Divi의 상태 옵션으로 자정에 판매 배너를 정확하게 표시하는 방법
게시 됨: 2021-10-24웹사이트 소유자로서 판촉 또는 판매를 실행하는 것이 항상 사이트를 운영하는 가장 편리한 부분은 아닙니다. 영업은 일반적으로 영업 시간에 시작되거나 종료되지 않는 경우가 많으며, 대신 달력상의 하루 시작과 함께 시작하고 끝나는 경우가 많습니다. Divi의 조건 옵션을 사용하여 이제 필요할 때 바로 설정하고 잊어버리기 판매 배너를 팝업(및 사라지게)할 수 있습니다. 다른 시간대에서 잊어버리거나 심지어 잠이 들 수도 있습니다. 귀하의 웹사이트는 여전히 귀하가 선택한 정확한 시간에 판매 배너를 표시합니다. 귀하의 프로모션은 준비되어 있지 않아도 준비됩니다. 이 마법을 수행하는 방법을 자세히 살펴보겠습니다.
자정에 판매 배너를 정확하게 표시하는 방법
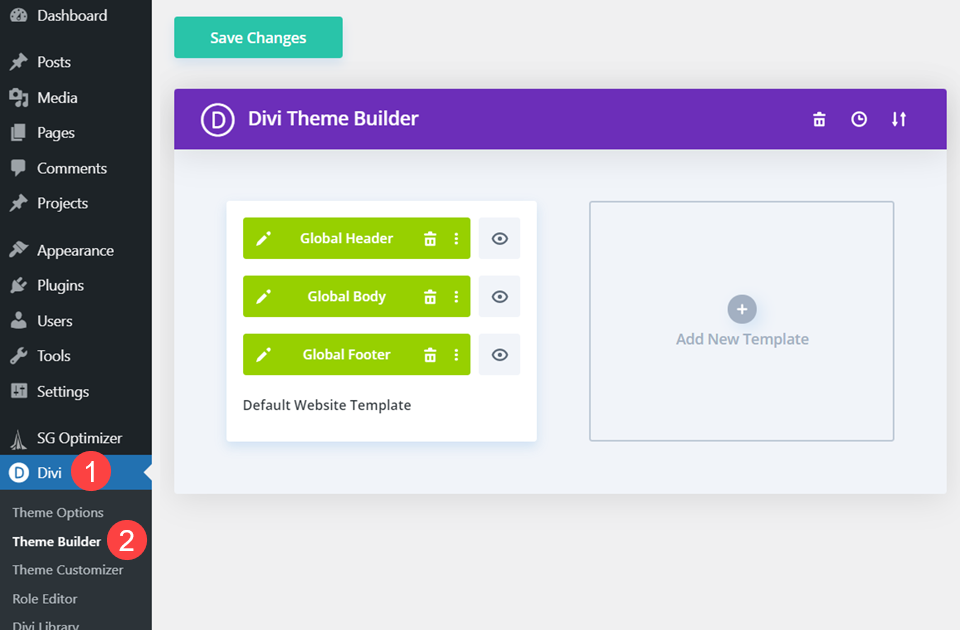
이 튜토리얼에서는 Divi 테마 빌더를 사용할 것입니다. 특정 페이지나 게시물에 판매 배너를 표시하려는 경우 기존 Divi Builder에서 동일한 단계를 수행할 수 있지만, 우리는 테마 빌더를 사용하여 프로모션을 전 세계적으로 표시할 것입니다. Divi – 테마 빌더 아래의 WordPress 대시보드에서 Divi 테마 빌더를 찾을 수 있습니다.

전역 머리글 편집
사이트에서 가장 많이 적용되도록 판매 배너를 기본 웹사이트 템플릿 의 글로벌 헤더 에 표시할 것입니다. 편집 버튼을 클릭하여 Divi Builder를 여는 것으로 시작하십시오.

새 섹션 및 행 만들기
사이트에 판매 배너를 추가할 수 있는 몇 가지 방법이 있습니다. Divi 모듈을 사용하여 표시할 배너 역할을 하는 이미지가 있을 수 있습니다. 또는 Divi를 사용하여 기존 모듈에서 배너를 완전히 디자인할 수 있습니다. 우리는 Divi Builder를 사용하여 배너로 작동하는 웹 사이트 헤더 섹션을 만들기로 선택하여 후자를 수행할 것입니다.
다시 말하지만, 조건부 논리는 모든 섹션, 행 및 모듈에서 동일하게 작동하므로 이 자습서를 특정 상황에 쉽게 적용할 수 있습니다.
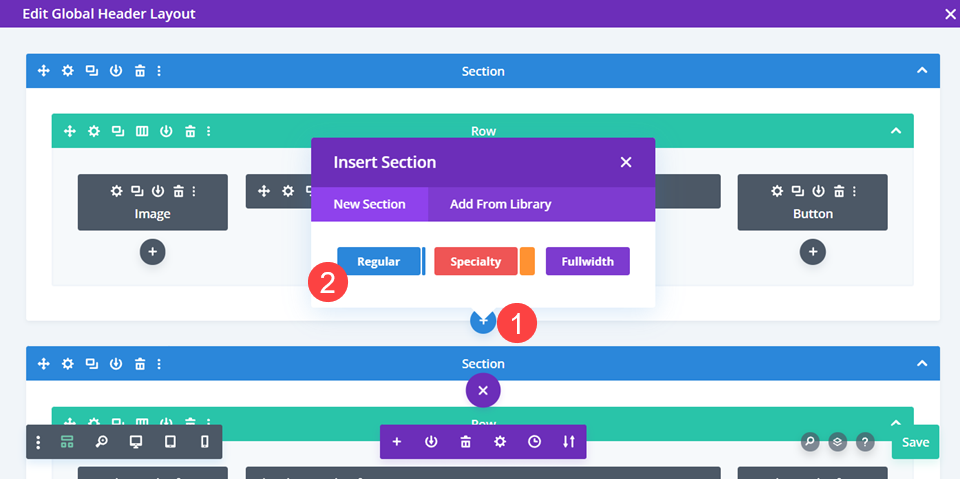
Divi Builder 에서 파란색 + 아이콘을 클릭하고 새 일반 섹션 을 삽입합니다.

그런 다음 녹색 + 아이콘 을 클릭하여 배너 섹션 행의 레이아웃을 선택합니다. 디자인을 가능한 한 단순하게 유지하기 위해 단일 열 행을 선택 하지만 어떤 것이든 작동합니다. 섹션에 조건부 논리를 적용할 것이므로 안에 있는 모든 것이 포함됩니다.

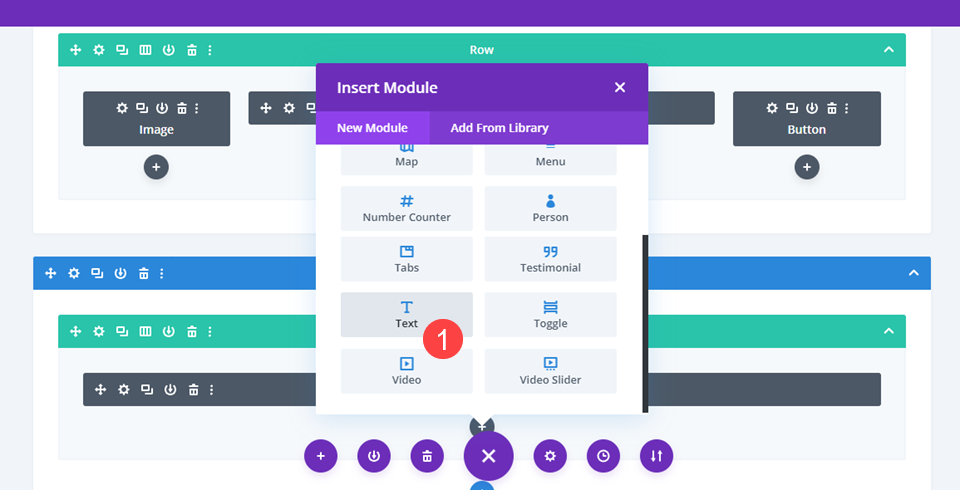
콘텐츠 모듈 선택
행을 삽입하면 Divi는 모듈을 선택하라는 메시지를 표시합니다. (또는 검은색 + 아이콘을 클릭하여 직접 수행할 수 있습니다). 배너용 이미지가 있는 경우 이미지 모듈을 선택하여 표시할 수 있습니다. 그렇지 않은 경우 드롭다운에서 텍스트 모듈을 선택합니다. 우리는 배너를 공개하기 위해 일반적인 웹사이트 요소를 사용할 것입니다.

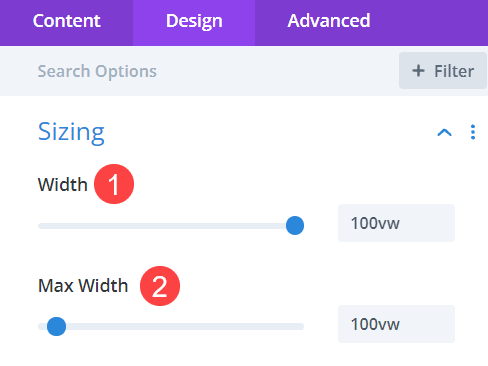
섹션 너비 설정
다음으로 섹션 설정 으로 이동하여 전체 너비를 조정할 수 있습니다. 디자인 탭으로 이동하여 크기 조정 하위 섹션을 찾습니다. 너비 와 최대 너비 를 모두 100vw 로 조정합니다. 이 값은 사용자의 화면 크기에 관계없이 항상 뷰포트 너비의 100%에 위치하도록 합니다.

섹션에 배경 그라디언트 추가
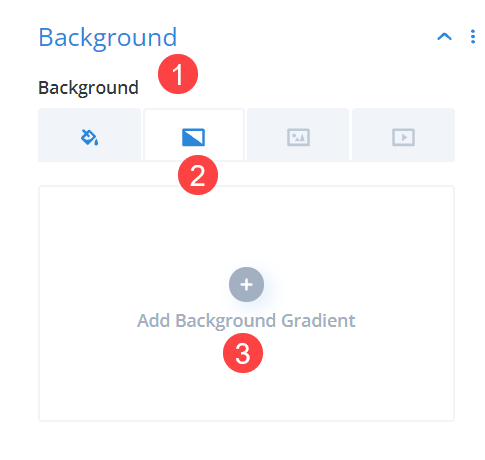
그런 다음 콘텐츠 탭으로 이동하여 배경 하위 섹션을 찾습니다. 그런 다음 두 번째 탭 으로 이동하여 그라디언트 선택을 입력한 다음 배경 그라디언트 추가 를 클릭합니다.

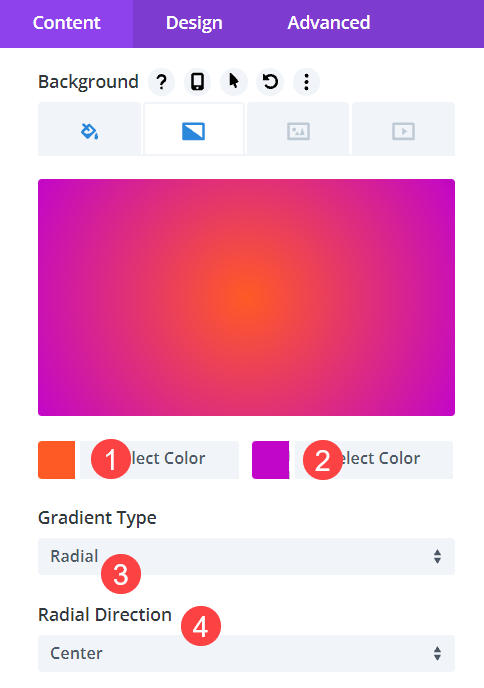
그런 다음 병합하려는 두 가지 색상을 선택합니다. 첫 번째 색상은 # fe5a25, 두 번째 색상 은 #c206c9 입니다. 그런 다음 방사형 을 그라디언트 유형 으로 선택하고 중심 을 방사형 방향 으로 선택합니다. 함께 이것은 그라디언트가 단면 중앙에서 원을 그리며 바깥쪽으로 방사된다는 것을 의미합니다.

섹션을 클릭 가능하게 만들기
이것은 판매 배너이기 때문에 전체를 클릭할 수 있고 사용자를 판매 사이트로 안내할 수 있습니다. 콘텐츠 탭에서 계속해서 링크 하위 섹션을 찾은 다음 사용자가 이동할 URL을 입력합니다.


텍스트 모듈 콘텐츠 조정
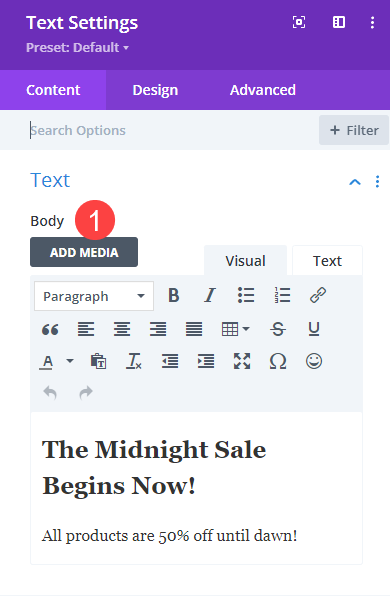
이제 판촉 판매 배너가 발표할 내용을 입력할 차례입니다. 텍스트 모듈 설정 을 입력합니다. 콘텐츠 탭 아래에 The Midnight Sale Begins Now라는 제목의 H2 와 모든 제품은 새벽까지 50% 할인 이라는 본문 텍스트로 간단하게 유지하겠습니다.

헤더 및 텍스트 스타일 추가
다음으로 배너의 제목과 본문 텍스트의 글꼴과 색상을 변경하려고 합니다. 텍스트 아래에서 잘못된 스크립트 를 텍스트 글꼴 로 선택합니다. 작은 대문자 를 텍스트 글꼴 스타일 로 선택합니다. 배경 선택에 대한 보완 텍스트 색상 으로 #f2ea00 을 사용하고 텍스트 크기 로 2em 을 사용하고 있습니다. 또한 Text Alignment 가 Center 가 되기를 원합니다.

다음으로 Heading Text 하위 섹션을 선택하고 H2 탭을 클릭합니다. 그 아래에서 Heading 2 Font Weight 로 Bold 를 선택하고 Heading 2 Text Color 로 #f2ea00 을 다시 추가합니다. 또한 제목 2 텍스트 크기 를 3rem 으로 변경하여 화면의 다른 텍스트에 상대적인 단위로 크기를 조정합니다.
화면에 섹션 수정
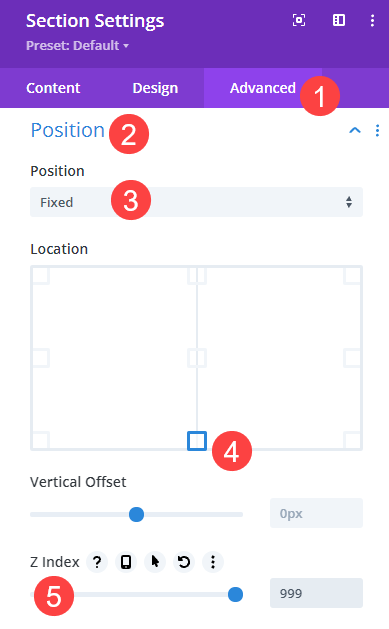
기간 한정 판매이기 때문에 사용자가 이를 놓치지 않기를 바랍니다. 따라서 사용자가 스크롤하는 위치에 관계없이 배너가 클릭할 수 있도록 해당 섹션을 화면에 고정할 것입니다. 섹션 설정의 고급 탭으로 이동하여 위치 하위 섹션을 선택합니다. 그런 다음 드롭다운에서 고정 을 선택하고 위치 그리드에서 하단 가운데 사각형 을 클릭합니다. 마지막으로 Z 인덱스 에 높은 값을 설정합니다(다른 요소 위에 떠 있도록 999를 선택함).

이제 사용자가 사이트를 스크롤하고 탐색할 때 섹션이 사용자 화면 하단에 고정됩니다. 변경 사항을 저장하면 자정에 방문자를 표시할 판매 배너가 준비됩니다! 이제 그렇게 합시다.

조건부 논리 추가
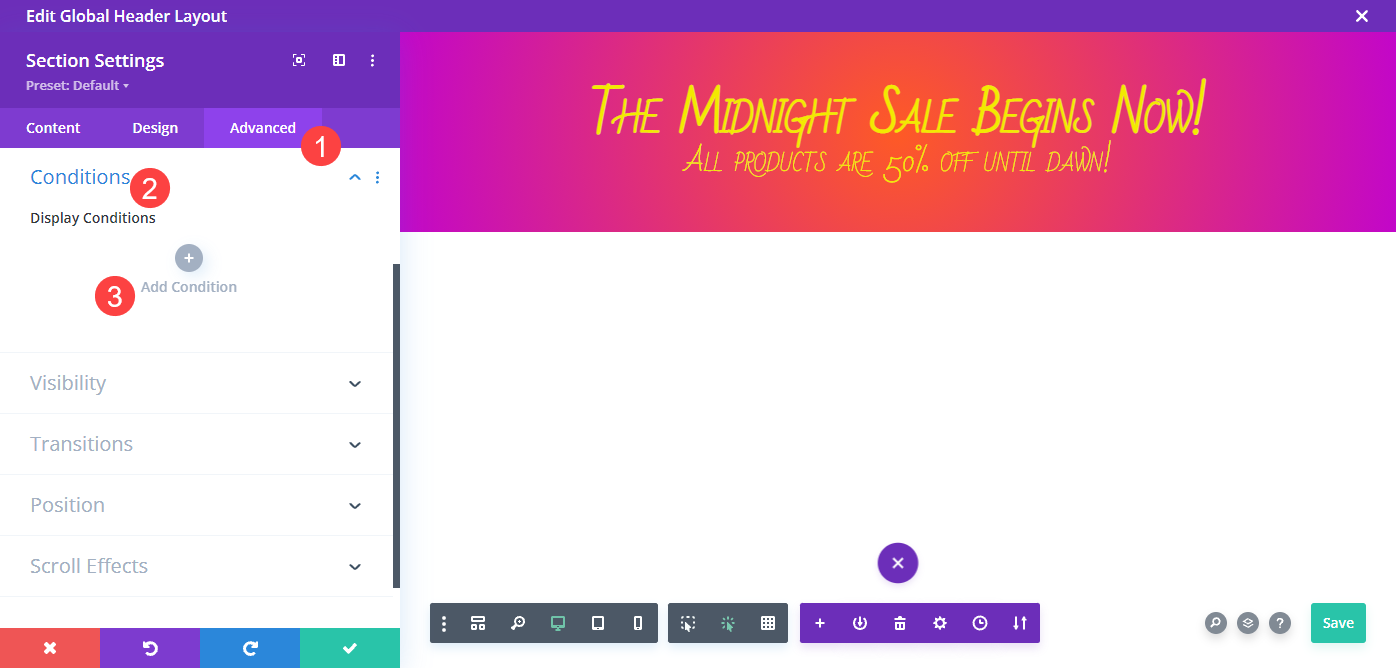
Divi의 조건 옵션을 사용하여 자정에 배너를 공개합니다. 섹션 설정 의 고급 탭에서도 찾을 수 있습니다. 조건 섹션을 찾아 조건 추가 라고 표시된 회색 + 아이콘 을 클릭합니다.

드롭다운에서 현재 날짜인 경우에만 표시 를 선택한 다음 새 창에서 다음 이후 를 선택합니다. 중요한 부분은 다음과 같습니다 . 달력 에서 배너를 표시할 날짜를 선택하세요. 예를 들어 10월 19일 자정에 시작하려면 10월 18일을 선택합니다. 그런 다음 시와 분 을 23:59 로 설정합니다. 24시간 표기법에서 00:00은 자정에 해당하므로 이러한 설정은 정확히 자정(또는 선택한 날짜의 23:59 이후 1분)에 이 새로운 판매 배너를 표시합니다.

참고: 이 배너를 공개하는 판매가 특정 시간에 종료되는 경우 동일한 지침에 따라 섹션에 두 번째 조건을 추가할 수 있지만 이전 을 선택하고 종료 날짜를 설정합니다. 이렇게 하면 배너가 사이트에 표시될 시간 창이 제공됩니다.
마무리
Divi의 조건 옵션을 사용하면 웹사이트에 콘텐츠를 표시하기 위한 기준을 얼마든지 설정할 수 있습니다. 단순하고 클릭 가능한 섹션을 판매 배너로 디자인하고 특정 날짜 및 시간 이후에 표시되도록 조건 옵션을 설정하면 프로모션의 공개 일정을 자정에 예약할 수 있으며 한밤중에 깨어 있지 않아도 프로모션을 시작할 수 있습니다.
Divi의 조건 옵션을 사용하여 어떤 종류의 시간 제한 이벤트를 밝힐 수 있습니까?
기사 특집 이미지 제공: wongstock / shutterstock.com
