Cara Mengambil Pembayaran Google Pay di WordPress
Diterbitkan: 2023-04-14Ingin tahu cara mengaktifkan Google Pay untuk WordPress?
Metode pembayaran alternatif seperti Google Pay dapat memudahkan pelanggan menyelesaikan pembayaran mereka di situs Anda. Proses checkout yang lebih cepat juga dapat mengurangi pengabaian keranjang belanja dan meningkatkan penjualan toko eCommerce Anda.
Untungnya, menyiapkan Google Pay di formulir pembayaran WordPress Anda cukup mudah dan mulai melakukan transaksi segera.
Dalam postingan ini, kami akan menunjukkan cara menyiapkan Google Pay untuk situs WordPress.
Buat Formulir WordPress Google Pay Anda Sekarang
Apakah WordPress Mendukung Google Pay?
Ya, Anda dapat menerima pembayaran dengan Google Pay di situs web WordPress Anda. Ini adalah alternatif dompet digital yang sangat baik untuk Apple Pay untuk pengguna Android. Namun, Anda memerlukan plugin untuk menambahkan opsi pembayaran ini ke situs Anda.
WPForms adalah pembuat formulir terbaik untuk WordPress. Ini mencakup ratusan template, termasuk template formulir pembayaran, untuk membantu Anda memulai dengan cepat.
Plus, addon WPForms Stripe memungkinkan Anda mengatur gateway pembayaran di situs Anda dan menyertakan elemen pembayaran seperti Google Pay dan Apple Pay. Ini menjadikannya plugin Stripe yang bagus dan alternatif WooCommerce.
Menyiapkan Google Pay cepat dan mudah dengan WPForms dan Stripe. Kami akan memandu Anda melalui proses langkah demi langkah.
Cara Mengambil Pembayaran Google Pay di WordPress
Dalam Artikel Ini
- Langkah 1: Instal Plugin WPForms
- Langkah 2: Aktifkan Addon Stripe
- Langkah 3: Hubungkan WPForms ke Akun Stripe Anda
- Langkah 4: Aktifkan Mode Elemen Pembayaran
- Langkah 5: Buat Formulir Pembayaran Stripe Anda
- Langkah 6: Konfigurasikan Pengaturan Pembayaran Formulir Stripe Anda
- Langkah 7: Publikasikan Formulir Google Pay Anda
Langkah 1: Instal Plugin WPForms
Hal pertama yang harus Anda lakukan untuk menyiapkan Google Pay untuk situs Anda adalah memasang plugin WPForms WordPress.

Untuk menggunakan addon Stripe untuk mengaktifkan Google Pay, Anda memerlukan setidaknya tingkat lisensi Pro. Setelah menyelesaikan pembelian, Anda dapat masuk ke akun WPForms untuk mengunduh dan menginstal plugin.
Jika Anda memerlukan bantuan lebih lanjut dengan langkah ini, lihat panduan kami tentang cara menginstal WPForms.
Langkah 2: Aktifkan Addon Stripe
Sekarang setelah WPForms aktif dan berjalan, Anda dapat menginstal addon Stripe untuk menambahkan fungsionalitas plugin pembayaran ke situs Anda.
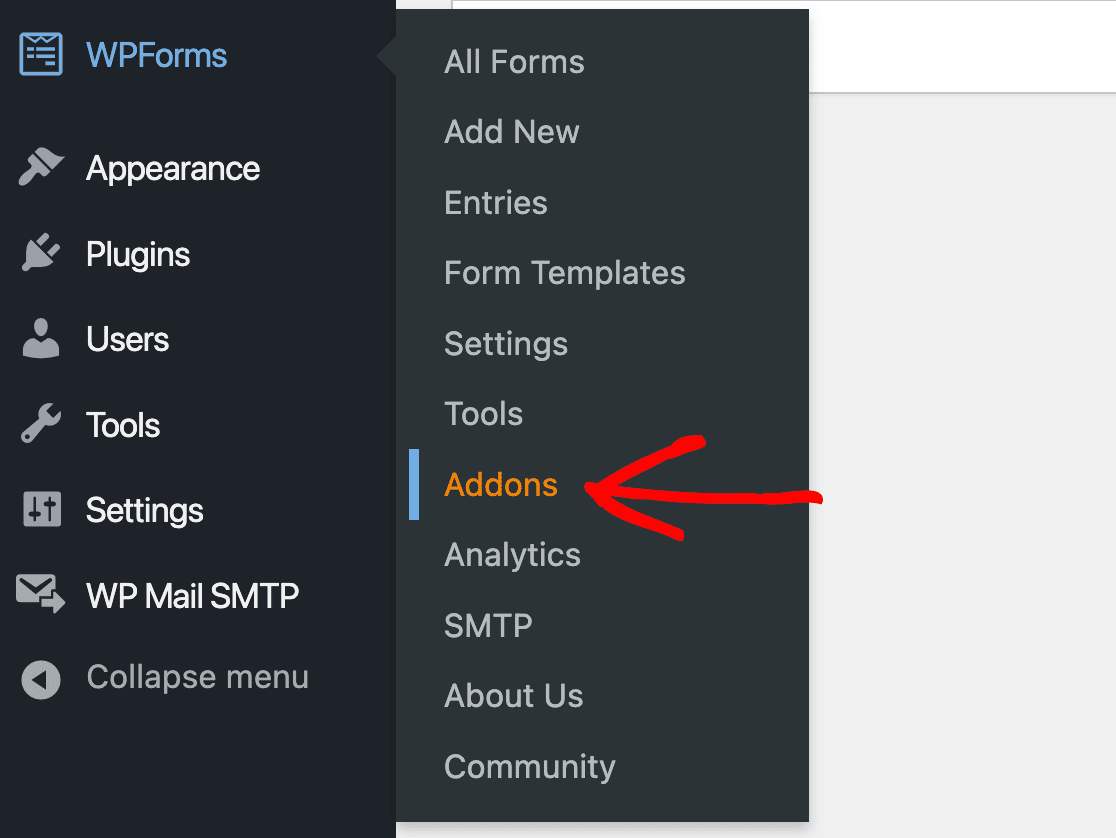
Di menu admin dasbor WordPress Anda, buka WPForms »Addons .

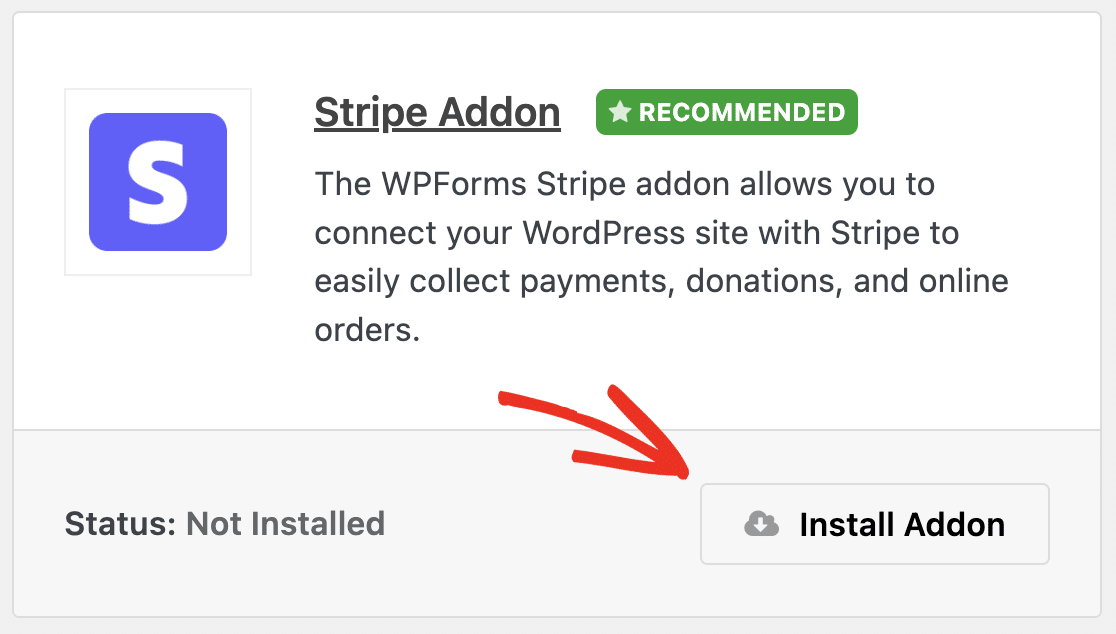
Kemudian cari addon Stripe dan klik tombol Install Addon .

Setelah terinstal, addon juga akan aktif secara otomatis. Kemudian Anda dapat mulai menghubungkan WPForms ke Stripe.
Kami akan menjelaskan keseluruhan proses, tetapi jika Anda merasa membutuhkan bantuan tambahan, Anda dapat melihat dokumentasi addon Stripe kami untuk detail lebih lanjut.
Langkah 3: Hubungkan WPForms ke Akun Stripe Anda
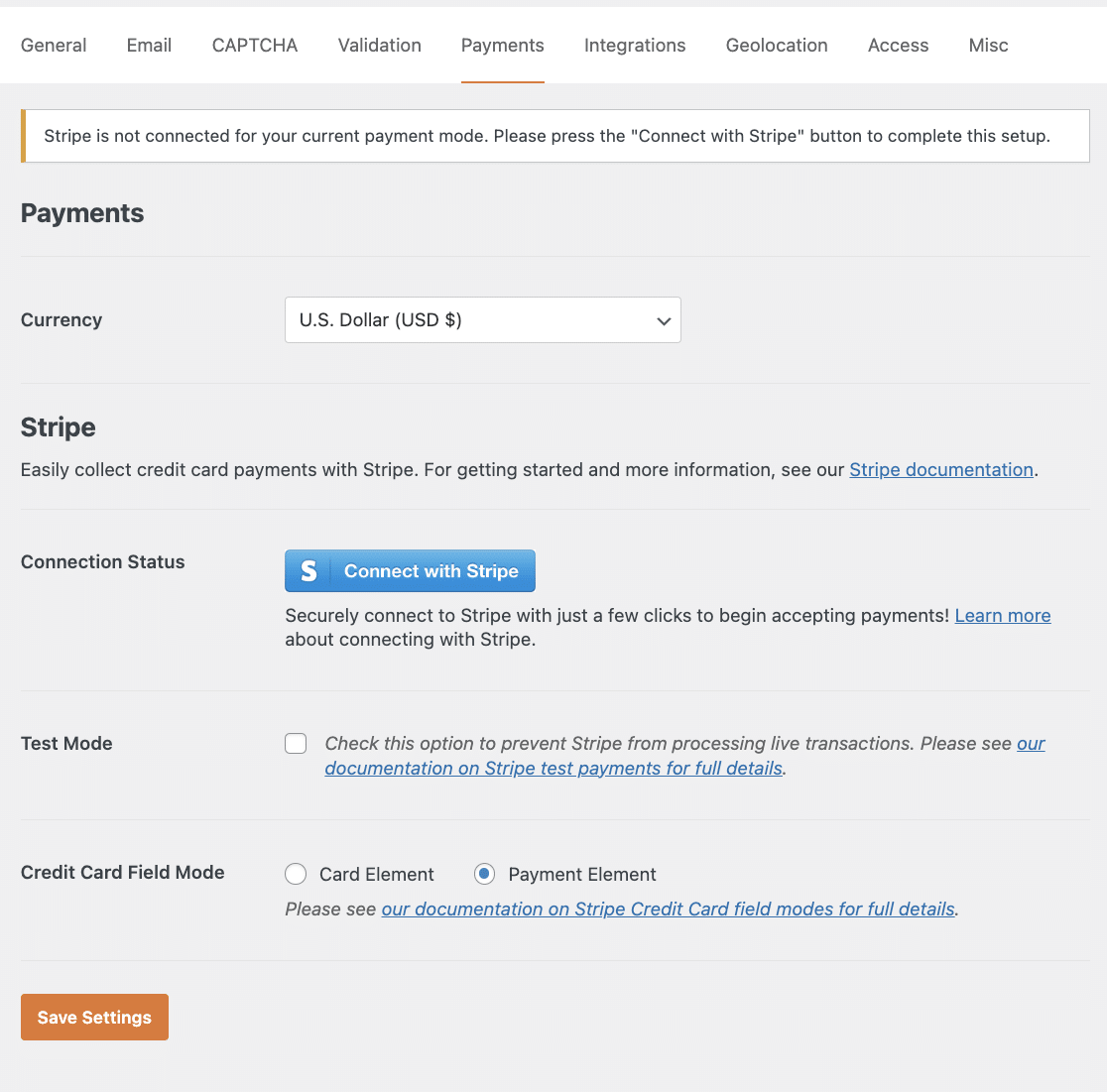
Selanjutnya, buka WPForms »Pengaturan» Pembayaran . Di sini Anda akan melihat pembayaran umum dan pengaturan addon Stripe.

Pertama, pilih dari mata uang yang tersedia. Kami akan menggunakan dolar AS sebagai contoh.

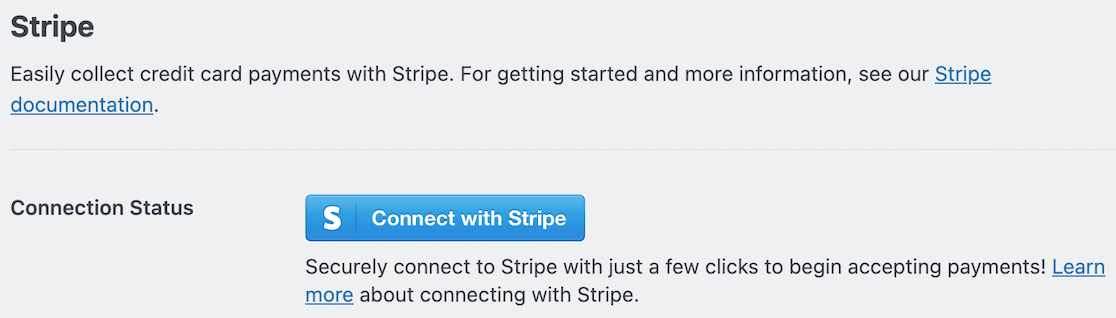
Kemudian klik tombol Connect with Stripe untuk mulai menghubungkan WPForms ke Stripe.

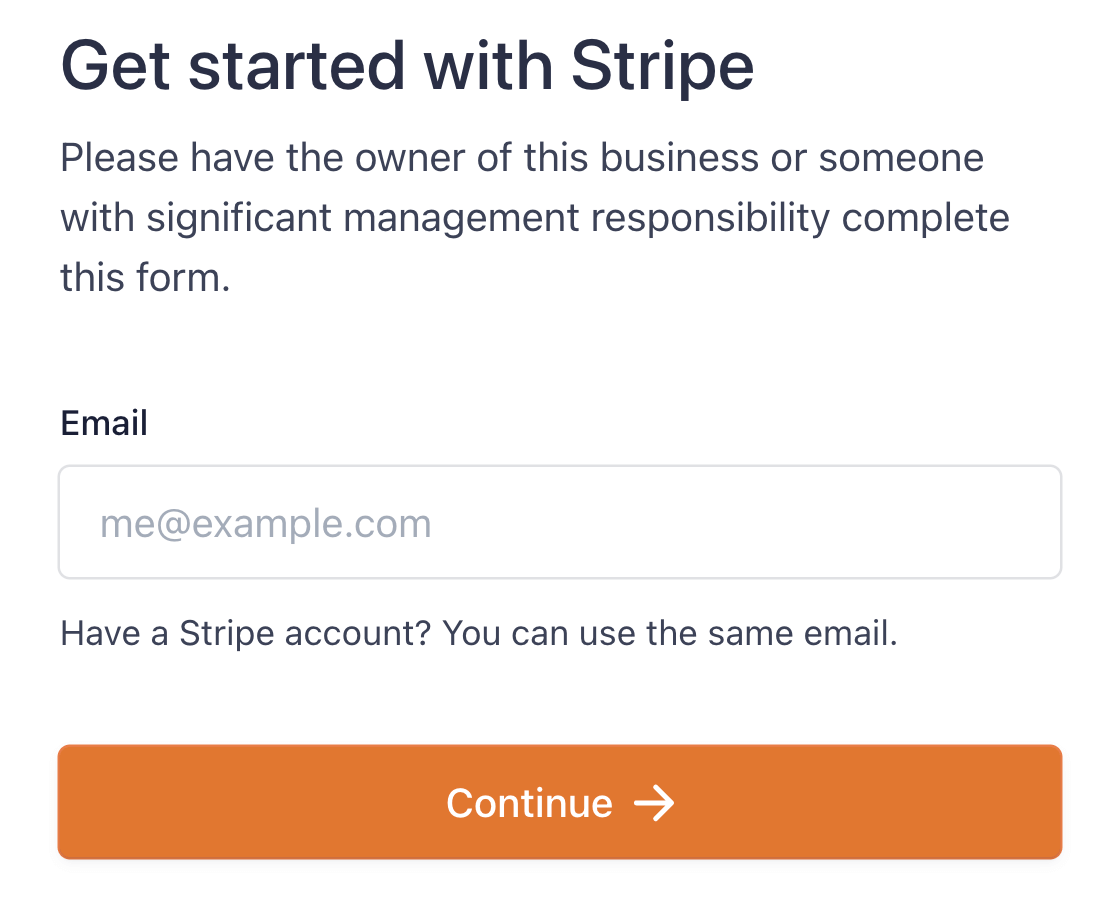
Ini akan membuka halaman baru tempat Anda dapat memasukkan kredensial akun Stripe Anda dan informasi lainnya untuk menghubungkan situs Anda ke Stripe.

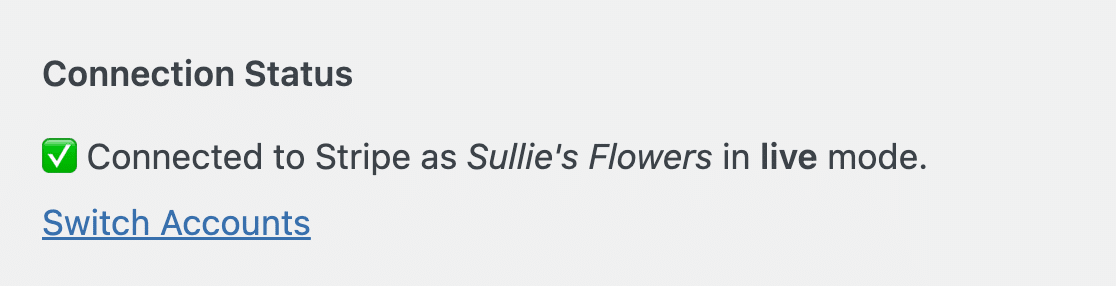
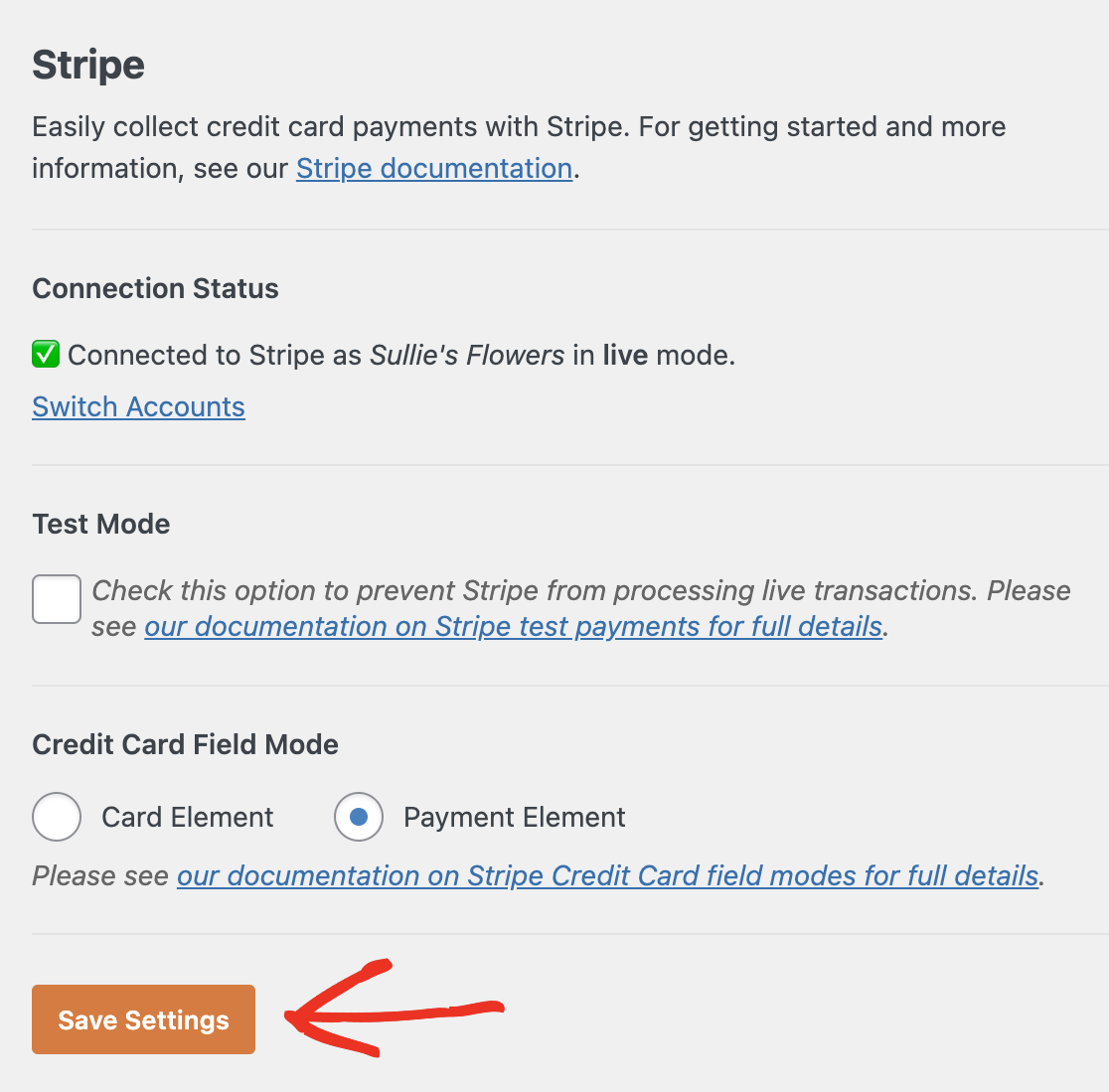
Setelah Anda menyelesaikan wizard Stripe Connect, Anda akan kembali ke halaman pengaturan pembayaran WPForms Anda. Anda akan melihat tanda centang yang menunjukkan bahwa akun Anda terhubung dengan benar.

Perhatikan bahwa Anda juga akan melihat kotak centang di sini untuk mengaktifkan Test Mode . Ini adalah opsi yang berguna jika Anda baru saja menyiapkan situs eCommerce dan ingin memeriksa apakah semuanya berfungsi dengan baik.
Lihat panduan kami tentang pengujian pembayaran Stripe untuk detail lebih lanjut tentang cara menggunakan mode pengujian.
Langkah 4: Aktifkan Mode Elemen Pembayaran
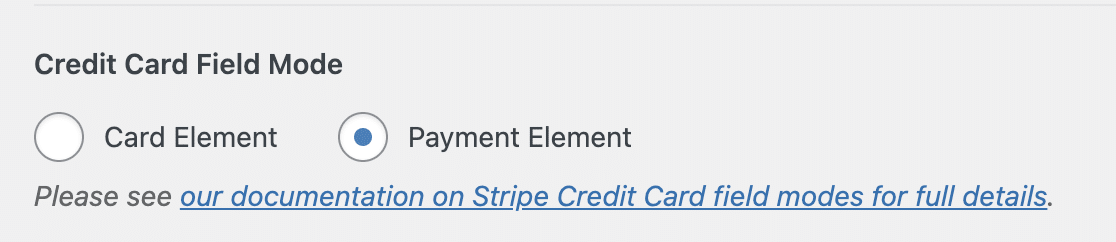
Pengaturan selanjutnya yang perlu Anda konfigurasikan adalah mode mana yang Anda inginkan untuk menggunakan addon Stripe. Ada 2 opsi: Elemen Kartu dan Elemen Pembayaran.

Mode Elemen Kartu hanya akan menerima pembayaran dari kartu kredit dan debit. Mode Elemen Pembayaran menerima pembayaran kartu serta pembayaran dompet digital dengan Google Pay dan Apple Pay.
Jadi, pilih mode Elemen Pembayaran , lalu simpan perubahan pada pengaturan pembayaran Anda dengan mengklik tombol di bagian bawah layar.

Langkah 5: Buat Formulir Pembayaran Stripe Anda
Besar! Sekarang addon Stripe sudah siap dan siap digunakan. Selanjutnya, Anda memerlukan formulir tempat pelanggan dapat melakukan pembelian di situs WordPress Anda.
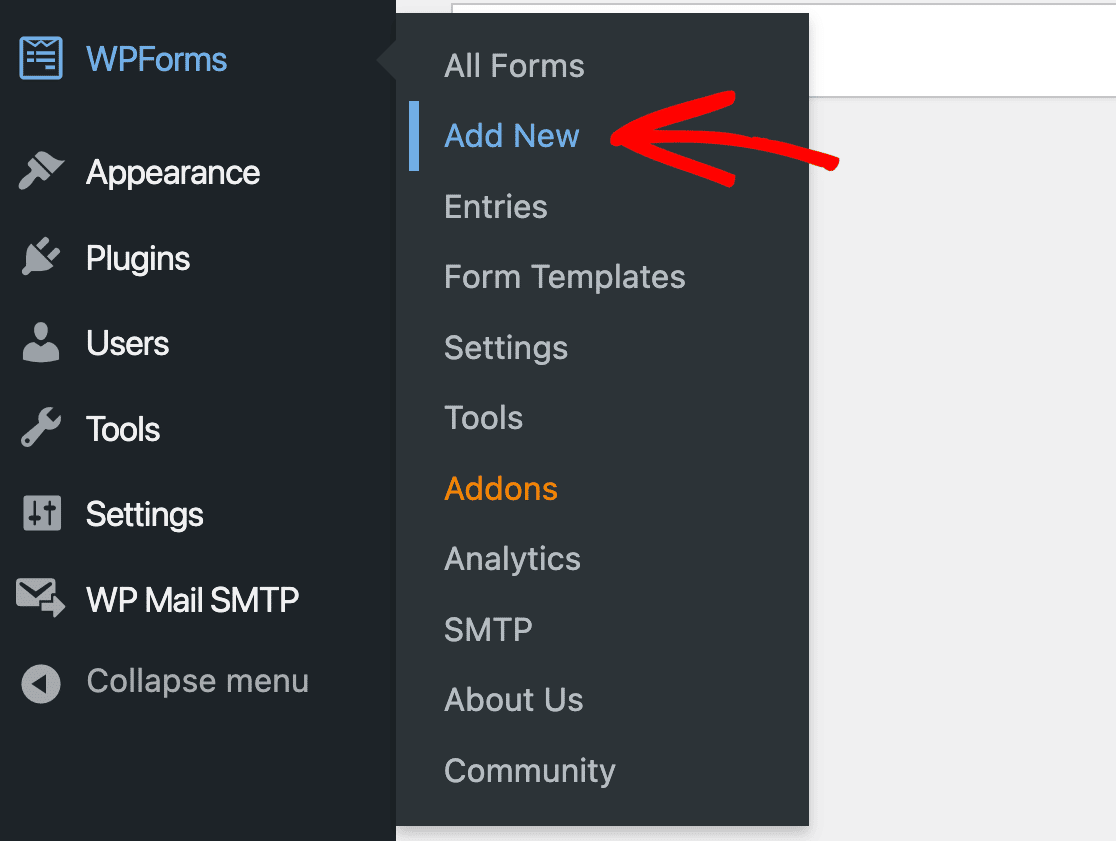
Untuk mulai membuat formulir WordPress Google Pay Anda, buka WPForms » Add New .

Ini akan membuka pembuat formulir ke layar pertama tempat Anda dapat menamai formulir Anda dan memilih templat.
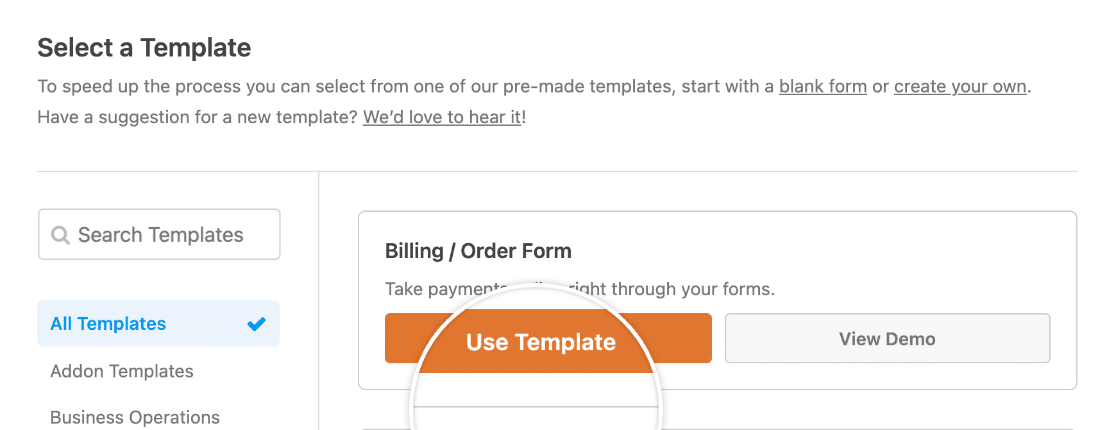
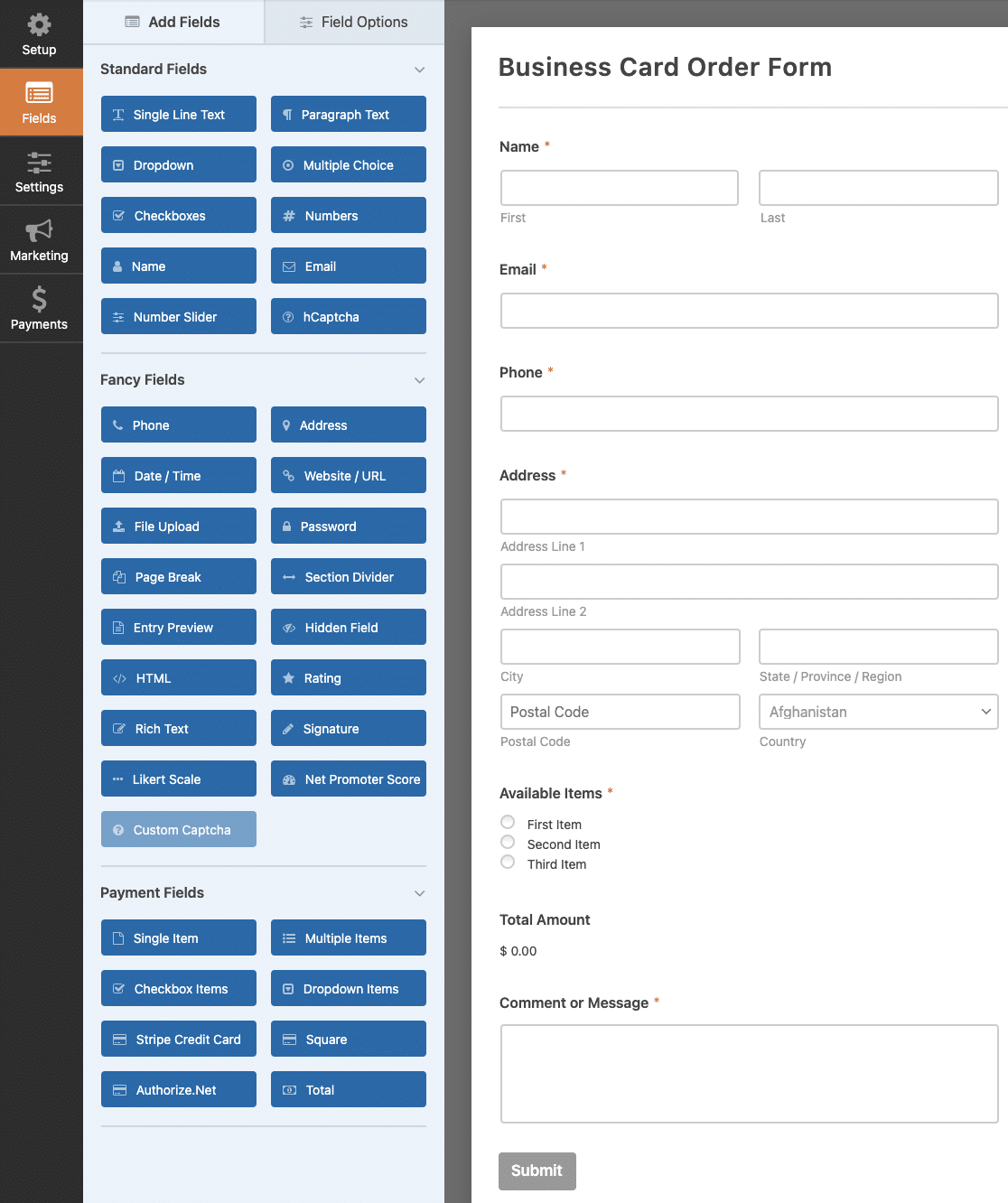
Sebagai contoh kita, kita akan menggunakan template Billing / Order Form . Namun, Anda dapat menggunakan template apa pun yang Anda suka atau membuat formulir dari awal. Setiap template di WPForms 100% dapat disesuaikan.


Setelah Anda memilih template Anda, itu akan dimuat di pembuat formulir drag-and-drop.

Di sini, Anda dapat membuat perubahan apa pun yang Anda inginkan pada formulir Anda. Untuk detail lebih lanjut tentang menyesuaikan formulir Anda, lihat tutorial kami tentang cara membuat formulir pesanan WordPress.
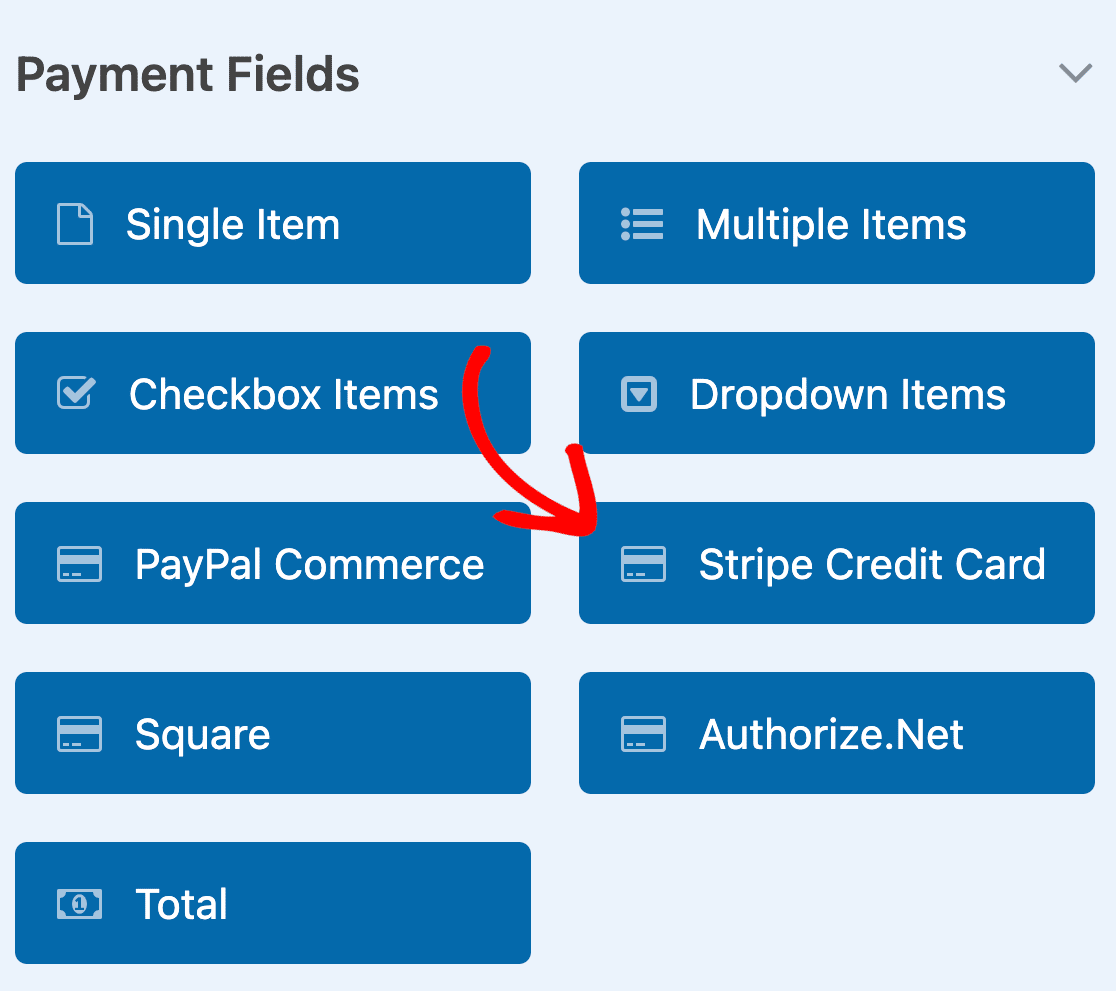
Untuk saat ini, yang akan kita lakukan hanyalah menambahkan bidang Kartu Kredit Stripe .

Seret dan lepas bidang Stripe ke area pratinjau untuk menambahkannya ke formulir Anda.
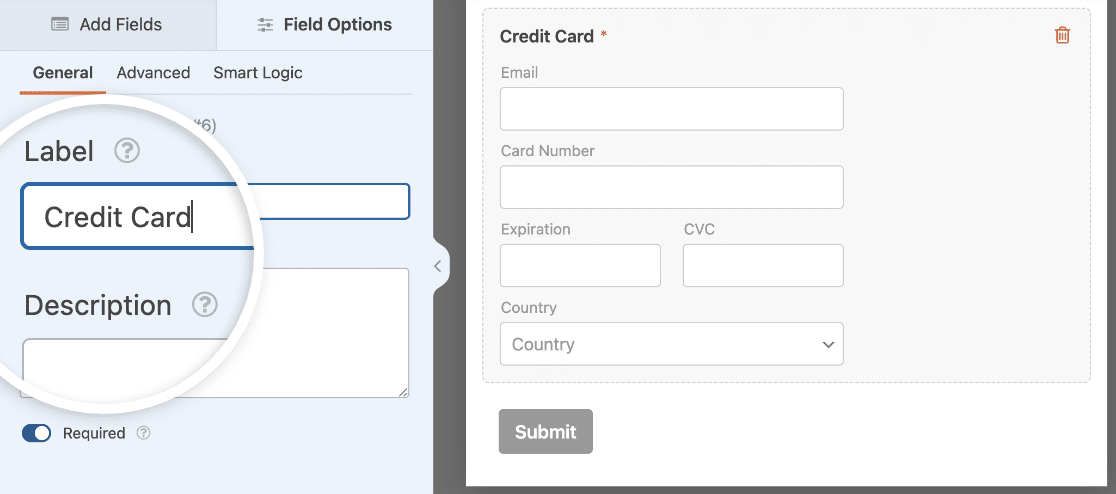
Setiap kali Anda menambahkan bidang baru ke formulir Anda, Anda dapat menyesuaikan opsi bidangnya dengan mengkliknya di area pratinjau formulir. Pertama, Anda dapat mengubah label bidang untuk bidang Kartu Kredit Stripe.

Anda juga dapat menambahkan deskripsi jika Anda suka. Dan, jika pelanggan harus melakukan pembayaran untuk mengirimkan formulir Anda, pastikan untuk mengaktifkan opsi Wajib .
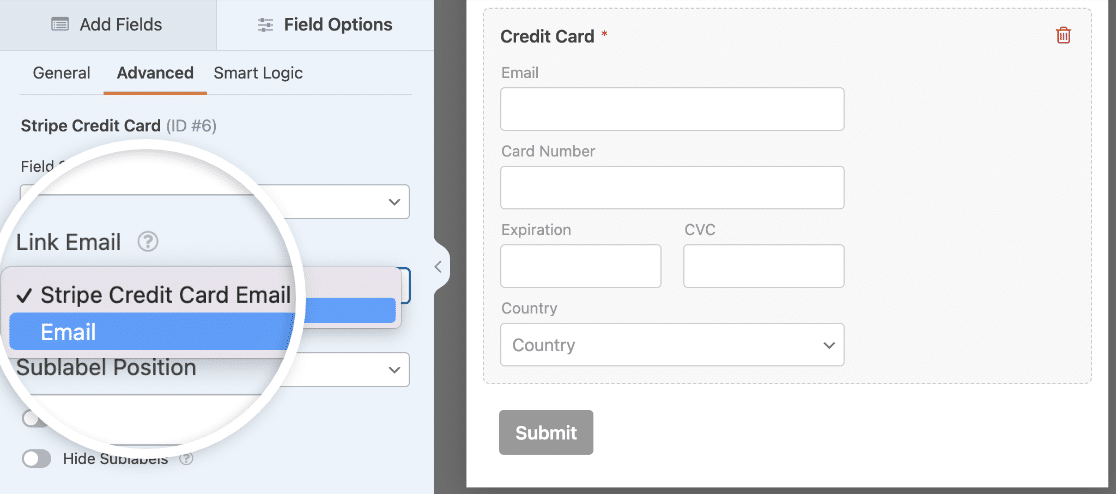
Selanjutnya, pindah ke opsi bidang Lanjutan . Di sini, Anda dapat menyiapkan Tautan untuk memberikan proses pembayaran yang lebih cepat kepada pelanggan yang kembali.

Tautan adalah layanan yang memungkinkan pembeli online menyelesaikan 1-klik Stripe checkout saat melakukan pembelian di toko online tempat mereka berbelanja sebelumnya. Pilih apakah Anda ingin menggunakan bidang Email dari formulir Anda atau menambahkan subbidang Email ke bidang Kartu Kredit Stripe untuk menyimpan informasi pelanggan untuk pembelian di masa mendatang.
Setelah formulir Anda terlihat seperti yang Anda inginkan, ada satu hal lagi yang harus Anda lakukan sebelum menambahkannya ke situs WordPress Anda.
Langkah 6: Konfigurasikan Pengaturan Pembayaran Formulir Stripe Anda
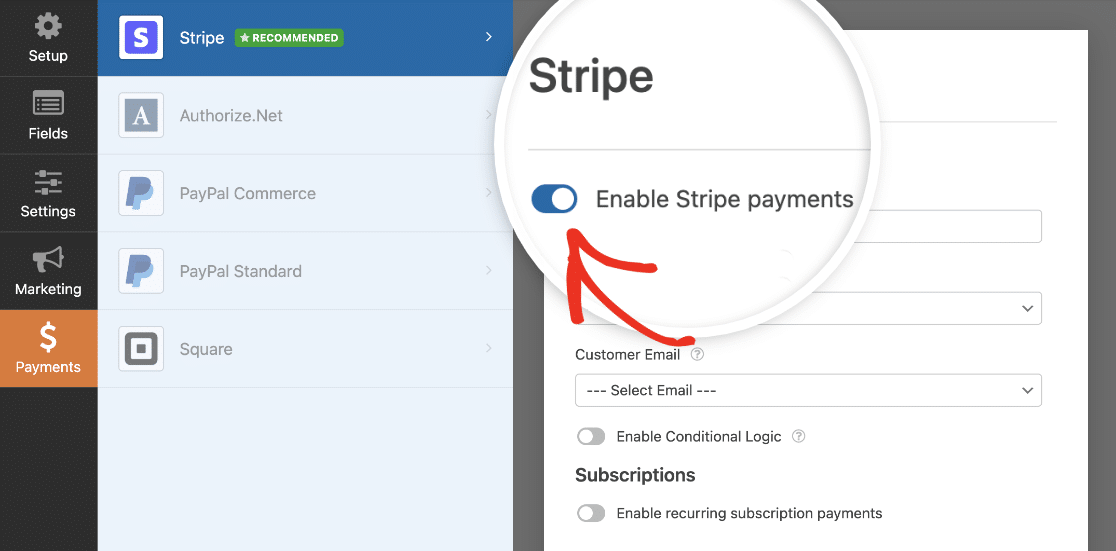
Anda telah menghubungkan WPForms ke Stripe, tetapi sekarang Anda harus mengaktifkan pembayaran Stripe untuk formulir khusus ini.
Di pembuat formulir, klik tab Pembayaran di sebelah kiri. Kemudian pilih Stripe dan aktifkan pengaturan pembayaran Aktifkan Stripe .

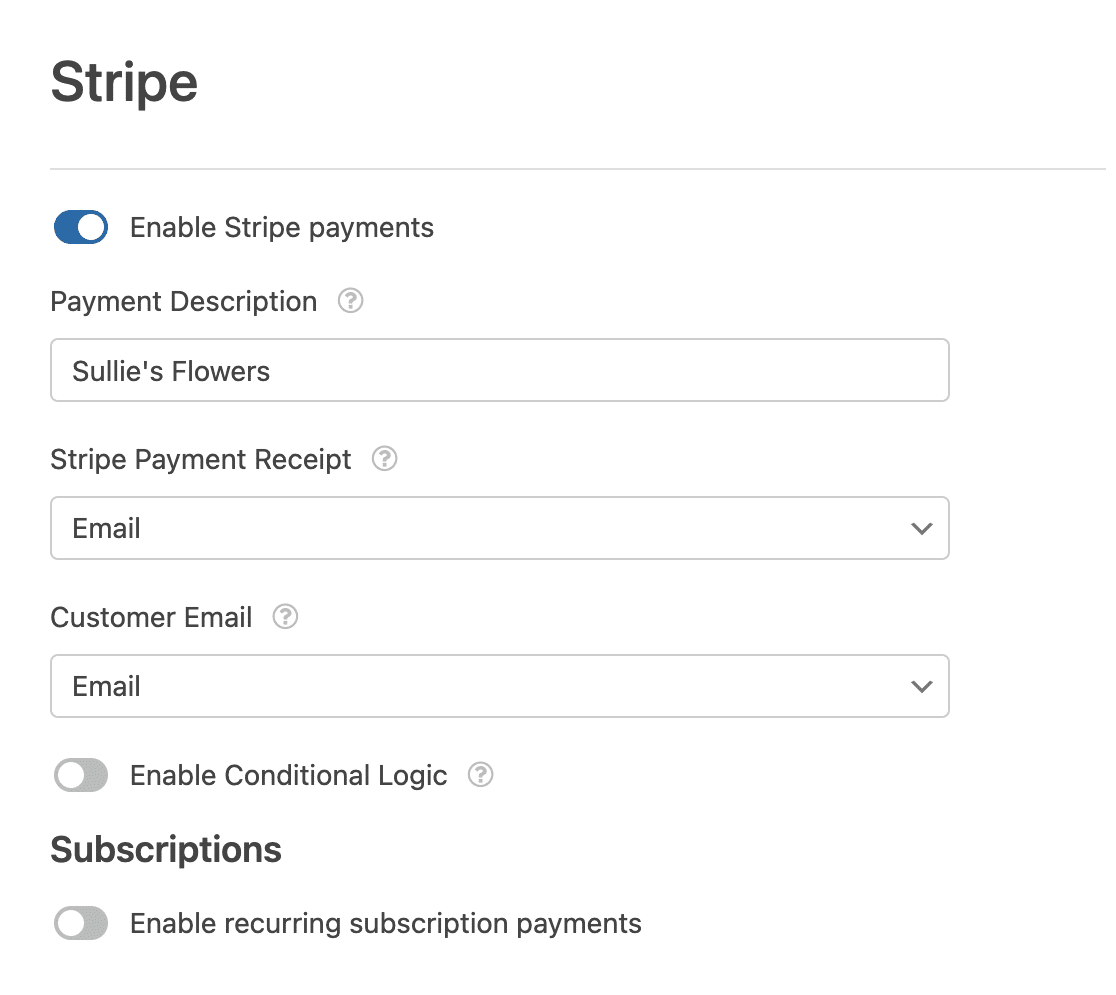
Selanjutnya, isi sisa pengaturan untuk formulir pembayaran ini. Deskripsi Pembayaran adalah yang akan ditampilkan di laporan rekening bank pelanggan untuk pembelian ini. Kemudian Anda harus memilih bidang Email dari formulir Anda untuk mengirimkan tanda terima kepada pelanggan setelah pembayaran mereka selesai.

Jika Anda menjual produk keanggotaan atau langganan, Anda juga dapat melihat cara mengaktifkan langganan berulang dengan Stripe.
Setelah Anda selesai dengan pengaturan Stripe, formulir Google Pay Anda selesai! Pastikan untuk mengklik tombol Simpan di bagian atas pembuat formulir.

Langkah 7: Publikasikan Formulir Google Pay Anda
Yang tersisa hanyalah menambahkan formulir Google Pay Anda ke situs WordPress Anda sehingga pelanggan dapat melakukan pembelian. WPForms menyertakan banyak cara berbeda untuk menyematkan formulir di situs Anda, tetapi kami akan menggunakan alat semat untuk menambahkan formulir kami ke halaman pembayaran baru.
Dari pembuat formulir, klik tombol Sematkan di bagian atas layar.

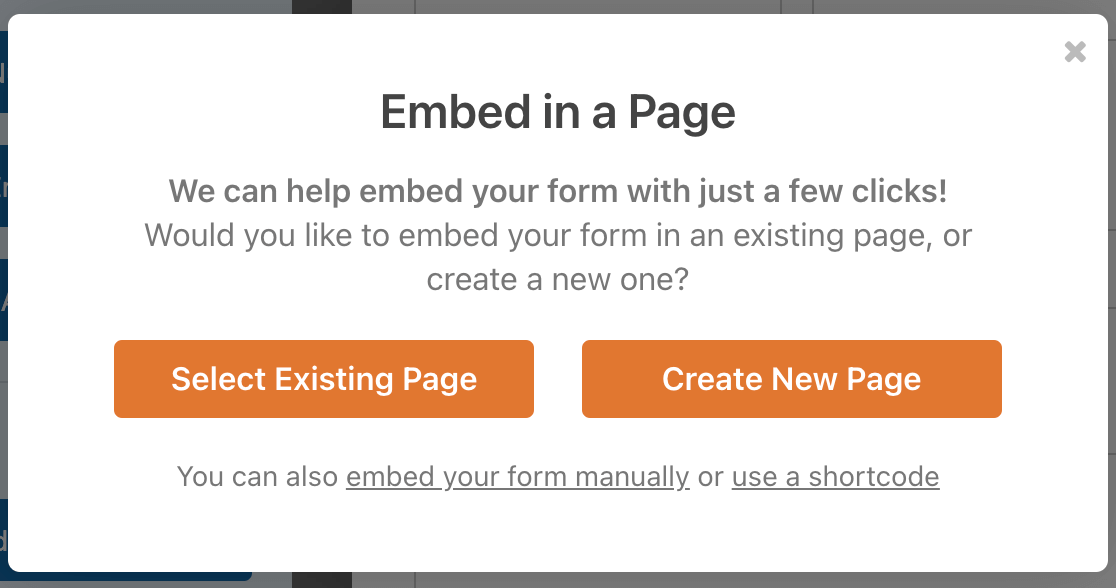
Ini akan membuka modul tempat Anda dapat memilih apakah Anda ingin menambahkan formulir Anda ke halaman WordPress yang ada atau membuat halaman baru.

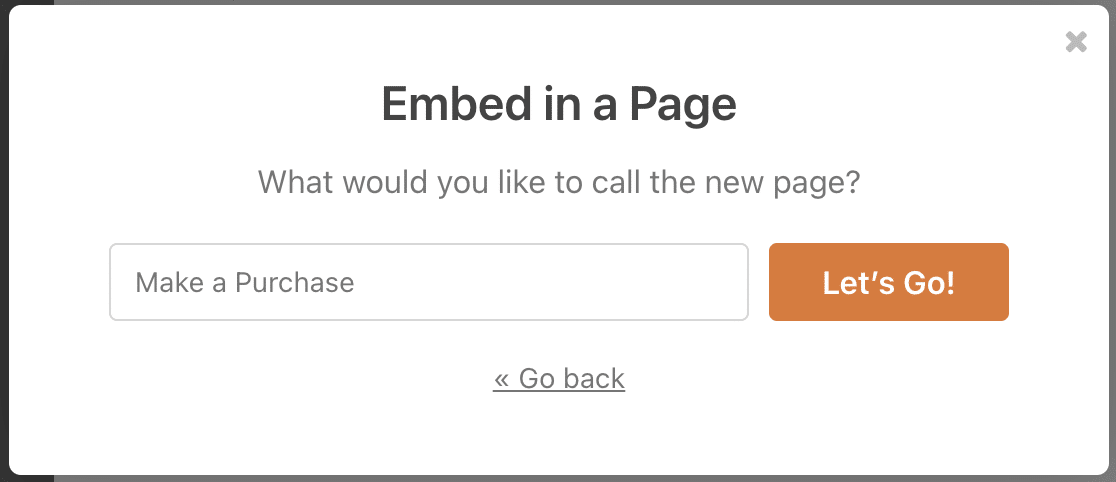
Kami akan memilih Buat Laman Baru . Kemudian masukkan nama untuk halaman Anda di kolom yang tersedia dan klik Let's Go!

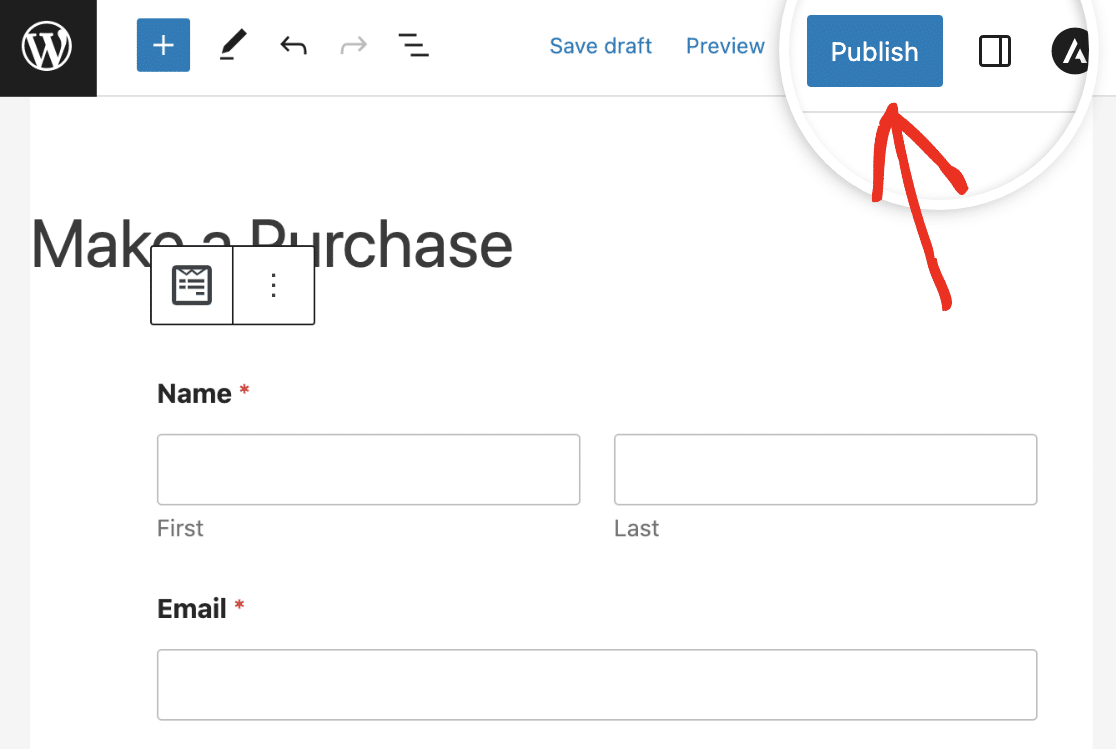
WPForms akan menambahkan formulir Anda ke halaman baru Anda secara otomatis. Periksa apakah semuanya sudah benar, lalu lanjutkan dan klik Publikasikan .

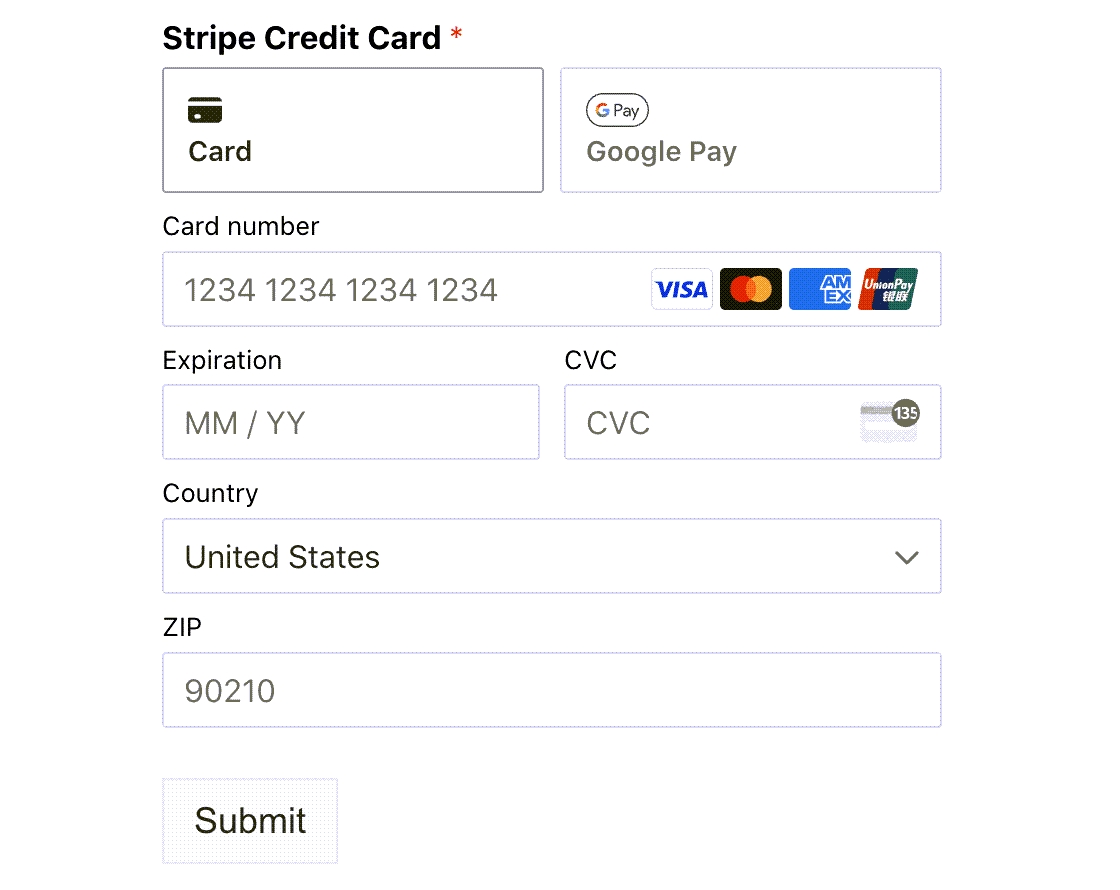
Sekarang pelanggan yang mengaktifkan Google Pay di perangkat mereka akan melihat opsi Google Pay di formulir ini.

Perhatikan bahwa Anda hanya akan melihat tombol Google Pay jika Anda telah menyiapkan Google Pay di perangkat Anda. Siapa pun tanpa Google Pay masih dapat menggunakan formulir Anda untuk melakukan pembayaran online menggunakan kartu kredit.
Buat Formulir WordPress Google Pay Anda Sekarang
Selanjutnya, Buat Formulir Pembayaran Berulang
Itu dia! Sekarang Anda tahu cara menyiapkan Google Pay di WordPress menggunakan WPForms dan addon Stripe.
Pembayaran berulang adalah cara yang bagus untuk menghasilkan pendapatan dari situs Anda. Addon WPForms Stripe dan PayPal Commerce keduanya mendukung pembayaran berulang sehingga Anda dapat dengan mudah membuat situs keanggotaan Anda sendiri dengan WordPress.
Siap membuat formulir Anda? Mulailah hari ini dengan plugin pembuat formulir WordPress termudah. WPForms Pro menyertakan banyak template gratis dan menawarkan jaminan uang kembali 14 hari.
Jika artikel ini membantu Anda, ikuti kami di Facebook dan Twitter untuk tutorial dan panduan WordPress gratis lainnya.
