Divi에서 카운트다운 타이머가 만료될 때 시간 조건부 콘텐츠를 표시하는 방법
게시 됨: 2021-10-20카운트다운 타이머가 만료될 때 시간 조건부 콘텐츠를 표시하는 것은 강력한 마케팅 도구가 될 수 있습니다. 우리는 이러한 카운트다운 타이머가 사용자가 웹사이트에서 조치를 취하도록 장려하는 가장 좋은 방법 중 하나라는 것을 알고 있습니다. 멤버십, 제품, 블랙 프라이데이 프로모션 등에 대한 기간 한정 거래를 제공하는 데 적합합니다. 그러나 타이머가 종료되면 시간 조건부 콘텐츠로 방문자를 재타겟팅할 수 있는 좋은 기회가 있습니다. 시간 조건 콘텐츠는 설정된 날짜 및 시간 이전 또는 이후에 웹 페이지에 표시(또는 숨김)되는 콘텐츠입니다. 따라서 거래를 놓쳤거나 시간이 부족한 방문자에게 보여줄 새로운 콘텐츠를 준비하는 것이 좋습니다.
이 튜토리얼에서는 Divi에서 카운트다운 타이머가 만료될 때 시간 조건부 콘텐츠를 표시하는 방법을 보여 드리겠습니다. 이를 위해 Divi의 새로운 조건 옵션을 사용하여 카운트다운 타이머와 일치하는 설정된 날짜 및 시간 전후에 특정 콘텐츠를 표시할 것입니다. 타이머가 끝나기 전에 방문자는 기간 한정 거래를 이용할 수 있습니다. 타이머가 끝나면 방문자는 뉴스레터를 구독하도록 초대되어 거래 알림을 받습니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 구축할 시간 조건 콘텐츠와 카운트다운 타이머에 대한 간략한 설명입니다.
다음은 카운트다운 타이머가 만료되기 전의 섹션입니다.

다음은 카운트다운 타이머가 만료된 후의 섹션입니다.

무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것

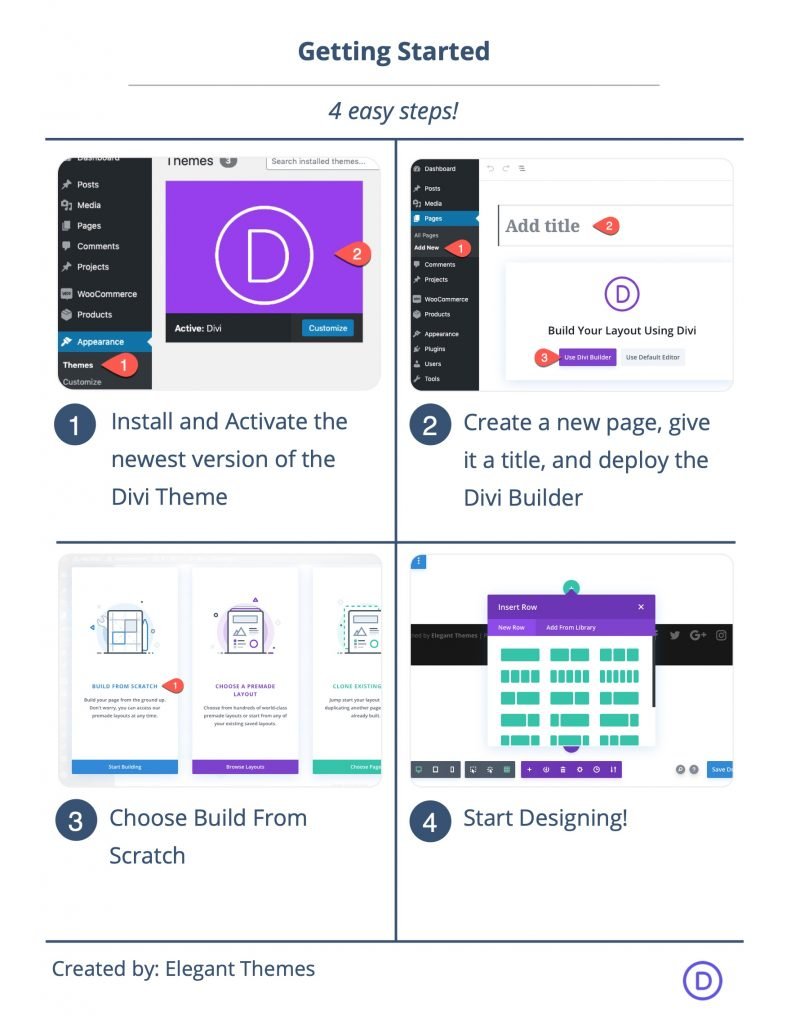
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
Divi에서 카운트다운 타이머가 만료될 때 시간 조건부 콘텐츠를 표시하는 방법
1단계: 미리 만들어진 Divi 레이아웃 업로드
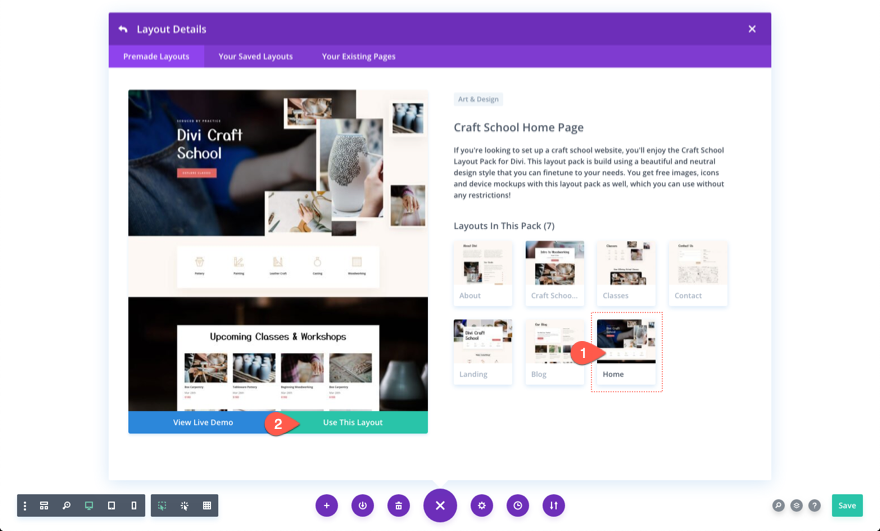
페이지 설정 메뉴를 연 다음 더하기 아이콘을 클릭하여 라이브러리에서 로드 팝업을 불러옵니다. Craft School 레이아웃 팩을 찾은 다음 클릭하여 Craft School 홈 페이지 레이아웃을 사용하십시오.

레이아웃이 추가되면 레이아웃의 처음 3개 섹션을 삭제하여 카운트다운 섹션과 바닥글 섹션만 남도록 합니다. 이 섹션을 사용하여 시간 조건부 콘텐츠와 카운트다운 타이머를 구축할 것입니다.

2단계: 카운트다운 타이머의 날짜 및 시간 설정
그런 다음 카운트다운 타이머 모듈을 찾아 설정을 엽니다. 콘텐츠 탭에서 거래를 만료할 날짜와 시간을 추가합니다. 이 예에서는 날짜를 10월 15일로 설정하고 시간을 12:00으로 설정합니다.
참고: 나중에 시간 조건부 콘텐츠를 추가할 때 동일한 날짜와 시간을 사용합니다.


파트 3: 설정된 날짜 및 시간 이전에 섹션을 표시할 시간 조건 추가
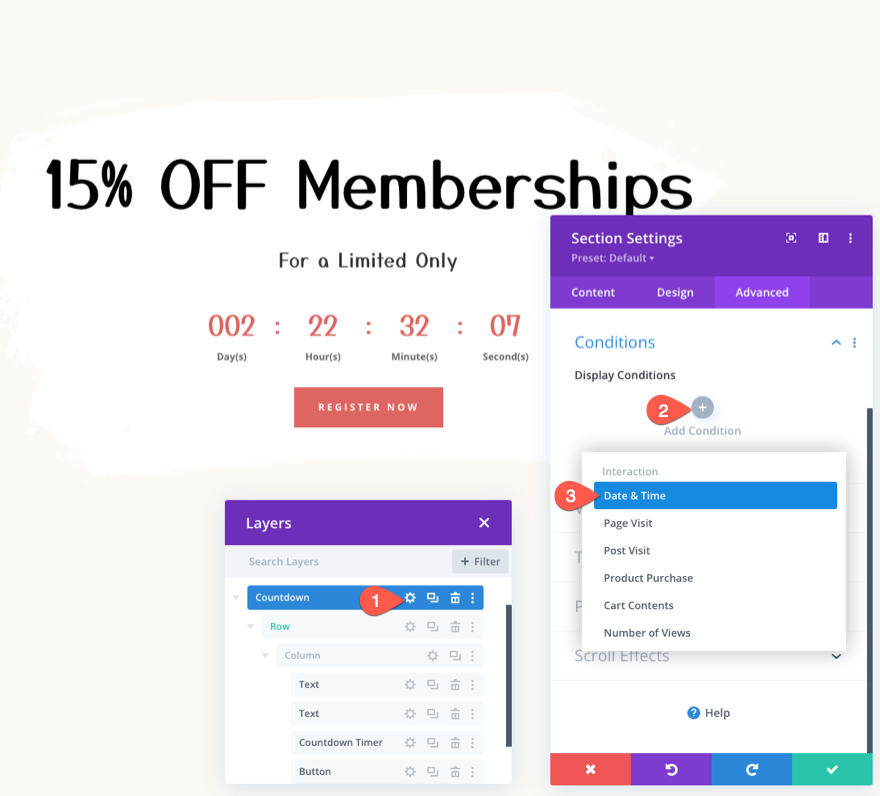
카운트다운 타이머가 만료될 때마다 내용을 변경하려면 카운트다운 타이머에 미리 추가된 설정 날짜와 시간 이전 에 전체 섹션을 표시하는 시간 조건을 추가해야 합니다.
이렇게 하려면 카운트다운 타이머가 포함된 섹션의 설정을 엽니다.
고급 탭에서 클릭하여 새 표시 조건을 추가합니다. 드롭다운에서 날짜 및 시간 조건을 선택합니다.

같은 상자에서 다음과 같이 날짜 및 시간 조건 설정을 업데이트합니다.
- 현재 날짜만 표시 옵션 이 이전 날짜로 설정되어 있는지 확인합니다.
- 이전에 카운트다운 타이머에 추가한 날짜 및 시간과 일치하는 날짜 및 시간을 선택합니다.

5단계: 타이머 만료 후 시간 조건부 콘텐츠 만들기
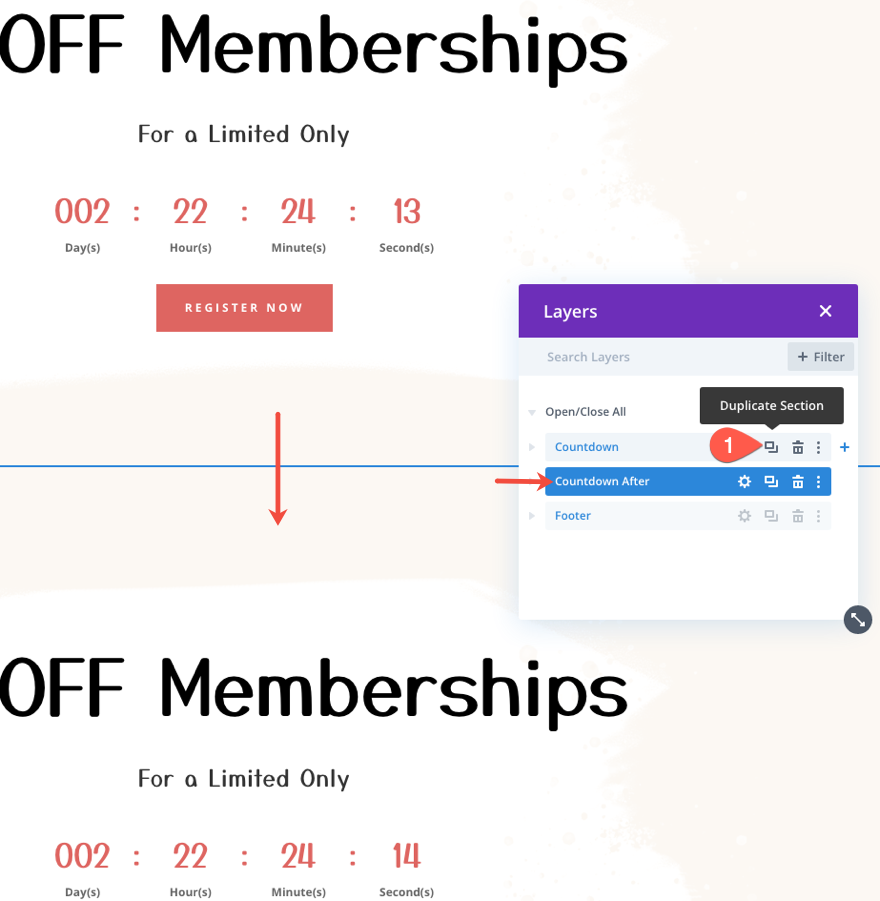
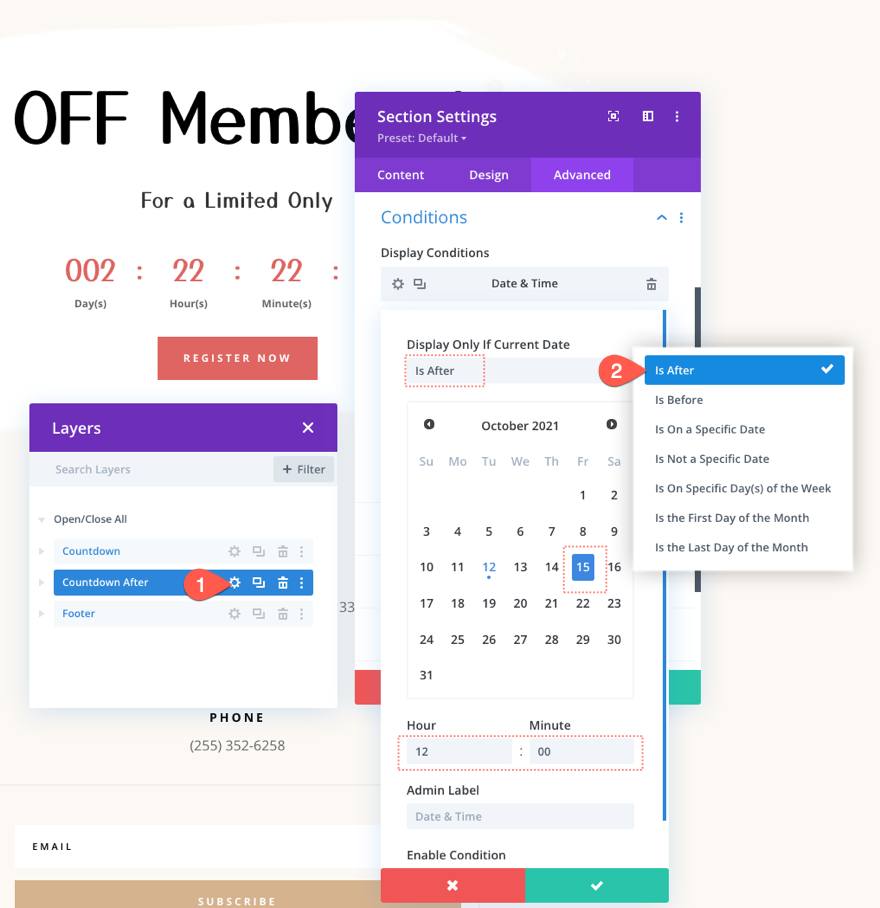
타이머가 만료되기 전에 표시될 콘텐츠 섹션이 이미 있습니다. 이제 타이머가 만료된 후 표시될 콘텐츠의 새 섹션을 만들어야 합니다. 이렇게 하려면 시간 조건이 있는 섹션을 복제합니다. 새 섹션에서 관리자 레이블을 조정하여 두 가지를 혼동하지 않도록 "Countdown After"를 읽을 수 있습니다.

복제 섹션에 대한 설정을 열고 날짜 및 시간 표시 조건 옵션 현재 날짜 가 다음 이후 인 경우에만 표시를 업데이트합니다. 날짜와 시간을 카운트다운 타이머와 정확히 동일하게 유지해야 합니다. 카운트다운 타이머가 만료된 후 이 섹션이 표시되기를 원합니다.

6단계: 시간 조건부 콘텐츠 추가/업데이트
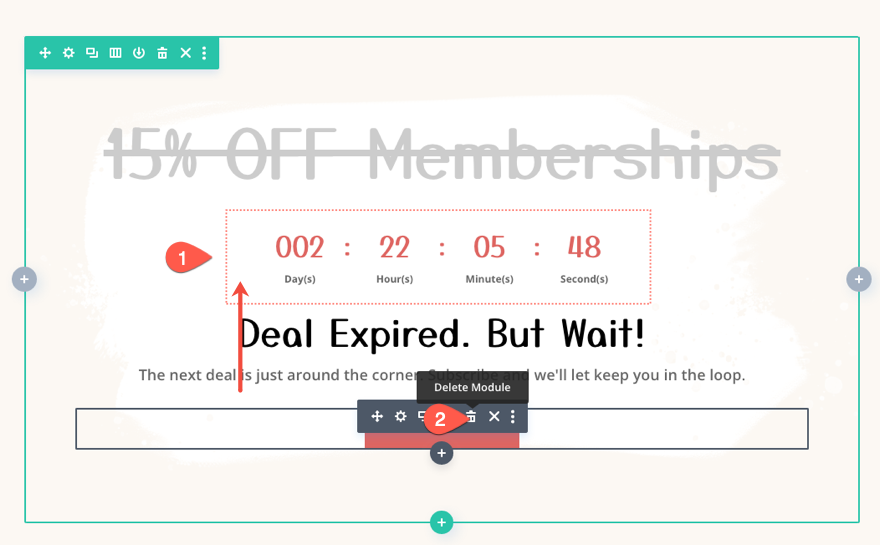
거래가 종료되면 제목에 스트라이크를 추가하고 밝은 회색 색상을 부여하여 이를 반영하고자 합니다.
그렇게 하려면 기본 제목이 포함된 텍스트 모듈의 설정을 열고 다음을 업데이트하십시오.
- 제목 2 글꼴 스타일: 취소선
- 제목 2 텍스트 색상: #ddd

그런 다음 두 번째 텍스트 모듈에 대한 설정을 열고 다음과 같이 내용을 변경합니다.
html

디자인 탭에서 다음과 같이 텍스트 스타일을 업데이트합니다.
- 텍스트 글꼴 두께: 반 굵게
- 텍스트 텍스트 크기: 18px
- 텍스트 줄 높이: 1.8em제목 3 텍스트 색상: #000
- 제목 3 텍스트 크기: 44px(데스크톱), 38px(태블릿 및 휴대폰)

다음으로 카운트다운 타이머를 메인 제목이 있는 맨 위 텍스트 모듈 바로 아래에서 한 위치 위로 이동합니다. 그런 다음 하단의 버튼 모듈을 삭제합니다. 이것을 이메일 옵션 모듈로 대체할 것입니다.

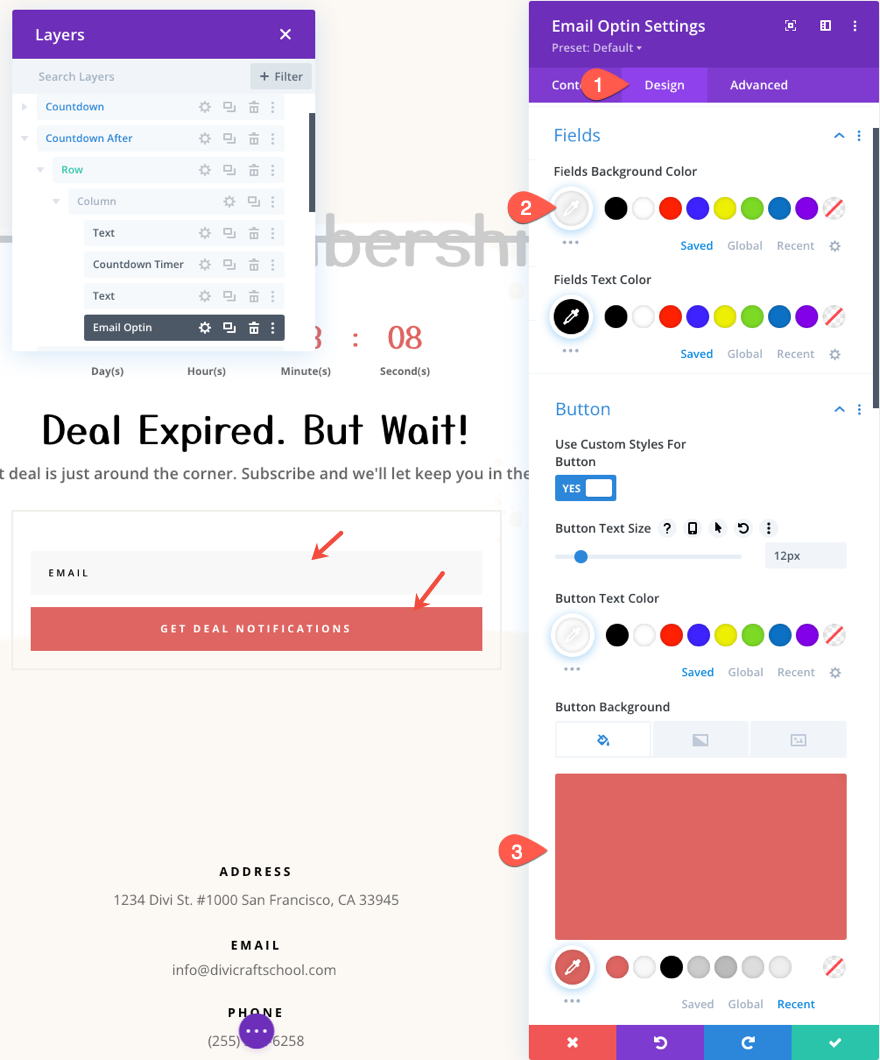
이메일 옵틴을 생성하려면 미리 만들어진 레이아웃의 하단 바닥글 섹션에 있는 기존 이메일 옵틴 모듈을 이동(또는 복사하여 붙여넣기)하고 하단 텍스트 모듈 아래의 뒤에 내용이 포함된 섹션에 배치합니다.

이메일 수신 동의 설정을 열고 필요에 따라 버튼 텍스트와 이메일 계정 정보를 업데이트합니다.

디자인 탭에서 다음과 같이 필드 및 버튼 색상을 업데이트합니다.
- 필드 배경색: #f8f8f8
- 버튼 배경색: #de6561

최종 결과
그게 다야! 수행한 작업을 검토해 보겠습니다.
- 카운트다운 타이머를 10월 15일 12시에 종료하도록 설정했습니다.
- 첫 번째 섹션에 날짜 및 시간 표시 조건을 추가하여 10월 15일 이전 12:00 에 표시되도록 했습니다.
- 10월 15일 이후 섹션을 12:00에 표시하는 날짜 및 시간 표시 조건으로 콘텐츠의 새 섹션을 만들었습니다.

다음은 카운트다운 타이머가 만료되기 전의 섹션입니다.

다음은 카운트다운 타이머가 만료된 후의 섹션입니다.

마지막 생각들
시간 조건부 콘텐츠와 카운트다운 타이머는 기간 한정 거래를 홍보할 때 유용한 조합이 됩니다. 그리고 Divi를 사용하면 두 가지 모두를 쉽게 제어할 수 있습니다. 일단 카운트다운 타이머의 날짜와. 시간이 설정되면 동일한 날짜 및 시간 이전 및/또는 이후에 표시할 콘텐츠를 선택하기만 하면 됩니다. 이것이 만료된 거래를 볼 때 방문자에게 더 나은 경험을 제공하는 데 도움이 되기를 바랍니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
