Cara Membuat Slider Layar Penuh dengan Divi
Diterbitkan: 2021-10-13Penggeser layar penuh dapat berfungsi dengan sangat baik sebagai tajuk beranda situs web Anda. Aspek layar penuh secara konsisten menjaga konten penting di paro atas. Dan fungsi slider memungkinkan pengguna untuk melihat konten tambahan (atau CTA) tanpa harus menggulir halaman ke bawah.
Membuat slider layar penuh dengan Divi ternyata sangat mudah dilakukan. Kuncinya adalah memberi slider Anda ketinggian yang relatif terhadap tinggi browser dan kemudian singkirkan batasan padding dan lebar tambahan pada baris atau bagian induk. Hanya dalam beberapa menit, Anda dapat membuat penggeser layar penuh yang mengembang untuk memenuhi seluruh layar saat memuat halaman dan tampak hebat di semua perangkat.
Mari kita mulai.
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letak Slider Layar Penuh GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
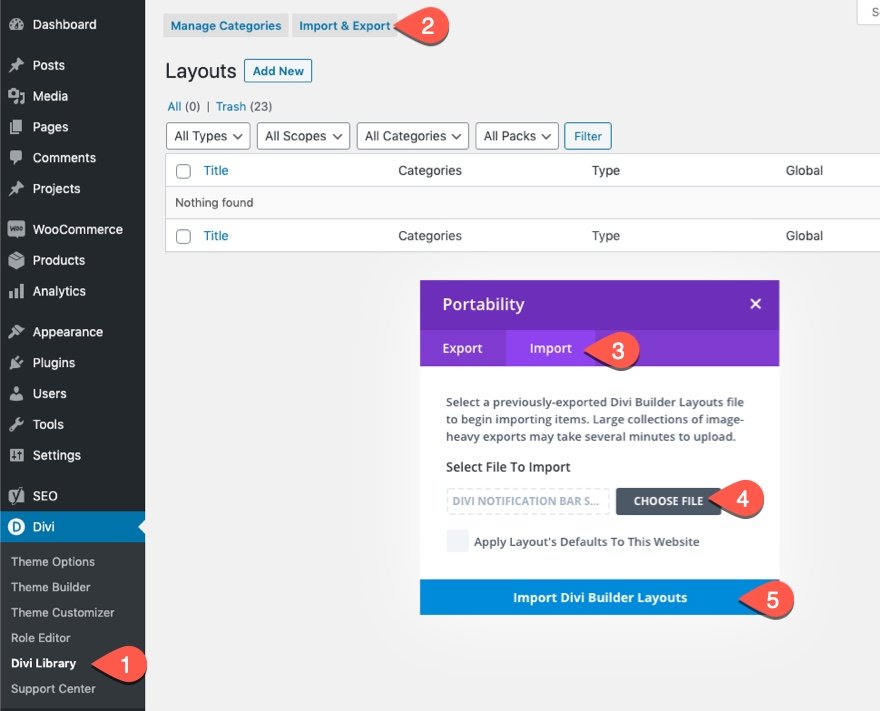
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

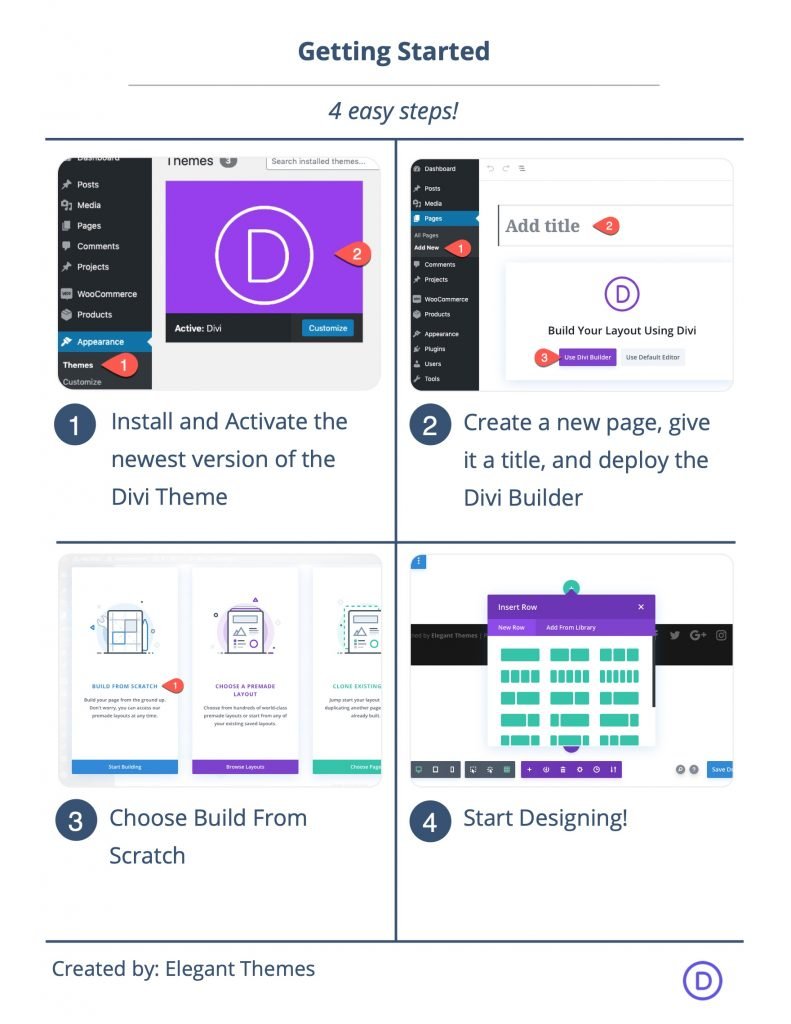
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Membuat Slider Layar Penuh di Divi
Bagian 1: Menyiapkan Bagian dan Baris
Untuk memulai, tambahkan baris satu kolom ke bagian.

Bagian Padding
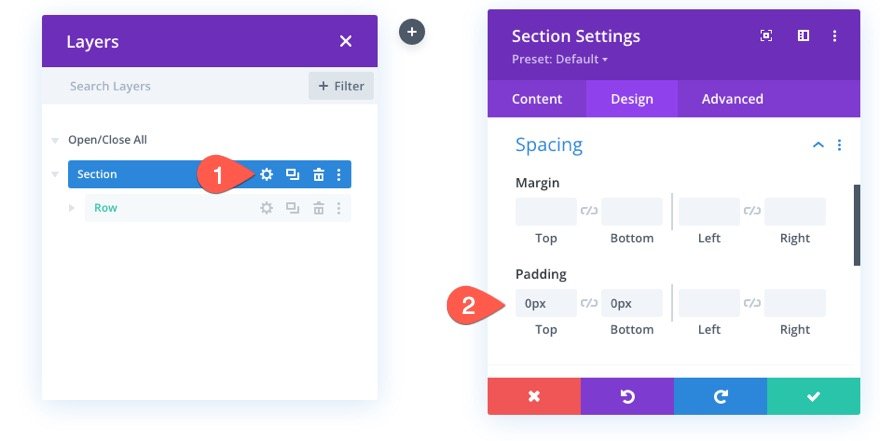
Sebelum menambahkan modul, buka pengaturan bagian dan keluarkan padding atas dan bawah sebagai berikut:
- Padding: 0px atas, 0px bawah

Pengaturan Baris
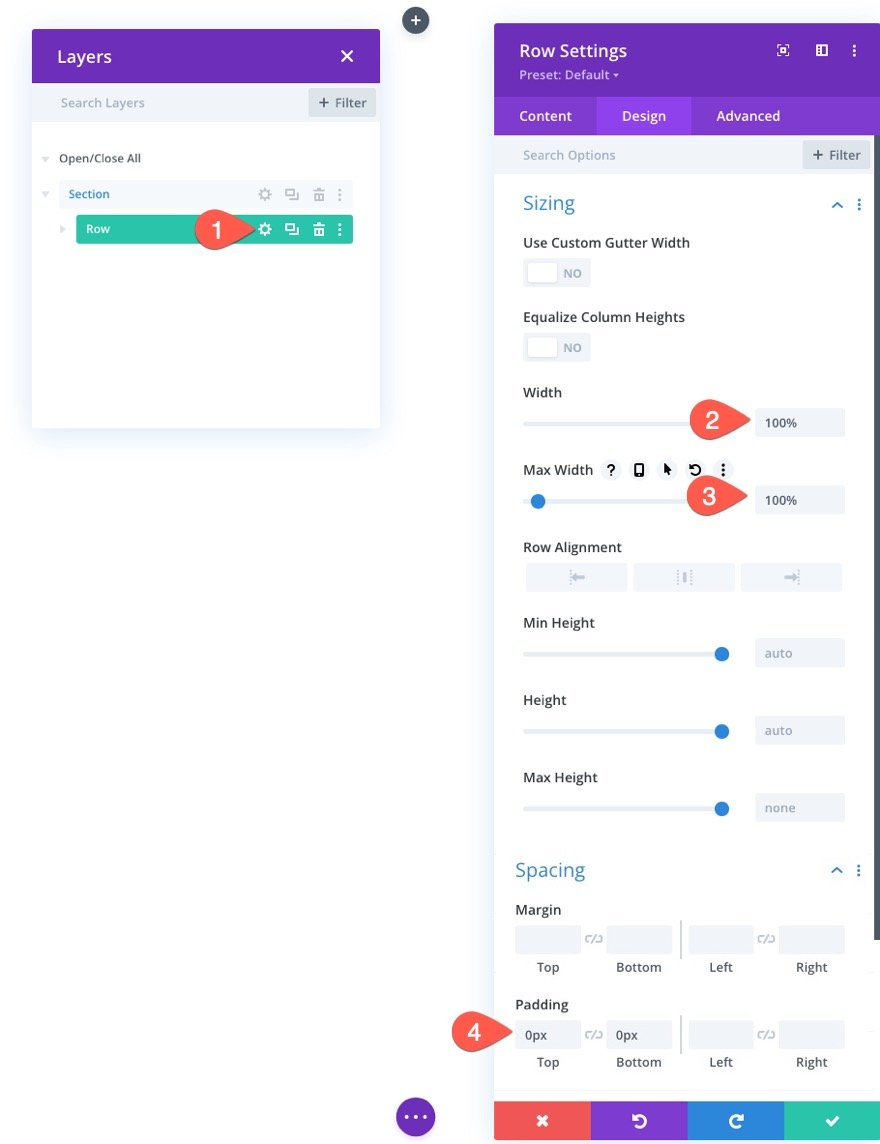
Selanjutnya, buka pengaturan untuk baris dan perbarui yang berikut:
- Lebar: 100%
- Lebar Maks: 100%
- Padding: 0px atas, 0px bawah

Sekarang bagian dan padding baris kita telah dihapus dan lebar baris kita adalah 100%, penggeser yang akan kita tambahkan ke baris akan dapat menjangkau lebar dan tinggi penuh baris/bagian tanpa ada celah.
Bagian 2: Membuat Slider Layar Penuh
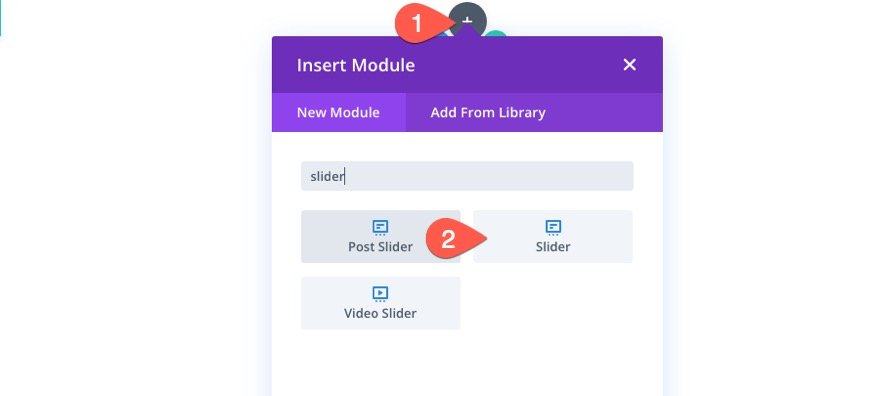
Untuk membuat penggeser layar penuh, tambahkan modul penggeser baru ke baris.

Tambahkan Gambar ke Setiap Slide
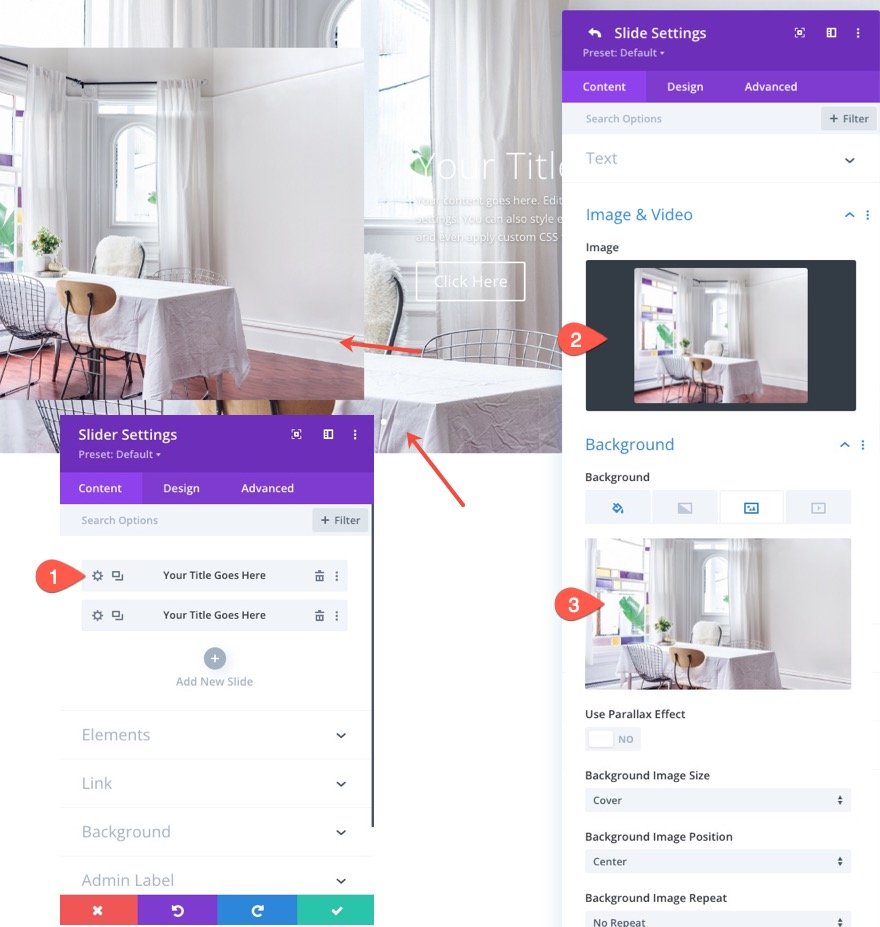
Sebelum memperbarui pengaturan slide umum, buka pengaturan untuk slide default pertama dan tambahkan gambar dan gambar latar belakang ke slide. Untuk contoh ini, saya menggunakan gambar yang sama untuk gambar slide dan gambar latar belakang (sekitar 1920px kali 1500px).


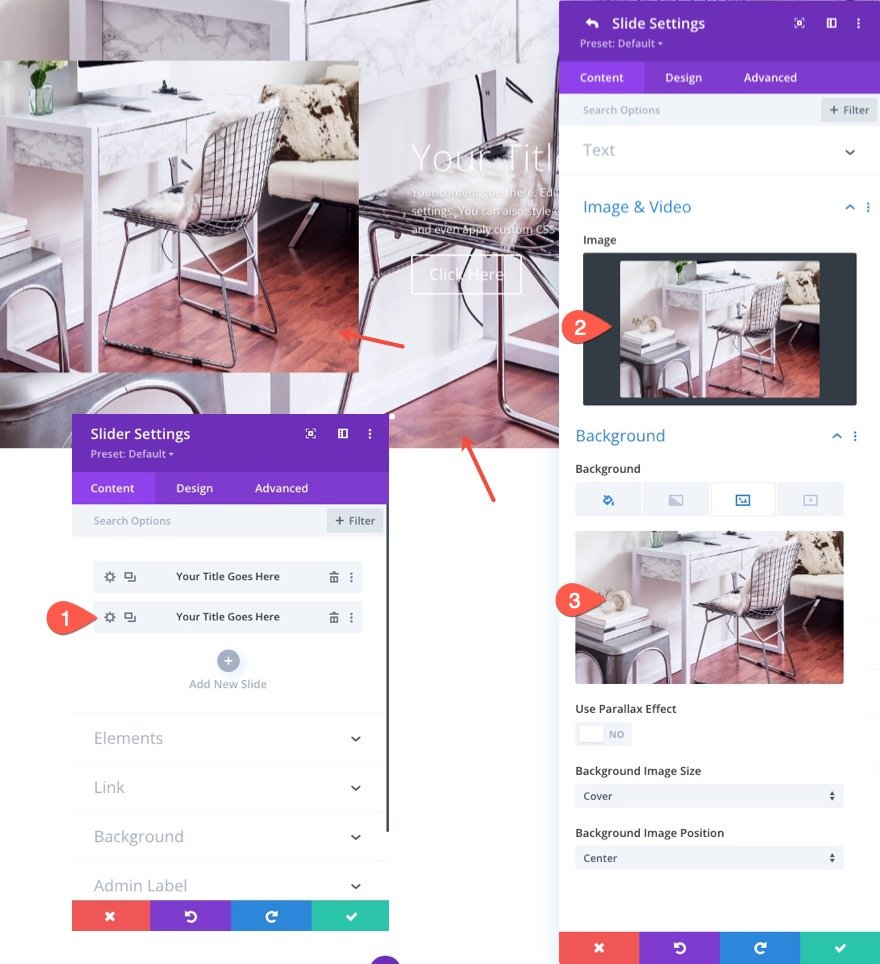
Kemudian buka pengaturan untuk slide kedua dan tambahkan gambar dan gambar latar belakang yang berbeda ke slide.

Perbarui Pengaturan Slider
Sekarang setiap slide individu memiliki gambar unik dan gambar latar belakang, kami siap untuk memperbarui pengaturan untuk slider secara umum.
Kembali ke pengaturan slider dan perbarui yang berikut di bawah tab desain:
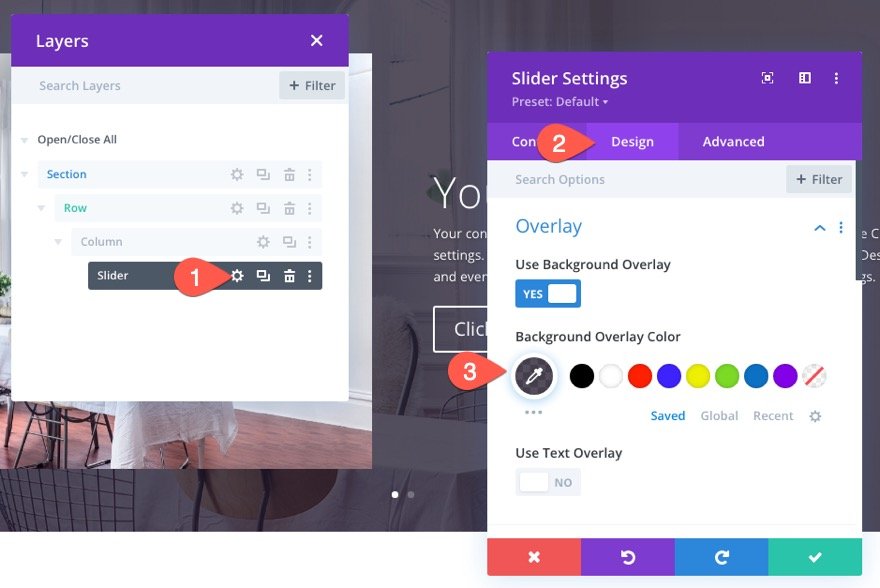
Hamparan Latar Belakang
- Gunakan Hamparan Latar Belakang: YA
- Warna Hamparan Latar Belakang: rgba(27,18,38,0.74)

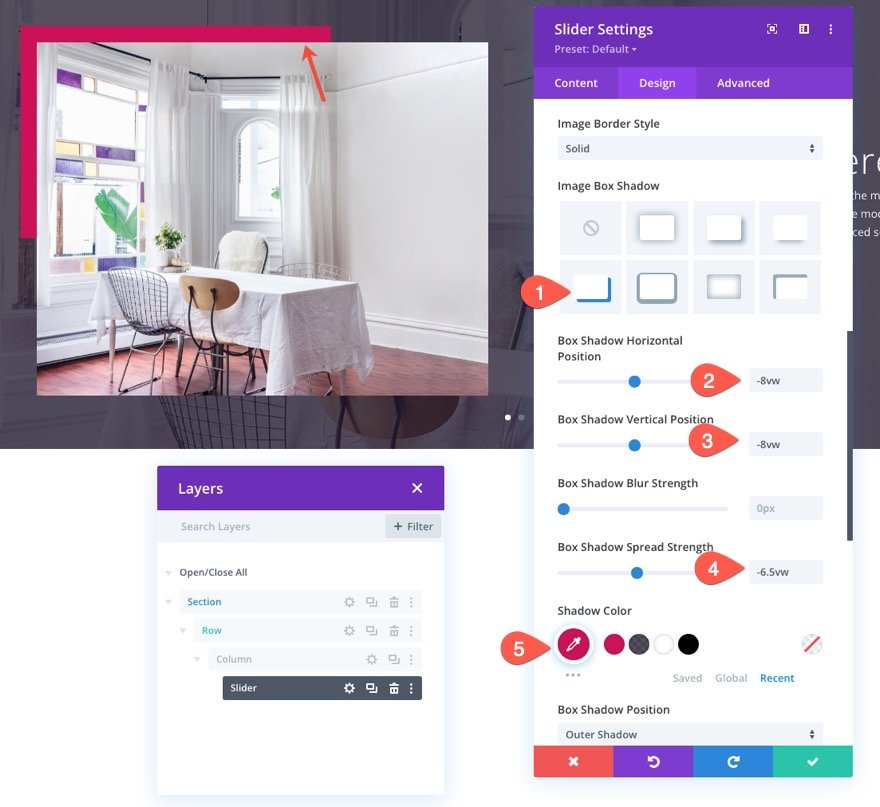
Bayangan Kotak Gambar
- Bayangan Kotak Gambar: lihat tangkapan layar
- Posisi Horizontal Bayangan Kotak: -8vw
- Posisi Vertikal Bayangan Kotak: -8vw
- Kekuatan Penyebaran Bayangan Kotak: -6.5vw
- Warna Bayangan: #cf1259

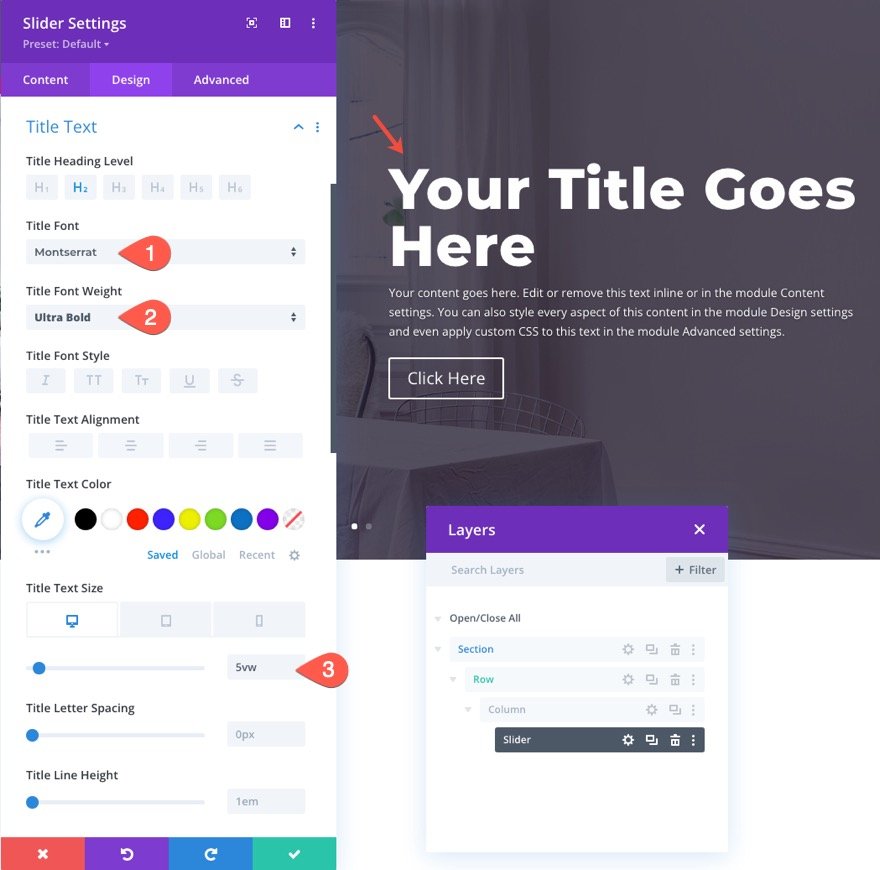
Teks Judul
- Judul Font: Montserrat
- Judul Font Berat: Ultra Tebal
- Judul Teks Ukuran: 5vw (desktop), 40px (tablet dan ponsel)

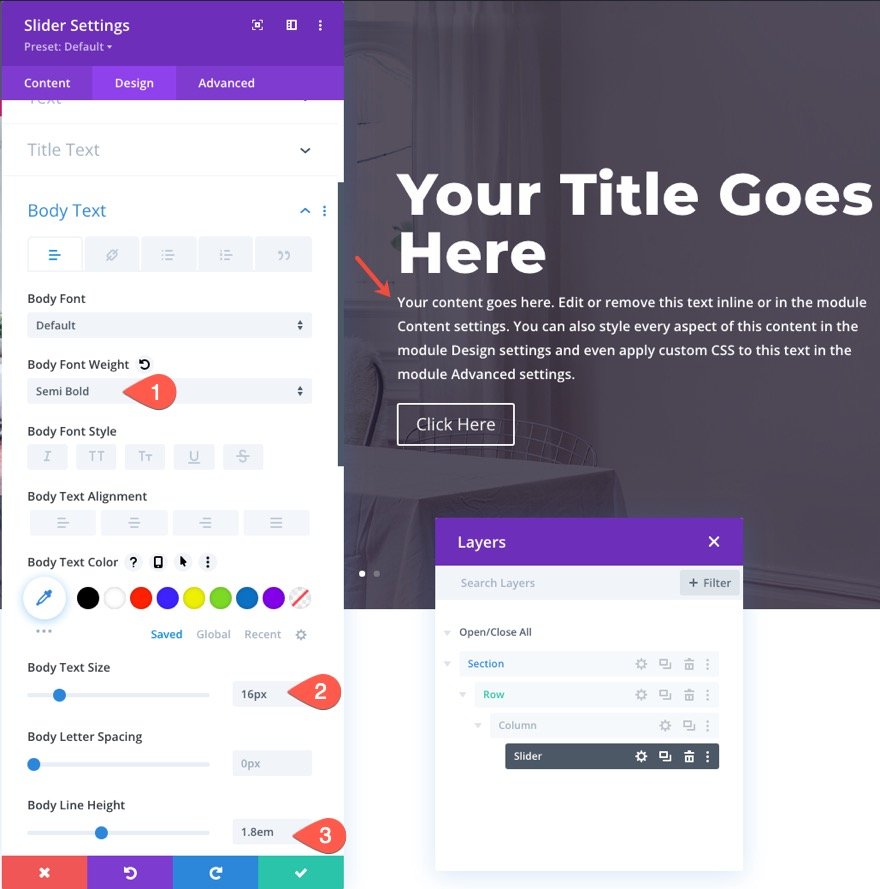
Teks Tubuh
- Berat Huruf Tubuh: Semi Tebal
- Ukuran Teks Tubuh: 16px
- Tinggi Garis Tubuh: 1.8em

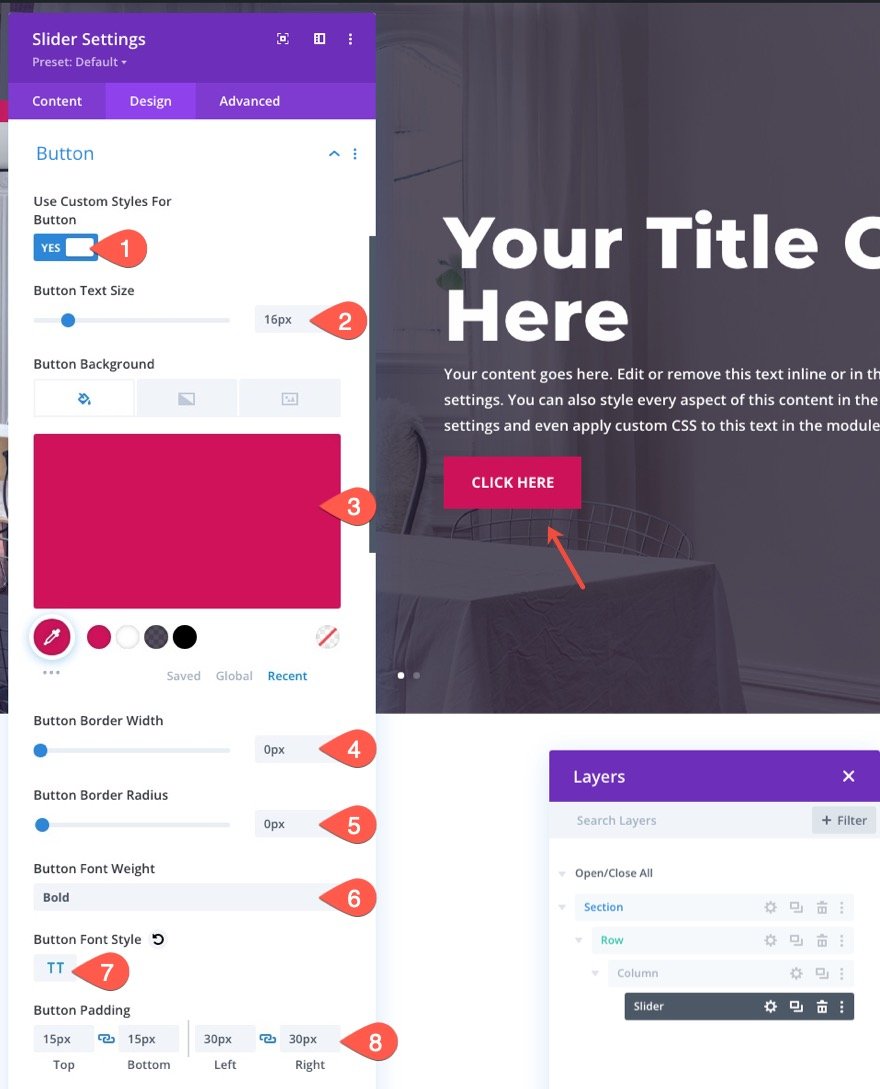
Gaya Tombol
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 16px
- Warna Latar Tombol: #cf1259
- Lebar Batas Tombol: 0px
- Radius Perbatasan Tombol: 0px
- Berat Huruf Tombol: Tebal
- Gaya Font Tombol: TT
- Tombol Padding: 15px atas, 15px bawah, 30px kiri, 30px kanan

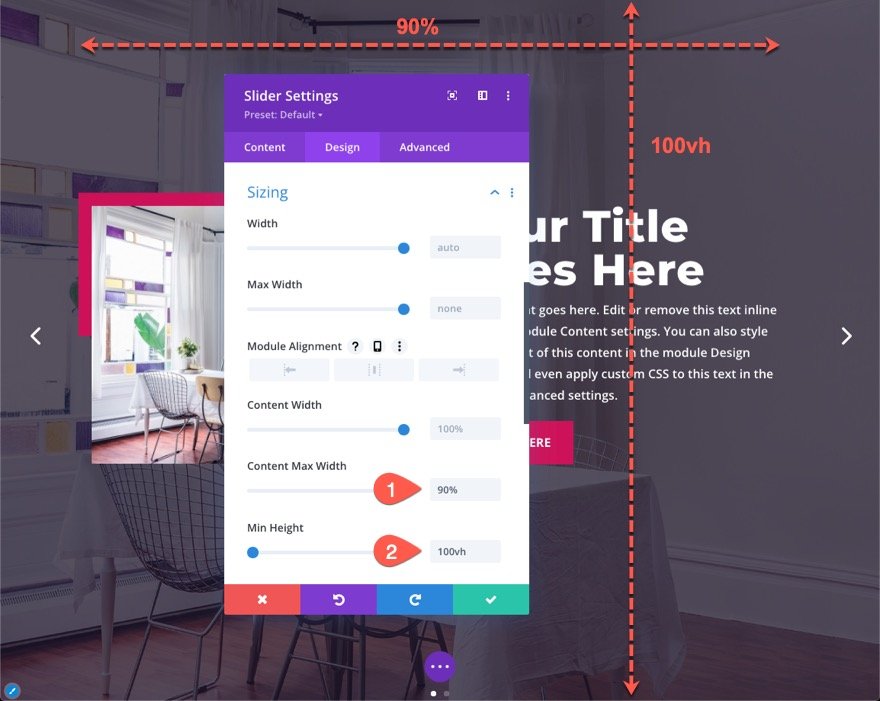
Tinggi Slider dan Lebar Konten
- Lebar Maks Konten: 90%
- Tinggi Min: 100vh

Memberi penggeser ketinggian minimum 100vh akan memastikan penggeser menjangkau ketinggian penuh jendela browser. Ini adalah kunci untuk membuat slider layar penuh. Penggeser sudah akan menjangkau lebar penuh jendela browser karena lebar baris adalah 100%.
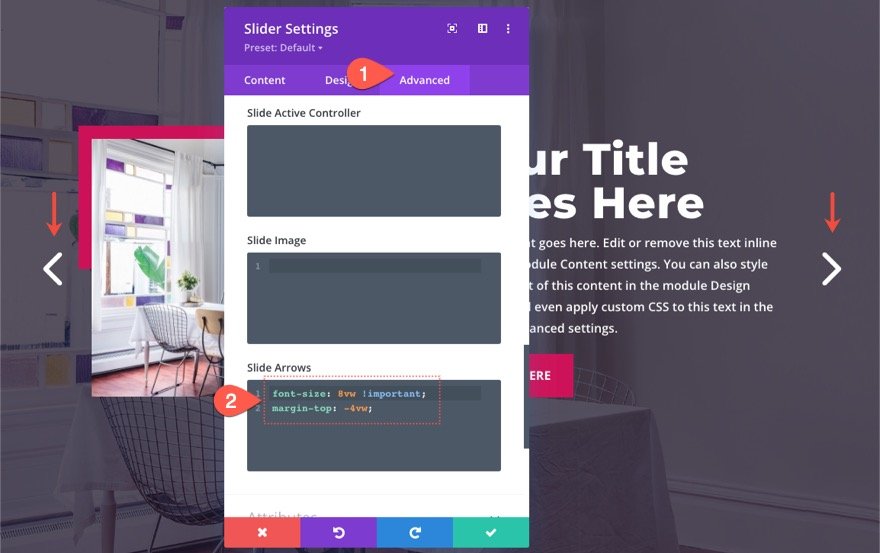
Panah Penggeser
Di bawah tab Advanced, perbarui ukuran dan posisi panah slider dengan menambahkan CSS khusus berikut ke kotak Slide Arrows CSS:
font-size: 8vw !important; margin-top: -4vw;

Ini akan membuat panah penggeser lebih besar pada ukuran layar besar serta memperkecilnya ke ukuran yang lebih kecil di seluler.
Bagian 3: Mengurangi Tinggi Header dari Tinggi Slider
Jika Anda memiliki tajuk di halaman, penggeser layar penuh sebenarnya akan memanjang sedikit di bawah jendela browser. Ini karena ketinggian header menekan slider yang saat ini memiliki ketinggian 100vh (100% dari ketinggian viewport/browser). Agar penggeser tidak terdorong ke bawah area pandang browser, Anda dapat menambahkan fungsi CSS calc() untuk mengurangi tinggi tajuk dari ketinggian penggeser.
Anda perlu mengetahui ketinggian tajuk (di desktop dan seluler) agar ini berfungsi. Jika Anda menggunakan header Divi default, tinggi header akan menjadi 80px. Jadi tinggi slider harus 100vh – 80px.
Untuk menambahkan tinggi kustom, buka pengaturan untuk penggeser dan tambahkan CSS khusus berikut ke Elemen Utama penggeser dan juga untuk setiap slide individual:
min-height: calc(100vh - 80px)!important;

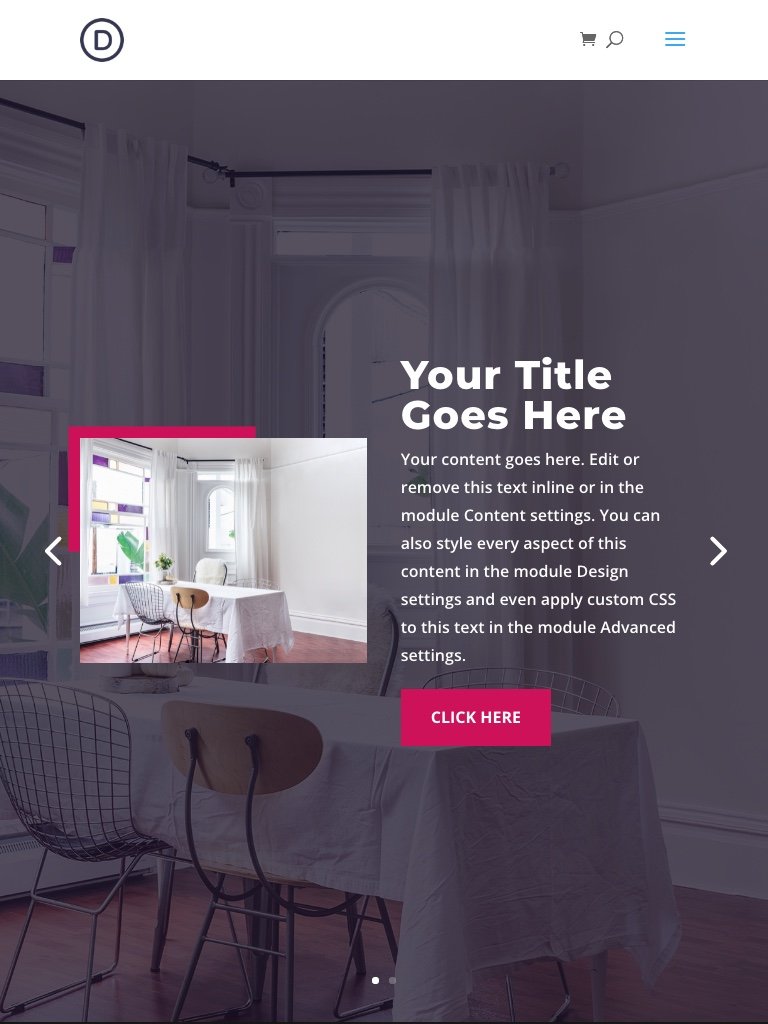
Hasil Akhir
Berikut adalah hasil akhirnya.
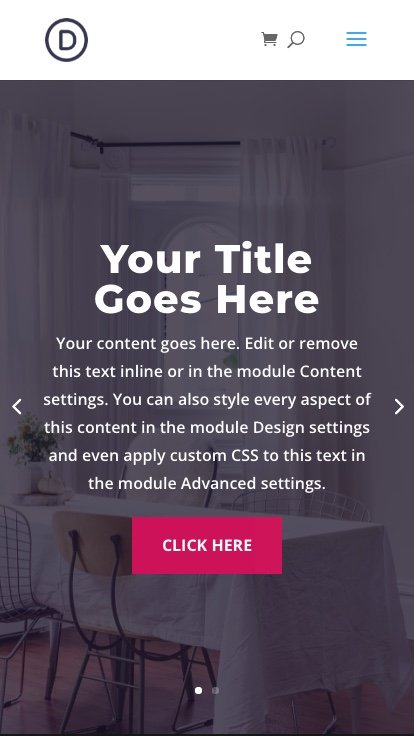
Dan inilah tampilan desain di tablet dan ponsel.


Pikiran Akhir
Langkah-langkah kunci untuk membuat penggeser layar penuh di Divi adalah mengatur bagian dan baris untuk menjangkau lebar penuh peramban dan kemudian memberikan penggeser dengan ketinggian minimum 100vh. Jika Anda menggunakan tajuk, Anda dapat menambahkan cuplikan CSS khusus yang akan mengurangi tinggi tajuk untuk memastikan penggeser layar penuh tidak melampaui bagian bawah browser. Dengan langkah-langkah kunci di tempat, Anda dapat menyesuaikan lebih lanjut slider (dan slide) dengan cara apa pun yang Anda inginkan menggunakan semua fitur desain canggih yang disertakan dalam Divi Builder.
Gunakan itu untuk membuat bilah geser yang indah dan efektif untuk bagian pahlawan Anda yang memenuhi layar apa pun di perangkat apa pun.
Saya harap Anda menikmati tambahan yang berguna ini untuk situs Divi Anda. Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
