Tutorial de Slider WordPress: manera fácil de agregar un control deslizante en WordPress
Publicado: 2023-03-28Si desea agregar un control deslizante en WordPress, un bloque de control deslizante de WordPress ofrece la forma más fácil de comenzar.
En este tutorial paso a paso, aprenderá cómo agregar un control deslizante en WordPress usando el complemento gratuito Otter Blocks. Puede estar en funcionamiento en solo unos minutos, pero el complemento también le brinda muchas opciones para controlar cómo funciona su control deslizante si es necesario.
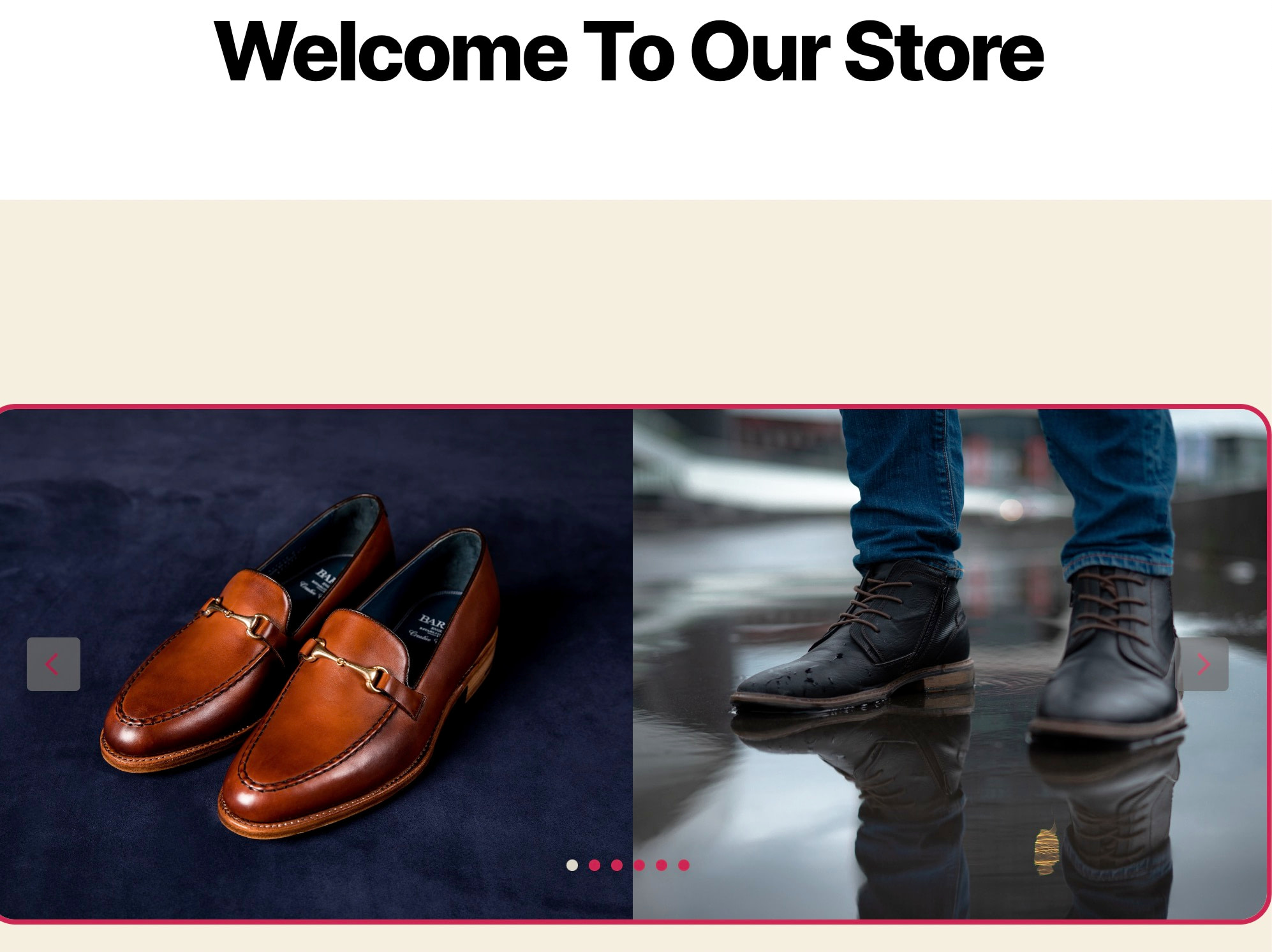
Este es un ejemplo de lo que podrá crear: ¡siga leyendo para ver el tutorial completo!

Diferentes opciones sobre cómo agregar un control deslizante en WordPress
Hay varios métodos sobre cómo agregar un control deslizante en WordPress:
- Use un complemento deslizante de WordPress : los complementos gratuitos como Otter Blocks proporcionan bloques deslizantes integrados hechos solo para WordPress.
- Pruebe un creador de páginas : algunos creadores de páginas ofrecen controles deslizantes prefabricados para agregar como bloques de contenido o secciones.
- Vea si su tema ya tiene una función de control deslizante : no elegiríamos un tema solo por su control deslizante, pero es posible que su tema actual tenga una función de control deslizante sólida incorporada.
- Codificación personalizada de un control deslizante : a menos que necesite un control deslizante extremadamente único, no se recomienda este método, ya que los complementos del control deslizante ya son altamente personalizables y debe saber codificar o contratar a un desarrollador.
Usar un complemento para agregar un control deslizante en WordPress es, con mucho, el método más lógico; deja su tema como está y no requiere codificación personalizada o un sistema de creación de páginas revisado.
Por eso, te enseñaremos a añadir un slider en WordPress con un complemento de bloques de Gutenberg muy versátil llamado Otter Blocks.
Cómo agregar un bloque deslizante de WordPress a través de Otter Blocks – guía rápida
En esta primera sección, repasaremos una guía rápida paso a paso sobre cómo agregar un control deslizante en WordPress con Otter Blocks.
Luego, en la siguiente sección, entraremos en más detalles sobre las diferentes opciones que tiene para personalizar el bloque deslizante de WordPress en Otter Blocks.
- Paso 1: Instalar y activar Otter Blocks
- Paso 2: agregue el bloque deslizante de WordPress a la publicación o página relevante
- Paso 3: Agregue medios al control deslizante
- Paso 4: Publique el control deslizante en su sitio de WordPress
- Paso 5: vea el control deslizante en su interfaz de WordPress
Paso 1: Instalar y activar Otter Blocks
Para comenzar, querrá instalar y activar el complemento gratuito Otter Blocks de WordPress.org:
- Abre tu tablero de WordPress.
- Vaya a Complementos > Agregar nuevo .
- Busca bloques de nutrias.
- Instalar y activar el complemento.
 Otter – Gutenberg Blocks – Creador de páginas para Gutenberg Editor y FSE
Otter – Gutenberg Blocks – Creador de páginas para Gutenberg Editor y FSEVersión actual: 2.2.3
Última actualización: 6 de marzo de 2023
nutria-bloques.zip
Paso 2: agregue el bloque deslizante de WordPress a la publicación o página relevante
Luego, abra el editor de WordPress para la publicación, página u otro tipo de contenido/plantilla donde desea agregar su control deslizante.
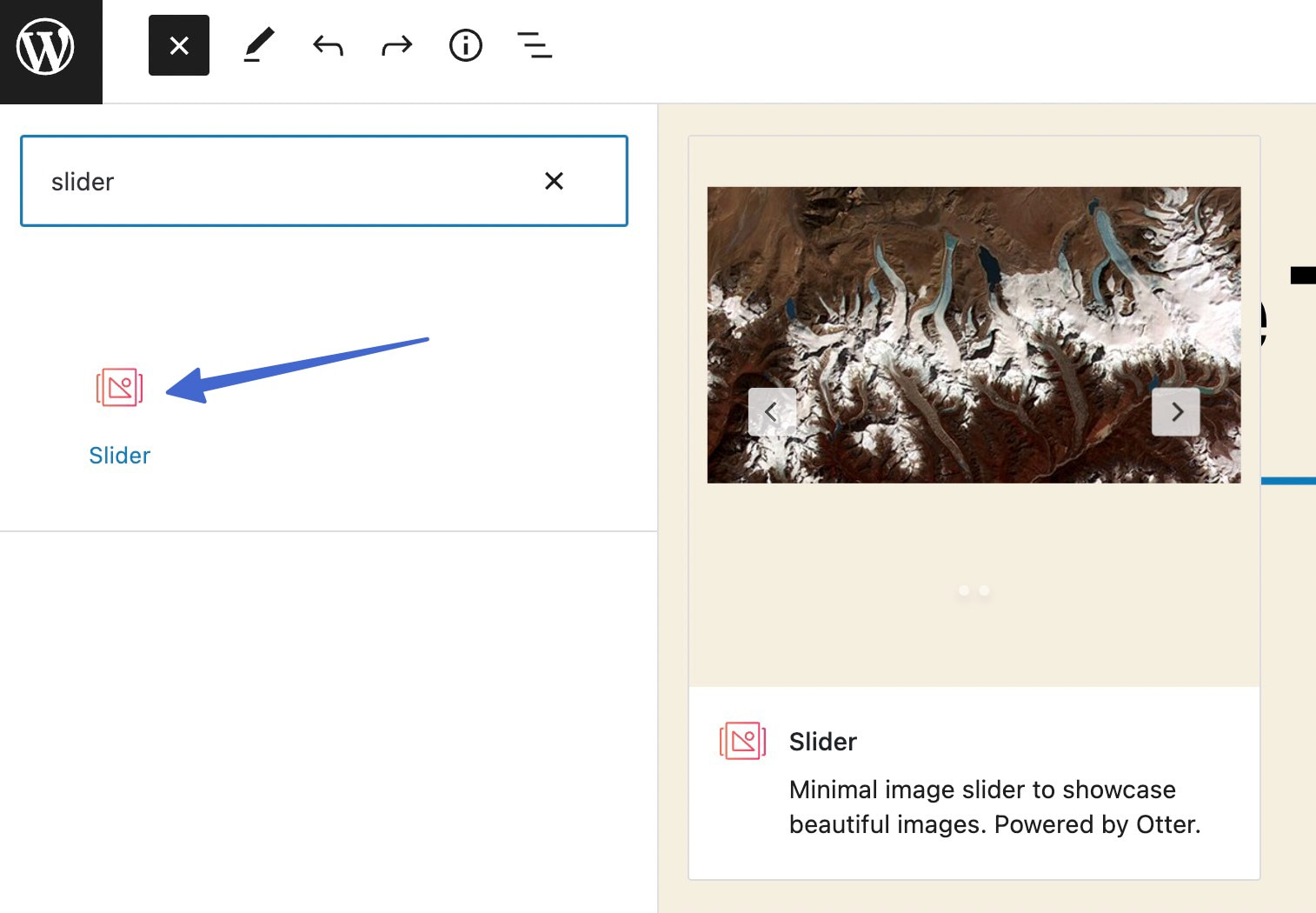
Luego, abra el insertador de bloques y busque "Slider". Selecciona el bloque Slider para agregarlo al editor.
Nota: La vista previa del bloque te dice si es la opción de control deslizante de Otter.

Paso 3: Agregue medios al control deslizante
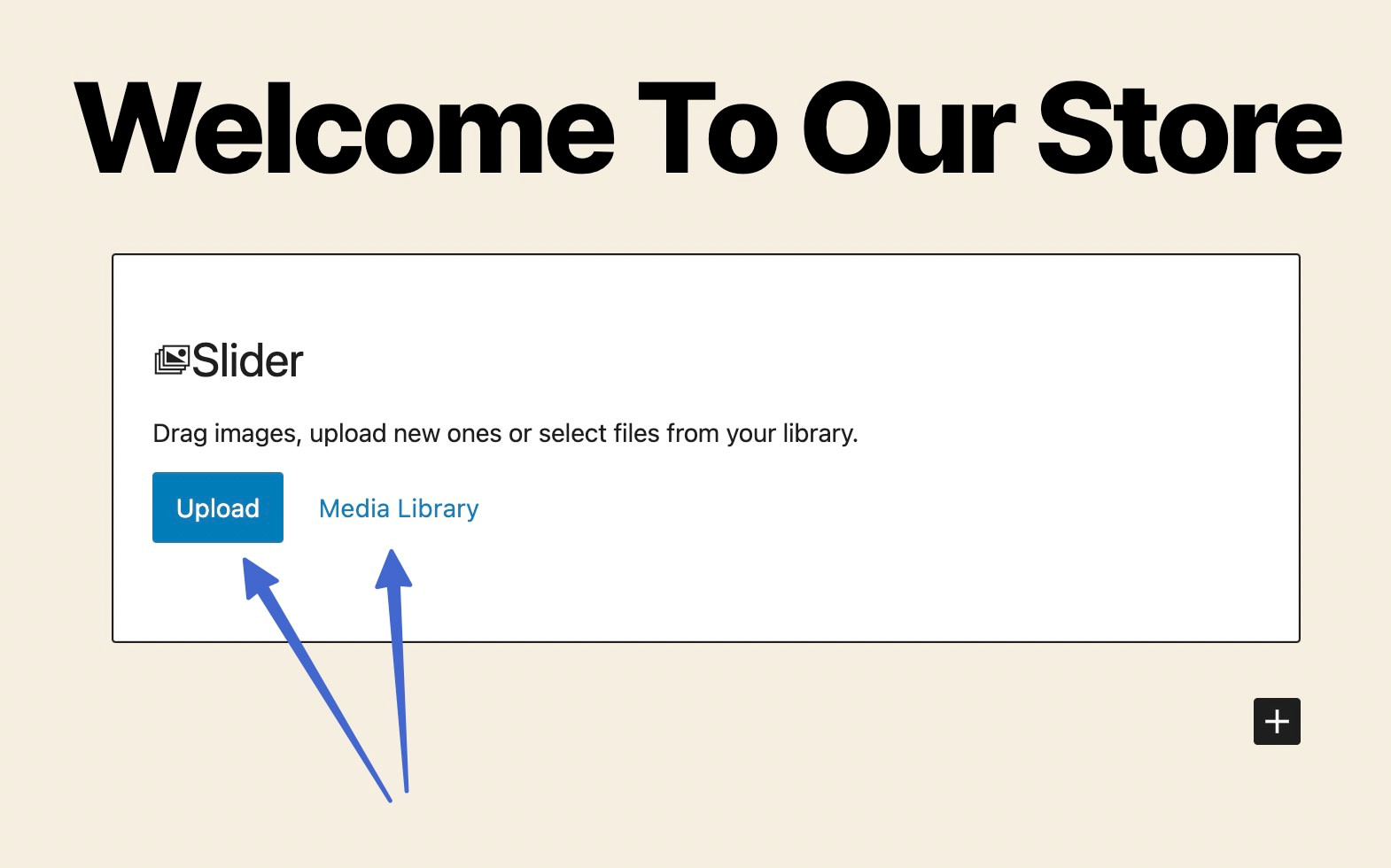
Una vez que haya agregado el bloque Slider a su diseño, le ofrece dos opciones para agregar imágenes a su control deslizante:
- Cargar : cargue imágenes nuevas en su control deslizante.
- Biblioteca de medios : elija imágenes existentes de su biblioteca de medios.

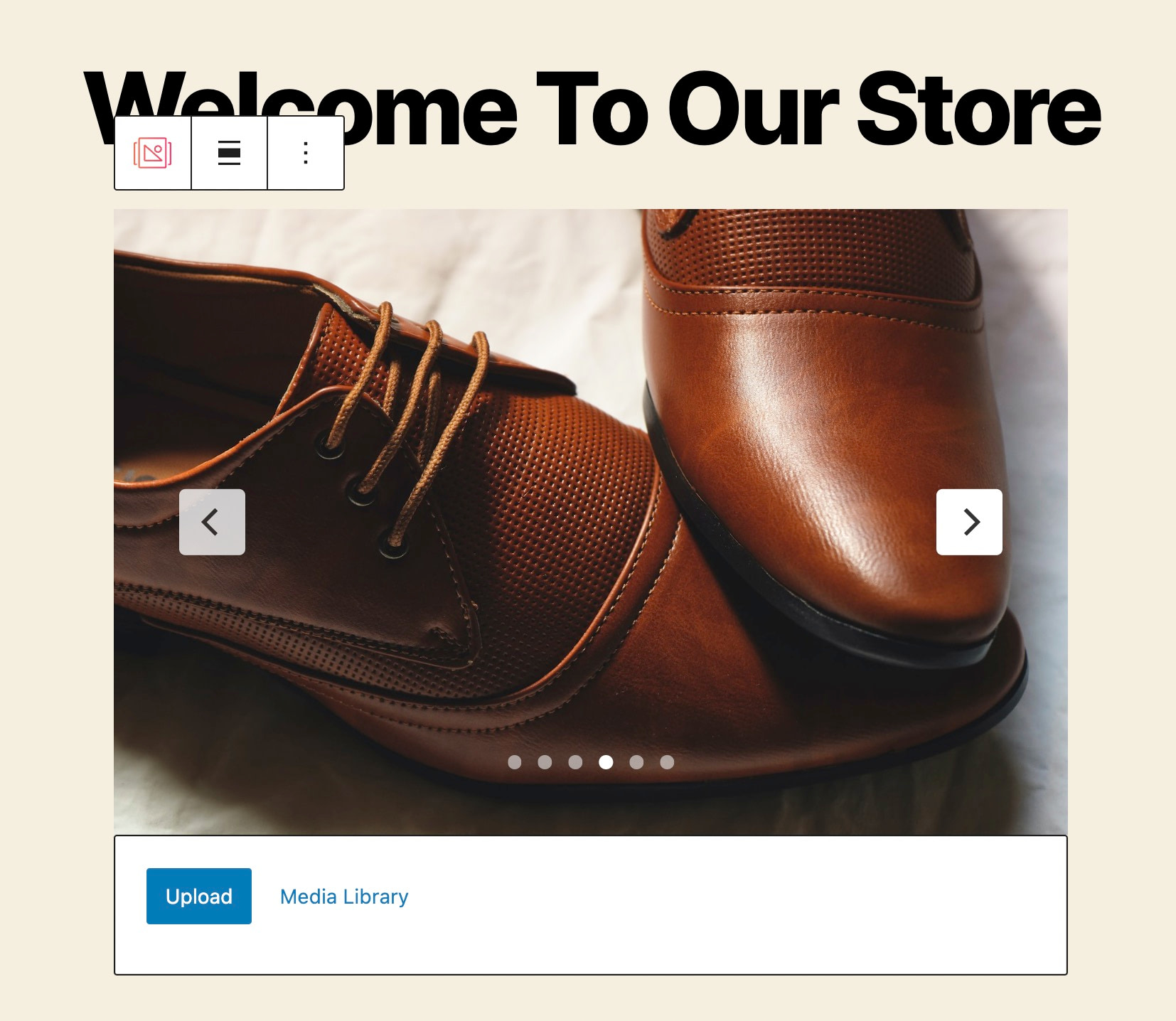
Puede cargar o agregar tantas imágenes como desee al bloque Slider. Una vez que haya hecho eso, el bloque Slider revela una vista previa de las imágenes con animaciones deslizantes incluidas.
Nota: siempre es posible volver y eliminar o agregar más imágenes a un control deslizante.

Paso 4: Publique el control deslizante en su sitio de WordPress
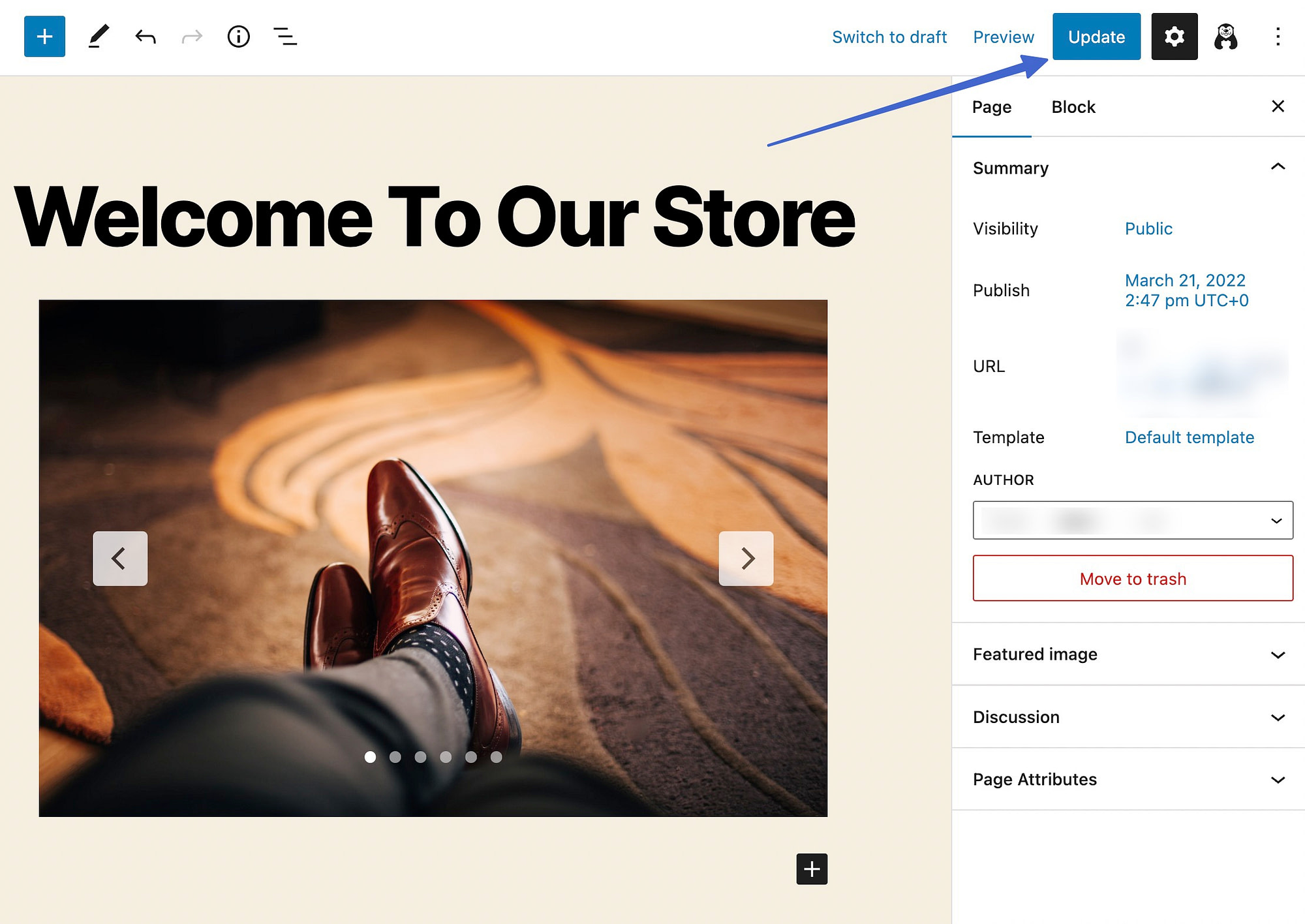
Si está satisfecho con el aspecto del control deslizante, haga clic en Actualizar o Publicar para realizar los cambios en vivo y publicar el control deslizante en su sitio web activo.

Paso 5: vea el control deslizante en su interfaz de WordPress
Para asegurarse de que el bloque deslizante de WordPress funcione como usted desea, navegue hasta la interfaz de esa página o publique para ver los resultados.
La configuración predeterminada de Otter Blocks proporciona funcionalidad de reproducción automática, viñetas de navegación y flechas en las que se puede hacer clic.
¡Y así es como agregar un control deslizante en WordPress! Siga leyendo para aprender todo sobre cómo agregar configuraciones más avanzadas al control deslizante.

Cómo personalizar el bloque deslizante de WordPress en Otter Blocks
Si desea tener más control sobre cómo funciona el bloque deslizante de WordPress, Otter Block le ofrece muchas opciones en la barra lateral Bloque del editor.
Aquí se explica cómo personalizar el control deslizante...
- Paso 1: seleccione el bloque deslizante para revelar más configuraciones
- Paso 2: Personaliza las diapositivas
- Paso 3: ajusta el orden de las imágenes si es necesario
- Paso 4: alternar la configuración de reproducción automática
- Paso 5: Agrega estilo al control deslizante
- Paso 6: cambie a un control deslizante de ancho ancho o ancho completo
Paso 1: seleccione el bloque deslizante para revelar más configuraciones
En el backend de WordPress, haga clic en el bloque Slider; esto debería crear un efecto de resaltado alrededor del módulo. Vaya a Configuración > Bloquear en el lado derecho de la pantalla. Aquí es donde modifica la configuración de diseño.

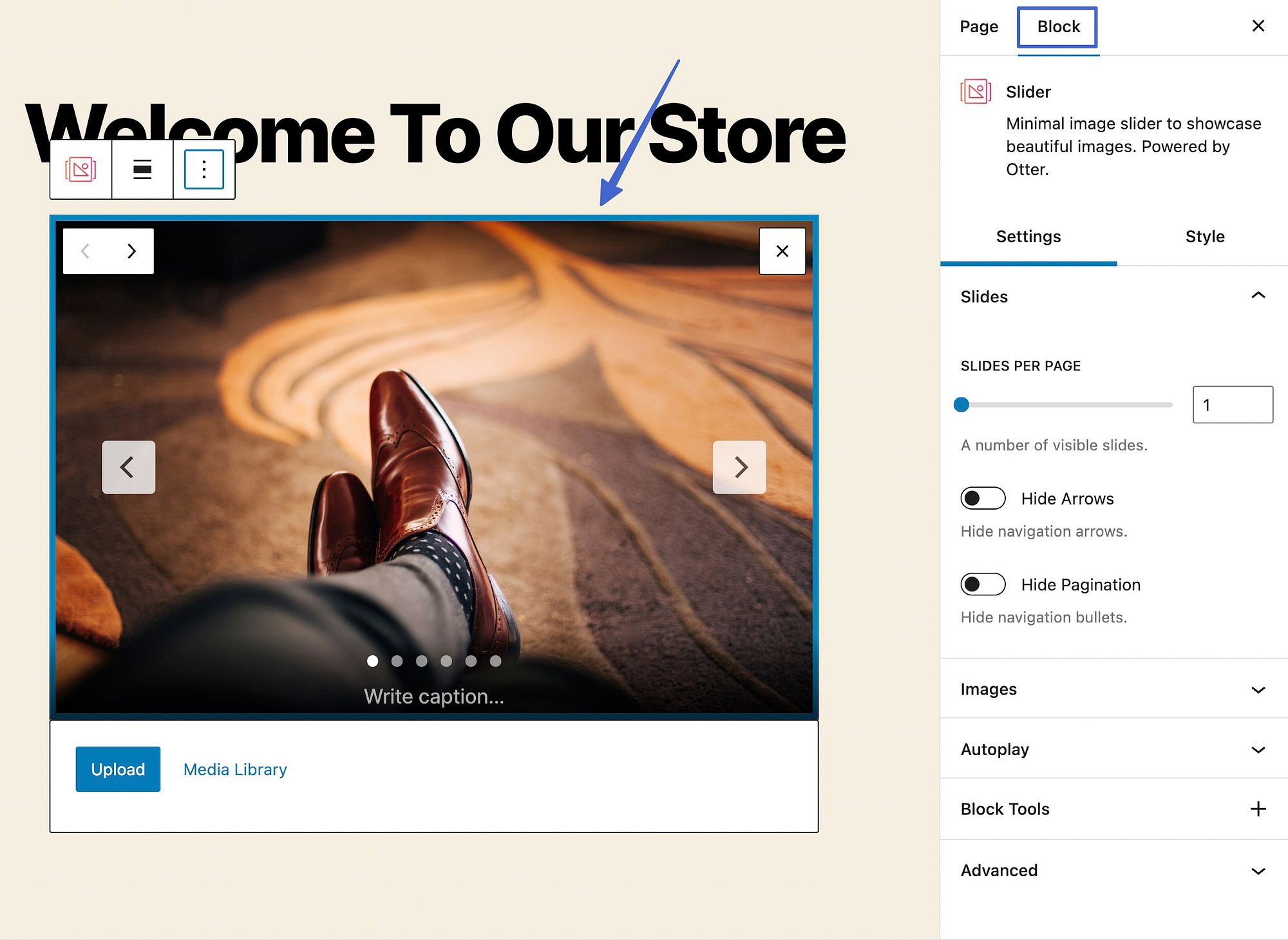
Paso 2: Personaliza las diapositivas
En Bloque > Configuración , encontrará numerosas opciones de personalización.
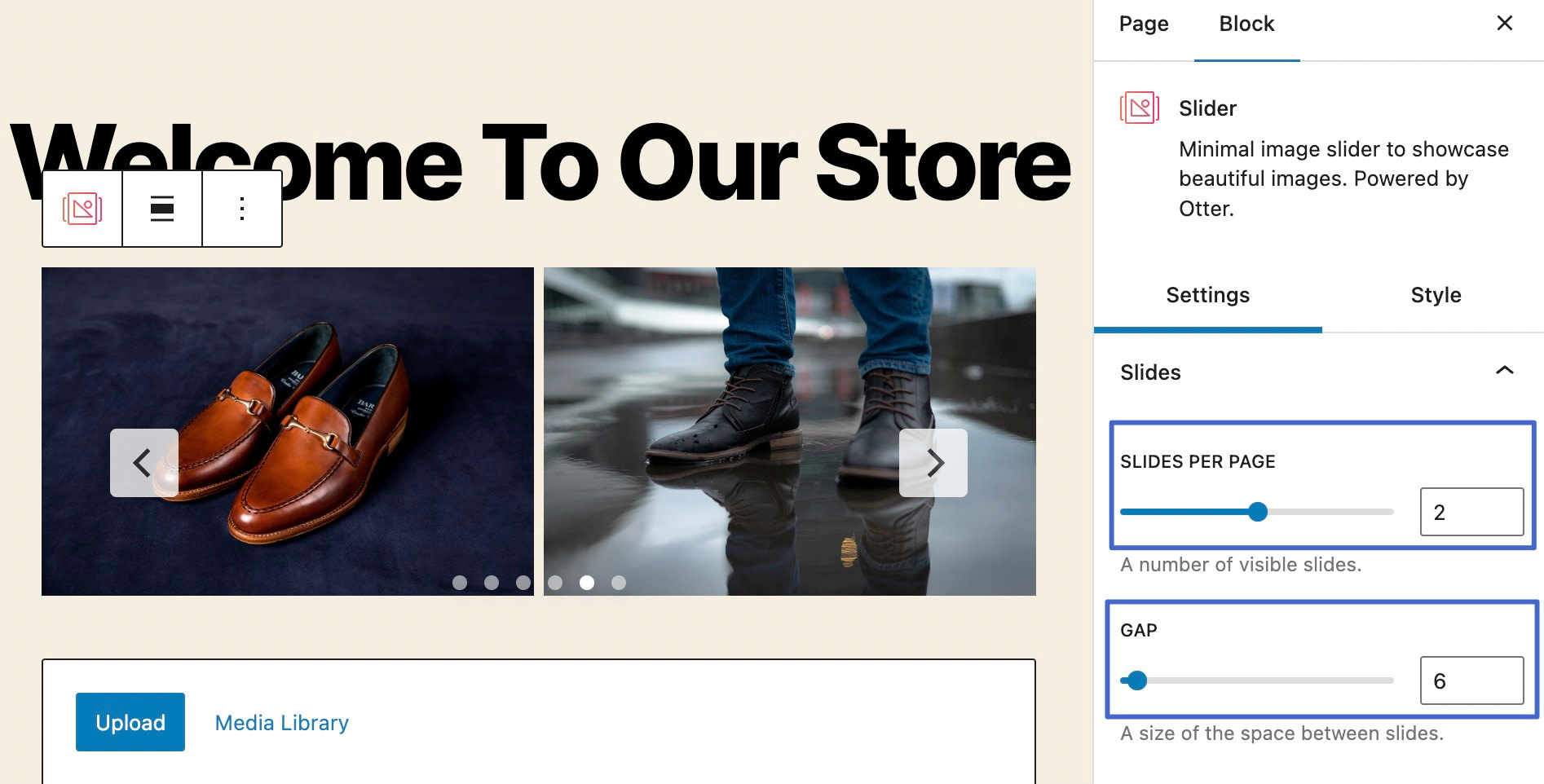
Comience en el módulo Diapositivas para editar el número de Diapositivas por página y el Espacio entre diapositivas.

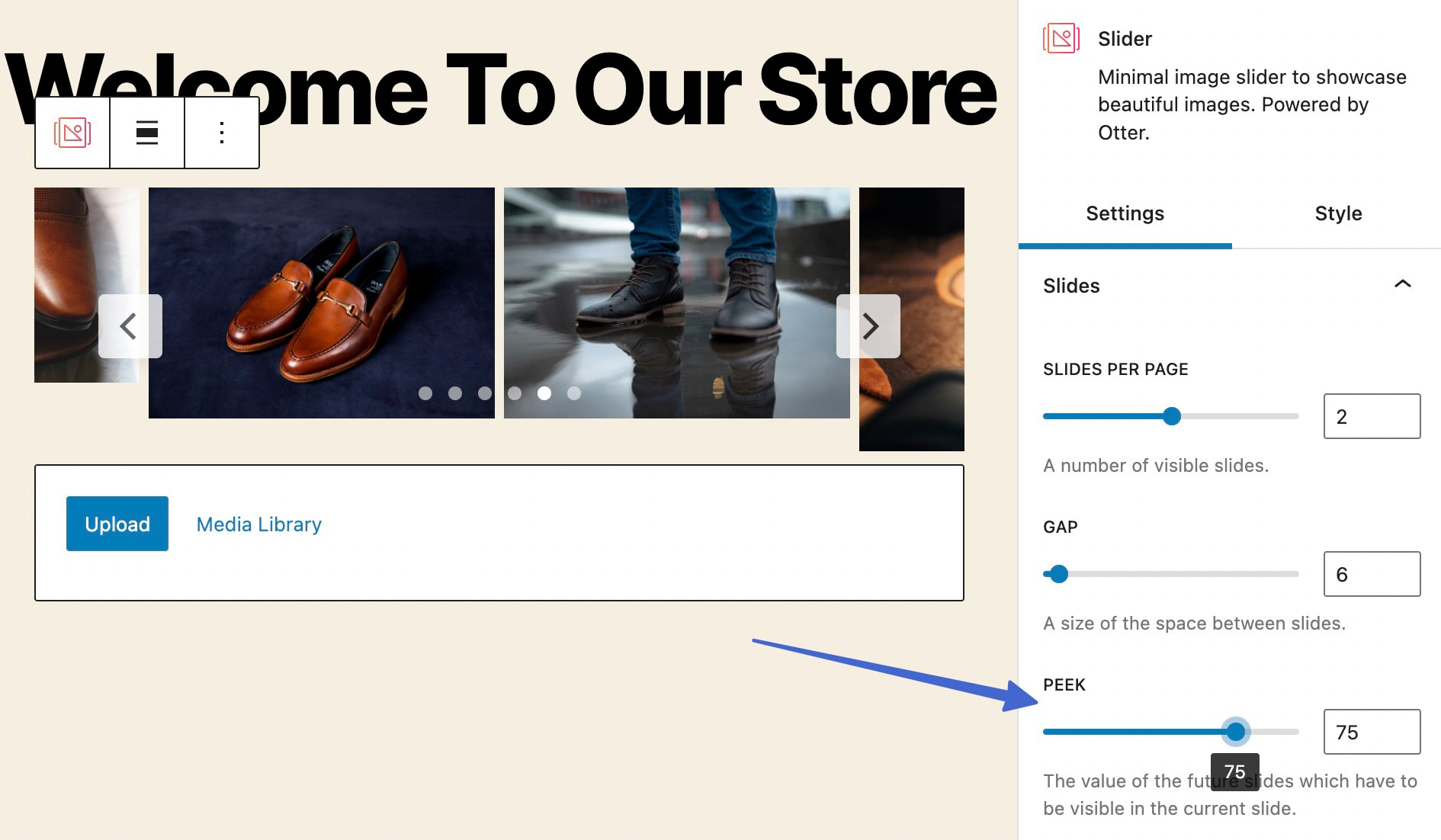
Puede intentar agregar a la configuración Peek para revelar diapositivas que están a punto de aparecer en la galería.

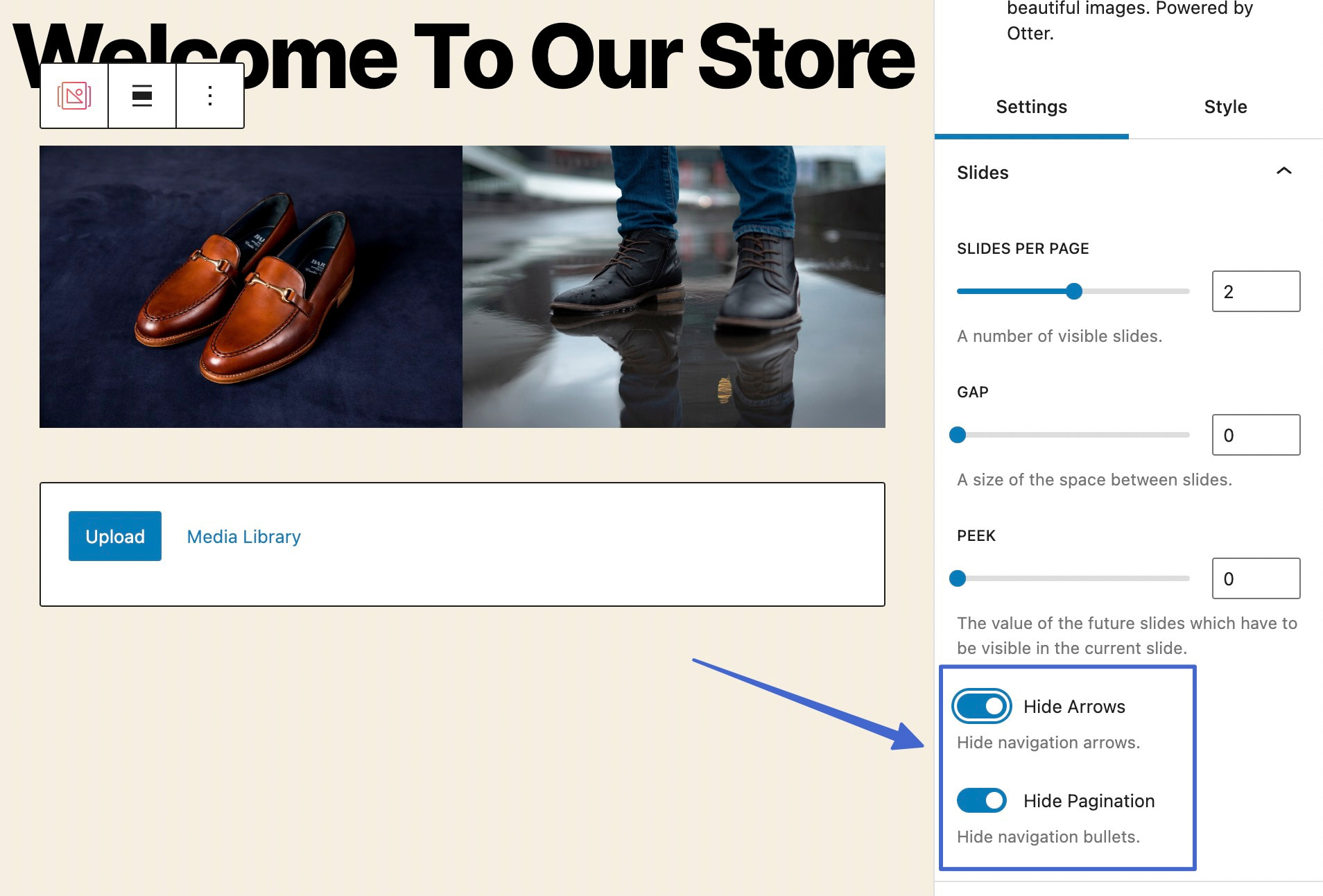
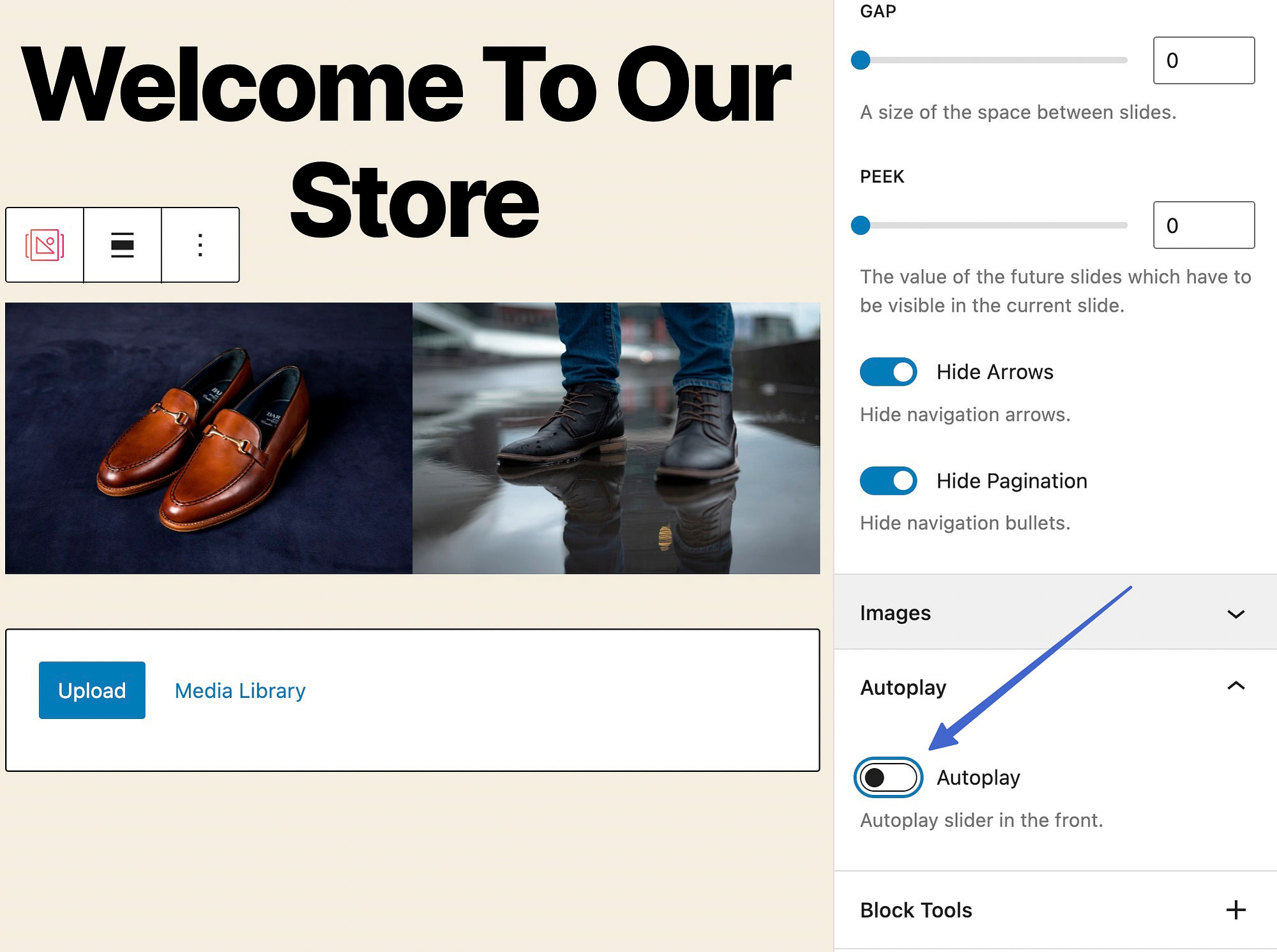
La configuración también incluye opciones para Ocultar flechas y Ocultar paginación , que puede usar según sus preferencias personales.

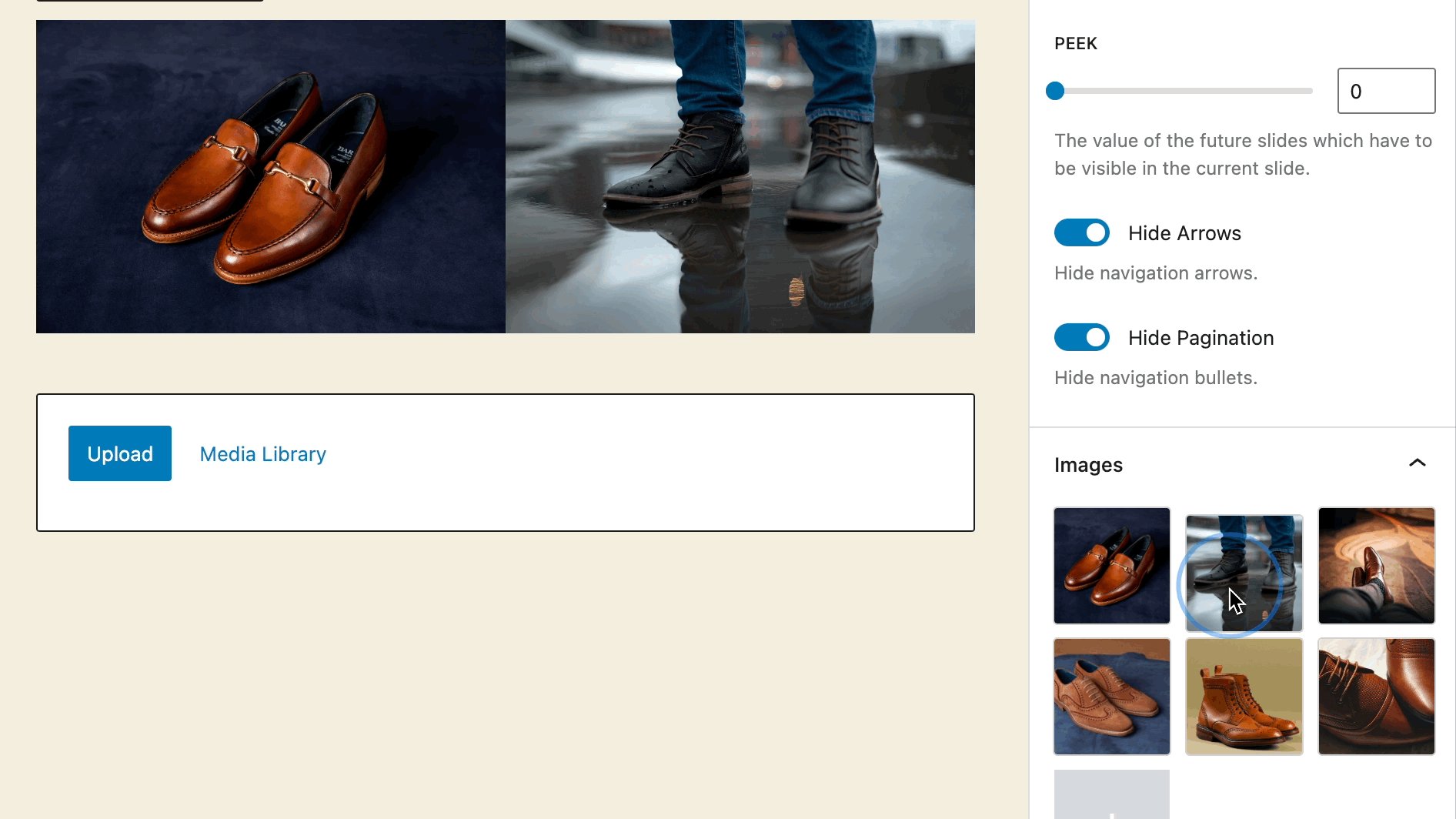
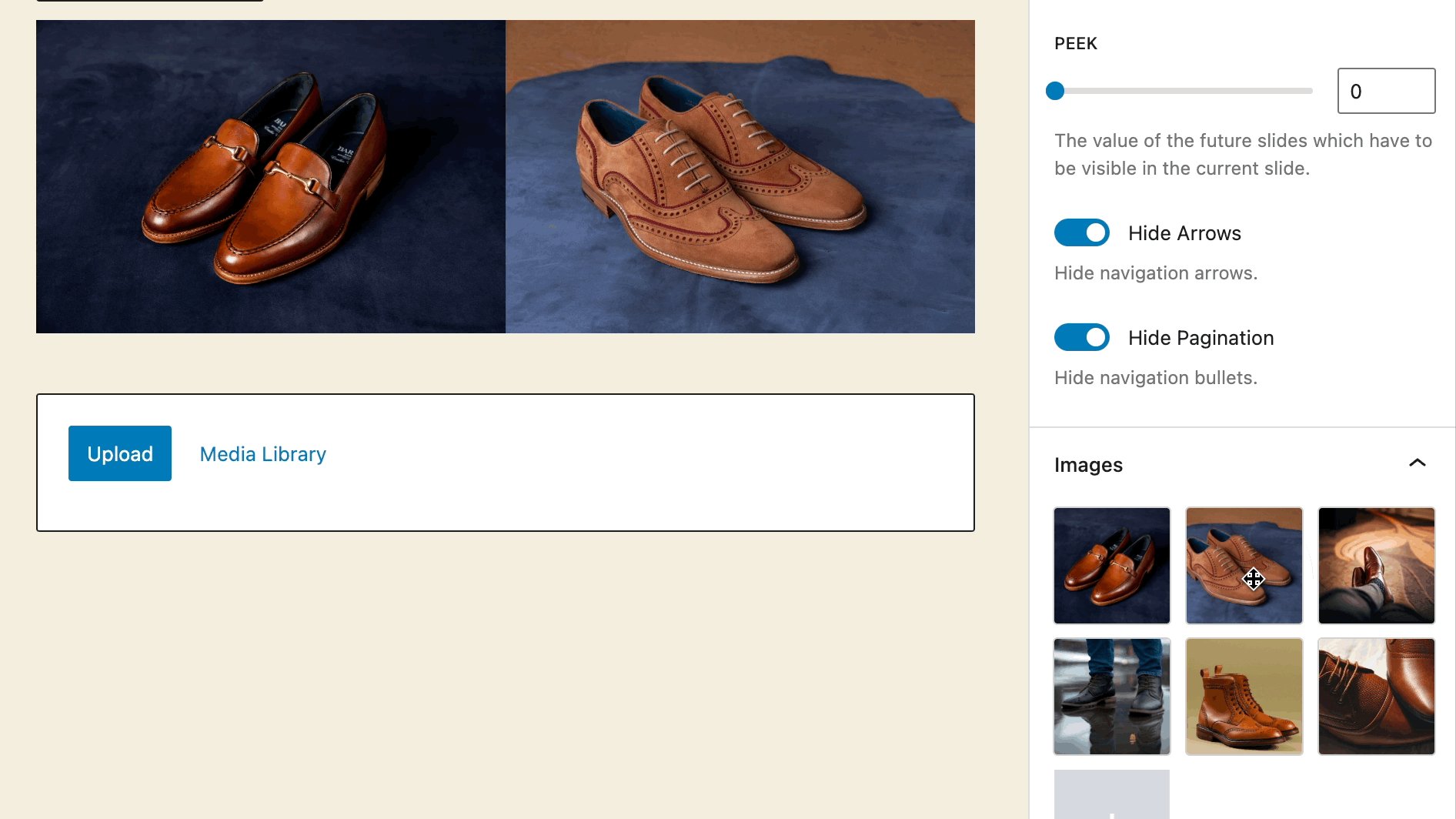
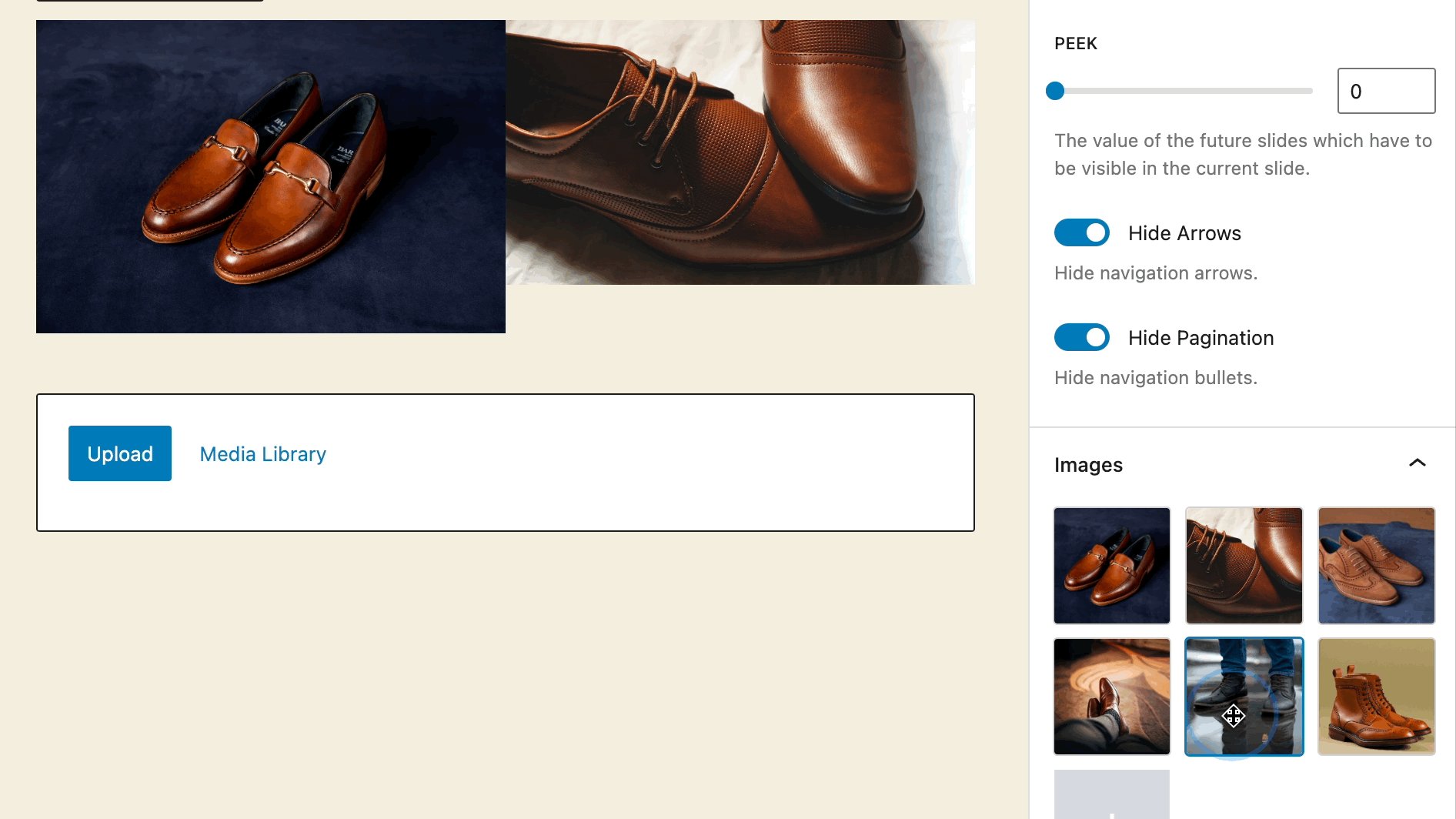
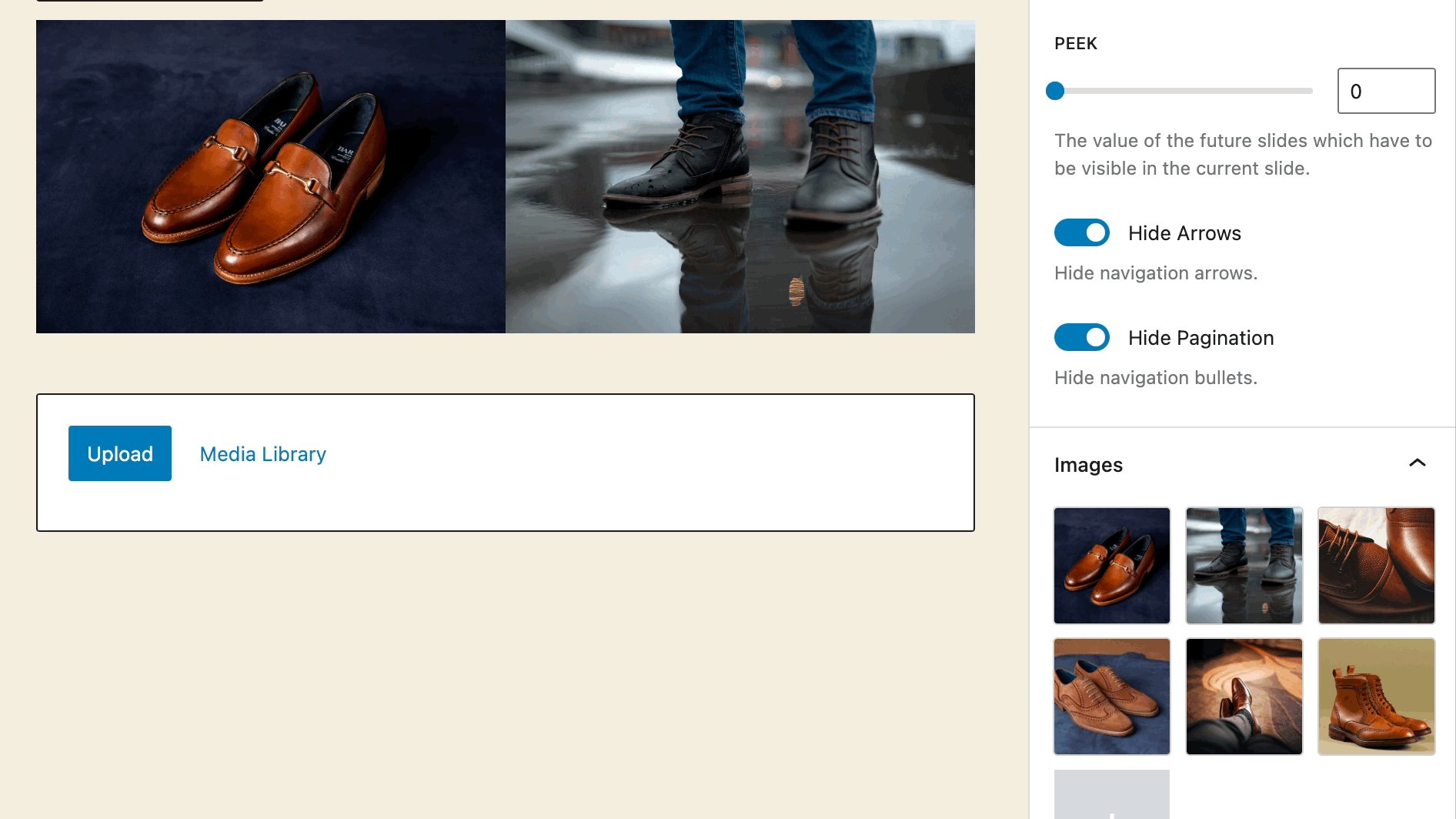
Paso 3: ajusta el orden de las imágenes si es necesario
Abra la pestaña Imágenes para ver todos los elementos multimedia actualmente dentro del control deslizante. Aquí, puede hacer clic y arrastrar para reorganizar el orden.

Desde esta área, también es posible eliminar y agregar imágenes.
Paso 4: alternar la configuración de reproducción automática
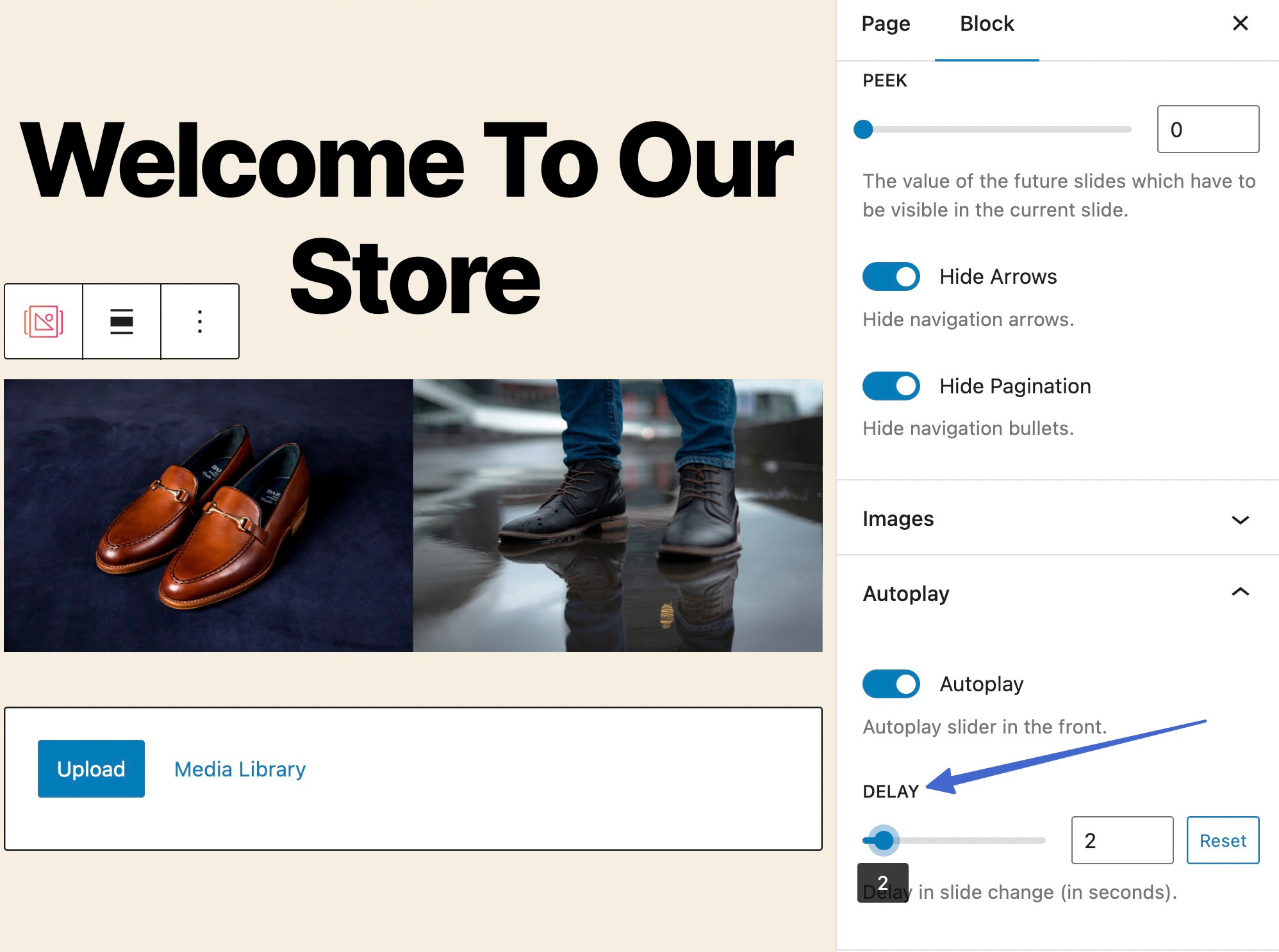
En la sección de reproducción automática , hay un interruptor para activar o desactivar la funcionalidad de reproducción automática del control deslizante en su control deslizante de WordPress.

Cuando habilita la alternancia, tiene la opción de retrasar la transición de la diapositiva varios segundos.

Paso 5: Agrega estilo al control deslizante
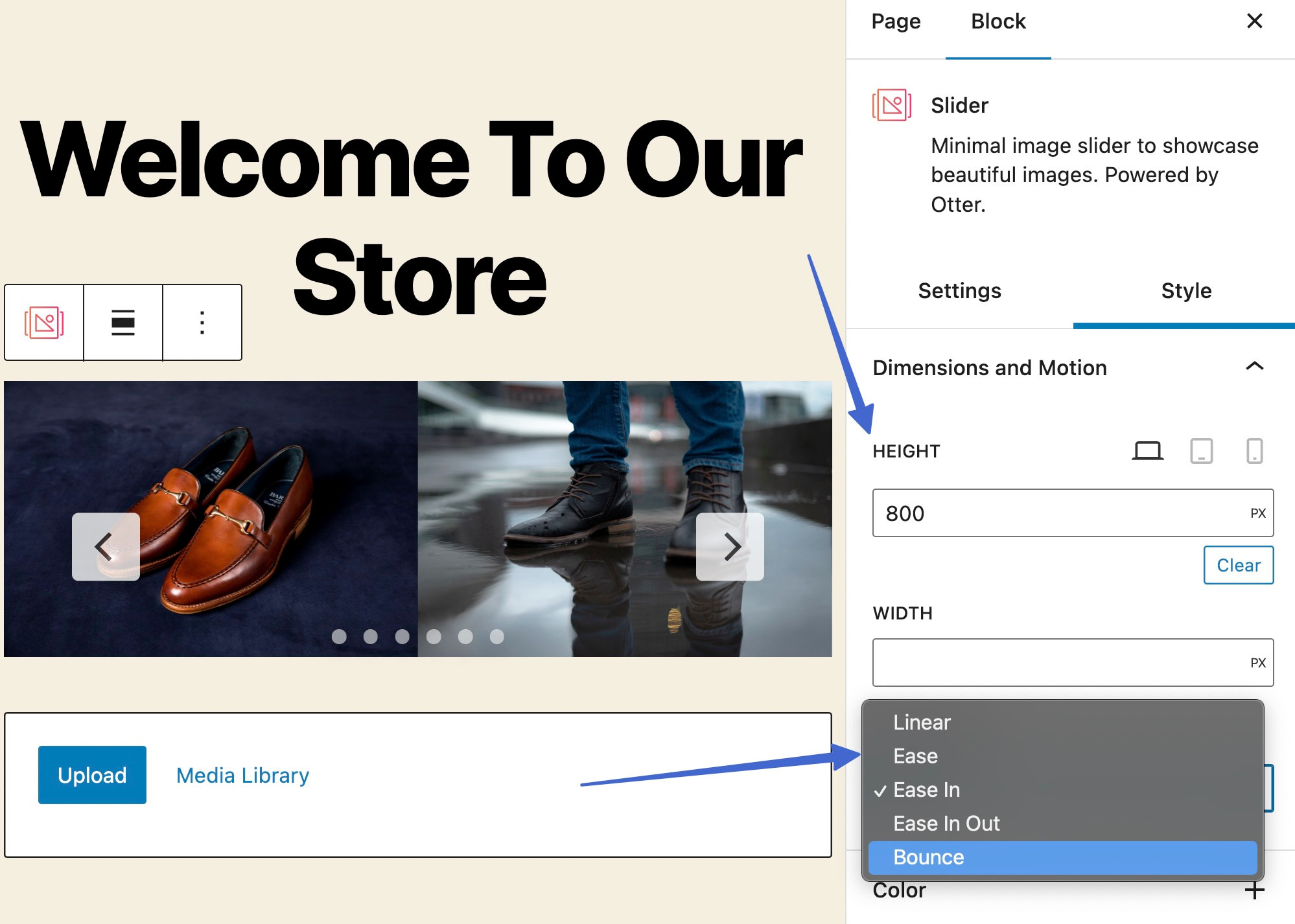
Más allá de la configuración general, haga clic en la pestaña Estilo para editar cosas como dimensiones, colores y bordes.

El panel Dimensiones y movimiento tiene campos para escribir una altura o ancho establecidos para todo el control deslizante. Tenga en cuenta que es posible que tenga que jugar con las dimensiones para lograr el aspecto deseado. Tener un alto o ancho bloqueado también podría afectar su capacidad de respuesta en otros dispositivos.
Incluso hay un campo de transición para elegir movimientos creativos a medida que cambian las diapositivas.
Las opciones incluyen:
- Lineal
- Facilidad
- Facilidad en
- Facilidad de entrada
- Rebotar

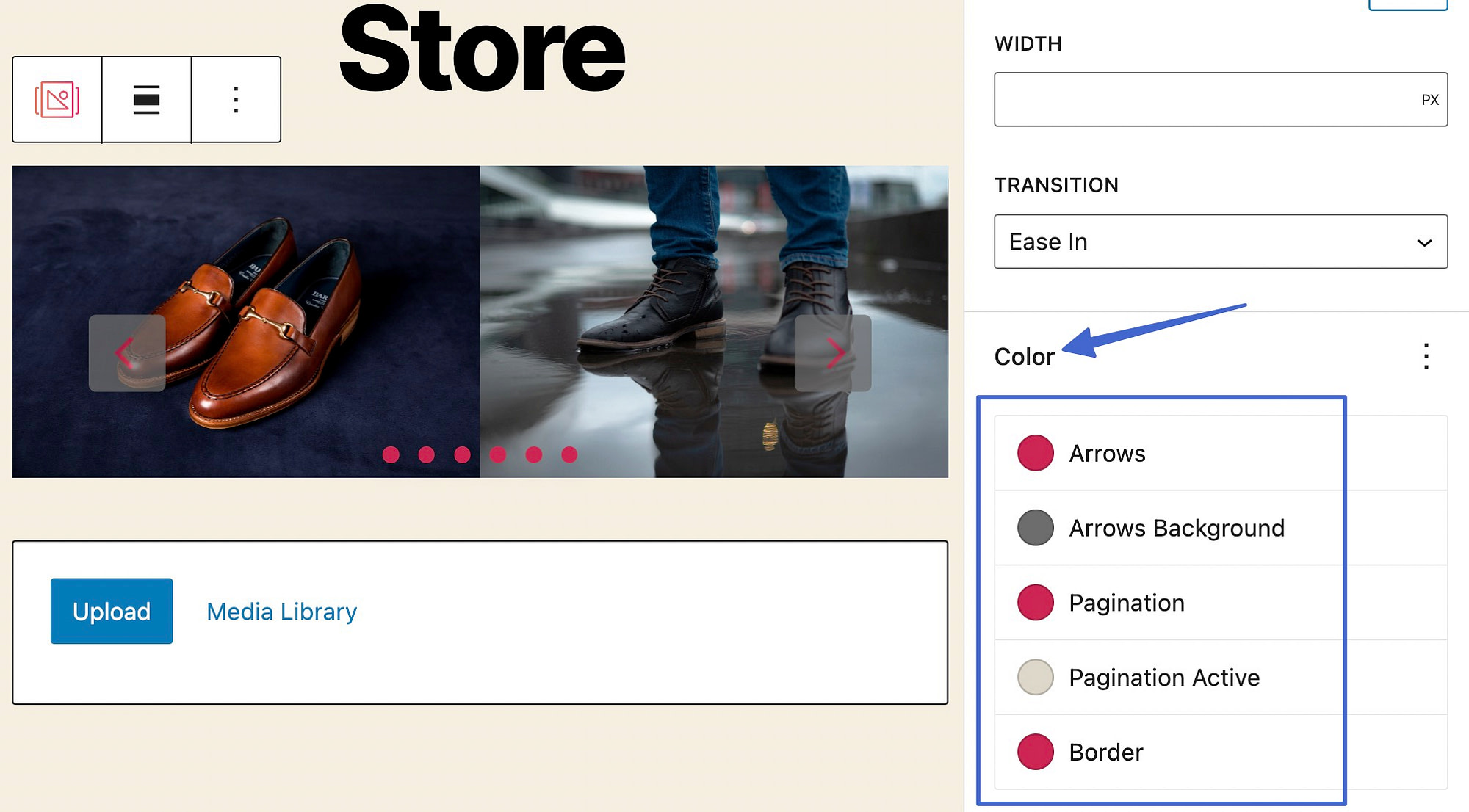
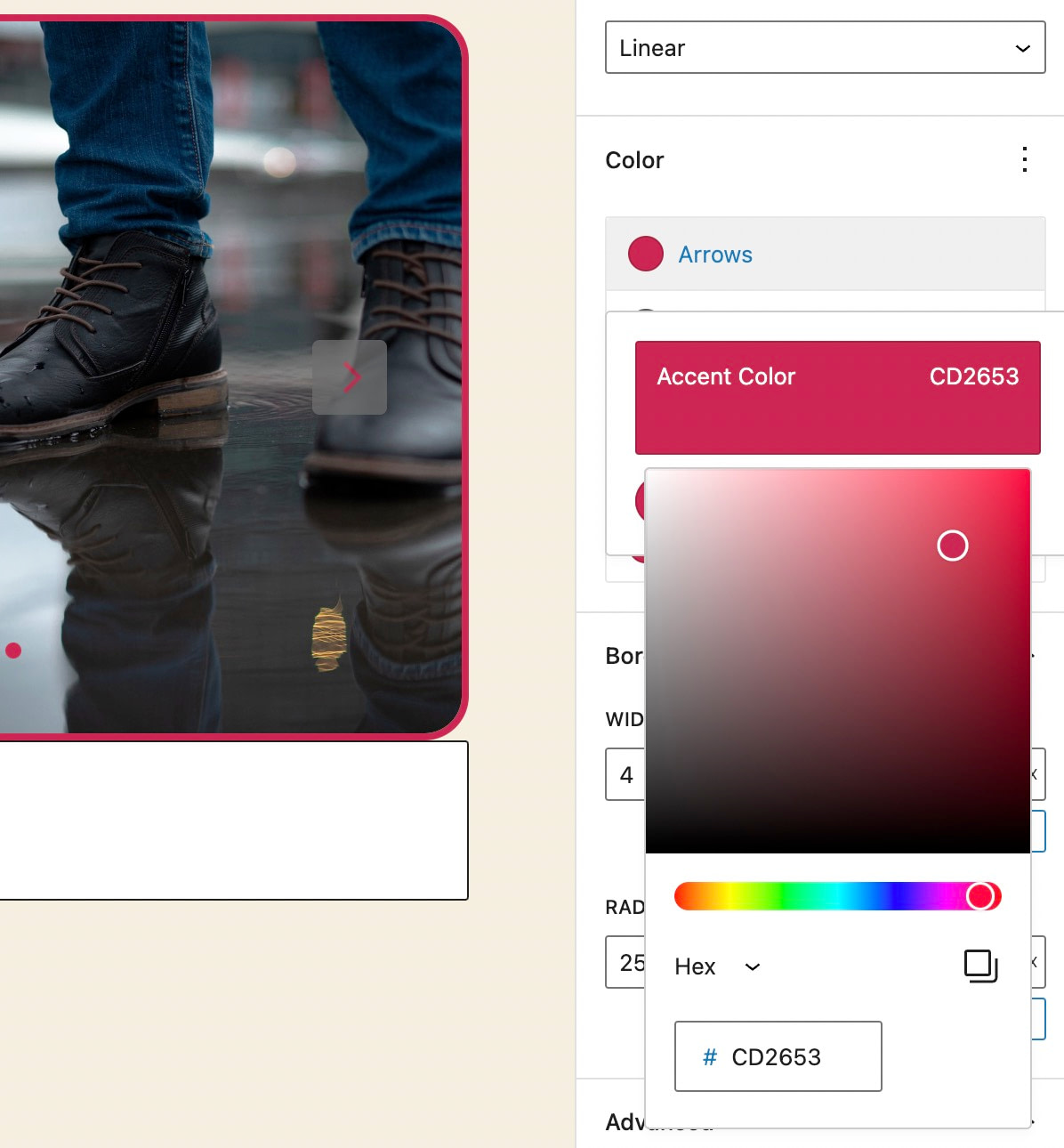
Para agregar un control deslizante en WordPress con algo de color, abra la sección Color . Aquí, eliges los elementos para los que cambiar sus colores. Puede agregar color a las flechas, los fondos de las flechas, la paginación, la paginación activa y los bordes.


Haga clic en la muestra de color circular de cada uno para que aparezca un selector de color. A medida que realice cambios, verá que se aplican instantáneamente a la vista previa en el editor.

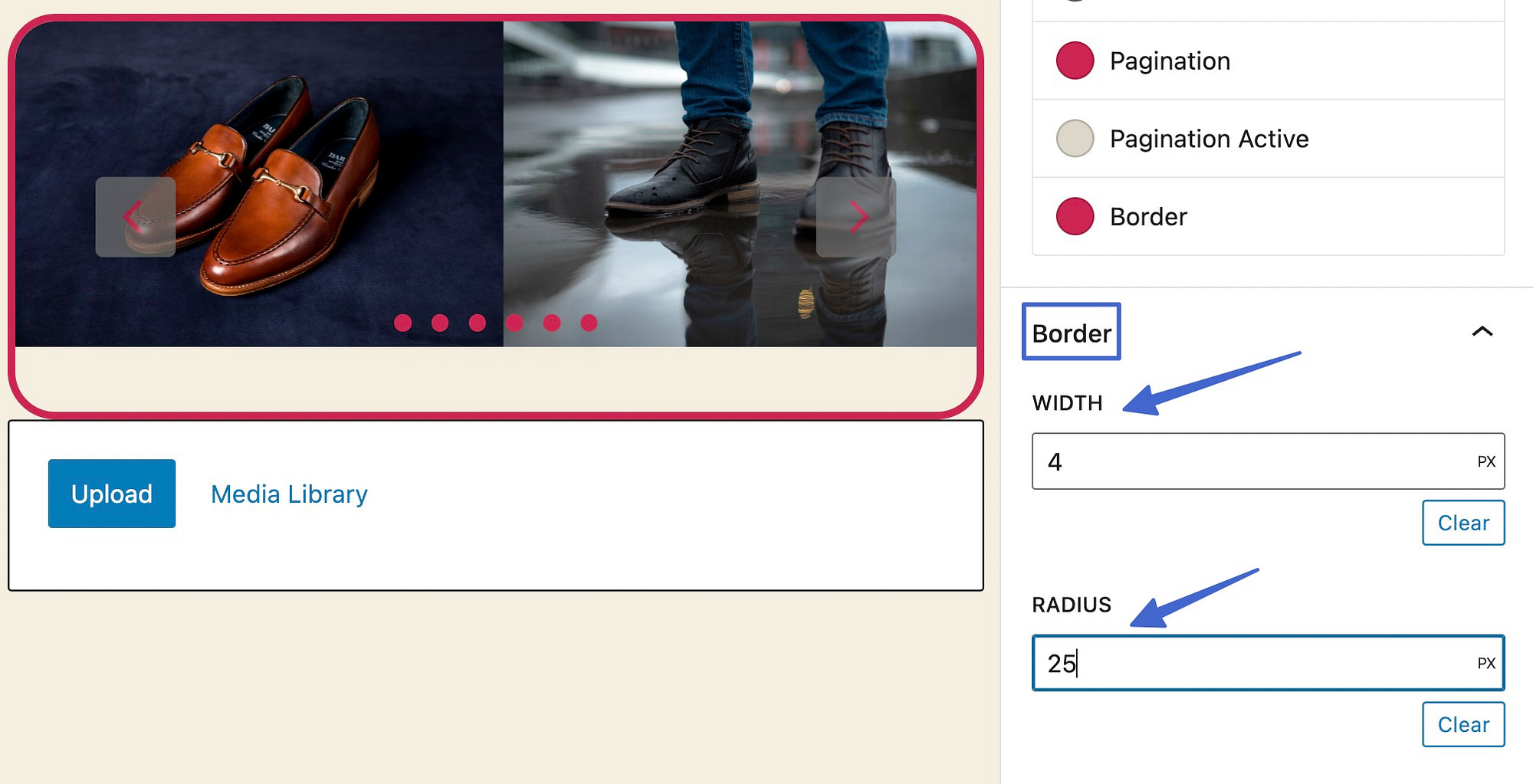
La personalización de estilo final disponible para un control deslizante de Otter Blocks es su borde. Elija la pestaña Borde , luego escriba una cierta cantidad de píxeles para el ancho y el radio del borde. El radio redondea las esquinas del borde.

Paso 6: cambie a un control deslizante de ancho ancho o ancho completo
Una de las últimas configuraciones que vale la pena ajustar para un control deslizante de WordPress es su ancho en la página. Los temas de WordPress generalmente tienen un ancho de contenido preestablecido, pero es posible que desee anularlo para que el control deslizante ocupe más espacio ( suponiendo que su tema admita estas opciones de ancho ).
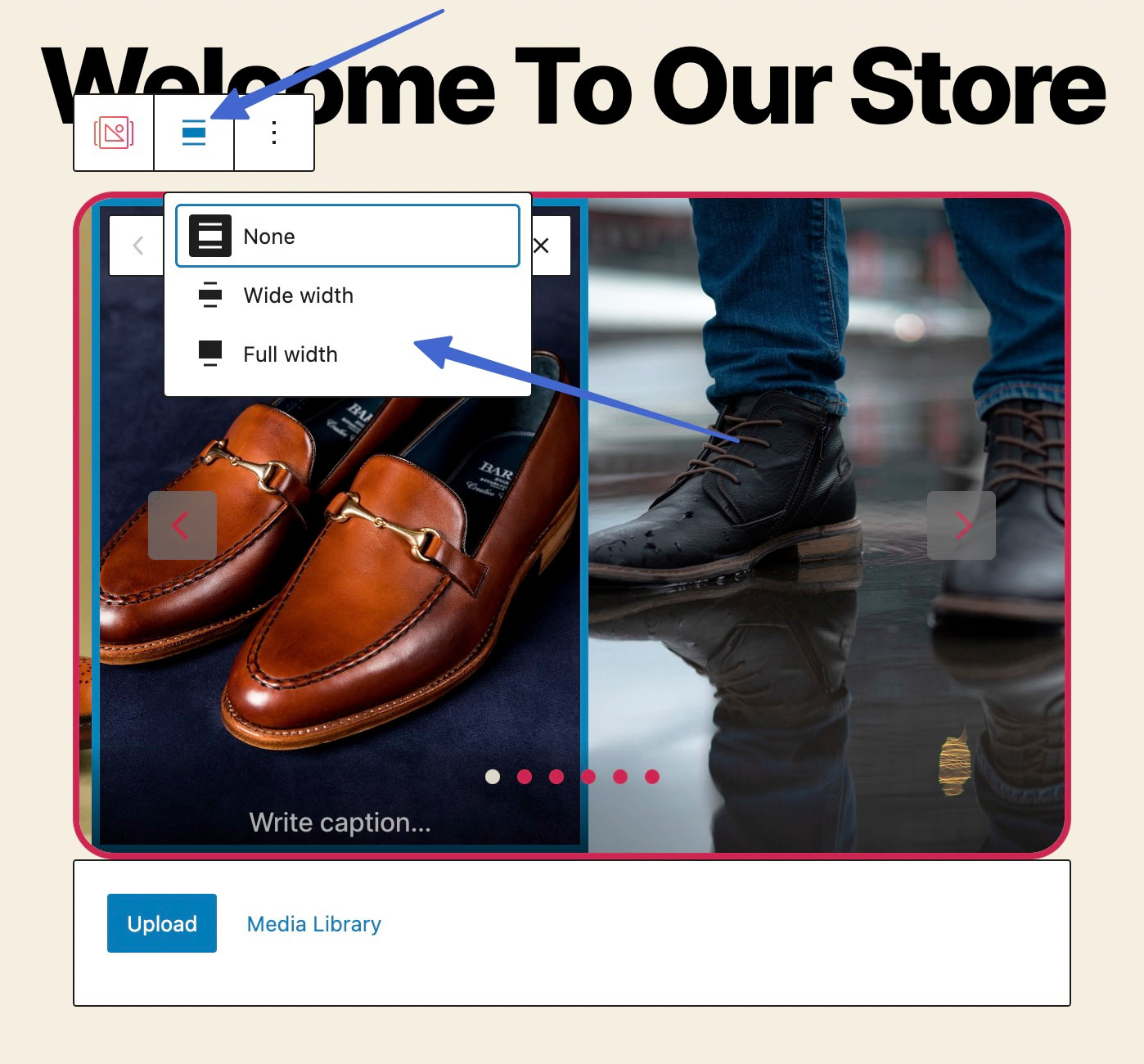
En el editor de WordPress, haga clic para seleccionar el bloque Slider. Elija el botón Alinear que aparece. Verás un menú desplegable con tres opciones de alineación:
- Ninguno
- Anchura amplia
- Ancho completo

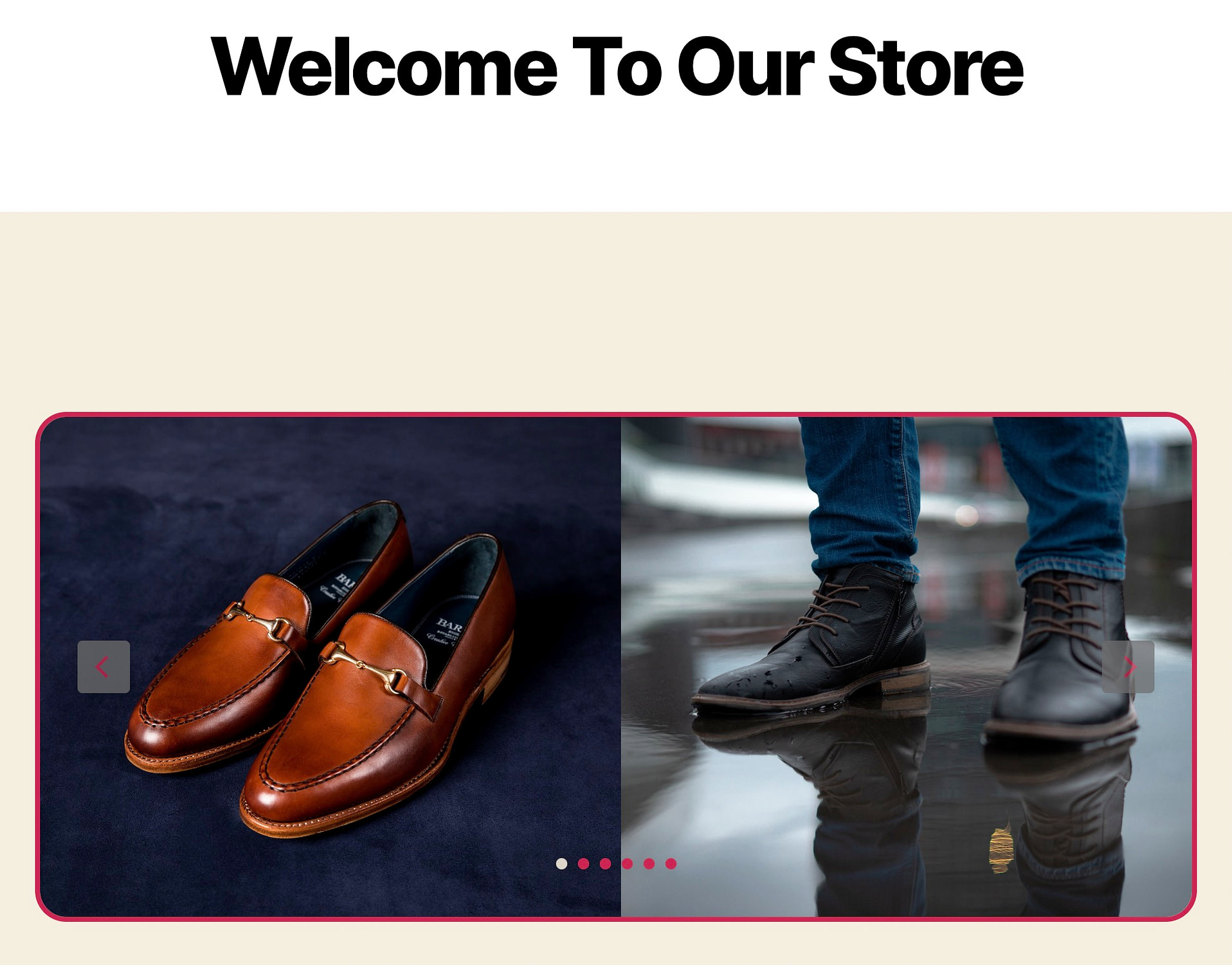
La alineación de ancho ancho estira el control deslizante en la mayor parte de la página, dejando algo de espacio en los bordes.

Por otro lado, el ancho completo expande los controles deslizantes para tocar los extremos de la página para llenar todo el espacio horizontal en la pantalla.

Cómo mostrar/ocultar el bloque deslizante de WordPress para diferentes usuarios con condiciones de visibilidad
Una condición de visibilidad es una regla que establece en Otter Blocks para que ciertas diapositivas solo se muestren en momentos específicos, como si un usuario inició sesión en el sitio o según el historial de compras de un cliente.
Estos son elementos poderosos para entregar mensajes dirigidos y para minimizar las imágenes redundantes para otros.
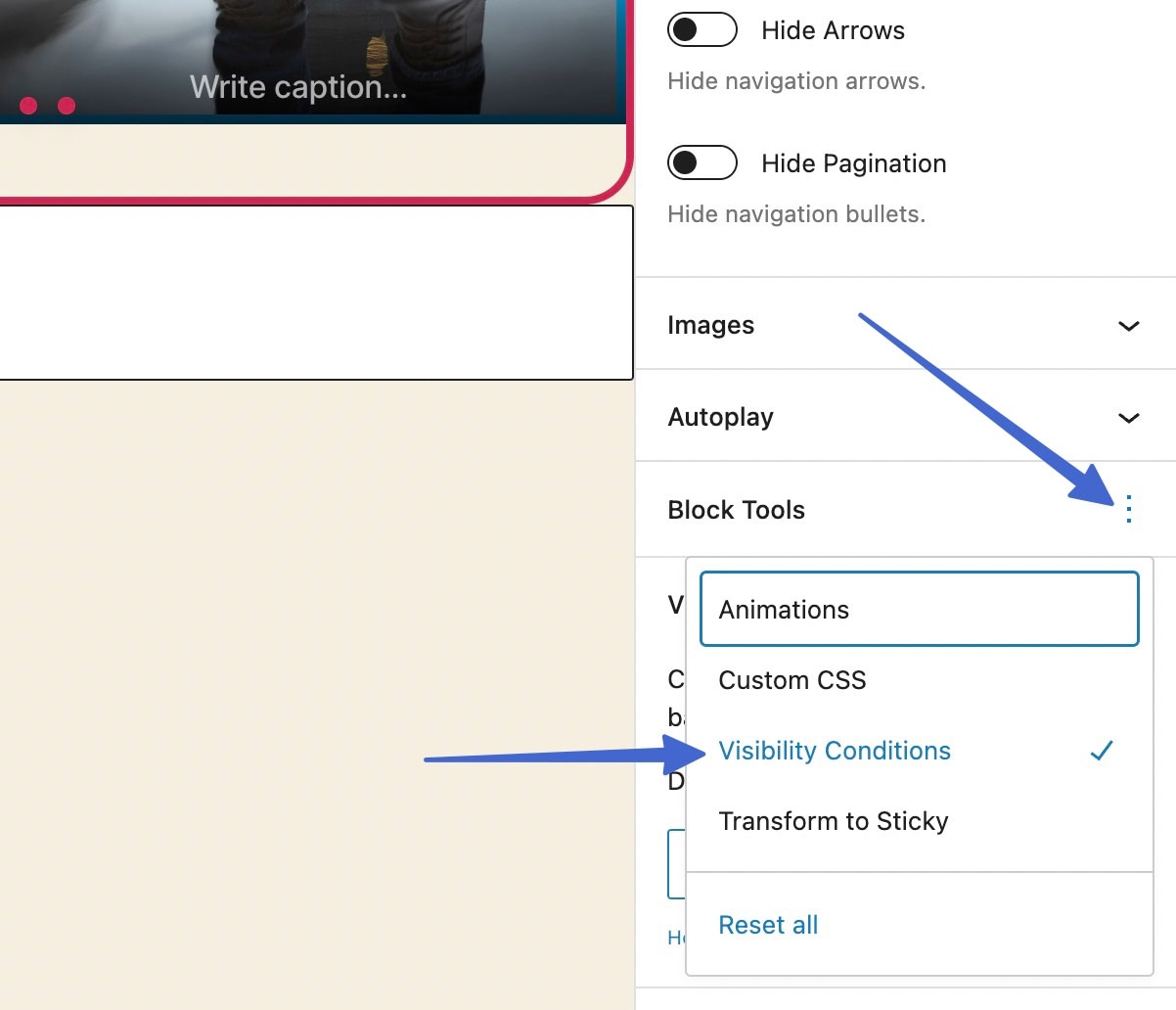
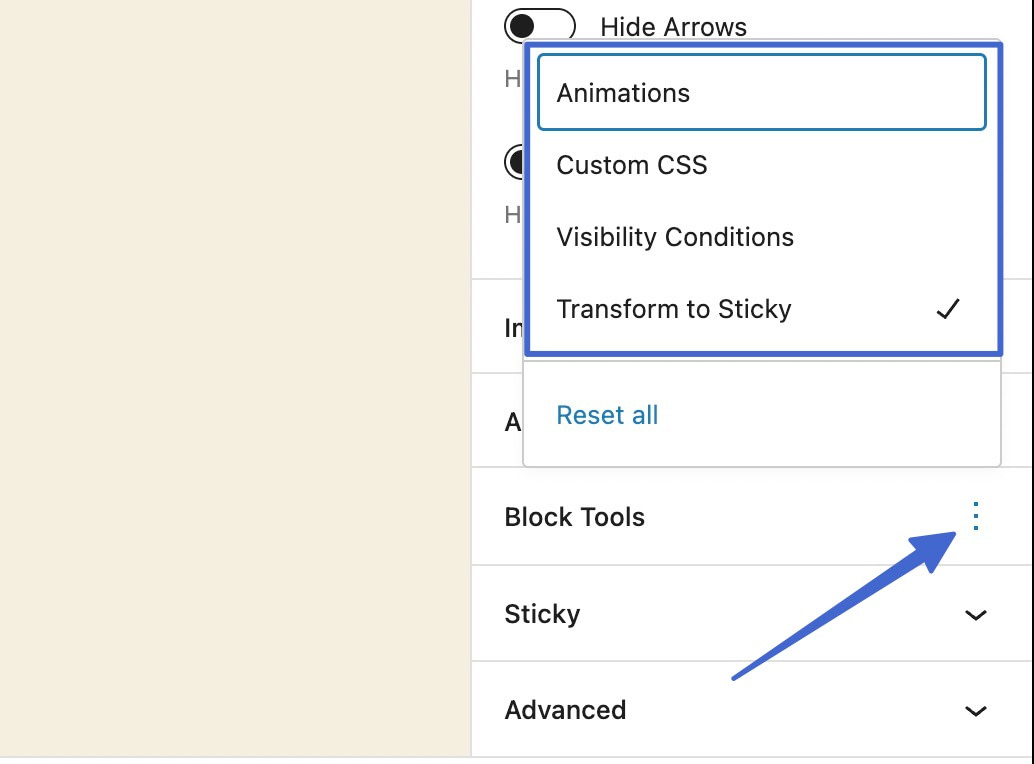
Para comenzar, seleccione el bloque Control deslizante en el editor y vaya a su pestaña Bloque . Haga clic en el ícono de kebab (tres puntos verticales) para la pestaña Herramientas de bloque . Esto revela pestañas adicionales para activar en la configuración del bloque:
- animaciones
- CSS personalizado
- Condiciones de visibilidad
- Transformar a pegajoso
Para esta situación, seleccione la opción Condiciones de visibilidad .
Nota: las animaciones no funcionan para los bloques Slider (esa característica es para otros bloques que vienen con Otter).

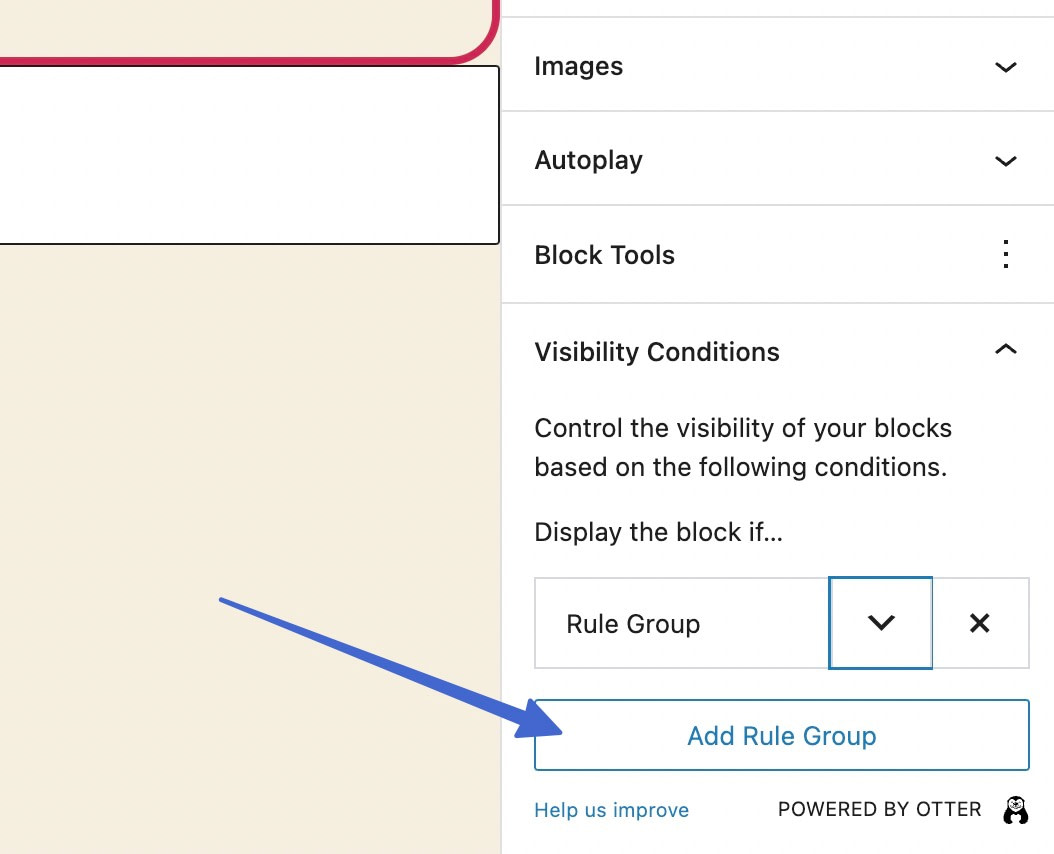
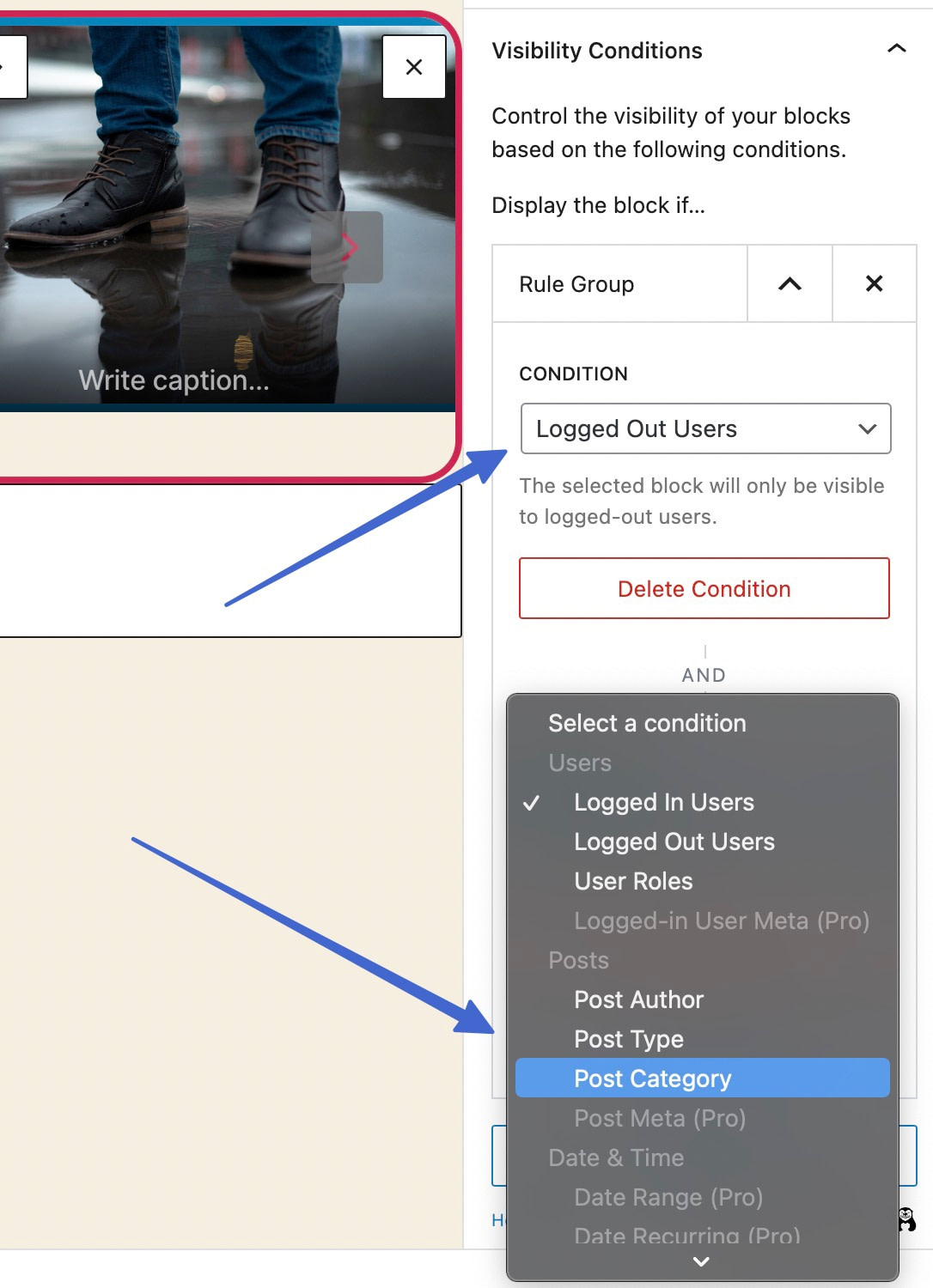
Haga clic para Agregar grupo de reglas .

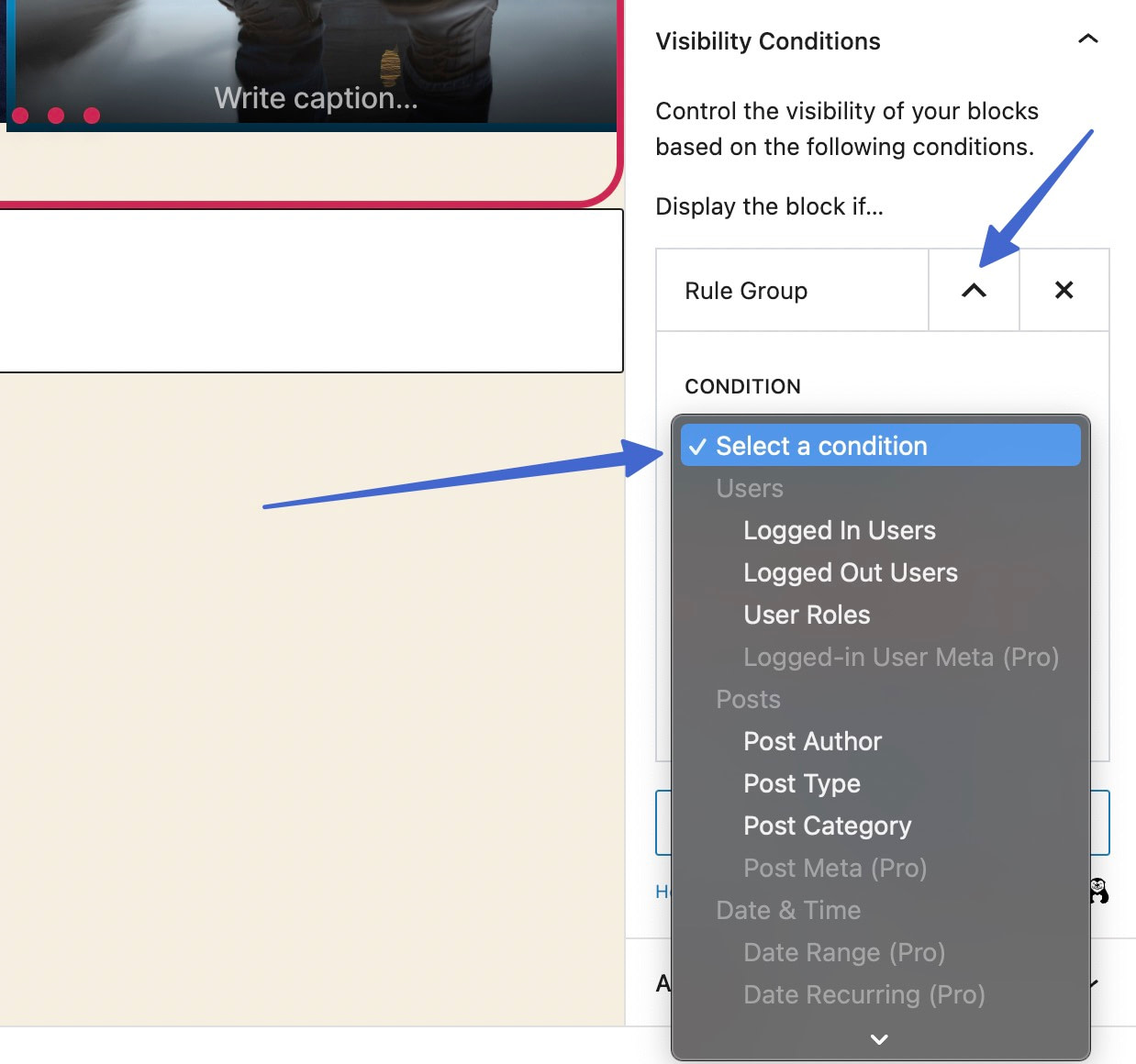
Busque y haga clic en el icono de zanahoria hacia abajo junto a donde dice Grupo de reglas . Eso le pide que seleccione una Condición para el grupo de reglas.
Hay una larga lista de condiciones para mostrar el bloque si la condición es verdadera.
Elija entre las categorías:
- Usuarios
- Publicaciones
- Fecha y hora
- Avanzado
- WooCommerce
- Raya
- LearnDash

Por ejemplo, es posible que solo muestre un control deslizante a los usuarios que han cerrado sesión, lo que significa que los usuarios que han iniciado sesión no ven nada, u otro control deslizante que haya configurado para ellos.
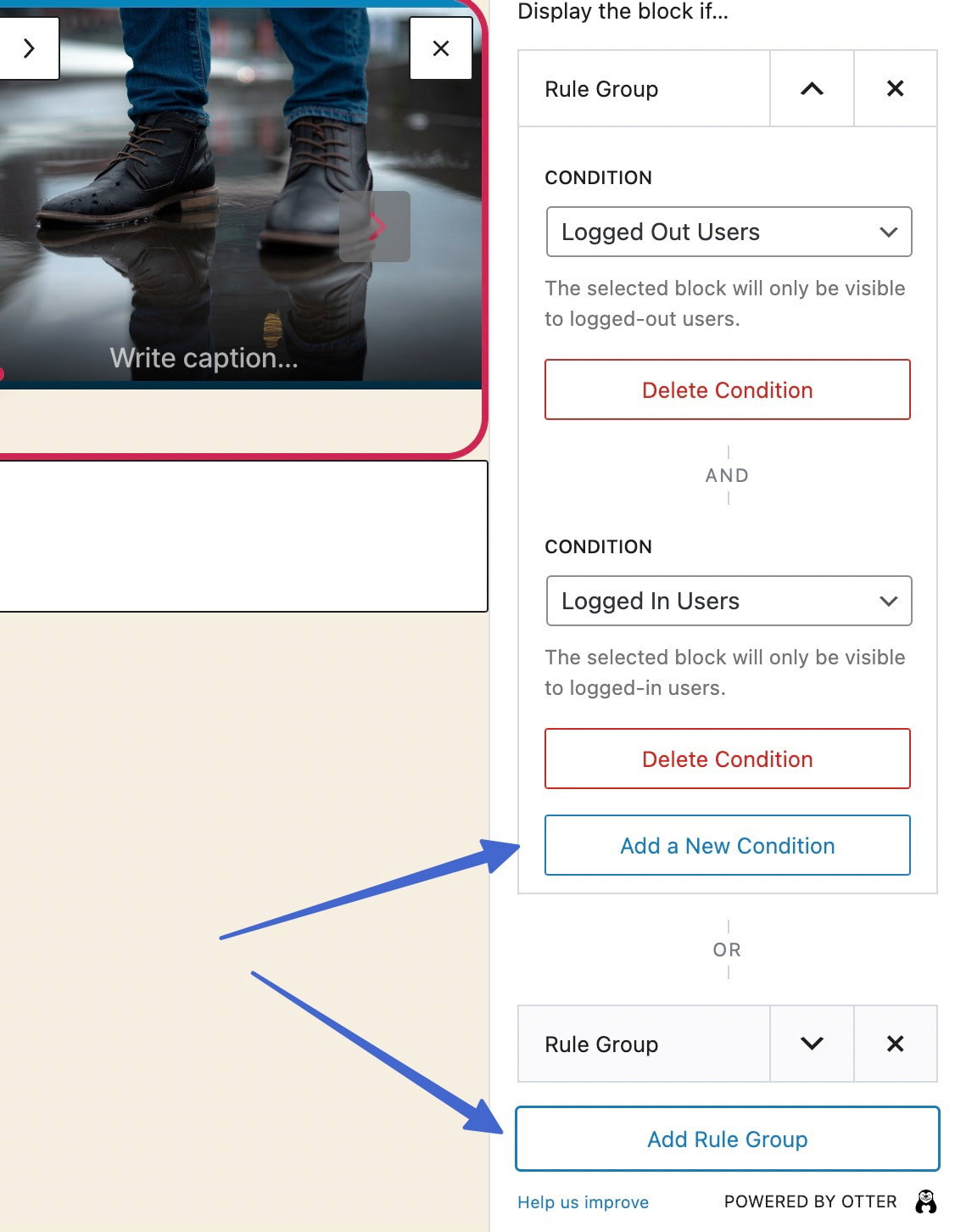
Establezca varias condiciones en un grupo de reglas, de modo que el control deslizante solo aparezca cuando se cumplan ambas condiciones.

Hay una gran diferencia entre agregar una nueva condición y agregar un nuevo grupo de reglas:
- Los controles deslizantes con múltiples condiciones solo aparecen si se cumple la primera condición Y la segunda.
- Los controles deslizantes con varios grupos de reglas se muestran si se cumple el primer grupo de reglas O el segundo grupo de reglas.

Al establecer condiciones y grupos de reglas, asegúrese de ofrecer varios controles deslizantes con diferentes reglas de visibilidad para que todos los usuarios vean un control deslizante relevante.
Cómo configurar controles deslizantes pegajosos y CSS personalizado
Las herramientas restantes para los controles deslizantes de Otter incluyen: Transformar a Sticky y CSS personalizado . Recuerde, las animaciones no están disponibles para los controles deslizantes.
Si lo desea, puede activar ambos en el menú desplegable Herramientas de bloqueo .

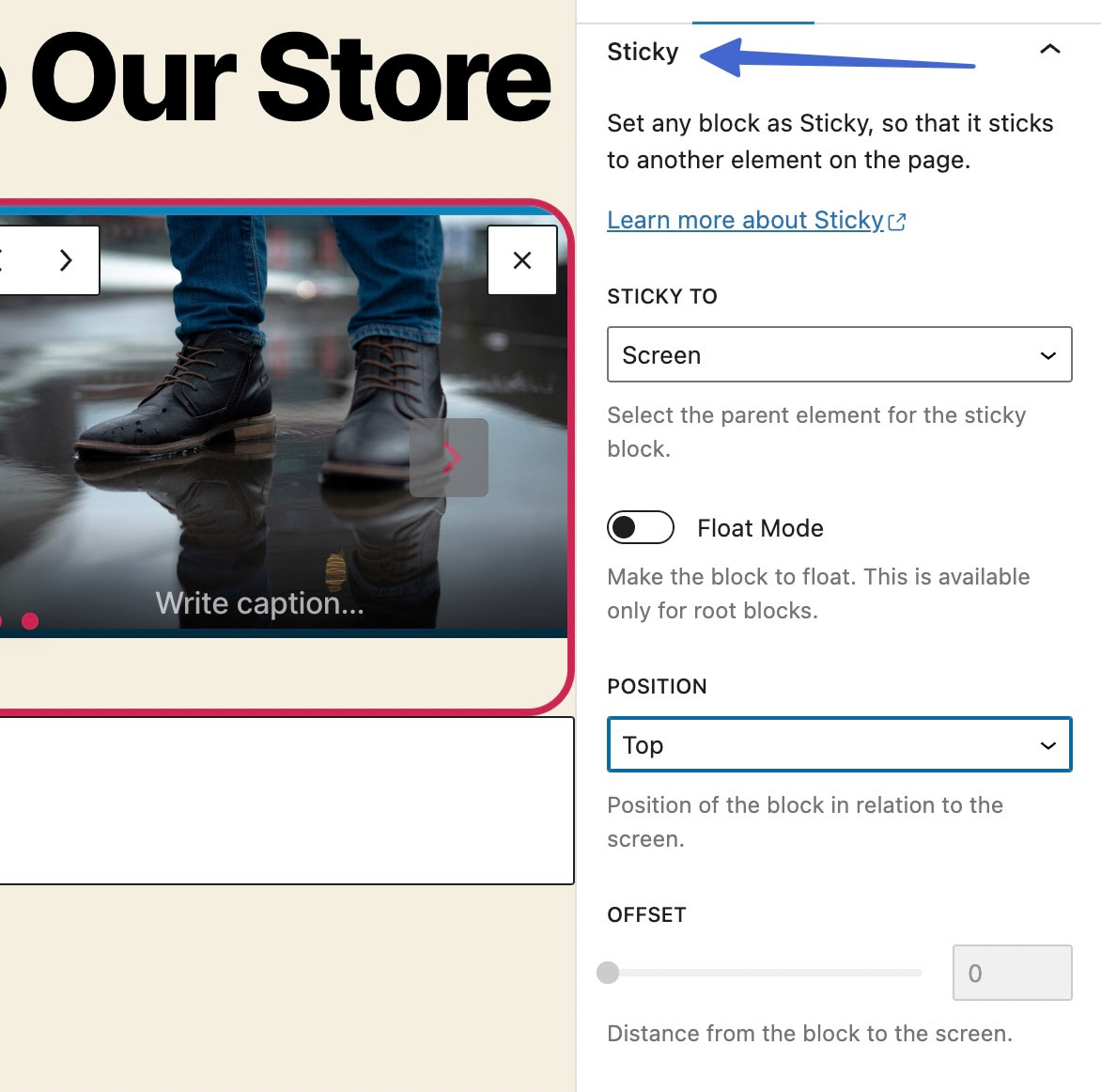
Los controles deslizantes fijos le permiten mantener el control deslizante en un lugar mientras los usuarios se mueven por su sitio web. Esto es útil si se trata de un mensaje importante o si funciona bien para la estética de la página.
Aquí están los ajustes pegajosos :
- Configure el control deslizante para que se adhiera a la pantalla
- Activar modo flotante
- Cambiar su posición
- Elija un desplazamiento
- Agregue comportamientos fijos como colapsar, desvanecer y apilar

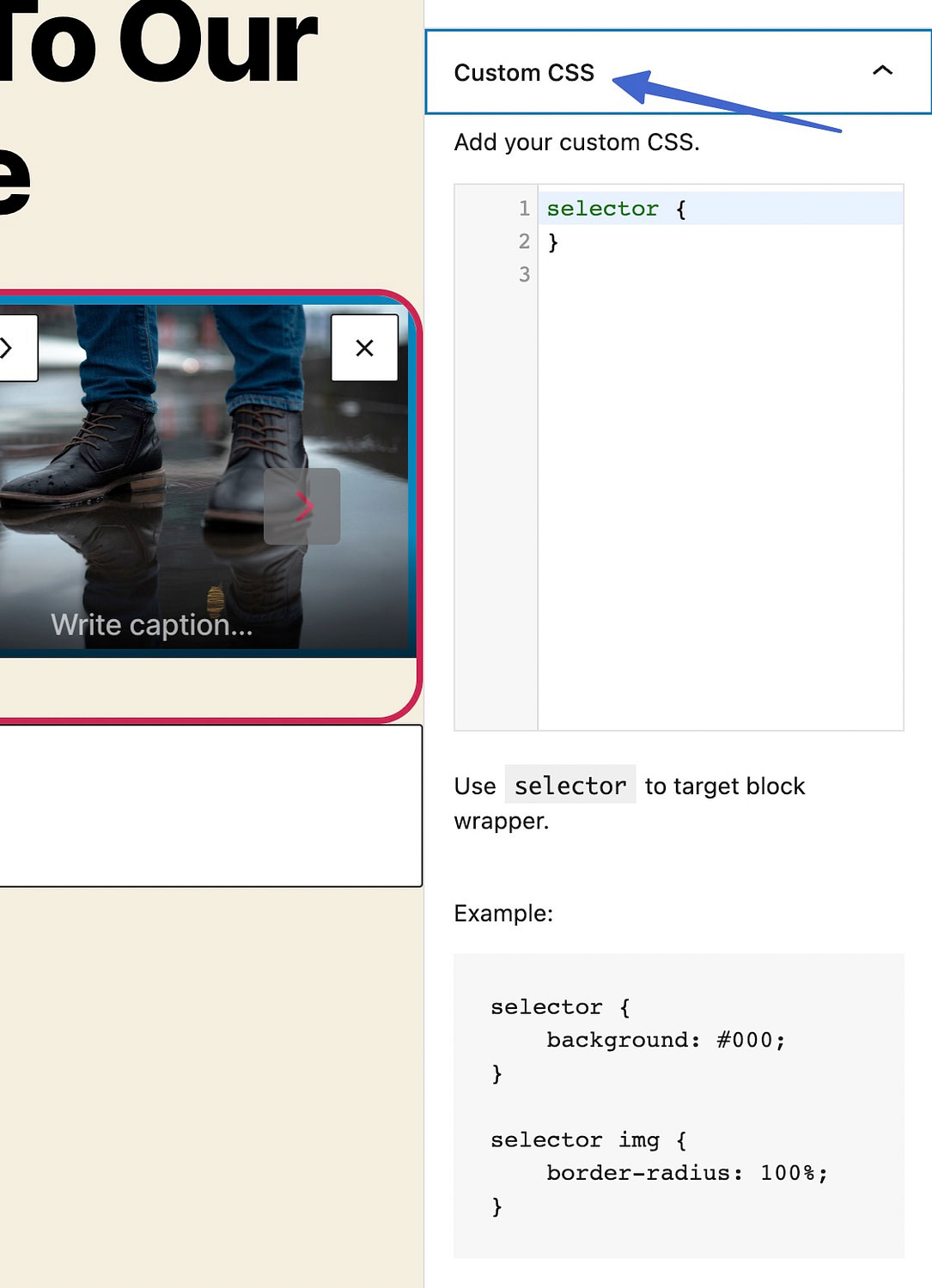
El CSS personalizado , por otro lado, le permite agregar un control deslizante en WordPress y personalizarlo como desee, suponiendo que sepa codificar. Simplemente escriba o pegue el código en el bloque CSS personalizado y use el "selector" para apuntar al envoltorio del bloque.

Agregue un bloque deslizante de WordPress hoy
Eso concluye nuestra guía sobre cómo usar un bloque de control deslizante de WordPress para agregar un control deslizante directamente desde el editor de WordPress.
Para la mayoría de las personas, todo lo que necesita hacer es agregar el bloque deslizante de WordPress a su diseño y cargar algunas imágenes.
Si desea más control, el bloque también tiene muchas configuraciones que le permiten personalizar su funcionamiento.
Si tiene una tienda WooCommerce, también le puede interesar nuestra guía sobre cómo agregar un control deslizante de productos WooCommerce a su tienda.
¿Todavía tienes alguna pregunta sobre cómo usar un bloque deslizante de WordPress? ¡Cuéntanos en los comentarios!
