Cómo agregar una imagen de encabezado a un formulario de WordPress
Publicado: 2022-12-16¿Quieres aprender a agregar una imagen de encabezado a tu formulario de WordPress?
Agregar una imagen es una excelente manera de personalizar su formulario, dar a los usuarios una idea de lo que trata el formulario o presentar un logotipo para su empresa.
Afortunadamente, es fácil de hacer con WPForms. El campo de contenido en WPForms simplifica el proceso de carga de texto y medios, como imágenes o logotipos, directamente en sus formularios.
En esta publicación, lo guiaremos a través del proceso de usar el campo de contenido para agregar una imagen de encabezado a un formulario de WordPress.
Agregue una imagen de encabezado a su formulario ahora
¿Por qué debo agregar una imagen de encabezado a un formulario?
Personalizar su formulario con una imagen de encabezado es una manera fácil de complementar su sitio web de WordPress con un diseño coherente y cohesivo. Dado que nuestro generador de formularios de arrastrar y soltar hace que la personalización de formularios sea muy sencilla, puede usar sus imágenes en una variedad de estilos.
Además, el uso de una imagen les dará a los usuarios de su sitio web una idea clara de qué esperar de su sitio y formulario. Su imagen de encabezado puede reflejar el tema del contenido de su formulario, o puede ser una imagen que represente su empresa u organización, como un logotipo.
Cómo agregar una imagen de encabezado a un formulario de WordPress
Le mostraremos cómo agregar una imagen de encabezado a un formulario de WordPress sin ningún código. Solo sigue estos pasos:
En este articulo
- 1. Instale el complemento WPForms
- 2. Seleccione la plantilla de formulario de contacto simple
- 3. Agregue el campo de contenido
- 4. Cargue el logotipo o la imagen de su empresa
- 5. Guarde e incruste el formulario
1. Instale el complemento WPForms
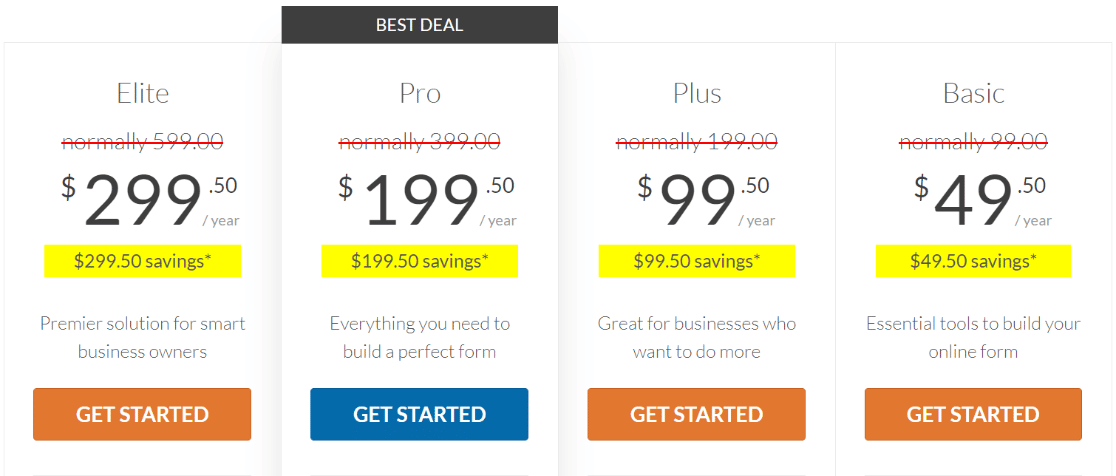
Primero, debe instalar el complemento WPForms. Consulte todas las licencias de WPForms aquí o descargue el complemento desde su panel de WordPress.
Para usar el campo de contenido para agregar una imagen de encabezado, deberá seleccionar una licencia actualizada como Pro, Plus o Elite.

Aquí hay un tutorial útil sobre cómo instalar un complemento de WordPress.
2. Seleccione la plantilla de formulario de contacto simple
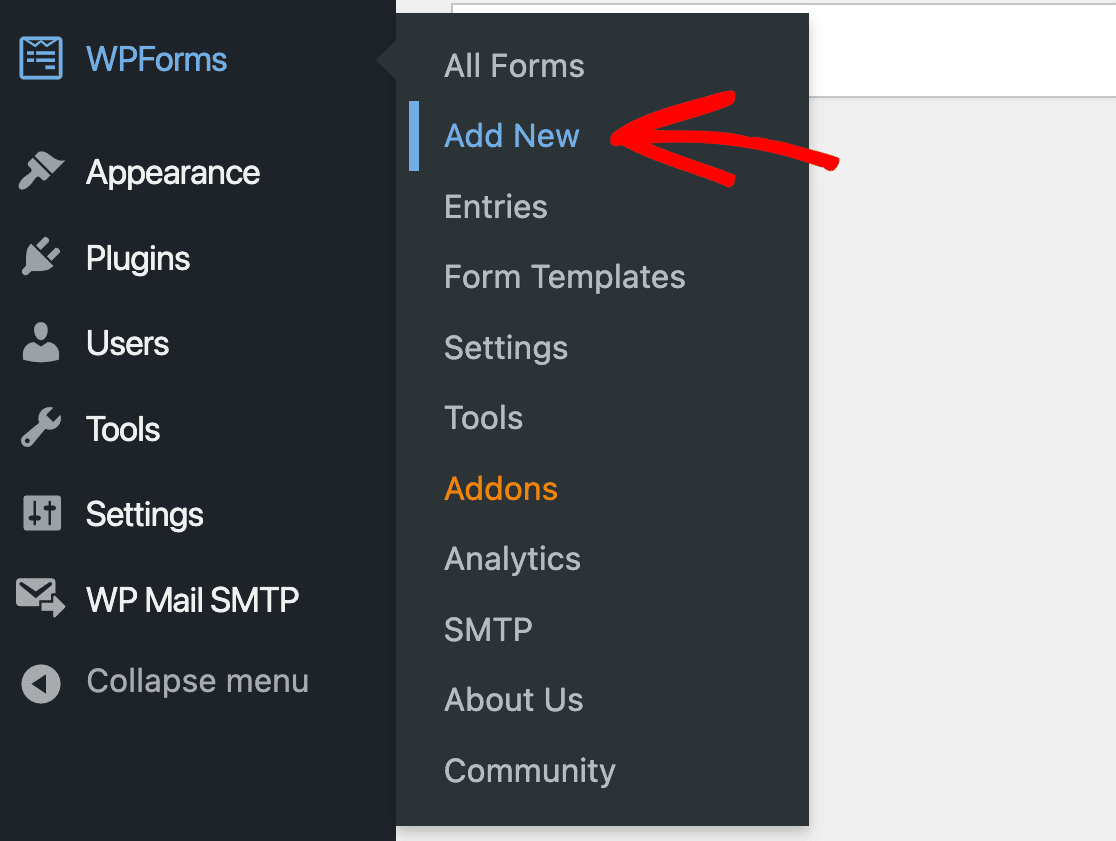
Una vez que haya configurado el complemento en su sitio, vaya a WPForms en su panel de WordPress y haga clic en Agregar nuevo .

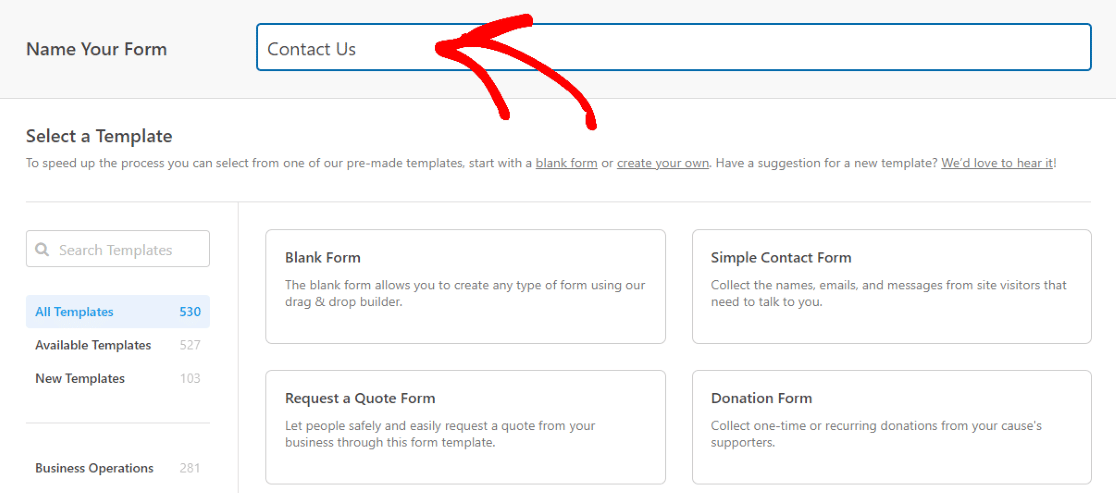
Desde aquí, encontrará una gran selección de plantillas para elegir para crear su formulario.
Pero primero, nombremos el formulario. Para este tutorial, llamaremos a nuestro formulario "Contáctenos", que se mostrará en la parte superior del formulario.

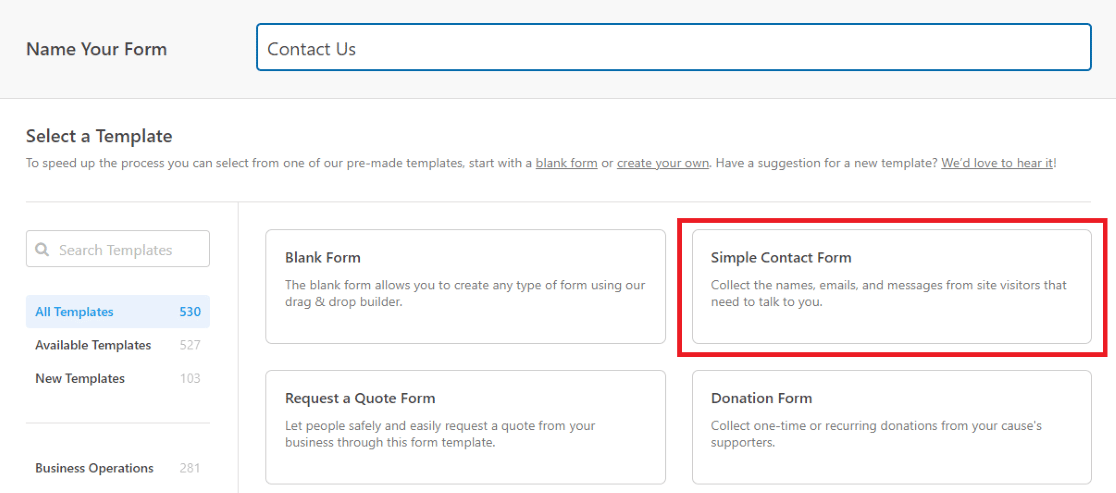
Ahora, seleccionaremos el Formulario de contacto simple .

Esto nos llevará a una nueva página, donde usaremos el generador de formularios fácil de usar para personalizar esta plantilla.
3. Agregue el campo de contenido
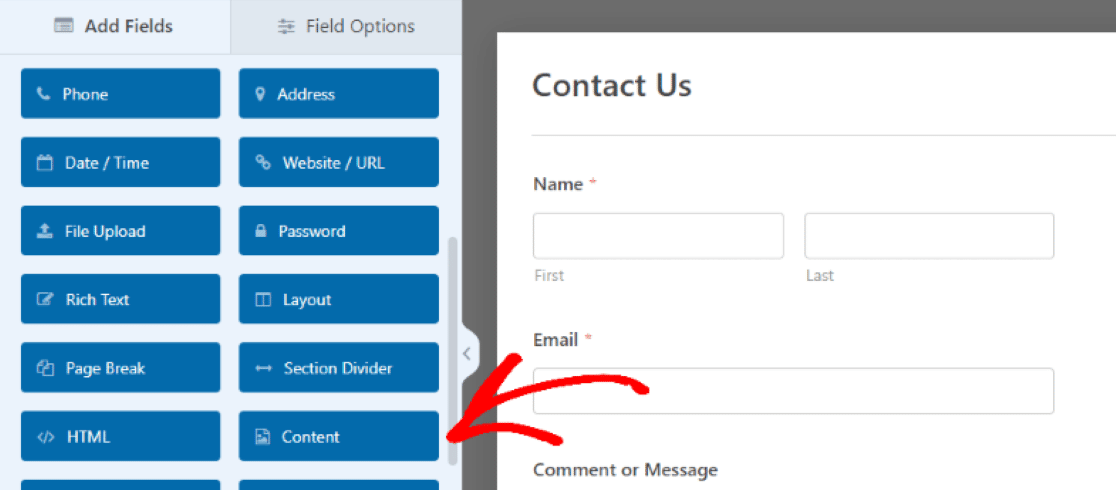
Ahora que estamos en el generador de formularios, agregaremos el campo de contenido de las selecciones en la pestaña Campos .
Simplemente haga clic en Contenido y arrastre y suelte el campo donde lo desee en su formulario.

Estamos arrastrando el campo de contenido a la parte superior de la página para que los medios cargados actúen como una imagen de encabezado en nuestro formulario.
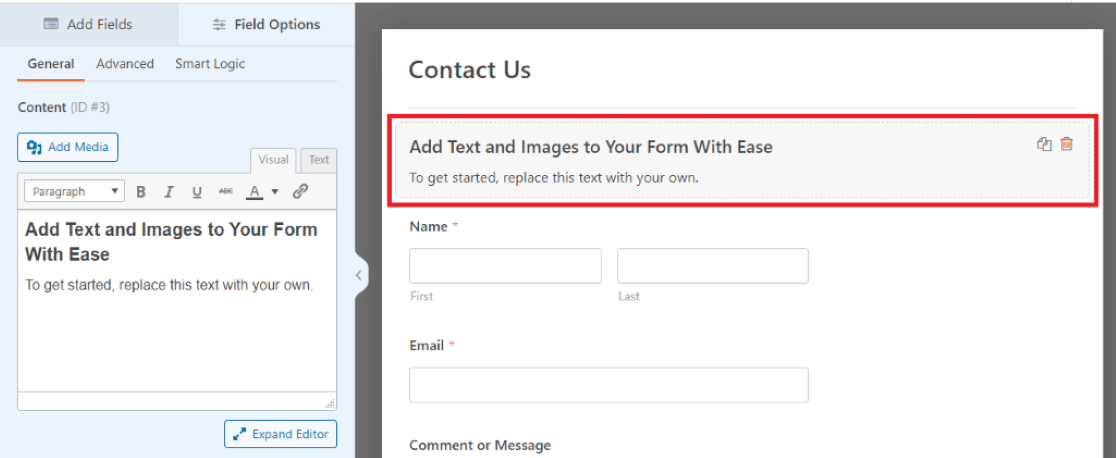
Cuando el campo de contenido esté en su lugar, haremos clic en él para acceder a sus Opciones de campo y agregar nuestros medios y editar el texto usando el sencillo editor de texto en el panel izquierdo.

¡Excelente! Ahora estamos listos para cargar nuestra imagen e ingresar texto en el formulario.
4. Cargue el logotipo o la imagen de su empresa
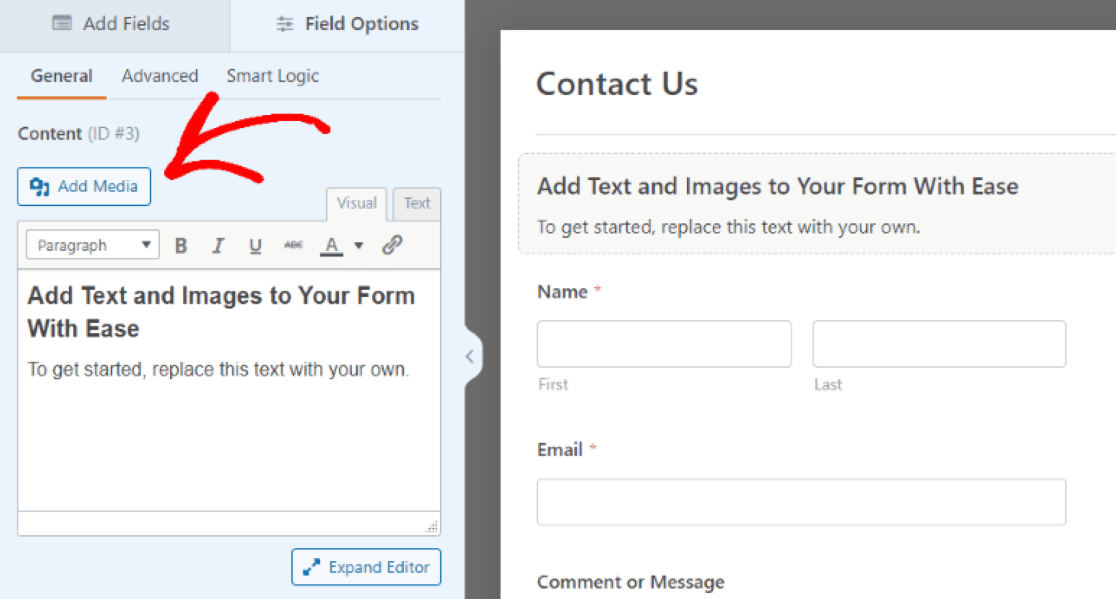
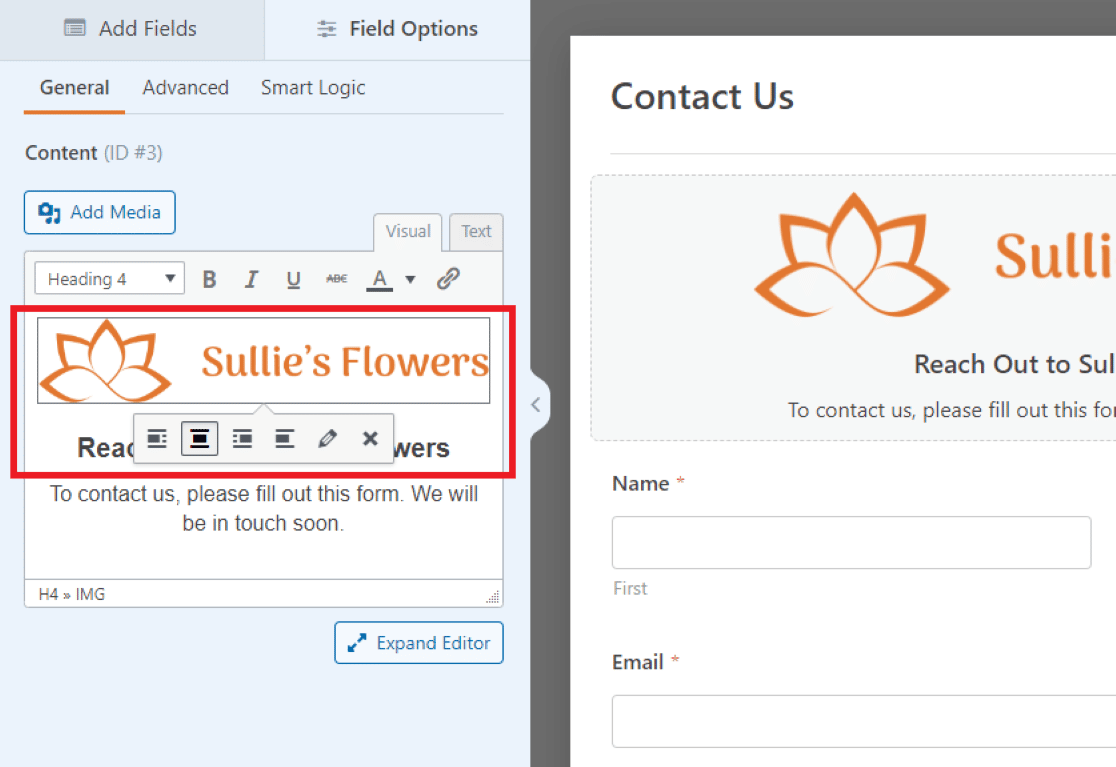
A continuación, haremos clic en Agregar medios para cargar nuestra imagen en el campo de contenido.

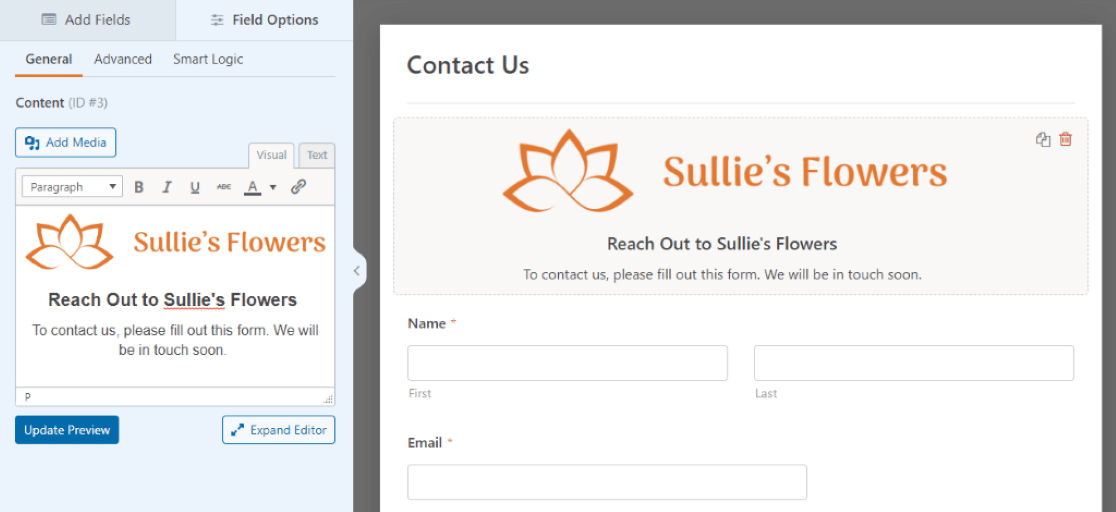
Con nuestra imagen en su lugar, podemos editar el tamaño, la orientación y otros detalles de la imagen o el logotipo.

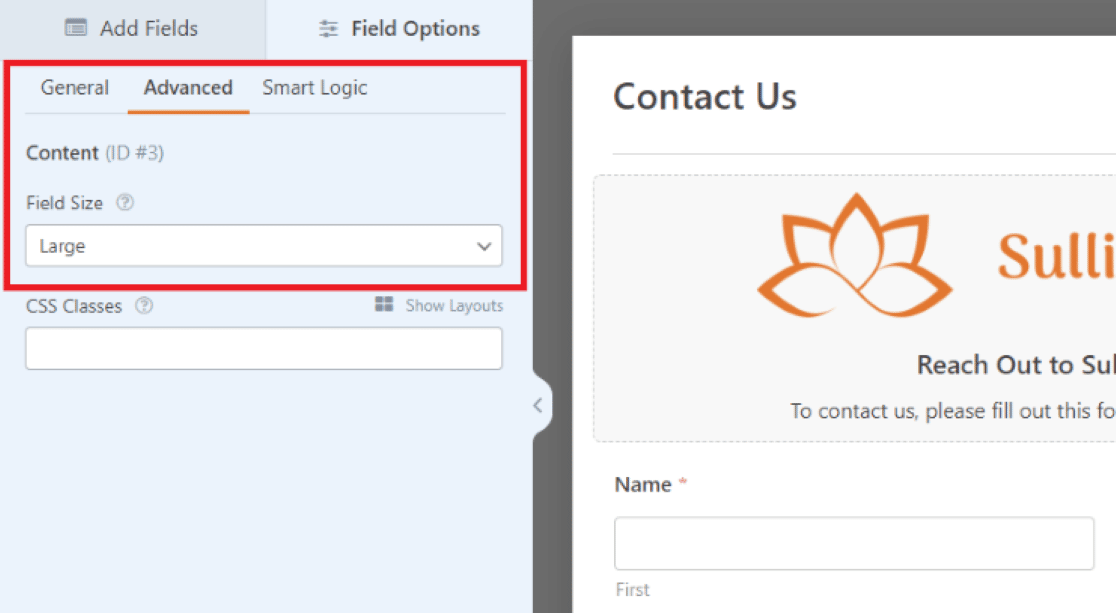
Para asegurarnos de que nuestra imagen actúe como una imagen de encabezado, fuimos a la pestaña Avanzado y configuramos el Tamaño de campo en Grande .


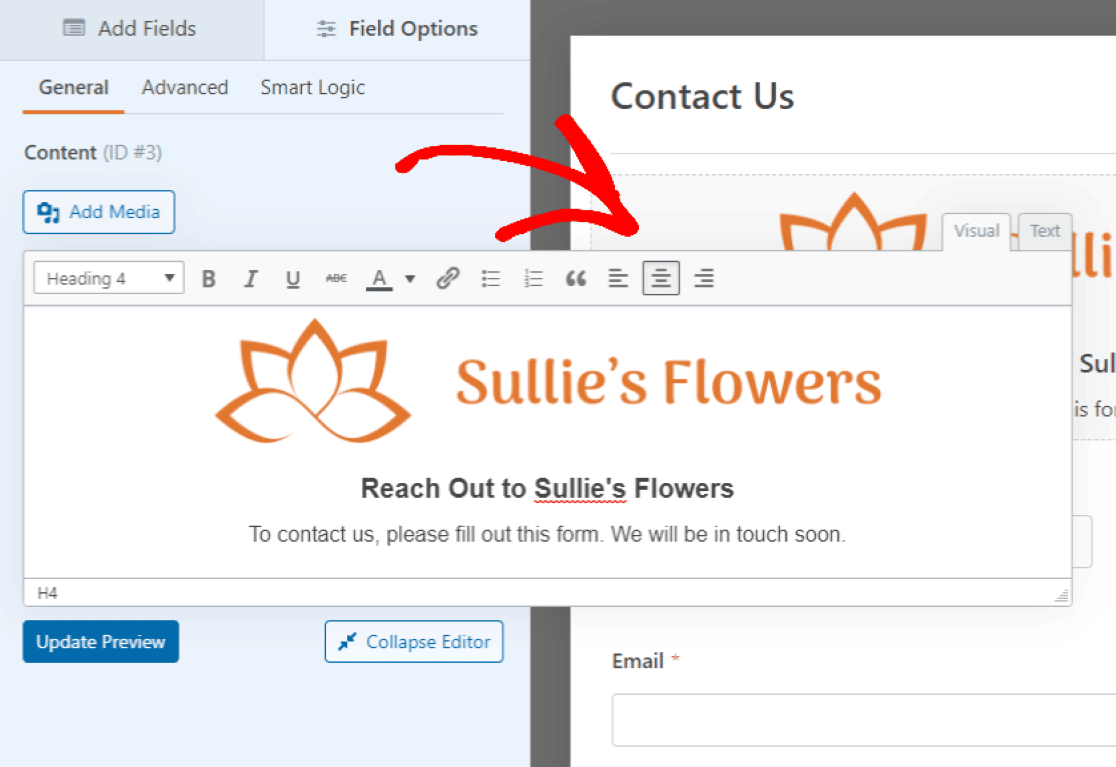
Luego, de vuelta en la pestaña General , nos aseguramos de que la imagen esté centrada en el campo usando las opciones de formato dentro del campo de texto.

También tenemos la posibilidad de editar el texto en el campo. Editamos el texto aquí para que sea un mensaje corto para los visitantes y un aviso para completar el formulario de contacto.
Al igual que los medios que se encuentran arriba, puede formatear el texto libremente con el campo Contenido. Haga clic en Expandir editor debajo del cuadro de texto para obtener aún más opciones de edición.
Para nuestro logo aquí, hemos centrado el texto con el resto de la imagen.

Es posible que también desee personalizar los otros campos del formulario.
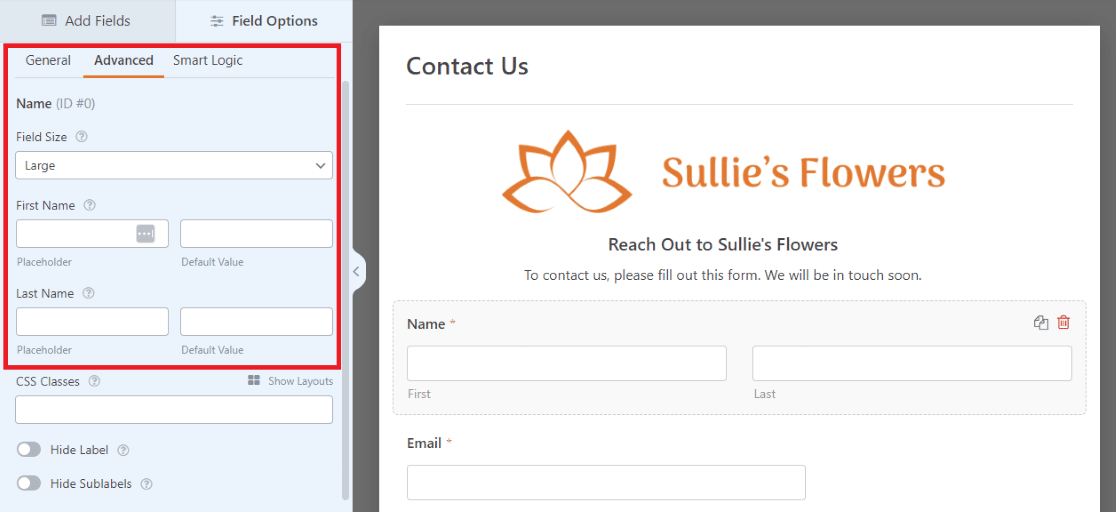
Por ejemplo, hemos aumentado el tamaño del campo de nombre a Grande para que coincida con el ancho de nuestra imagen de encabezado encima.

Hay muchas maneras de personalizar los detalles de los campos en el formulario como mejor le parezca, y puede obtener una vista previa de los cambios a medida que avanza.
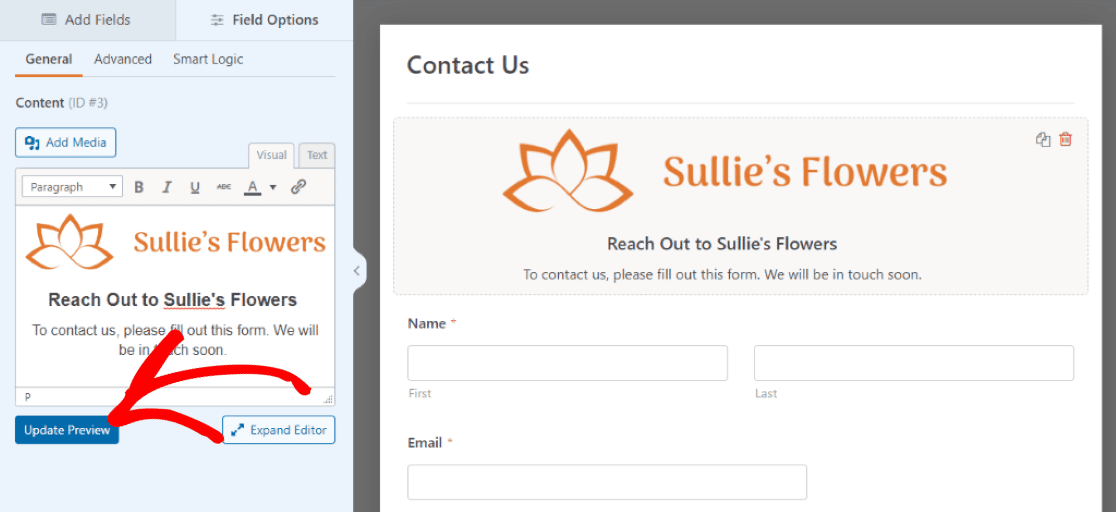
Asegúrese de hacer clic en Actualizar vista previa para ver los ajustes realizados en el campo Contenido.

¡Excelente! ¡Ahora estamos listos para insertar el formulario en cualquier página que nos guste!
5. Guarde e incruste el formulario
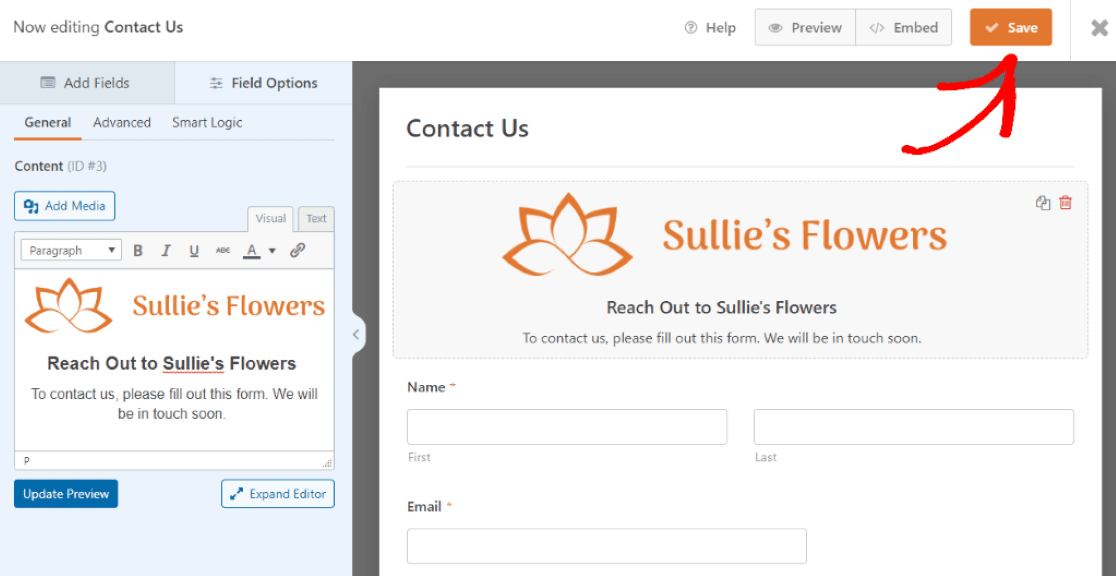
Presione el botón Guardar en la parte superior derecha del formulario para ver los cambios reflejados en la vista previa de la página.

Ya sea que revise la vista previa de la página o no, deberá hacer clic en Guardar antes de continuar.
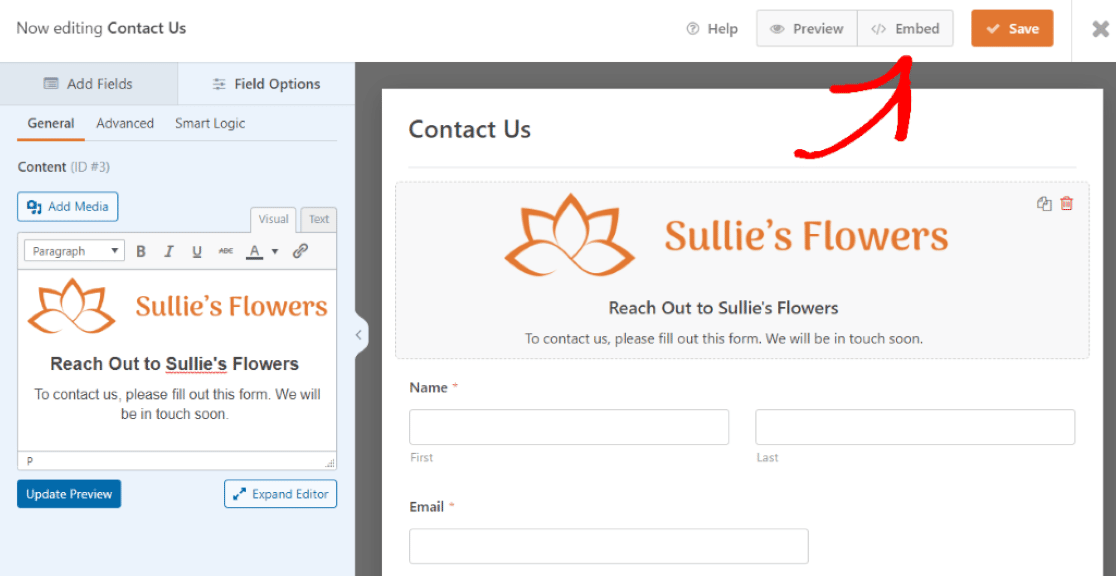
Ahora, haremos clic en el botón Insertar en la parte superior para agregar este formulario en una nueva página de nuestro sitio web de WordPress.

Después de hacer clic en Insertar , elegiremos dónde colocar el nuevo formulario.
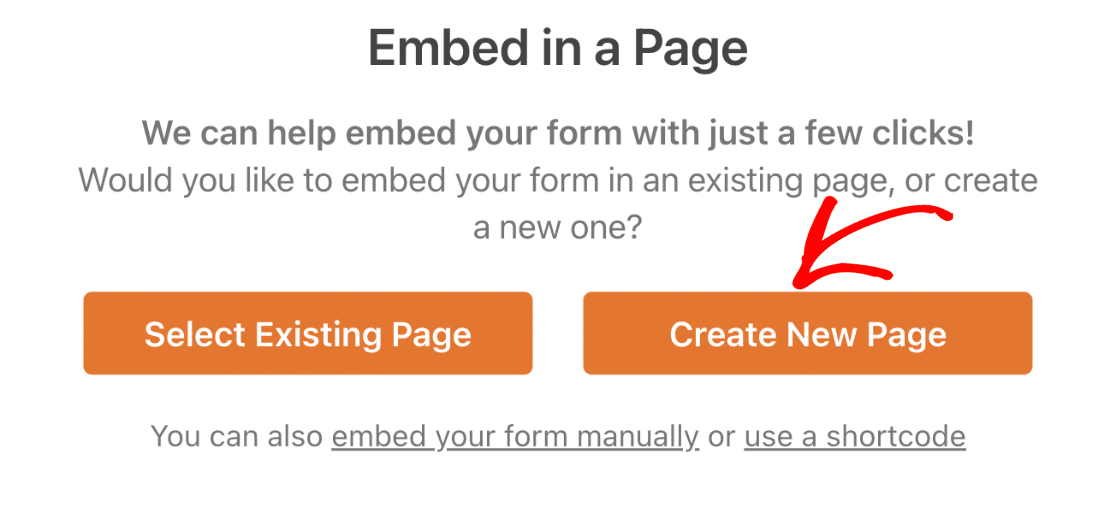
Tenemos la opción de Seleccionar página existente o Crear nueva página. Para este tutorial, estamos creando una nueva página, así que haremos clic en Crear nueva página.

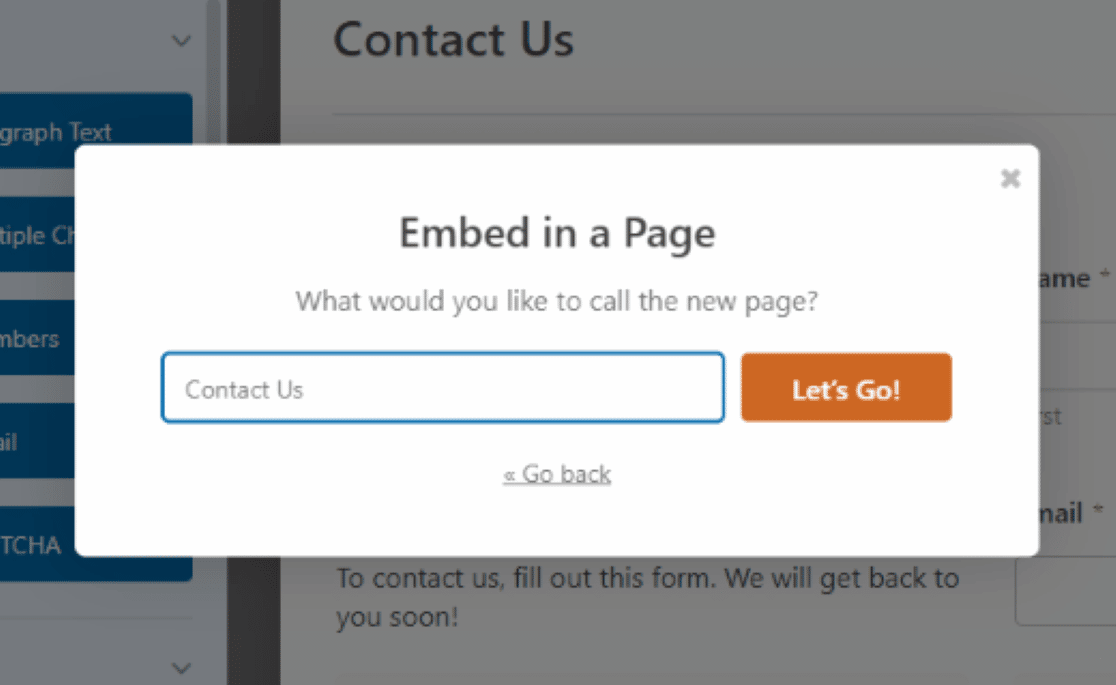
Después de eso, se nos pide que nombremos la nueva página.
Llamaremos al nuestro "Contáctenos" ya que así llamamos a este formulario cuando seleccionamos la plantilla.

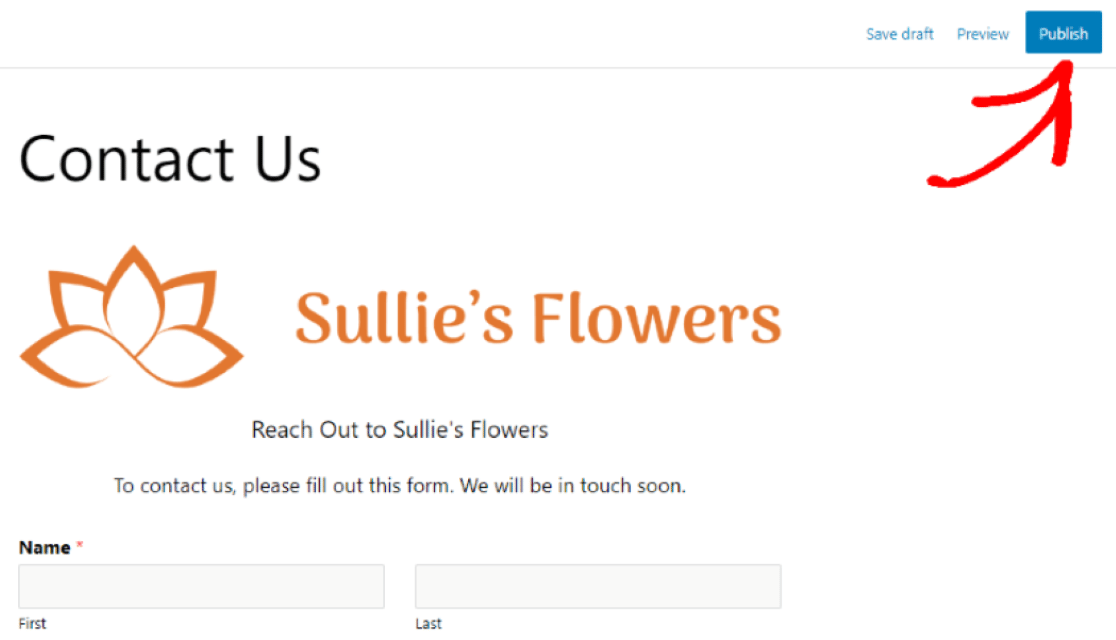
Ahora podemos ver el formulario en una página recién creada para nuestro sitio web de WordPress. Desde aquí, podemos obtener una vista previa de la página, guardar la página como borrador o publicarla.
Cuando esté listo, haga clic en Publicar para que esta página esté activa en su sitio.

¡Fantástico! Ahora ha agregado con éxito una imagen de encabezado a su formulario de WordPress.
Agregue una imagen de encabezado a su formulario ahora
A continuación, detenga el correo no deseado en el formulario de contacto en WordPress.
Con un nuevo y atractivo formulario personalizado con su elección de imagen de encabezado, invitará a muchos visitantes del sitio web a completar su formulario.
Pero no desea recolectar spam con su nuevo formulario.
Para evitar que los spammers completen sus formularios, consulte este artículo sobre cómo evitar envíos de spam en sus formularios de WordPress.
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
