WordPress.tv 포함 블록을 사용하는 방법
게시 됨: 2021-10-17WordPress.tv는 WordPress와 관련된 모든 것을 위한 교육 허브입니다. 여기에는 개발, 디자인, 모범 사례 등에 대한 풍부한 비디오가 포함되어 있습니다. 블로그나 웹사이트가 이 인기 있는 콘텐츠 관리 시스템(CMS)과 관련된다면 이 클립 중 일부를 독자와 공유할 수 있습니다. 다행히 WordPress.tv 내장 블록을 사용하면 게시물과 페이지에 동영상을 직접 삽입할 수 있습니다.
이 게시물에서는 WordPress.tv 내장 블록을 추가하고 사용자 지정하는 방법을 살펴보겠습니다. 또한 WordPress 사이트에서 이 요소를 가장 잘 사용할 수 있는 방법도 살펴보겠습니다.
시작하자!
게시물 또는 페이지에 WordPress.tv 포함 블록을 추가하는 방법
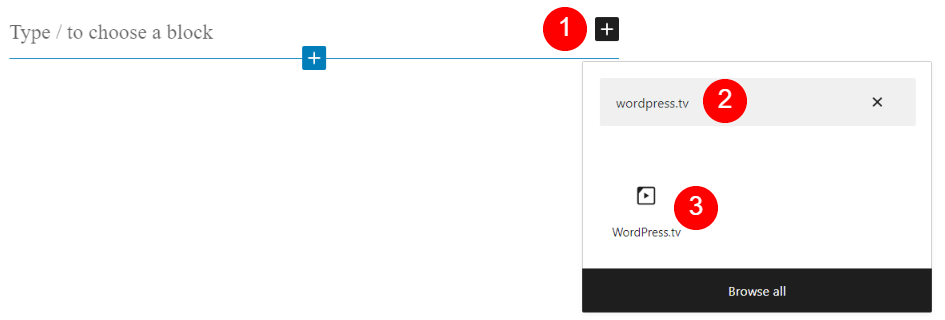
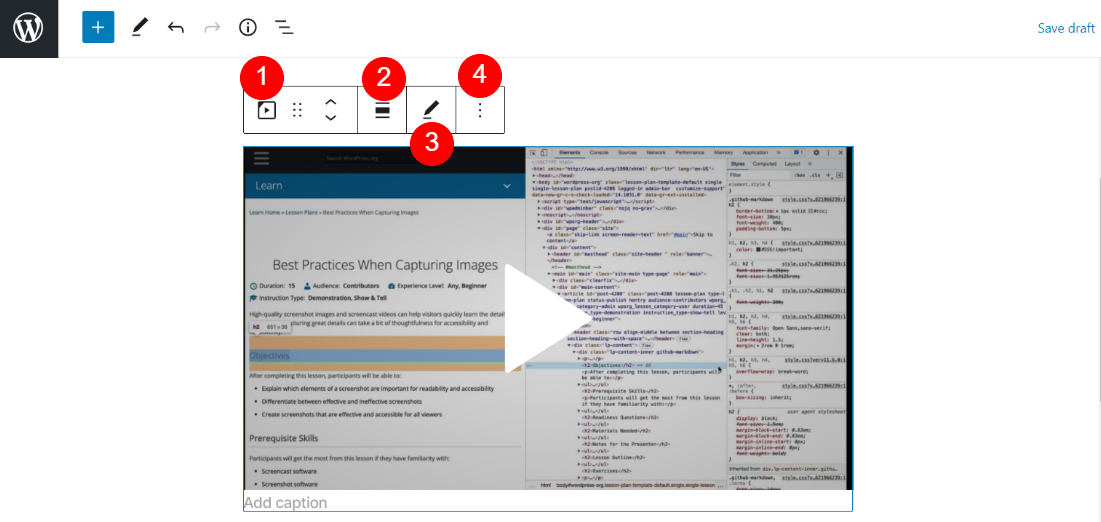
먼저 포함된 비디오 요소를 사용하려는 게시물 또는 페이지로 이동합니다. 더하기 아이콘(1)을 클릭하고 "wordpress.tv"(2)를 입력하여 새 블록을 추가할 수 있습니다. 그런 다음 게시물이나 페이지에 요소를 삽입하기 위해 표시되는 아이콘을 선택합니다(3).

또는 "/wordpress.tv"를 단락 블록에 직접 입력하고 Enter 키를 누를 수 있습니다. 이 방법은 또한 게시물이나 페이지에 요소를 삽입합니다.
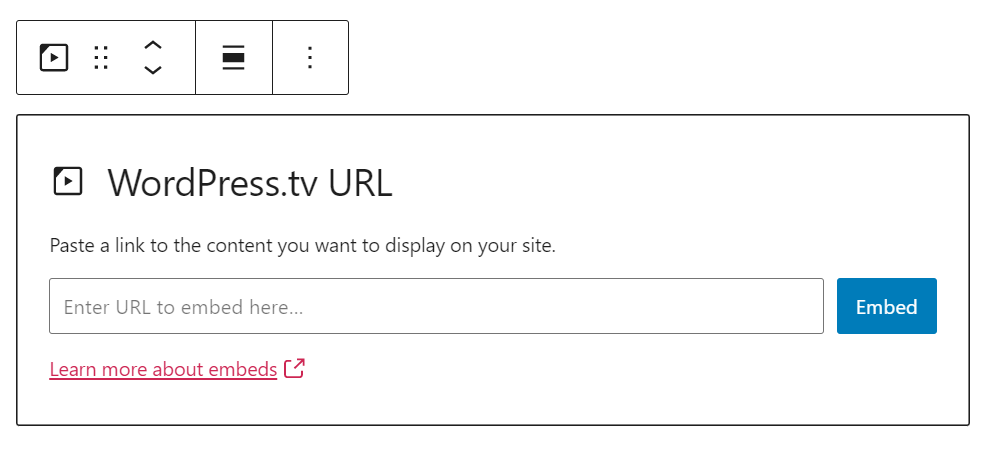
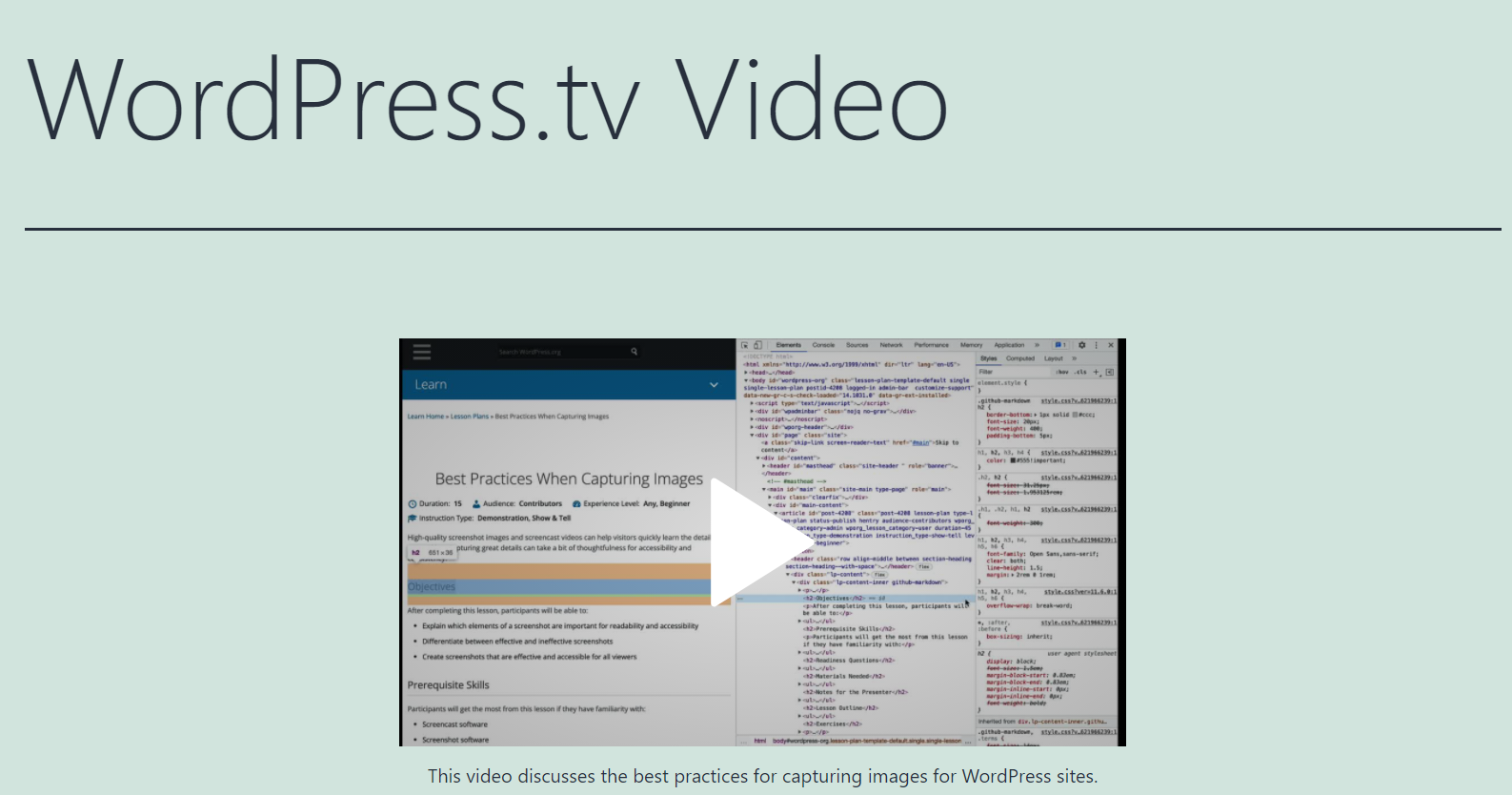
WordPress.tv 블록을 추가하면 비디오 URL을 삽입하도록 홍보하는 필드가 표시됩니다.

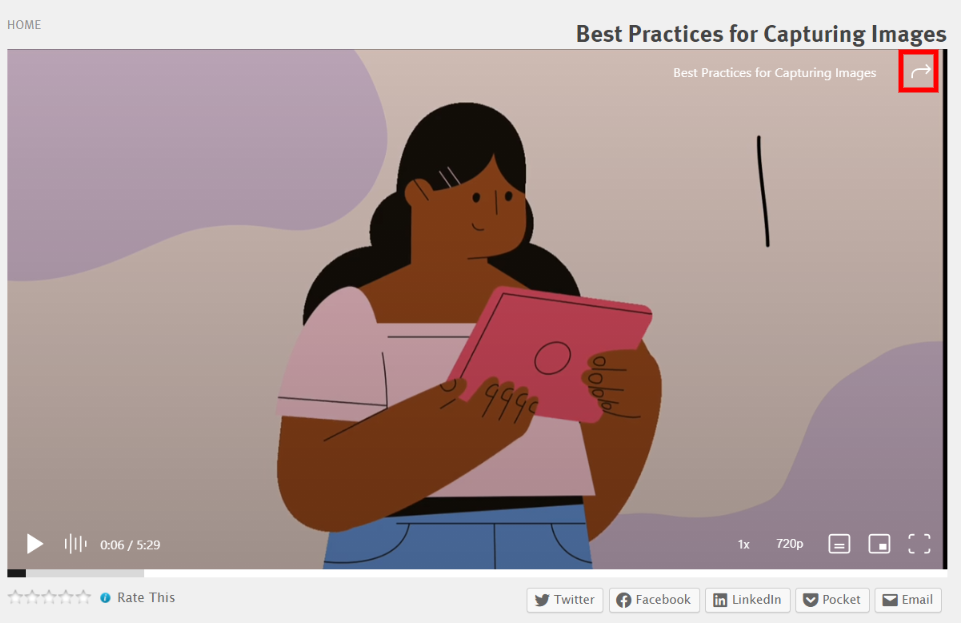
이제 WordPress.tv 웹사이트로 이동하여 콘텐츠에 포함할 비디오를 찾으십시오. 재생 버튼을 클릭하고 클립의 오른쪽 상단 모서리에 마우스를 가져간 다음 화살표를 선택합니다.

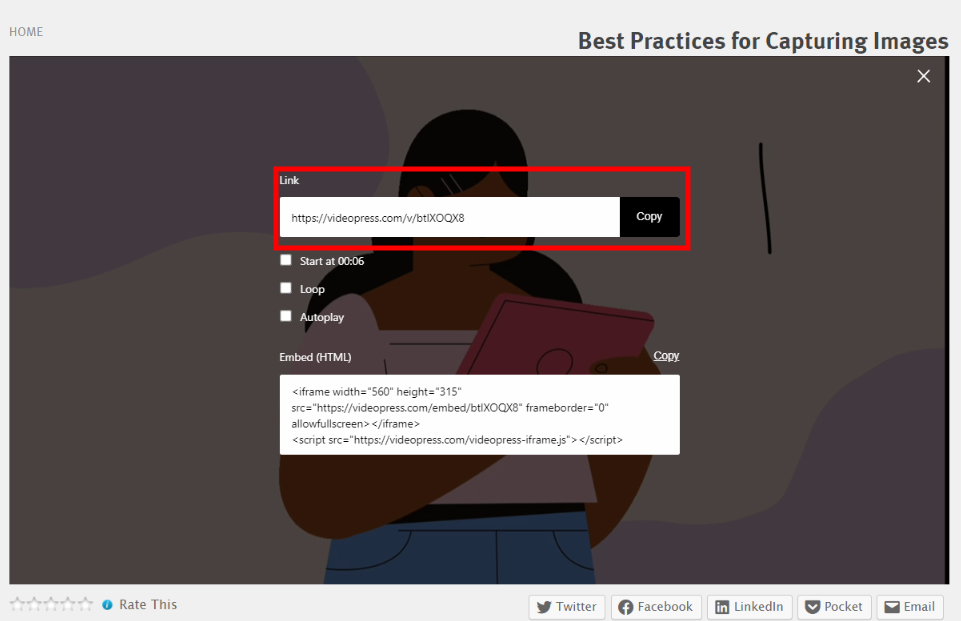
그러면 두 개의 서로 다른 링크 옵션이 표시됩니다. 링크 제목 아래에 있는 것을 복사합니다.

WordPress로 돌아가 링크를 블록의 URL 필드에 붙여넣습니다. 그런 다음 Enter 키를 누르거나 포함 을 클릭합니다. 이렇게 하면 비디오가 WordPress 게시물 또는 페이지에 삽입됩니다.

그게 다야! 이제 WordPress.tv 비디오를 성공적으로 포함했습니다. 다음 섹션에서는 이 블록의 일부 설정을 사용자 정의하는 방법을 살펴보겠습니다.
WordPress.tv 포함 차단 설정 및 옵션
WordPress.tv 내장 블록은 외부 웹사이트의 비디오를 삽입합니다. 따라서 WordPress 편집기 내에서 클립 설정을 변경할 수 없습니다. 그러나 몇 가지 표시 옵션을 조정할 수 있습니다.
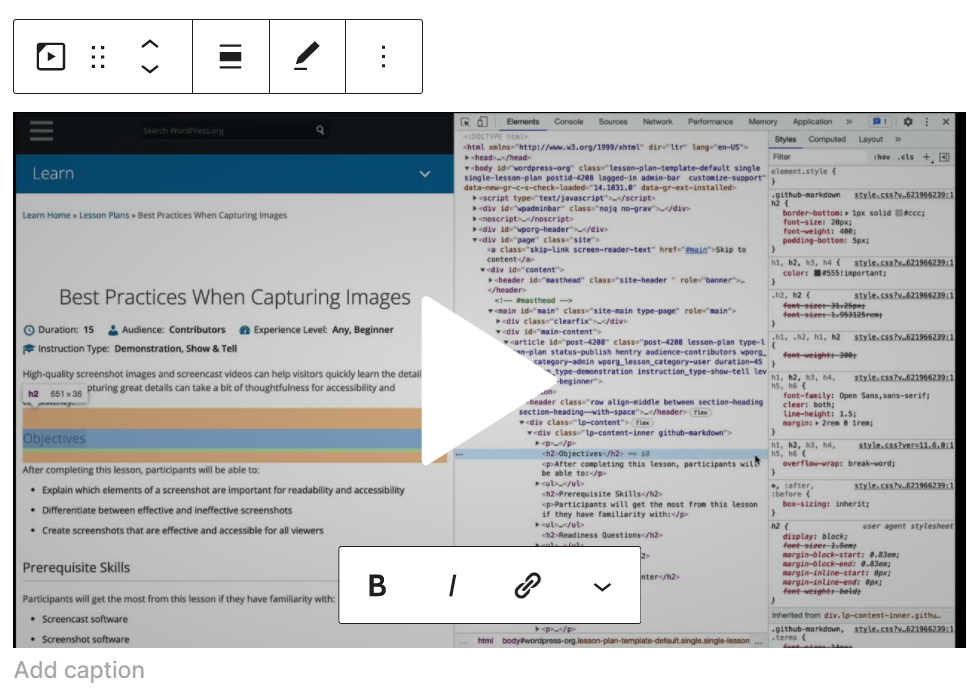
먼저 블록 상단에 몇 가지 구성 설정이 있습니다.

이러한 설정이 수행하는 작업에 대한 빠른 안내는 다음과 같습니다.
- 블록 유형 또는 스타일 변경: 요소를 단락 , 그룹 또는 열 블록으로 변환할 수 있습니다.
- 정렬 변경: 이 설정은 요소의 위치를 왼쪽, 중앙 또는 오른쪽으로 변경합니다. 전체 너비 또는 넓은 너비 중에서 선택할 수도 있습니다.
- URL 수정: URL을 다른 WordPress.tv 링크로 바꿀 수 있습니다.
- 옵션: 블록을 복제하거나 그룹화하거나 재사용 가능한 블록에 추가할 수 있습니다.
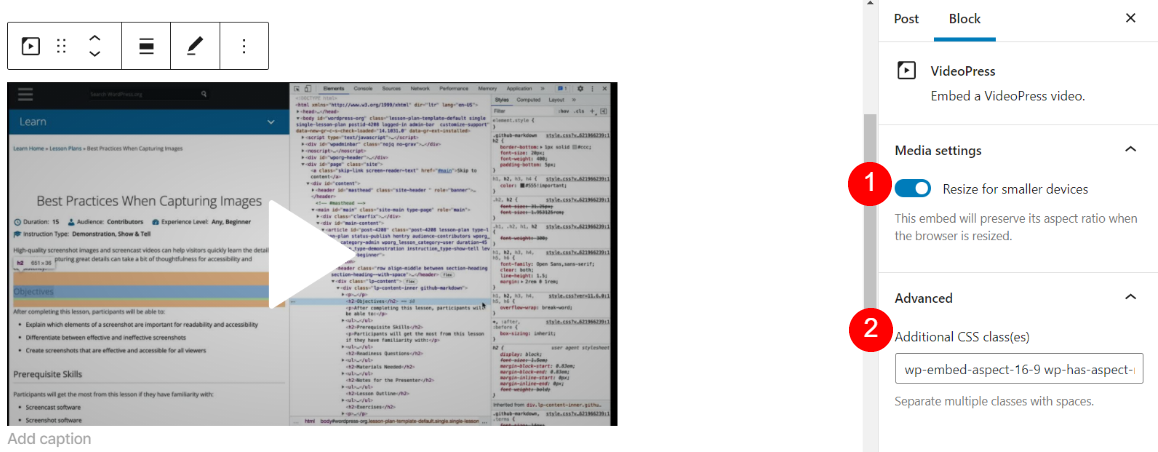
화면 오른쪽에도 몇 가지 설정이 있습니다. 블록 편집기 상단에 있는 톱니바퀴 아이콘을 클릭하여 이 메뉴를 엽니다.


이 시점에서 WordPress.tv 내장 블록이 VideoPress 내장 블록으로 변환되었음을 알 수 있습니다. 이것은 WordPress.tv 서버의 비디오가 VideoPress를 통해 작동하기 때문에 발생할 수 있습니다. 그러나 두 요소는 정확히 같은 방식으로 작동합니다.
화면 오른쪽에서 두 가지 다른 설정을 볼 수도 있습니다. 첫 번째는 모바일 장치에서 올바른 종횡비를 갖도록 비디오 크기를 조정합니다. 또한 고급 드롭다운 메뉴에서 클립에 CSS 클래스를 추가할 수 있습니다.
WordPress.tv Embed Block을 효과적으로 사용하기 위한 팁 및 모범 사례
WordPress.tv 내장 블록은 사용하기 쉽습니다. 그러나 다음은 이 요소를 최대한 활용하기 위한 몇 가지 팁입니다.
첫째, 콘텐츠에 삽입하는 모든 비디오에 캡션을 추가하는 것이 현명합니다. 이렇게 하면 독자에게 더 많은 컨텍스트를 제공하고 클립을 볼 것인지 결정하는 데 도움이 될 수 있습니다.

또한 비디오에 컬러 배경을 추가할 수 있습니다. 이렇게 하면 클립이 페이지의 나머지 부분과 구별되는 데 도움이 됩니다. 또는 웹사이트의 전체 스타일과 일치시키는 좋은 방법입니다.
이렇게 하려면 요소를 그룹 블록으로 변환해야 합니다. 그런 다음 배경색을 선택하고 변경 사항을 저장합니다.

마지막으로 앞에서 설명한 더 작은 장치에 맞게 크기 조정 설정이 활성화되어 있는지 확인하는 것이 좋습니다. 그렇지 않으면 비디오가 모바일 화면에 잘못 표시되어 잠재적인 독자의 눈길을 끌 위험이 있습니다.
WordPress.tv Embed Block에 대해 자주 묻는 질문
우리는 이미 WordPress.tv 내장 블록에 대해 알아야 할 거의 모든 것을 다루었습니다. 그러나 여전히 궁금한 점이 있을 수 있습니다. 이 WordPress 요소를 둘러싼 가장 일반적인 쿼리를 살펴보겠습니다.
WordPress에 WordPress.tv 비디오를 어떻게 포함합니까?
WordPress.tv 내장 블록을 사용하여 WordPress 게시물 및 페이지에 이 플랫폼의 비디오를 쉽게 삽입할 수 있습니다. 요소를 삽입하고 비디오 URL을 붙여넣은 다음 포함 버튼을 클릭하기만 하면 됩니다.
임베디드 WordPress.tv 비디오가 사이트 속도를 늦추나요?
내장된 WordPress.tv 비디오는 사이트 속도를 늦추지 않습니다. 이러한 클립은 WordPress.tv 서버에서 호스팅되기 때문입니다. 따라서 독자는 사이트 성능에 영향을 주지 않고 페이지에서 직접 콘텐츠를 볼 수 있습니다.
귀하의 사이트에서 다른 사람의 WordPress.tv 비디오를 사용할 수 있습니까?
WordPress.tv 비디오는 Creative Commons Attribution-Sharealike 4.0 International License의 적용을 받습니다. 따라서 적절한 크레딧과 Creative Commons 라이선스에 대한 링크를 제공하는 한 해당 사이트의 모든 클립을 포함할 수 있습니다. 상업용 웹사이트에 사용하는 경우에도 비디오 콘텐츠를 자유롭게 편집할 수 있습니다.
WordPress.tv Embed Block을 사용하여 자신의 비디오를 삽입할 수 있습니까?
요소는 WordPress.tv 웹사이트의 URL만 삽입합니다. 그러나 해당 사이트는 일반 사용자의 기여를 수락합니다. 제출 지침을 따르고 동영상을 플랫폼에 제출하기만 하면 됩니다. 콘텐츠가 WordPress.tv 웹사이트에 게시된 경우 WordPress.tv 내장 블록을 사용하여 자신의 사이트에 콘텐츠를 삽입할 수 있습니다.
결론
WordPress.tv는 WordPress 커뮤니티에서 만들고 관리하는 교육용 비디오로 가득합니다. 거기에서 웹 사이트 구축 팁부터 WordPress 세계의 최신 뉴스에 이르기까지 모든 것을 배울 수 있습니다.
이 클립은 또한 무료로 공유하고 편집할 수 있으므로 WordPress.tv 내장 블록을 사용하여 게시물과 페이지에 삽입할 수 있습니다. 이 블록을 사용하면 URL을 붙여넣어 동영상을 삽입할 수 있습니다. 그런 다음 클립을 웹사이트 레이아웃과 일치시키기 위해 몇 가지 설정을 조정할 수 있습니다. 전반적으로 이 블록을 사용하는 것은 독자를 외부 웹사이트로 리디렉션하지 않고 WordPress.tv 비디오를 표시하는 훌륭한 방법입니다.
WordPress.tv 내장 블록 사용에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Visual Generation/Shutterstock.com을 통한 추천 이미지
