Comment créer un curseur plein écran avec Divi
Publié: 2021-10-13Un curseur plein écran peut très bien fonctionner comme en-tête de la page d'accueil de votre site Web. L'aspect plein écran maintient systématiquement le contenu important au-dessus du pli. Et la fonctionnalité de curseur permet aux utilisateurs de voir du contenu supplémentaire (ou CTA) sans avoir à faire défiler la page.
Créer un curseur plein écran avec Divi est étonnamment facile à faire. La clé est de donner à votre curseur une hauteur relative à la hauteur du navigateur, puis de vous débarrasser de toute restriction supplémentaire de rembourrage et de largeur sur la ligne ou la section parente. En quelques minutes seulement, vous pouvez créer un curseur plein écran qui s'agrandit pour remplir tout l'écran lors du chargement de la page et s'afficher parfaitement sur tous les appareils.
Commençons.
Aperçu
Voici un bref aperçu de la conception que nous allons créer dans ce didacticiel.
Téléchargez GRATUITEMENT la mise en page du curseur plein écran
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
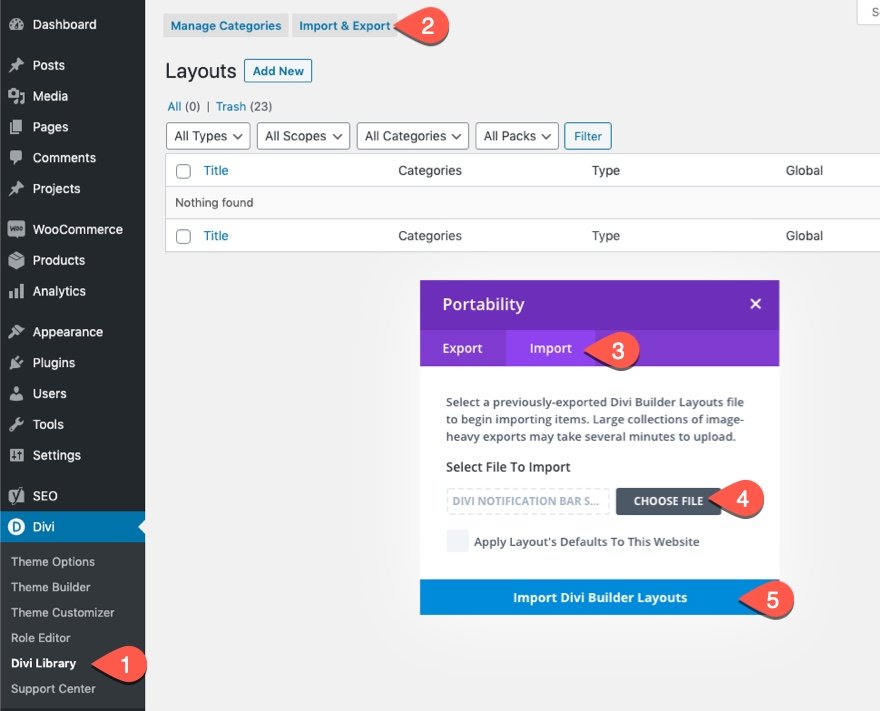
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

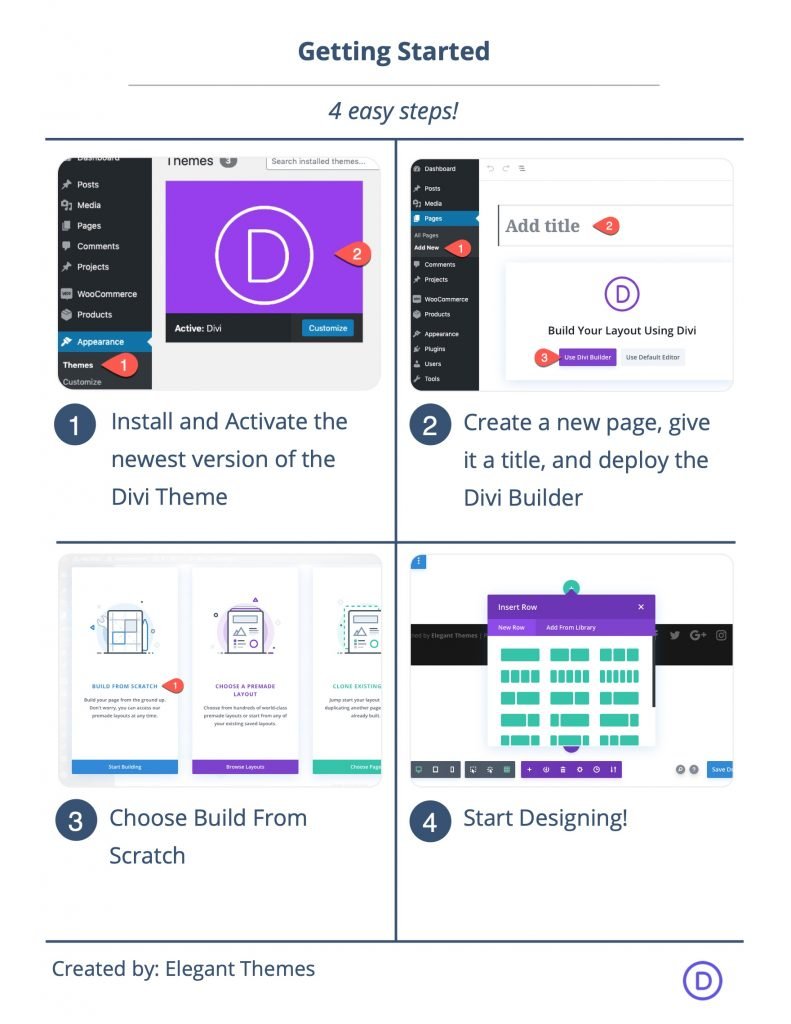
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer un curseur plein écran dans Divi
Partie 1 : Configuration de la section et de la rangée
Pour commencer, ajoutez une ligne à une colonne à la section.

Rembourrage de section
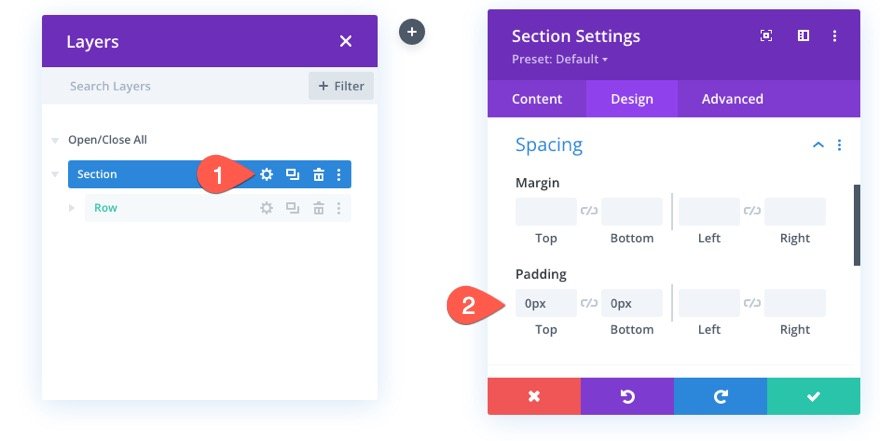
Avant d'ajouter un module, ouvrez les paramètres de la section et retirez le rembourrage supérieur et inférieur comme suit :
- Rembourrage : 0px en haut, 0px en bas

Paramètres de ligne
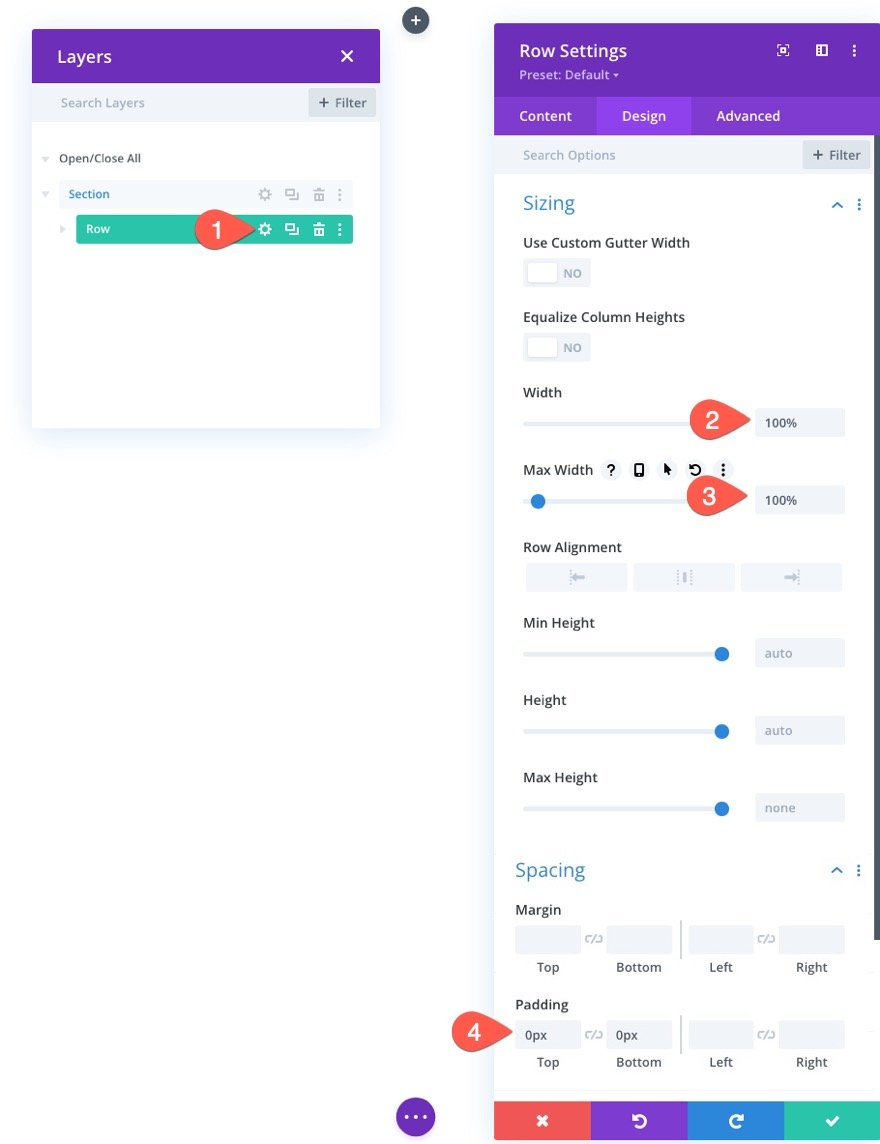
Ensuite, ouvrez les paramètres de la ligne et mettez à jour les éléments suivants :
- Largeur : 100 %
- Largeur maximale : 100 %
- Rembourrage : 0px en haut, 0px en bas

Maintenant que notre rembourrage de section et de ligne a été supprimé et que notre largeur de ligne est de 100 %, le curseur que nous ajouterons à la ligne pourra couvrir toute la largeur et la hauteur de la ligne/section sans aucun espace.
Partie 2 : Création du curseur plein écran
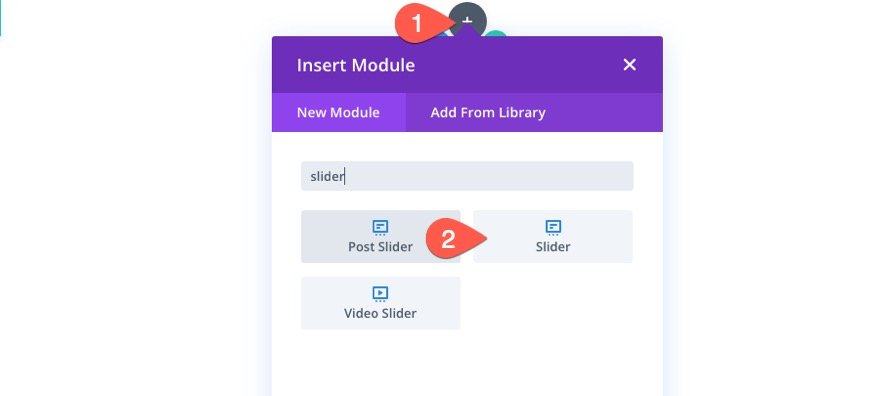
Pour créer le curseur plein écran, ajoutez un nouveau module de curseur à la ligne.

Ajouter des images à chaque diapositive
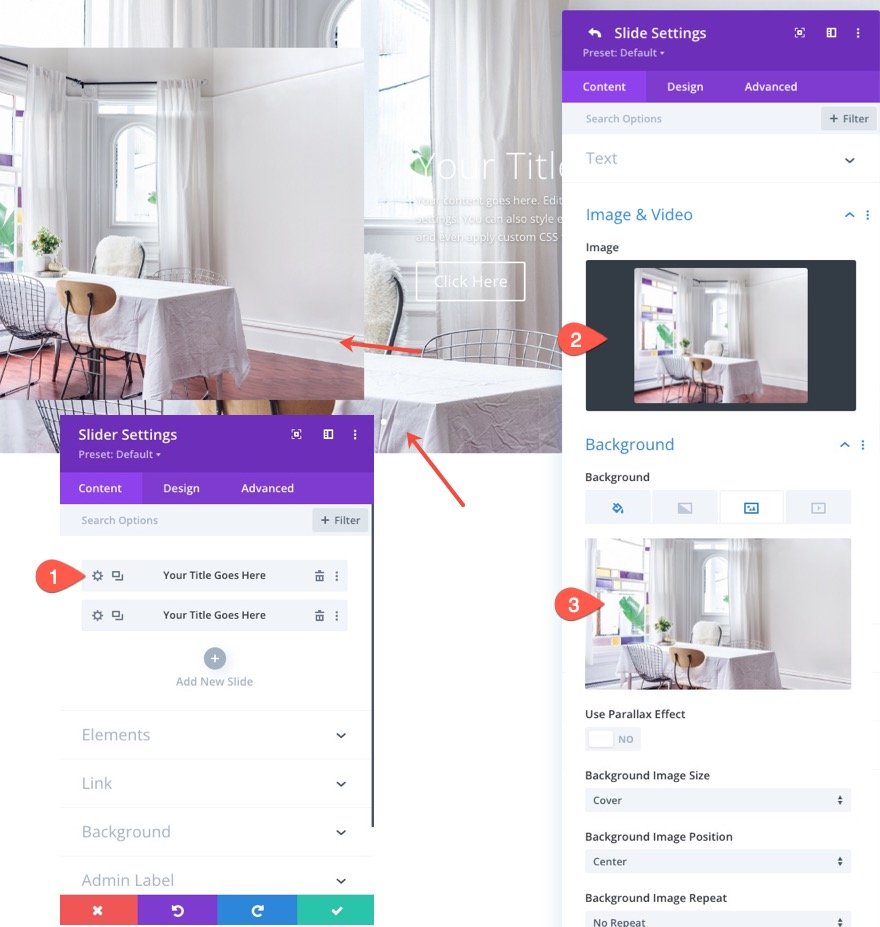
Avant de mettre à jour les paramètres généraux de la diapositive, ouvrez les paramètres de la première diapositive par défaut et ajoutez une image et une image d'arrière-plan à la diapositive. Pour cet exemple, j'utilise la même image pour l'image de la diapositive et l'image d'arrière-plan (environ 1920px sur 1500px).


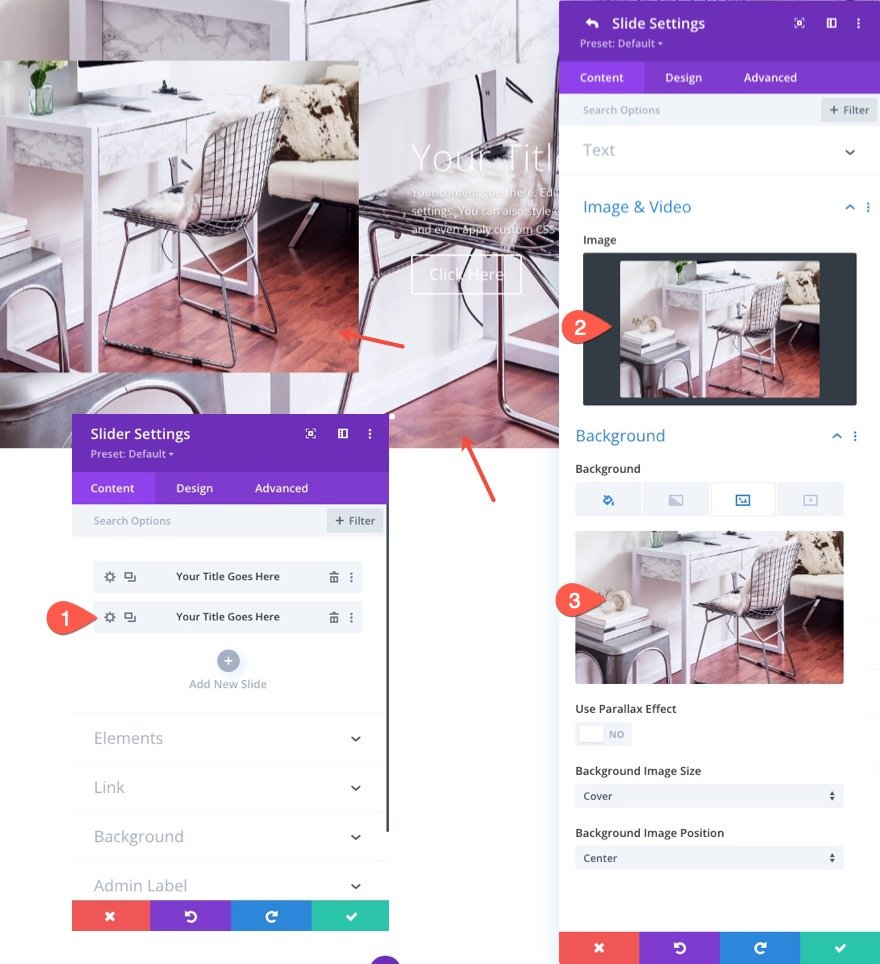
Ouvrez ensuite les paramètres de la deuxième diapositive et ajoutez une image et une image d'arrière-plan différentes à la diapositive.

Mettre à jour les paramètres du curseur
Maintenant que chaque diapositive individuelle a une image et une image d'arrière-plan uniques, nous sommes prêts à mettre à jour les paramètres du curseur en général.
Revenez aux paramètres du curseur et mettez à jour les éléments suivants sous l'onglet Conception :
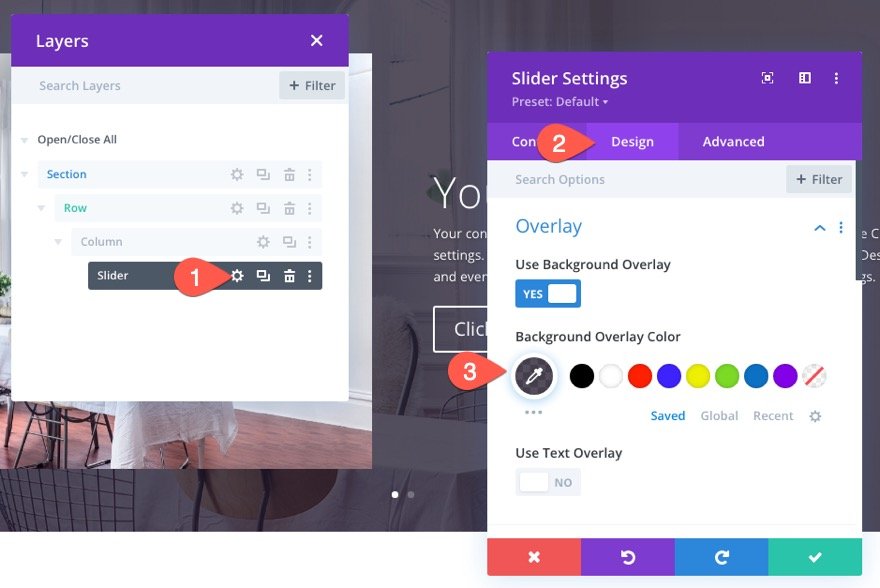
Superposition d'arrière-plan
- Utiliser la superposition d'arrière-plan : OUI
- Couleur de superposition d'arrière-plan : rgba (27,18,38,0,74)

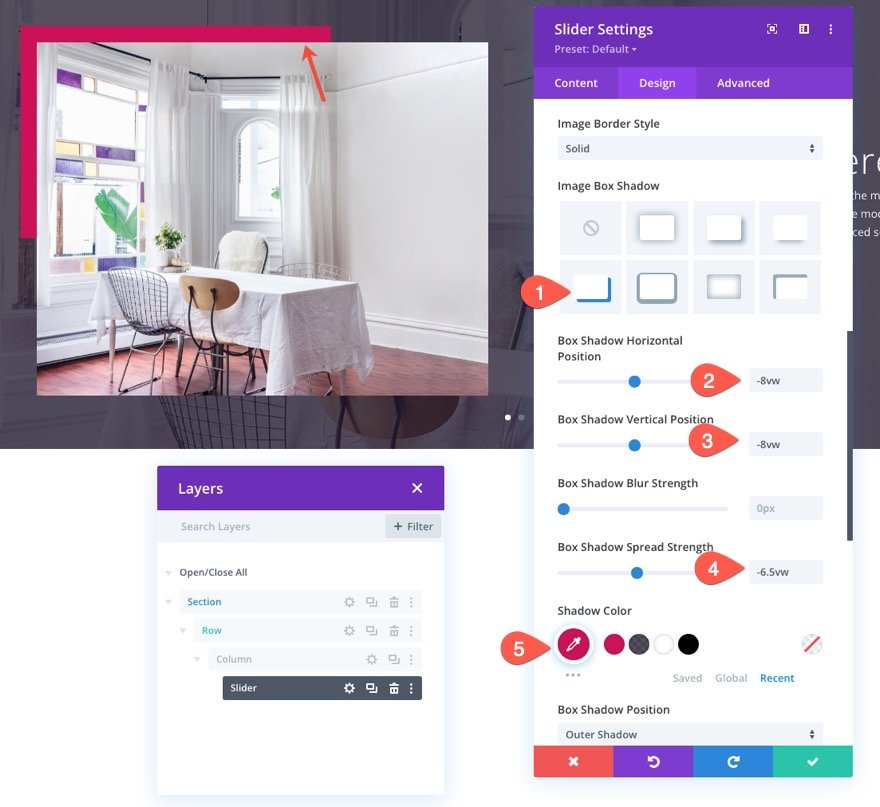
Ombre de la zone d'image
- Image Box Shadow : voir capture d'écran
- Position horizontale de l'ombre de la boîte : -8vw
- Position verticale de l'ombre de la boîte : -8vw
- Force de propagation de l'ombre de la boîte : -6,5 vw
- Couleur de l'ombre : #cf1259

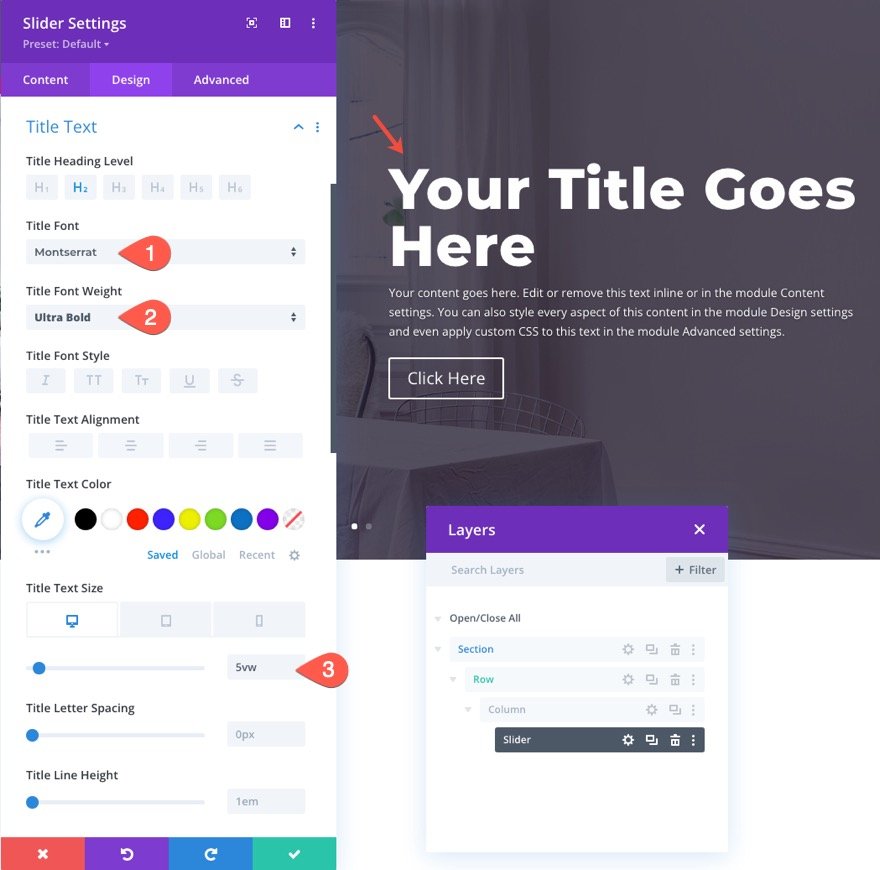
Texte du titre
- Police du titre : Montserrat
- Poids de la police du titre : ultra gras
- Taille du texte du titre : 5vw (ordinateur de bureau), 40px (tablette et téléphone)

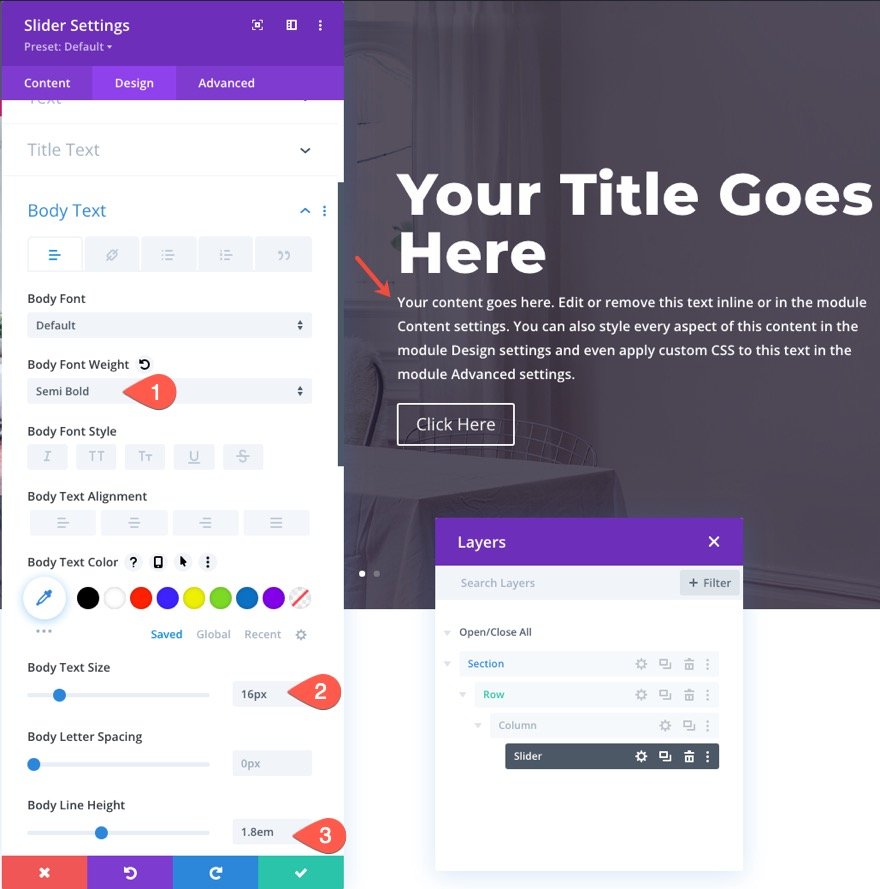
Le corps du texte
- Poids de la police du corps : semi-gras
- Taille du corps du texte : 16 px
- Hauteur de la ligne du corps : 1,8 em

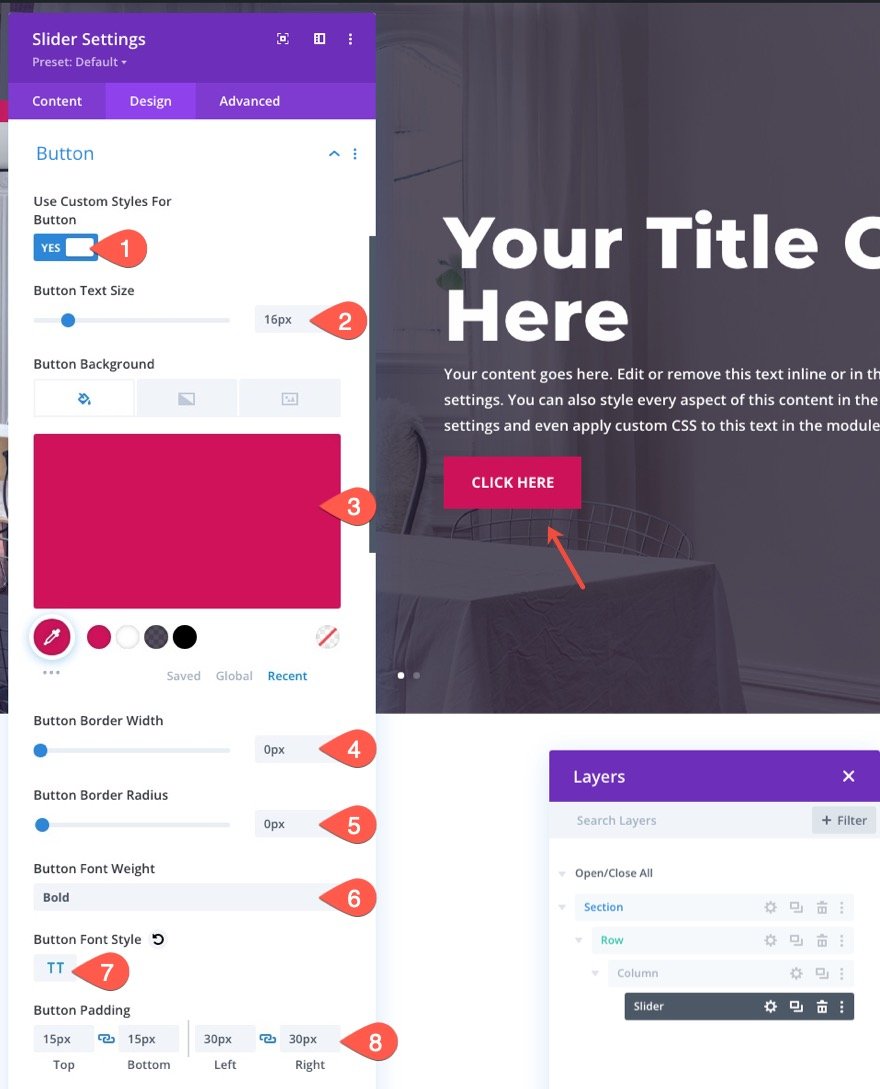
Styles de bouton
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 16 px
- Couleur de fond du bouton : #cf1259
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 0 pixel
- Épaisseur de la police du bouton : Gras
- Style de police des boutons : TT
- Rembourrage des boutons : 15 px en haut, 15 px en bas, 30 px à gauche, 30 px à droite

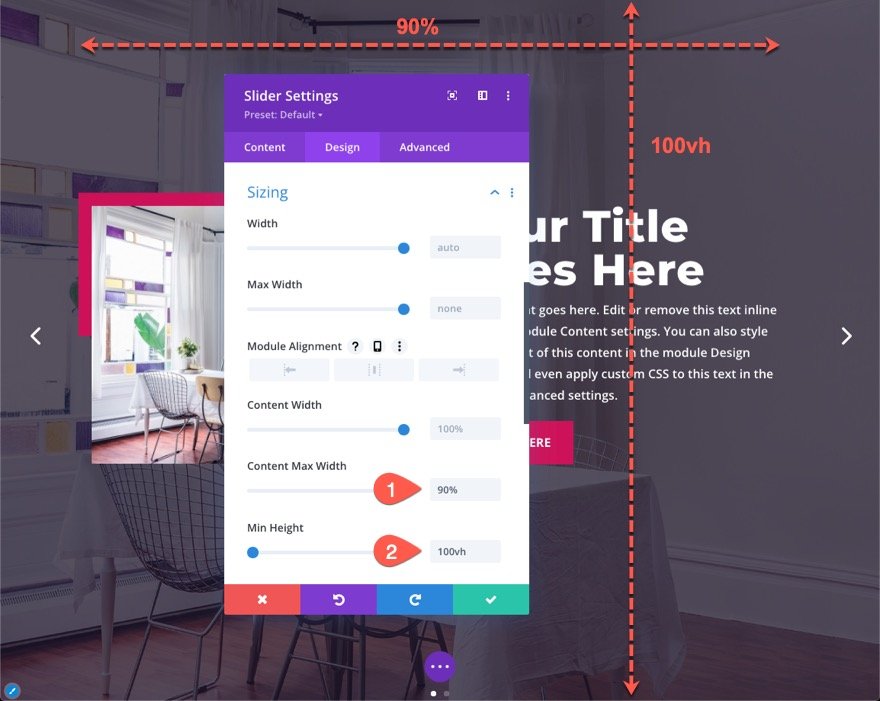
Hauteur du curseur et largeur du contenu
- Largeur maximale du contenu : 90 %
- Hauteur minimale : 100vh

Donner au curseur une hauteur minimale de 100vh garantira que le curseur s'étend sur toute la hauteur de la fenêtre du navigateur. C'est la clé pour créer un curseur plein écran. Le curseur s'étendra déjà sur toute la largeur de la fenêtre du navigateur, car la largeur de ligne est de 100 %.
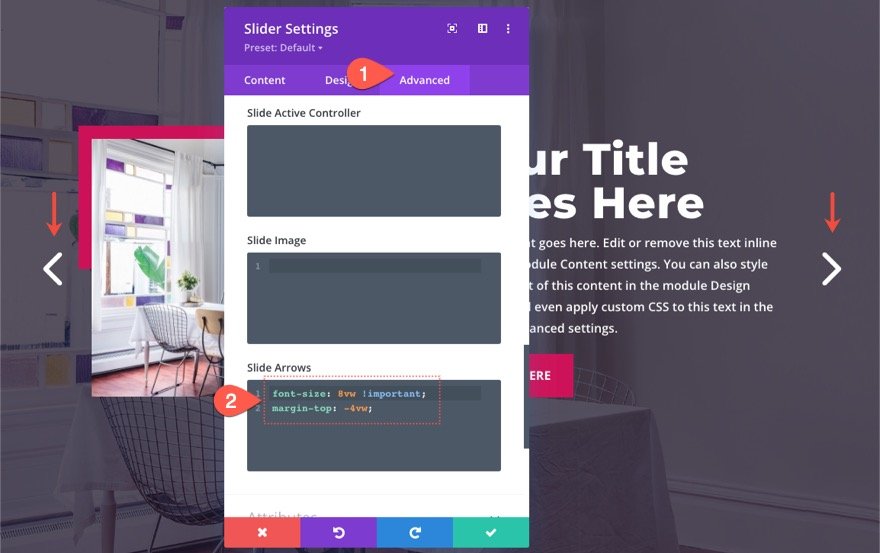
Flèches du curseur
Sous l'onglet Avancé, mettez à jour la taille et la position des flèches du curseur en ajoutant le CSS personnalisé suivant à la zone CSS Slide Arrows :
font-size: 8vw !important; margin-top: -4vw;

Cela agrandira les flèches du curseur sur les grandes tailles d'écran et les réduira à une taille plus petite sur mobile.
Partie 3 : Soustraire la hauteur de l'en-tête de la hauteur du curseur
Si vous avez un en-tête sur la page, le curseur plein écran s'étendra en fait un peu en dessous de la fenêtre du navigateur. En effet, la hauteur de l'en-tête abaisse le curseur qui a actuellement une hauteur de 100vh (100 % de la hauteur de la fenêtre/du navigateur). Pour éviter que le curseur ne soit poussé sous la fenêtre d'affichage du navigateur, vous pouvez ajouter une fonction CSS calc() pour soustraire la hauteur de l'en-tête de la hauteur du curseur.
Vous aurez besoin de connaître la hauteur de l'en-tête (sur ordinateur et mobile) pour que cela fonctionne. Si vous utilisez l'en-tête Divi par défaut, la hauteur de l'en-tête sera de 80 pixels. Ainsi, la hauteur du curseur doit être de 100vh - 80px.
Pour ajouter la hauteur personnalisée, ouvrez les paramètres du curseur et ajoutez le CSS personnalisé suivant à l'élément principal du curseur et également pour chaque diapositive :
min-height: calc(100vh - 80px)!important;

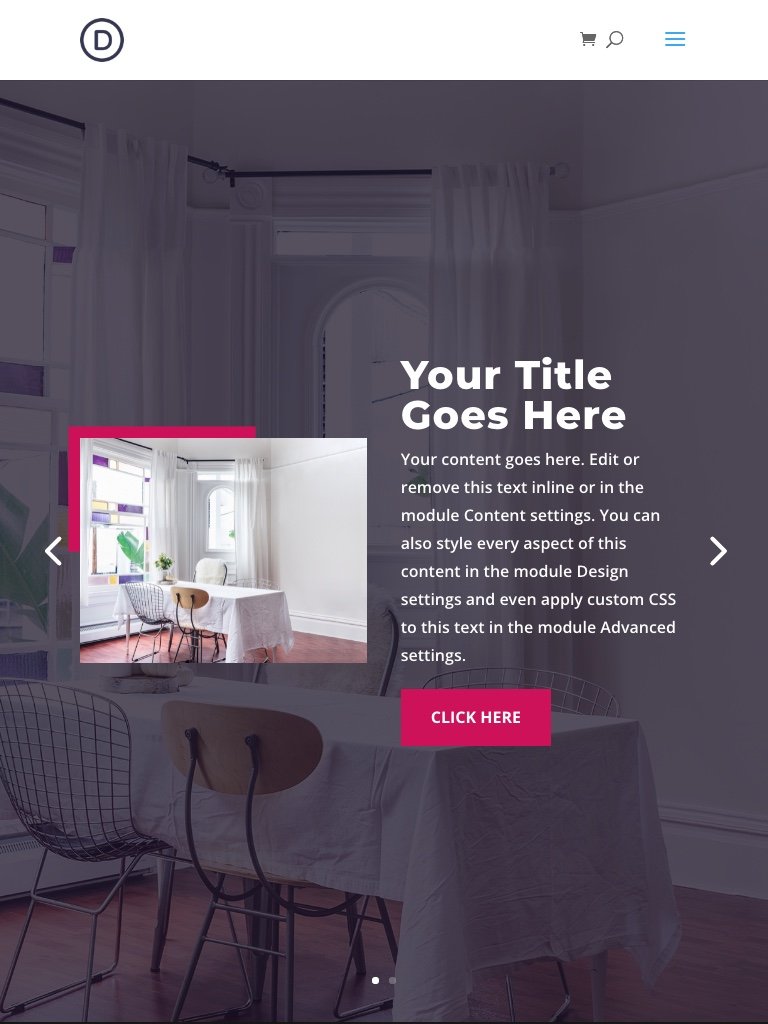
Résultat final
Voici le résultat final.
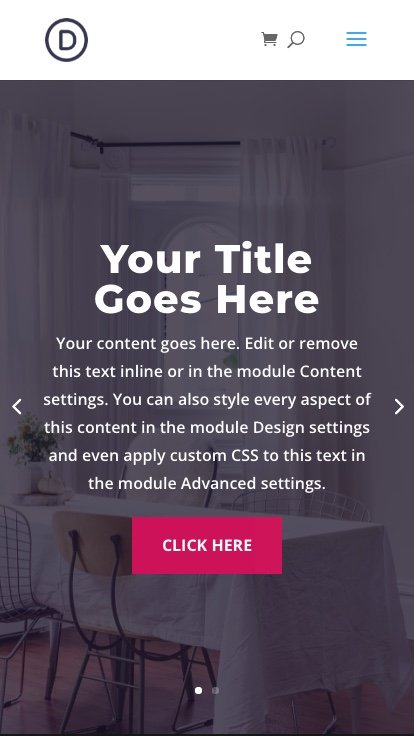
Et voici à quoi ressemble le design sur tablette et téléphone.


Dernières pensées
Les étapes clés pour créer un curseur plein écran dans Divi consistent à configurer la section et la ligne pour qu'elles couvrent toute la largeur du navigateur, puis à donner au curseur une hauteur minimale de 100vh. Si vous utilisez un en-tête, vous pouvez ajouter un extrait de code CSS personnalisé qui soustraira la hauteur de l'en-tête pour vous assurer que le curseur plein écran ne dépasse pas le bas du navigateur. Une fois ces étapes clés en place, vous pouvez personnaliser davantage le curseur (et les diapositives) comme vous le souhaitez en utilisant toutes les fonctionnalités de conception puissantes incluses dans Divi Builder.
Utilisez-le pour créer des curseurs magnifiques et efficaces pour votre section héros qui remplissent n'importe quel écran sur n'importe quel appareil.
J'espère que vous apprécierez cet ajout utile à votre site Divi. J'ai hâte de vous entendre dans les commentaires.
Acclamations!
