Comment ajouter une image de fond à votre en-tête Divi
Publié: 2021-10-18Avec tous les ajustements et les détails spécifiques que vous pouvez ajouter à votre site à l'aide de Divi Theme Builder, peu peuvent avoir un impact aussi élevé/faible effort que l'ajout d'une image d'arrière-plan à votre en-tête Divi. En utilisant le générateur de thèmes, vous pouvez ajouter cette touche en toute simplicité et créer une expérience visuelle pour vos visiteurs qui vous permettra, à vous et à votre marque, de vous démarquer de la concurrence. Nous allons vous guider à travers les étapes pour ajouter une image de fond à votre en-tête Divi, alors allons-y !
Comment ajouter une image de fond à votre en-tête Divi
Pour obtenir cet effet, nous allons utiliser Divi Theme Builder. Vous pouvez le trouver dans votre tableau de bord WordPress sous Divi – Theme Builder .

De plus, nous allons utiliser notre en-tête prédéfini gratuit pour le pack de mise en page Data Science pour ce didacticiel. Vous pouvez soit télécharger le fichier JSON à partir de la publication elle-même, soit utiliser un modèle d'en-tête dans le générateur de thème que vous avez déjà conçu et créé. C'est à vous.
Télécharger l'en-tête
Si vous utilisez un en-tête qui n'est pas déjà dans Divi Theme Builder, vous voudrez trouver l' icône à double flèche en haut à droite du tableau de bord. Cliquez dessus pour afficher les options de portabilité .

Allez dans l'onglet Importer , recherchez le fichier JSON pour le modèle d'en-tête, puis cliquez sur le bouton bleu Importer les modèles Divi Theme Builder en bas.
Modifier la disposition de l'en-tête
Vous voudrez ensuite saisir le constructeur Divi lui-même pour la mise en page. Nous allons utiliser cet en-tête comme en- tête global pour le site, mais vous pouvez le faire pour n'importe quel en-tête que vous avez attribué à un modèle. N'importe quel. Vous pouvez double-cliquer sur la section de mise en page ou cliquer avec le bouton droit de la souris et sélectionner Modifier dans le menu contextuel pour accéder au générateur.

Vous devriez voir un écran similaire à l'image ci-dessous lorsque les choses se chargent.

Choisissez l'emplacement de l'arrière-plan
Avec la plupart des en-têtes, vous aurez plusieurs sections, lignes et colonnes. Tout ou partie de ceux-ci peuvent avoir une image d'arrière-plan attachée, mais en général, c'est une bonne pratique de la limiter à 1. Non seulement cela garde votre conception plus propre, mais cela réduit également les temps de chargement de votre page.
Avec ce pack de mise en page, nous allons ajouter une conception d'arrière-plan à la colonne de gauche dans la deuxième section de la mise en page de l'en-tête, où il ne s'agit que d'une couleur noire unie pour commencer.
Entrez les paramètres de l'emplacement
Une fois que vous avez décidé où vous voulez une image d'arrière-plan dans l'en-tête, allez dans les paramètres. Puisque nous l'ajoutons à une seule colonne, nous devons d'abord trouver les paramètres de la ligne contenante.

Sous l'onglet Contenu , vous trouverez une liste de toutes les colonnes de la ligne. Ceux-ci sont dans l'ordre décroissant, ce qui signifie que la colonne du haut est la colonne la plus à gauche et ainsi de suite.

Trouver les options d'arrière-plan
Une fois que vous êtes dans les paramètres de la colonne, vous faites défiler jusqu'à ce que vous trouviez les options d' arrière -plan.

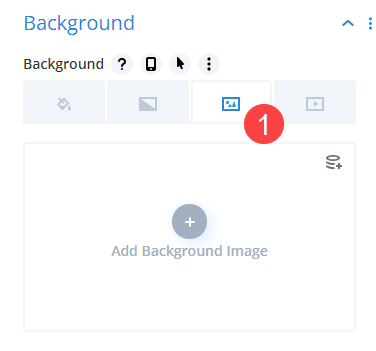
Sous cette rubrique, vous verrez quatre onglets différents. Ils servent, de gauche à droite, à ajouter une seule couleur d'arrière-plan, à ajouter un arrière-plan dégradé, à ajouter une image d'arrière-plan et à ajouter une vidéo d'arrière-plan. Cliquez sur le troisième onglet pour ajouter une image d'arrière-plan.


Choisissez une image statique ou dynamique
Le Divi Theme Builder vous donne le choix de définir une image d'arrière-plan statique ou dynamique pour n'importe quel module ou section. Pour utiliser une image statique (une image qui ne change pas en fonction de certains critères), cliquez sur le bouton Ajouter une nouvelle image d'arrière-plan au centre de la section.
Pour utiliser une image dynamique , cliquez sur l' icône de cercles empilés dans le coin supérieur droit du champ.

Choisir d'utiliser une image d'arrière-plan dynamique est idéal si vous effectuez ces modifications sur un en-tête global (ou un en-tête utilisé à plusieurs endroits sur votre site). De cette façon, vous pouvez définir ce qui s'affiche pour l'utilisateur en fonction de la page qu'il voit. Vous pouvez choisir parmi des options telles que l'image en vedette de la publication/page ou la photo de profil de l'auteur. Vous pouvez même lui demander d'extraire le logo du site ou de n'importe quel champ personnalisé que vous avez défini n'importe où sur le site.

Cependant, pour cet article, nous suivons la voie plus traditionnelle consistant à choisir une image d'arrière-plan statique pour l'en-tête en cliquant sur le bouton Ajouter une image d'arrière-plan . Cela garantira que chaque instance de cet en-tête global a la même image d'arrière-plan.
Choisissez votre image de fond
Cliquez sur le bouton Ajouter une image d'arrière-plan pour afficher votre bibliothèque multimédia. Vous pouvez soit télécharger un nouveau fichier pour l'arrière-plan, soit choisir parmi les éléments existants sur votre site. Aucun des deux ne changera le résultat.

Ajuster l'image d'arrière-plan
Si vous souhaitez utiliser l'image intacte, cette étape est facultative. Cependant, vous pouvez ajouter des effets tels que le défilement de parallaxe et le mélange d'images. Vous pouvez même définir l'endroit où vous souhaitez positionner l'image par rapport à la colonne afin qu'elle se concentre sur différentes zones au lieu de se placer par défaut au centre.

Encore une fois, ceux-ci sont facultatifs, mais peuvent aider à faire fusionner l'image d'arrière-plan avec le design environnant en permettant à Divi de l'assombrir légèrement, par exemple.
Sauvegardez votre travail !
Ensuite, assurez-vous de sauvegarder tout votre travail. Vous voudrez cliquer sur la coche verte dans les paramètres de colonne et les paramètres de ligne. Ensuite, le bouton vert de sauvegarde en bas à droite de la page. Ensuite, vous êtes sûr de X sur le constructeur pour revenir au tableau de bord.

Nous tenons également à noter que votre Divi Theme Builder doit afficher Toutes les modifications enregistrées en haut à gauche. Si le bouton indique Enregistrer les modifications , votre image d'arrière-plan dans l'en-tête n'est pas active.
Nous tenons à le noter spécifiquement car il y a beaucoup d'endroits à enregistrer dans le générateur de thèmes, et nous ne voulons pas que vous manquiez celui qui met en ligne les nouveaux designs.
Emballer
Ajouter une image d'arrière-plan à votre en-tête Divi est l'un des moyens les plus simples de donner vie à n'importe quel design en utilisant une image statique ou même via notre fonctionnalité de contenu dynamique. Que vous utilisiez l'un de nos designs préfabriqués gratuits ou que vous ajoutiez le vôtre, vous pouvez prendre un design simple et le rendre plus avancé et accrocheur en ajoutant une image à votre en-tête en quelques clics.
Préférez-vous une image de fond dynamique ou statique dans votre Divi Header ?
