Jak korzystać z kontenera Elementor Flexbox krok po kroku
Opublikowany: 2023-07-14Flexbox Container to potężna nowa funkcja znanej wtyczki do tworzenia stron Elementor. Upraszcza proces tworzenia układów stron internetowych dzięki precyzyjnemu wyrównaniu i idealnemu rozmieszczeniu elementów, co zapewnia spójność projektu.
Ta funkcja umożliwia również przezwyciężenie ograniczeń związanych z tworzeniem wysoce responsywnych, interaktywnych i elastycznych układów. Mamy więc nadzieję, że Flexbox Container wkrótce zastąpi tradycyjny proces projektowania Elementora w niedalekiej przyszłości.
W tym artykule omówimy szczegółową analizę sposobu korzystania z kontenera Elementor Flexbox, jego zalet, różnic w funkcji z systemem projektowania opartym na przekrojach i nie tylko. Zacznij nie marnując więcej czasu!
Co to jest pojemnik Elementor Flexbox?
Elementor Flexbox Container wykorzystuje koncepcję modelu układu CSS Flexbox do elastycznego wyrównywania i organizowania elementów. Działa jako pole nadrzędne, ponieważ zawiera wszystkie elementy, takie jak tekst, obrazy i widżety. Ponadto pudełko kontroluje również położenie, rozmieszczenie i wyrównanie znajdujących się w nim elementów.
W Elementorze opartym na polach sekcji nie możesz utworzyć tylu sekcji, ile chcesz w ramach określonej sekcji. Ponadto nie możesz utworzyć mapowania dla swojej strony na początku. Musisz zaprojektować powyższe części seryjnie, zanim przejdziesz do następnych.
Ale korzystając z Elementor Flexbox Content, możesz utworzyć wstępne mapowanie dla swoich stron, a następnie dodawać widżety jeden po drugim. Poczujesz tworzenie szkieletu witryny. W rezultacie Elementor Flexbox Container stanie się popularną funkcją w ciągu kilku dni.
Korzyści z używania kontenera Elementor Flexbox
Ta funkcja była przez długi czas w wersji beta. Zespół programistów Elementora przeprowadził wiele badań i stopniowo poprawiał użyteczność przed wydaniem wtyczki. Rzućmy teraz okiem na kluczowe zalety kontenera Elementor Flexbox.
- Flexbox może zmniejszyć potrzebę używania zbyt wielu kolumn i sekcji wewnętrznych.
- Może to spowodować zwiększenie szybkości witryny.
- Daje zaawansowaną kontrolę nad zamawianiem elementów sieciowych.
- Możesz dodawać kontenery w kontenerze tyle, ile chcesz.
- Możesz stworzyć początkowy układ/szkielet z kontenerem i rozpocząć projektowanie.
- Sprawienie, by strony internetowe były responsywne, staje się bardzo łatwe.
Kluczowe różnice między tradycyjną sekcją a nowymi kontenerami Elementor Flex
Istnieje kilka kluczowych różnic między tradycyjną sekcją a nowym pojemnikiem Elementor flexbox pod względem technicznym, wizualnym, wydajnościowym i wyrównania. Przeczytaj je poniżej.
A. Różnice techniczne
W tradycyjnym Elementorze musisz utworzyć sekcję i podzielić ją na kolumny, co oznacza, że musisz zdefiniować siatkę. Następnie możesz dodawać widżety i elementy. Ale problem polega na tym, że możesz dodać tylko jedną sekcję w sekcji, co ogranicza twoje możliwości definiowania spersonalizowanych siatek.
Pojemnik Flexbox jest również sekcją. Ale możesz umieścić dowolną liczbę pojemników w pojemniku. Pozwala to na tworzenie spersonalizowanych siatek przed dodaniem widżetów i elementów do wybranych postów i stron.
B. Łatwe do wyrównania elementy
Tradycyjny Elementor oferuje ograniczone opcje wyrównania: do lewej, do środka i do prawej. Ale kontener Flexbox zapewnia więcej opcji wyrównania. Możesz wyrównać zawartość w poziomie i w pionie, aby zapewnić idealny rozkład przestrzeni między wszystkimi elementami.
Użyj opcji Justify Content (początek, środek, koniec, odstęp między, odstęp wokół i odstęp równomiernie) w celu wyrównania w pionie. Użyj opcji Wyrównaj elementy (początek, środek, koniec i rozciągnięcie) w celu wyrównania w poziomie.
C. Różnica wydajności
Ponieważ tworzenie spersonalizowanych siatek nie jest łatwe w tradycyjnym Elementorze , musisz polegać na takich rzeczach, jak Z-index, marginesy i dodatkowe kodowanie CSS. Może to spowodować wzdęcie strony, co spowoduje spowolnienie ładowania strony internetowej.
Ale nie musisz polegać na tych samych rzeczach w przypadku Elementor Flexbox , który umożliwia Twojej witrynie utrzymywanie szybkości ładowania strony. Różnice te staną się jasne, jeśli stworzysz dwie złożone strony internetowe, korzystając z tych dwóch funkcji osobno.
Jak korzystać z kontenera Elementor Flexbox (przewodnik krok po kroku)
Korzystanie z Flexbox jest prawie podobne do korzystania z tradycyjnego narzędzia do tworzenia stron Elementor opartego na sekcjach. Tak więc zapoznanie się z tą funkcją nie zajmie Ci dużo czasu. W tej sekcji pokażemy Ci krok po kroku, jak korzystać z kontenera Elementor Flexbox.
Krok 01: Aktywuj kontener Flexbox w ustawieniach Elementora
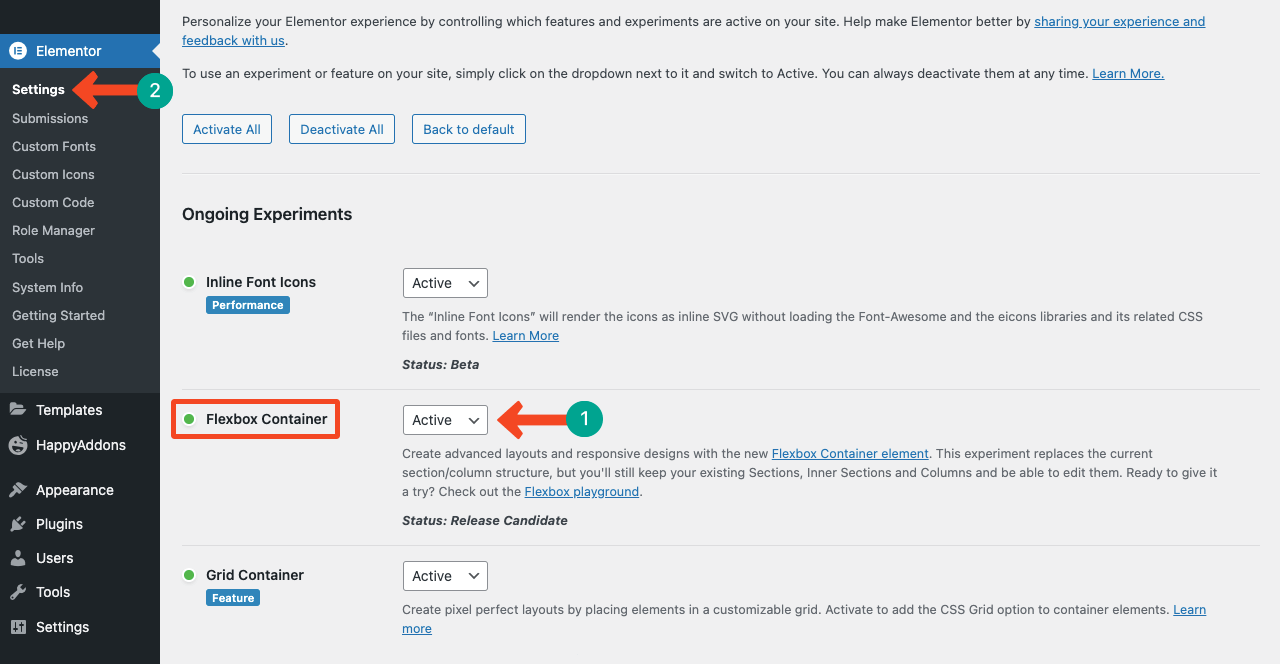
Wejdź do pulpitu nawigacyjnego WordPress. Przejdź do Elementor > Ustawienia > Trwające eksperymenty . Pojemnik Flexbox otrzymasz, przewijając stronę w dół. Aktywuj kontener Flexbox .
Jeśli masz ochotę aktywować lub dezaktywować jakąkolwiek inną funkcję, możesz to zrobić na tej stronie.

Krok 02: Użyj kontenera Elementor Flexbox na swojej stronie internetowej
Otwórz stronę za pomocą Elementora w Pages > Add New . Mam nadzieję, że dobrze znasz ten proces.
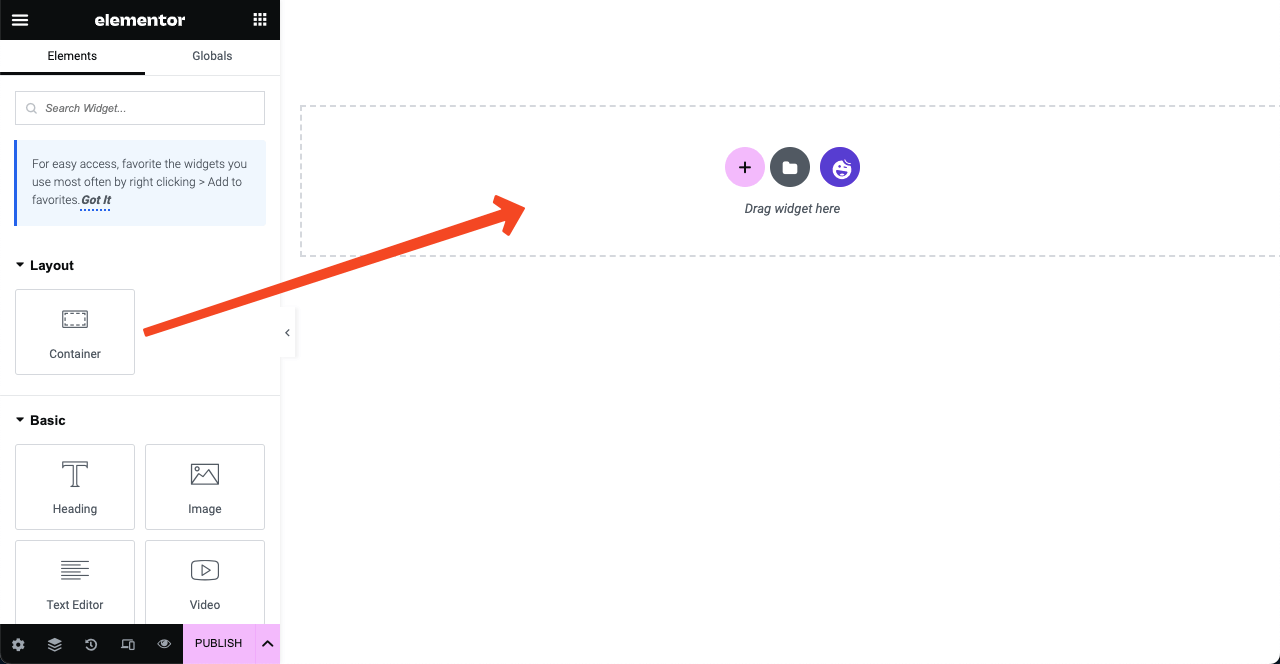
Otrzymasz kontener Flexbox na wierzchu wszystkich widżetów w panelu Elementora. Możesz przeciągnąć i upuścić go na Elementor Canvas, tak jak w przypadku innych widżetów.

Lub możesz utworzyć układ, klikając ikonę Plus (+). Otrzymasz dwie opcje Flexbox i Grid. Klikając opcję Flexbox, możesz utworzyć sekcję Flexbox.
Krok 03: Dostosuj kontener Flexbox
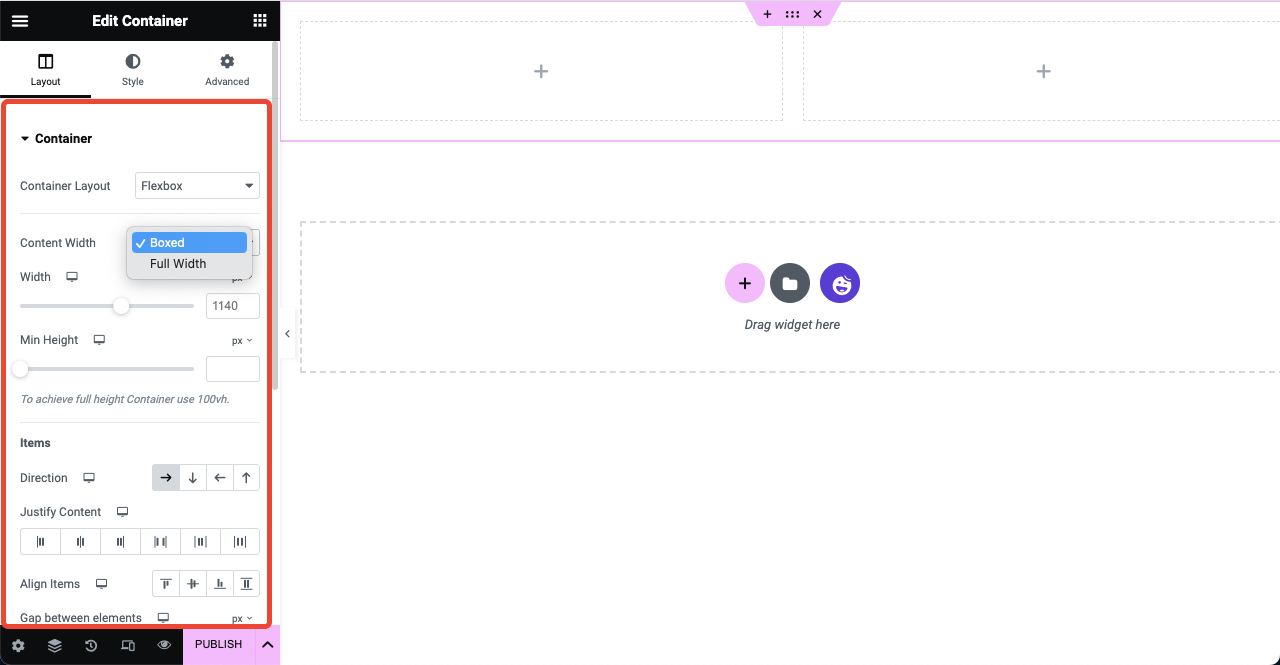
Możesz ustawić całą sekcję w ramce lub na pełnej szerokości. Następnie możesz ustawić preferowaną szerokość i minimalną wysokość. Dotknij sekcji wyrównania po dodaniu treści i widżetów do flexboksów.


Krok 04: Dodaj widżety do kontenera Flexbox
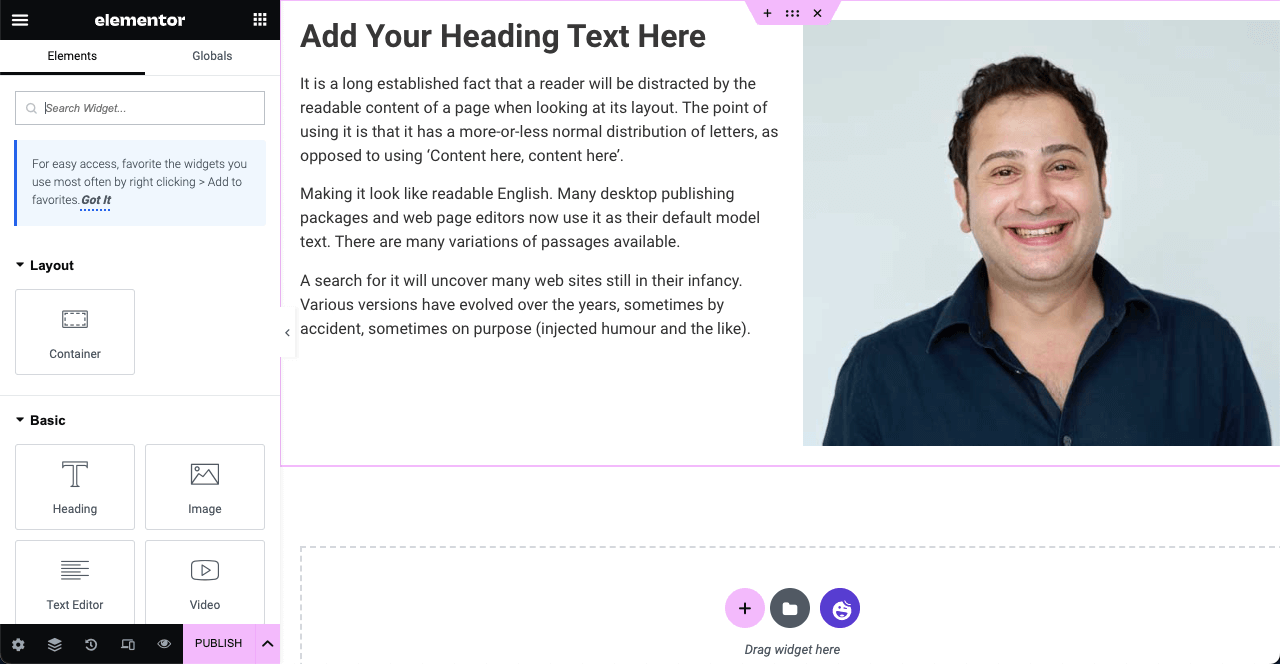
Przeciągnij i upuść potrzebne widżety z panelu Elementor do Flexboxów. Ten proces jest podobny do tradycyjnego Elementora opartego na sekcjach. Na przykład użyliśmy widżetów Nagłówek, Obraz i Edytor tekstu na poniższym obrazku.

Krok 05: Wyrównaj elementy sieci

Wybierz całą sekcję, klikając ikonę z sześcioma kropkami . Następnie naciśnij preferowane opcje wyrównania. Twoje elementy w obszarze zostaną wyrównane w ciągu sekundy. Możesz także wybierać flexboxy jeden po drugim i indywidualnie wyrównywać w nich elementy.
Opublikuj stronę po zakończeniu projektowania stron internetowych.
Jak przekonwertować stronę Elementor opartą na sekcjach na kontener Flexbox
Wybierz sekcję zaprojektowaną za pomocą tradycyjnego Elementora, klikając ikonę z sześcioma kropkami . Zobaczysz przycisk Konwertuj pod sekcją układu w Panelu Elementora. Kliknij przycisk Konwertuj. Zakończenie procesu zajmie kilka sekund.
Po zakończeniu konwersji zobaczysz, że została utworzona kolejna kopia sekcji. Sekcja druga (kopia) jest sekcją przekonwertowaną. Więc zachowaj go i usuń pierwszą sekcję, naciskając znak krzyżyka (x). Kontynuuj więc konwersję wszystkich pozostałych sekcji na stronie jedna po drugiej.
Dodatkowy punkt: użyj HappyAddons z kontenerem Elementor Flexbox, aby uzyskać więcej możliwości projektowania
HappyAddons to popularny dodatek do wtyczki kreatora stron Elementor. Zawiera obszerną kolekcję funkcji i widżetów, które jeszcze bardziej ulepszą Twoją witrynę Elementor o więcej funkcji i funkcjonalności. HappyAddons ma obecnie ponad 125 widżetów i ponad 20 funkcji.
Ale to, co najbardziej wyróżnia HappyAddons, to darmowy kreator motywów i ogromna biblioteka wstępnie zaprojektowanych szablonów. Jeśli szukasz rozwiązania do tworzenia nagłówka, stopki i szablonu pojedynczego postu bez wersji Elementor Pro, musisz wypróbować HappyAddons.
Co więcej! Wersja HappyAddons zapewnia tak wiele funkcji i widżetów, których można użyć do stworzenia czegoś więcej niż tylko podstawowych stron internetowych. Możesz łatwo uaktualnić do wersji premium, gdy zaczniesz odczuwać potrzebę zaawansowanych funkcji.
Często zadawane pytania dotyczące korzystania z kontenera Elementor Flexbox
Ponieważ Elementor Flexbox Container jest nowym dodatkiem do Elementora, możesz mieć wiele pytań na ten temat. W tej sekcji często zadawanych pytań odpowiemy na najczęściej zadawane pytania dotyczące kontenera Flexbox.
Czy Elementor Flexbox Container to funkcja czy widżet?
Elementor Flexbox Container to funkcja, którą znajdziesz na wierzchu wszystkich widżetów w panelu Elementora. Więc nie daj się zwariować od teraz.
Czy kontener Elementor Flexbox jest darmowy?
Tak, kontener Elementor Flexbox to bezpłatna funkcja dostępna w wersji Elementor Lite.
Czy mogę używać kontenera Elementor Flexbox z dowolnym motywem?
Tak, kontener Elementor Flexbox jest w pełni kompatybilny z dowolnym motywem WordPress. Zalecamy jednak użycie motywu Hello Elementor, aby Twoja witryna była lekka.
Czy Elementor Flexbox jest elementem CSS lub bootstrap?
Elementor Flexbox to element CSS. Pozwala na uwzględnienie wielu elementów, które będą automatycznie układane w zależności od wielkości punktu widokowego.
Jakie są najlepsze przypadki użycia kontenera Elementor Flexbox?
Nie ma ustalonych zasad dotyczących tego, gdzie kontener Elementor Flexbox może być używany, a gdzie nie. Jednak korzystanie z niego jest bardziej wydajne w przypadkach takich jak sekcje bohaterów, galerie, szablony konstruktorów motywów, układy kart itp.
Ostatnie dania na wynos!
Elementor Flexbox Container to bez wątpienia godny pochwały prezent dla wszystkich użytkowników WordPress, którzy chcą, aby ich strony internetowe były lepiej zoptymalizowane, szybsze i doskonale responsywne dla wszystkich urządzeń. Ta funkcja jest równie korzystna dla twórców stron internetowych pracujących w niepełnym wymiarze godzin.
Niezależnie od tego, czy chcesz projektować witryny e-commerce, agencji, biznesu, fotografii czy portfolio, Flexbox Container z pewnością może zaoszczędzić dużo czasu. Nadszedł czas, aby zacząć z niego korzystać. Nie zapomnij również wykorzystać HappyAddons i jego obszernej biblioteki.
