Divi의 조건 옵션을 사용하여 프로모션 팝업으로 버려진 카트를 리타게팅하는 방법
게시 됨: 2021-10-14버려진 장바구니를 리타게팅하는 것은 고객이 웹사이트에서 장바구니에 추가한 후 포기한 항목을 구매하도록 장려하는 효과적인 마케팅 기법입니다. 이러한 고객이 구매를 완료하도록 하는 효과적인 전략 중 하나는 구매하려는 품목에 대해 할인을 제공하는 것입니다. 까다로운 부분은 장바구니를 포기한 사용자에게만 이러한 할인을 제공하는 것입니다.
Divi의 조건 옵션에는 사용자의 WooCommerce 장바구니 콘텐츠 및 페이지 방문을 기반으로 콘텐츠를 표시하거나 숨길 수 있는 표시 조건이 포함됩니다. 이 조건 콤보를 사용하면 장바구니를 포기한 사용자를 할인 또는 프로모션 팝업으로 재타겟팅할 수 있습니다.
이 튜토리얼에서는 사용자가 장바구니에 항목을 가지고 있고 체크아웃 페이지를 방문한 경우에만 방문 페이지에 표시되는 스마트 프로모션 팝업을 만들어 버려진 장바구니를 리타겟팅하는 방법을 보여줄 것입니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 프로모션 팝업에 대한 간략한 설명입니다.
이 프로모션 팝업은 사용자가 장바구니에 제품을 추가하고 결제 페이지를 방문한 경우 페이지에 표시됩니다.
리타겟팅 포기 장바구니 프로모션 팝업 레이아웃 무료 다운로드
이 튜토리얼의 레이아웃을 사용하려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
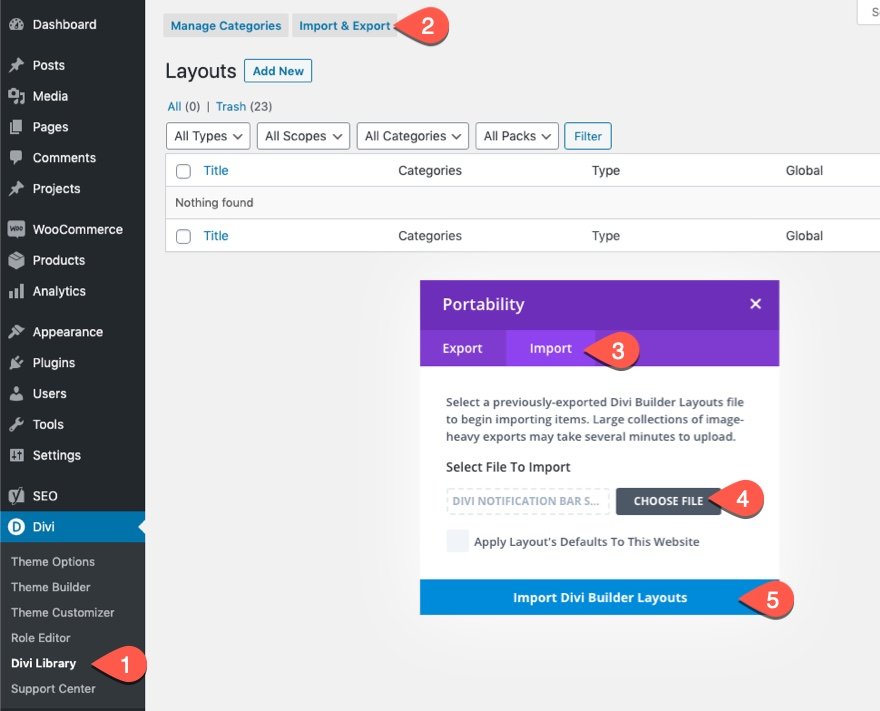
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
개념 이해
튜토리얼의 핵심적인 구축 프로세스를 시작하기 전에 구축할 항목의 기본 개념을 이해하는 것이 도움이 될 수 있습니다. 아이디어는 Divi Builder를 사용하여 기존 방문 페이지에 프로모션 팝업을 만드는 것입니다. 프로모션 팝업 섹션이 구축되면 다음 조건이 모두 충족될 때 섹션을 표시할 조건 옵션을 추가하려고 합니다.
- 사용자는 장바구니에 콘텐츠가 있습니다.
- 사용자가 결제 페이지를 방문했습니다.
이것은 섹션(또는 모든 Divi 요소)을 편집할 때 Divi의 기본 제공 조건 옵션을 사용하여 수행할 수 있습니다.

해당 섹션(또는 프로모션 팝업)에 대한 조건 옵션이 설정되면 이제 장바구니를 포기한 사용자가 조건을 충족할 때마다 팝업을 표시하여 리타게팅할 수 있습니다. 프로세스는 다음과 같을 것입니다 ...
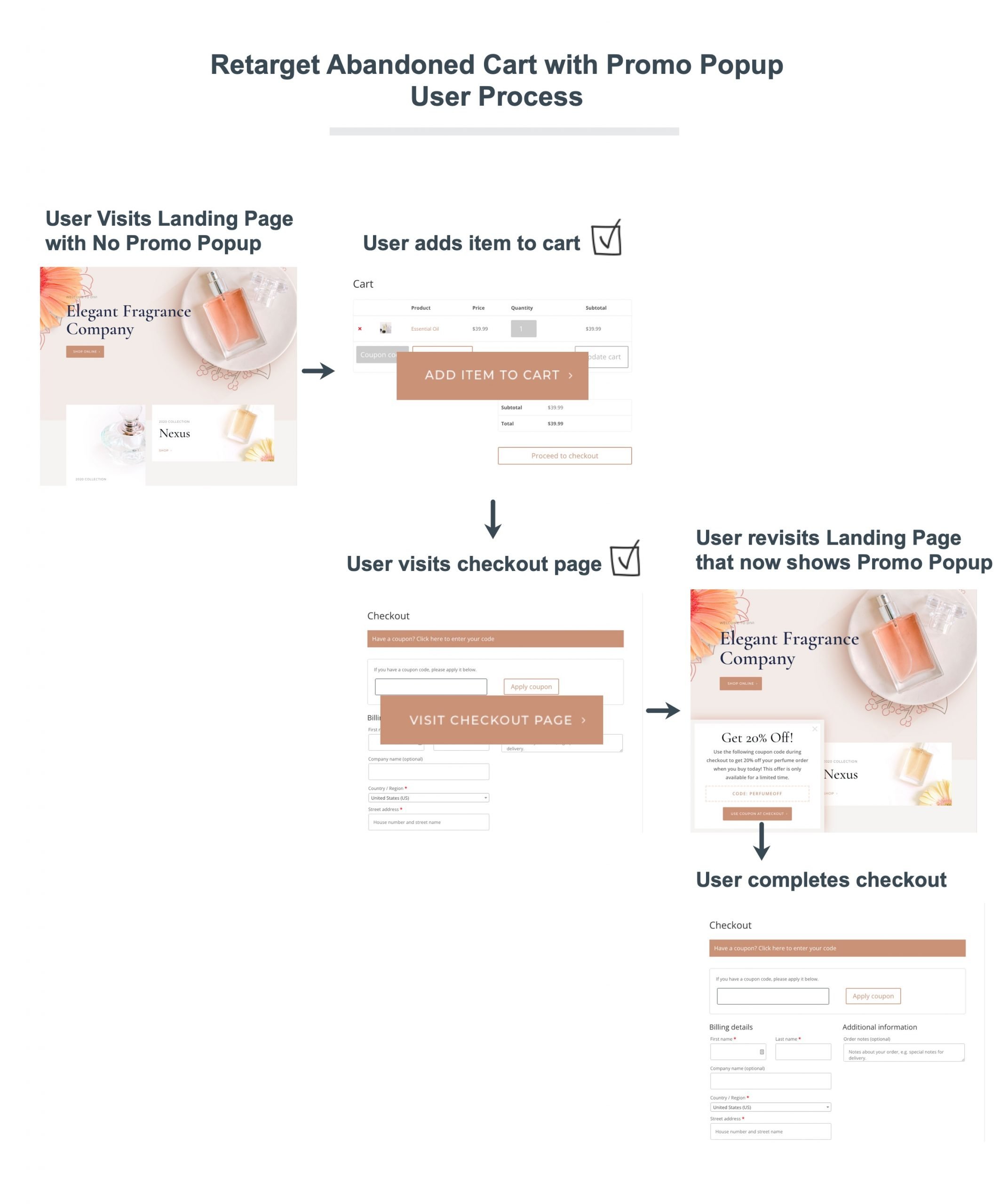
- 사용자가 프로모션 팝업이 표시되지 않은 상태에서 방문 페이지를 방문합니다.
- 사용자가 장바구니에 콘텐츠를 추가합니다(조건 #1 충족).
- 사용자가 체크아웃 페이지(조건 #2 충족)를 방문했지만 어떤 이유로든 사용자는 체크아웃 프로세스를 완료하지 않고 떠납니다.
- 그런 다음 나중에 사용자는 프로모션 팝업을 표시하는 방문 페이지를 다시 방문하여 할인과 함께 전체 체크아웃 프로세스로 리디렉션합니다.

꽤 멋진 물건! 이제 개념을 이해했으므로 자습서로 이동해 볼까요?
시작하는 데 필요한 것

시작하려면 다음을 수행해야 합니다.
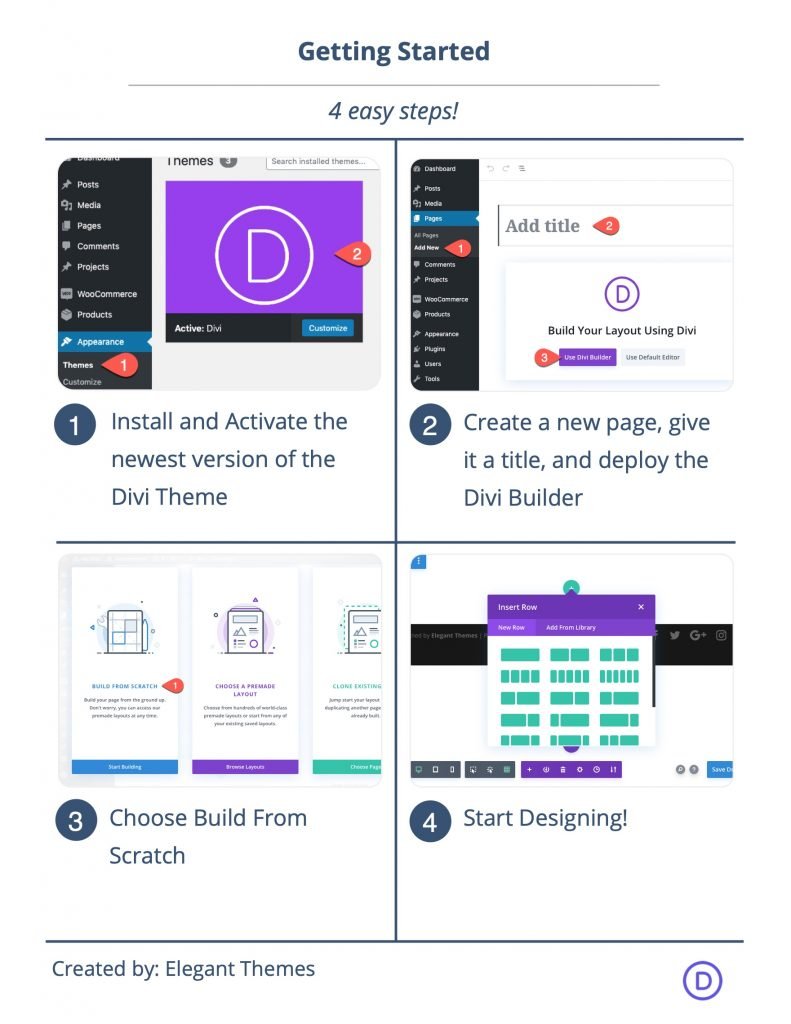
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi의 조건 옵션을 사용하여 프로모션 팝업으로 버려진 카트 리타겟팅
1부: 미리 만들어진 랜딩 페이지 업로드하기
이 튜토리얼에서는 Divi 웹사이트의 랜딩 페이지에 프로모션 팝업을 추가할 것입니다. 이 프로세스를 시작하기 위해 Divi Builder 내에서 향수 랜딩 페이지 레이아웃을 가져올 것입니다.
이렇게 하려면 설정 메뉴를 열고 라이브러리에서 추가 아이콘을 클릭합니다. 그런 다음 향수 레이아웃 팩을 검색하여 찾은 다음 클릭하여 향수 레이아웃 페이지 레이아웃을 사용합니다.

파트 2: 고정 섹션을 프로모션 팝업 컨테이너로 구축
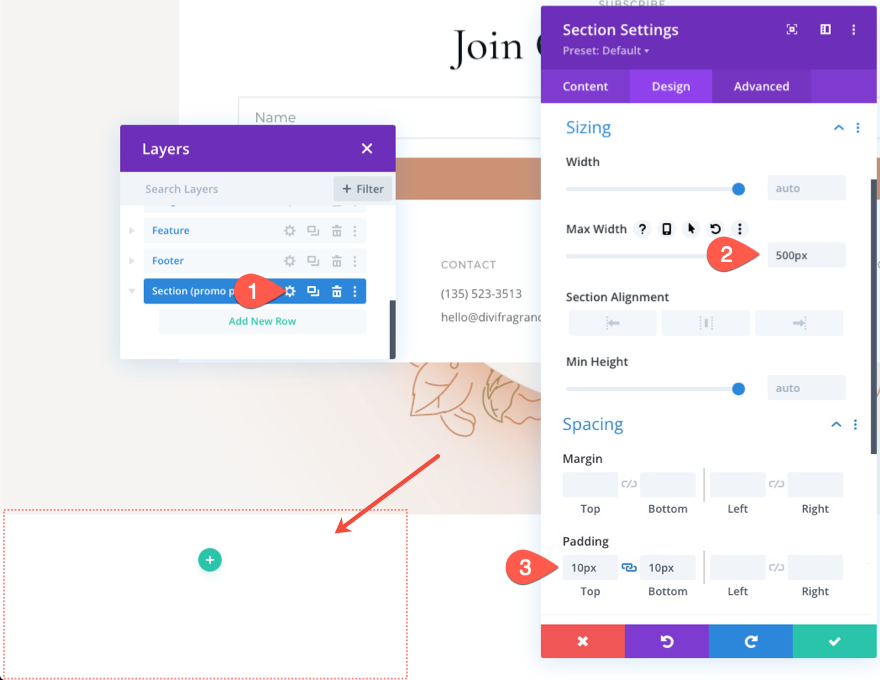
랜딩 페이지가 로드되면 페이지 하단으로 스크롤하여 페이지의 바닥글 섹션 아래에 새 일반 섹션을 추가합니다.

섹션 설정
너비 및 패딩
다음으로 사용자 정의 최대 너비 및 패딩으로 섹션 설정을 다음과 같이 업데이트합니다.
- 최대 너비: 500px
- 패딩: 상단 10px, 하단 10px

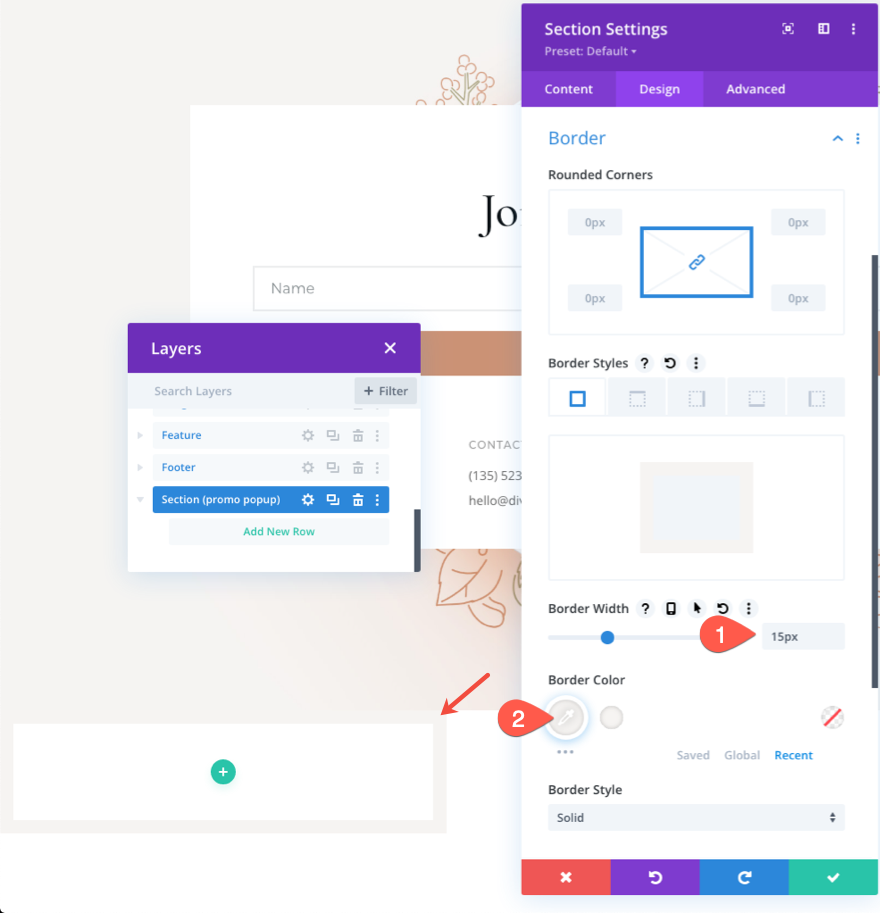
국경
그런 다음 섹션에 테두리를 지정합니다.
- 테두리 너비: 15px
- 테두리 색상: #f6f4f2

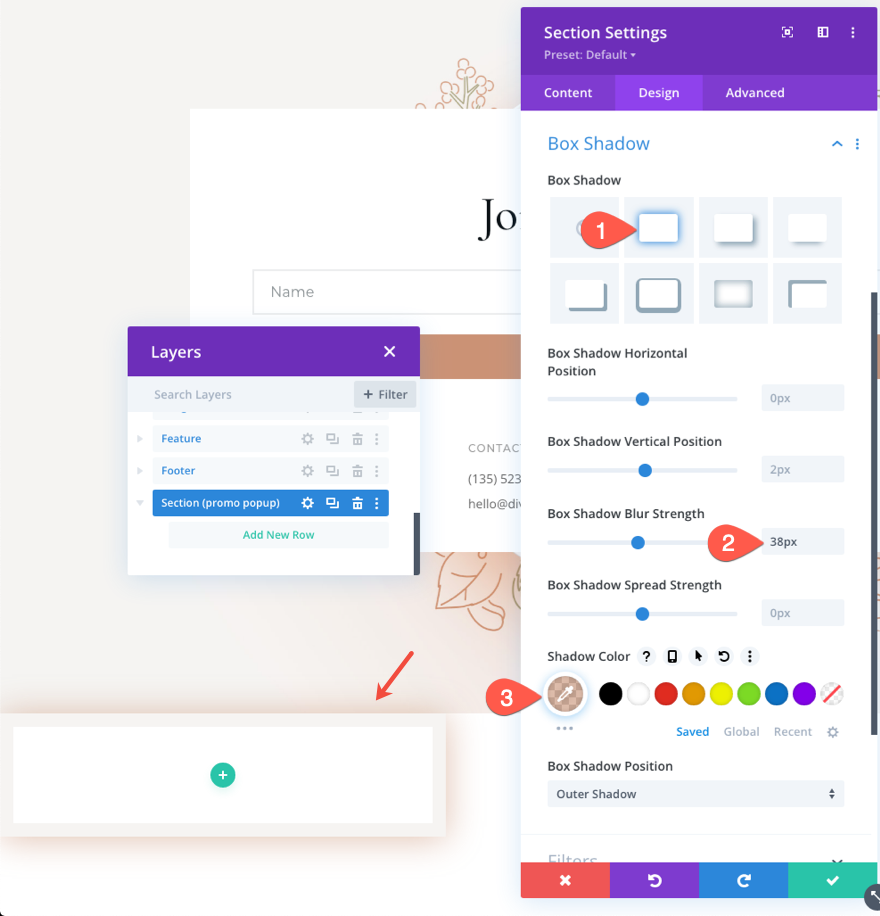
박스 섀도우
테두리가 지정되면 약간의 깊이를 위해 섹션에 상자 그림자를 추가합니다.
- 박스 섀도우: 스크린샷 참조
- 상자 그림자 흐림 강도: 38px
- 그림자 색상: rgba(203,146,116,0.6)

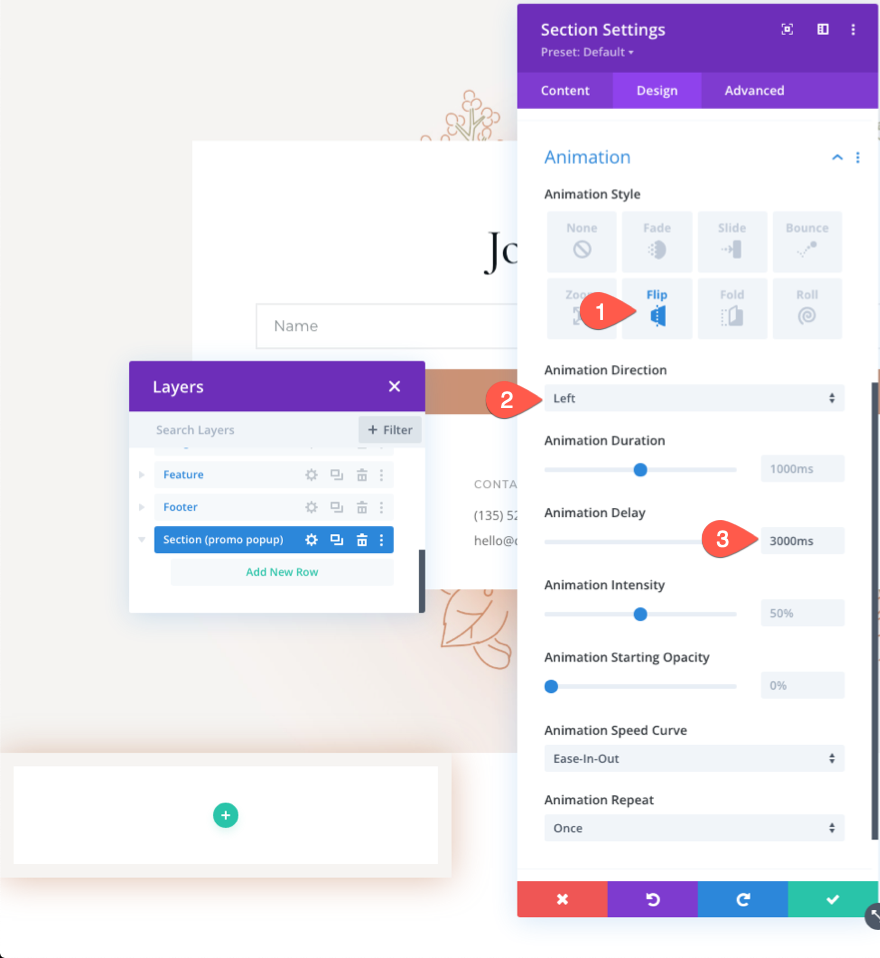
생기
팝업에 지연된 애니메이션을 제공하려면 다음과 같이 애니메이션 스타일을 업데이트하십시오.
- 애니메이션 스타일: 뒤집기
- 애니메이션 방향: 왼쪽
- 애니메이션 지속 시간: 3000ms
멋진 플립 애니메이션과 함께 페이지 로드 후 3초 후에 팝업 섹션이 표시됩니다.

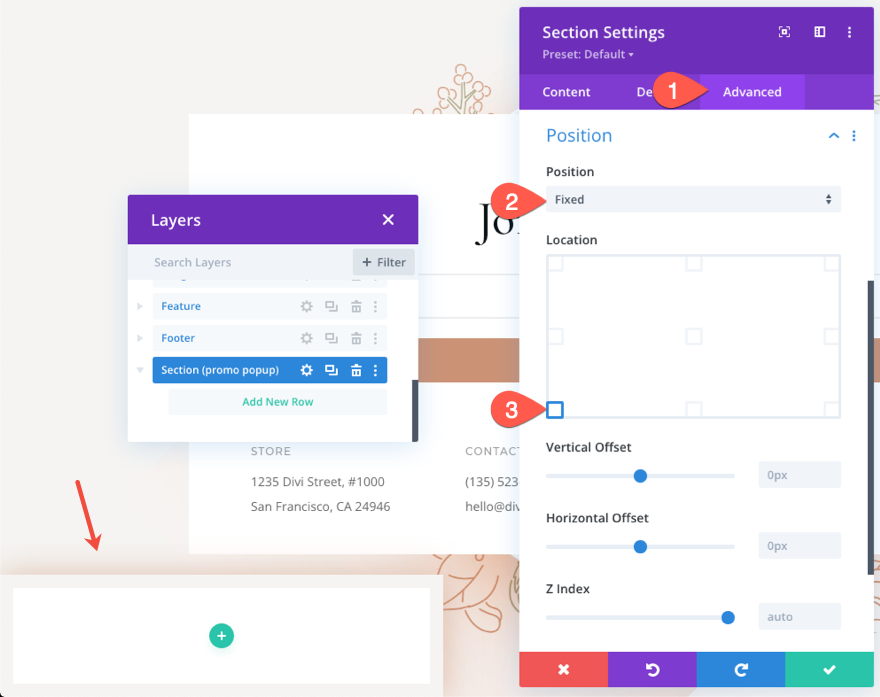
위치
고급 탭에서 섹션이 브라우저 창의 왼쪽 하단에 고정된 상태로 유지되도록 위치를 업데이트합니다.
- 위치: 고정
- 위치: 왼쪽 하단

CSS 클래스
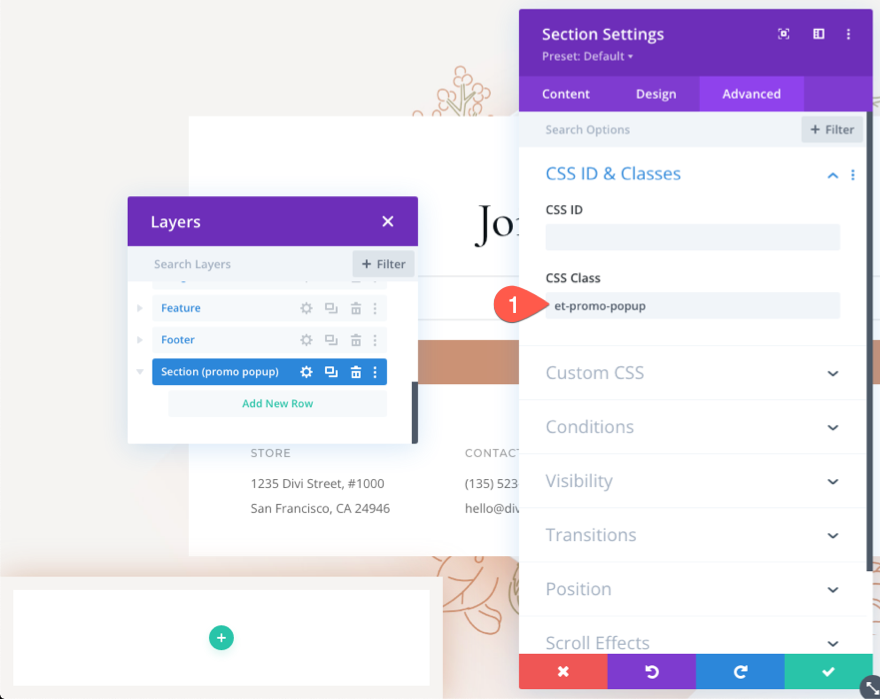
결국 팝업을 닫거나 숨길 수 있는 클릭 가능한 "X" 아이콘을 추가할 것입니다. jQuery로 대상을 지정하려면 섹션에 사용자 정의 CSS 클래스를 추가해야 합니다.
다음 CSS 클래스를 입력합니다.
- CSS 클래스: et-promo-popup

3부: 섹션에 조건 옵션 추가
섹션(팝업 컨테이너)이 빌드되면 다음 조건이 모두 충족될 때 섹션을 표시할 조건 옵션을 추가할 준비가 되었습니다.
- 사용자는 장바구니에 콘텐츠가 있습니다.
- 사용자가 결제 페이지를 방문했습니다.
표시 조건 1: 장바구니 내용
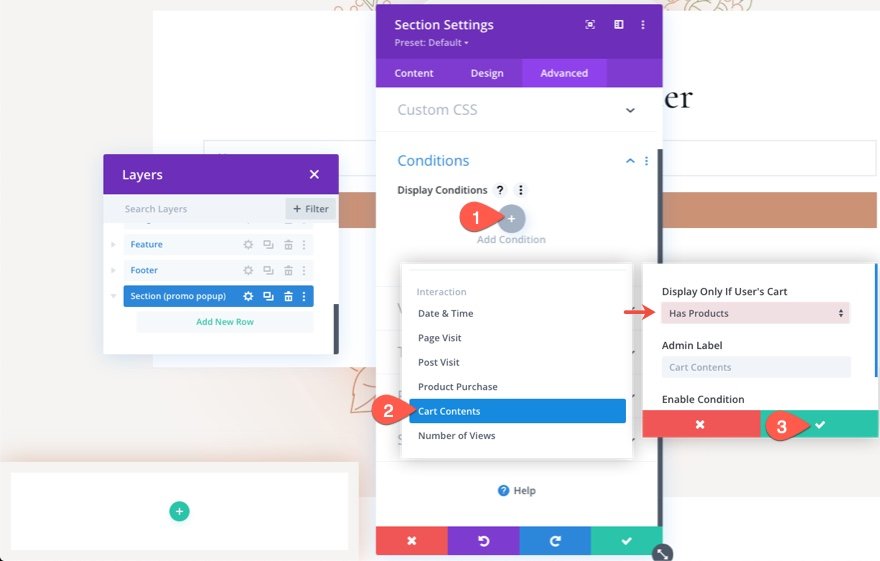
먼저 사용자가 장바구니에 내용을 담을 때마다 섹션/팝업을 표시하는 표시 조건을 추가할 것입니다.
이렇게 하려면 섹션 설정 아래의 고급 탭으로 이동합니다. 그런 다음 더하기 아이콘을 클릭하여 새 조건을 추가합니다.
드롭다운 메뉴에서 장바구니 내용 조건을 선택합니다.
장바구니 내용 설정 팝업에서 사용자의 장바구니인 경우에만 표시 옵션이 "제품 있음" 으로 설정되어 있는지 확인합니다.
그런 다음 변경 사항을 저장합니다.
참고: 이 조건은 WooCommerce를 사용하는 Divi 사이트에만 해당됩니다.

표시 조건 2: 페이지 방문
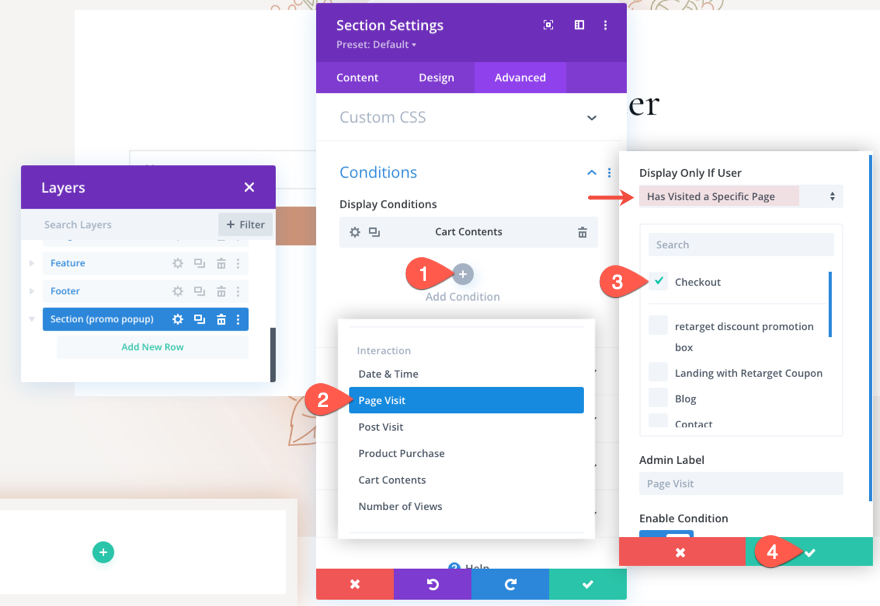
다음으로, 사용자가 특정 페이지를 방문할 때마다 섹션/팝업을 표시할 표시 조건을 추가할 것입니다. 이 경우에는 WooCommerce 사이트의 체크아웃 페이지가 됩니다.
이렇게 하려면 섹션 설정 아래의 고급 탭으로 이동합니다. 그런 다음 더하기 아이콘을 클릭하여 새 조건을 추가합니다.
드롭다운 메뉴에서 페이지 방문 조건을 선택합니다.
장바구니 내용 설정 팝업에서 사용자가 있는 경우에만 표시 옵션이 "특정 페이지를 방문한 적이 있음" 으로 설정되어 있는지 확인합니다. 그런 다음 팝업의 페이지 목록에서 체크아웃 페이지 를 선택합니다.
그런 다음 변경 사항을 저장합니다.

모든 조건이 참인 경우 표시
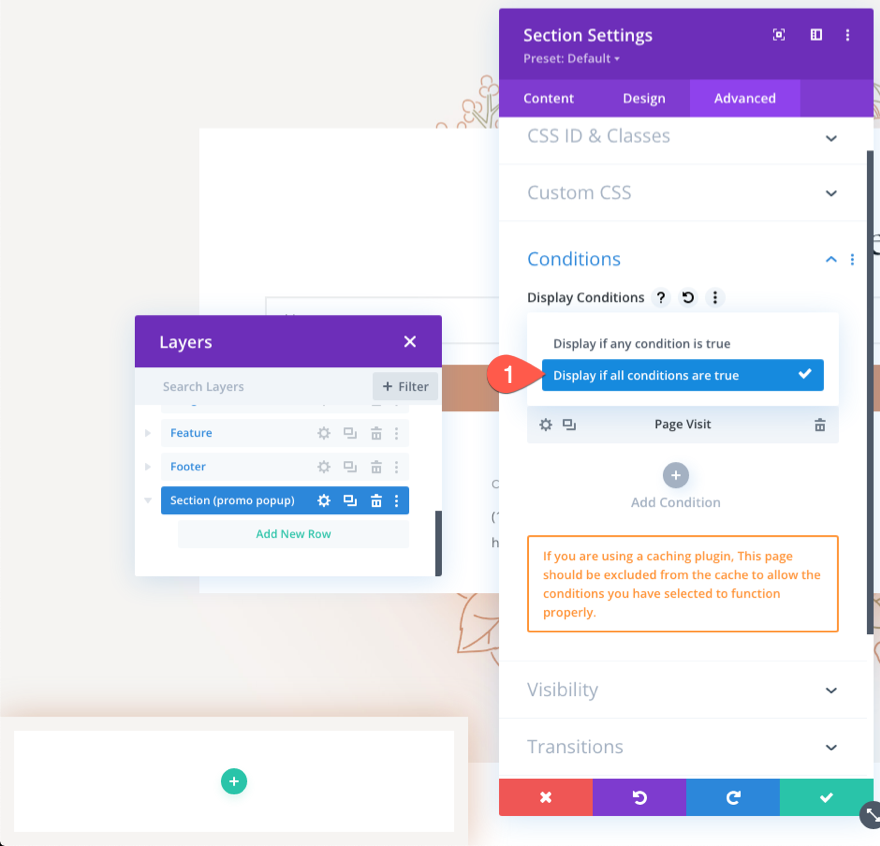
여러 조건이 실행 중이므로 일부 또는 모든 조건 이 참인 경우 섹션을 표시하도록 선택할 수 있습니다.
이 경우 모든 조건이 true일 때 프로모션 팝업을 표시하는 것이 좋습니다(사용자가 장바구니에 내용을 담고 체크아웃 페이지를 방문한 경우).
표시 조건에서 다음을 선택합니다.
- 모든 조건이 참인 경우 표시


이 시점에서 우리가 찾고 있는 조건 기능은 사용자가 장바구니 내용을 가지고 체크아웃 페이지를 방문한 경우에만 섹션을 표시하도록 이미 마련되어 있습니다. 이제 프로모션을 만드는 데 필요한 콘텐츠로 섹션을 채우기만 하면 됩니다.
4부: 프로모션 팝업 콘텐츠 만들기
프로모션 팝업 콘텐츠를 생성하기 위해 4개의 모듈을 추가할 것입니다.
- 사용자가 팝업을 닫을 수 있도록 클릭 가능한 X 아이콘이 있는 광고 문구 모듈
- 제목 및 본문 텍스트용 텍스트 모듈
- 프로모션 코드에 대한 또 다른 텍스트 모듈
- 그리고 사용자가 구매를 완료할 수 있도록 체크아웃 페이지로 리디렉션되는 버튼 모듈.
팝업을 닫는 "X" 아이콘 만들기
아이콘의 행
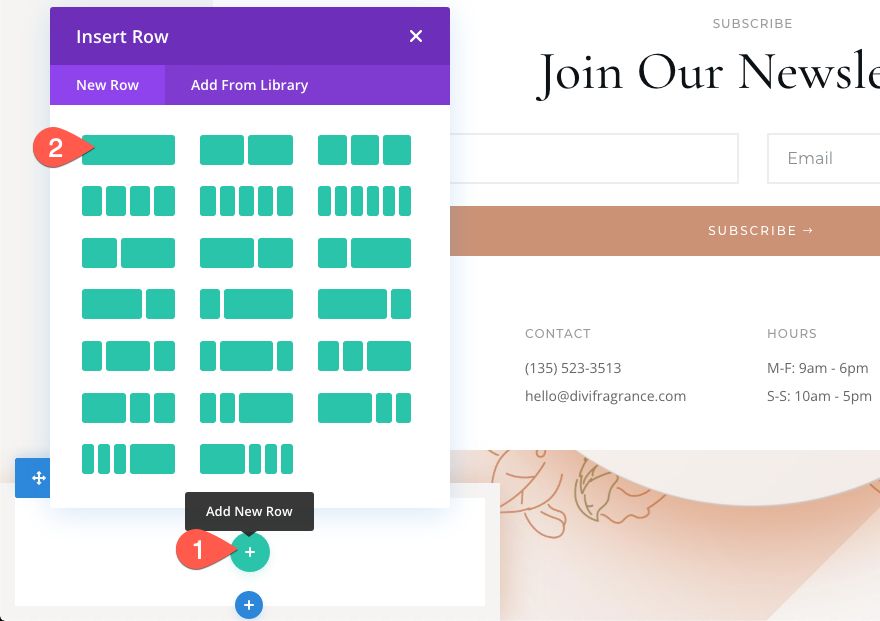
"X" 아이콘 문구를 추가하기 전에 섹션에 새로운 1열 행을 추가합니다.

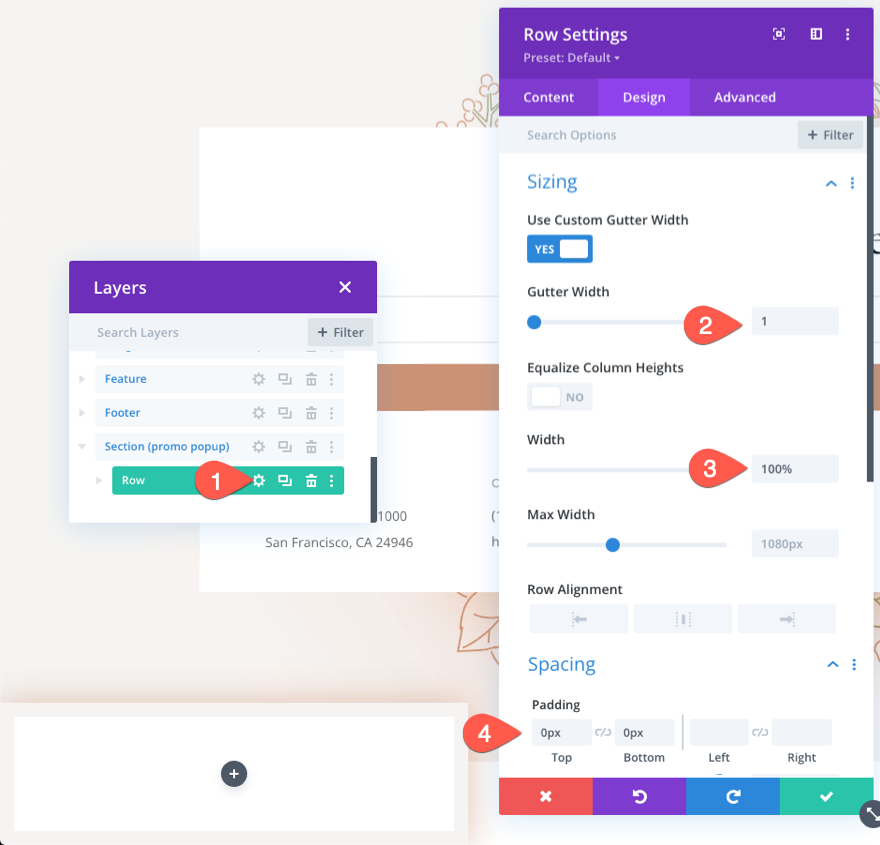
다음과 같이 행 설정을 업데이트합니다.
- 거터 폭: 1
- 폭: 100%
- 패딩: 상단 0px, 하단 0px

그런 다음 다음과 같이 z 인덱스가 더 높은 절대 위치를 행에 지정합니다.
- 위치: 절대
- Z 인덱스: 12

아이콘
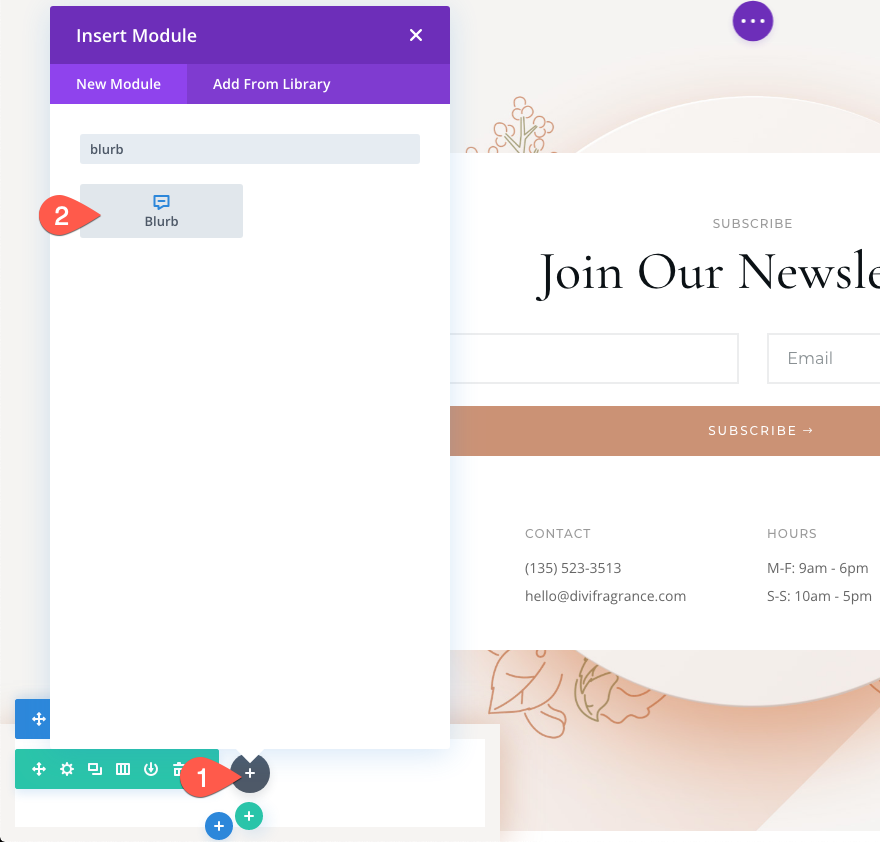
팝업을 닫는 "X" 아이콘을 만들려면 행 내부에 새 광고 문구 모듈을 추가하세요.

광고 내용에서 기본 제목 또는 본문 텍스트를 가져옵니다. 그런 다음 클릭하여 광고 문구에 X 아이콘을 사용합니다.

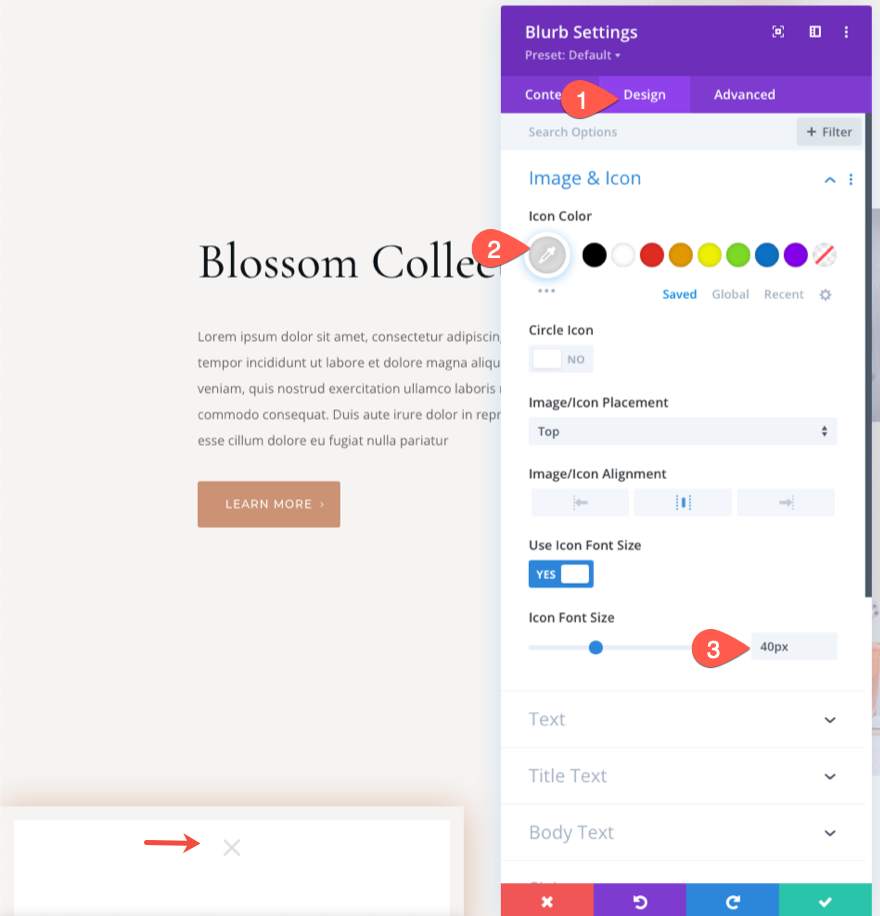
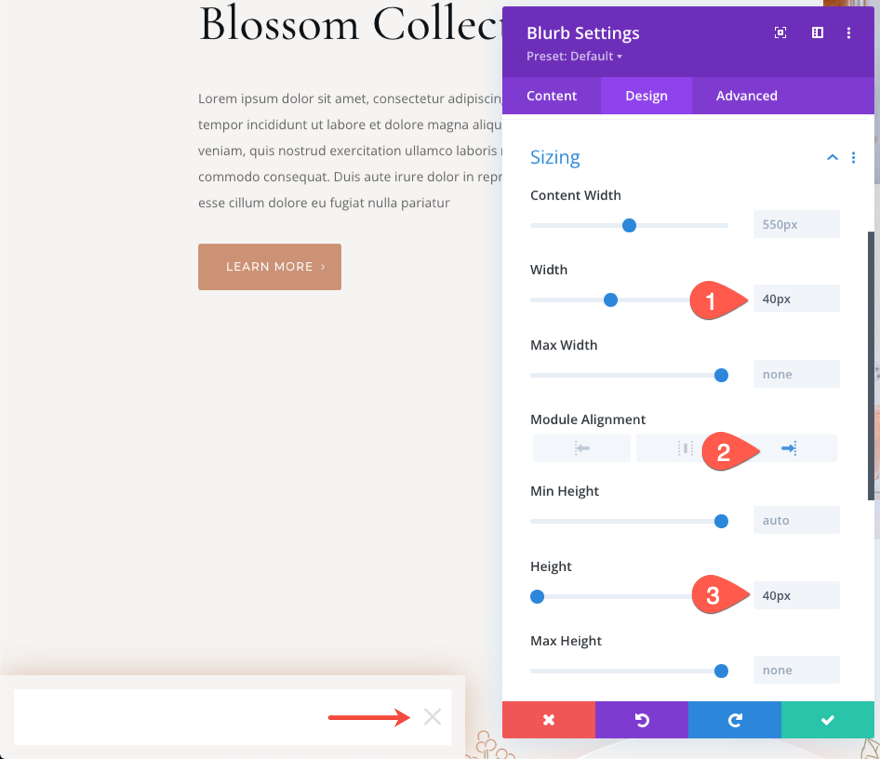
디자인 탭에서 다음을 업데이트합니다.
- 아이콘 색상: #ddd
- 아이콘 글꼴 크기: 40px

- 너비: 40px
- 모듈 정렬: 오른쪽
- 높이: 40px

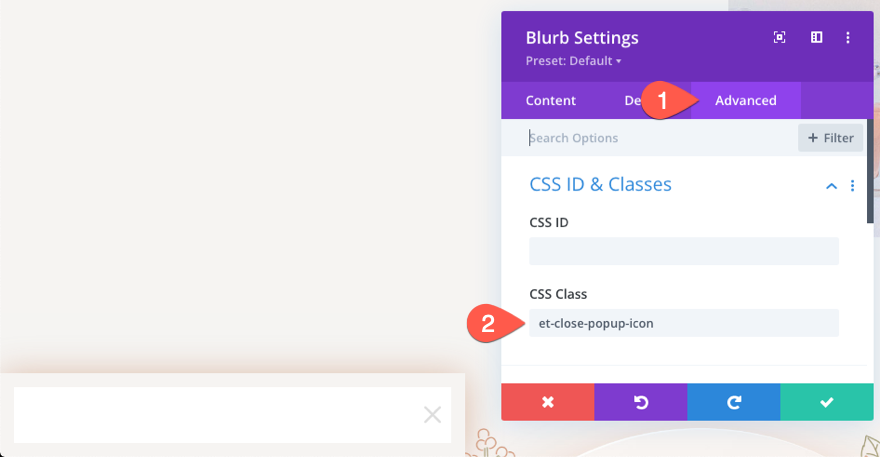
고급 탭에서 다음 사용자 정의 CSS 클래스를 광고 문구에 추가합니다.
- CSS 클래스: et-close-popup-icon
나중에 jQuery로 이 클래스를 대상으로 지정해야 합니다.

팝업의 제목 및 본문 텍스트 만들기
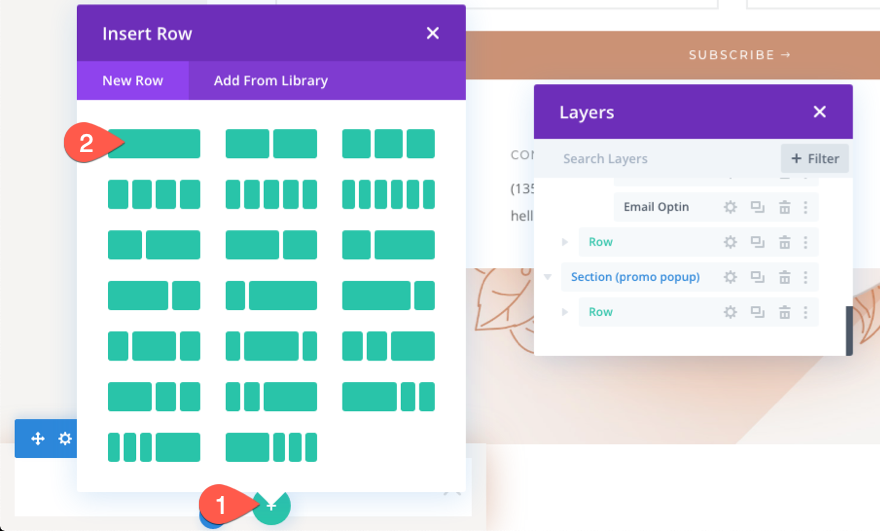
추가할 다른 모듈에는 별도의 행이 필요합니다. 광고 아이콘이 포함된 이전 행 아래에 새로운 1열 행을 추가합니다.

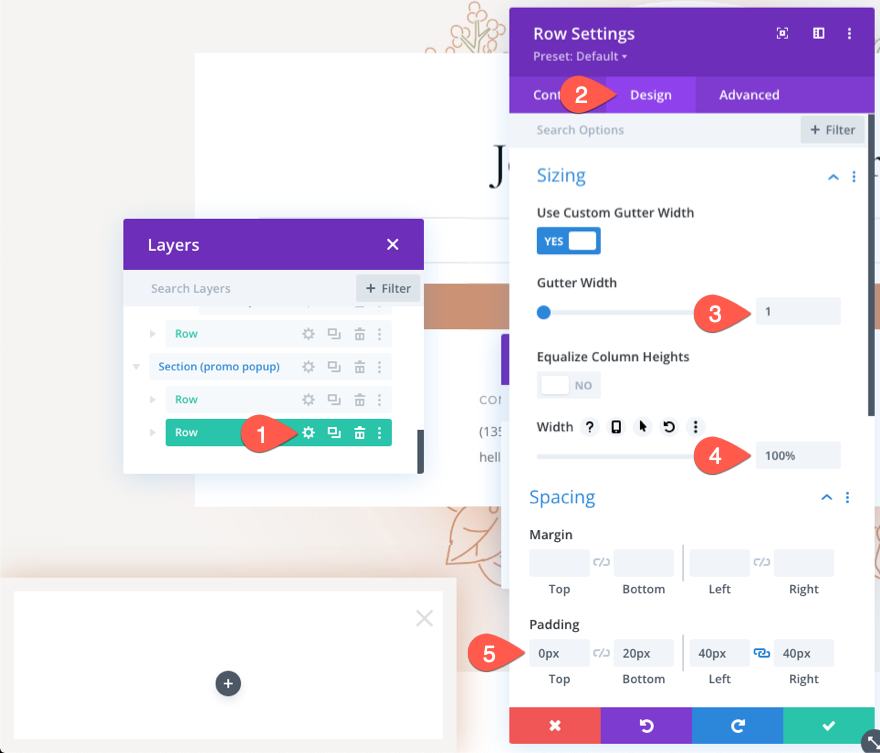
그런 다음 다음과 같이 행 설정을 업데이트합니다.
- 거터 폭: 1
- 폭: 100%
- 패딩: 상단 0픽셀, 하단 20픽셀, 왼쪽 40픽셀, 오른쪽 40픽셀

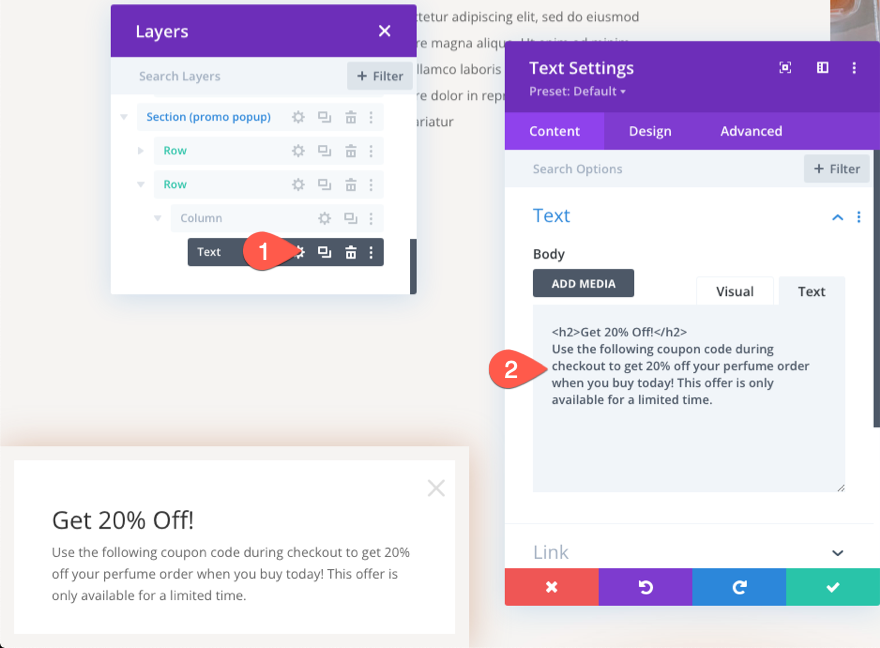
제목 및 본문 내용을 추가하려면 새 행 안에 새 텍스트 모듈을 추가하십시오.

다음 HTML을 사용하여 본문 영역 내부의 콘텐츠를 업데이트합니다.
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

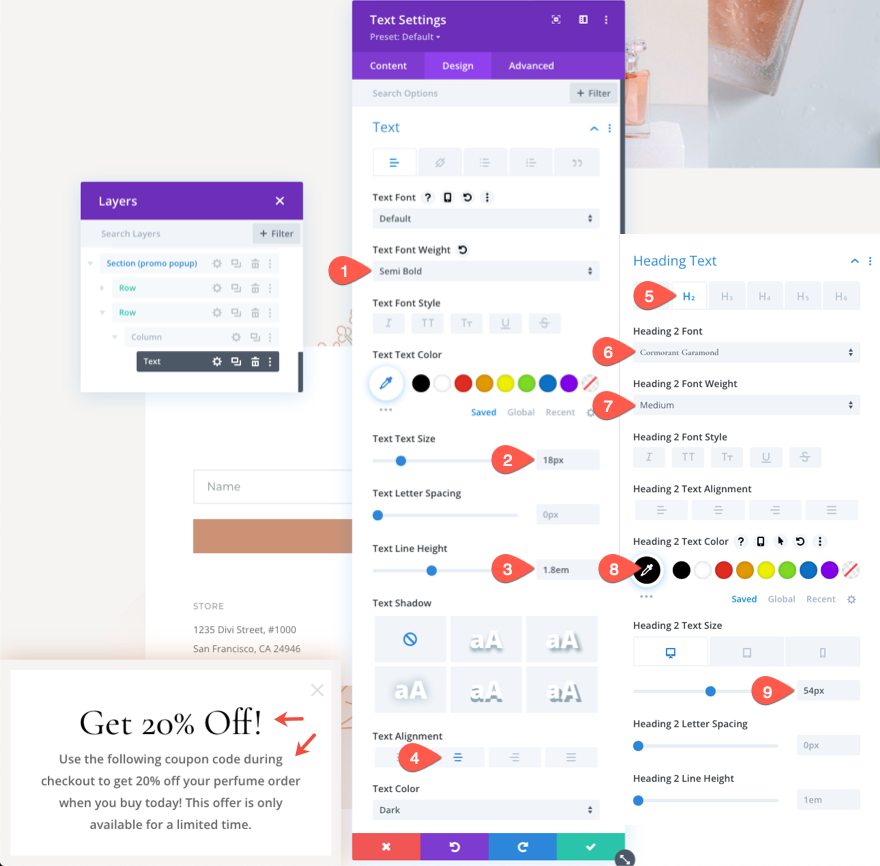
디자인 탭에서 다음과 같이 텍스트 스타일을 업데이트합니다.
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 텍스트 크기: 18px
- 텍스트 줄 높이: 1.8em
- 텍스트 정렬: 가운데
- 제목 2 글꼴: 가마우지 Garamond
- 제목 2 글꼴 두께: 중간
- 제목 2 텍스트 색상: #000
- 제목 2 텍스트 크기: 54px(데스크톱), 38px(태블릿 및 휴대폰)

팝업에 대한 프로모션 코드 생성
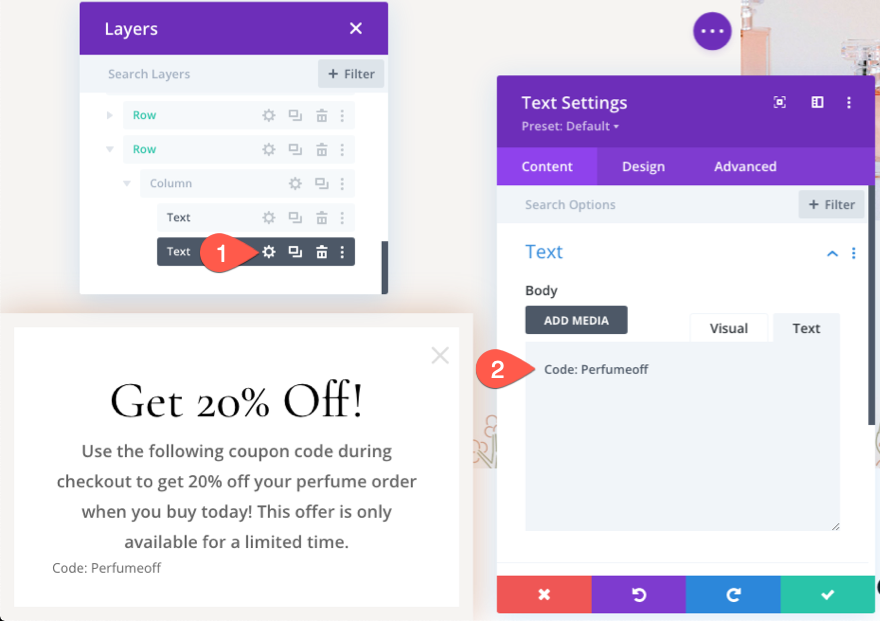
프로모션 코드를 생성하려면 이전 모듈 아래에 새 텍스트 모듈을 추가하세요.

"Code: Perfumeoff" 텍스트로 본문 영역 업데이트

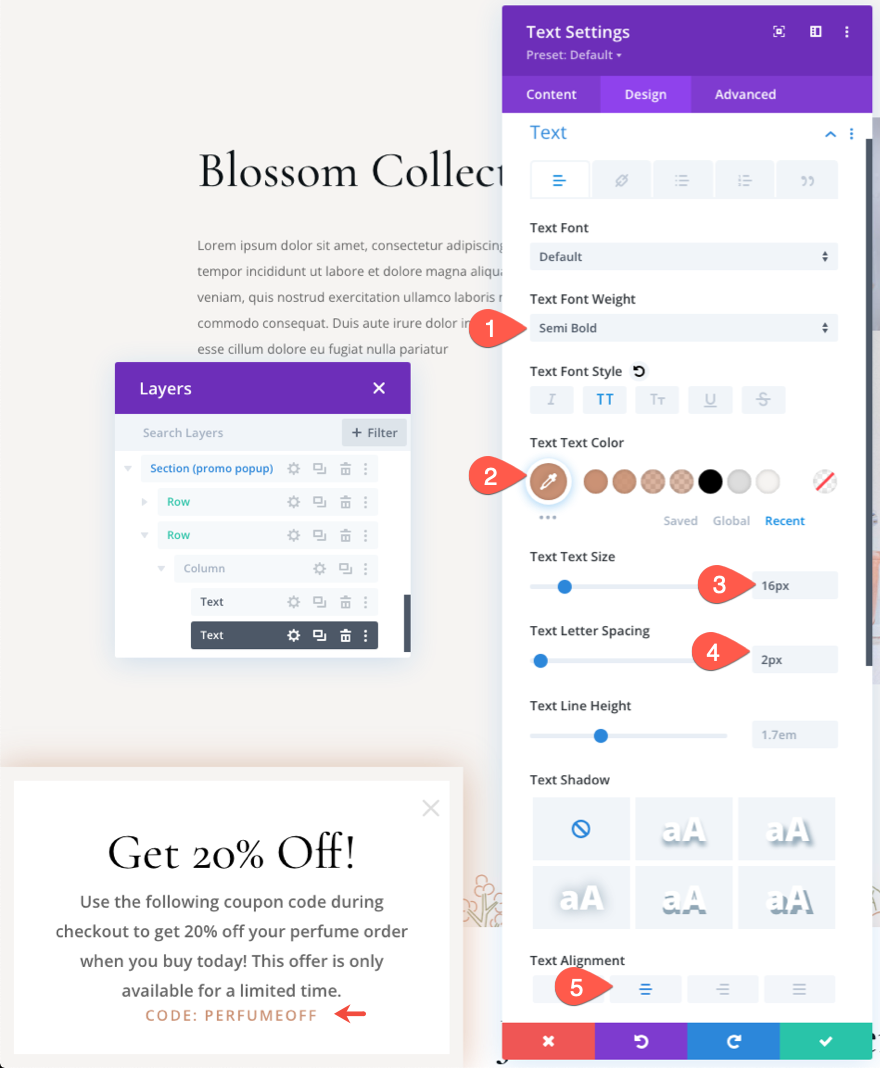
디자인 탭에서 다음을 업데이트합니다.
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 텍스트 색상: #cb9274
- 텍스트 텍스트 크기: 16px
- 텍스트 문자 간격: 2px
- 텍스트 정렬: 가운데

- 여백: 상단 15px, 하단 15px
- 패딩: 상단 15px, 하단 15px
- 테두리 너비: 4px
- 테두리 색상: #f4e8dc
- 테두리 스타일: 점선

팝업 버튼 만들기
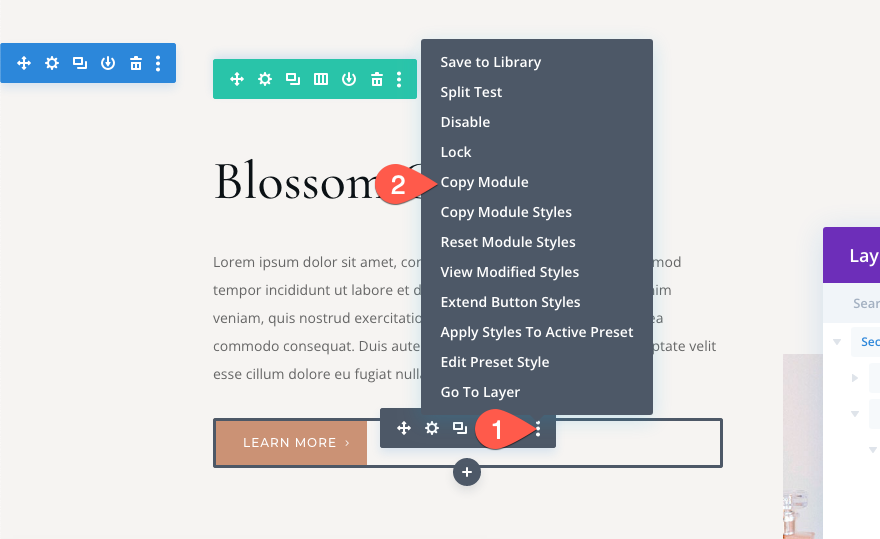
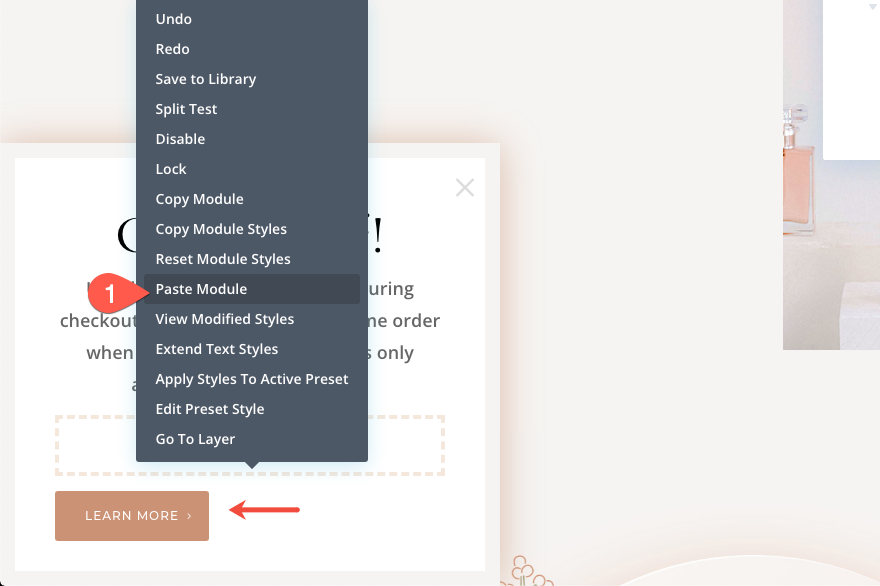
버튼을 생성하기 위해 미리 만들어진 레이아웃에 기존 버튼 중 하나의 버튼 모듈을 복사합니다.

그런 다음 프로모션 코드 텍스트 모듈 아래에 있는 버튼 모듈을 지나갑니다.

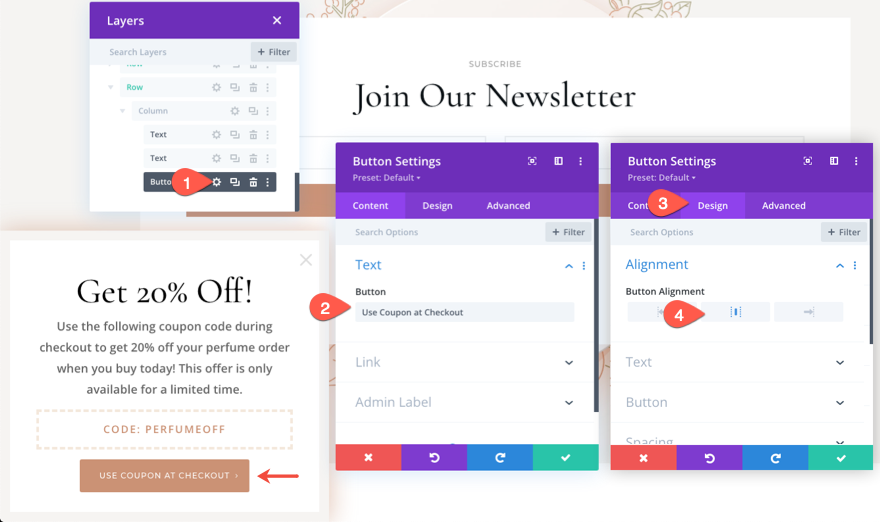
다음과 같이 버튼 텍스트와 정렬을 업데이트합니다.
- 버튼 텍스트: 결제 시 쿠폰 사용
- 버튼 정렬: 중앙

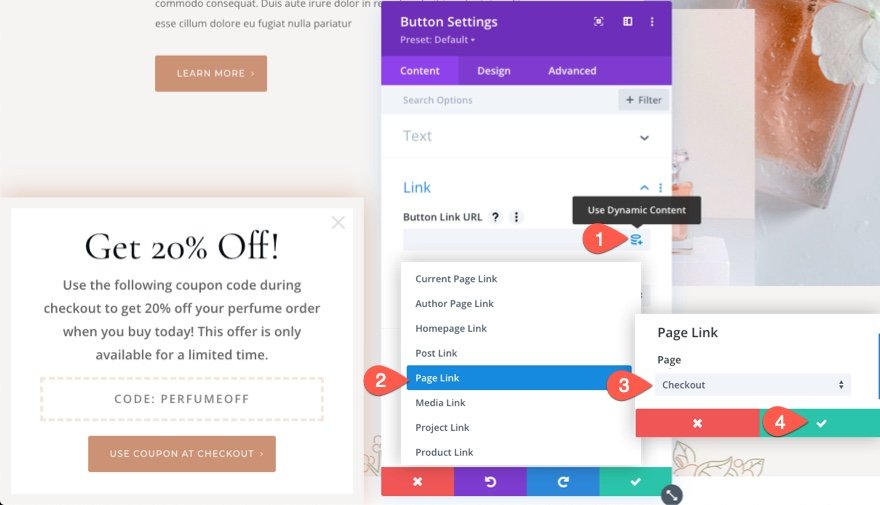
결제 페이지에 링크를 추가하는 것을 잊지 마십시오. 이를 위해 동적 페이지 링크를 기존 체크아웃 페이지에 대한 버튼 링크 URL로 추가할 수 있습니다.

"X" 아이콘을 클릭할 때 팝업을 닫는 사용자 지정 코드
마지막 단계에서는 "X" 아이콘을 클릭할 때 팝업을 닫을 CSS 및 jQuery의 빠른 스니펫을 추가해야 합니다.
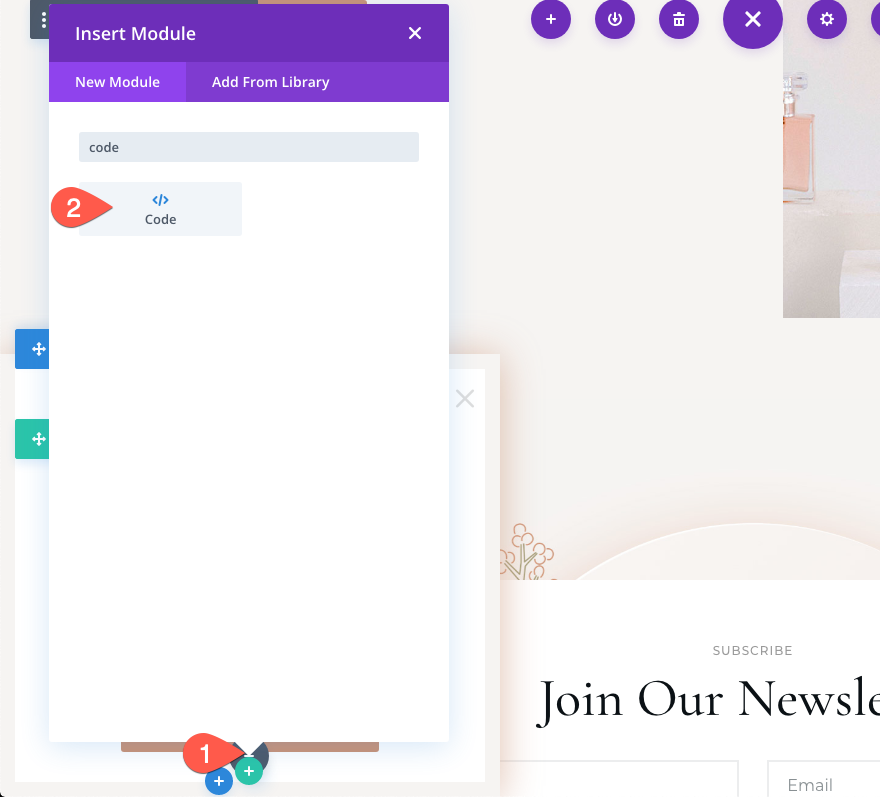
코드를 추가하려면 버튼 아래에 새 코드 모듈을 추가하세요.

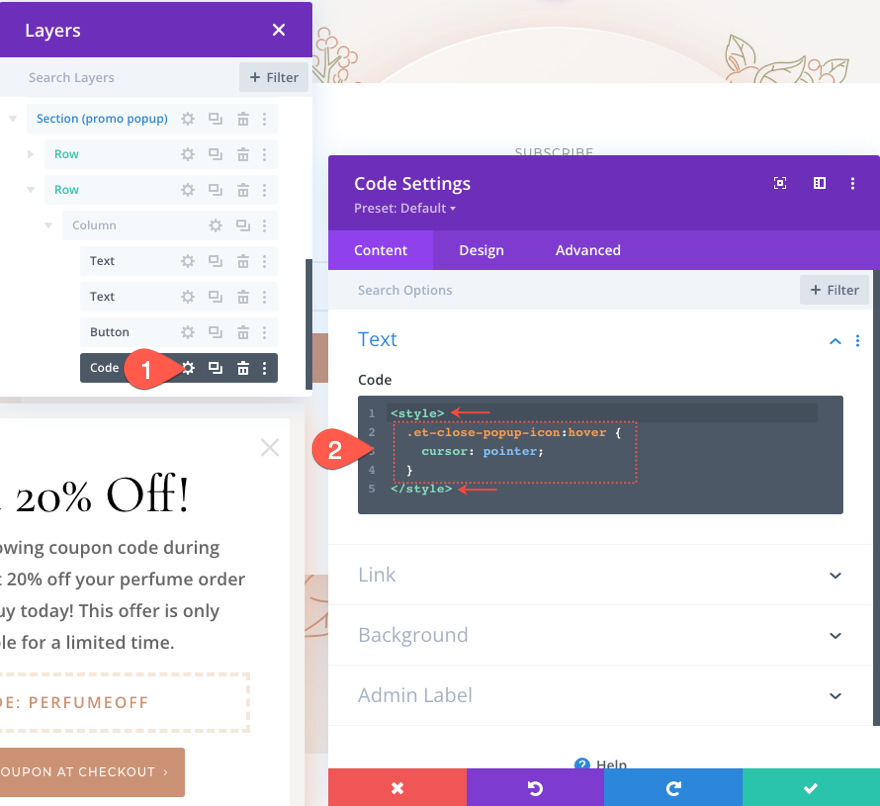
그런 다음 필요한 스타일 태그로 코드를 래핑하도록 다음 CSS를 붙여넣습니다.
.et-close-popup-icon:hover {
cursor: pointer;
}

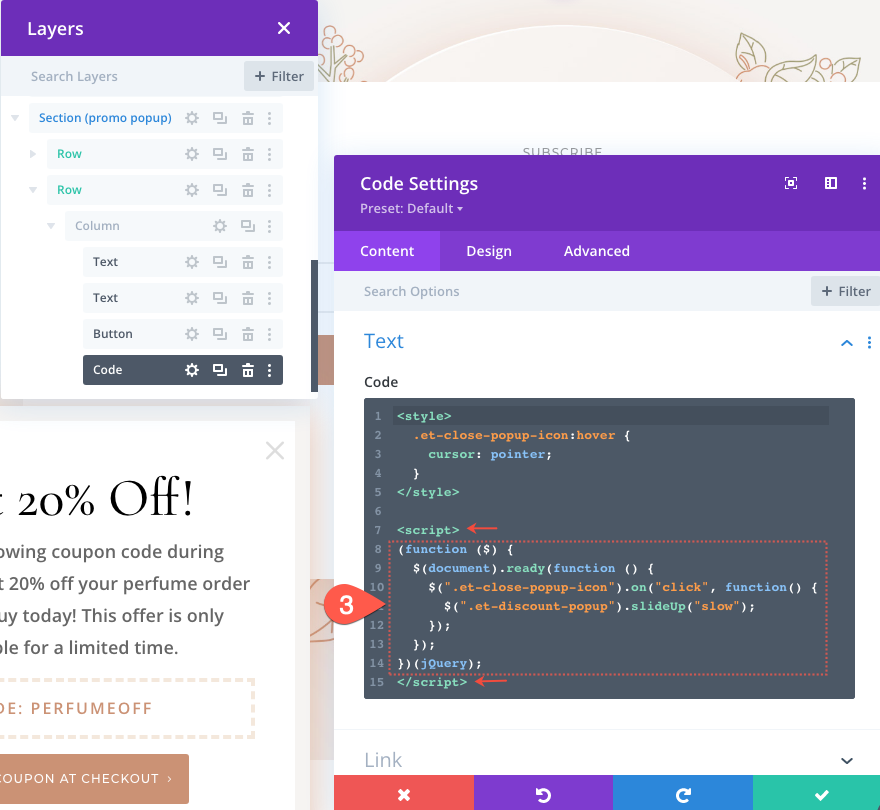
CSS 스니펫이 포함된 마지막 스타일 태그 아래에 다음 jQuery를 붙여넣고 필요한 스크립트 태그로 코드를 래핑합니다.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

최종 결과
현재 프로모션 팝업은 섹션에서 Divi의 조건 옵션으로 설정된 두 조건을 모두 충족할 때까지 숨겨진 상태로 유지됩니다. 즉, 장바구니에 제품을 추가한 다음 결제 페이지를 방문해야 합니다. 그런 다음 방금 구축한 랜딩 페이지로 돌아가면 페이지 로드 후 3초 후에 프로모션 팝업이 표시됩니다.
조건을 충족한 후 페이지를 방문했을 때의 프로모션 팝업은 다음과 같습니다.
다음은 모바일 팝업입니다.
다음은 체크아웃 프로세스를 완료하기 위해 사용자를 성공적으로 재타겟팅하는 프로모션을 보기 전에 사용자가 거쳐야 하는 프로세스의 예입니다.
마지막 생각들
Divi의 조건부 옵션은 콘텐츠를 전략적으로 표시할 수 있는 수많은 기회를 제공합니다. 이 튜토리얼에서 만든 프로모션 팝업은 버려진 카트를 리타게팅하는 데 유용합니다. 그러나 자신의 필요에 맞게 조건을 미세 조정하거나 버려진 카트를 리타게팅하기 위한 완전히 새로운 프로세스를 구축할 수 있는 더 많은 방법이 있습니다. 당신의 아이디어를 듣고 싶습니다!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
