Cara Menyesuaikan Warna Tema WordPress Anda
Diterbitkan: 2023-04-19Apakah Anda ingin mempelajari cara menyesuaikan warna tema WordPress? Mungkin Anda telah menemukan tema yang Anda sukai, tetapi palet warnanya salah untuk merek Anda. Ada beberapa cara Anda dapat menyesuaikan warna tema untuk memenuhi kebutuhan Anda.
Dalam posting ini, kita akan melihat bagaimana Anda dapat menyesuaikan warna tema WordPress Anda dengan dan tanpa kode.
Buat Formulir WordPress Anda Sekarang
Bagaimana Saya Mengubah Warna Formulir Kontak di WordPress?
Setelah menyesuaikan warna tema, Anda pasti ingin formulir di situs Anda cocok dengan gaya dan warna. Cara termudah untuk melakukannya adalah dengan menggunakan WPForms.
Selain memeriksa bagaimana Anda dapat menyesuaikan warna tema Anda dengan dan tanpa kode, kami juga akan melihat lebih dekat bagaimana menggunakan WPForms untuk mendapatkan gaya formulir. Singkatnya, fitur Gaya Formulir yang baru membuatnya sangat mudah untuk mencocokkan formulir Anda dengan situs Anda. Kami akan menunjukkan caranya.
Cara Menyesuaikan Warna Tema WordPress Anda
Mari masuk dan mulai menyesuaikan!
Dalam Artikel Ini
- Menyesuaikan Warna Tema WordPress Anda Dengan Kode
- Langkah 1: Instal Plugin Tema Anak
- Langkah 2: Konfigurasi Tema Anak Anda
- Langkah 3: Sesuaikan Tema Anak Anda
- Menyesuaikan Warna Tema WordPress Anda Tanpa Kode
- Langkah 1: Instal Plugin dan Selesaikan Site Wizard
- Langkah 2: Lakukan Penyesuaian Tambahan Dari Dasbor
- Mengubah Warna Formulir Kontak di WordPress
- Langkah 1: Instal dan Aktifkan WPForms
- Langkah 2: Buat Formulir di WPForms
- Langkah 3: Edit Gaya Formulir di Editor Blok WordPress
Menyesuaikan Warna Tema WordPress Anda Dengan Kode

Jika Anda berpengalaman dalam CSS dan nyaman mengedit file dan stylesheet situs web Anda, menggunakan kode untuk menyesuaikan tema WordPress Anda adalah pilihan.
Namun, kami tidak menyarankan Anda mengedit file yang ada. Sebagai gantinya, kami menyarankan untuk menggunakan plugin lain untuk membuat dan menyesuaikan tema anak. Tema anak pada dasarnya adalah salinan dari tema Anda dengan semua atribut yang sama.
Mengedit tema anak adalah mengedit salinan. Jika Anda membuat kesalahan, Anda dapat kembali ke tema induk. Ini juga akan membantu Anda menghindari masalah jika ada pembaruan pada tema induk.
Langkah 1: Instal Plugin Tema Anak
Berikut adalah beberapa saran plugin yang dapat Anda gunakan untuk membuat tema anak:
- Pengonfigurasi Tema Anak
- Penyihir Tema Anak
- Hasilkan Tema Anak
- Generator Tema Anak WP
Sebagai contoh, kami akan menggunakan Child Theme Configurator.
Langkah 2: Konfigurasi Tema Anak Anda
Setelah menginstal dan mengaktifkan plugin pilihan tema anak Anda, Anda harus mengaksesnya untuk konfigurasi.
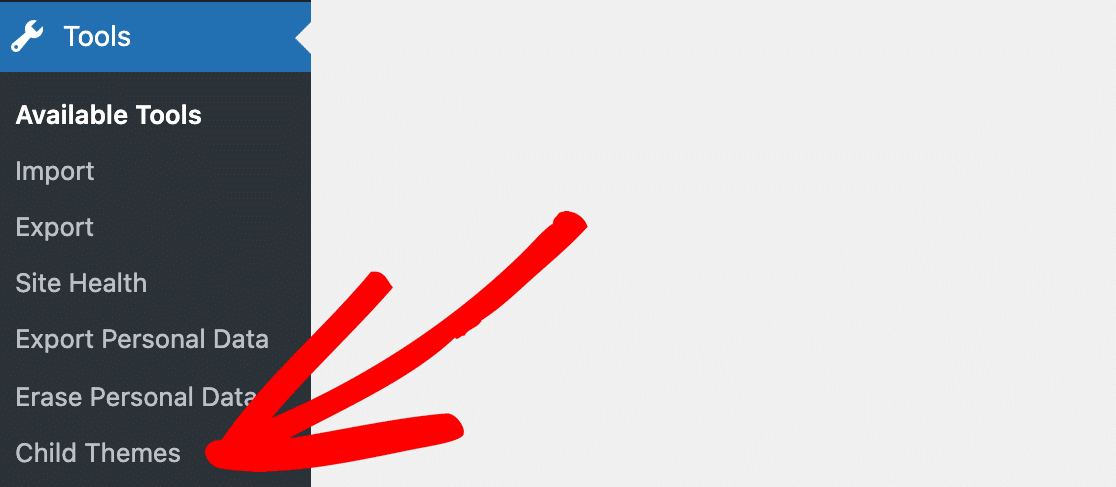
Di mana plugin tema anak Anda muncul di WordPress dapat berbeda tergantung pada plugin mana yang Anda gunakan. Kami mengakses Child Theme Configurator dengan mengklik menu Tools di sidebar kiri.

Setelah Anda menemukan plugin Anda, Anda akan melihat pengaturan atau opsi untuk membuat tema anak.
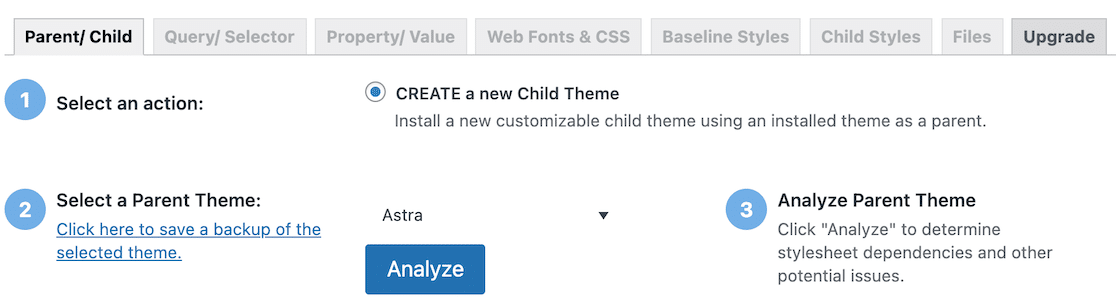
Kami menemukan bahwa Child Theme Configurator memandu Anda melalui proses, yang membantu dan menyederhanakan tugas yang membingungkan.

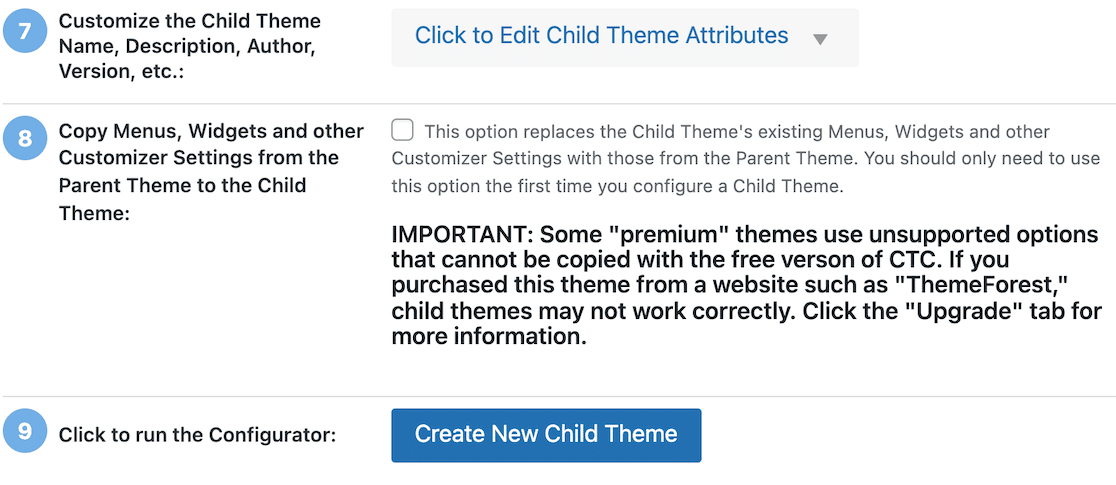
Setelah mengklik tombol Analisis , lebih banyak langkah muncul. Kerjakan setiap langkah tersebut, dan pada akhirnya, Anda akan siap untuk membuat tema anak Anda.

Langkah 3: Sesuaikan Tema Anak Anda
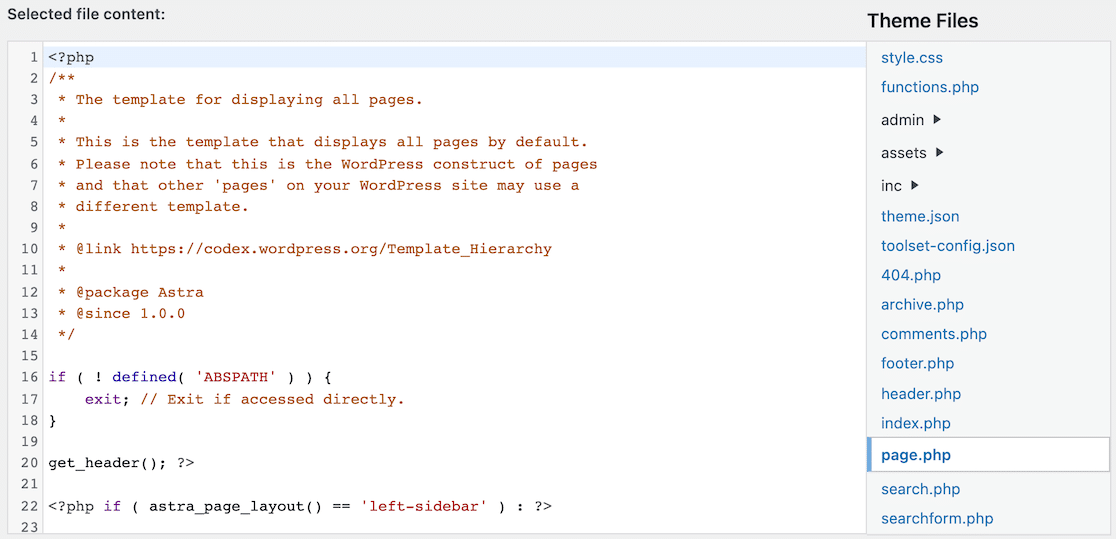
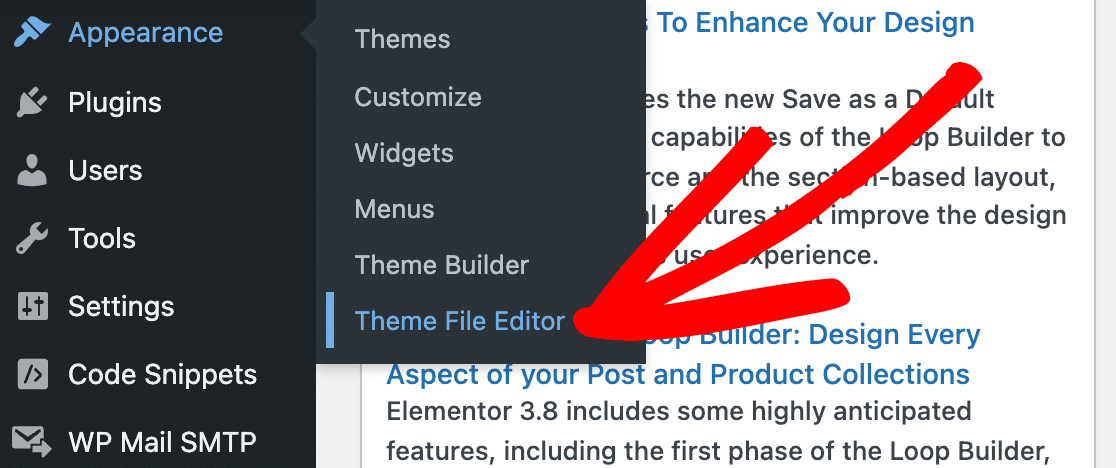
Setelah Anda membuat tema anak baru, klik Appearance » Theme File Editor di menu sidebar kiri.

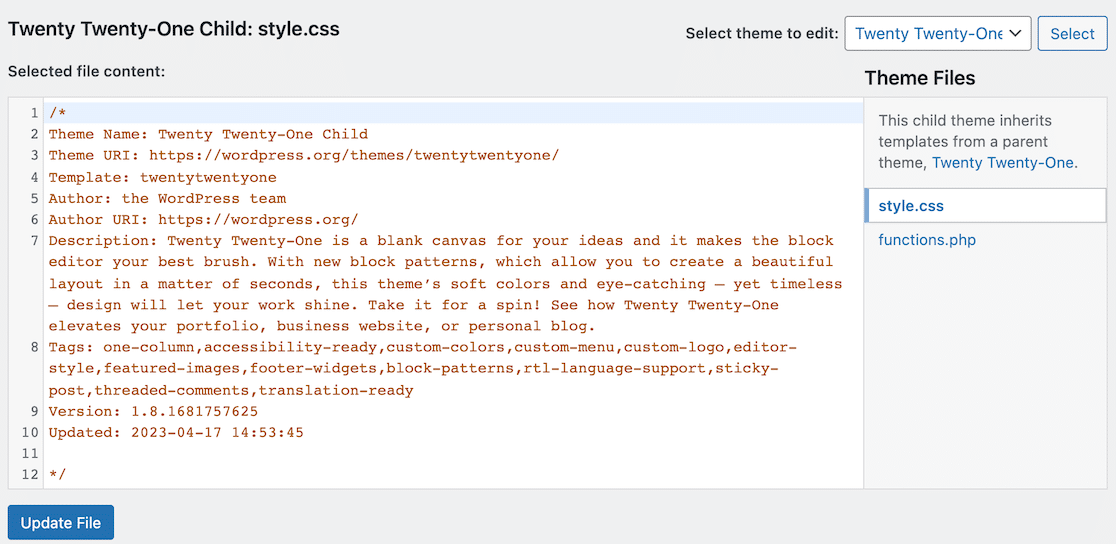
Setelah Anda berada di Theme File Editor, Anda akan melihat menu tarik-turun di sisi kanan tempat Anda dapat memilih tema untuk diedit. Tema anak Anda harus ada dalam daftar itu.

Setelah Anda memilih tema anak Anda, ada 2 cara untuk mengubah file.
Cara pertama adalah mengedit CSS langsung di editor file, seperti yang kami tunjukkan di atas. Cara kedua adalah menggunakan editor CSS bawaan untuk melihat pratinjau perubahan saat Anda membuatnya.
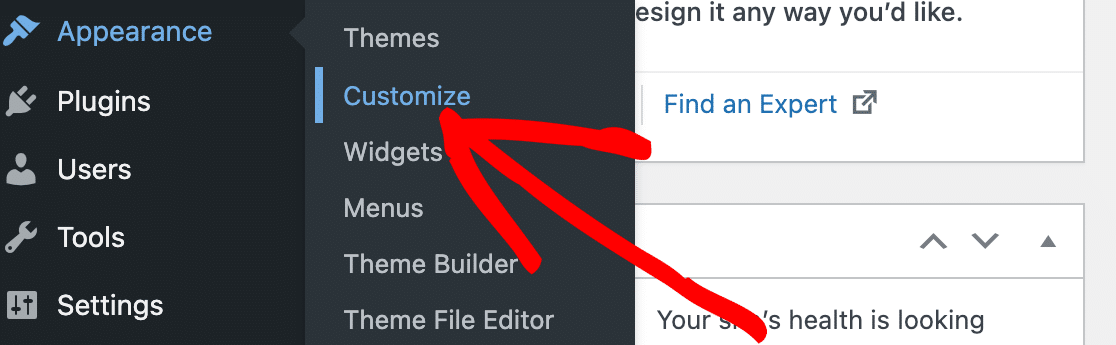
Untuk mengakses editor CSS bawaan, buka Penampilan » Sesuaikan di menu sidebar kiri.

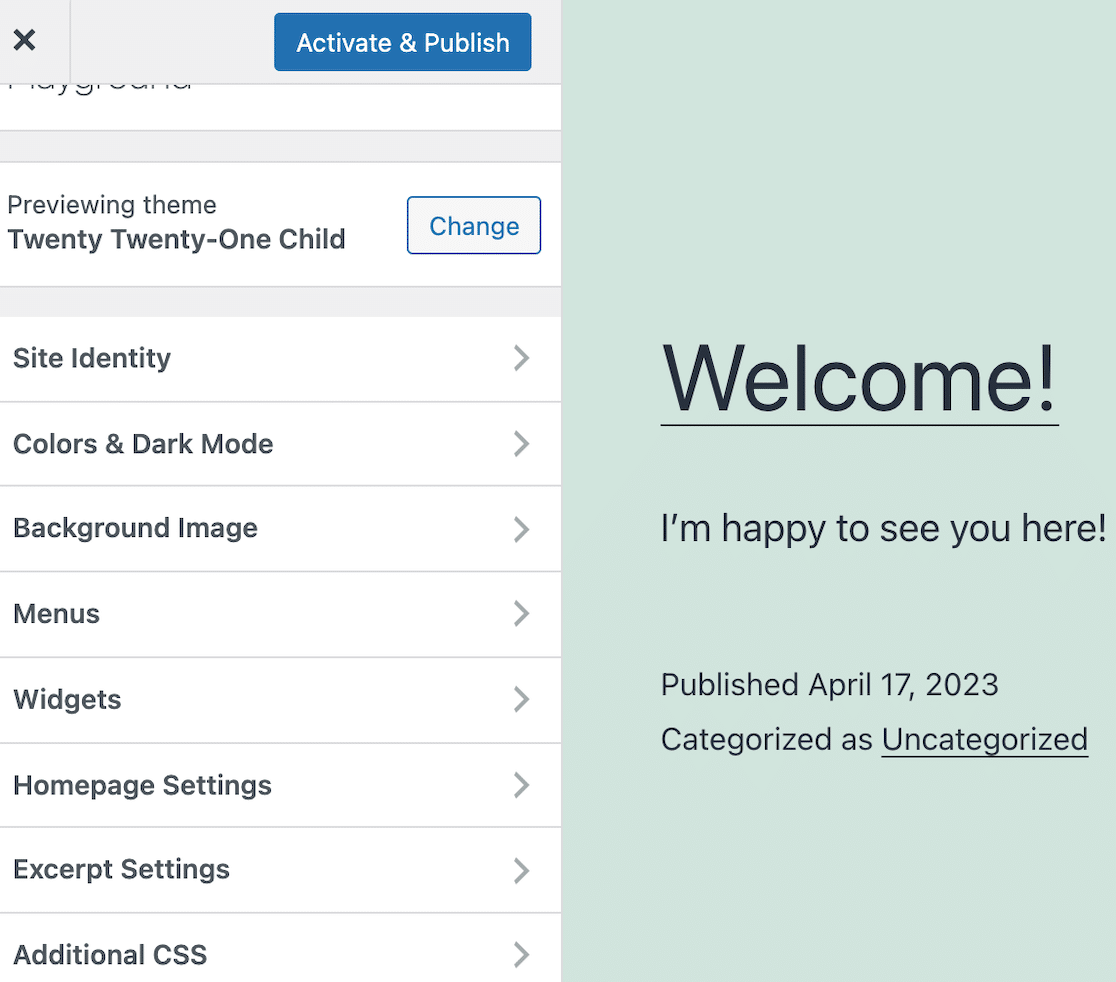
Di halaman itu, Anda akan melihat pratinjau langsung situs web WordPress Anda, bersama dengan opsi untuk melakukan perubahan.

Seperti yang Anda lihat di menu opsi, ada beberapa perubahan gaya yang dapat Anda buat tanpa kode apa pun. Ini dapat bergantung pada tema Anda dan apa yang sudah dikonfigurasi.
Dalam opsi ini, Anda akan menemukan setelan untuk memperbarui warna tema.
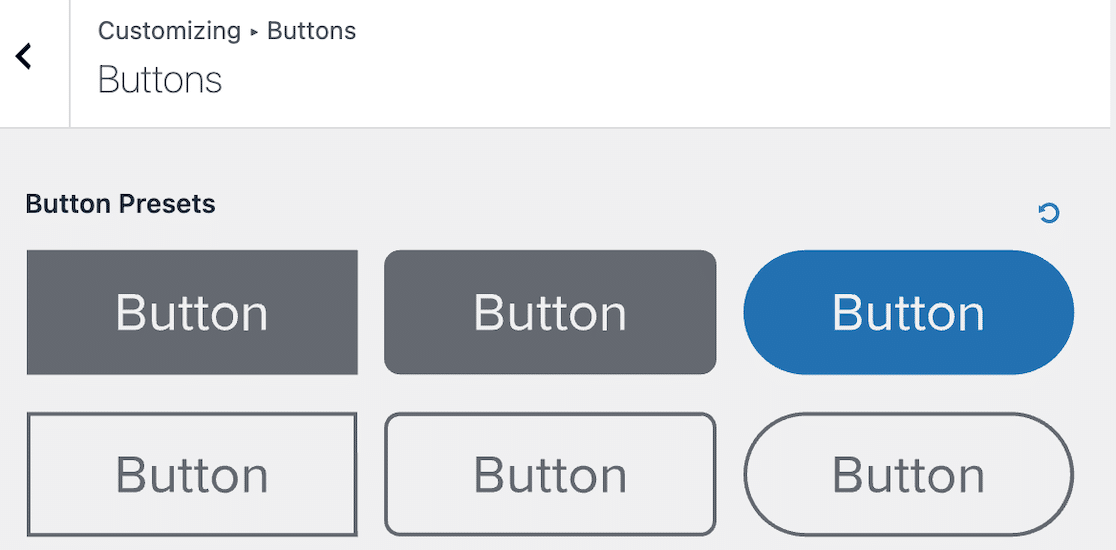
Misalnya, Anda dapat memilih gaya tombol yang ingin digunakan situs Anda.

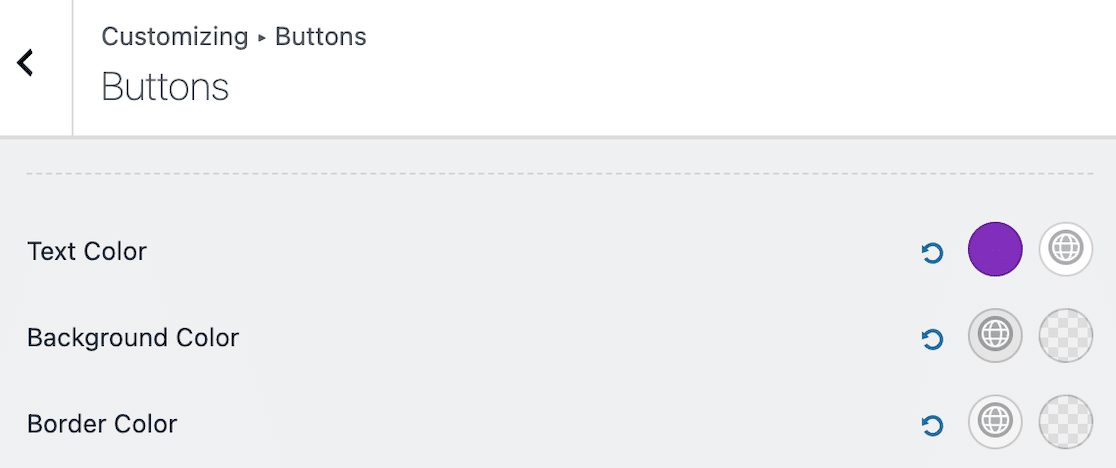
Dan setelah Anda memilih gaya, Anda dapat memilih opsi warna khusus untuk teks tombol, latar belakang, dan batas.

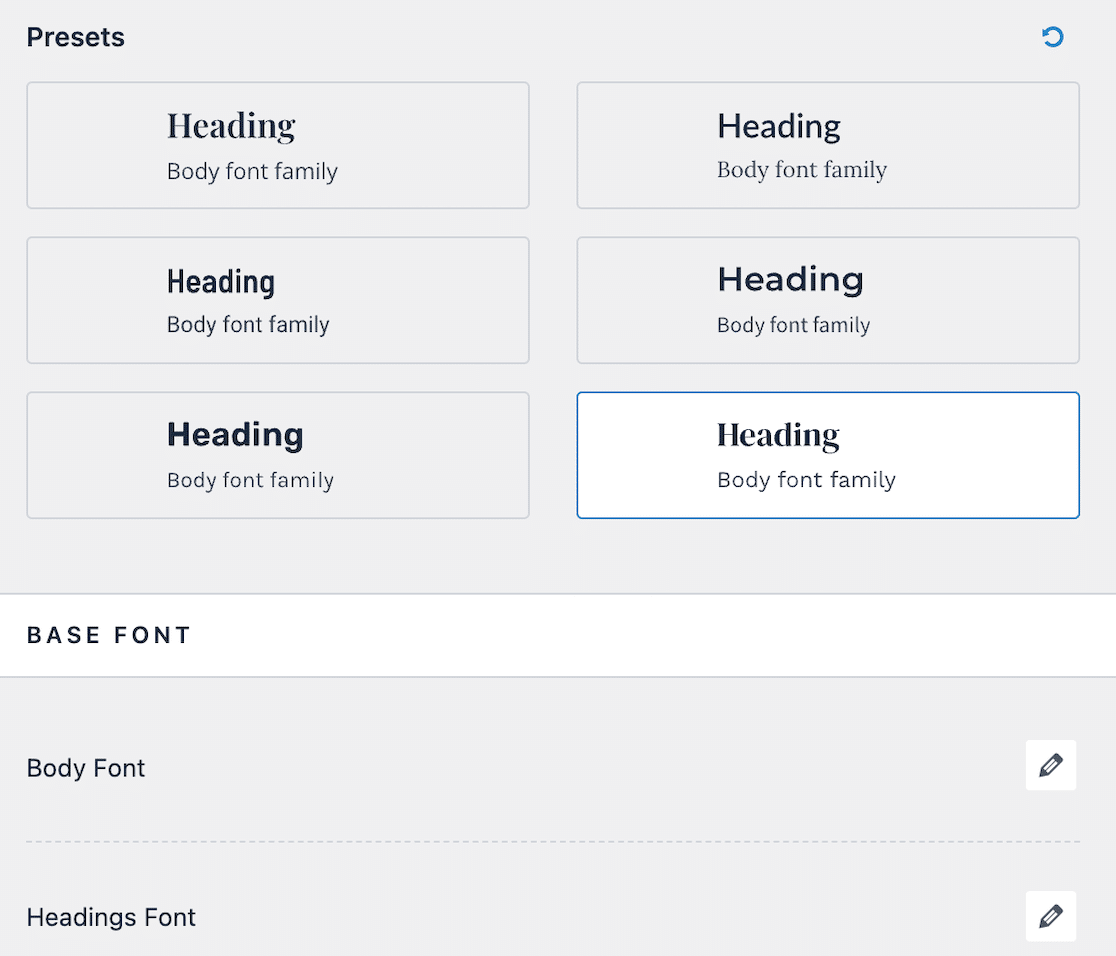
Anda juga dapat mengubah heading dan body font.

Perhatikan, bagaimanapun, bahwa ada opsi menu untuk CSS tambahan di bagian bawah. Anda mungkin menemukan bahwa kode CSS masih diperlukan untuk perubahan tertentu yang ingin Anda buat pada warna tema situs Anda. Jika demikian, Anda akan memasukkan kode CSS yang diperlukan di bawah dropdown itu dan mempratinjau perubahan secara langsung saat Anda membuatnya.
Menyesuaikan Warna Tema WordPress Anda Tanpa Kode
Jika Anda khawatir merusak sesuatu saat mengubah CSS di tema Anda, ada cara yang lebih mudah untuk menyesuaikan warna tema WordPress Anda. Anda dapat menggunakan plugin tanpa kode seperti Thrive Themes.

Thrive Theme Builder adalah penyesuai tema yang memungkinkan Anda membuat tema sendiri tanpa menggunakan atau mengetahui kode apa pun. Itu memiliki antarmuka drag-and-drop untuk kustomisasi front-end, dan Anda memiliki kendali atas semua aspek desain.
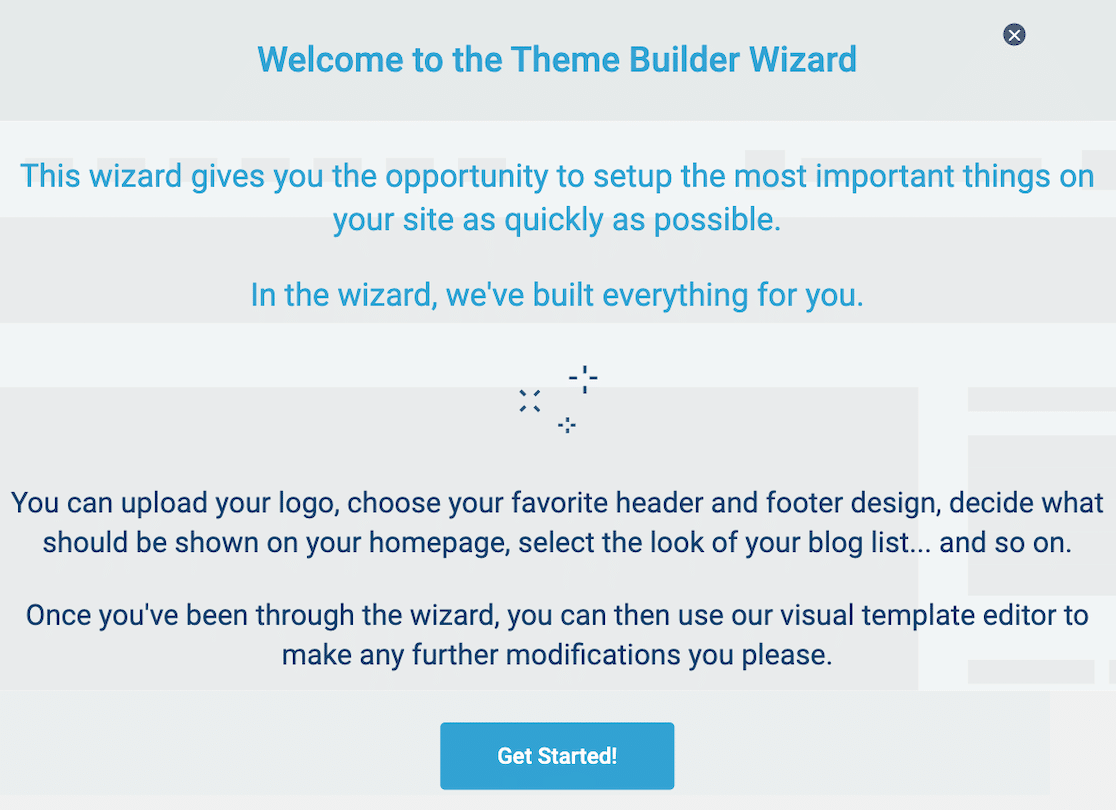
Langkah 1: Instal Plugin dan Selesaikan Site Wizard
Setelah Anda mendaftar akun dan menginstal plugin, wizard situs dimulai.


Anda juga dapat mengakses wizard situs lagi kapan saja dari dasbor Thrive Themes.
Saat Anda memulai wizard situs, ia meminta Anda untuk mengunggah logo Anda dan menunjukkan seperti apa tampilannya pada latar belakang terang dan gelap. Meskipun Anda menggunakan latar belakang terang, latar belakang gelap tetap penting karena orang menggunakan mode gelap di perangkat mereka.

Setelah itu, Anda dapat memilih warna merek Anda. Saat Anda mengklik kotak warna, Anda memiliki opsi untuk memilih warna dengan pemilih warna atau dengan menggunakan kode warna hex.

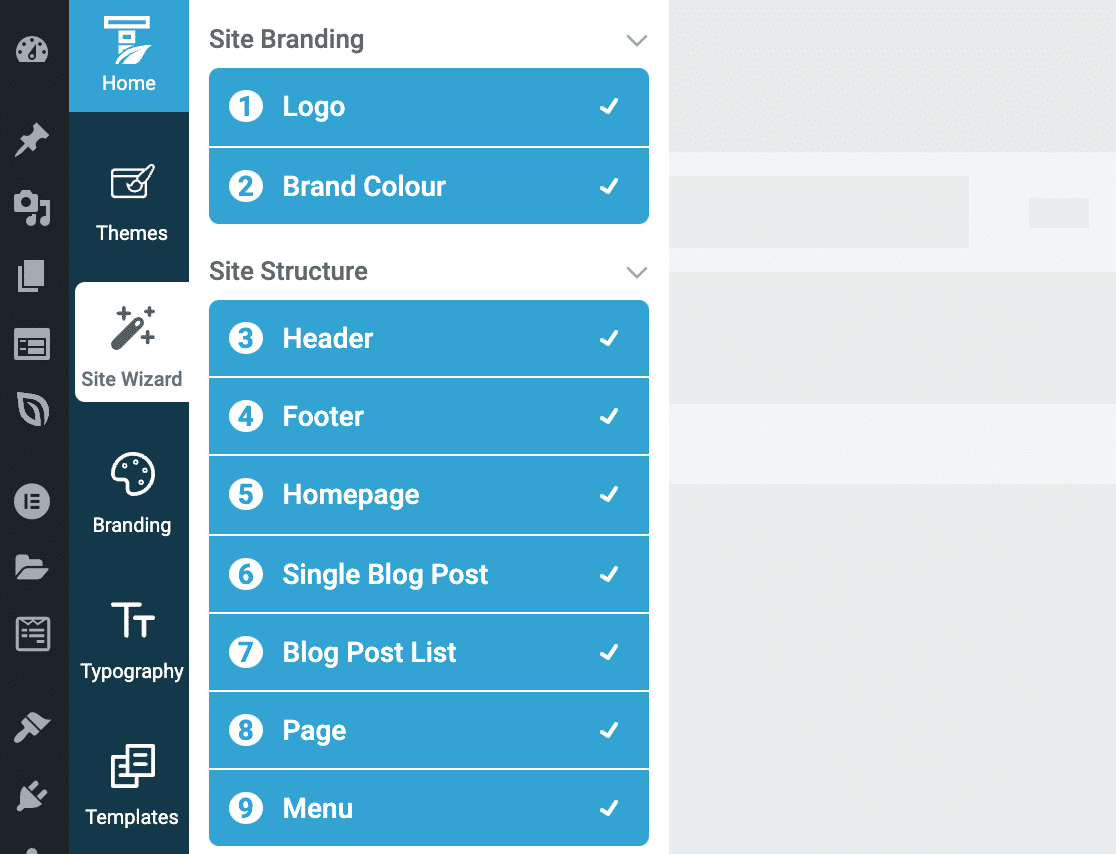
Saat Anda melalui setiap langkah wizard, Anda membuat tema khusus Anda sendiri.

Saat Anda menyelesaikan panduan situs lainnya, Anda menyesuaikan tampilan dan nuansa situs web Anda tanpa harus menulis satu baris kode pun. Thrive Theme Builder membuatnya sangat mudah untuk membuat tema situs yang unik milik Anda.
Langkah 2: Lakukan Penyesuaian Tambahan Dari Dasbor
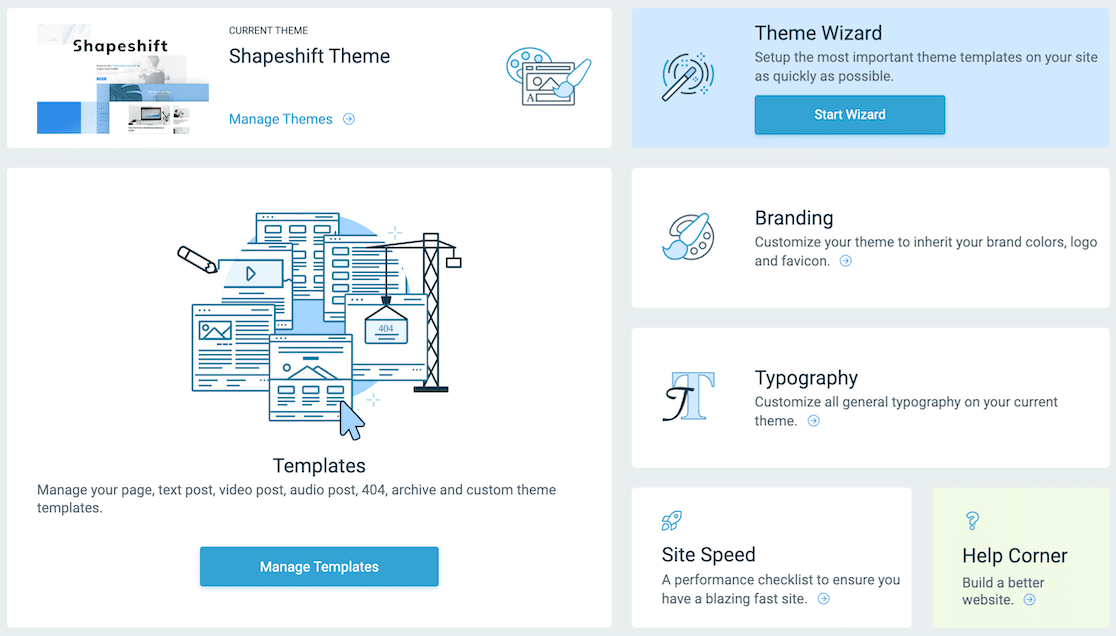
Seperti yang kami sebutkan sebelumnya, Anda selalu dapat kembali ke wisaya jika ingin melakukan perubahan. Anda juga dapat mengakses fitur tersebut melalui dashboard. Setelah Anda menyelesaikan wizard, klik opsi lain untuk membuat penyesuaian tambahan.

Jika Anda ingin membuat perubahan cepat pada warna dan logo situs Anda, atau jika Anda ingin mengunggah favicon untuk situs Anda, Anda dapat mengaksesnya dari wizard atau dari bagian Branding di dasbor. Demikian juga, Anda juga dapat memperbarui tipografi di sini.
Setelah menyesuaikan semua aspek halaman, Anda dapat menyimpan tema dan segera mulai menggunakannya.
Mengubah Warna Formulir Kontak di WordPress

Seperti yang kami sebutkan sebelumnya, setelah Anda memperbarui warna tema, Anda ingin memastikan semuanya cocok.
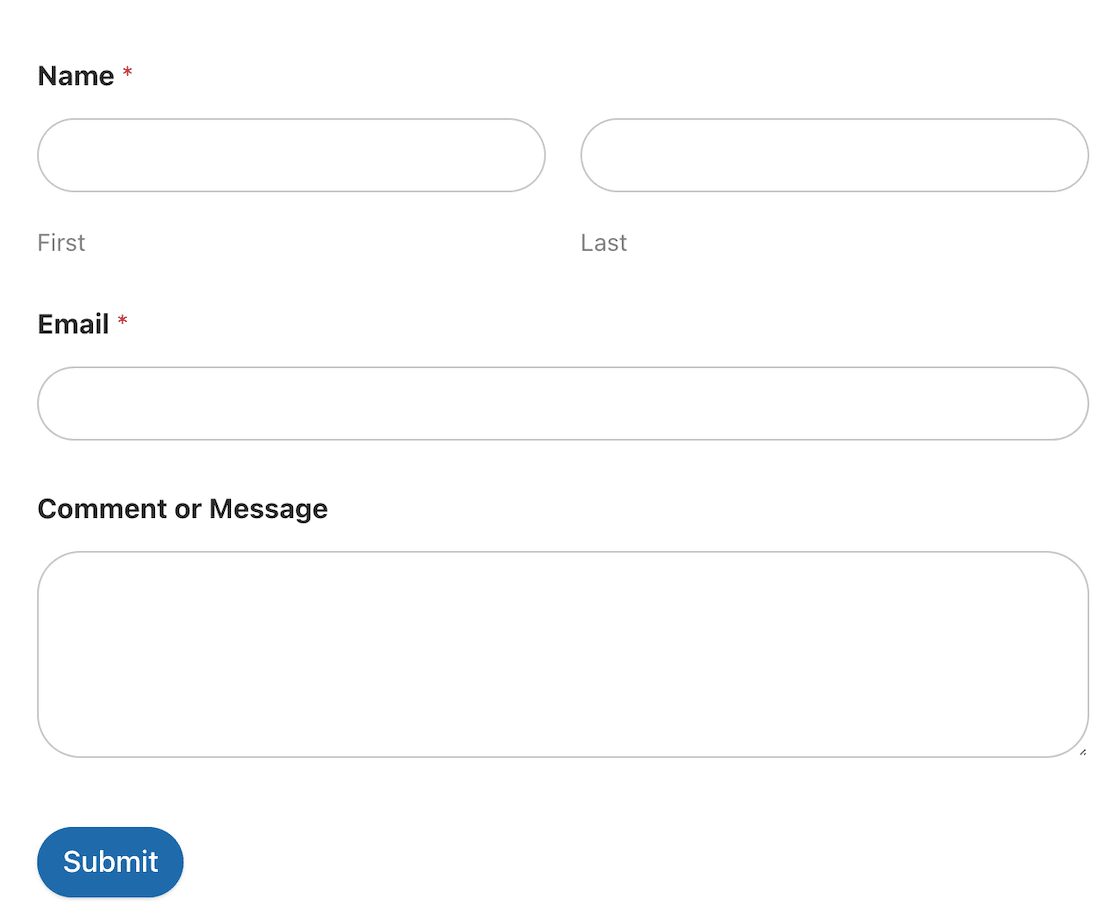
Ambil formulir Anda, misalnya. Jika Anda memiliki halaman dengan tepi membulat dan warna-warna lembut, bentuk kotak dengan tombol persegi panjang dan kontras yang tajam kemungkinan besar akan terlihat sedikit tidak pada tempatnya.
Masukkan WPForms. Opsi gaya formulir memudahkan penyesuaian formulir agar sesuai dengan tema Anda.
Langkah 1: Instal dan Aktifkan WPForms

Mungkin kami bias, tapi menurut kami WPForms adalah pembuat formulir terbaik di luar sana. Antarmuka seret dan lepas yang mudah digunakan memungkinkan Anda membuat dan menerbitkan formulir profesional yang cantik dalam hitungan menit. Plus, opsi penataan bentuknya memungkinkan Anda untuk dengan mudah mencocokkan gaya formulir Anda dengan tema situs WordPress Anda.
Untuk memulai dengan formulir penataan agar sesuai dengan warna tema WordPress Anda, instal dan aktifkan WPForms. Jika Anda memerlukan panduan, lihat panduan ini untuk pemula tentang cara memasang plugin WordPress.
Langkah 2: Buat Formulir di WPForms
Setelah Anda menginstal dan mengaktifkan WPForms, saatnya membuat formulir Anda!
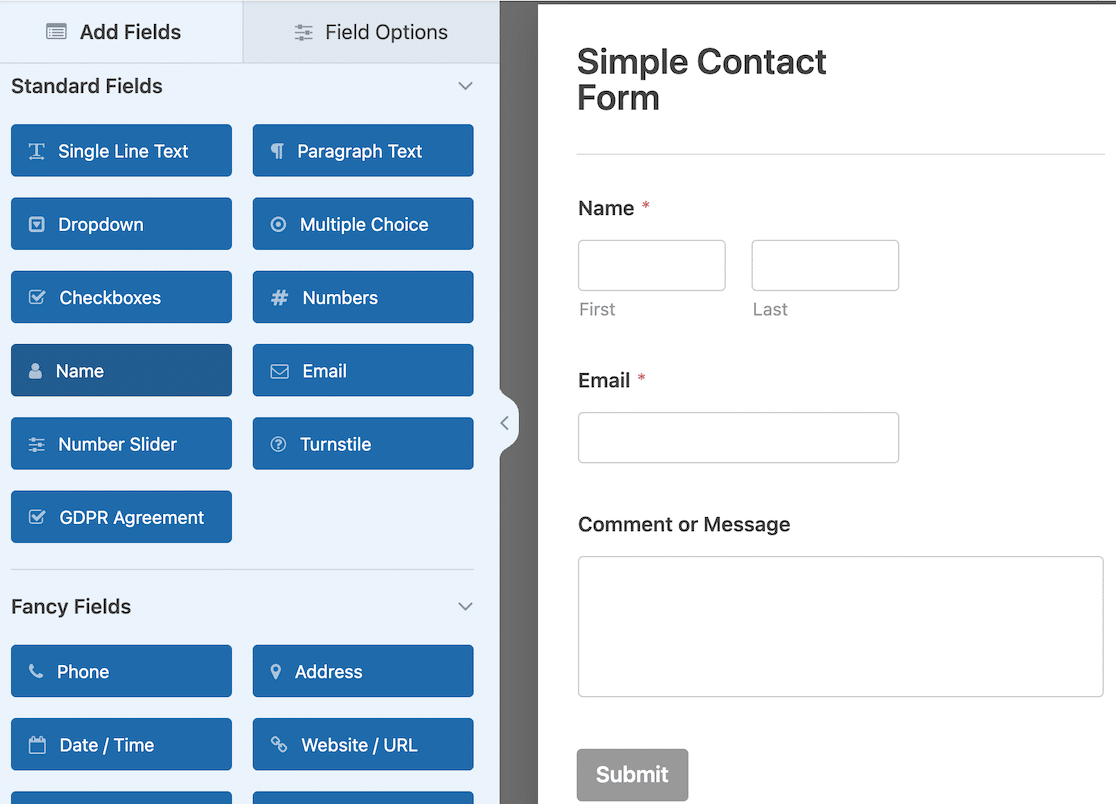
Gunakan tombol Tambah Baru untuk memulai.

Pembuat formulir akan terbuka sehingga Anda dapat membuat formulir yang sempurna sesuai dengan kebutuhan Anda. Bangun satu dari awal, atau pilih dari ratusan templat yang dapat disesuaikan.

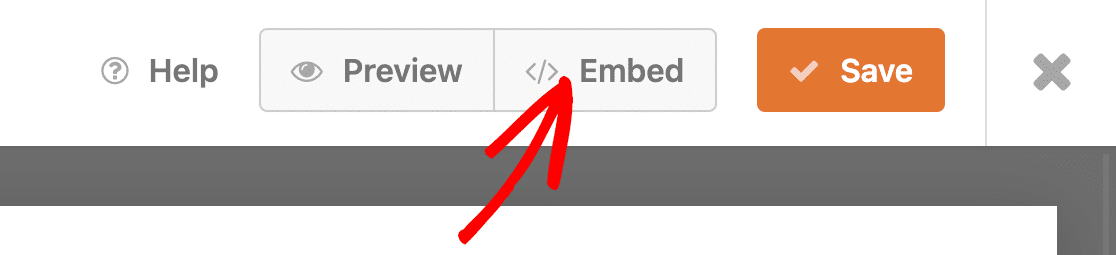
Saat formulir Anda selesai, Anda bisa menggunakan tombol Sematkan untuk menyematkannya di postingan atau halaman di situs Anda. Anda dapat memilih untuk menyematkan formulir di halaman yang sudah ada atau membuat halaman baru untuknya.

Langkah 3: Edit Gaya Formulir di Editor Blok WordPress
Selanjutnya, buka draf halaman di pembuat halaman. Untuk langkah ini, Anda harus menggunakan editor blok WordPress untuk mengakses opsi penyesuaian.
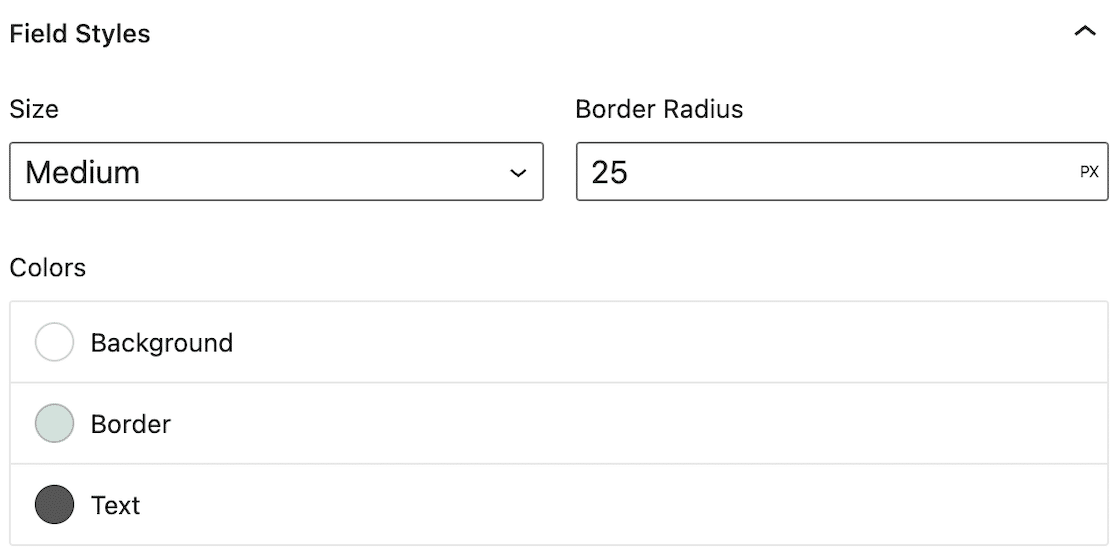
Klik pada formulir yang disematkan. Opsi gaya formulir akan terbuka di sidebar di sisi kanan editor halaman. Anda akan melihat bahwa Anda dapat mengubah gaya bidang, label, dan tombol.
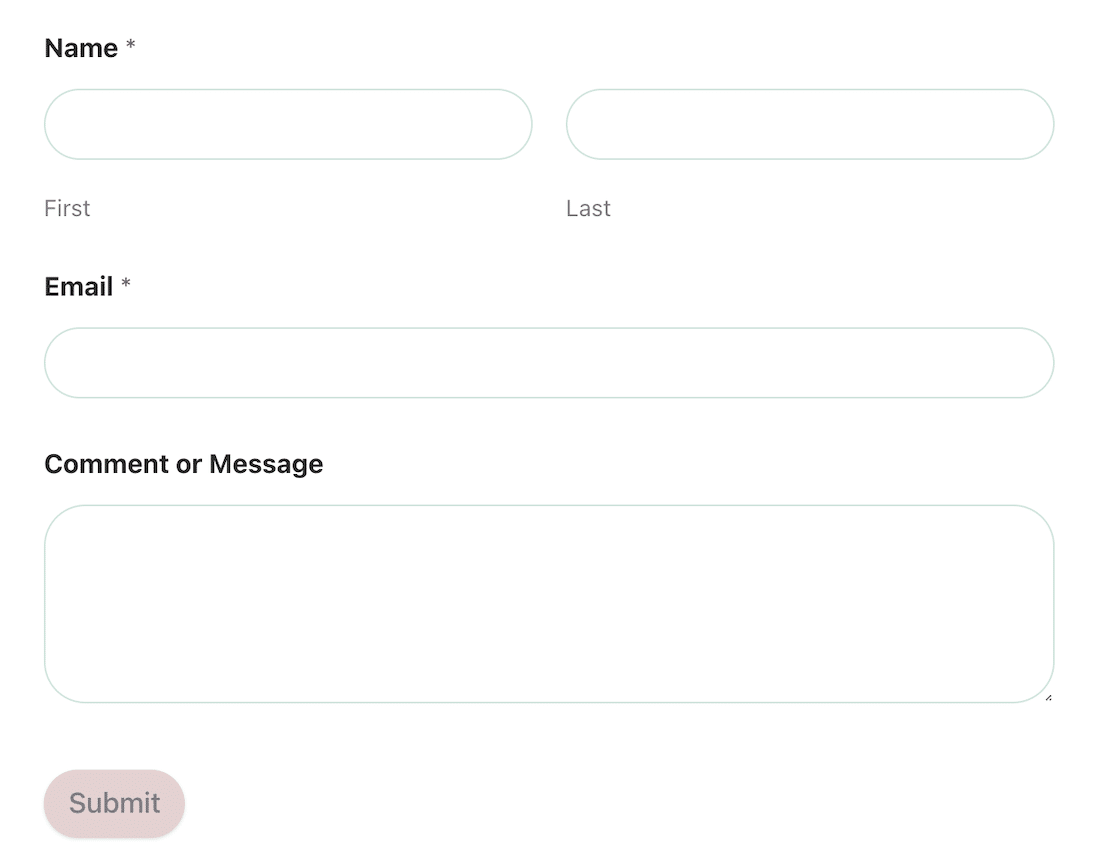
Saat Anda mengedit gaya bidang, Anda dapat menyesuaikan ukuran dan radius batas untuk area teks. Semakin tinggi radius batas Anda, semakin bulat area teksnya. Anda juga dapat memilih warna untuk latar belakang, batas, dan teks.

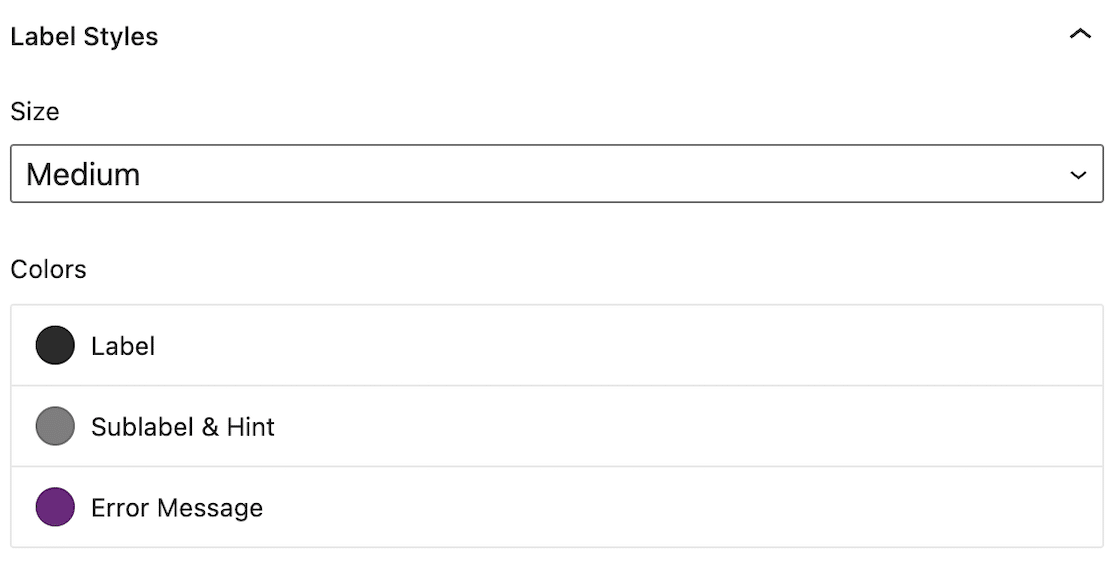
Selanjutnya, Anda dapat mengubah gaya label. Tentukan warna label yang Anda inginkan, lalu pilih warna untuk sublabel dan petunjuk, serta pesan kesalahannya.

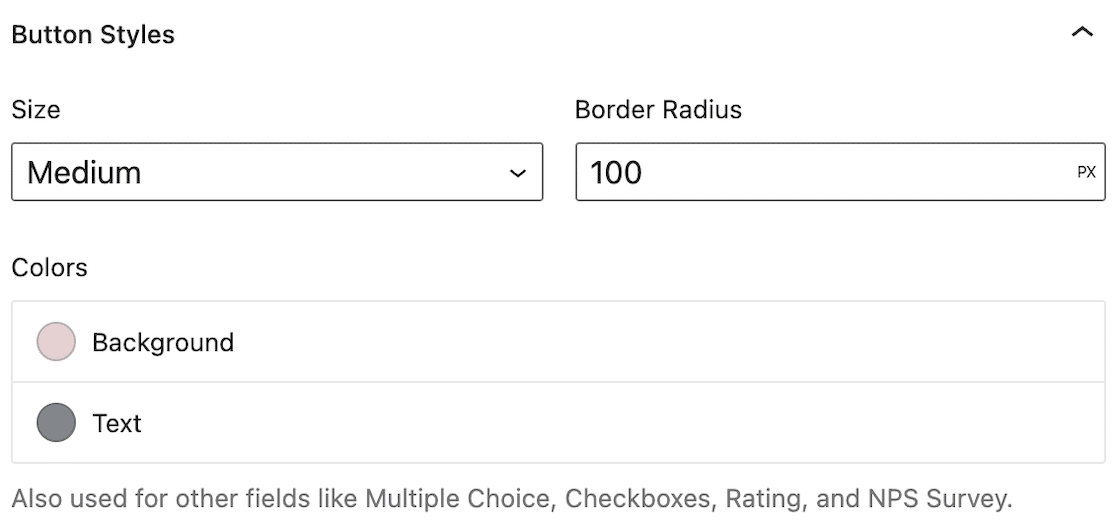
Terakhir, Anda dapat melakukan penyesuaian pada gaya tombol.

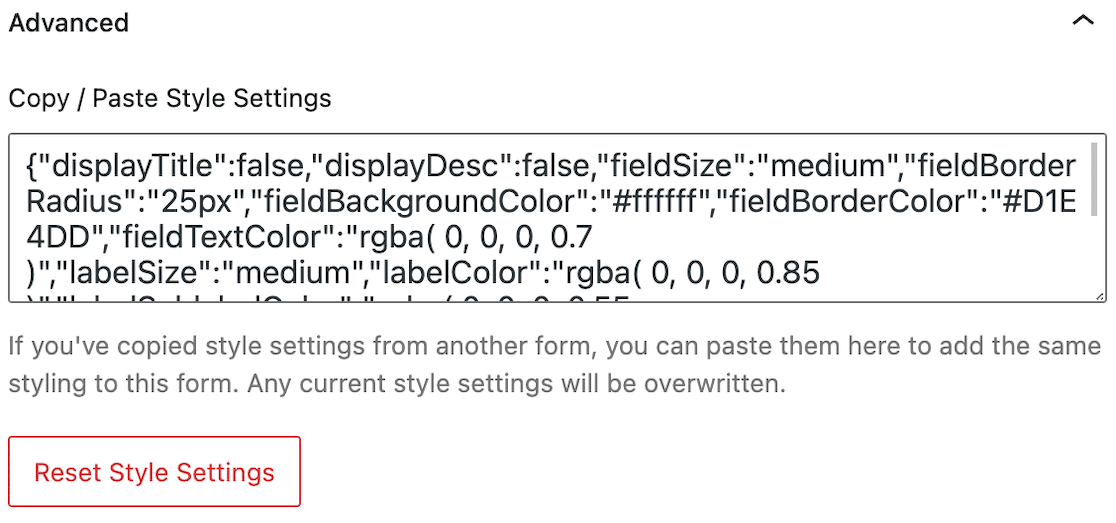
Untuk membuatnya lebih mudah, setelah Anda membuat pilihan gaya formulir, klik Opsi Lanjutan. Anda akan melihat bidang yang berisi kode CSS.

Ini adalah kode khusus untuk formulir Anda. WPForms secara otomatis menghasilkannya untuk Anda. Anda dapat menyalin dan menempelkannya ke bidang Lanjutan di semua formulir Anda sehingga semuanya cocok dengan gaya.
Dan jika Anda ingin memulai kembali, cukup klik Atur Ulang Pengaturan Gaya untuk menghapus semua pemformatan.
Setelah itu, Anda siap menerbitkan formulir dengan gaya penuh.

Sekarang formulir Anda cocok dengan warna tema WordPress Anda, dan Anda tidak perlu menulis satu baris kode pun untuk mewujudkannya.
Selanjutnya, Buat Formulir Interaktif yang Sempurna
Siap untuk meningkatkan permainan formulir Anda? Sekarang setelah Anda tahu cara menyesuaikan warna tema WordPress dan menyesuaikan gaya formulir Anda, saatnya untuk membawanya ke tingkat berikutnya. Kami memiliki beberapa kiat untuk membuat formulir interaktif yang sempurna agar pengguna tetap terlibat dan meningkatkan konversi.
Ingin mengirim survei pelanggan yang menarik? Lihat contoh survei pelanggan ini untuk menginspirasi Anda!
Buat Formulir WordPress Anda Sekarang
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
