Slider WordPress Tutorial: modo semplice per aggiungere uno slider in WordPress
Pubblicato: 2023-03-28Se desideri aggiungere uno slider in WordPress, un blocco WordPress slider offre il modo più semplice per iniziare.
In questo tutorial passo dopo passo, imparerai come aggiungere uno slider in WordPress utilizzando il plug-in Otter Blocks gratuito. Puoi essere attivo e funzionante in pochi minuti, ma il plug-in ti offre anche molte opzioni per controllare il funzionamento del dispositivo di scorrimento, se necessario.
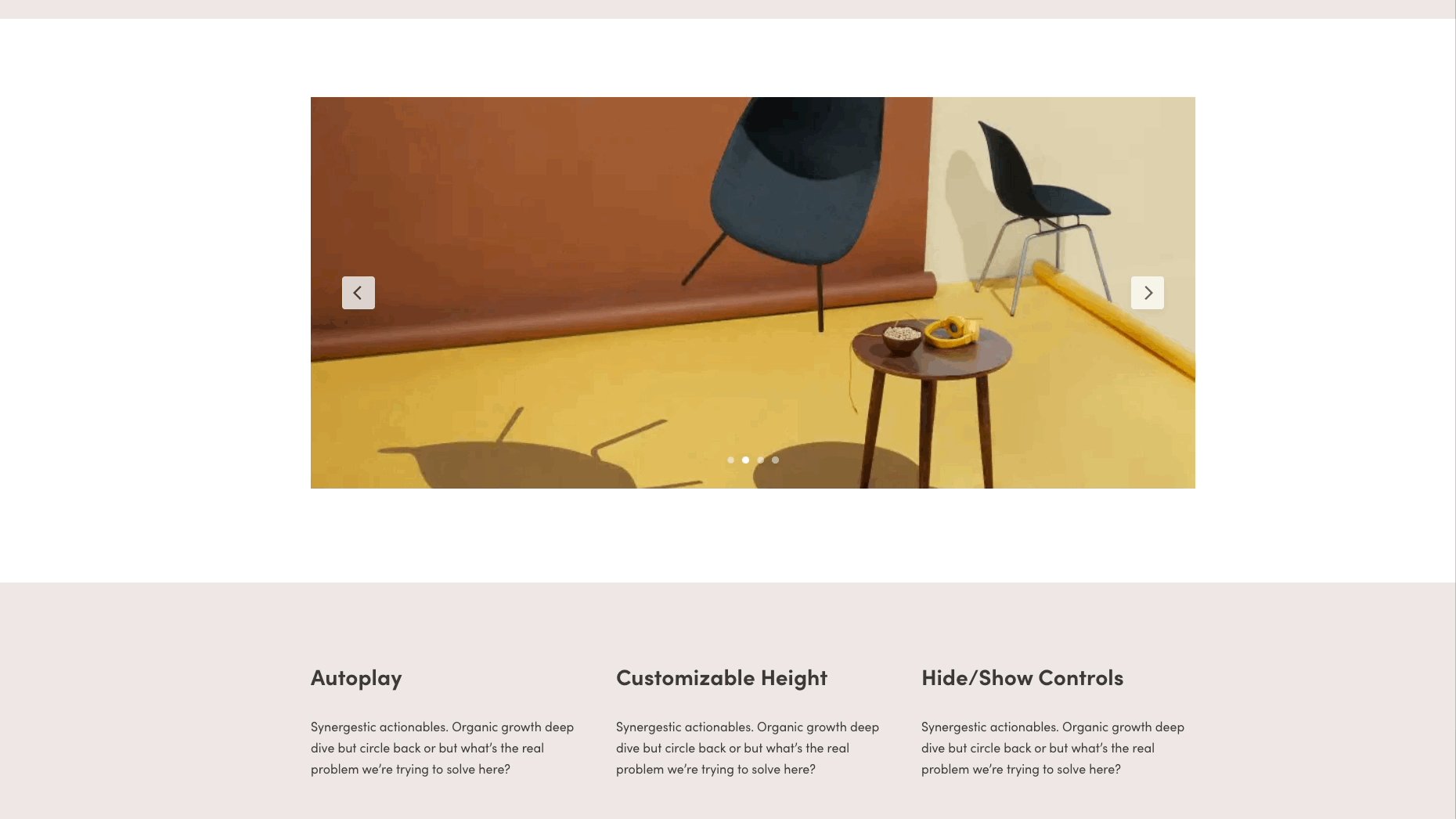
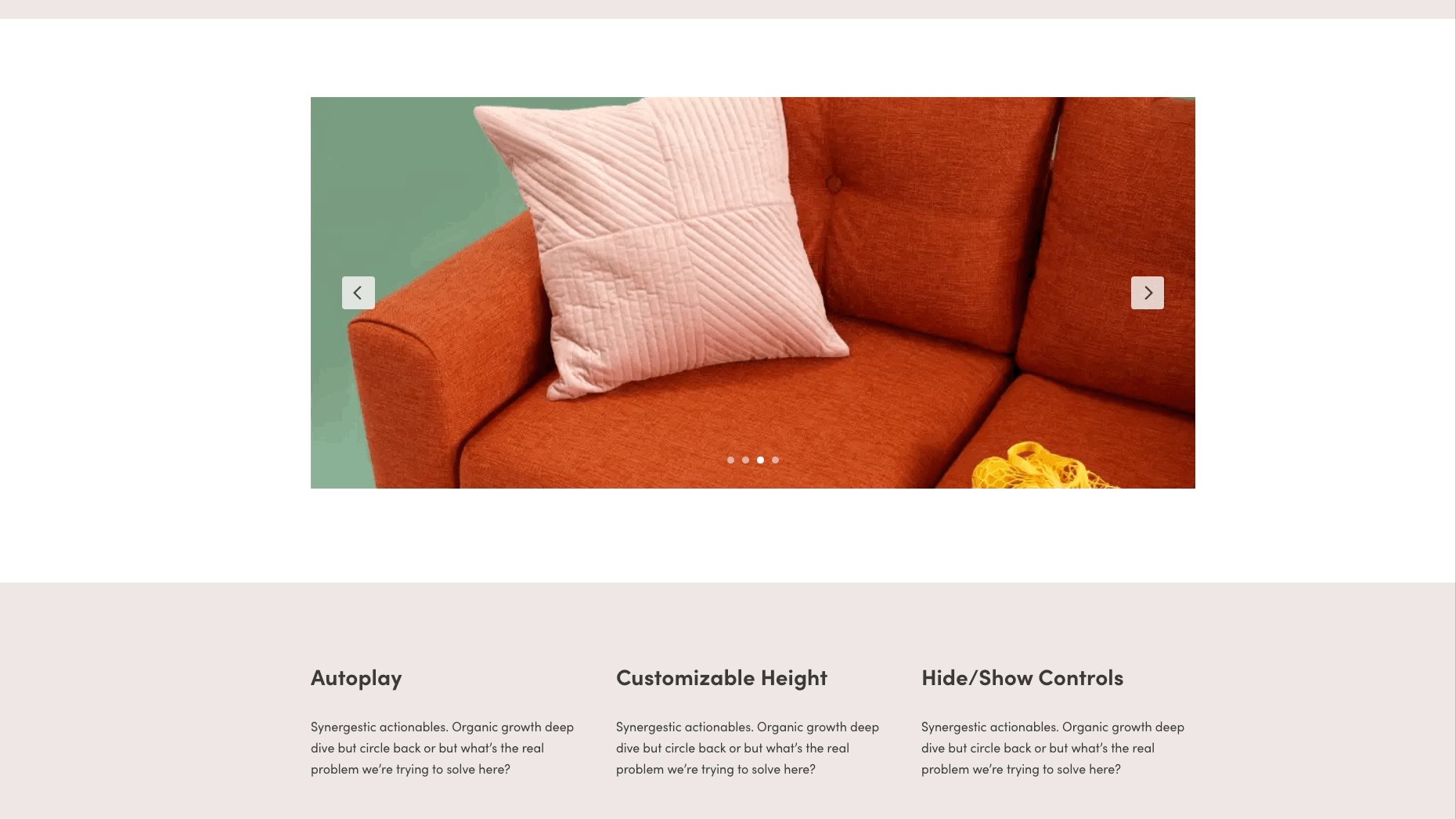
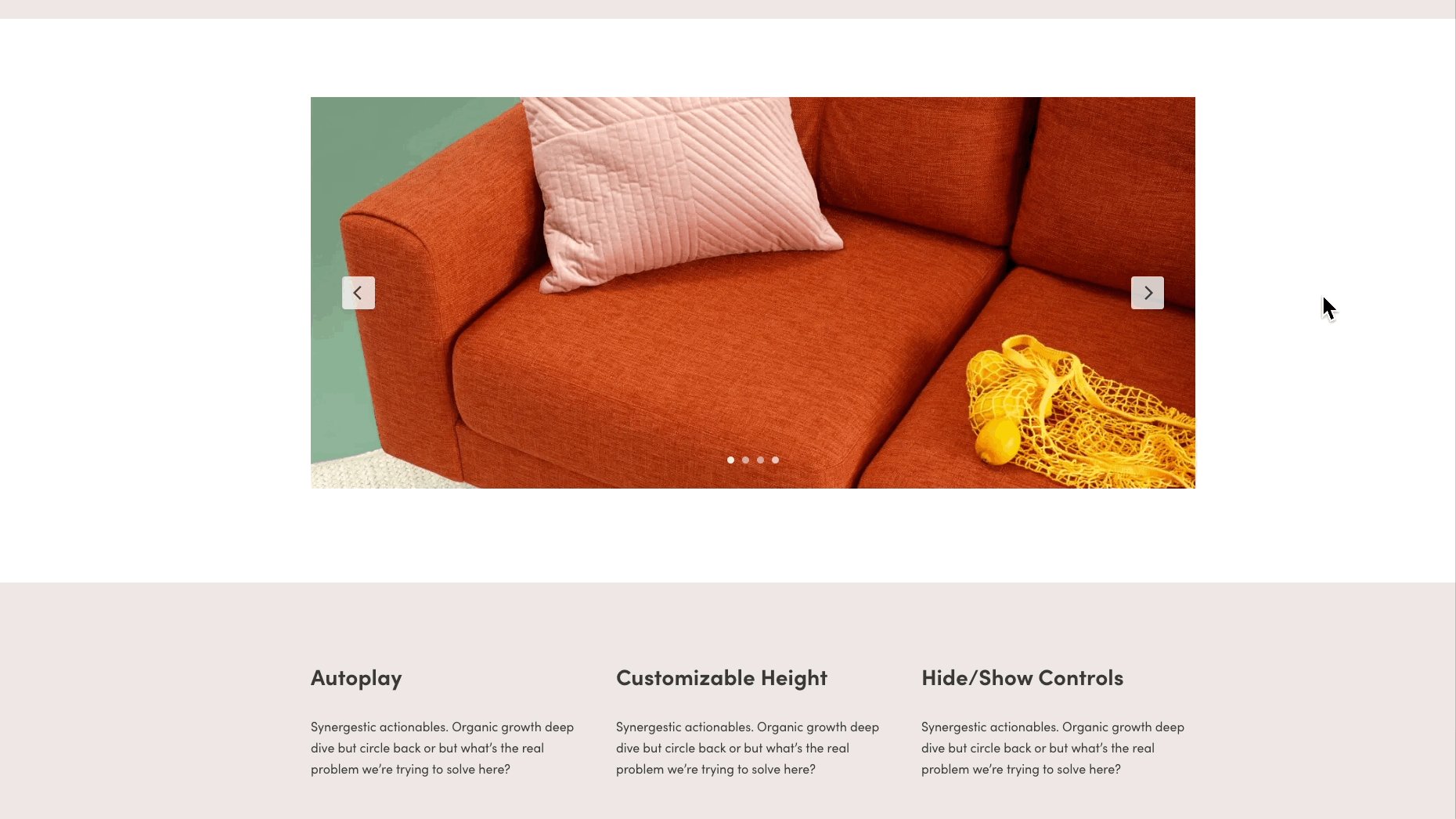
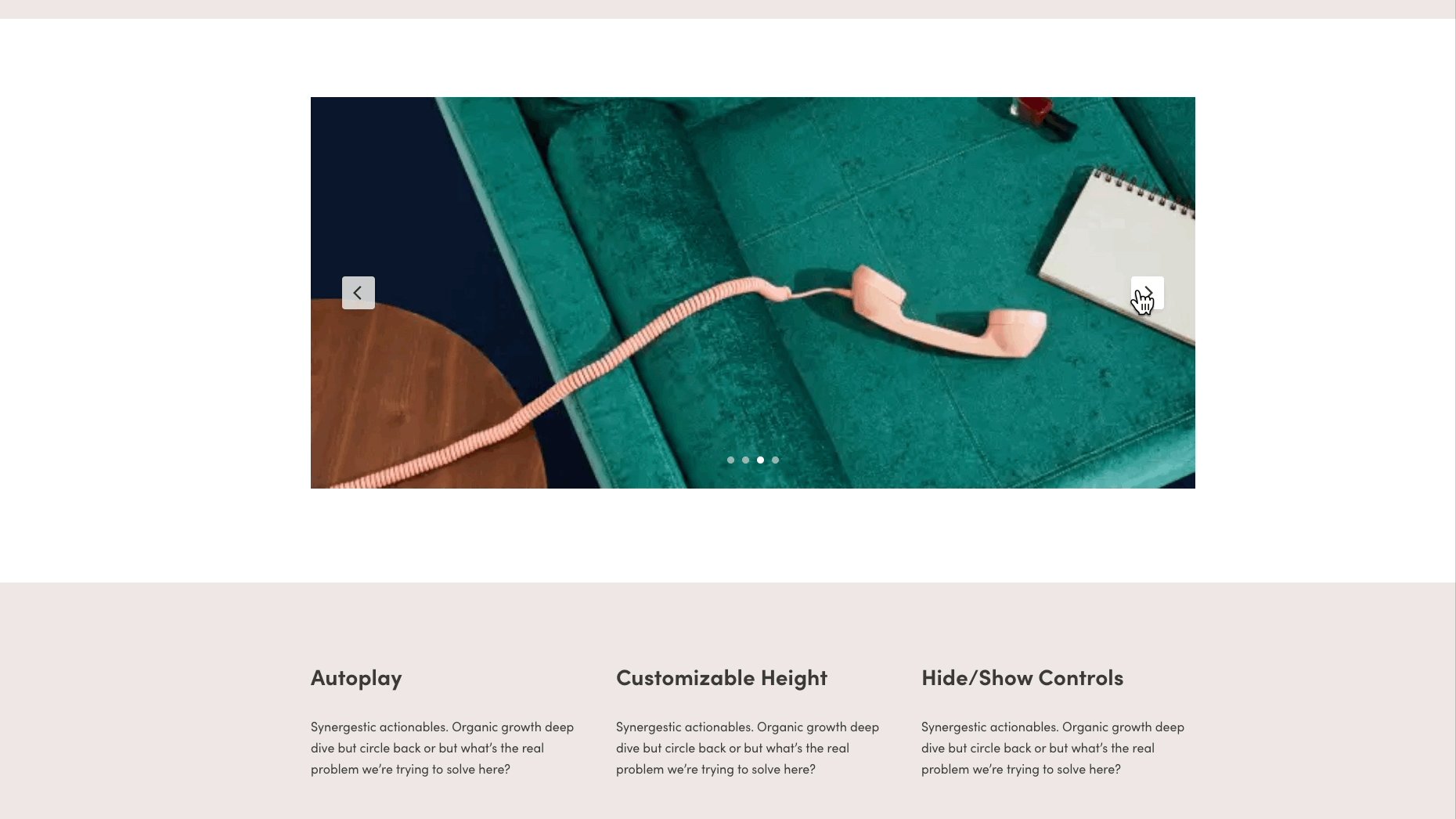
Ecco un esempio di ciò che sarai in grado di creare: continua a leggere per il tutorial completo!

Diverse opzioni su come aggiungere uno slider in WordPress
Esistono diversi metodi su come aggiungere uno slider in WordPress:
- Usa un plug-in di WordPress con slider : plug-in gratuiti come Otter Blocks forniscono blocchi di slider integrati realizzati appositamente per WordPress.
- Prova un page builder : alcuni page builder offrono cursori predefiniti da aggiungere come blocchi di contenuto o sezioni.
- Controlla se il tuo tema ha già una funzione di scorrimento : non sceglieremmo un tema solo per il suo dispositivo di scorrimento, ma potresti scoprire che il tuo tema attuale ha una solida funzione di scorrimento integrata.
- Codifica personalizzata di uno slider : a meno che tu non abbia bisogno di uno slider estremamente unico, questo metodo non è consigliato poiché i plug-in dello slider sono già altamente personalizzabili e devi sapere come programmare o assumere uno sviluppatore.
Usare un plugin per aggiungere uno slider in WordPress è di gran lunga il metodo più logico; lascia il tuo tema così com'è e non richiede codifica personalizzata o un sistema di creazione di pagine revisionato.
Pertanto, ti insegneremo come aggiungere uno slider in WordPress con un plug-in di blocchi Gutenberg altamente versatile chiamato Otter Blocks.
Come aggiungere un blocco WordPress slider tramite Otter Blocks – guida rapida
In questa prima sezione, esamineremo una rapida guida passo-passo su come aggiungere uno slider in WordPress con Otter Blocks.
Quindi, nella sezione successiva, entreremo più in dettaglio sulle diverse opzioni disponibili per personalizzare il blocco WordPress del dispositivo di scorrimento in Otter Blocks.
- Passaggio 1: installa e attiva Otter Blocks
- Passaggio 2: aggiungi il blocco WordPress del dispositivo di scorrimento al post o alla pagina pertinente
- Passaggio 3: aggiungi file multimediali al dispositivo di scorrimento
- Passaggio 4: pubblica lo slider sul tuo sito WordPress
- Passaggio 5: visualizza lo slider sul frontend di WordPress
Passaggio 1: installa e attiva Otter Blocks
Per iniziare, ti consigliamo di installare e attivare il plug-in Otter Blocks gratuito da WordPress.org:
- Apri la dashboard di WordPress.
- Vai su Plugin > Aggiungi nuovo .
- Cerca i blocchi di lontra.
- Installa e attiva il plug-in.
 Otter - Gutenberg Blocks - Page Builder per Gutenberg Editor e FSE
Otter - Gutenberg Blocks - Page Builder per Gutenberg Editor e FSEVersione attuale: 2.2.3
Ultimo aggiornamento: 6 marzo 2023
otter-blocks.zip
Passaggio 2: aggiungi il blocco WordPress del dispositivo di scorrimento al post o alla pagina pertinente
Successivamente, apri l'editor di WordPress per il post, la pagina o altro tipo di contenuto/modello in cui desideri aggiungere il tuo dispositivo di scorrimento.
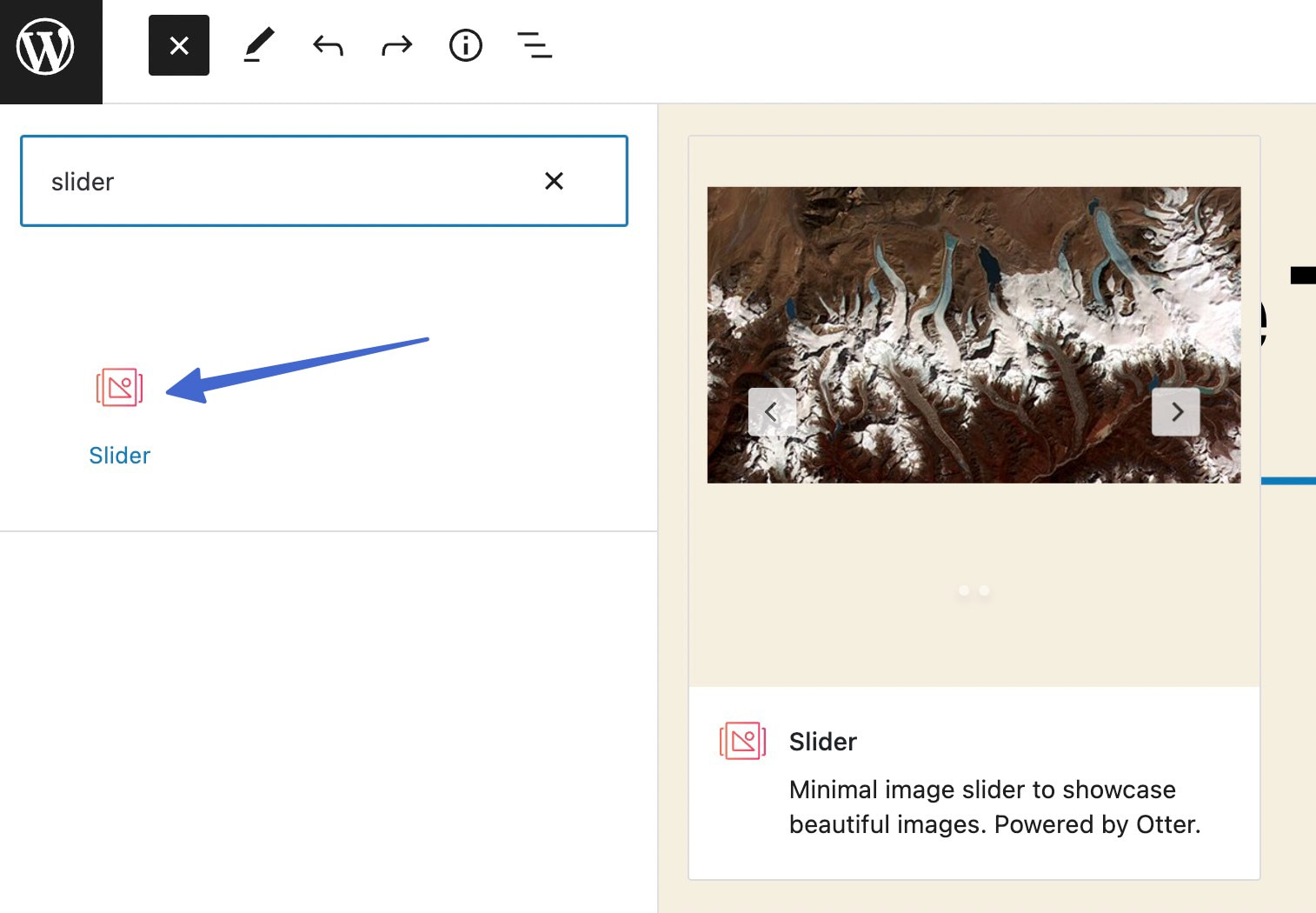
Quindi, apri l'inseritore di blocchi e cerca "Slider". Seleziona il blocco Slider per aggiungerlo all'editor.
Nota: l'anteprima del blocco indica se si tratta dell'opzione di scorrimento di Otter.

Passaggio 3: aggiungi file multimediali al dispositivo di scorrimento
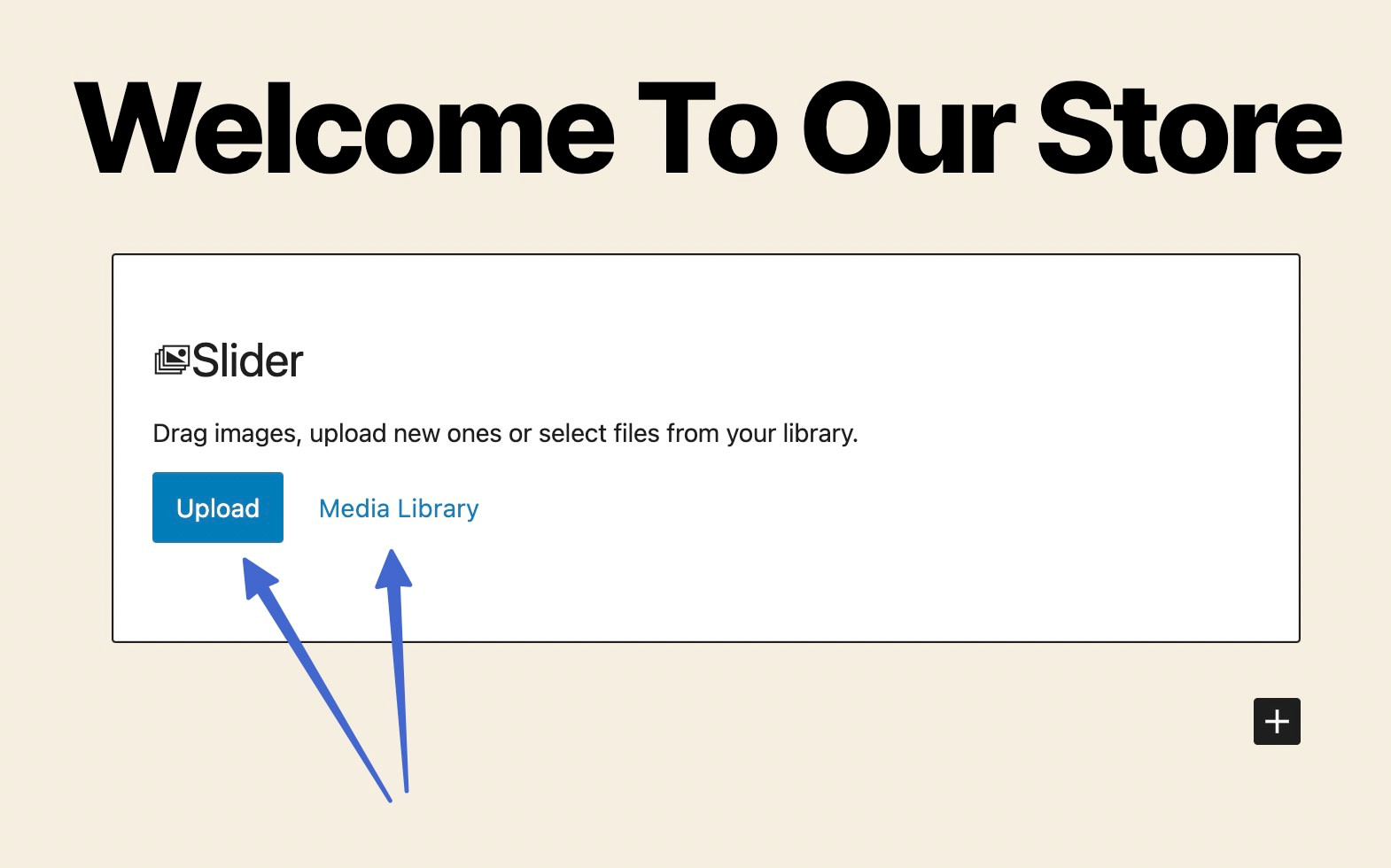
Dopo aver aggiunto il blocco Slider al tuo design, ti offre due opzioni per aggiungere immagini al tuo slider:
- Carica : carica nuove immagini sul tuo dispositivo di scorrimento.
- Libreria multimediale : scegli le immagini esistenti dalla tua Libreria multimediale.

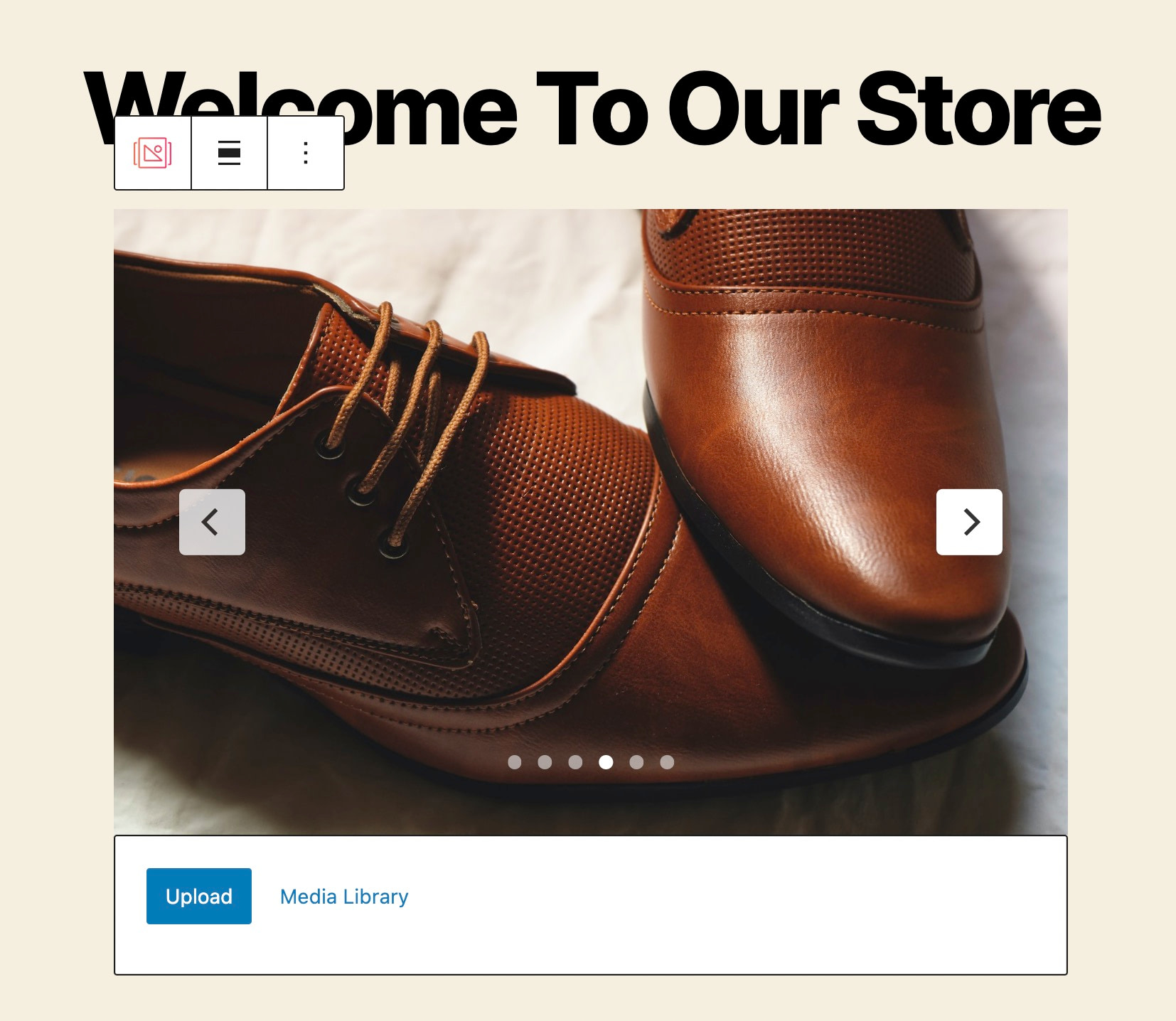
Puoi caricare o aggiungere tutte le immagini che desideri al blocco Slider. Dopo averlo fatto, il blocco Slider rivela un'anteprima delle immagini con animazioni scorrevoli incluse.
Nota: è sempre possibile tornare indietro ed eliminare o aggiungere più immagini a un dispositivo di scorrimento.

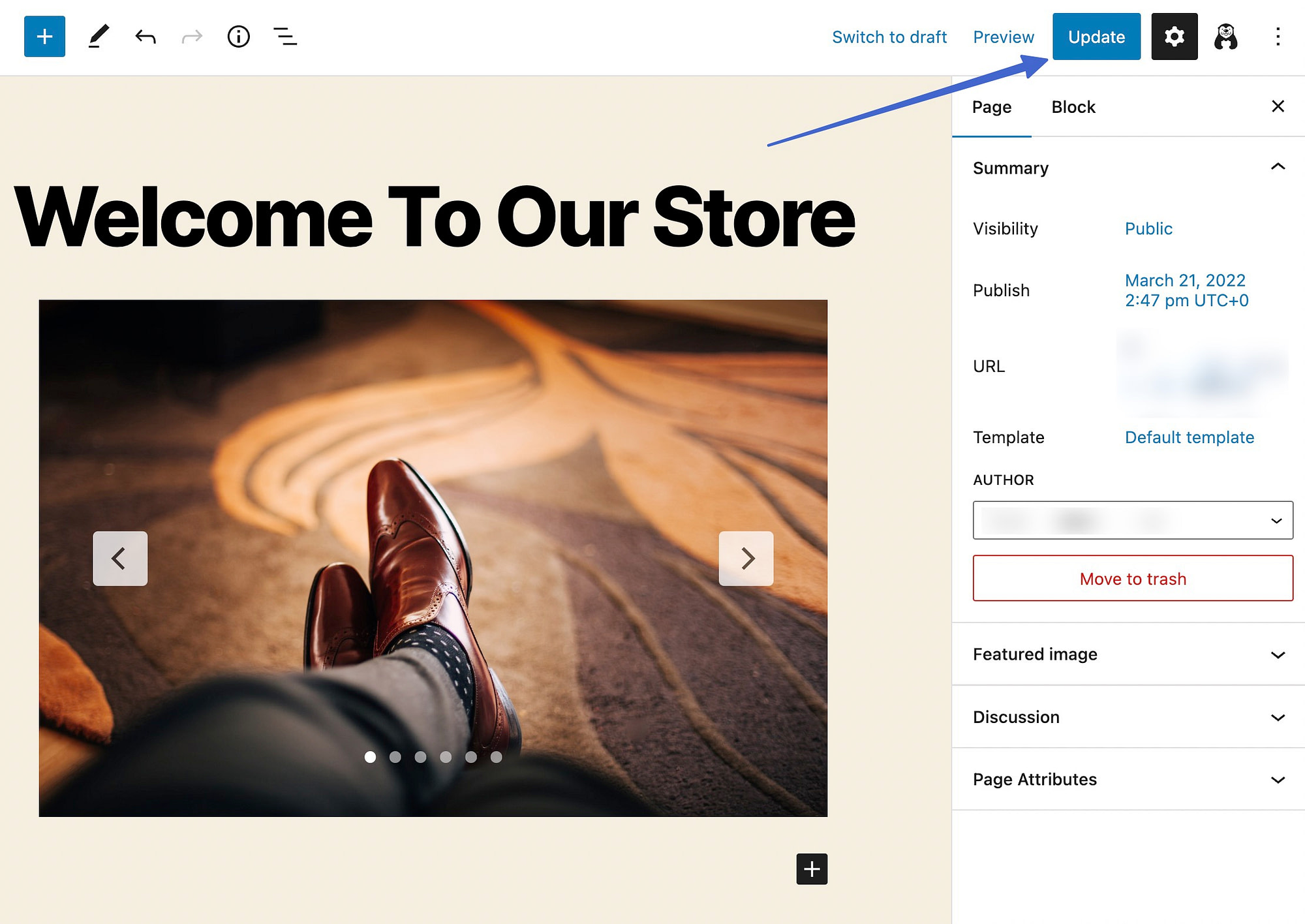
Passaggio 4: pubblica lo slider sul tuo sito WordPress
Se sei soddisfatto dell'aspetto del dispositivo di scorrimento, fai clic su Aggiorna o Pubblica per rendere attive le modifiche e pubblicare il dispositivo di scorrimento sul tuo sito Web live.

Passaggio 5: visualizza lo slider sul frontend di WordPress
Per assicurarti che il blocco WordPress del dispositivo di scorrimento funzioni come previsto, vai al frontend di quella pagina o pubblica per visualizzare i risultati.
Le impostazioni predefinite di Otter Blocks forniscono funzionalità di riproduzione automatica, elenchi puntati di navigazione e frecce cliccabili.
Ed è così che si aggiunge uno slider in WordPress! Continua a leggere per sapere tutto sull'aggiunta di impostazioni più avanzate al dispositivo di scorrimento.

Come personalizzare il blocco WordPress del dispositivo di scorrimento in Otter Blocks
Se desideri un maggiore controllo sul funzionamento del blocco di WordPress a scorrimento, Otter Block ti offre molte opzioni nella barra laterale del blocco dell'editor.
Ecco come personalizzare lo slider...
- Passaggio 1: seleziona il blocco Slider per visualizzare più impostazioni
- Passaggio 2: personalizzare le diapositive
- Passaggio 3: regolare l'ordine delle immagini, se necessario
- Passaggio 4: attiva o disattiva le impostazioni di riproduzione automatica
- Passaggio 5: aggiungi uno stile al dispositivo di scorrimento
- Passaggio 6: passa a un dispositivo di scorrimento a larghezza ampia o a larghezza intera
Passaggio 1: seleziona il blocco Slider per visualizzare più impostazioni
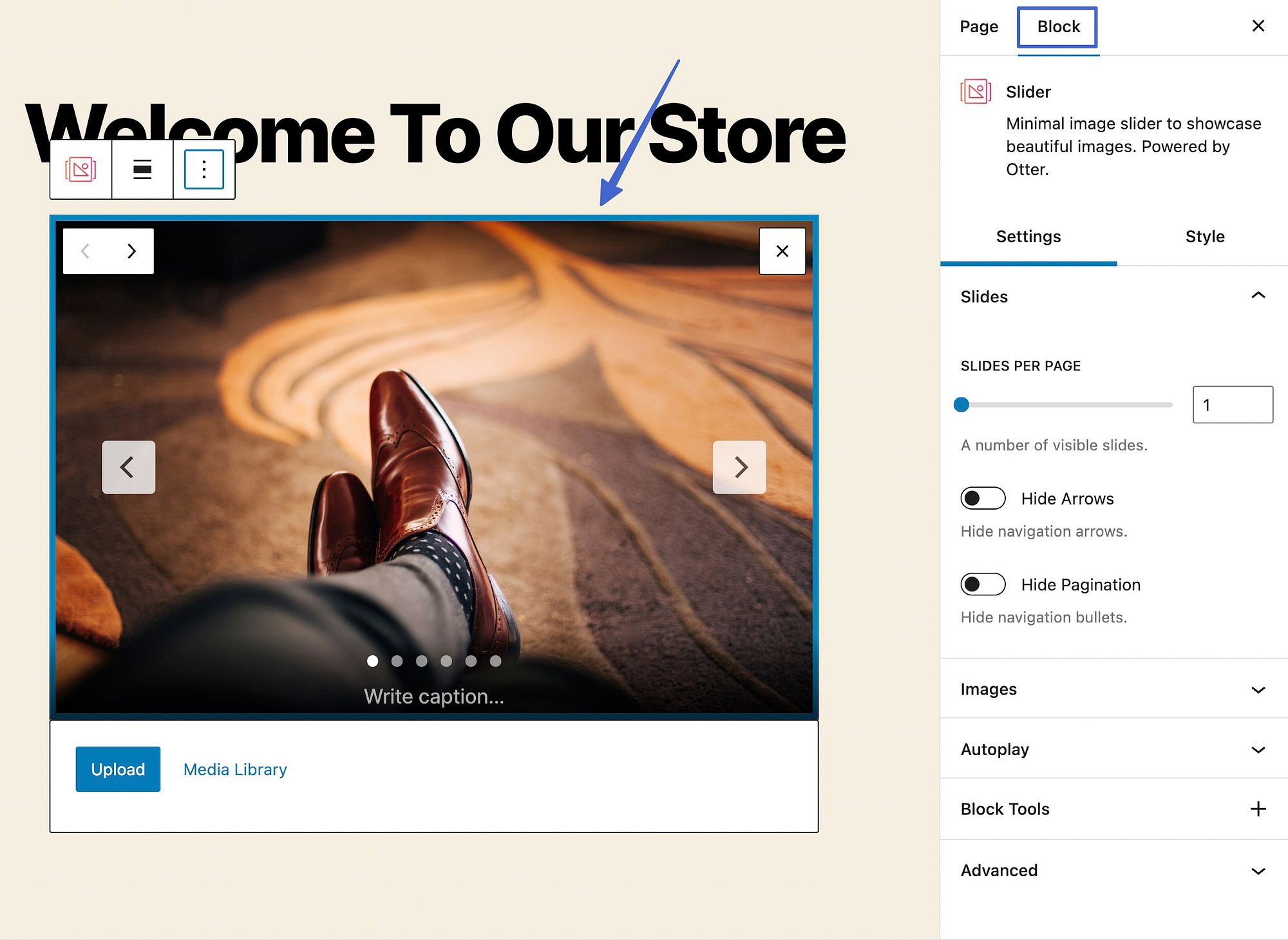
Sul backend di WordPress, fai clic sul blocco Slider; questo dovrebbe creare un effetto di evidenziazione attorno al modulo. Vai su Impostazioni > Blocca sul lato destro dello schermo. Qui è dove si modificano le impostazioni del design.

Passaggio 2: personalizzare le diapositive
Sotto Blocca > Impostazioni , troverai numerose opzioni di personalizzazione.
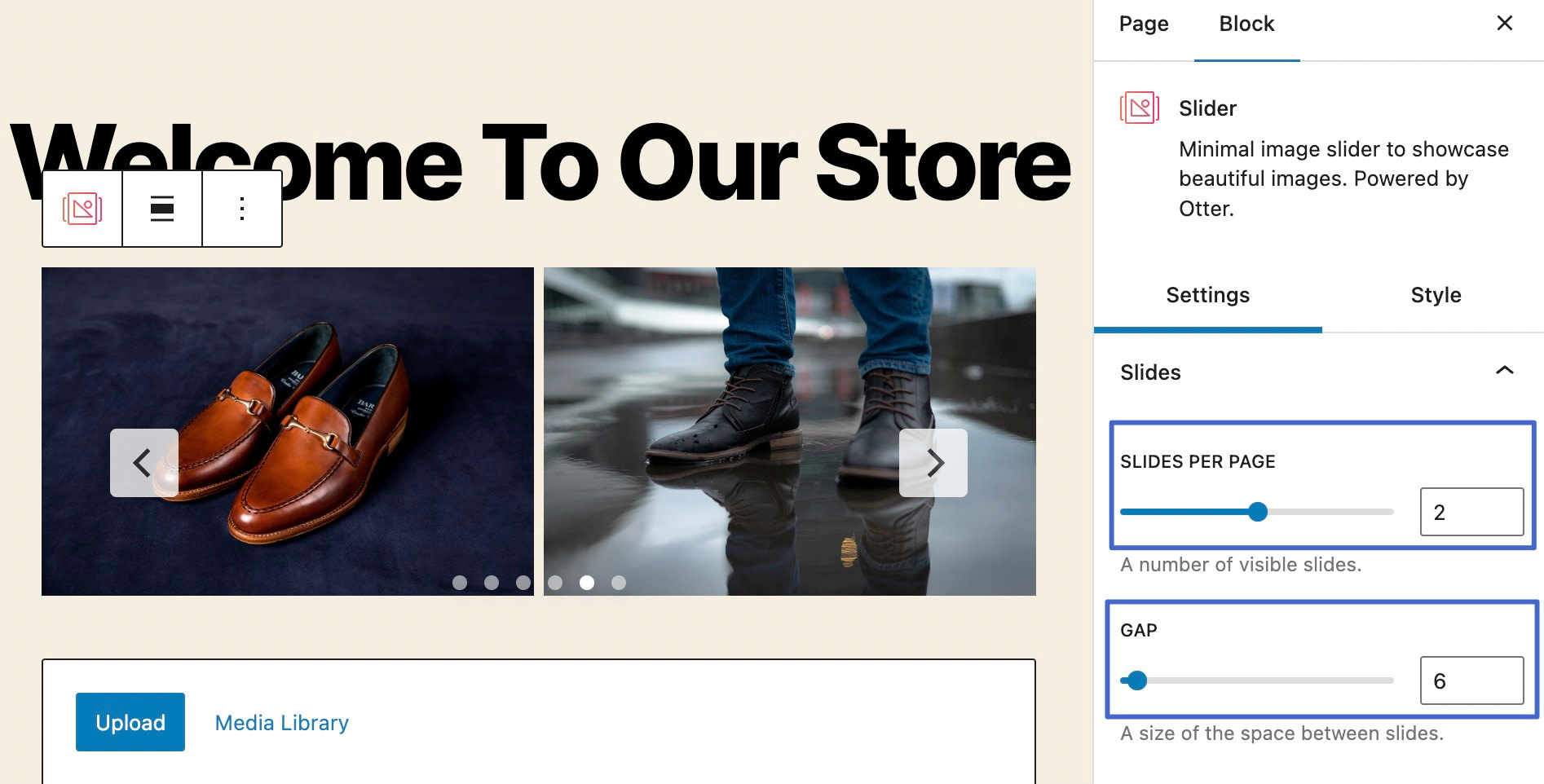
Inizia nel modulo Diapositive per modificare il numero di diapositive per pagina e lo spazio tra le diapositive.

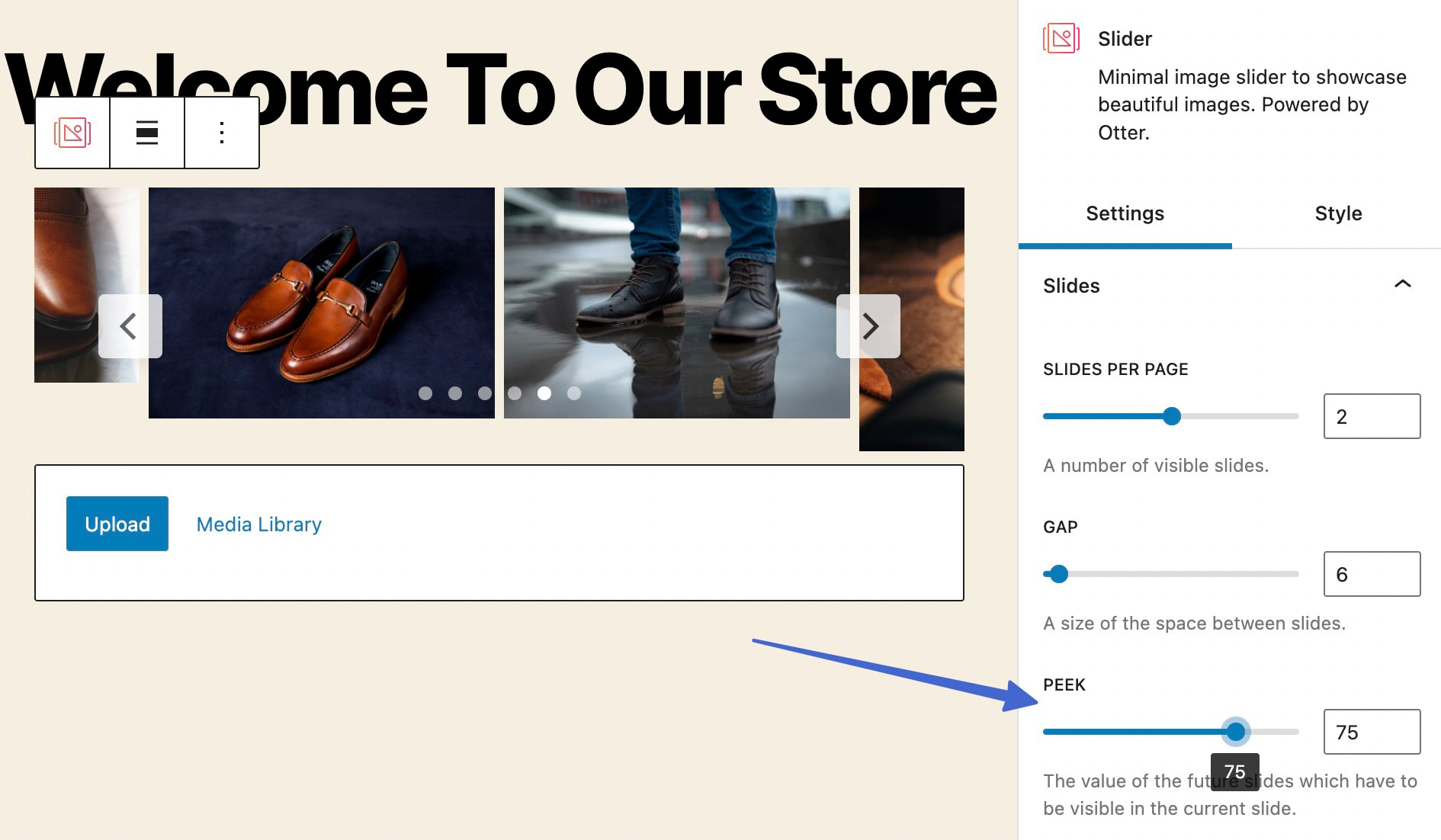
Potresti provare ad aggiungere all'impostazione Peek per rivelare le diapositive che stanno per apparire nella galleria.

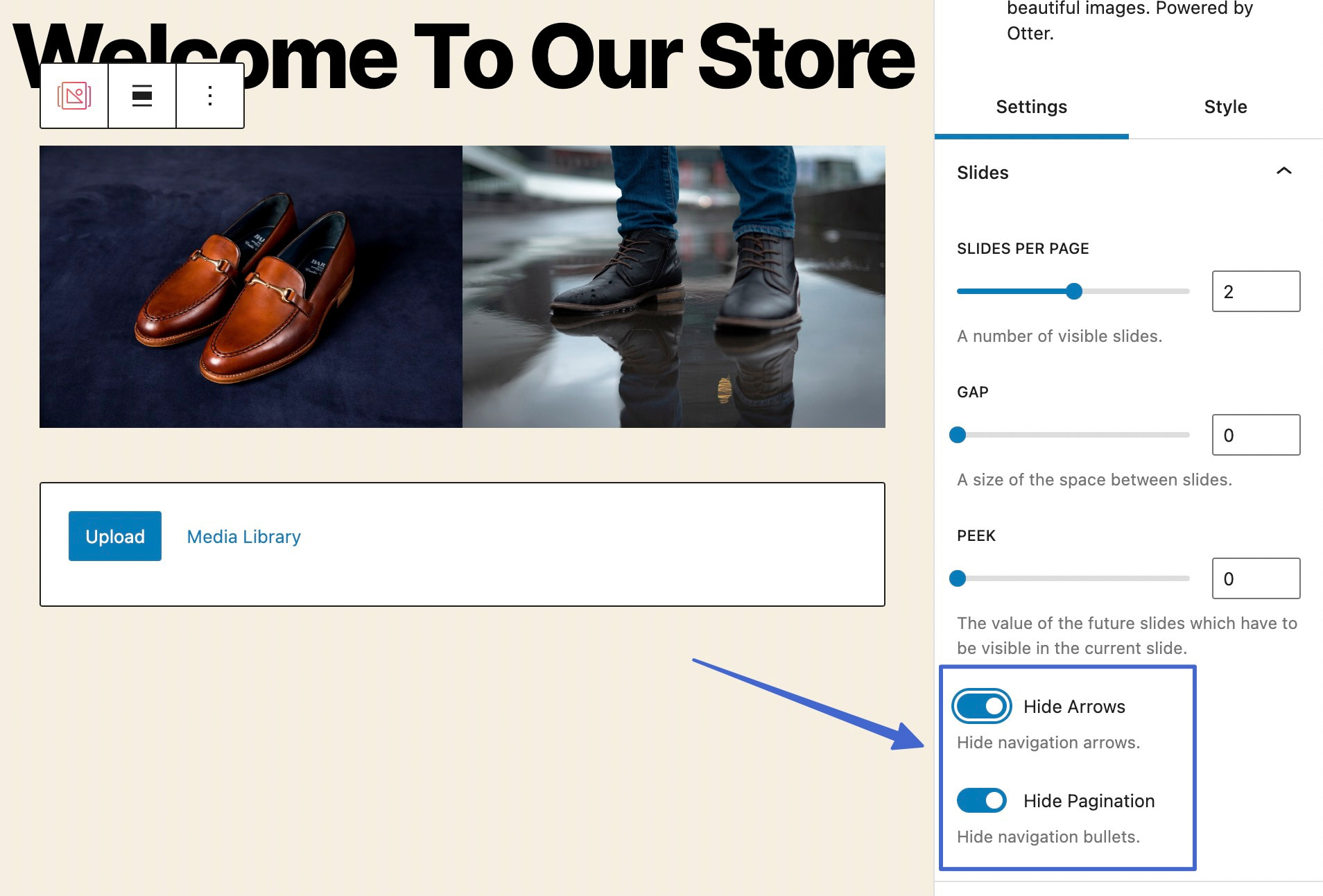
Le impostazioni includono anche le opzioni Nascondi frecce e Nascondi impaginazione , che puoi utilizzare in base alle preferenze personali.

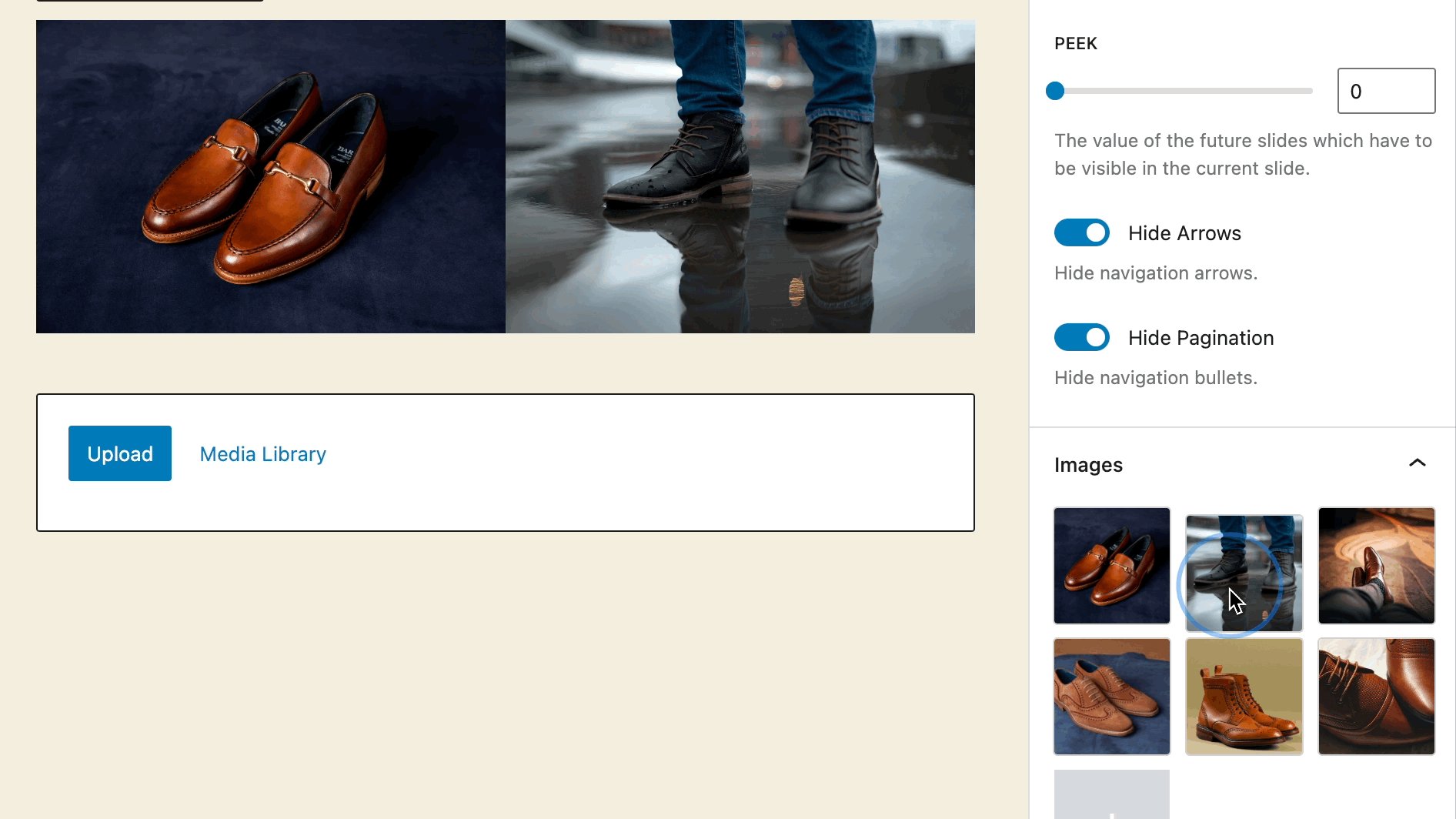
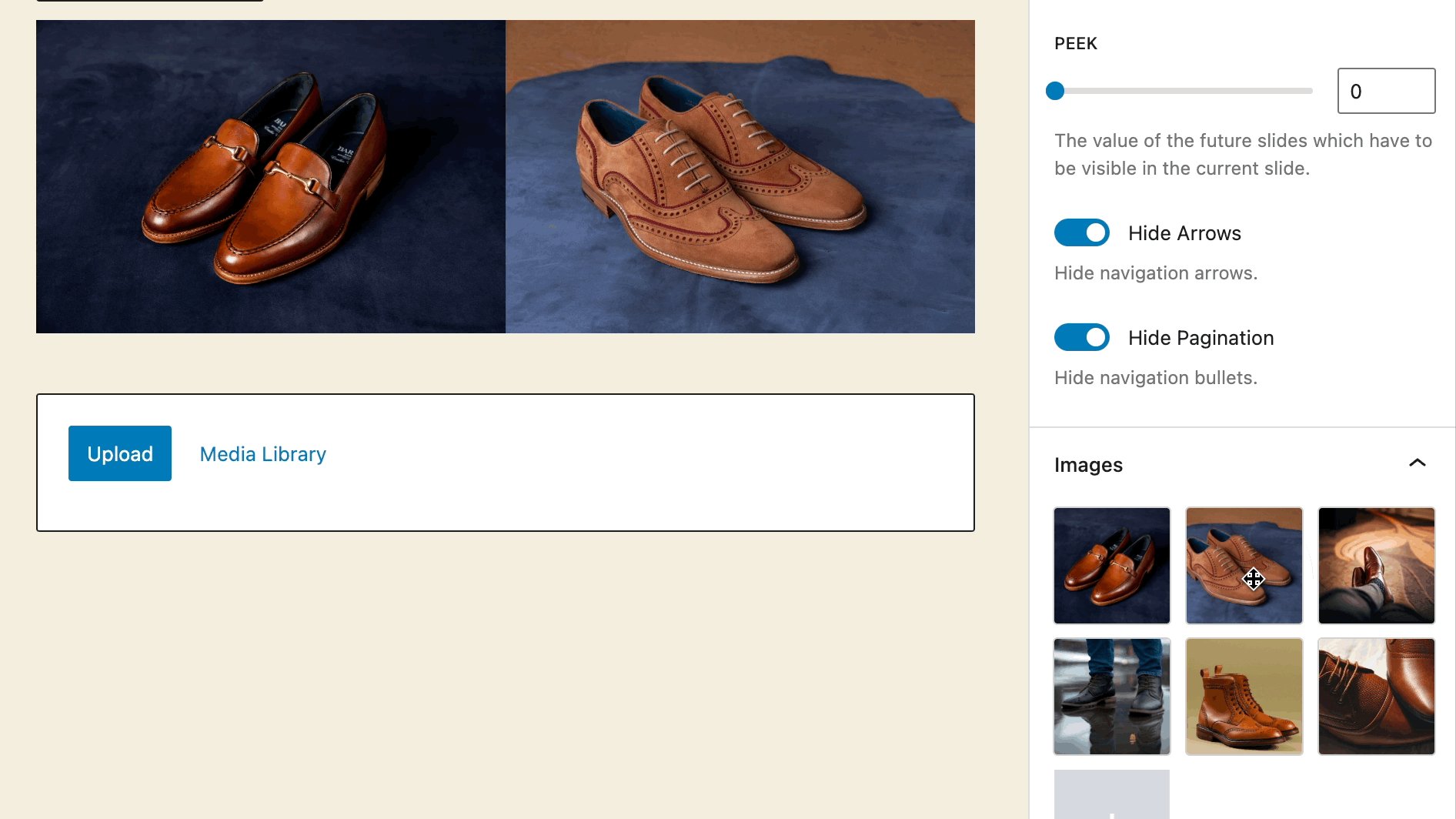
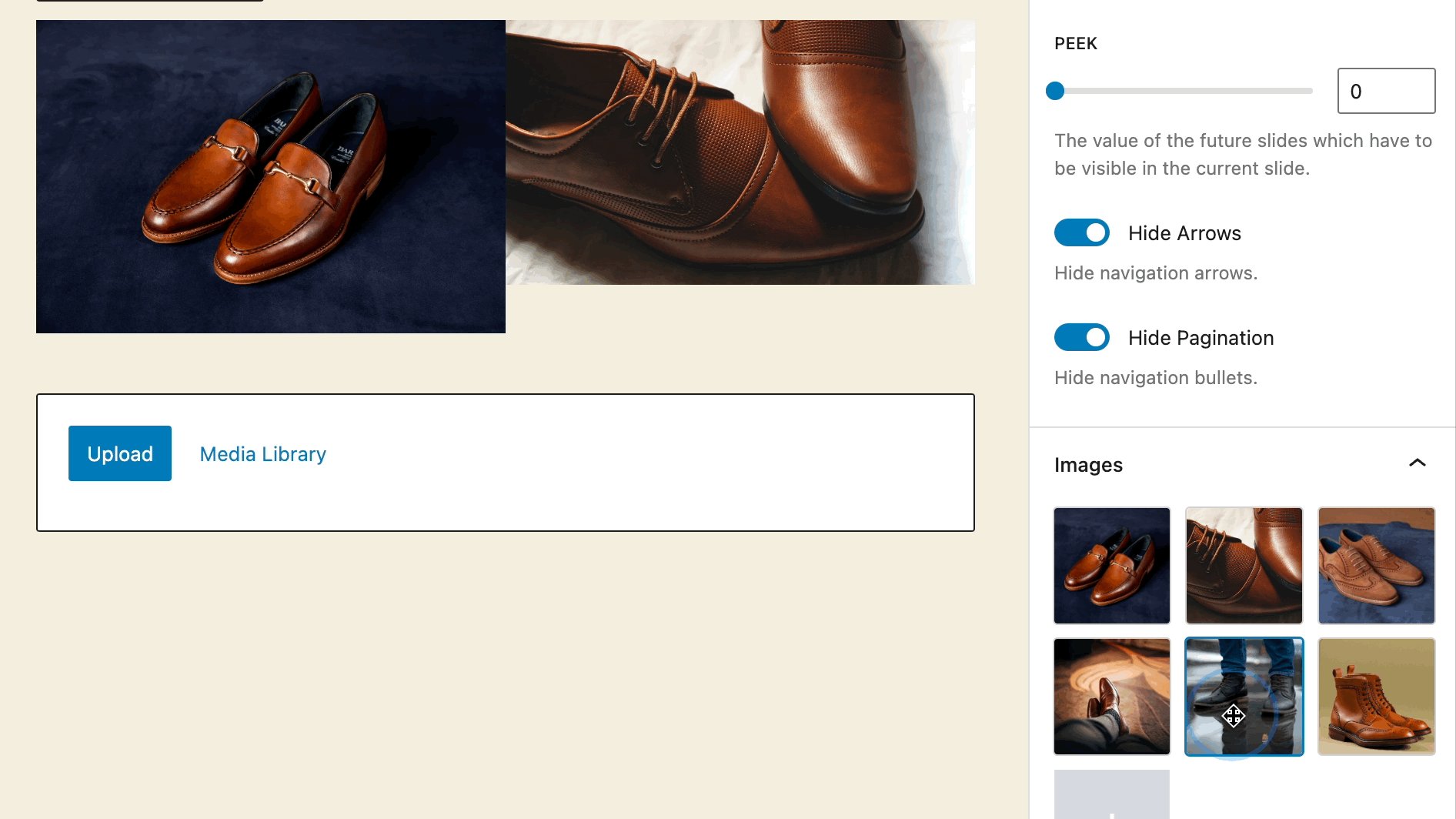
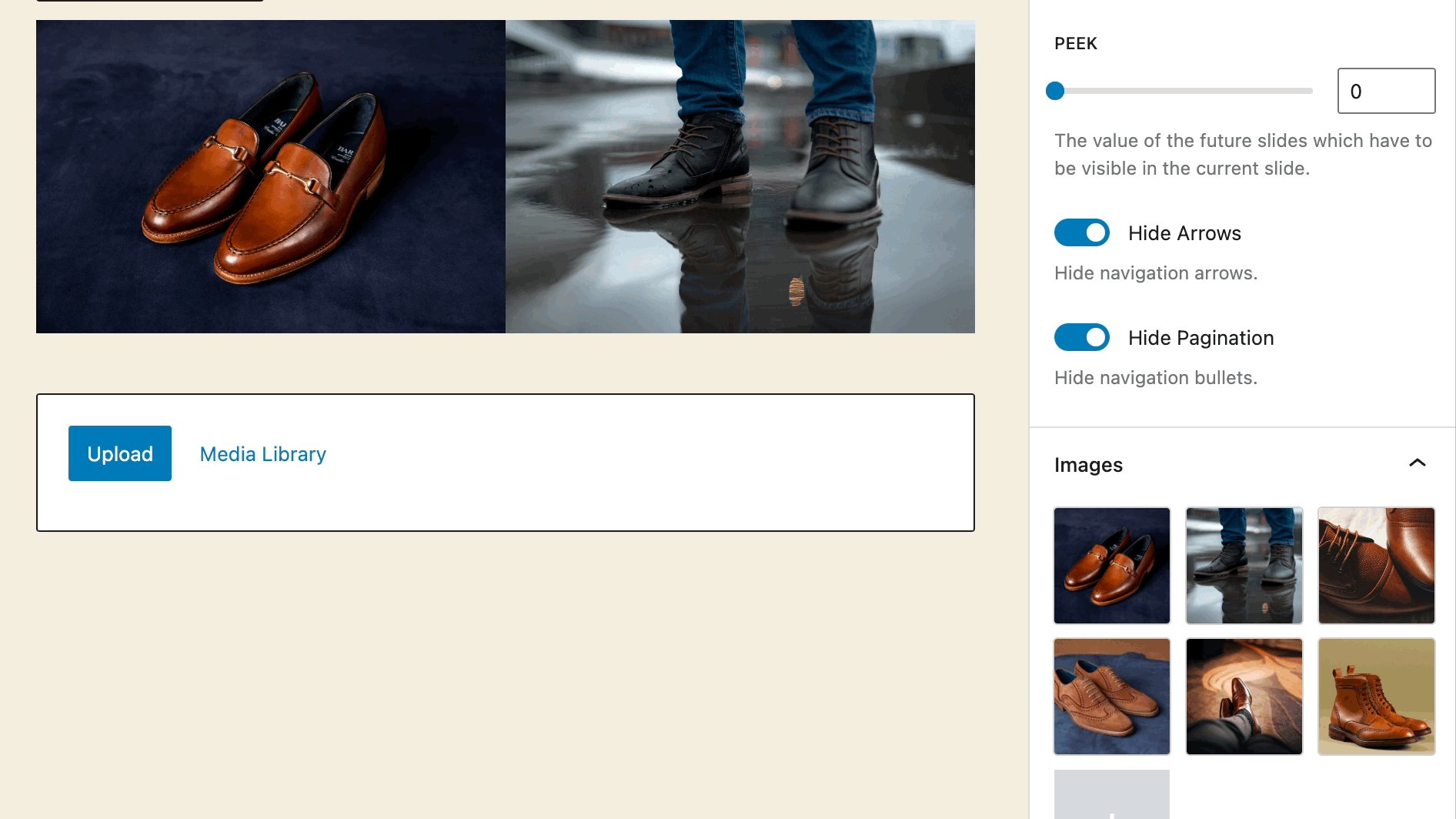
Passaggio 3: regolare l'ordine delle immagini, se necessario
Apri la scheda Immagini per vedere tutti gli elementi multimediali attualmente all'interno del dispositivo di scorrimento. Qui puoi fare clic e trascinare per riorganizzare l'ordine.

Da quest'area è anche possibile eliminare e aggiungere immagini.
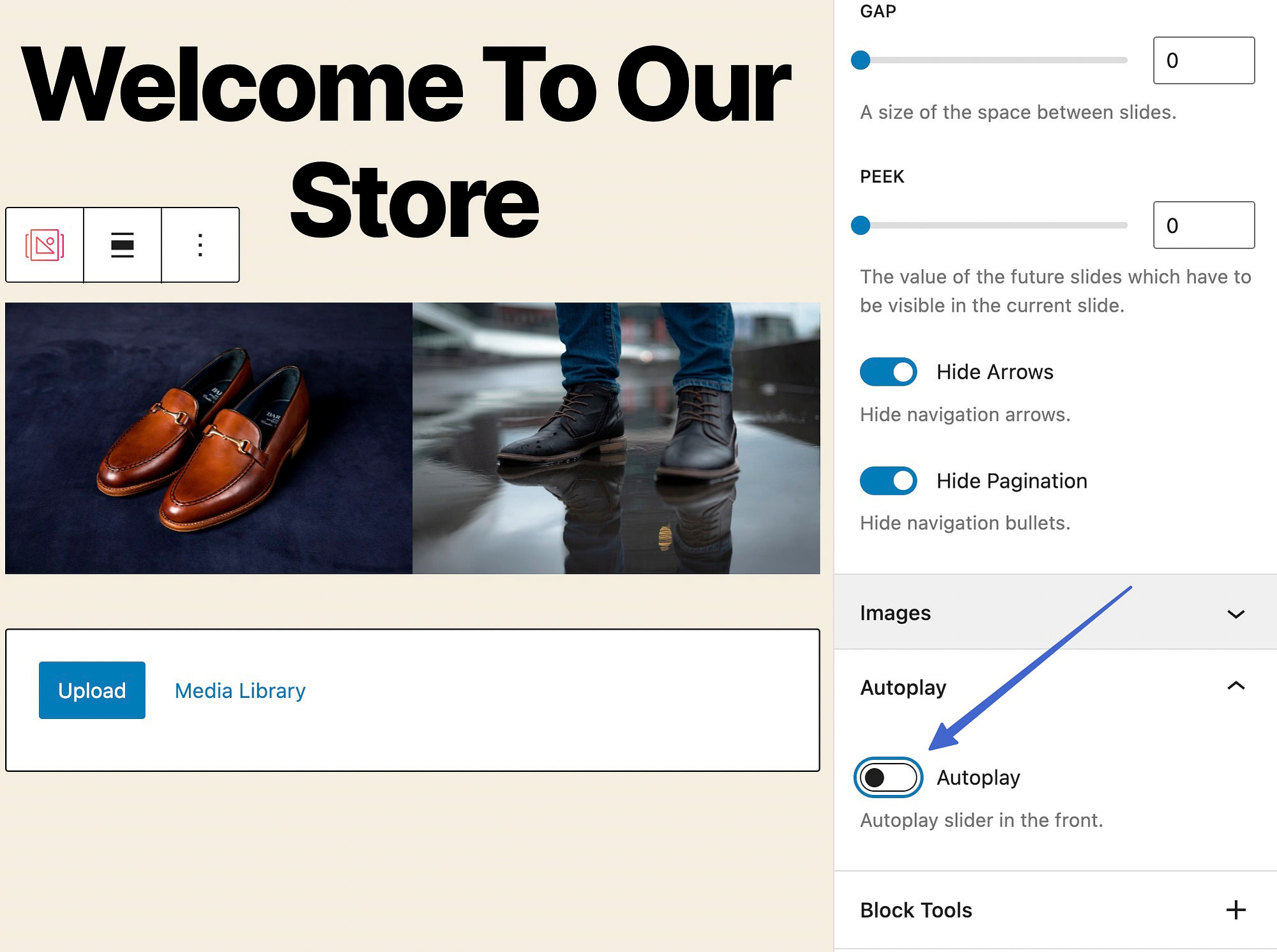
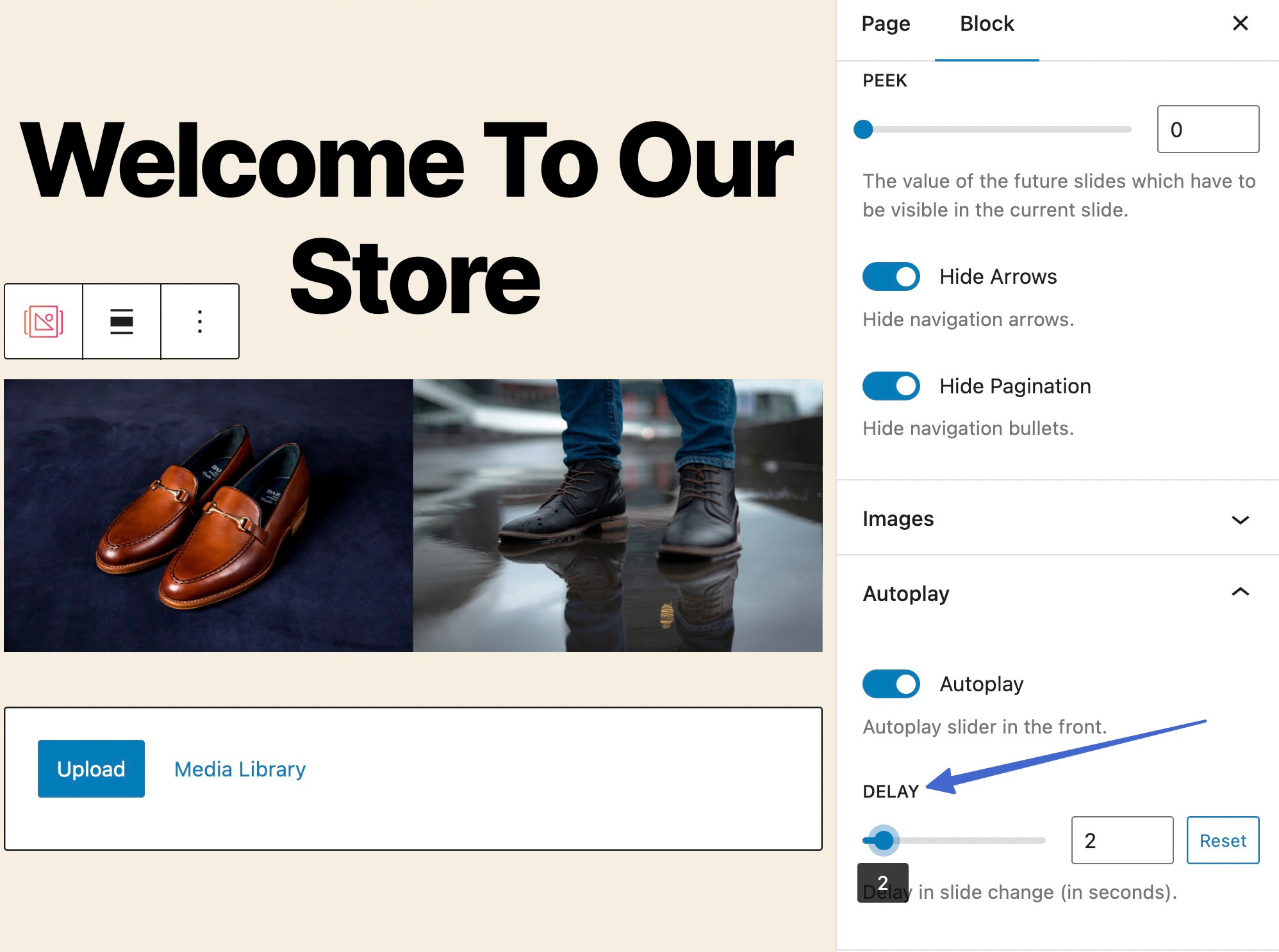
Passaggio 4: attiva o disattiva le impostazioni di riproduzione automatica
Nella sezione Autoplay , c'è un interruttore per attivare o disattivare la funzionalità di riproduzione automatica dello slider sul tuo slider WordPress.

Quando abiliti l'interruttore, hai la possibilità di ritardare la transizione della diapositiva di diversi secondi.

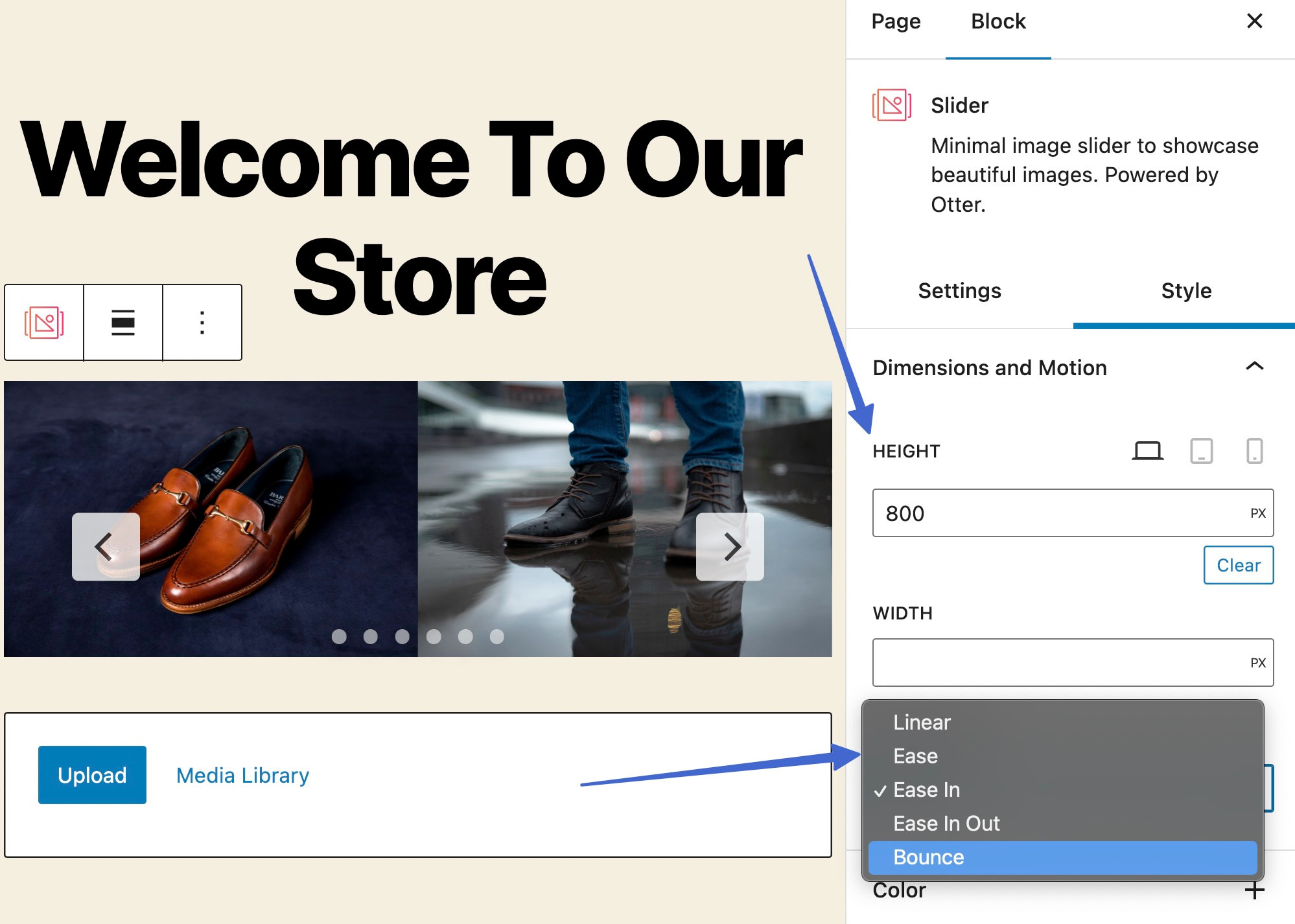
Passaggio 5: aggiungi uno stile al dispositivo di scorrimento
Andando oltre le impostazioni generali, fai clic sulla scheda Stile per modificare cose come dimensioni, colori e bordi.

Il pannello Dimensioni e movimento ha campi per digitare un'altezza o una larghezza impostate per l'intero dispositivo di scorrimento. Tieni presente che potresti dover giocare con le dimensioni per ottenere l'aspetto desiderato. Avere un'altezza o una larghezza bloccate potrebbe anche influire sulla sua reattività su altri dispositivi.
C'è anche un campo di transizione per scegliere movimenti creativi mentre le diapositive cambiano.
Le opzioni includono:
- Lineare
- Sollievo
- Entra facilmente
- Facilità in entrata
- Rimbalzo

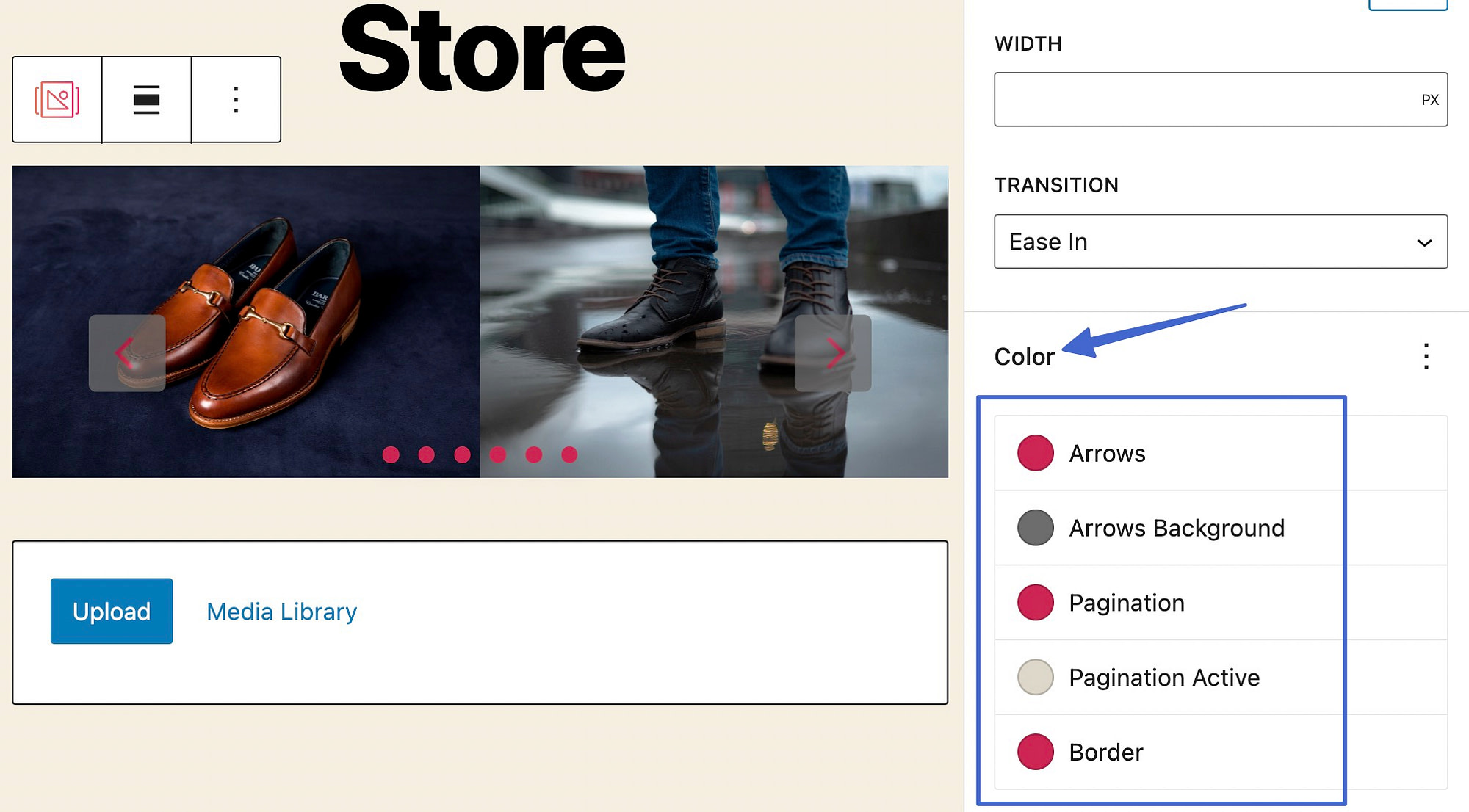
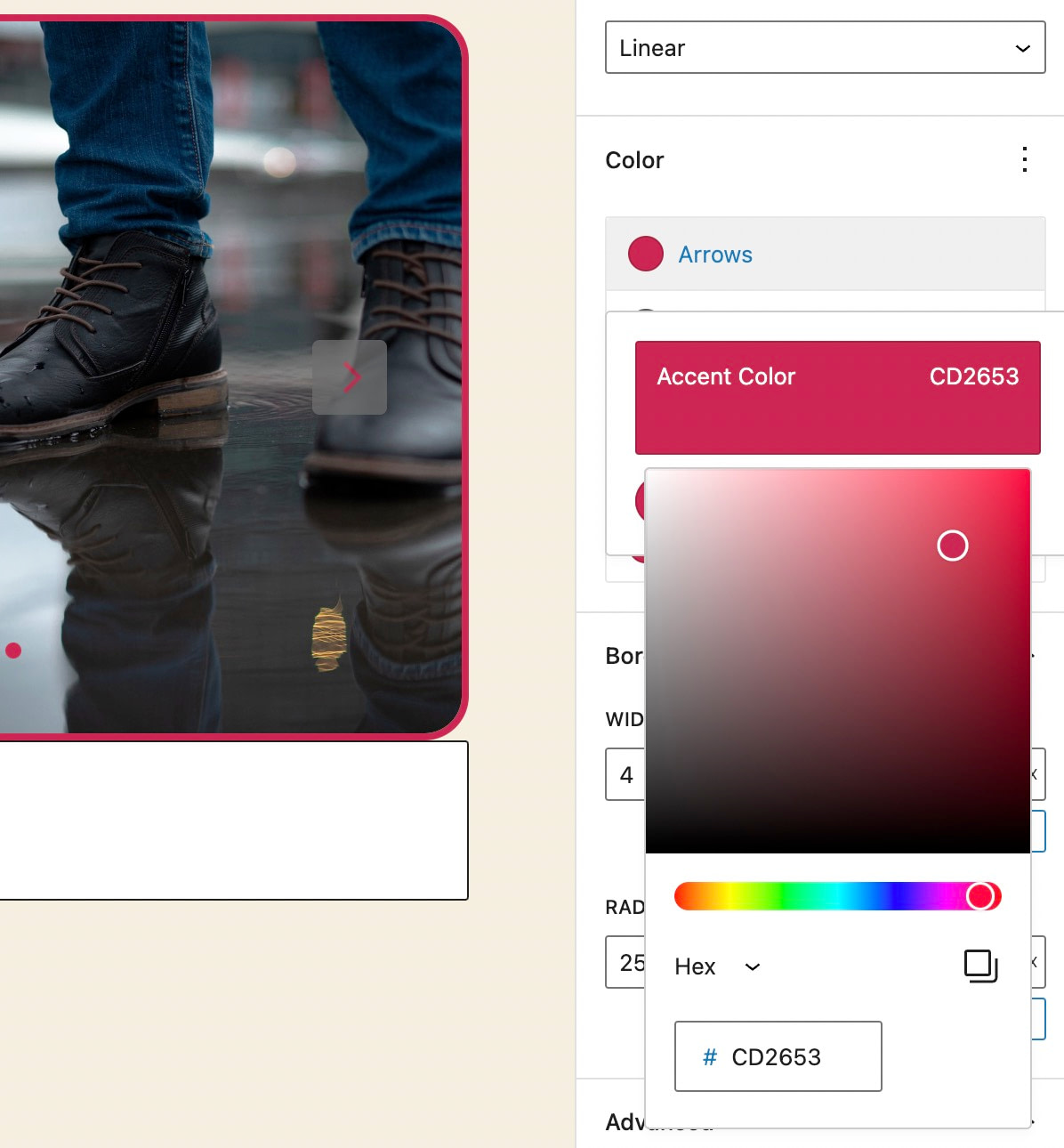
Per aggiungere uno slider in WordPress con un po' di colore, apri la sezione Colore . Qui scegli gli elementi per i quali cambiare i loro colori. Puoi aggiungere colore alle frecce, agli sfondi delle frecce, all'impaginazione, all'impaginazione attiva e ai bordi.


Fai clic sul campione di colore circolare di ognuno per visualizzare un selettore di colori. Man mano che apporti modifiche, le vedrai immediatamente applicate all'anteprima nell'editor.

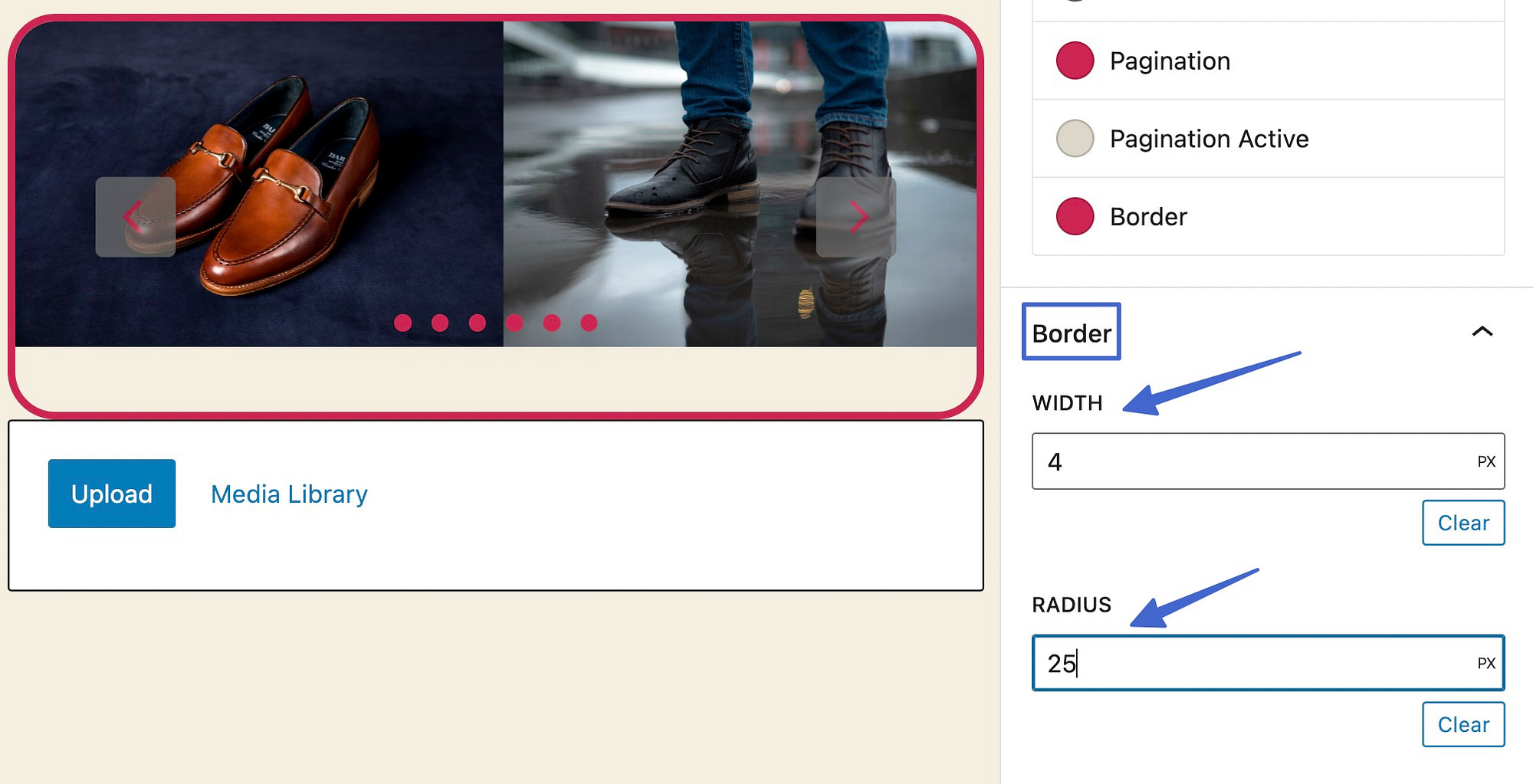
L'ultima personalizzazione dello stile disponibile per un dispositivo di scorrimento Otter Blocks è il suo bordo. Scegli la scheda Bordo , quindi digita un certo numero di pixel per la larghezza e il raggio del bordo. Il raggio arrotonda gli angoli del bordo.

Passaggio 6: passa a un dispositivo di scorrimento a larghezza ampia o a larghezza intera
Una delle ultime impostazioni che vale la pena regolare per uno slider di WordPress è la sua larghezza sulla pagina. I temi di WordPress generalmente hanno una larghezza del contenuto preimpostata, ma potresti voler sovrascriverla affinché il dispositivo di scorrimento occupi più spazio ( supponendo che il tuo tema supporti queste opzioni di larghezza ).
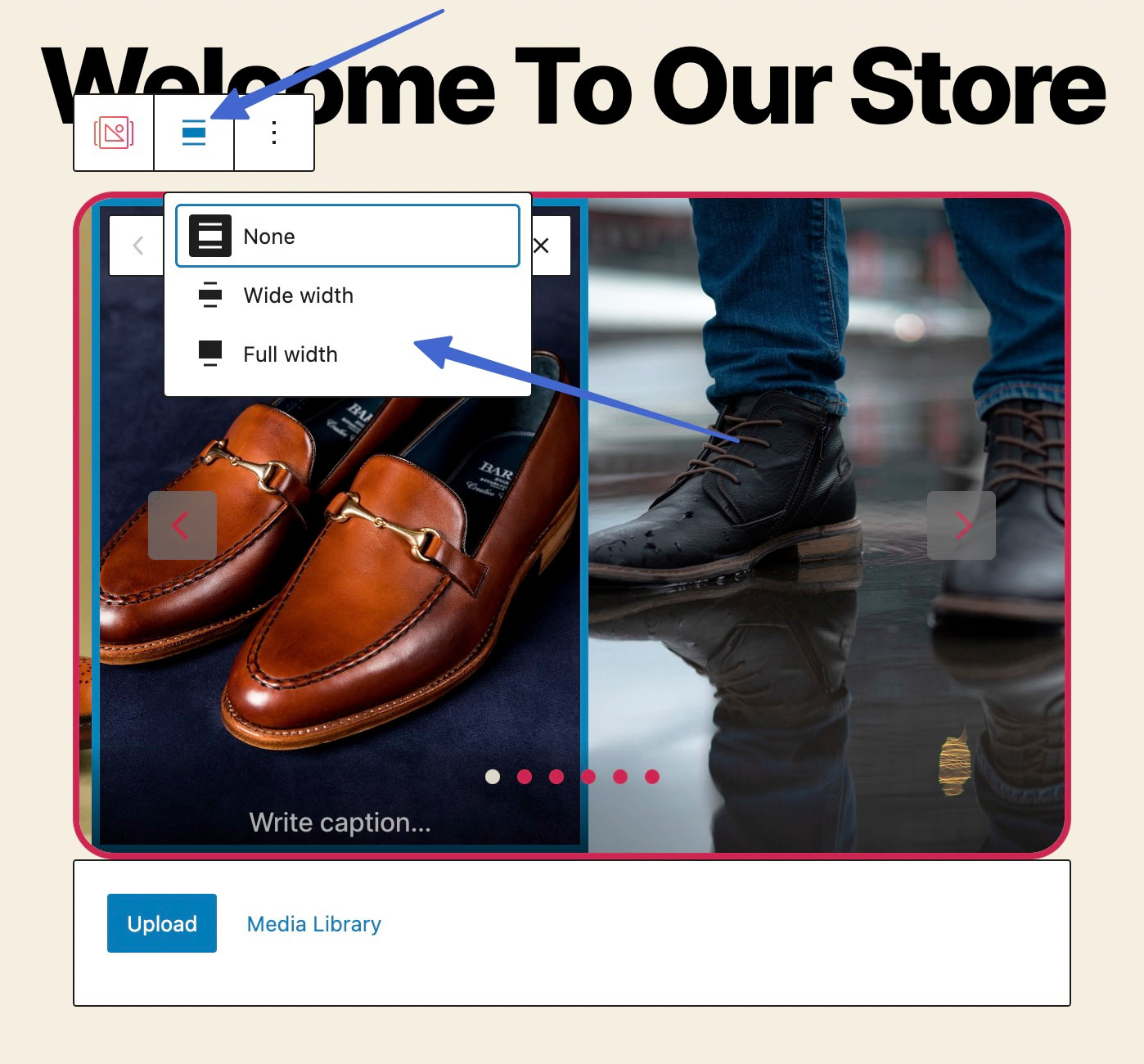
Nell'editor di WordPress, fai clic per selezionare il blocco Slider. Seleziona il pulsante Allinea visualizzato. Vedrai un menu a discesa con tre opzioni di allineamento:
- Nessuno
- Ampia larghezza
- Intera larghezza

L'ampio allineamento della larghezza estende il cursore su gran parte della pagina, lasciando un po' di spazio ai bordi.

D'altra parte, l'intera larghezza espande i cursori fino a toccare le estremità della pagina per riempire tutto lo spazio orizzontale sullo schermo.

Come mostrare/nascondere il blocco WordPress del dispositivo di scorrimento per diversi utenti con condizioni di visibilità
Una condizione di visibilità è una regola che imposti all'interno di Otter Blocks in modo che determinate diapositive vengano visualizzate solo in momenti specifici, ad esempio se un utente ha effettuato l'accesso al sito o in base alla cronologia degli acquisti di un cliente.
Questi sono elementi potenti per la consegna di messaggi mirati e per ridurre al minimo le immagini ridondanti per gli altri.
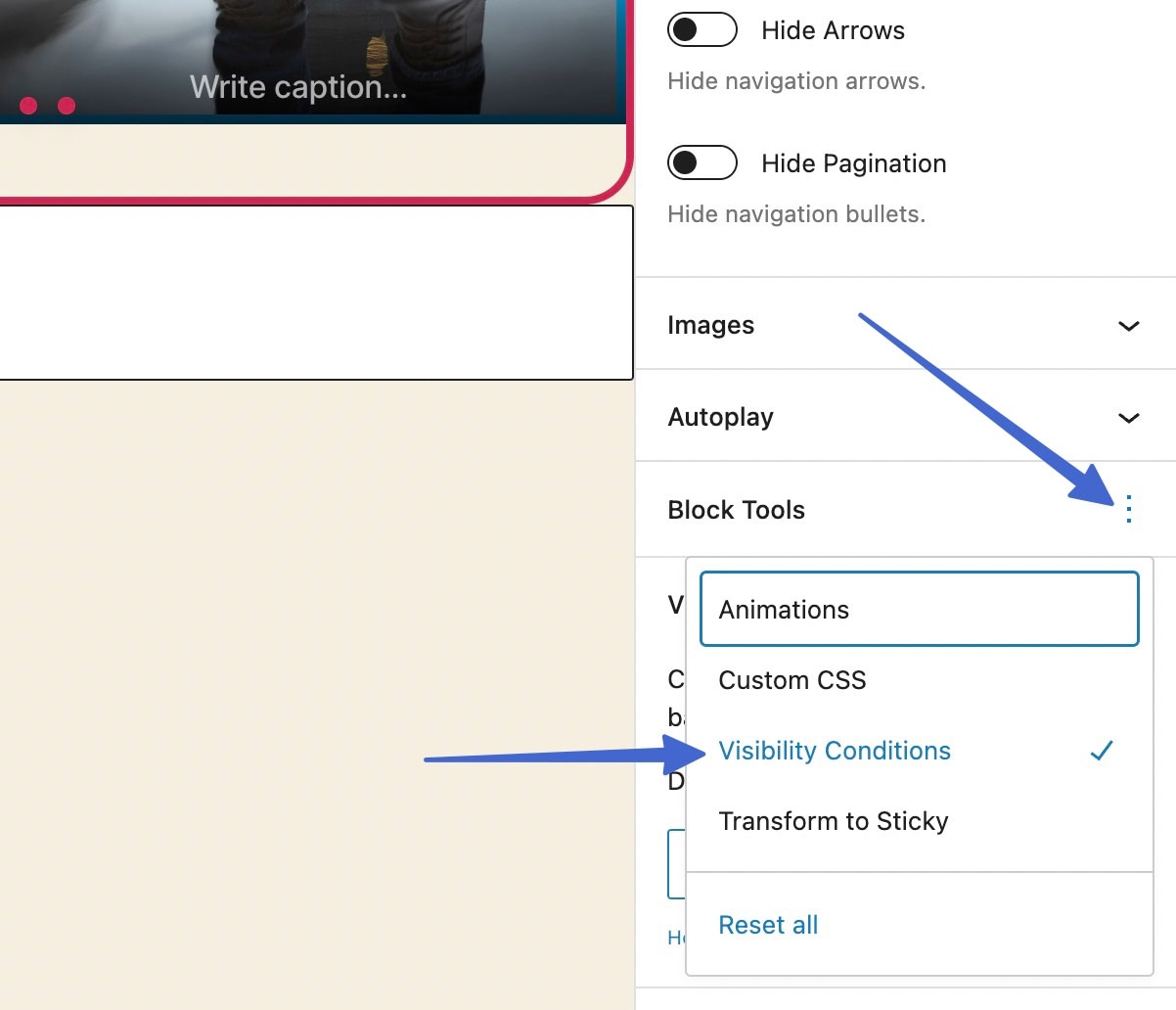
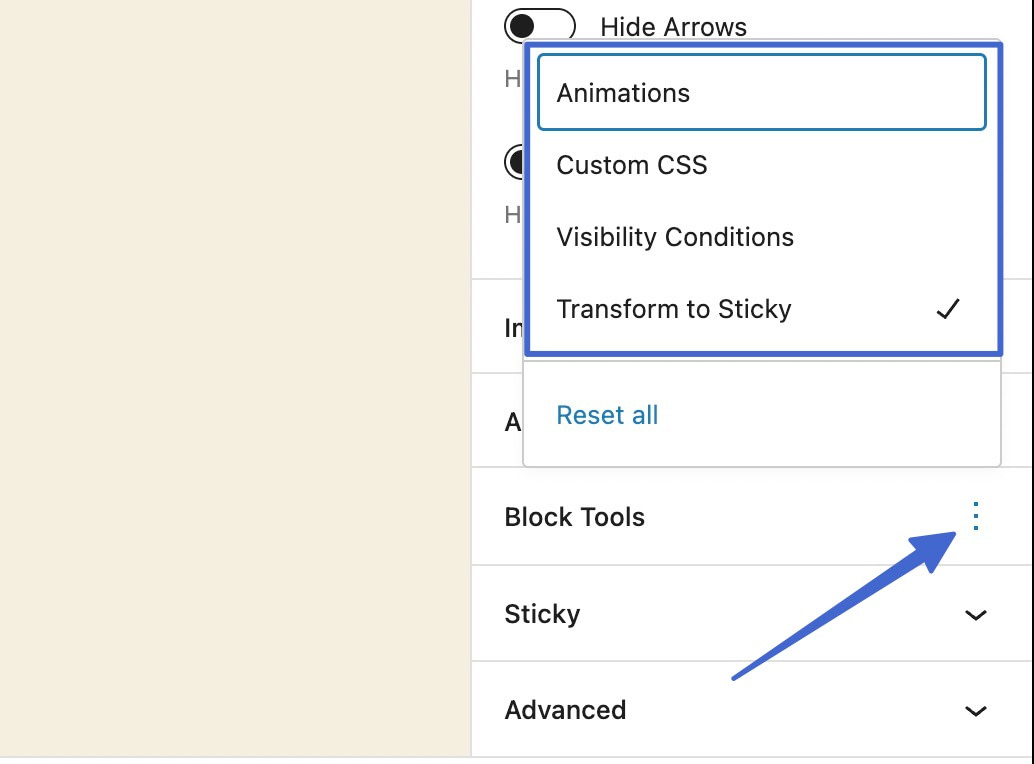
Per iniziare, seleziona il blocco Slider nell'editor e vai alla sua scheda Blocco . Fare clic sull'icona kebab (tre punti verticali) per la scheda Strumenti blocco . Questo rivela schede extra da attivare nelle impostazioni del blocco:
- Animazioni
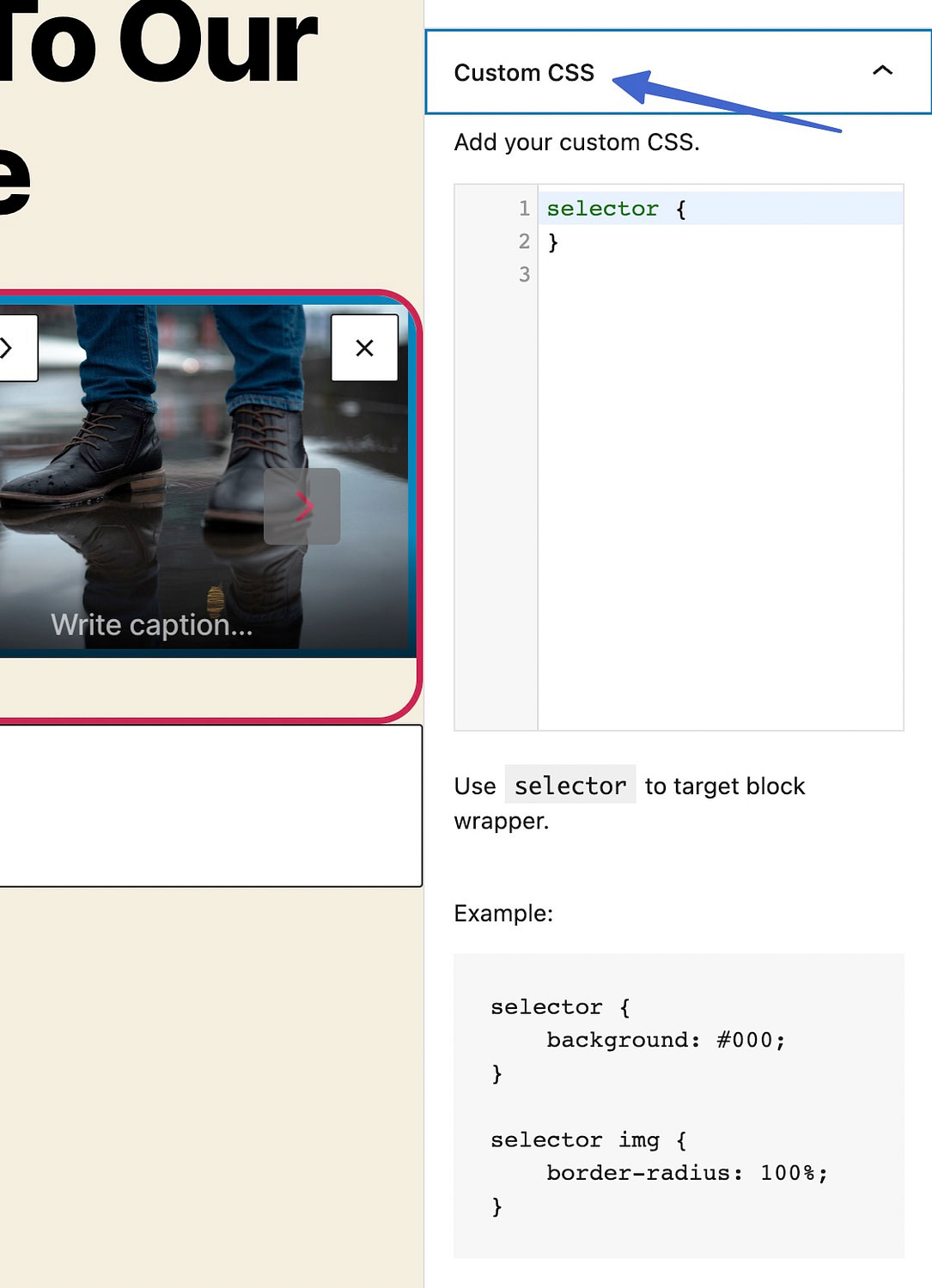
- CSS personalizzato
- Condizioni di visibilità
- Trasforma in appiccicoso
Per questa situazione, selezionare l'opzione Condizioni di visibilità .
Nota: le animazioni non funzionano per i blocchi Slider (quella funzione è per altri blocchi forniti con Otter).

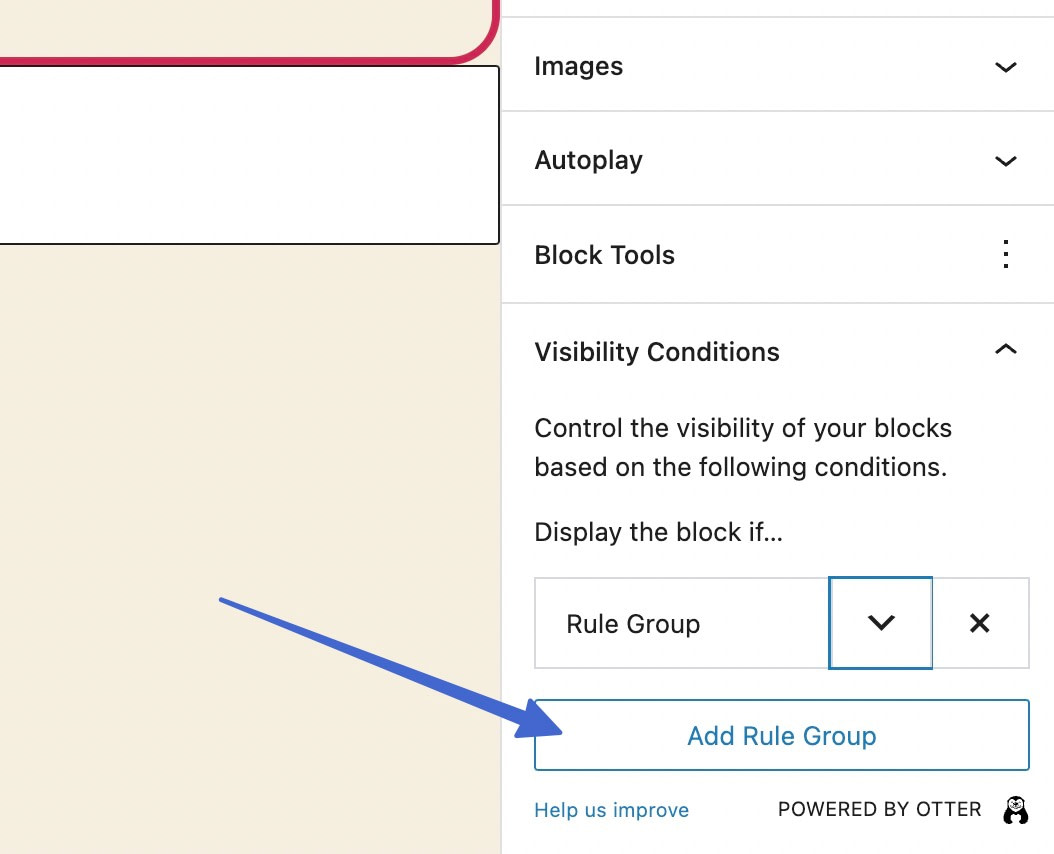
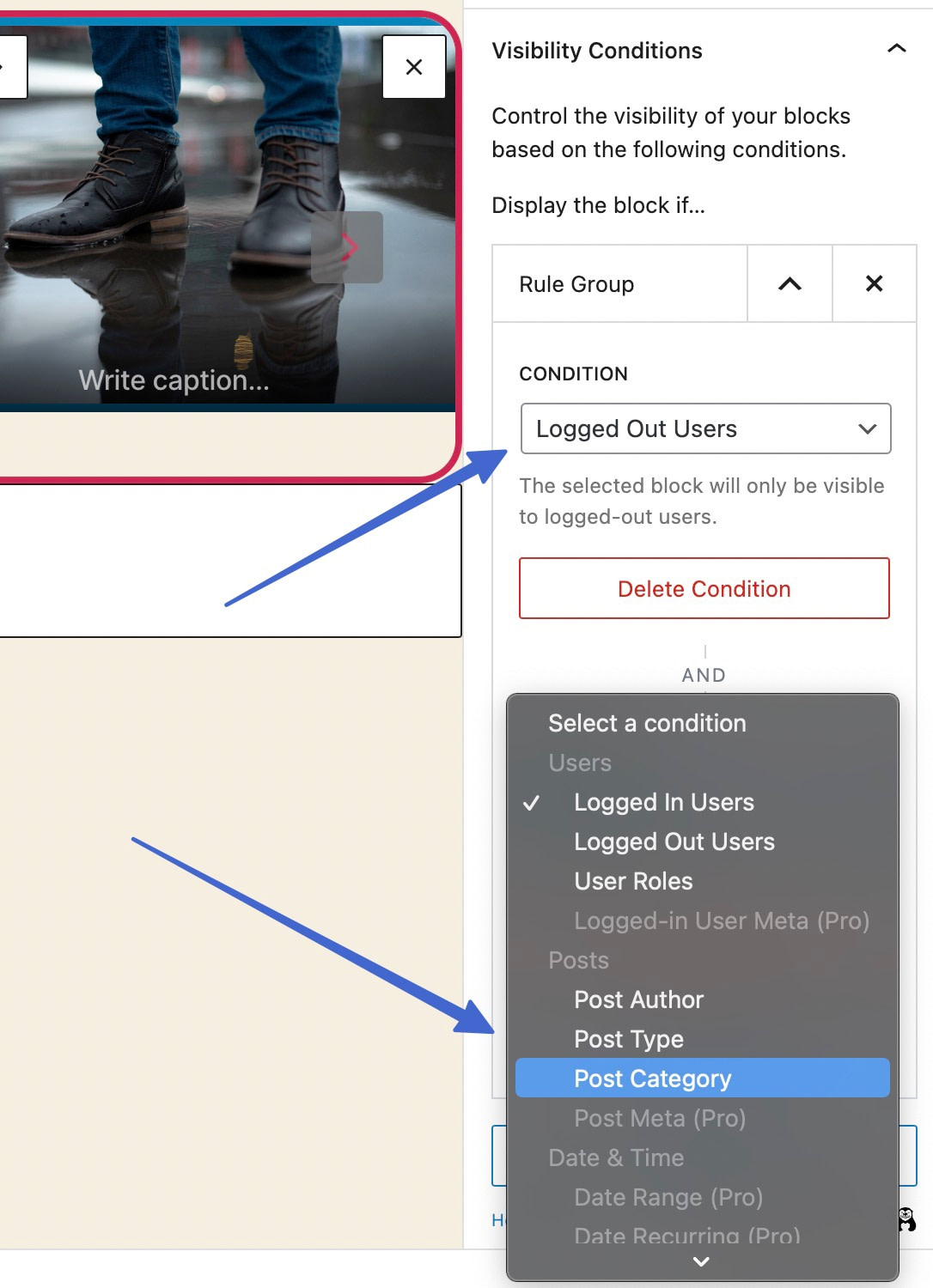
Fare clic per aggiungere un gruppo di regole .

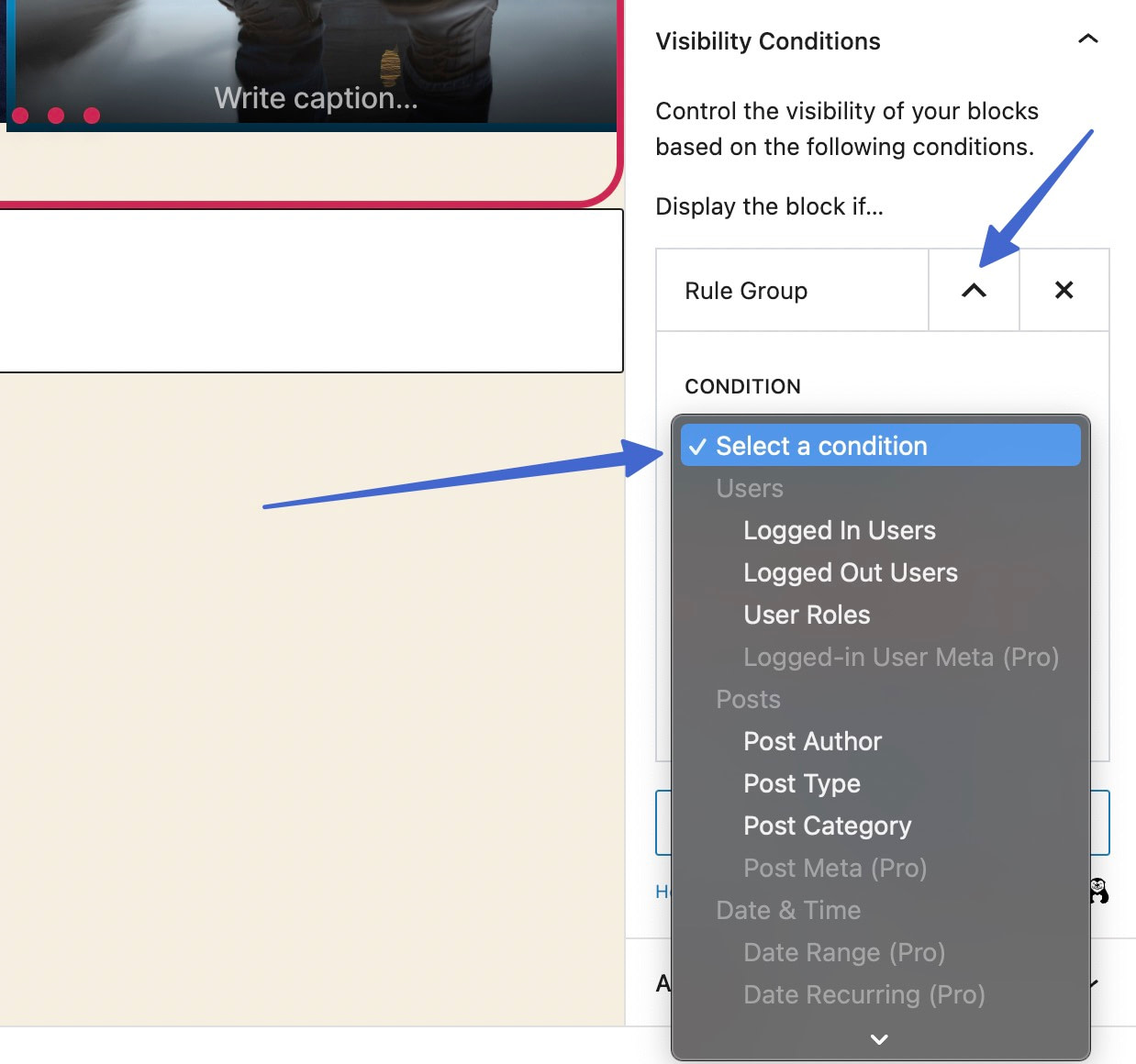
Trova e fai clic sull'icona della carota verso il basso accanto a dove dice Rule Group . Ciò richiede di selezionare una condizione per il gruppo di regole.
C'è un lungo elenco di condizioni per visualizzare il blocco se la condizione è vera.
Scegli tra le categorie:
- Utenti
- Messaggi
- Data e ora
- Avanzate
- WooCommerce
- Banda
- ImparaDash

Ad esempio, potresti mostrare un dispositivo di scorrimento solo agli utenti disconnessi, il che significa che gli utenti che hanno effettuato l'accesso non vedono nulla o un altro dispositivo di scorrimento che hai impostato per loro.
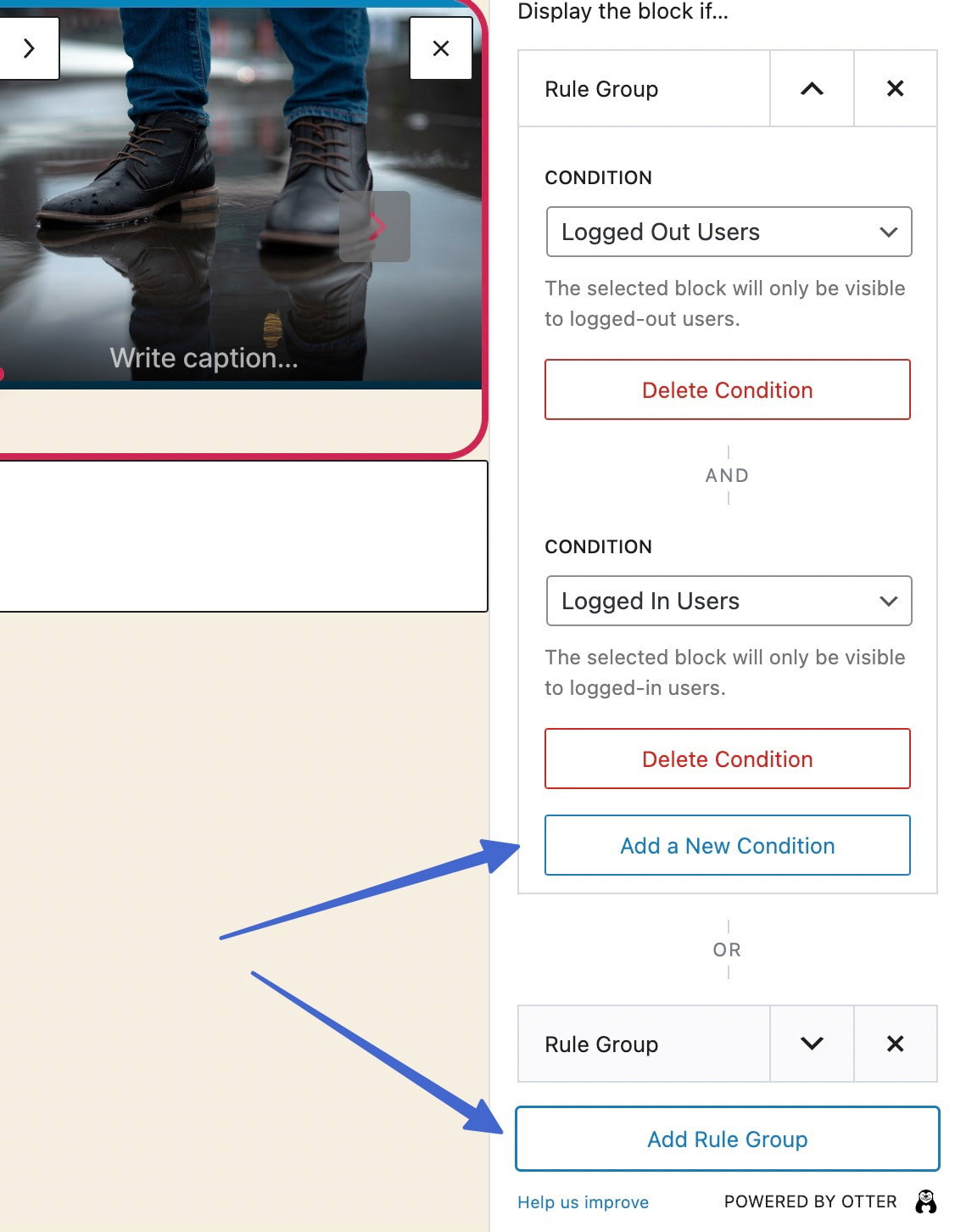
Imposta più condizioni in un gruppo di regole, quindi il dispositivo di scorrimento viene visualizzato solo quando entrambe le condizioni sono soddisfatte.

C'è una grande differenza tra l'aggiunta di una nuova condizione e l'aggiunta di un nuovo gruppo di regole:
- I cursori con più condizioni vengono visualizzati solo se la prima condizione E la seconda sono soddisfatte.
- I dispositivi di scorrimento con più gruppi di regole vengono visualizzati se viene soddisfatto il primo gruppo di regole OPPURE il secondo gruppo di regole.

Durante l'impostazione delle condizioni e dei gruppi di regole, assicurati di offrire più dispositivi di scorrimento con diverse regole di visibilità in modo che tutti gli utenti vedano un dispositivo di scorrimento pertinente!
Come impostare cursori appiccicosi e CSS personalizzati
Gli strumenti rimanenti per i cursori Otter includono: Trasforma in CSS appiccicoso e personalizzato . Ricorda che le animazioni non sono disponibili per gli slider.
Se lo desideri, puoi attivarli entrambi nel menu a discesa Strumenti di blocco .

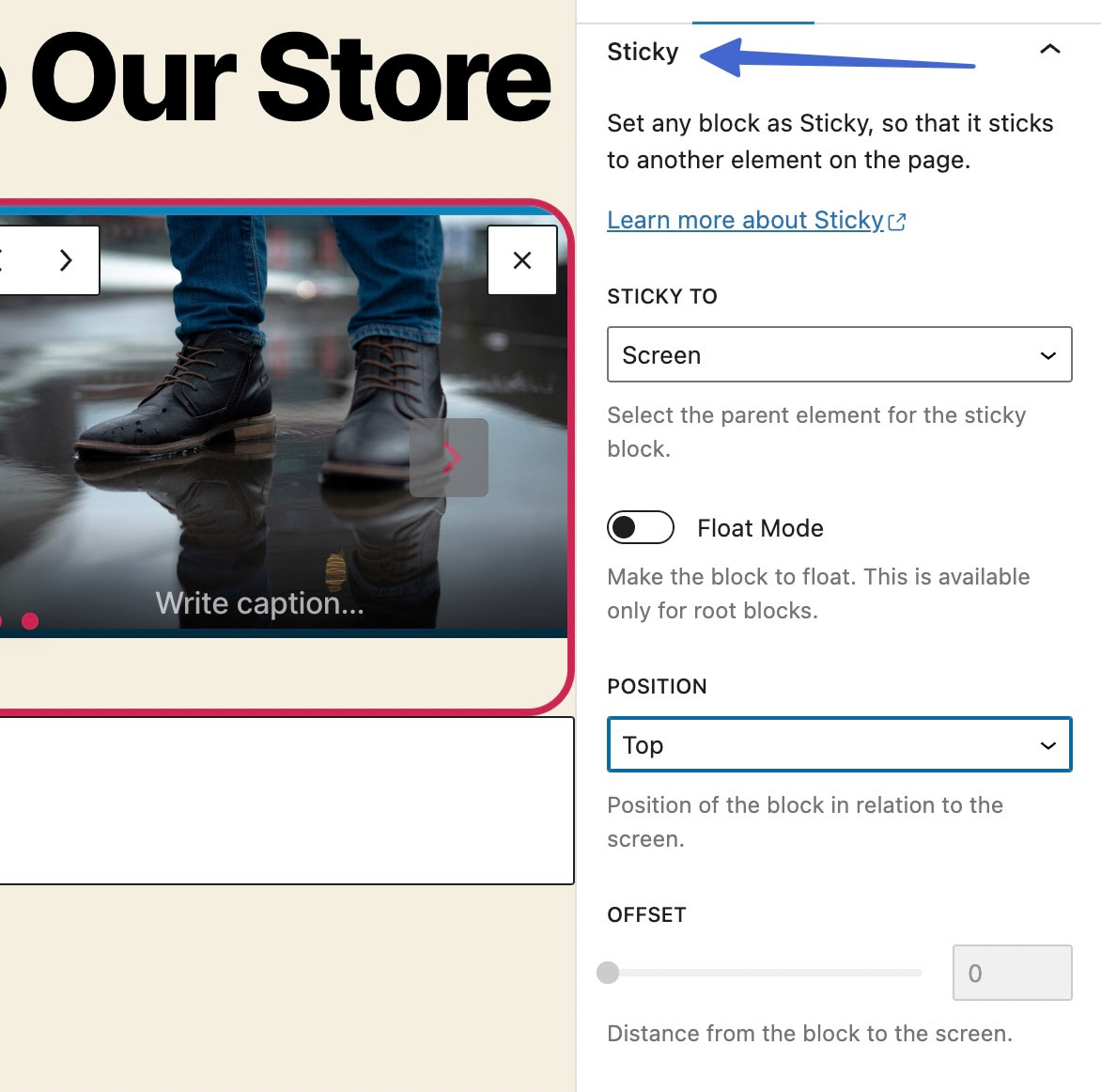
I cursori appiccicosi ti consentono di mantenere il cursore in un punto mentre gli utenti si spostano nel tuo sito web. Questo è utile se si tratta di un messaggio importante o se funziona bene per l'estetica della pagina.
Ecco le impostazioni permanenti :
- Imposta il dispositivo di scorrimento in modo che aderisca allo schermo
- Attiva la modalità mobile
- Cambia la sua posizione
- Scegli un offset
- Aggiungi comportamenti appiccicosi come compressione, dissolvenza e pila

Custom CSS , d'altra parte, ti consente di aggiungere uno slider in WordPress e personalizzarlo come preferisci, a condizione che tu sappia come programmare. Basta digitare o incollare il codice nel blocco CSS personalizzato e utilizzare il "selettore" per scegliere come target il wrapper del blocco.

Aggiungi un blocco WordPress slider oggi stesso
Questo conclude la nostra guida su come utilizzare un blocco WordPress slider per aggiungere uno slider direttamente dall'editor di WordPress.
Per la maggior parte delle persone, tutto ciò che devi fare è aggiungere il blocco WordPress del dispositivo di scorrimento al tuo design e caricare alcune immagini.
Se vuoi un maggiore controllo, il blocco ha anche molte impostazioni che ti consentono di personalizzare il suo funzionamento.
Se hai un negozio WooCommerce, potresti anche essere interessato alla nostra guida su come aggiungere un dispositivo di scorrimento del prodotto WooCommerce al tuo negozio.
Hai ancora domande su come utilizzare un blocco WordPress slider? Fateci sapere nei commenti!
