WordPress Mixcloud Embed Block 사용 방법
게시 됨: 2021-10-12웹사이트를 더 매력적으로 만드는 방법에는 여러 가지가 있습니다. 그 중 하나는 페이지에 음악과 재생 목록을 추가하는 것입니다. 자신의 오디오를 홍보하거나 다른 사람의 오디오를 홍보하려는 경우 Mixcloud 내장 블록을 사용하면 Mixcloud 재생 목록 및 프로필을 WordPress 사이트와 쉽게 통합할 수 있습니다.
이 게시물에서는 WordPress 게시물 및 페이지에 Mixcloud 내장 블록을 추가하는 방법과 해당 설정에 대해 설명합니다. 그런 다음 이 요소를 사용하기 위한 팁과 모범 사례를 제공하고 몇 가지 자주 묻는 질문에 답합니다.
시작하자!
게시물 또는 페이지에 Mixcloud Embed 블록을 추가하는 방법
WordPress에 Mixcloud 내장 블록을 추가하는 것은 빠르고 쉬운 프로세스입니다. 이 사이트의 콘텐츠를 사용하기 위해 Mixcloud 계정이 필요하지 않습니다. 그러나 공유하는 재생 목록이나 트랙은 공개되어야 합니다.
시작하려면 포함하려는 Mixcloud 프로필, 재생 목록 또는 트랙을 열 수 있습니다. 트랙을 예로 들어보겠습니다.
웹 플레이어 아래에서 공유 버튼을 클릭합니다.

공유 를 클릭하면 팝업 창이 나타납니다. URL 복사:

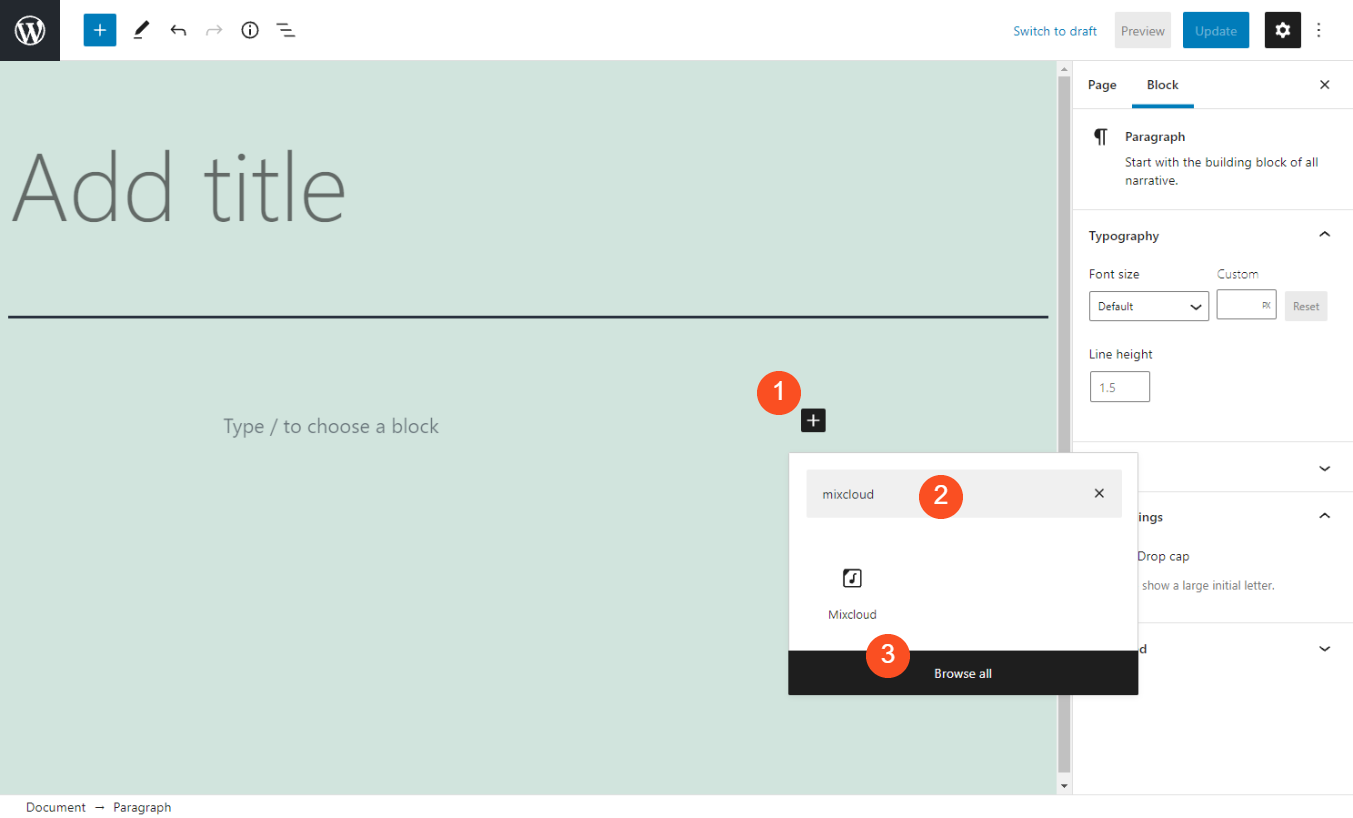
이제 삽입하려는 WordPress 게시물 또는 페이지로 이동할 수 있습니다. 그런 다음 블록 추가(+) 버튼을 클릭하고 “Mixcloud”를 검색합니다. 그런 다음 나타나는 아이콘을 선택합니다.

블록을 추가할 수 있는 또 다른 방법은 텍스트 편집기의 단락 블록에 "/mixcloud"를 입력하는 것입니다. 그런 다음 Enter 키를 누르면 요소가 자동으로 삽입됩니다.
블록을 삽입하면 텍스트 필드에 URL을 붙여넣고 포함 을 선택할 수 있습니다.

그러면 텍스트 편집기에 트랙 미리보기가 나타납니다. 다음 섹션에서는 이 블록에 사용할 수 있는 다양한 설정과 컨트롤을 살펴보겠습니다.
Mixcloud Embed 블록 설정 및 옵션
각 WordPress 블록에는 고유한 컨트롤 세트가 있습니다. 이것이 Mixcloud Embed 블록에 대해 자세히 살펴보겠습니다.
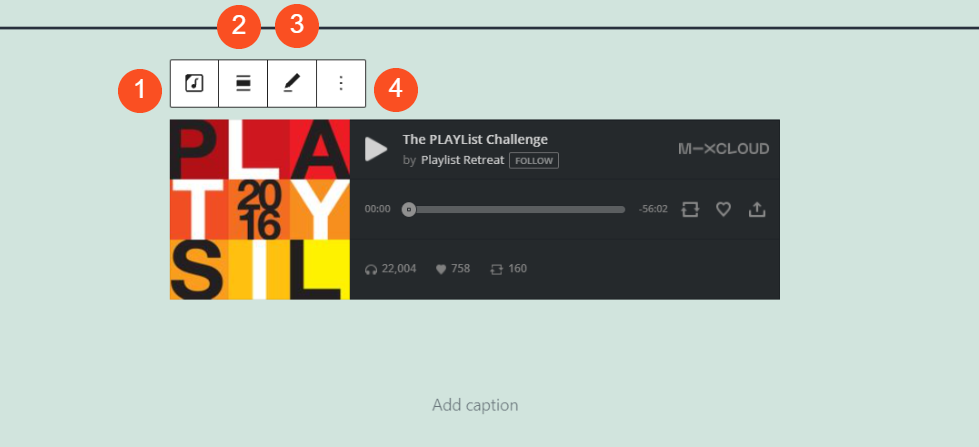
Mixcloud URL을 삽입하고 포함하면 블록 상단을 따라 4개의 아이콘이 있는 도구 모음이 나타납니다.

각각이 의미하는 바를 분석하면 다음과 같습니다.
- 블록 유형 변경: 요소를 그룹 또는 열 블록으로 변환할 수 있습니다.
- 정렬: 이를 사용하여 블록의 위치를 오른쪽, 중앙 또는 왼쪽으로 변경하고 전체 너비 또는 너비로 변경할 수 있습니다.
- 연필 아이콘: Mixcloud URL을 변경할 수 있습니다.
- 추가 옵션: 여기에서 요소 앞이나 뒤에 새 블록을 추가하거나 제거하는 것과 같은 몇 가지 추가 설정을 찾을 수 있습니다.
위의 예에서 볼 수 있듯이 트랙이나 재생 목록 아래에 캡션을 추가할 수도 있습니다. 캡션 추가 텍스트 필드를 클릭하기만 하면 작성할 수 있습니다.
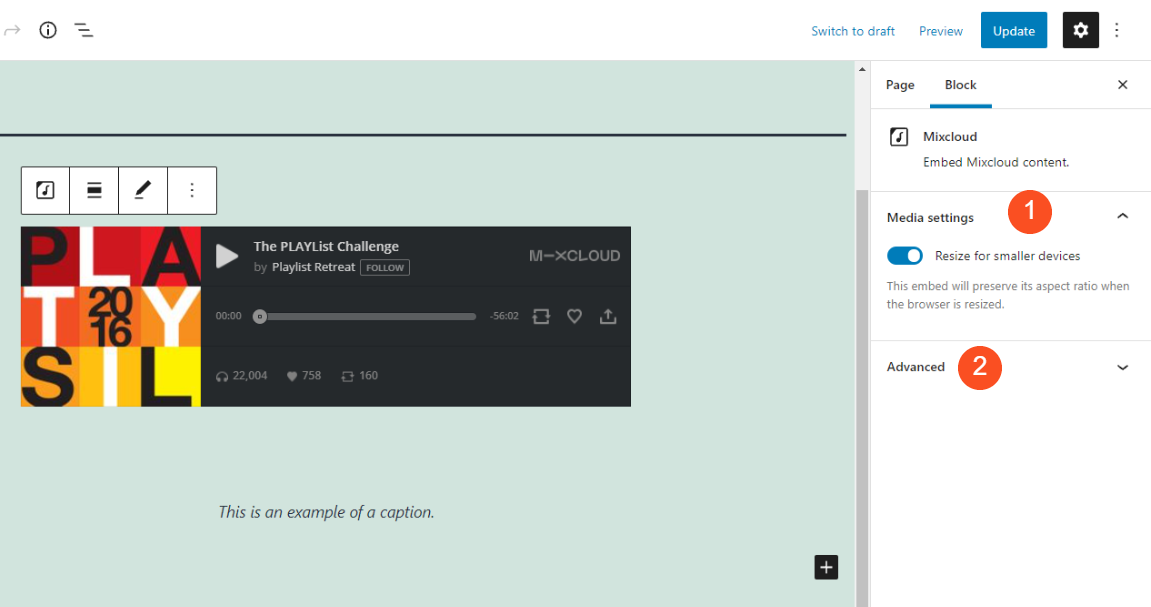
오른쪽에는 두 개의 컨트롤이 더 있습니다.

미디어 설정 옵션은 기본적으로 활성화되어 있습니다. 더 작은 장치에 맞게 또는 브라우저 크기가 조정될 때 미디어 플레이어의 크기가 자동으로 조정됩니다. 고급 패널에서는 원하는 경우 사용자 정의 CSS를 추가할 수 있습니다.

Mixcloud Embed Block을 효과적으로 사용하기 위한 팁 및 모범 사례
이 블록은 사용하기가 매우 쉽습니다. 그러나 더 효과적으로 활용하는 데 도움이 되는 몇 가지 팁과 모범 사례가 있습니다.
나중에 Mixcloud 재생 목록 또는 프로필을 다시 사용하거나 사이트의 여러 위치에서 사용할 계획이라면 재사용 가능한 블록에 추가할 수 있습니다. 그렇게 하면 지금 변경한 모든 설정이나 변경 사항이 저장됩니다. 요소를 사용할 때마다 전체 프로세스를 반복할 필요가 없습니다.
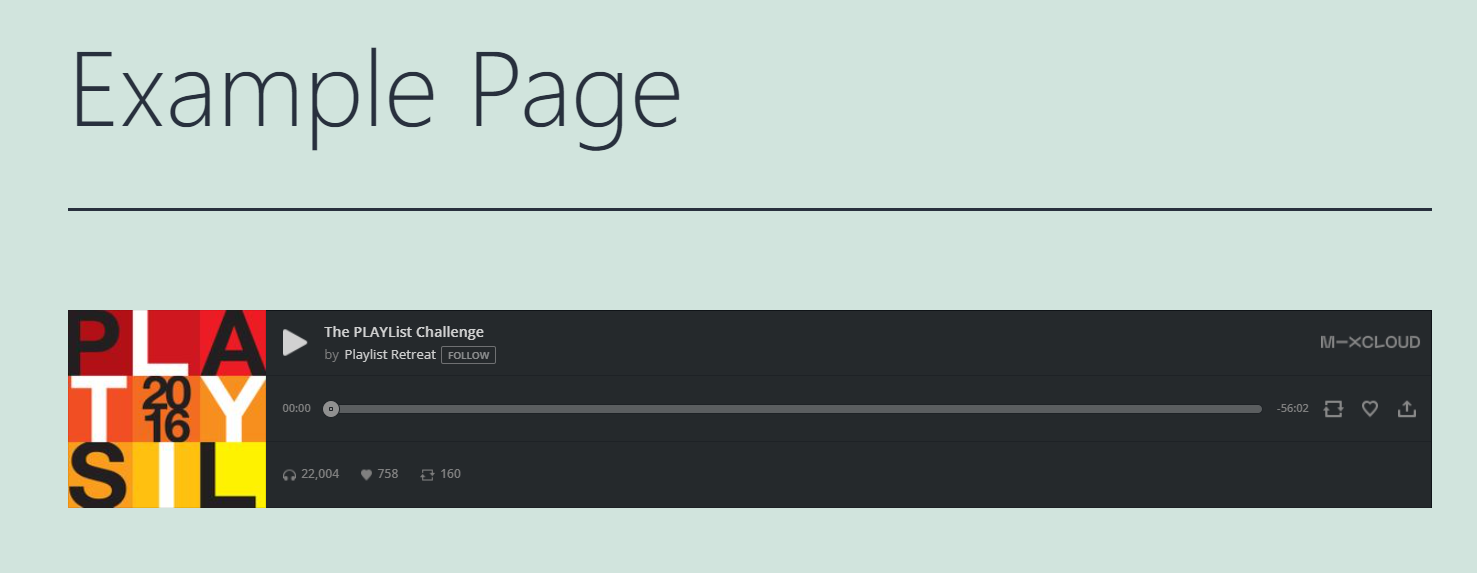
또한 사이트의 프런트 엔드에서 블록을 미리 보고 모양과 기본 정렬이 최상의 옵션인지 확인하는 것이 좋습니다. 예를 들어 콘텐츠 영역의 너비를 차지하도록 하려면 정렬을 전체 너비로 변경하는 것이 좋습니다.

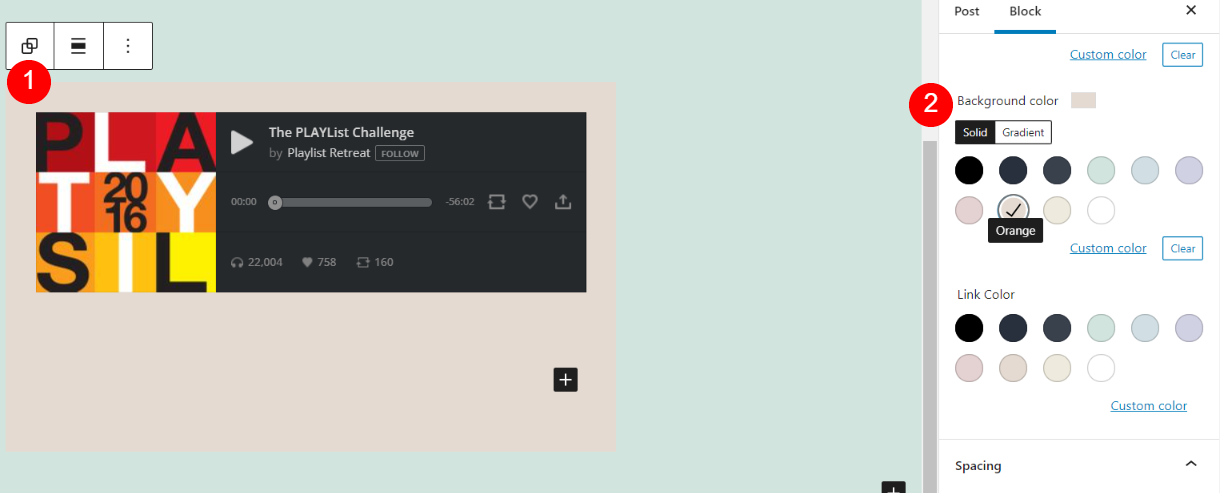
블록 뒤에 색상을 추가하려면 그룹 블록으로 변환하고 배경색을 선택하면 됩니다.

재생 목록과 프로필을 포함할 수도 있습니다. 예를 들어, 단일 트랙과 동일한 방식으로 삽입할 수 있습니다(Mixcloud에서 재생 목록 또는 프로필의 이름을 클릭한 다음 공유 버튼을 클릭).
마지막으로 사이트에서 Mixcloud 플레이어의 배치를 고려하는 것이 중요합니다. 예를 들어 사용자가 쉽게 찾고 필요에 따라 켜거나 끌 수 있도록 상단에 배치할 수 있습니다.
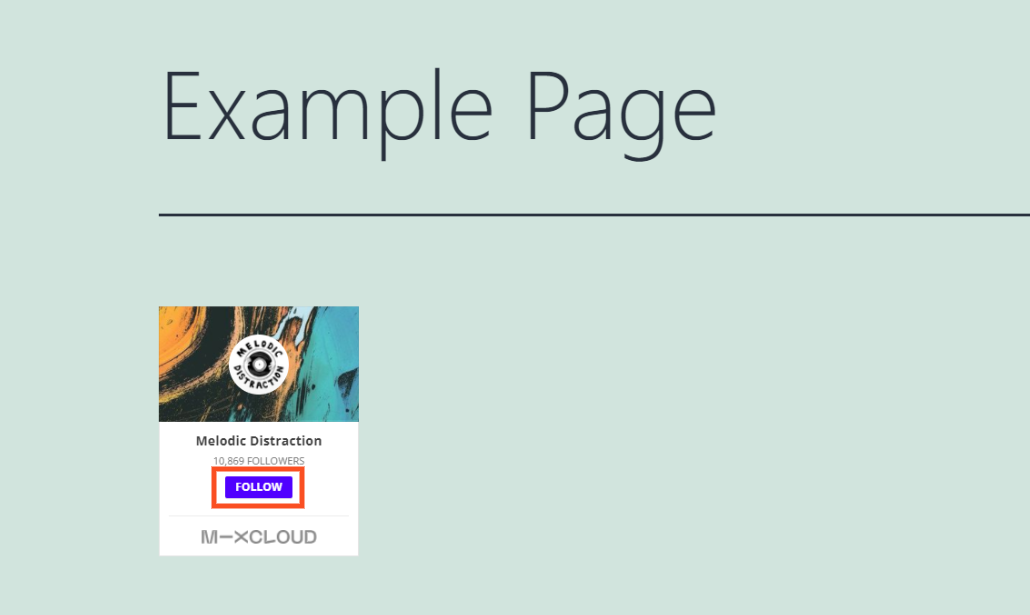
승격하려는 Mixcloud 프로필이 있는 경우 포함하는 것이 좋습니다. 이렇게 하면 방문자가 페이지에서 직접 팔로우 버튼을 쉽게 클릭할 수 있습니다.

요소를 위젯으로 추가하는 것도 현명할 수 있습니다. 그런 다음 개별 페이지와 게시물이 아닌 바닥글이나 사이드바의 블록을 모든 페이지와 게시물에서 사용할 수 있습니다.
Mixcloud Embed 블록에 대해 자주 묻는 질문
지금쯤이면 WordPress Mixcloud 내장 블록과 사용 방법에 대한 거의 모든 것을 알고 있을 것입니다. 그러나 모든 필수 정보를 다룰 수 있도록 가장 자주 묻는 몇 가지 질문에 대해 논의해 보겠습니다.
Mixcloud Embed Block의 기능은 무엇입니까?
Mixcloud 포함 블록을 사용하면 Mixcloud 프로필을 WordPress 사이트와 연결할 수 있습니다. 계정이 없더라도 요소를 사용하여 다른 재생 목록, 트랙 및 프로필을 공유할 수 있습니다(공개로 설정되어 있는 한).
Mixcloud Embed Block을 어떻게 찾을 수 있습니까?
WordPress 게시물 또는 페이지로 이동하여 블록 추가 버튼을 클릭한 다음 "Mixcloud"를 검색하여 블록을 찾을 수 있습니다. 가장 먼저 나타나는 옵션입니다.
또는 편집기의 단락 블록 내부를 클릭하고 "/mixcloud"를 입력할 수도 있습니다. Enter 키를 누르면 해당 요소가 자동으로 게시물이나 페이지에 추가됩니다.
Mixcloud Embed는 어디에서 사용할 수 있습니까?
블록 편집기에 대한 액세스를 제공하는 WordPress 내 어디에서나 Mixcloud 내장 블록을 사용할 수 있습니다. 즉, 게시물이나 페이지에 삽입할 수 있습니다. 또한 WordPress 위젯에 추가하여 바닥글이나 사이드바에서 사용할 수도 있습니다.
결론
WordPress 사이트를 더 흥미롭고 매력적으로 만드는 방법에는 여러 가지가 있습니다. 종종 간과되는 방법은 음악을 통합하는 것입니다. 자신의 작업을 홍보하거나 사용자와 즐기는 일부를 공유하려는 경우 Mixcloud가 도움이 될 수 있습니다.
이 게시물에서 논의한 바와 같이 Mixcloud 내장 블록을 사용하면 재생 목록, 트랙 및 프로필을 웹사이트와 쉽게 통합할 수 있습니다. 모든 페이지나 게시물에 요소를 매끄럽게 삽입할 수 있습니다. 그런 다음 표시하고 공유하려는 Mixcloud 콘텐츠의 URL을 복사하여 붙여넣기만 하면 됩니다.
Mixcloud 내장 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
PureSolution/Shutterstock을 통한 주요 이미지
