Cara Menampilkan Konten Bersyarat Waktu saat Penghitung Waktu Mundur Kedaluwarsa di Divi
Diterbitkan: 2021-10-20Menampilkan konten bersyarat waktu ketika penghitung waktu mundur berakhir dapat menjadi alat pemasaran yang kuat. Kami tahu penghitung waktu mundur tersebut adalah salah satu cara terbaik untuk mendorong pengguna agar mengambil tindakan di situs web. Mereka sempurna untuk menampilkan penawaran waktu terbatas untuk keanggotaan, produk, promo Black Friday, dll. Tetapi ketika penghitung waktu berakhir, Anda memiliki peluang besar untuk menargetkan ulang pengunjung dengan konten bersyarat waktu. Konten bersyarat waktu adalah konten yang ditampilkan (atau disembunyikan) di halaman web sebelum atau setelah tanggal dan waktu yang ditentukan. Jadi, masuk akal untuk menyiapkan konten baru untuk menunjukkan kepada pengunjung yang melewatkan kesepakatan atau kehabisan waktu.
Dalam tutorial ini, kami akan menunjukkan cara menampilkan konten bersyarat waktu ketika penghitung waktu mundur berakhir di Divi. Untuk melakukan ini, kita akan menggunakan opsi kondisi baru Divi untuk menampilkan konten tertentu sebelum dan sesudah tanggal dan waktu yang ditentukan yang bertepatan dengan penghitung waktu mundur. Sebelum penghitung waktu habis, pengunjung akan dapat memanfaatkan kesepakatan waktu terbatas. Setelah penghitung waktu habis, pengunjung akan diundang untuk berlangganan buletin untuk mendapatkan pemberitahuan kesepakatan.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas tentang konten kondisi waktu dan penghitung waktu mundur yang akan kita buat dalam tutorial ini.
Berikut adalah bagian sebelum penghitung waktu mundur berakhir.

Dan inilah bagian setelah penghitung waktu mundur berakhir.

Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
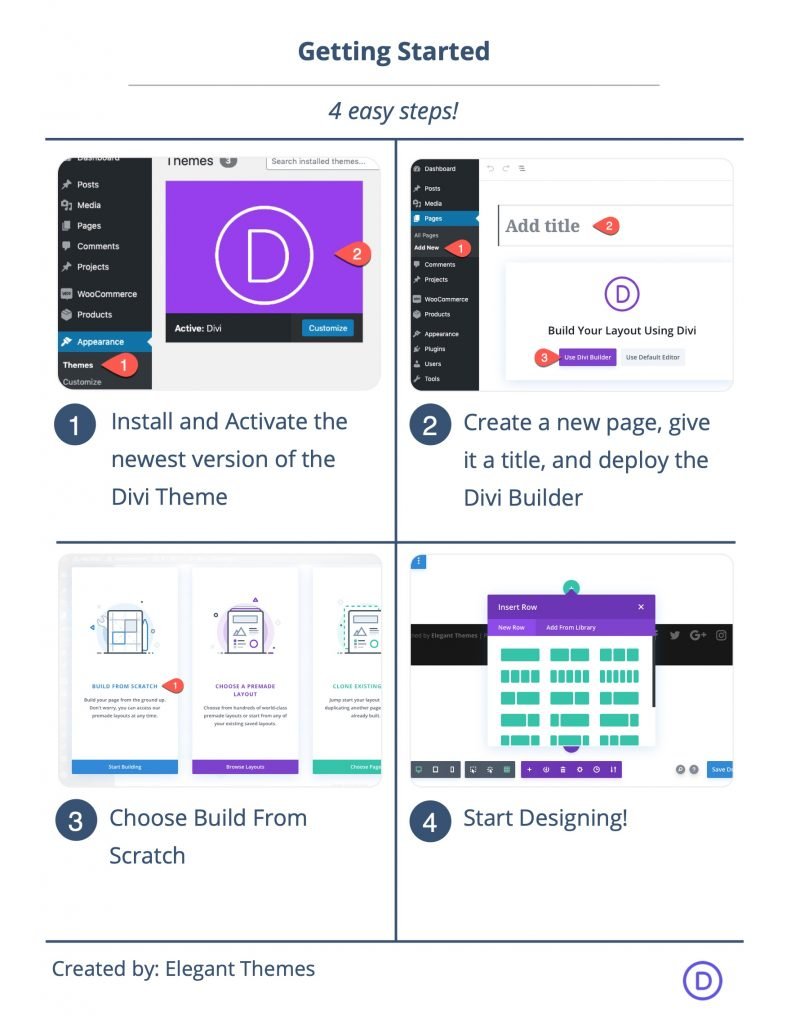
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Cara Menampilkan Konten Bersyarat Waktu saat Penghitung Waktu Mundur Kedaluwarsa di Divi
Langkah 1: Mengunggah Tata Letak Divi yang Sudah Dibuat sebelumnya
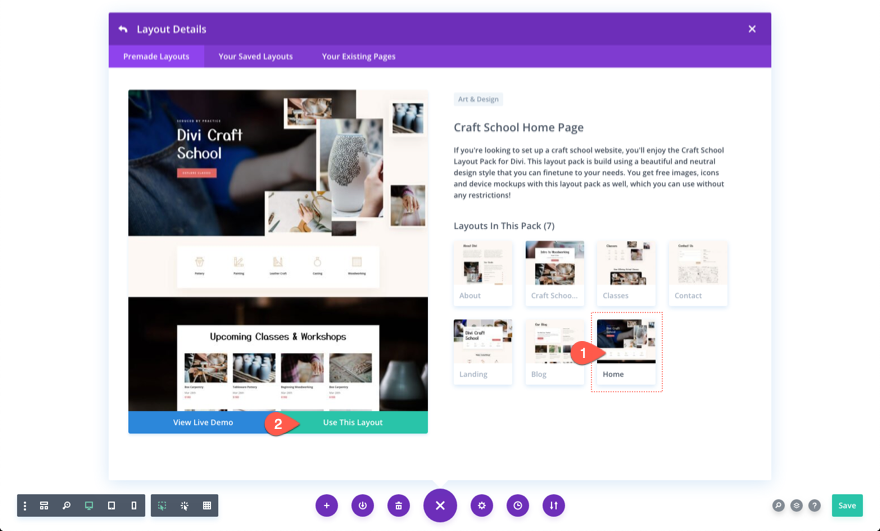
Buka menu pengaturan halaman lalu klik ikon plus untuk memunculkan popup Load From Library. Temukan Paket Tata Letak Sekolah Kerajinan dan kemudian klik untuk menggunakan Tata Letak Halaman Beranda Sekolah Kerajinan.

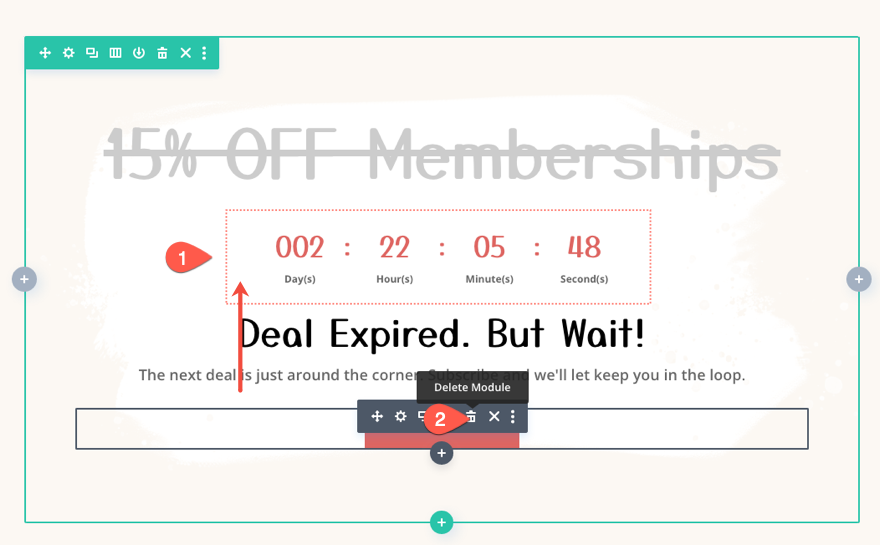
Setelah tata letak ditambahkan, hapus 3 bagian pertama tata letak sehingga hanya bagian hitung mundur dan bagian footer yang tersisa. Kami akan menggunakan bagian ini untuk membuat konten bersyarat waktu dan penghitung waktu mundur.

Langkah 2: Mengatur Tanggal & Waktu pada Penghitung Waktu Mundur
Selanjutnya, temukan modul penghitung waktu mundur dan buka pengaturannya. Di bawah tab konten, tambahkan tanggal dan waktu Anda ingin kesepakatan berakhir. Dalam contoh ini, kami menyetel tanggal ke 15 Oktober dan waktu ke 12:00.
CATATAN: Kami akan menggunakan tanggal dan waktu yang sama ketika kami menambahkan konten bersyarat waktu nanti.


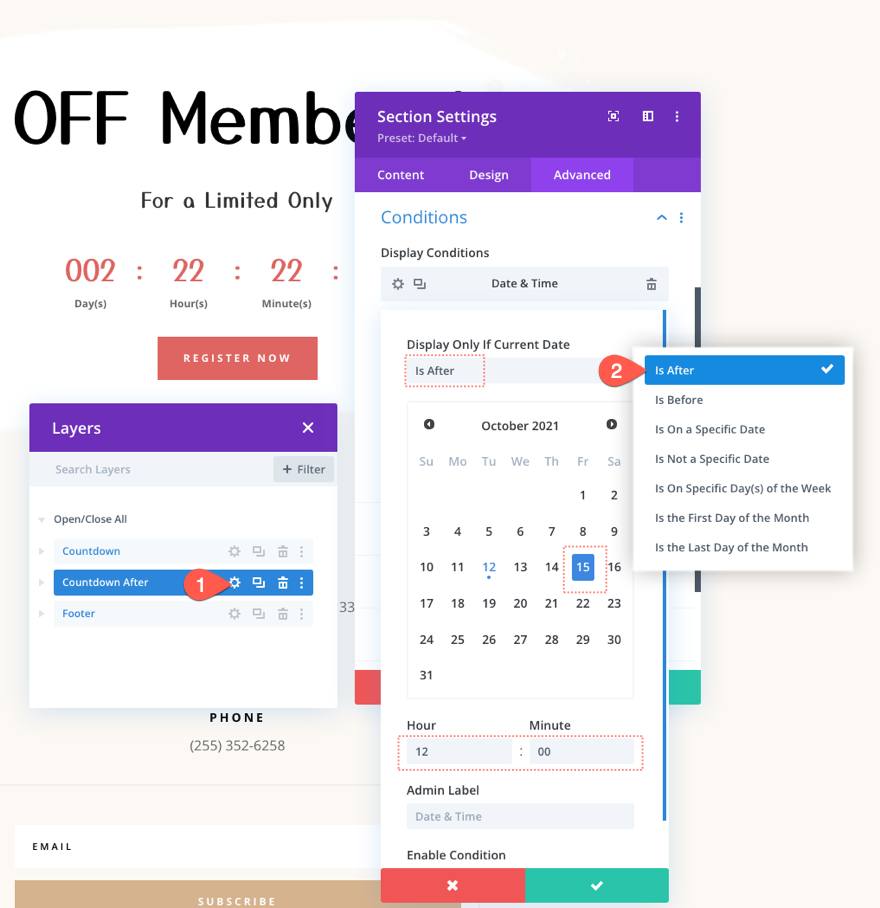
Bagian 3: Tambahkan Kondisi Waktu untuk Menampilkan Bagian Sebelum Tanggal dan Waktu yang Ditetapkan
Untuk mengubah konten setiap kali penghitung waktu mundur berakhir, kita perlu menambahkan kondisi waktu untuk menampilkan seluruh bagian sebelum tanggal dan waktu yang ditetapkan sebelumnya ditambahkan ke penghitung waktu mundur.
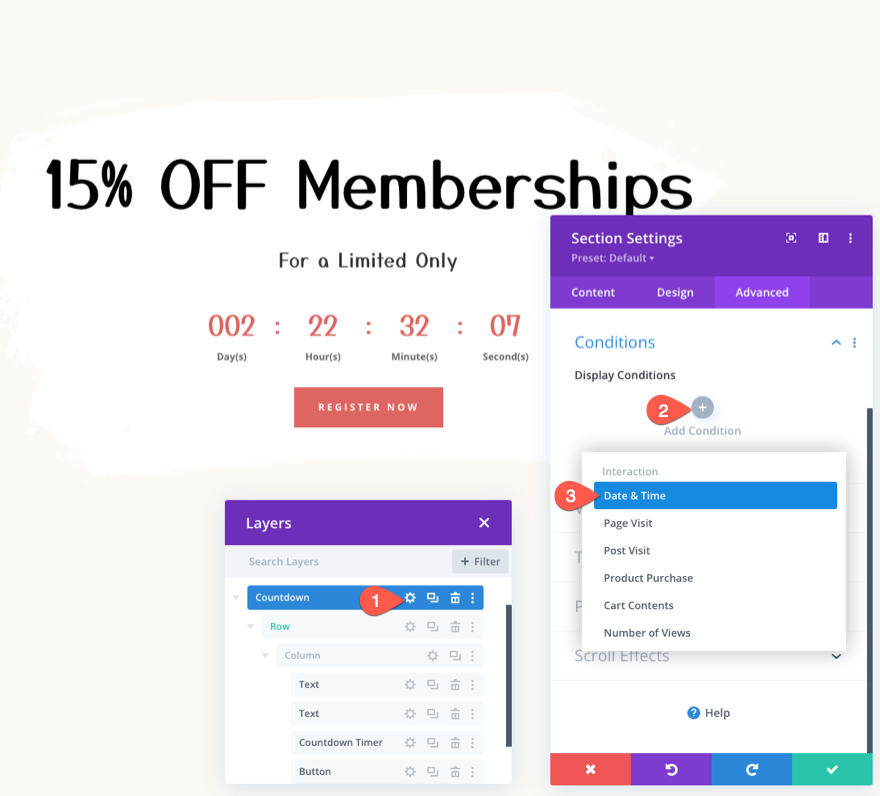
Untuk melakukan ini, buka pengaturan untuk bagian yang berisi penghitung waktu mundur.
Di bawah tab lanjutan, klik untuk menambahkan kondisi tampilan baru. Dari tarik-turun, pilih kondisi Tanggal & Waktu.

Di kotak yang sama, perbarui pengaturan kondisi Tanggal dan Waktu sebagai berikut:
- Pastikan opsi Display Only If Current Date diatur ke Is Before .
- Pilih Tanggal dan Waktu yang cocok dengan tanggal dan waktu yang sebelumnya ditambahkan ke penghitung waktu mundur.

Langkah 5: Membuat Konten Bersyarat Waktu untuk Setelah Timer Kedaluwarsa
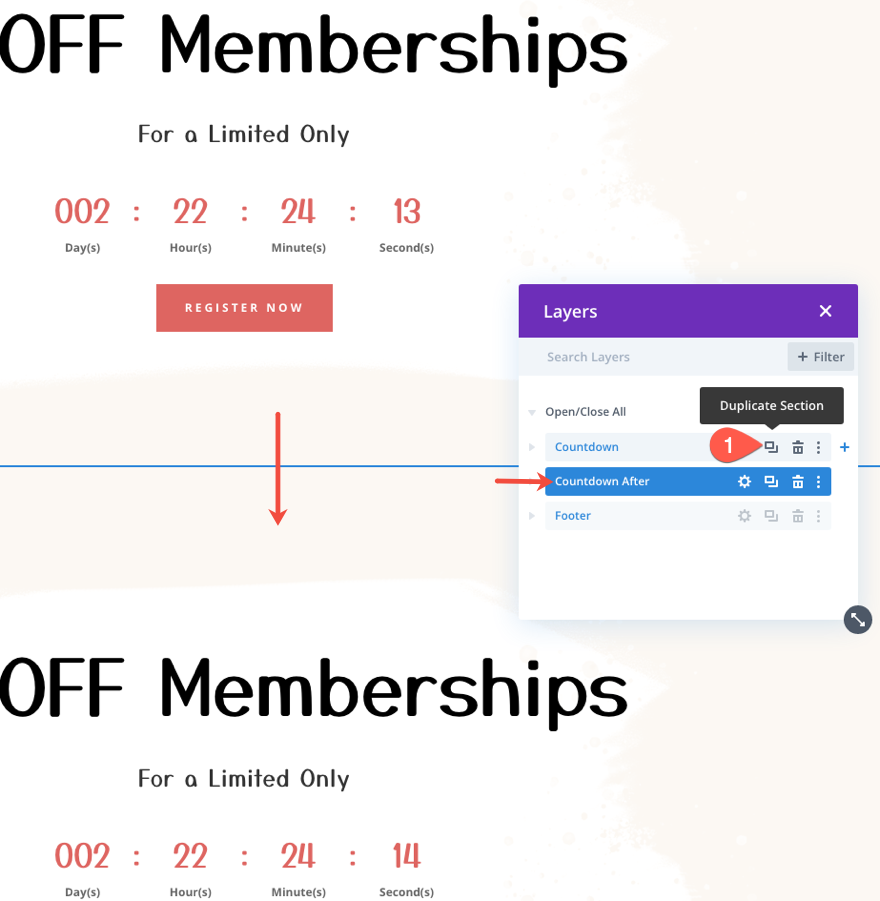
Kami sudah memiliki bagian konten yang akan ditampilkan sebelum penghitung waktu berakhir. Sekarang kita perlu membuat bagian konten baru yang akan ditampilkan setelah penghitung waktu berakhir. Untuk melakukan ini, duplikat bagian dengan kondisi waktu. Di bagian baru, Anda dapat menyesuaikan label admin untuk membaca "Hitung Mundur Setelah" sehingga Anda tidak akan membingungkan keduanya.

Buka pengaturan untuk bagian duplikat dan perbarui opsi kondisi tampilan Tanggal & Waktu Tampilkan Hanya Jika Tanggal Saat Ini menjadi Setelah . Pastikan untuk menjaga tanggal dan waktu persis sama dengan penghitung waktu mundur. Kami ingin bagian ini ditampilkan setelah penghitung waktu mundur berakhir.

Langkah 6: Tambahkan/Perbarui Konten Bersyarat Waktu
Setelah kesepakatan berakhir, kami ingin mencerminkannya dengan menambahkan coretan pada heading serta memberinya warna abu-abu muda.
Untuk melakukannya, buka pengaturan modul teks yang berisi judul utama dan perbarui yang berikut:
- Judul 2 Gaya Font: Dicoret
- Judul 2 Warna Teks: #ddd

Selanjutnya, buka pengaturan untuk modul teks kedua dan ubah kontennya sebagai berikut:
html

Di bawah tab desain, perbarui gaya teks sebagai berikut:
- Berat Font Teks: Semi Tebal
- Ukuran Teks Teks: 18px
- Tinggi Baris Teks: 1,8emHeading 3 Warna Teks: #000
- Judul 3 Ukuran Teks: 44px (desktop), 38px (tablet dan ponsel)

Selanjutnya, pindahkan penghitung waktu mundur ke atas satu posisi, tepat di bawah modul teks atas dengan heading utama. Kemudian hapus modul tombol di bagian bawah. Kami akan mengganti ini dengan modul opsi email.

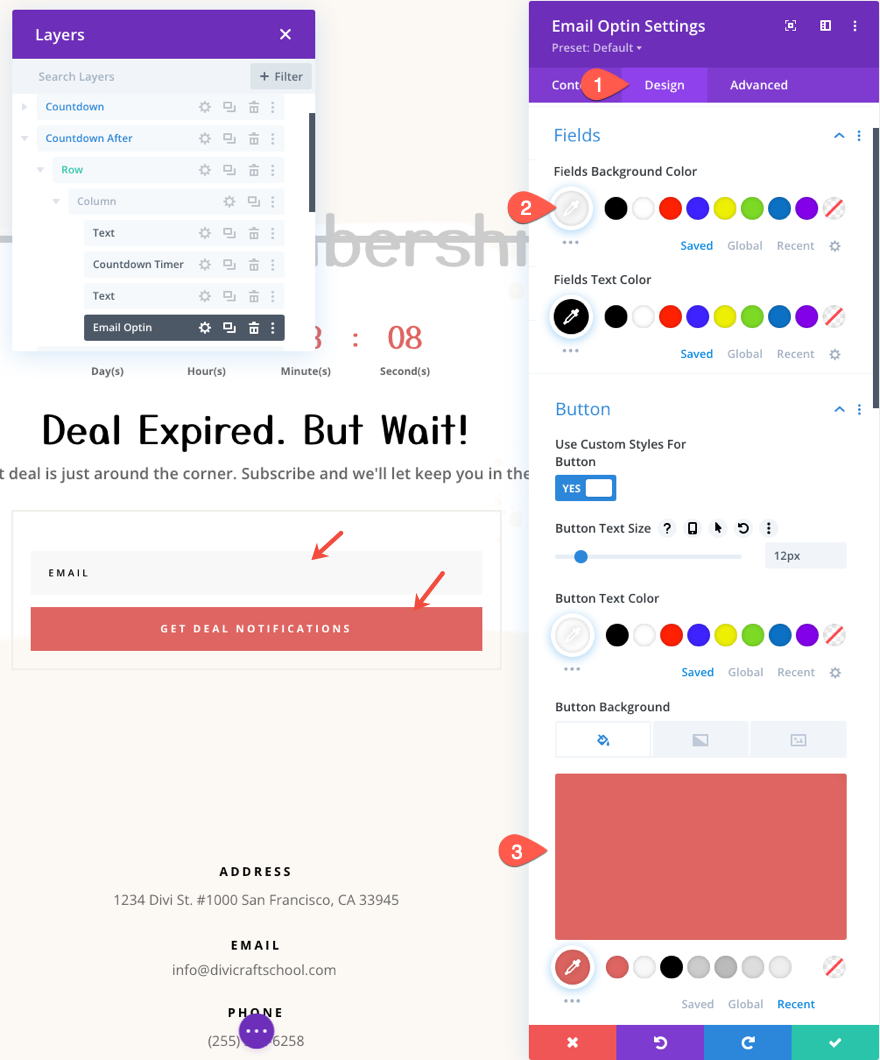
Untuk membuat optin email, pindahkan (atau salin dan tempel) modul optin email yang ada di bagian footer bawah dari tata letak yang telah dibuat sebelumnya dan letakkan di bagian yang berisi konten setelah di bawah modul teks bawah

Buka pengaturan keikutsertaan email dan perbarui teks tombol dan informasi akun email sesuai kebutuhan.

Di bawah tab desain, perbarui bidang dan warna tombol sebagai berikut:
- Warna Latar Belakang Bidang: #f8f8f8
- Warna Latar Tombol: #de6561

Hasil Akhir
Itu dia! Mari kita tinjau kembali apa yang telah kita lakukan.
- Kami menyetel penghitung waktu mundur untuk berakhir pada 15 Oktober pukul 12:00.
- Kami menambahkan kondisi tampilan Tanggal & Waktu ke bagian pertama sehingga akan ditampilkan SEBELUM 15 Oktober pukul 12:00.
- Kami membuat bagian konten baru dengan kondisi tampilan Tanggal & Waktu yang menampilkan bagian SETELAH 15 Oktober pukul 12:00.

Berikut adalah bagian sebelum penghitung waktu mundur berakhir.

Dan inilah bagian setelah penghitung waktu mundur berakhir.

Pikiran Akhir
Konten bersyarat waktu dan penghitung waktu mundur menjadi kombinasi yang berguna saat mempromosikan penawaran waktu terbatas. Dan dengan Divi, Anda dapat dengan mudah mengendalikan keduanya. Setelah tanggal penghitung waktu mundur dan. waktu diatur, yang perlu Anda lakukan adalah memilih konten yang ingin Anda tampilkan sebelum dan/atau setelah tanggal dan waktu yang sama. Mudah-mudahan, ini akan membantu memberi pengunjung Anda pengalaman yang lebih baik saat melihat penawaran yang kedaluwarsa itu.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
