WordPressMixcloud埋め込みブロックの使用方法
公開: 2021-10-12あなたのウェブサイトをより魅力的にする多くの方法があります。 それらの1つは、ページに音楽とプレイリストを追加することです。 自分のオーディオを宣伝する場合でも、他の人のオーディオを宣伝する場合でも、 Mixcloud埋め込みブロックを使用すると、MixcloudプレイリストとプロファイルをWordPressサイトに簡単に統合できます。
この投稿では、 Mixcloud埋め込みブロックをWordPressの投稿とページに追加する方法と、その設定について説明します。 次に、この要素を使用するためのヒントとベストプラクティスを提供し、よくある質問に答えます。
始めましょう!
Mixcloud埋め込みブロックを投稿またはページに追加する方法
WordPressにMixcloud埋め込みブロックを追加するのは、すばやく簡単なプロセスです。 このサイトのコンテンツを使用するためにMixcloudアカウントを持っている必要はないことに注意してください。 ただし、共有するプレイリストまたはトラックは公開する必要があります。
開始するには、埋め込みたいMixcloudプロファイル、プレイリスト、またはトラックを開くことができます。 例としてトラックを使用します。
Webプレーヤーの下で、[共有]ボタンをクリックします。

[共有]をクリックすると、ポップアップウィンドウが表示されます。 URLをコピーします。

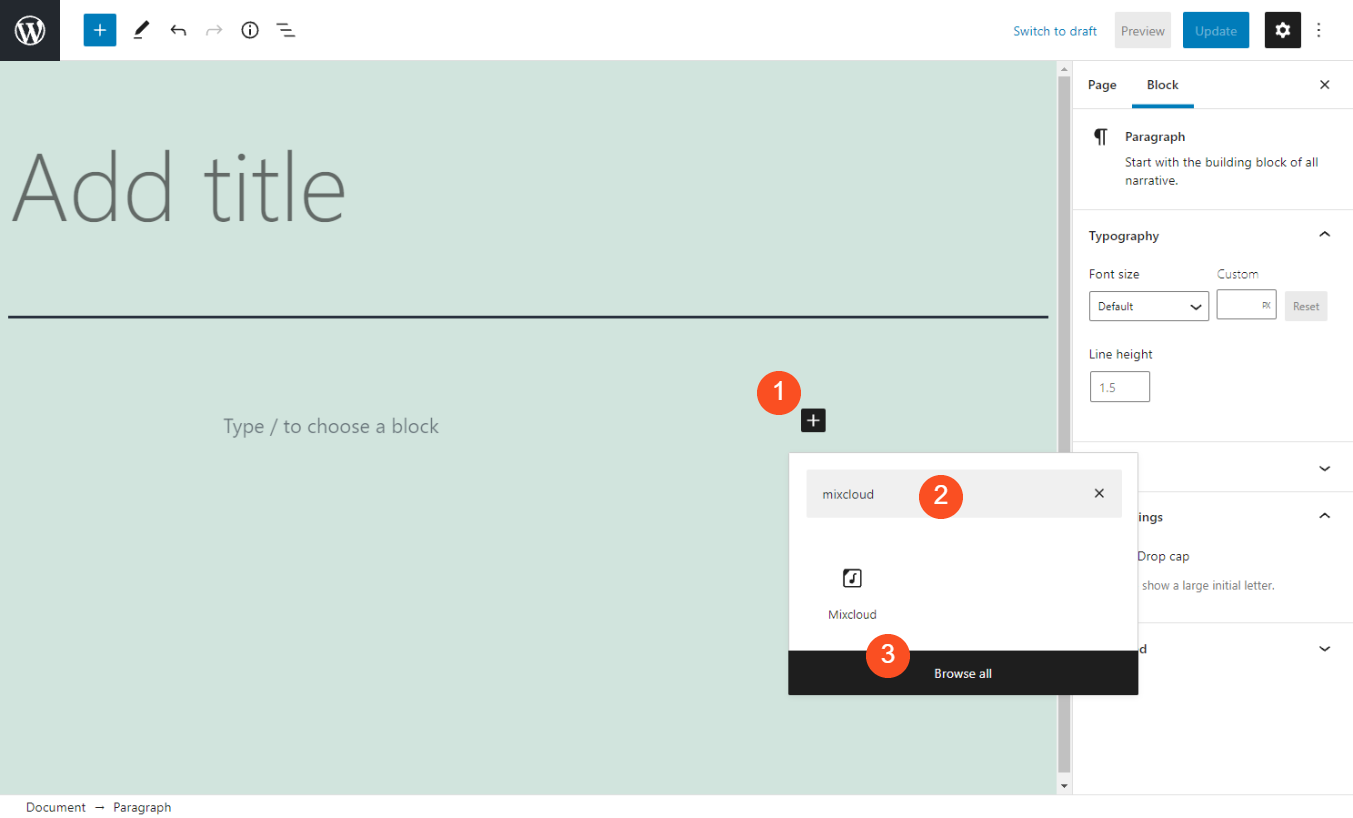
これで、挿入するWordPressの投稿またはページに移動できます。 次に、ブロックの追加(+)ボタンをクリックして、「Mixcloud」を検索します。 次に、表示されるアイコンを選択します。

ブロックを追加するもう1つの方法は、テキストエディタの段落ブロックに「/mixcloud」と入力することです。 次にEnterキーを押すと、要素が自動的に挿入されます。
ブロックを挿入したら、テキストフィールド内にURLを貼り付けて、[埋め込み]を選択できます。

次に、トラックのプレビューがテキストエディタ内に表示されます。 次のセクションでは、このブロックに使用できるさまざまな設定とコントロールについて説明します。
Mixcloud埋め込みブロックの設定とオプション
各WordPressブロックには、独自のコントロールセットが付属しています。 これらがMixcloud埋め込みブロックで何であるかを詳しく見てみましょう。
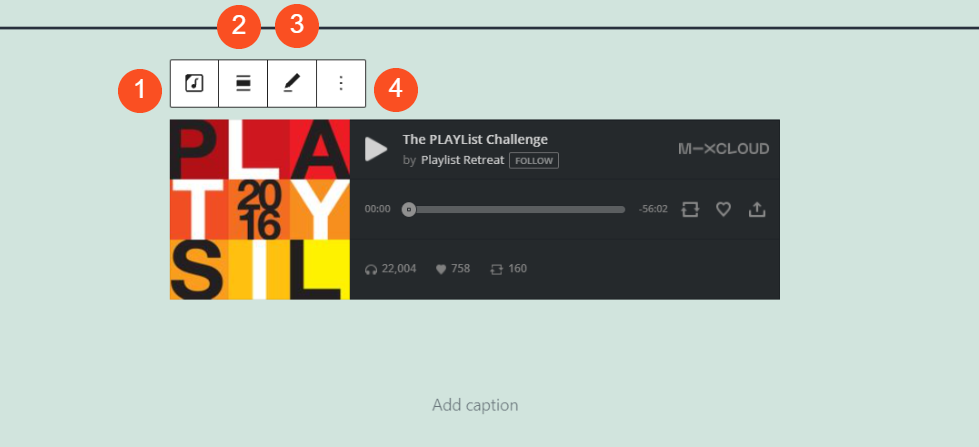
Mixcloud URLを挿入して埋め込むと、ブロックの上部に4つのアイコンが付いたツールバーが表示されます。

それぞれの意味の内訳は次のとおりです。
- ブロックタイプの変更:これにより、要素をグループまたは列ブロックに変換できます。
- 配置:これを使用して、ブロックの位置を右、中央、または左に変更したり、全幅または幅広に変更したりできます。
- 鉛筆アイコン:これにより、MixcloudのURLを変更できます。
- その他のオプション:ここでは、要素の前後に新しいブロックを追加したり、要素を削除したりするなど、いくつかの追加設定を見つけることができます。
上記の例でわかるように、トラックまたはプレイリストの下にキャプションを追加することもできます。 [キャプションの追加]テキストフィールド内をクリックするだけで、テキストを書き込むことができます。
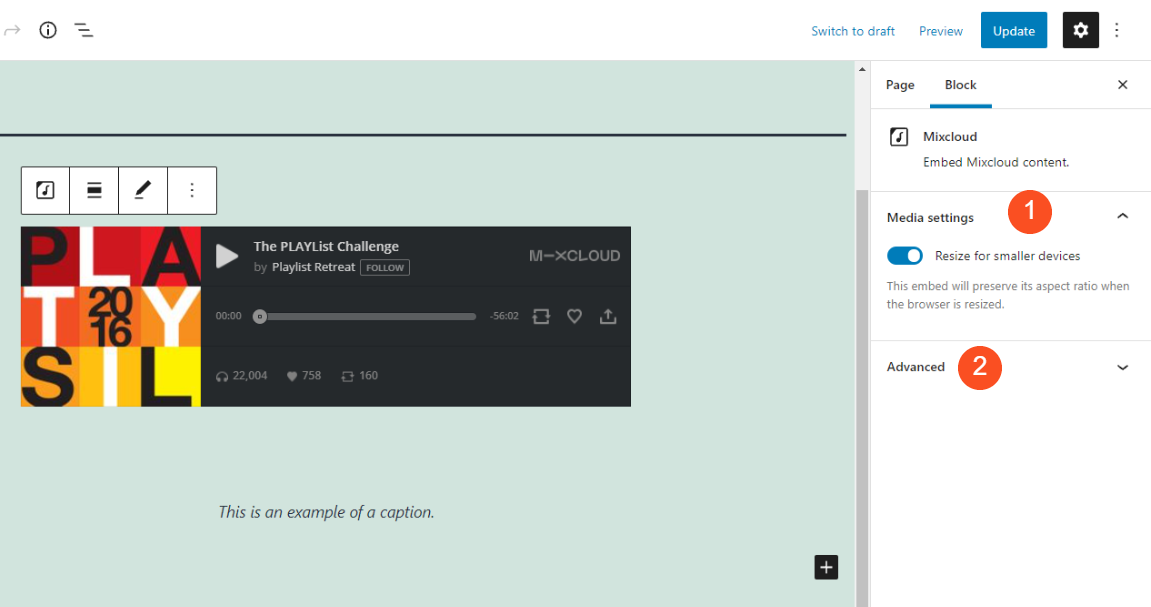
右側には、さらに2つのコントロールがあります。

メディア設定オプションはデフォルトで有効になっています。 これにより、メディアプレーヤーは、小さいデバイス用に、またはブラウザーのサイズが調整されたときに自動的にサイズ変更されます。 [詳細設定]パネルでは、必要に応じてカスタムCSSを追加できます。

Mixcloud埋め込みブロックを効果的に使用するためのヒントとベストプラクティス
このブロックは非常に使いやすいです。 ただし、それをより効果的に利用するためのヒントとベストプラクティスがいくつかあります。
将来、またはサイトの複数の場所でMixcloudプレイリストまたはプロファイルを再度使用する予定がある場合は、それらを再利用可能なブロックに追加することをお勧めします。 そうすれば、今行った設定や変更が保存されます。 要素を使用するたびにプロセス全体を繰り返す必要はありません。
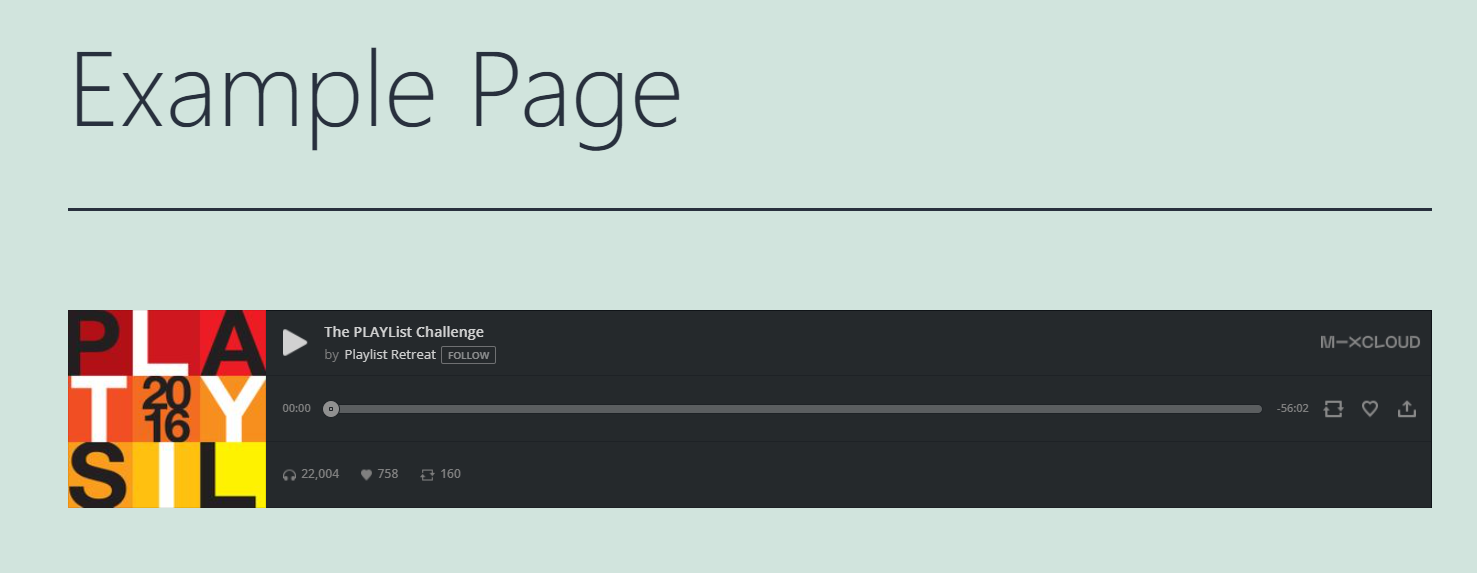
また、サイトのフロントエンドでブロックをプレビューして、ブロックがどのように表示されるか、およびデフォルトの配置が最適なオプションであるかどうかを確認することをお勧めします。 たとえば、コンテンツ領域の幅を占めるようにする場合は、配置を全幅に変更することをお勧めします。

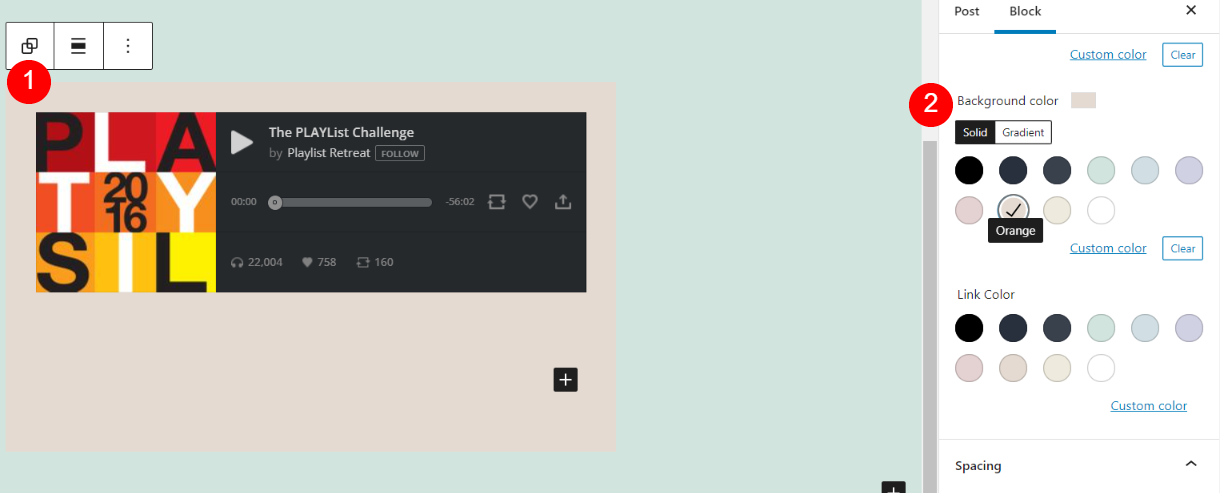
ブロックの後ろに色を追加する場合は、それをグループブロックに変換し、背景色を選択することで追加できます。

プレイリストやプロファイルを埋め込むこともできることに注意してください。 たとえば、単一のトラックと同じように挿入できます(Mixcloudでプレイリストまたはプロファイルの名前をクリックしてから、[共有]ボタンをクリックします)。
最後に、Mixcloudプレーヤーのサイトへの配置を検討することが不可欠です。 たとえば、ユーザーが簡単に見つけて必要に応じてオン/オフを切り替えることができるように、上部に配置することができます。
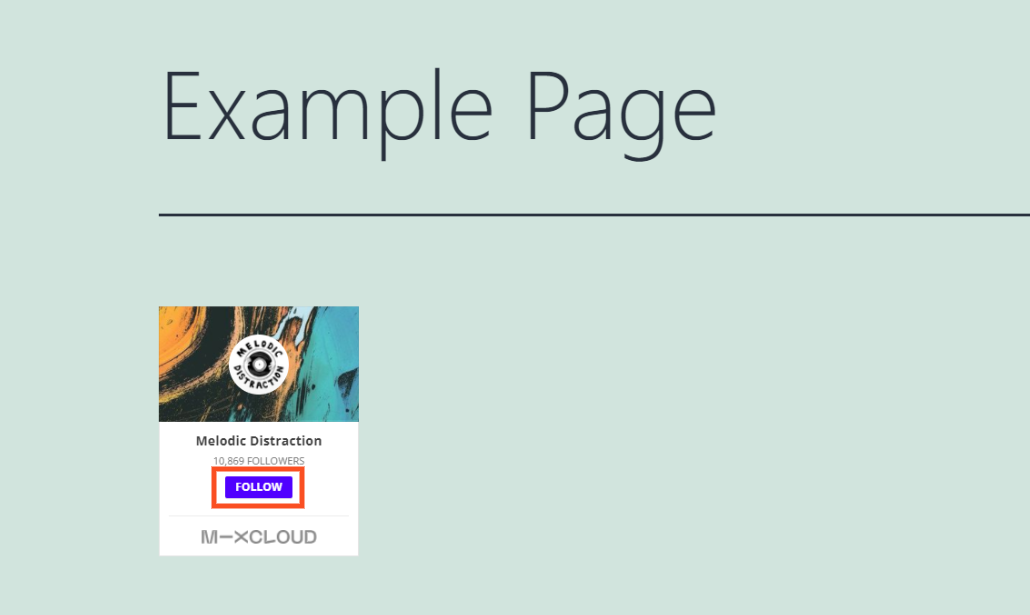
宣伝しようとしているMixcloudプロファイルがある場合は、それを埋め込むことをお勧めします。 これにより、訪問者はページから直接[フォロー]ボタンを簡単にクリックできます。

要素をウィジェットとして追加することも賢明かもしれません。 次に、個々のページや投稿ではなく、すべてのページや投稿でフッターやサイドバーのブロックを使用できます。
Mixcloud埋め込みブロックに関するよくある質問
これで、 WordPressMixcloud埋め込みブロックとその使用方法についてほぼすべてを知っているはずです。 ただし、重要な情報をすべて網羅するために、よくある質問のいくつかについて説明しましょう。
Mixcloud埋め込みブロックは何をしますか?
Mixcloud embedブロックを使用すると、MixcloudプロファイルをWordPressサイトに接続できます。 アカウントを持っていない場合でも、要素を使用して他のプレイリスト、トラック、およびプロファイルを共有できます(パブリックに設定されている場合)。
Mixcloud埋め込みブロックを見つけるにはどうすればよいですか?
WordPressの投稿またはページに移動し、[ブロックの追加]ボタンをクリックして、「Mixcloud」を検索すると、ブロックを見つけることができます。 表示される最初のオプションになります。
または、エディターの段落ブロック内をクリックして、「/mixcloud」と入力することもできます。 Enterキーを押すと、要素が投稿またはページに自動的に追加されます。
Mixcloud Embedはどこで使用できますか?
ブロックエディタへのアクセスを提供するWordPress内のどこでもMixcloud埋め込みブロックを使用できます。 これは、任意の投稿またはページに挿入できることを意味します。 さらに、それをWordPressウィジェットに追加して、フッターやサイドバーで使用することもできます。
結論
WordPressサイトをよりエキサイティングで魅力的なものにする方法はたくさんあります。 見過ごされがちな方法は、音楽を取り入れることです。 自分の作品を宣伝したい場合でも、楽しんでいる作品をユーザーと共有したい場合でも、Mixcloudはそれを支援します。
この投稿で説明したように、 Mixcloud embedブロックを使用すると、プレイリスト、トラック、プロファイルをWebサイトに簡単に統合できます。 要素を任意のページまたは投稿にシームレスに挿入できます。 次に、表示して共有するMixcloudコンテンツのURLをコピーして貼り付けます。
Mixcloud埋め込みブロックの使用について質問がありますか? 以下のコメントセクションでお知らせください。
PureSolution/shutterstockによる注目の画像
