Cele mai bune 13 site-uri web Squarespace One Page 2024
Publicat: 2024-03-15Dacă sunteți în căutarea unei surse de inspirație pentru design web, în special pentru proiectele care trebuie să fie concise, dar de impact, aceste cele mai bune site-uri de pe o pagină Squarespace vor face treaba.
Nu contează dacă construiești un site pentru tine sau pentru altcineva; aceste exemple sunt o dovadă a modului în care puteți face o mare impresie doar cu o singură pagină.
Menținerea simplă uneori funcționează cel mai bine.
De la machete elegante și profesionale până la cele mai avangardiste și artistice, rezumatul nostru are câte ceva pentru toată lumea.
S-ar putea să găsești motivația de care ai nevoie pentru următorul tău mare proiect. Să o facem!
Această postare acoperă :
- Cele mai bune site-uri web cu o pagină Squarespace
- Cum să faci un site web cu o singură pagină cu Squarespace
- Întrebări frecvente despre site-urile Squarespace One Page
- Pot încorpora un magazin online într-un site web de o pagină Squarespace?
- Cum pot îmbunătăți viteza de încărcare a site-ului meu Squarespace de o pagină?
- Este posibil să aveți un blog pe un site web de o pagină Squarespace?
- Pot folosi fonturi personalizate pe site-ul meu Squarespace cu o singură pagină?
- Cum pot face site-ul meu Squarespace de o pagină prietenos pentru dispozitive mobile?
- Pot implementa strategii SEO pe un site Squarespace cu o singură pagină?
Cele mai bune site-uri web cu o pagină Squarespace
Pregătiți-vă pentru o doză de inspirație din aceste exemple, arătând modul în care o combinație de simplitate și creativitate poate crea un spațiu online captivant.
1. Spălătoria în nordul statului
Construit cu: Squarespace

Site-ul Squarespace al spălătoriei din nordul statului este super cool. Când derulați, antetul devine din transparent în roșu și se lipește în partea de sus, ceea ce arată uimitor.
Are acest design ușor și aerisit, care face totul ușor de citit și de găsit.
În plus, pagina are recenzii Google reale, așa că știi că sunt legitime.
Întrebările frecvente sunt în acordeoane îngrijite și există o hartă Google care arată exact unde să mergeți.
Ah, și vă puteți înscrie pentru actualizări direct de pe site.
Notă: îmbunătățiți experiența utilizatorului site-ului dvs. prin crearea unui antet/meniu plutitor.
De ce l-am ales : pentru designul său curat, funcții practice precum recenziile Google și Maps și antetul dinamic și la îndemână.
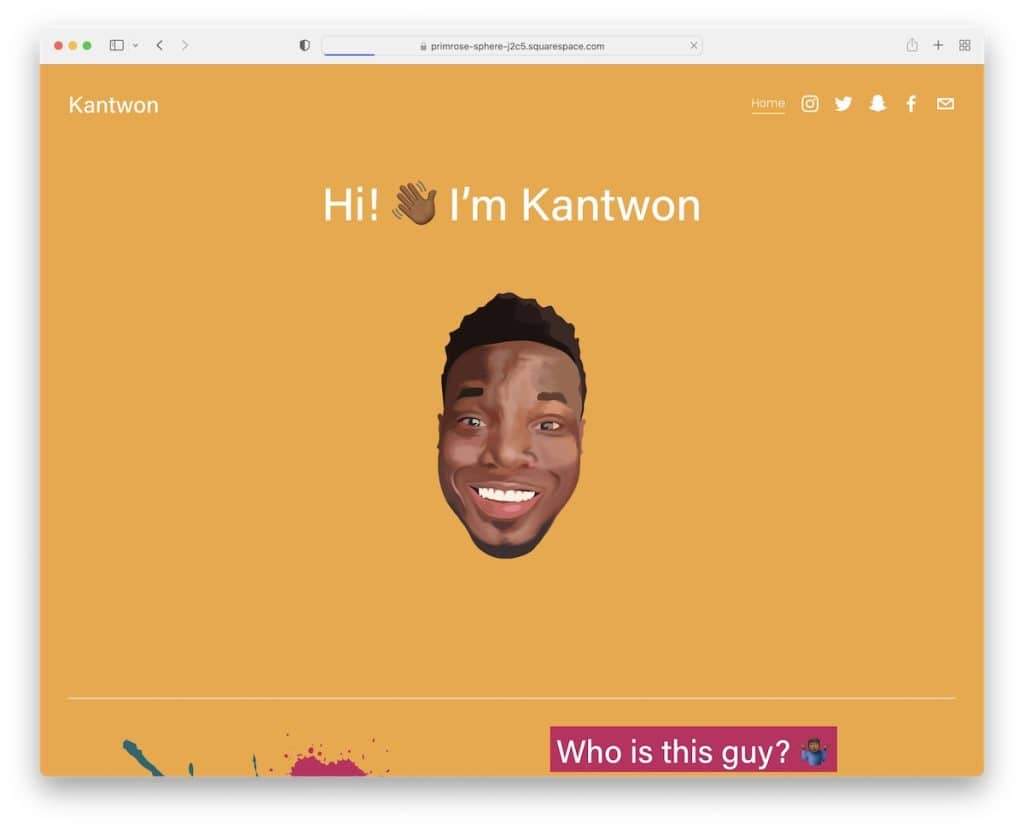
2. Kantwon
Construit cu: Squarespace

Site-ul Squarespace al lui Kantwon este o explozie. Chiar de la început, secțiunea de deasupra pliului vă atrage atenția – este unică și atrăgătoare, dar foarte curată și îngrijită.
Antetul este foarte simplu, doar un link de acasă și pictograme sociale, dar funcționează.
Conținutul apare pe măsură ce derulați, plin de emoji-uri distractive, imagini și text ușor de citit.
Design-ul? Colorat și plin de viață. Și, oh, caruselele – prezintă conținutul într-un mod convenabil.
Site-ul lui Kantwon este ca o carte de povești online, distractivă și interactivă.
Notă: spuneți-vă personalitatea prin designul site-ului dvs. web (culori, emoji, animații etc.).
De ce l-am ales : pentru designul său vibrant și captivant, combinat cu funcții ușor de utilizat și prezentarea de conținut jucăușă.
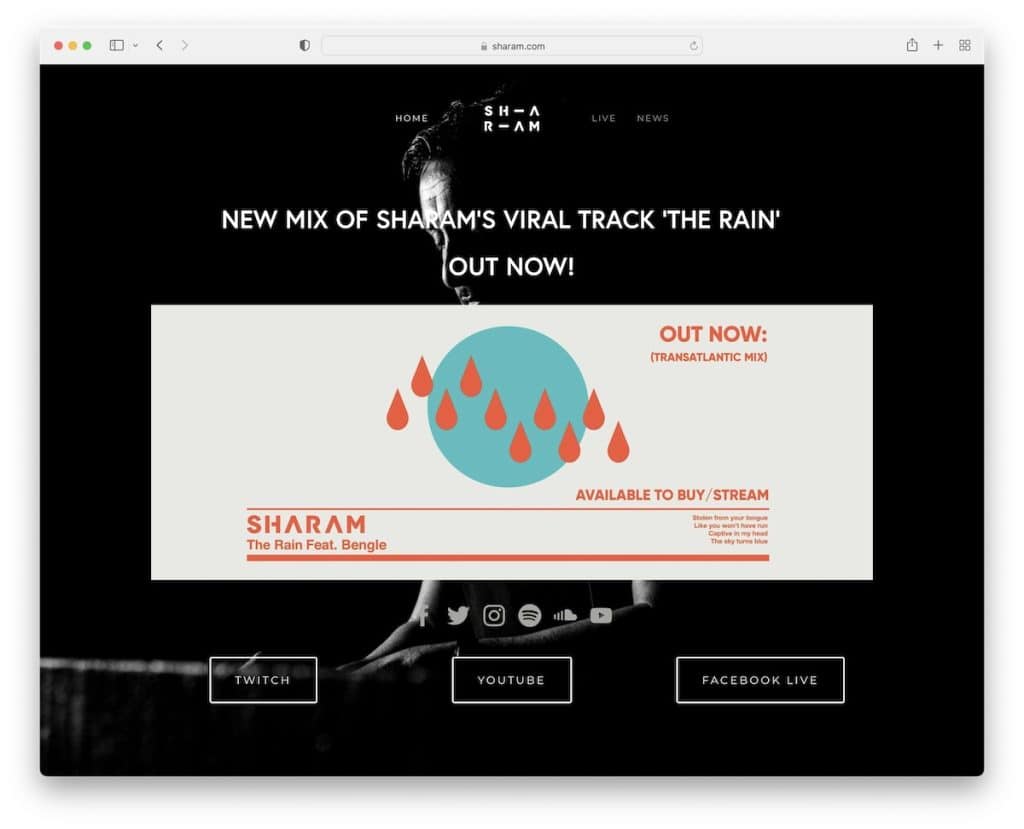
3. Sharam
Construit cu: Squarespace

Site-ul Squarespace al lui Sharam are această atmosferă îndrăzneață, întunecată, care este total atrăgătoare. Meniul rămâne cu tine pe măsură ce derulezi, astfel încât navigarea este întotdeauna disponibilă.
În față și în centru, există această imagine uriașă care înfățișează cea mai recentă melodie – nu o puteți rata.
Pictogramele sociale sunt chiar acolo, facilitând conectarea. În plus, există un carusel de știri cool pentru a vă ține la curent.
Subsolul este minimalist, cu doar link-urile esențiale (și de obicei este mai mult decât suficient).
Pe scurt, site-ul lui Sharam este un site elegant, simplu și despre site-ul de muzică.
Notă: creați o primă impresie de durată cu un aspect de site întunecat/din spate.
De ce l-am ales : pentru designul întunecat izbitor, navigarea ușor de utilizat și prezentarea concentrată a conținutului.
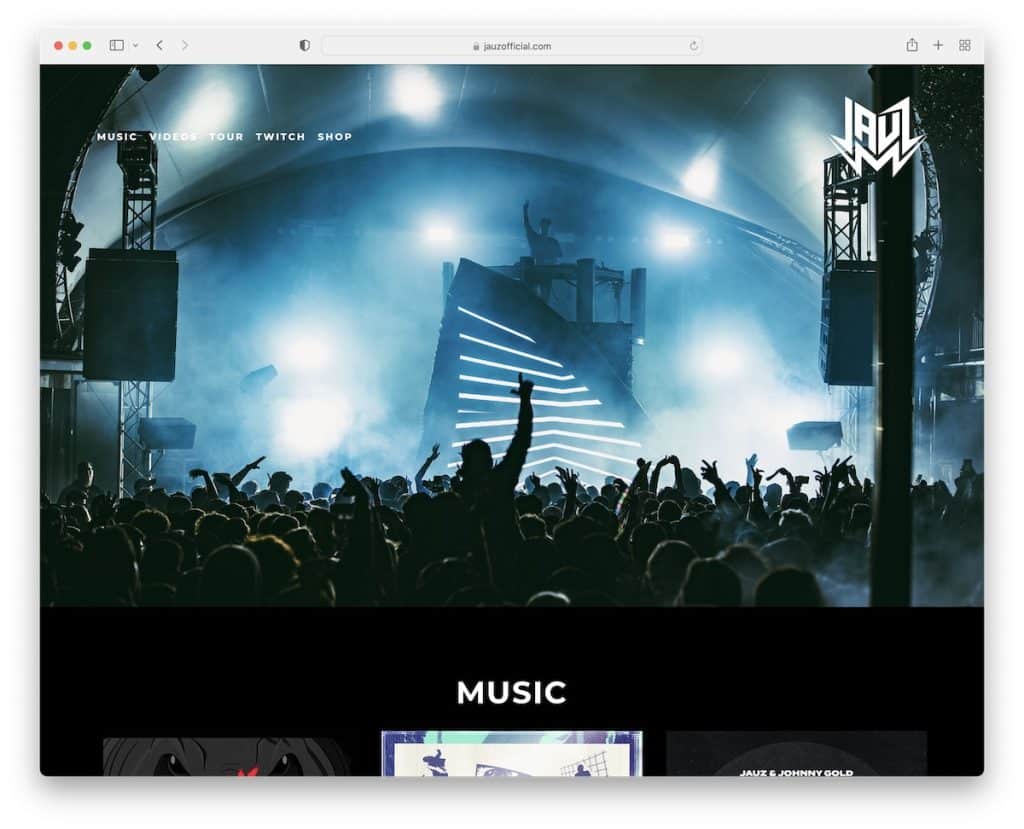
4. Jauz
Construit cu: Squarespace

Site-ul Squarespace de la Jauz este super elegant, cu designul său întunecat, pe toată lățimea, care doar te atrage.
Antetul și subsolul sunt curate, fără dezordine, toate cool. Are acest fundal minunat de imagine paralaxă care adaugă profunzime.
Există un videoclip YouTube încorporat pentru a surprinde cele mai recente ritmuri ale lui imediat.
În plus, puteți verifica datele turneelor, puteți căuta produse cu un link direct către magazin și chiar să vă înscrieți cu un formular de abonare pentru a rămâne la curent. Totul este acolo, super îngrijit.
Notă: încorporați conținut de pe platforme terță parte direct în site-ul dvs. pentru mai multă implicare.
De ce l-am ales : pentru designul său captivant întunecat, integrarea perfectă a multimedia și accesul ușor la informațiile cheie.
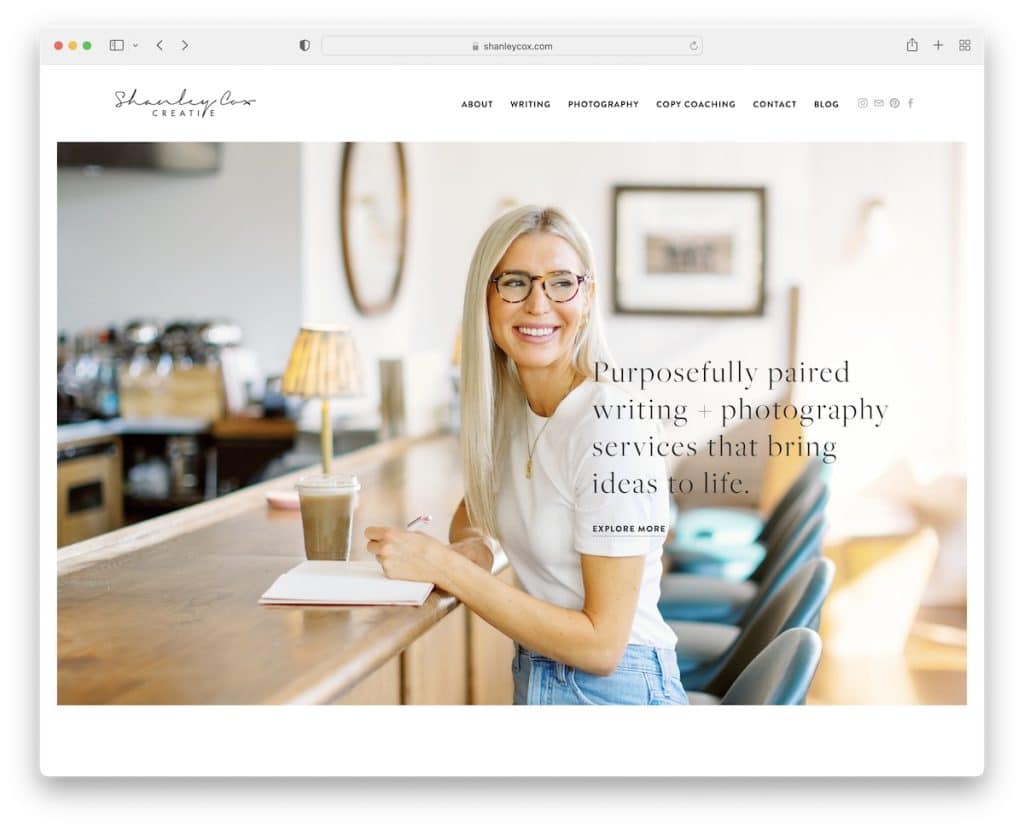
5. Shanley Cox
Construit cu: Squarespace

Site-ul Squarespace al lui Shanley Cox este ca o gură de aer proaspăt cu designul său ușor și minimalist. Imaginea personală de erou a lui Shanley însăși îi conferă o atmosferă primitoare.
Mai mult, alternează între fundaluri gri deschis și alb în diferite secțiuni, păstrând lucrurile interesante, dar curate.
Există un glisor pentru mărturiile clienților, un formular de contact și chiar și feedul ei Instagram pentru a fi la curent cu cele mai recente.
În plus, un widget de abonament în subsol vă permite să rămâneți conectat.
Site-ul de o pagină al lui Shanley este personal și profesional în același timp.
Notă: păstrați un design de site curat și minimalist, astfel încât conținutul necesar să apară mai mult.
De ce l-am ales : pentru designul său curat și personal, care echilibrează în mod elegant profesionalismul cu o atmosferă caldă și primitoare.
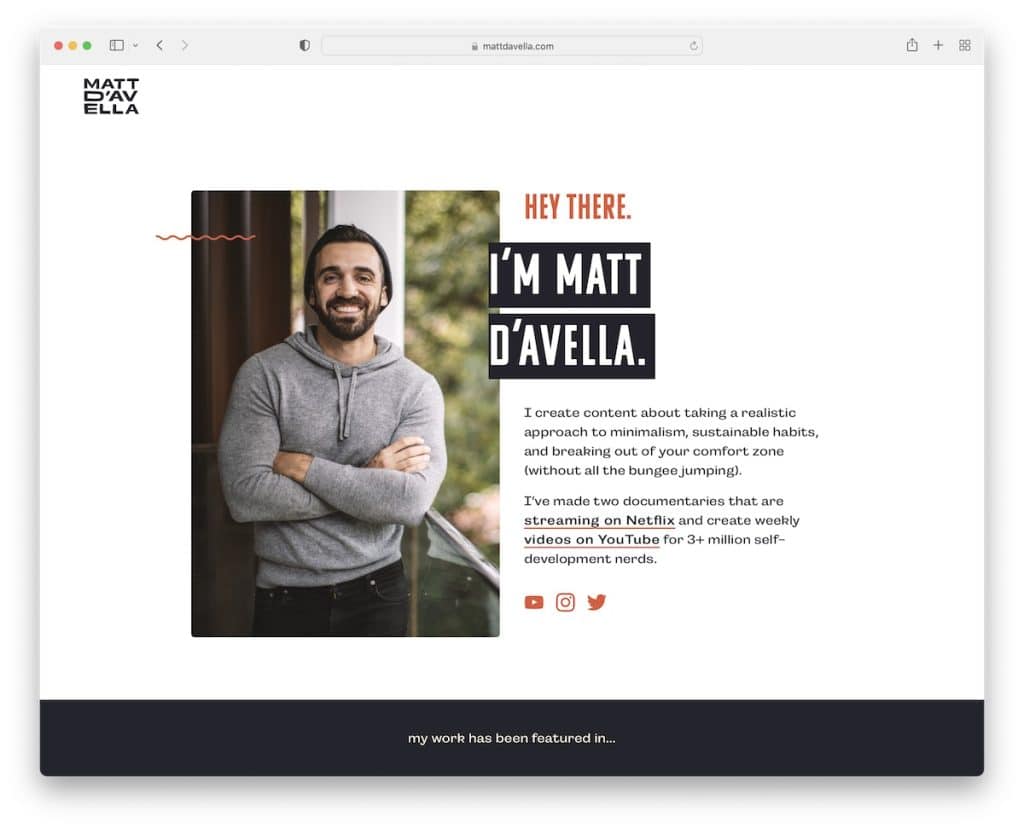
6. Matt D'Avella
Construit cu: Squarespace

Site-ul lui Matt D'Avella te lovește imediat cu o notă personală. Secțiunea de sus nu este doar primitoare; are un formular de abonament pentru a te scufunda direct în acțiune.
Subsolul este simplu, dar are de toate – linkuri esențiale, pictograme sociale și această grafică animată cool care adaugă un pic de fler.
Derulați în jos, iar antetul dispare, creând o experiență fără distracție, dar derulați puțin în sus și se întoarce, complet cu un buton CTA care este întotdeauna la îndemână.
Notă: Începeți să colectați e-mailuri cât mai curând posibil, astfel încât să puteți crește o listă și să introduceți marketingul prin e-mail mai târziu.
De ce l-am ales : pentru amestecul său inteligent de implicare personală și navigare lină și intuitivă.
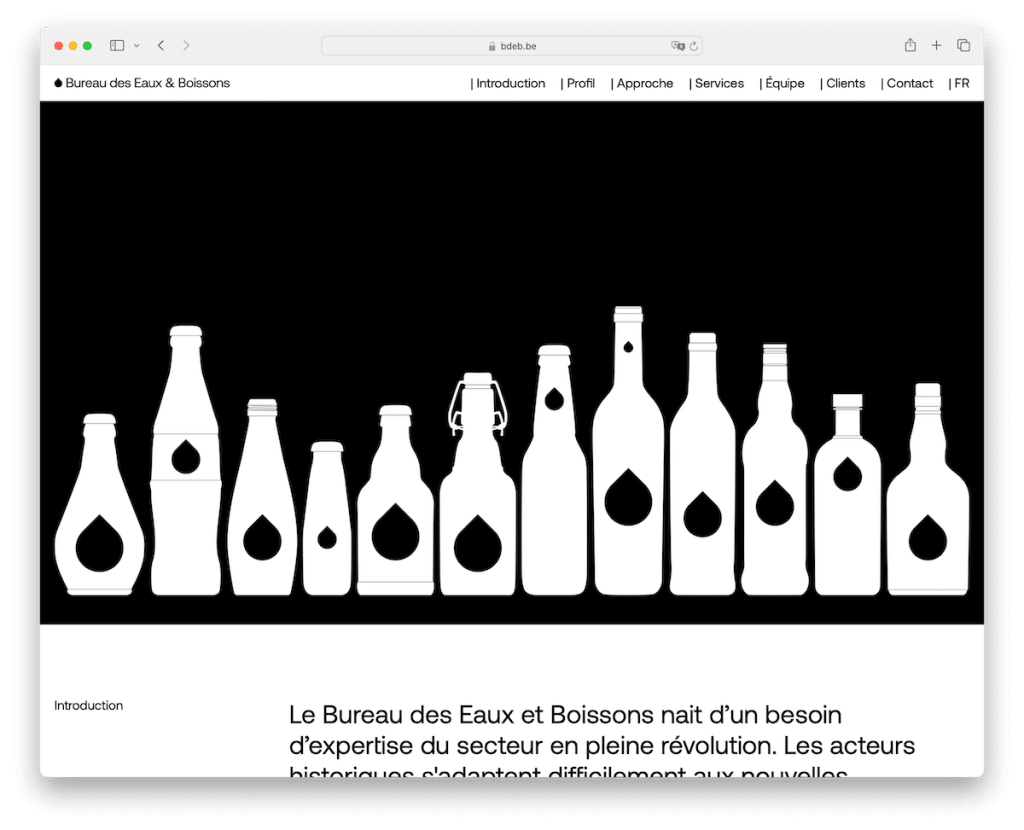
7. Bureau Des Eaux & Boissons
Construit cu: Squarespace

Bureau Des Eaux & Boissons prezintă un design clasic alb-negru, care se referă la eleganță.
În ciuda faptului că este bogat în text, este super lizibil, datorită spațiului alb suficient. Bara de navigare rămâne cu tine, facilitând deplasarea.
Grafica și logo-urile sale se alătură temei monocrome, adăugând atmosfera elegantă.
Există chiar și o captură de ecran Google Maps pentru a vă ghida acolo (dar ar fi și mai bine dacă Google Maps ar fi încorporat).
Iar subsolul este plin de informații despre afaceri, detalii de contact și programul de lucru.
Site-ul Bureau Des Eaux & Boissons este simplu, elegant și informativ.
Notă: nu ai chef să adaugi o mulțime de imagini pe site-ul tău? Atunci nu. Păstrați-o bazată pe text, dar asigurați-vă o tipografie mai mare și un spațiu alb.
De ce l-am ales : pentru designul său sofisticat alb-negru, amestecat cu conținut bine distanțat și caracteristici practice.
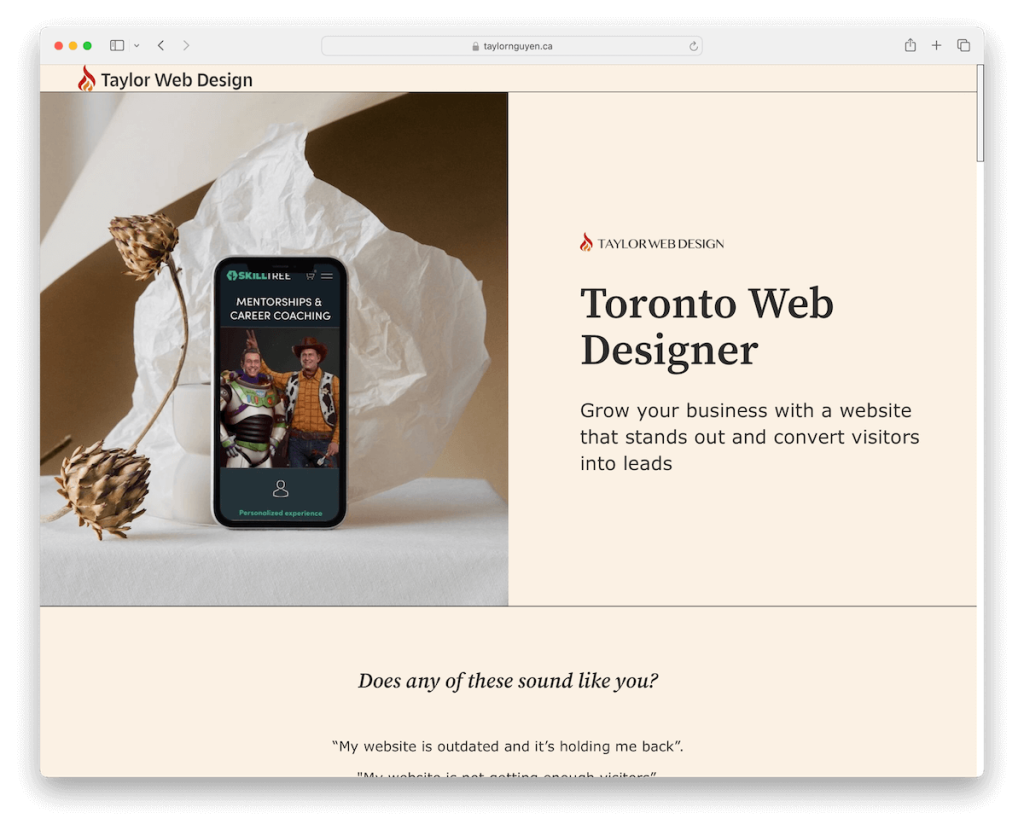
8. Toronto Web Designer
Construit cu: Squarespace

Site-ul Squarespace al Toronto Web Designer este ușor, cu o notă feminină. Nu veți găsi niciun antet sau subsol tradițional aici, făcându-l să arate modern și șic.
Mai mult decât atât, caruselul de mărturii este luminos și primitor, afișând recenzii încântătoare într-un mod distractiv.
În plus, dacă doriți să rezervați o consultație gratuită, Taylor are o configurație perfectă printr-o platformă terță din afara site-ului, ceea ce face foarte ușor să treceți de la admirație la acțiune.

Notă: construiți credibilitate și încredere cu recenzii și mărturii.
De ce l-am ales : pentru aspectul său inovator și designul ferm, combinat cu o rezervare simplă de consultanță externă.
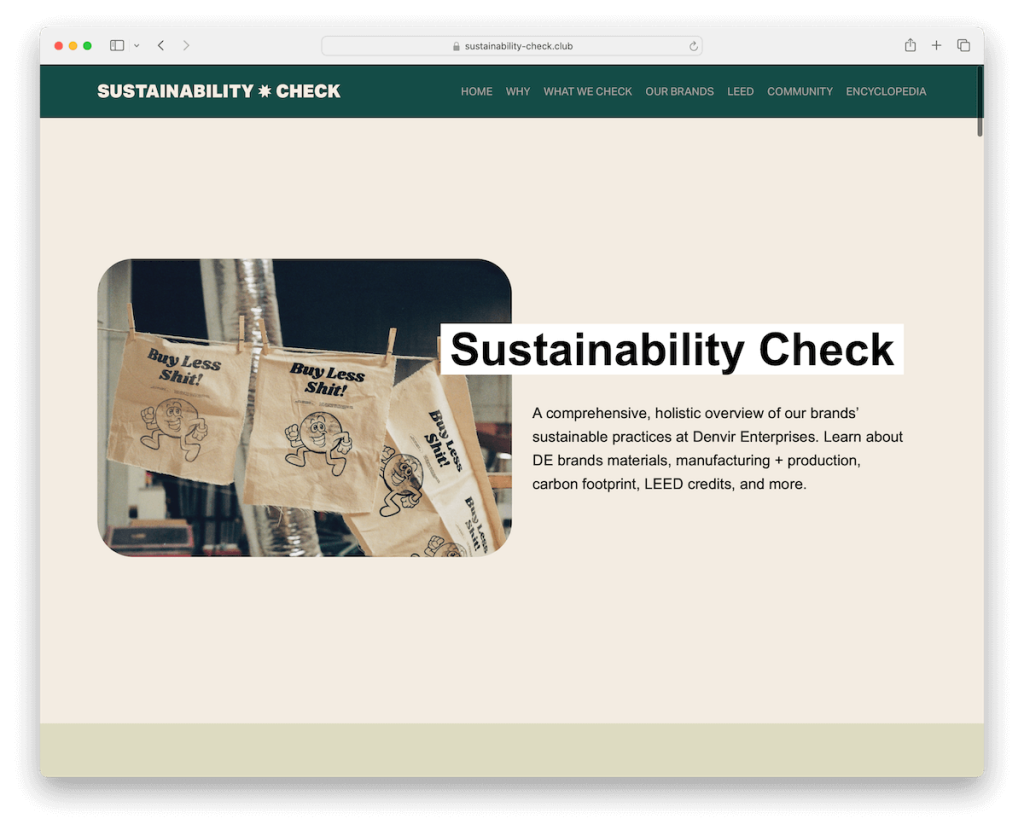
9. Verificarea durabilității
Construit cu: Squarespace

Site-ul Squarespace de la Sustainability Check își realizează cu adevărat mesajul cu un design axat pe text, care ține doar de claritate.
Schema de culori pământești se simte ca o plimbare printr-o pădure, împământare și calm. Bara de navigare plutește, iar linkurile de meniu se aprind pe măsură ce treci cu mouse-ul peste ele, făcându-l super intuitiv.
Pentru cei care doresc mai multe detalii, acordeoanele se extind cu doar un clic, păstrând pagina ordonată. Și subsolul minimalist? Doar esențialul, păstrând totul organizat.
Notă: obțineți un aspect mai curat al site-ului web pe o pagină cu acordeoane, oferind în același timp informațiile necesare.
De ce l-am ales : pentru abordarea sa concentrată și informativă, cu un design captivant, inspirat de pământ.
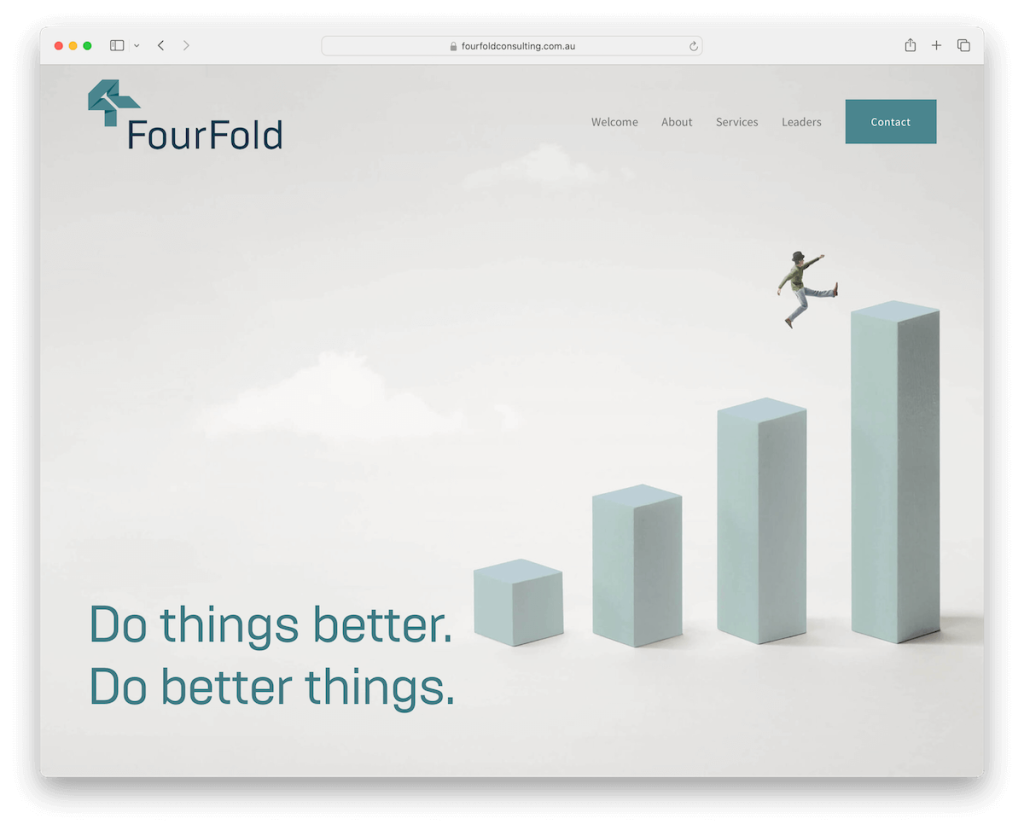
10. În patru ori
Construit cu: Squarespace

Site-ul Squarespace al lui FourFold este totul despre acea magie minimalistă.
Antetul redă ascunselea, dispărând pe măsură ce derulați în jos și apare din nou când aveți nevoie. De asemenea, are patru link-uri de meniu îngrijite și un buton de contact la îndemână.
Există un buton de întoarcere în sus, ceea ce face navigarea o briză. Cu toate acestea, acest lucru ar putea să nu fie necesar din cauza antetului lipicios.
Conținutul care se încarcă pe măsură ce derulați menține călătoria interesantă. În plus, serviciile sunt bine plasate în acordeoane; există un formular de contact simplu – și subsolul.
Doar elementele de bază, păstrându-l curat.
Notă : un buton back-to-top poate fi util pentru îmbunătățirea UX (dar nu neapărat obligatoriu dacă utilizați un antet plutitor).
De ce l-am ales : pentru designul său minimalist, cuplat cu funcții de navigare inteligente, oferind un UX consistent.
11. IconNYC
Construit cu: Squarespace

Site-ul cu o pagină Squarespace al IconNYC este ca o aventură vizuală și auditivă.
Combină modele întunecate și deschise, creând o atmosferă dinamică. Imediat, secțiunea animată de deasupra pliului vă atrage atenția, cu o opțiune de sunet pe care o puteți activa sau dezactiva – destul de îngrijită, nu?
Site-ul se scufundă direct în secțiuni îndrăznețe, captivante, fără antet tradițional.
Și răcoarea nu se oprește aici; mai multe animații, inclusiv o grilă animată, dau viață întregului site, făcând din fiecare scroll o experiență.
Notă: Folosiți animații și efecte speciale pentru a condimenta designul - dar nu exagerați.
De ce l-am ales : pentru amestecul său captivant de imagini și sunet, împreună cu animații inovatoare.
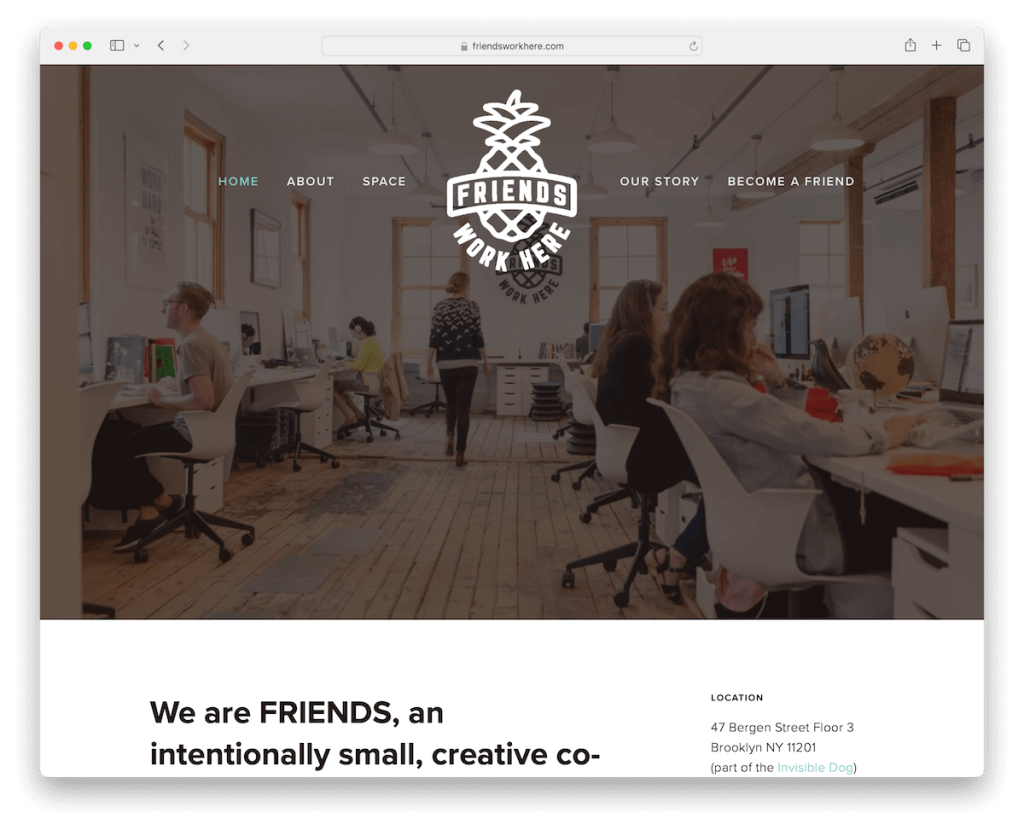
12. Prietenii lucrează aici
Construit cu: Squarespace

Friends Work Here are acest minunat site de o pagină Squarespace, care se simte ca un spațiu online confortabil și creativ.
Este configurat într-o cutie plăcută, iar antetul transparent devine solid pe măsură ce derulați, rămânând chiar în partea de sus.
O bară laterală la îndemână vă oferă detalii despre locație – dar nu apare ca bară laterală pe mobil.
O grilă prezintă membrii actuali, făcând vibrația comunității tangibilă. De asemenea, există un glisor de imagine care adaugă o notă dinamică, un formular de cerere pentru începători și un subsol întunecat, contrastant, cu toate informațiile esențiale și link-urile sociale.
Notă: utilizați un glisor pentru a afișa mai mult conținut fără a pierde spațiu pe site.
De ce l-am ales : pentru amestecul său unic de senzație de comunitate, imagini dinamice și îndrumări practice.
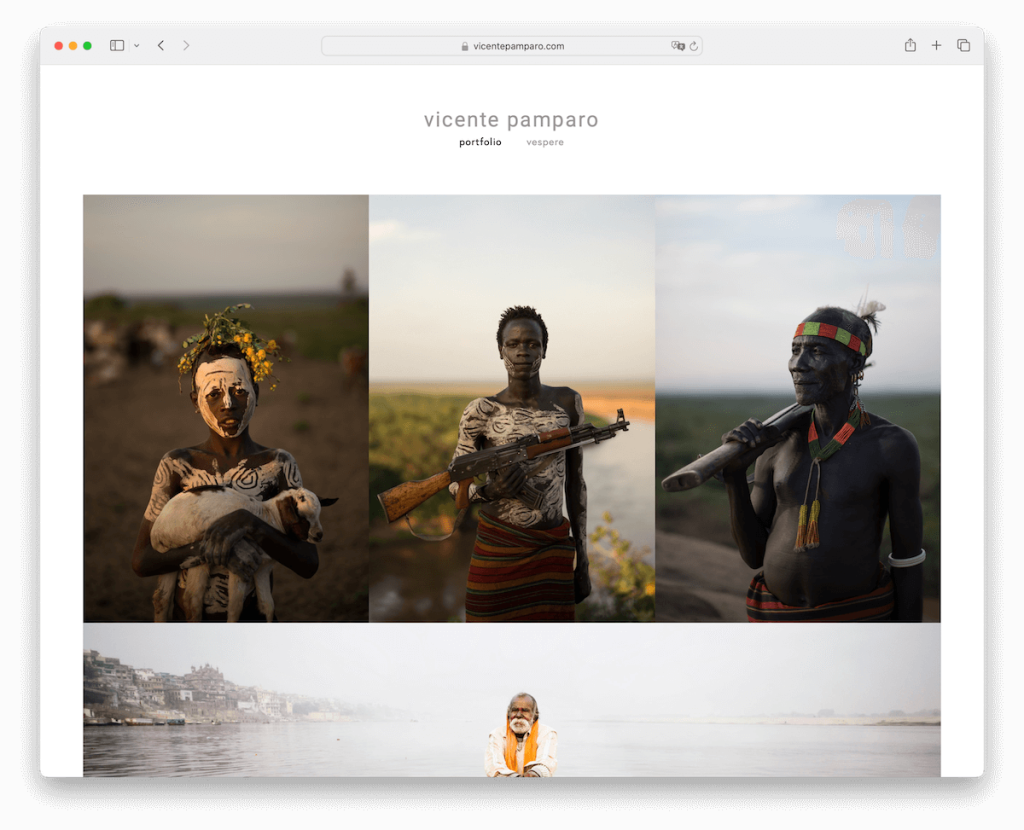
13. Vicente Pamparo
Construit cu: Squarespace

Site-ul Squarespace al lui Vicente Pamparo este o vitrină uimitoare. Este construit în jurul unei grile frumoase care îi dă viață lucrării cu o funcție lightbox, permițându-vă să vă apropiați de fiecare piesă.
Site-ul îl menține ușor cu un fundal moale pentru antet și subsol, creând o pânză care lasă imaginile să strălucească.
Navigarea este super simplă, cu doar două link-uri: unul pentru portofoliu/acasă și altul pentru Vespere. În plus, există pictograme sociale în subsol pentru a rămâne conectat. Si asta e!
Notă: dacă adăugați o galerie, utilizați funcția lightbox pentru o experiență de vizionare mai captivantă.
De ce l-am ales : pentru prezentarea elegantă și navigarea minimalistă, evidențiază frumos opera de artă.
Cum să faci un site web cu o singură pagină cu Squarespace
- Înscrieți-vă sau conectați-vă la Squarespace: vizitați site-ul web Squarespace și fie conectați-vă cu contul dvs. existent, fie creați-vă unul nou. Alege planul care se potrivește cel mai bine nevoilor tale; rețineți, puteți începe cu o încercare pentru a explora funcțiile Squarespace fără niciun angajament.
- Alegeți un șablon: căutați șabloane Squarespace cu o singură pagină care subliniază un aspect cu o singură pagină sau care sunt ușor de personalizat pentru a se potrivi cu un design de o singură pagină. Previzualizează câteva și selectează-l pe cel care crezi că se potrivește cel mai bine viziunii tale.
- Personalizați șablonul: după ce l-ați ales, începeți să-l personalizați pentru a se potrivi mărcii și conținutului dvs. Editorul de glisare și plasare al Squarespace facilitează adăugarea de secțiuni precum Despre, Servicii, Portofoliu și Contact pe o singură pagină. Personalizați fonturile, culorile și imaginile pentru a se potrivi cu stilul dvs.
- Adăugați conținutul dvs.: cu secțiunile pe loc, este timpul să le completați cu conținutul dvs. Păstrați textul concis și captivant și utilizați imagini (și videoclipuri) de înaltă calitate pentru a capta atenția publicului. Claritatea și concizia sunt esențiale pentru un site cu o singură pagină, așa că acordați prioritate informațiilor și aspectului pentru o navigare ușoară.
- Previzualizați, testați și lansați: înainte de a fi difuzat, utilizați funcția de previzualizare pentru a vedea cum arată site-ul dvs. pe diferite dispozitive. Testați-vă navigarea, linkurile și formularele de contact pentru a vă asigura că totul funcționează fără probleme. Odată mulțumit, apăsați butonul „Lansare” pentru a publica site-ul dvs. cu o singură pagină. (Nu uitați să vă actualizați în mod regulat conținutul pentru a vă menține site-ul proaspăt și captivant pentru vizitatori.)
Întrebări frecvente despre site-urile Squarespace One Page
Pot încorpora un magazin online într-un site web de o pagină Squarespace?
Da, puteți adăuga o secțiune de magazin online pe site-ul dvs. de o pagină pe Squarespace. Utilizați funcțiile de comerț pentru a prezenta produse sau servicii direct pe pagina dvs. unică, ținând cont de importanța integrării și a navigării fără întreruperi pentru o experiență de utilizator fluidă.
Cum pot îmbunătăți viteza de încărcare a site-ului meu Squarespace de o pagină?
Optimizați-vă imaginile înainte de a le încărca redimensionându-le și folosind instrumente de compresie pentru a îmbunătăți viteza de încărcare. De asemenea, minimizați utilizarea codurilor personalizate grele și a pluginurilor terță parte. Squarespace optimizează automat performanța site-ului, dar acești pași pot ajuta la asigurarea unui timp de încărcare mai rapid.
Este posibil să aveți un blog pe un site web de o pagină Squarespace?
În timp ce un site web cu o singură pagină se concentrează de obicei pe conținut concis, puteți integra o secțiune de blog în pagina dvs. Cu toate acestea, pentru un blog cu drepturi depline, luați în considerare conectarea la o pagină separată de blog sau utilizarea unei platforme externe pentru a menține experiența de utilizator simplificată a site-ului cu o singură pagină.
Pot folosi fonturi personalizate pe site-ul meu Squarespace cu o singură pagină?
Da, Squarespace vă permite să utilizați fonturi personalizate. Le puteți adăuga prin intermediul caracteristicii CSS personalizate sau puteți alege din gama largă de fonturi Squarespace, asigurându-vă că site-ul dvs. de o pagină se aliniază cu identitatea mărcii dvs.
Cum pot face site-ul meu Squarespace de o pagină prietenos pentru dispozitive mobile?
Șabloanele Squarespace sunt concepute pentru a fi receptive, adaptându-se automat la dispozitivele mobile. Pentru a îmbunătăți și mai mult compatibilitatea cu dispozitivele mobile, acordați prioritate simplității în design, reduceți densitatea textului și asigurați-vă că elementele interactive precum butoanele sunt ușor de făcut clic pe ecrane mai mici.
Pot implementa strategii SEO pe un site Squarespace cu o singură pagină?
Da. SEO pe un site cu o singură pagină poate fi la fel de eficient ca pe site-urile cu mai multe pagini. Concentrați-vă pe optimizarea conținutului pentru cuvinte cheie relevante, utilizați date structurate și asigurați-vă că site-ul dvs. are timpi de încărcare rapidi. Squarespace oferă instrumente SEO încorporate pentru a vă ajuta să gestionați aceste aspecte în mod eficient.
