Divi 헤더에 배경 이미지를 추가하는 방법
게시 됨: 2021-10-18Divi 테마 빌더를 사용하여 사이트에 추가할 수 있는 모든 미세 조정 및 특정 세부 정보를 통해 Divi 헤더에 배경 이미지를 추가하는 것만큼 임팩트가 높고 노력이 적게 드는 것은 거의 없습니다. 테마 빌더를 사용하면 이 번창을 아주 간단하게 추가하고 방문자를 위한 시각적 경험을 만들어 귀하와 귀하의 브랜드를 경쟁에서 돋보이게 할 수 있습니다. Divi 헤더에 배경 이미지를 추가하는 단계를 안내해 드리겠습니다.
Divi 헤더에 배경 이미지를 추가하는 방법
이 효과를 얻기 위해 우리는 Divi 테마 빌더를 사용할 것입니다. Divi – Theme Builder 아래의 WordPress 대시보드에서 찾을 수 있습니다.

또한 이 튜토리얼에서는 데이터 과학 레이아웃 팩용으로 미리 만들어진 무료 헤더를 사용할 것입니다. 게시물 자체에서 JSON 파일을 다운로드하거나 이미 디자인하고 생성한 테마 빌더에서 헤더 템플릿을 사용할 수 있습니다. 그것은 당신에게 달려 있습니다.
헤더 업로드
Divi Theme Builder 내부에 없는 헤더를 사용하는 경우 대시보드의 오른쪽 상단에서 이중 화살표 아이콘 을 찾고 싶을 것입니다. 클릭하면 이식성 옵션이 나타납니다.

가져오기 탭으로 이동하여 헤더 템플릿에 대한 JSON 파일을 찾은 다음 하단에 있는 파란색 Import Divi Theme Builder Templates 버튼을 클릭합니다.
헤더 레이아웃 편집
그런 다음 레이아웃에 대해 Divi 빌더 자체를 입력하고 싶을 것입니다. 이 헤더를 사이트의 전역 헤더 로 사용할 것이지만 템플릿에 할당한 모든 헤더에 대해 이 작업을 수행할 수 있습니다. 어느 쪽이든 괜찮습니다. 레이아웃 섹션을 두 번 클릭하거나 마우스 오른쪽 버튼을 클릭하고 컨텍스트 메뉴에서 편집 을 선택하여 빌더를 입력할 수 있습니다.

로드되면 아래 이미지와 유사한 화면이 표시되어야 합니다.

배경 위치 선택
대부분의 헤더에는 여러 섹션, 행 및 열이 있습니다. 이들 중 일부 및/또는 모두에 배경 이미지가 첨부될 수 있지만 일반적으로 1로 제한하는 것이 좋습니다. 이렇게 하면 디자인이 더 깔끔하게 유지될 뿐만 아니라 페이지 로딩 시간도 더 적게 유지됩니다.
이 레이아웃 팩을 사용하여 머리글 레이아웃의 두 번째 섹션에 있는 왼쪽 열에 배경 디자인을 추가할 것입니다.
위치 설정 입력
헤더에서 배경 이미지를 원하는 위치를 결정했으면 설정으로 이동합니다. 단일 열에 추가하기 때문에 먼저 포함된 행 설정을 찾아야 합니다.

콘텐츠 탭에서 행의 모든 열 목록을 찾을 수 있습니다. 이들은 내림차순으로 되어 있습니다. 즉, 맨 위 열이 맨 왼쪽 열이 되는 식입니다.

배경 옵션 찾기
열의 설정으로 들어가면 배경 옵션을 찾을 때까지 아래로 스크롤합니다.

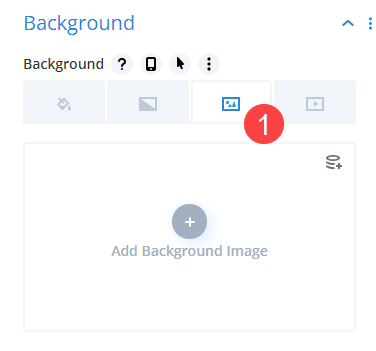
해당 제목 아래에 4개의 다른 탭이 표시됩니다. 왼쪽에서 오른쪽으로 단일 배경색 추가, 그라데이션 배경 추가, 배경 이미지 추가 및 배경 비디오 추가입니다. 세 번째 탭 을 클릭하여 배경 이미지를 추가합니다.


정적 또는 동적 이미지 선택
Divi 테마 빌더는 모듈이나 섹션에 대해 정적 또는 동적 배경 이미지를 설정할 수 있는 선택권을 제공합니다. 고정 이미지 (특정 기준에 따라 변경되지 않는 이미지)를 사용하려면 섹션 중앙에 있는 새 배경 이미지 추가 버튼을 클릭하세요.
동적 이미지 를 사용하려면 필드의 오른쪽 상단에 있는 누적된 원 아이콘 을 클릭합니다.

전체 헤더(또는 사이트의 둘 이상의 위치에서 사용되는 헤더)에서 이러한 편집을 수행하는 경우 동적 배경 이미지를 사용하도록 선택하는 것이 좋습니다. 그렇게 하면 사용자가 보는 페이지를 기반으로 사용자에게 표시되는 내용을 설정할 수 있습니다. 게시물/페이지의 추천 이미지 또는 작성자의 프로필 사진과 같은 옵션에서 선택할 수 있습니다. 사이트 로고를 가져오거나 사이트의 아무 곳에서나 설정한 사용자 정의 필드에서 가져오도록 할 수도 있습니다.

그러나 이 기사에서는 배경 이미지 추가 버튼을 클릭하여 헤더에 대한 정적 배경 이미지 를 선택하는 보다 전통적인 경로를 사용합니다. 이렇게 하면 이 전역 헤더의 모든 인스턴스가 동일한 배경 이미지를 갖게 됩니다.
배경 이미지 선택
배경 이미지 추가 버튼을 클릭하면 미디어 라이브러리가 나타납니다. 배경에 대한 새 파일을 업로드하거나 사이트의 기존 항목에서 선택할 수 있습니다. 어느 쪽도 결과를 바꾸지 않을 것입니다.

배경 이미지 조정
손대지 않은 이미지를 사용하려면 이 단계는 선택 사항입니다. 그러나 시차 스크롤 및 이미지 혼합과 같은 효과를 추가할 수 있습니다. 열을 기준으로 이미지를 배치할 위치를 설정할 수도 있으므로 기본값을 중앙으로 지정하는 대신 다른 영역에 초점을 맞출 수 있습니다.

다시 말하지만, 이들은 선택 사항이지만 Divi가 예를 들어 약간만 어둡게 할 수 있으므로 배경 이미지를 주변 디자인과 병합하는 데 도움이 될 수 있습니다.
작업을 저장하십시오!
다음으로 모든 작업을 저장했는지 확인합니다. 열 설정 및 행 설정에서 녹색 확인 표시 를 클릭하고 싶을 것입니다. 그런 다음 페이지의 오른쪽 하단에 있는 녹색 저장 버튼. 그런 다음 빌더를 X 아웃하여 대시보드로 돌아갈 수 있습니다.

또한 Divi 테마 빌더가 왼쪽 상단에 저장된 모든 변경 사항 을 표시해야 합니다. 버튼에 Save Changes 가 표시되면 헤더의 배경 이미지가 라이브가 아닙니다.
테마 빌더에 저장할 장소가 많기 때문에 특별히 이 점에 주목하고 싶고 새로운 디자인을 라이브로 푸시하는 장소를 놓치지 않기를 바랍니다.
마무리
Divi 헤더에 배경 이미지를 추가하는 것은 정적 이미지를 사용하거나 동적 콘텐츠 기능을 통해 디자인에 생명을 불어넣는 가장 쉬운 방법 중 하나입니다. 사전 제작된 무료 디자인 중 하나를 사용하거나 자신의 디자인에 추가할 때 단 몇 번의 클릭으로 헤더에 이미지를 추가하여 단순한 디자인을 더 고급스럽고 눈길을 끌도록 만들 수 있습니다.
Divi 헤더에서 동적 또는 정적 배경 이미지를 선호합니까?
