WooCommerce 엔드포인트 이해하기
게시 됨: 2021-10-25WooCommerce가 어디에나 있는 것처럼 많은 사용자가 그 이면의 기술을 깊이 탐구한 적이 없습니다. 그것도 좋은 이유로. 당신은 할 필요가 없습니다. WooCommerce는 간단하고 간편하며 즉시 사용 가능합니다. 그러나 WooCommerce를 최대한 활용하고 싶다면 조금 더 깊이 파고 들면 플랫폼 전체에 대한 지식을 넓힐 수 있습니다. 그리고 WooCommerce 엔드포인트를 이해하는 것은 그 시작을 위한 환상적인 장소입니다. 그럼 파헤쳐 보겠습니다.
WooCommerce 엔드포인트란 무엇입니까?
WooCommerce 문서에는 "엔드포인트는 웹사이트 URL의 추가 부분으로, 존재하는 경우 다른 콘텐츠를 표시하도록 감지됩니다."
더 쉬운 언어로 WooCommerce 끝점은 WooCommerce URL 슬러그에 대한 추가 URL 슬러그입니다. 예를 들어 https://example.com/my-account/ 는 등록된 사용자를 WooCommerce 계정 세부 정보 페이지로 안내합니다. 이 경우 /my-account/ 는 내 계정 페이지에 대한 WordPress URL 슬러그입니다. 해당 슬러그 뒤에 /downloads/ 를 추가하면 사용자는 대신 계정 페이지의 다운로드 섹션으로 이동합니다.
여기서 주목해야 할 중요한 점은 엔드포인트 가 별도의 WordPress 페이지가 아니라는 것 입니다. WooCommerce는 여러 기본 페이지(Shop, Cart, Checkout, My Account)를 설치하지만 엔드포인트를 사용하면 소프트웨어가 훨씬 더 최소한의 수준에서 작동하여 별도로 설치되거나 삽입되지 않고 요청될 때만 데이터베이스의 관련 정보를 표시할 수 있습니다. . 끝점 정보를 표시하기 위해 단축 코드를 사용할 필요가 없으므로 서버 및 웹 사이트 로드 시간에 가해지는 부담도 줄어듭니다.
WooCommerce 엔드포인트의 종류
WooCommerce는 체크아웃 엔드포인트와 계정 엔드포인트라는 두 가지 종류의 엔드포인트와 함께 기본적으로 제공됩니다. 이 두 가지를 통해 사이트를 더 빠르게 로드하고 사용자가 더 쉽게 탐색할 수 있습니다. 각 작업은 기본 엔드포인트 슬러그(아래 나열)와 함께 제공되지만 WooCommerce 설정 내에서 변경할 수 있습니다(아래에서도 방법을 보여줌).
체크아웃 엔드포인트
WooCommerce의 다양한 Checkout 끝점은 사용자가 취하는 다양한 단계 및 작업과 일치합니다. 이들은 항상 체크아웃 페이지의 URL을 따릅니다. 체크아웃 페이지는 기본적으로 https://example.com/checkout/ 에 있습니다.
- 결제 수단 추가 – /add-payment-method/
- 결제 수단 삭제 – /delete-payment-method/
- 주문 접수(감사/확인 페이지) – /order-received/
- 지불 – /order-pay/ORDER_ID
- 기본 결제 수단 설정 – /set-default-payment-method/
계정 엔드포인트
사용자는 계정 설정과 관련된 여러 작업에 액세스할 수 있으며 각 작업은 끝점을 통해 액세스할 수 있습니다. 이들은 항상 내 계정 페이지의 URL을 따릅니다. WooCommerce 내 계정 페이지는 기본적으로 https://example.com/my-account/ 에 있습니다.
- 저장된 주소 추가/편집 – /edit-addresses/
- 계정/비밀번호 편집 – /edit-account/
- 비밀번호 분실 – /lost-password/
- 로그아웃 – /customer-logout/
- 지불 방법 – /payment-methods/
- 모든 다운로드 보기 – /downloads/
- 모든 주문 보기 – /orders/
- 특정 주문 보기 – /view-order/ORDER_ID
끝점 URL 슬러그 보기 및 변경
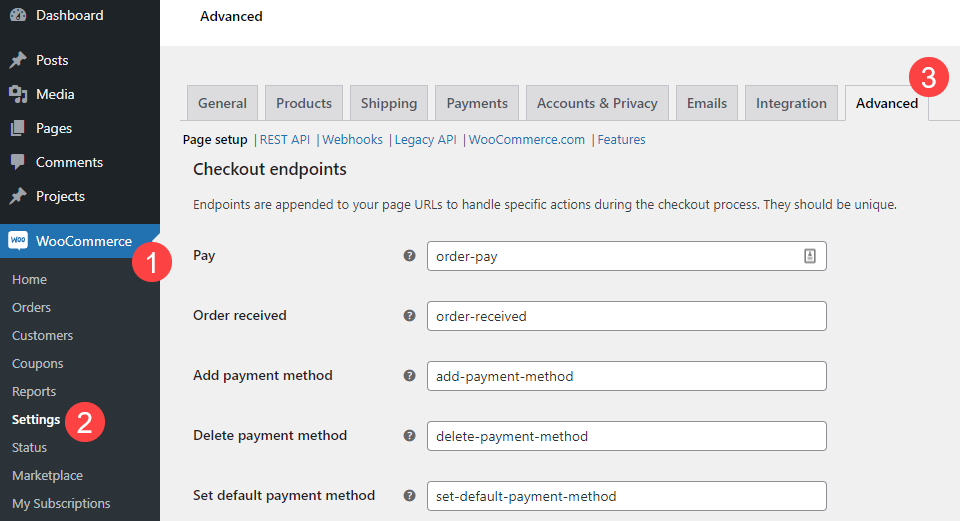
어떤 이유로든 위의 기능에 대한 끝점 URL을 변경해야 하거나 변경하려는 경우 WordPress 대시보드의 WooCommerce 설정에서 변경할 수 있습니다. 왼쪽 사이드바에서 WooCommerce 로 이동하여 설정 을 선택한 다음 고급 탭을 클릭합니다.

WooCommerce 끝점을 원하는 대로 변경할 수 있지만 디자인된 특정 페이지에서는 계속 사용할 수 있습니다.


체크아웃 및 내 계정 페이지에서 이를 교환할 수 없습니다(원하는 만큼 해당 페이지 URL을 변경할 수 있음). 끝점은 항상 체크아웃 및 내 계정 슬러그에 추가됩니다. (예: Checkout 페이지가 https://example.com/pay-me-now/ 인 경우 그 이후에 Checkout 끝점만 사용할 수 있습니다.)
WooCommerce 끝점으로 404를 수정하는 방법
404 오류가 발생할 수 있는 한 가지 방법은 없지만 WooCommerce 엔드포인트가 404를 반환하는 주된 이유는 잘못된(또는 누락된) 영구 링크입니다. 올바른 끝점 URL이 있더라도 기본 링크 와 WooCommerce 설정이 모두 일치하는지 확인해야 합니다.
페이지가 존재합니까?
먼저 WordPress 대시보드의 모든 페이지 목록으로 이동합니다. 해당 페이지가 실제로 존재하는지 확인하십시오. WooCommerce는 기본적으로 Shop, My Account, Cart 및 Checkout 페이지를 생성합니다. 경우에 따라 설치 마법사가 중단되거나 오류가 발생합니다. 이로 인해 하나 이상의 기본 WooCommerce 페이지가 생성되지 않을 수 있습니다. 이 경우 기본 슬러그를 사용하여 수동으로 페이지를 만들고 콘텐츠를 표시하기 위해 올바른 단축 코드를 삽입해야 할 수 있습니다.
그런 다음 WooCommerce – 설정 아래의 고급 탭으로 이동하여 WooCommerce가 해당 페이지를 기본 페이지로 인식하는지 확인합니다.

위 이미지에서 내 계정 및 서비스 약관 페이지가 WooCommerce에서 설정되지 않은 것을 알 수 있습니다. 즉, 사용자가 https://example.com/my-account/orders/ 에 액세스하려고 시도하면 404가 표시됩니다. /my-account/ 페이지가 로드되더라도 WooCommerce는 엔드포인트 URL에 대해 이를 찾을 수 없습니다. . 여기에서 설정하면 사이트에서 404 오류가 제거됩니다.
URL 슬러그가 맞습니까?
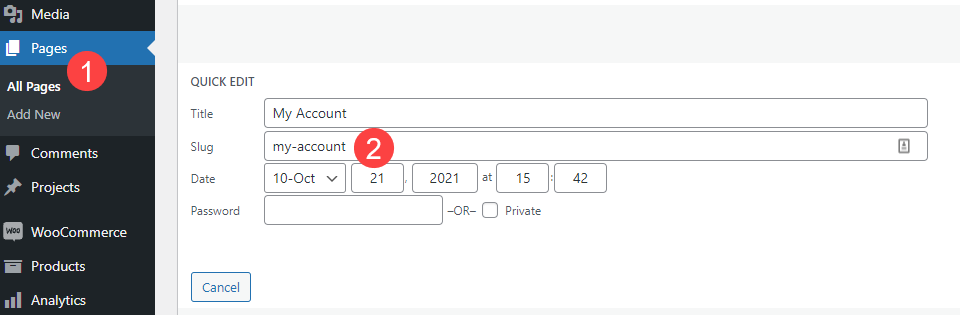
페이지가 존재하고 고급 WooCommerce 설정에 등록되어 있는 경우 404 오류를 표시하는 기본 페이지의 URL 슬러그를 확인해야 합니다. WordPress 대시보드의 모든 페이지 섹션으로 이동하여 URL 슬러그에 오타나 기타 실수가 없는지 확인하십시오.

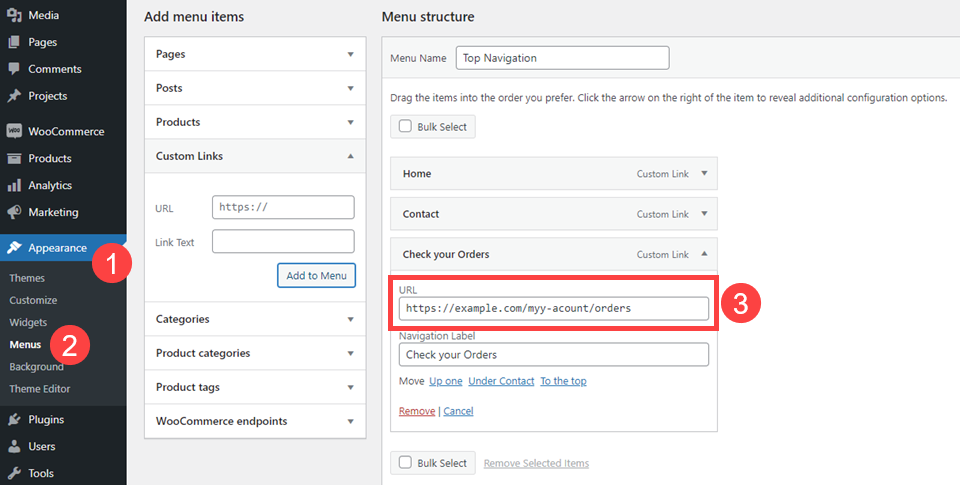
페이지의 URL 슬러그를 확인한 후 URL과 링크를 사용했을 수 있는 모든 곳을 살펴보십시오. 탐색 메뉴에서 WooCommerce 끝점에 연결할 수 있지만 잘못 입력된 URL은 매우 일반적입니다. 그리고 다시, 이것은 404를 사용자에게 다시 던질 것입니다.

모양 – 메뉴 로 이동하여 잠재적인 문제를 일으킬 수 있는 링크를 해결할 수 있습니다.
마무리
WooCommerce 엔드포인트는 확실히 플랫폼에서 가장 많이 사용되는 기능 중 하나입니다. 그러나 덜 알려진 것 중 하나이기도 합니다. 그렇게 들리지만 끝점을 활용하기 위해 개발자가 될 필요는 없습니다. WooCommerce 지식을 확장하고 고급 기능 및 사용자 지정을 사용하려는 경우 끝점에 대한 이해가 시작되어야 합니다.
귀하의 사이트에서 WooCommerce 엔드포인트를 사용한 경험은 무엇입니까?
기사 특집 이미지 제공: rupadaratan / shutterstock.com
