Tutorial Slider WordPress: Cara Mudah Menambahkan Slider di WordPress
Diterbitkan: 2023-03-28Jika Anda ingin menambahkan penggeser di WordPress, blok penggeser WordPress menawarkan cara termudah untuk memulai.
Dalam tutorial langkah demi langkah ini, Anda akan belajar cara menambahkan slider di WordPress menggunakan plugin Otter Blocks gratis. Anda dapat aktif dan berjalan hanya dalam beberapa menit, tetapi plugin ini juga memberi Anda banyak opsi untuk mengontrol cara kerja penggeser jika diperlukan.
Inilah contoh dari apa yang dapat Anda buat – baca terus untuk tutorial lengkapnya!

Pilihan berbeda untuk cara menambahkan slider di WordPress
Ada beberapa metode tentang cara menambahkan slider di WordPress:
- Gunakan plugin WordPress slider : Plugin gratis seperti Otter Blocks menyediakan blok slider bawaan yang dibuat khusus untuk WordPress.
- Coba pembuat halaman : Beberapa pembuat halaman menawarkan bilah geser siap pakai untuk ditambahkan sebagai blok atau bagian konten.
- Lihat apakah tema Anda sudah memiliki fitur penggeser : Kami tidak akan memilih tema hanya untuk penggesernya, tetapi Anda mungkin menemukan bahwa tema Anda saat ini memiliki fitur penggeser bawaan yang solid.
- Kode khusus penggeser : Kecuali jika Anda memerlukan penggeser yang sangat unik, metode ini tidak disarankan karena plugin penggeser sudah sangat dapat disesuaikan, dan Anda harus tahu cara membuat kode atau menyewa pengembang.
Menggunakan plugin untuk menambahkan slider di WordPress sejauh ini merupakan metode yang paling logis; itu meninggalkan tema Anda apa adanya, dan tidak memerlukan pengkodean khusus atau sistem pembuatan halaman yang dirombak.
Oleh karena itu, kami akan mengajari Anda cara menambahkan penggeser di WordPress dengan plugin blok Gutenberg yang sangat serbaguna yang disebut Otter Blocks.
Bagaimana cara menambahkan blok WordPress slider melalui Otter Blocks – panduan cepat
Di bagian pertama ini, kita akan membahas panduan langkah demi langkah singkat tentang cara menambahkan slider di WordPress dengan Otter Blocks.
Kemudian, di bagian selanjutnya, kita akan membahas lebih detail tentang berbagai opsi yang Anda miliki untuk menyesuaikan blok WordPress penggeser di Otter Blocks.
- Langkah 1: Instal dan aktifkan Otter Blocks
- Langkah 2: Tambahkan blok WordPress penggeser ke pos atau halaman yang relevan
- Langkah 3: Tambahkan media ke penggeser
- Langkah 4: Publikasikan bilah geser ke situs WordPress Anda
- Langkah 5: Lihat penggeser di frontend WordPress Anda
Langkah 1: Instal dan aktifkan Otter Blocks
Untuk memulai, Anda perlu menginstal dan mengaktifkan plugin Otter Blocks gratis dari WordPress.org:
- Buka dasbor WordPress Anda.
- Buka Plugin > Tambah Baru .
- Cari Blok Otter.
- Instal dan aktifkan plugin.
 Otter – Blok Gutenberg – Pembuat Halaman untuk Editor Gutenberg & FSE
Otter – Blok Gutenberg – Pembuat Halaman untuk Editor Gutenberg & FSEVersi Saat Ini: 2.2.3
Terakhir Diperbarui: 6 Maret 2023
otter-blocks.zip
Langkah 2: Tambahkan blok WordPress penggeser ke pos atau halaman yang relevan
Selanjutnya, buka editor WordPress untuk posting, halaman, atau jenis konten/template lain yang ingin Anda tambahkan slider.
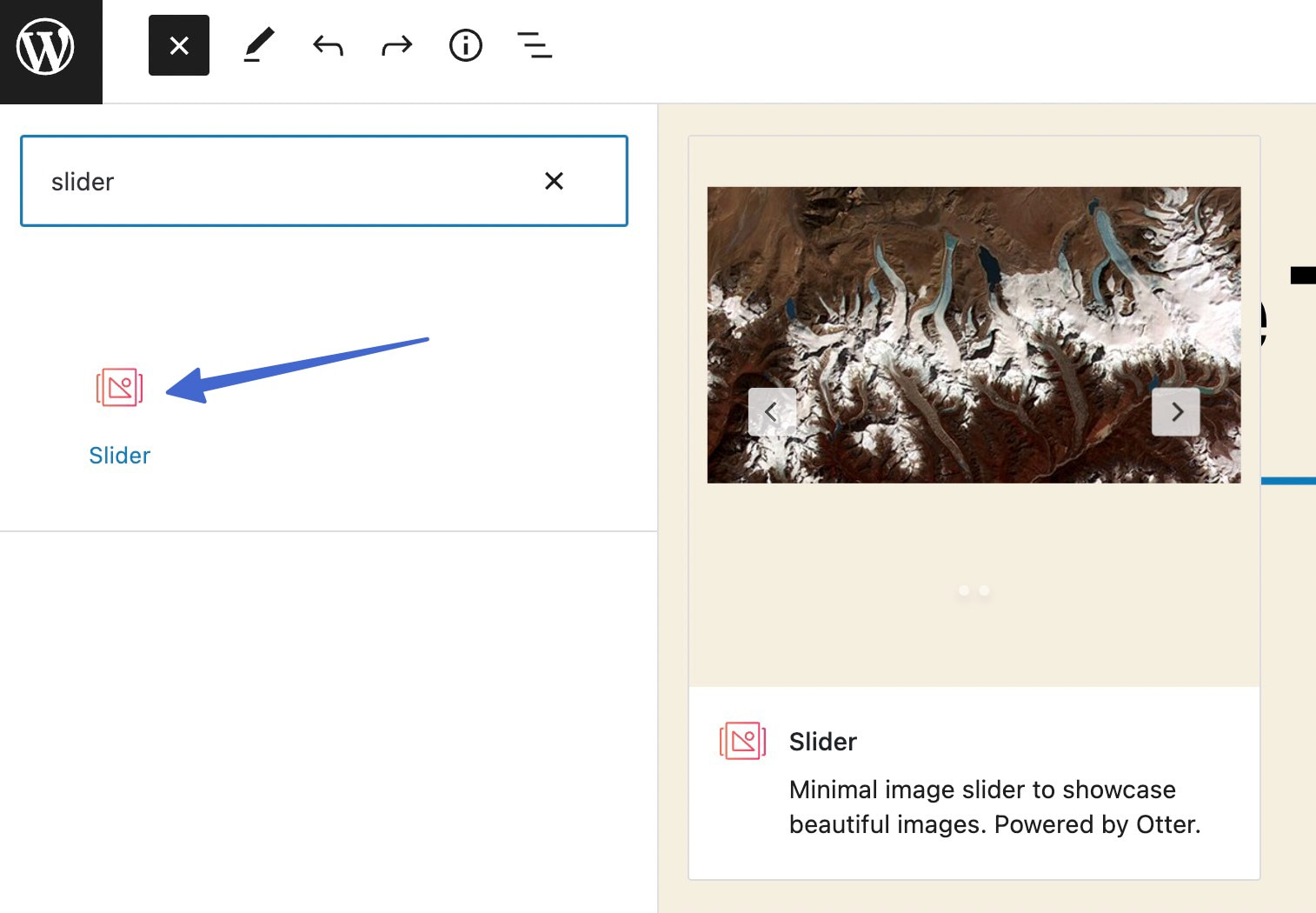
Kemudian, buka penyisip blok dan cari "Slider." Pilih blok Slider untuk menambahkannya ke editor.
Catatan: Pratinjau blok memberi tahu Anda apakah itu opsi penggeser dari Otter.

Langkah 3: Tambahkan media ke penggeser
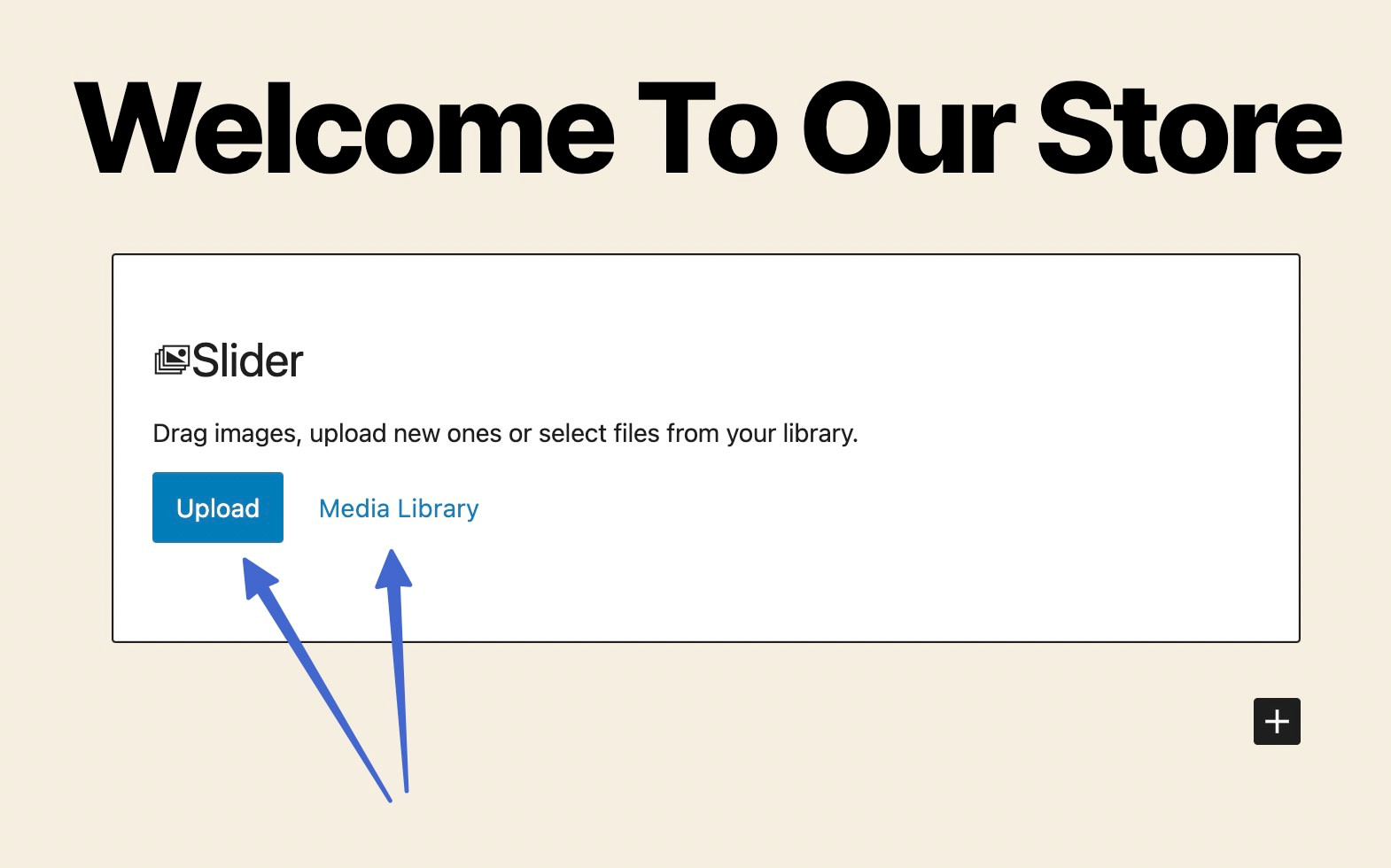
Setelah Anda menambahkan blok Penggeser ke desain Anda, ini memberi Anda dua opsi untuk menambahkan gambar ke penggeser Anda:
- Unggah – unggah gambar baru ke penggeser Anda.
- Pustaka Media – pilih gambar yang ada dari Pustaka Media Anda.

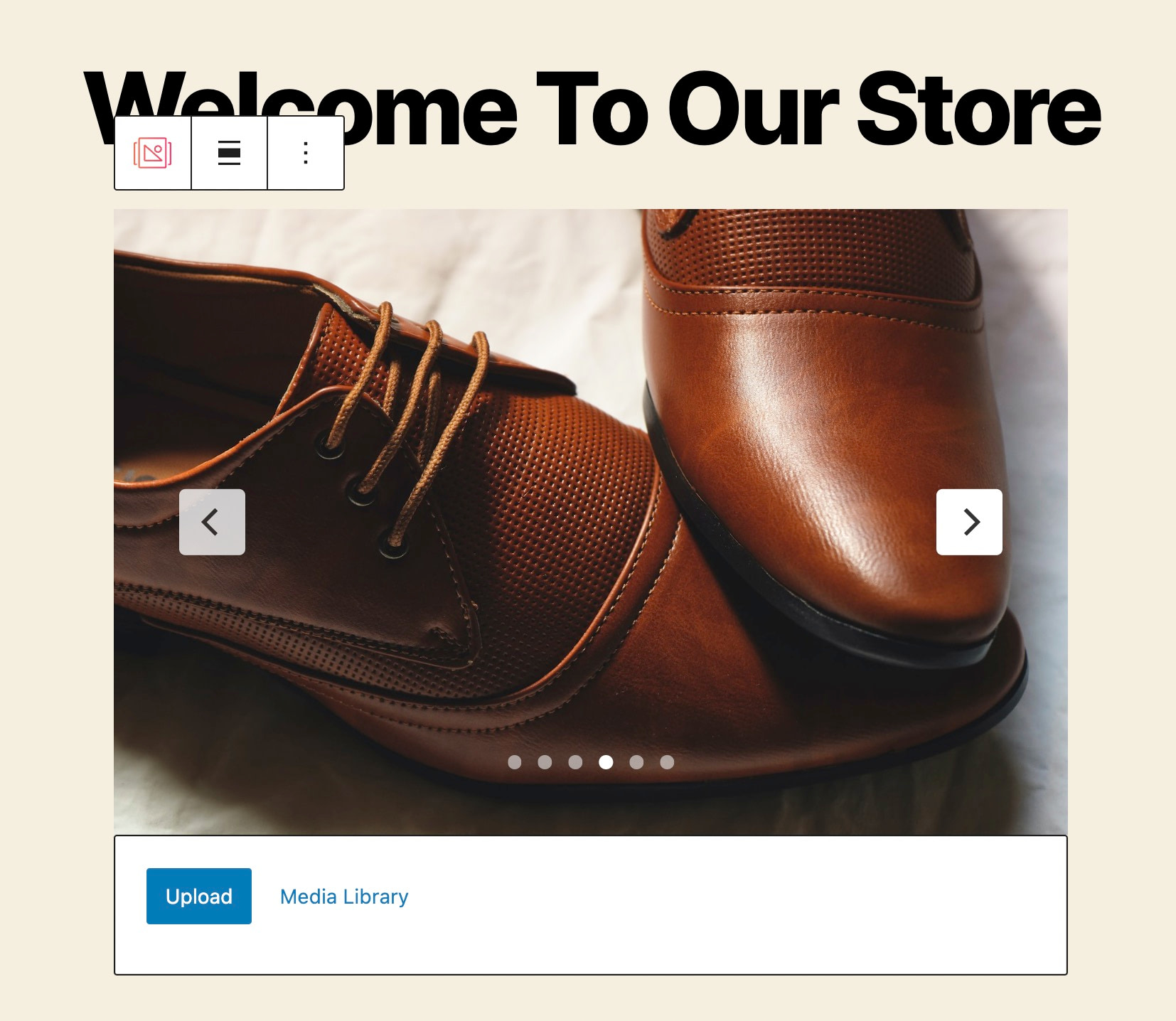
Anda dapat mengunggah atau menambahkan gambar sebanyak yang Anda inginkan ke blok Slider. Setelah Anda selesai melakukannya, blok Slider menampilkan pratinjau gambar dengan menyertakan animasi geser.
Catatan: Anda selalu dapat masuk kembali dan menghapus atau menambahkan lebih banyak gambar ke penggeser.

Langkah 4: Publikasikan bilah geser ke situs WordPress Anda
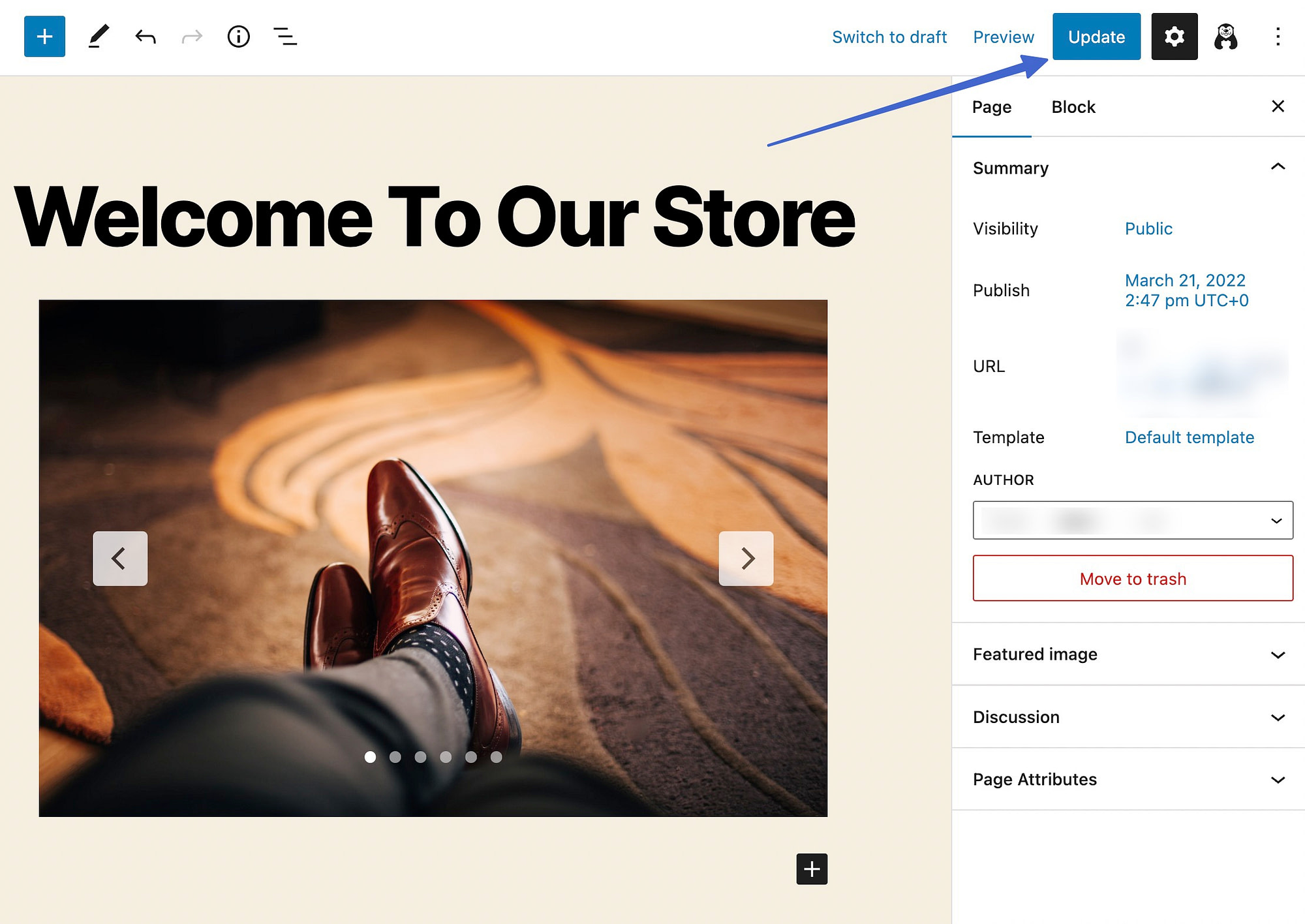
Jika Anda puas dengan tampilan penggeser, klik Perbarui atau Terbitkan untuk menampilkan perubahan dan memublikasikan penggeser ke situs web aktif Anda.

Langkah 5: Lihat penggeser di frontend WordPress Anda
Untuk memastikan blok WordPress penggeser berfungsi seperti yang Anda inginkan, navigasikan ke bagian depan halaman atau pos tersebut untuk melihat hasilnya.
Pengaturan default dari Otter Blocks menyediakan fungsionalitas putar otomatis, peluru navigasi, dan panah yang dapat diklik.
Dan itulah cara menambahkan slider di WordPress! Teruslah membaca untuk mempelajari semua tentang menambahkan pengaturan lebih lanjut ke penggeser.

Cara menyesuaikan blok WordPress slider di Otter Blocks
Jika Anda ingin lebih mengontrol fungsi blok slider WordPress, Otter Block memberi Anda banyak opsi di sidebar Blok editor.
Berikut cara menyesuaikan bilah geser…
- Langkah 1: Pilih blok Slider untuk mengungkapkan lebih banyak pengaturan
- Langkah 2: Sesuaikan slide
- Langkah 3: Sesuaikan urutan gambar jika diperlukan
- Langkah 4: Alihkan pengaturan putar otomatis
- Langkah 5: Tambahkan gaya ke penggeser
- Langkah 6: Beralih ke penggeser lebar atau lebar penuh
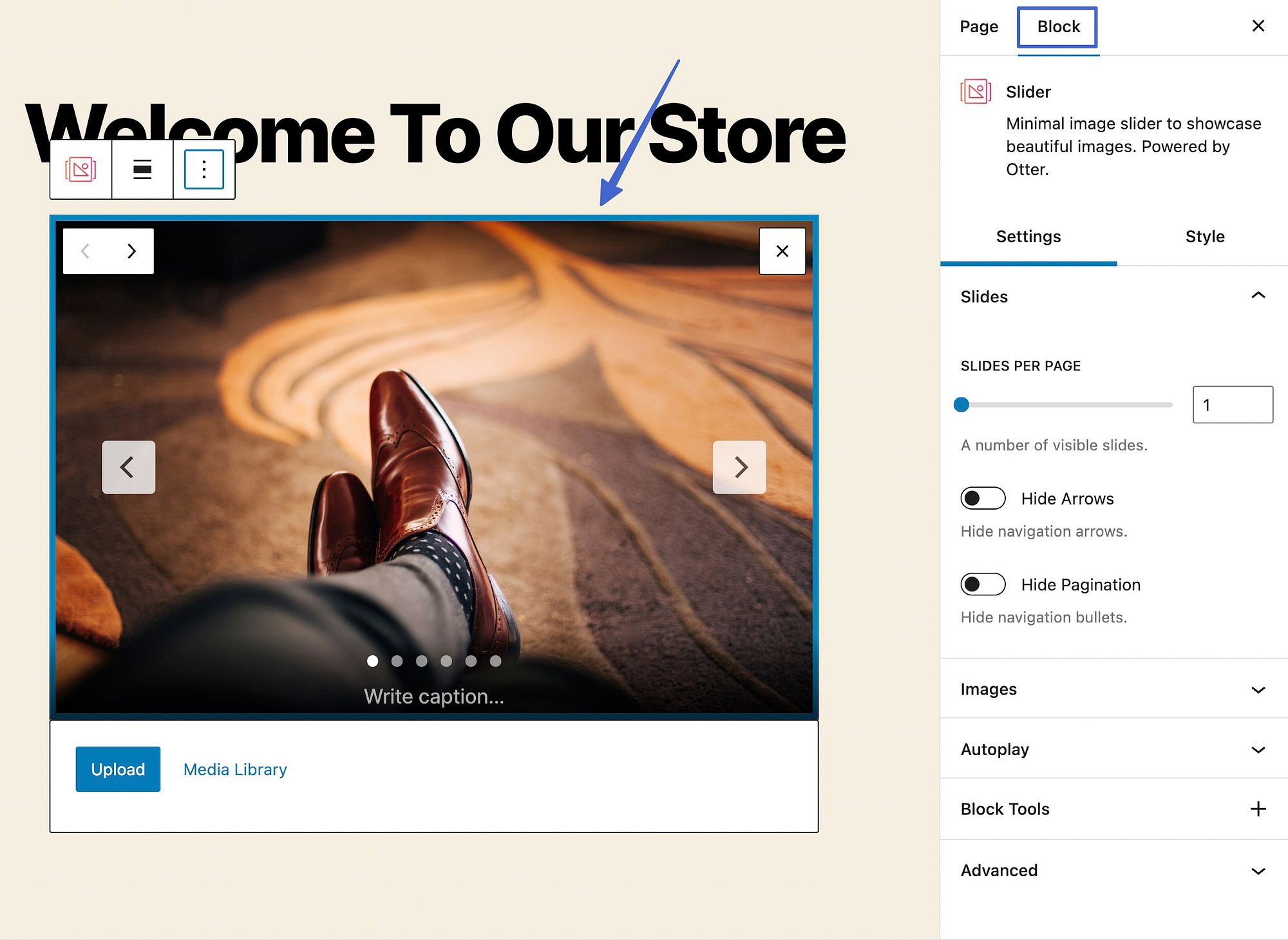
Langkah 1: Pilih blok Slider untuk mengungkapkan lebih banyak pengaturan
Di backend WordPress, klik pada blok Slider; ini akan membuat efek sorotan di sekitar modul. Buka Pengaturan > Blokir di sisi kanan layar. Di sinilah Anda mengubah pengaturan desain.

Langkah 2: Sesuaikan slide
Di bawah Block > Settings , Anda akan menemukan banyak opsi penyesuaian.
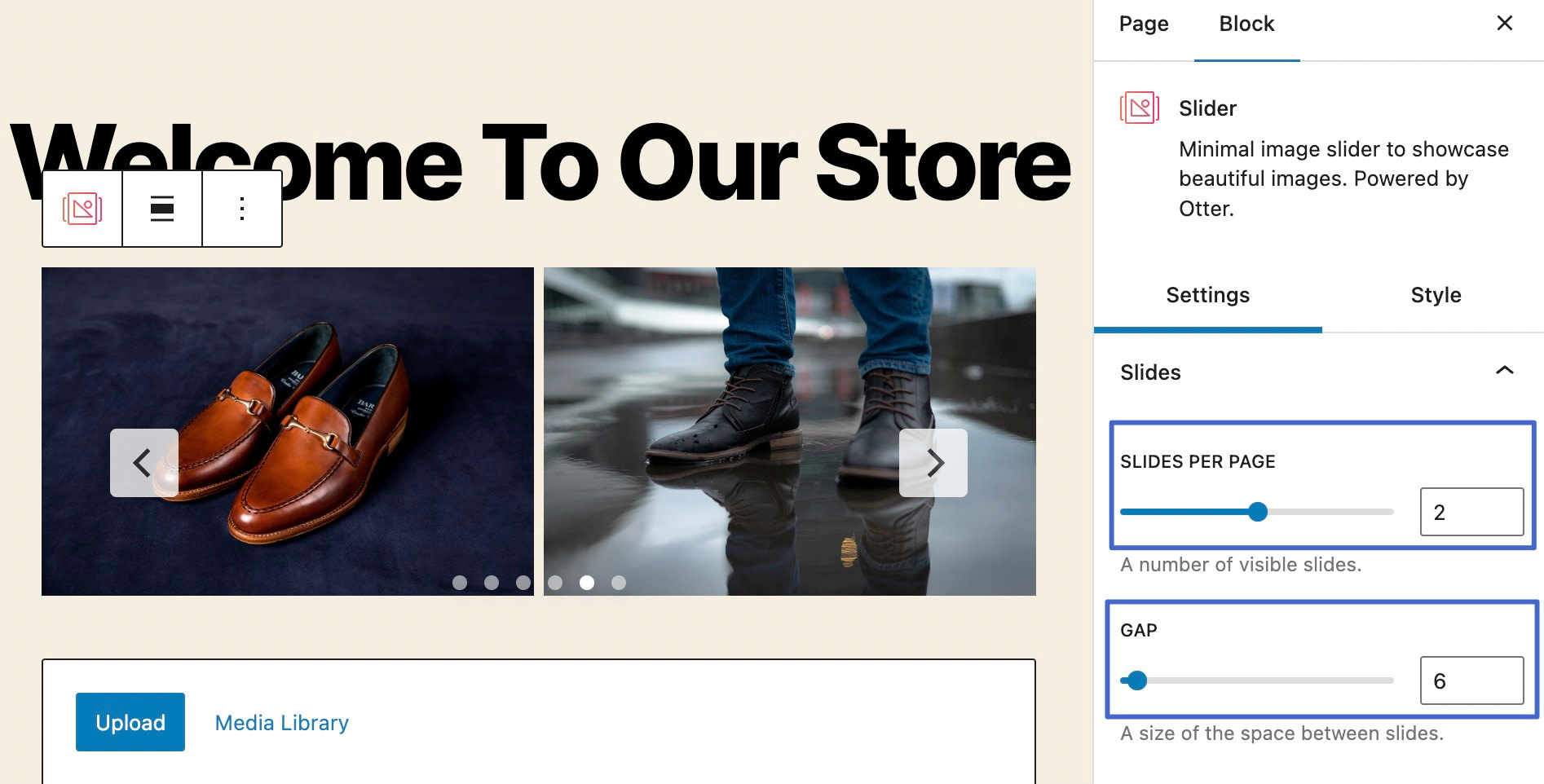
Mulai di modul Slide untuk mengedit jumlah Slide Per Halaman dan Kesenjangan antar slide.

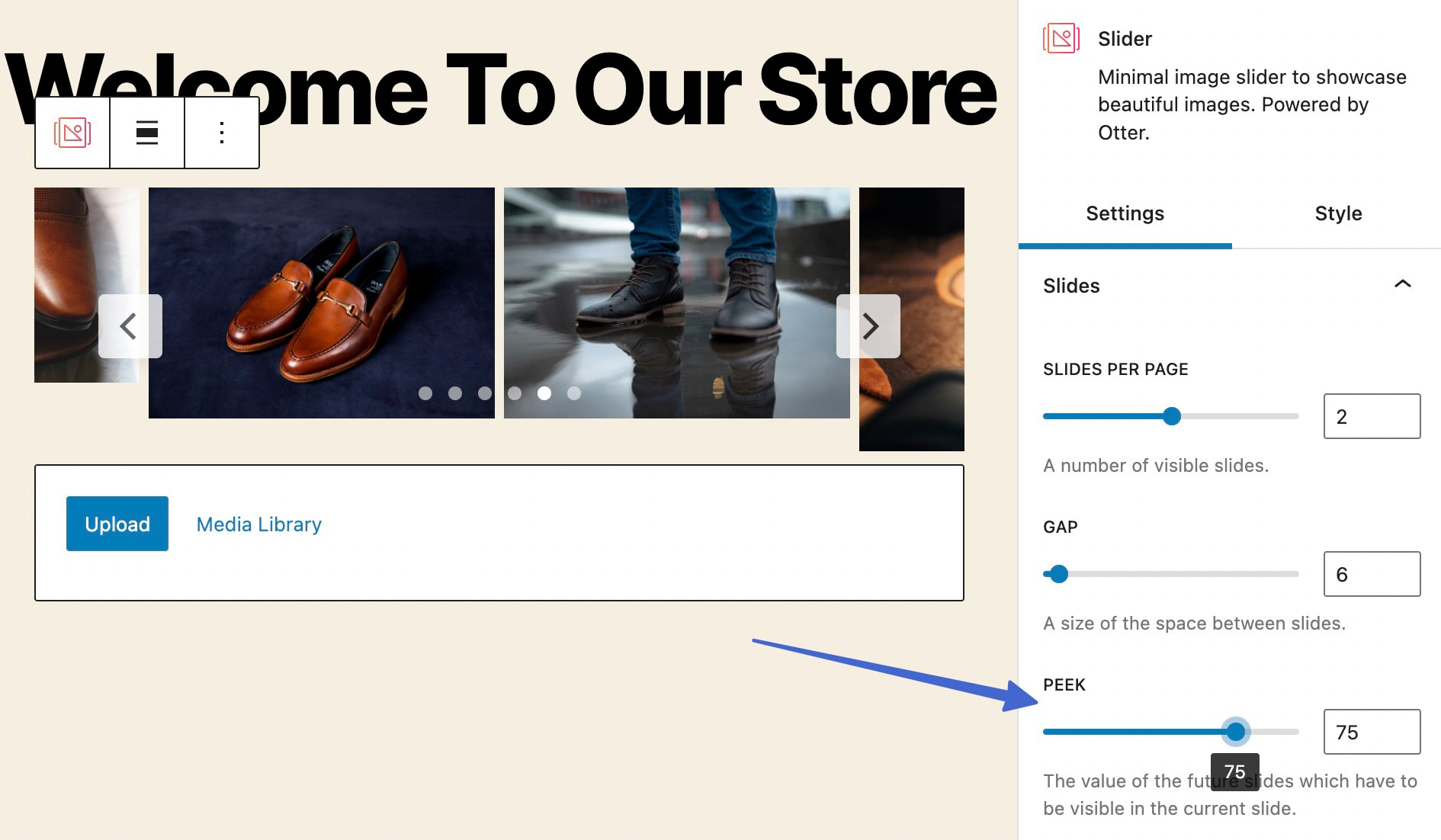
Anda dapat mencoba menambahkan ke pengaturan Intip untuk menampilkan slide yang akan muncul di galeri.

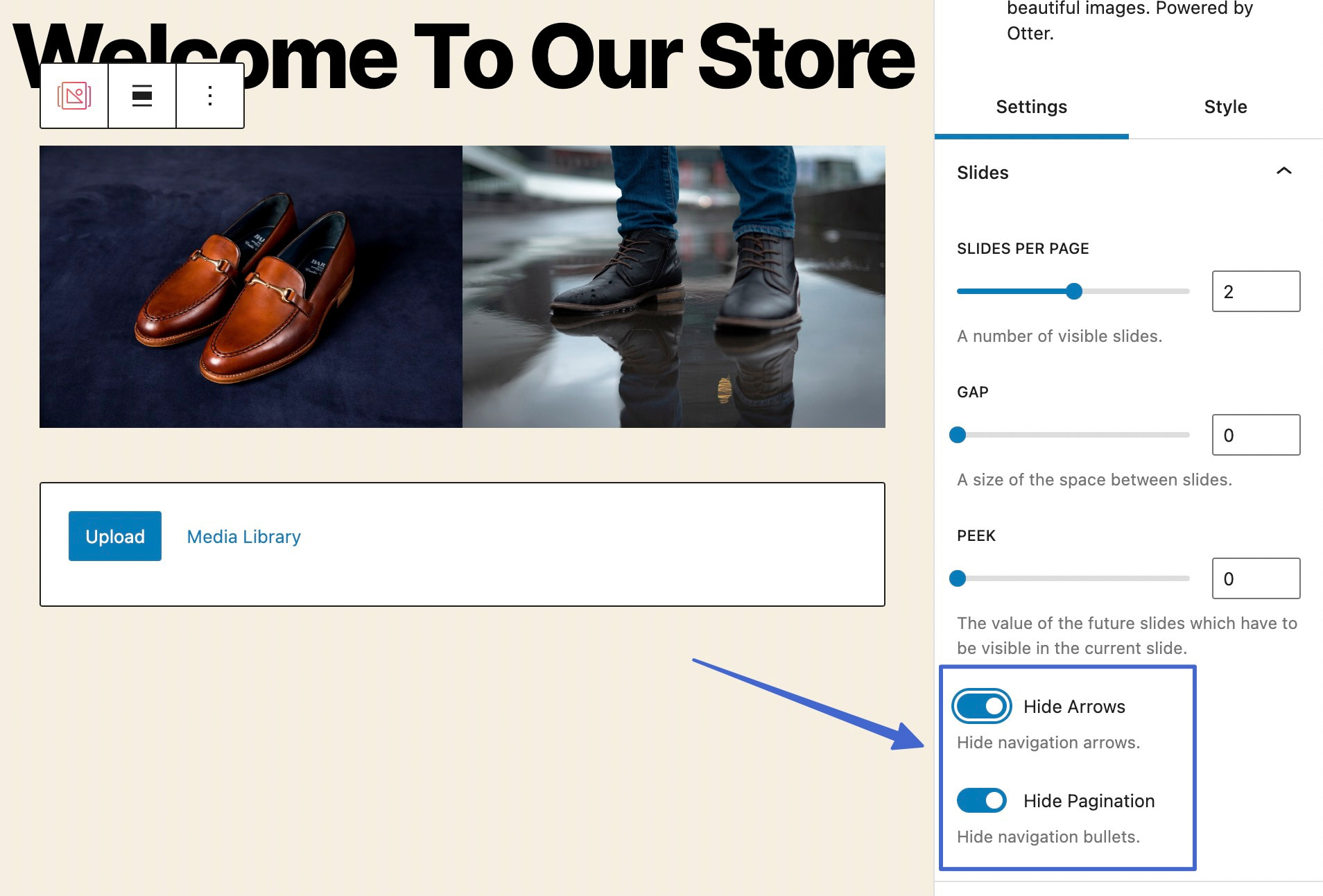
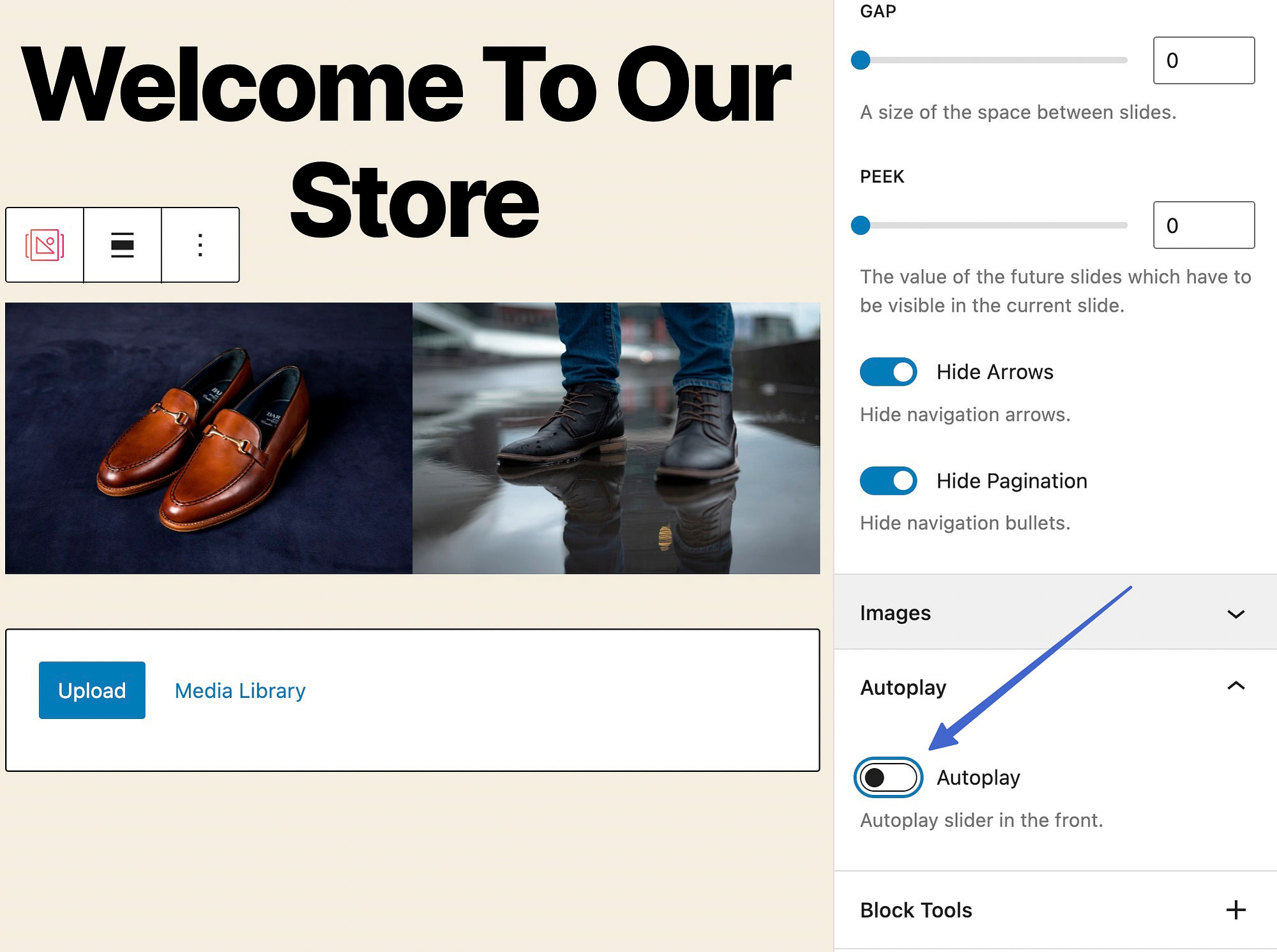
Pengaturan juga menyertakan sakelar untuk Sembunyikan Panah dan Sembunyikan Paginasi , yang dapat Anda gunakan berdasarkan preferensi pribadi.

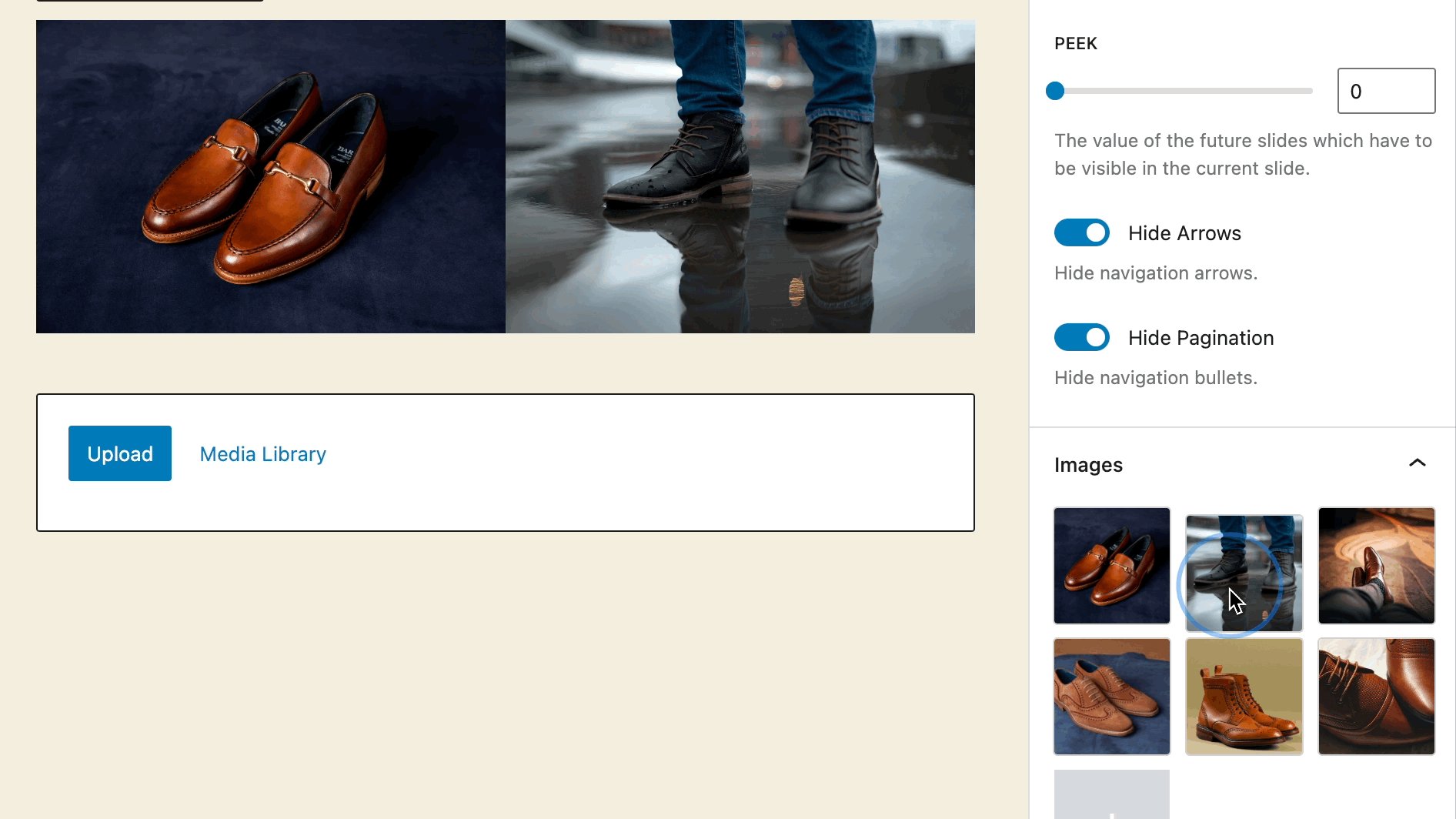
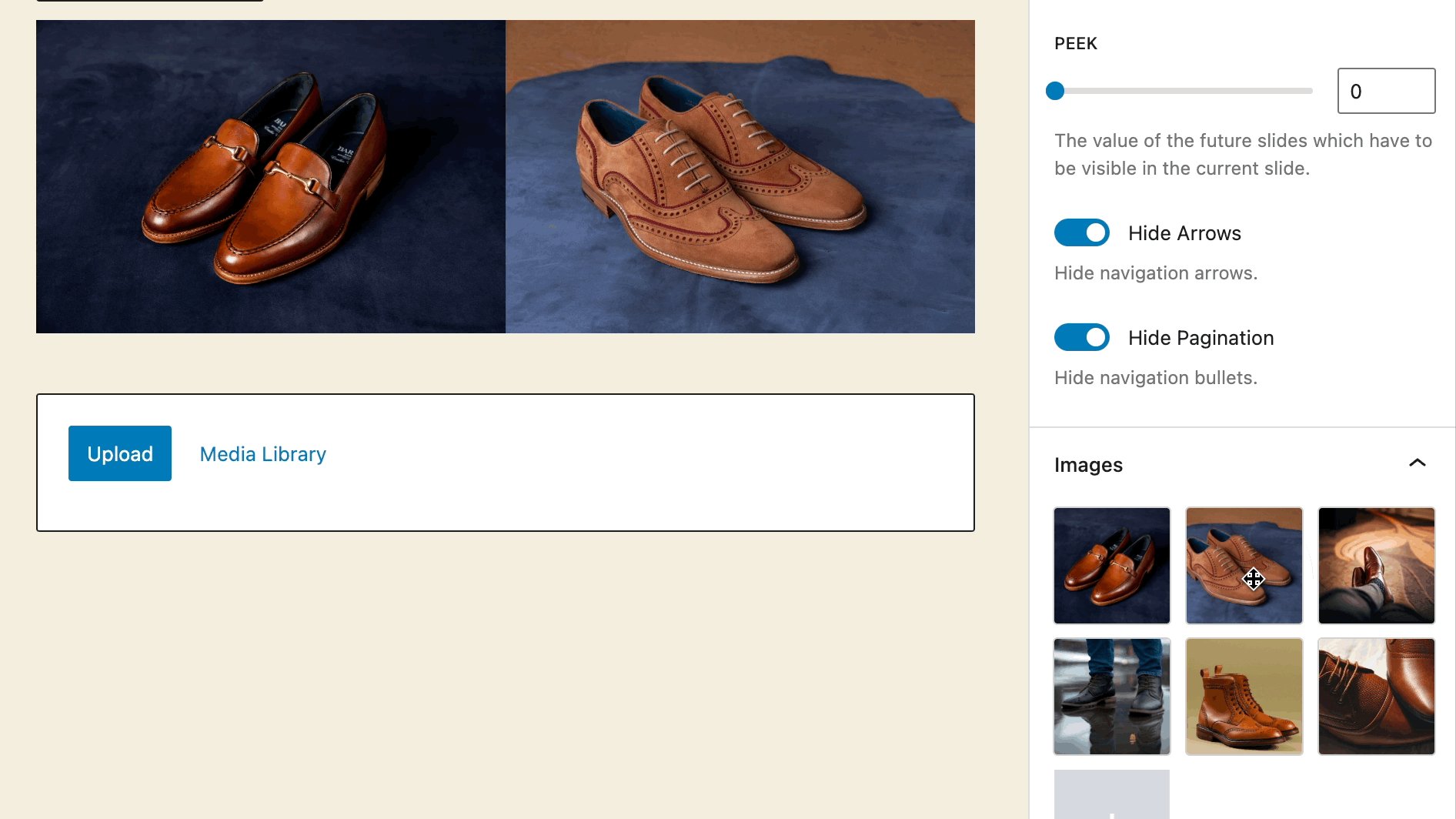
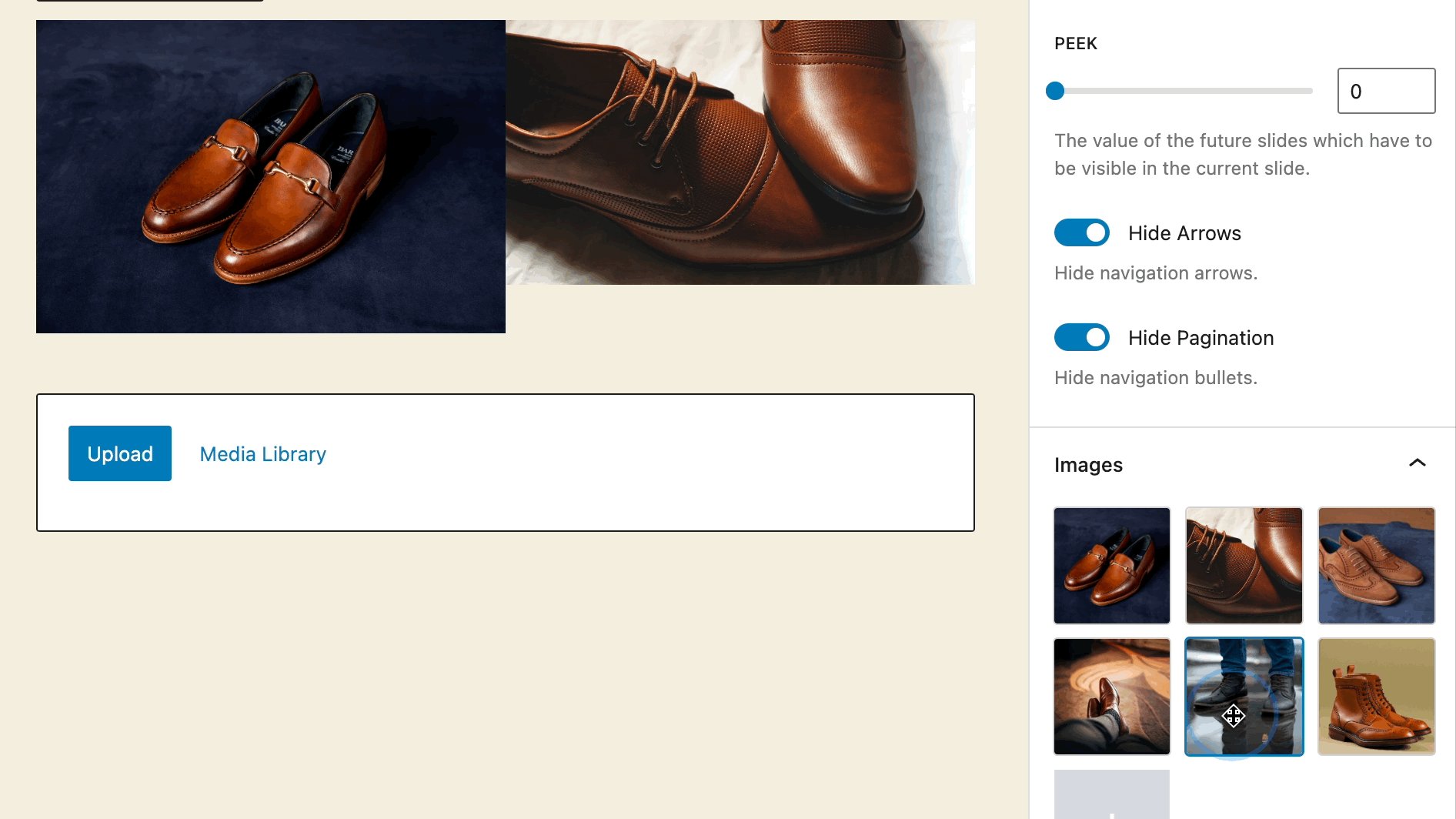
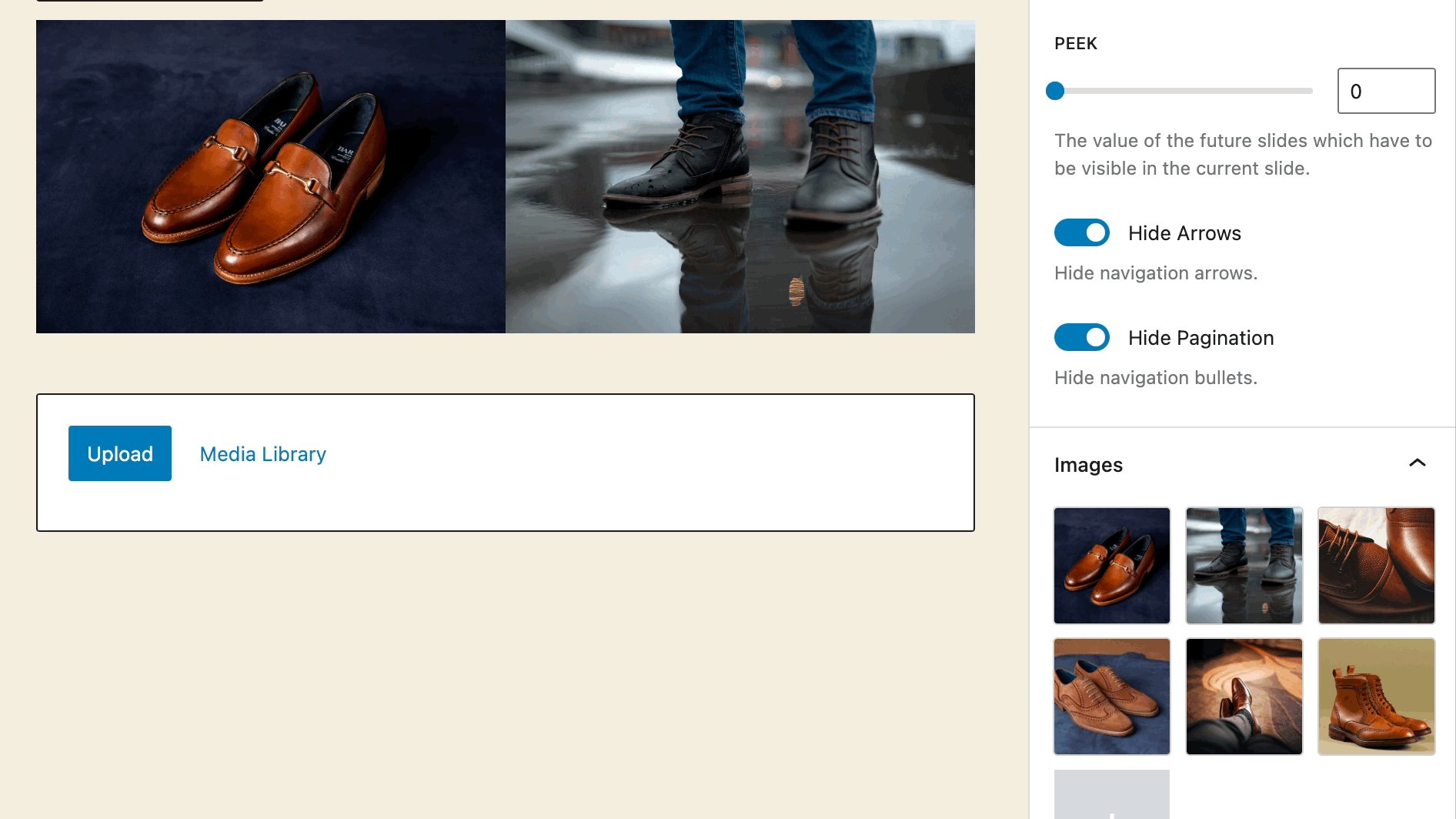
Langkah 3: Sesuaikan urutan gambar jika diperlukan
Buka tab Gambar untuk melihat semua item media yang saat ini ada di dalam penggeser. Di sini, Anda dapat mengeklik dan menyeret untuk mengatur ulang urutan.

Dari area ini, Anda juga dapat menghapus dan menambahkan gambar.
Langkah 4: Alihkan pengaturan putar otomatis
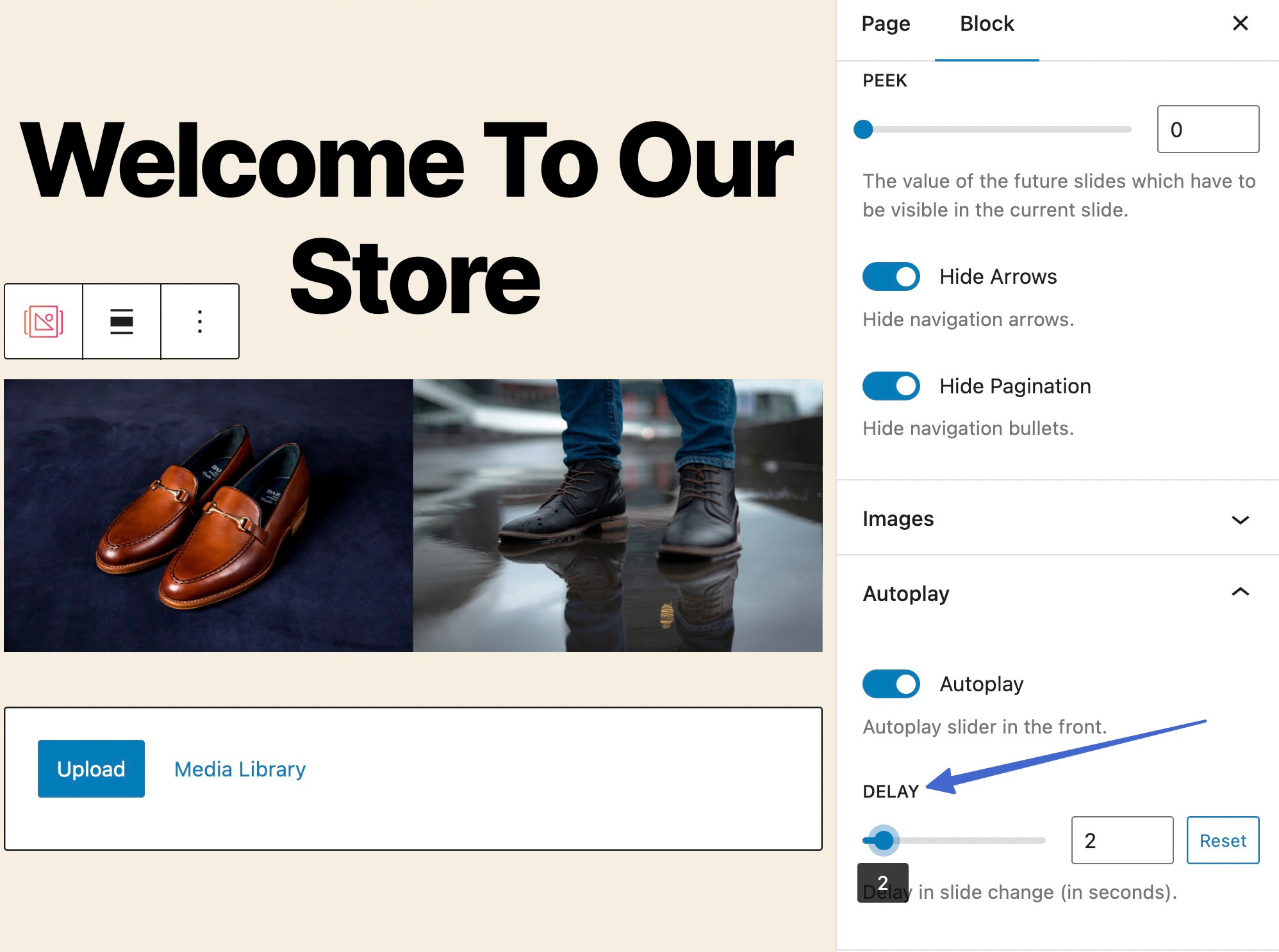
Di bawah bagian Autoplay , ada toggle untuk mengaktifkan atau menonaktifkan fungsi autoplay slider di slider WordPress Anda.

Saat Anda mengaktifkan sakelar, Anda memiliki opsi untuk menunda transisi slide beberapa detik.

Langkah 5: Tambahkan gaya ke penggeser
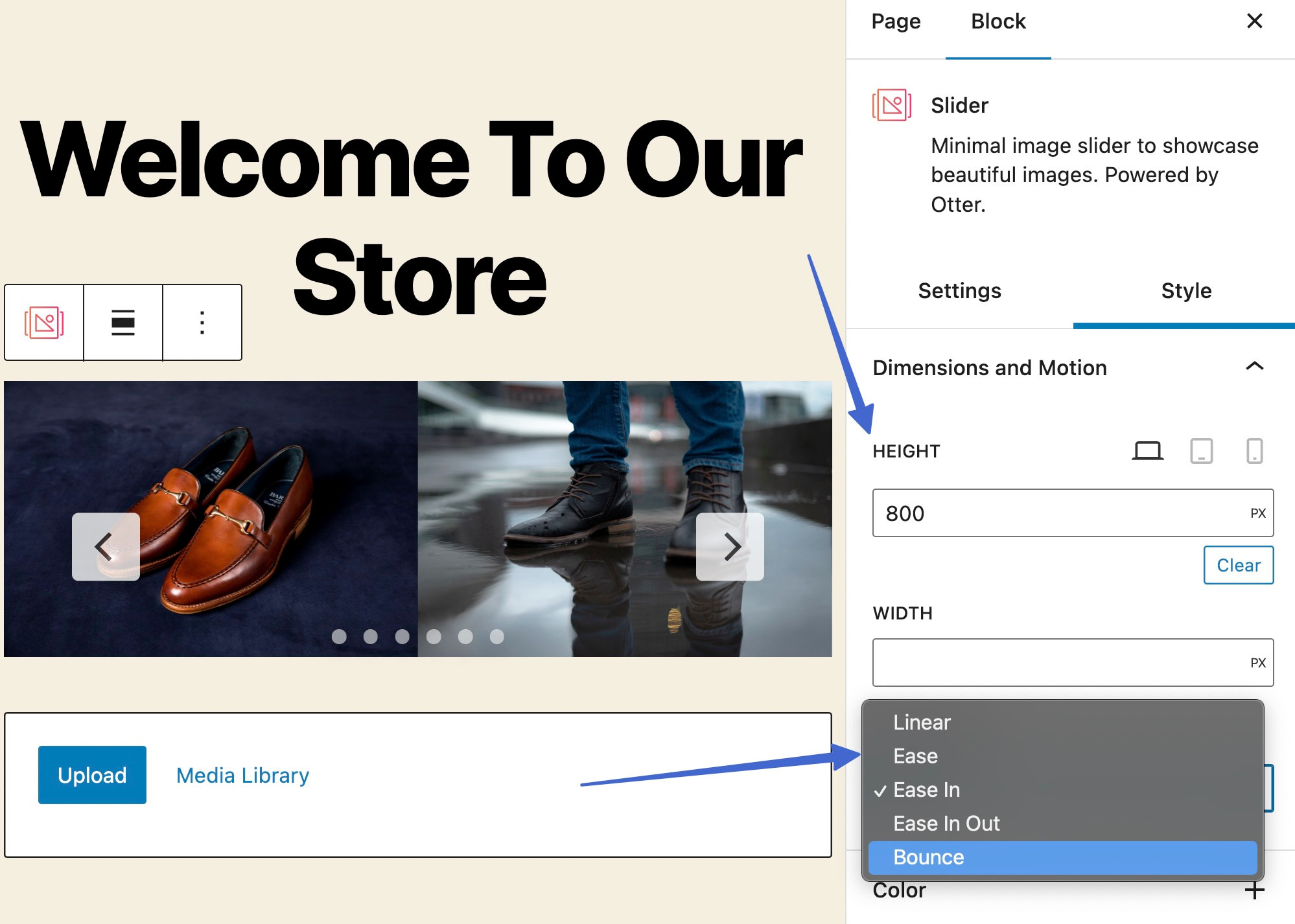
Bergerak melewati pengaturan umum, klik pada tab Gaya untuk mengedit hal-hal seperti dimensi, warna, dan batas.

Panel Dimensi dan Gerak memiliki bidang untuk mengetik tinggi atau lebar yang ditetapkan untuk seluruh penggeser. Perlu diingat bahwa Anda mungkin harus bermain-main dengan dimensi untuk mendapatkan tampilan yang diinginkan. Memiliki tinggi atau lebar yang terkunci juga dapat memengaruhi daya tanggapnya pada perangkat lain.
Bahkan ada bidang Transisi untuk memilih gerakan kreatif saat slide berubah.
Pilihan meliputi:
- Linier
- Kemudahan
- Kemudahan Masuk
- Kemudahan Keluar
- Melambung

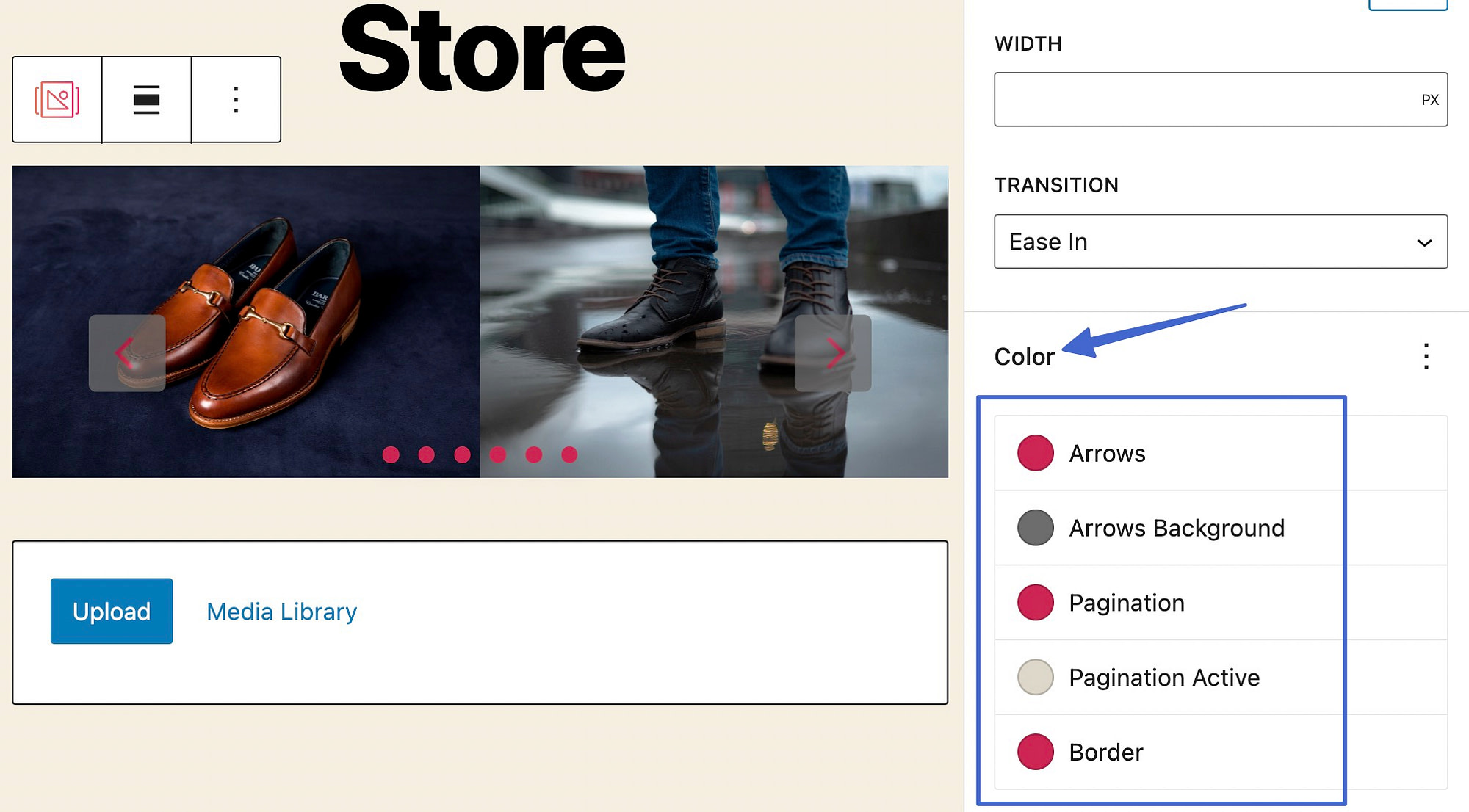
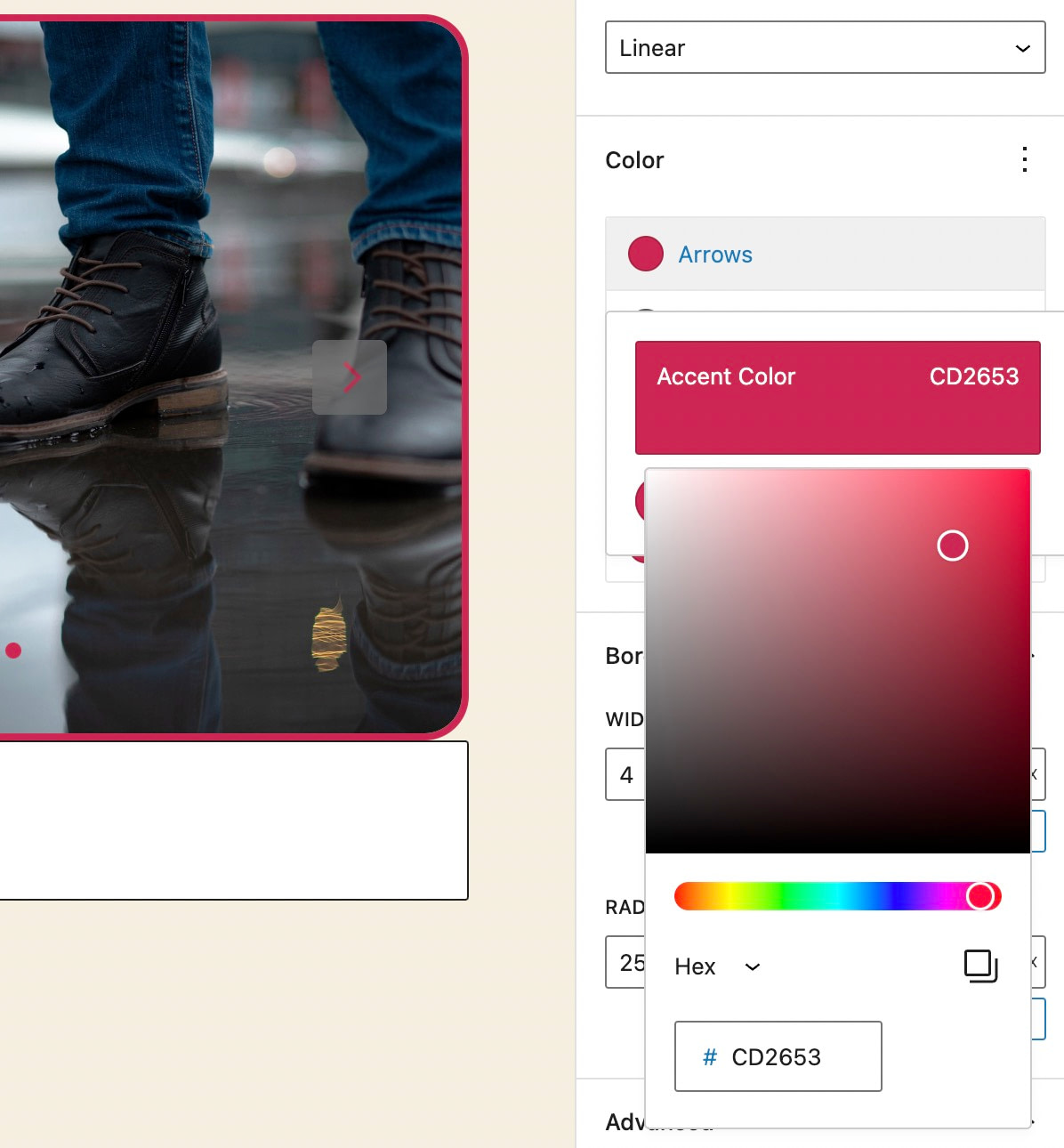
Untuk menambahkan penggeser di WordPress dengan beberapa warna, buka bagian Warna . Di sini, Anda memilih elemen yang akan diubah warnanya. Anda dapat menambahkan warna ke panah, latar belakang panah, paginasi, paginasi aktif, dan batas.


Klik pada contoh warna melingkar dari masing-masing untuk memunculkan pemilih warna. Saat membuat perubahan, Anda akan melihatnya langsung diterapkan ke pratinjau di editor.

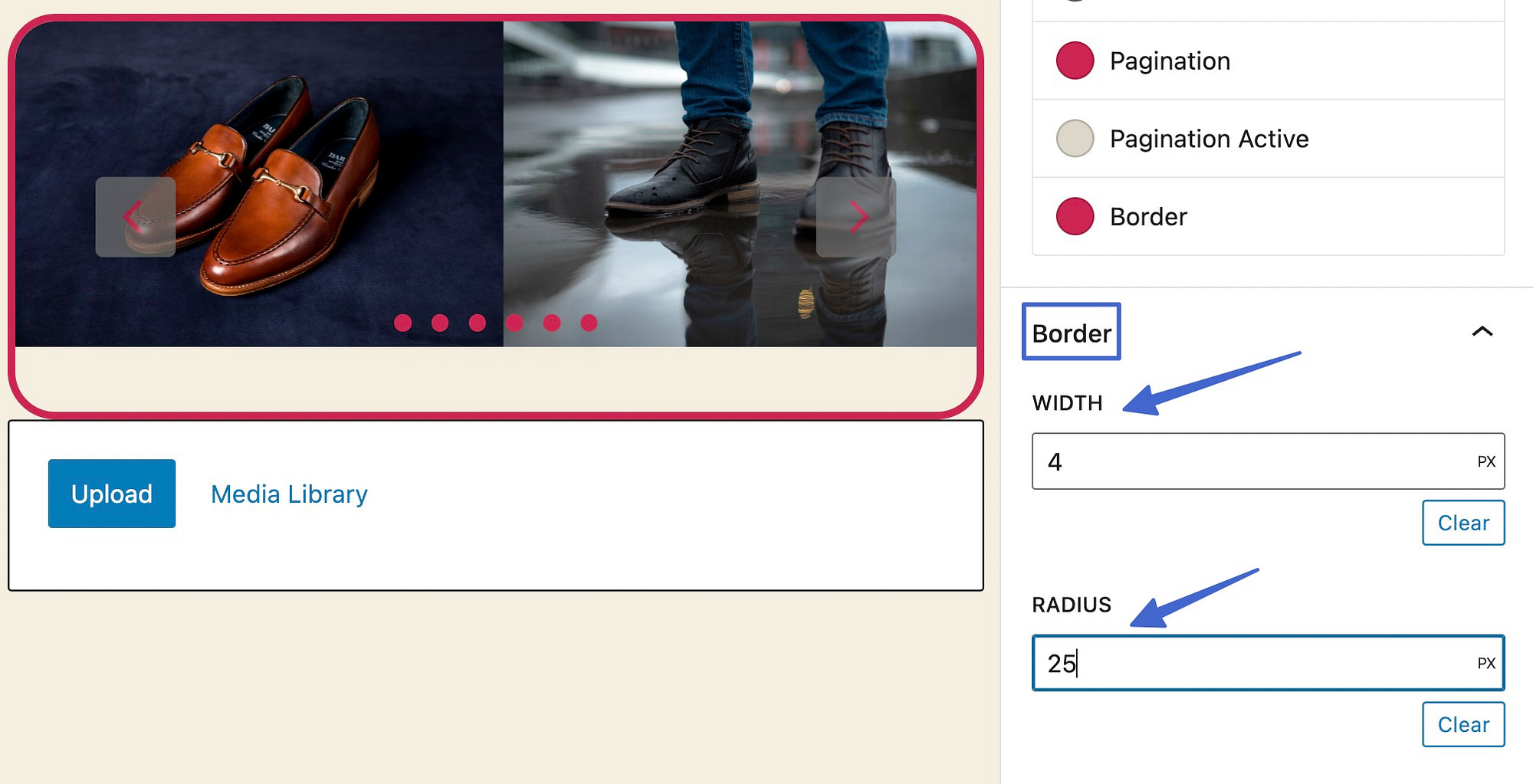
Kustomisasi gaya terakhir yang tersedia untuk penggeser Otter Blocks adalah batasnya. Pilih tab Batas , lalu ketikkan jumlah piksel tertentu untuk lebar dan radius batas. Radius mengitari sudut perbatasan.

Langkah 6: Beralih ke penggeser lebar atau lebar penuh
Salah satu pengaturan terakhir yang perlu disesuaikan untuk penggeser WordPress adalah lebarnya di halaman. Tema WordPress umumnya memiliki lebar konten prasetel, tetapi Anda mungkin ingin menimpanya agar penggeser mengambil lebih banyak ruang ( dengan asumsi tema Anda mendukung opsi lebar ini ).
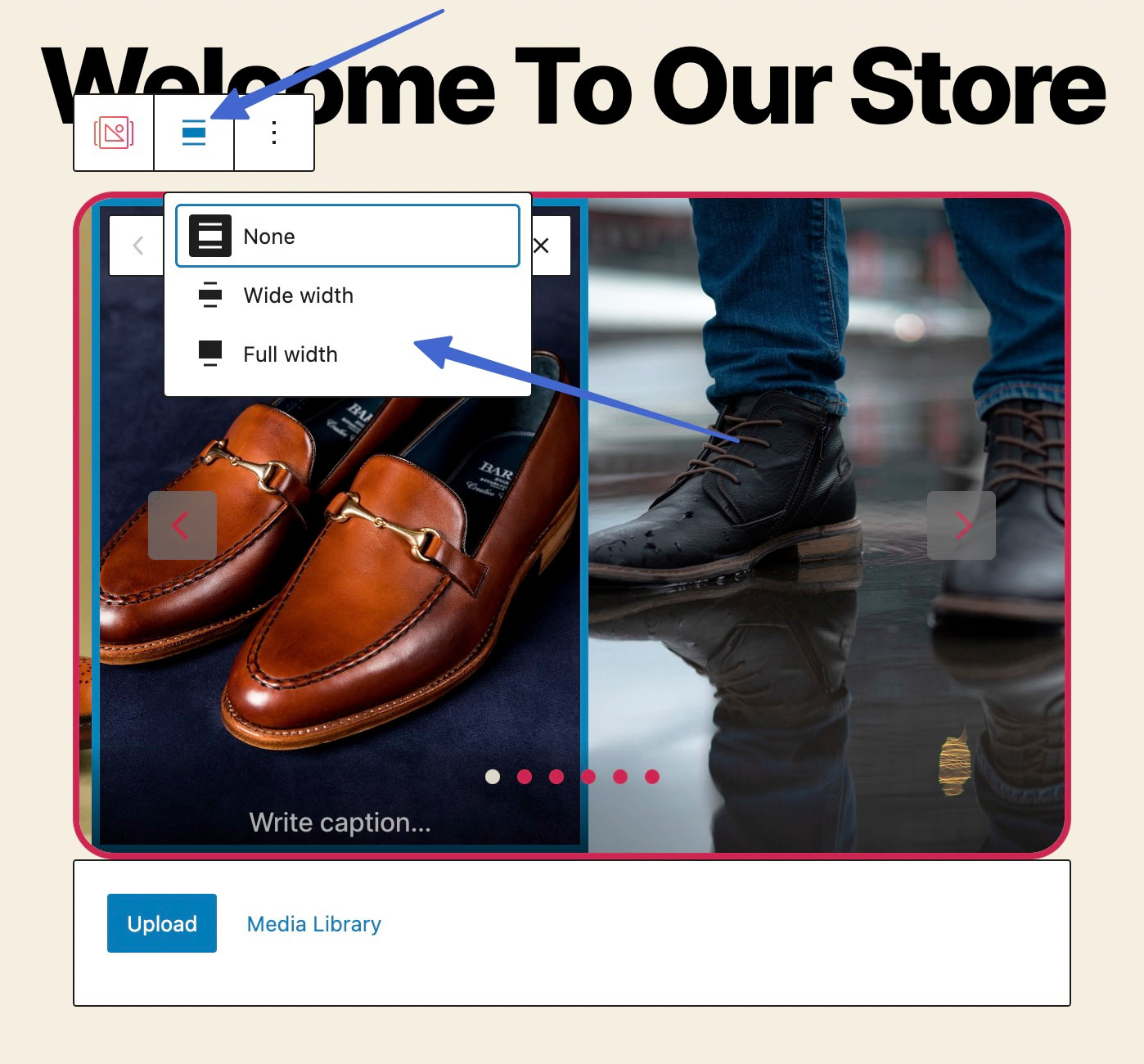
Di editor WordPress, klik untuk memilih blok Slider. Pilih tombol Align yang muncul. Anda akan melihat menu tarik-turun dengan tiga opsi perataan:
- Tidak ada
- Lebar lebar
- Lebar penuh

Perataan lebar lebar meregangkan penggeser Anda di sebagian besar halaman, menyisakan sedikit ruang di tepinya.

Di sisi lain, lebar penuh memperluas penggeser hingga menyentuh ujung halaman untuk mengisi semua ruang horizontal di layar.

Cara menampilkan/menyembunyikan blok WordPress slider untuk pengguna yang berbeda dengan kondisi visibilitas
Ketentuan visibilitas adalah aturan yang Anda tetapkan dalam Otter Blocks sehingga slide tertentu hanya muncul pada waktu tertentu, seperti jika pengguna masuk ke situs, atau berdasarkan riwayat pembelian pelanggan.
Ini adalah elemen yang kuat untuk menyampaikan pesan yang ditargetkan, dan untuk meminimalkan gambar yang berlebihan untuk orang lain.
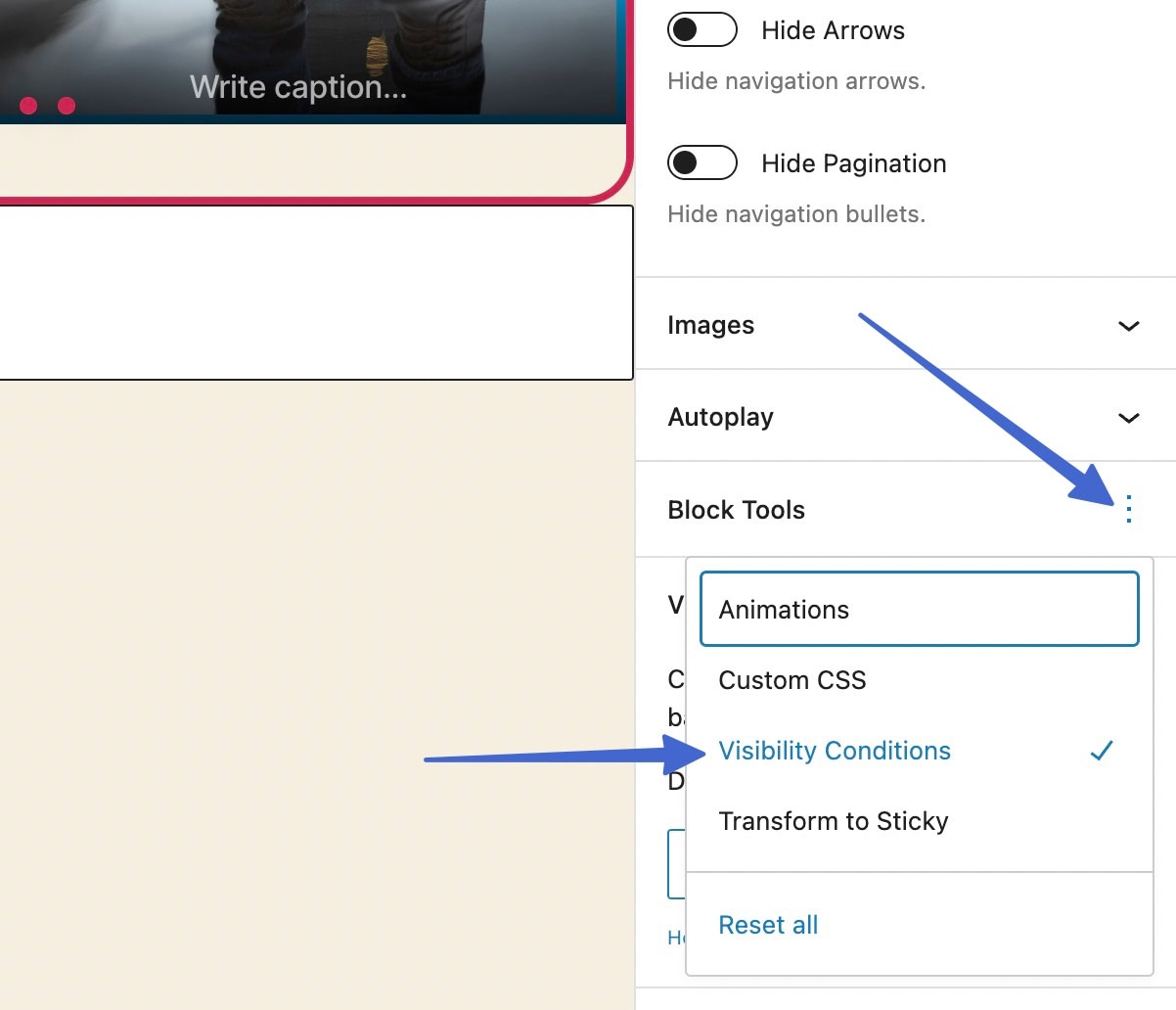
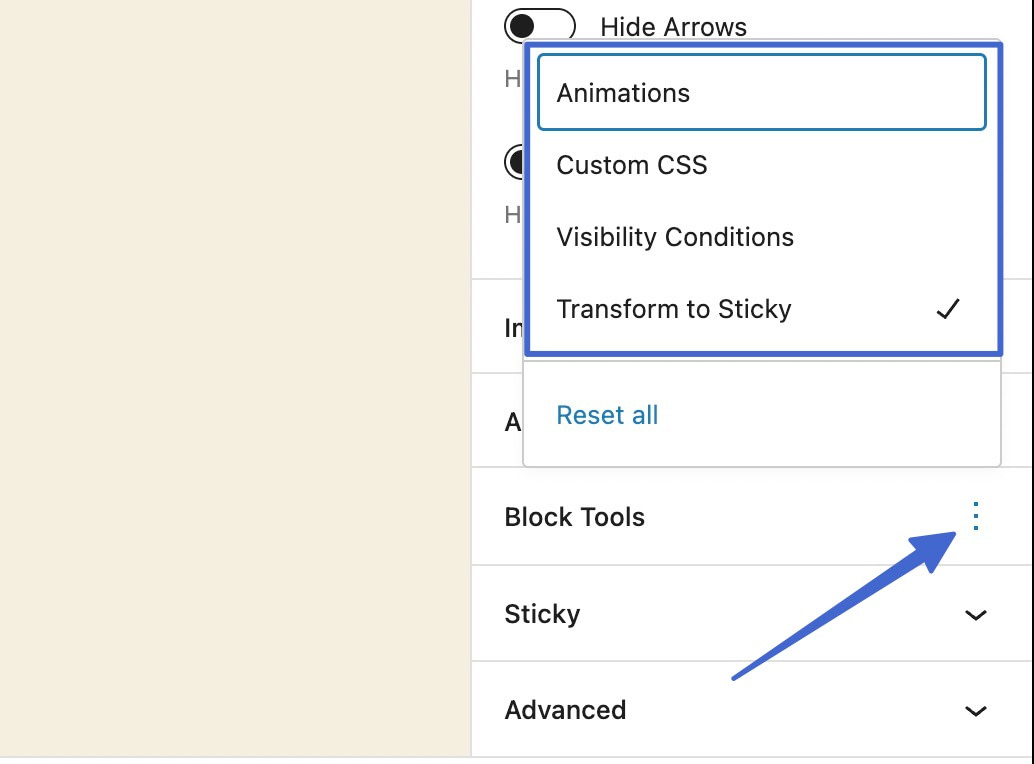
Untuk memulai, pilih blok Slider di editor, dan buka tab Blok . Klik ikon kebab (tiga titik vertikal) untuk tab Block Tools . Ini mengungkapkan tab tambahan untuk diaktifkan di pengaturan blok:
- Animasi
- CSS khusus
- Kondisi Visibilitas
- Berubah menjadi Lengket
Untuk situasi ini, pilih opsi Visibility Conditions .
Catatan: Animasi tidak berfungsi untuk blok Slider (fitur itu untuk blok lain yang disertakan dengan Otter).

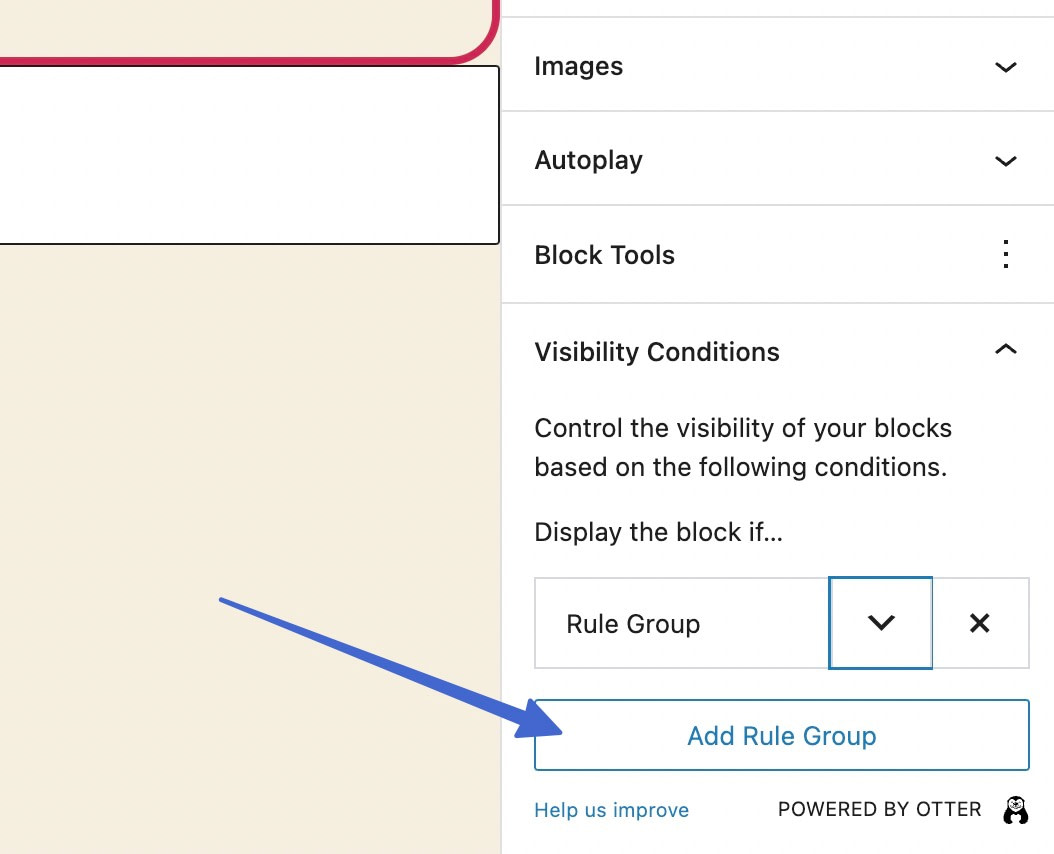
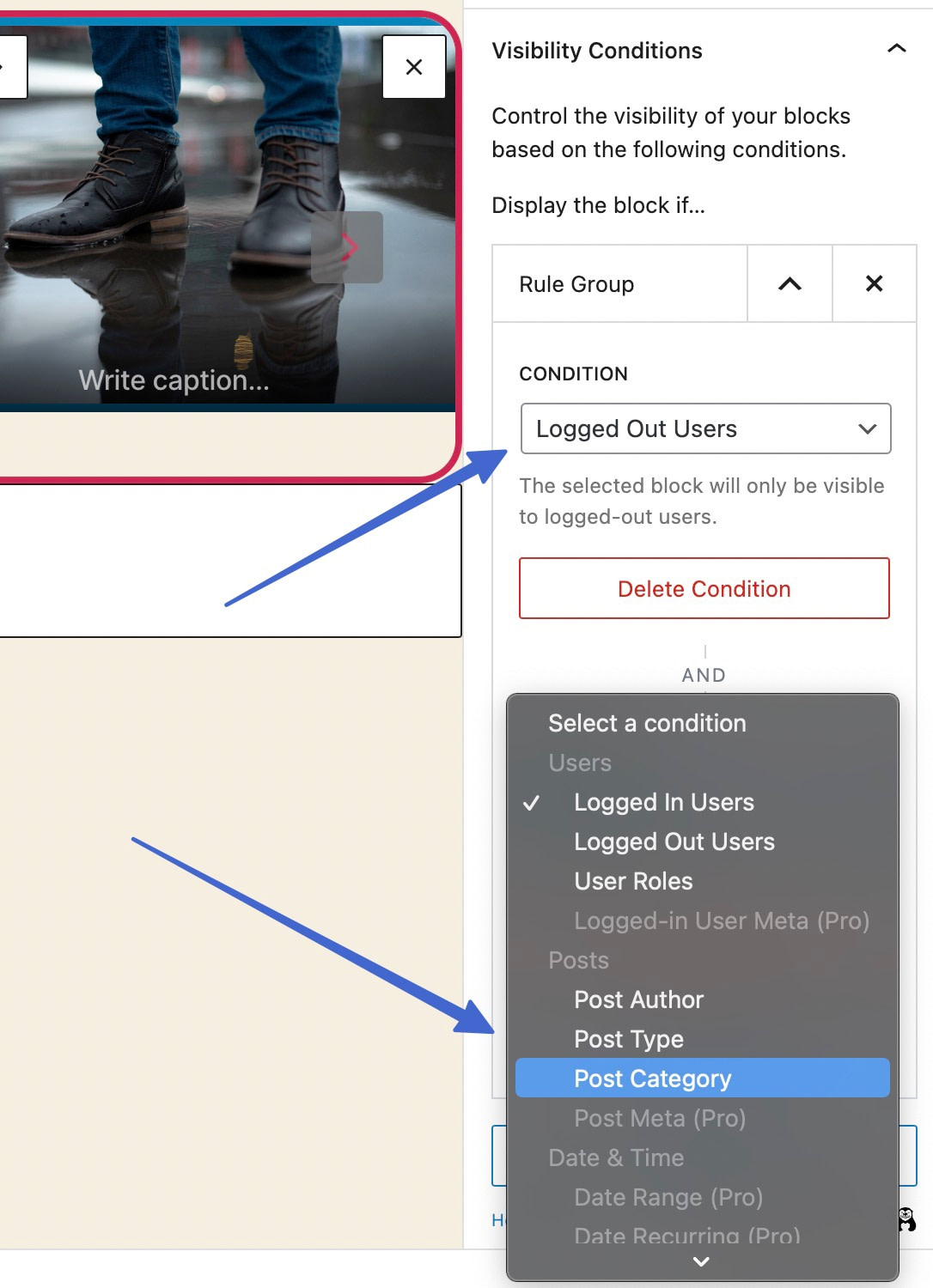
Klik untuk Menambahkan Grup Aturan .

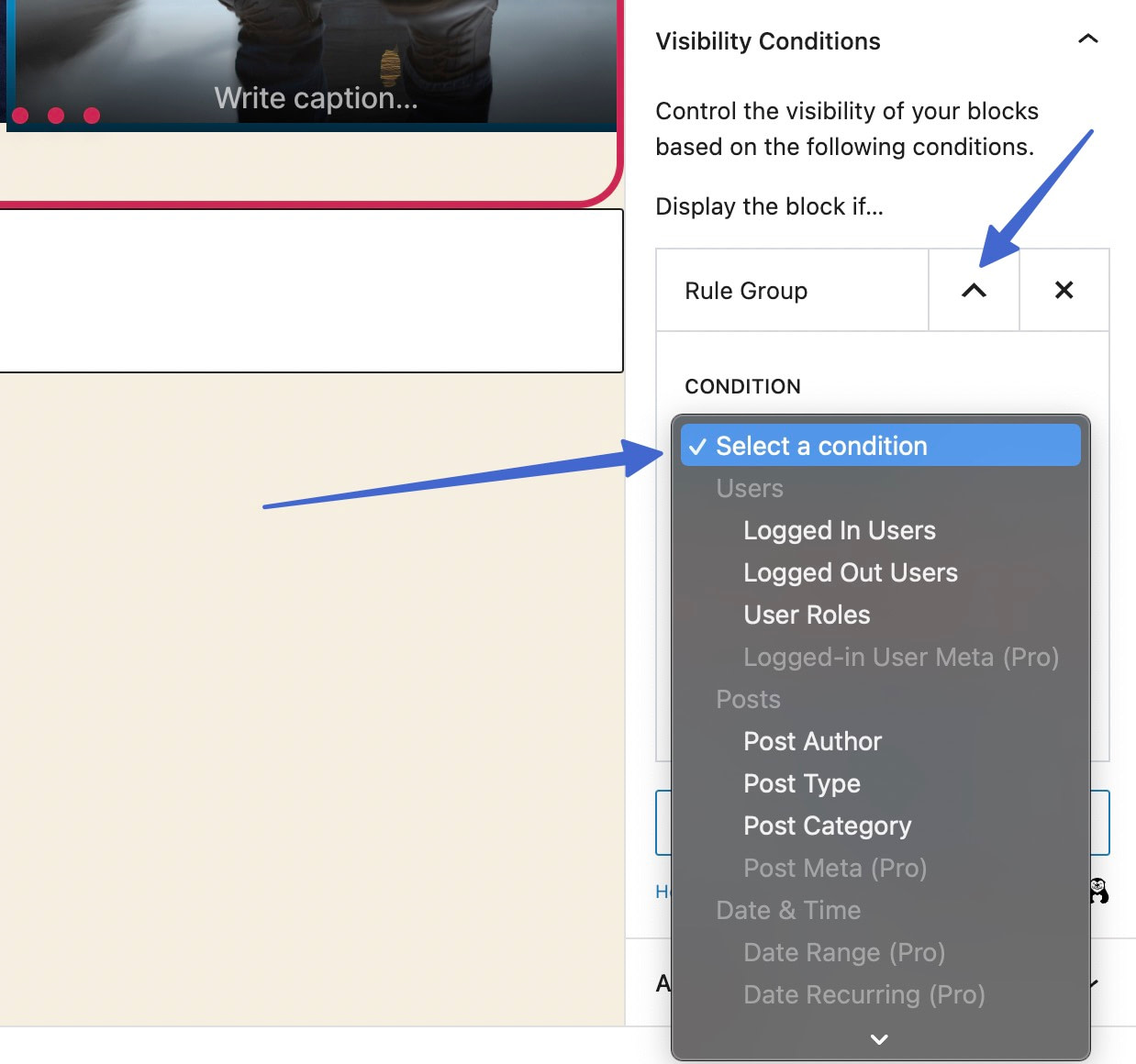
Temukan dan klik ikon wortel ke bawah di sebelah tulisan Rule Group . Itu meminta Anda untuk memilih Kondisi untuk grup aturan.
Ada daftar panjang kondisi untuk menampilkan blok jika kondisinya benar.
Pilih dari kategori:
- Pengguna
- Posting
- Tanggal dan waktu
- Canggih
- WooCommerce
- Garis
- LearnDash

Sebagai contoh, Anda mungkin hanya menampilkan penggeser untuk pengguna yang keluar, artinya pengguna yang masuk tidak melihat apa pun, atau penggeser lain yang Anda siapkan untuk mereka.
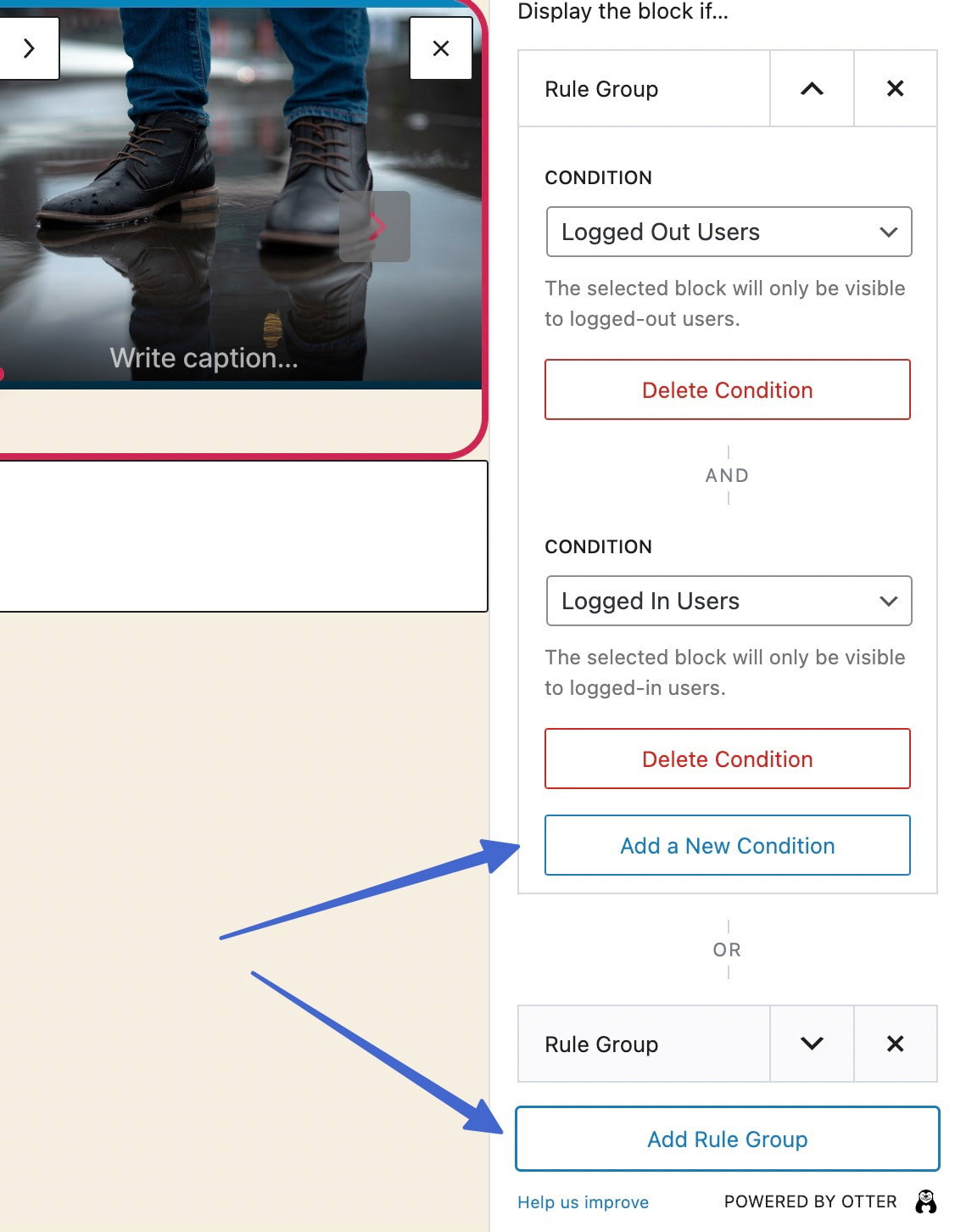
Tetapkan beberapa ketentuan dalam satu grup aturan, sehingga penggeser hanya muncul saat kedua ketentuan terpenuhi.

Ada perbedaan besar antara menambahkan kondisi baru dan menambahkan grup aturan baru:
- Penggeser dengan beberapa syarat hanya muncul jika syarat pertama DAN syarat kedua terpenuhi.
- Penggeser dengan beberapa grup aturan ditampilkan jika grup aturan pertama ATAU grup aturan kedua terpenuhi.

Saat menyetel ketentuan dan grup aturan, pastikan untuk menawarkan beberapa penggeser dengan aturan visibilitas berbeda sehingga semua pengguna melihat penggeser yang relevan!
Cara mengatur slider lengket dan CSS khusus
Alat yang tersisa untuk bilah geser Otter meliputi: Transform to Sticky dan Custom CSS . Ingat, animasi tidak tersedia untuk penggeser.
Jika mau, Anda dapat mengaktifkan keduanya di bawah menu dropdown Block Tools .

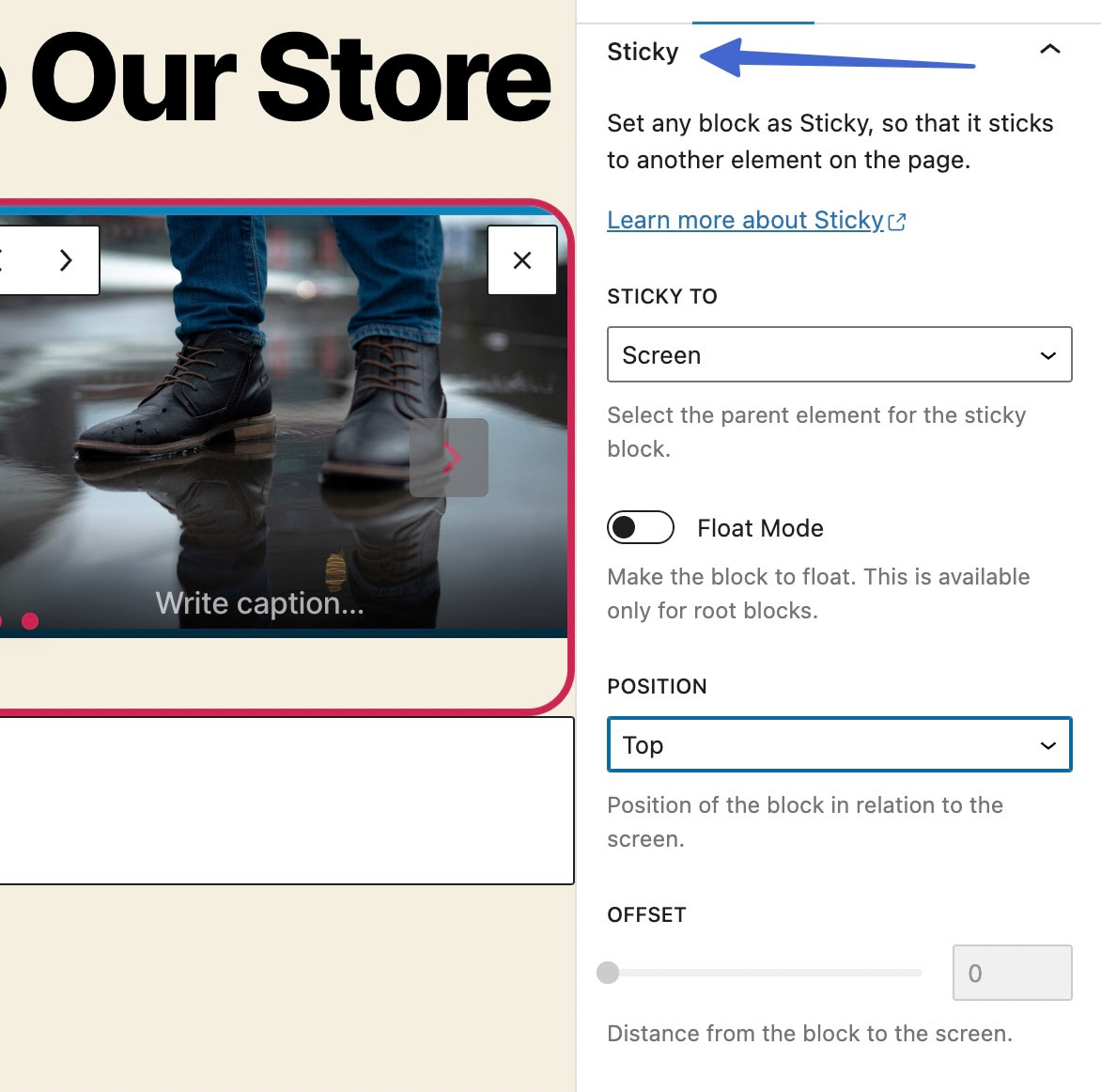
Penggeser lengket memungkinkan Anda menyimpan penggeser di satu tempat sementara pengguna berpindah-pindah di situs web Anda. Ini berguna jika itu adalah pesan penting atau jika berfungsi dengan baik untuk estetika halaman.
Berikut adalah pengaturan lengket :
- Atur penggeser agar menempel di layar
- Aktifkan mode mengambang
- Ubah posisinya
- Pilih offset
- Tambahkan perilaku sticky seperti collapse, fade, dan stack

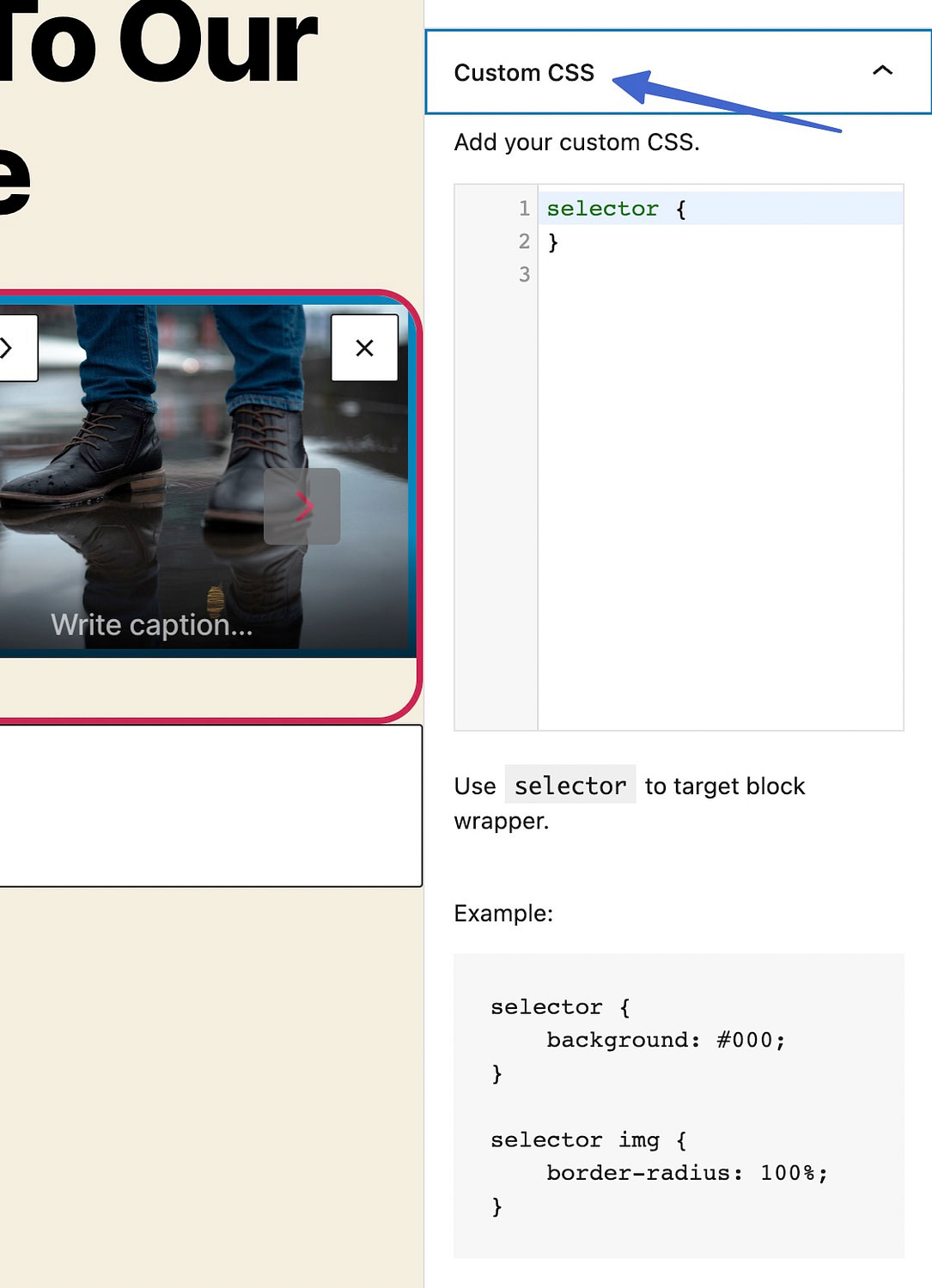
CSS khusus , di sisi lain, memungkinkan Anda menambahkan penggeser di WordPress dan menyesuaikannya sesuka Anda – dengan asumsi Anda tahu cara membuat kode. Cukup ketik atau rekatkan kode ke dalam blok CSS Kustom dan gunakan "pemilih" untuk menargetkan pembungkus blok.

Tambahkan blok WordPress slider hari ini
Itu merangkum panduan kami tentang cara menggunakan blok slider WordPress untuk menambahkan slider langsung dari editor WordPress.
Bagi kebanyakan orang, yang perlu Anda lakukan hanyalah menambahkan blok slider WordPress ke desain Anda dan mengunggah beberapa gambar.
Jika Anda menginginkan lebih banyak kontrol, blok juga memiliki banyak pengaturan yang memungkinkan Anda menyesuaikan cara kerjanya.
Jika Anda memiliki toko WooCommerce, Anda mungkin juga tertarik dengan panduan kami tentang cara menambahkan penggeser produk WooCommerce ke toko Anda.
Apakah Anda masih memiliki pertanyaan tentang cara menggunakan blok WordPress slider? Beri tahu kami di komentar!
