Comment utiliser le bloc d'intégration WordPress.tv
Publié: 2021-10-17WordPress.tv est un hub éducatif pour tout ce qui concerne WordPress. Il contient une multitude de vidéos sur le développement, la conception, les meilleures pratiques, etc. Si votre blog ou votre site Web concerne ce système de gestion de contenu (CMS) populaire, vous cherchez peut-être à partager certains de ces clips avec vos lecteurs. Heureusement, le bloc d'intégration de WordPress.tv permet d'insérer facilement des vidéos directement dans vos publications et vos pages.
Dans cet article, nous verrons comment ajouter et personnaliser le bloc d'intégration WordPress.tv . Nous explorerons également comment vous pouvez utiliser au mieux cet élément sur votre site WordPress.
Commençons!
Comment ajouter le bloc WordPress.tv Embed à votre message ou à votre page
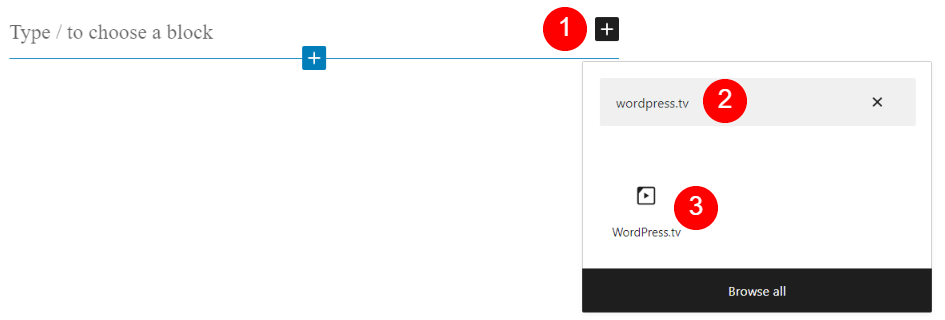
Tout d'abord, dirigez-vous vers la publication ou la page où vous souhaitez utiliser l'élément vidéo intégré. Vous pouvez ajouter un nouveau bloc en cliquant sur l'icône plus (1) et en tapant "wordpress.tv" (2). Ensuite, sélectionnez l'icône qui apparaît pour insérer l'élément dans votre article ou votre page (3) :

Alternativement, vous pouvez taper "/wordpress.tv" directement dans un bloc Paragraphe et appuyer sur votre touche Entrée . Cette méthode insérera également l'élément dans votre message ou votre page.
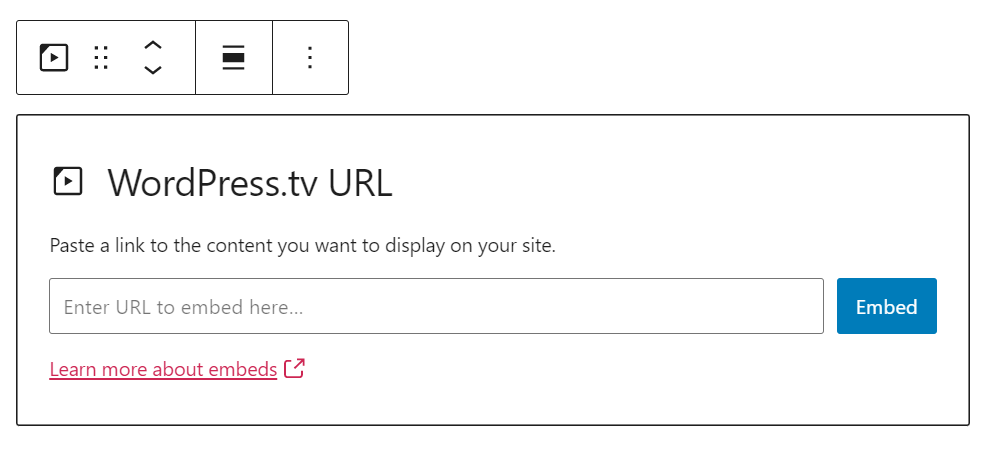
Une fois que vous avez ajouté le bloc WordPress.tv , vous verrez un champ vous incitant à insérer une URL de vidéo :

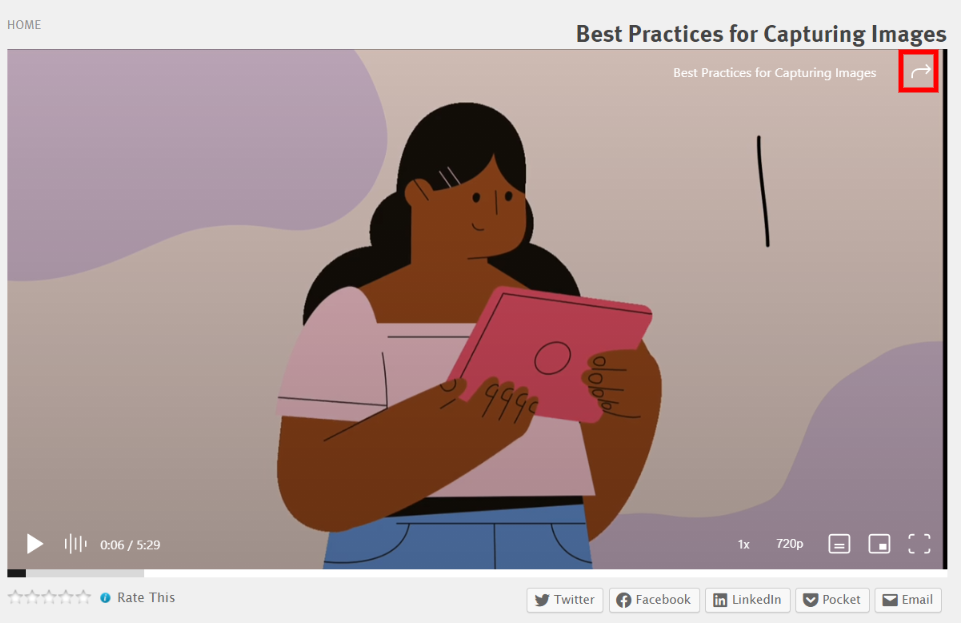
Maintenant, rendez-vous sur le site Web WordPress.tv et trouvez la vidéo que vous souhaitez intégrer à votre contenu. Cliquez sur le bouton Lecture , passez votre souris sur le coin supérieur droit du clip et sélectionnez la flèche :

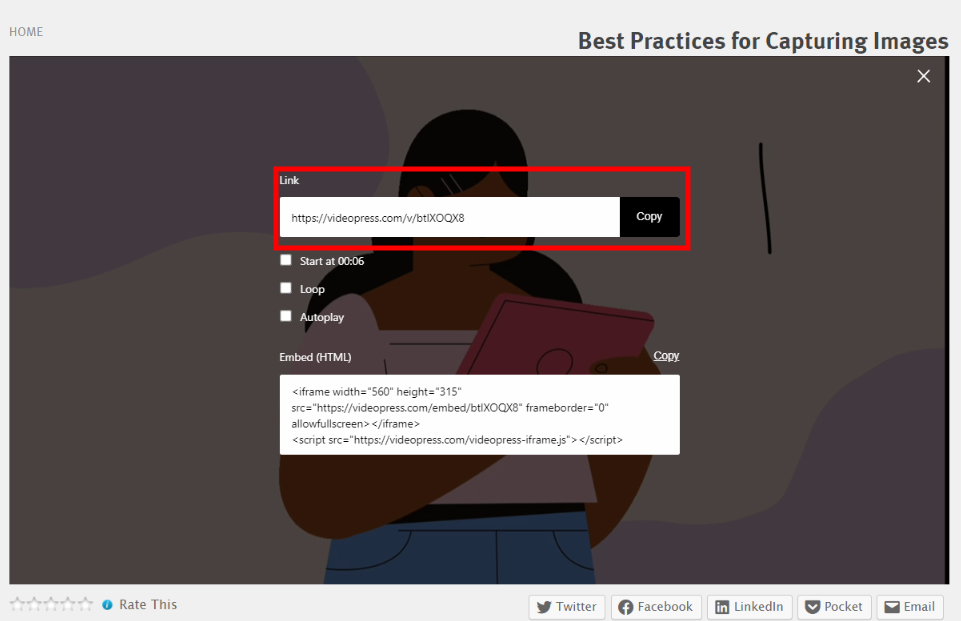
Vous verrez alors deux options de lien différentes. Copiez celui sous l'en-tête Lien :

Revenez à WordPress et collez le lien dans le champ URL du bloc. Ensuite, appuyez sur votre touche Entrée ou cliquez sur Embed . Cela insérera la vidéo dans votre article ou votre page WordPress :

C'est ça! Vous avez maintenant intégré avec succès une vidéo WordPress.tv. Dans la section suivante, nous verrons comment vous pouvez personnaliser certains paramètres de ce bloc.
Paramètres et options du bloc d'intégration de WordPress.tv
Le bloc d'intégration WordPress.tv insère une vidéo à partir d'un site Web externe. En tant que tel, vous ne pouvez modifier aucun des paramètres du clip dans votre éditeur WordPress. Cependant, vous pouvez ajuster quelques-unes de ses options d'affichage.
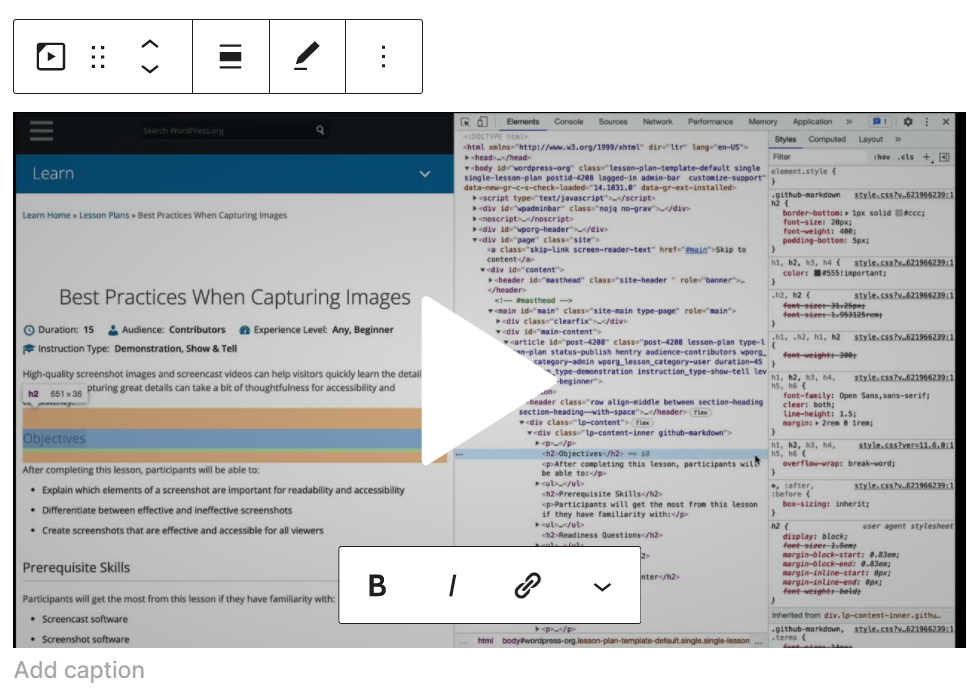
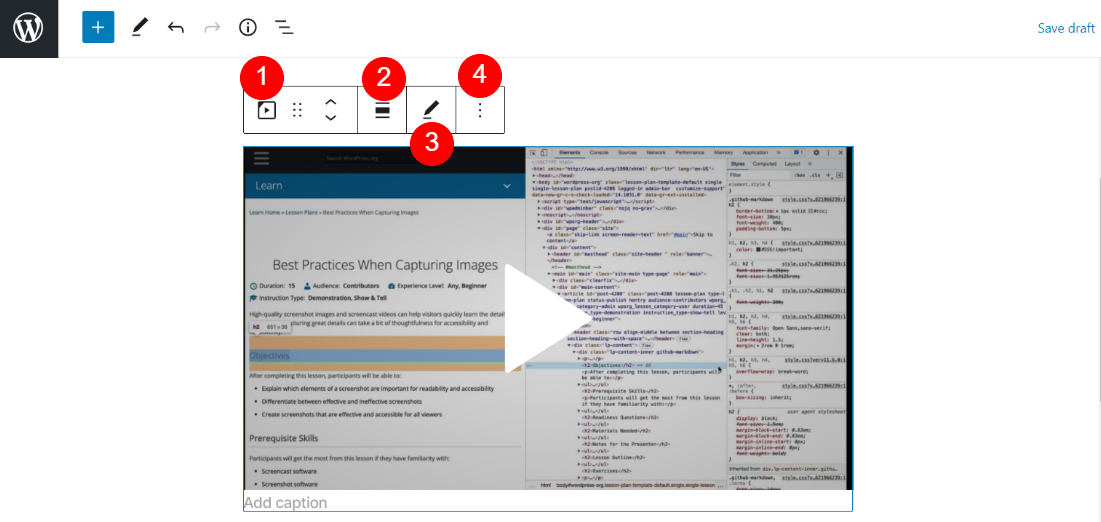
Tout d'abord, vous avez quelques paramètres de configuration en haut du bloc :

Voici un guide rapide de ce que font ces paramètres :
- Modifier le type ou le style de bloc : vous pouvez transformer l'élément en bloc Paragraphe , Groupe ou Colonnes .
- Modifier l'alignement : ce paramètre modifie la position de l'élément à gauche, au centre ou à droite. Vous pouvez également choisir entre une largeur totale ou large.
- Modifier l'URL : vous pouvez remplacer l'URL par un autre lien WordPress.tv.
- Options : vous pouvez dupliquer le bloc, le regrouper ou l'ajouter à vos blocs réutilisables.
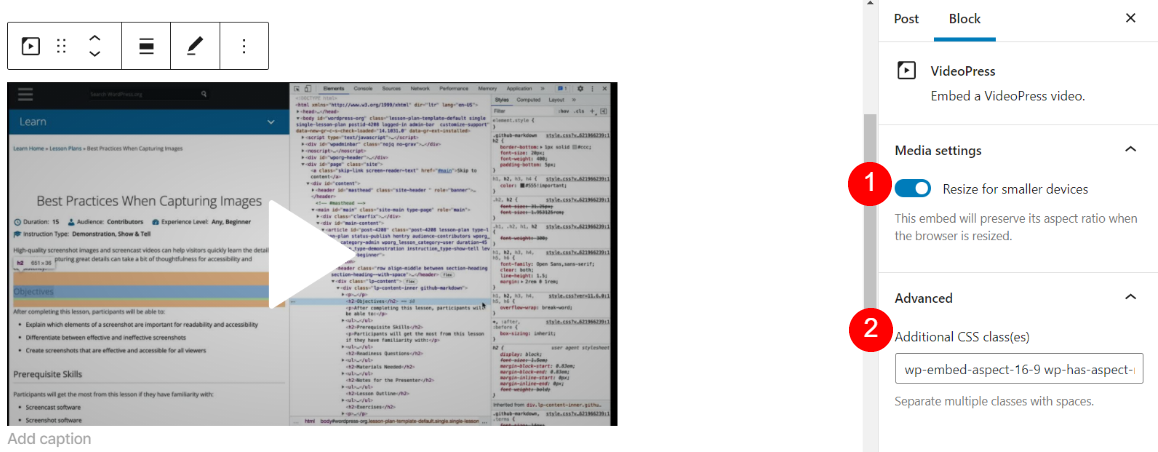
Il y a aussi quelques configurations sur le côté droit de l'écran. Ouvrez ce menu en cliquant sur l'icône d'engrenage en haut de l'éditeur de blocs :

Vous remarquerez peut-être à ce stade que votre bloc d'intégration WordPress.tv s'est transformé en un bloc d' intégration VideoPress . Cela peut arriver parce que les vidéos sur les serveurs WordPress.tv fonctionnent via VideoPress. Cependant, les deux éléments fonctionneront exactement de la même manière.

Vous pouvez également voir deux paramètres différents sur le côté droit de l'écran. Le premier redimensionne les vidéos afin qu'elles aient le bon rapport d'aspect sur les appareils mobiles. De plus, dans le menu déroulant Avancé , vous pouvez ajouter des classes CSS supplémentaires au clip.
Conseils et meilleures pratiques pour utiliser efficacement le bloc WordPress.tv Embed
Le bloc d'intégration WordPress.tv est simple à utiliser. Cependant, voici quelques conseils pour tirer le meilleur parti de cet élément.
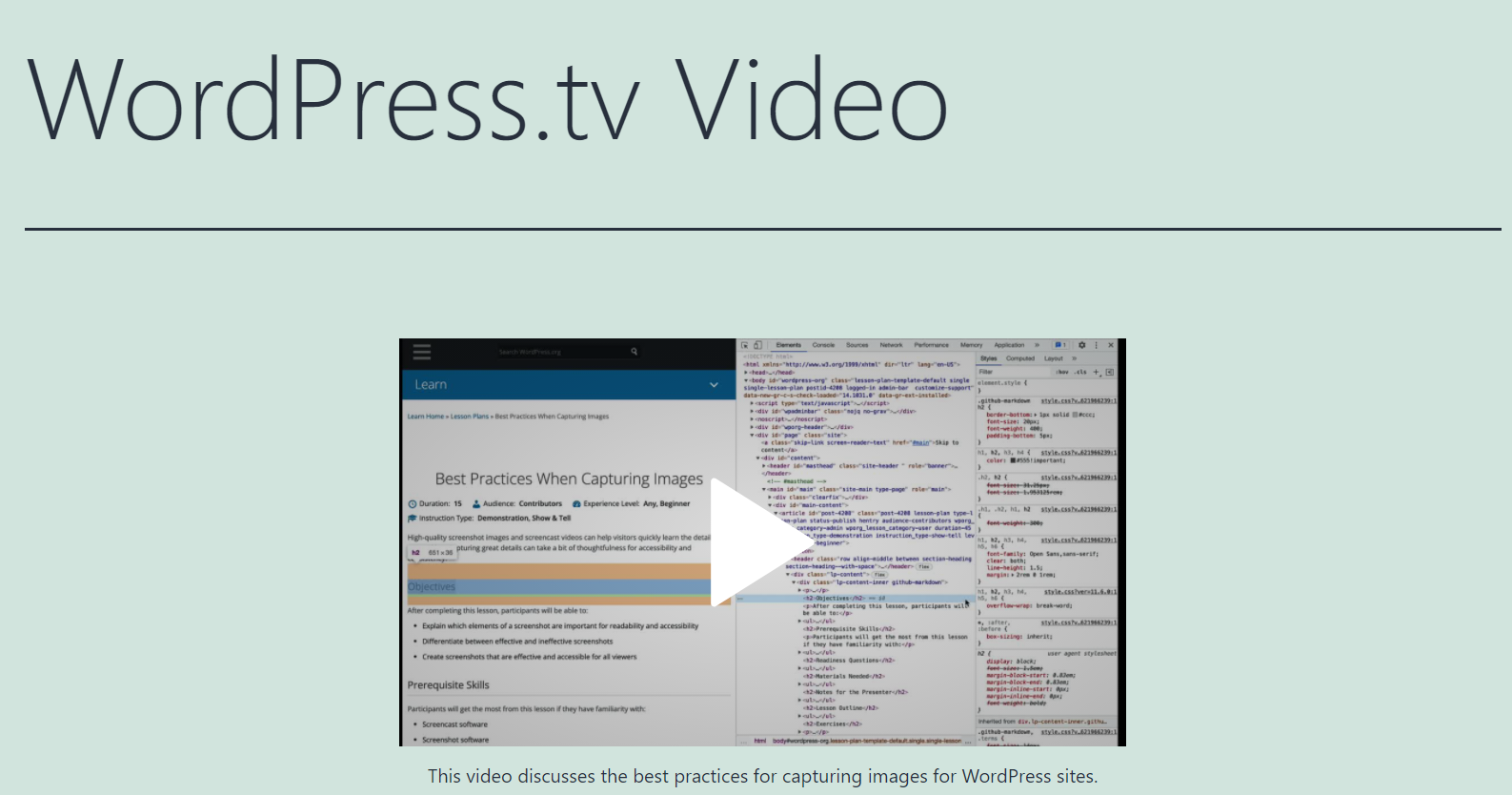
Tout d'abord, il est judicieux d'ajouter une légende à toute vidéo que vous insérez dans votre contenu. Cela donne plus de contexte à vos lecteurs et peut les aider à décider s'ils veulent regarder le clip :

De plus, vous voudrez peut-être ajouter un arrière-plan coloré à la vidéo. Cela peut aider le clip à se démarquer du reste de la page. Alternativement, c'est un excellent moyen de l'adapter au style général de votre site Web.
Pour ce faire, vous devrez transformer l'élément en un bloc Groupe . Choisissez ensuite une couleur d'arrière-plan et enregistrez vos modifications :

Enfin, nous vous recommandons de vous assurer que le paramètre Redimensionner pour les petits appareils dont nous avons parlé précédemment est activé. Sinon, vous risquez que votre vidéo ne s'affiche pas correctement sur les écrans mobiles, ce qui détourne les lecteurs potentiels.
Foire aux questions sur le bloc d'intégration WordPress.tv
Nous avons déjà couvert presque tout ce que vous devez savoir sur le bloc d'intégration WordPress.tv . Cependant, vous pourriez encore avoir des questions persistantes. Examinons quelques-unes des requêtes les plus courantes concernant cet élément WordPress.
Comment intégrer des vidéos WordPress.tv dans WordPress ?
Vous pouvez facilement insérer les vidéos de cette plateforme dans vos articles et pages WordPress en utilisant le bloc d'intégration WordPress.tv . Insérez simplement l'élément, collez-y l'URL de la vidéo et cliquez sur le bouton Intégrer .
Les vidéos WordPress.tv intégrées ralentissent-elles votre site ?
Les vidéos WordPress.tv intégrées ne ralentiront pas votre site, car ces clips sont hébergés sur les serveurs WordPress.tv. Ainsi, vos lecteurs peuvent visualiser le contenu directement depuis vos pages sans impact sur les performances de votre site.
Pouvez-vous utiliser la vidéo WordPress.tv de quelqu'un d'autre sur votre site ?
Les vidéos WordPress.tv relèvent de la licence internationale Creative Commons Attribution-Sharealike 4.0. Par conséquent, vous pouvez intégrer n'importe quel clip de ce site tant que vous fournissez un crédit approprié et un lien vers la licence Creative Commons. Vous êtes également libre de modifier le contenu vidéo, même si vous l'utilisez pour un site Web commercial.
Pouvez-vous insérer vos propres vidéos à l'aide du bloc d'intégration WordPress.tv ?
L'élément insère uniquement les URL du site Web WordPress.tv. Cependant, ce site accepte les contributions des utilisateurs généraux. Il vous suffit de suivre les directives de soumission et de soumettre votre vidéo à la plateforme. Si votre contenu est publié sur le site WordPress.tv, vous pourrez l'insérer sur votre propre site en utilisant le bloc d'intégration WordPress.tv .
Conclusion
WordPress.tv regorge de vidéos éducatives créées et modérées par la communauté WordPress. Là, vous pouvez tout apprendre, des conseils de création de sites Web aux dernières nouvelles du monde WordPress.
Ces clips peuvent également être partagés et modifiés gratuitement, vous pouvez donc les insérer dans vos publications et pages à l'aide du bloc d'intégration WordPress.tv . Avec ce bloc, vous pouvez insérer des vidéos en collant leurs URL. Ensuite, vous pouvez modifier quelques paramètres pour faire correspondre les clips à la mise en page de votre site Web. Dans l'ensemble, l'utilisation de ce bloc est un excellent moyen d'afficher des vidéos WordPress.tv sans rediriger vos lecteurs vers un site Web externe.
Avez-vous des questions sur l'utilisation du bloc d'intégration WordPress.tv ? Faites-nous savoir dans la section commentaires ci-dessous!
Image sélectionnée via Visual Generation / shutterstock.com
