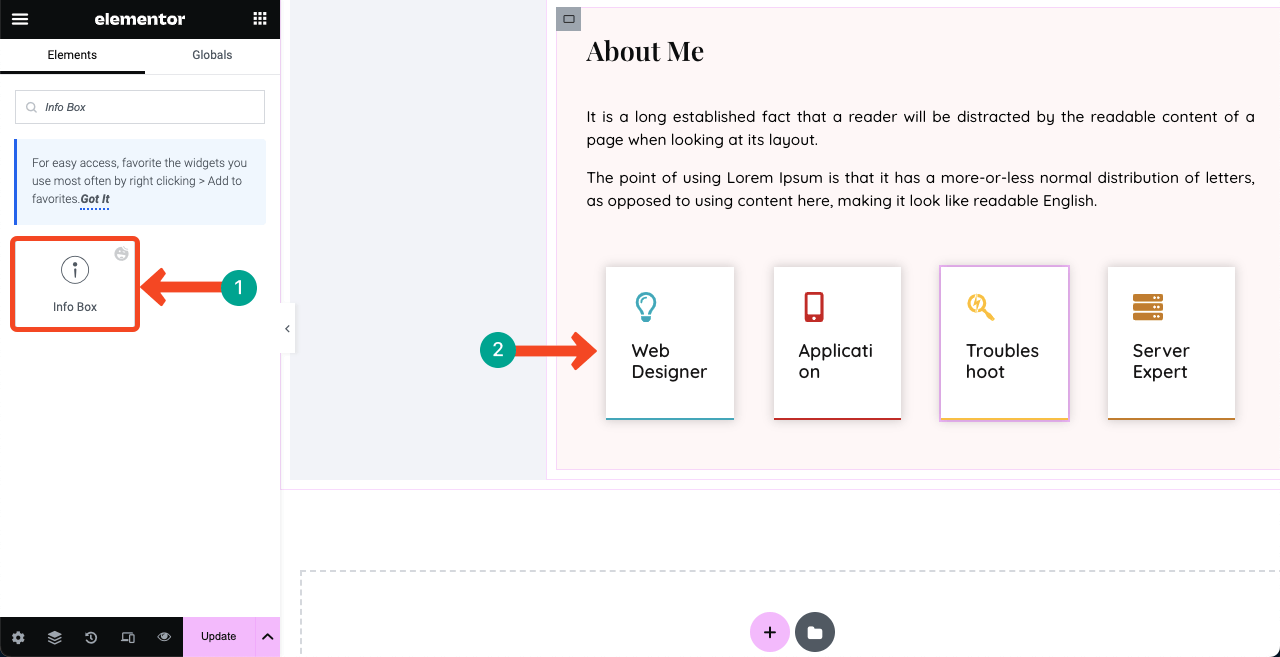
Możesz pokazać niektóre ze swoich kluczowych umiejętności w sekcji O mnie. Dodaliśmy cztery podstawowe umiejętności na poniższym obrazku za pomocą widżetu Info Box . Wcześniej dodaliśmy cztery kontenery Flexbox.
Oznacza to, że możesz dodać więcej kontenerów Flexbox do kontenera Flexbox i wyświetlać je w pionie lub poziomie. Największą zaletą jest to, że można łatwo dopasować zawartość.
Przechodząc do Zaawansowane > Obramowanie , możesz dodać obramowanie i cień do każdego elementu (pole informacyjne).

Uwaga: nie martw się, jeśli teksty w okienku informacyjnym wyglądają na uszkodzone lub połączone. Będą dobrze wyglądać w trybie podglądu. Zobacz załączony film poniżej.
Pomiędzy kolumnami widać niepotrzebne przerwy. Kliknij ikonę z trzema liniami w lewym górnym rogu. Następnie przejdź do Ustawienia witryny > Układ . Ustaw dopełnienie kontenera -1 .
Jeśli nadal widzisz niepotrzebne przerwy między sekcjami i elementami, musisz naprawić problemy z dopełnieniem, ustawiając wartość 0 na wartość minus (-).
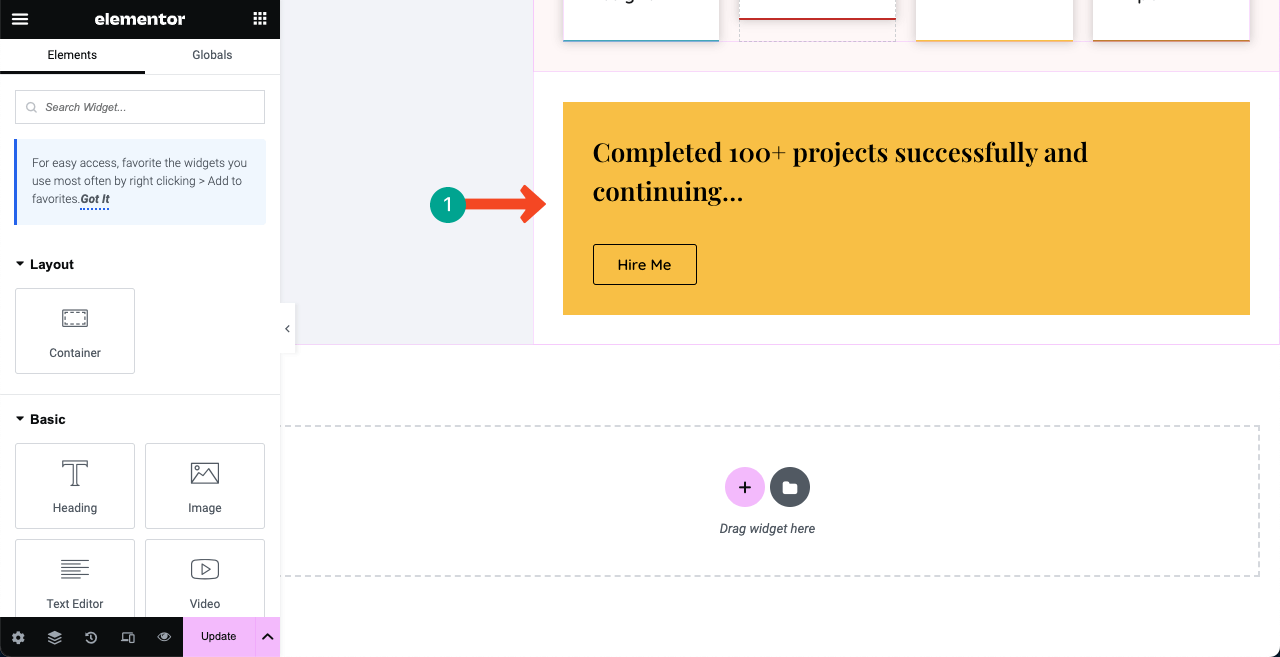
# Podaj liczbę projektów, które ukończyłeś
Utwórz taki baner, korzystając z kontenera Flexbox, edytora tekstu i widżetów przycisku . Może to skłonić klientów do zatrudnienia Cię, widząc Twoje umiejętności skutecznego zarządzania projektami.

Użyj nowego kontenera Flexbox. Dodaj obraz do jego tła. Ustaw opcję Naprawiono w sekcji Załącznik . Spowoduje to, że obraz będzie lepki, nawet jeśli będziesz przewijać stronę.
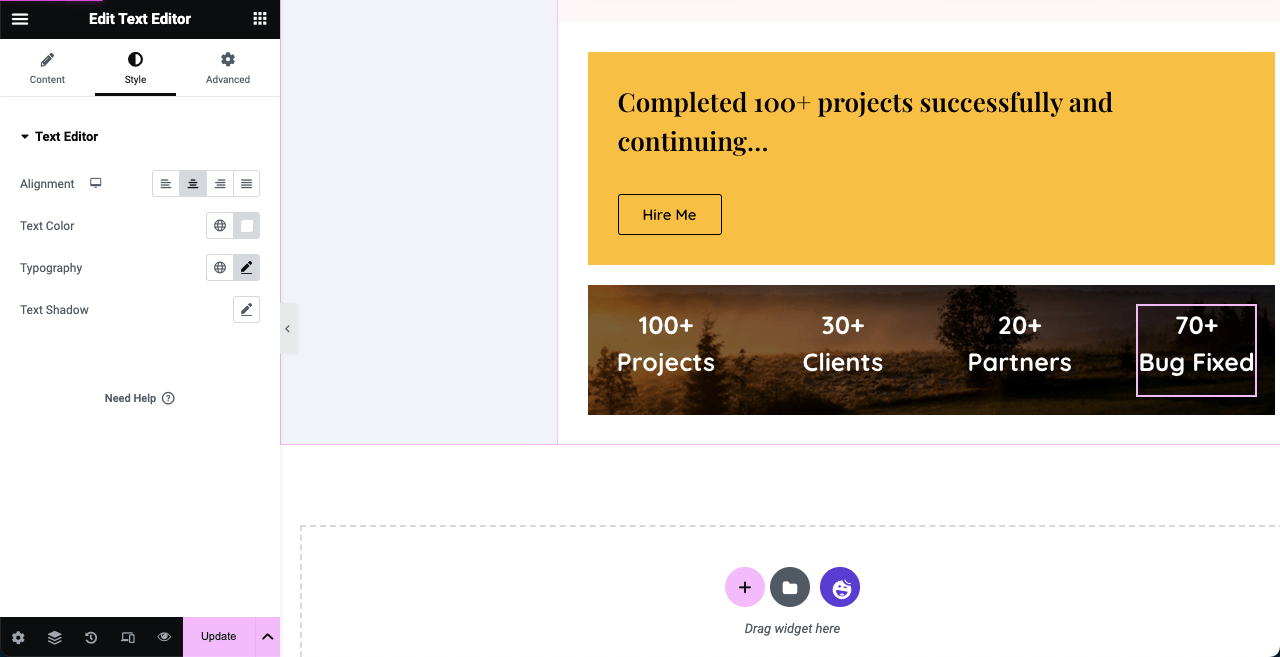
Możesz przeciągnąć i upuścić na niego widżet Edytora tekstu i wyświetlić liczbę projektów, klientów, partnerów i błędów, które już naprawiłeś i rozwiązałeś. Ta lepkość obrazu doda świetnej energii Twojej witrynie z CV.


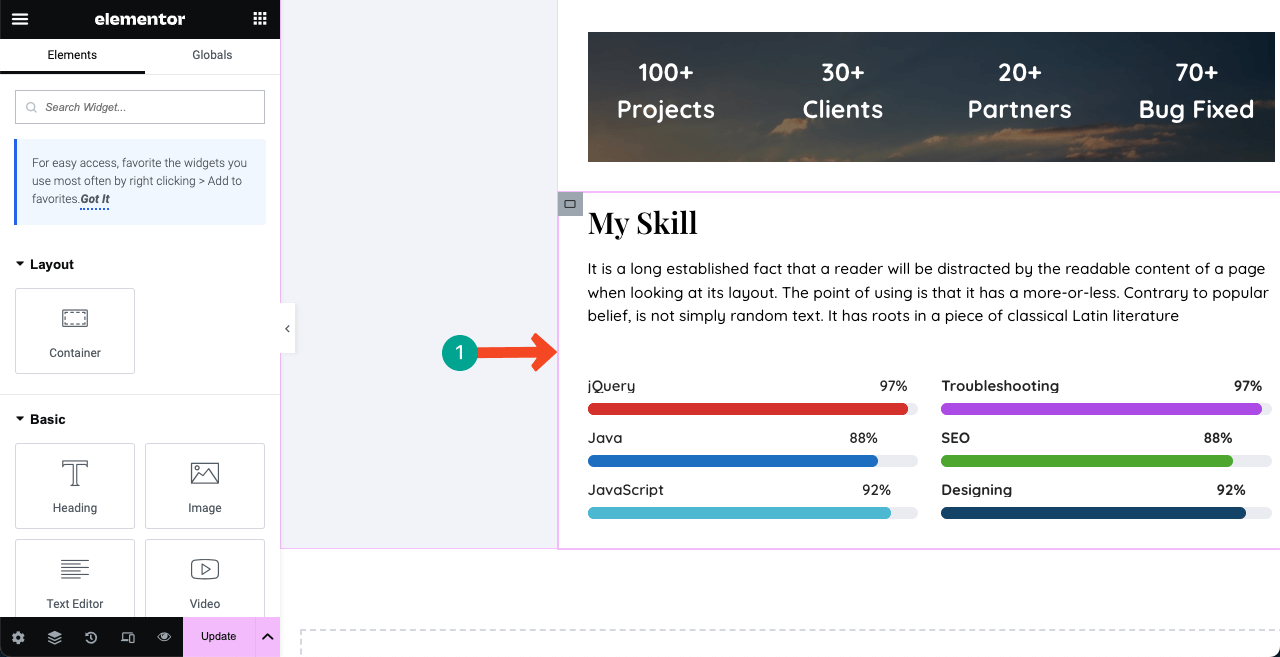
# Utwórz sekcję Informacje
Możesz utworzyć sekcję prezentującą swoje umiejętności, jak na poniższym obrazku, za pomocą widżetu Paski umiejętności . W przypadku pozostałych tekstów wykorzystaliśmy widżety Nagłówek i Edytor tekstu .

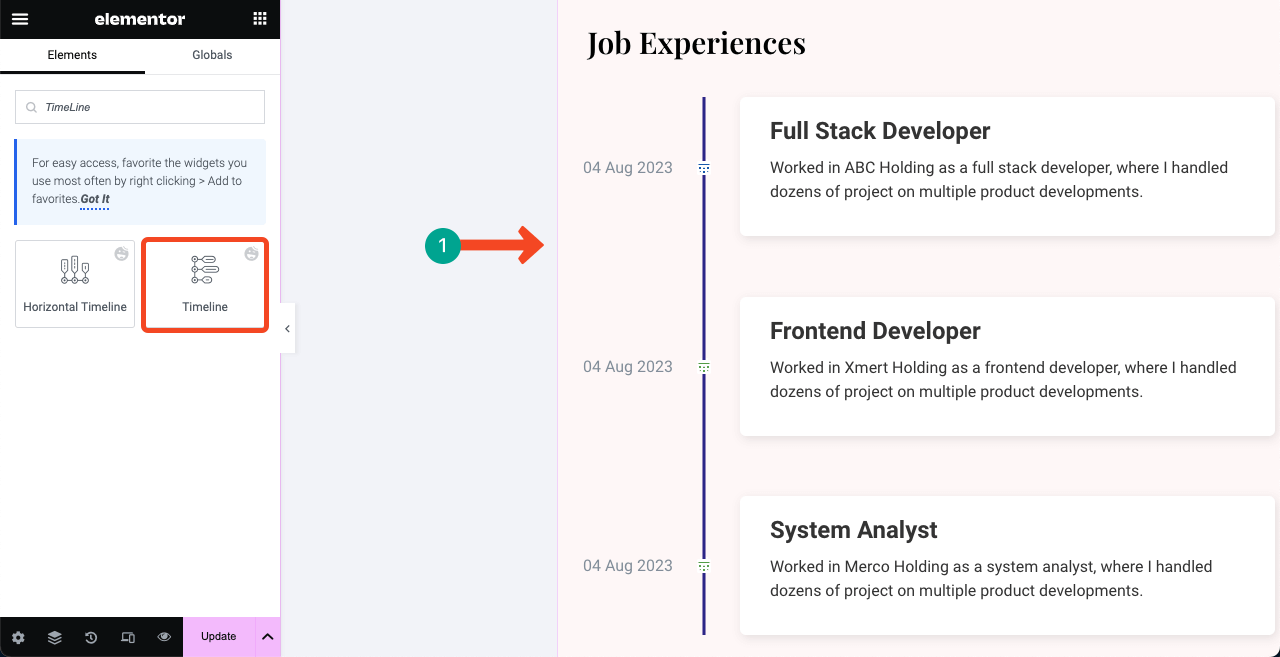
# Pokaż doświadczenie zawodowe
Użyj widżetu Oś czasu , aby utworzyć sekcję prezentującą Twoje poprzednie doświadczenia zawodowe. Dodaj przekonujący opis do każdego odpowiedniego pola z dokładnymi datami.

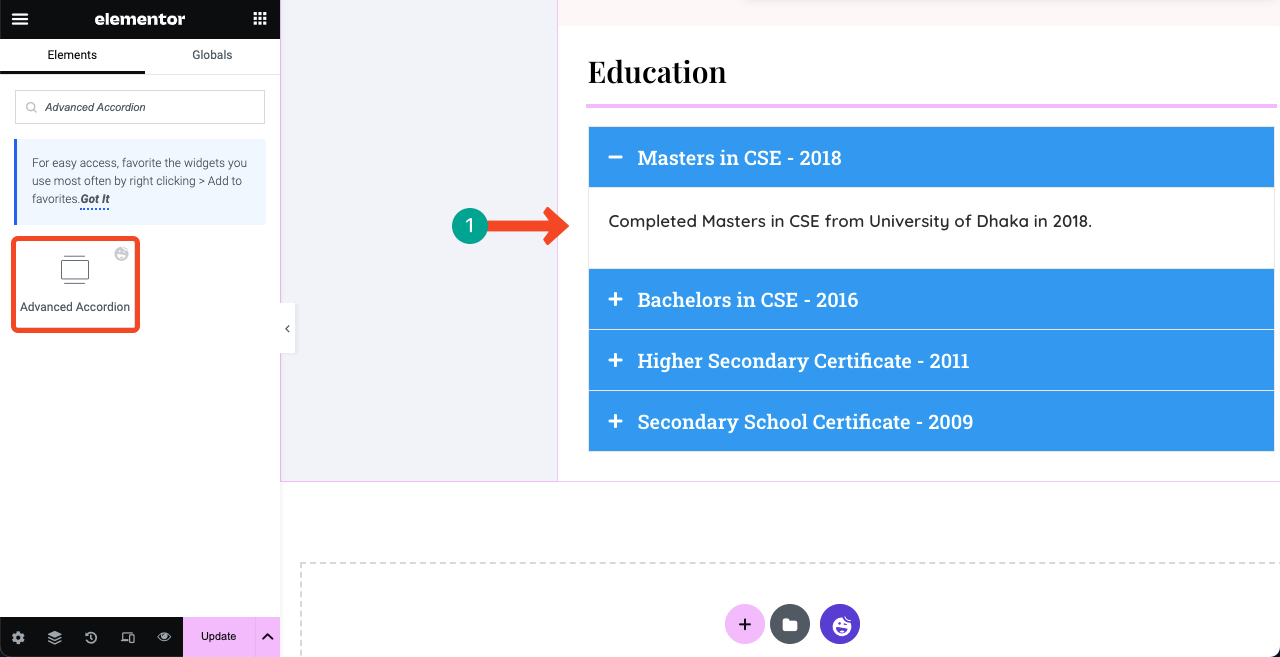
# Pokaż swoje wykształcenie
Użyj widżetu Zaawansowany akordeon, aby utworzyć sekcję podobną do poniższej ilustracji, aby zaprezentować swoje wykształcenie. Możesz dodać obrazy swoich certyfikatów, choć zwykle tego nie widzimy.

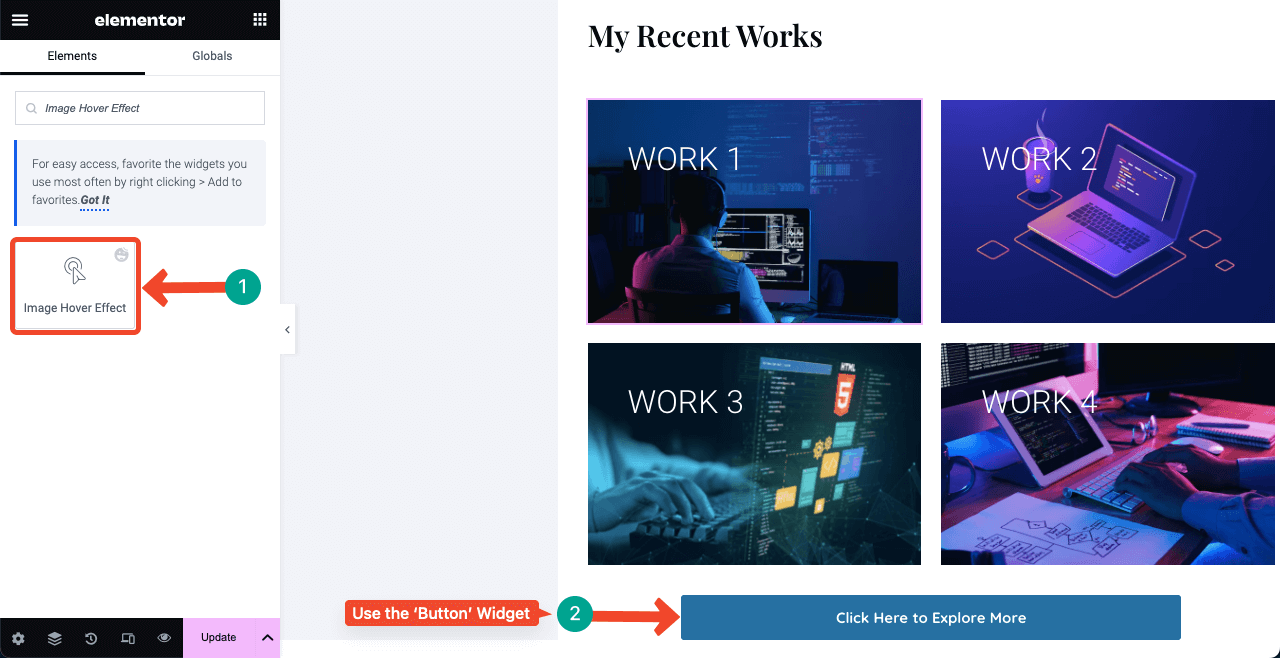
# Pokaż niektóre ze swoich ukończonych prac
Pokazując niektóre ze swoich ukończonych prac, możesz stworzyć w oczach klientów poczucie wiarygodności swoich umiejętności i wiedzy specjalistycznej. Dlatego zalecamy utworzenie osobnej sekcji i dodanie kilku swoich najlepszych prac.
Możesz użyć dowolnego odpowiedniego widgetu z panelu Elementora. Poniżej jednak użyliśmy widżetów Efekt najechania obrazem i Przycisk . Możesz dodać linki do swoich projektów do polecanych obrazów i pozwolić użytkownikom na zapoznanie się z dodatkowymi informacjami, klikając załączony przycisk.

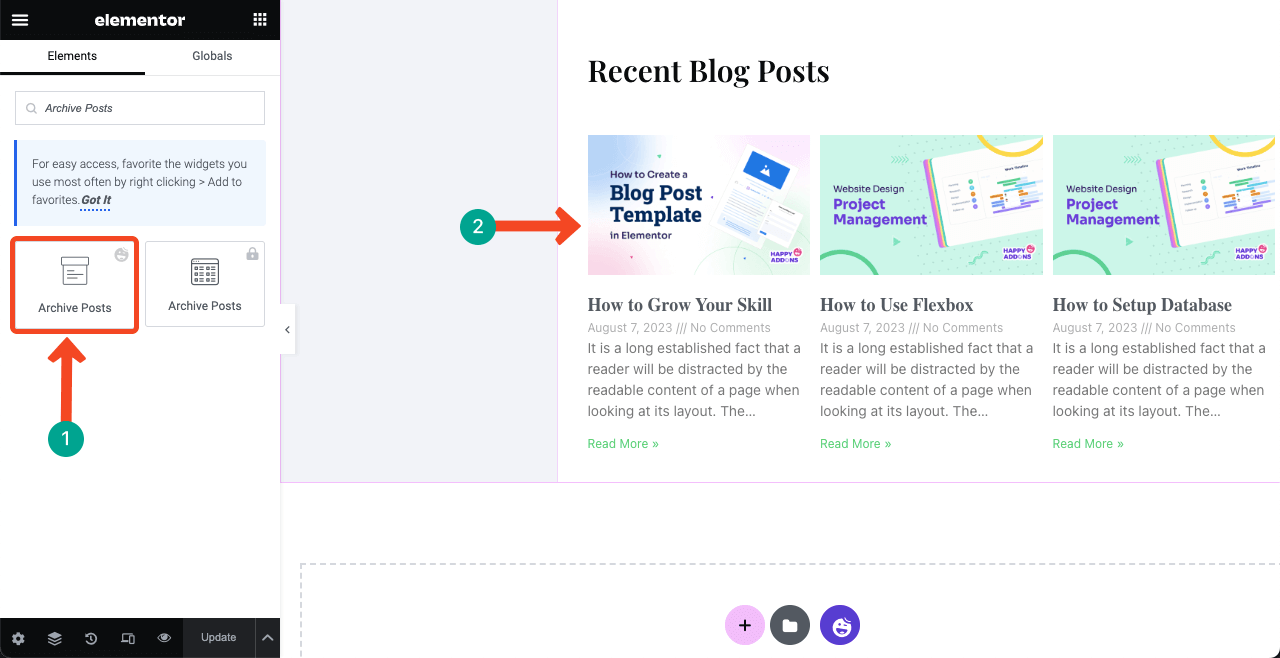
# Pokaż swoje ostatnie posty na blogu
Wysokiej jakości posty na blogu mogą przyciągnąć wartościowy ruch do Twojej witryny. Może pomóc w pozycjonowaniu Twojej witryny na stronach wyników wyszukiwania i przyciągnąć zainteresowanych klientów. Mam nadzieję, że wszyscy już wiecie, jak ważne jest publikowanie postów na blogu.
Jeśli więc regularnie piszesz posty na blogu do swojej witryny z CV, musisz dodać osobną sekcję na stronie głównej, aby dynamicznie wyświetlać najnowsze posty.
Po prostu przeciągnij i upuść widżet Archiwizuj posty w wybrane, odpowiednie miejsce. Twoje ostatnie posty zostaną automatycznie wyświetlone. Możesz dostosować ilość wyświetlanych treści w ustawieniach widżetu.

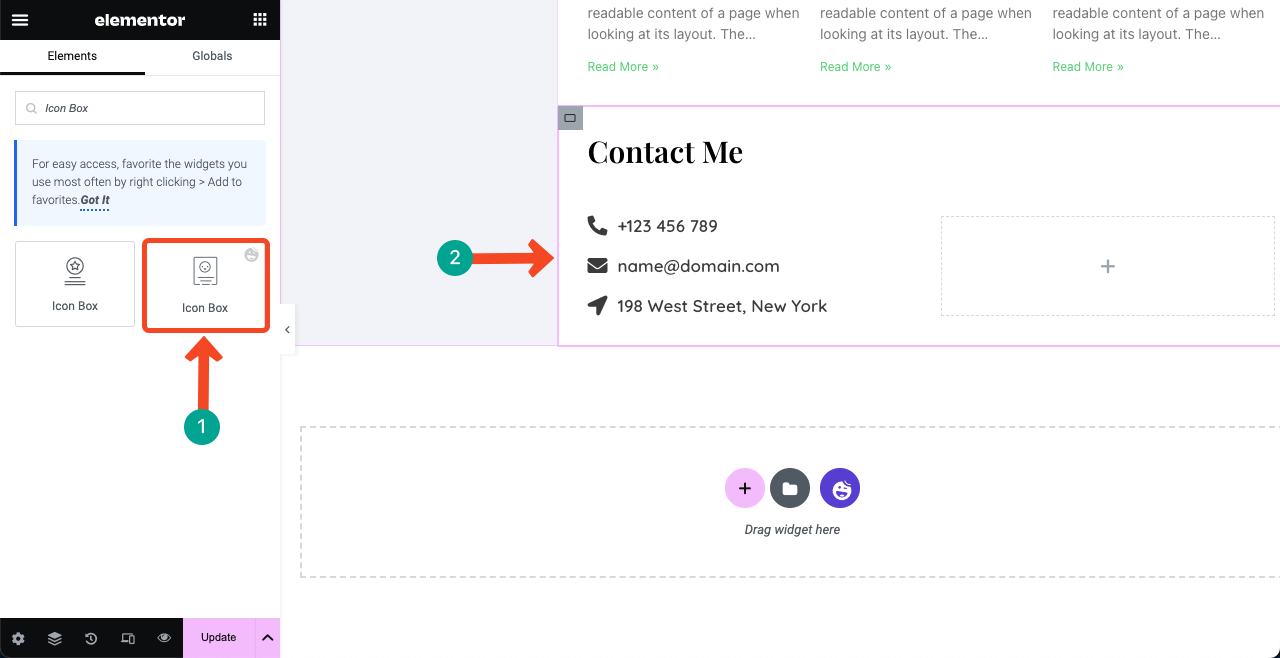
# Dodaj formularz kontaktowy
Sekcja formularza kontaktowego musi oferować wszystkie możliwe sposoby, dzięki którym klienci i pracodawcy mogą skontaktować się z Tobą. Ta sekcja zwykle zawiera numer telefonu osoby piszącej CV, adres e-mail, lokalizację i formularz kontaktowy.
Najpierw dodajmy Twoje dane kontaktowe i adres lokalny. Użyliśmy widżetu Icon Box , aby dodać numer telefonu, identyfikator e-mail i adres lokalny. Możesz wybrać żądane ikony dla odpowiednich informacji z obszernej biblioteki ikon dołączonej do widżetu.

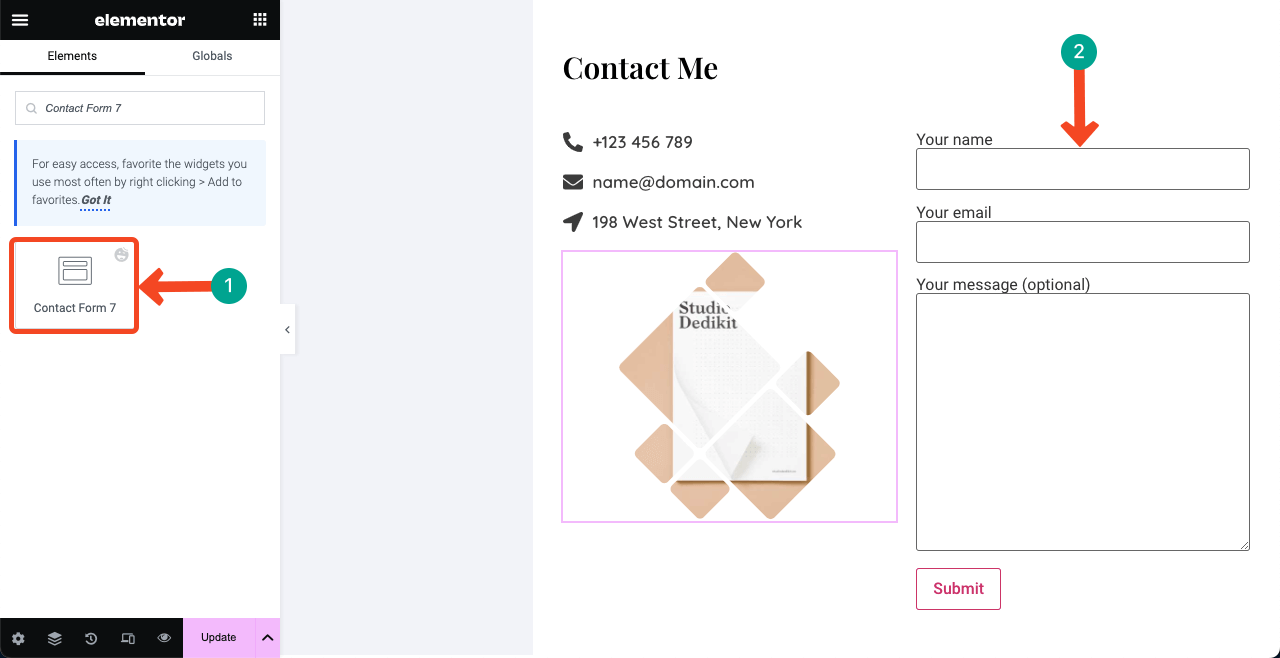
Następnie musisz dodać formularz kontaktowy, aby ludzie mogli wysyłać wiadomości bezpośrednio do Twojej witryny. HappyAddons posiada integrację z dziesiątkami wtyczek formularzy kontaktowych. Wyszukaj i wybierz wtyczkę, którą już zainstalowałeś w backendzie.
Na przykład mamy zainstalowaną wtyczkę Contact Form 7 w zapleczu naszej witryny. Przeciągnęliśmy więc i upuściliśmy widżet na kanwę. Formularz kontaktowy 7 to zawsze darmowa wtyczka formularzowa.
Aby wykorzystać lukę poniżej identyfikatora e-mail i lokalizacji, użyliśmy widżetu obrazu, aby dodać obraz, aby jeszcze bardziej upiększyć sekcję.

Krok 08: Dodaj menu nawigacyjne do prawego paska bocznego
Lewy pasek boczny pozostawiliśmy niedokończony i obiecaliśmy, że dokończymy go po zaprojektowaniu prawej kolumny. Teraz czas dodać menu nawigacyjne do prawego paska bocznego, zawierające listę wszystkich sekcji, które utworzyłeś po prawej stronie. Ta część będzie nieco trudna. Więc proszę, postępuj uważnie.
# Utwórz listę menu na swoim backendzie
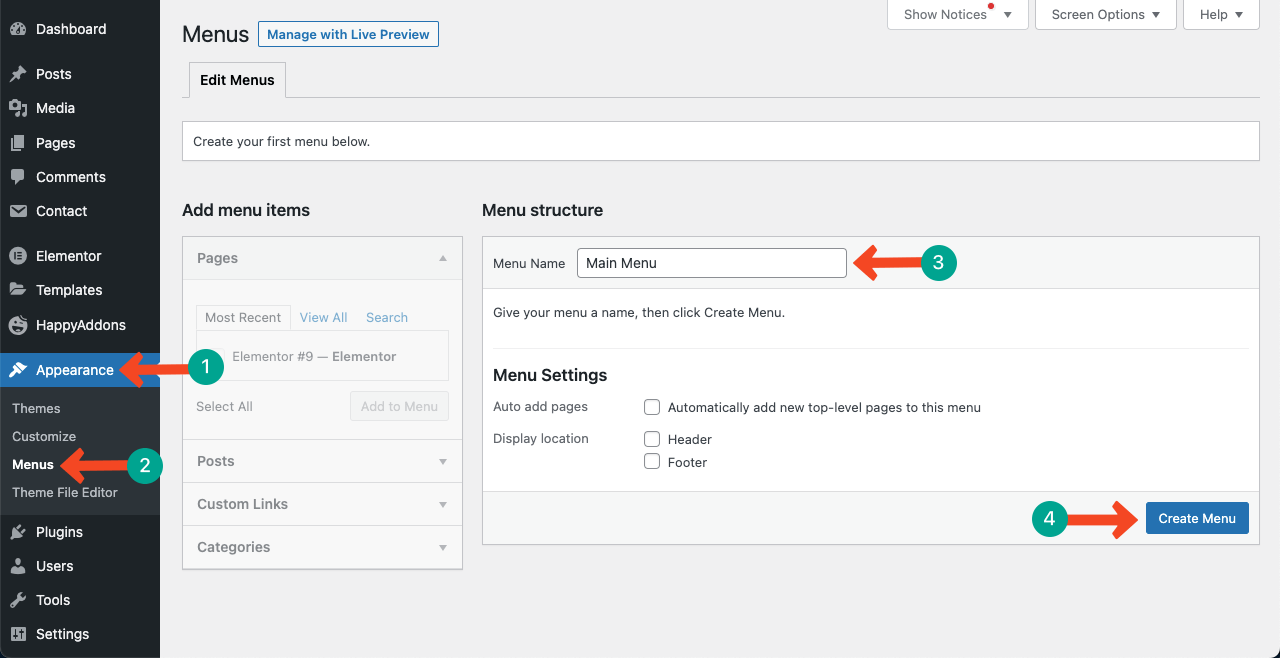
Przejdź do panelu WP . Przejdź do Wygląd > Menu . Nadaj tytuł swojemu menu, a następnie naciśnij przycisk Utwórz menu .

Przejdź do witryny CV i sprawdź, ile sekcji utworzyłeś i jakie one są. Stworzyliśmy następujące sekcje:
- O mnie
- Moje doświadczenie
- Doświadczenia zawodowe
- Edukacja
- Moje najnowsze prace
- Najnowsze wpisy na blogu
- Skontaktuj się ze mną
Odpowiednio stworzymy menu. Ponieważ jest to jednostronicowa witryna z CV, proces tworzenia menu i nawigacji będzie nieco inny niż w przypadku witryn wielostronicowych. Włącz szczęśliwe menu i przejdź do opcji Linki niestandardowe . Otrzymasz tam dwa pola: URL i Link Text .
W polu adresu URL dodaj niestandardowy link do każdej pozycji menu.
>> Formuła to adres URL strony/# nazwa sekcji . Załóżmy, że fuadalasad.com jest stroną, na której opublikowałem całą powyższą treść. Aby utworzyć menu Informacje, wpisz: http://fuadalazad.com/#About .
W polu Tekst łącza wpisz tylko nazwę sekcji, na przykład Informacje. Naciśnij przycisk Dodaj do Menu . Obejrzyj poniższy film, aby uzyskać dalsze wyjaśnienia.
Zrób to dla wszystkich sekcji jedna po drugiej. Kiedy już skończysz, wróć ponownie do płótna Elementora.
# Dodaj menu nawigacyjne do frontonu
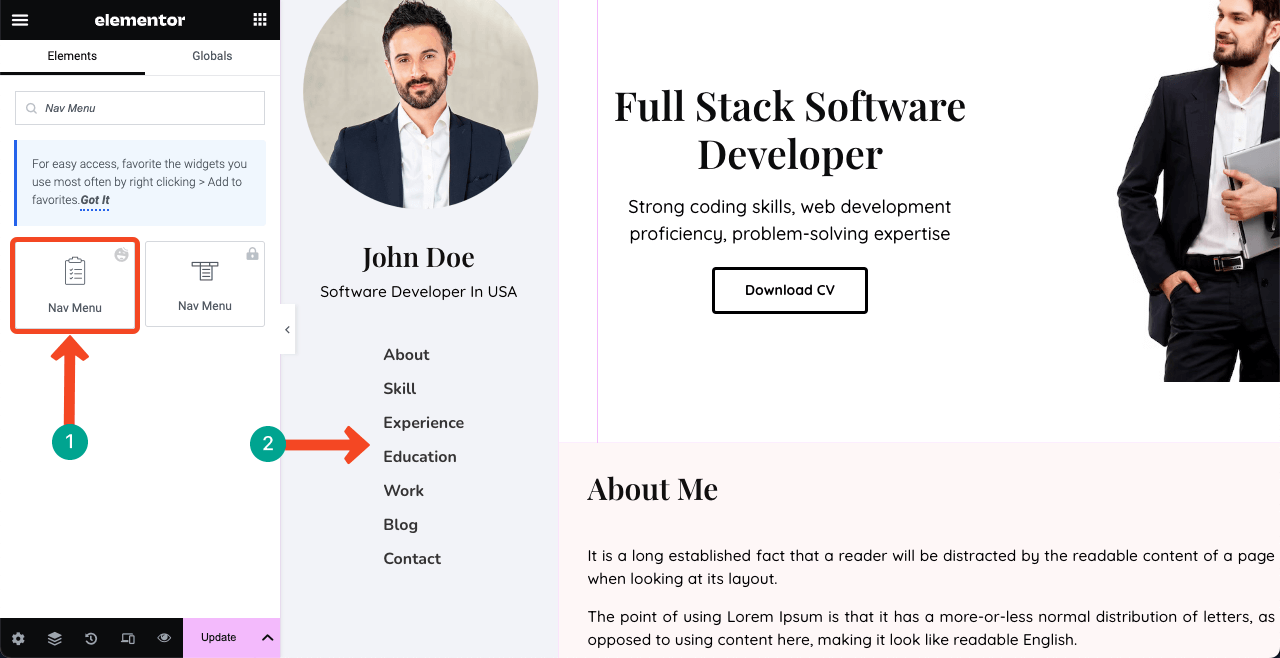
Przeciągnij i upuść widżet Menu nawigacji na lewy pasek boczny pod swoim imieniem i nazwiskiem oraz oznaczeniem. Otrzymasz opcję wyboru menu utworzonego na zapleczu.
Aby wyświetlić menu w pionie, przejdź do zakładki Styl i zmodyfikuj wartość Dopełnienie poziome . Następnie dostosuj styl czcionki i efekty najechania.

# Linkuj menu do odpowiednich sekcji
Wybierz każdą sekcję odpowiadającą menu i wpisz kolejno ich nazwy w polu CSS ID. Spowoduje to natychmiastowe przejście do tej sekcji za każdym razem, gdy klikniesz określone pozycje na liście menu. Poniżej zademonstrowaliśmy ten proces. Na końcu zobaczysz magię.
Upewnij się, że użyłeś dokładnie tych samych słów, których użyłeś w menu nawigacyjnym dla odpowiednich sekcji. Każdy błąd ortograficzny może zrujnować całą funkcję.
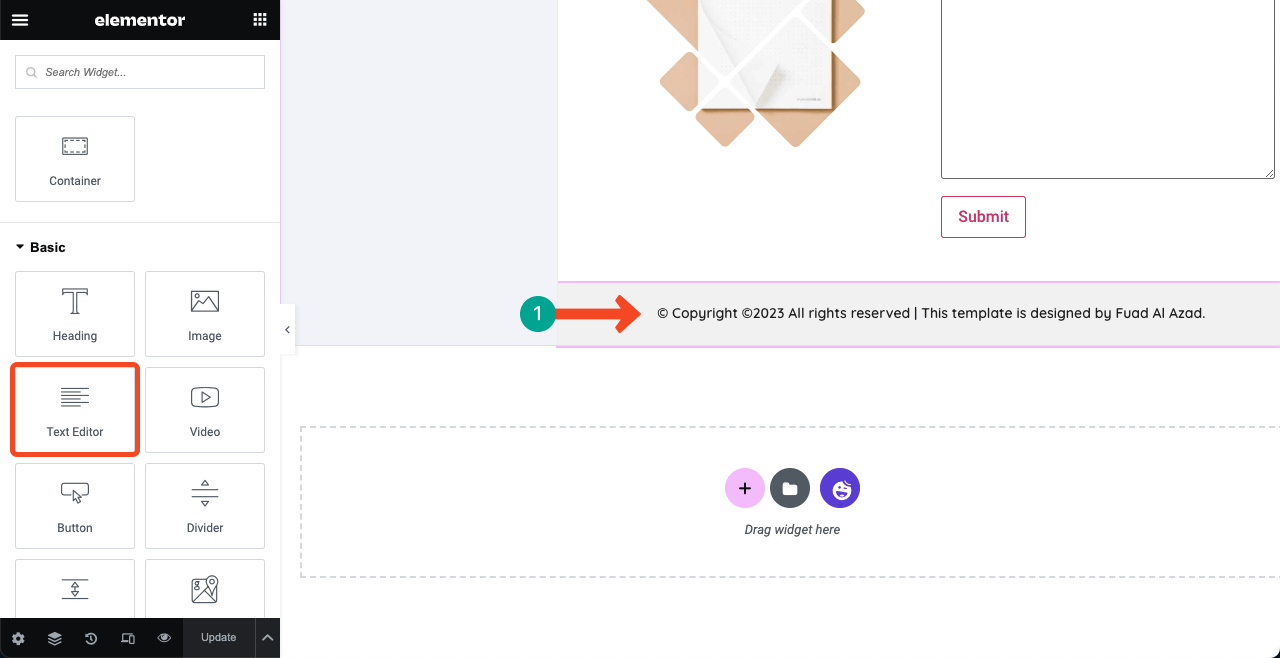
Krok 09: Dodaj tekst dotyczący praw autorskich
Zastrzeżenie dotyczące praw autorskich może chronić Twoje treści przed kradzieżą lub niewłaściwym wykorzystaniem przez inne osoby. Za pomocą oświadczenia o prawach autorskich możesz zasygnalizować Google, że jesteś pierwotnym właścicielem treści. Jeśli ktoś spróbuje dokonać plagiatu w Twoich treściach, masz prawo poprosić Google o podjęcie działań przeciwko tej osobie.

Krok 10: Przyklej lewy pasek boczny
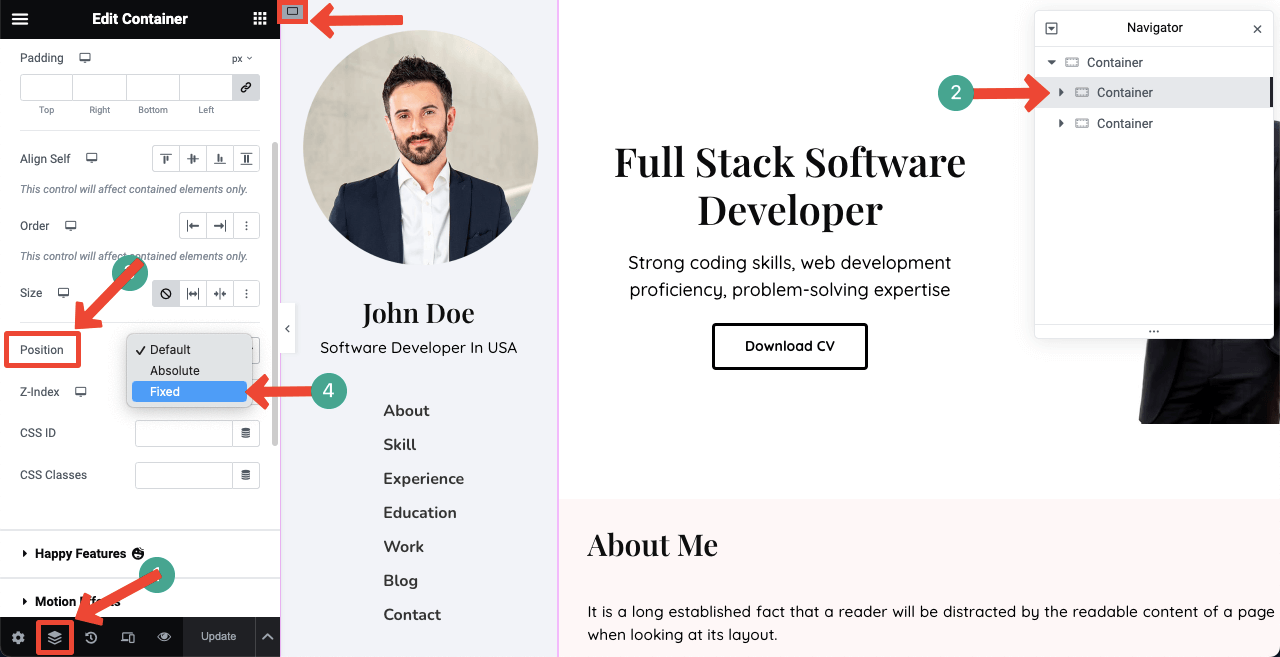
Ponieważ do tworzenia sekcji użyliśmy wielu kontenerów Flexbox, znalezienie kontenera-matki lewego paska bocznego i prawego może być trudne. Lepiej, jeśli klikniesz ikonę Nawigatora na dole panelu Elementora.
Pokaże wszystkie użyte warstwy macierzyste i podwarstwy. Wybierz kontener macierzysty lewego paska bocznego. Następnie przejdź do karty Zaawansowane > Pozycja i wybierz opcję Stała .

Może to jednak spowodować przeniesienie prawej kolumny na prawy pasek boczny. Bez obaw!
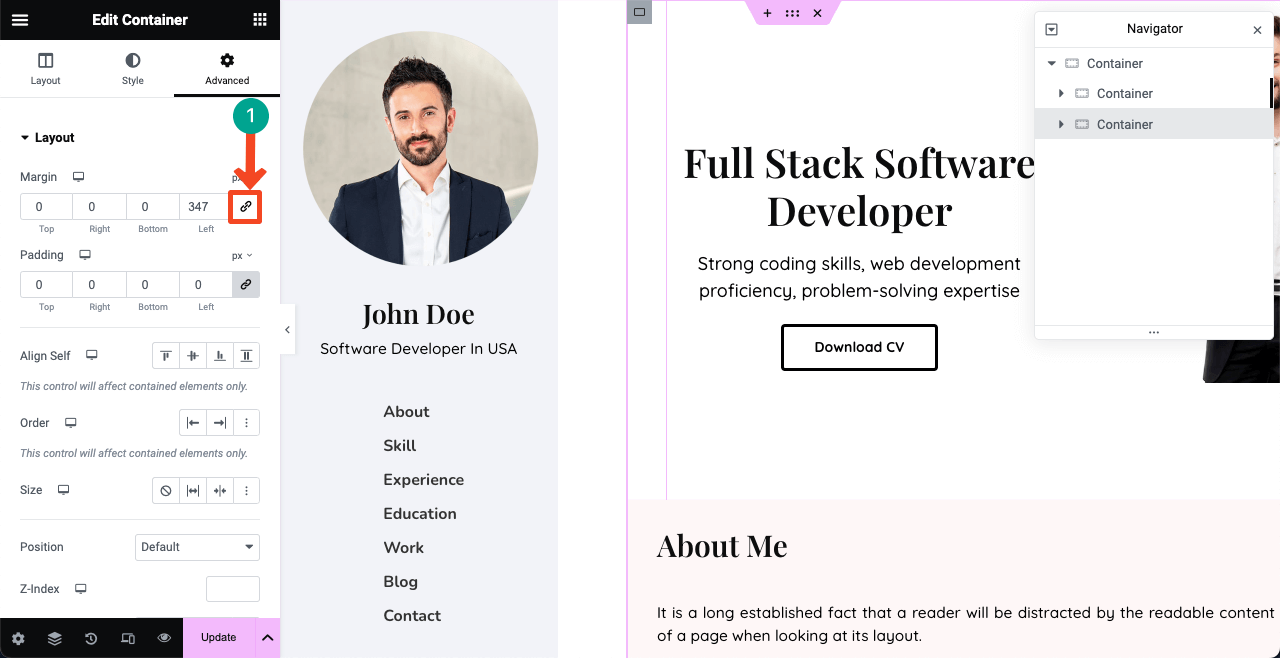
Wybierz kontener macierzysty w prawej kolumnie. Przejdź do zakładki Zaawansowane . Odznacz łącze Margines . Ustaw odpowiednią wartość w lewym polu , aż wyrównanie będzie idealne.

Krok 11: Podgląd projektu
Przejdź do trybu podglądu swojej witryny. Kliknij element menu i zobacz przewijanie prawej kolumny, podczas gdy lewy pasek boczny/menu nawigacyjne pozostaje niezmienione. Czyż nie jest to wspaniała witryna z CV?
Krok 12: Spraw, aby witryna One Page Resume była responsywna dla urządzeń mobilnych
Do tej pory zaprojektowaliśmy układ naszej strony internetowej, idealny wyłącznie do widoku na komputery stacjonarne. Może się jednak zdarzyć, że wielu klientów będzie odwiedzać witrynę z poziomu zakładek i telefonów komórkowych. Trzeba więc zoptymalizować go pod kątem innych urządzeń, co również jest czasochłonne.
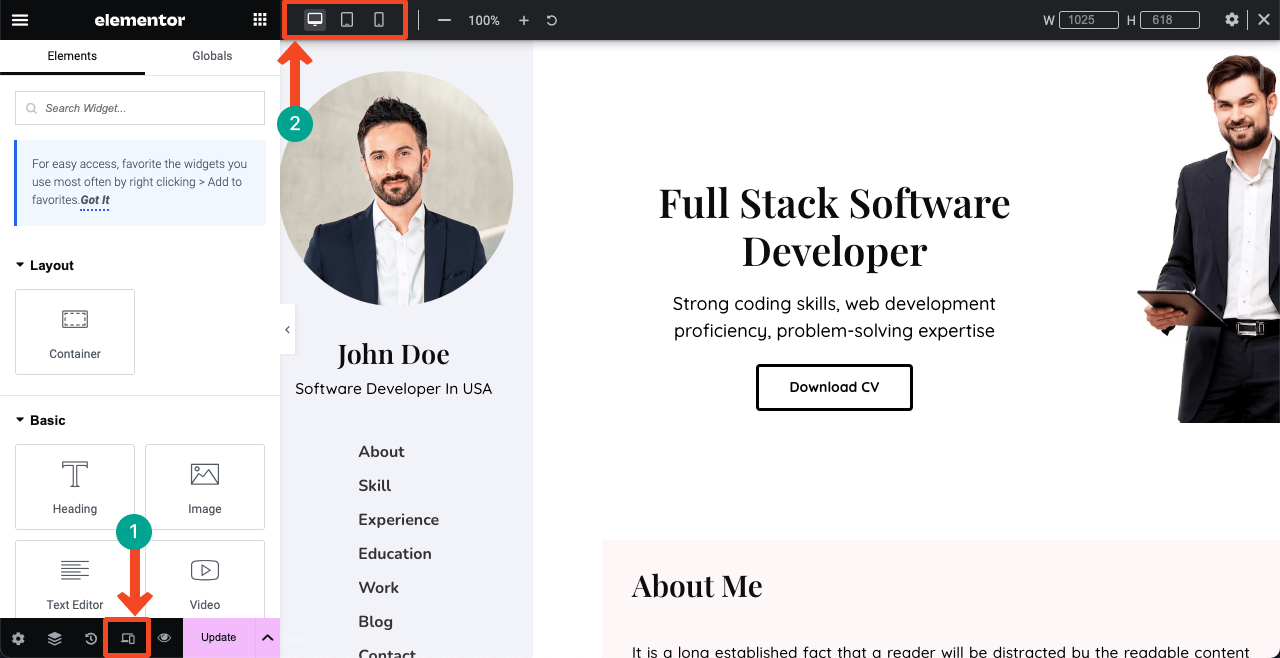
Kliknij ikonę Tryb responsywny . Spowoduje to otwarcie dodatkowego paska, zawierającego różne tryby urządzeń na górze obszaru roboczego. Przełączając się między nimi, możesz zobaczyć aktualny stan wszystkich tych elementów na karcie i na telefonach komórkowych.
Możesz je znaleźć rozproszone po innych wyświetlaczach i będziesz musiał je zreorganizować. Nie będziesz mógł pokazać wszystkich elementów, które pokazałeś na pulpicie. Musisz więc wykonać osobne tworzenie szkieletu dla innych urządzeń.

Planujemy omówić kolejny szczegółowy artykuł na temat tego, jak sprawić, by witryna CV była responsywna dla urządzeń mobilnych. Jeśli chcesz mieć post na blogu na ten temat, zasubskrybuj nas, wyrażając swoją opinię.
Często zadawane pytania dotyczące tworzenia witryny z CV
Mamy nadzieję, że masz witrynę z CV lub planujesz ją utworzyć. Ale nie wiem, jak najlepiej to wykorzystać. W tej sekcji podzielimy się z Tobą kilkoma kluczowymi sugestiami.
Jakie elementy musi posiadać strona internetowa zawierająca CV?
Sekcja Informacje o doświadczeniu zawodowym, umiejętnościach, wykształceniu, zrealizowanych projektach, portfolio, referencjach, danych kontaktowych, CV do pobrania w formacie PDF itp.
Jak promować witrynę z CV, aby przyciągnąć potencjalnych klientów i ruch?
1. Połącz Stronę z Portalami Pracy
2. Udostępnij witrynę w mediach społecznościowych
3. Połącz Witrynę z platformami autopromocji
4. Połącz Witrynę z forami publicznymiJaka jest różnica między CV a stroną z portfolio?
Witryna zawierająca CV przedstawia głównie doświadczenie zawodowe, doświadczenie zawodowe, wykształcenie, umiejętności i osiągnięcia. To nic innego jak internetowa wersja tradycyjnego CV.
Witryna poświęcona portfolio skupia się na prezentowaniu prac twórczych, projektów, próbek dzieł sztuki itp., które wyjaśniają Twoje umiejętności i doświadczenia.
Jak sprawić, by jednostronicowy szablon CV był lekki i szybko się ładował?
Ponieważ jednostronicowy szablon witryny CV musi obejmować wiele treści, zwykle staje się ciężki. Poniższe wskazówki pomogą Ci sprawić, że szablon będzie lekki i szybko się ładuje:
1. Zoptymalizuj i skompresuj obrazy przed przesłaniem
2. Zminimalizuj CSS i JavaScript
3. Użyj lekkiego motywu
4. Zainstaluj wtyczkę Cache
5. Włącz leniwe ładowanie
6. Skorzystaj z sieci dostarczania treści (CDN)
7. Wybierz szybki serwer hostingowyCzy nagłówek i stopka są niezbędne w jednostronicowej witrynie zawierającej CV?
To właściwie zależy od twojego projektu. Strona internetowa, którą zaprojektowaliśmy w tym artykule, nie potrzebuje tradycyjnego nagłówka i stopki. Mogą być jednak wymagane w przypadku innych typów projektów. Po prostu poznaj Canva, Dribble i Colorlib. Otrzymasz niezliczone inspiracje projektowe dla jednostronicowych szablonów CV.
Ostatnie słowa!
Strona internetowa zawierająca CV to coś więcej niż tylko strona internetowa. To płótno przedstawiające świadectwo Twojej podróży, umiejętności, wykształcenia i doświadczeń zawodowych. Daje Ci możliwość inspirowania i nawiązywania kontaktu z wieloma ludźmi w cyfrowym świecie.
Dołożyliśmy wszelkich starań, aby pokazać Ci przewodnik dotyczący używania Elementora do tworzenia witryny z CV. Tak naprawdę tworzenie strony internetowej to długi i ciągły proces. Możesz nie przyzwyczaić się do korzystania z Elementora i HappyAddons z dnia na dzień.
Ale jeśli będziesz kontynuować ćwiczenia przez kilka dni, stopniowo staniesz się mistrzem ich ekosystemu. Następnie możesz tworzyć za ich pomocą różne typy projektów stron internetowych. Mamy nadzieję, że podobały Ci się nasze wysiłki. W przypadku jakiejkolwiek pomocy, skomentuj nas poniżej lub wyślij wiadomość do naszego zespołu wsparcia.
