Diviでフルスクリーンスライダーを作成する方法
公開: 2021-10-13フルスクリーンスライダーは、Webサイトのホームページのヘッダーとして非常にうまく機能します。 フルスクリーンの側面は、重要なコンテンツを常に折り畳みの上に保ちます。 また、スライダー機能により、ユーザーはページを下にスクロールしなくても、追加のコンテンツ(またはCTA)を表示できます。
Diviでフルスクリーンスライダーを作成するのは驚くほど簡単です。 重要なのは、スライダーにブラウザの高さを基準にした高さを与えてから、親の行またはセクションの余分なパディングと幅の制限を取り除くことです。 わずか数分で、ページの読み込み時に画面全体に拡大してすべてのデバイスで見栄えのするフルスクリーンスライダーを作成できます。
始めましょう。
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
フルスクリーンスライダーレイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
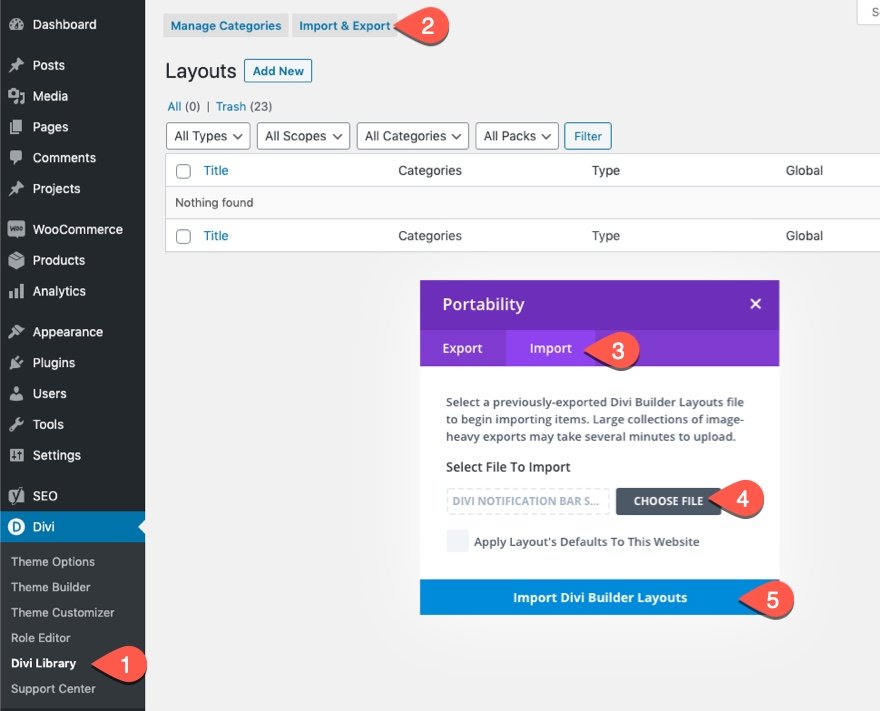
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

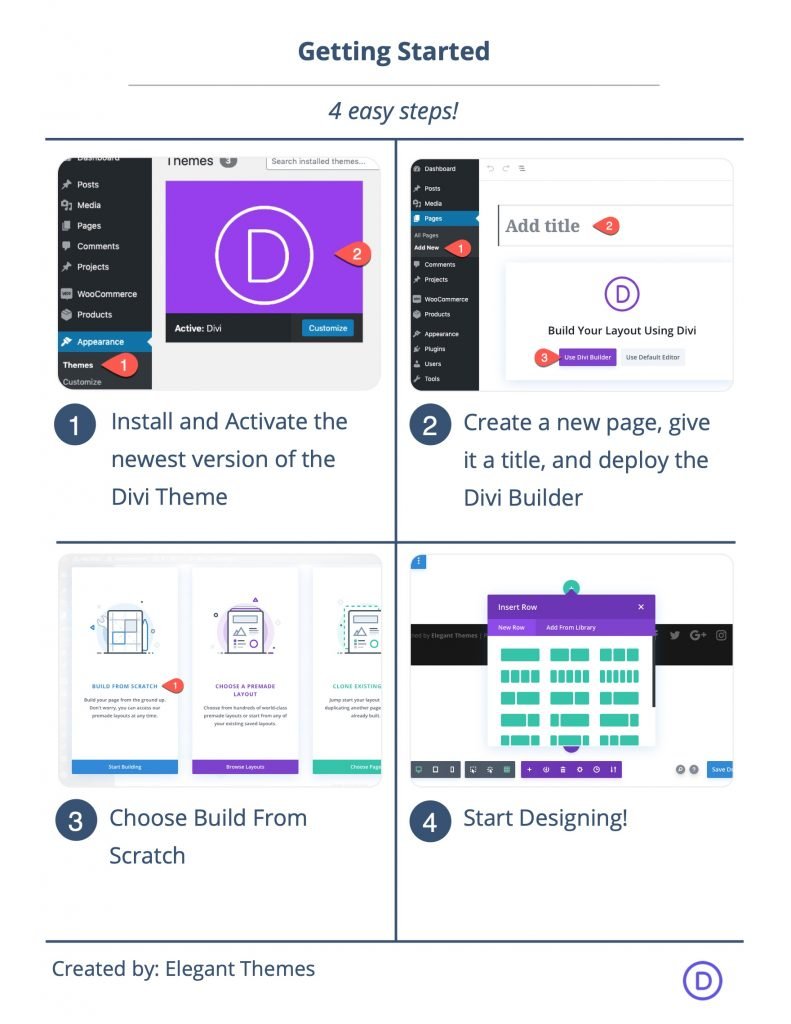
開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviでフルスクリーンスライダーを作成する
パート1:セクションと行の設定
まず、セクションに1列の行を追加します。

セクションパディング
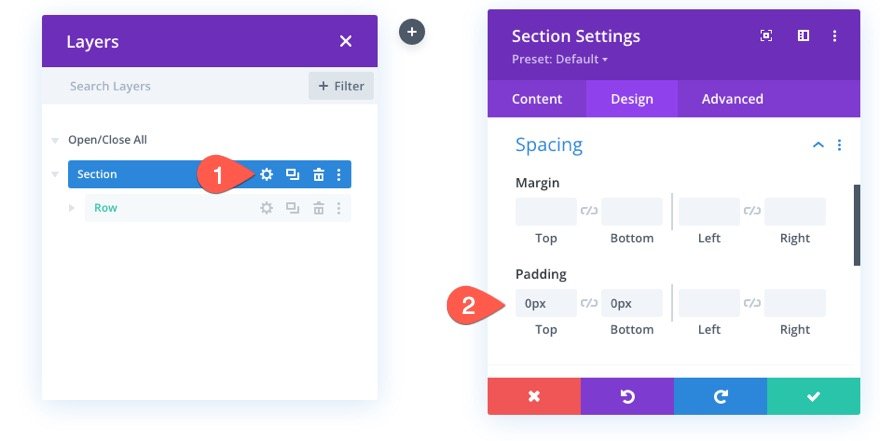
モジュールを追加する前に、セクション設定を開き、次のように上下のパディングを削除します。
- パディング:0px上、0px下

行設定
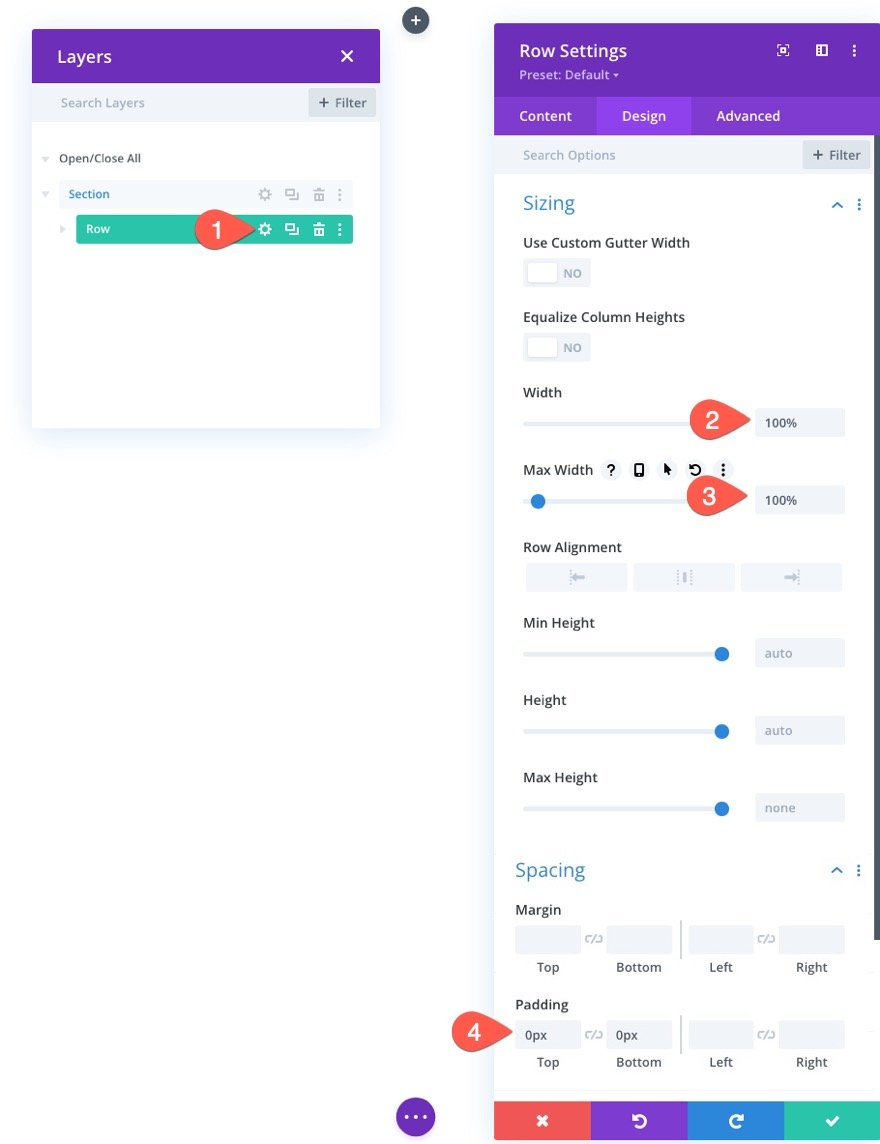
次に、行の設定を開き、以下を更新します。
- 幅:100%
- 最大幅:100%
- パディング:0px上、0px下

セクションと行のパディングが削除され、行の幅が100%になったので、行に追加するスライダーは、ギャップなしで行/セクションの幅と高さ全体にまたがることができます。
パート2:フルスクリーンスライダーの作成
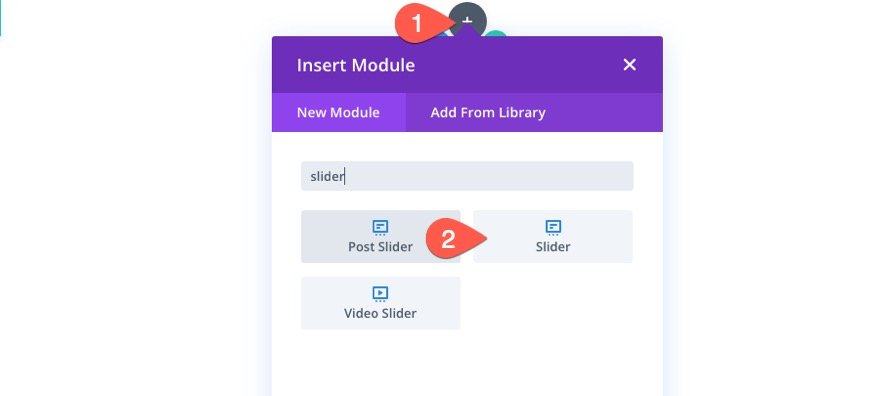
フルスクリーンスライダーを作成するには、新しいスライダーモジュールを行に追加します。


各スライドに画像を追加する
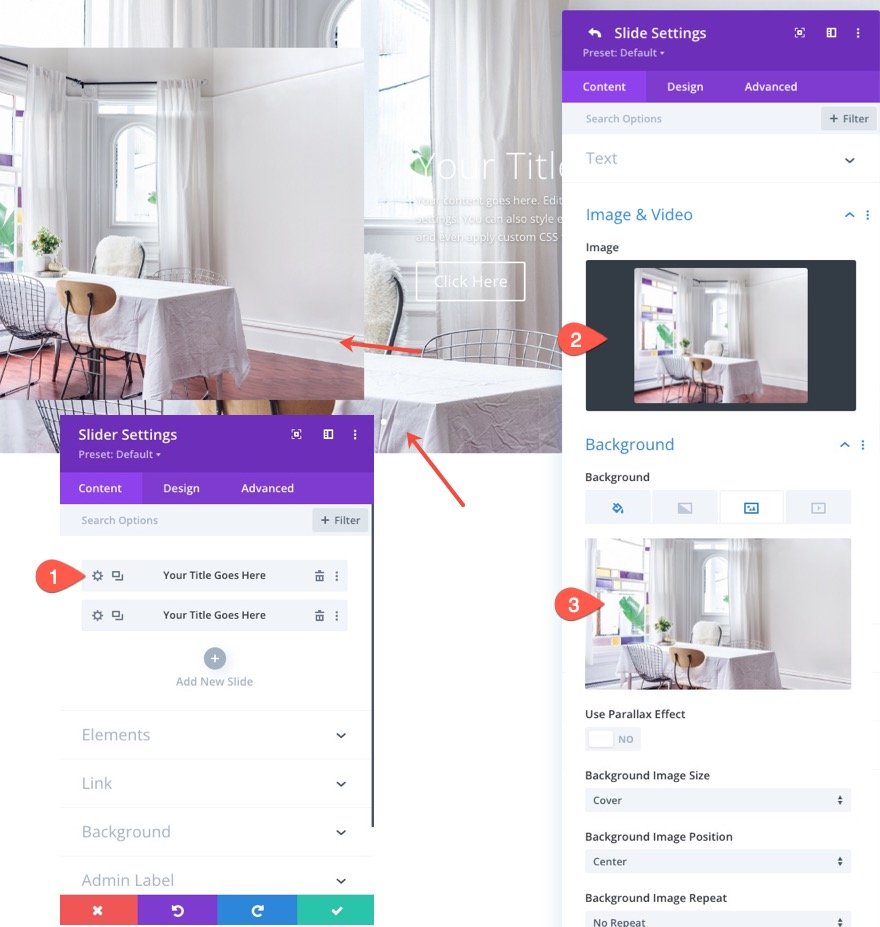
一般的なスライド設定を更新する前に、最初のデフォルトスライドの設定を開き、画像と背景画像をスライドに追加します。 この例では、スライド画像と背景画像に同じ画像を使用しています(約1920px x 1500px)。

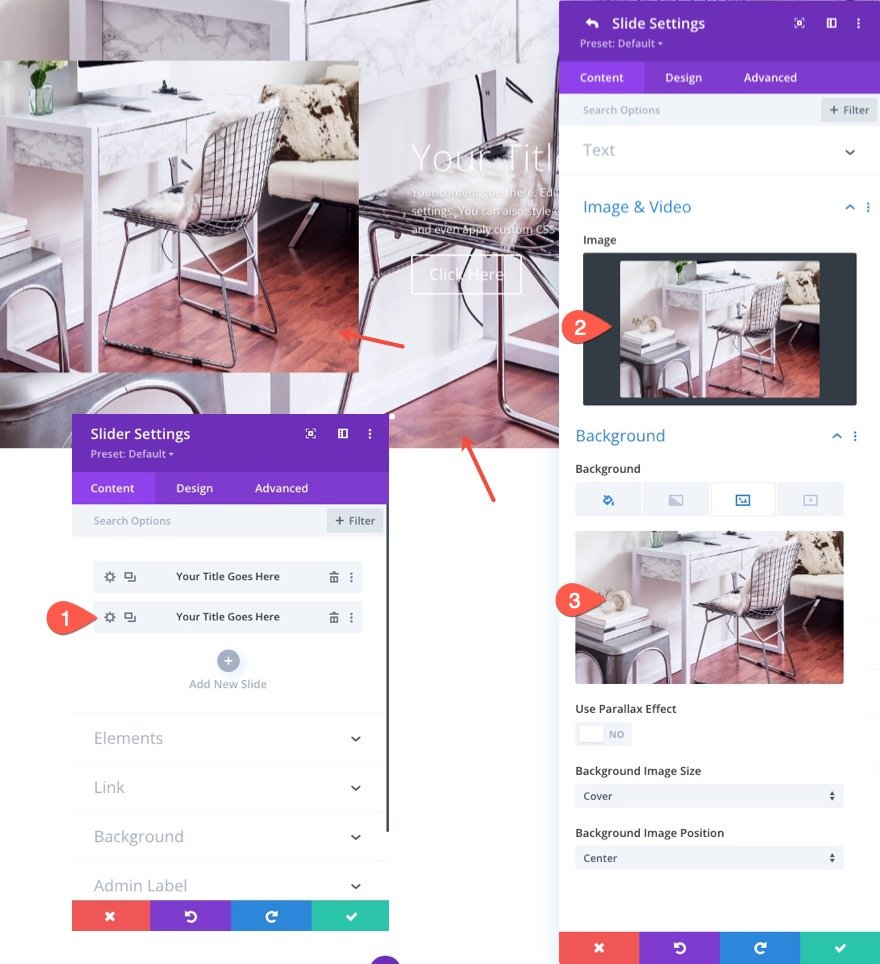
次に、2番目のスライドの設定を開き、別の画像と背景画像をスライドに追加します。

スライダー設定の更新
個々のスライドに固有の画像と背景画像があるので、一般的なスライダーの設定を更新する準備が整いました。
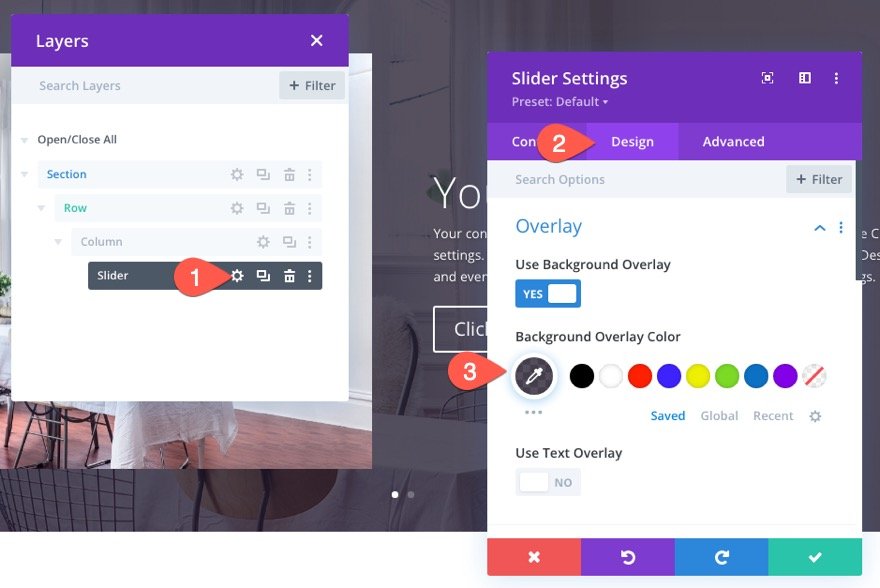
スライダーの設定に戻り、[デザイン]タブで以下を更新します。
背景オーバーレイ
- 背景オーバーレイを使用する:はい
- 背景オーバーレイの色:rgba(27,18,38,0.74)

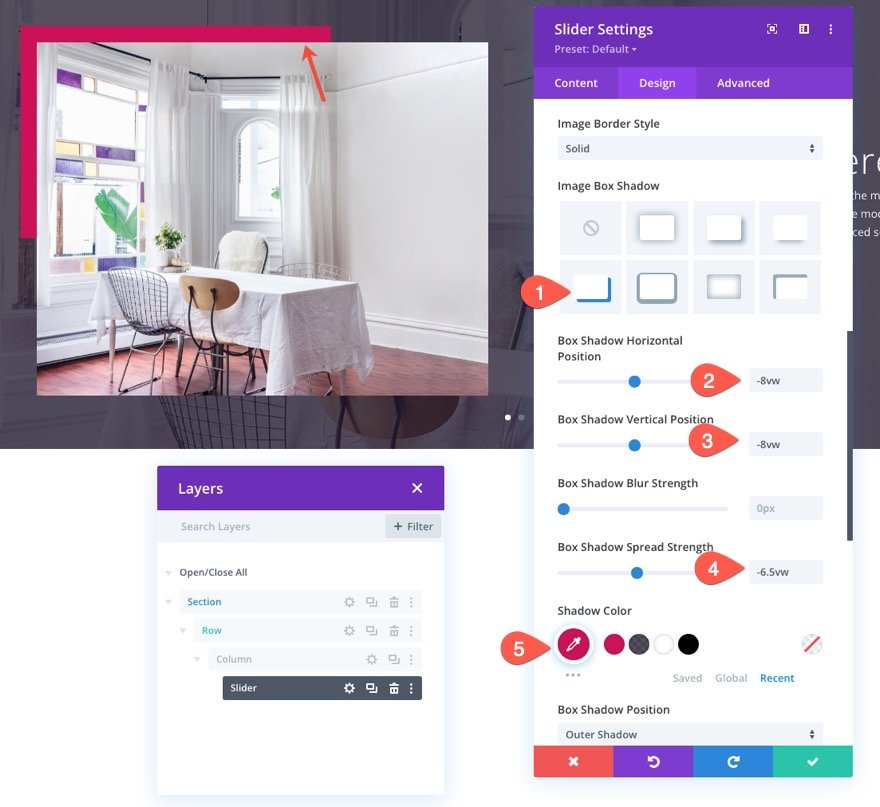
イメージボックスシャドウ
- 画像ボックスの影:スクリーンショットを参照
- ボックスシャドウの水平位置:-8vw
- ボックスシャドウの垂直位置:-8vw
- ボックスシャドウスプレッド強度:-6.5vw
- 影の色:#cf1259

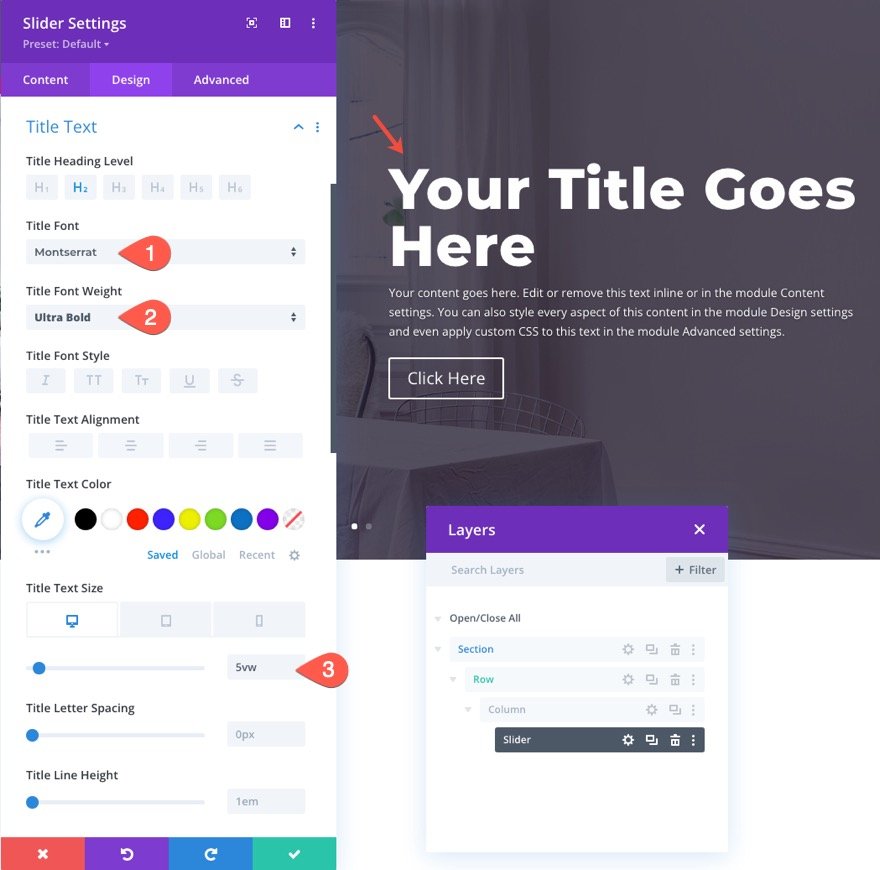
タイトルテキスト
- タイトルフォント:Montserrat
- タイトルフォントの太さ:超太字
- タイトルテキストサイズ:5vw(デスクトップ)、40px(タブレットと電話)

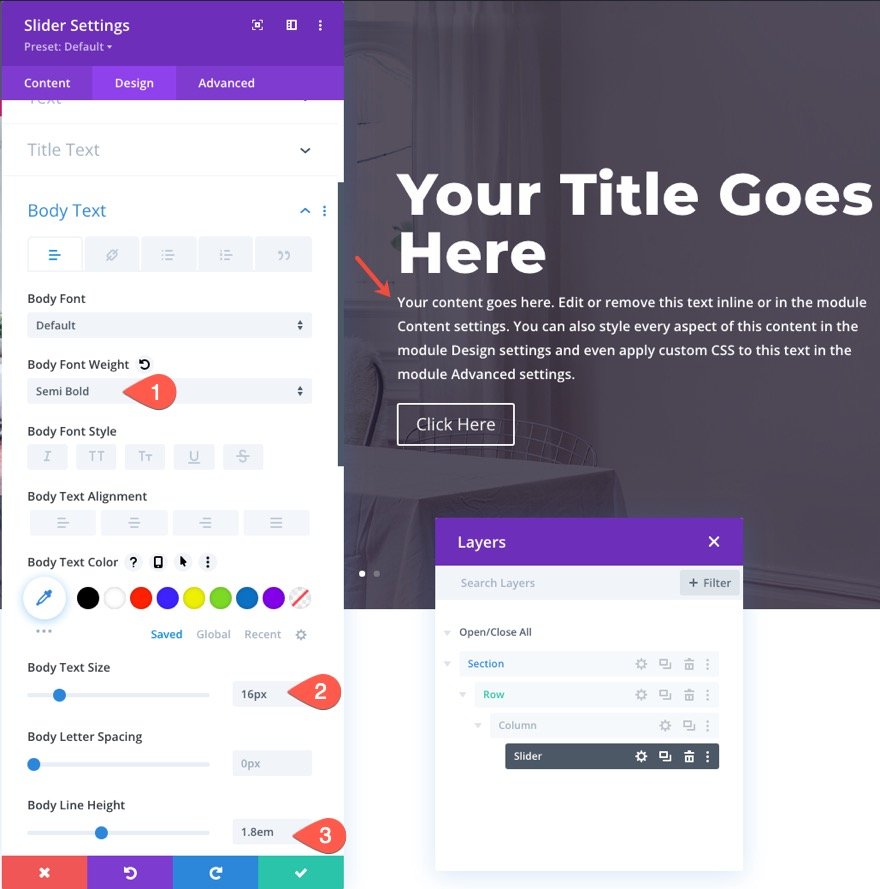
本文
- ボディフォントの太さ:セミボールド
- 本文のサイズ:16px
- ボディラインの高さ:1.8em

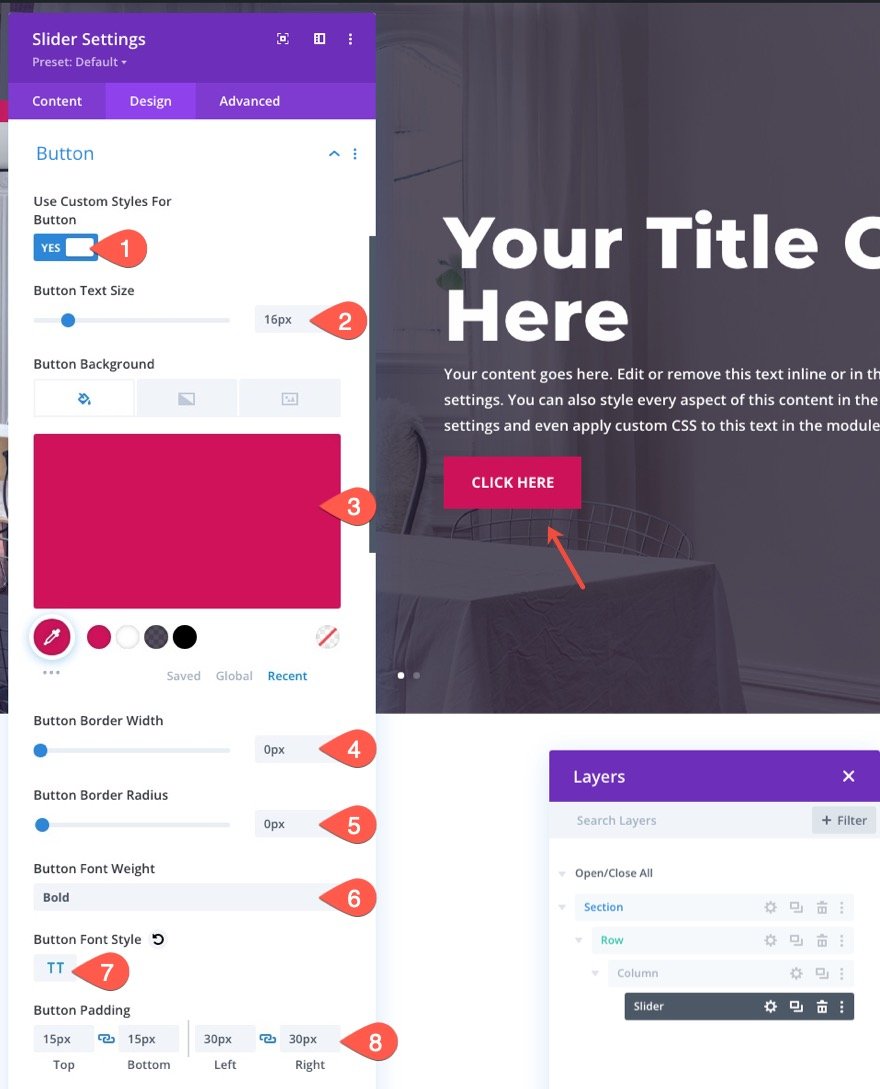
ボタンのスタイル
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:16px
- ボタンの背景色:#cf1259
- ボタンの境界線の幅:0px
- ボタンの境界線の半径:0px
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:TT
- ボタンのパディング:上15ピクセル、下15ピクセル、左30ピクセル、右30ピクセル

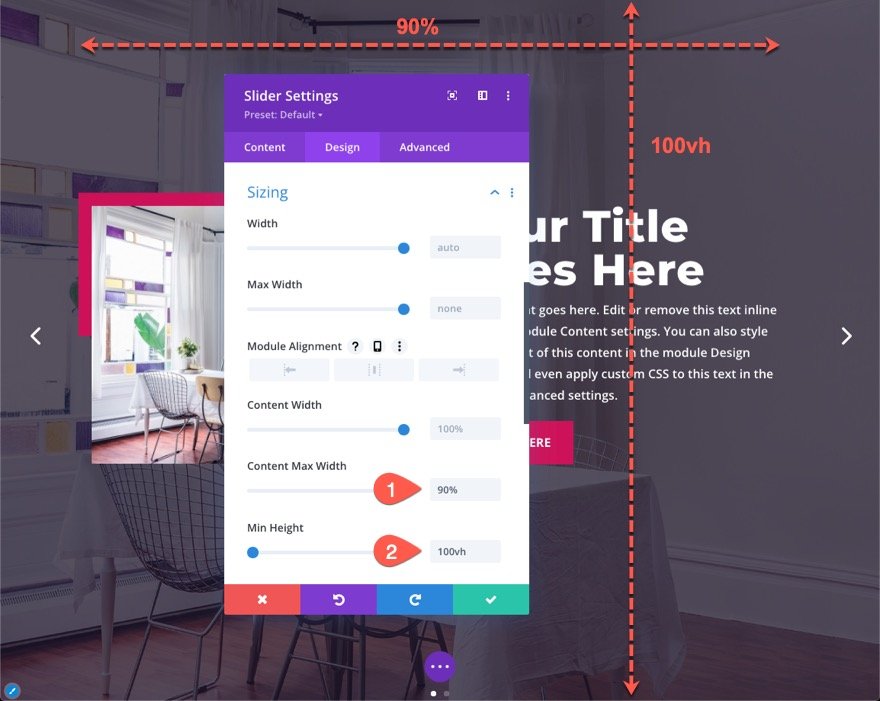
スライダーの高さとコンテンツの幅
- コンテンツの最大幅:90%
- 最小高さ:100vh

スライダーに100vhの最小の高さを与えると、スライダーがブラウザーウィンドウの高さ全体に広がるようになります。 これがフルスクリーンスライダーを作成するための鍵です。 行幅が100%であるため、スライダーは既にブラウザーウィンドウの全幅にまたがっています。
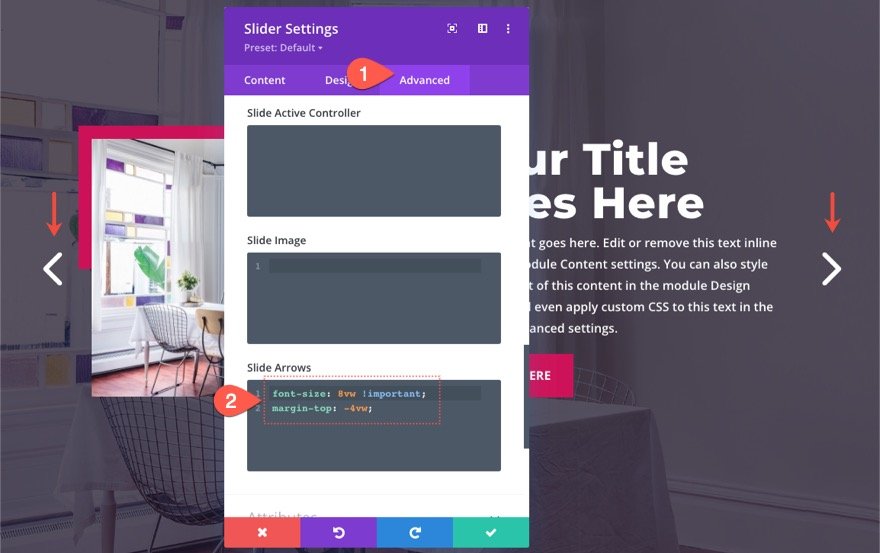
スライダーの矢印
[詳細設定]タブで、次のカスタムCSSを[スライド矢印CSS]ボックスに追加して、スライダー矢印のサイズと位置を更新します。
font-size: 8vw !important; margin-top: -4vw;

これにより、大きな画面サイズではスライダーの矢印が大きくなり、モバイルでは小さなサイズに縮小されます。
パート3:スライダーの高さからヘッダーの高さを引く
ページにヘッダーがある場合、フルスクリーンスライダーは実際にはブラウザーウィンドウの少し下まで拡張されます。 これは、ヘッダーの高さが、現在100vh(ビューポート/ブラウザーの高さの100%)の高さのスライダーを押し下げるためです。 スライダーがブラウザーのビューポートの下に押されないようにするには、CSS calc()関数を追加して、スライダーの高さからヘッダーの高さを減算します。
これを機能させるには、ヘッダーの高さ(デスクトップとモバイル)を知る必要があります。 デフォルトのDiviヘッダーを使用している場合、ヘッダーの高さは80pxになります。 したがって、スライダーの高さは100vh –80pxである必要があります。
カスタムの高さを追加するには、スライダーの設定を開き、次のカスタムCSSをスライダーのメイン要素と個々のスライドに追加します。
min-height: calc(100vh - 80px)!important;

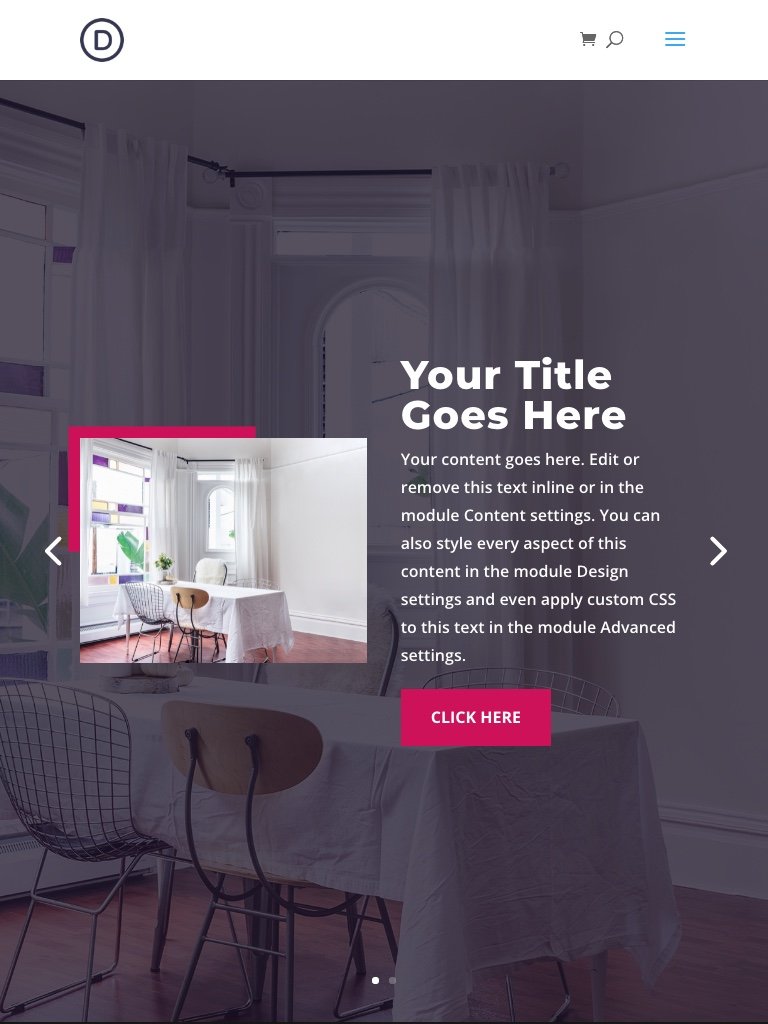
最終結果
これが最終結果です。
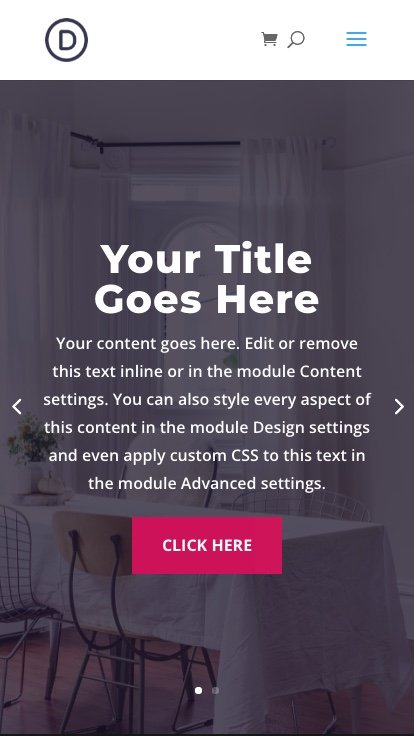
そして、これがタブレットと電話でのデザインの見え方です。


最終的な考え
Diviでフルスクリーンスライダーを作成するための重要な手順は、ブラウザーの全幅にまたがるようにセクションと行を設定してから、スライダーに100vhの最小高さを与えることです。 ヘッダーを使用している場合は、ヘッダーの高さを差し引くカスタムCSSスニペットを追加して、フルスクリーンスライダーがブラウザーの下部を超えないようにすることができます。 これらの重要な手順を実行すると、Divi Builderに含まれているすべての強力な設計機能を使用して、スライダー(およびスライド)を任意の方法でさらにカスタマイズできます。
これを使用して、任意のデバイスの任意の画面を埋めるヒーローセクション用の美しく効果的なスライダーを作成します。
Diviサイトへのこの便利な追加を楽しんでいただければ幸いです。 コメントでお返事をお待ちしております。
乾杯!
