Divi로 전체 화면 슬라이더를 만드는 방법
게시 됨: 2021-10-13전체 화면 슬라이더는 웹 사이트 홈페이지의 헤더로 정말 잘 작동합니다. 전체 화면 측면은 스크롤 없이 볼 수 있는 부분에 중요한 콘텐츠를 일관되게 유지합니다. 또한 슬라이더 기능을 사용하면 페이지를 아래로 스크롤하지 않고도 추가 콘텐츠(또는 CTA)를 볼 수 있습니다.
Divi로 전체 화면 슬라이더를 만드는 것은 놀라울 정도로 쉽습니다. 핵심은 브라우저 높이에 상대적인 높이를 슬라이더에 제공한 다음 상위 행 또는 섹션에 대한 추가 패딩 및 너비 제한을 제거하는 것입니다. 몇 분 만에 페이지 로드 시 전체 화면을 채우고 모든 장치에서 멋지게 보이는 전체 화면 슬라이더를 만들 수 있습니다.
시작하자.
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
전체 화면 슬라이더 레이아웃을 무료로 다운로드하십시오
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
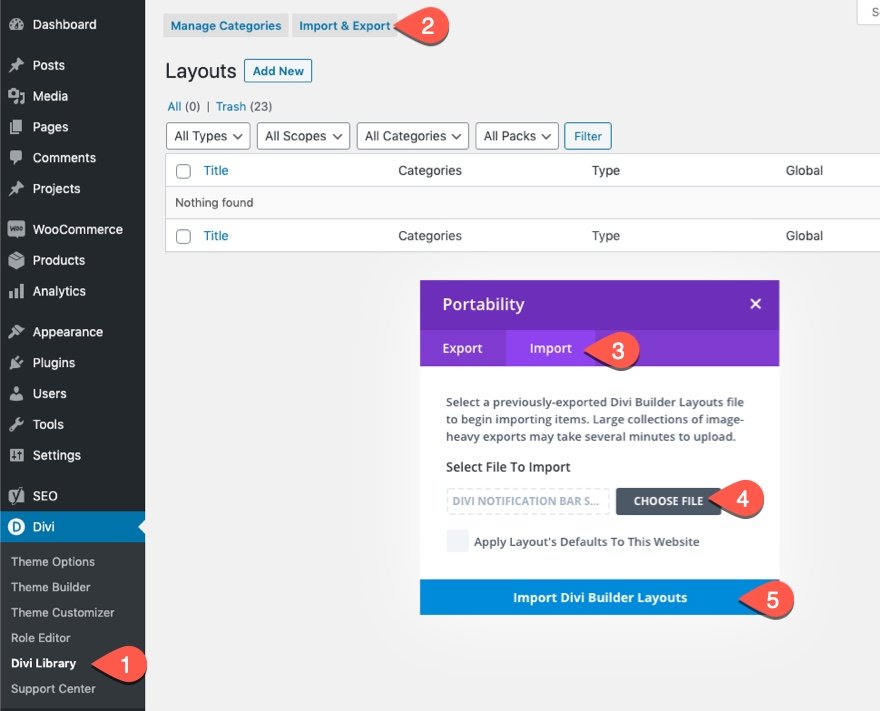
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

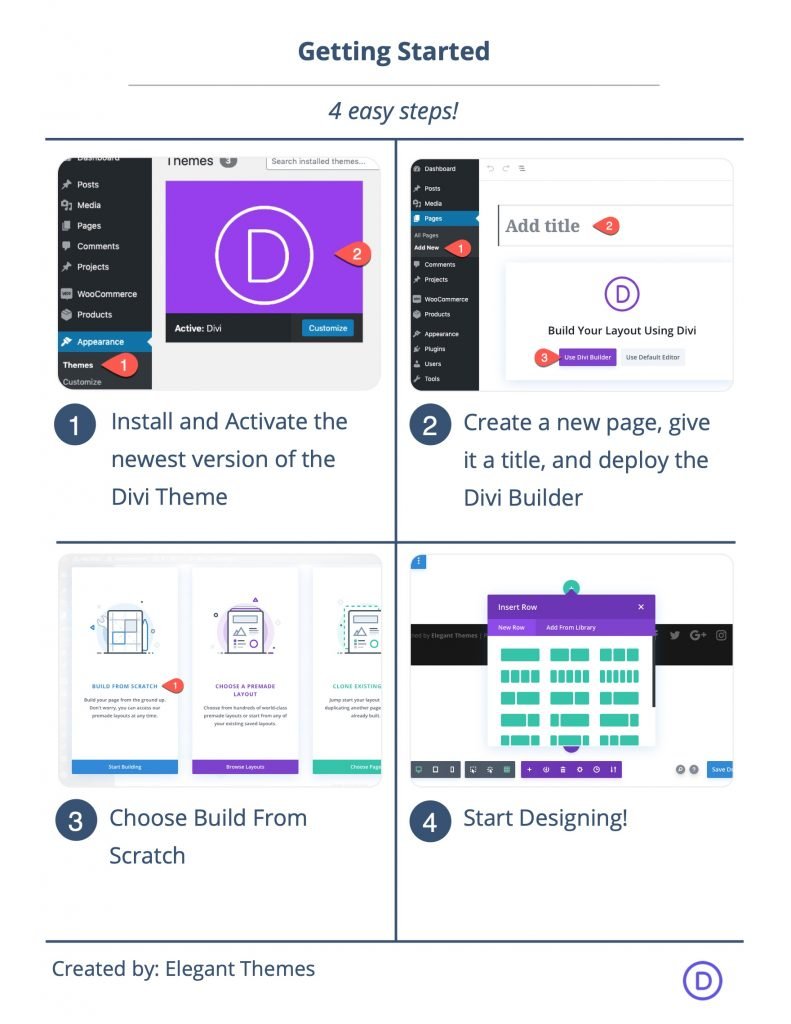
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 전체 화면 슬라이더 만들기
파트 1: 섹션 및 행 설정
시작하려면 섹션에 1열 행을 추가하십시오.

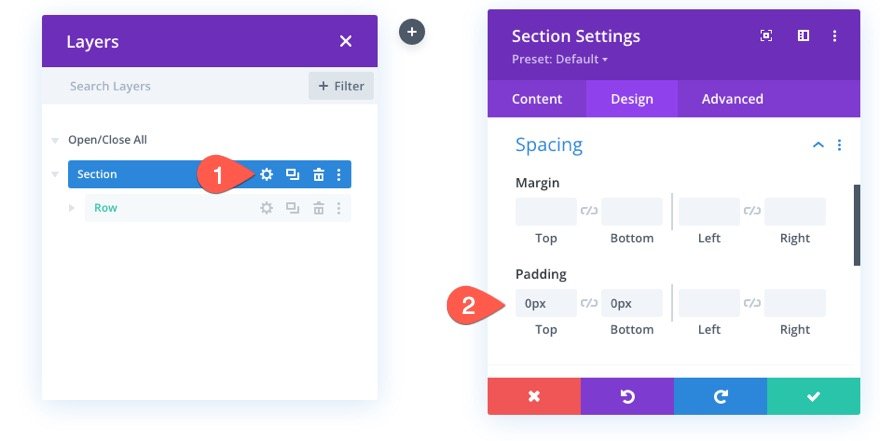
섹션 패딩
모듈을 추가하기 전에 섹션 설정을 열고 다음과 같이 상단 및 하단 패딩을 제거하십시오.
- 패딩: 상단 0px, 하단 0px

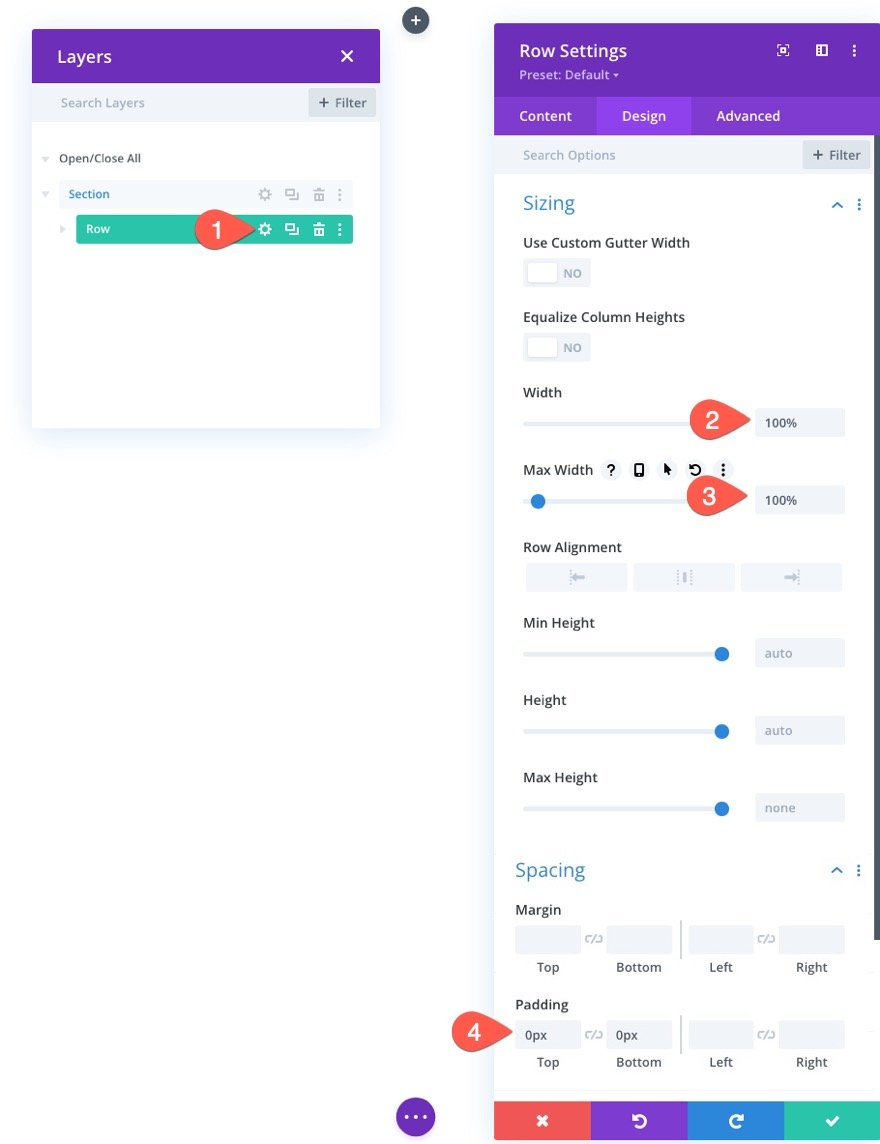
행 설정
그런 다음 행에 대한 설정을 열고 다음을 업데이트합니다.
- 폭: 100%
- 최대 너비: 100%
- 패딩: 상단 0px, 하단 0px

이제 섹션 및 행 패딩이 제거되고 행 너비가 100%이므로 행에 추가할 슬라이더는 간격 없이 행/섹션의 전체 너비와 높이에 걸쳐 있을 수 있습니다.
2부: 전체 화면 슬라이더 만들기
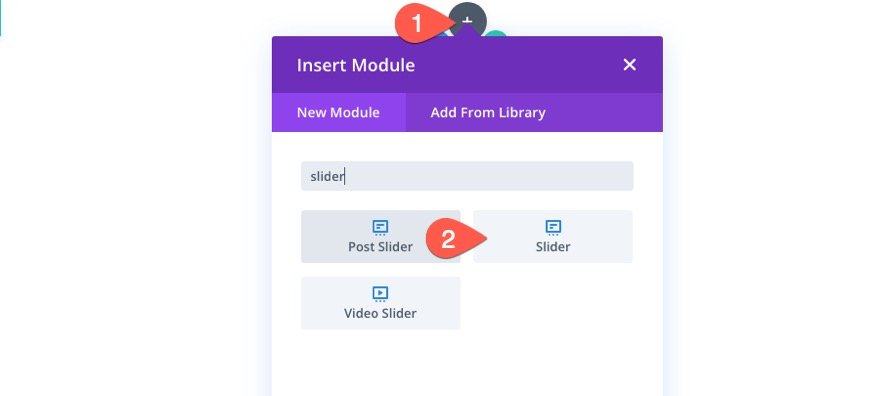
전체 화면 슬라이더를 만들려면 행에 새 슬라이더 모듈을 추가합니다.

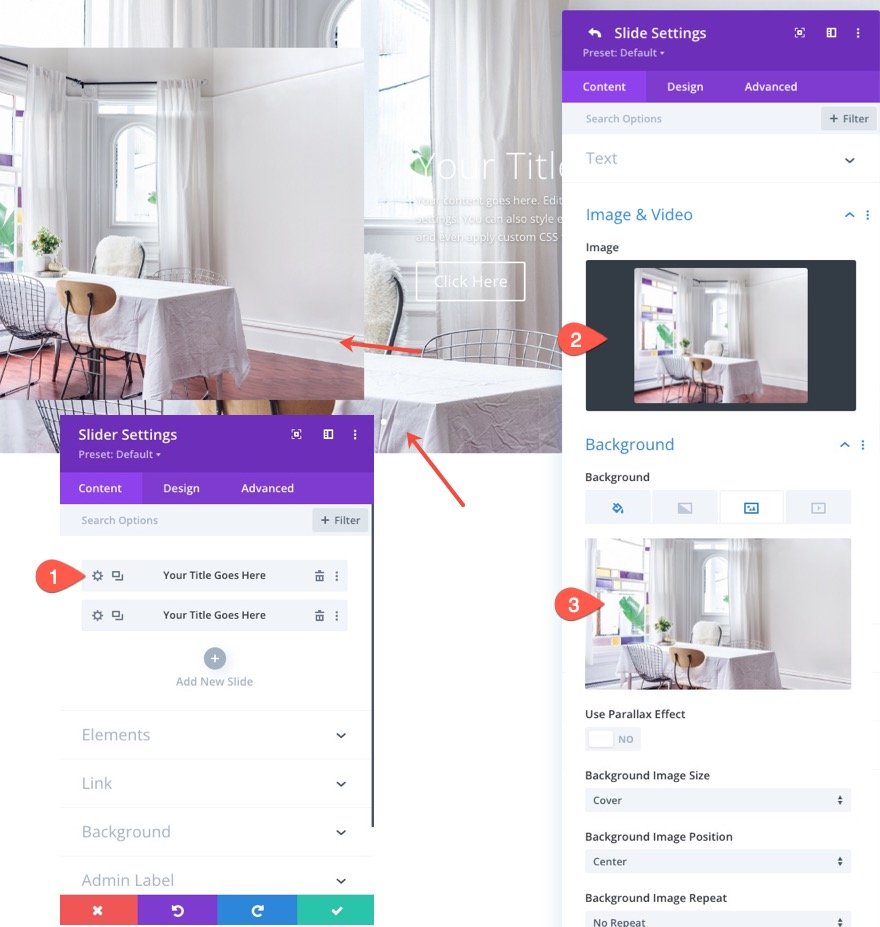
각 슬라이드에 이미지 추가
일반 슬라이드 설정을 업데이트하기 전에 첫 번째 기본 슬라이드의 설정을 열고 슬라이드에 이미지와 배경 이미지를 추가하세요. 이 예에서는 슬라이드 이미지와 배경 이미지(약 1920px x 1500px)에 동일한 이미지를 사용하고 있습니다.


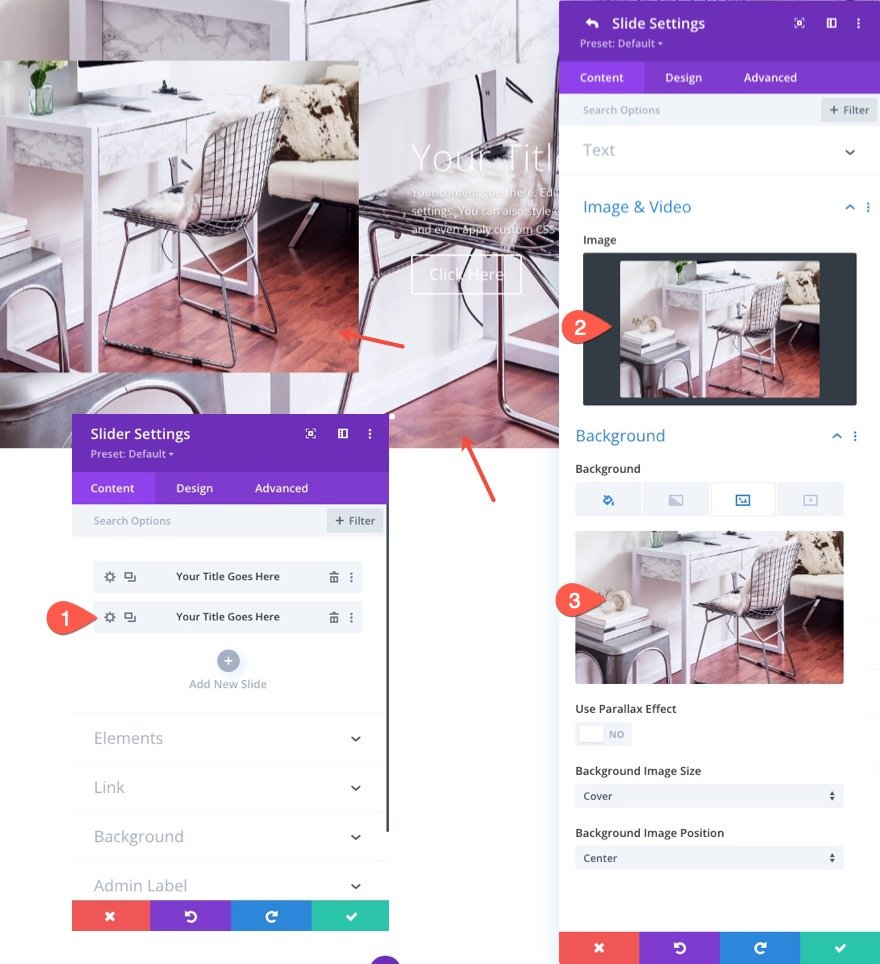
그런 다음 두 번째 슬라이드의 설정을 열고 슬라이드에 다른 이미지와 배경 이미지를 추가합니다.

슬라이더 설정 업데이트
이제 각 개별 슬라이드에 고유한 이미지와 배경 이미지가 있으므로 일반적으로 슬라이더에 대한 설정을 업데이트할 준비가 되었습니다.
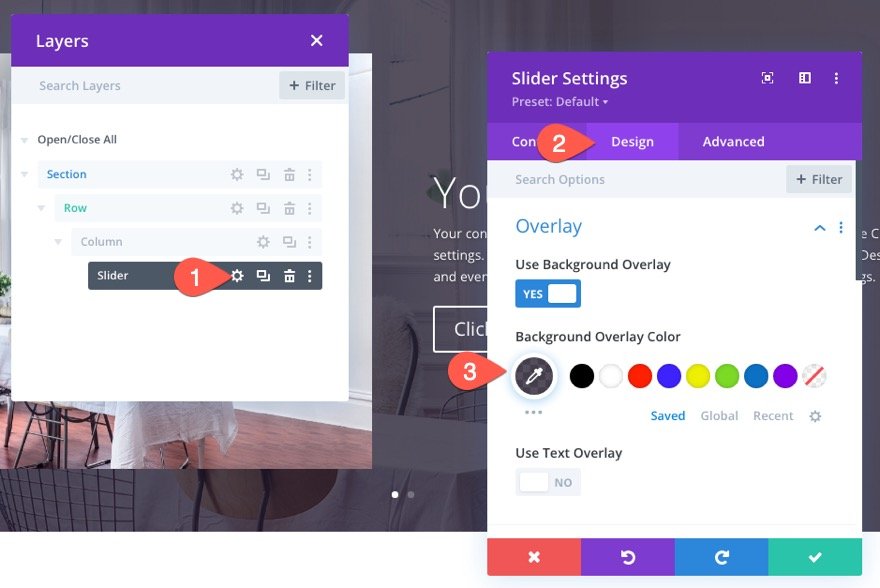
슬라이더 설정으로 돌아가서 디자인 탭에서 다음을 업데이트하십시오.
배경 오버레이
- 배경 오버레이 사용: 예
- 배경 오버레이 색상: rgba(27,18,38,0.74)

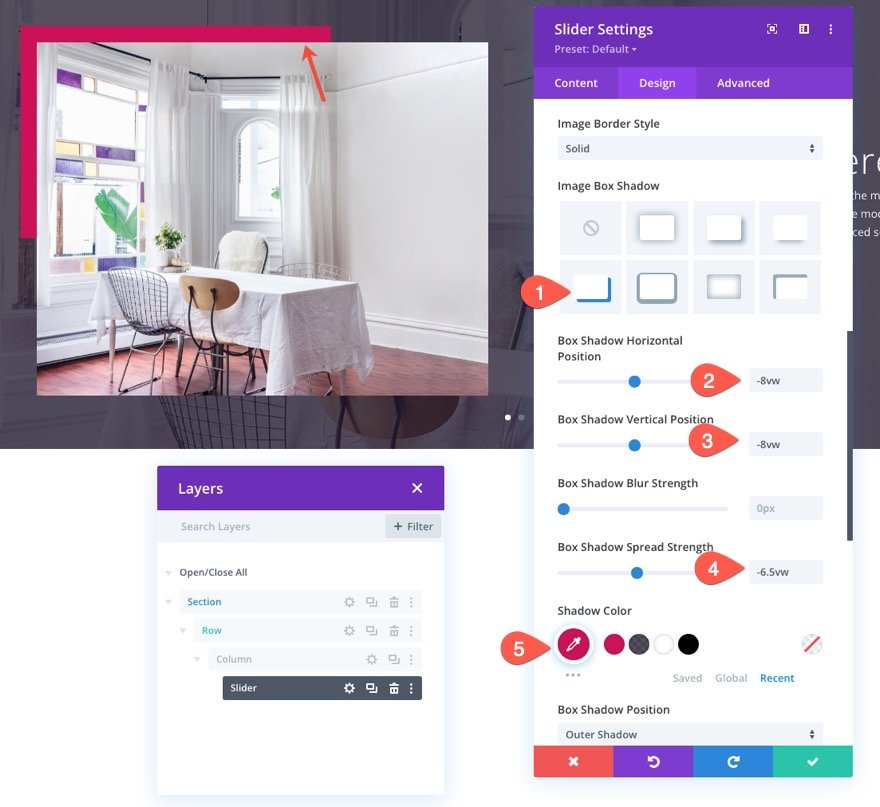
이미지 상자 그림자
- 이미지 상자 그림자: 스크린샷 참조
- 상자 그림자 수평 위치: -8vw
- 상자 그림자 수직 위치: -8vw
- 상자 그림자 확산 강도: -6.5vw
- 그림자 색상: #cf1259

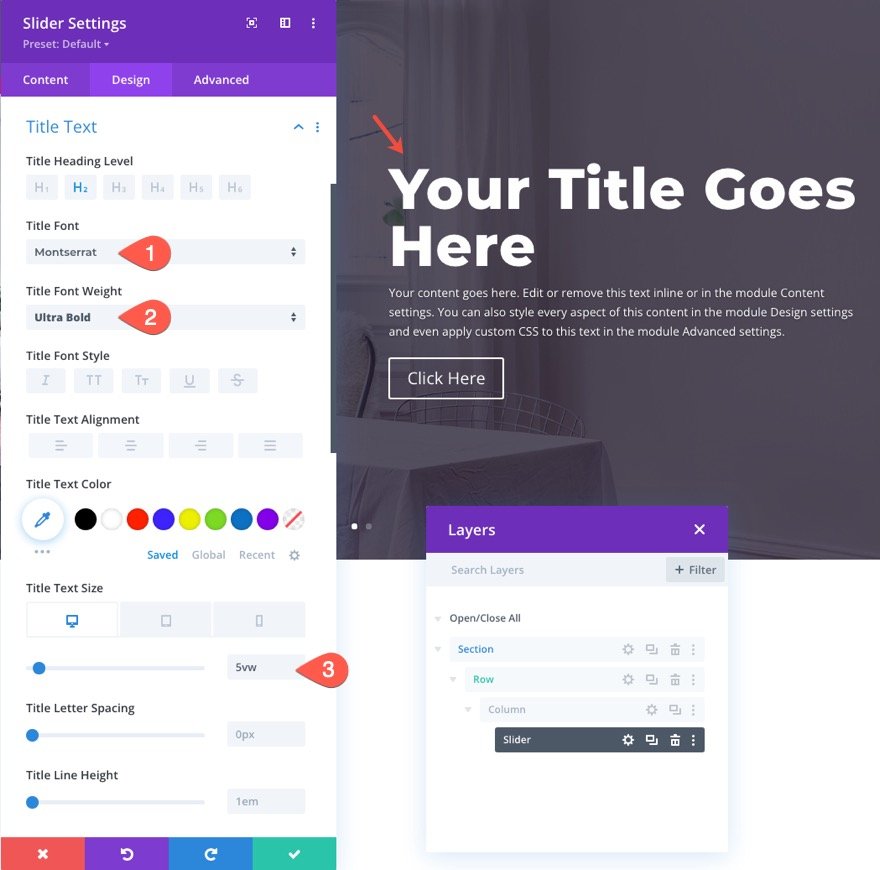
제목 텍스트
- 제목 글꼴: Montserrat
- 제목 글꼴 두께: 매우 굵게
- 제목 텍스트 크기: 5vw(데스크톱), 40px(태블릿 및 휴대폰)

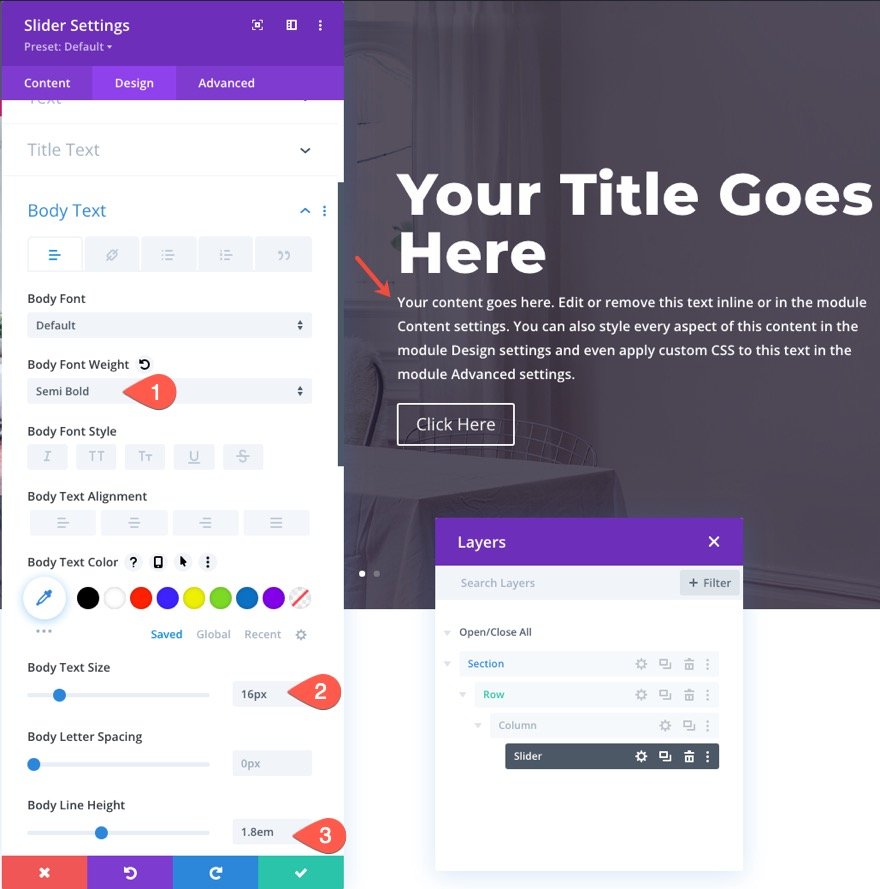
본문
- 본문 글꼴 두께: 반 굵게
- 본문 텍스트 크기: 16px
- 바디 라인 높이: 1.8em

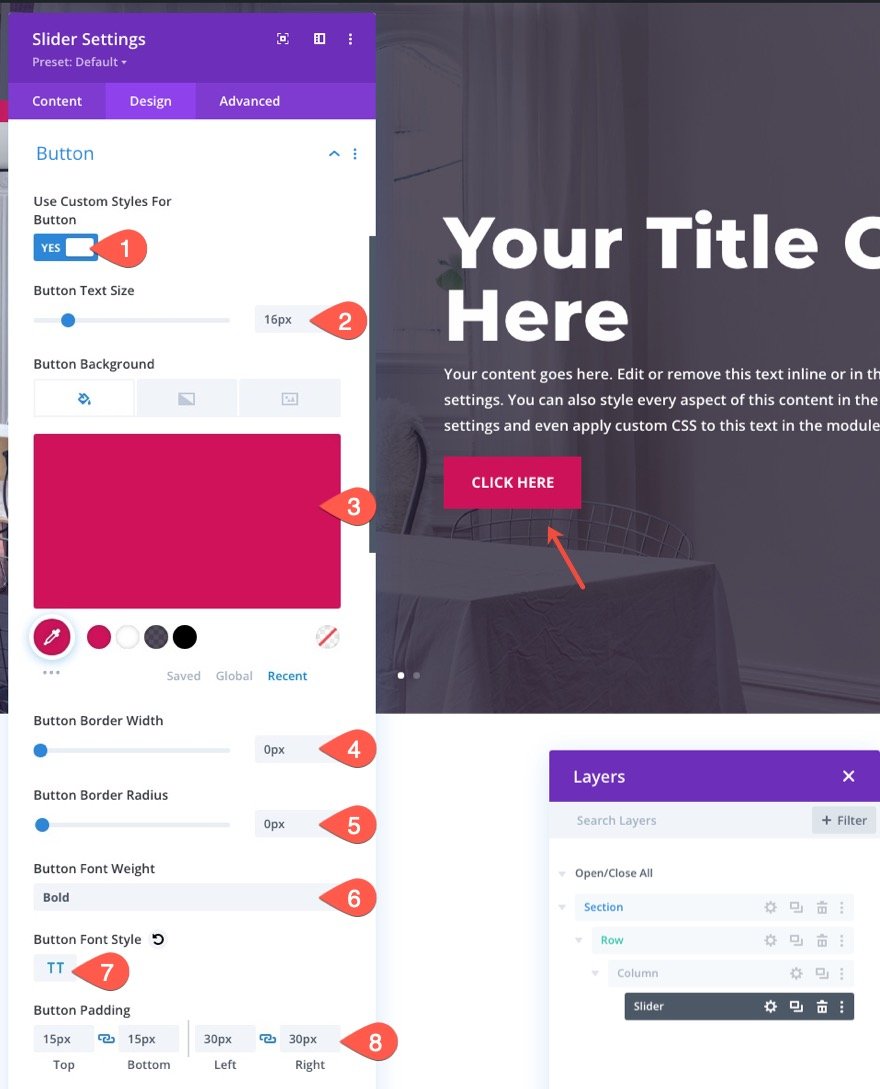
버튼 스타일
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 16px
- 버튼 배경색: #cf1259
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 0px
- 버튼 글꼴 두께: 굵게
- 버튼 글꼴 스타일: TT
- 버튼 패딩: 상단 15픽셀, 하단 15픽셀, 왼쪽 30픽셀, 오른쪽 30픽셀

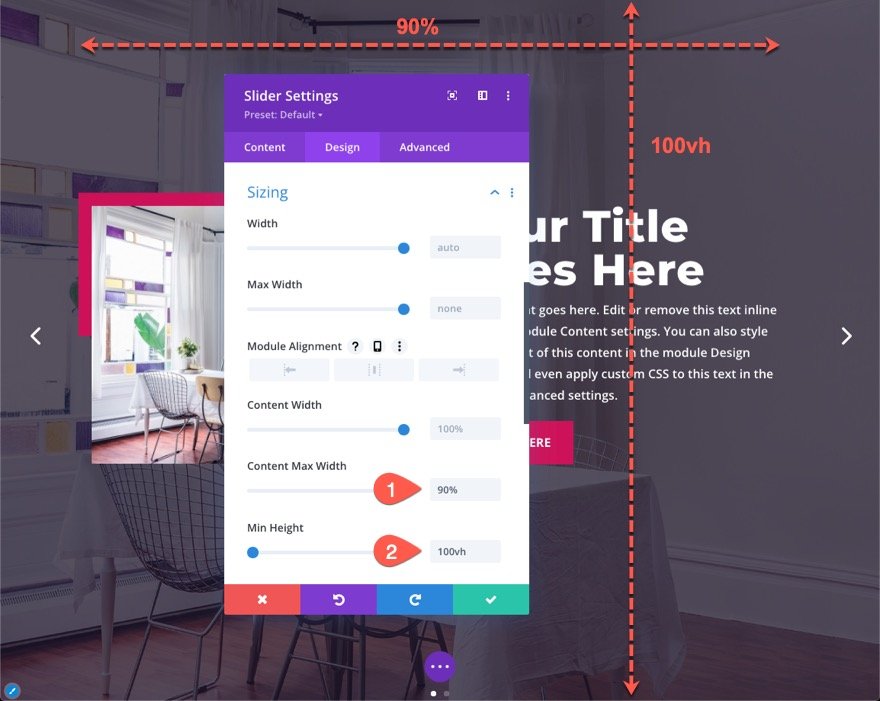
슬라이더 높이 및 콘텐츠 너비
- 콘텐츠 최대 너비: 90%
- 최소 높이: 100vh

슬라이더에 최소 높이를 100vh로 지정하면 슬라이더가 브라우저 창의 전체 높이에 걸쳐 있게 됩니다. 이것은 전체 화면 슬라이더를 만드는 핵심입니다. 행 너비가 100%이기 때문에 슬라이더는 이미 브라우저 창의 전체 너비에 걸쳐 있습니다.
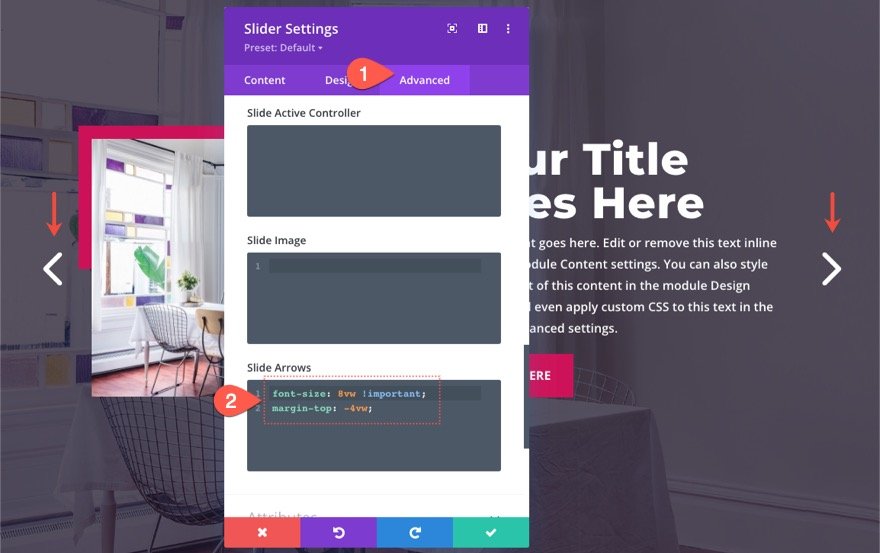
슬라이더 화살표
고급 탭에서 다음 사용자 정의 CSS를 슬라이드 화살표 CSS 상자에 추가하여 슬라이더 화살표의 크기와 위치를 업데이트합니다.
font-size: 8vw !important; margin-top: -4vw;

이렇게 하면 큰 화면 크기에서 슬라이더 화살표가 커지고 모바일에서는 더 작은 크기로 축소됩니다.
3부: 슬라이더 높이에서 헤더 높이 빼기
페이지에 헤더가 있는 경우 전체 화면 슬라이더는 실제로 브라우저 창 아래로 약간 확장됩니다. 헤더의 높이가 현재 높이가 100vh(뷰포트/브라우저 높이의 100%)인 슬라이더를 아래로 내리기 때문입니다. 슬라이더가 브라우저의 뷰포트 아래로 밀려나지 않도록 하려면 CSS calc() 함수를 추가하여 슬라이더 높이에서 헤더 높이를 뺍니다.
이것이 작동하려면 헤더의 높이(데스크톱 및 모바일에서)를 알아야 합니다. 기본 Divi 헤더를 사용하는 경우 헤더의 높이는 80px입니다. 따라서 슬라이더의 높이는 100vh – 80px이어야 합니다.
사용자 정의 높이를 추가하려면 슬라이더에 대한 설정을 열고 슬라이더의 기본 요소와 각 개별 슬라이드에 대해 다음 사용자 정의 CSS를 추가하십시오.
min-height: calc(100vh - 80px)!important;

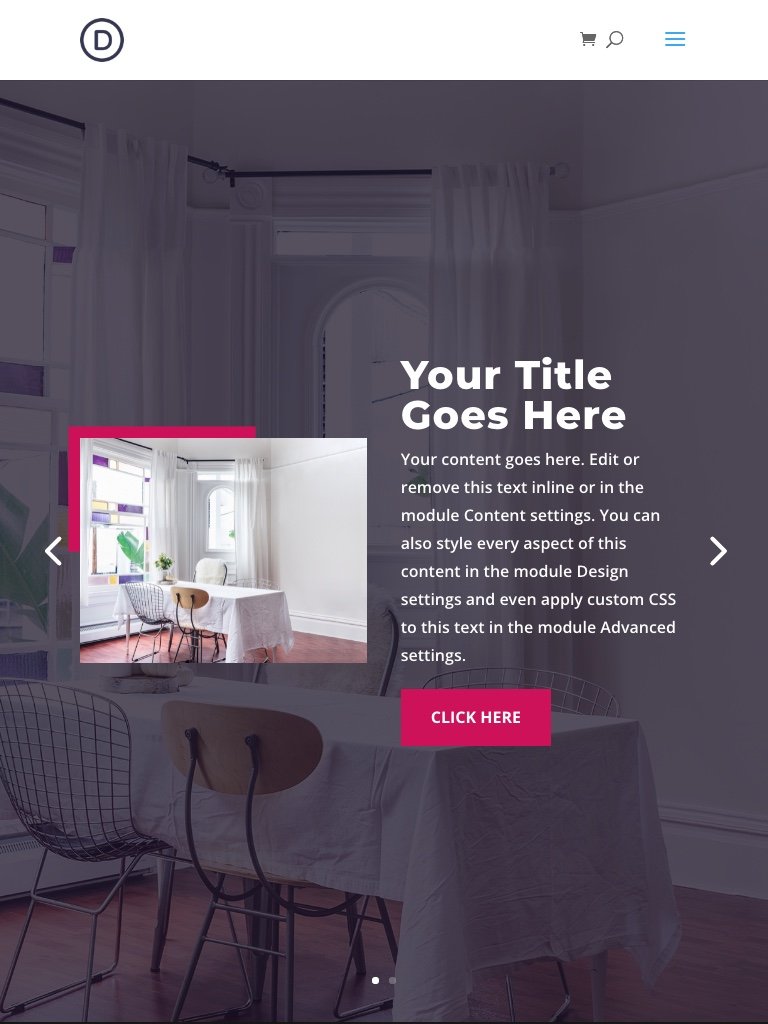
최종 결과
다음은 최종 결과입니다.
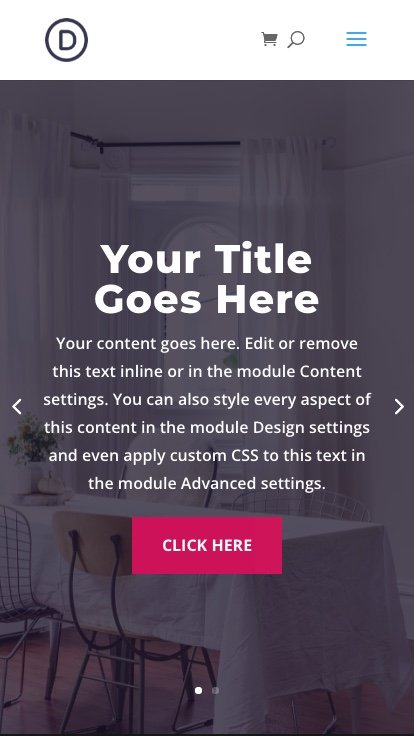
태블릿과 휴대폰에서 디자인이 어떻게 보이는지 보여줍니다.


마지막 생각들
Divi에서 전체 화면 슬라이더를 만드는 주요 단계는 브라우저의 전체 너비에 걸쳐 섹션과 행을 설정한 다음 슬라이더에 최소 높이를 100vh로 지정하는 것입니다. 헤더를 사용하는 경우 헤더 높이를 빼는 사용자 정의 CSS 스니펫을 추가하여 전체 화면 슬라이더가 브라우저 하단을 넘어 확장되지 않도록 할 수 있습니다. 이러한 주요 단계를 수행하면 Divi Builder에 포함된 모든 강력한 디자인 기능을 사용하여 원하는 방식으로 슬라이더(및 슬라이드)를 추가로 사용자 지정할 수 있습니다.
그것을 사용하여 모든 장치의 모든 화면을 채우는 영웅 섹션에 대한 아름답고 효과적인 슬라이더를 만드십시오.
Divi 사이트에 이 유용한 추가 기능을 즐기시기 바랍니다. 댓글로 여러분의 의견을 기다리겠습니다.
건배!
