Diviの条件オプションを使用してプロモポップアップで放棄されたカートをリターゲットする方法
公開: 2021-10-14放棄されたカートのリターゲットは、顧客がWebサイトのカートに追加した後に放棄したアイテムを購入するように促す効果的なマーケティング手法です。 それらの顧客を購入に戻すための効果的な戦略の1つは、購入しようとしたアイテムに割引を提供することです。 トリッキーな部分は、カートを放棄したユーザーにのみこれらの割引を提供することです。
Diviの条件オプションには、ユーザーのWooCommerceカートのコンテンツとページへのアクセスに基づいてコンテンツを表示または非表示にできる表示条件が含まれています。 この条件の組み合わせにより、カートを放棄したユーザーを割引またはプロモーションポップアップで再ターゲットすることができます。
このチュートリアルでは、ユーザーがカートにアイテムを持っていてチェックアウトページにアクセスした場合にのみ、ランディングページに表示されるスマートプロモーションポップアップを作成して、放棄されたカートをリターゲットする方法を示します。
始めましょう!
スニークピーク
これは、このチュートリアルで作成するプロモーションポップアップの概要です。
このプロモーションポップアップは、ユーザーが商品をカートに追加してチェックアウトページにアクセスした場合にページに表示されます。
Retargeting Abandoned Cart PromoPopupLayoutを無料でダウンロード
このチュートリアルのレイアウトを手に入れるには、まず下のボタンを使用してレイアウトをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
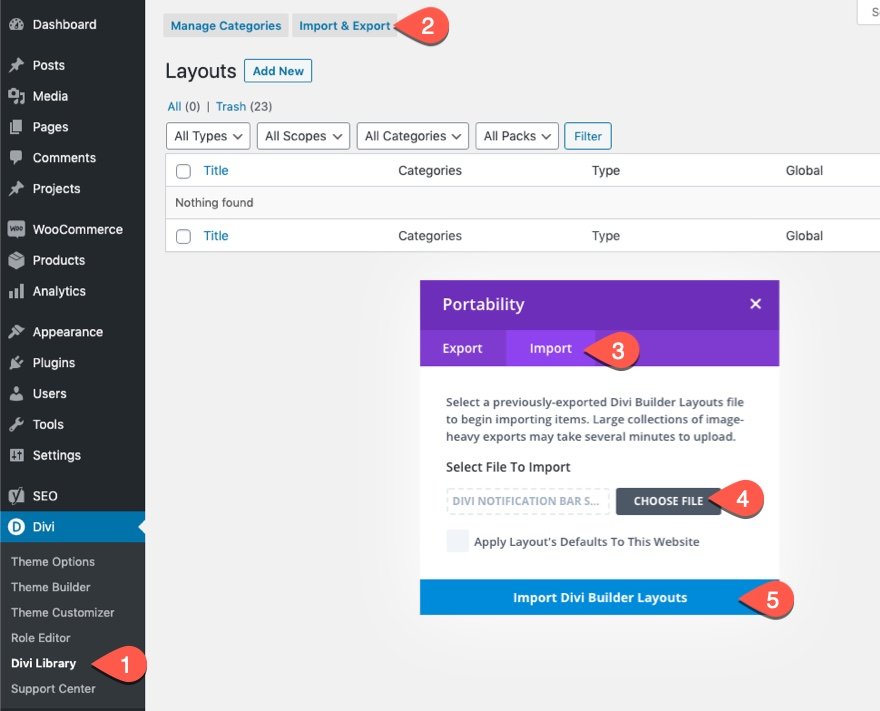
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
コンセプトを理解する
チュートリアルの本質的な構築プロセスに入る前に、構築しようとしているものの基本的な概念を理解することが役立つ場合があります。 アイデアは、Divi Builderを使用して、既存のランディングページにプロモーションポップアップを作成することです。 プロモーションポップアップセクションが作成されたら、次の両方の条件が満たされたときにセクションを表示する条件オプションを追加します。
- ユーザーはカートにコンテンツを持っています
- ユーザーがチェックアウトページにアクセスしました
これは、セクション(または任意のDivi要素)を編集するときにDiviの組み込み条件オプションを使用して実行できます。

そのセクション(またはプロモーションポップアップ)に条件オプションを設定すると、条件を満たしたときにポップアップを表示することで、カートを放棄したユーザーを再ターゲットできるようになります。 プロセスは次のようになります…
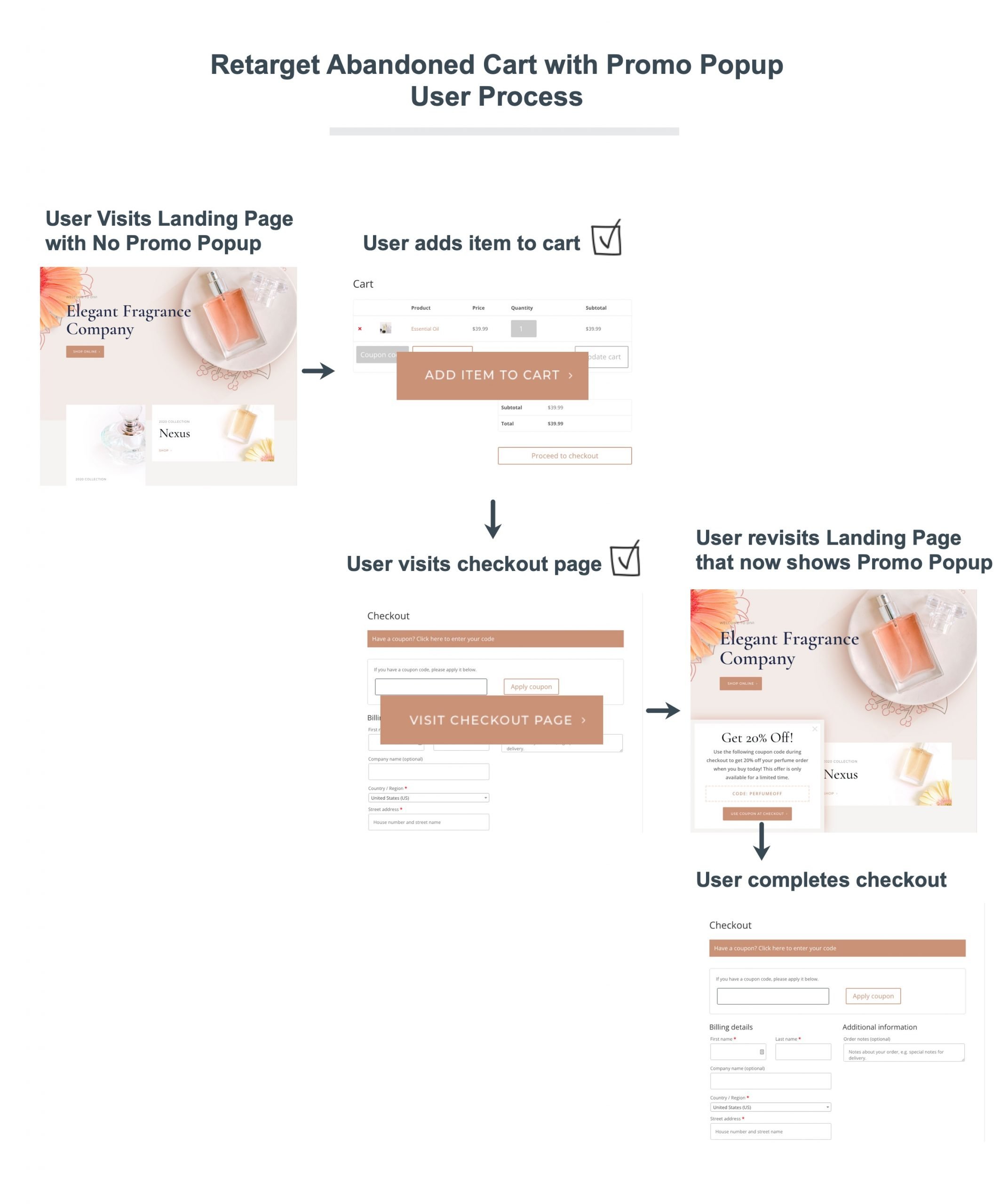
- ユーザーがプロモーションポップアップを表示せずにランディングページにアクセスする
- ユーザーがカートにコンテンツを追加します(会議条件#1)
- ユーザーはチェックアウトページ(会議条件#2)にアクセスしますが、何らかの理由で、ユーザーはチェックアウトプロセスを完了せずに退出します。
- その後、ユーザーはランディングページに再度アクセスします。このページには、割引付きのチェックアウトプロセスを完了するためのプロモーションポップアップが表示されます。

かなりクールなもの! 概念を理解したところで、チュートリアルに取り掛かりましょう。
始めるために必要なもの

開始するには、次のことを行う必要があります。
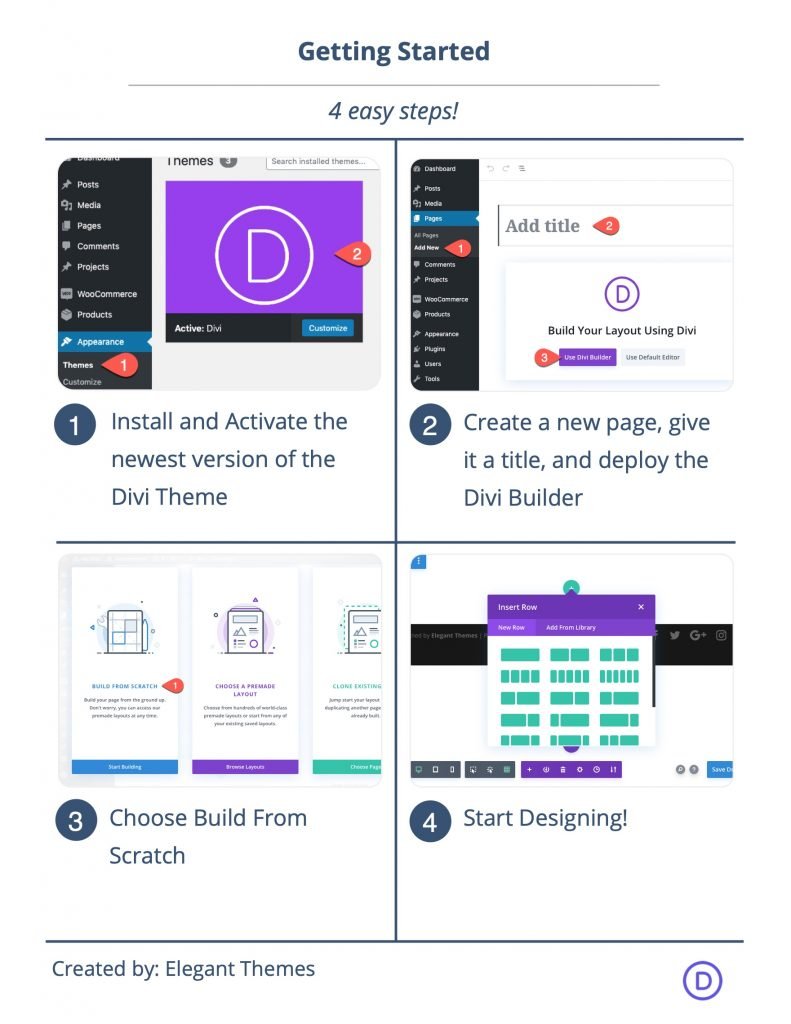
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviの条件オプションを使用したプロモポップアップによる放棄されたカートのリターゲティング
パート1:事前に作成されたランディングページのアップロード
このチュートリアルでは、DiviWebサイトのランディングページにプロモーションポップアップを追加します。 このプロセスをすぐに開始するために、DiviBuilder内からPerfumeryLandingPageレイアウトをインポートします。
これを行うには、設定メニューを開き、[ライブラリから追加]アイコンをクリックします。 次に、Perfumery Layout Packを検索して見つけ、クリックしてPerfumeryLayoutページレイアウトを使用します。

パート2:プロモポップアップコンテナとしての固定セクションの構築
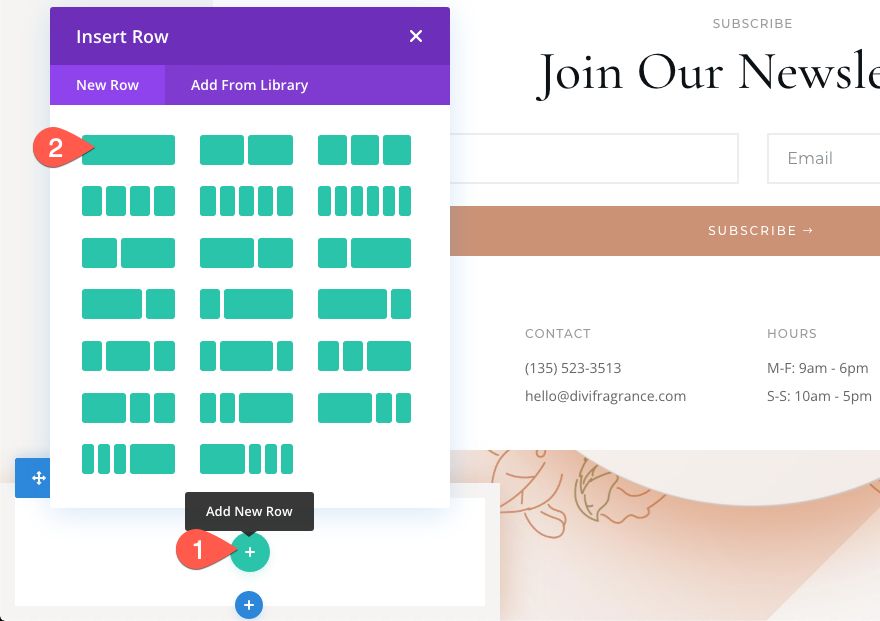
ランディングページが読み込まれると。 ページの一番下までスクロールし、ページのフッターセクションの下に新しい通常のセクションを追加します。

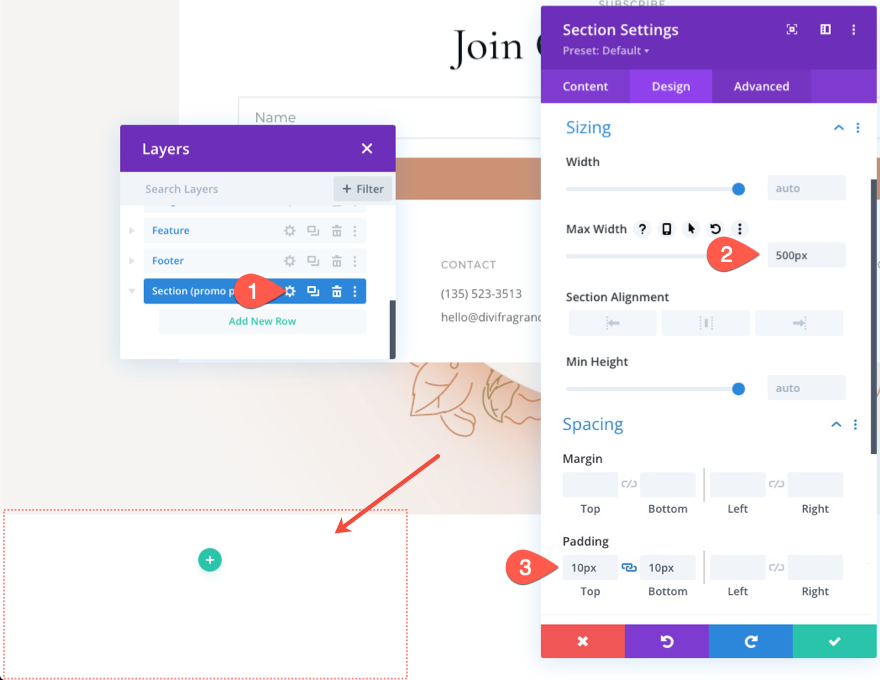
セクション設定
幅とパディング
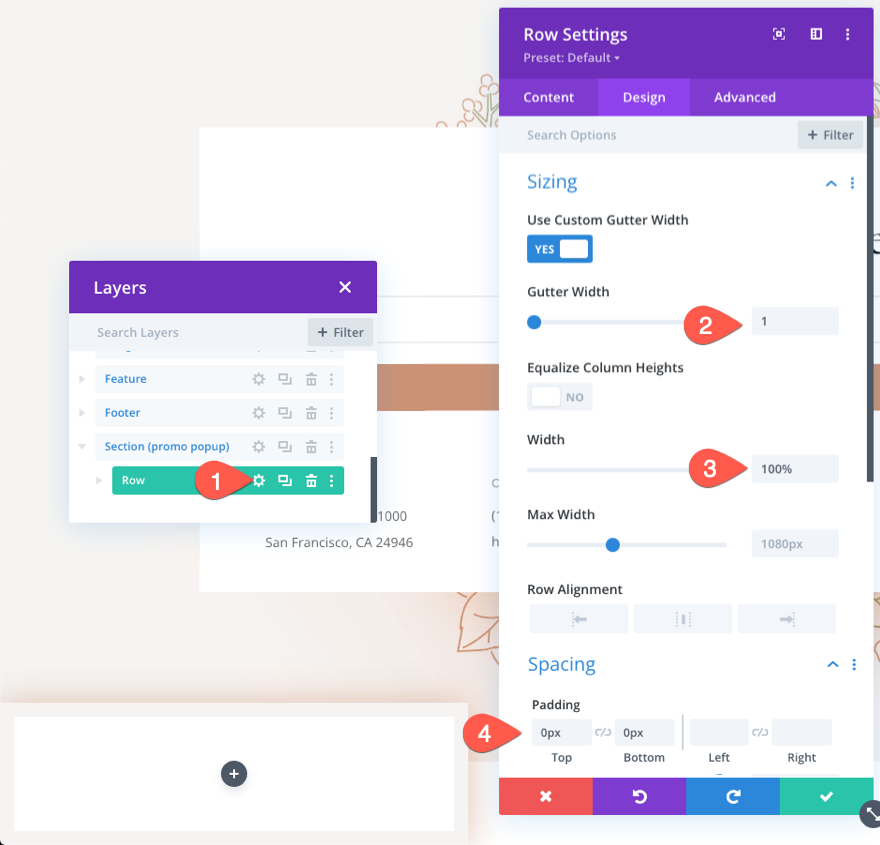
次に、次のようにカスタムの最大幅とパディングでセクション設定を更新します。
- 最大幅:500px
- パディング:上10px、下10px

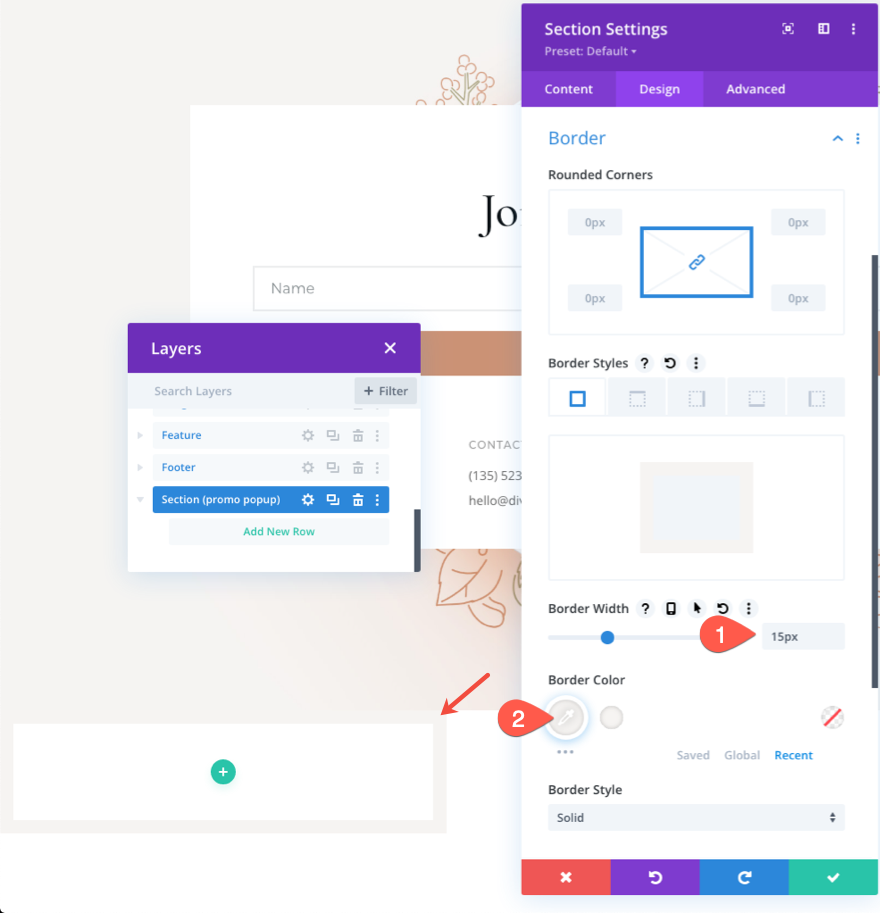
国境
次に、セクションに境界線を付けます。
- ボーダー幅:15px
- 境界線の色:#f6f4f2

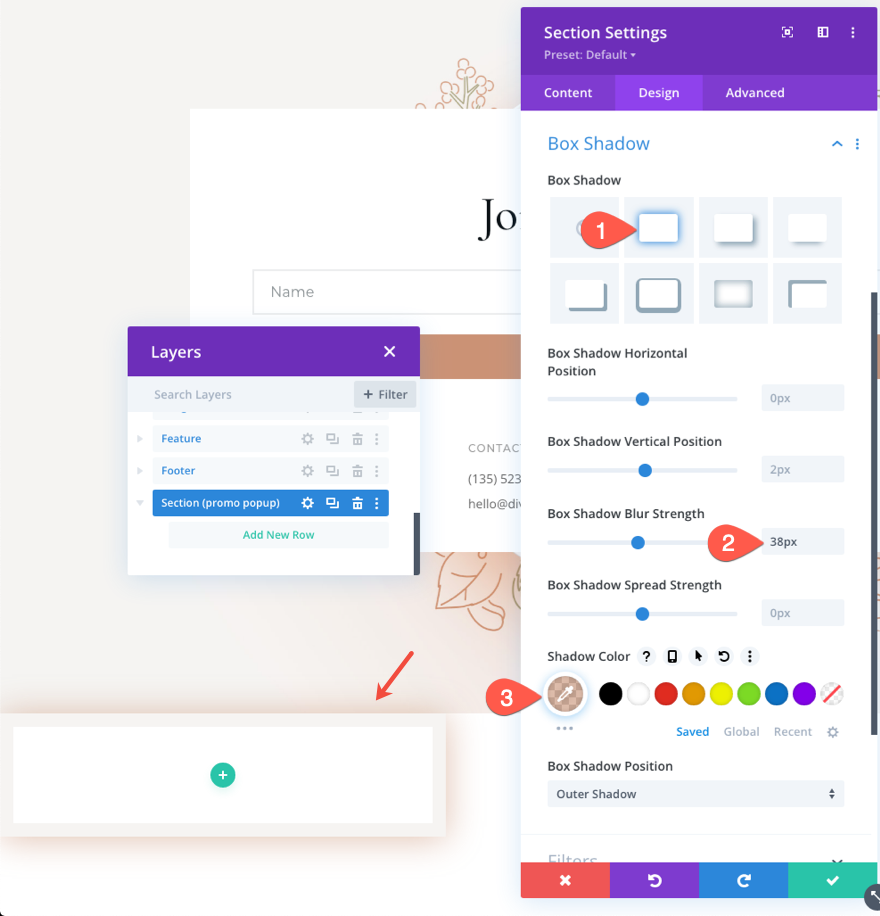
ボックスシャドウ
境界線が配置されたら、セクションにボックスシャドウを少し深く追加します。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウブラー強度:38px
- 影の色:rgba(203,146,116,0.6)

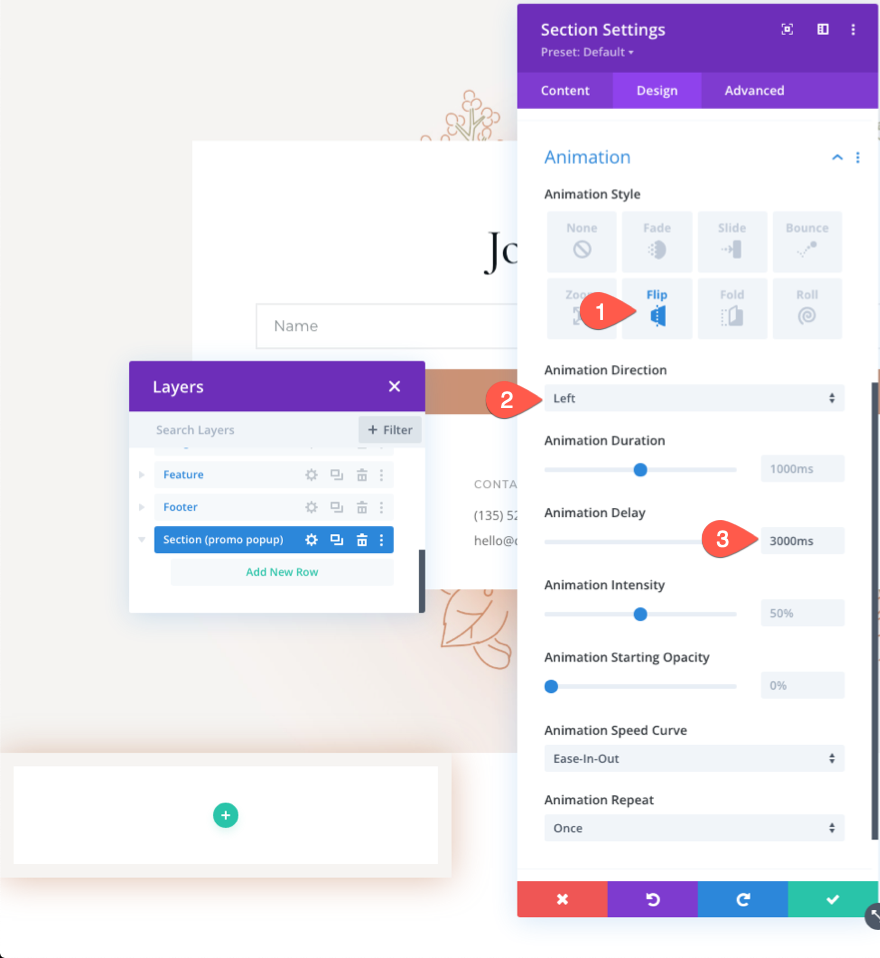
アニメーション
ポップアップに遅延アニメーションを与えるには、次のようにアニメーションスタイルを更新します。
- アニメーションスタイル:フリップ
- アニメーションの方向:左
- アニメーション時間:3000ms
これにより、ページが読み込まれてから3秒後にポップアップセクションが表示され、見事なフリップアニメーションが表示されます。

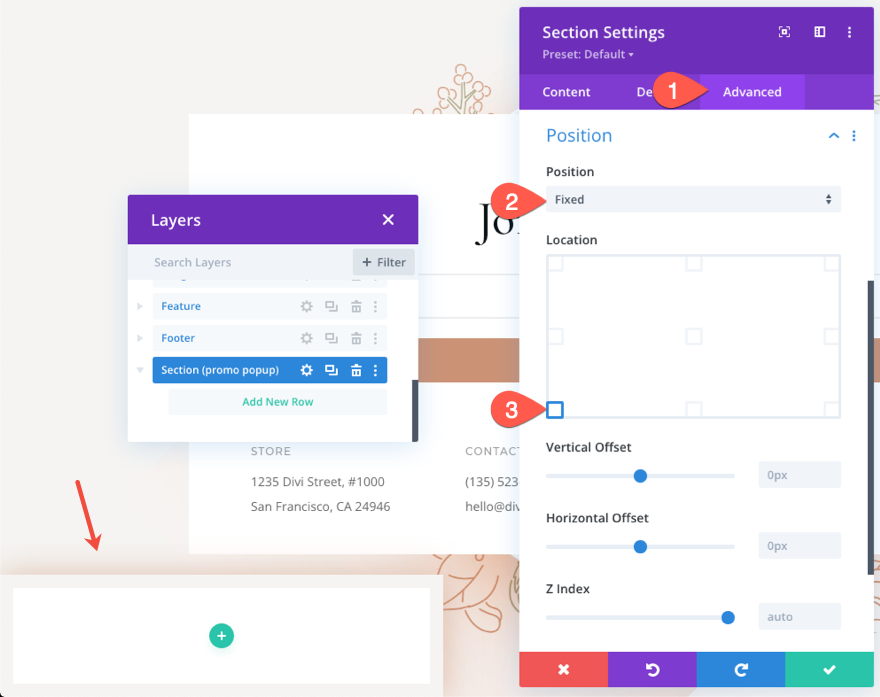
ポジション
[詳細設定]タブで、ブラウザウィンドウの左下にセクションが固定されるように位置を更新します。
- 位置:固定
- 場所:左下

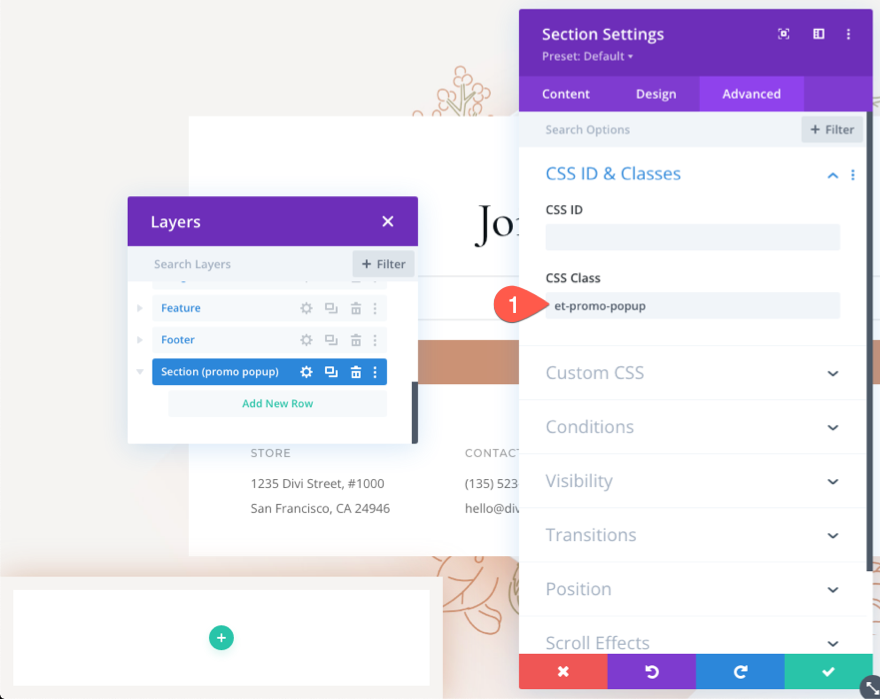
CSSクラス
最終的に、ポップアップを閉じる/非表示にするクリック可能な「X」アイコンを追加します。 jQueryでターゲットを設定するには、セクションにカスタムCSSクラスを追加する必要があります。
次のCSSクラスを入力します。
- CSSクラス:et-promo-popup

パート3:セクションへの条件オプションの追加
セクション(ポップアップコンテナ)が作成されると、次の両方の条件が満たされたときにセクションを表示する条件オプションを追加する準備が整います。
- ユーザーはカートにコンテンツを持っています
- ユーザーがチェックアウトページにアクセスしました
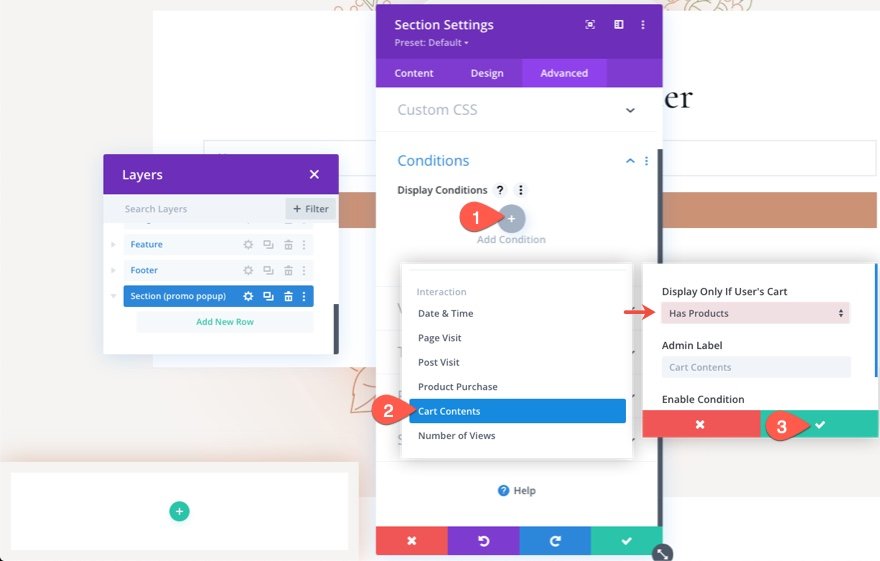
表示条件1:カートの内容
まず、ユーザーがカートにコンテンツを入れるたびにセクション/ポップアップを表示する表示条件を追加します。
これを行うには、セクション設定の下の[詳細設定]タブに移動します。 次に、プラスアイコンをクリックして、新しい条件を追加します。
ドロップダウンメニューで、[カートの内容]条件を選択します。
[カートの内容の設定]ポップアップで、 [ユーザーのカートが[製品あり]に設定されている場合にのみ表示]オプションを確認します。
次に、変更を保存します。
注:この条件は、WooCommerceを使用しているDiviサイトに固有のものです。

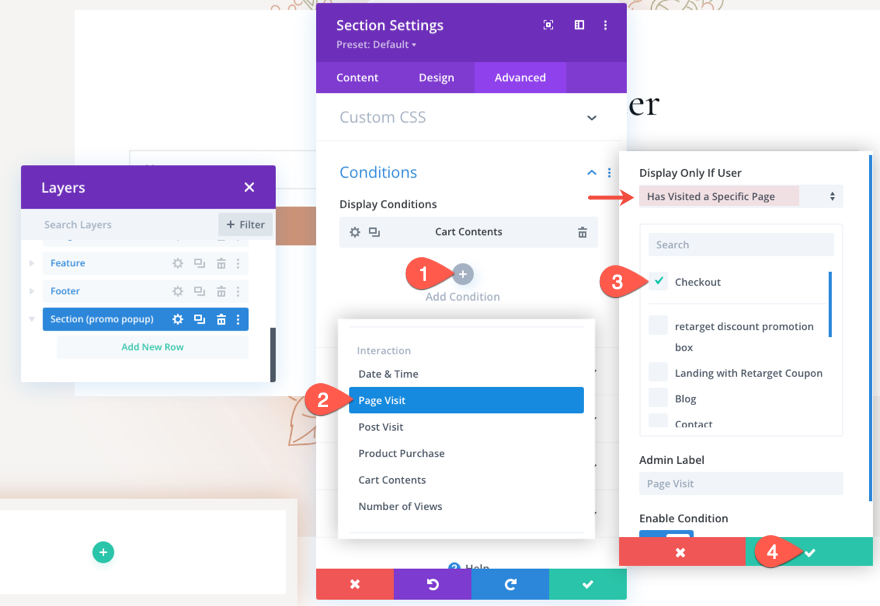
表示条件2:ページ訪問
次に、ユーザーが特定のページ(この場合はWooCommerceサイトのチェックアウトページ)にアクセスするたびにセクション/ポップアップを表示する表示条件を追加します。
これを行うには、セクション設定の下の[詳細設定]タブに移動します。 次に、プラスアイコンをクリックして、新しい条件を追加します。
ドロップダウンメニューで、ページ訪問条件を選択します。
[カートの内容の設定]ポップアップで、 [ユーザーが特定のページにアクセスした場合にのみ表示する]オプションが設定されていることを確認します。 次に、ポップアップのページのリストから[チェックアウト]ページを選択します。
次に、変更を保存します。

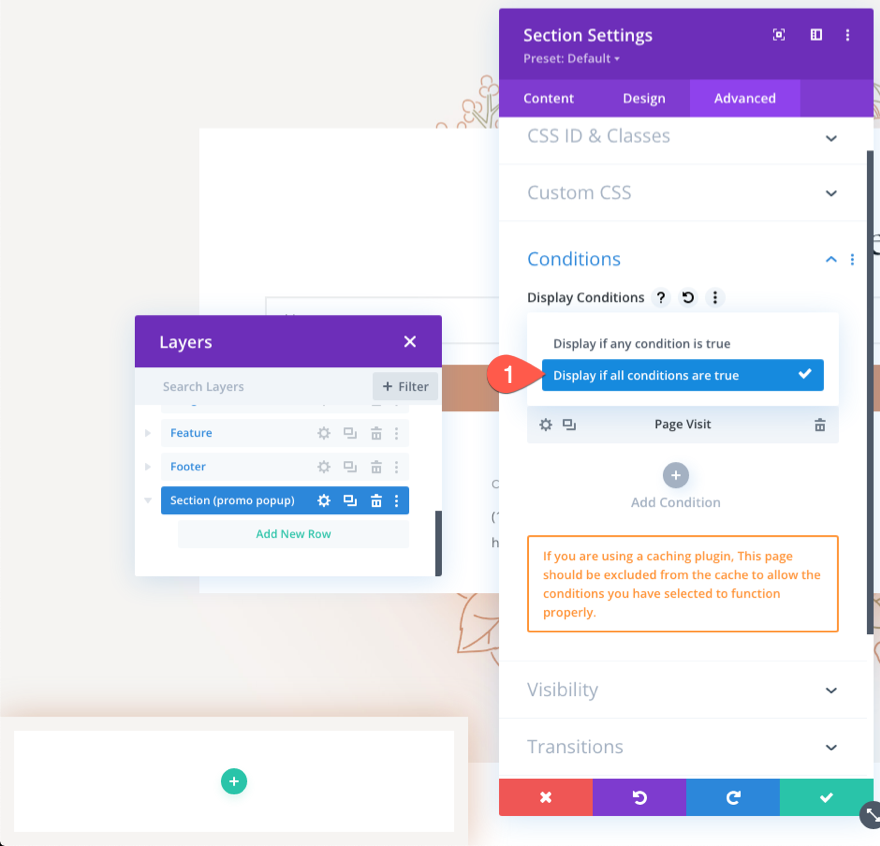
すべての条件が真である場合に表示
複数の条件が関係しているため、条件の一部またはすべてが当てはまる場合は、セクションを表示するように選択できます。
この場合、すべての条件が満たされている場合(ユーザーがカートにコンテンツを持っていて、チェックアウトページにアクセスした場合)にプロモーションポップアップを表示するのが理にかなっています。
[表示条件]で、次を選択します。
- すべての条件が真であるかどうかを表示します


この時点で、ユーザーがカートの内容を持っていてチェックアウトページにアクセスした場合にのみセクションを表示するために、探している条件機能がすでに用意されています。 今、私たちがする必要があるのは、プロモーションを作成するために必要なコンテンツでセクションを埋めることです。
パート4:プロモーションポップアップコンテンツの作成
プロモーションポップアップのコンテンツを作成するために、次の4つのモジュールを追加します。
- ユーザーがポップアップを閉じることができるようにクリック可能なXアイコンを備えた宣伝文句モジュール
- タイトルと本文のテキストモジュール
- プロモーションコード用の別のテキストモジュール
- また、ユーザーが購入を完了できるように、チェックアウトページにリダイレクトするボタンモジュール。
ポップアップを閉じるための「X」アイコンの作成
アイコンの行
「X」アイコンの宣伝文句を追加する前に、セクションに新しい1列の行を追加します。

次のように行設定を更新します。
- 側溝幅:1
- 幅:100%
- パディング:0px上、0px下

次に、次のように、zインデックスが高い絶対位置を行に指定します。
- 位置:絶対
- Zインデックス:12

アイコン
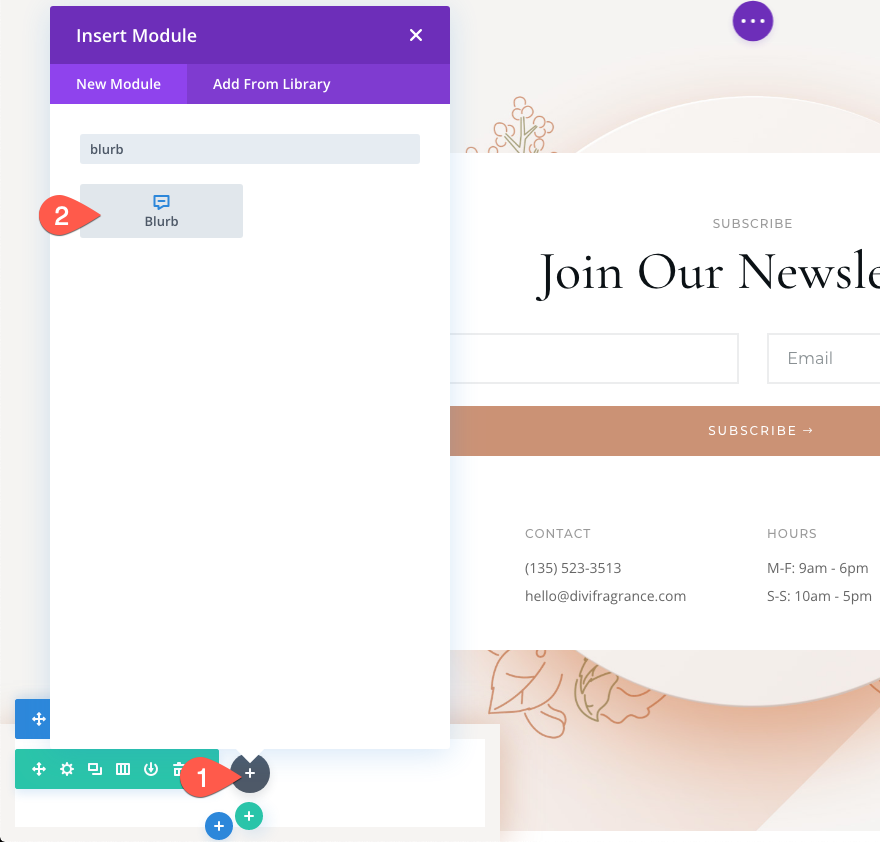
ポップアップを閉じるための「X」アイコンを作成するには、行内に新しい宣伝文句モジュールを追加します。

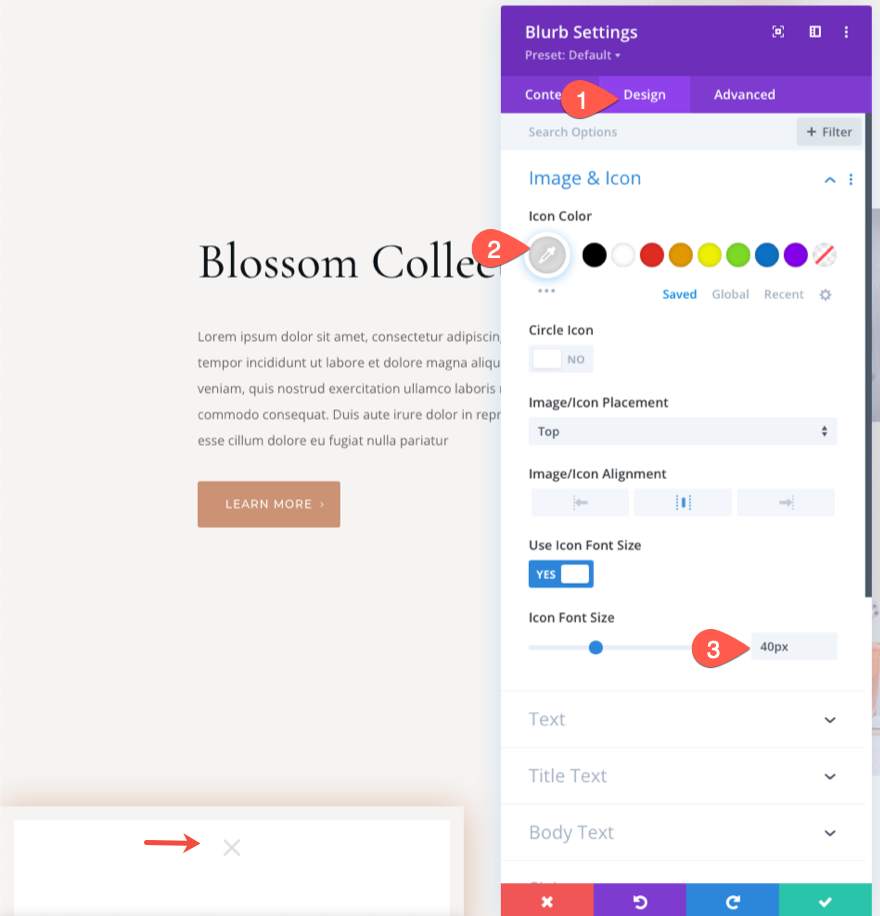
宣伝文のコンテンツからデフォルトのタイトルまたは本文のテキストを削除します。 次に、クリックして宣伝文のXアイコンを使用します。

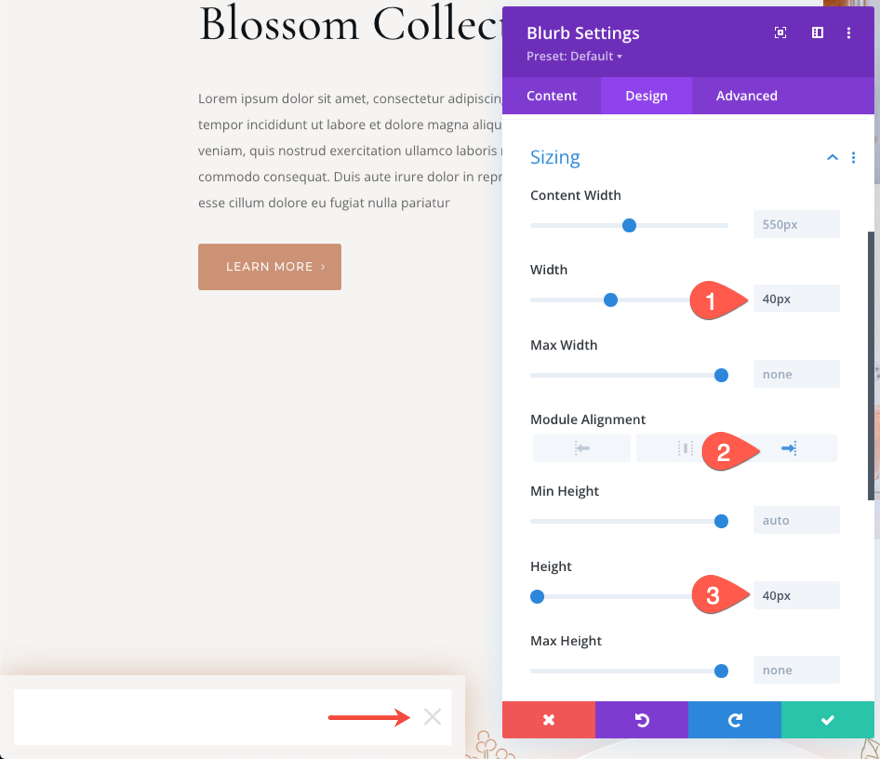
[デザイン]タブで、以下を更新します。
- アイコンの色:#ddd
- アイコンフォントサイズ:40px

- 幅:40px
- モジュールの配置:右
- 高さ:40px

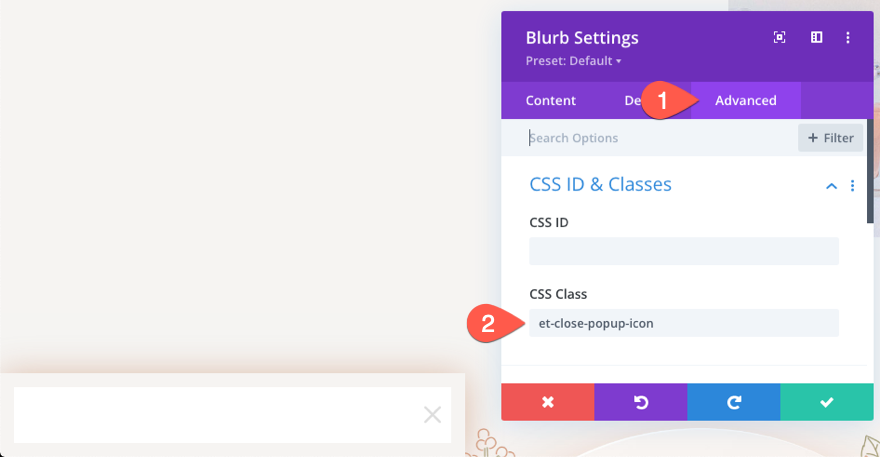
[詳細設定]タブで、次のカスタムCSSクラスを宣伝文に追加します。
- CSSクラス:et-close-popup-icon
後でjQueryでこのクラスをターゲットにする必要があります。

ポップアップのタイトルと本文の作成
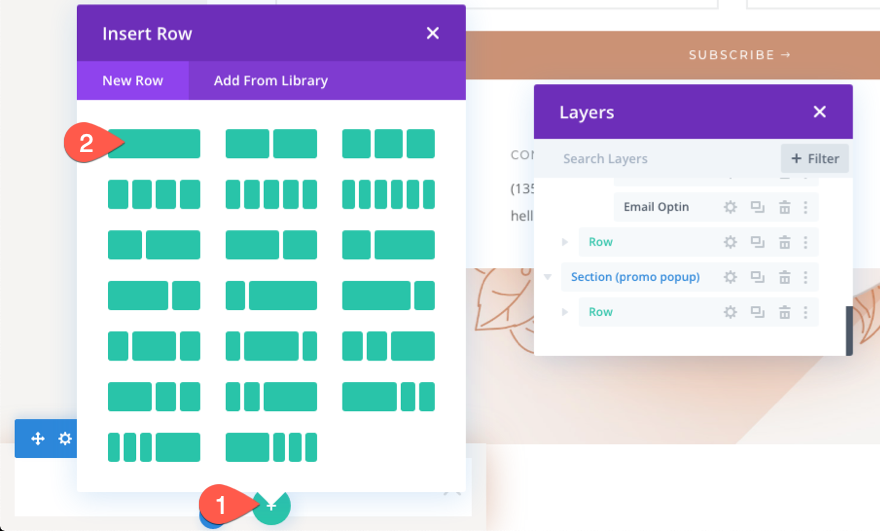
追加する他のモジュールには、別の行が必要です。 宣伝文のアイコンを含む前の行の下に、新しい1列の行を追加します。

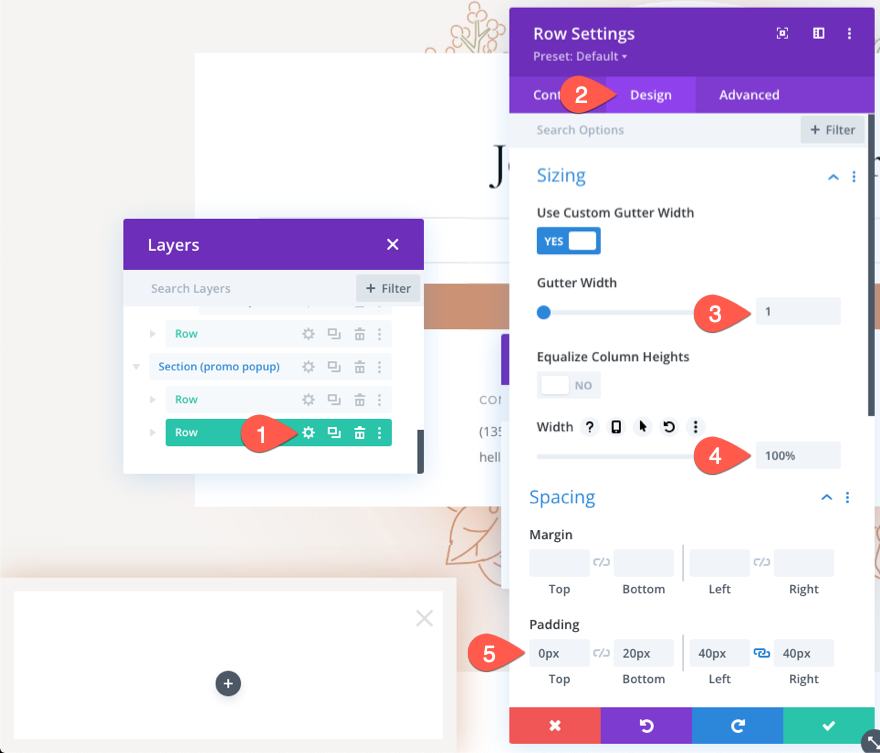
次に、次のように行設定を更新します。
- 側溝幅:1
- 幅:100%
- パディング:上0px、下20px、左40px、右40px

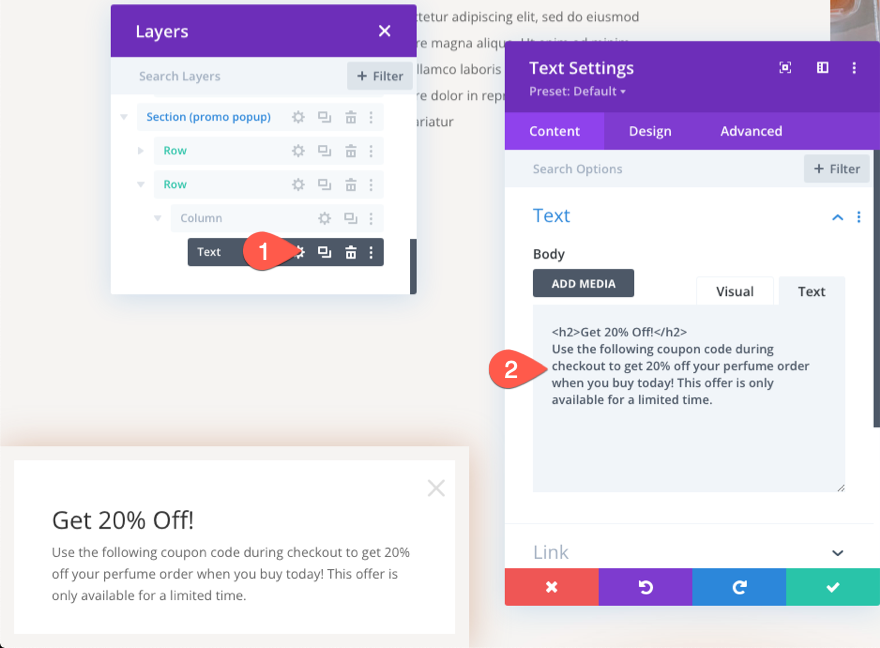
タイトルと本文のコンテンツを追加するには、新しい行内に新しいテキストモジュールを追加します。

本文領域内のコンテンツを次のHTMLで更新します。
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

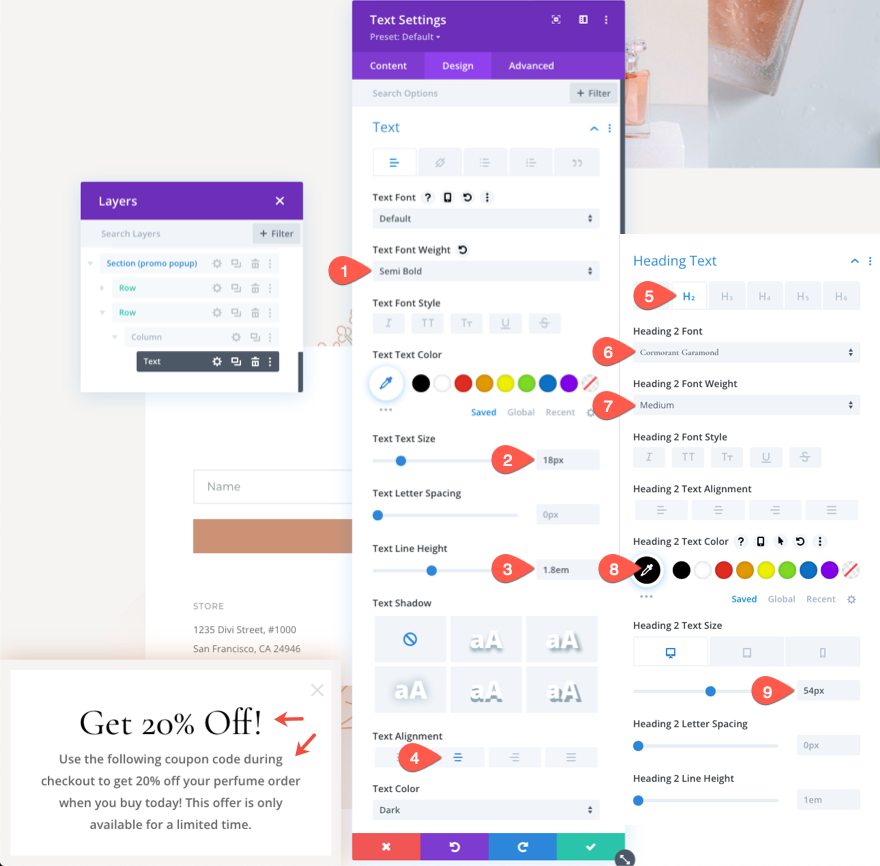
[デザイン]タブで、テキストスタイルを次のように更新します。
- テキストフォントの太さ:半太字
- テキストテキストサイズ:18px
- テキスト行の高さ:1.8em
- テキストの配置:中央
- 見出し2フォント:鵜ガラモンド
- 見出し2フォントの太さ:中
- 見出し2テキストの色:#000
- 見出し2テキストサイズ:54px(デスクトップ)、38px(タブレットと電話)

ポップアップのプロモーションコードを作成する
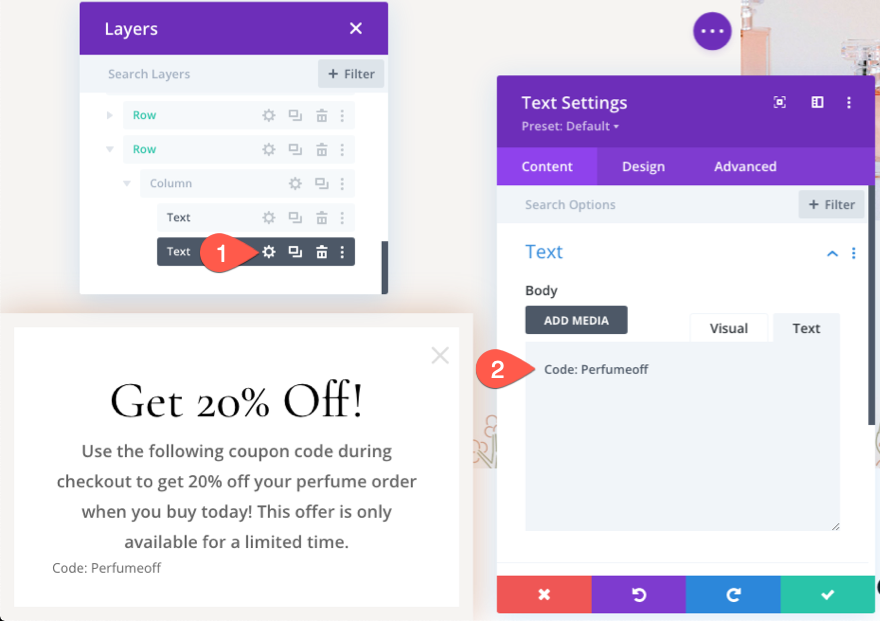
プロモーションコードを作成するには、前のテキストモジュールの下に新しいテキストモジュールを追加します。

「Code:Perfumeoff」というテキストで本文領域を更新します

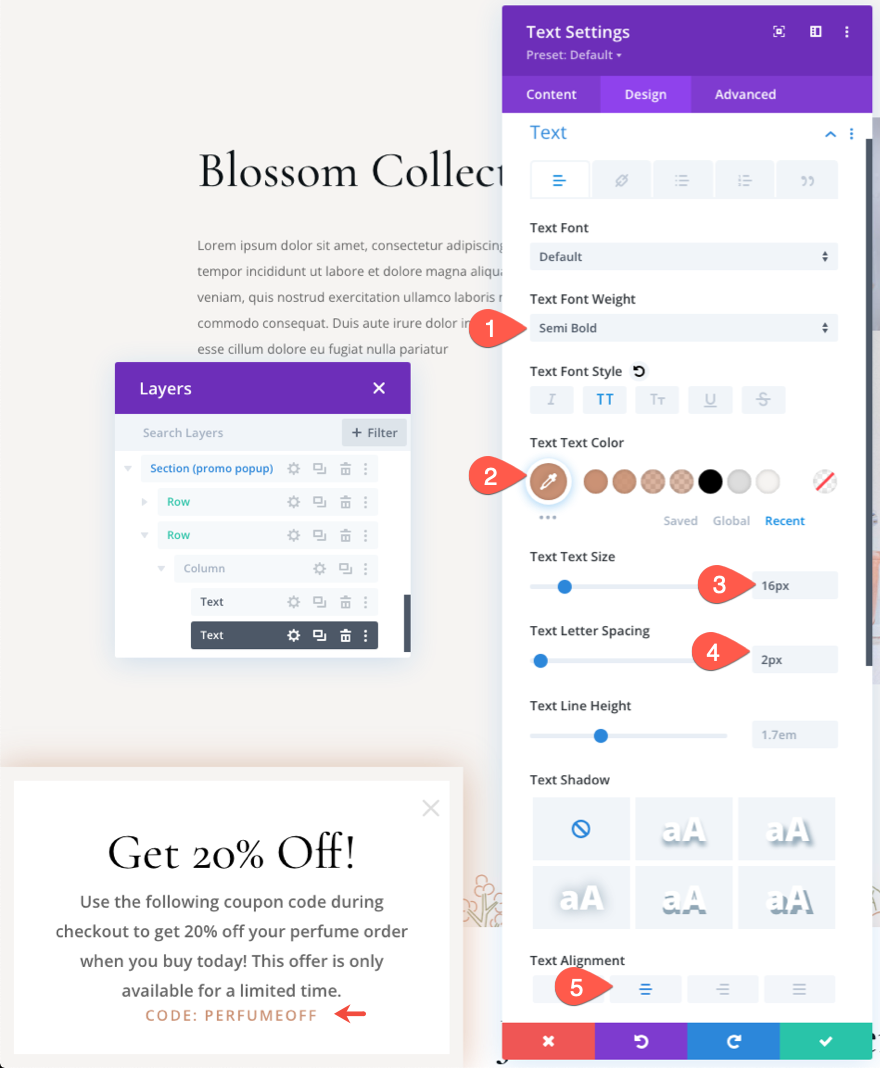
[デザイン]タブで、以下を更新します。
- テキストフォントの太さ:半太字
- テキストテキストの色:#cb9274
- テキストテキストサイズ:16px
- テキスト文字の間隔:2px
- テキストの配置:中央

- マージン:上15px、下15px
- パディング:上15px、下15px
- ボーダー幅:4px
- 境界線の色:#f4e8dc
- ボーダースタイル:破線

ポップアップ用のボタンの作成
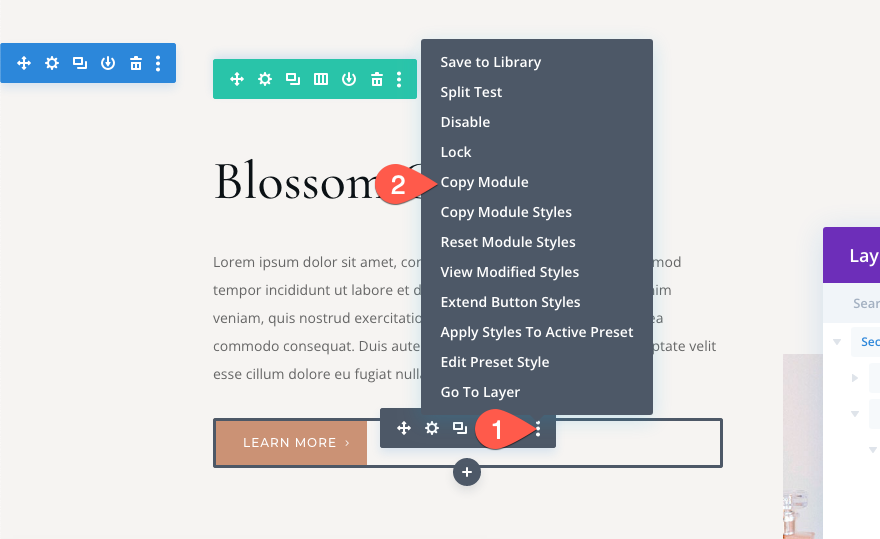
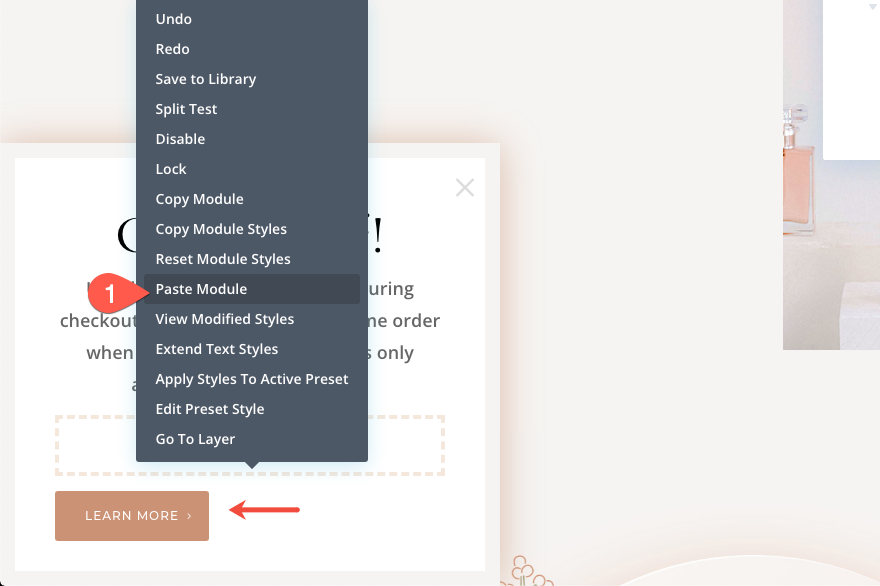
ボタンを作成するには、事前に作成されたレイアウト上の既存のボタンの1つのボタンモジュールをコピーします。

次に、プロモーションコードテキストモジュールの下のボタンモジュールを通過します。

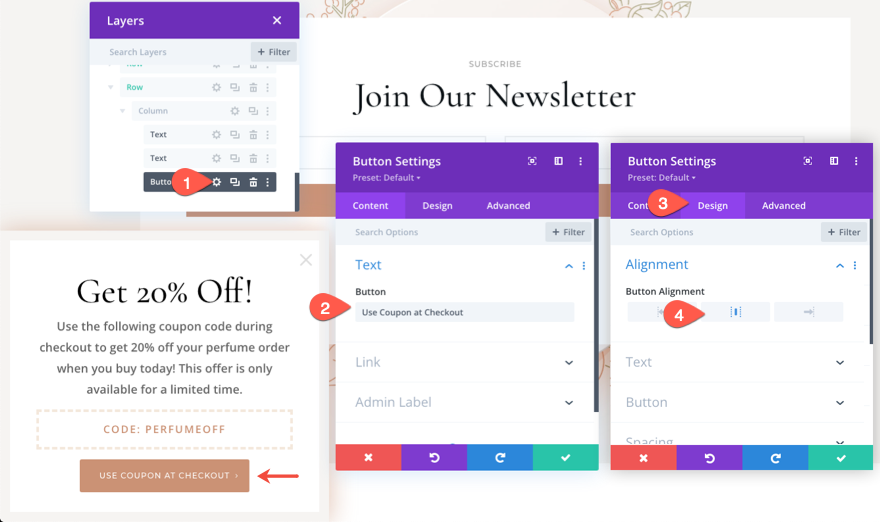
ボタンのテキストと配置を次のように更新します。
- ボタンテキスト:チェックアウト時にクーポンを使用
- ボタンの配置:中央

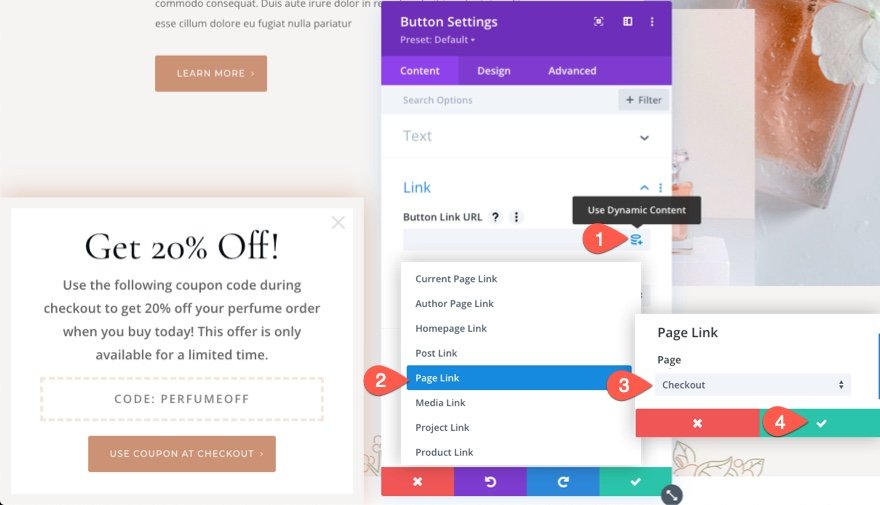
チェックアウトページへのリンクを追加することを忘れないでください。 これを行うには、既存のチェックアウトページへのボタンリンクURLとして動的ページリンクを追加することを使用できます。

「X」アイコンをクリックしたときにポップアップを閉じるカスタムコード
最後のステップとして、CSSとjQueryのクイックスニペットを追加して、「X」アイコンをクリックしたときにポップアップを閉じる必要があります。
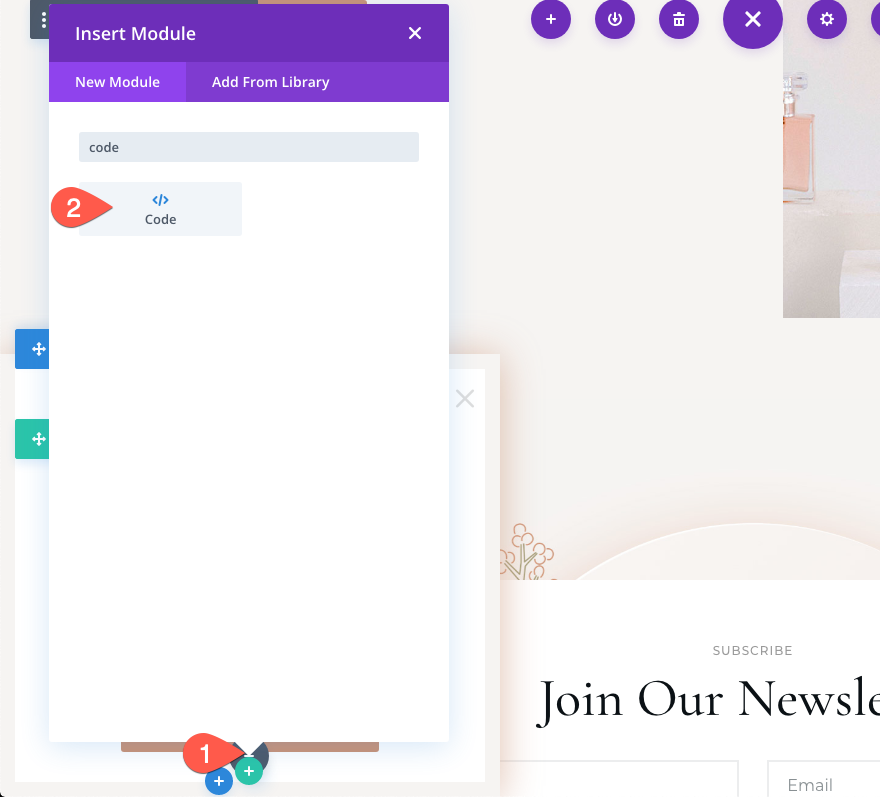
コードを追加するには、ボタンの下に新しいコードモジュールを追加します。

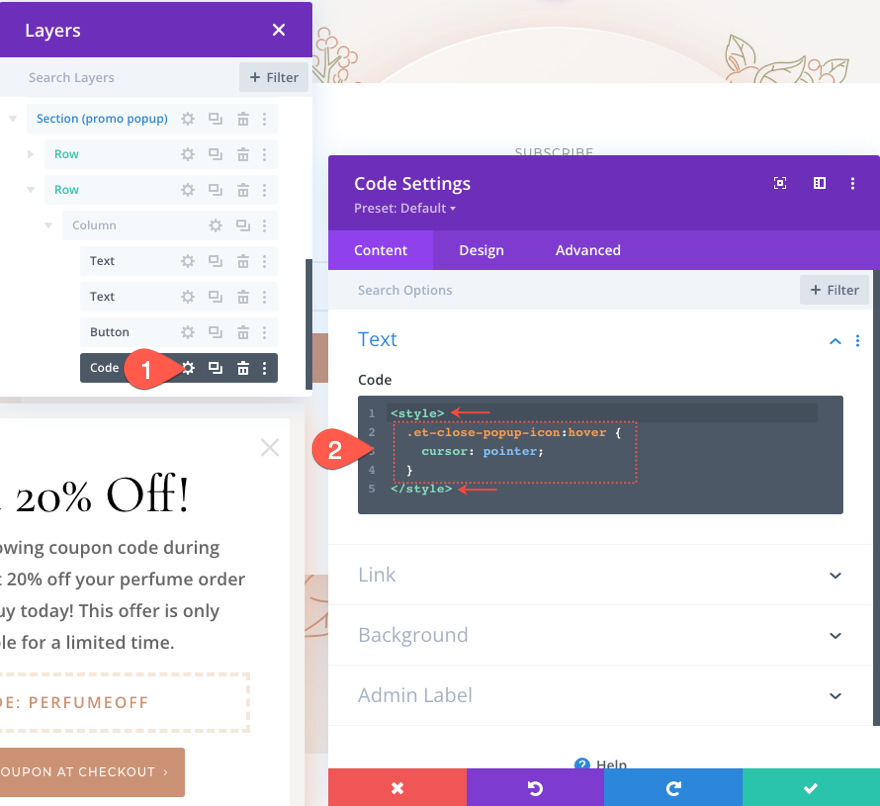
次に、次のCSSを貼り付けて、コードが必要なスタイルタグでラップされていることを確認します。
.et-close-popup-icon:hover {
cursor: pointer;
}

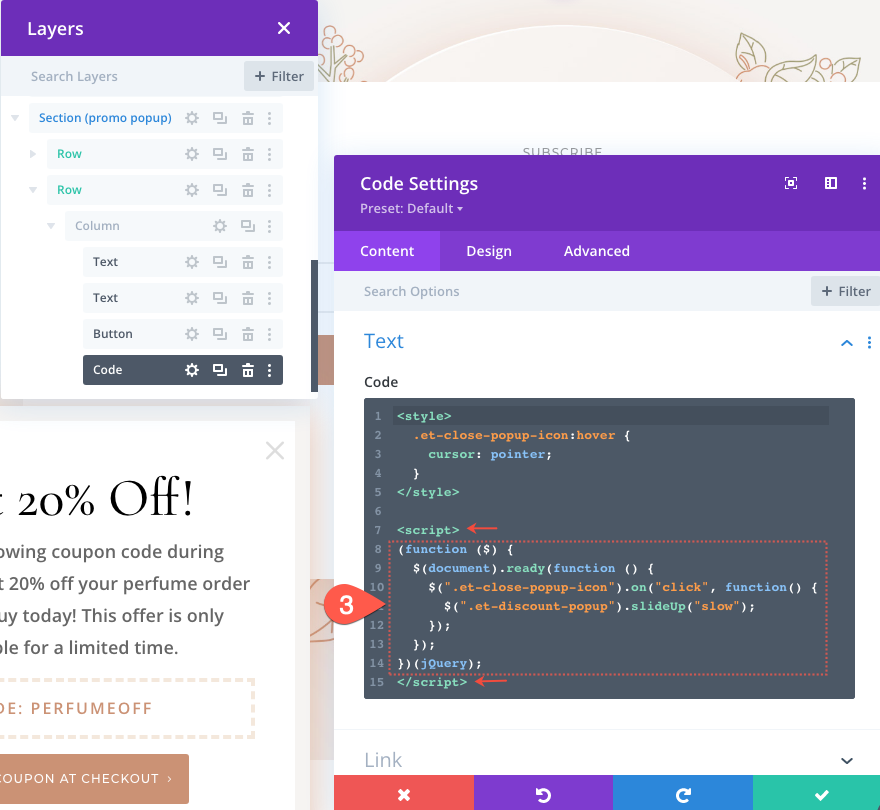
CSSスニペットを含む最後のスタイルタグの下に、次のjQueryを貼り付けて、必要なスクリプトタグでコードをラップしていることを確認します。
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

最終結果
現在、プロモーションポップアップは、セクションのDiviの条件オプションで設定された両方の条件を正常に満たすまで非表示のままになります。 つまり、カートに商品を追加してから、チェックアウトページにアクセスする必要があります。 その後、作成したランディングページに戻ると、ページが読み込まれてから3秒後にプロモーションポップアップが表示されます。
条件を満たした後にページにアクセスしたときのプロモーションポップアップは次のようになります。
これがモバイルのポップアップです。
そして、これは、チェックアウトプロセスを完了するためにユーザーを正常にリターゲットするプロモーションを見る前にユーザーが実行するプロセスの例です。
最終的な考え
Diviの条件付きオプションは、戦略的な方法でコンテンツを表示するための多くの機会への扉を開きます。 このチュートリアルで作成したプロモーションポップアップは、放棄されたカートをリターゲットするのに最適です。 しかし、自分のニーズに合わせて条件を微調整したり、放棄されたカートを再ターゲットするためのまったく新しいプロセスを構築したりする方法は他にもたくさんあります。 あなたのアイデアを聞いてみたいです!
コメントでお返事をお待ちしております。
乾杯!
