13 najlepszych witryn jednostronicowych Squarespace 2024
Opublikowany: 2024-03-15Jeśli szukasz inspiracji do projektowania stron internetowych, szczególnie w przypadku projektów, które muszą być zwięzłe, ale efektowne, te najlepsze jednostronicowe witryny Squarespace załatwią sprawę.
Nie ma znaczenia, czy tworzysz witrynę dla siebie, czy dla kogoś innego; te przykłady są dowodem na to, jak duże wrażenie można zrobić za pomocą tylko jednej strony.
Utrzymanie prostoty czasami działa najlepiej.
Od eleganckich i profesjonalnych układów po bardziej awangardowe i artystyczne – w naszym podsumowaniu każdy znajdzie coś dla siebie.
Być może znajdziesz motywację potrzebną do realizacji kolejnego dużego projektu. Zróbmy to!
Ten post obejmuje :
- Najlepsze witryny jednostronicowe Squarespace
- Jak zrobić jednostronicową witrynę internetową za pomocą Squarespace
- Często zadawane pytania dotyczące witryn internetowych Squarespace One Page
- Czy mogę włączyć sklep internetowy do jednostronicowej witryny Squarespace?
- Jak poprawić szybkość ładowania mojej jednostronicowej witryny Squarespace?
- Czy można prowadzić bloga na jednostronicowej witrynie Squarespace?
- Czy mogę używać niestandardowych czcionek w mojej jednostronicowej witrynie Squarespace?
- Jak sprawić, by moja jednostronicowa witryna Squarespace była dostosowana do urządzeń mobilnych?
- Czy mogę wdrożyć strategie SEO w jednostronicowej witrynie Squarespace?
Najlepsze witryny jednostronicowe Squarespace
Przygotuj się na dawkę inspiracji z tych przykładów, pokazujących, jak połączenie prostoty i kreatywności może stworzyć urzekającą przestrzeń online.
1. Pralnia na północy stanu
Zbudowany z: Squarespace

Strona Squarespace firmy Upstate Laundromat jest super fajna. Podczas przewijania nagłówek zmienia kolor z przezroczystego na czerwony i pozostaje u góry, co wygląda niesamowicie.
Ma lekką i przestronną konstrukcję, dzięki której wszystko jest łatwe do odczytania i znalezienia.
Poza tym na tej stronie znajdują się prawdziwe recenzje Google, więc masz pewność, że są wiarygodne.
Często zadawane pytania są uporządkowane w schludny sposób, a mapa Google pokazuje dokładnie, gdzie się udać.
Aha, możesz także zapisać się na aktualizacje bezpośrednio ze strony.
Uwaga: Popraw wygodę użytkowania swojej witryny, tworząc pływający nagłówek/menu.
Dlaczego go wybraliśmy : Ze względu na przejrzysty wygląd, praktyczne funkcje, takie jak recenzje Google i Mapy, oraz dynamiczny, poręczny nagłówek.
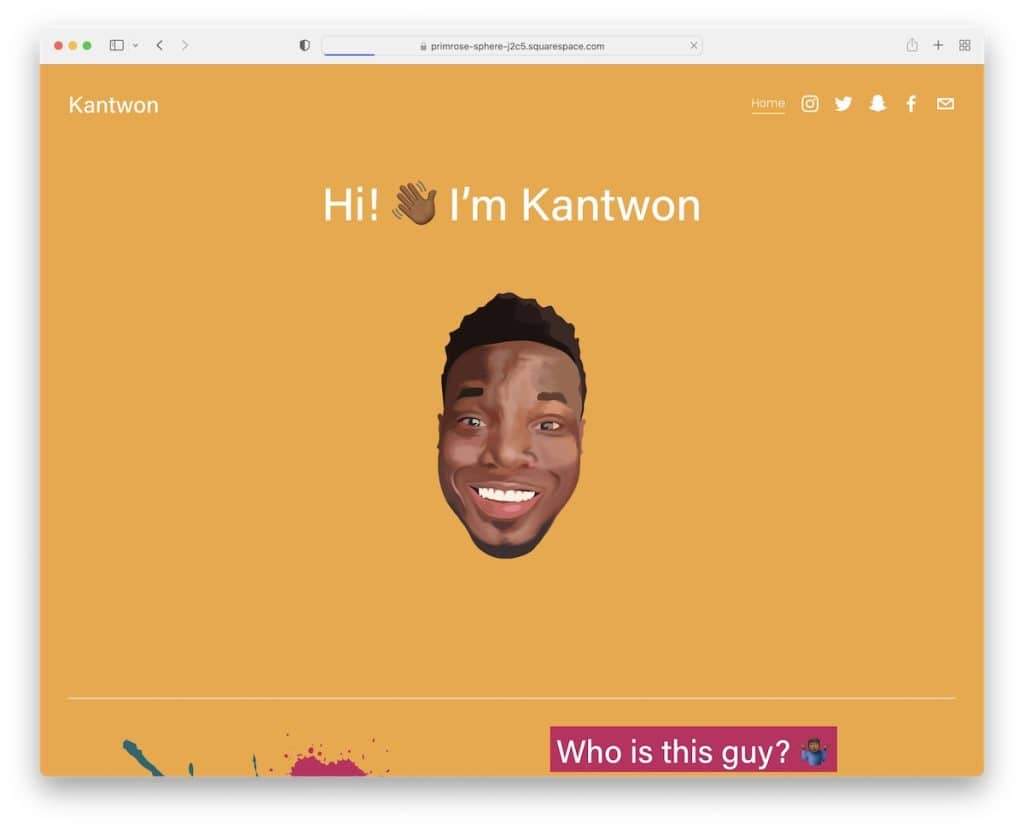
2. Kantwon
Zbudowany z: Squarespace

Strona Squarespace firmy Kantwon jest świetna. Od samego początku uwagę przyciąga część składana – jest wyjątkowa i chwytliwa, a jednocześnie bardzo czysta i schludna.
Nagłówek jest bardzo prosty, zawiera tylko link do strony głównej i ikony społecznościowe, ale działa.
Treść pojawia się podczas przewijania, wypełniona zabawnymi emotikonami, obrazami i tekstem, który jest łatwy do odczytania.
Projektowanie? Kolorowe i żywe. No i karuzele – w wygodny sposób prezentują treści.
Witryna Kantwon przypomina internetową, zabawną i interaktywną książeczkę z opowieściami.
Uwaga: Wyraź swoją osobowość poprzez projekt swojej witryny internetowej (kolory, emotikony, animacje itp.).
Dlaczego go wybraliśmy : Ze względu na żywy, wciągający design w połączeniu z przyjaznymi dla użytkownika funkcjami i zabawną prezentacją treści.
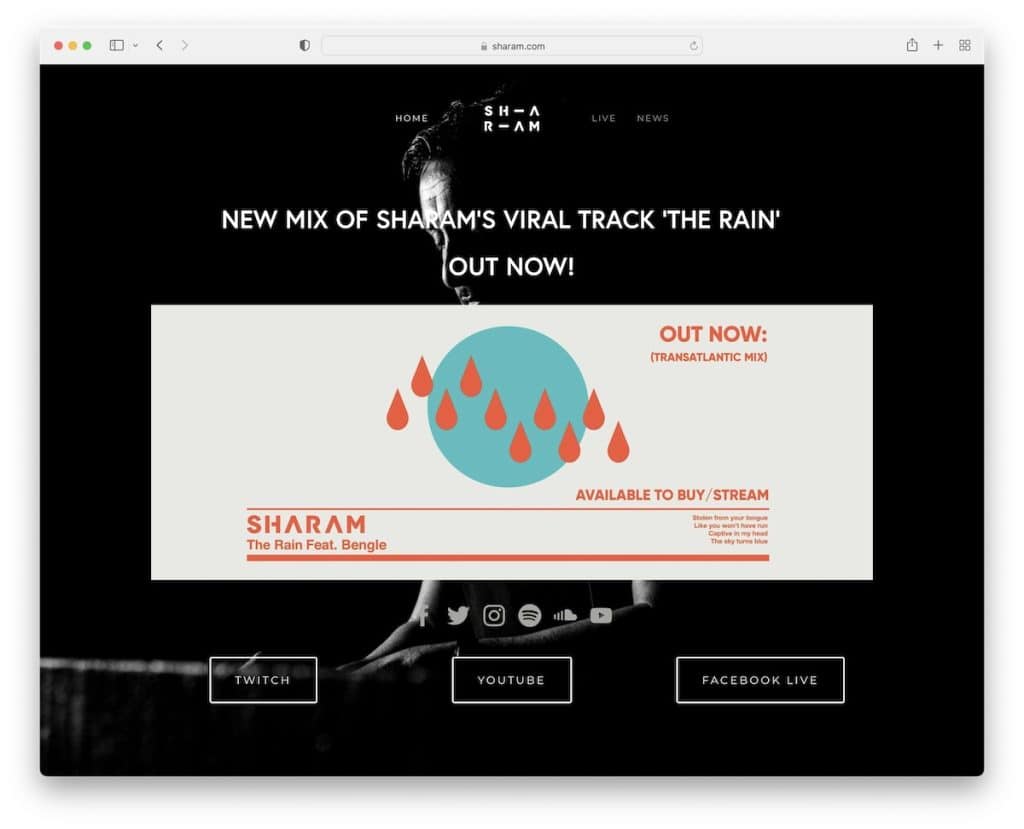
3. Sharam
Zbudowany z: Squarespace

Witryna Sharam's Squarespace ma odważną, mroczną atmosferę, która całkowicie przyciąga wzrok. Menu towarzyszy Ci podczas przewijania, więc nawigacja jest zawsze dostępna.
Z przodu i pośrodku znajduje się ogromny obraz promujący najnowszy utwór – nie możesz go przegapić.
Ikony społecznościowe są tam obecne, co ułatwia nawiązywanie kontaktów. Dodatkowo dostępna jest fajna karuzela wiadomości, dzięki której będziesz na bieżąco.
Stopka jest minimalistyczna i zawiera tylko niezbędne linki (a to zwykle więcej niż wystarcza).
Krótko mówiąc, witryna Sharam jest elegancka, prosta i zawiera wszystkie informacje dotyczące muzyki.
Uwaga: Stwórz trwałe pierwsze wrażenie dzięki ciemnemu wyglądowi witryny.
Dlaczego go wybraliśmy : Ze względu na uderzający ciemny wygląd, przyjazną dla użytkownika nawigację i ukierunkowaną prezentację treści.
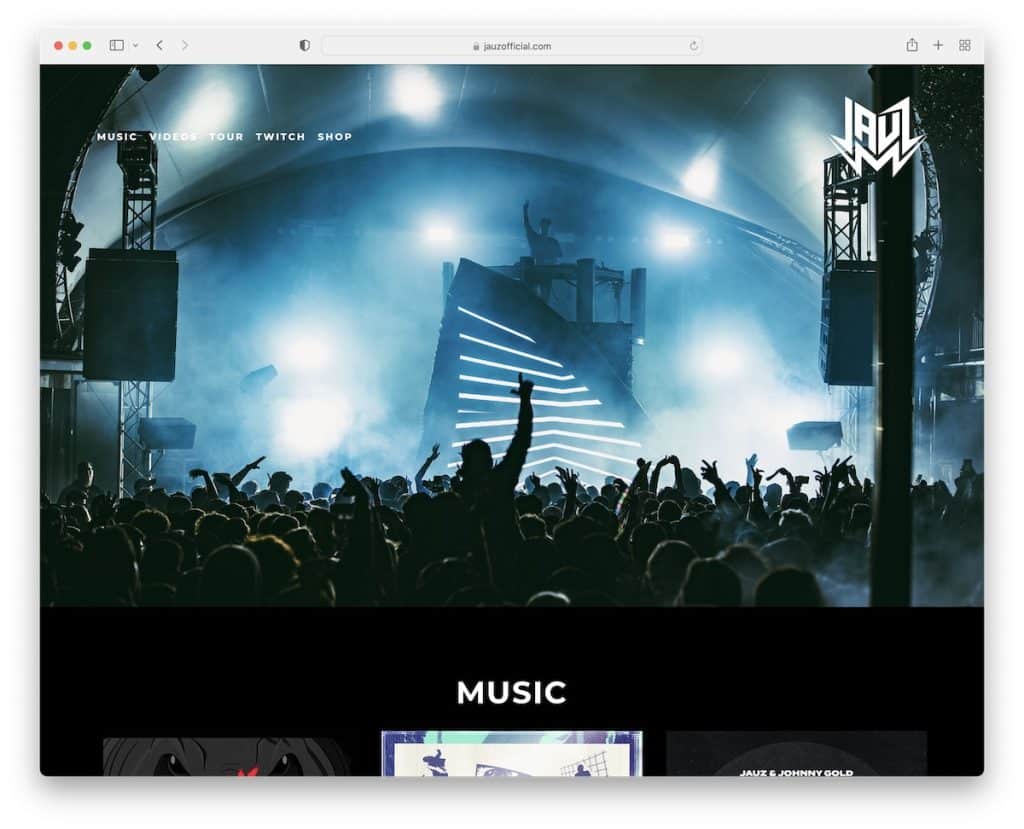
4. Jauz
Zbudowany z: Squarespace

Witryna Squarespace firmy Jauz jest wyjątkowo elegancka dzięki ciemnemu projektowi o pełnej szerokości, który po prostu Cię wciąga.
Nagłówek i stopka są czyste, bez bałaganu, wszystko w porządku. Ma niesamowite tło obrazu paralaksy, które dodaje głębi.
W serwisie YouTube znajduje się film, w którym można od razu uchwycić jego najnowsze beaty.
Ponadto możesz sprawdzić daty tras koncertowych, obejrzeć towary, korzystając z bezpośredniego łącza do sklepu, a nawet zarejestrować się za pomocą formularza subskrypcji, aby być na bieżąco. Wszystko tam jest, super schludnie.
Uwaga: osadzaj treści z platform zewnętrznych bezpośrednio w swojej witrynie, aby zwiększyć zaangażowanie.
Dlaczego go wybraliśmy : Ze względu na wciągający, ciemny design, bezproblemową integrację multimediów i łatwy dostęp do kluczowych informacji.
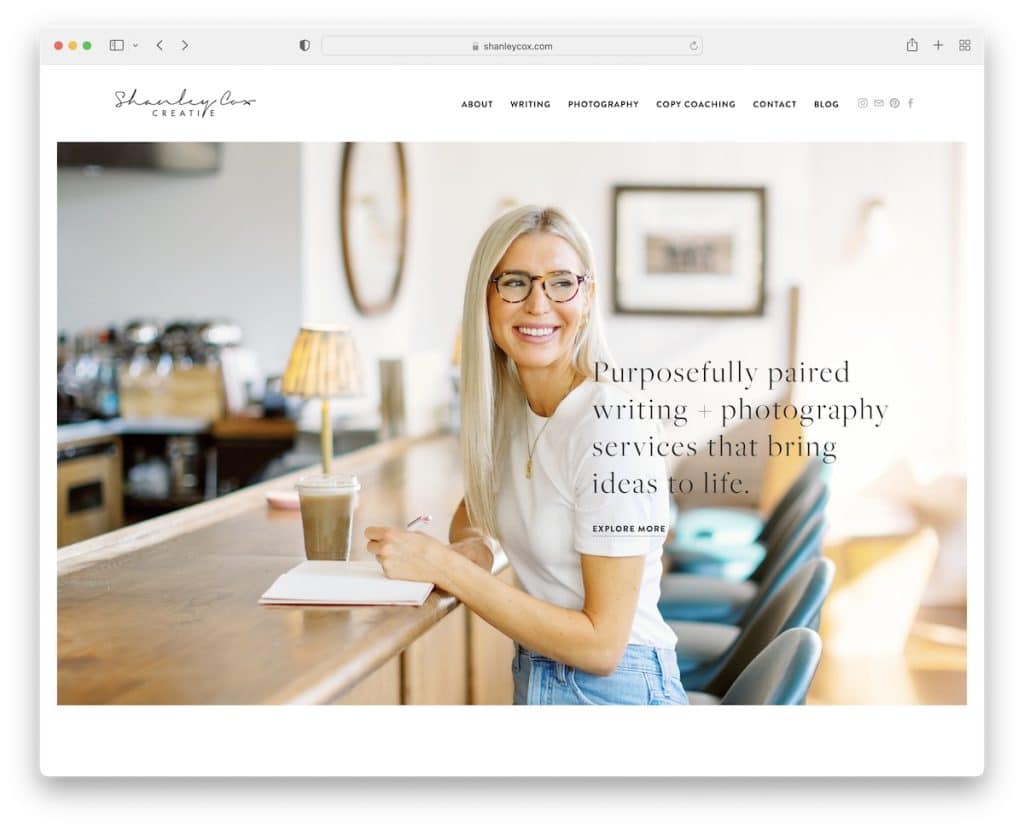
5. Shanley Cox
Zbudowany z: Squarespace

Witryna Squarespace Shanley Cox dzięki lekkiemu, minimalistycznemu projektowi jest jak powiew świeżego powietrza. Osobisty wizerunek bohaterki, czyli sama Shanley, nadaje filmowi przyjazną atmosferę.
Co więcej, w różnych sekcjach występuje naprzemiennie jasnoszare i białe tło, dzięki czemu wszystko jest interesujące, a jednocześnie przejrzyste.
Dostępny jest suwak z opiniami klientów, formularz kontaktowy, a nawet kanał na Instagramie, dzięki któremu możesz być na bieżąco z najnowszymi informacjami.
Dodatkowo widżet subskrypcji w stopce pozwala pozostać w kontakcie.
Jednostronicowa witryna internetowa Shanley jest jednocześnie osobista i profesjonalna.
Uwaga: zachowaj czysty i minimalistyczny wygląd witryny, aby potrzebne treści pojawiały się częściej.
Dlaczego go wybraliśmy : Ze względu na czysty, osobisty design, który elegancko równoważy profesjonalizm z ciepłą, zachęcającą atmosferą.
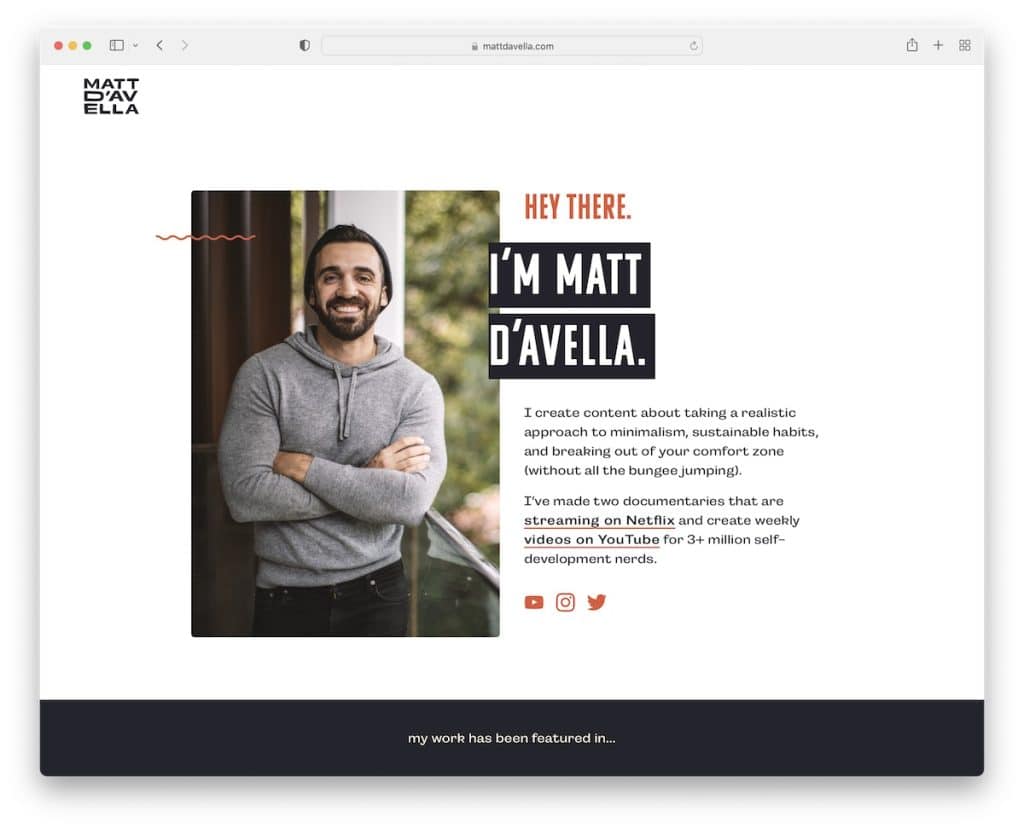
6. Matt D'Avella
Zbudowany z: Squarespace

Strona Matta D'Avelli natychmiast nabiera osobistego charakteru. Górna część jest nie tylko przyjazna; ma formularz subskrypcji, dzięki któremu możesz od razu przystąpić do akcji.
Stopka jest prosta, ale zawiera wszystko – niezbędne linki, ikony społecznościowe i fajną animowaną grafikę, która dodaje odrobinę elegancji.
Przewiń w dół, a nagłówek zniknie, tworząc doświadczenie wolne od rozpraszania uwagi, ale przewiń nieco w górę i wróci, wraz z przyciskiem CTA, który jest zawsze pod ręką.
Uwaga: zacznij zbierać e-maile tak wcześnie, jak to możliwe, aby móc później powiększyć listę i wprowadzić marketing e-mailowy.
Dlaczego to wybraliśmy : Ze względu na sprytne połączenie osobistego zaangażowania i płynnej, intuicyjnej nawigacji.
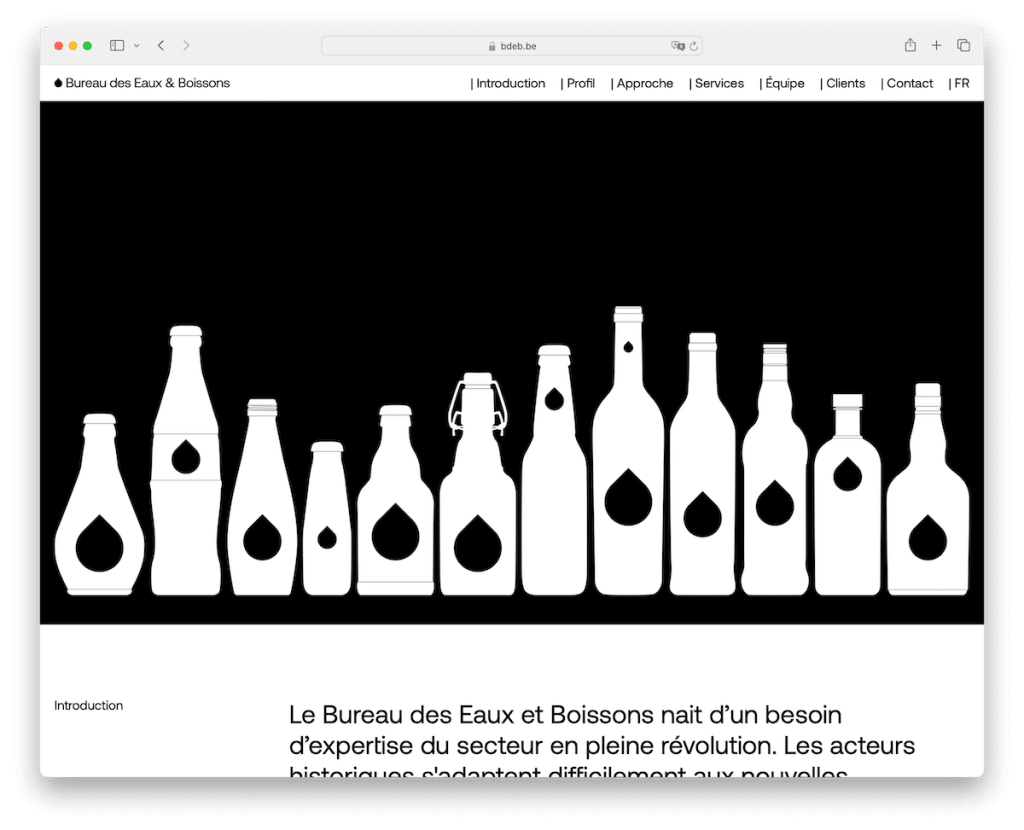
7. Biuro Des Eaux & Boissons
Zbudowany z: Squarespace

Bureau Des Eaux & Boissons prezentuje klasyczny czarno-biały design, w którym chodzi o elegancję.
Pomimo dużej ilości tekstu jest bardzo czytelny dzięki dużej ilości białej przestrzeni. Pasek nawigacyjny przylega do Ciebie, co ułatwia poruszanie się.
Grafika i logo łączą się z monochromatycznym motywem, dodając klasycznego charakteru.
Jest nawet zrzut ekranu Map Google, który Cię tam poprowadzi (ale byłoby jeszcze lepiej, gdyby Mapy Google były osadzone).
W stopce znajdują się informacje biznesowe, dane kontaktowe i godziny otwarcia.
Witryna Bureau Des Eaux & Boissons jest prosta, stylowa i zawiera wiele przydatnych informacji.
Uwaga: nie masz ochoty dodawać tony obrazów do swojej witryny? Więc nie. Zachowaj tekst oparty na tekście, ale zapewnij większą typografię i białą przestrzeń.
Dlaczego go wybraliśmy : Ze względu na wyrafinowany czarno-biały design w połączeniu z dobrze rozplanowaną zawartością i praktycznymi funkcjami.
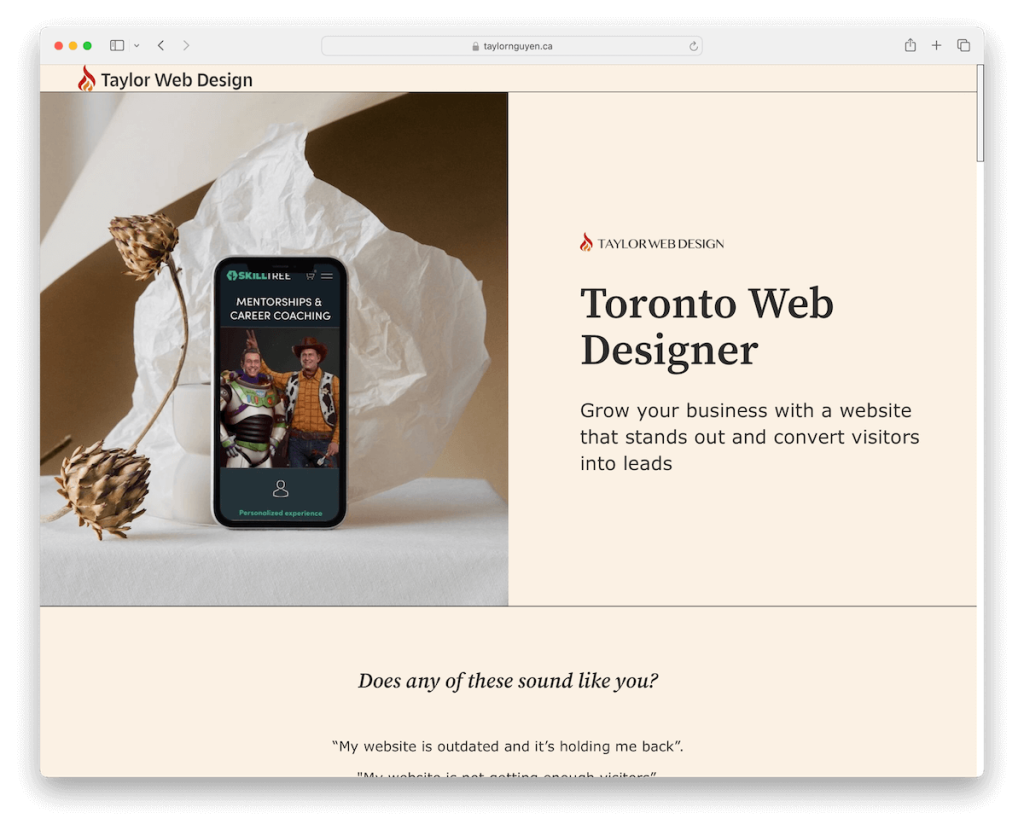
8. Projektant stron internetowych z Toronto
Zbudowany z: Squarespace

Witryna Squarespace firmy Toronto Web Designer jest lekka i ma kobiecy akcent. Nie znajdziesz tutaj tradycyjnego nagłówka ani stopki, dzięki czemu wygląda nowocześnie i szykownie.
Co więcej, karuzela z referencjami jest jasna i zachęcająca, prezentując entuzjastyczne recenzje w zabawny sposób.
Ponadto, jeśli chcesz zarezerwować bezpłatną konsultację, Taylor oferuje bezproblemową konfigurację za pośrednictwem platformy innej firmy poza witryną, dzięki czemu przejście od podziwu do działania jest niezwykle łatwe.

Uwaga: Buduj wiarygodność i zaufanie dzięki recenzjom i referencjom.
Dlaczego to wybraliśmy : Ze względu na innowacyjny układ i chwytliwy design w połączeniu z prostą rezerwacją konsultacji zewnętrznych.
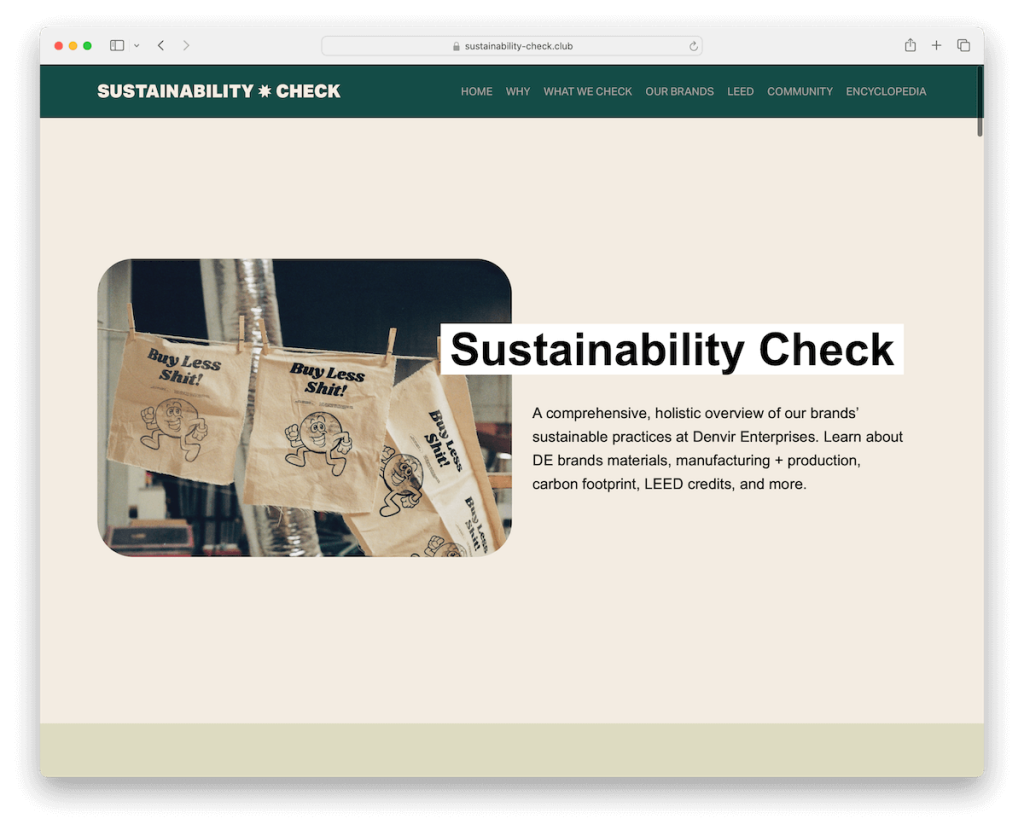
9. Kontrola zrównoważonego rozwoju
Zbudowany z: Squarespace

Witryna Squarespace firmy Sustainability Check naprawdę trafnie przekazuje swoje przesłanie dzięki projektowi skupionemu na tekście, w którym najważniejsza jest przejrzystość.
Ziemista kolorystyka przypomina spacer po lesie, uziemienie i spokój. Pasek nawigacyjny jest ruchomy, a łącza do menu podświetlają się po najechaniu na nie kursorem, dzięki czemu jest niezwykle intuicyjny.
Dla tych, którzy pragną więcej szczegółów, akordeony rozwijają się jednym kliknięciem, utrzymując stronę w porządku. A minimalistyczna stopka? Tylko najważniejsze rzeczy, dzięki którym wszystko będzie zorganizowane.
Uwaga: Uzyskaj czystszy wygląd jednej strony internetowej dzięki akordeonom, jednocześnie dostarczając niezbędnych informacji.
Dlaczego go wybraliśmy : Ze względu na skupione i informacyjne podejście oraz wciągający, inspirowany ziemią projekt.
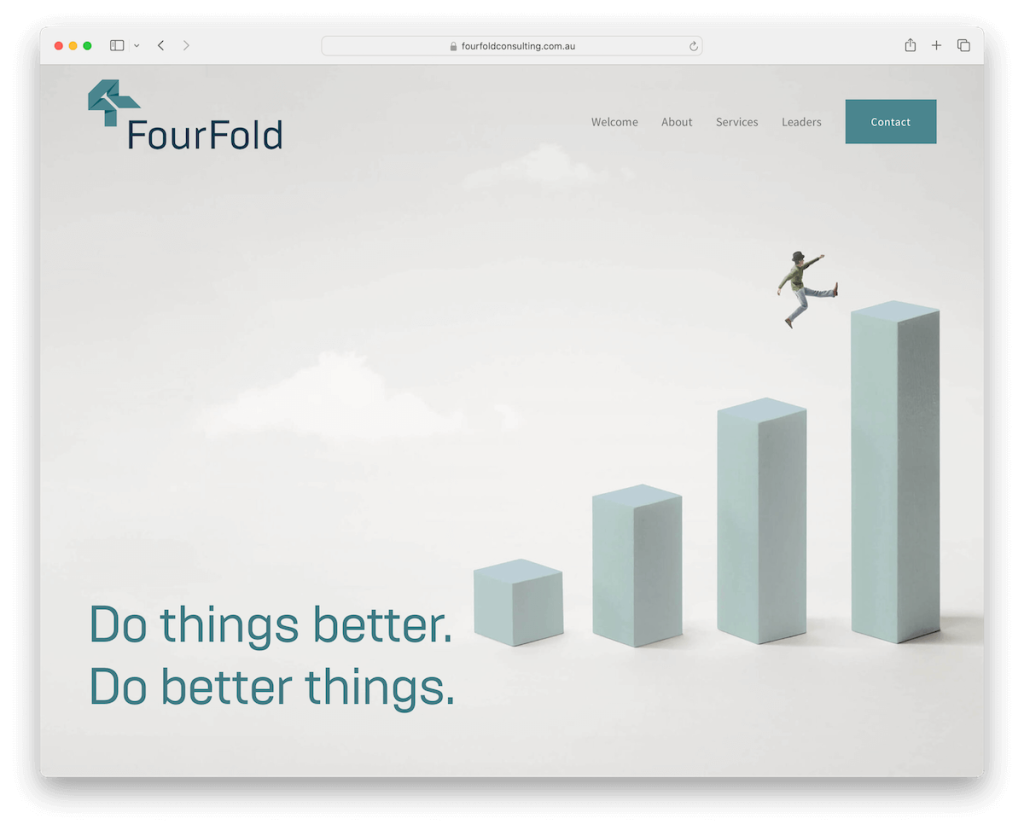
10. Czterokrotny
Zbudowany z: Squarespace

Witryna FourFold Squarespace skupia się na tej minimalistycznej magii.
Nagłówek odgrywa rolę w chowanego, znika podczas przewijania w dół i pojawia się ponownie, gdy jest to potrzebne. Posiada również cztery schludne łącza menu i przydatny przycisk kontaktowy.
Dostępny jest przycisk powrotu do góry, dzięki któremu nawigacja jest dziecinnie prosta. Może to jednak nie być konieczne ze względu na lepki nagłówek.
Treści ładujące się podczas przewijania sprawiają, że podróż jest interesująca. Co więcej, usługi są starannie ujęte w akordeony; istnieje prosty formularz kontaktowy – i stopka.
Tylko podstawy, utrzymanie czystości.
Uwaga : przycisk powrotu do góry może być przydatny do poprawy UX (ale niekoniecznie jest koniecznością, jeśli używasz pływającego nagłówka).
Dlaczego go wybraliśmy : Ze względu na minimalistyczny design w połączeniu z inteligentnymi funkcjami nawigacji, zapewniającymi spójny UX.
11. IkonaNYC
Zbudowany z: Squarespace

Jednostronicowa witryna Squarespace firmy IcoNYC przypomina przygodę wizualną i dźwiękową.
Łączy ciemne i jasne projekty, nadając dynamiczny klimat. Od razu uwagę przykuwa animowana sekcja znajdująca się nad zakładką, wraz z opcją dźwięku, którą można włączać i wyłączać – całkiem nieźle, prawda?
Witryna zawiera od razu odważne, wciągające sekcje bez tradycyjnego nagłówka.
Na tym nie kończy się spokój; więcej animacji, w tym animowana siatka, ożywia całą witrynę, dzięki czemu każde przewijanie jest przeżyciem.
Uwaga: użyj animacji i efektów specjalnych, aby urozmaicić projekt – ale nie przesadzaj.
Dlaczego to wybraliśmy : Ze względu na urzekające połączenie grafiki i dźwięku w połączeniu z innowacyjnymi animacjami.
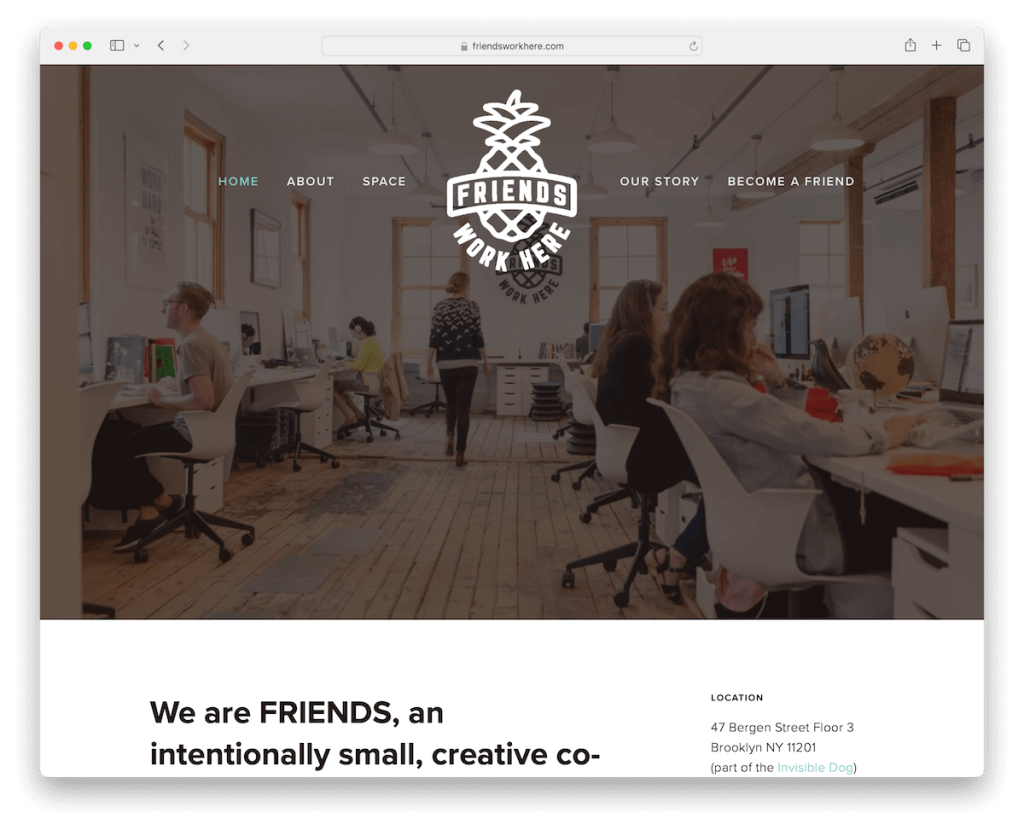
12. Tutaj pracują przyjaciele
Zbudowany z: Squarespace

Tutaj Friends Work Here znajduje się niesamowita, jednostronicowa witryna Squarespace, która przypomina przytulną, kreatywną przestrzeń online.
Ma przyjemny układ pudełkowy, a przezroczysty nagłówek staje się jednolity podczas przewijania i pozostaje u góry.
Przydatny pasek boczny zawiera szczegółowe informacje o lokalizacji, ale nie pojawia się jako pasek boczny na urządzeniach mobilnych.
Siatka prezentuje obecnych członków, dzięki czemu atmosfera społeczności staje się namacalna. Dostępny jest także suwak obrazu, który dodaje dynamiki, formularz zgłoszeniowy dla początkujących oraz ciemna, kontrastowa stopka ze wszystkimi niezbędnymi informacjami i linkami społecznościowymi.
Uwaga: użyj suwaka, aby zaprezentować więcej treści bez marnowania miejsca w witrynie.
Dlaczego to wybraliśmy : Ze względu na wyjątkowe połączenie poczucia społeczności, dynamicznej grafiki i praktycznych wskazówek.
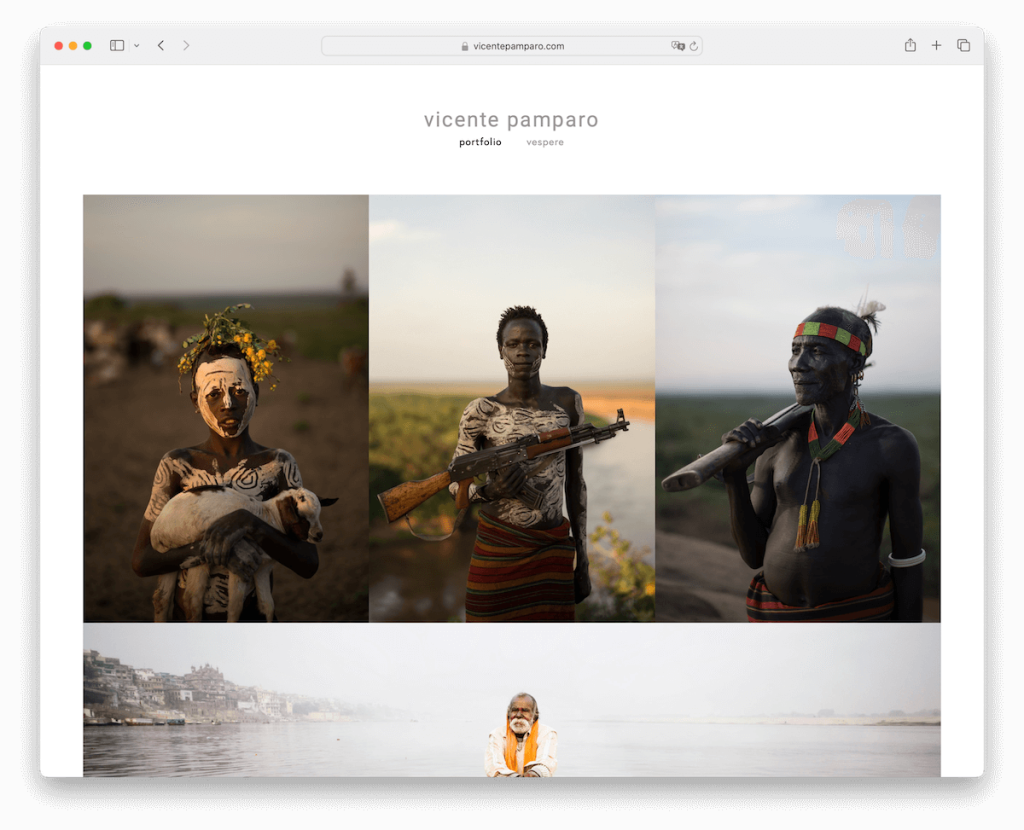
13. Vicente Pamparo
Zbudowany z: Squarespace

Witryna Squarespace Vicente Pamparo to oszałamiająca wizytówka. Jest zbudowany wokół pięknej siatki, która ożywia jego prace dzięki funkcji lightbox, dzięki czemu możesz zbliżyć się do każdego elementu.
Witryna jest lekka dzięki miękkiemu tłu nagłówka i stopki, tworząc płótno, które pozwala obrazom błyszczeć.
Nawigacja jest bardzo prosta i obejmują tylko dwa linki: jeden do portfolio/domu i drugi do Vespere. Ponadto w stopce znajdują się ikony społecznościowe umożliwiające utrzymywanie kontaktu. I to wszystko!
Uwaga: jeśli dodajesz galerię, użyj funkcji lightbox, aby uzyskać bardziej wciągające wrażenia wizualne.
Dlaczego to wybraliśmy : Ze względu na elegancką prezentację i minimalistyczną nawigację pięknie podkreślają grafikę.
Jak zrobić jednostronicową witrynę internetową za pomocą Squarespace
- Zarejestruj się lub zaloguj do Squarespace: Odwiedź witrynę Squarespace i zaloguj się na swoje istniejące konto lub zarejestruj nowe. Wybierz plan, który najlepiej odpowiada Twoim potrzebom; pamiętaj, możesz zacząć od wersji próbnej, aby poznać funkcje Squarespace bez żadnych zobowiązań.
- Wybierz szablon: poszukaj jednostronicowych szablonów Squarespace, które podkreślają układ pojedynczej strony lub można je łatwo dostosować, aby pasowały do projektu jednostronicowego. Wyświetl podgląd kilku i wybierz ten, który Twoim zdaniem najlepiej pasuje do Twojej wizji.
- Dostosuj swój szablon: po wybraniu zacznij dostosowywać go tak, aby pasował do Twojej marki i treści. Edytor „przeciągnij i upuść” Squarespace ułatwia dodawanie sekcji takich jak Informacje, Usługi, Portfolio i Kontakt na jednej stronie. Dostosuj czcionki, kolory i obrazy, aby dopasować je do swojego stylu.
- Dodaj swoją treść: gdy sekcje są już gotowe, czas wypełnić je treścią. Staraj się, aby tekst był zwięzły i wciągający, a także używaj wysokiej jakości obrazów (i filmów), aby przyciągnąć uwagę odbiorców. W przypadku jednostronicowej witryny kluczem jest przejrzystość i zwięzłość, dlatego należy nadać priorytet informacjom i układowi, aby ułatwić nawigację.
- Wyświetl podgląd, przetestuj i uruchom: przed publikacją skorzystaj z funkcji podglądu, aby zobaczyć, jak Twoja witryna wygląda na różnych urządzeniach. Przetestuj nawigację, linki i formularze kontaktowe, aby upewnić się, że wszystko działa bez żadnych problemów. Po usatysfakcjonowaniu naciśnij przycisk „Uruchom”, aby opublikować swoją jednostronicową witrynę internetową. (Pamiętaj, aby regularnie aktualizować treść, aby Twoja witryna była aktualna i atrakcyjna dla odwiedzających).
Często zadawane pytania dotyczące witryn internetowych Squarespace One Page
Czy mogę włączyć sklep internetowy do jednostronicowej witryny Squarespace?
Tak, możesz dodać sekcję sklepu internetowego do swojej jednostronicowej witryny w Squarespace. Korzystaj z funkcji handlowych, aby prezentować produkty lub usługi bezpośrednio na pojedynczej stronie, biorąc pod uwagę znaczenie bezproblemowej integracji i nawigacji dla płynnej obsługi użytkownika.
Jak poprawić szybkość ładowania mojej jednostronicowej witryny Squarespace?
Zoptymalizuj swoje obrazy przed przesłaniem, zmieniając ich rozmiar i używając narzędzi do kompresji, aby zwiększyć prędkość ładowania. Zminimalizuj także użycie ciężkich niestandardowych kodów i wtyczek innych firm. Squarespace automatycznie optymalizuje wydajność witryny, ale te kroki mogą pomóc zapewnić szybszy czas ładowania.
Czy można prowadzić bloga na jednostronicowej witrynie Squarespace?
Chociaż jednostronicowa witryna internetowa zazwyczaj koncentruje się na zwięzłej treści, możesz zintegrować sekcję bloga ze swoją stroną. Jednak w przypadku pełnoprawnego bloga rozważ utworzenie łącza do osobnej strony bloga lub skorzystanie z zewnętrznej platformy w celu usprawnienia obsługi jednostronicowej witryny.
Czy mogę używać niestandardowych czcionek w mojej jednostronicowej witrynie Squarespace?
Tak, Squarespace umożliwia używanie niestandardowych czcionek. Możesz je dodać za pomocą funkcji Niestandardowy CSS lub wybierać spośród szerokiej gamy czcionek Squarespace, dzięki czemu Twoja jednostronicowa witryna będzie zgodna z tożsamością Twojej marki.
Jak sprawić, by moja jednostronicowa witryna Squarespace była dostosowana do urządzeń mobilnych?
Szablony Squarespace są zaprojektowane tak, aby były responsywne i automatycznie dopasowywały się do urządzeń mobilnych. Aby jeszcze bardziej zwiększyć kompatybilność z urządzeniami mobilnymi, potraktuj priorytetowo prostotę projektu, zmniejsz gęstość tekstu i zadbaj o to, aby elementy interaktywne, takie jak przyciski, były łatwo klikalne na mniejszych ekranach.
Czy mogę wdrożyć strategie SEO w jednostronicowej witrynie Squarespace?
Tak. SEO w witrynie jednostronicowej może być równie skuteczne, jak w przypadku witryn wielostronicowych. Skoncentruj się na optymalizacji treści pod kątem odpowiednich słów kluczowych, korzystaj z danych strukturalnych i zadbaj o szybkie ładowanie witryny. Squarespace zapewnia wbudowane narzędzia SEO, które pomogą Ci skutecznie zarządzać tymi aspektami.
