Comment recibler les paniers abandonnés avec une popup promotionnelle à l'aide des options de condition de Divi
Publié: 2021-10-14Le reciblage des paniers abandonnés est une technique marketing efficace qui incite les clients à acheter les articles qu'ils ont abandonnés après les avoir ajoutés à leur panier sur votre site Web. Une stratégie efficace pour ramener ces clients à la fin de l'achat consiste à offrir une remise sur les articles qu'ils avaient l'intention d'acheter. La partie délicate consiste à offrir ces remises uniquement aux utilisateurs qui ont abandonné leur panier.
Les options de condition de Divi incluent des conditions d'affichage qui vous permettent d'afficher ou de masquer du contenu en fonction du contenu du panier WooCommerce d'un utilisateur et des visites de pages. Cette combinaison de conditions permet de recibler les utilisateurs qui ont abandonné leur panier avec une remise ou une popup promotionnelle.
Dans ce didacticiel, nous allons vous montrer comment recibler les paniers abandonnés en créant une fenêtre contextuelle de promotion intelligente qui s'affiche sur une page de destination uniquement si l'utilisateur a des articles dans son panier et a visité la page de paiement.
Commençons!
Aperçu
Voici un aperçu de la fenêtre contextuelle promotionnelle que nous allons créer dans ce didacticiel.
Cette fenêtre contextuelle promotionnelle s'affichera sur la page si l'utilisateur a ajouté un produit à son panier et visité la page de paiement.
Téléchargez GRATUITEMENT la mise en page contextuelle de la promotion de panier abandonné de reciblage
Pour mettre la main sur le layout de ce tutoriel, vous devrez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
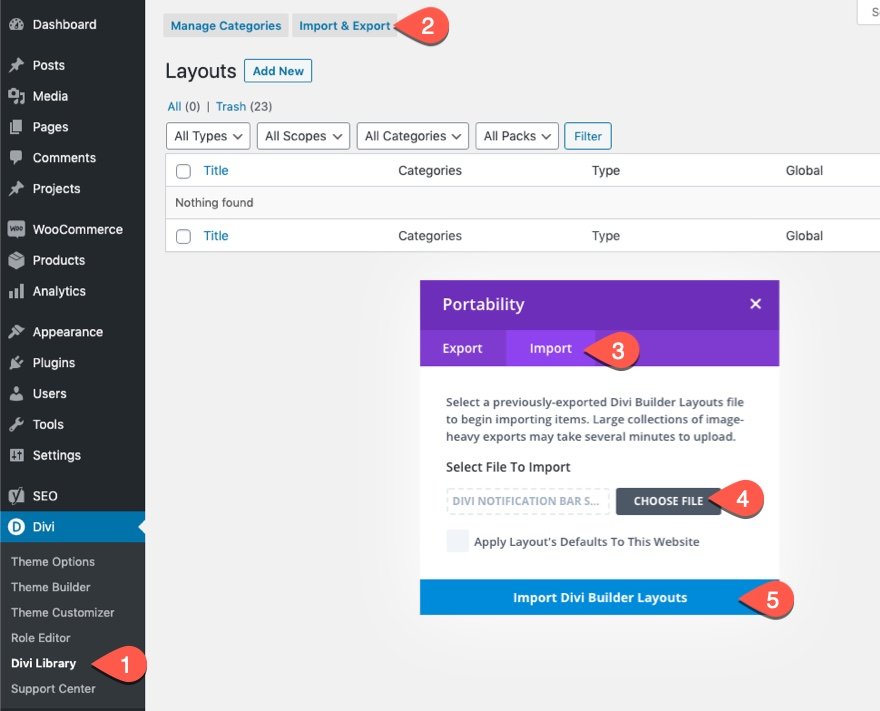
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Comprendre le concept
Avant d'entrer dans les détails du processus de construction du didacticiel, il peut être utile de comprendre le concept de base de ce que nous allons construire. L'idée est d'utiliser le Divi Builder pour créer une popup promotionnelle sur une landing page existante. Une fois la section contextuelle promotionnelle créée, nous souhaitons ajouter les options de condition qui afficheront la section lorsque les deux conditions suivantes sont remplies.
- L'utilisateur a du contenu dans son panier
- L'utilisateur a visité la page de paiement
Cela peut être fait en utilisant les options de condition intégrées de Divi lors de la modification de la section (ou de tout élément Divi).

Une fois les options de condition définies pour cette section (ou popup promotionnel), nous pouvons désormais recibler les utilisateurs qui ont abandonné leur panier en affichant le popup chaque fois qu'ils ont rempli les conditions. Le processus ressemblerait à quelque chose comme ça…
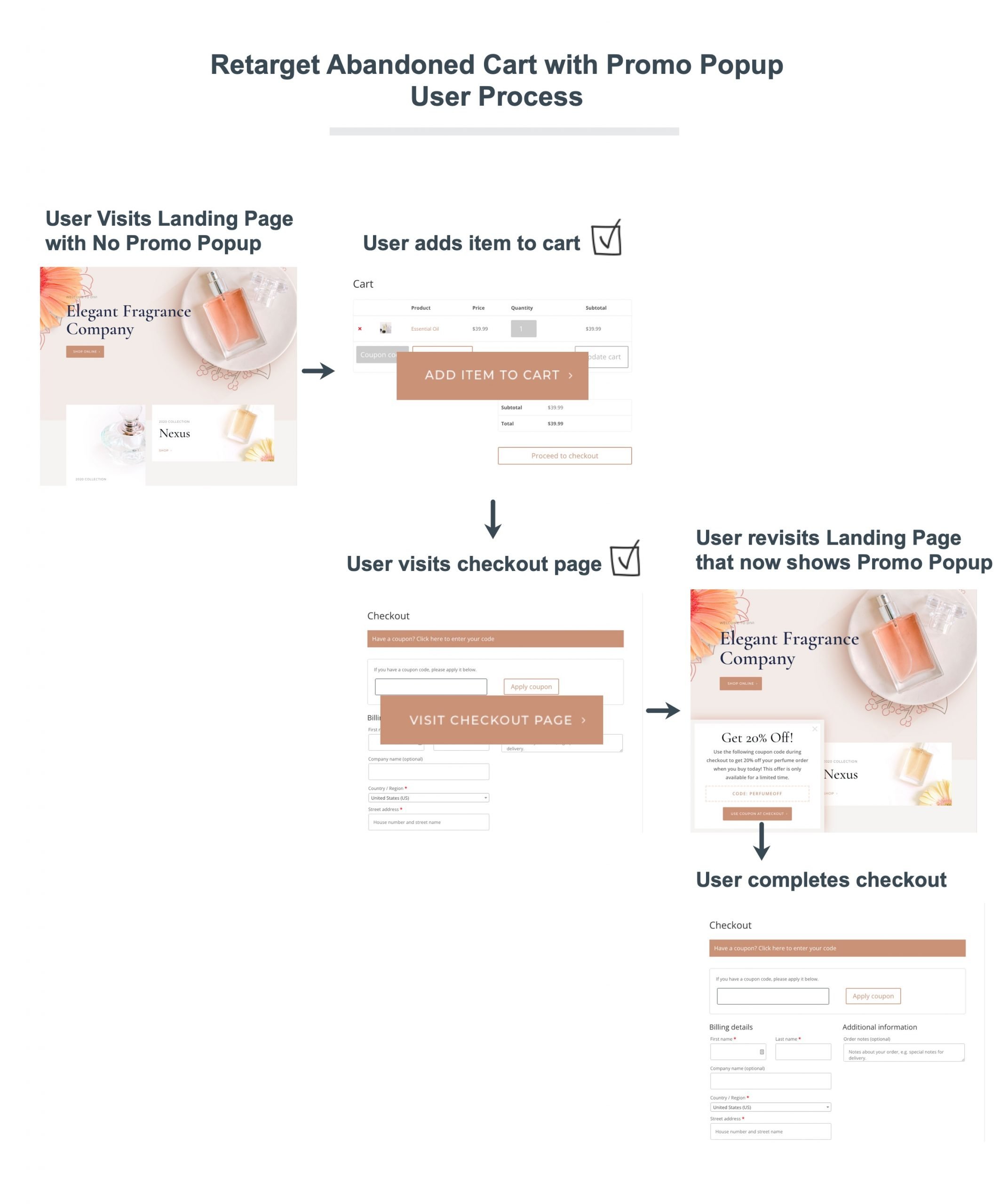
- L'utilisateur visite la page de destination sans que la fenêtre contextuelle de la promotion ne s'affiche
- L'utilisateur ajoute du contenu à son panier (satisfaction de la condition n° 1)
- L'utilisateur visite la page de paiement (satisfaction de la condition n° 2), mais pour une raison quelconque, l'utilisateur ne termine pas le processus de paiement et s'en va.
- Puis, plus tard, l'utilisateur revisite la page de destination qui affiche maintenant la fenêtre contextuelle promotionnelle qui le redirige vers le processus de paiement complet avec une réduction.

Des trucs plutôt cool ! Maintenant que vous comprenez le concept, passons au didacticiel, d'accord ?
Ce dont vous avez besoin pour commencer

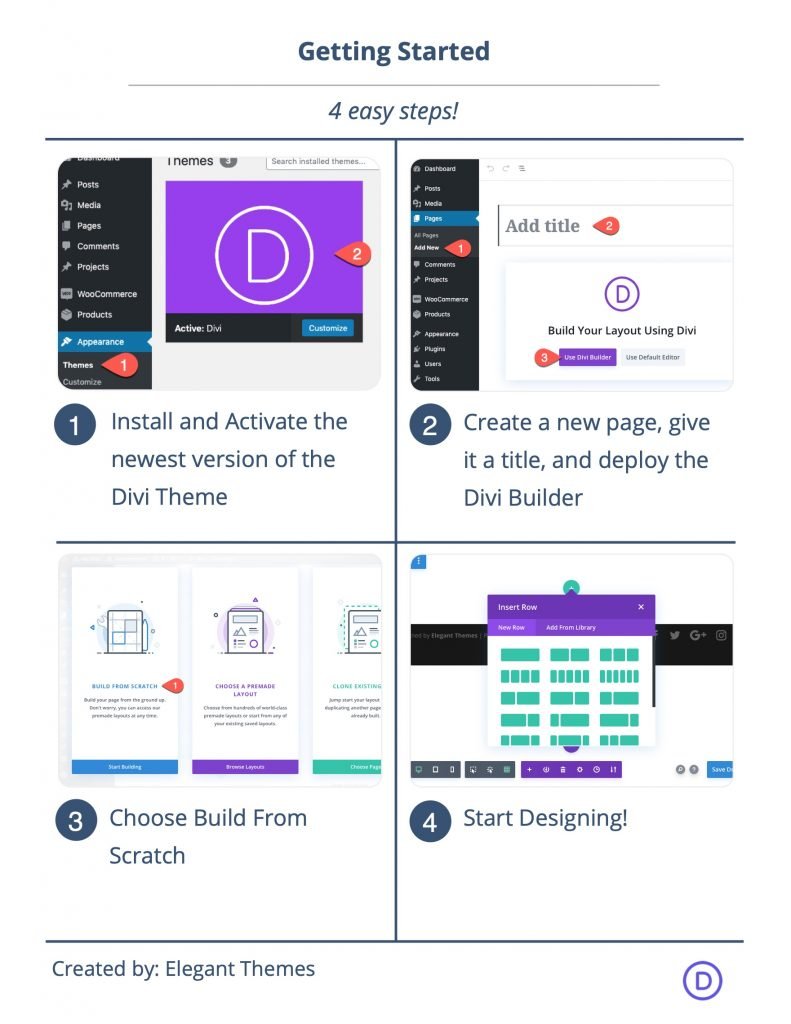
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Reciblage des paniers abandonnés avec une popup promotionnelle à l'aide des options de condition de Divi
Partie 1 : Téléchargement de la page de destination prédéfinie
Pour ce tutoriel, nous allons ajouter la popup promo à la landing page d'un site Divi. Pour démarrer ce processus, nous allons importer la mise en page de la page de destination de la parfumerie à partir de Divi Builder.
Pour ce faire, ouvrez le menu des paramètres et cliquez sur l'icône Ajouter à partir de la bibliothèque. Ensuite, recherchez et trouvez le pack de mise en page de la parfumerie et cliquez pour utiliser la mise en page de la mise en page de la parfumerie.

Partie 2 : Création d'une section fixe en tant que conteneur contextuel promotionnel
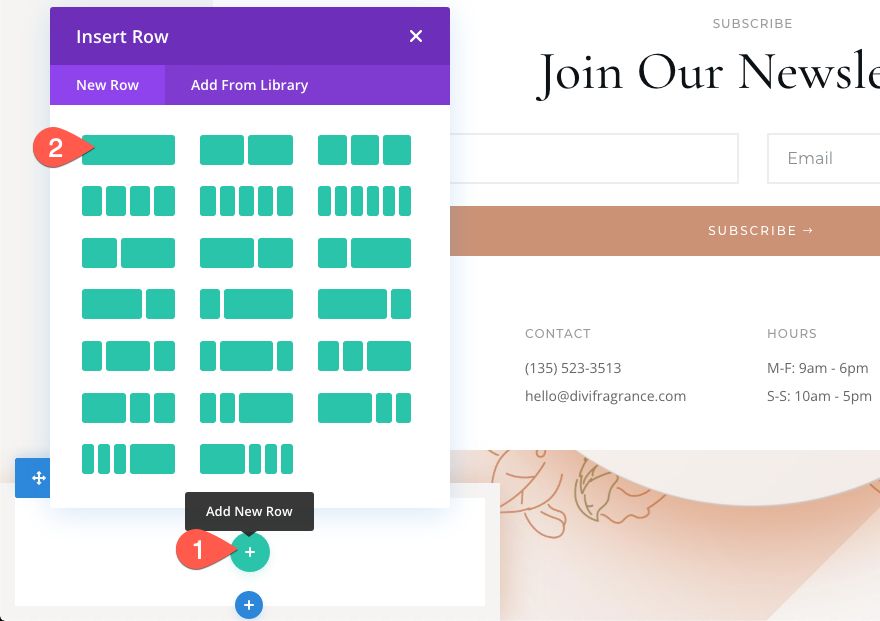
Une fois la page de destination chargée. Faites défiler vers le bas de la page et ajoutez une nouvelle section régulière sous la section de pied de page de la page.

Paramètres de section
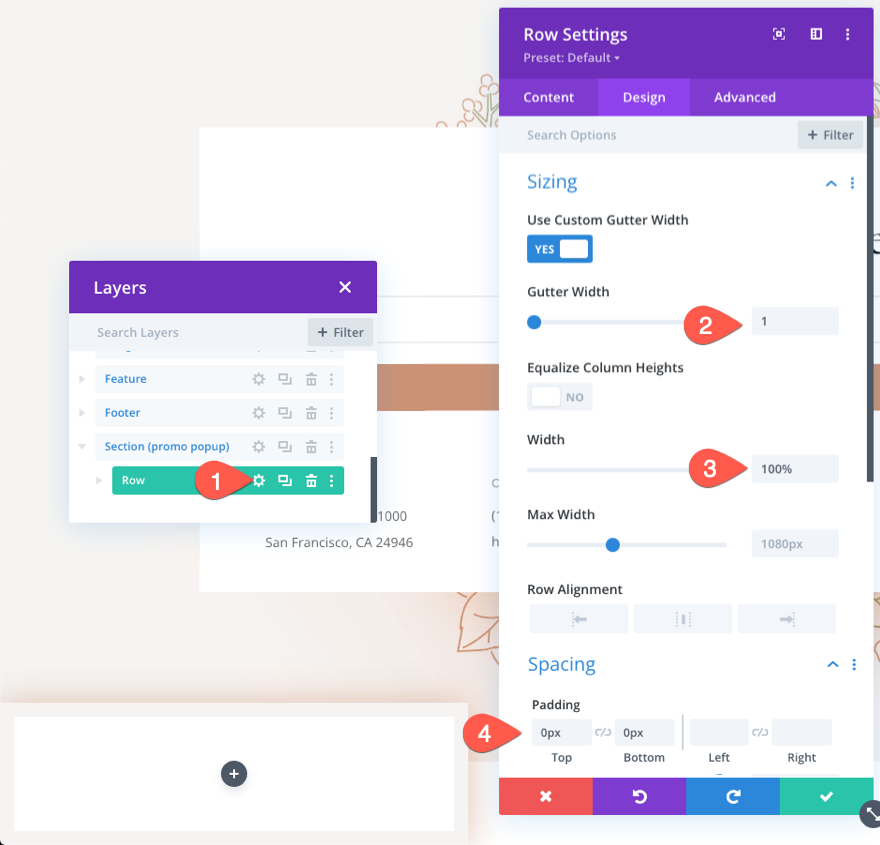
Largeur et rembourrage
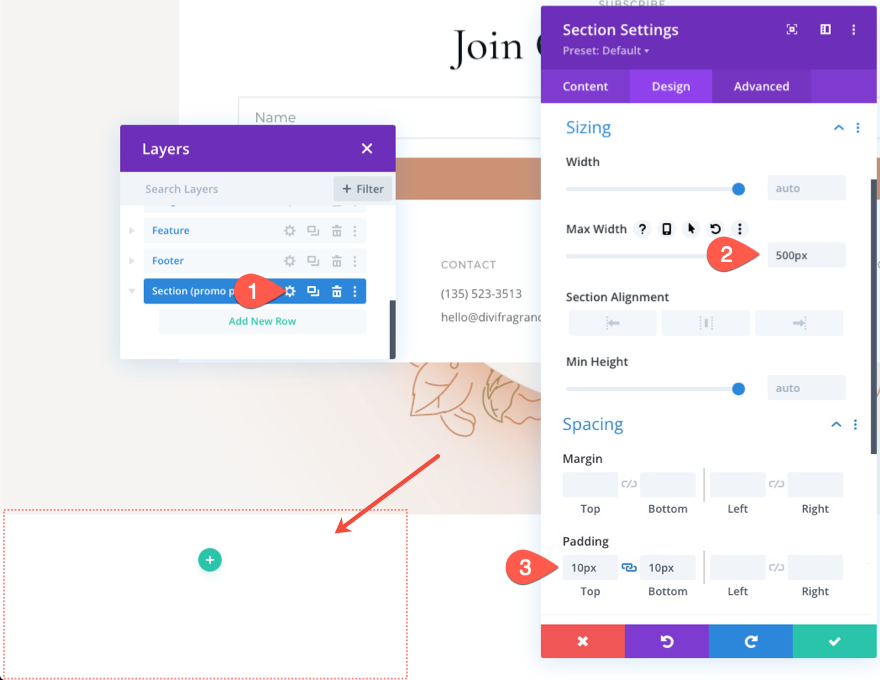
Ensuite, mettez à jour les paramètres de section avec une largeur maximale et un rembourrage personnalisés comme suit :
- Largeur maximale : 500 pixels
- Rembourrage : 10px en haut, 10px en bas

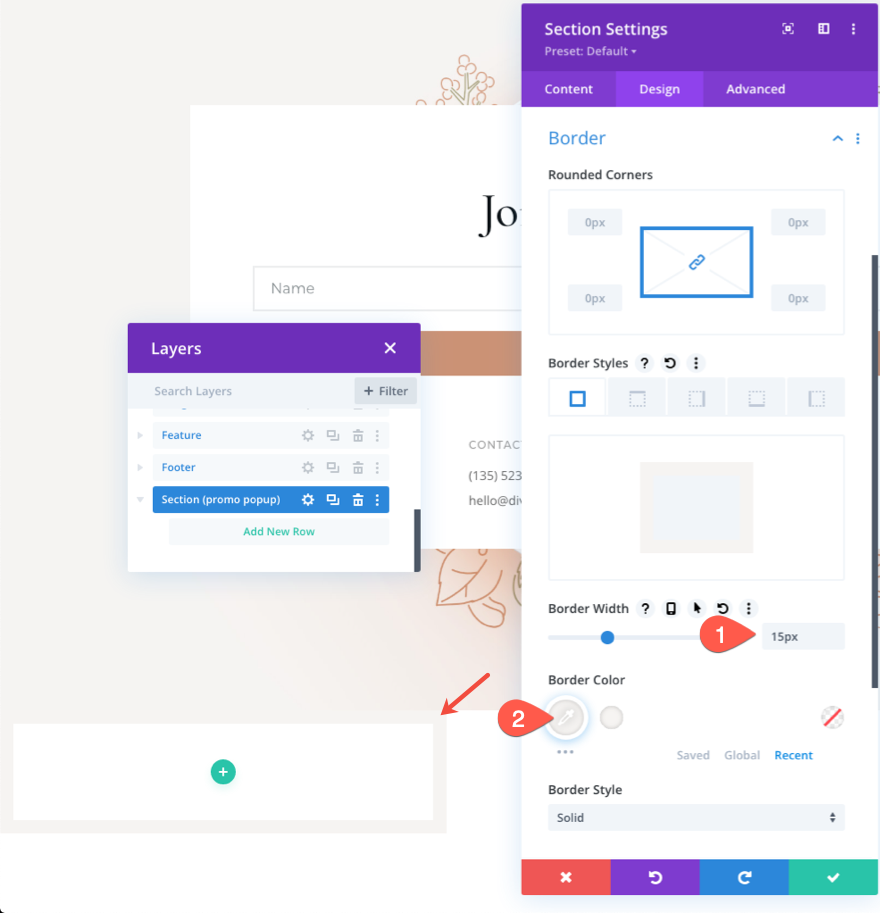
Frontière
Donnez ensuite une bordure à la section.
- Largeur bordure : 15px
- Couleur de la bordure : #f6f4f2

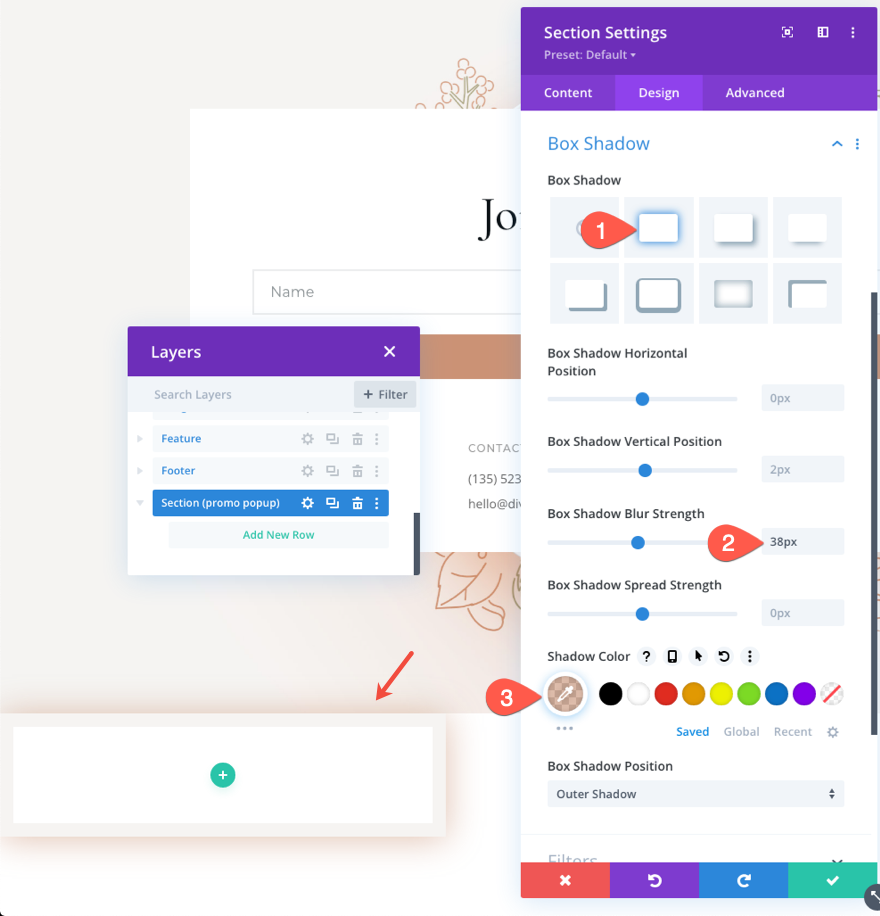
Boîte ombre
Une fois la bordure en place, ajoutez une ombre de boîte à la section pour un peu de profondeur :
- Box Shadow : voir capture d'écran
- Intensité du flou de l'ombre de la boîte : 38 px
- Couleur de l'ombre : rgba (203,146,116,0.6)

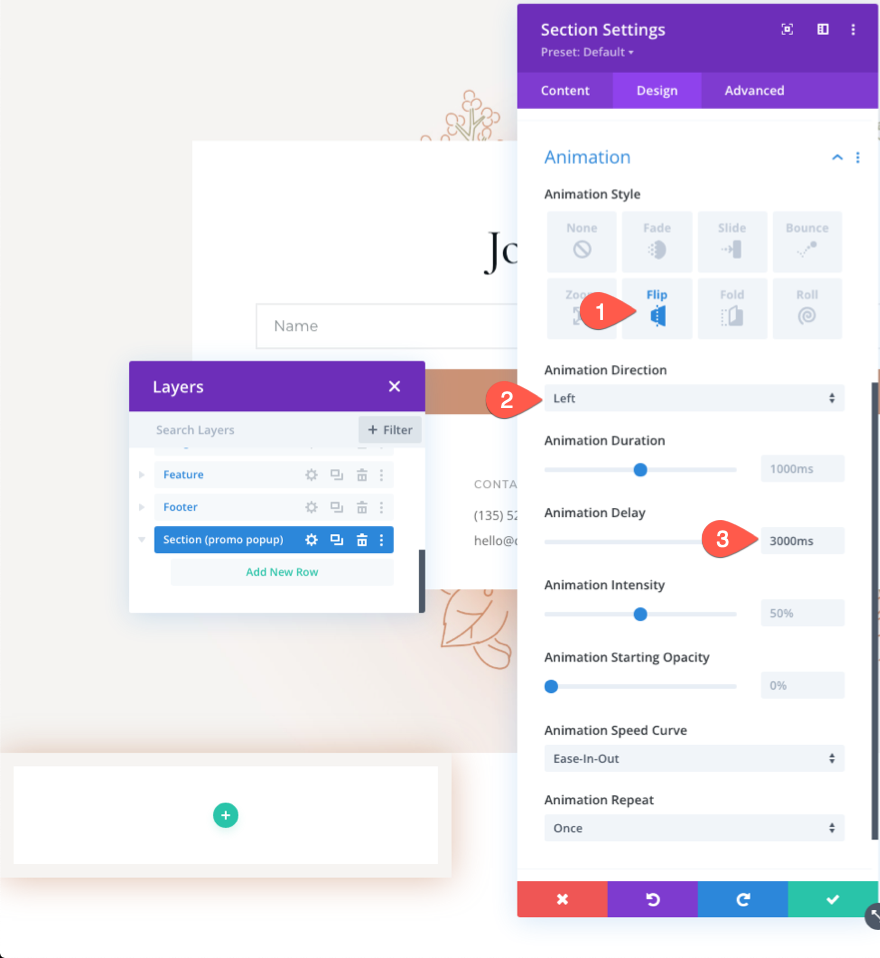
Animation
Pour donner au popup une animation retardée, mettez à jour le style d'animation comme suit :
- Style d'animation : Retourner
- Sens de l'animation : Gauche
- Durée de l'animation : 3 000 ms
Cela affichera la section contextuelle 3 secondes après le chargement de la page avec une belle animation de retournement.

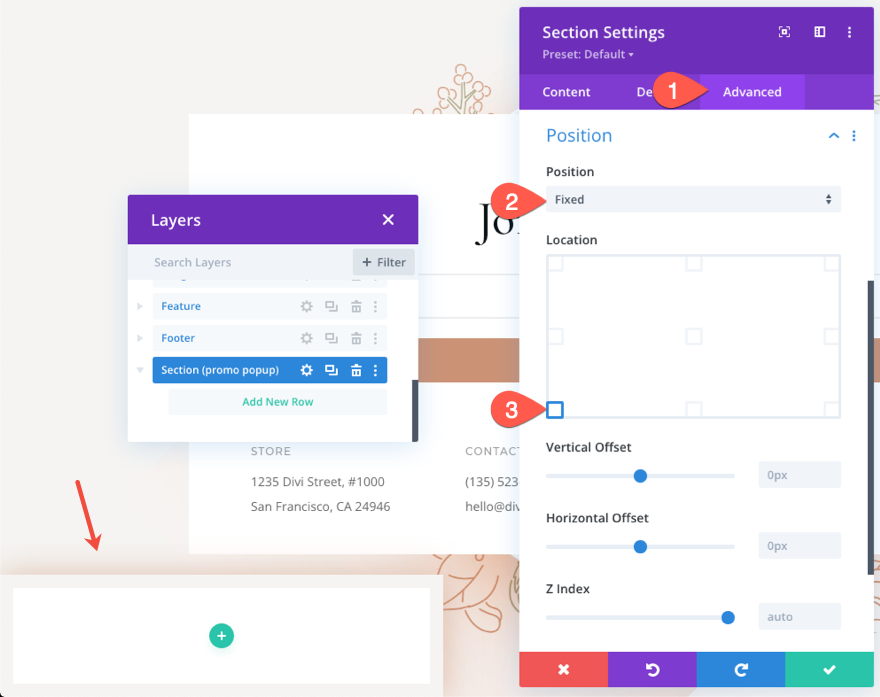
Position
Sous l'onglet Avancé, mettez à jour la position afin que la section reste fixe en bas à gauche de la fenêtre du navigateur.
- Poste : Fixe
- Emplacement : en bas à gauche

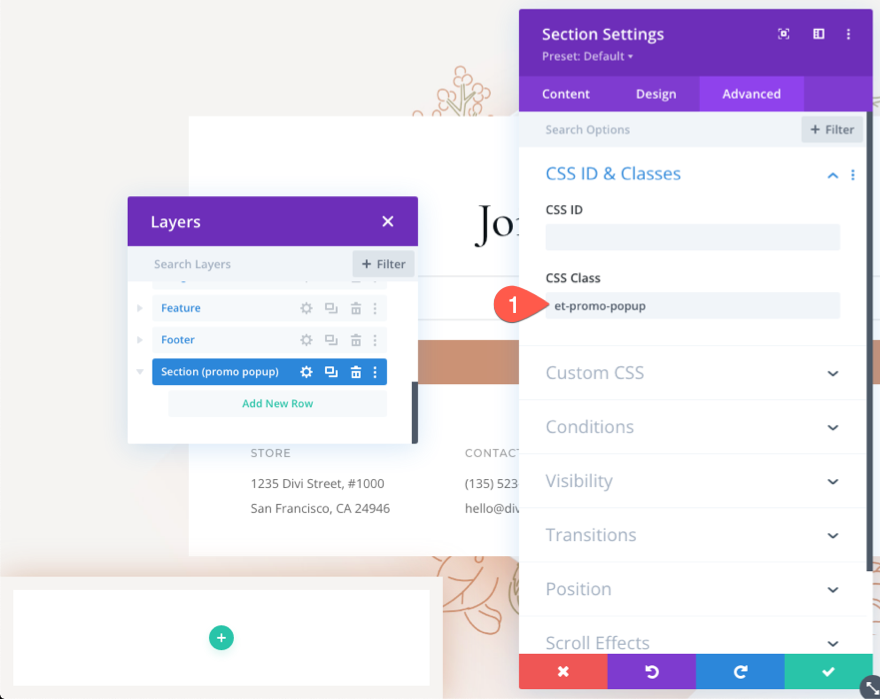
Classe CSS
Finalement, nous allons ajouter une icône "X" cliquable qui fermera/masquera la fenêtre contextuelle. Nous devons ajouter une classe CSS personnalisée à la section afin de la cibler avec jQuery.
Saisissez la classe CSS suivante :
- Classe CSS : et-promo-popup

Partie 3 : Ajout d'options de condition à la section
Une fois la section (notre conteneur contextuel) créée, nous sommes prêts à ajouter les options de condition qui afficheront la section lorsque les deux conditions suivantes sont remplies.
- L'utilisateur a du contenu dans son panier
- L'utilisateur a visité la page de paiement
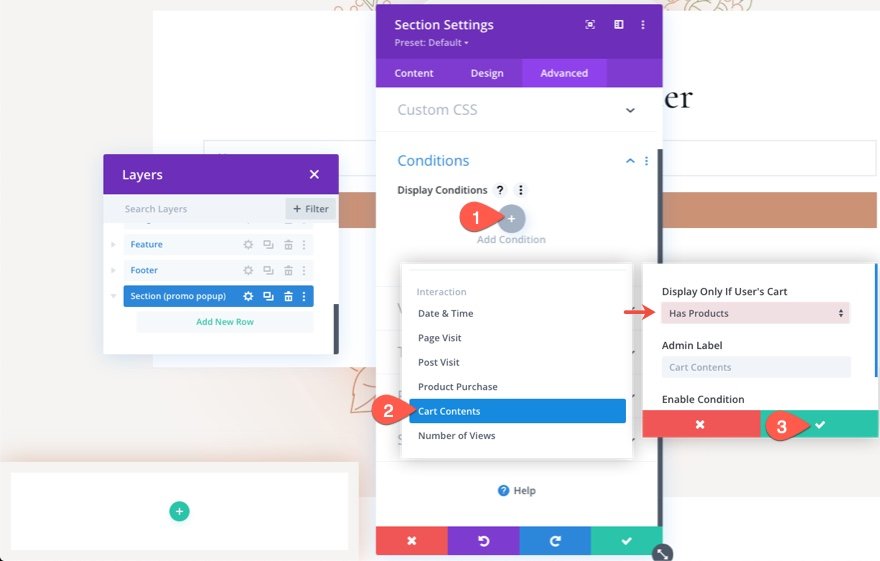
Condition d'affichage 1 : contenu du panier
Tout d'abord, nous allons ajouter une condition d'affichage qui affichera la section/popup chaque fois que l'utilisateur aura du contenu dans son panier.
Pour ce faire, accédez à l'onglet avancé sous les paramètres de la section. Cliquez ensuite sur l'icône plus pour ajouter une nouvelle condition.
Dans le menu déroulant, sélectionnez la condition Contenu du panier .
Dans la fenêtre contextuelle des paramètres du contenu du panier, assurez-vous que l'option Afficher uniquement si le panier de l'utilisateur est définie sur "A des produits" .
Enregistrez ensuite les modifications.
NOTE : Cette condition est spécifique aux sites Divi utilisant WooCommerce.

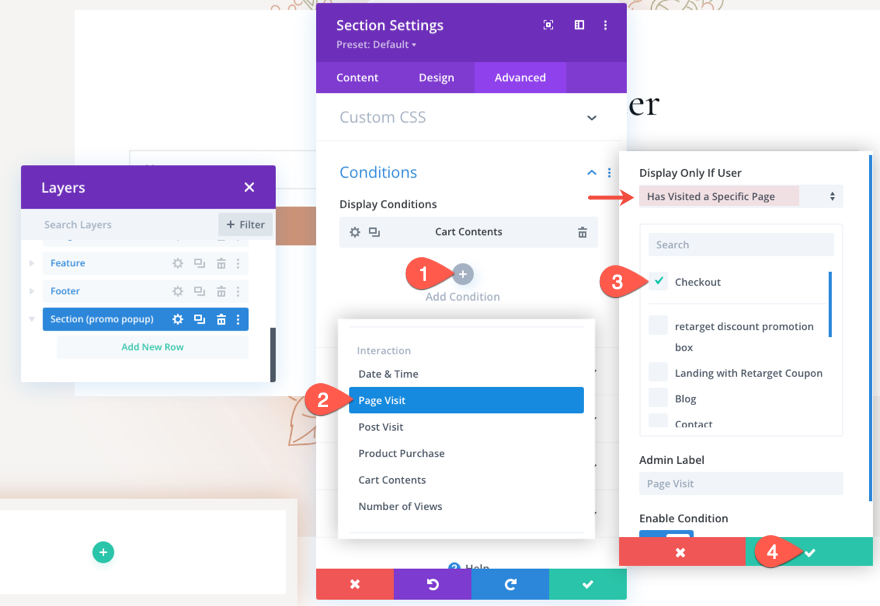
Condition d'affichage 2 : visite de la page
Ensuite, nous allons ajouter une condition d'affichage qui affichera la section/popup chaque fois que l'utilisateur a visité une page spécifique, qui, dans ce cas, sera la page de paiement sur un site WooCommerce.
Pour ce faire, accédez à l'onglet avancé sous les paramètres de la section. Cliquez ensuite sur l'icône plus pour ajouter une nouvelle condition.
Dans le menu déroulant, sélectionnez la condition Page Visit .
Dans la fenêtre contextuelle des paramètres du contenu du panier, assurez-vous que l'option Afficher uniquement si l'utilisateur est définie sur "A visité une page spécifique" . Sélectionnez ensuite la page de paiement dans la liste des pages de la fenêtre contextuelle.
Enregistrez ensuite les modifications.


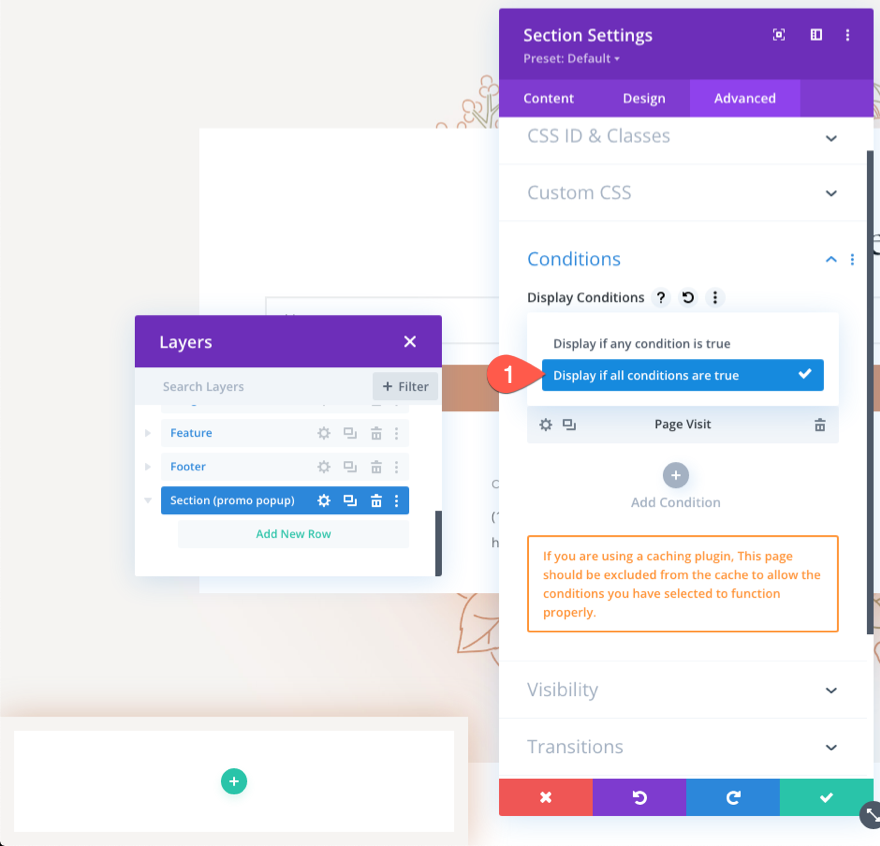
Afficher si toutes les conditions sont vraies
Puisque nous avons plusieurs conditions en jeu, nous pouvons choisir d'afficher la section si une ou toutes les conditions sont vraies.
Dans ce cas, il est logique d'afficher la popup promotionnelle lorsque toutes les conditions sont remplies (l'utilisateur a du contenu dans son panier et il a visité la page de paiement).
Sous Conditions d'affichage, sélectionnez les éléments suivants :
- Afficher si toutes les conditions sont vraies

À ce stade, la fonctionnalité de condition que nous recherchons est déjà en place pour afficher la section uniquement lorsqu'un utilisateur a le contenu du panier et a visité la page de paiement. Maintenant, tout ce que nous avons à faire est de remplir la section avec le contenu nécessaire pour créer la promo.
Partie 4 : Création du contenu de la fenêtre contextuelle promotionnelle
Pour créer le contenu de la popup promotionnelle, nous allons ajouter quatre modules :
- Un module de présentation avec une icône X cliquable pour que les utilisateurs puissent fermer la fenêtre contextuelle
- Un module de texte pour le titre et le corps du texte
- Un autre module de texte pour le code promotionnel
- Et un module de boutons qui redirigera vers la page de paiement afin que les utilisateurs puissent finaliser l'achat.
Création de l'icône "X" pour fermer la fenêtre contextuelle
La ligne pour l'icône
Avant d'ajouter le texte de présentation de l'icône "X", ajoutez une nouvelle ligne à une colonne à la section.

Mettez à jour les paramètres de ligne comme suit :
- Largeur de gouttière : 1
- Largeur : 100 %
- Rembourrage : 0px en haut, 0px en bas

Donnez ensuite à la ligne une position absolue avec un indice z plus élevé comme suit :
- Poste : Absolu
- Indice Z : 12

L'icône
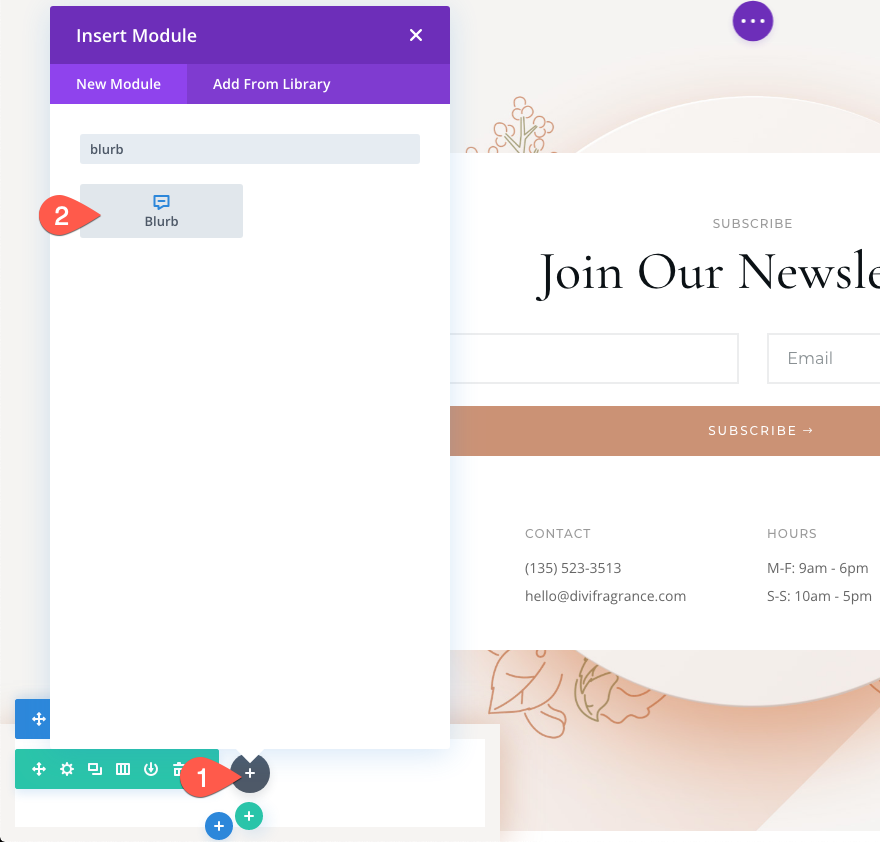
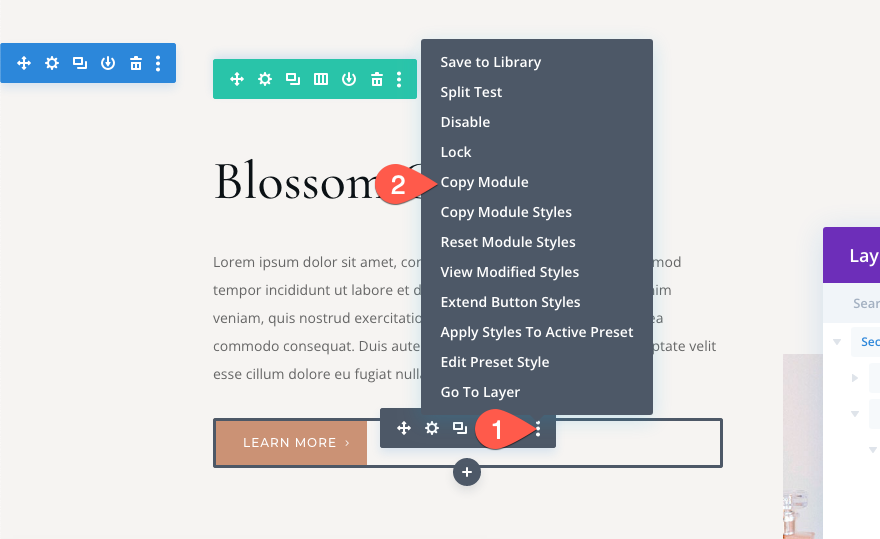
Pour créer l'icône "X" pour fermer la fenêtre contextuelle, ajoutez un nouveau module de présentation à l'intérieur de la ligne.

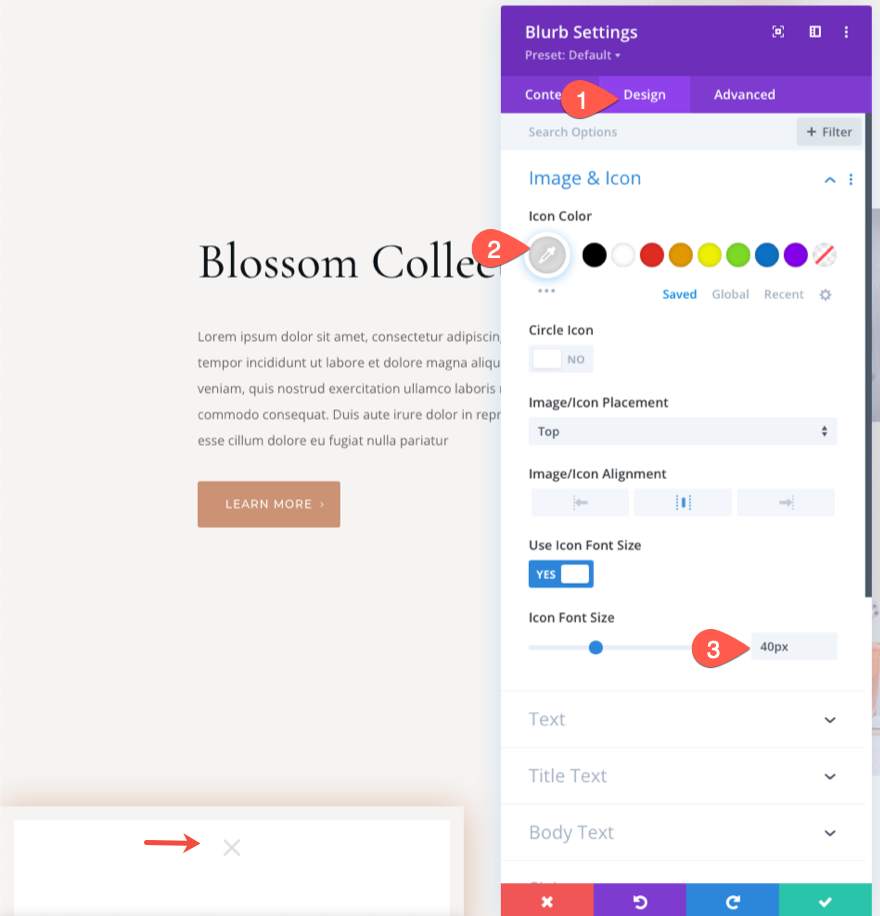
Supprimez tout texte de titre ou de corps par défaut du contenu du texte de présentation. Cliquez ensuite pour utiliser l'icône X pour le texte de présentation.

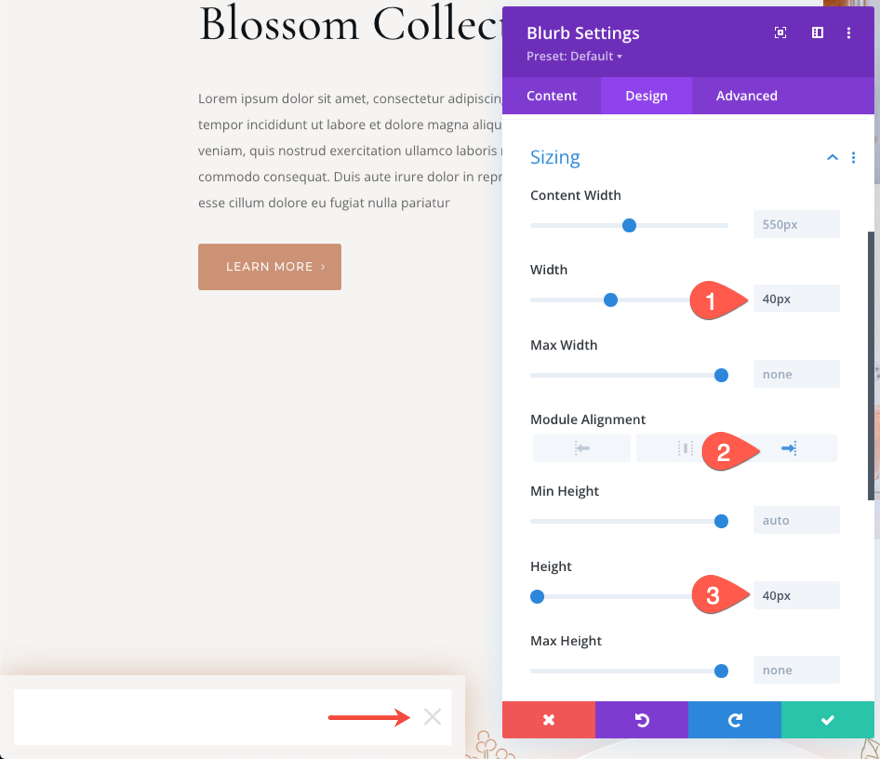
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Couleur de l'icône : #ddd
- Taille de la police de l'icône : 40 px

- Largeur : 40 pixels
- Alignement du module : à droite
- Hauteur : 40px

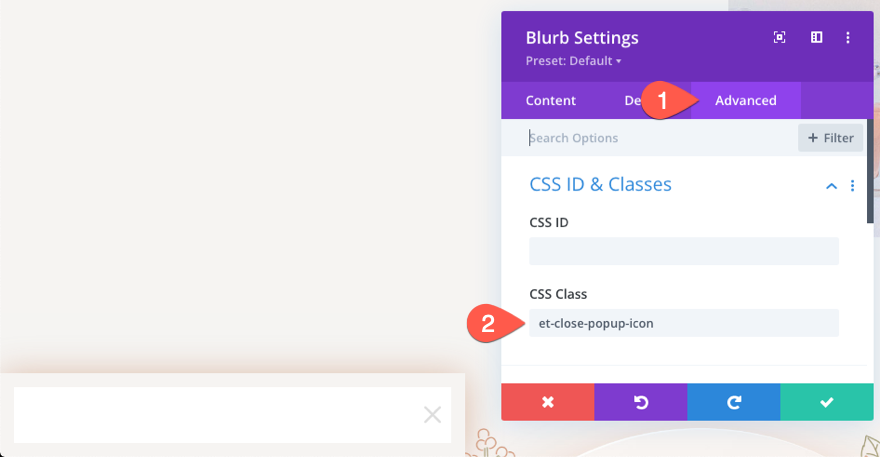
Sous l'onglet Avancé, ajoutez la classe CSS personnalisée suivante au texte de présentation :
- Classe CSS : et-close-popup-icon
Nous devrons cibler cette classe avec notre jQuery plus tard.

Création du titre et du corps du texte pour la fenêtre contextuelle
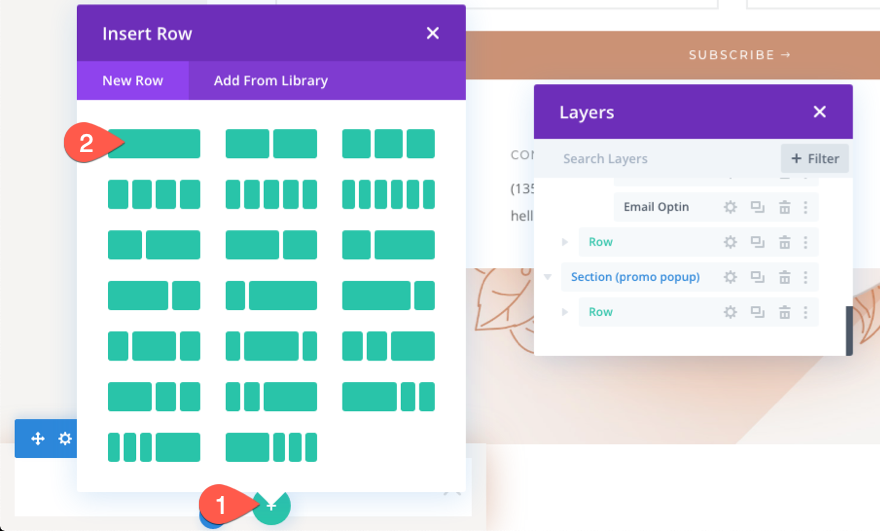
Les autres modules que nous allons ajouter auront besoin d'une rangée séparée. Ajoutez une nouvelle ligne à une colonne sous la ligne précédente contenant l'icône de présentation.

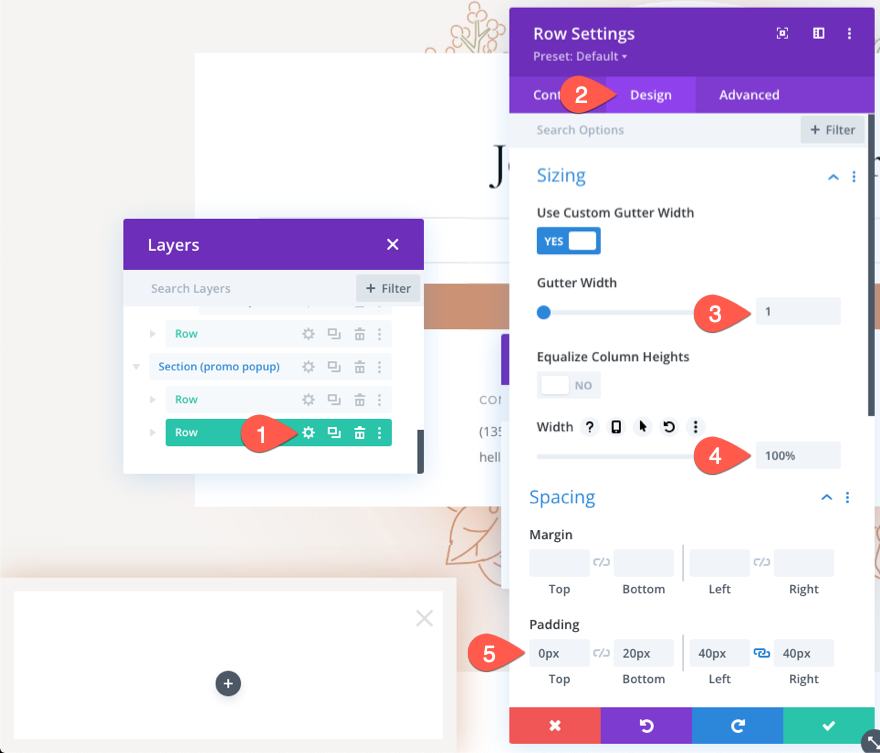
Ensuite, mettez à jour les paramètres de ligne comme suit :
- Largeur de gouttière : 1
- Largeur : 100 %
- Rembourrage : 0px en haut, 20px en bas, 40px à gauche, 40px à droite

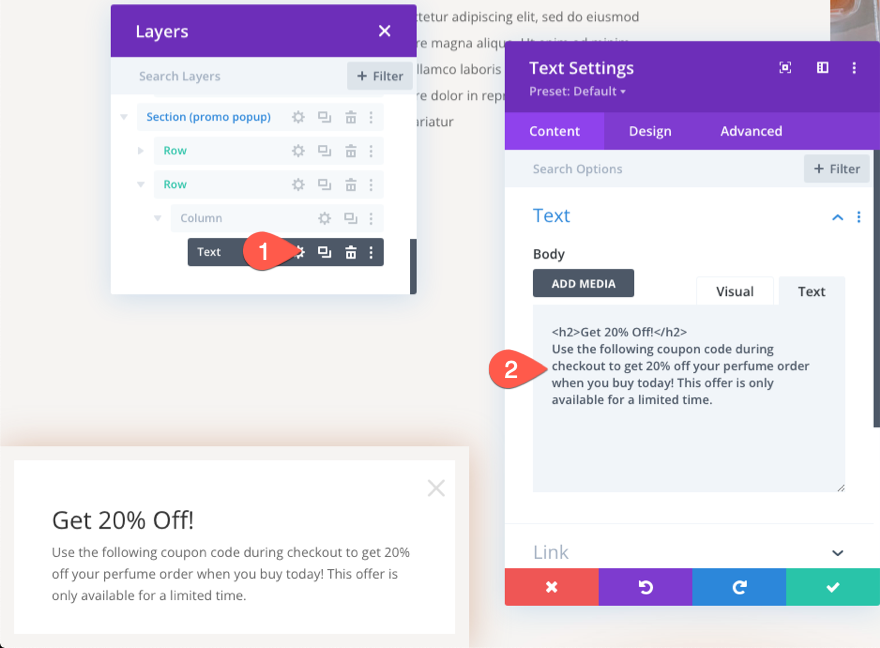
Pour ajouter le contenu du titre et du corps, ajoutez un nouveau module de texte à l'intérieur de la nouvelle ligne.

Mettez à jour le contenu à l'intérieur de la zone du corps avec le code HTML suivant :
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

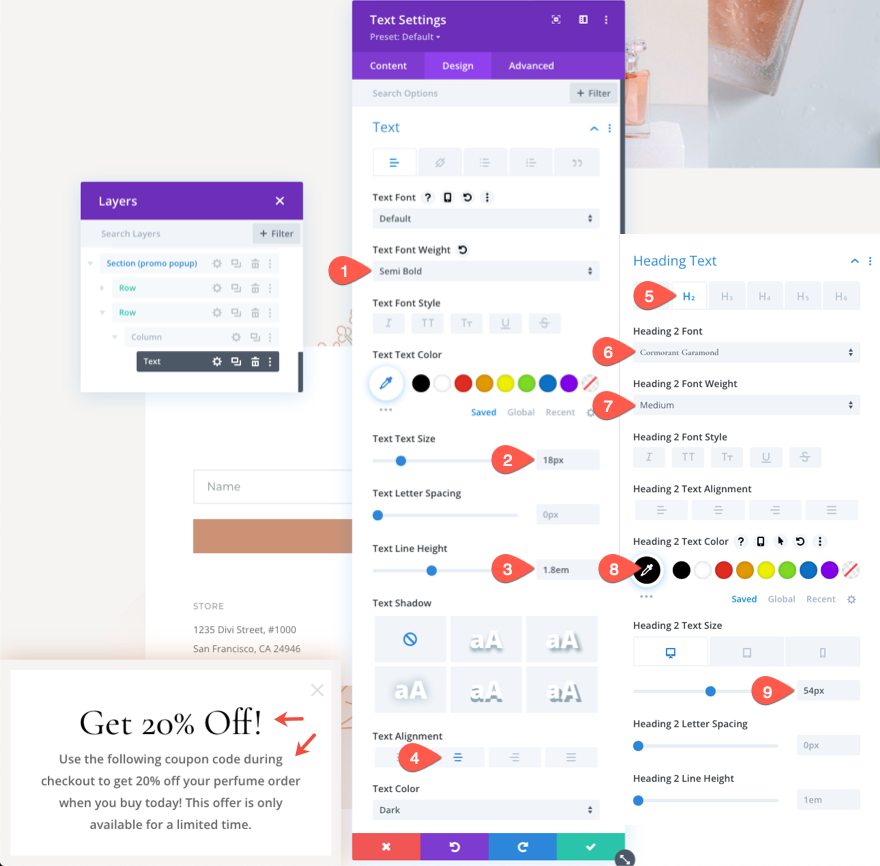
Sous l'onglet conception, mettez à jour les styles de texte comme suit :
- Poids de la police du texte : semi-gras
- Taille du texte : 18 px
- Hauteur de la ligne de texte : 1,8 em
- Alignement du texte : Centré
- Titre 2 Police : Cormorant Garamond
- Titre 2 Poids de la police : Moyen
- titre 2 Couleur du texte : #000
- Titre 2 Taille du texte : 54 px (ordinateur de bureau), 38 px (tablette et téléphone)

Création du code promotionnel pour le popup
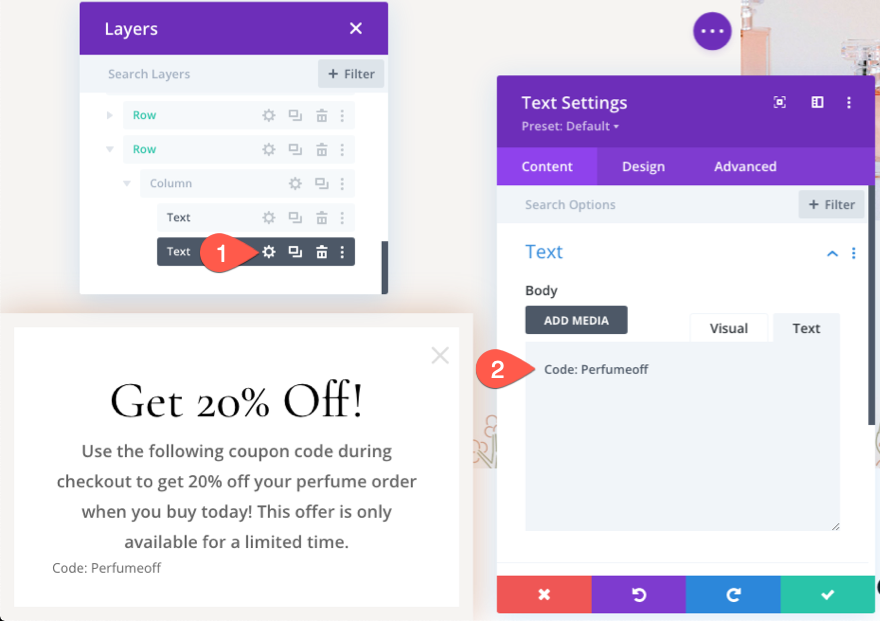
Pour créer le code promo, ajoutez un nouveau module texte sous le précédent.

Mettez à jour la zone du corps avec le texte "Code : Perfumeoff"

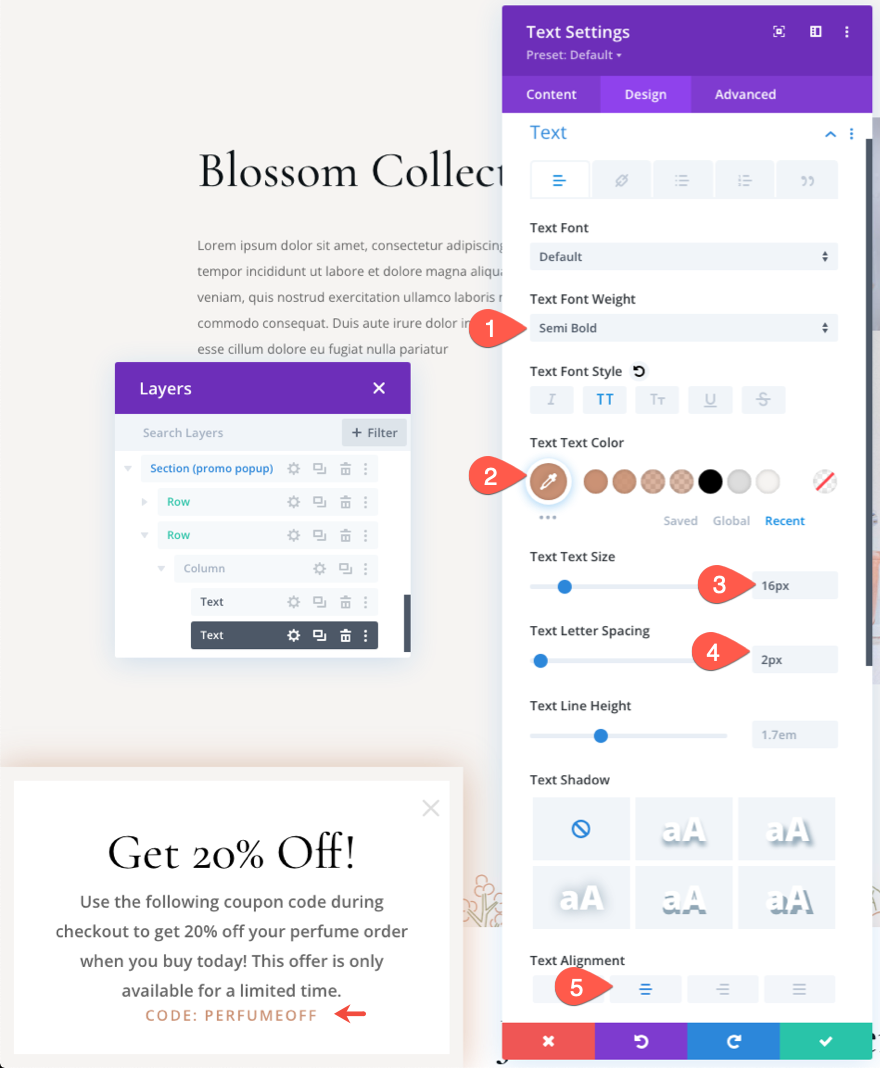
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Poids de la police du texte : semi-gras
- Couleur du texte : #cb9274
- Taille du texte : 16 px
- Espacement des lettres de texte : 2px
- Alignement du texte : Centré

- Marge : 15px en haut, 15px en bas
- Rembourrage : 15px en haut, 15px en bas
- Largeur bordure : 4px
- Couleur de la bordure : #f4e8dc
- Style de bordure : en pointillés

Création du bouton pour le popup
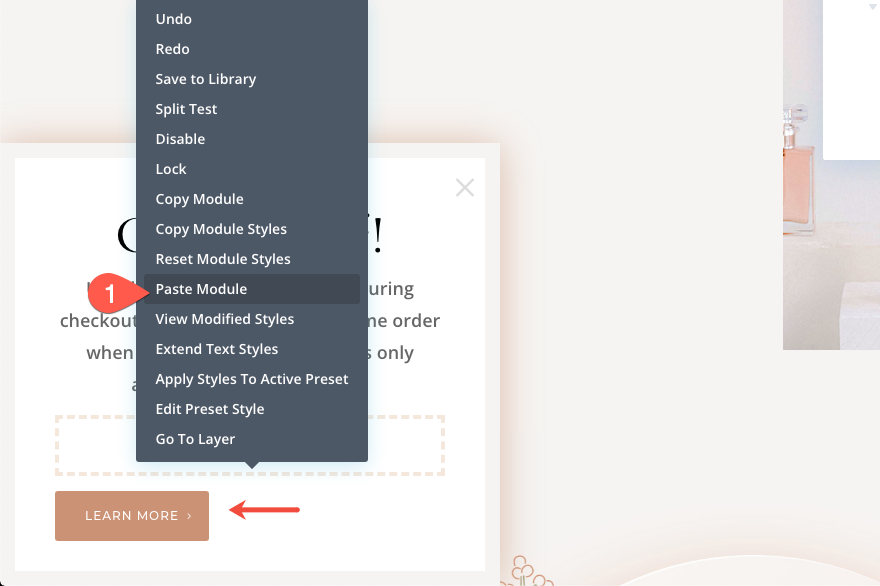
Pour créer le bouton, copiez le module de bouton de l'un des boutons existants sur la mise en page prédéfinie.

Passez ensuite le module de bouton sous le module de texte du code promotionnel.

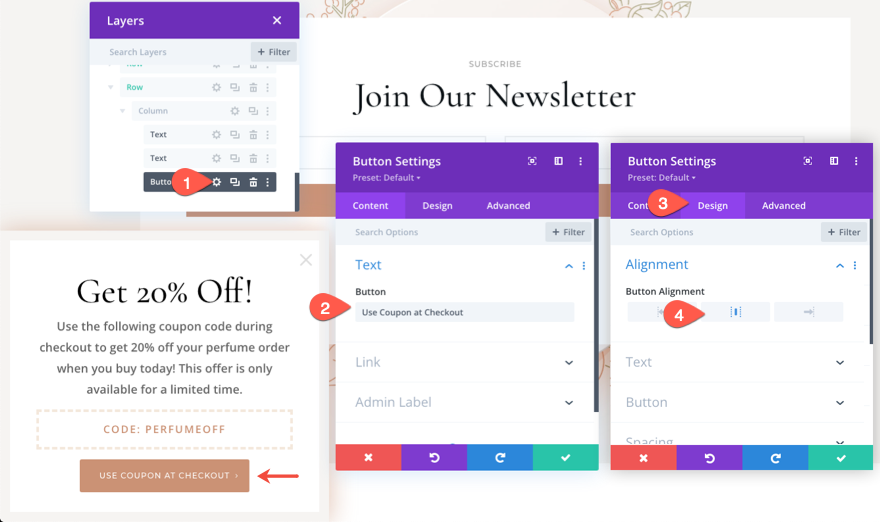
Mettez à jour le texte et l'alignement du bouton comme suit :
- Texte du bouton : Utiliser le coupon à la caisse
- Alignement des boutons : centré

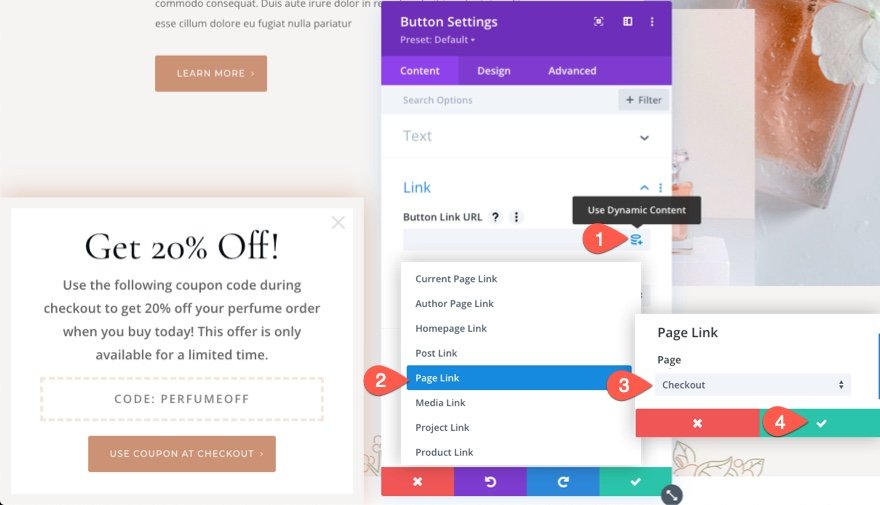
N'oubliez pas d'ajouter un lien vers la page de paiement. Pour ce faire, vous pouvez utiliser ajouter un lien de page dynamique comme URL de lien de bouton vers votre page de paiement existante.

Code personnalisé pour fermer la fenêtre contextuelle lorsque vous cliquez sur l'icône "X"
Pour notre dernière étape, nous devons ajouter un extrait rapide de CSS et jQuery pour fermer la fenêtre contextuelle lorsque vous cliquez sur l'icône "X".
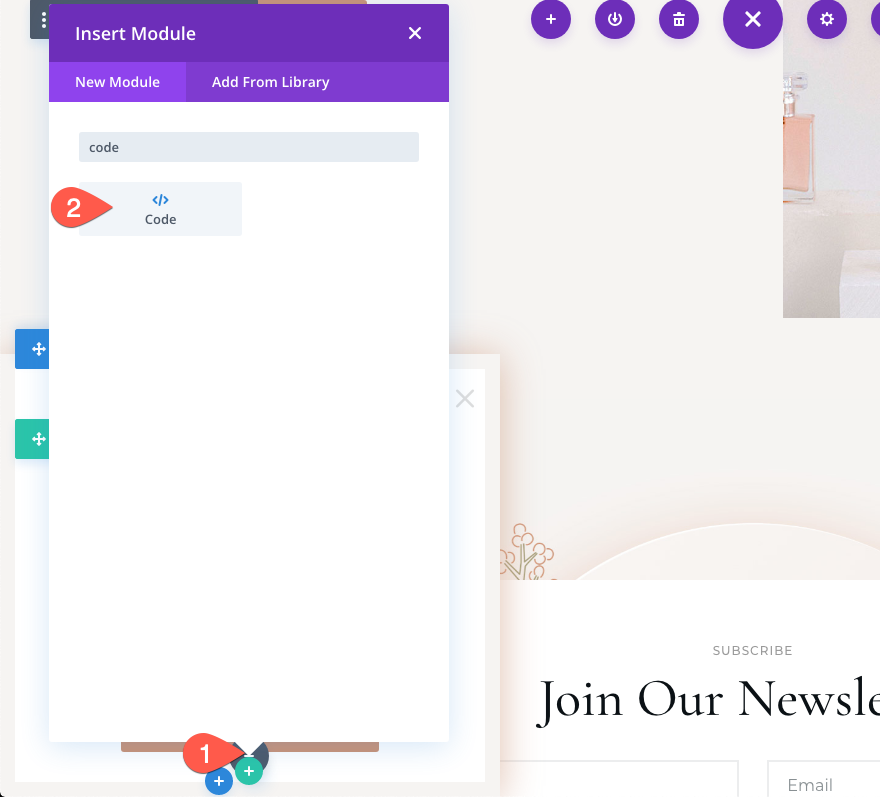
Pour ajouter le code, ajoutez un nouveau module de code sous le bouton.

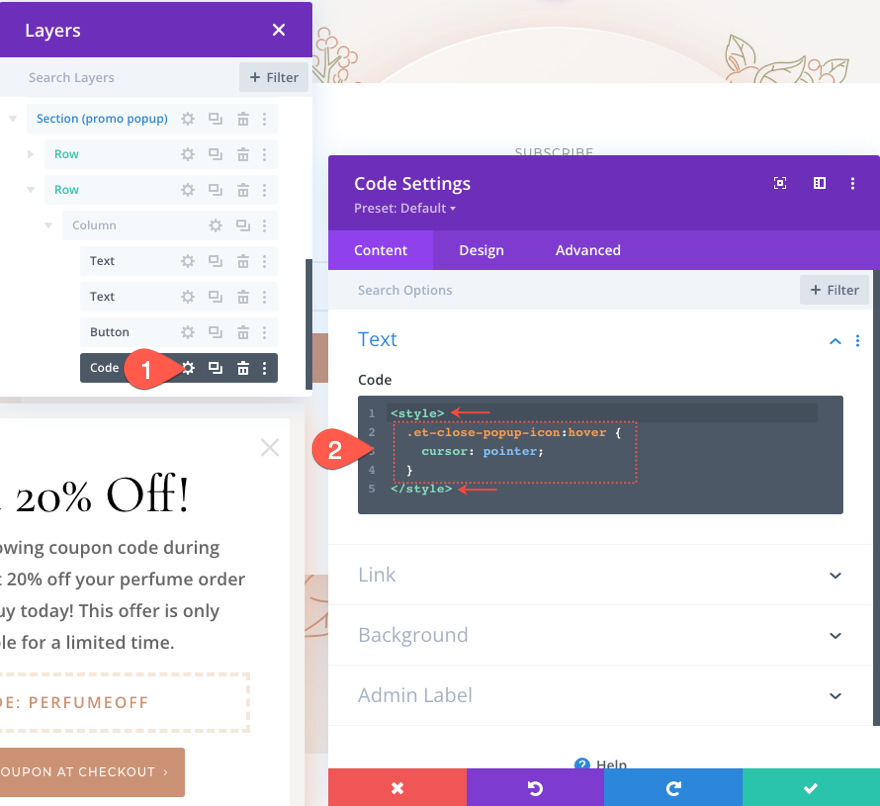
Collez ensuite le CSS suivant en vous assurant d'envelopper le code dans les balises de style nécessaires.
.et-close-popup-icon:hover {
cursor: pointer;
}

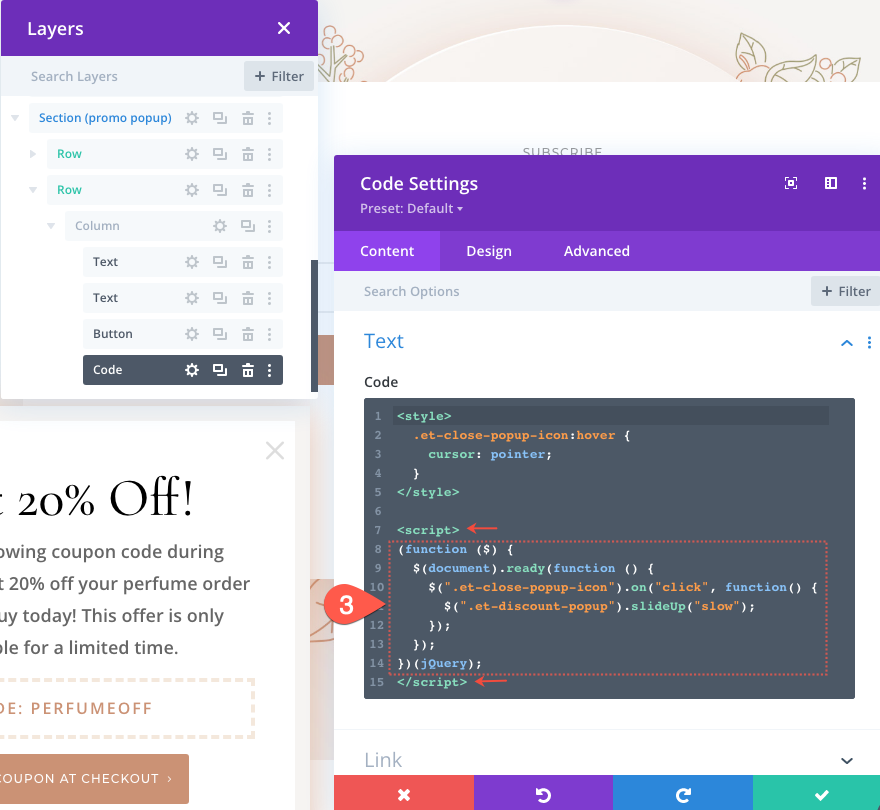
Sous la dernière balise de style contenant l'extrait de code CSS, collez le jQuery suivant en veillant à envelopper le code avec les balises de script nécessaires.
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

Résultat final
Actuellement, la popup promotionnelle restera masquée jusqu'à ce que vous ayez rempli avec succès les deux conditions définies avec les options de condition de Divi dans la section. Cela signifie que vous devrez ajouter un produit à votre panier, puis visiter la page de paiement. Après cela, revenez à la page de destination que nous venons de créer et vous verrez la fenêtre contextuelle promotionnelle 3 secondes après le chargement de la page.
Voici à quoi ressemble la popup promotionnelle lorsque vous visitez la page après avoir rempli les conditions.
Voici la popup sur mobile.
Et voici un exemple du processus qu'un utilisateur suivrait avant de voir la promotion qui le recible avec succès pour terminer le processus de paiement.
Dernières pensées
Les options conditionnelles de Divi ouvrent la porte à des tonnes d'opportunités pour afficher du contenu de manière stratégique. La fenêtre contextuelle promotionnelle que nous avons créée dans ce didacticiel est idéale pour recibler les paniers abandonnés. Mais il existe de nombreuses autres façons d'affiner les conditions pour répondre à vos propres besoins ou de créer un tout nouveau processus de reciblage des paniers abandonnés. J'aimerais entendre vos idées!
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
