슬라이더 WordPress 자습서: WordPress에 슬라이더를 추가하는 쉬운 방법
게시 됨: 2023-03-28WordPress에 슬라이더를 추가하려는 경우 슬라이더 WordPress 블록이 시작하는 가장 쉬운 방법을 제공합니다.
이 단계별 자습서에서는 무료 Otter Blocks 플러그인을 사용하여 WordPress에 슬라이더를 추가하는 방법을 배웁니다. 단 몇 분만에 시작하고 실행할 수 있지만 플러그인은 필요한 경우 슬라이더 작동 방식을 제어할 수 있는 많은 옵션도 제공합니다.
다음은 여러분이 만들 수 있는 것의 예입니다. 전체 자습서를 읽으려면 계속 읽으십시오!

WordPress에 슬라이더를 추가하는 방법에 대한 다양한 옵션
WordPress에 슬라이더를 추가하는 방법에는 여러 가지가 있습니다.
- 슬라이더 WordPress 플러그인 사용 : Otter Blocks와 같은 무료 플러그인은 WordPress 전용으로 만들어진 내장 슬라이더 블록을 제공합니다.
- 페이지 빌더 사용해 보기 : 일부 페이지 빌더는 미리 만들어진 슬라이더를 제공하여 콘텐츠 블록 또는 섹션으로 추가합니다.
- 테마에 이미 슬라이더 기능이 있는지 확인 : 슬라이더에 대해서만 테마를 선택하지는 않지만 현재 테마에 견고한 슬라이더 기능이 내장되어 있음을 알 수 있습니다.
- 슬라이더 사용자 지정 코딩 : 매우 독특한 슬라이더가 필요한 경우가 아니면 슬라이더 플러그인은 이미 사용자 지정이 가능하고 코딩 방법을 알아야 하거나 개발자를 고용해야 하므로 이 방법은 권장되지 않습니다.
플러그인을 사용하여 WordPress에 슬라이더를 추가하는 것이 가장 논리적인 방법입니다. 테마를 그대로 유지하고 사용자 지정 코딩이나 정밀한 페이지 구축 시스템이 필요하지 않습니다.
따라서 Otter Blocks라는 매우 다재다능한 Gutenberg 블록 플러그인을 사용하여 WordPress에 슬라이더를 추가하는 방법을 알려드립니다.
Otter Blocks를 통해 슬라이더 WordPress 블록을 추가하는 방법 - 빠른 가이드
이 첫 번째 섹션에서는 Otter Blocks를 사용하여 WordPress에 슬라이더를 추가하는 방법에 대한 빠른 단계별 가이드를 살펴보겠습니다.
그런 다음 다음 섹션에서는 Otter Blocks에서 슬라이더 WordPress 블록을 사용자 정의하는 데 필요한 다양한 옵션에 대해 자세히 설명합니다.
- 1단계: Otter 블록 설치 및 활성화
- 2단계: 슬라이더 WordPress 블록을 관련 게시물 또는 페이지에 추가
- 3단계: 슬라이더에 미디어 추가
- 4단계: WordPress 사이트에 슬라이더 게시
- 5단계: WordPress 프런트엔드에서 슬라이더 보기
1단계: Otter 블록 설치 및 활성화
시작하려면 WordPress.org에서 무료 Otter Blocks 플러그인을 설치하고 활성화해야 합니다.
- WordPress 대시보드를 엽니다.
- 플러그인 > 새로 추가 로 이동합니다.
- 수달 블록을 검색합니다.
- 플러그인을 설치하고 활성화합니다.
 Otter – Gutenberg 블록 – Gutenberg 편집기 및 FSE용 페이지 빌더
Otter – Gutenberg 블록 – Gutenberg 편집기 및 FSE용 페이지 빌더현재 버전: 2.2.3
최종 업데이트: 2023년 3월 6일
수달 블록.zip
2단계: 슬라이더 WordPress 블록을 관련 게시물 또는 페이지에 추가
그런 다음 슬라이더를 추가하려는 게시물, 페이지 또는 기타 유형의 콘텐츠/템플릿에 대한 WordPress 편집기를 엽니다.
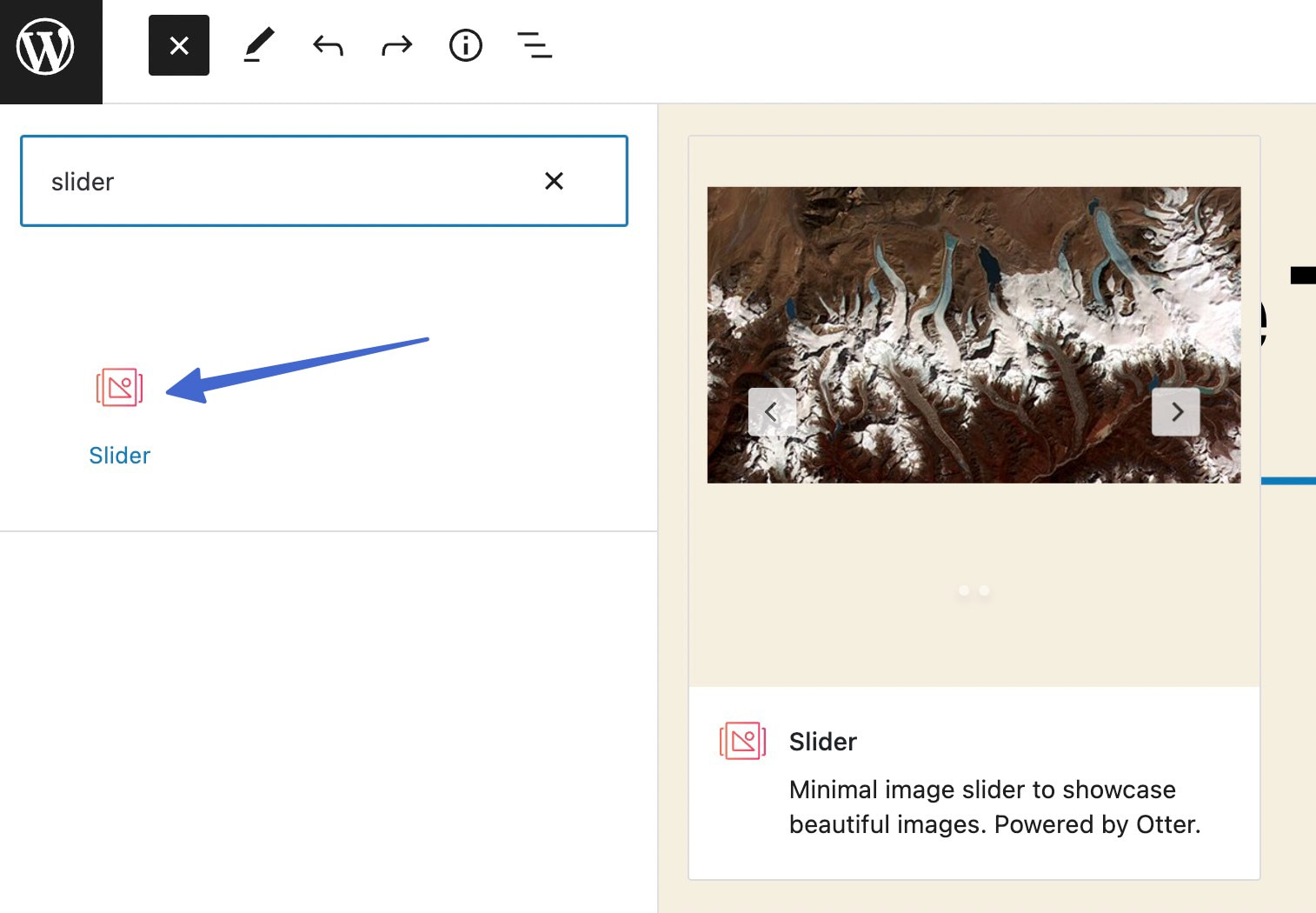
그런 다음 블록 삽입기를 열고 "슬라이더"를 검색합니다. Slider 블록을 선택하여 편집기에 추가합니다.
참고: 블록의 미리보기는 Otter의 슬라이더 옵션인지 알려줍니다.

3단계: 슬라이더에 미디어 추가
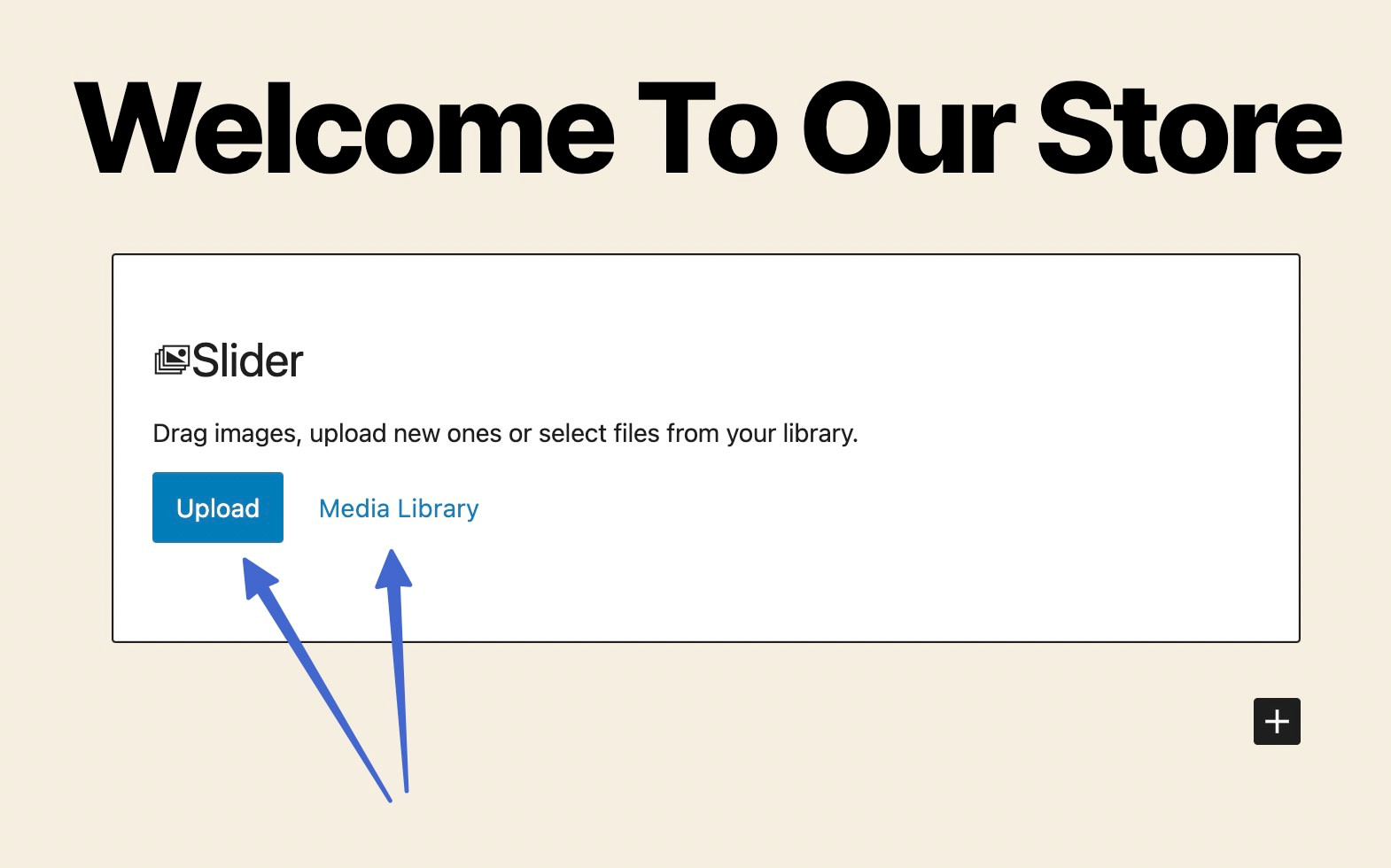
슬라이더 블록을 디자인에 추가하면 슬라이더에 이미지를 추가할 수 있는 두 가지 옵션이 제공됩니다.
- 업로드 – 새로운 이미지를 슬라이더에 업로드합니다.
- 미디어 라이브러리 – 미디어 라이브러리에서 기존 이미지를 선택합니다.

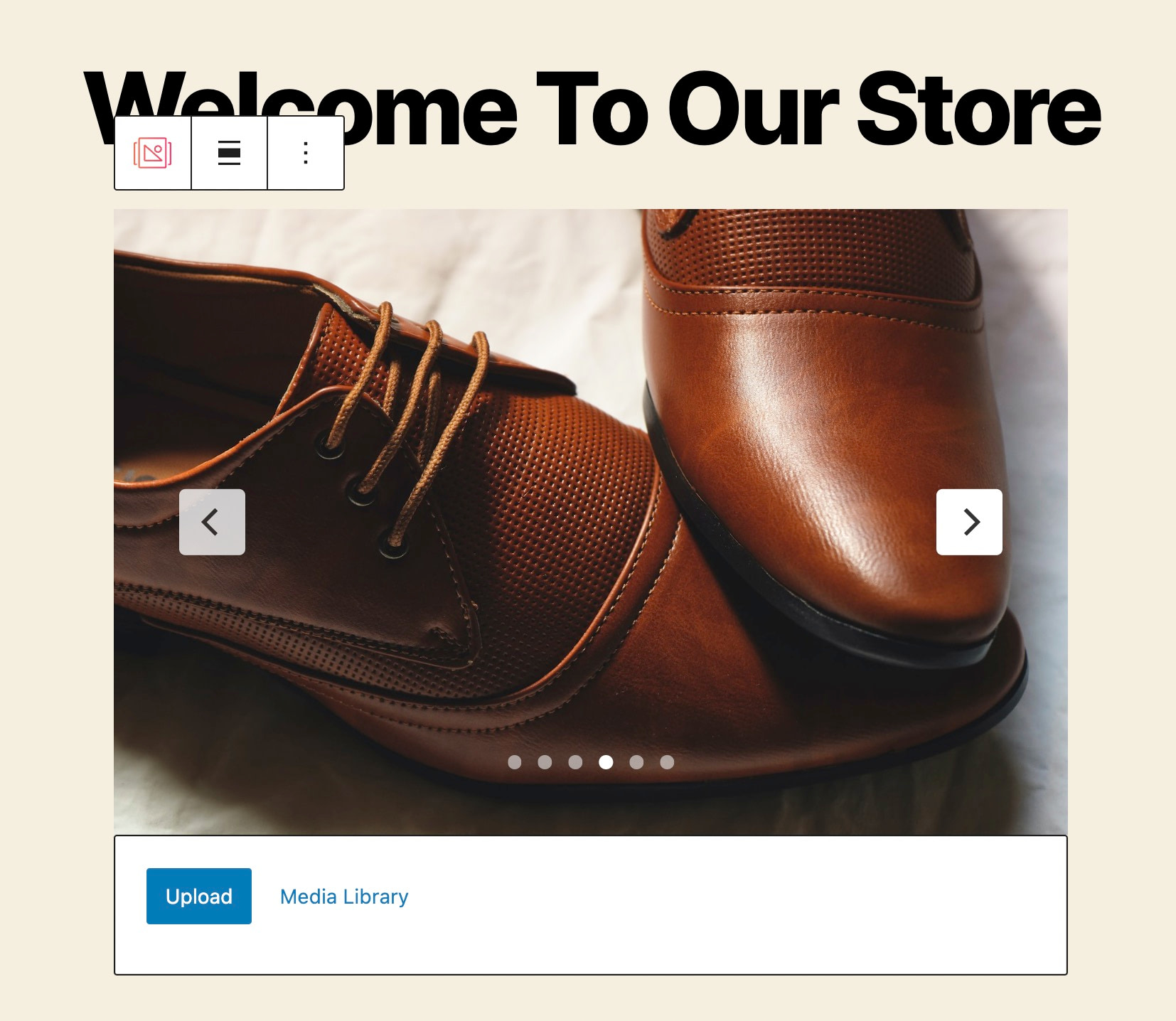
슬라이더 블록에 원하는 만큼 이미지를 업로드하거나 추가할 수 있습니다. 이 작업을 완료하면 Slider 블록에 슬라이딩 애니메이션이 포함된 이미지의 미리보기가 표시됩니다.
참고: 언제든지 돌아가서 슬라이더에서 이미지를 삭제하거나 더 추가할 수 있습니다.

4단계: WordPress 사이트에 슬라이더 게시
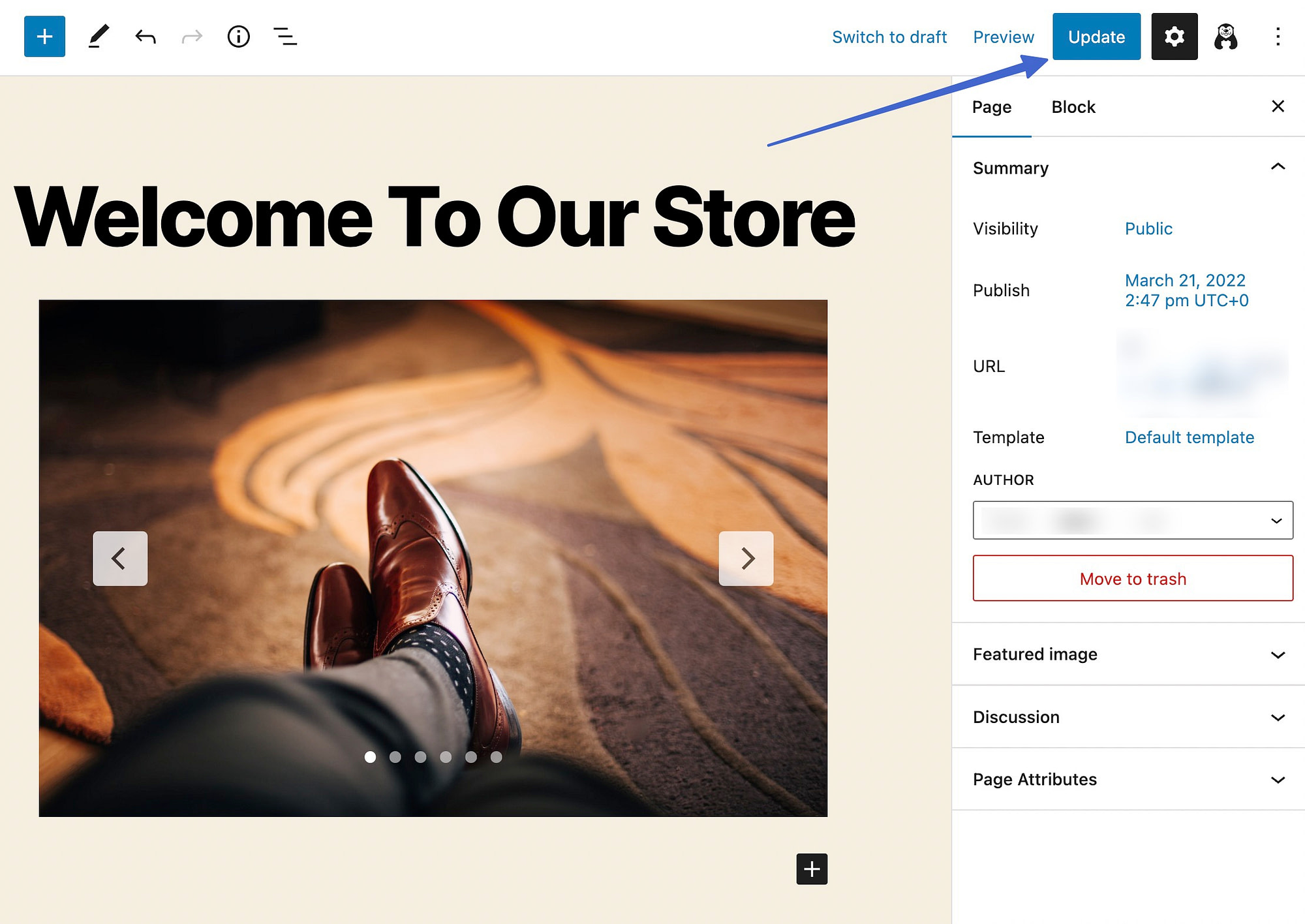
슬라이더 모양이 만족스러우면 업데이트 또는 게시를 클릭하여 변경 사항을 실시간으로 적용하고 슬라이더를 실시간 웹 사이트에 게시하십시오.

5단계: WordPress 프런트엔드에서 슬라이더 보기
슬라이더 WordPress 블록이 의도한 대로 작동하는지 확인하려면 해당 페이지 또는 게시물의 프런트엔드로 이동하여 결과를 봅니다.
Otter Blocks의 기본 설정은 자동 재생 기능, 탐색 글머리 기호 및 클릭 가능한 화살표를 제공합니다.
WordPress에 슬라이더를 추가하는 방법입니다! 슬라이더에 고급 설정을 추가하는 방법에 대해 자세히 알아보려면 계속 읽으십시오.

Otter Blocks에서 슬라이더 WordPress 블록을 사용자 정의하는 방법
슬라이더 WordPress 차단 기능에 대해 더 많은 제어를 원하는 경우 Otter Block은 편집기의 차단 사이드바에서 많은 옵션을 제공합니다.
슬라이더를 사용자 정의하는 방법은 다음과 같습니다.
- 1단계: 슬라이더 블록을 선택하여 더 많은 설정을 표시합니다.
- 2단계: 슬라이드 사용자 지정
- 3단계: 필요한 경우 이미지 순서 조정
- 4단계: 자동 재생 설정 전환
- 5단계: 슬라이더에 스타일 추가
- 6단계: 넓은 너비 또는 전체 너비 슬라이더로 전환
1단계: 슬라이더 블록을 선택하여 더 많은 설정을 표시합니다.
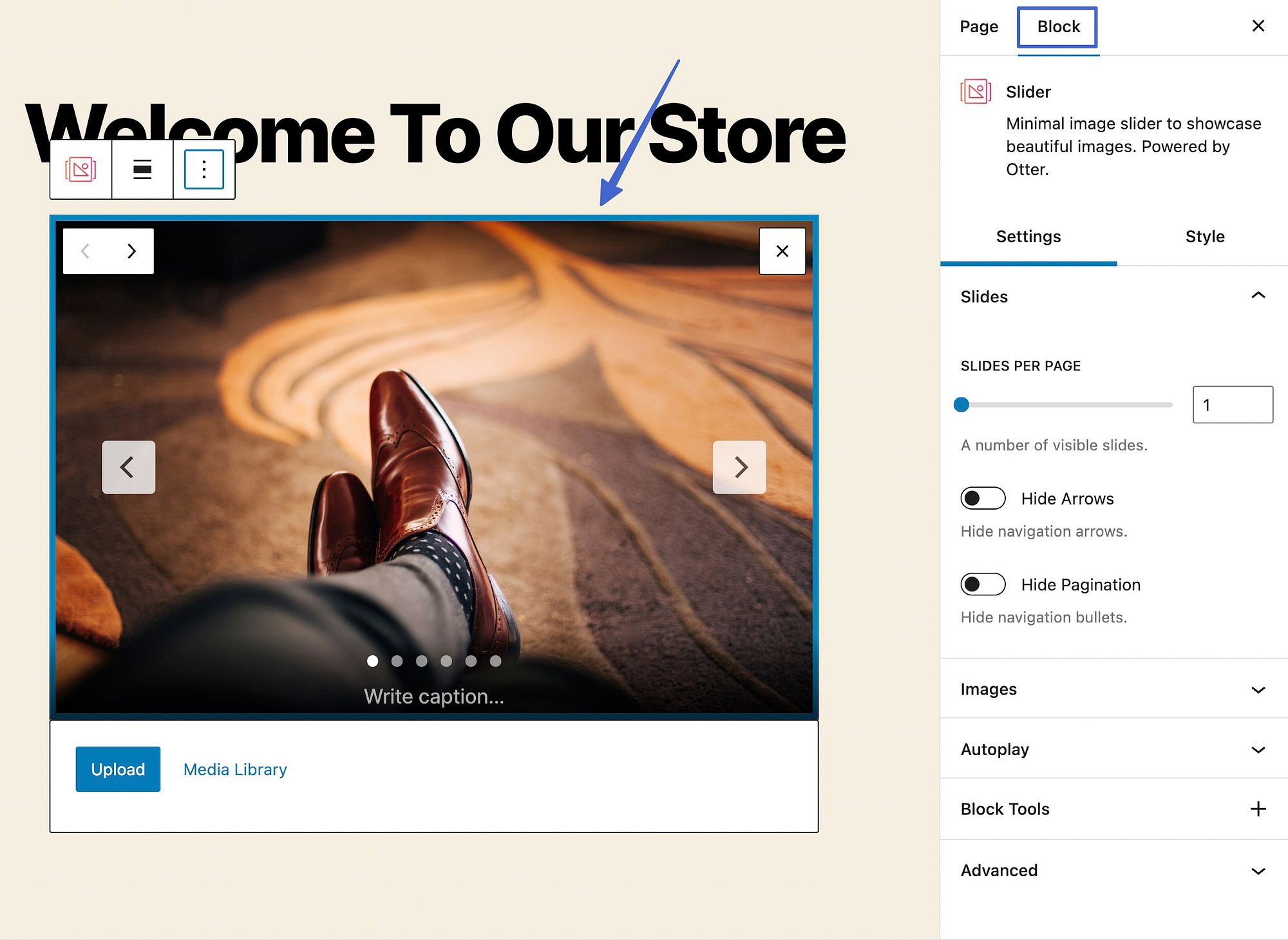
WordPress 백엔드에서 Slider 블록을 클릭합니다. 이렇게 하면 모듈 주위에 하이라이트 효과가 생성됩니다. 화면 우측의 설정 > 차단 으로 이동하세요. 여기에서 디자인 설정을 수정합니다.

2단계: 슬라이드 사용자 지정
차단 > 설정 에서 다양한 사용자 지정 옵션을 찾을 수 있습니다.
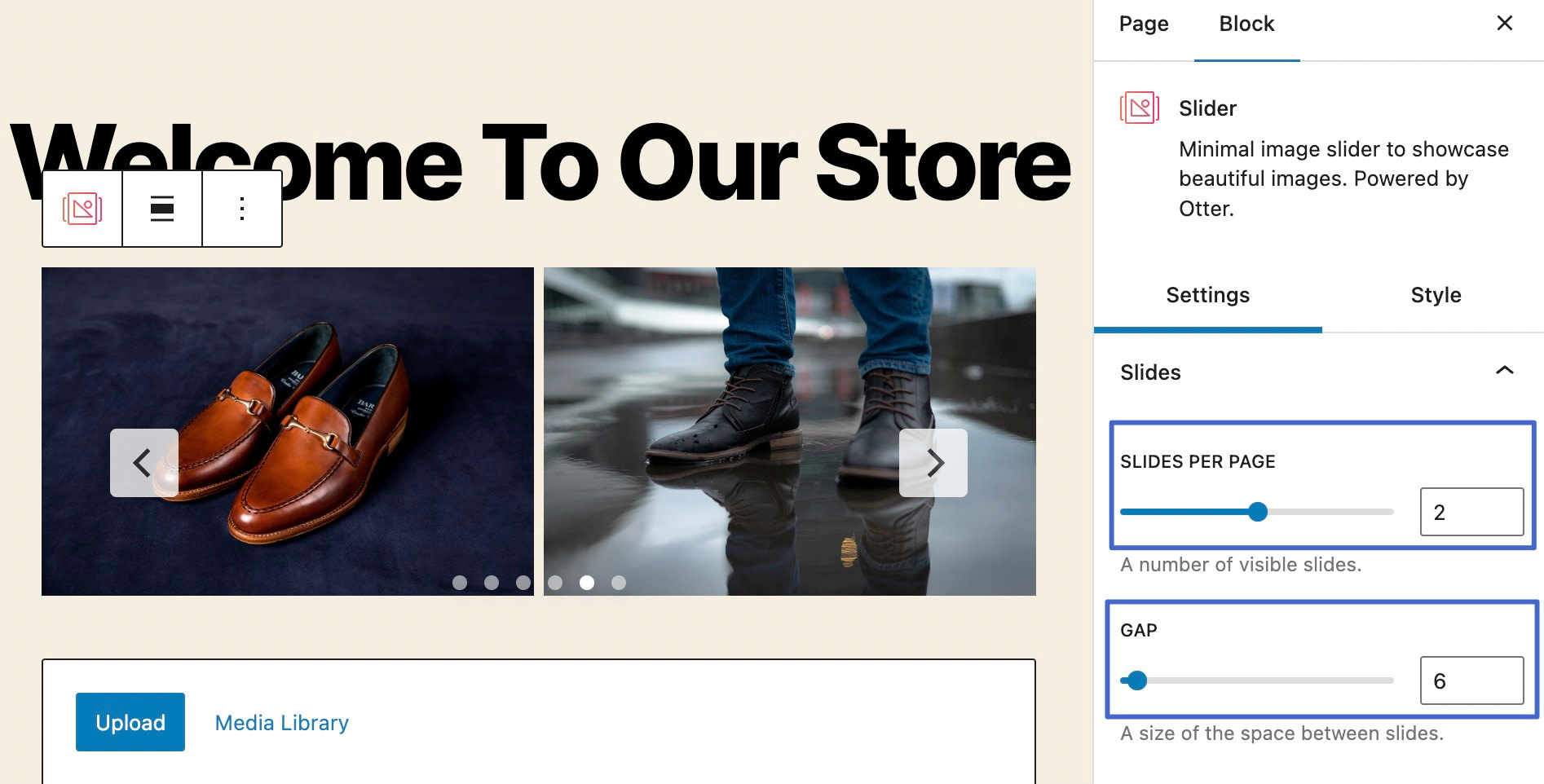
슬라이드 모듈에서 시작하여 페이지당 슬라이드 수와 슬라이드 간 간격을 편집합니다.

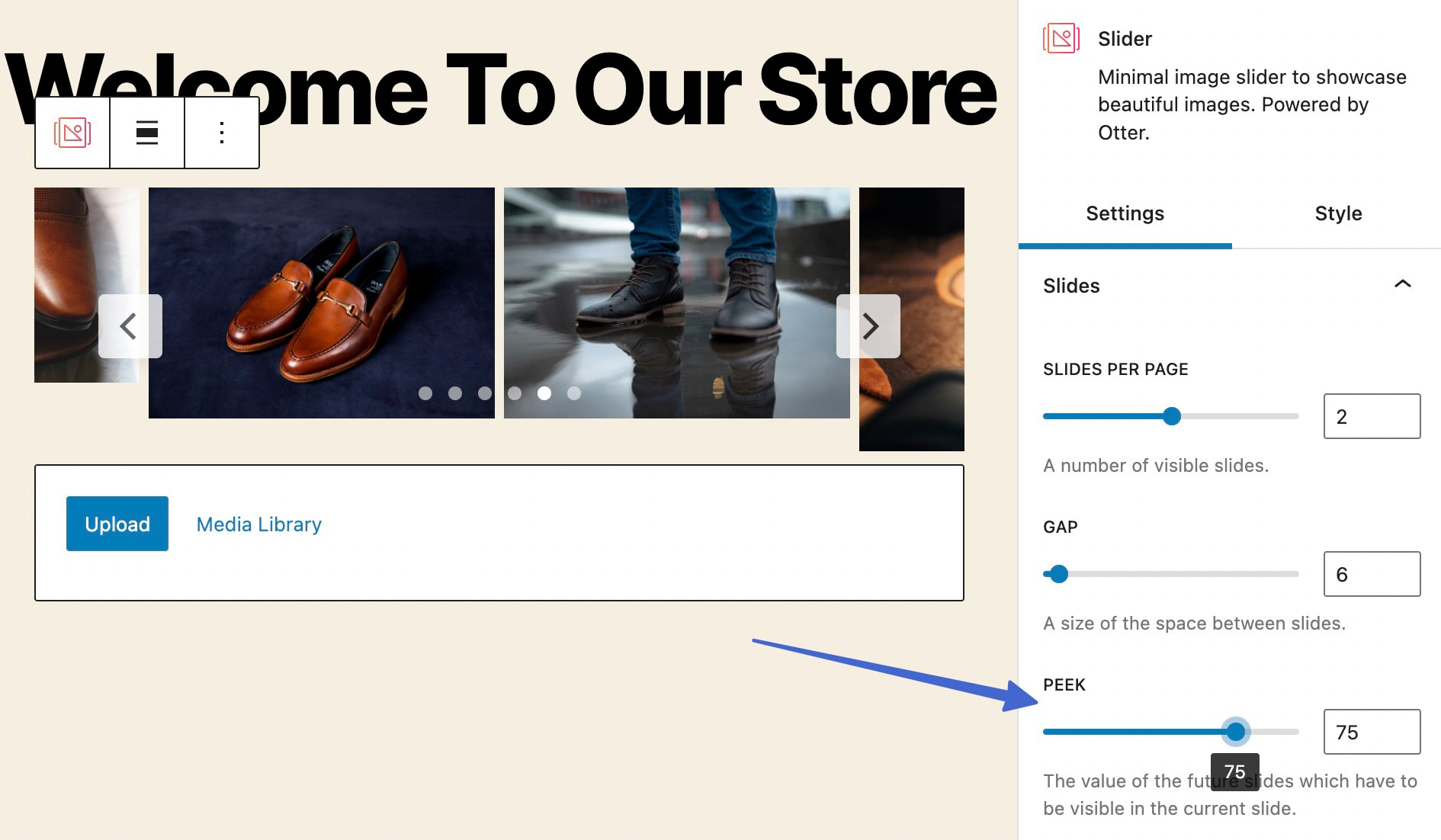
갤러리에 표시될 슬라이드를 표시하기 위해 Peek 설정에 추가를 시도할 수 있습니다.

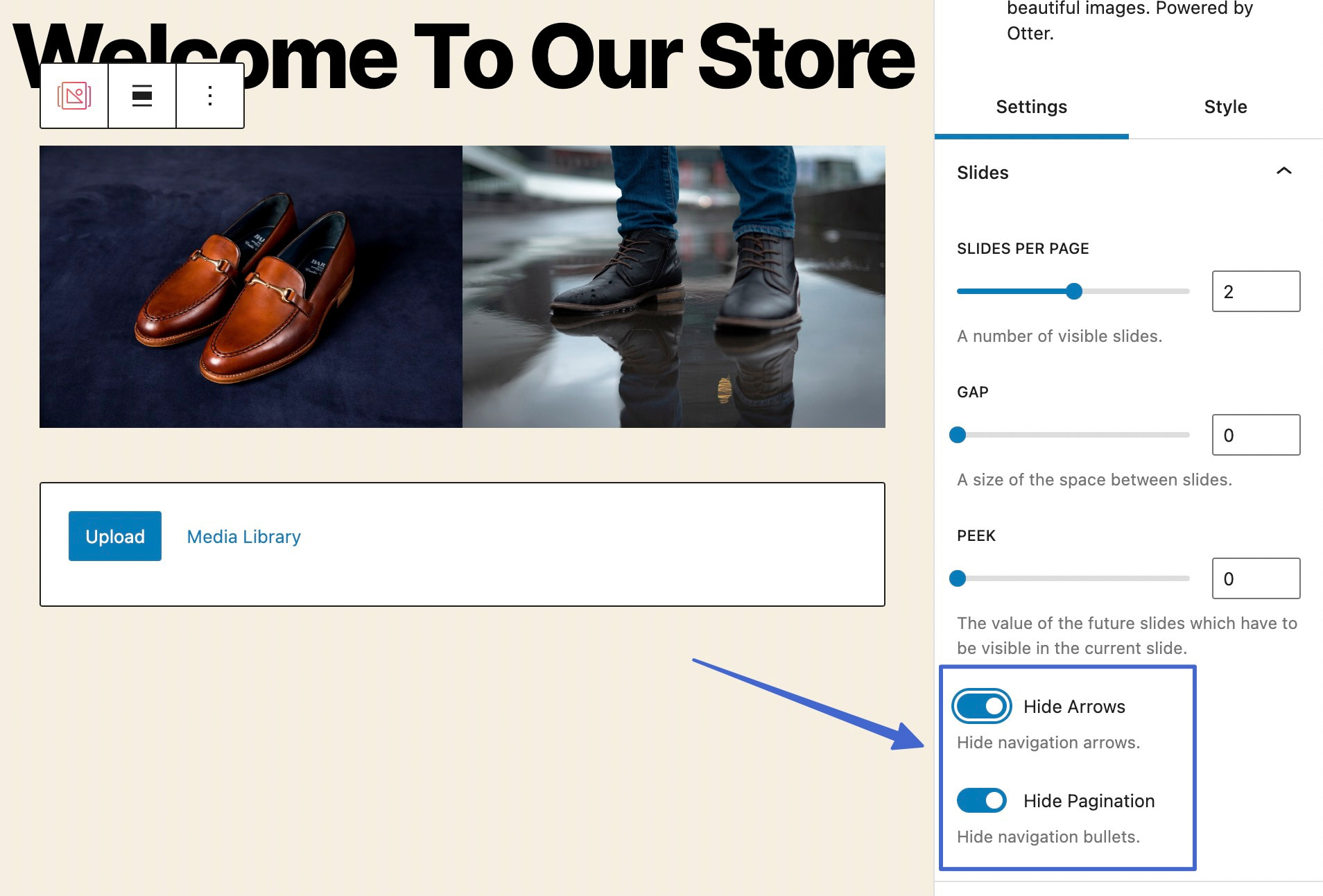
이 설정에는 개인 취향에 따라 사용할 수 있는 화살표 숨기기 및 페이지 매김 숨기기 토글도 포함되어 있습니다.

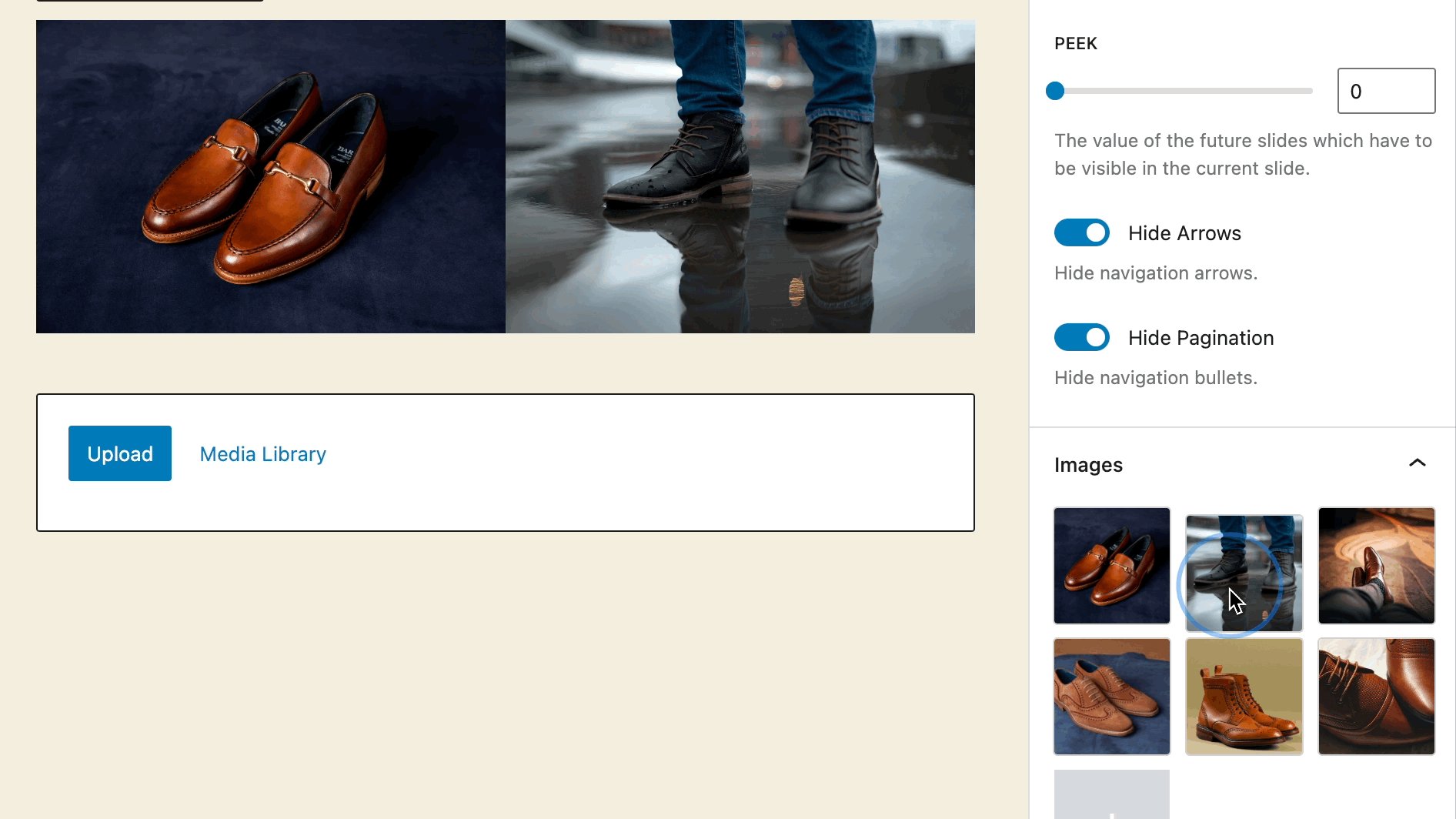
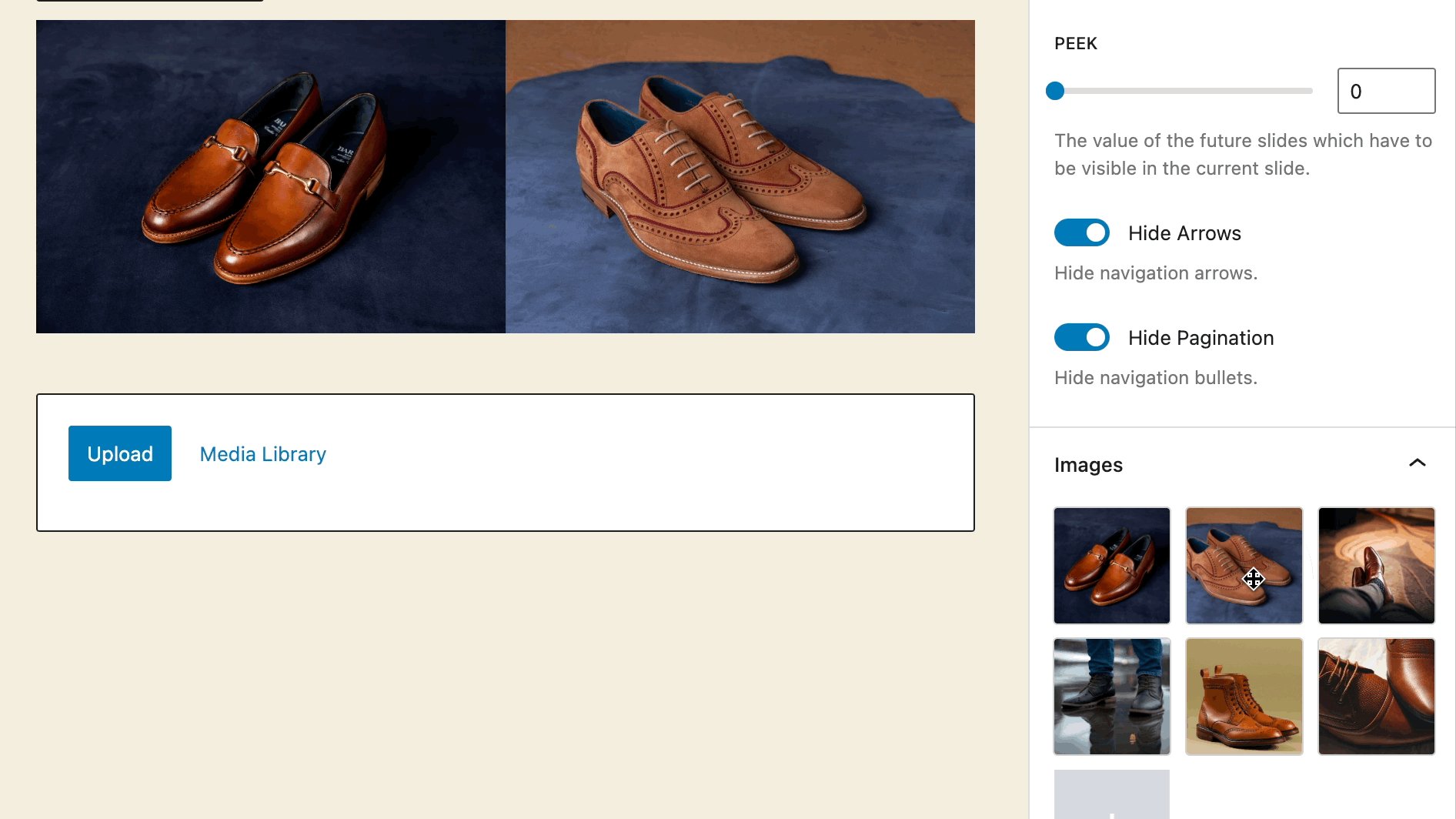
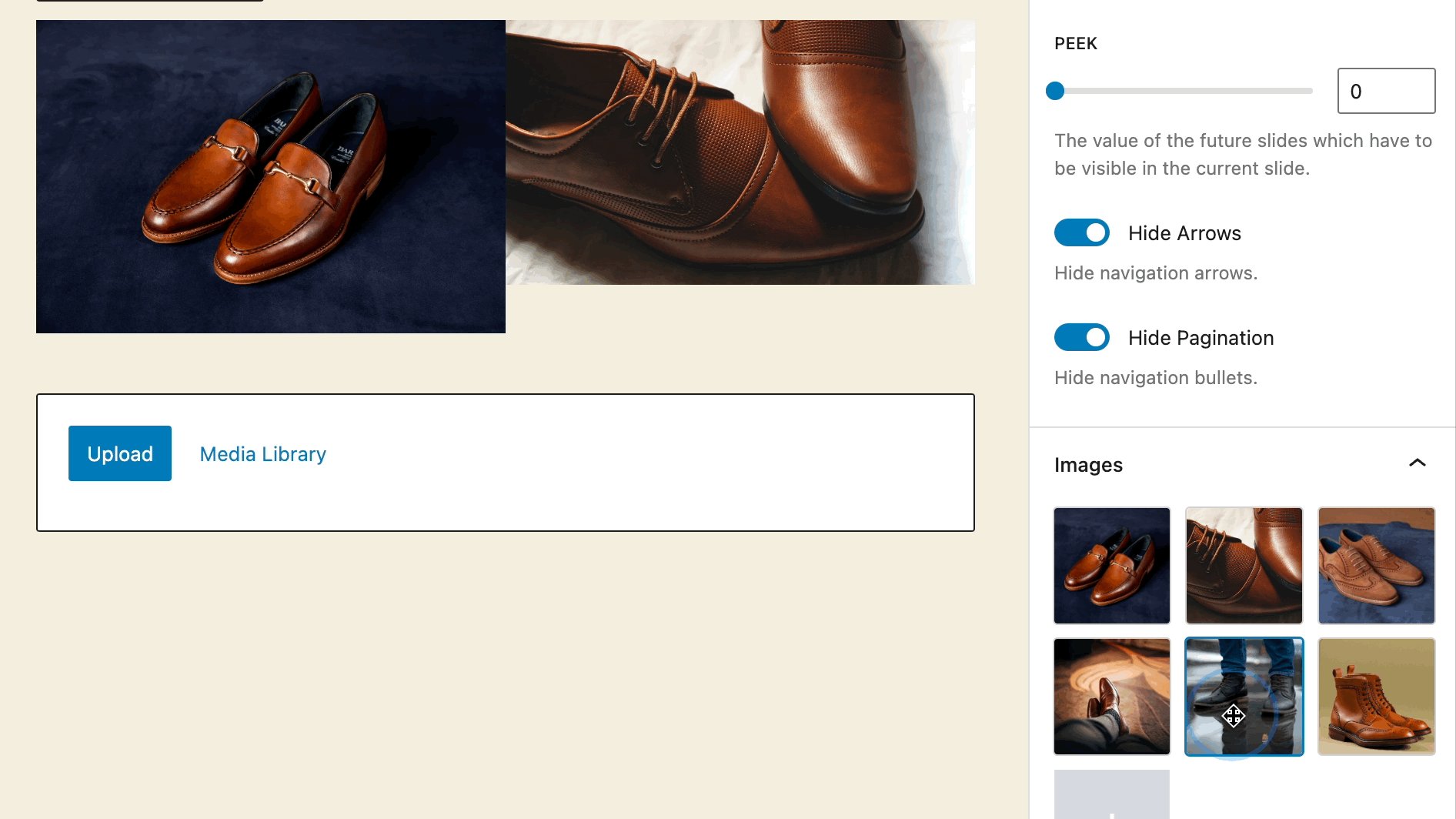
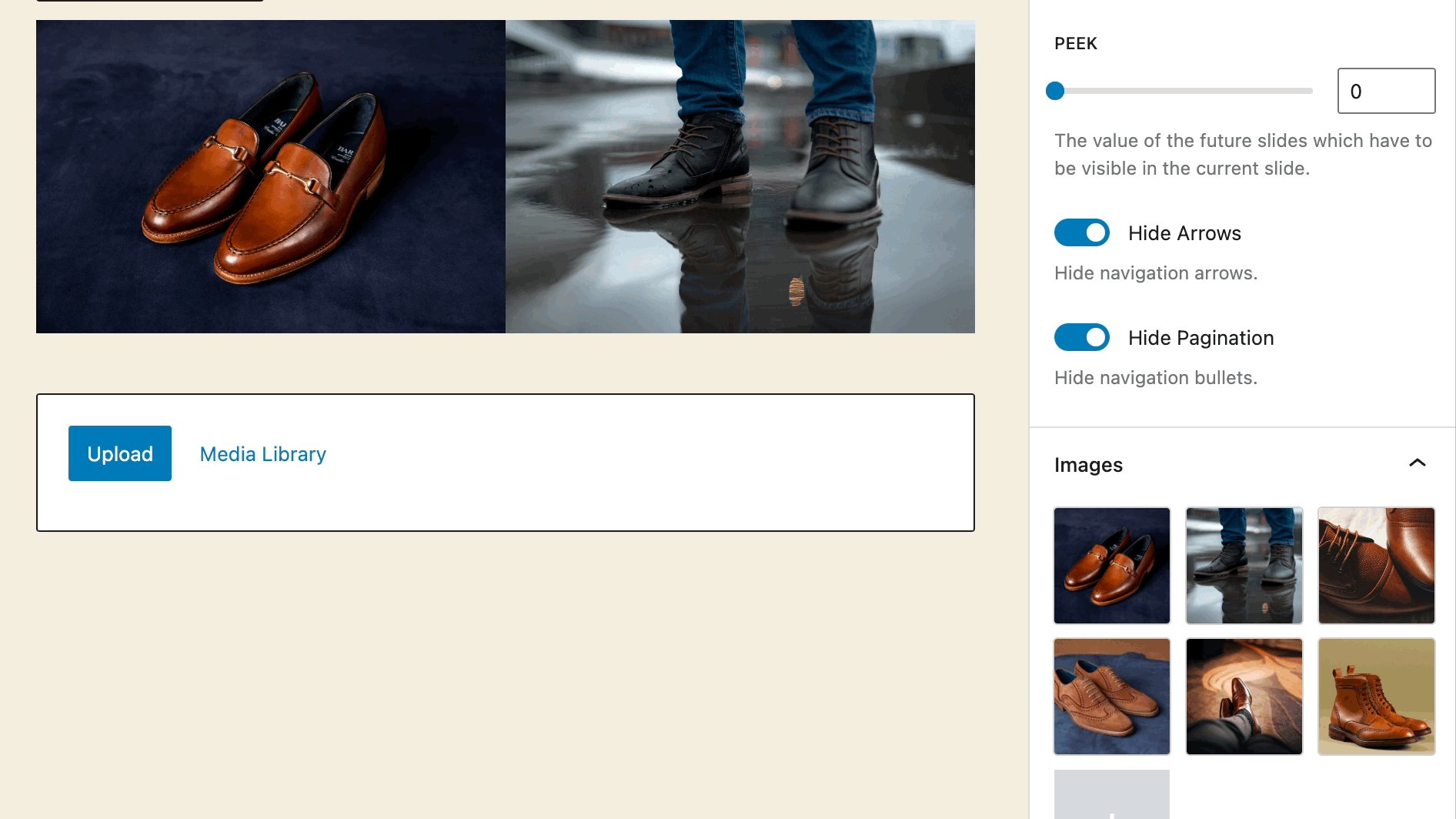
3단계: 필요한 경우 이미지 순서 조정
현재 슬라이더 안에 있는 모든 미디어 항목을 보려면 이미지 탭을 엽니다. 여기에서 클릭하고 드래그하여 순서를 재정렬할 수 있습니다.

이 영역에서 이미지를 삭제하고 추가할 수도 있습니다.
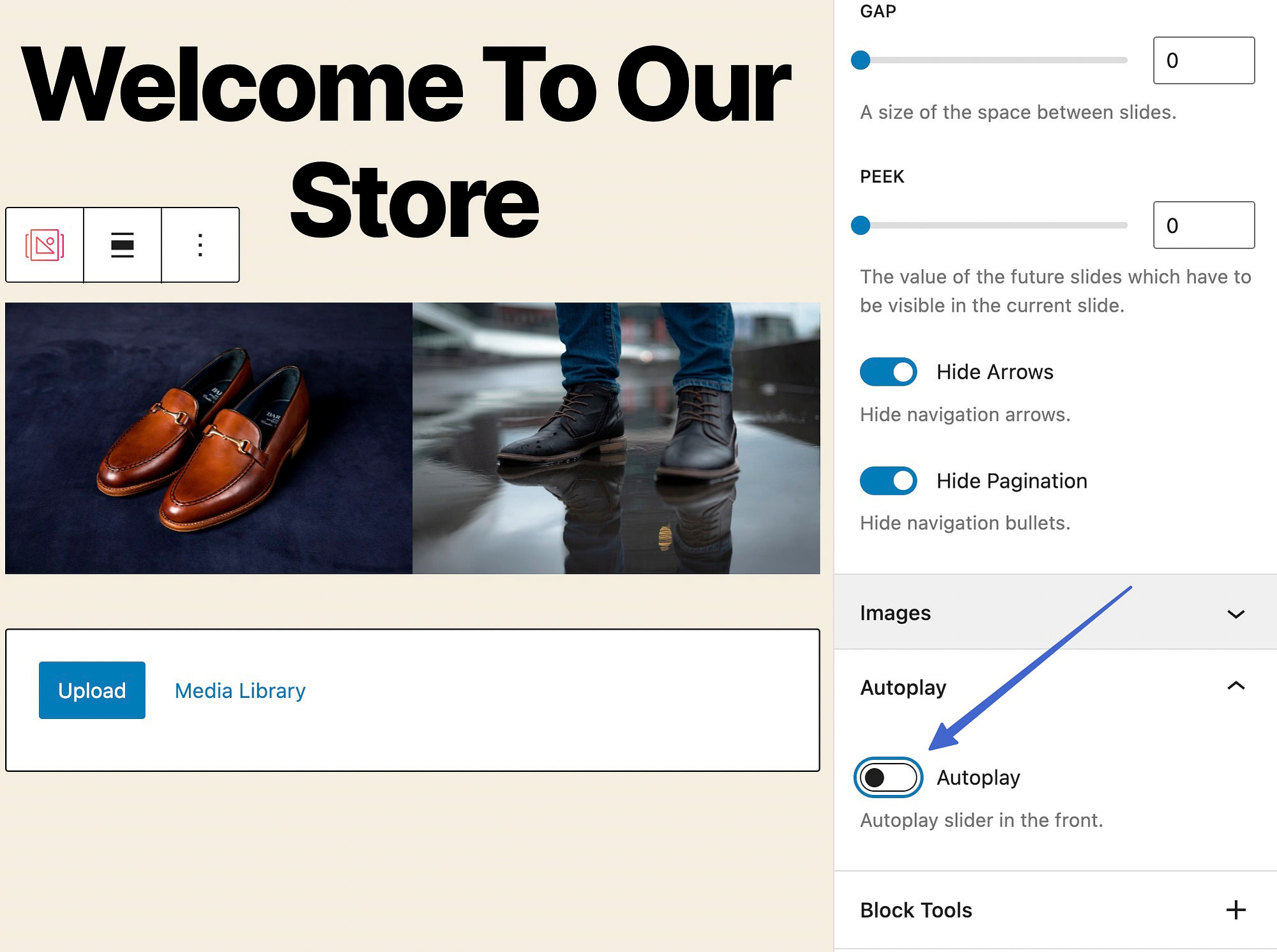
4단계: 자동 재생 설정 전환
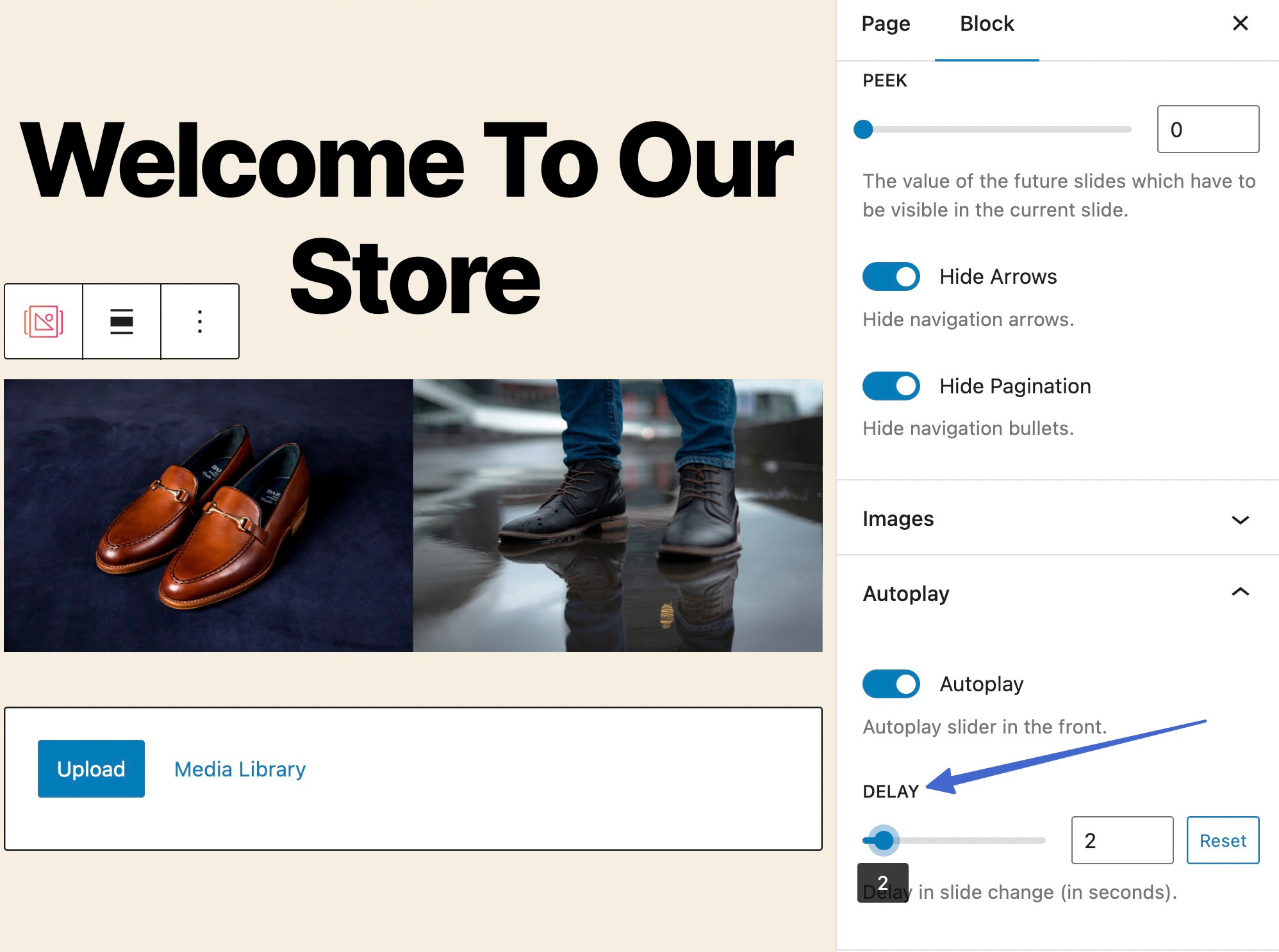
자동 재생 섹션 아래에는 WordPress 슬라이더에서 슬라이더 자동 재생 기능을 활성화하거나 비활성화하는 토글이 있습니다.

토글을 활성화하면 슬라이드 전환을 몇 초 지연시키는 옵션이 있습니다.

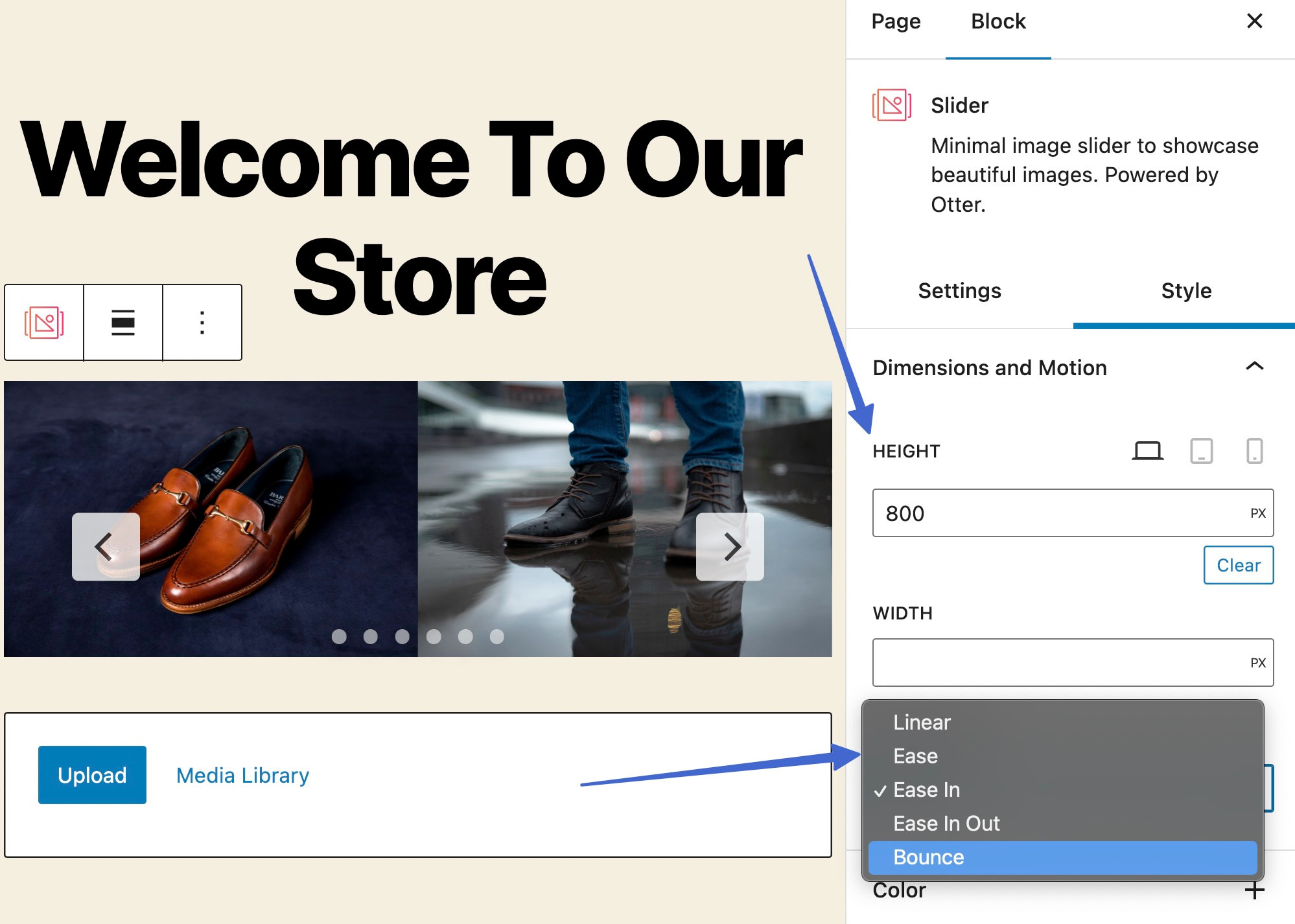
5단계: 슬라이더에 스타일 추가
일반 설정을 지나 스타일 탭을 클릭하여 치수, 색상 및 테두리와 같은 항목을 편집합니다.

치수 및 모션 패널에는 전체 슬라이더에 대해 설정된 높이 또는 너비를 입력할 수 있는 필드가 있습니다. 원하는 모양을 얻으려면 치수를 가지고 놀아야 할 수도 있습니다. 높이나 너비를 고정하면 다른 장치에서의 응답에도 영향을 미칠 수 있습니다.
슬라이드가 변경될 때 창의적인 움직임을 선택할 수 있는 전환 필드도 있습니다.
옵션은 다음과 같습니다.
- 선의
- 쉬움
- 이즈 인
- 이즈 인 아웃
- 되튐

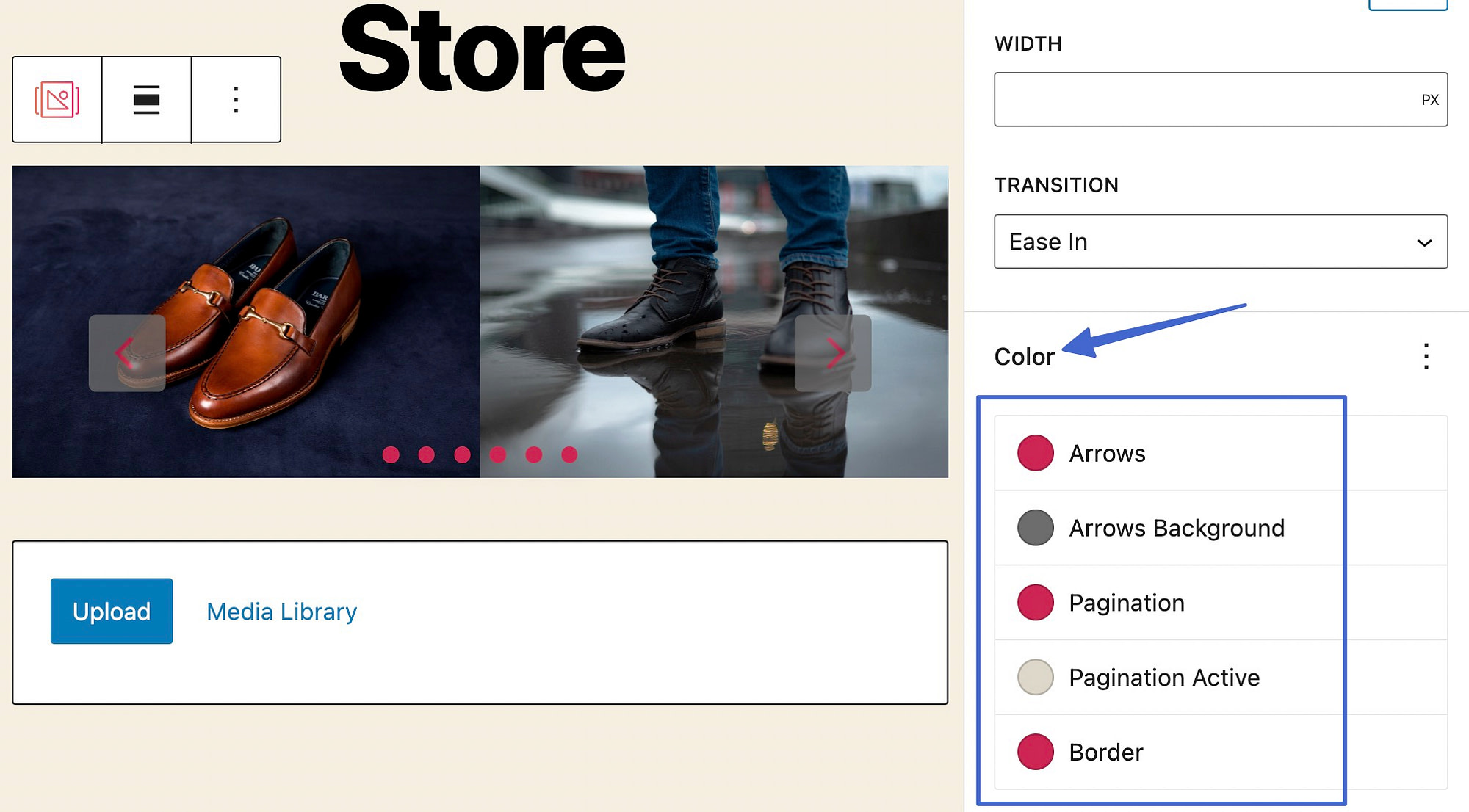
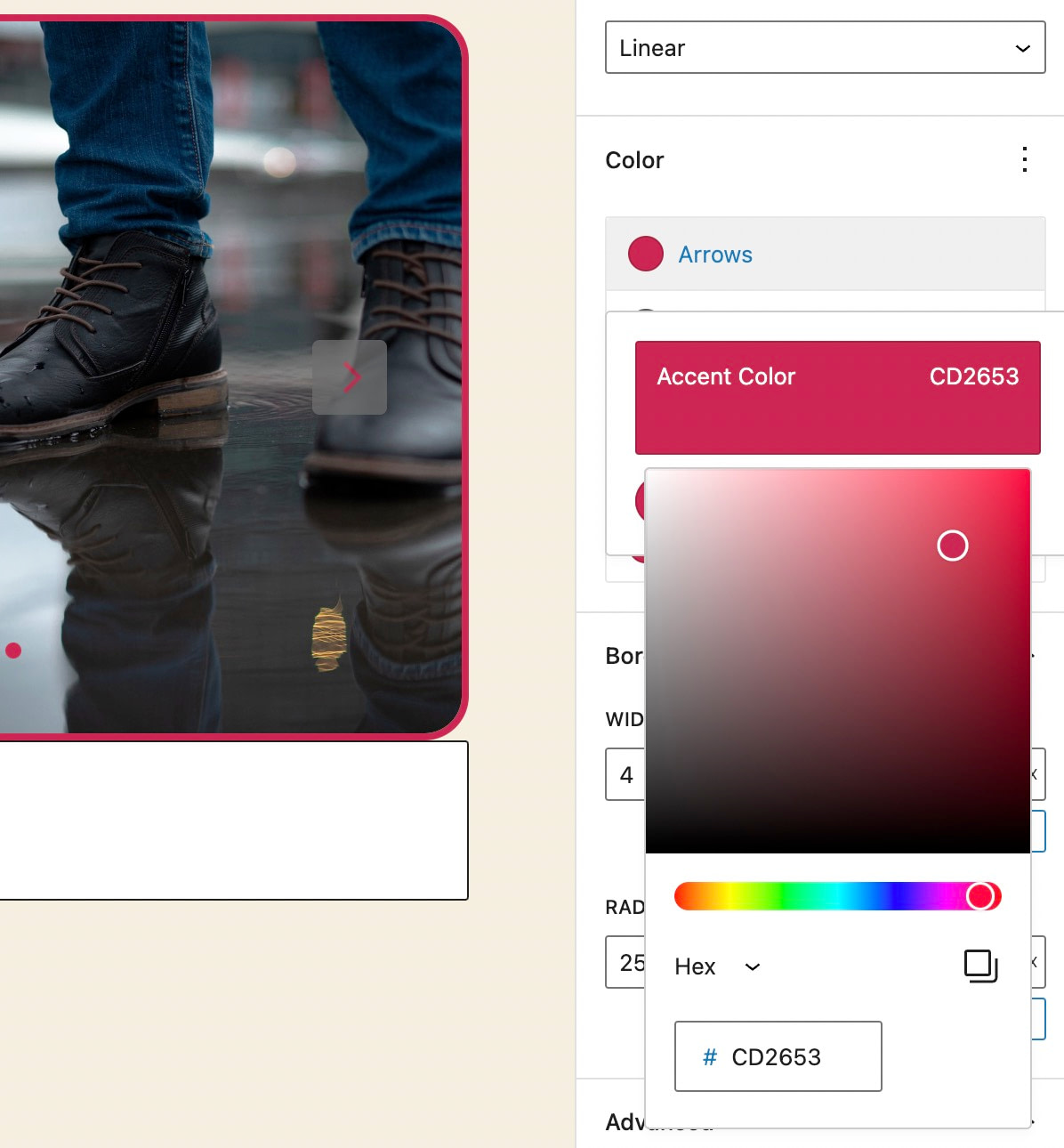
일부 색상으로 WordPress에 슬라이더를 추가하려면 색상 섹션을 엽니다. 여기에서 색상을 변경할 요소를 선택합니다. 화살표, 화살표 배경, 페이지 매김, 활성 페이지 매김 및 테두리에 색상을 추가할 수 있습니다.

각각의 원형 색상 견본을 클릭하여 색상 선택기를 불러옵니다. 변경하면 편집기의 미리보기에 즉시 적용되는 것을 볼 수 있습니다.

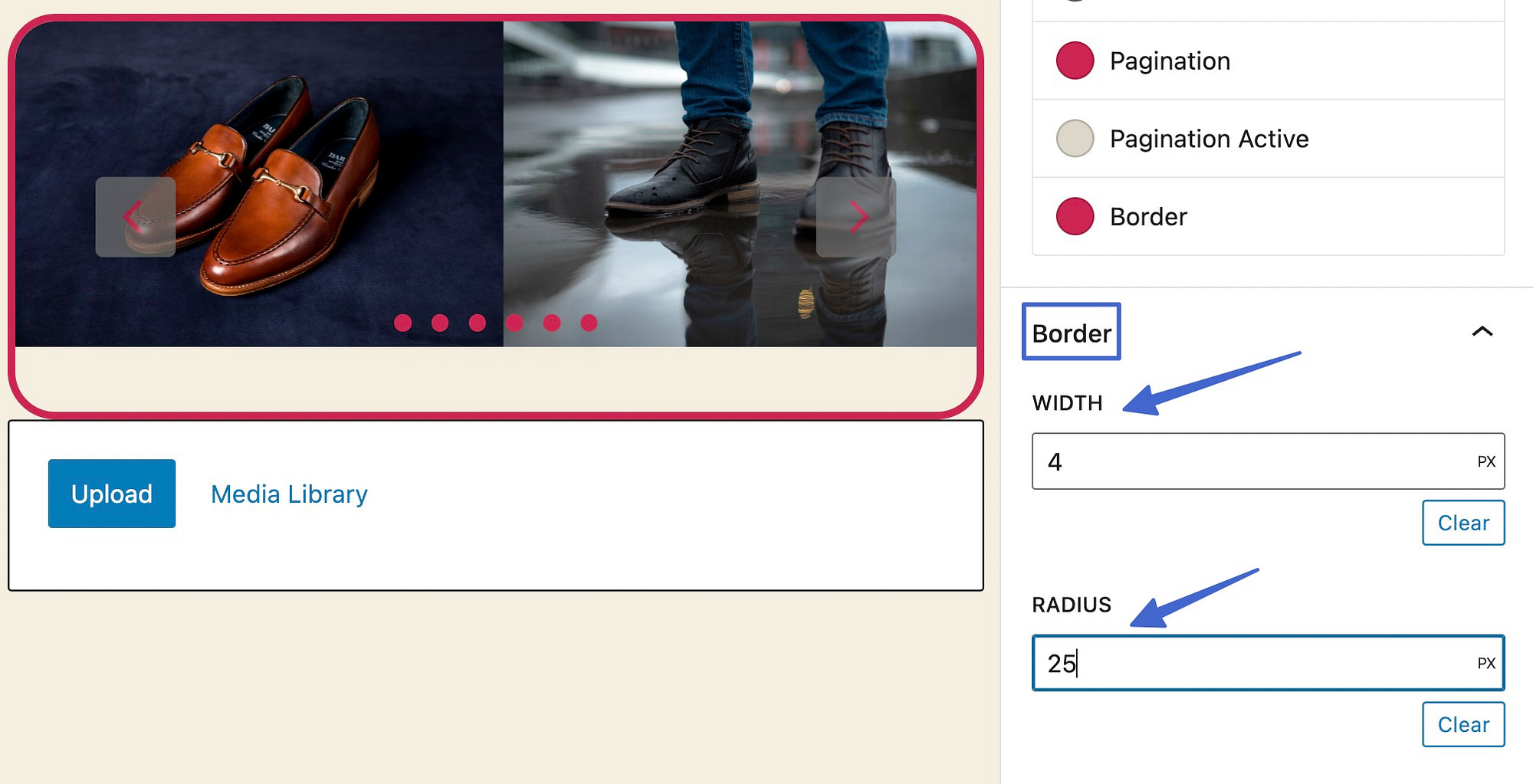
Otter Blocks 슬라이더에 사용할 수 있는 최종 스타일 사용자 지정은 테두리입니다. 테두리 탭을 선택한 다음 테두리 너비와 반경에 대해 특정 픽셀 수를 입력합니다. 반지름은 테두리 모서리를 둥글게 합니다.


6단계: 넓은 너비 또는 전체 너비 슬라이더로 전환
WordPress 슬라이더를 조정할 가치가 있는 마지막 설정 중 하나는 페이지의 너비입니다. 워드프레스 테마에는 일반적으로 미리 설정된 콘텐츠 너비가 있지만 슬라이더가 더 많은 공간을 차지하도록 재정의할 수 있습니다( 테마가 이러한 너비 옵션을 지원한다고 가정 ).
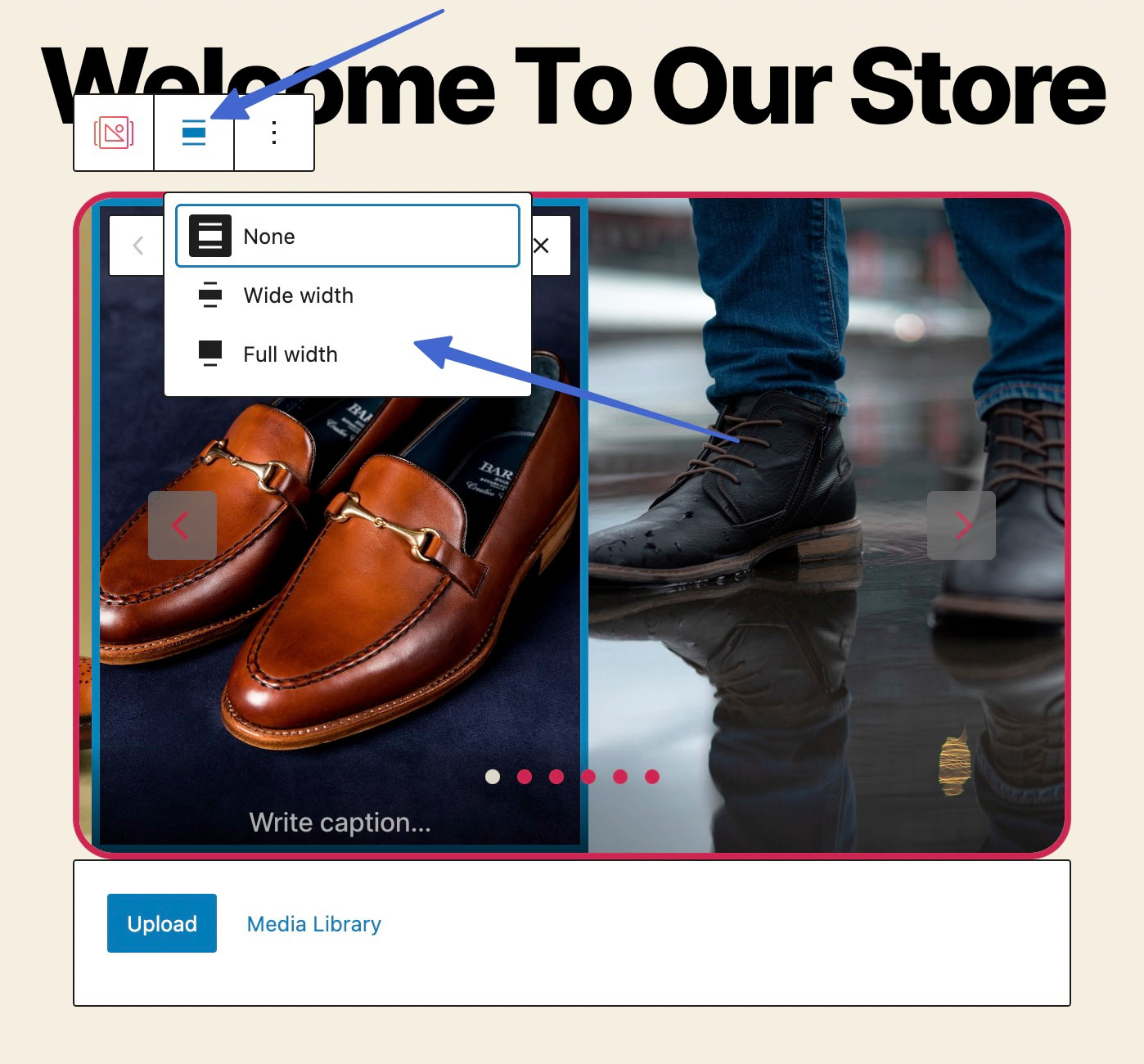
WordPress 편집기에서 Slider 블록을 클릭하여 선택합니다. 표시되는 정렬 버튼을 선택합니다. 세 가지 정렬 옵션이 있는 드롭다운 메뉴가 표시됩니다.
- 없음
- 폭 넓은
- 전체 넓이

넓은 너비 정렬은 대부분의 페이지에서 슬라이더를 늘리고 가장자리에 약간의 공간을 남겨 둡니다.

반면 전체 너비는 슬라이더를 확장하여 페이지의 맨 끝에 닿도록 하여 화면의 모든 가로 공간을 채웁니다.

가시성 조건이 있는 다양한 사용자에 대해 슬라이더 WordPress 블록을 표시하거나 숨기는 방법
가시성 조건은 특정 슬라이드가 특정 시간(예: 사용자가 사이트에 로그인한 경우 또는 고객의 구매 내역을 기반으로 함)에만 표시되도록 Otter 블록 내에서 설정하는 규칙입니다.
이들은 타깃 메시지를 전달하고 다른 사람을 위한 중복 이미지를 최소화하기 위한 강력한 요소입니다.
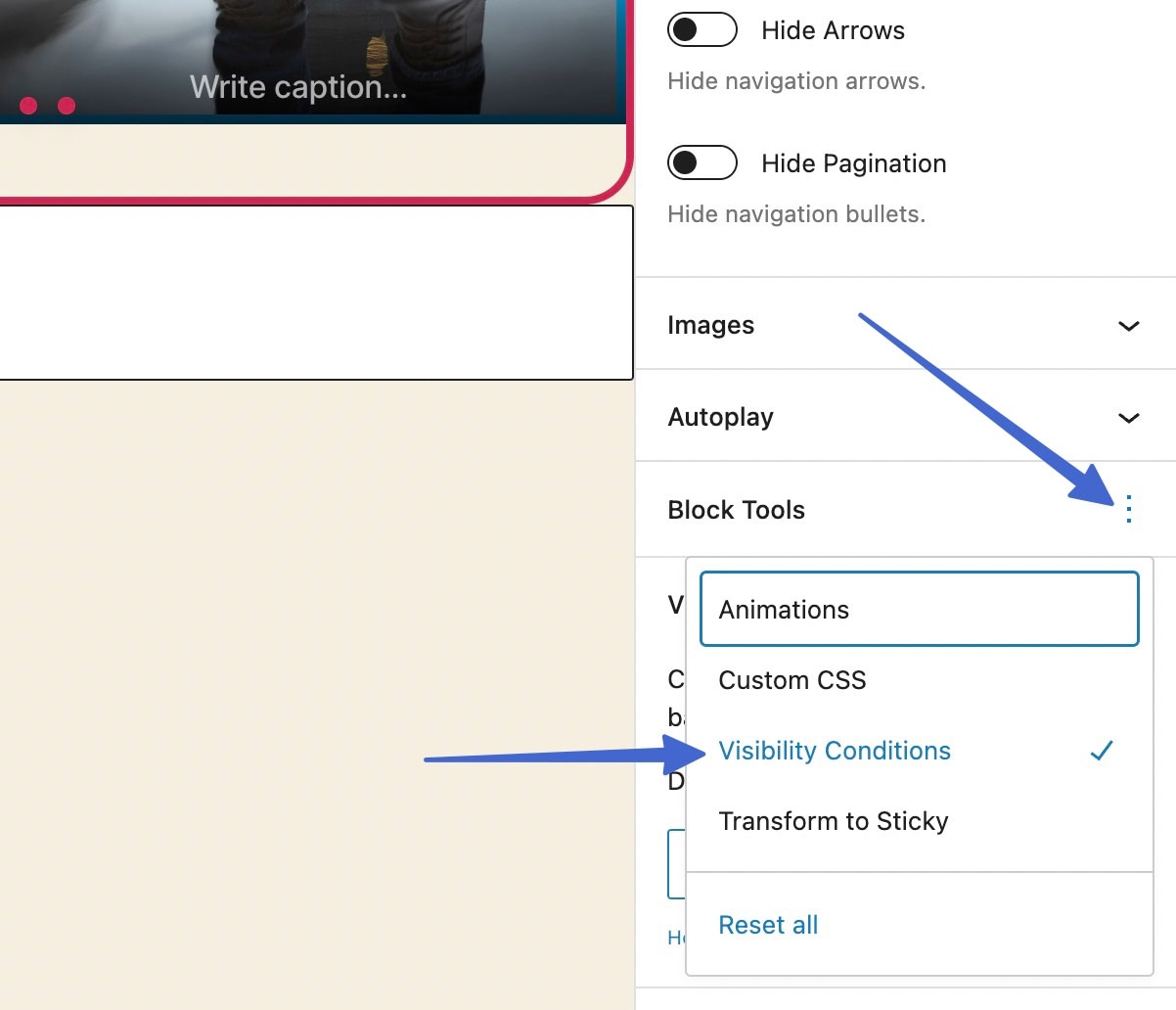
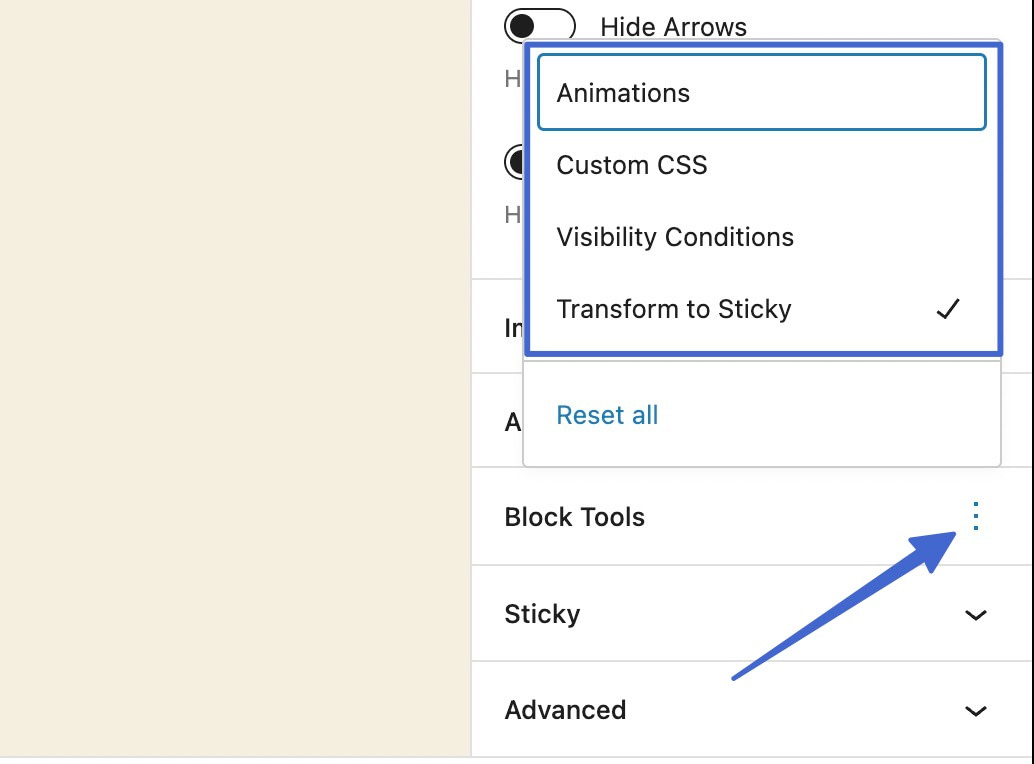
시작하려면 편집기에서 Slider 블록을 선택하고 블록 탭으로 이동합니다. 블록 도구 탭의 케밥 아이콘(3개의 세로 점)을 클릭합니다. 이렇게 하면 차단 설정에서 활성화할 추가 탭이 표시됩니다.
- 애니메이션
- 맞춤 CSS
- 가시성 조건
- 스티커로 변환
이 경우 Visibility Conditions 옵션을 선택하십시오.
참고: 슬라이더 블록에서는 애니메이션이 작동하지 않습니다(해당 기능은 Otter와 함께 제공되는 다른 블록용임).

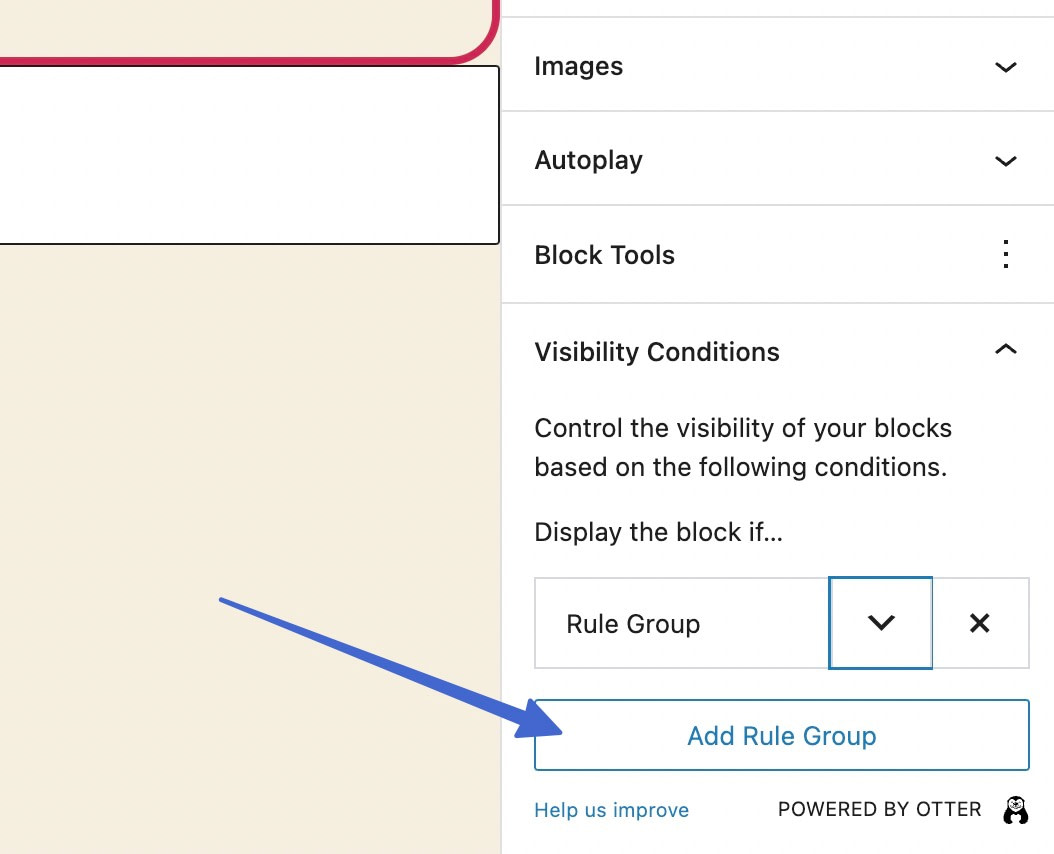
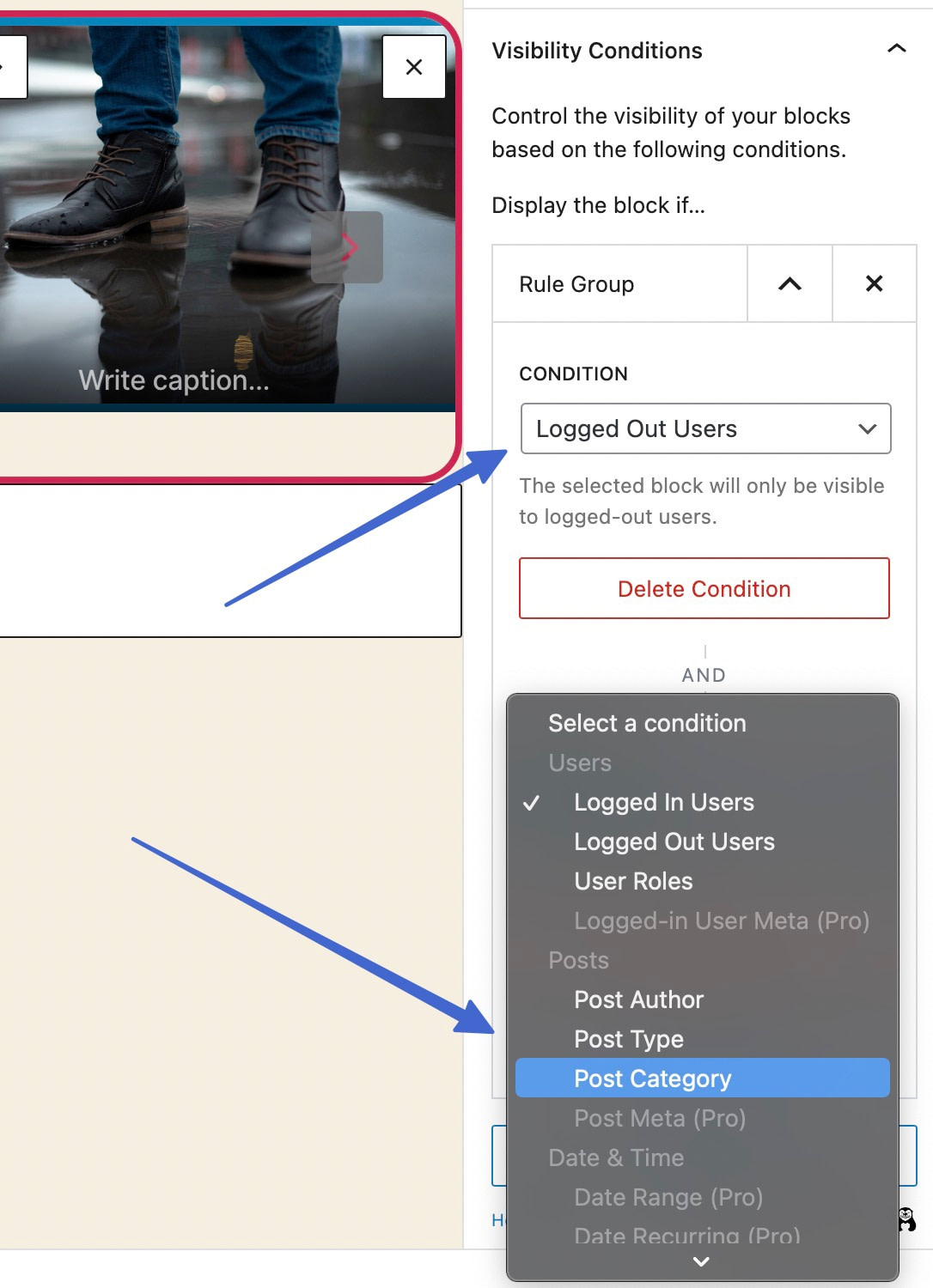
규칙 그룹을 추가 하려면 클릭하십시오.

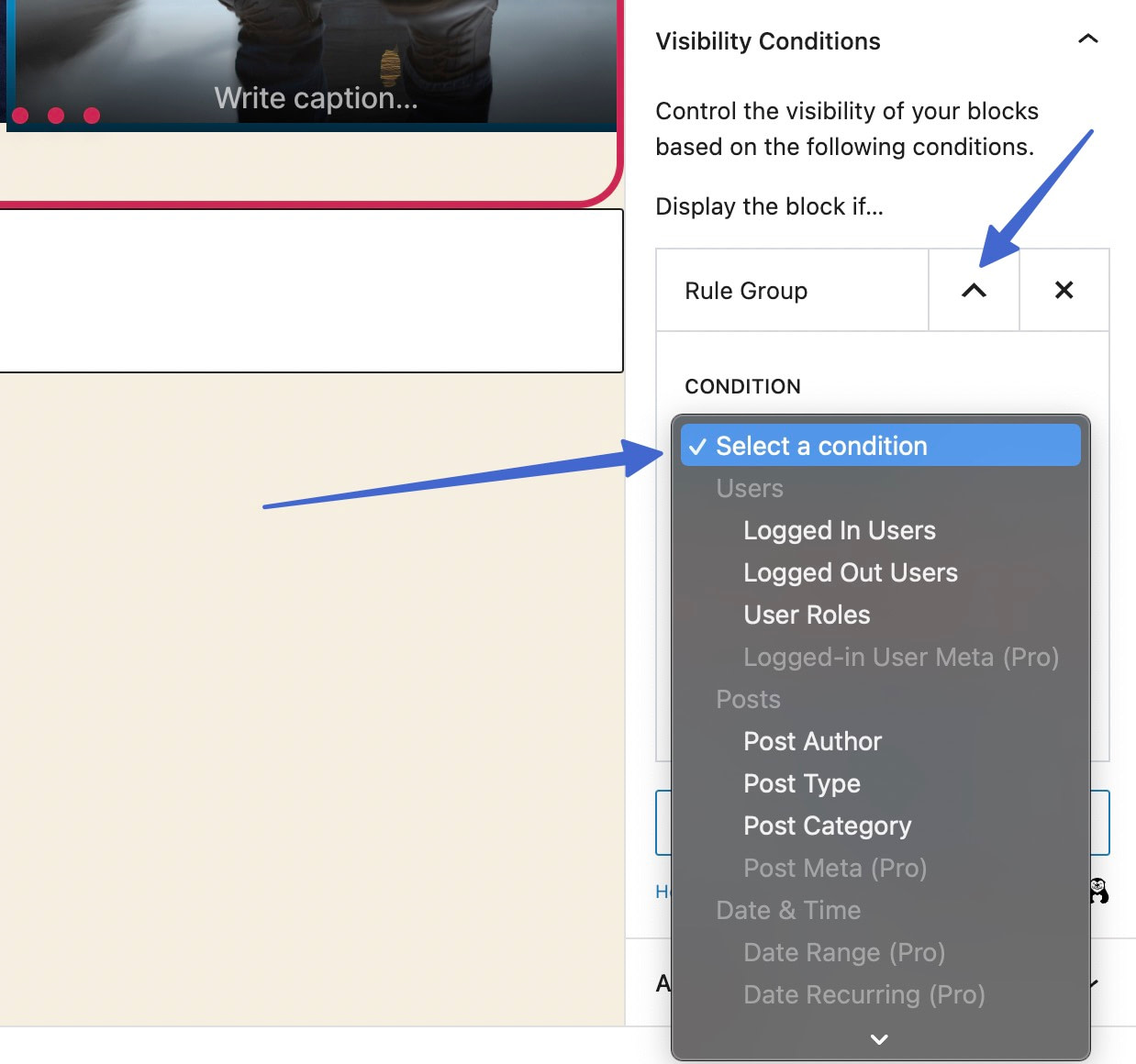
Rule Group 옆에 있는 아래쪽 당근 아이콘을 찾아 클릭합니다. 그러면 규칙 그룹에 대한 조건을 선택하라는 메시지가 표시됩니다.
조건이 참인 경우 블록을 표시하는 긴 조건 목록이 있습니다.
다음 범주에서 선택하십시오.
- 사용자
- 게시물
- 날짜와 시간
- 고급의
- 우커머스
- 줄무늬
- LearnDash

예를 들어, 로그아웃한 사용자에게만 슬라이더를 표시할 수 있습니다. 즉, 로그인한 사용자에게는 아무것도 표시되지 않거나 사용자를 위해 설정한 다른 슬라이더가 표시됩니다.
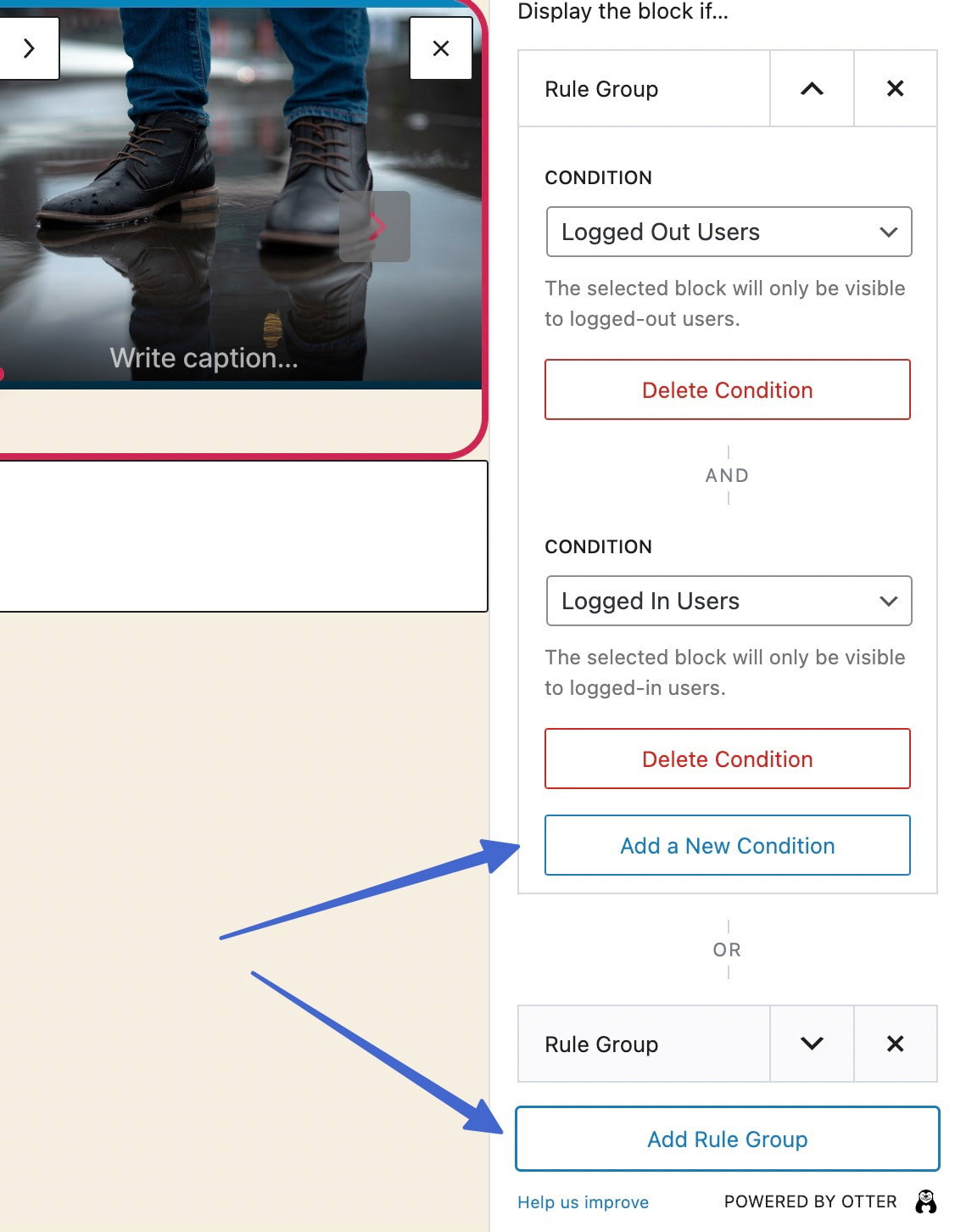
하나의 규칙 그룹에서 여러 조건을 설정하면 두 조건이 모두 충족될 때만 슬라이더가 나타납니다.

새 조건을 추가하는 것과 새 규칙 그룹을 추가하는 것에는 큰 차이가 있습니다.
- 조건이 여러 개인 슬라이더는 첫 번째 조건과 두 번째 조건이 충족되는 경우에만 나타납니다.
- 첫 번째 규칙 그룹 또는 두 번째 규칙 그룹이 충족되면 여러 규칙 그룹이 있는 슬라이더가 표시됩니다.

조건 및 규칙 그룹을 설정하는 동안 모든 사용자가 관련 슬라이더를 볼 수 있도록 가시성 규칙이 다른 여러 슬라이더를 제공해야 합니다!
고정 슬라이더 및 사용자 정의 CSS를 설정하는 방법
Otter 슬라이더의 나머지 도구에는 다음이 포함됩니다. 고정으로 변환 및 사용자 정의 CSS . 슬라이더에는 애니메이션을 사용할 수 없습니다.
원하는 경우 블록 도구 드롭다운 메뉴에서 둘 다 활성화할 수 있습니다.

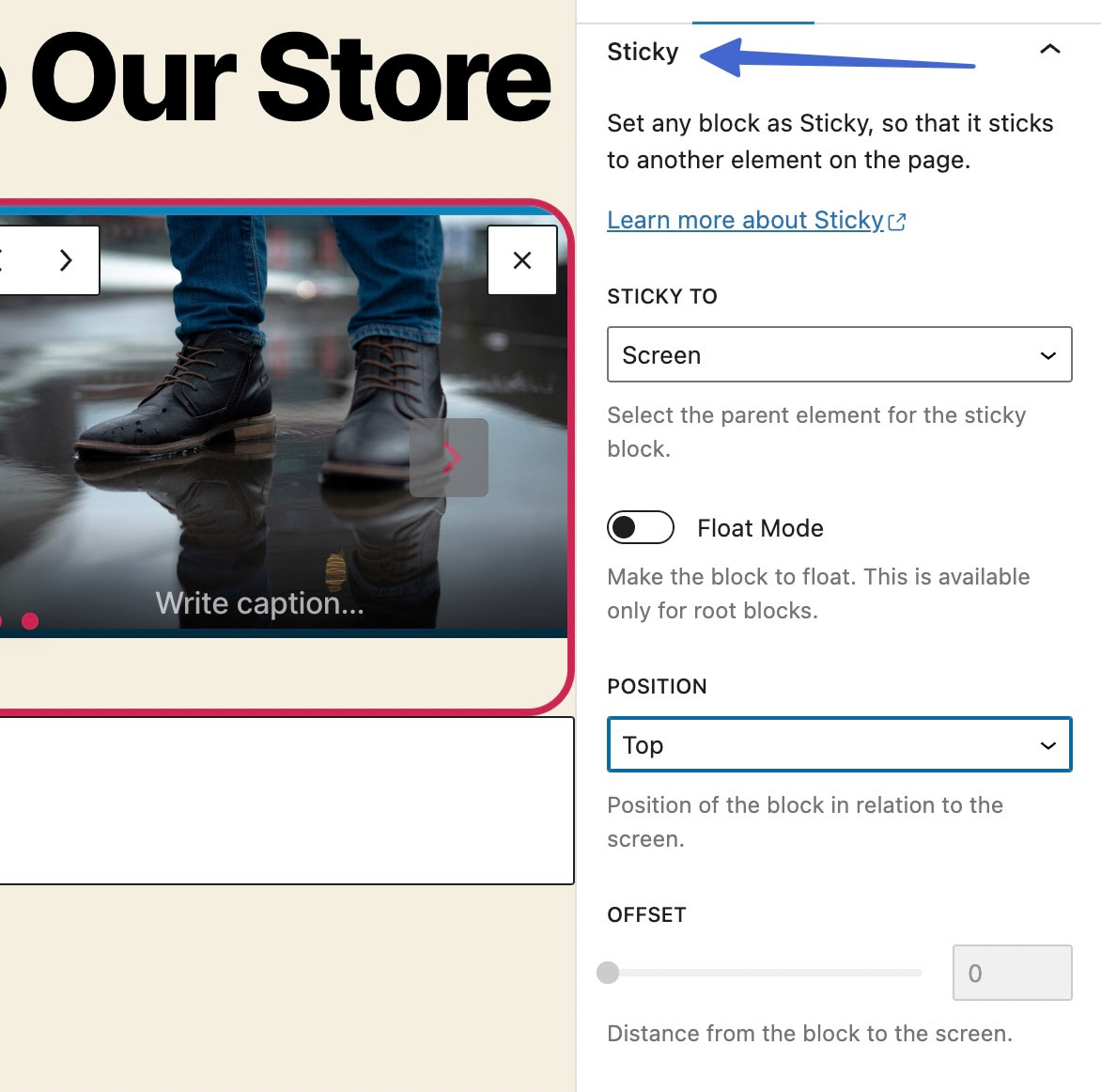
고정 슬라이더를 사용하면 사용자가 웹 사이트를 이동하는 동안 슬라이더를 한 곳에 유지할 수 있습니다. 이것은 중요한 메시지이거나 페이지의 미관에 잘 맞는 경우에 유용합니다.
스티커 설정은 다음과 같습니다 .
- 화면에 고정되도록 슬라이더 설정
- 플로트 모드 활성화
- 위치 변경
- 오프셋 선택
- 축소, 페이드 및 스택과 같은 고정 동작 추가

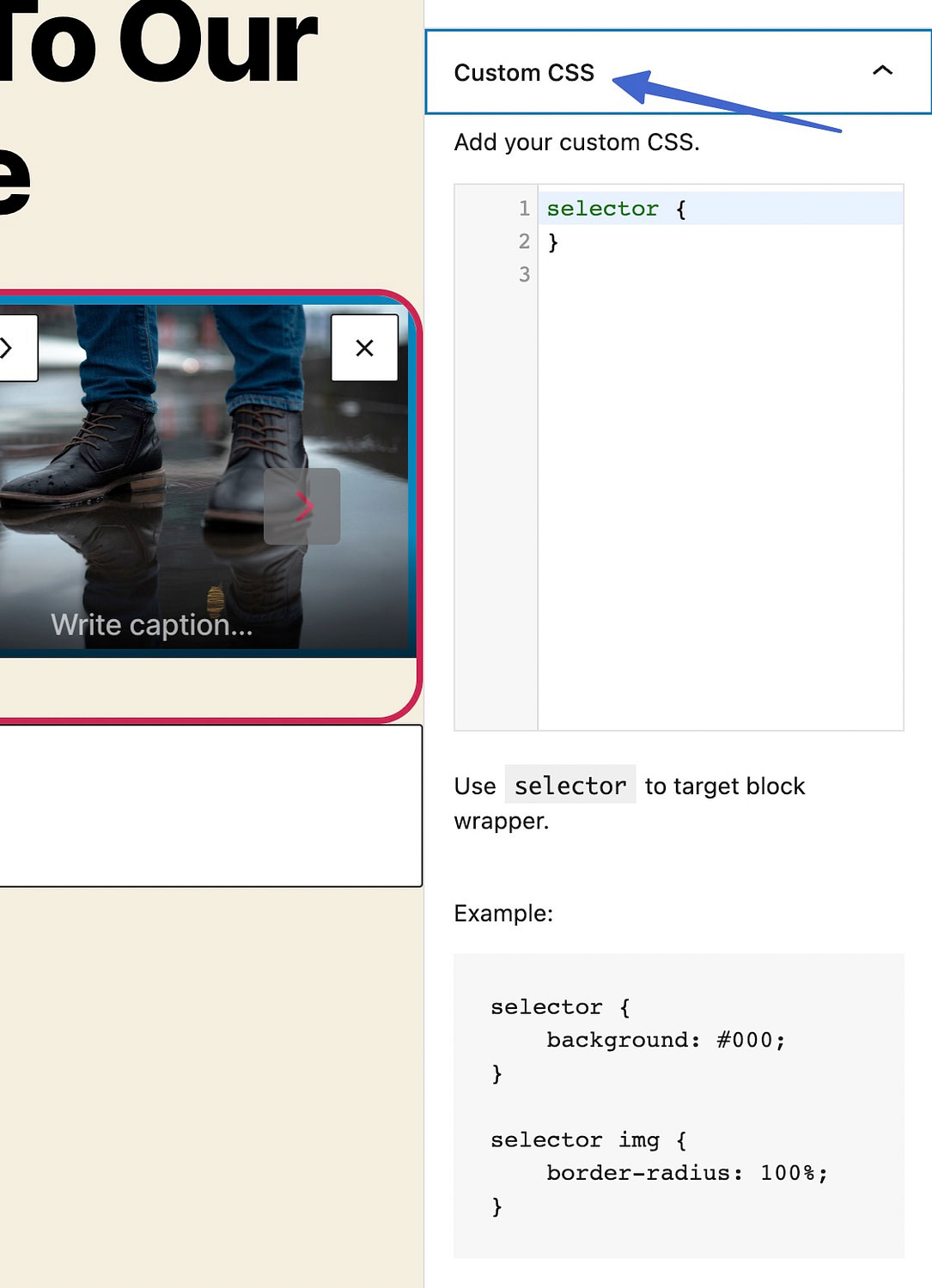
반면 사용자 지정 CSS 를 사용하면 WordPress에 슬라이더를 추가하고 코딩 방법을 알고 있다고 가정하고 원하는 대로 사용자 지정할 수 있습니다. 사용자 지정 CSS 블록에 코드를 입력하거나 붙여넣고 "선택기"를 사용하여 블록 래퍼를 대상으로 지정하기만 하면 됩니다.

오늘 슬라이더 WordPress 블록 추가
슬라이더 WordPress 블록을 사용하여 WordPress 편집기에서 직접 슬라이더를 추가하는 방법에 대한 가이드를 마무리합니다.
대부분의 사람들은 WordPress 블록 슬라이더를 디자인에 추가하고 일부 이미지를 업로드하기만 하면 됩니다.
더 많은 제어를 원하는 경우 블록에는 작동 방식을 사용자 지정할 수 있는 많은 설정이 있습니다.
WooCommerce 상점이 있는 경우 상점에 WooCommerce 제품 슬라이더를 추가하는 방법에 대한 가이드에 관심이 있을 수도 있습니다.
슬라이더 WordPress 블록을 사용하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
