Cara Menambahkan Gambar Latar Belakang ke Header Divi Anda
Diterbitkan: 2021-10-18Dengan semua penyetelan halus dan detail spesifik yang dapat Anda tambahkan ke situs Anda menggunakan Divi Theme Builder, hanya sedikit yang mungkin berdampak tinggi/rendah-usaha seperti menambahkan gambar latar ke header Divi Anda. Menggunakan pembuat tema, Anda dapat menambahkan ini berkembang dengan sangat sedikit keributan dan menciptakan pengalaman visual bagi pengunjung Anda yang akan membuat Anda dan merek Anda menonjol dari kompetisi. Kami akan memandu Anda melalui langkah-langkah untuk menambahkan gambar latar belakang ke header Divi Anda, jadi mari kita mulai!
Cara Menambahkan Gambar Latar Belakang ke Header Divi Anda
Untuk mencapai efek ini, kita akan menggunakan Divi Theme Builder. Anda dapat menemukan ini di dasbor WordPress Anda di bawah Divi – Pembuat Tema .

Juga, kita akan menggunakan header gratis yang dibuat sebelumnya untuk paket tata letak Ilmu Data untuk tutorial ini. Anda dapat mengunduh file JSON dari pos itu sendiri atau menggunakan templat tajuk di pembuat tema yang telah Anda rancang dan buat. Terserah kamu.
Unggah Header
Jika Anda menggunakan tajuk yang belum ada di dalam Divi Theme Builder, Anda akan ingin menemukan ikon panah ganda di kanan atas dasbor. Klik untuk memunculkan opsi Portabilitas .

Masuk ke tab Impor , temukan file JSON untuk templat tajuk, lalu klik tombol Biru Impor Templat Pembuat Tema Divi di bagian bawah.
Edit Tata Letak Header
Anda kemudian ingin memasukkan pembuat Divi itu sendiri untuk tata letak. Kami akan menggunakan tajuk ini sebagai tajuk Global untuk situs, tetapi Anda mungkin melakukan ini ke tajuk apa pun yang telah Anda tetapkan ke templat. Baik baik saja. Anda dapat mengeklik dua kali bagian tata letak atau mengeklik kanan dan memilih Edit dari menu konteks untuk masuk ke pembuat.

Anda akan melihat layar yang mirip dengan gambar di bawah ini ketika semuanya dimuat.

Pilih Lokasi Latar Belakang
Dengan sebagian besar tajuk, Anda akan memiliki beberapa bagian, baris, dan kolom. Setiap dan/atau semua ini dapat memiliki gambar latar belakang yang dilampirkan, tetapi secara umum, praktik yang baik adalah membatasinya pada 1. Tidak hanya menjaga desain Anda lebih bersih, tetapi juga membuat waktu pemuatan halaman Anda lebih rendah.
Dengan paket tata letak ini, kita akan menambahkan desain latar belakang ke kolom kiri di bagian kedua tata letak header, di mana awalnya hanya warna hitam pekat.
Masuk ke Pengaturan Lokasi
Setelah Anda memutuskan di mana Anda ingin gambar latar belakang di header, masuk ke pengaturan. Karena kita menambahkannya ke satu kolom, kita harus menemukan pengaturan Baris yang berisi terlebih dahulu.

Di bawah tab Konten , Anda akan menemukan daftar semua kolom di baris. Ini dalam urutan menurun, artinya kolom paling atas adalah kolom paling kiri dan seterusnya.

Temukan Opsi Latar Belakang
Setelah Anda berada di dalam pengaturan kolom, Anda akan menggulir ke bawah hingga Anda menemukan opsi Latar Belakang .

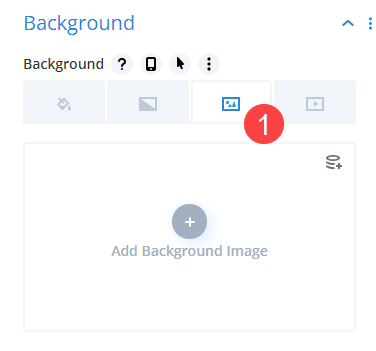
Di bawah judul itu, Anda akan melihat empat tab berbeda. Mereka adalah untuk, dari kiri ke kanan, menambahkan satu warna latar belakang, menambahkan latar belakang gradien, menambahkan gambar latar belakang, dan menambahkan video latar belakang. Klik ke tab ketiga untuk menambahkan gambar latar belakang.


Pilih Gambar Statis atau Dinamis
Divi Theme Builder memberi Anda pilihan untuk menyetel gambar latar statis atau dinamis untuk modul atau bagian apa pun. Untuk menggunakan gambar statis (gambar yang tidak berubah berdasarkan kriteria tertentu), klik tombol Tambahkan gambar Latar Belakang Baru di tengah bagian.
Untuk menggunakan gambar dinamis , klik ikon lingkaran bertumpuk di kanan atas bidang.

Memilih untuk menggunakan gambar latar dinamis sangat bagus jika Anda melakukan pengeditan ini pada tajuk global (atau tajuk yang digunakan di lebih dari satu lokasi di situs Anda). Dengan begitu, Anda dapat mengatur apa yang ditampilkan kepada pengguna berdasarkan halaman apa pun yang mereka lihat. Anda dapat memilih dari opsi seperti Gambar Unggulan posting/halaman atau Gambar Profil penulis. Anda bahkan dapat memintanya menarik logo situs atau dari bidang khusus apa pun yang telah Anda atur di mana saja di situs.

Namun, untuk artikel ini, kita akan memilih jalur yang lebih tradisional untuk memilih gambar latar statis untuk header dengan mengklik tombol Tambahkan Gambar Latar . Ini akan memastikan bahwa setiap instance dari header global ini memiliki gambar latar belakang yang sama.
Pilih Gambar Latar Belakang Anda
Mengklik tombol Tambahkan Gambar Latar Belakang menampilkan perpustakaan media Anda. Anda dapat mengunggah file baru untuk latar belakang, atau Anda dapat memilih dari item yang ada di situs Anda. Keduanya tidak akan mengubah hasilnya.

Sesuaikan Gambar Latar Belakang
Jika Anda ingin menggunakan gambar yang belum tersentuh, langkah ini opsional. Namun, Anda dapat menambahkan efek seperti Parallax Scrolling dan image blending. Anda bahkan dapat mengatur di mana Anda ingin gambar diposisikan dalam kaitannya dengan kolom sehingga akan fokus pada area yang berbeda alih-alih default ke tengah.

Sekali lagi, ini opsional, tetapi dapat membantu membuat gambar latar belakang menyatu dengan desain di sekitarnya dengan Divi dapat menggelapkannya sedikit saja, misalnya.
Simpan Pekerjaan Anda!
Selanjutnya, pastikan Anda menyimpan semua pekerjaan Anda. Anda akan ingin mengklik tanda centang hijau di pengaturan kolom dan pengaturan baris. Kemudian tombol simpan hijau di kanan bawah halaman. Maka Anda aman untuk X keluar dari pembuat untuk kembali ke dasbor.

Kami juga ingin mencatat bahwa Divi Theme Builder Anda harus menampilkan Semua Perubahan yang Disimpan di kiri atas. Jika tombol bertuliskan Simpan Perubahan , gambar latar belakang Anda di header tidak aktif.
Kami ingin mencatat ini secara khusus karena ada banyak tempat untuk disimpan di pembuat tema, dan kami tidak ingin Anda melewatkan salah satu yang mendorong desain baru secara langsung.
Membungkus
Menambahkan gambar latar belakang ke header Divi Anda adalah salah satu cara termudah untuk menghidupkan desain apa pun dengan menggunakan gambar statis atau bahkan melalui fitur konten dinamis kami. Baik Anda menggunakan salah satu desain gratis kami yang sudah jadi atau menambahkan desain Anda sendiri, Anda dapat mengambil desain sederhana dan membuatnya lebih canggih dan menarik dengan menambahkan gambar ke header Anda hanya dengan beberapa klik.
Apakah Anda lebih suka gambar latar dinamis atau statis di Divi Header Anda?
