Cara Menargetkan Ulang Keranjang yang Terbengkalai dengan Popup Promo Menggunakan Opsi Kondisi Divi
Diterbitkan: 2021-10-14Penargetan ulang gerobak yang ditinggalkan adalah teknik pemasaran efektif yang memberi insentif kepada pelanggan untuk membeli barang yang mereka tinggalkan setelah menambahkannya ke keranjang mereka di situs web Anda. Salah satu strategi efektif untuk membawa pelanggan tersebut kembali untuk menyelesaikan pembelian adalah dengan menawarkan diskon untuk barang yang ingin mereka beli. Bagian yang sulit adalah menawarkan diskon tersebut hanya kepada pengguna yang telah meninggalkan troli mereka.
Opsi kondisi Divi mencakup kondisi tampilan yang memungkinkan Anda menampilkan atau menyembunyikan konten berdasarkan konten keranjang WooCommerce pengguna dan kunjungan halaman. Kombo kondisi ini memungkinkan untuk menargetkan ulang pengguna yang telah meninggalkan troli mereka dengan diskon atau popup promo.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara menargetkan ulang gerobak yang ditinggalkan dengan membuat popup promo cerdas yang muncul di halaman arahan hanya jika pengguna memiliki item di keranjang mereka dan telah mengunjungi halaman checkout.
Mari kita mulai!
Sneak Peek
Berikut adalah tampilan singkat dari popup promo yang akan kita buat dalam tutorial ini.
Popup promo ini akan muncul di halaman jika pengguna telah menambahkan produk ke keranjang mereka dan mengunjungi halaman checkout.
Unduh Tata Letak Popup Promo Keranjang Terbengkalai Penargetan Ulang GRATIS
Untuk mengetahui tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
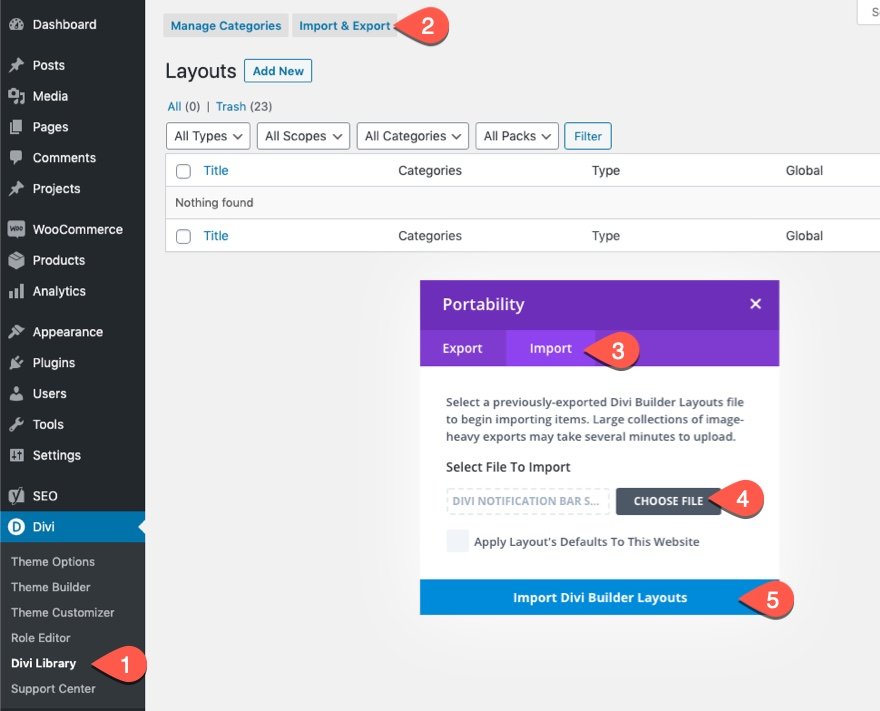
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Memahami Konsep
Sebelum masuk ke proses pembuatan seluk beluk tutorial, mungkin membantu untuk memahami konsep dasar dari apa yang akan kita bangun. Idenya adalah menggunakan Divi Builder untuk membuat popup promo di halaman arahan yang ada. Setelah bagian popup promo dibuat, kami ingin menambahkan opsi kondisi yang akan menampilkan bagian ketika kedua kondisi berikut terpenuhi.
- Pengguna memiliki konten di Keranjang mereka
- Pengguna telah mengunjungi halaman Checkout
Ini dapat dilakukan menggunakan opsi kondisi bawaan Divi saat mengedit bagian (atau Elemen Divi apa pun).

Setelah opsi kondisi ditetapkan untuk bagian itu (atau popup promo), kami sekarang dapat menargetkan ulang pengguna yang telah meninggalkan keranjang mereka dengan menampilkan popup setiap kali mereka memenuhi ketentuan. Prosesnya akan seperti ini…
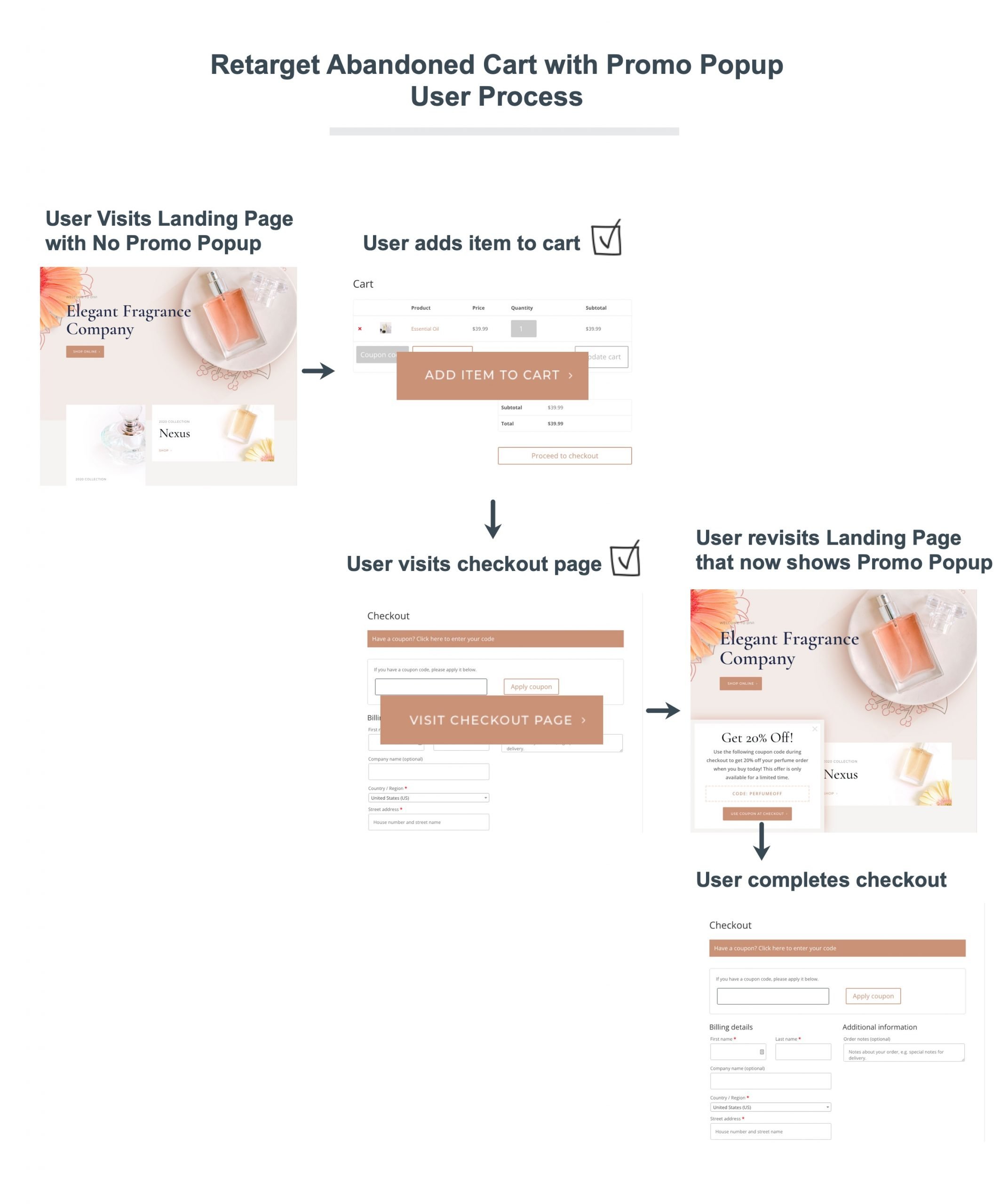
- Pengguna mengunjungi halaman arahan tanpa popup promo ditampilkan
- Pengguna menambahkan konten ke Keranjang mereka (memenuhi kondisi #1)
- Pengguna mengunjungi halaman Checkout (memenuhi kondisi # 2) tetapi untuk alasan apa pun, pengguna tidak menyelesaikan proses checkout dan pergi.
- Kemudian pengguna mengunjungi kembali halaman arahan yang sekarang menampilkan popup promo yang mengarahkan mereka untuk menyelesaikan proses checkout dengan diskon.

Hal-hal yang cukup keren! Sekarang setelah Anda memahami konsepnya, mari kita ke tutorialnya, ya?
Apa yang Anda Butuhkan untuk Memulai

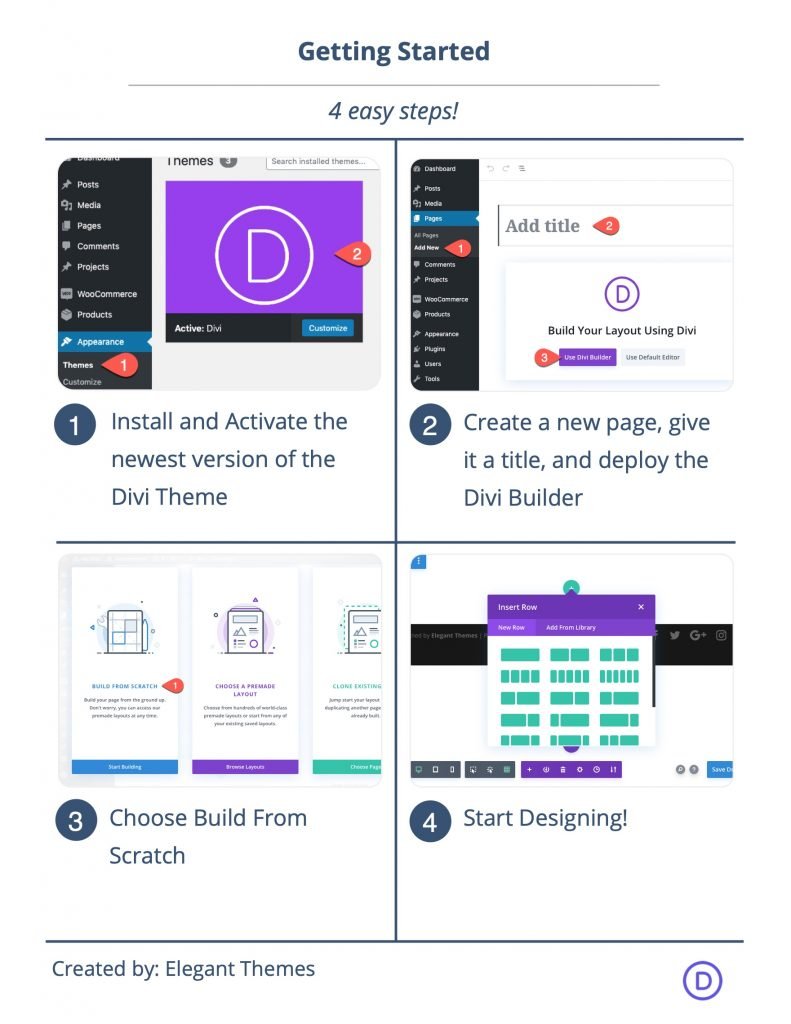
Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Menargetkan Ulang Gerobak yang Terbengkalai dengan Popup Promo menggunakan Opsi Kondisi Divi
Bagian 1: Mengunggah Halaman Arahan Premade
Untuk tutorial ini, kita akan menambahkan popup promo ke halaman arahan situs web Divi. Untuk memulai proses ini, kita akan mengimpor tata letak Halaman Arahan Parfum dari dalam Divi Builder.
Untuk melakukan ini, buka menu pengaturan dan klik ikon Tambahkan Dari Perpustakaan. Kemudian cari dan temukan Perfumery Layout Pack dan klik untuk menggunakan Perfumery Layout Page Layout.

Bagian 2: Membangun Bagian Tetap sebagai Wadah Popup Promo
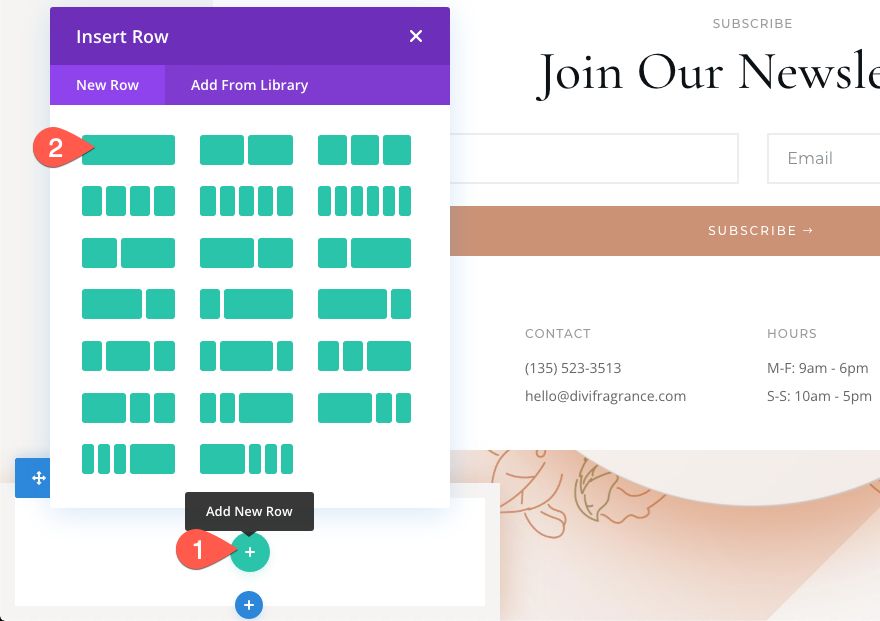
Setelah halaman arahan dimuat. Gulir ke bagian bawah halaman dan tambahkan bagian reguler baru di bawah bagian footer halaman.

Pengaturan Bagian
Lebar dan Padding
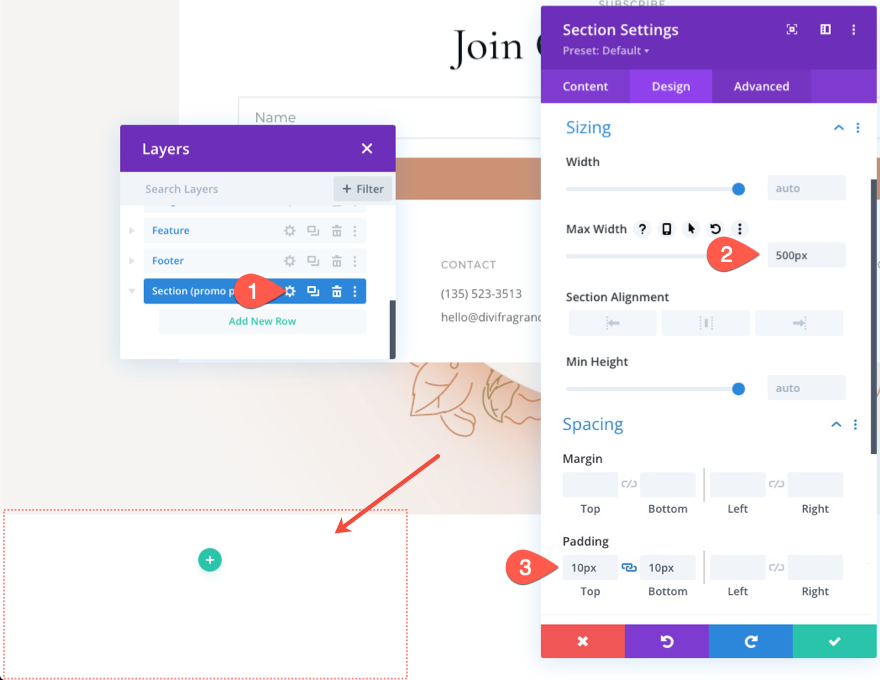
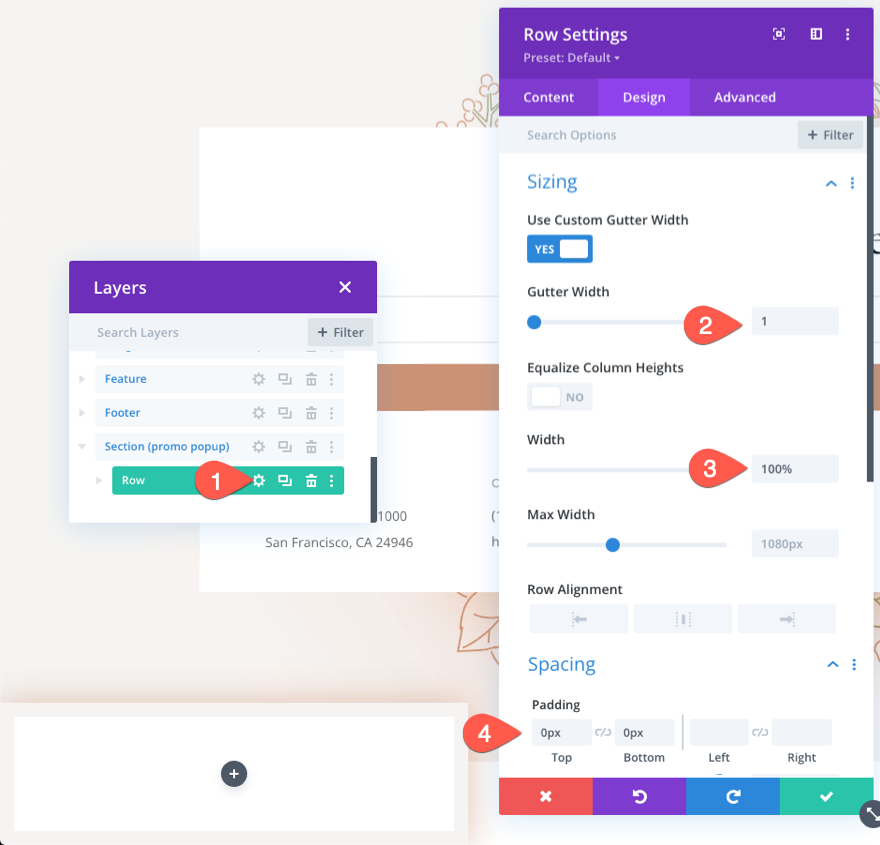
Selanjutnya, perbarui pengaturan bagian dengan lebar dan padding kustom sebagai berikut:
- Lebar Maks: 500 piksel
- Padding: 10px atas, 10px bawah

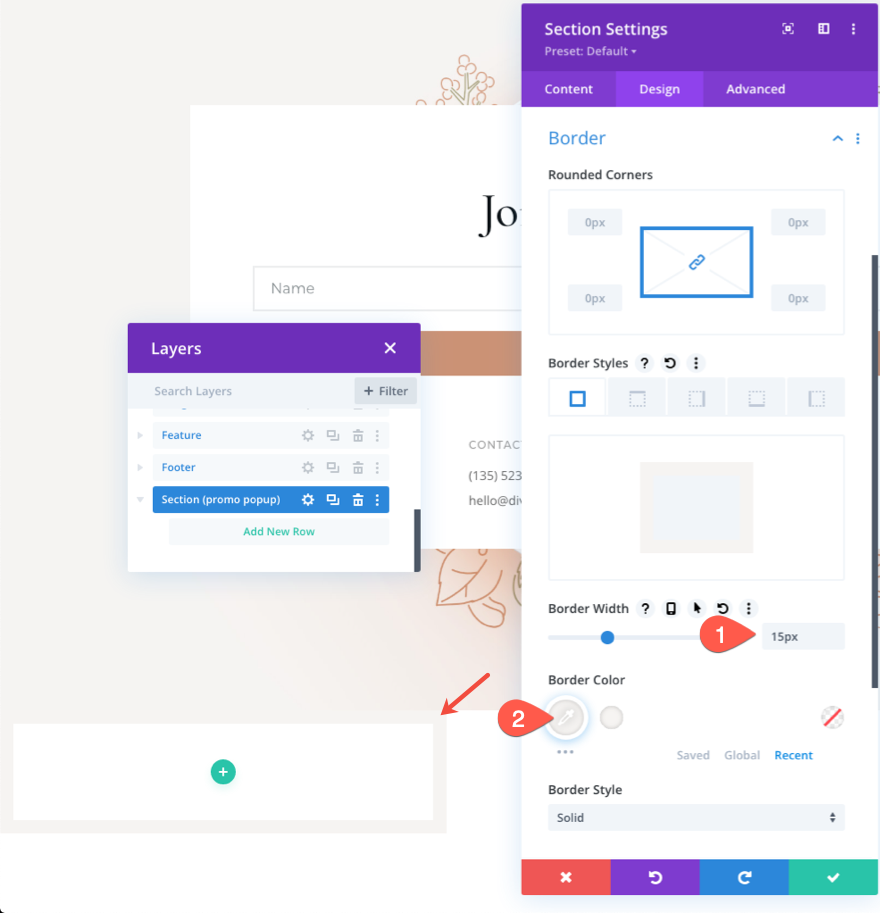
Berbatasan
Kemudian beri bagian perbatasan.
- Lebar Perbatasan: 15px
- Warna Batas: #f6f4f2

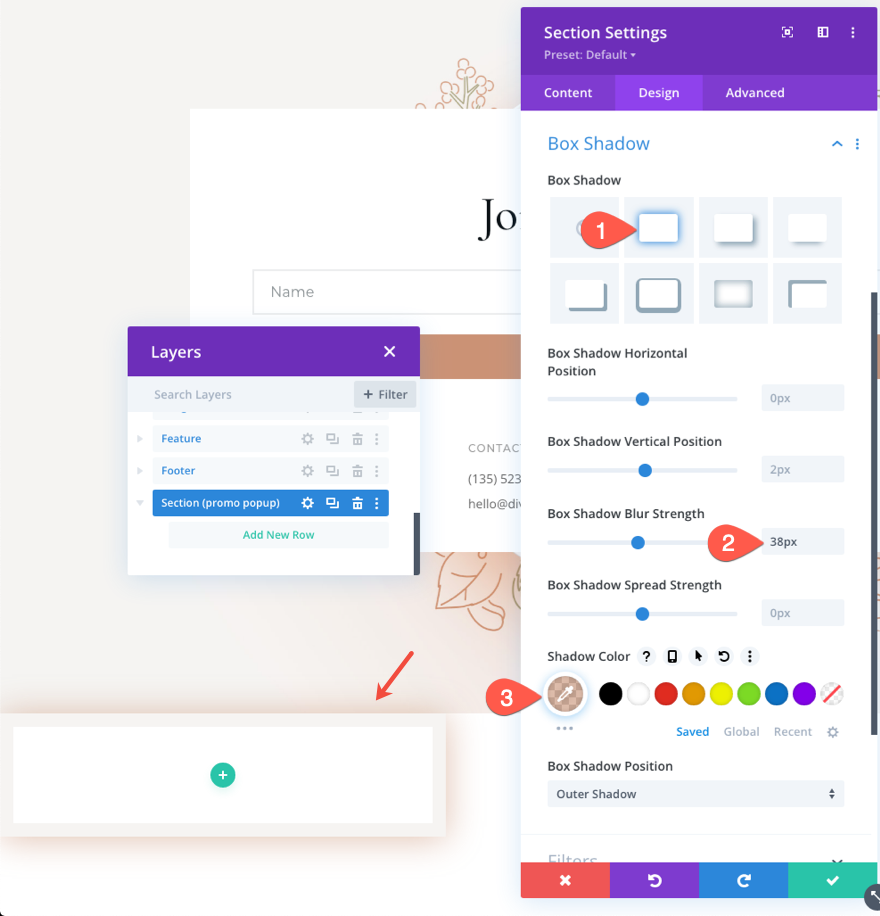
Bayangan Kotak
Setelah perbatasan terpasang, tambahkan bayangan kotak ke bagian untuk sedikit kedalaman:
- Bayangan Kotak: lihat tangkapan layar
- Kekuatan Buram Bayangan Kotak: 38px
- Warna Bayangan: rgba (203.146.116,0.6)

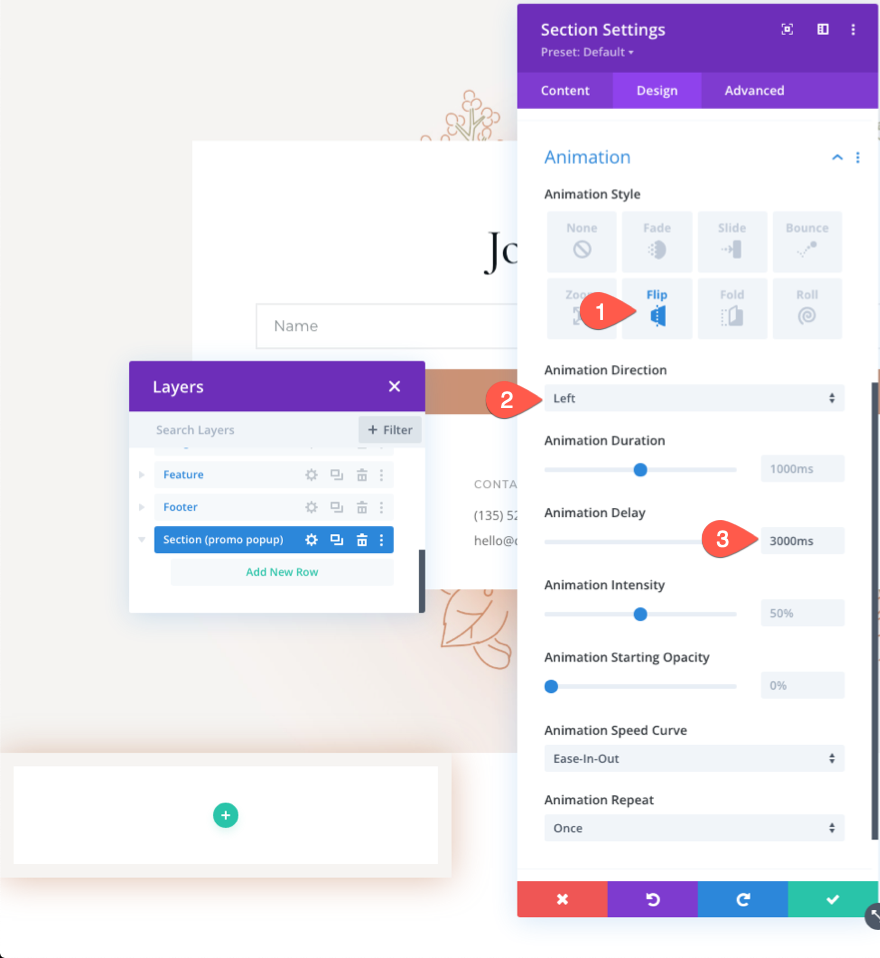
Animasi
Untuk memberikan popup animasi tertunda, perbarui gaya animasi sebagai berikut:
- Gaya Animasi: Balik
- Arah Animasi: Kiri
- Durasi Animasi: 3000ms
Ini akan menampilkan bagian popup 3 detik setelah halaman dimuat dengan animasi flip yang bagus.

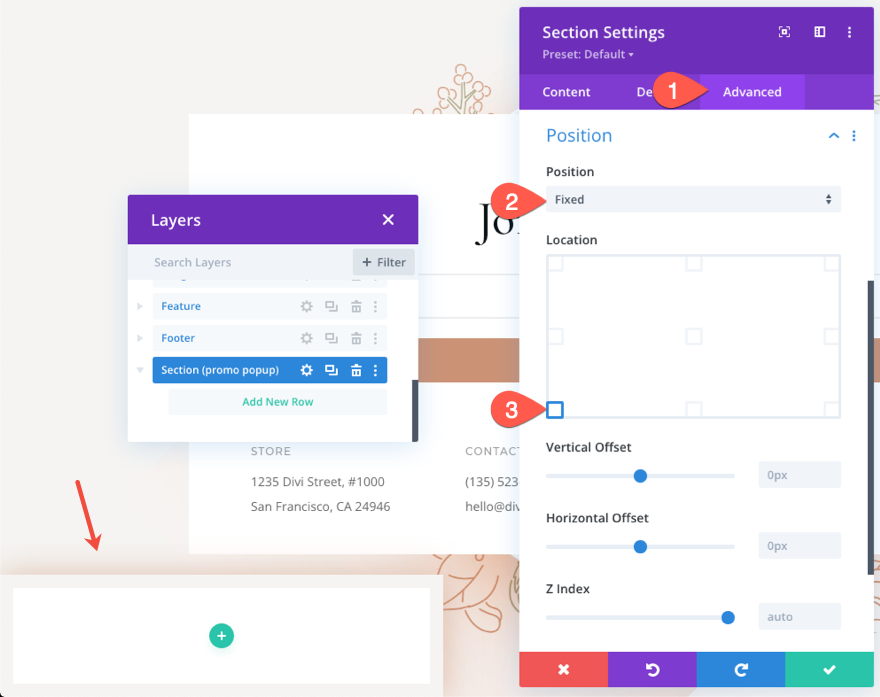
Posisi
Di bawah tab Advanced, perbarui posisinya sehingga bagian tersebut tetap berada di kiri bawah jendela browser.
- Posisi: Tetap
- Lokasi: Kiri Bawah

Kelas CSS
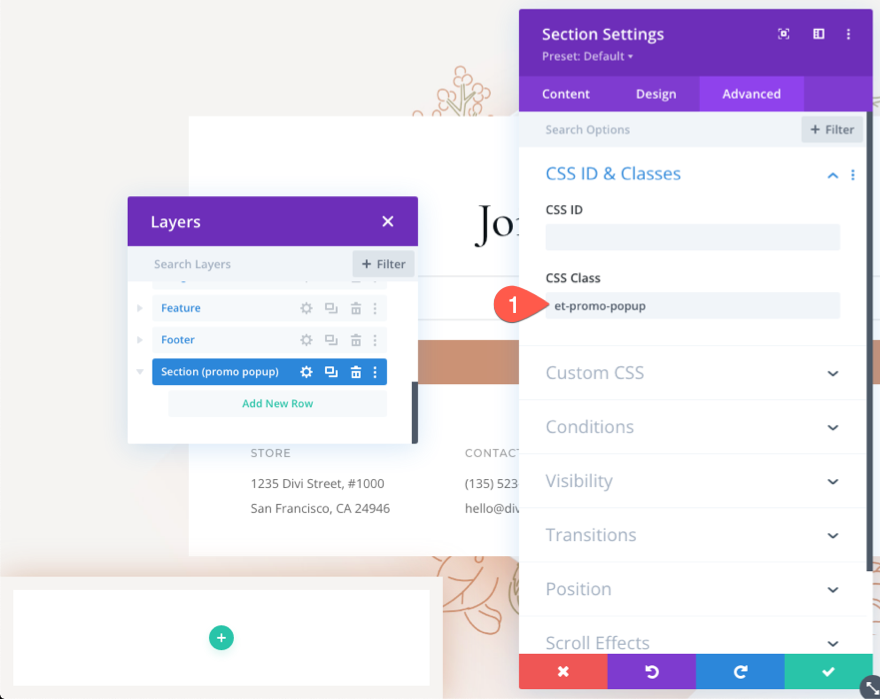
Akhirnya, kita akan menambahkan ikon “X” yang dapat diklik yang akan menutup/menyembunyikan popup. Kita perlu menambahkan Kelas CSS khusus ke bagian untuk menargetkannya dengan jQuery.
Masukkan Kelas CSS berikut:
- Kelas CSS: et-promo-popup

Bagian 3: Menambahkan Opsi Kondisi ke Bagian
Setelah bagian (wadah popup kami) dibuat, kami siap untuk menambahkan opsi kondisi yang akan menampilkan bagian ketika kedua kondisi berikut terpenuhi.
- Pengguna memiliki konten di Keranjang mereka
- Pengguna telah mengunjungi halaman Checkout
Kondisi Tampilan 1: Isi Keranjang
Pertama, kita akan menambahkan kondisi tampilan yang akan menampilkan bagian/popup setiap kali pengguna memiliki konten di keranjang mereka.
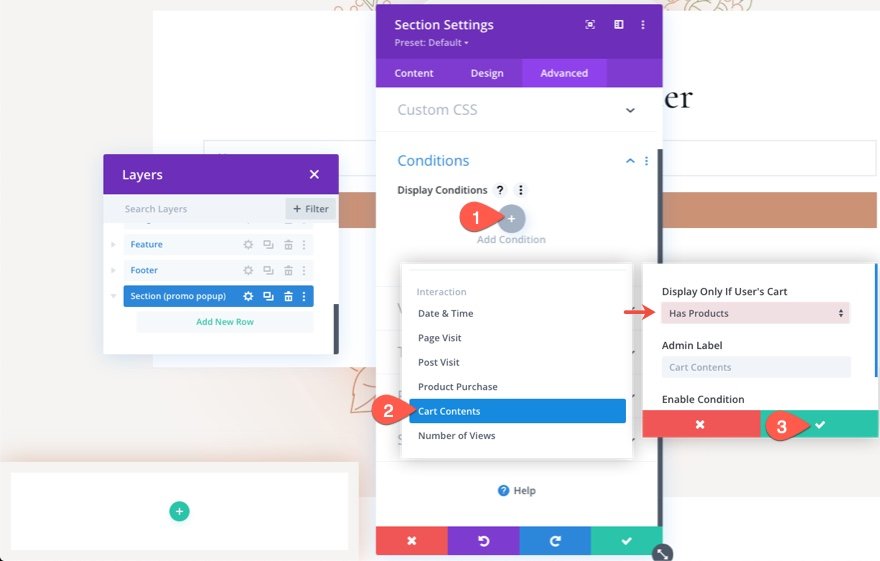
Untuk melakukan ini, buka tab lanjutan di bawah pengaturan bagian. Kemudian klik ikon plus untuk menambahkan kondisi baru.
Di menu tarik-turun, pilih kondisi Isi Keranjang .
Pada popup pengaturan Cart Contents, pastikan opsi Display Only If User's Cart diatur ke “Memiliki Produk” .
Kemudian simpan perubahan.
CATATAN: Kondisi ini khusus untuk situs Divi yang menggunakan WooCommerce.

Kondisi Tampilan 2: Kunjungan Halaman
Selanjutnya, kita akan menambahkan kondisi tampilan yang akan menampilkan bagian/popup setiap kali pengguna mengunjungi halaman tertentu, yang dalam hal ini adalah halaman Checkout di situs WooCommerce.
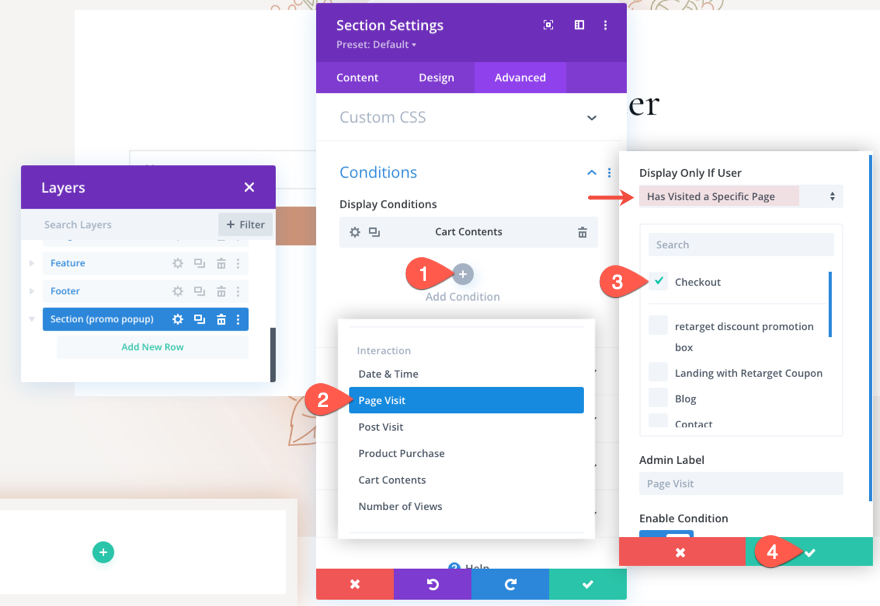
Untuk melakukan ini, buka tab lanjutan di bawah pengaturan bagian. Kemudian klik ikon plus untuk menambahkan kondisi baru.
Di menu tarik-turun, pilih kondisi Kunjungan Halaman .
Pada popup pengaturan Cart Contents, pastikan opsi Display Only If User disetel ke “Has Visit a Specific Page” . Kemudian pilih halaman Checkout dari daftar halaman di popup.
Kemudian simpan perubahan.


Tampilkan Jika Semua Kondisi Benar
Karena kami memiliki beberapa kondisi dalam permainan, kami dapat memilih untuk menampilkan bagian jika salah satu atau semua kondisi benar.
Dalam hal ini, masuk akal untuk menampilkan popup promo ketika semua kondisi benar (pengguna memiliki konten di keranjang mereka dan mereka telah mengunjungi halaman check-out).
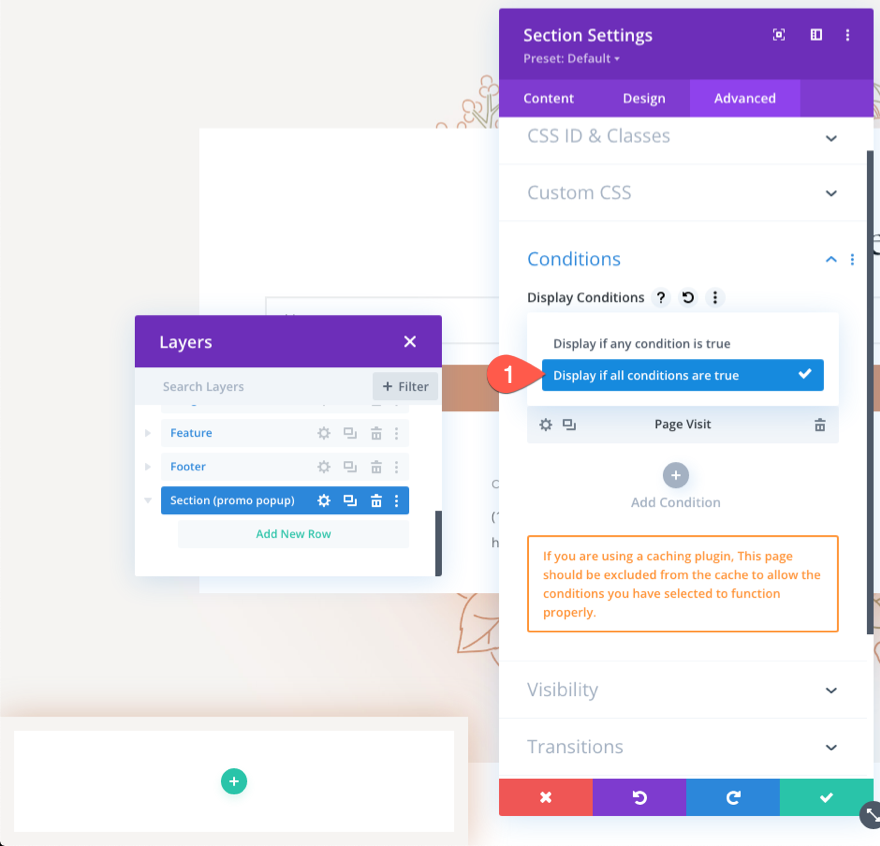
Di bawah Kondisi Tampilan, pilih yang berikut ini:
- Tampilkan jika semua kondisi benar

Pada titik ini, fungsi kondisi yang kami cari sudah ada untuk menampilkan bagian hanya ketika pengguna memiliki konten keranjang dan telah mengunjungi halaman checkout. Sekarang, yang perlu kita lakukan adalah mengisi bagian tersebut dengan konten yang dibutuhkan untuk membuat promo.
Bagian 4: Membuat Konten Popup Promo
Untuk membuat konten untuk popup promo, kita akan menambahkan empat modul:
- Modul uraian dengan ikon X yang dapat diklik sehingga pengguna dapat menutup sembulan
- Modul teks untuk judul dan isi teks
- Modul teks lain untuk kode promo
- Dan modul tombol yang akan mengarahkan ke halaman checkout sehingga pengguna dapat menyelesaikan pembelian.
Membuat Ikon "X" untuk Menutup Popup
Baris untuk Ikon
Sebelum kita menambahkan uraian ikon “X”, tambahkan baris satu kolom baru ke bagian tersebut.

Perbarui pengaturan baris sebagai berikut:
- Lebar Talang: 1
- Lebar: 100%
- Padding: 0px atas, 0px bawah

Kemudian berikan baris posisi absolut dengan indeks z yang lebih tinggi sebagai berikut:
- Posisi: Absolut
- Indeks Z: 12

Ikon
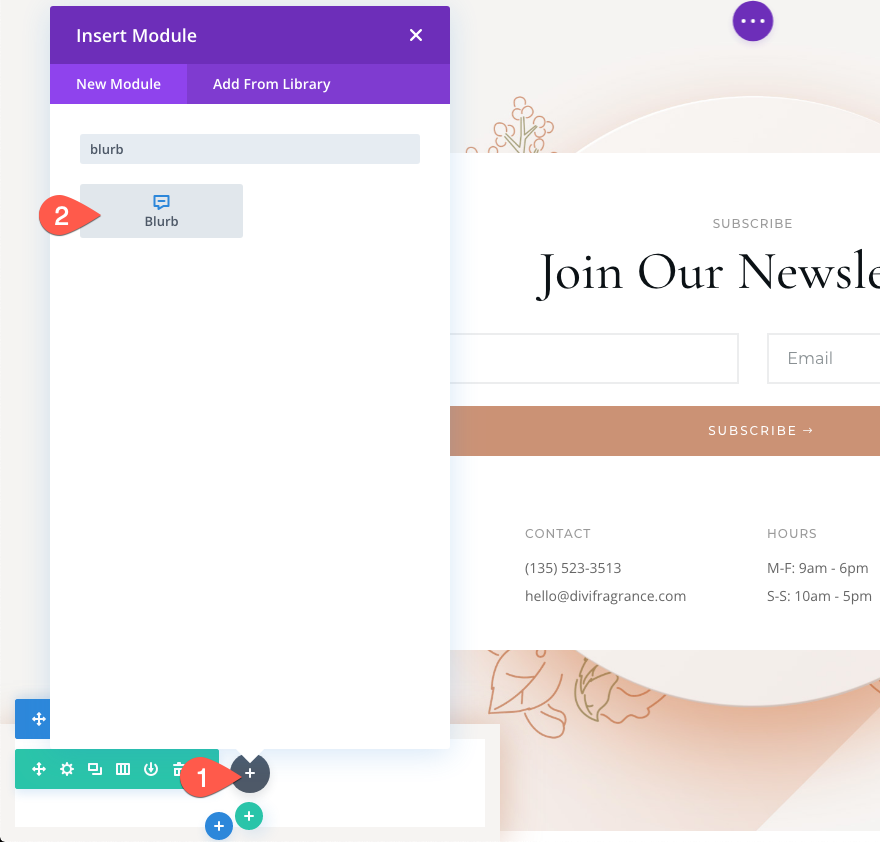
Untuk membuat ikon "X" untuk menutup popup, tambahkan modul uraian baru di dalam baris.

Keluarkan teks Judul atau Isi default dari konten uraian. Kemudian klik untuk menggunakan ikon X untuk uraian.

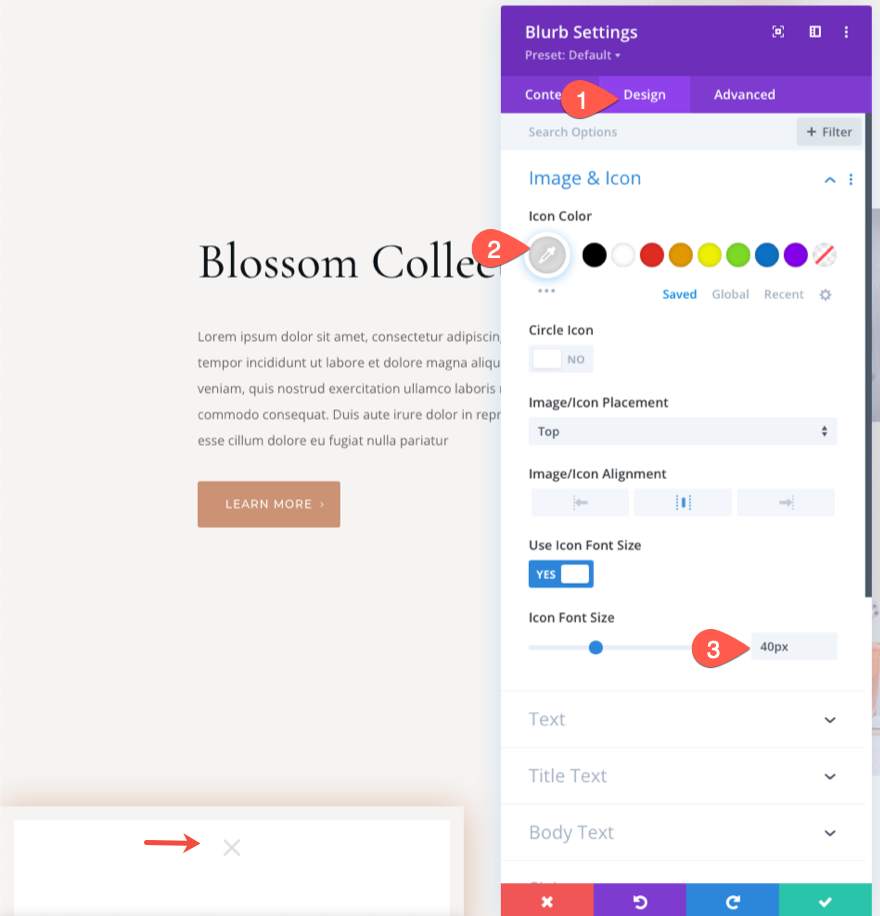
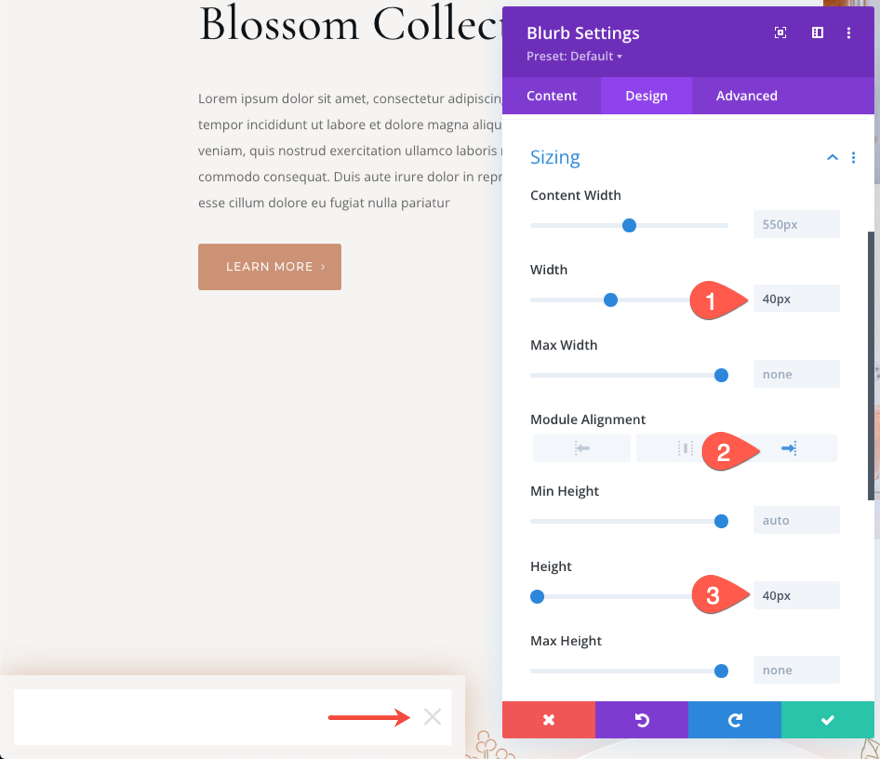
Di bawah tab desain, perbarui yang berikut ini:
- Warna Ikon: #ddd
- Ukuran Font Ikon: 40px

- Lebar: 40px
- Penyelarasan Modul: kanan
- Tinggi: 40px

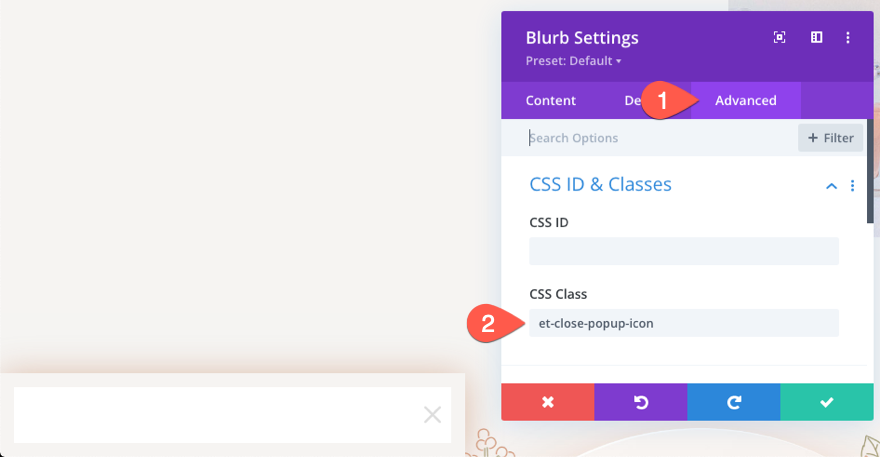
Di bawah tab Advanced, tambahkan kelas CSS khusus berikut ke uraian:
- Kelas CSS: et-close-popup-icon
Kita perlu menargetkan kelas ini dengan jQuery kita nanti.

Membuat Judul dan Teks Isi untuk Popup
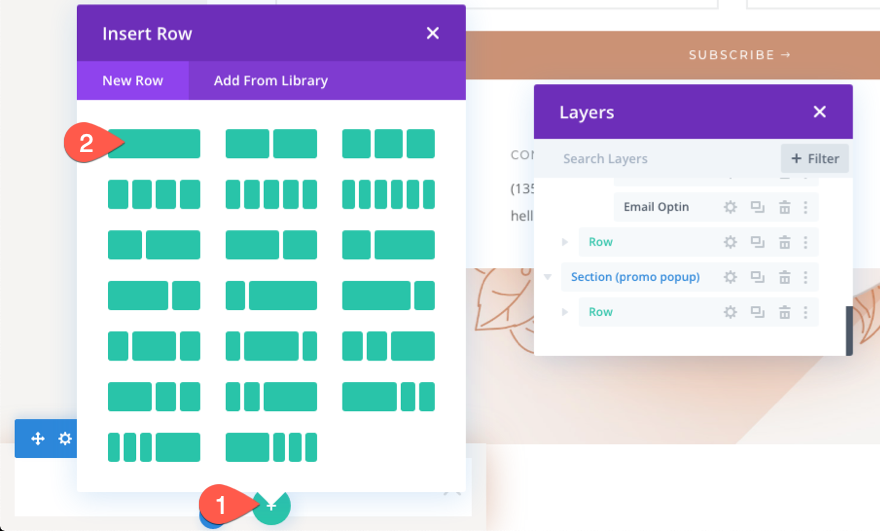
Modul lain yang akan kita tambahkan akan membutuhkan baris terpisah. Tambahkan baris satu kolom baru di bawah baris sebelumnya yang berisi ikon uraian.

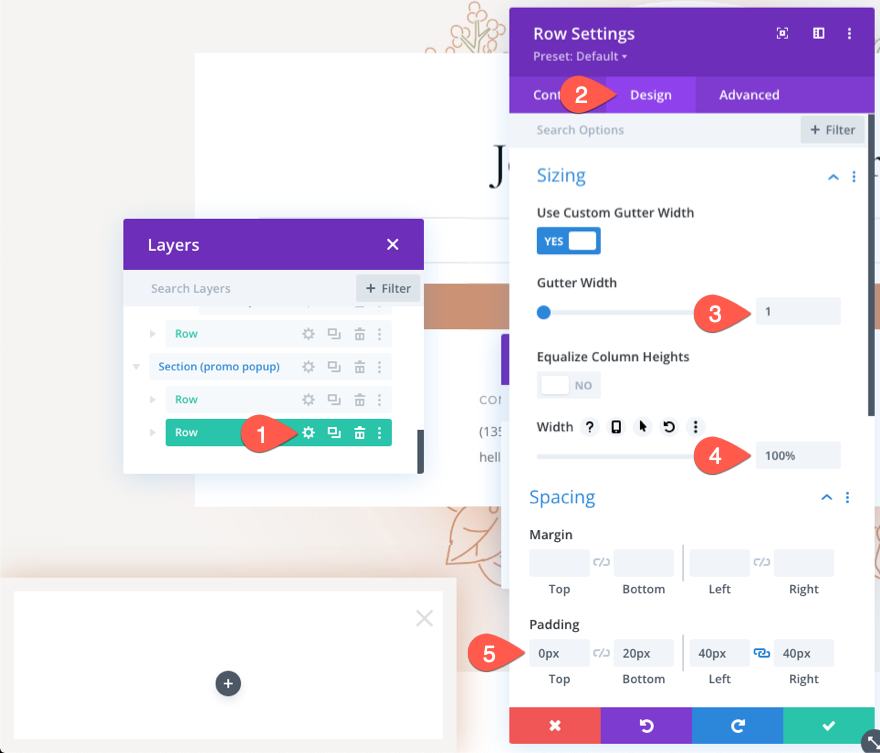
Kemudian perbarui pengaturan baris sebagai berikut:
- Lebar Talang: 1
- Lebar: 100%
- Padding: 0px atas, 20px bawah, 40px kiri, 40px kanan

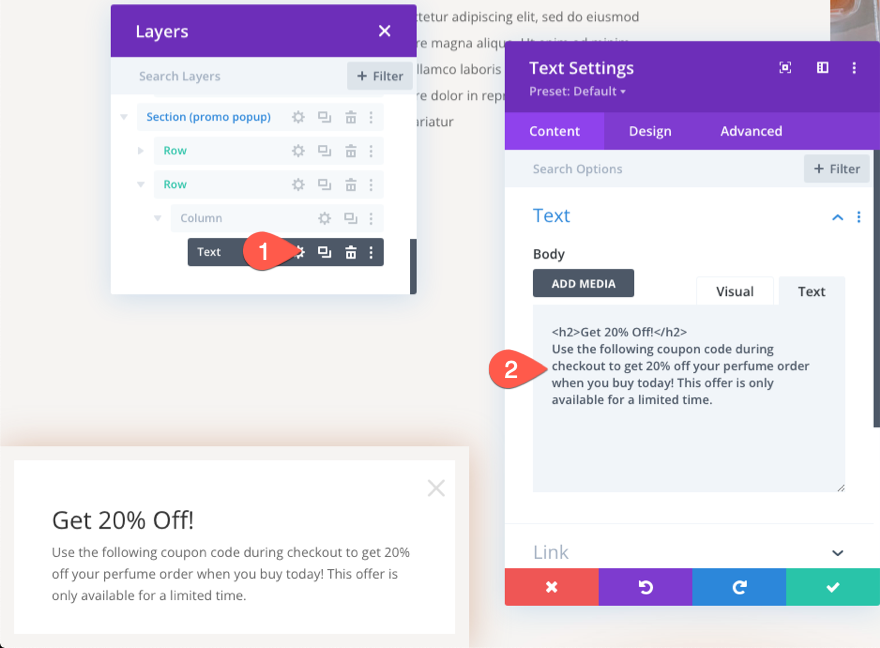
Untuk menambahkan konten Judul dan Isi, tambahkan modul teks baru di dalam baris baru.

Perbarui konten di dalam area tubuh dengan HTML berikut:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

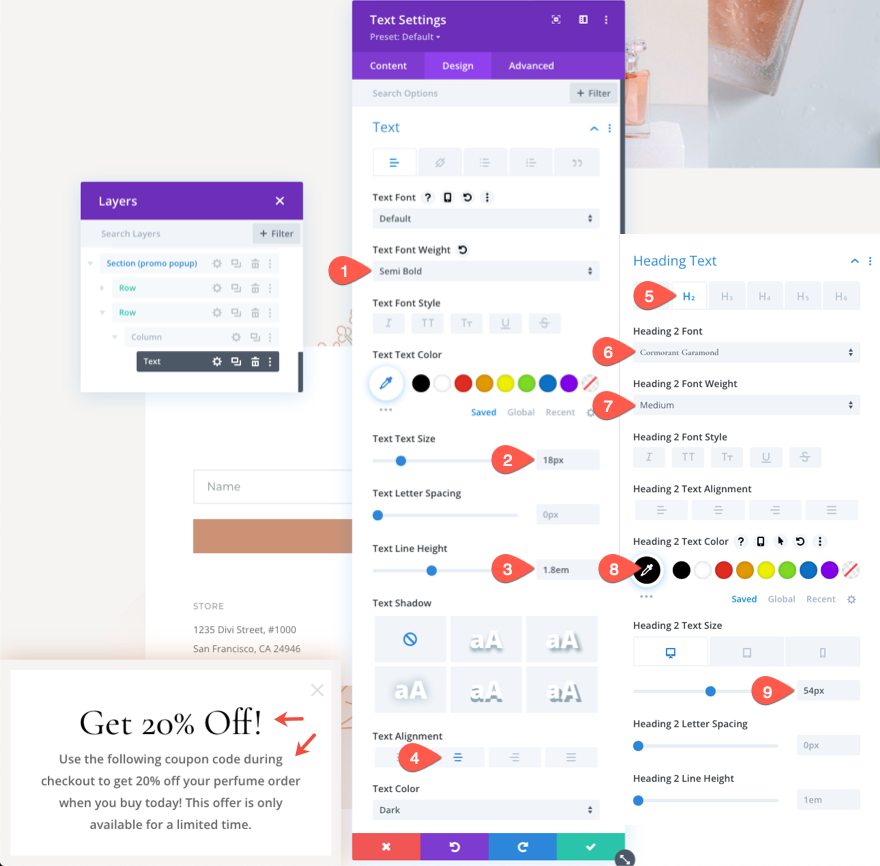
Di bawah tab desain, perbarui gaya teks sebagai berikut:
- Berat Font Teks: Semi Tebal
- Ukuran Teks Teks: 18px
- Tinggi Baris Teks: 1.8em
- Perataan Teks: Tengah
- Judul 2 Font: Cormorant Garamond
- Judul 2 Berat Font: Sedang
- heading 2 Warna Teks: #000
- Judul 2 Ukuran Teks: 54px (desktop), 38px (tablet dan ponsel)

Membuat Kode Promo untuk Popup
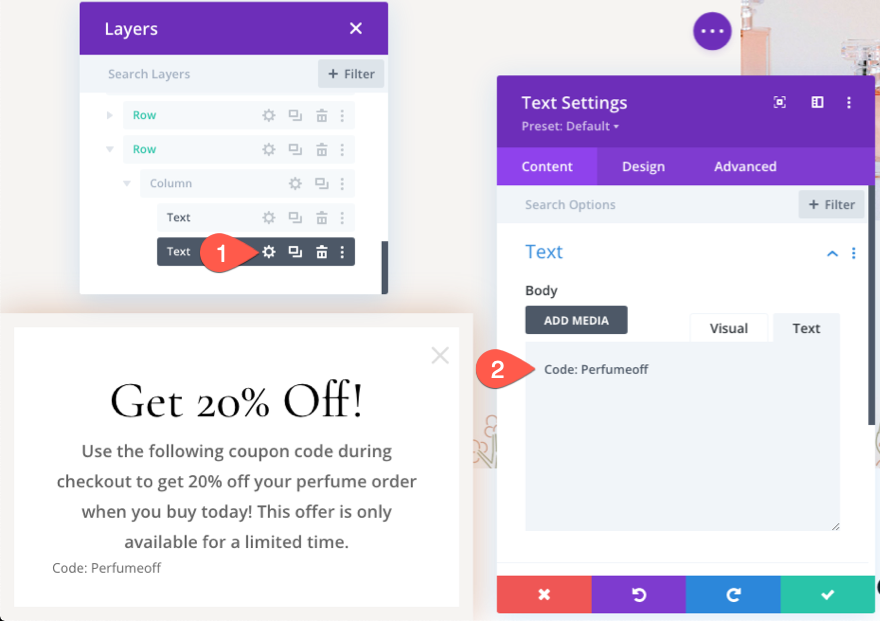
Untuk membuat kode promo, tambahkan modul teks baru di bawah yang sebelumnya.

Perbarui area tubuh dengan teks "Kode: Perfumeoff"

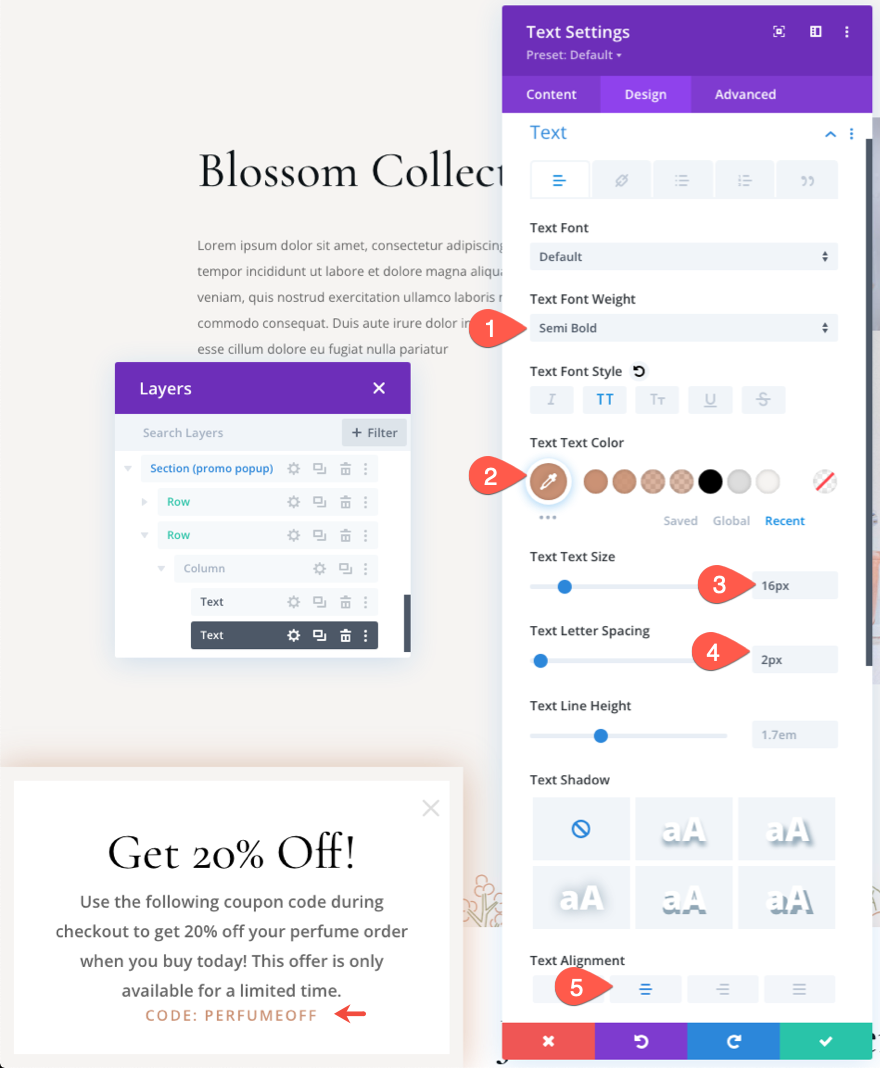
Di bawah tab desain, perbarui yang berikut ini:
- Berat Font Teks: Semi Tebal
- Warna Teks Teks: #cb9274
- Ukuran Teks Teks: 16px
- Spasi Surat Teks: 2px
- Perataan Teks: Tengah

- Margin: 15px atas, 15px bawah
- Padding: 15px atas, 15px bawah
- Lebar Perbatasan: 4px
- Warna Batas: #f4e8dc
- Gaya Perbatasan: Putus-putus

Membuat Tombol untuk Popup
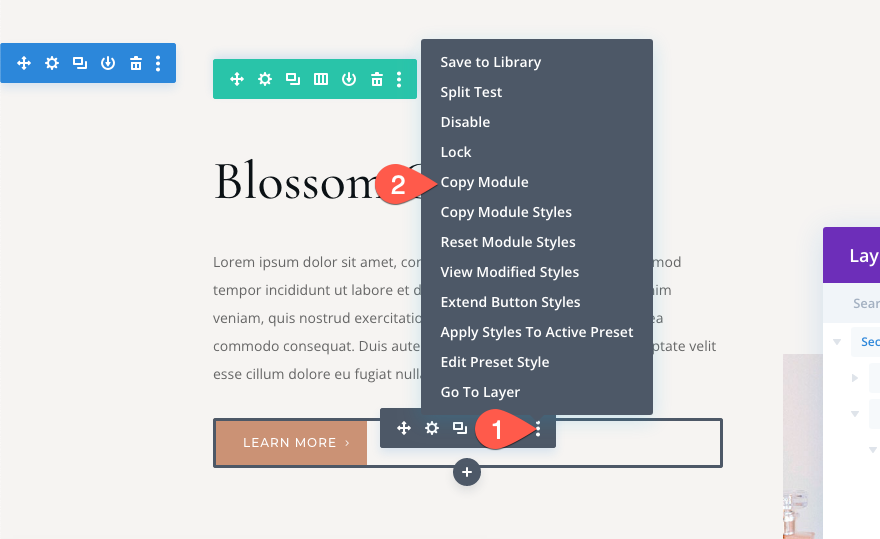
Untuk membuat tombol, salin modul tombol dari salah satu tombol yang ada pada tata letak yang dibuat sebelumnya.

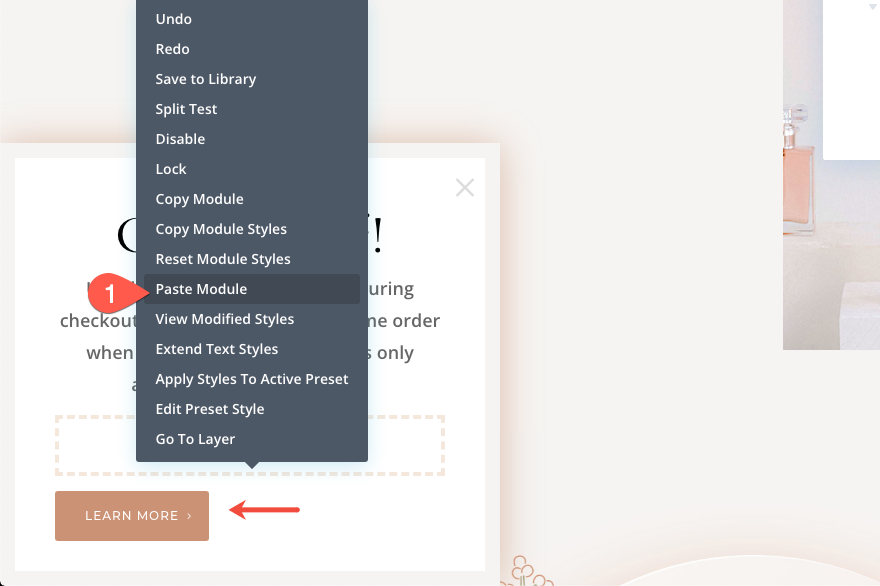
Kemudian lewati modul tombol di bawah modul teks kode promo.

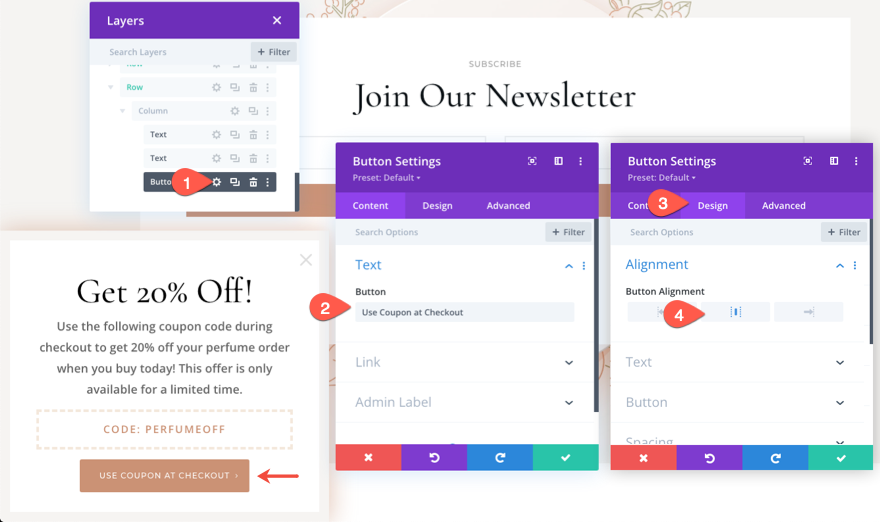
Perbarui teks tombol dan perataan sebagai berikut:
- Teks Tombol: Gunakan Kupon saat Checkout
- Penjajaran Tombol: Tengah

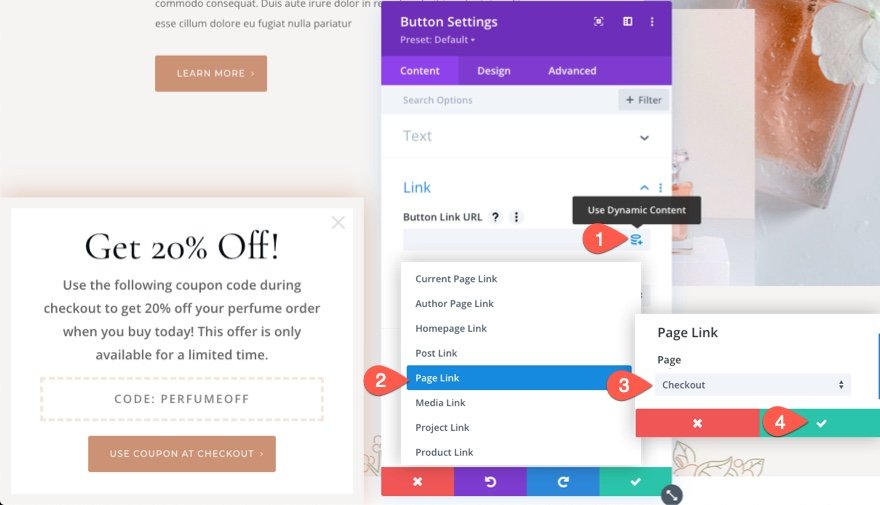
Jangan lupa untuk menambahkan link ke halaman checkout. Untuk melakukan ini, Anda dapat menggunakan tambahkan tautan halaman dinamis sebagai URL tautan tombol ke halaman checkout yang ada.

Kode Kustom untuk Menutup Popup Saat Mengklik Ikon “X”
Untuk langkah terakhir kita, kita perlu menambahkan potongan cepat CSS dan jQuery untuk menutup popup saat mengklik ikon “X”.
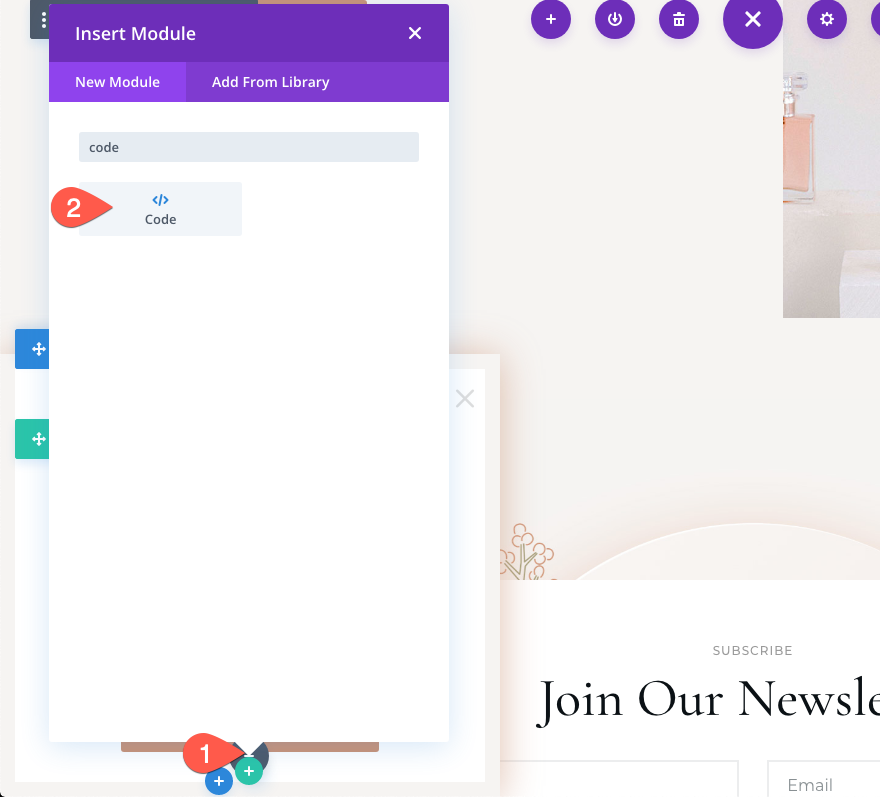
Untuk menambahkan kode, tambahkan modul kode baru di bawah tombol.

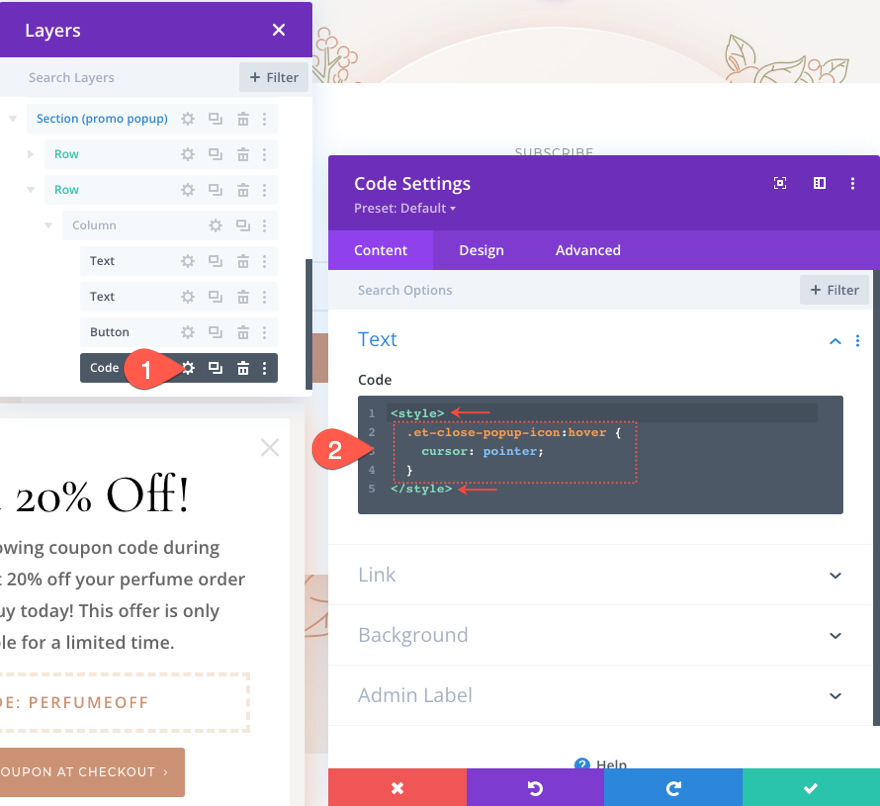
Kemudian rekatkan CSS berikut memastikan untuk membungkus kode dalam tag gaya yang diperlukan.
.et-close-popup-icon:hover {
cursor: pointer;
}

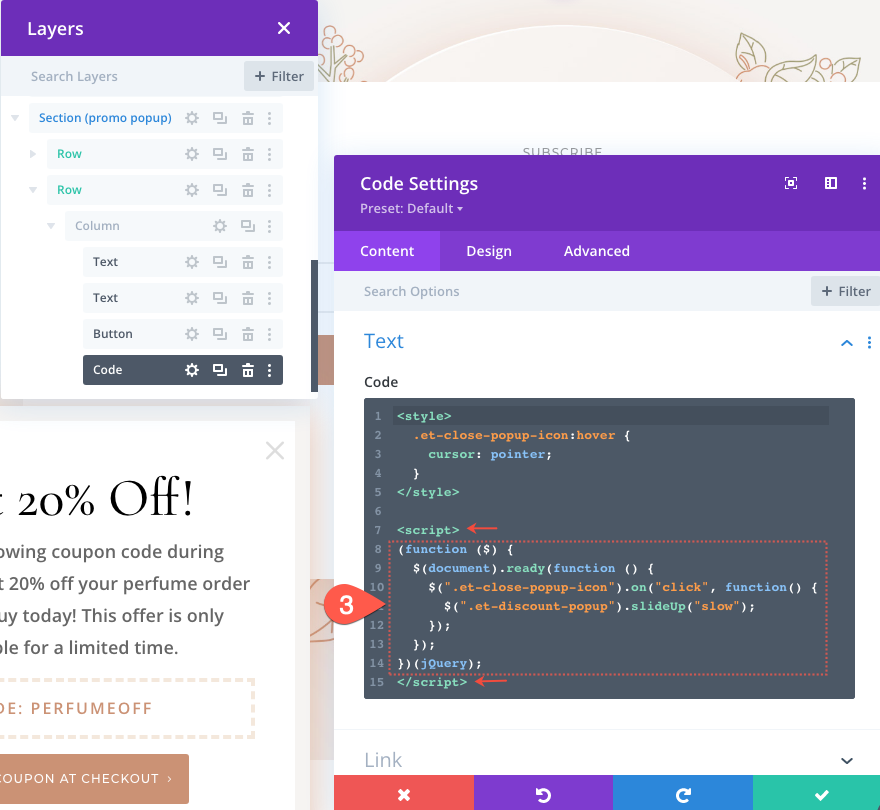
Di bawah tag gaya terakhir yang berisi cuplikan CSS, tempel jQuery berikut untuk memastikan untuk membungkus kode dengan tag skrip yang diperlukan.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Hasil Akhir
Saat ini, popup promo akan tetap tersembunyi hingga Anda berhasil memenuhi kedua ketentuan yang ditetapkan dengan opsi ketentuan Divi pada bagian tersebut. Ini berarti Anda harus menambahkan produk ke keranjang Anda dan kemudian mengunjungi halaman checkout. Setelah itu, kembali ke halaman arahan yang baru saja kita buat dan Anda akan melihat popup promo 3 detik setelah halaman dimuat.
Berikut tampilan popup promo saat mengunjungi halaman setelah memenuhi syarat.
Berikut adalah popup di ponsel.
Dan berikut adalah contoh proses yang akan dilalui pengguna sebelum melihat promo yang berhasil menargetkan ulang mereka untuk menyelesaikan proses checkout.
Pikiran Akhir
Opsi bersyarat Divi membuka pintu bagi banyak peluang untuk menampilkan konten dengan cara yang strategis. Popup promo yang kami buat dalam tutorial ini sangat bagus untuk menargetkan ulang gerobak yang ditinggalkan. Tetapi ada begitu banyak cara untuk menyempurnakan kondisi agar sesuai dengan kebutuhan Anda sendiri atau membangun proses yang sama sekali baru untuk menargetkan ulang gerobak yang ditinggalkan. Saya ingin mendengar ide Anda!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
