Divi에서 알림 표시줄을 사용하여 방문 페이지 방문을 리타게팅하는 방법
게시 됨: 2021-10-27Divi의 기본 제공 조건 옵션을 사용하면 페이지 방문 조건에 따라 콘텐츠를 표시할 수 있습니다. 이를 통해 사용자 가 웹사이트의 특정 페이지를 방문한 경우에만 모든 Divi 요소를 표시할 수 있습니다. 즉, 사용자가 페이지를 방문할 때까지 콘텐츠가 숨겨진 상태로 유지됩니다. 이 기능은 방문자가 방문 페이지를 방문한 후 알림 표시줄을 사용하여 방문자를 리타게팅하는 데 유용합니다. 방문자가 관심을 가지고 있음이 입증되었기 때문에(방문 페이지로 다시 돌아옴) 공지 사항(할인, 기간 한정 제안, 프로모션 등)을 표시하여 이를 활용하여 올바른 방향으로 안내할 수 있습니다.
이 튜토리얼에서는 Divi의 기본 제공 조건 옵션을 활용하여 Divi의 알림 표시줄로 방문 페이지 방문을 재타겟팅하는 방법을 보여줍니다. 클릭 몇 번이면 됩니다.
시작하자!
엿보기
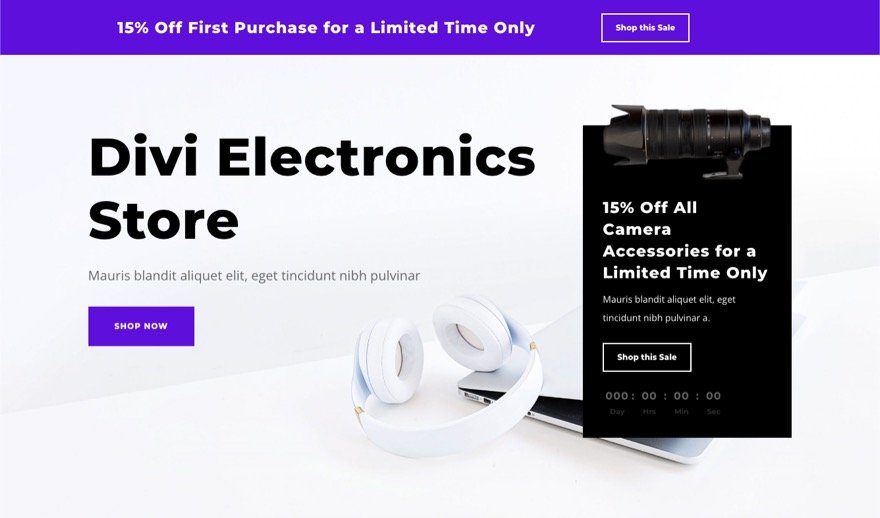
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
이 알림 표시줄은 사용자가 페이지를 방문한 후에 표시됩니다.

무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
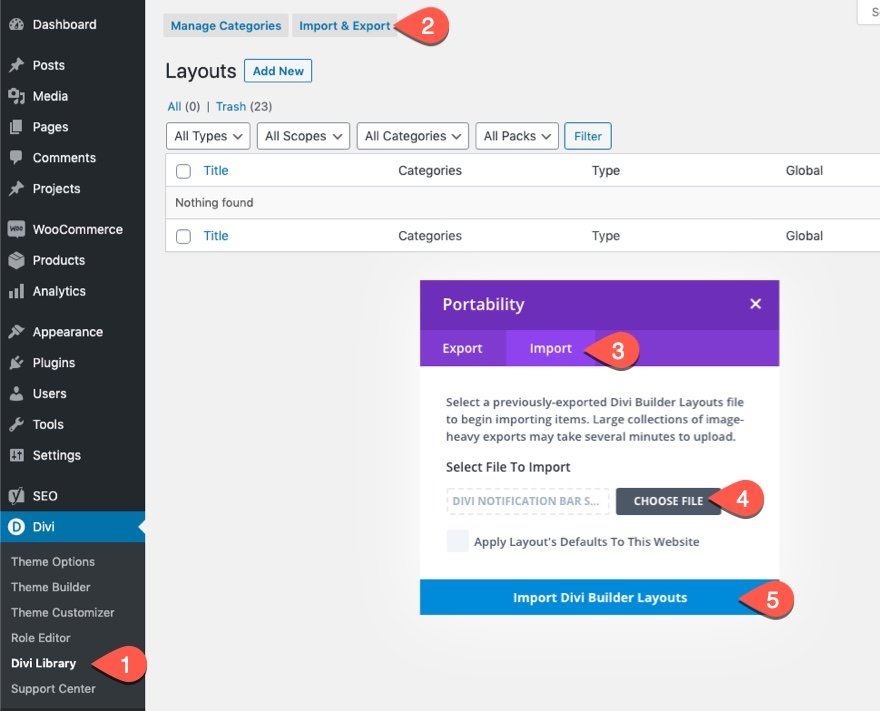
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
핵심 개념
방문자가 특정 페이지를 방문한 경우에만 섹션을 표시하는 방법
앞서 언급했듯이 Divi의 기본 제공 조건 옵션에는 사용자 가 웹사이트의 특정 페이지를 방문한 경우에만 Divi 요소를 표시할 수 있는 페이지 방문 조건이 포함됩니다. 즉, 사용자가 페이지를 방문할 때까지 콘텐츠가 숨겨진 상태로 유지됩니다.

또는 사용자 가 특정 페이지를 방문하지 않은 경우에만 Divi 요소를 표시하도록 선택할 수 있습니다. 즉, 콘텐츠는 사용자가 페이지를 방문할 때까지 숨겨진 상태로 유지됩니다.
이 튜토리얼에서는 사용자가 랜딩 페이지를 방문한 경우에만 알림 표시줄을 표시하기 위해 Divi의 조건 옵션을 사용할 것입니다. Divi Builder를 사용하여 알림 표시줄을 쉽게 구축하여 원하는 모든 유형의 콘텐츠나 디자인을 포함할 수 있습니다. 일단 구축되면 다음과 같은 간단한 단계를 수행하여 페이지 방문 조건을 알림 표시줄(이 경우 Divi 섹션)에 추가할 수 있습니다.
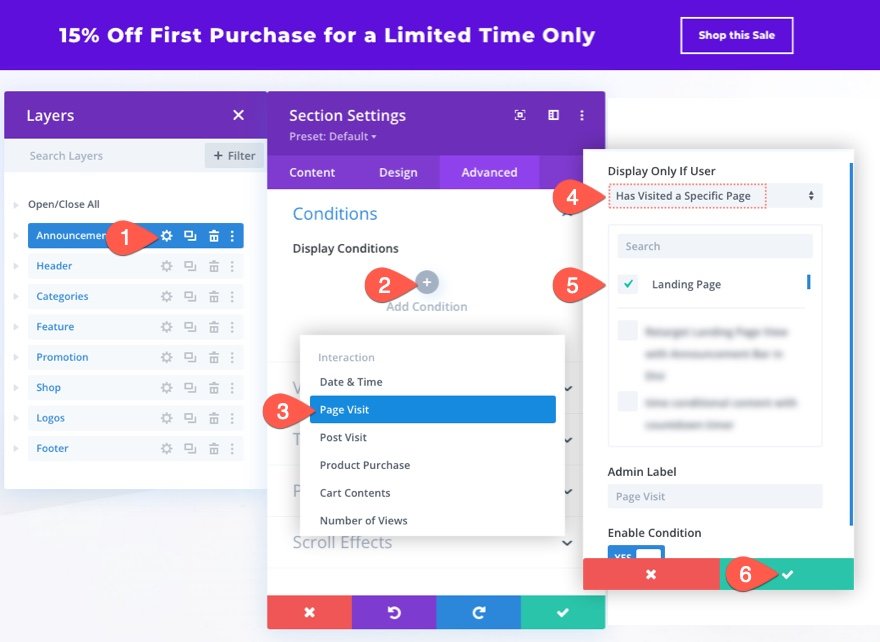
- 알림 표시줄을 만드는 데 사용된 섹션에 대한 섹션 설정을 엽니다.
- 고급 탭에서 표시 조건 아래의 더하기 아이콘을 클릭하여 섹션에 새 조건을 추가합니다.
- 조건 드롭다운 목록에서 페이지 방문 조건을 선택합니다.
- 페이지 방문 조건 설정 팝업에서 사용자 가 특정 페이지를 방문한 경우에만 표시되는 옵션을 선택합니다.
- 웹사이트의 페이지 목록에서 특정 페이지를 선택합니다(이 경우 방문 페이지).

그게 다야! 완료되면 이전에 처음 방문 페이지를 방문할 때까지 공지 표시줄(또는 섹션)이 사용자에게 표시되지 않습니다.
이제 핵심 개념을 파악했으므로 자습서로 이동해 볼까요?
시작하는 데 필요한 것

시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 알림 표시줄을 사용하여 방문 페이지 방문을 리타게팅하는 방법
파트 1: 전자 제품 매장 방문 페이지 레이아웃 로드
랜딩 페이지를 리타겟팅하기 전에 먼저 랜딩 페이지를 만들어야 합니다.
프로세스 속도를 높이기 위해 Divi Builder 내에서 사용할 수 있는 Divi의 전자 제품 매장 레이아웃 팩의 전자 제품 매장 방문 페이지 레이아웃을 사용할 것입니다.
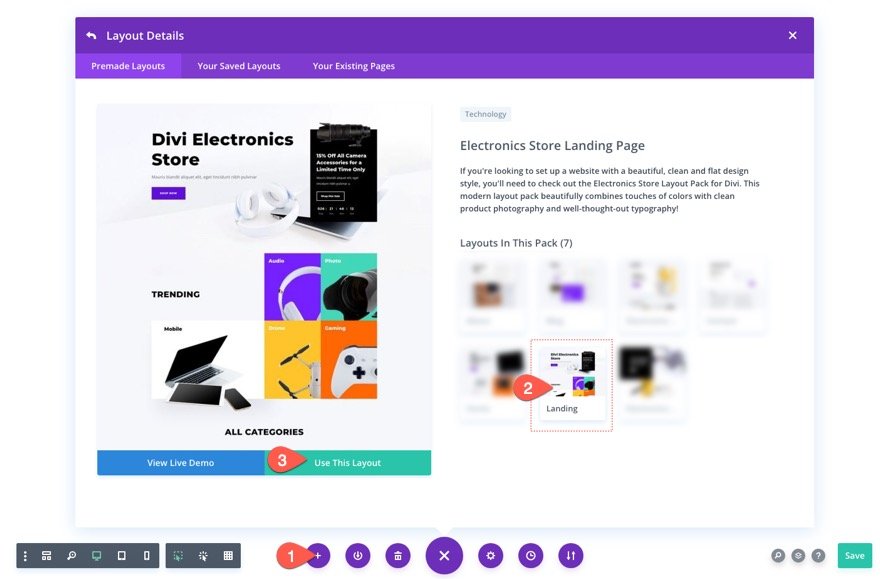
페이지에 레이아웃을 로드하려면 설정 메뉴에서 라이브러리에서 추가 버튼(더하기 아이콘)을 클릭합니다. 미리 만들어진 레이아웃 탭에서 전자제품 매장 방문 페이지 레이아웃을 선택하고 이 레이아웃 사용 버튼을 클릭합니다.


물론 웹사이트의 기존 방문 페이지를 사용하거나 직접 만들 수도 있습니다. 그러나 지금은 이것이 효과가 있을 것입니다.
2부: 페이지 방문 조건으로 섹션 만들기
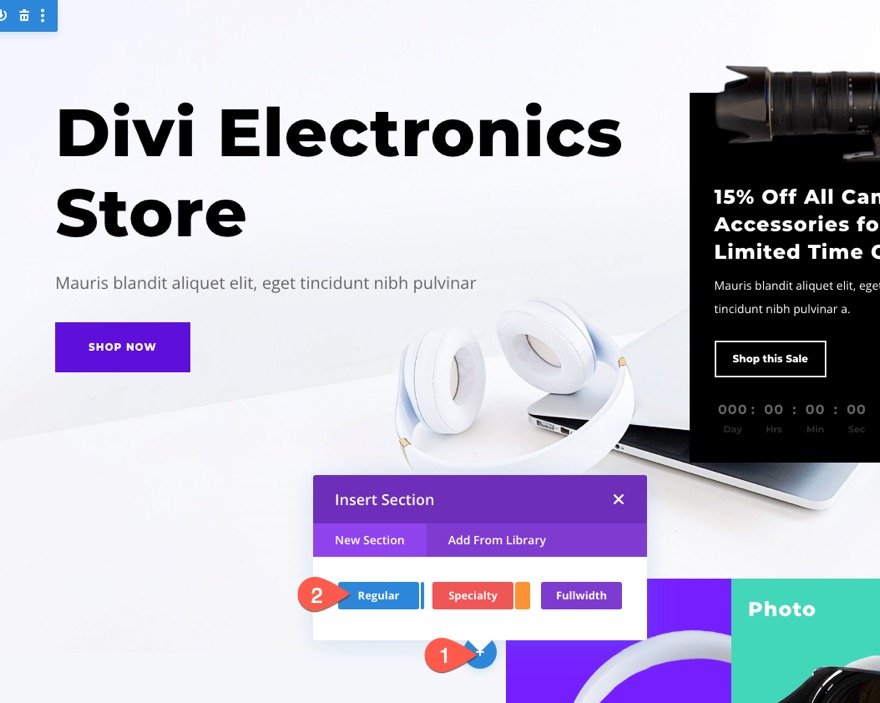
알림 표시줄을 만들기 위해 우리는 Divi 섹션을 사용할 것입니다. 계속해서 레이아웃의 기존 상단 섹션 아래에 새 일반 섹션을 추가하십시오.

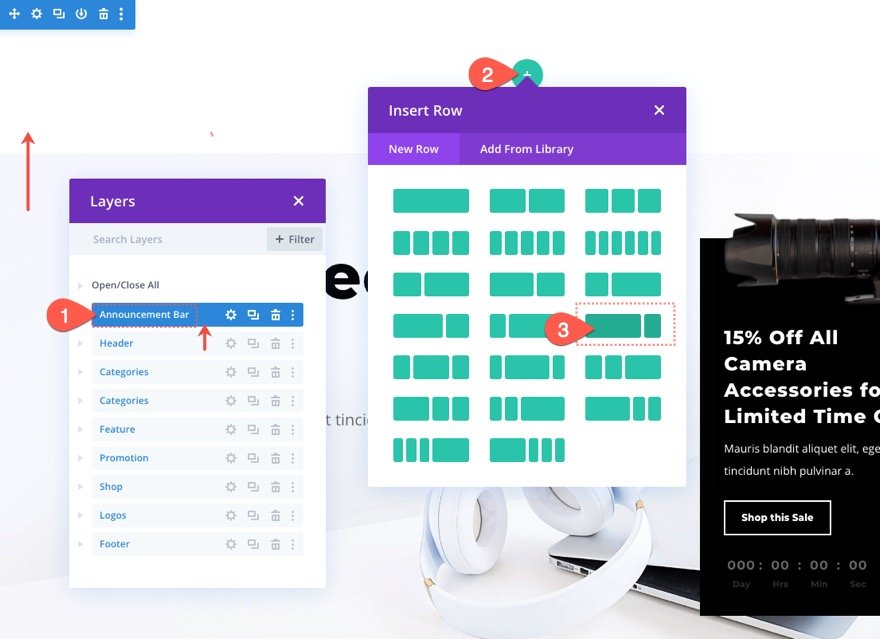
추가되면 섹션을 페이지 레이아웃 상단으로 드래그하고 섹션에 3/4 0ne-4 행을 추가합니다.

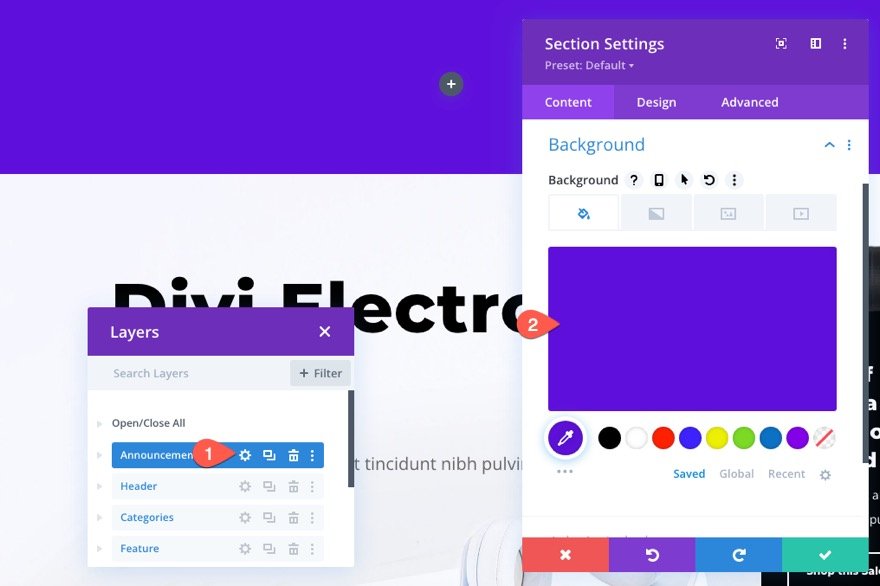
섹션 설정을 열고 섹션에 다음 배경색을 추가합니다.
- 배경색: #5e10da

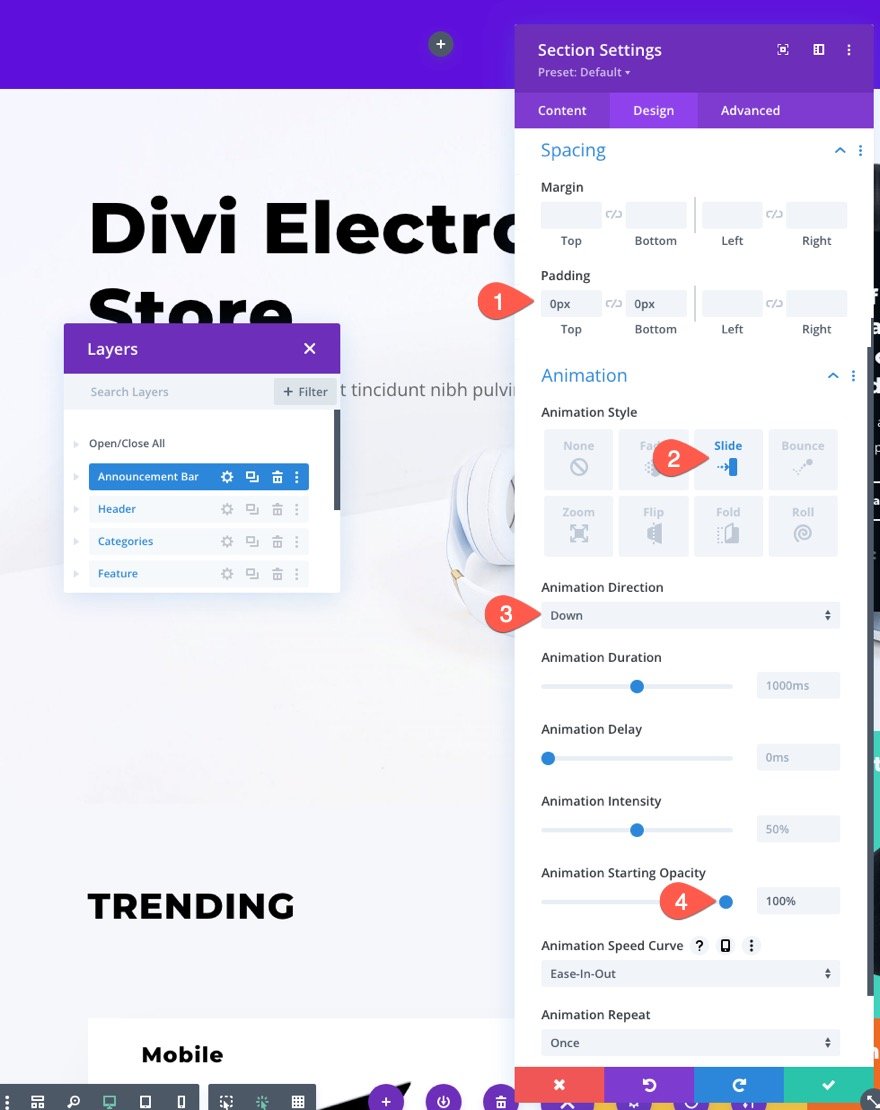
디자인 탭에서 다음과 같이 간격을 업데이트하고 섹션에 애니메이션 효과를 추가합니다.
- 패딩: 상단 0px, 하단 0px
- 애니메이션 스타일: 슬라이드
- 애니메이션 방향: 아래로
- 애니메이션 시작 불투명도: 100%
이렇게 하면 알림 표시줄의 높이가 줄어들고 페이지가 로드될 때 눈길을 끄는 애니메이션 효과가 나타납니다.

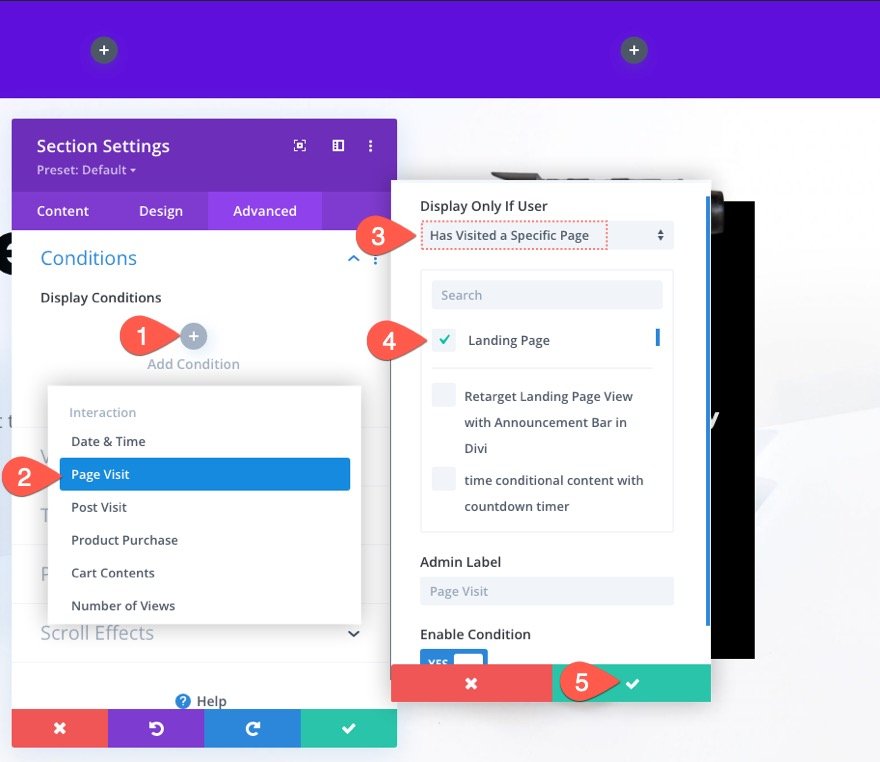
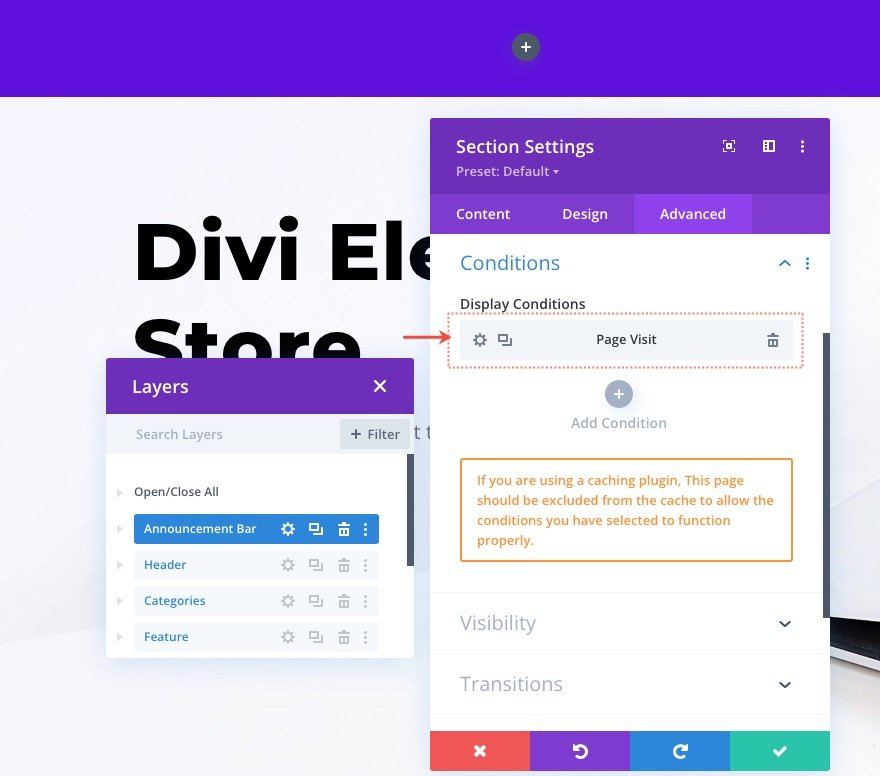
고급 탭에서 다음을 수행하여 새 표시 조건을 추가합니다.
- 표시 조건 아래의 더하기 아이콘을 클릭하여 섹션에 새 조건을 추가합니다.
- 조건 드롭다운 목록에서 페이지 방문 조건을 선택합니다.
- 페이지 방문 조건 설정 팝업에서 사용자 가 특정 페이지를 방문한 경우에만 표시되는 옵션을 선택합니다.
- 웹사이트의 페이지 목록에서 특정 페이지를 선택합니다(이 경우 방문 페이지).
- 설정을 저장합니다.

이제 섹션에 대한 새로운 페이지 방문 표시 조건이 생깁니다.
참고: 캐싱 플러그인을 사용하는 경우 표시 조건이 제대로 작동하려면 이 페이지를 캐시에서 제외해야 합니다.

3부: 알림 표시줄 콘텐츠 만들기
이 시점에서 공지 표시줄에 대한 섹션과 행이 있습니다. 그리고 우리 섹션에는 페이지 보기 표시 조건이 활성화되어 있습니다. 따라서 섹션 내부에 추가하는 모든 콘텐츠는 상위 컨테이너(섹션)의 표시 조건을 상속합니다. 이제 섹션을 콘텐츠로 채워 알림 표시줄 만들기를 완료하기만 하면 됩니다.
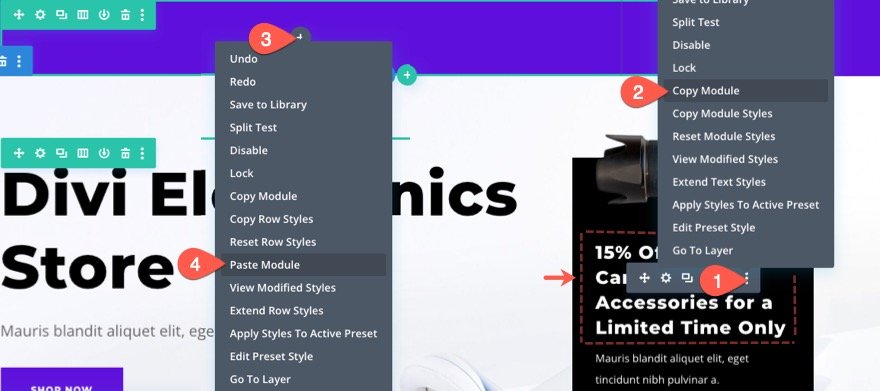
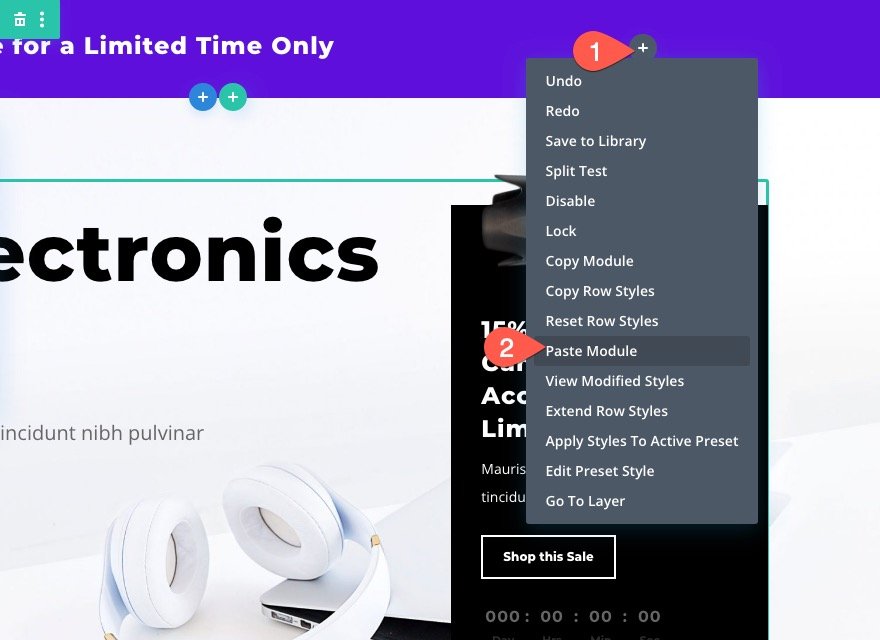
첫 번째 콘텐츠는 공지사항 바 텍스트입니다. 텍스트를 추가하려면 레이아웃의 기존 헤더 섹션 행의 오른쪽 열에 있는 카메라 이미지 아래 텍스트 모듈을 복사합니다. 그런 다음 알림 표시줄 섹션에 있는 행의 왼쪽 열 안에 텍스트 모듈을 붙여넣습니다.

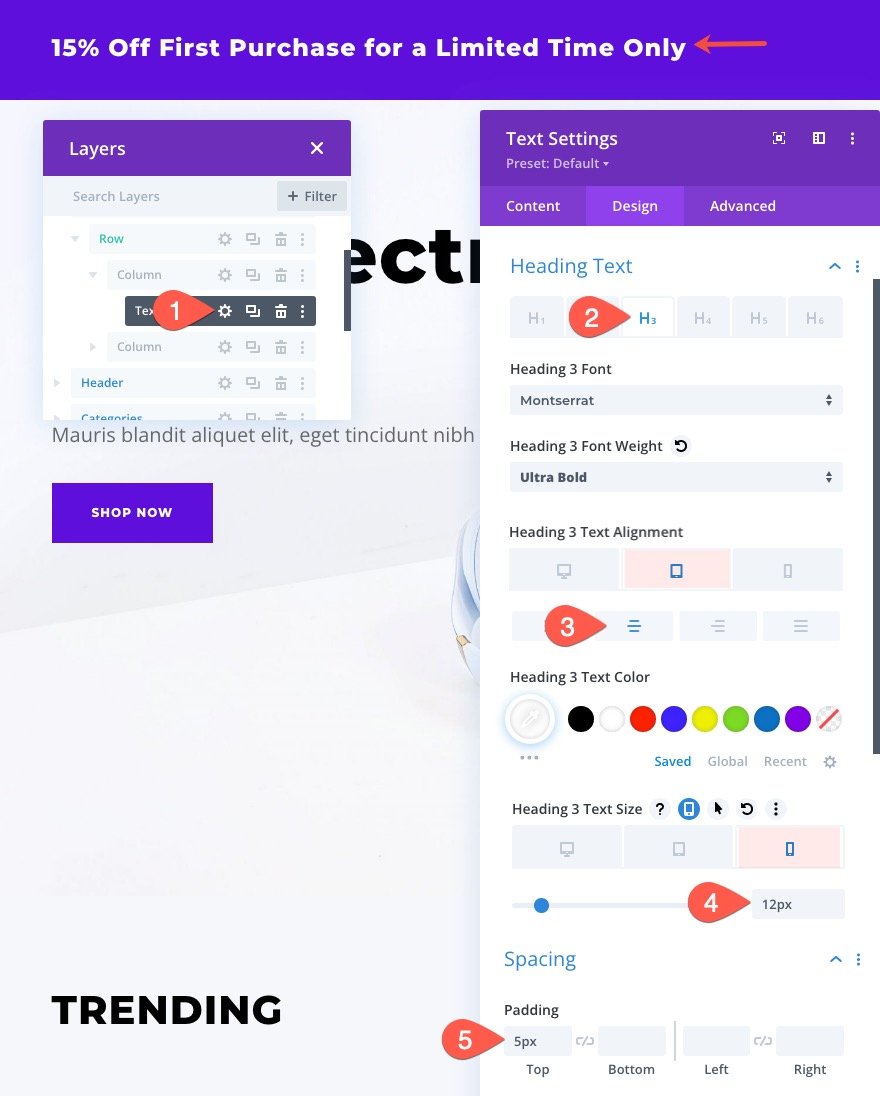
새 텍스트 모듈이 추가되면 텍스트 설정을 열고 다음을 업데이트하십시오.
- 제목 3 텍스트 정렬(태블릿 및 휴대폰): 가운데
- 제목 3 텍스트 크기(전화): 12px
- 패딩: 5px 상단

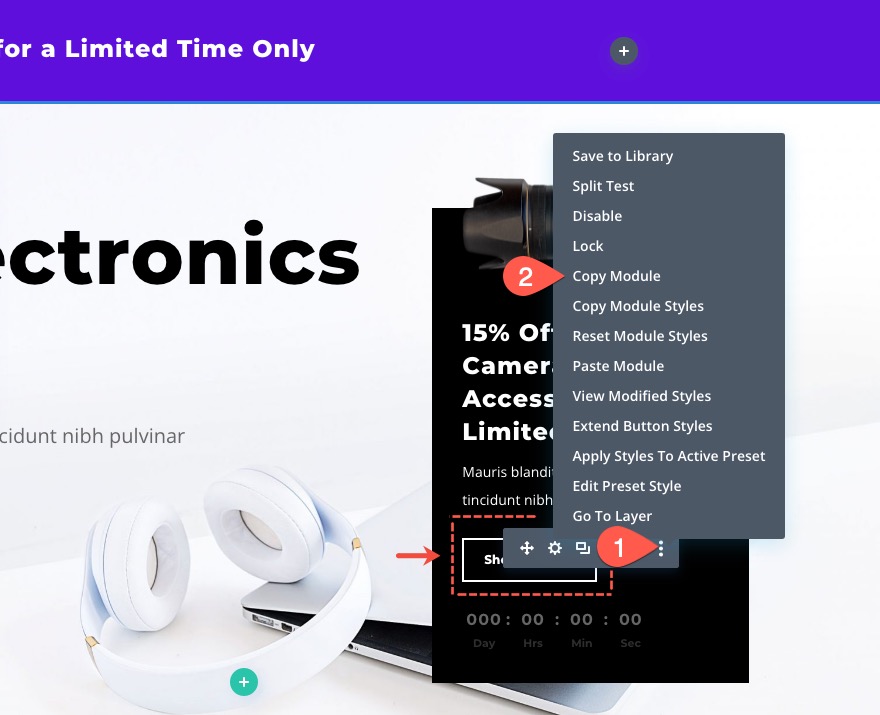
알림 표시줄의 오른쪽 열에 버튼을 추가하겠습니다. 이렇게 하려면 레이아웃의 기존 헤더 섹션에 있는 행의 오른쪽 열에 있는 카운트다운 타이머 위의 기존 버튼 모듈을 복사합니다.

그런 다음 알림 표시줄 섹션 행의 오른쪽 열 안에 버튼 모듈을 붙여넣습니다.

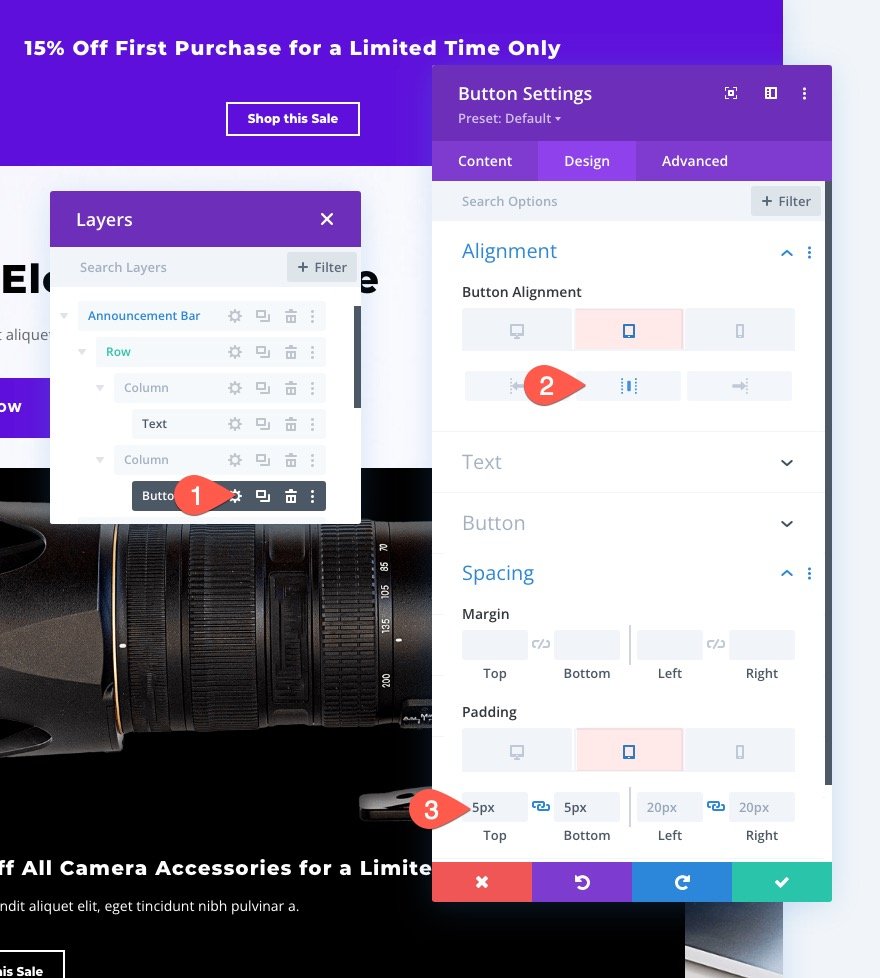
추가되면 버튼 모듈에 대한 설정을 열고 다음을 업데이트합니다.
- 버튼 정렬(태블릿 및 휴대폰): 중앙
- 패딩(태블릿 및 휴대전화): 상단 5px, 하단 5px

4부: 행 설정 조정
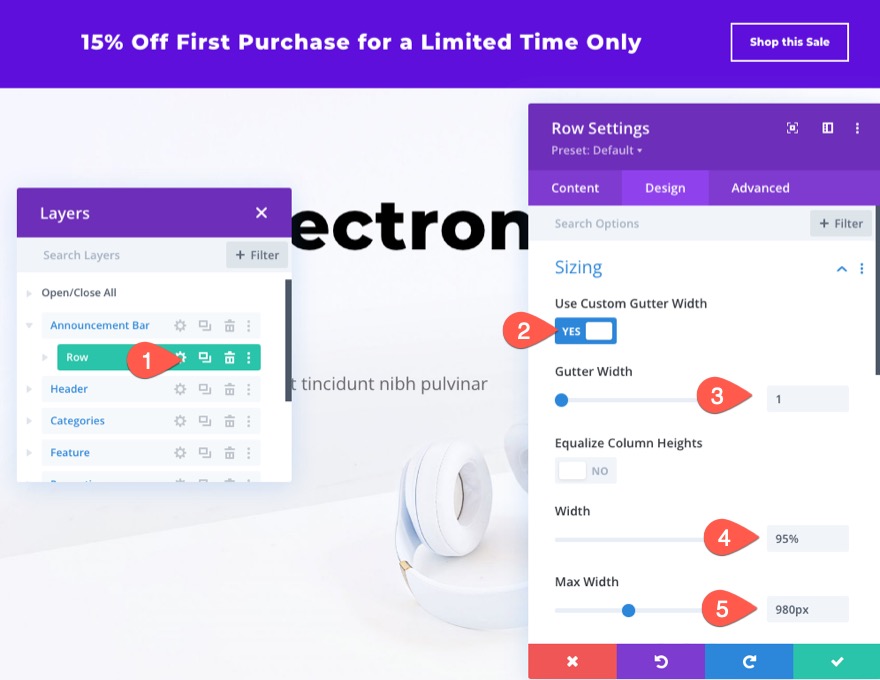
알림 표시줄의 디자인을 최종 수정하려면 행 설정을 열고 다음과 같이 크기 조정 옵션을 업데이트합니다.
- 거터 폭: 1
- 폭: 95%
- 최대 너비: 980px

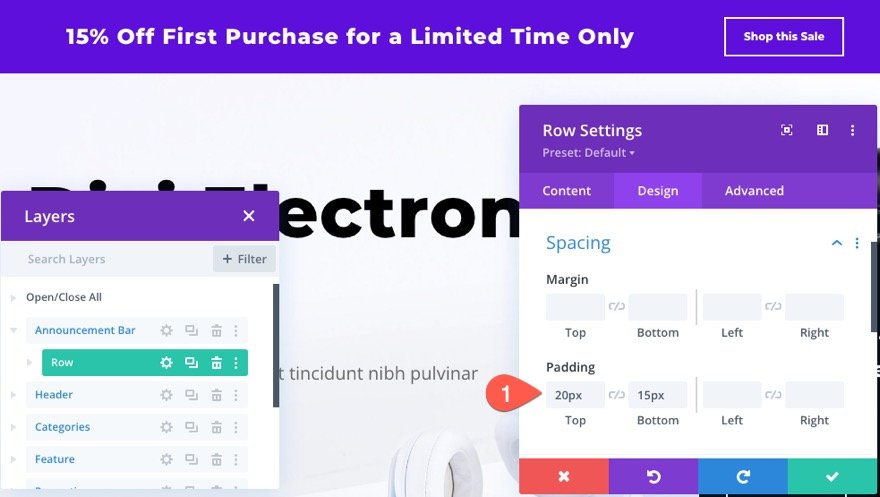
- 패딩: 상단 20px, 하단 15px

최종 결과
그게 다야! 라이브 페이지에서 결과를 확인하려면 랜딩 페이지(또는 페이지 보기 조건에 대해 선택한 페이지)를 방문할 때까지 알림 표시줄이 표시되지 않는다는 점을 기억하십시오.
알림 표시줄이 표시되면 다음과 같이 표시됩니다.

다음은 페이지 로드 시 알림 표시줄의 애니메이션입니다.
마지막 생각들
이 튜토리얼에서 강조 표시된 페이지 보기 표시 조건은 Divi에서 사용할 수 있는 많은 조건 옵션 중 하나일 뿐입니다. 페이지 보기 조건을 알림 표시줄에 적합한 다른 조건과 자유롭게 결합하십시오. 예를 들어 제품 구매 조건을 포함하여 구매하지 않은 방문자에게만 최초 구매 할인을 제공할 수도 있습니다. 또한 알림 표시줄 외에 다른 콘텐츠를 표시하는 실험도 할 수 있습니다. 즐거운 시간 보내세요!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
