Die 13 besten One-Page-Websites von Squarespace 2024
Veröffentlicht: 2024-03-15Wenn Sie auf der Suche nach Inspiration für das Webdesign sind, insbesondere für Projekte, die prägnant und dennoch wirkungsvoll sein müssen, sind diese besten One-Page-Websites von Squarespace genau das Richtige für Sie.
Es spielt keine Rolle, ob Sie eine Website für sich selbst oder für jemand anderen erstellen. Diese Beispiele sind ein Beweis dafür, wie Sie mit nur einer einzigen Seite einen großen Eindruck hinterlassen können.
Manchmal funktioniert es am besten, es einfach zu halten.
Von eleganten und professionellen Layouts bis hin zu avantgardistischeren und künstlerischeren Layouts bietet unsere Übersicht für jeden etwas.
Vielleicht finden Sie genau die Motivation, die Sie für Ihr nächstes großes Projekt brauchen. Lass uns das machen!
Dieser Beitrag behandelt :
- Die besten One-Page-Websites von Squarespace
- So erstellen Sie eine einseitige Website mit Squarespace
- FAQs zu Squarespace One Page-Websites
- Kann ich einen Online-Shop in eine One-Page-Website von Squarespace integrieren?
- Wie verbessere ich die Ladegeschwindigkeit meiner einseitigen Squarespace-Website?
- Ist es möglich, einen Blog auf einer einseitigen Squarespace-Website zu haben?
- Kann ich benutzerdefinierte Schriftarten auf meiner einseitigen Squarespace-Website verwenden?
- Wie mache ich meine One-Page-Website von Squarespace mobilfreundlich?
- Kann ich SEO-Strategien auf einer One-Page-Site von Squarespace implementieren?
Die besten One-Page-Websites von Squarespace
Lassen Sie sich von diesen Beispielen inspirieren und zeigen Sie, wie eine Kombination aus Einfachheit und Kreativität einen faszinierenden Online-Bereich schaffen kann.
1. Waschsalon im Hinterland
Gebaut mit: Squarespace

Die Squarespace-Seite von Upstate Laundromat ist super cool. Wenn Sie scrollen, wechselt die Kopfzeile von transparent zu rot und bleibt oben hängen, was fantastisch aussieht.
Das leichte, luftige Design sorgt dafür, dass alles leicht zu lesen und zu finden ist.
Außerdem verfügt die Seite über echte Google-Bewertungen, sodass Sie sicher sein können, dass sie echt sind.
Die FAQs sind in übersichtlichen Akkordeons gehalten und es gibt eine Google-Karte, die genau zeigt, wo man hingehen muss.
Oh, und Sie können sich direkt auf der Website für Updates anmelden.
Hinweis: Verbessern Sie das Benutzererlebnis Ihrer Website, indem Sie eine schwebende Kopfzeile/ein schwebendes Menü erstellen.
Warum wir uns dafür entschieden haben : Wegen seines klaren Designs, der praktischen Funktionen wie Google-Bewertungen und Maps und der dynamischen, praktischen Kopfzeile.
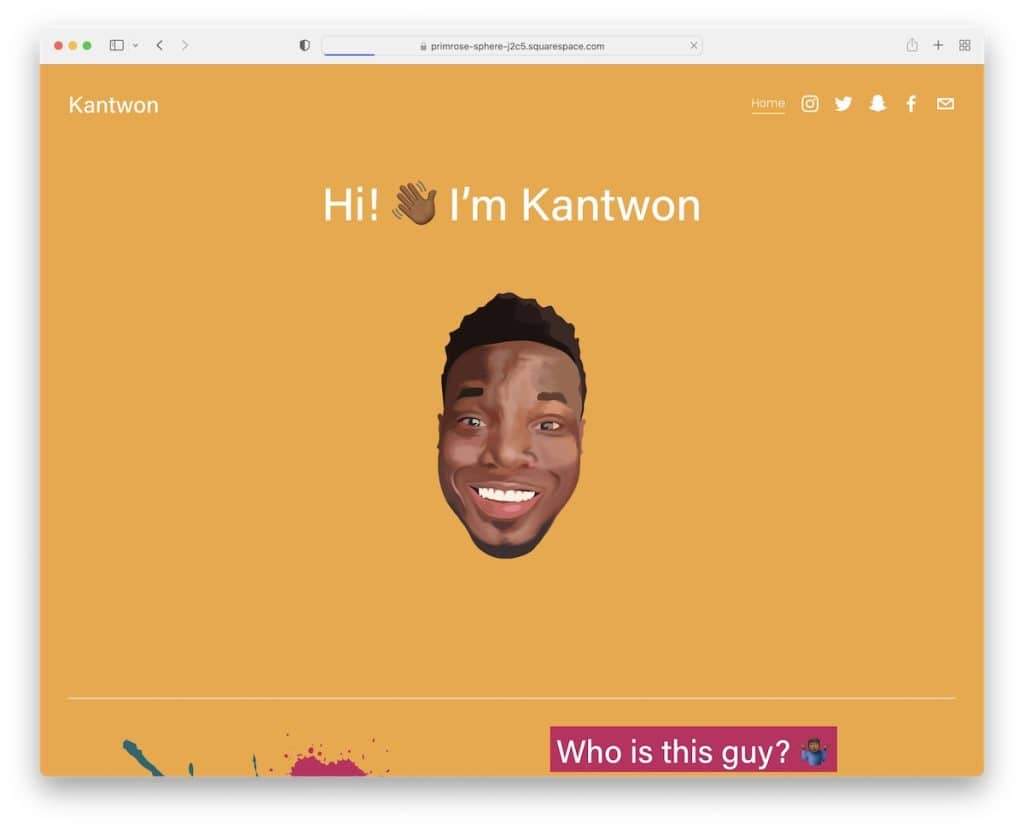
2. Kantwon
Gebaut mit: Squarespace

Kantwons Squarespace-Seite ist ein Knaller. Schon zu Beginn erregt der Abschnitt „above-the-fold“ Ihre Aufmerksamkeit – er ist einzigartig und einprägsam, aber dennoch sehr sauber und ordentlich.
Der Header ist supereinfach, nur ein Home-Link und soziale Symbole, aber es funktioniert.
Beim Scrollen werden Inhalte angezeigt, gefüllt mit lustigen Emojis, Bildern und leicht lesbarem Text.
Das Design? Bunt und lebendig. Und, oh, die Karussells – sie präsentieren Inhalte auf praktische Weise.
Kantwons Website ist wie ein unterhaltsames, interaktives Online-Bilderbuch.
Hinweis: Bringen Sie Ihre Persönlichkeit durch das Design Ihrer Website zum Ausdruck (Farben, Emojis, Animationen usw.).
Warum wir es ausgewählt haben : Wegen seines lebendigen, ansprechenden Designs kombiniert mit benutzerfreundlichen Funktionen und spielerischer Inhaltspräsentation.
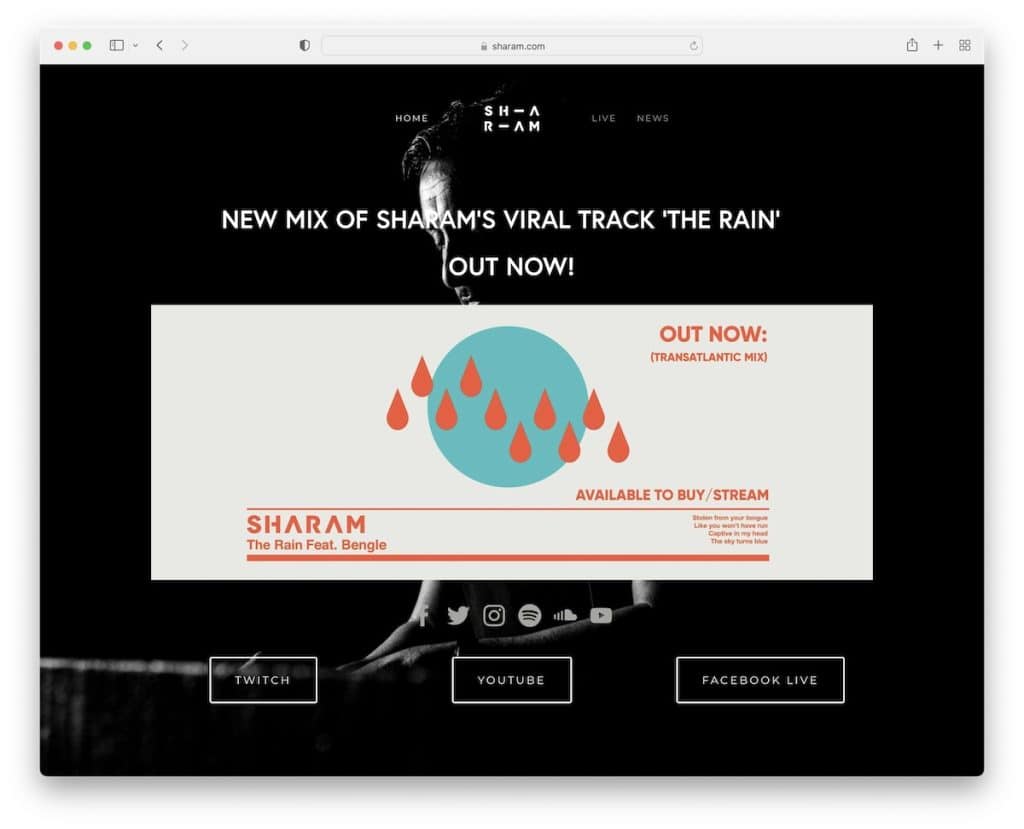
3. Scharam
Gebaut mit: Squarespace

Die Squarespace-Website von Sharam hat diese kühne, dunkle Atmosphäre, die absolut ins Auge fällt. Das Menü bleibt beim Scrollen erhalten, sodass die Navigation immer verfügbar ist.
Vorne und in der Mitte ist dieses riesige Bild zu sehen, das den neuesten Song anpreist – man kann es nicht übersehen.
Soziale Symbole sind direkt vor Ort und erleichtern die Verbindung. Außerdem gibt es ein cooles News-Karussell, das Sie auf dem Laufenden hält.
Die Fußzeile ist minimalistisch und enthält nur die wesentlichen Links (und das ist normalerweise mehr als genug).
Kurz gesagt, die Website von Sharam ist elegant, unkompliziert und dreht sich alles um die Musik.
Hinweis: Hinterlassen Sie einen bleibenden ersten Eindruck mit einem dunklen/hinteren Website-Look.
Warum wir es ausgewählt haben : Wegen seines auffälligen dunklen Designs, der benutzerfreundlichen Navigation und der fokussierten Inhaltspräsentation.
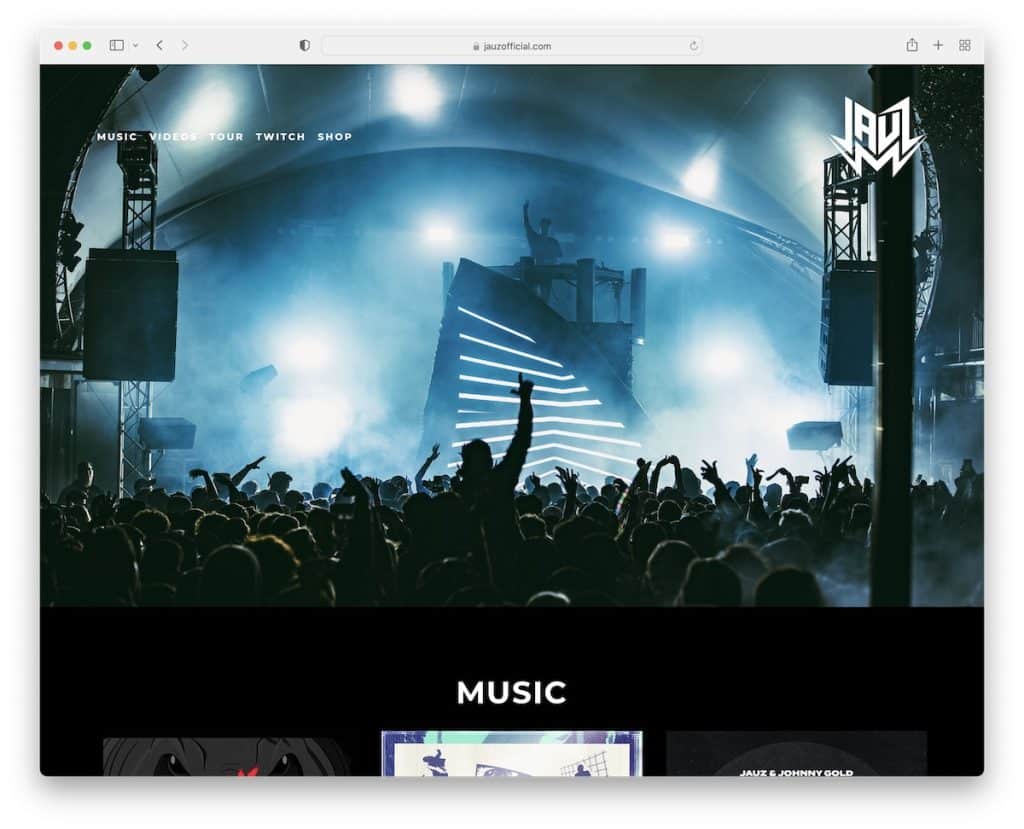
4. Jauz
Gebaut mit: Squarespace

Die Squarespace-Seite von Jauz ist mit ihrem dunklen Design in voller Breite, das einen einfach in den Bann zieht, super schick.
Die Kopf- und Fußzeile sind sauber, ohne Unordnung, alles cool. Es hat diesen fantastischen Parallaxenbildhintergrund, der dem Bild Tiefe verleiht.
Es gibt ein eingebettetes YouTube-Video, um seine neuesten Beats sofort zu sehen.
Außerdem können Sie sich die Tourdaten ansehen, Merch mit einem direkten Link zum Store anschauen und sich sogar mit einem Abonnementformular anmelden, um auf dem Laufenden zu bleiben. Es ist alles da, super ordentlich.
Hinweis: Betten Sie Inhalte von Drittanbieterplattformen direkt in Ihre Website ein, um mehr Interaktion zu erzielen.
Warum wir es ausgewählt haben : Wegen seines immersiven dunklen Designs, der nahtlosen Integration von Multimedia und dem einfachen Zugriff auf wichtige Informationen.
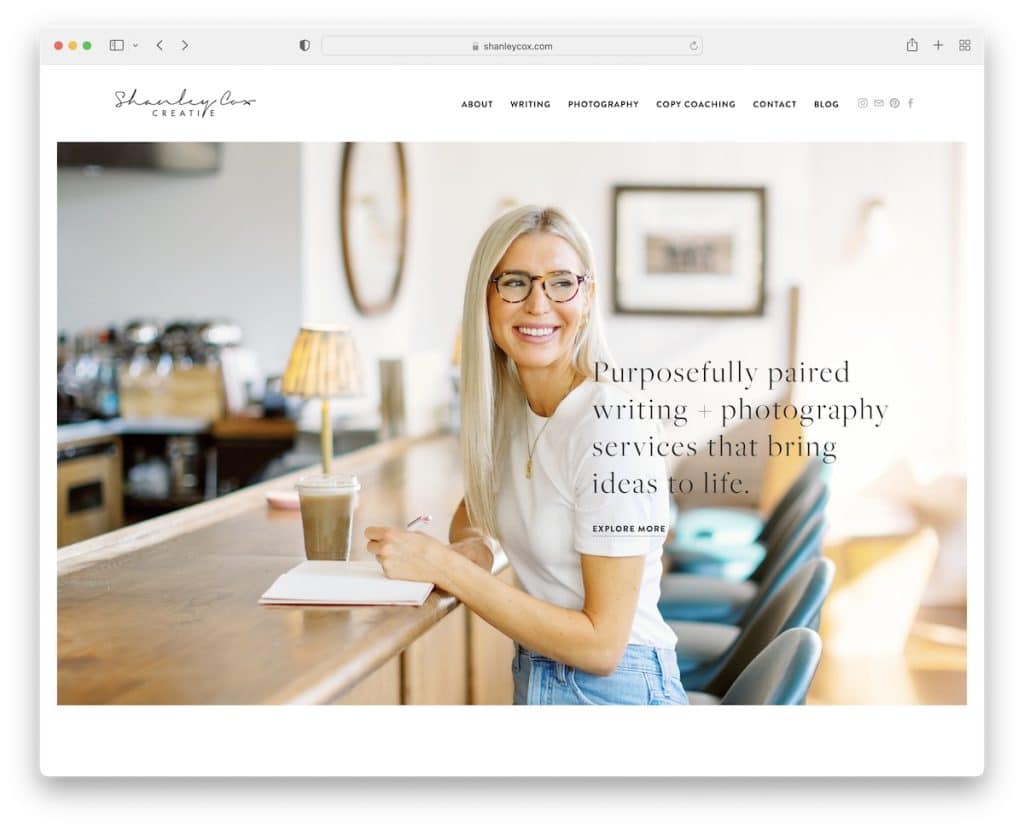
5. Shanley Cox
Gebaut mit: Squarespace

Die Squarespace-Website von Shanley Cox ist mit ihrem hellen, minimalistischen Design wie ein Hauch frischer Luft. Das persönliche Heldenbild von Shanley selbst verleiht dem Ganzen eine einladende Atmosphäre.
Darüber hinaus wechselt es in verschiedenen Abschnitten zwischen hellgrauen und weißen Hintergründen, sodass alles interessant und dennoch sauber bleibt.
Es gibt einen Schieberegler für Kundenstimmen, ein Kontaktformular und sogar ihren Instagram-Feed, um über ihre neuesten Entwicklungen auf dem Laufenden zu bleiben.
Darüber hinaus ermöglicht Ihnen ein Abonnement-Widget in der Fußzeile, in Verbindung zu bleiben.
Shanleys einseitige Website ist persönlich und professionell zugleich.
Hinweis: Behalten Sie ein klares und minimalistisches Website-Design bei, damit die erforderlichen Inhalte besser zur Geltung kommen.
Warum wir es ausgewählt haben : Wegen seines klaren, persönlichen Designs, das auf elegante Weise Professionalität mit einer warmen, einladenden Atmosphäre verbindet.
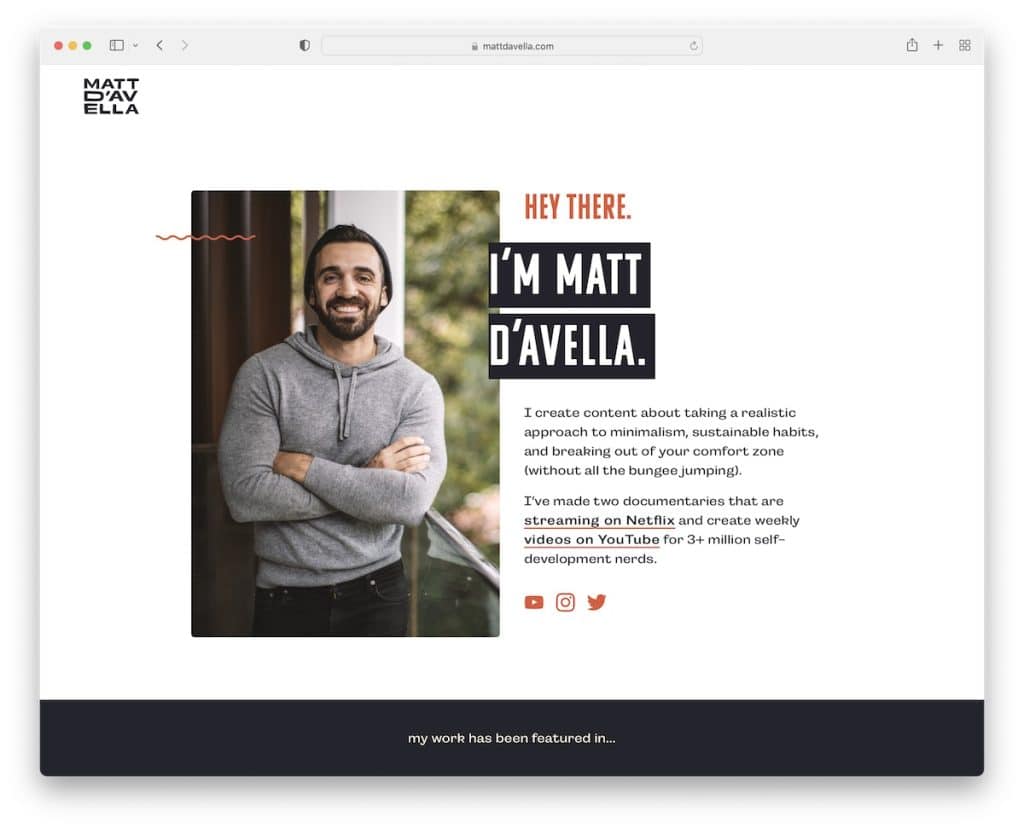
6. Matt D'Avella
Gebaut mit: Squarespace

Die Website von Matt D'Avella beeindruckt sofort mit einer persönlichen Note. Der obere Bereich ist nicht nur einladend; Es gibt ein Anmeldeformular, mit dem Sie direkt in die Action eintauchen können.
Die Fußzeile ist einfach, enthält aber alles – wichtige Links, soziale Symbole und diese coole animierte Grafik, die für etwas Flair sorgt.
Wenn Sie nach unten scrollen, verschwindet die Kopfzeile, sodass ein ablenkungsfreies Erlebnis entsteht. Wenn Sie jedoch ein wenig nach oben scrollen, ist sie wieder da, komplett mit einer CTA-Schaltfläche, die immer praktisch ist.
Hinweis: Beginnen Sie so früh wie möglich mit dem Sammeln von E-Mails, damit Sie eine Liste erstellen und später E-Mail-Marketing einführen können.
Warum wir es ausgewählt haben : Wegen seiner cleveren Mischung aus persönlichem Engagement und reibungsloser, intuitiver Navigation.
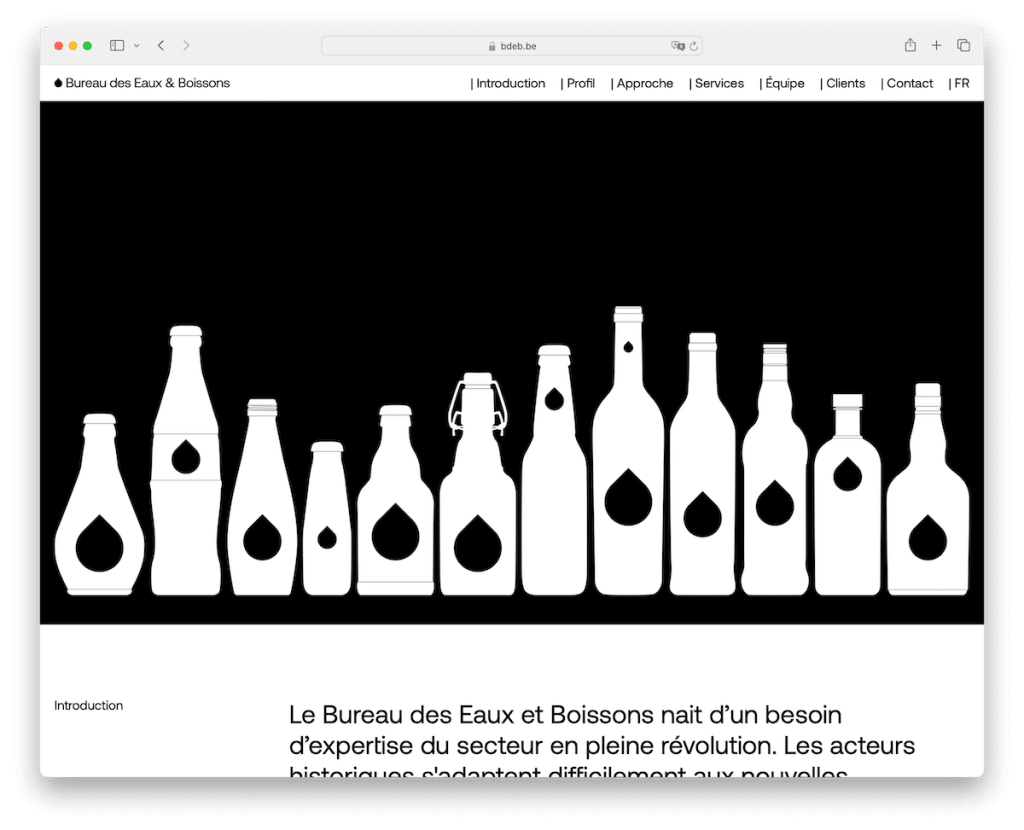
7. Bureau Des Eaux & Boissons
Gebaut mit: Squarespace

Bureau Des Eaux & Boissons rockt ein klassisches Schwarz-Weiß-Design, bei dem es um Eleganz geht.
Obwohl es textlastig ist, ist es dank viel Leerraum hervorragend lesbar. Die Navigationsleiste bleibt bei Ihnen und erleichtert die Navigation.
Seine Grafiken und Logos ergänzen das monochrome Thema und unterstreichen die klassische Atmosphäre.
Es gibt sogar einen Screenshot von Google Maps, der Sie dorthin führt (aber es wäre noch besser, wenn Google Maps eingebettet wäre).
Und die Fußzeile ist vollgepackt mit Geschäftsinformationen, Kontaktdaten und Öffnungszeiten.
Die Website von Bureau Des Eaux & Boissons ist unkompliziert, stilvoll und informativ.
Hinweis: Sie haben keine Lust, Unmengen an Bildern auf Ihrer Website hinzuzufügen? Dann tun Sie es nicht. Bleiben Sie textbasiert, achten Sie aber auf größere Typografie und Leerraum.
Warum wir es ausgewählt haben : Wegen seines raffinierten Schwarz-Weiß-Designs, gepaart mit gut verteilten Inhalten und praktischen Funktionen.
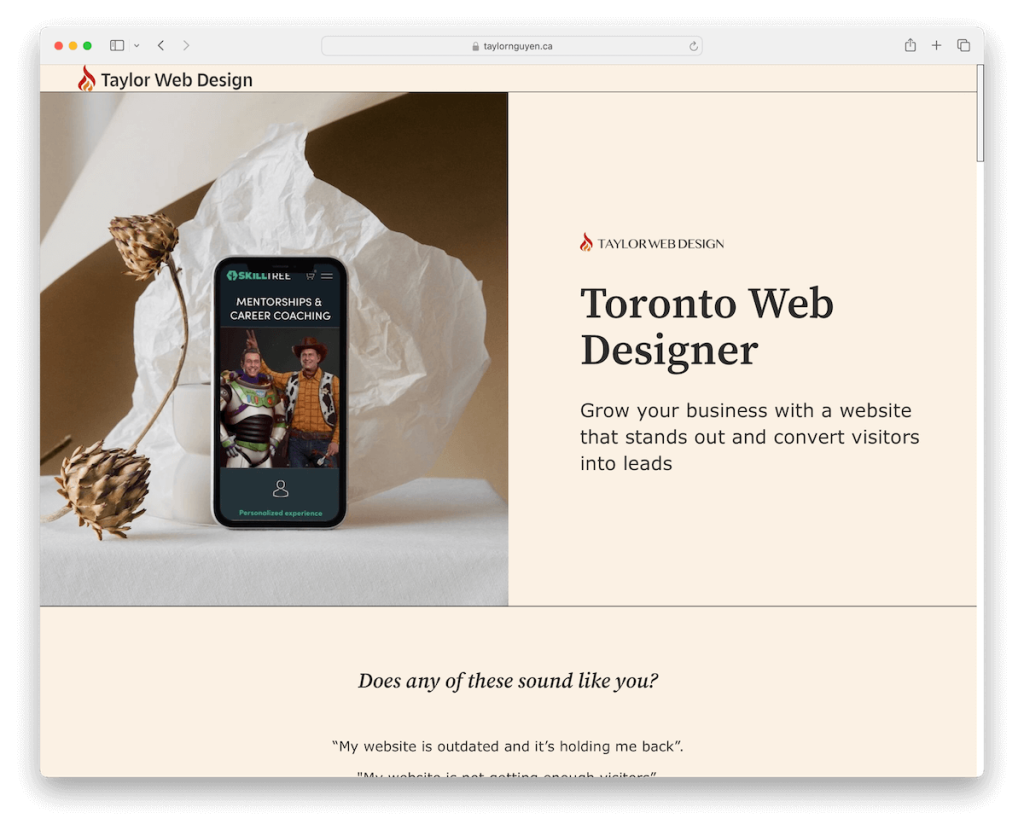
8. Webdesigner aus Toronto
Gebaut mit: Squarespace

Die Squarespace-Website des Toronto Web Designer ist leicht und hat einen femininen Touch. Sie werden hier keine traditionelle Kopf- oder Fußzeile finden, wodurch es modern und schick aussieht.
Darüber hinaus ist das Testimonial-Karussell hell und einladend und präsentiert begeisterte Kritiken auf unterhaltsame Weise.
Wenn Sie außerdem eine kostenlose Beratung buchen möchten, bietet Taylor über eine Drittanbieterplattform außerhalb der Website eine nahtlose Einrichtung, sodass Sie ganz einfach von der Bewunderung zur Tat übergehen können.
Hinweis: Bauen Sie Glaubwürdigkeit und Vertrauen mit Bewertungen und Erfahrungsberichten auf.

Warum wir uns dafür entschieden haben : Wegen seines innovativen Layouts und griffigen Designs, gepaart mit der unkomplizierten externen Beratungsbuchung.
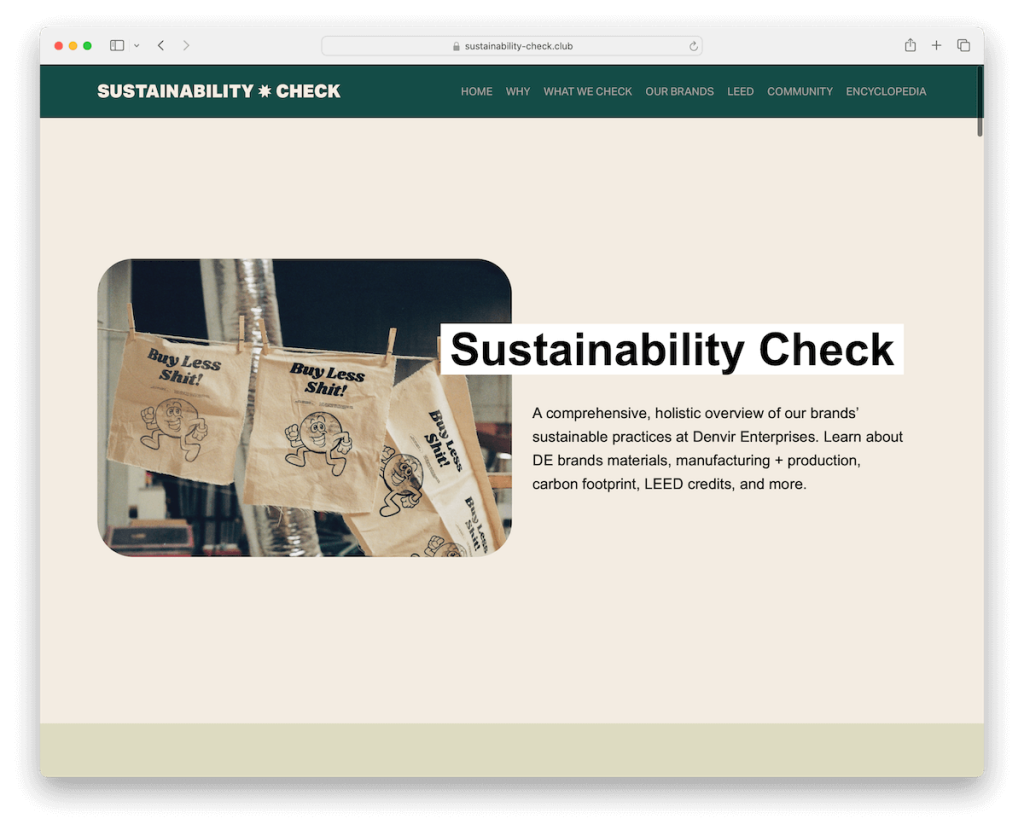
9. Nachhaltigkeitscheck
Gebaut mit: Squarespace

Die Squarespace-Website von Sustainability Check bringt ihre Botschaft mit einem textorientierten Design, bei dem es um Klarheit geht, wirklich auf den Punkt.
Das erdige Farbschema fühlt sich an, als würde man durch einen Wald gehen, erdend und ruhig. Die Navigationsleiste ist schwebend und die Menülinks leuchten auf, wenn Sie mit der Maus darüber fahren, was sie äußerst intuitiv macht.
Für diejenigen, die sich mehr Details wünschen: Akkordeons können mit nur einem Klick erweitert werden, sodass die Seite übersichtlich bleibt. Und die minimalistische Fußzeile? Nur das Wesentliche, damit alles organisiert bleibt.
Hinweis: Erzielen Sie mit Akkordeons ein übersichtlicheres Erscheinungsbild einer Website auf einer Seite und liefern Sie gleichzeitig die erforderlichen Informationen.
Warum wir es ausgewählt haben : Wegen seines fokussierten und informativen Ansatzes mit einem ansprechenden, von der Erde inspirierten Design.
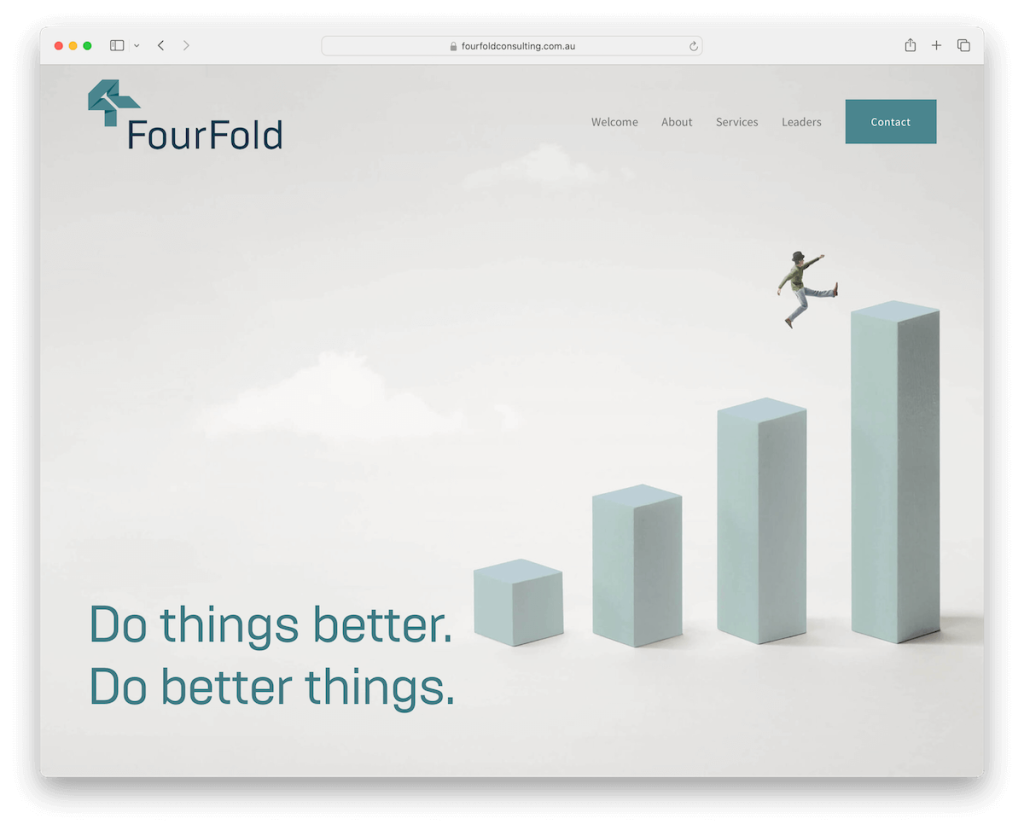
10. Vierfach
Gebaut mit: Squarespace

Auf der Squarespace-Website von FourFold dreht sich alles um diese minimalistische Magie.
Die Kopfzeile spielt ein Versteckspiel, verschwindet, wenn Sie nach unten scrollen, und erscheint wieder, wenn Sie sie brauchen. Es verfügt außerdem über vier übersichtliche Menülinks und eine praktische Kontaktschaltfläche.
Es gibt eine Back-to-Top-Taste, die die Navigation zum Kinderspiel macht. Aufgrund des Sticky-Headers ist dies jedoch möglicherweise nicht erforderlich.
Inhalte, die beim Scrollen geladen werden, sorgen dafür, dass die Reise interessant bleibt. Darüber hinaus sind Gottesdienste ordentlich in Akkordeons untergebracht; Es gibt ein einfaches Kontaktformular – und die Fußzeile.
Nur das Wesentliche, es sauber halten.
Hinweis : Eine Back-to-Top-Schaltfläche kann zur Verbesserung der UX hilfreich sein (aber nicht unbedingt ein Muss, wenn Sie einen schwebenden Header verwenden).
Warum wir uns dafür entschieden haben : Wegen seines minimalistischen Designs gepaart mit intelligenten Navigationsfunktionen, die eine konsistente Benutzeroberfläche bieten.
11. IconNYC
Gebaut mit: Squarespace

Die One-Page-Site Squarespace von IcoNYC ist wie ein visuelles und akustisches Abenteuer.
Es mischt dunkle und helle Designs und schafft so eine dynamische Atmosphäre. Auf Anhieb erregt der animierte Abschnitt „above thefold“ Ihre Aufmerksamkeit, komplett mit einer Soundoption, die Sie ein- oder ausschalten können – ziemlich nett, oder?
Die Seite taucht direkt in fette, immersive Abschnitte ohne eine traditionelle Kopfzeile ein.
Und die Coolness hört hier nicht auf; Weitere Animationen, darunter ein animiertes Raster, erwecken die gesamte Website zum Leben und machen jedes Scrollen zu einem Erlebnis.
Hinweis: Verwenden Sie Animationen und Spezialeffekte, um das Design aufzupeppen – aber übertreiben Sie es nicht.
Warum wir es ausgewählt haben : Wegen seiner fesselnden Mischung aus Bild und Ton, gepaart mit innovativen Animationen.
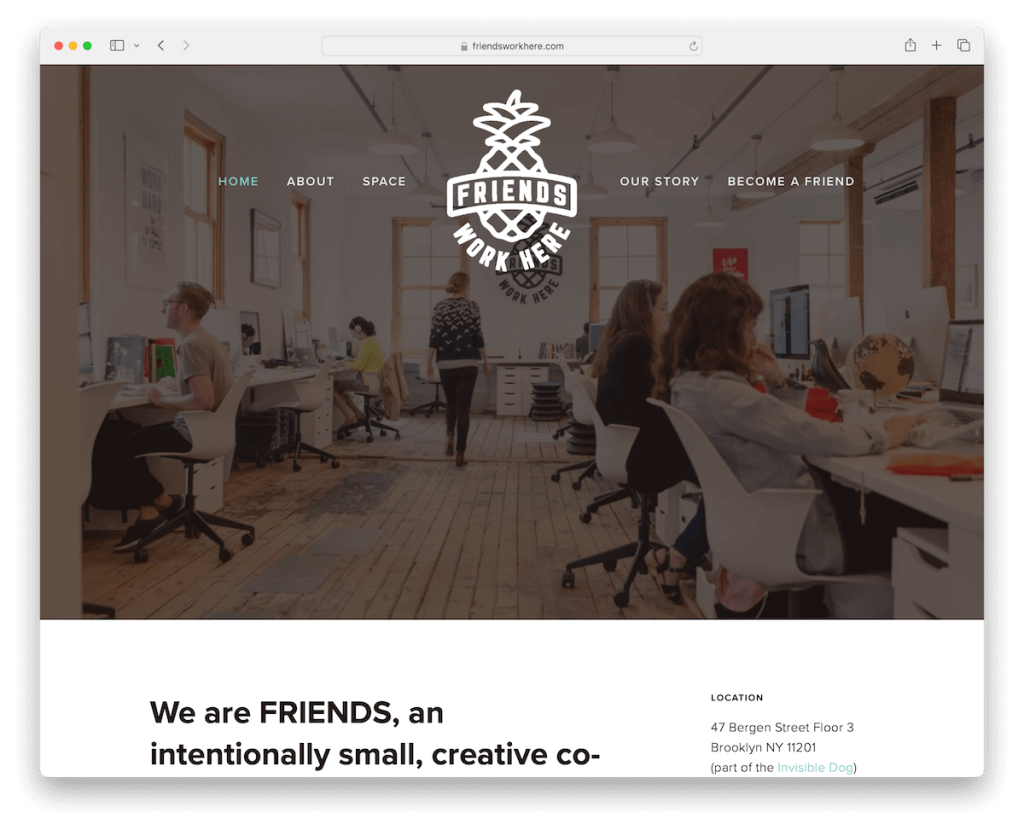
12. Freunde arbeiten hier
Gebaut mit: Squarespace

Friends Work Here hat diese tolle einseitige Squarespace-Website, die sich wie ein gemütlicher, kreativer Online-Raum anfühlt.
Es ist in einem angenehmen Box-Layout aufgebaut und die transparente Kopfzeile wird beim Scrollen durchgehend und bleibt ganz oben hängen.
Eine praktische Seitenleiste informiert Sie über Standortdetails – wird auf Mobilgeräten jedoch nicht als Seitenleiste angezeigt.
Ein Raster stellt aktuelle Mitglieder vor und macht die Community-Atmosphäre spürbar. Außerdem gibt es einen Bild-Slider, der eine dynamische Note verleiht, ein Bewerbungsformular für Neulinge und eine dunkle, kontrastierende Fußzeile mit allen wichtigen Informationen und sozialen Links.
Hinweis: Verwenden Sie einen Schieberegler, um mehr Inhalte zu präsentieren, ohne Platz auf der Website zu verschwenden.
Warum wir es ausgewählt haben : Wegen seiner einzigartigen Mischung aus Gemeinschaftsgefühl, dynamischer Grafik und praktischer Anleitung.
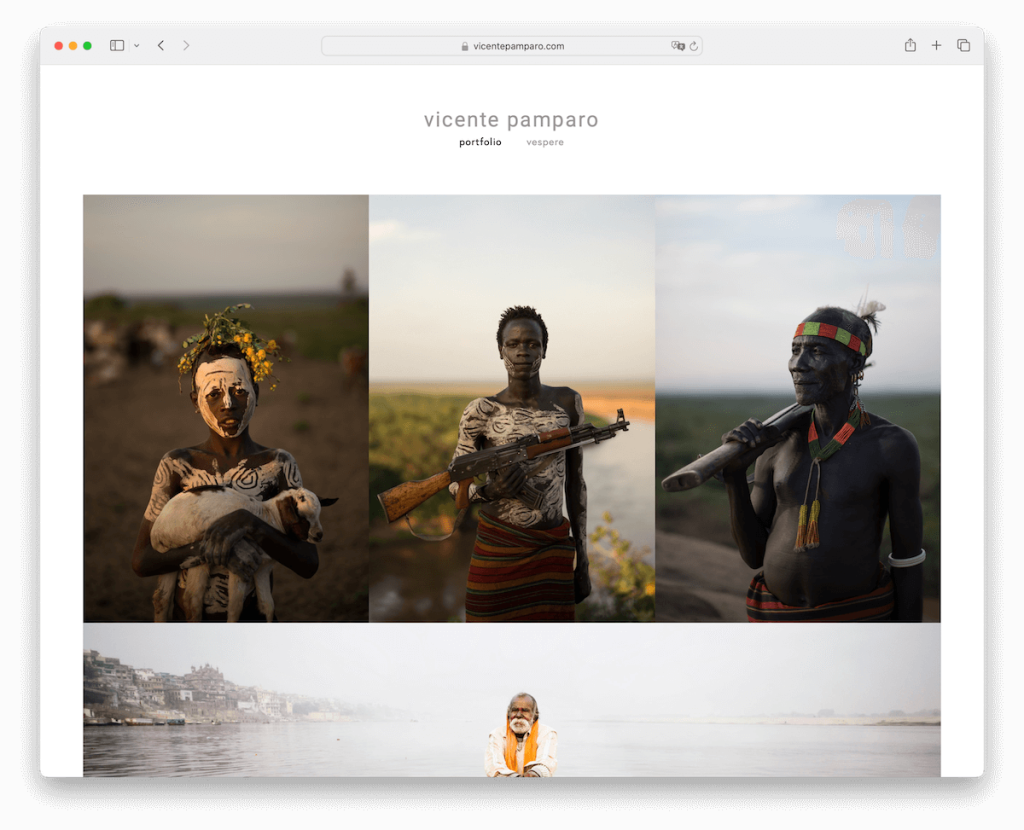
13. Vicente Pamparo
Gebaut mit: Squarespace

Die Squarespace-Website von Vicente Pamparo ist ein echter Hingucker. Es ist um ein wunderschönes Raster herum aufgebaut, das seine Arbeit mit einer Lightbox-Funktion zum Leben erweckt, sodass Sie jedes Stück ganz nah und persönlich betrachten können.
Die Website bleibt mit einem weichen Hintergrund in Kopf- und Fußzeilen hell und schafft so eine Leinwand, die die Bilder erstrahlen lässt.
Die Navigation ist supereinfach, mit nur zwei Links: einem für das Portfolio/Zuhause und einem für Vespere. Darüber hinaus gibt es in der Fußzeile soziale Symbole, um in Verbindung zu bleiben. Und das ist es!
Hinweis: Wenn Sie eine Galerie hinzufügen, verwenden Sie die Lightbox-Funktion für ein noch intensiveres Seherlebnis.
Warum wir es ausgewählt haben : Die elegante Präsentation und die minimalistische Navigation heben das Kunstwerk wunderbar hervor.
So erstellen Sie eine einseitige Website mit Squarespace
- Registrieren Sie sich oder melden Sie sich bei Squarespace an: Besuchen Sie die Squarespace-Website und melden Sie sich entweder mit Ihrem bestehenden Konto an oder registrieren Sie sich für ein neues. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht; Denken Sie daran, dass Sie mit einer Testversion beginnen können, um die Funktionen von Squarespace unverbindlich zu erkunden.
- Wählen Sie eine Vorlage: Suchen Sie nach einseitigen Squarespace-Vorlagen, die ein einseitiges Layout betonen oder sich leicht an ein einseitiges Design anpassen lassen. Sehen Sie sich einige davon an und wählen Sie diejenige aus, die Ihrer Meinung nach am besten zu Ihrer Vision passt.
- Passen Sie Ihre Vorlage an: Sobald Sie sie ausgewählt haben, beginnen Sie mit der Anpassung an Ihre Marke und Ihren Inhalt. Der Drag-and-Drop-Editor von Squarespace erleichtert das Hinzufügen von Abschnitten wie „Info“, „Dienste“, „Portfolio“ und „Kontakt“ auf einer einzigen Seite. Passen Sie Schriftarten, Farben und Bilder an Ihren Stil an.
- Fügen Sie Ihre Inhalte hinzu: Sobald Ihre Abschnitte vorhanden sind, ist es an der Zeit, sie mit Ihren Inhalten zu füllen. Halten Sie Ihren Text prägnant und ansprechend und verwenden Sie hochwertige Bilder (und Videos), um die Aufmerksamkeit Ihres Publikums zu fesseln. Klarheit und Kürze sind der Schlüssel für eine einseitige Website. Priorisieren Sie daher Ihre Informationen und Ihr Layout, um die Navigation zu erleichtern.
- Vorschau, Test und Start: Nutzen Sie vor der Live-Schaltung die Vorschaufunktion, um zu sehen, wie Ihre Website auf verschiedenen Geräten aussieht. Testen Sie Ihre Navigation, Links und Kontaktformulare, um sicherzustellen, dass alles reibungslos funktioniert. Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche „Starten“, um Ihre einseitige Website zu veröffentlichen. (Denken Sie daran, Ihre Inhalte regelmäßig zu aktualisieren, damit Ihre Website für Besucher aktuell und ansprechend bleibt.)
FAQs zu Squarespace One Page-Websites
Kann ich einen Online-Shop in eine One-Page-Website von Squarespace integrieren?
Ja, Sie können Ihrer One-Page-Website auf Squarespace einen Online-Shop-Bereich hinzufügen. Nutzen Sie die Commerce-Funktionen, um Produkte oder Dienstleistungen direkt auf Ihrer einzelnen Seite zu präsentieren. Dabei ist eine nahtlose Integration und Navigation für ein reibungsloses Benutzererlebnis wichtig.
Wie verbessere ich die Ladegeschwindigkeit meiner einseitigen Squarespace-Website?
Optimieren Sie Ihre Bilder vor dem Hochladen, indem Sie die Größe ändern und Komprimierungstools verwenden, um die Ladegeschwindigkeit zu erhöhen. Minimieren Sie außerdem die Verwendung umfangreicher benutzerdefinierter Codes und Plugins von Drittanbietern. Squarespace optimiert die Website-Leistung automatisch, aber diese Schritte können dazu beitragen, eine schnellere Ladezeit zu gewährleisten.
Ist es möglich, einen Blog auf einer einseitigen Squarespace-Website zu haben?
Während sich eine einseitige Website normalerweise auf prägnante Inhalte konzentriert, können Sie einen Blog-Bereich in Ihre Seite integrieren. Für einen vollwertigen Blog sollten Sie jedoch in Betracht ziehen, auf eine separate Blog-Seite zu verlinken oder eine externe Plattform zu nutzen, um die optimierte Benutzererfahrung der einseitigen Website aufrechtzuerhalten.
Kann ich benutzerdefinierte Schriftarten auf meiner einseitigen Squarespace-Website verwenden?
Ja, Squarespace ermöglicht Ihnen die Verwendung benutzerdefinierter Schriftarten. Sie können sie über die Funktion „Benutzerdefiniertes CSS“ hinzufügen oder aus der großen Auswahl an Schriftarten von Squarespace auswählen, um sicherzustellen, dass Ihre einseitige Website mit Ihrer Markenidentität übereinstimmt.
Wie mache ich meine One-Page-Website von Squarespace mobilfreundlich?
Squarespace-Vorlagen sind responsiv gestaltet und passen sich automatisch an mobile Geräte an. Um die Mobilfreundlichkeit weiter zu verbessern, legen Sie Wert auf Einfachheit im Design, reduzieren Sie die Textdichte und stellen Sie sicher, dass interaktive Elemente wie Schaltflächen auf kleineren Bildschirmen leicht anklickbar sind.
Kann ich SEO-Strategien auf einer One-Page-Site von Squarespace implementieren?
Ja. SEO auf einer einseitigen Website kann genauso effektiv sein wie auf mehrseitigen Websites. Konzentrieren Sie sich auf die Optimierung Ihrer Inhalte für relevante Schlüsselwörter, verwenden Sie strukturierte Daten und stellen Sie sicher, dass Ihre Website schnelle Ladezeiten hat. Squarespace bietet integrierte SEO-Tools, die Ihnen dabei helfen, diese Aspekte effektiv zu verwalten.
