Comment afficher du contenu conditionnel lorsqu'un compte à rebours expire dans Divi
Publié: 2021-10-20L'affichage d'un contenu conditionnel dans le temps lorsqu'un compte à rebours expire peut être un puissant outil de marketing. Nous savons que ces comptes à rebours sont l'un des meilleurs moyens d'inciter les utilisateurs à agir sur un site Web. Ils sont parfaits pour proposer des offres à durée limitée pour les abonnements, les produits, les promotions du Black Friday, etc. Mais lorsque la minuterie se termine, vous avez une excellente occasion de recibler les visiteurs avec du contenu conditionnel dans le temps. Le contenu conditionnel dans le temps est un contenu affiché (ou masqué) sur une page Web avant ou après une date et une heure définies. Il est donc logique d'avoir un nouveau contenu prêt à montrer aux visiteurs qui ont manqué une offre ou qui ont manqué de temps.
Dans ce tutoriel, nous allons vous montrer comment afficher du contenu conditionnel au temps lorsqu'un compte à rebours expire dans Divi. Pour ce faire, nous allons utiliser les nouvelles options de condition de Divi pour afficher certains contenus avant et après une date et une heure définies qui coïncident avec un compte à rebours. Avant la fin du temps imparti, les visiteurs pourront profiter d'une offre à durée limitée. Une fois le délai écoulé, les visiteurs seront invités à s'abonner à une newsletter pour recevoir des notifications sur les offres.
Commençons!
Aperçu
Voici un bref aperçu du contenu de la condition temporelle et du compte à rebours que nous allons créer dans ce didacticiel.
Voici la section avant l'expiration du compte à rebours.

Et voici la section après l'expiration du compte à rebours.

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

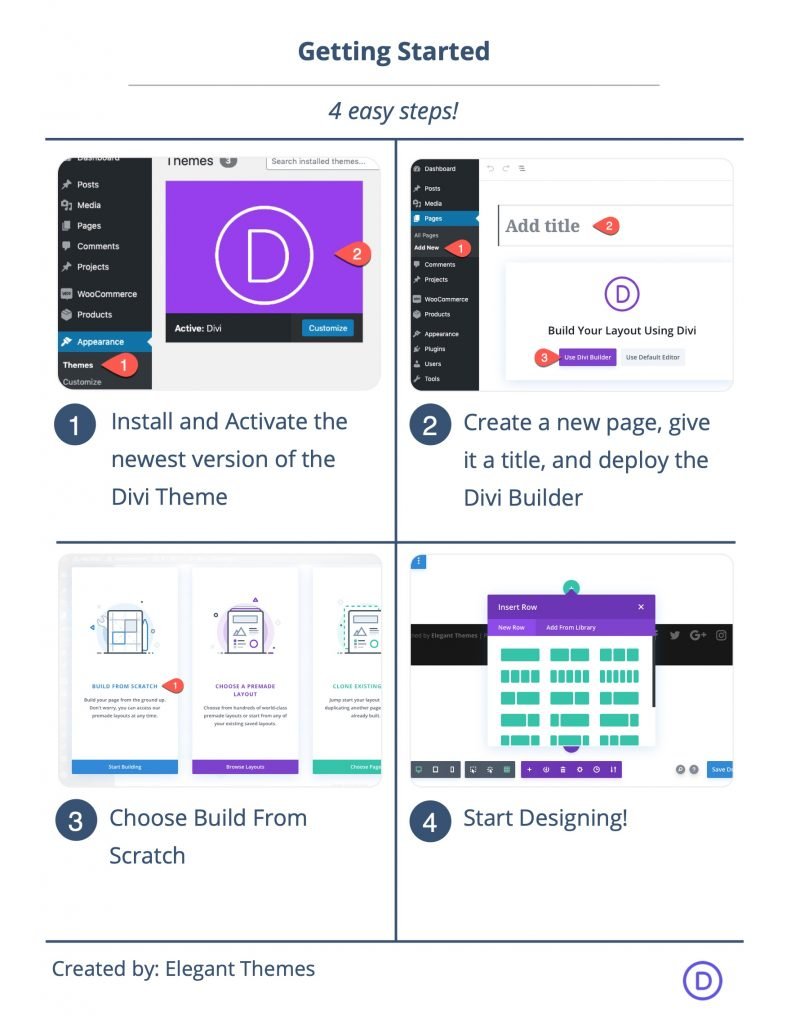
Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment afficher du contenu conditionnel lorsqu'un compte à rebours expire dans Divi
Étape 1 : Télécharger la mise en page Divi prédéfinie
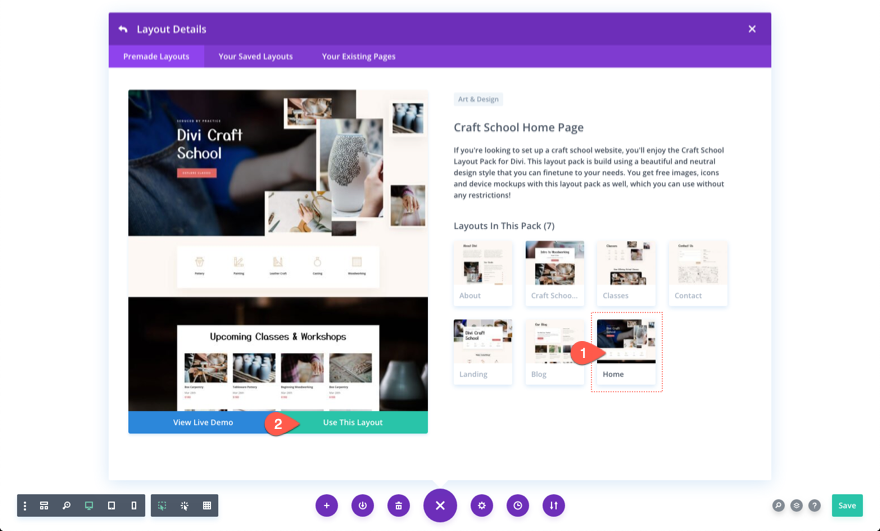
Ouvrez le menu des paramètres de la page, puis cliquez sur l'icône plus pour afficher la fenêtre contextuelle Charger depuis la bibliothèque. Recherchez le pack de mise en page de l'école d'artisanat, puis cliquez sur pour utiliser la mise en page de la page d'accueil de l'école d'artisanat.

Une fois la mise en page ajoutée, supprimez les 3 premières sections de la mise en page afin qu'il ne reste que la section de compte à rebours et la section de pied de page. Nous allons utiliser ces sections pour créer notre contenu conditionnel et nos comptes à rebours.

Étape 2 : Réglage de la date et de l'heure sur le compte à rebours
Ensuite, recherchez le module de compte à rebours et ouvrez les paramètres. Sous l'onglet Contenu, ajoutez la date et l'heure auxquelles vous souhaitez que l'offre expire. Dans cet exemple, nous fixons la date au 15 octobre et l'heure à 12h00.
REMARQUE : nous utiliserons ces mêmes date et heure lorsque nous ajouterons ultérieurement le contenu conditionnel à l'heure.


Partie 3 : Ajouter une condition d'heure à la section d'affichage avant la date et l'heure définies
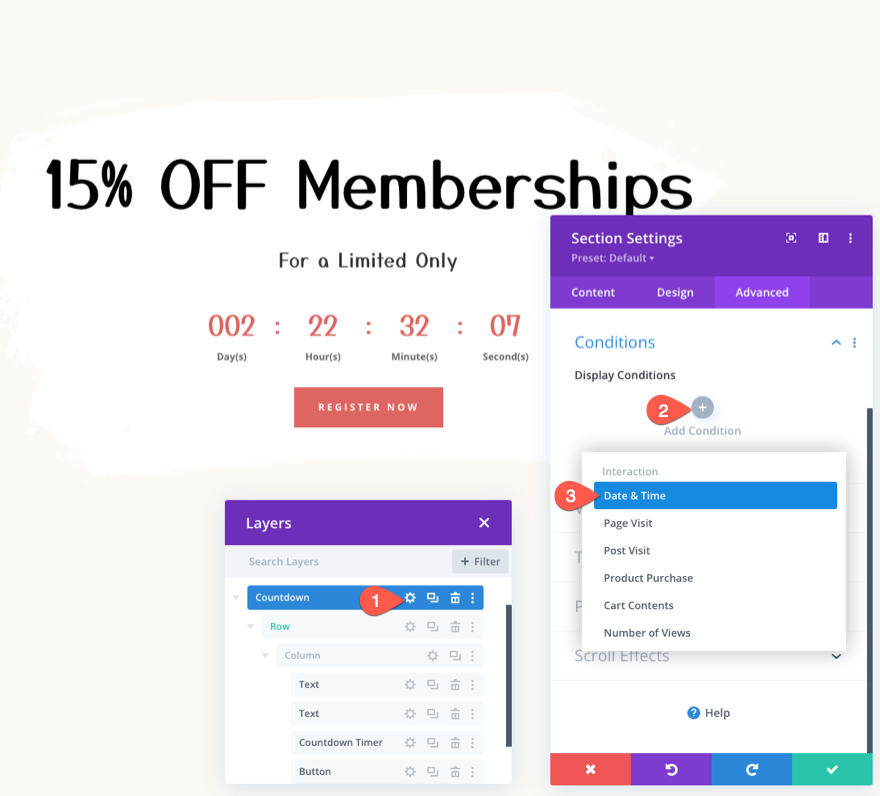
Afin de modifier le contenu chaque fois que le compte à rebours expire, nous devons ajouter une condition de temps pour afficher toute la section avant la date et l'heure définies précédemment ajoutées au compte à rebours.
Pour ce faire, ouvrez les paramètres de la section contenant le compte à rebours.
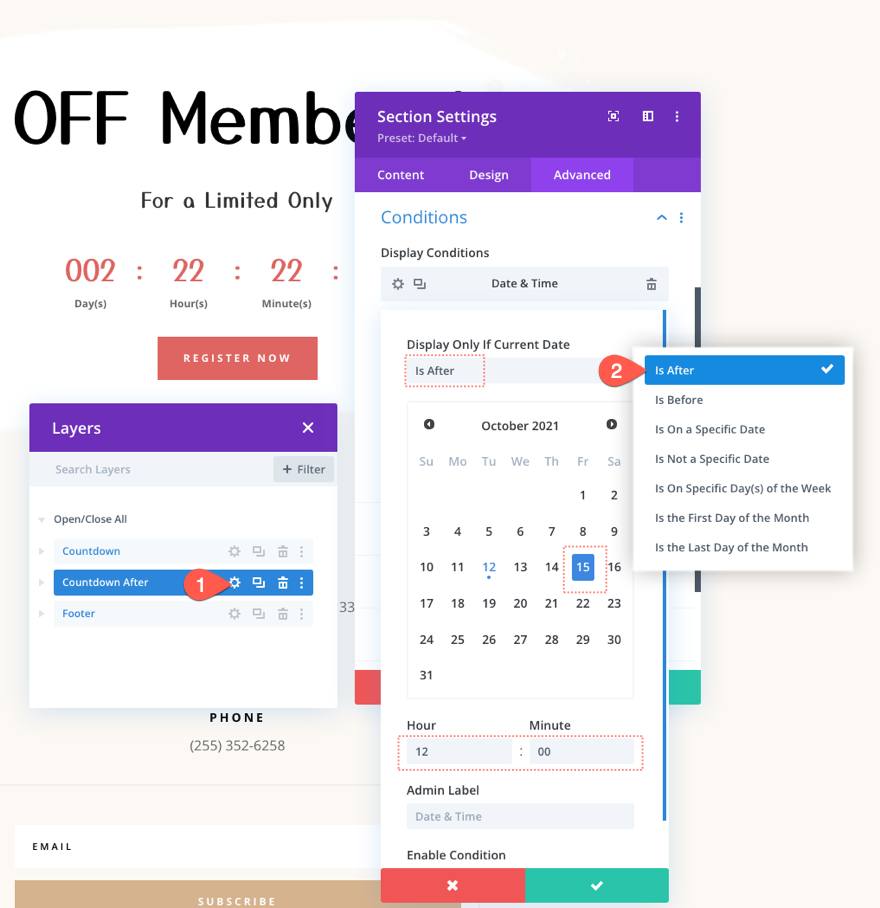
Sous l'onglet avancé, cliquez sur pour ajouter une nouvelle condition d'affichage. Dans la liste déroulante, sélectionnez la condition Date et heure.

Dans la même boîte, mettez à jour les paramètres des conditions de date et d'heure comme suit :
- Assurez-vous que l'option Afficher uniquement si la date actuelle est définie sur Est avant .
- Choisissez la date et l'heure qui correspondent à la date et à l'heure précédemment ajoutées au compte à rebours.

Étape 5 : Création du contenu conditionnel pour l'expiration du délai après l'expiration du délai
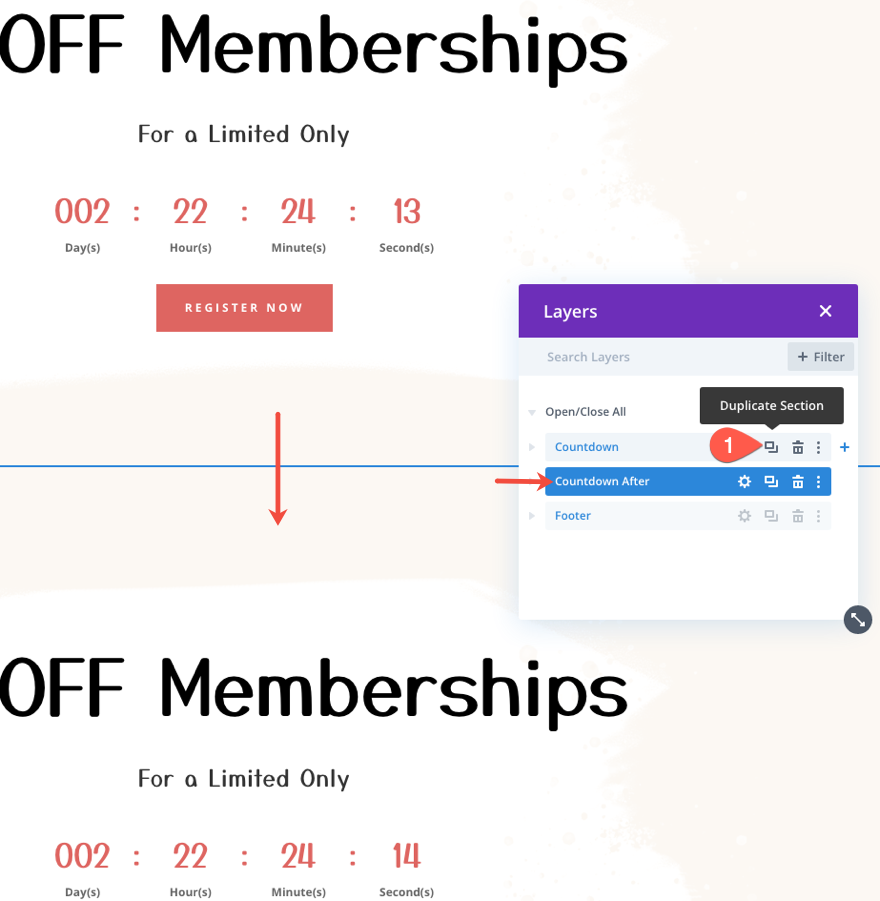
Nous avons déjà une section de contenu qui s'affichera avant l'expiration du délai. Nous devons maintenant créer une nouvelle section de contenu qui sera affichée après l'expiration du délai. Pour ce faire, dupliquez la section avec la condition temporelle. Dans la nouvelle section, vous pouvez ajuster l'étiquette d'administration pour lire "Compte à rebours après" afin de ne pas confondre les deux.

Ouvrez les paramètres de la section dupliquée et mettez à jour l'option de condition d'affichage de la date et de l'heure Afficher uniquement si la date actuelle est après . Assurez-vous de garder la date et l'heure exactement identiques à celles du compte à rebours. Nous voulons que cette section s'affiche après l'expiration du compte à rebours.

Étape 6 : Ajouter/Mettre à jour le contenu conditionnel à l'heure
Une fois l'accord terminé, nous souhaitons le refléter en ajoutant une barre dans l'en-tête et en lui donnant une couleur gris clair.
Pour ce faire, ouvrez les paramètres du module de texte contenant le titre principal et mettez à jour les éléments suivants :
- Titre 2 Style de police : Barré
- Titre 2 Couleur du texte : #ddd

Ensuite, ouvrez les paramètres du deuxième module de texte et modifiez le contenu comme suit :
html

Sous l'onglet Design, mettez à jour le style du texte comme suit :
- Poids de la police du texte : semi-gras
- Taille du texte : 18 px
- Hauteur de la ligne de texte : 1,8 em Couleur du texte de l'en-tête 3 : #000
- Titre 3 Taille du texte : 44 px (ordinateur de bureau), 38 px (tablette et téléphone)

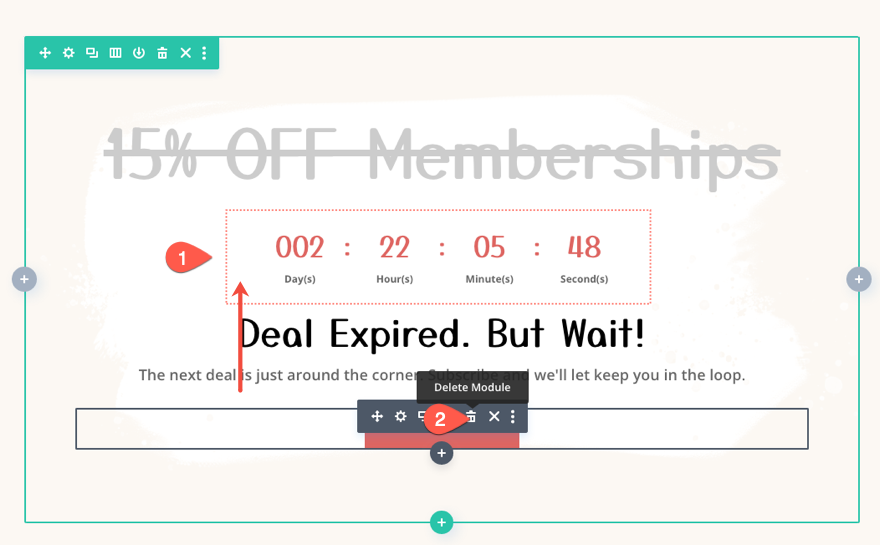
Ensuite, déplacez le compte à rebours vers le haut d'une position, juste en dessous du module de texte supérieur avec le titre principal. Supprimez ensuite le module de bouton en bas. Nous allons le remplacer par un module d'option de messagerie.

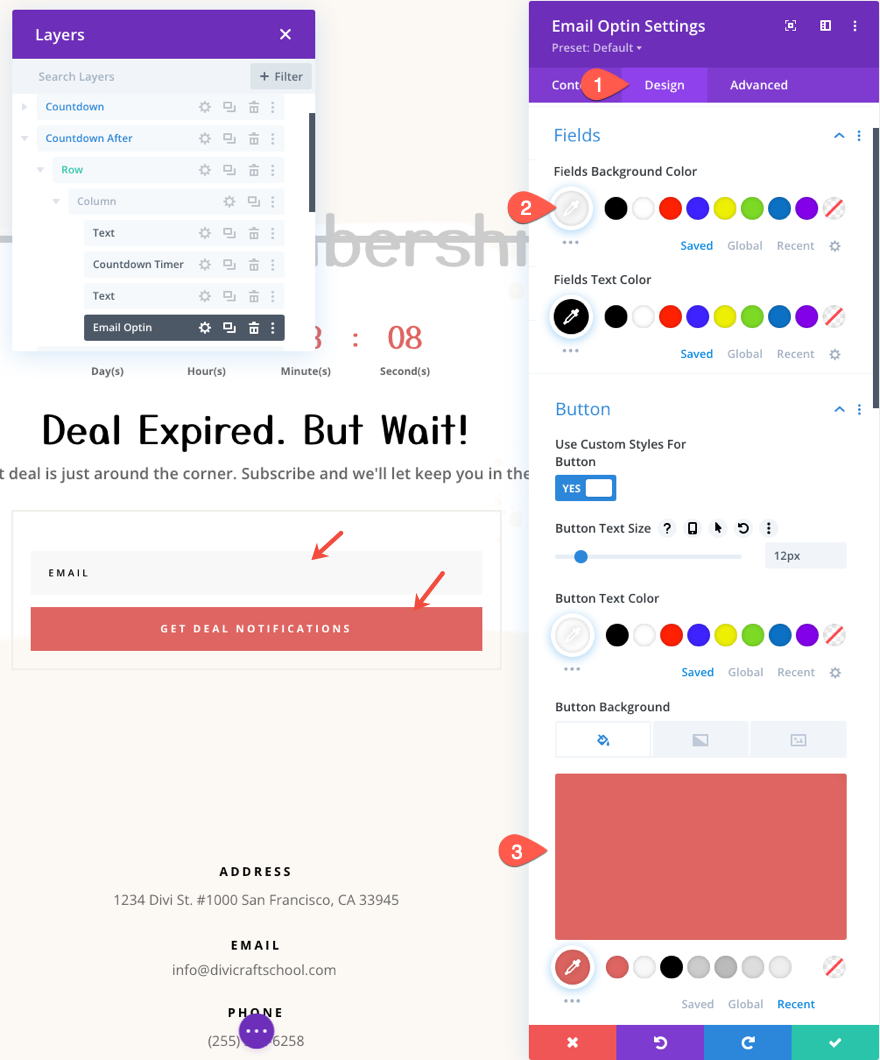
Pour créer l'optin d'e-mail, déplacez (ou copiez et collez) le module d'optin d'e-mail existant dans la section de pied de page inférieure de la mise en page prédéfinie et placez-le dans la section contenant le contenu après sous le module de texte inférieur

Ouvrez les paramètres d'inscription aux e-mails et mettez à jour le texte du bouton et les informations du compte de messagerie si nécessaire.

Sous l'onglet conception, mettez à jour les couleurs des champs et des boutons comme suit :
- Couleur de fond des champs : #f8f8f8
- Couleur de fond du bouton : #de6561

Résultat final
C'est ça! Passons en revue ce que nous avons fait.
- Nous avons réglé le compte à rebours pour qu'il se termine le 15 octobre à 12h00.
- Nous avons ajouté une condition d'affichage de la date et de l'heure à la première section afin qu'elle soit affichée AVANT le 15 octobre à 12h00.
- Nous avons créé une nouvelle section de contenu avec une condition d'affichage Date et heure qui affiche la section APRÈS le 15 octobre à 12h00.

Voici la section avant l'expiration du compte à rebours.

Et voici la section après l'expiration du compte à rebours.

Dernières pensées
Le contenu conditionnel et les comptes à rebours constituent une combinaison utile lors de la promotion d'offres à durée limitée. Et avec Divi, vous pouvez facilement prendre le contrôle des deux. Une fois la date du compte à rebours et. l'heure est définie, il vous suffit de choisir le contenu que vous souhaitez afficher avant et/ou après cette même date et heure. Espérons que cela aidera à offrir à vos visiteurs une meilleure expérience lorsqu'ils verront ces offres expirées.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
