Come utilizzare un pixel TikTok per tenere traccia degli invii di moduli WordPress
Pubblicato: 2023-01-03Vorresti utilizzare un pixel TikTok per tracciare gli utenti che inviano un modulo sul tuo sito Web WordPress?
Quando gli utenti accedono al tuo sito Web da TikTok e inviano un modulo, questo è un forte segnale di intenzione di acquisto. Se non danno seguito a questo, potresti essere in grado di convincerli a farlo effettuando il retargeting.
Ma il retargeting funziona solo se sai esattamente chi prendere di mira. L'installazione di TikTok Pixel aiuterà.
Ecco come configurarlo!
Qual è il pixel per TikTok?
TikTok Pixel è un pezzo di codice JavaScript che installi sul tuo sito Web per tenere traccia degli utenti che visitano il tuo sito Web facendo clic su un collegamento su TikTok o su un annuncio TikTok.
Pixel è molto preciso nel tracciare utenti ed eventi come vendite o invii di moduli e ti fornisce dati che puoi utilizzare per creare annunci TikTok altamente mirati.
Dovrai generare un pixel specifico per il tuo sito, che incollerai nell'intestazione del tuo sito. Questo può diventare abbastanza tecnico, ma gli strumenti che useremo possono essere utilizzati da utenti di tutti i livelli di abilità.
Come utilizzare un pixel TikTok per tenere traccia degli invii di moduli WordPress
In questo articolo
- Passo 1. Installa WPForms, WP Code e AIOSEO
- Passaggio 3. Crea un pixel TikTok
- Passaggio 4. Aggiungi TikTok Pixel a WordPress
- Passaggio 5. Crea evento
- Passaggio 6. Verifica che TikTok Pixel funzioni
Passo 1. Installa WPForms, WP Code e AIOSEO
Per incorporare un pixel TikTok nel tuo sito, avremo bisogno di alcuni strumenti utili. Il primo è WPForms, il generatore di moduli WordPress più popolare.

Avremo anche bisogno di WPCode, che è uno strumento eccellente per aggiungere codice ai siti WordPress.

Infine, installeremo AIOSEO, il principale plugin SEO per WordPress. AIOSEO tornerà utile quando creeremo una pagina di ringraziamento a breve.

Se hai bisogno di aiuto con l'installazione di questi plugin, dai un'occhiata a questa guida all'installazione dei plugin di WordPress per principianti.
Una volta installati tutti i plug-in, possiamo procedere con la creazione di un modulo di contatto e il monitoraggio degli invii con un TikTok Pixel.
Passaggio 2. Crea un modulo di contatto semplice
Creare un modulo con WPForms è semplicissimo. Ci sono oltre 500 modelli di moduli predefiniti tra cui scegliere e, se decidi di crearne uno da zero, troverai il generatore di moduli con trascinamento della selezione estremamente facile da usare.
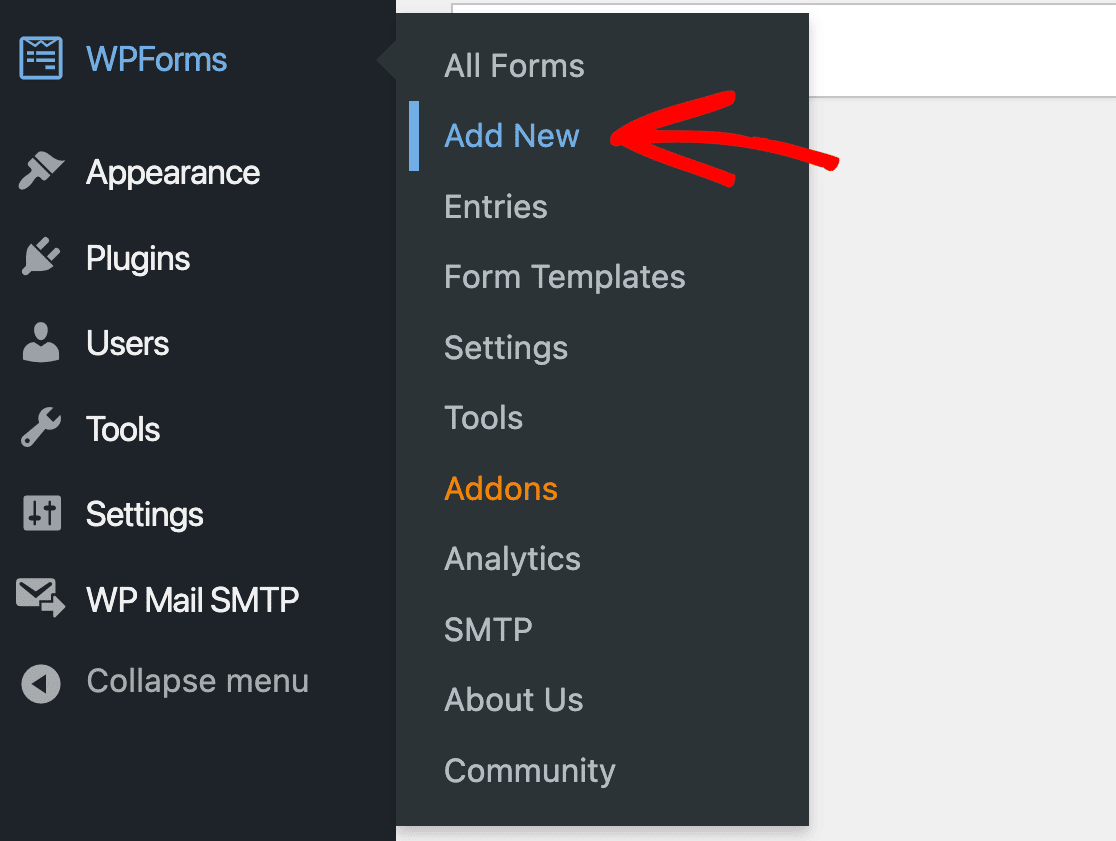
Per iniziare, vai nell'area di amministrazione di WordPress. Nella barra laterale sinistra, fai clic su WPForms »Aggiungi nuovo .

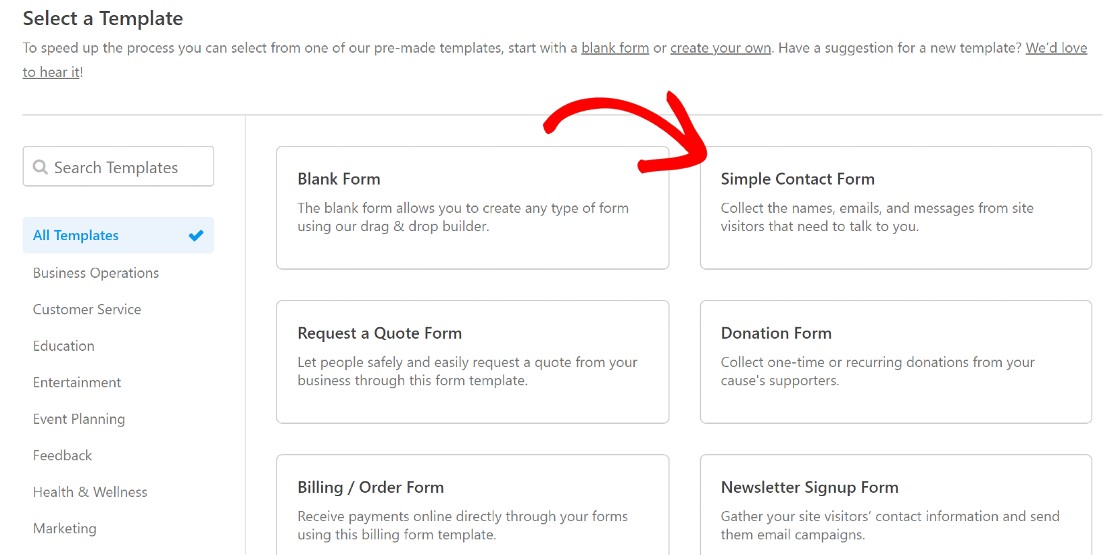
Questo aprirà la libreria di modelli WPForms. Per questa guida, abbiamo solo bisogno di un semplice modulo di contatto, ma puoi scegliere qualsiasi modello di modulo adatto a te.

Assegna un nome al modulo e salvalo.

Per il passaggio successivo, salteremo fuori dal generatore di moduli, ma puoi tenerlo aperto in una scheda separata, poiché torneremo subito.
Crea una pagina di ringraziamento per l'invio di moduli
C'è un messaggio di ringraziamento predefinito che mostra quando un utente invia qualsiasi modulo WPForms. Quando lavoriamo con il pixel TikTok, avremo bisogno di una configurazione leggermente diversa.
TikTok Pixel ha bisogno di un modo per identificare quando il modulo viene inviato. Dovremo creare una pagina di conferma dell'invio del modulo separata e quando questa pagina viene caricata, questo verrà considerato come un evento completato per Pixel.
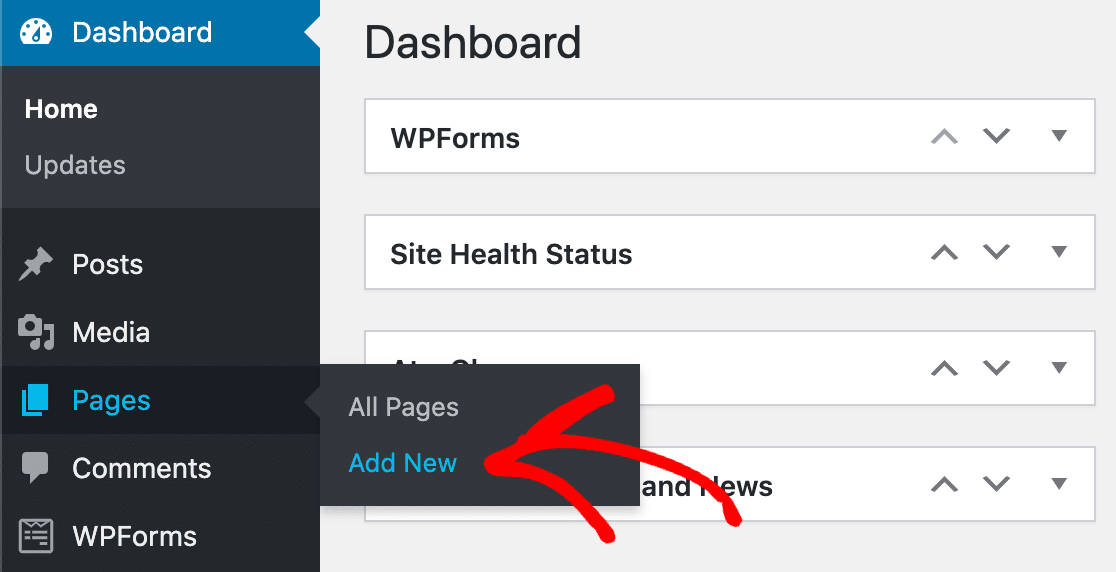
Quindi, a questo punto, il passaggio successivo sarà la creazione di una pagina di conferma dell'invio del modulo dedicata sul nostro sito. Per creare una nuova pagina, passa semplicemente con il mouse su Pagine nella barra laterale sinistra nell'area di amministrazione e fai clic su Aggiungi nuovo .

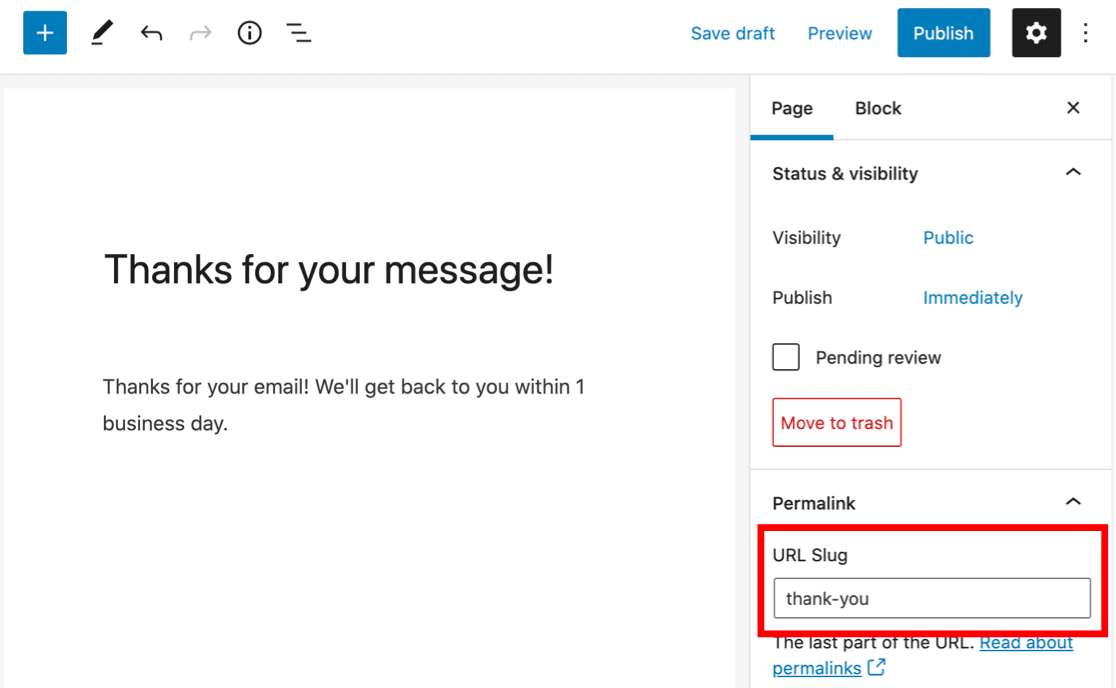
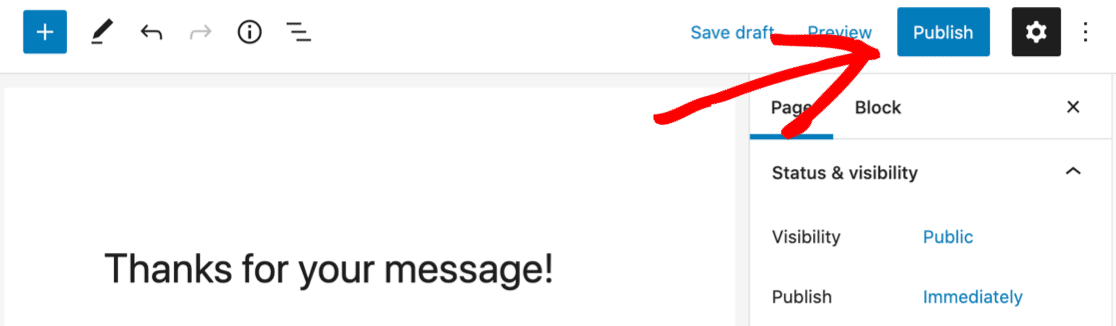
Assegna un nome alla pagina e digita un messaggio di ringraziamento. La cosa più importante da fare qui è creare uno slug unico per la pagina. Nella barra laterale destra della pagina, vedrai una sezione denominata Permalink .
Proprio sotto di esso, vedrai lo slug dell'URL per la pagina. Lo slug è una parte piuttosto importante di come Pixel terrà traccia degli invii dei moduli, quindi assicurati di impostarlo su qualcosa di unico e semplice, come grazie.

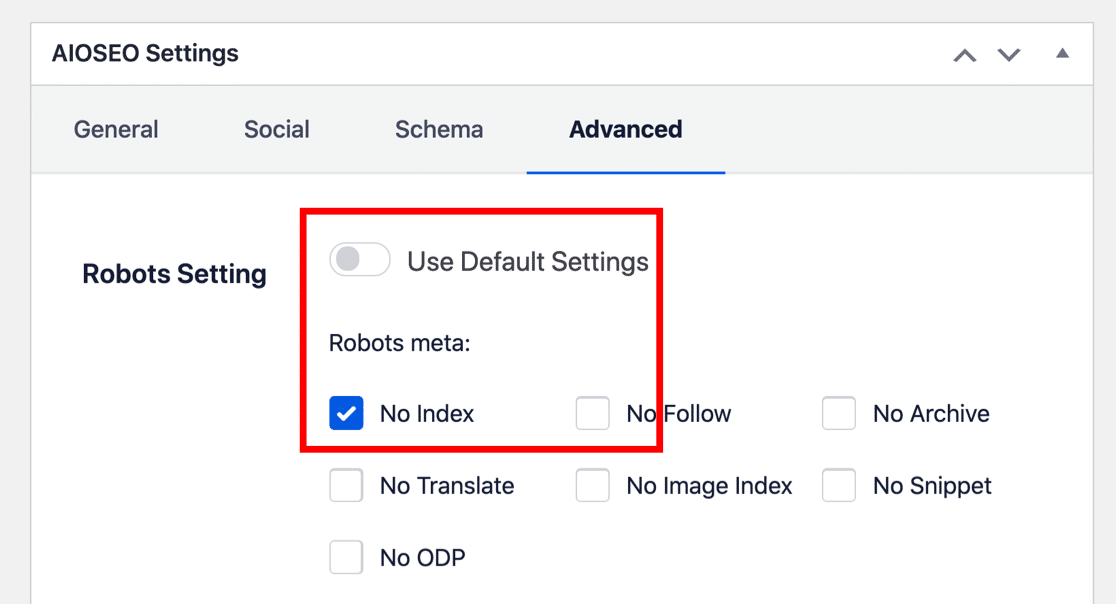
Un'altra cosa importante da fare qui è assicurarsi che gli utenti non inciampino nella pagina di conferma attraverso i motori di ricerca. Avremo bisogno di AIOSEO per questo. Se hai installato il plug-in, vedrai un modulo AIOSEO quando scorri verso il basso sotto l'area del contenuto nell'editor di pagine.
Fare clic su Avanzate e accedere alla sezione Impostazioni robot . Seleziona la casella di controllo Nessun indice per scoraggiare i motori di ricerca dall'indicizzare questa pagina.

Con queste impostazioni in atto, ora possiamo pubblicare la nostra pagina.

Dopo aver salvato la pagina, ora possiamo tornare alle impostazioni del modulo per il modulo che abbiamo creato nel passaggio precedente. Configurare il modulo per reindirizzare a questa pagina quando un utente invia una voce.
Configurare le impostazioni di conferma del modulo
Se hai lasciato il generatore di moduli dopo aver creato il modulo, puoi tornare qui facendo clic su WPForms »Tutti i moduli . Vedrai tutti i moduli che hai sul tuo sito. Fai semplicemente clic su quello che stai cercando per tornare al generatore di moduli.
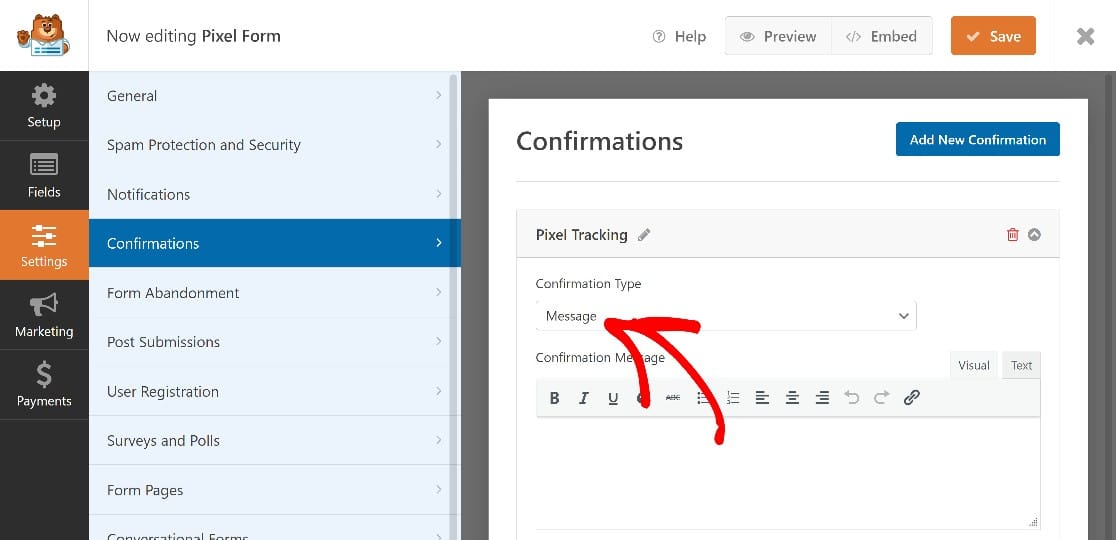
Una volta entrati, dobbiamo andare alle impostazioni del modulo utilizzando il menu nella barra laterale sinistra. Fai clic su Impostazioni »Conferme . Vedrai che il tuo tipo di conferma sarà impostato su Messaggio .


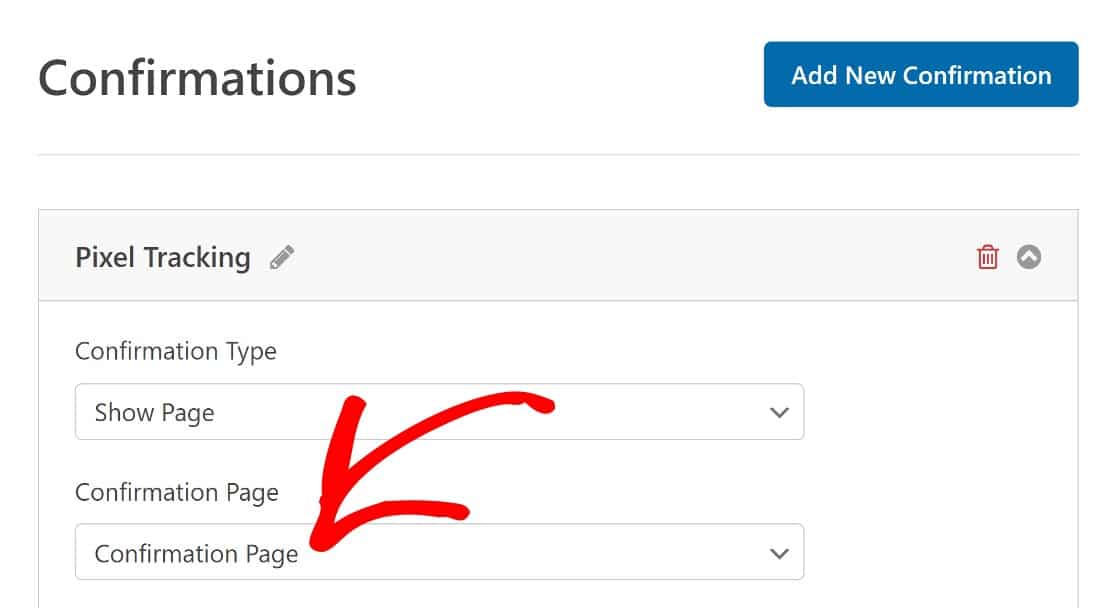
Ti consigliamo di fare clic sul menu a discesa per cambiarlo in Mostra pagina e quindi selezionare il nome della pagina di conferma che abbiamo appena creato.

A questo punto, abbiamo un modulo WPForms funzionale pronto per il monitoraggio. Il passaggio successivo sarà la creazione di un pixel TikTok per tenere traccia degli utenti TikTok che inviano questo modulo.
Passaggio 3. Crea un pixel TikTok
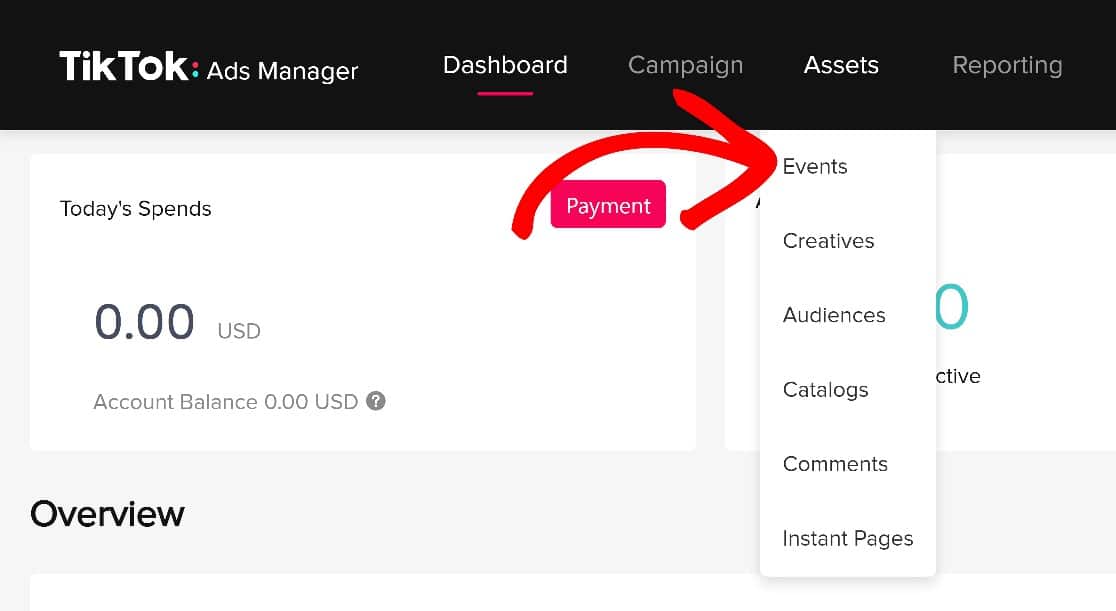
Se non disponi già di un account TikTok Business, è da lì che inizieremo. Dopo esserti registrato, accedi e fai clic su Risorse »Eventi .

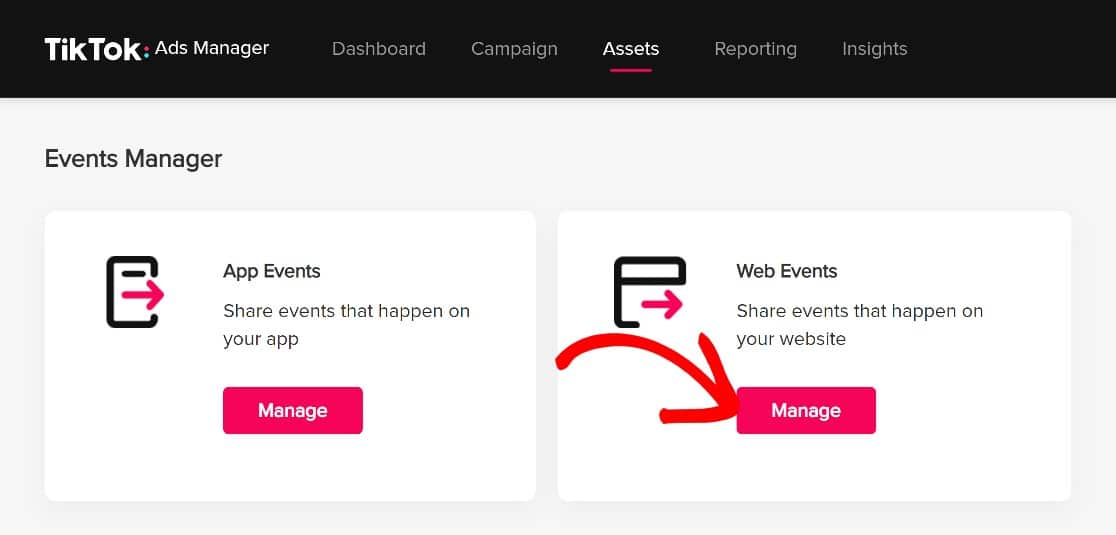
Ti verrà chiesto di scegliere tra il monitoraggio degli eventi dell'app e degli eventi web. Scegli Eventi Web poiché monitoreremo gli eventi sul tuo sito.

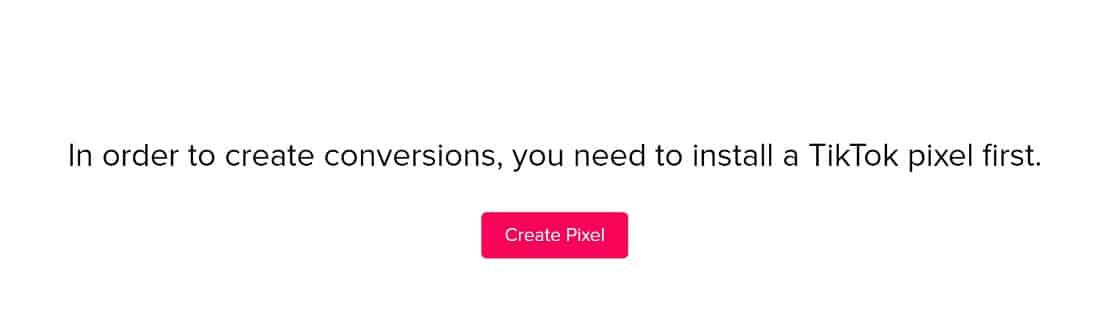
Quindi fai clic su Crea pixel .

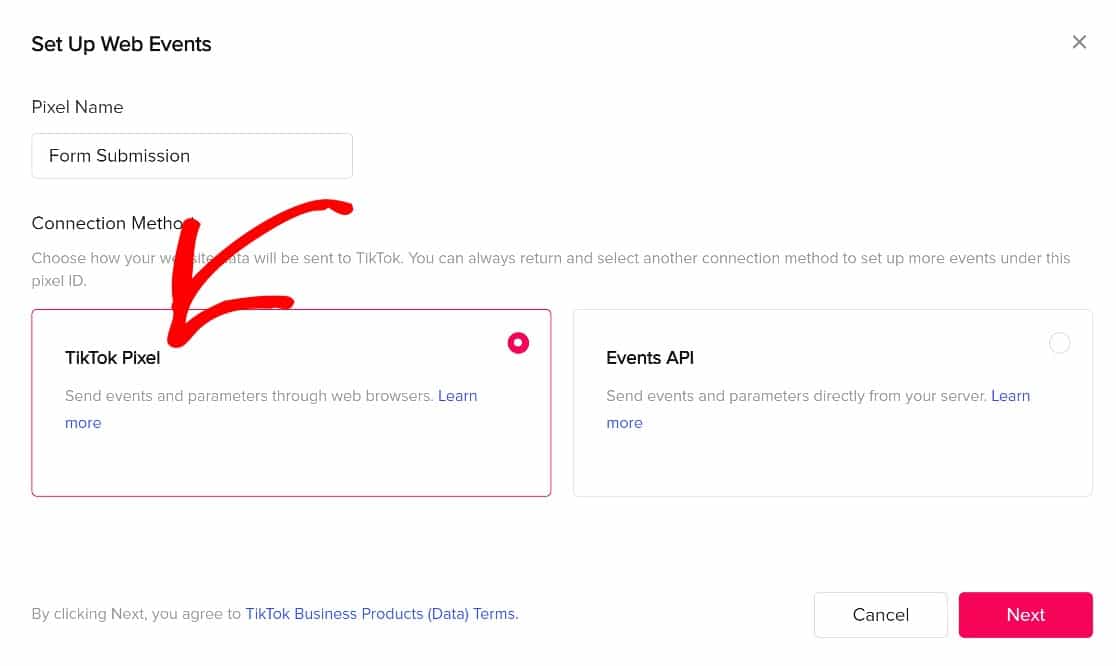
Dai al tuo Pixel un nome a tua scelta, quindi sotto il metodo di connessione, scegli TikTok Pixel .

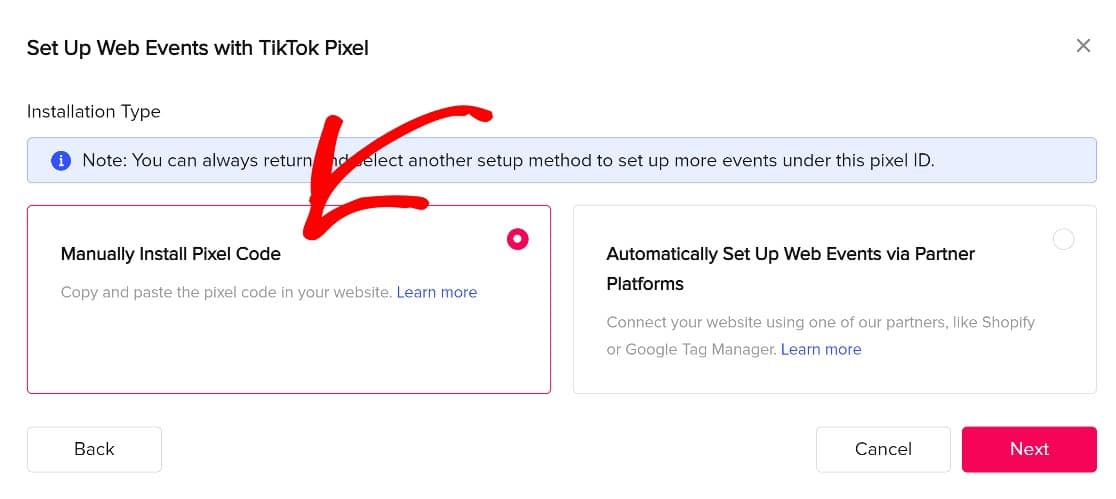
Nella pagina successiva, ti verranno offerte una serie di opzioni di installazione. Fare clic su Installa manualmente il codice pixel e quindi fare clic su Avanti per ottenere il codice di cui abbiamo bisogno.

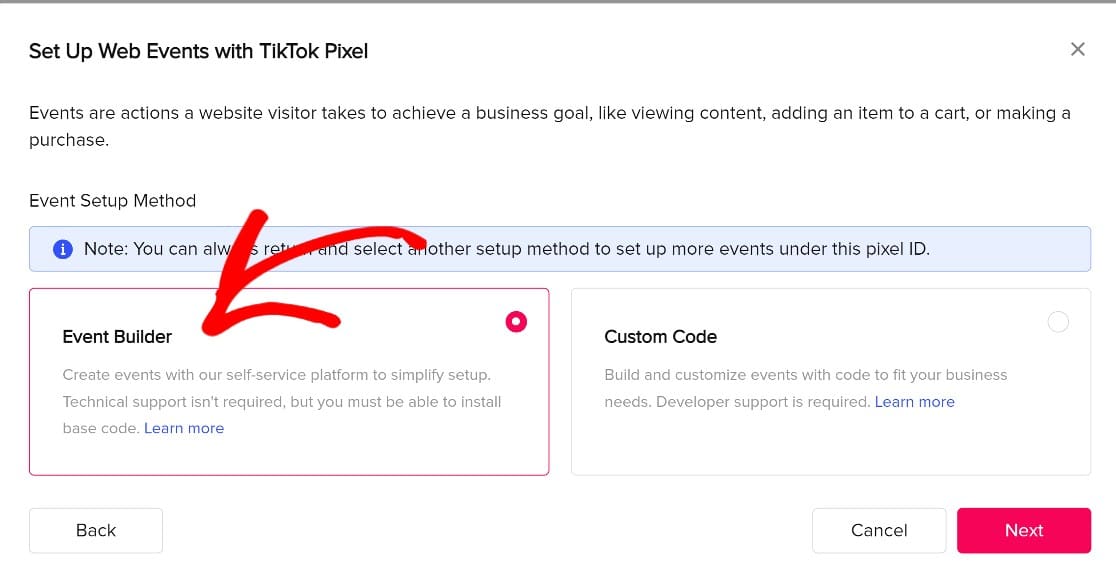
Nella pagina successiva, fai clic su Event Builder .

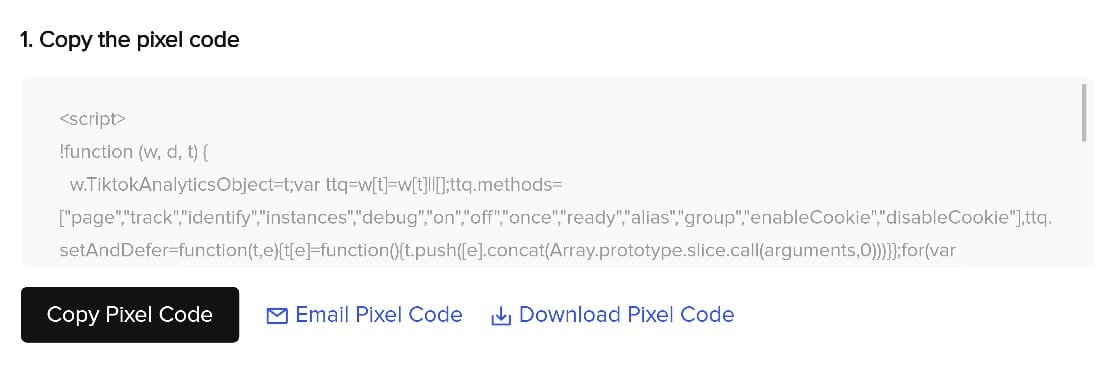
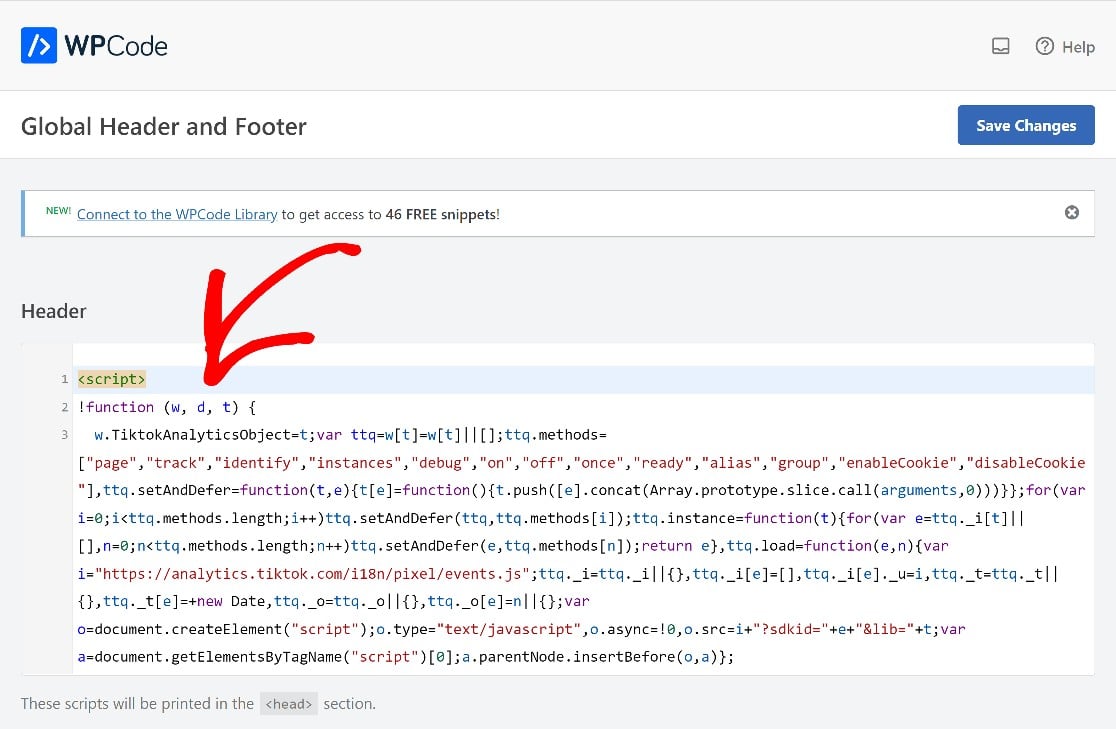
Vedrai ora il codice Pixel: un pezzo di codice JavaScript che incolleremo nell'intestazione del tuo sito web. Copia il codice Pixel.

Se sei un principiante a lavorare con il codice, non devi preoccuparti affatto. Se hai seguito i passaggi del passaggio 1, avrai installato WPCode per occuparti di tutto il lavoro pesante.
Basta copiare il codice e torniamo a WordPress. Ma non chiudere la scheda del gestore degli annunci di TikTok, poiché dovremo tornare subito nel passaggio successivo.
Passaggio 4. Aggiungi TikTok Pixel a WordPress
Puoi aggiungere manualmente il tuo Pixel appena creato a WordPress utilizzando l'editor del tema WordPress. Se non hai familiarità con la codifica, tuttavia, non è consigliabile farlo in questo modo.
Il metodo più semplice e sicuro per aggiungere Pixel e altri tipi di codice a un sito WordPress sarebbe utilizzare WPCode, che abbiamo installato in precedenza.
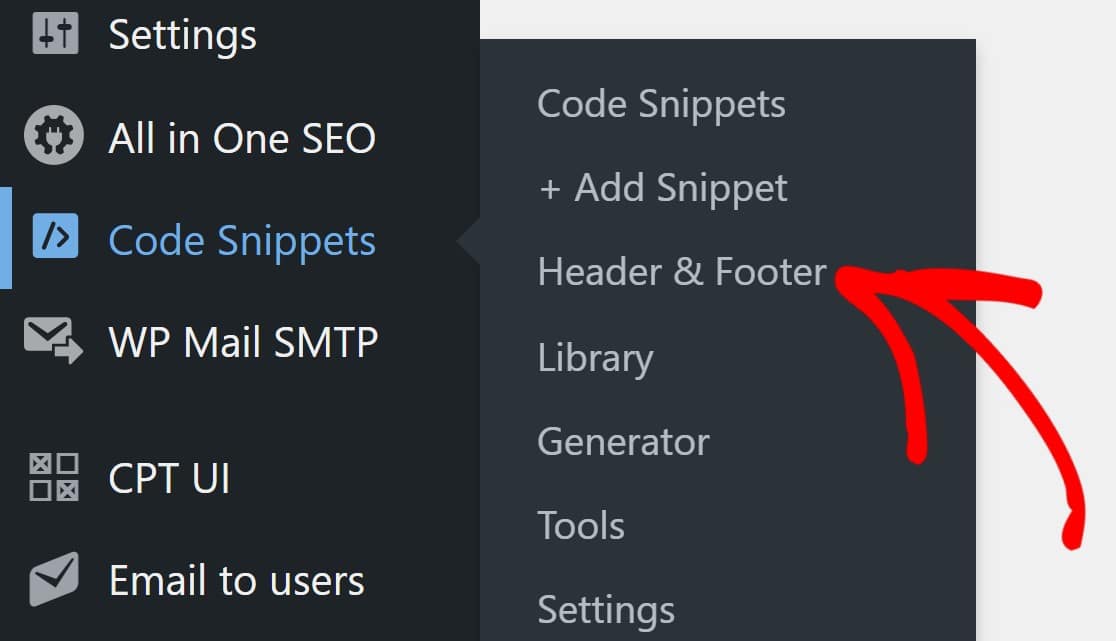
Tornando alla dashboard di WordPress, fai clic su Frammenti di codice » Intestazione e piè di pagina dalla barra laterale sinistra.

Incolla il codice Pixel nella sezione denominata Intestazione, quindi salva le modifiche e questo sarà tutto per questo passaggio.

Il codice WP inserirà automaticamente il pixel nel codice dell'intestazione del tuo sito web e il tracciamento sarà abilitato.
Ora, torneremo nel gestore degli annunci di TikTok per dire a TikTok quali eventi vogliamo che il nostro Pixel monitori.
Passaggio 5. Crea evento
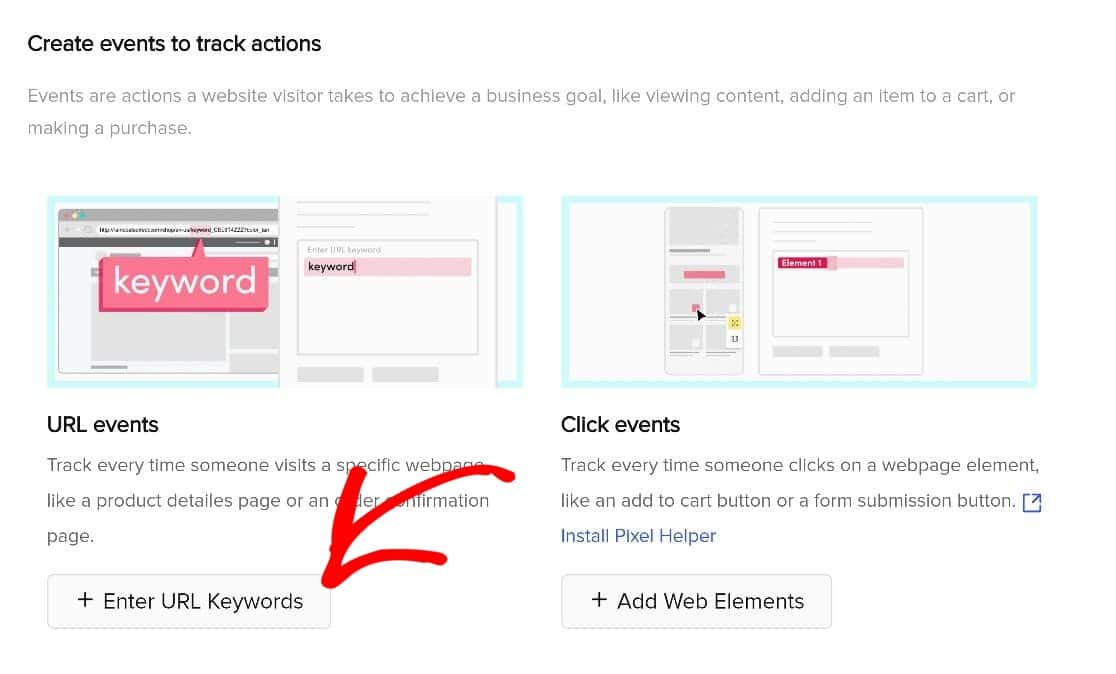
Di nuovo in TikTok, faremo clic su Inserisci parole chiave URL poiché vogliamo che Pixel tenga traccia della nostra pagina di conferma dell'invio del modulo.

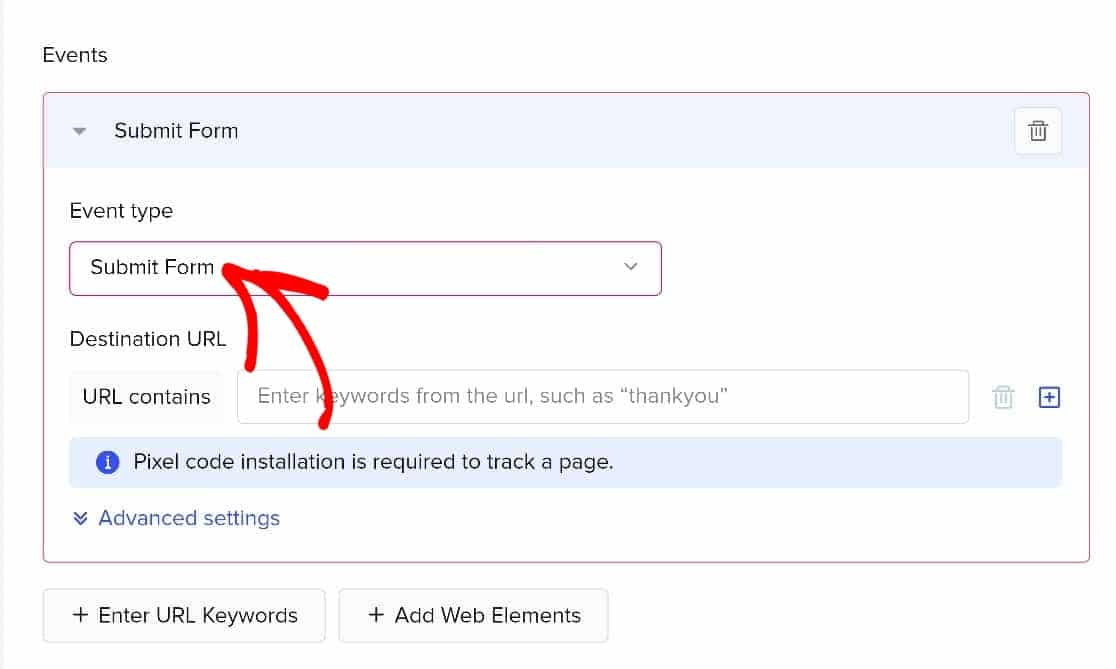
Per prima cosa scegli un tipo di evento. In questo caso, Invia modulo è il tipo di evento che vogliamo monitorare.

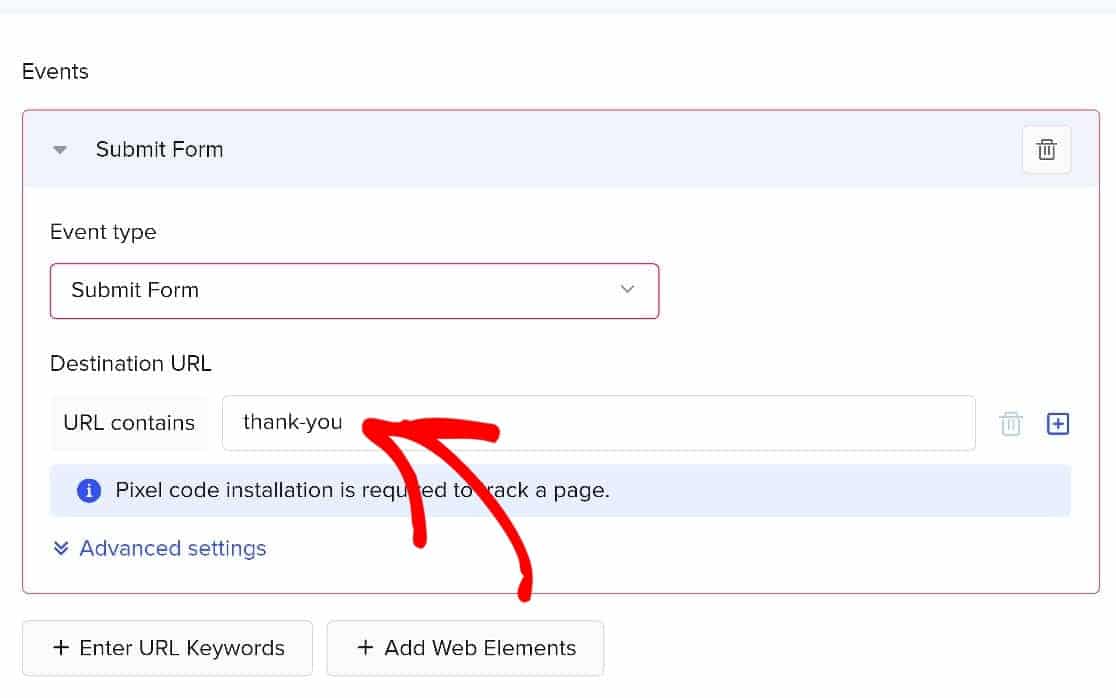
Ti verrà richiesto di inserire le parole chiave dell'URL, che è solo lo slug per la nostra pagina di conferma. Il nostro è grazie, quindi è quello che inseriremo.

Salva queste impostazioni e sarà tutto. TikTok ora terrà traccia degli utenti che inviano il nostro modulo.
Passaggio 6. Verifica che TikTok Pixel funzioni
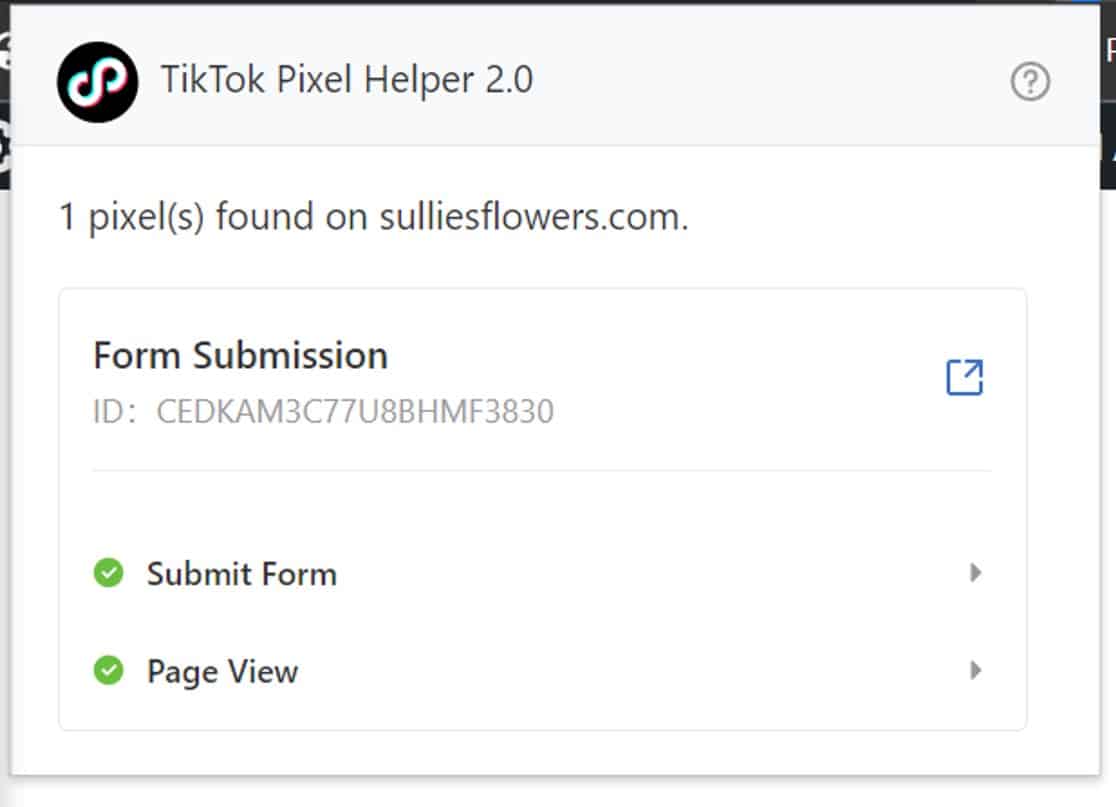
Ora che abbiamo eseguito l'installazione, è il momento di verificare che tutto funzioni come dovrebbe. Ci vorrà del tempo per generare abbastanza dati sull'utilizzo nel mondo reale, ma puoi confermare rapidamente che il pixel funziona installando un'estensione del browser TikTok chiamata TikTok Pixel Helper.

Per utilizzare l'helper TikTok Pixel, copia semplicemente questa stringa di caratteri: ?dbgrmrktng.
Quindi aggiungilo all'URL della pagina di invio del modulo. Ad esempio: sulliesflowers.com/thank-you/?dbgrmrktng.
Quindi apri TikTok Pixel Helper per controllare i risultati.

E questo è tutto! Ora sai come configurare un pixel TikTok sul tuo sito Web WordPress!
Successivamente, imposta la mappatura del percorso dell'utente
TikTok Pixel è ottimo per tracciare gli utenti che arrivano sul tuo sito da TikTok. Ma se volessi capire come si comportano tutti gli utenti sul tuo sito prima di inviare un modulo? Il componente aggiuntivo WPForms User Journey è lo strumento perfetto per questo. Ecco una guida per principianti alla mappatura del percorso dell'utente.
Crea ora il tuo modulo WordPress
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include un modello di modulo di contatto gratuito e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
