13 лучших одностраничных веб-сайтов Squarespace 2024 года
Опубликовано: 2024-03-15Если вы ищете вдохновение для веб-дизайна, особенно для проектов, которые должны быть краткими, но впечатляющими, эти лучшие одностраничные веб-сайты Squarespace помогут вам.
Неважно, создаете ли вы сайт для себя или кого-то другого; Эти примеры являются свидетельством того, как можно произвести большое впечатление с помощью всего лишь одной страницы.
Простота иногда работает лучше всего.
От изящных и профессиональных макетов до более авангардных и художественных — в нашем обзоре каждый найдет что-то для себя.
Возможно, вы просто найдете мотивацию, необходимую для вашего следующего большого проекта. Давай сделаем это!
В этом посте рассматриваются :
- Лучшие одностраничные сайты Squarespace
- Как создать одностраничный сайт с помощью Squarespace
- Часто задаваемые вопросы об одностраничных веб-сайтах Squarespace
- Могу ли я включить интернет-магазин в одностраничный сайт Squarespace?
- Как мне улучшить скорость загрузки моего одностраничного сайта Squarespace?
- Можно ли вести блог на одностраничном сайте Squarespace?
- Могу ли я использовать собственные шрифты на своем одностраничном сайте Squarespace?
- Как сделать мой одностраничный веб-сайт Squarespace удобным для мобильных устройств?
- Могу ли я реализовать стратегии SEO на одностраничном сайте Squarespace?
Лучшие одностраничные сайты Squarespace
Приготовьтесь получить порцию вдохновения из этих примеров, демонстрирующих, как сочетание простоты и креативности может создать увлекательное онлайн-пространство.
1. Прачечная на севере штата
Построено с: Squarespace

Сайт Squarespace компании Upstate Laundromat очень крутой. При прокрутке заголовок меняет цвет с прозрачного на красный и застревает вверху, что выглядит потрясающе.
У него легкий и воздушный дизайн, благодаря которому все легко читать и находить.
Кроме того, на странице есть реальные отзывы Google, поэтому вы можете быть уверены, что они настоящие.
Часто задаваемые вопросы оформлены в аккуратные аккордеоны, а на карте Google показано, куда именно идти.
Да, и вы можете подписаться на обновления прямо с сайта.
Примечание. Улучшите взаимодействие с пользователем вашего веб-сайта, создав плавающий заголовок/меню.
Почему мы выбрали его : чистый дизайн, практичные функции, такие как обзоры Google и карты, а также динамичный и удобный заголовок.
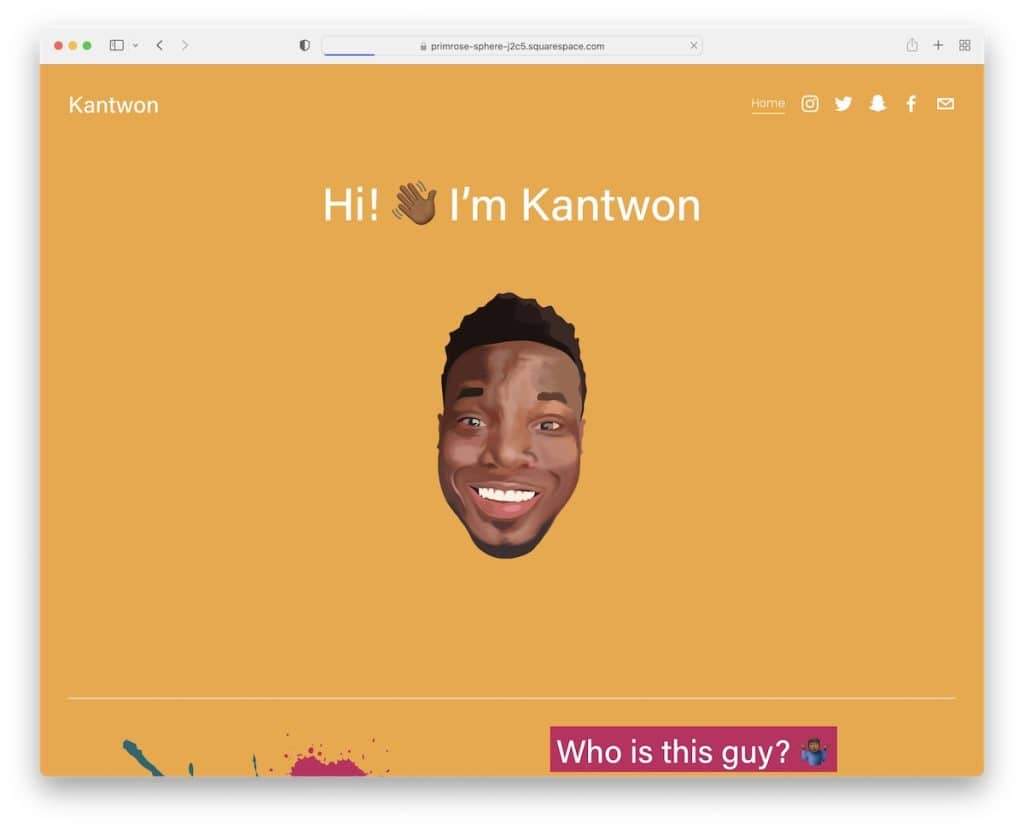
2. Кантвон
Построено с: Squarespace

Сайт Squarespace компании Kantwon просто потрясающий. С самого начала ваше внимание привлекает верхняя часть страницы – она уникальная и запоминающаяся, но при этом очень чистая и аккуратная.
Заголовок очень простой, всего лишь домашняя ссылка и значки социальных сетей, но он работает.
Содержимое появляется при прокрутке и наполнено забавными смайлами, изображениями и легко читаемым текстом.
Дизайн? Красочный и живой. И да, карусели — они удобно демонстрируют контент.
Сайт Кантвона похож на онлайн-веселую интерактивную книгу рассказов.
Примечание. Выразите свою индивидуальность с помощью дизайна веб-сайта (цвета, смайлы, анимация и т. д.).
Почему мы выбрали его : за яркий, привлекательный дизайн в сочетании с удобными функциями и игривым представлением контента.
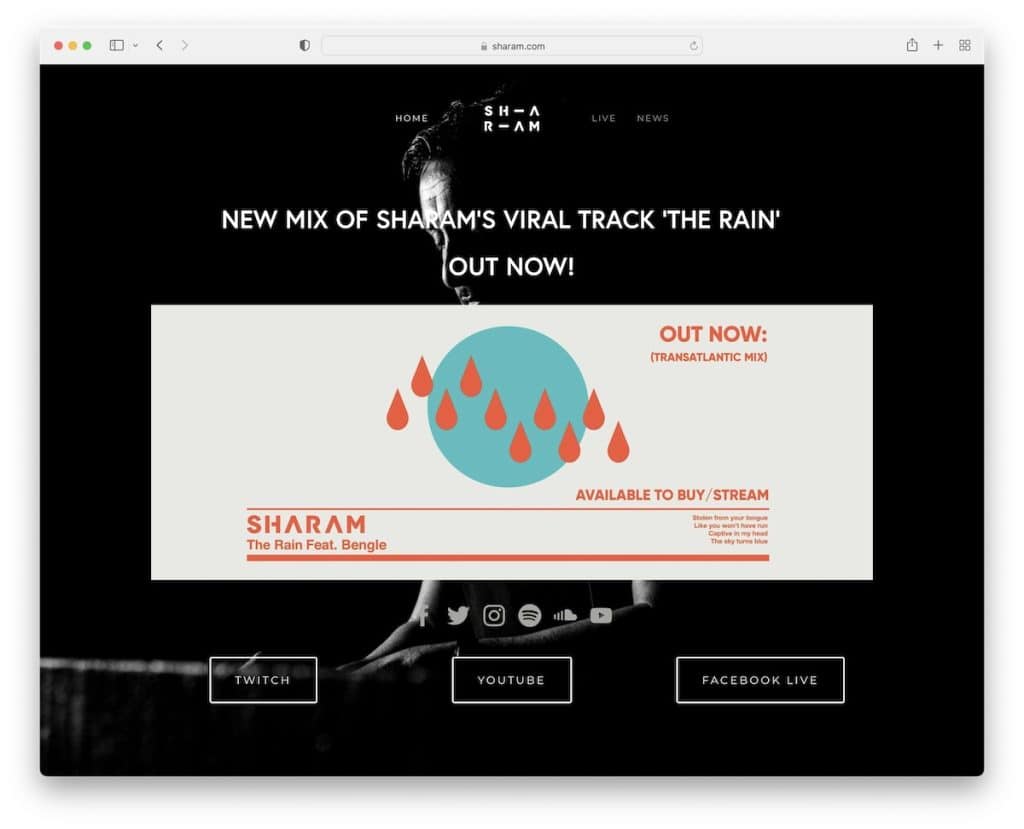
3. Шарам
Построено с: Squarespace

Сайт Sharam Squarespace обладает смелой, мрачной атмосферой, которая притягивает взгляды. Меню остается с вами при прокрутке, поэтому навигация всегда доступна.
Впереди и в центре огромное изображение, рекламирующее последнюю мелодию – вы не сможете его пропустить.
Значки социальных сетей находятся прямо здесь, что упрощает подключение. Кроме того, есть классная карусель новостей, которая будет держать вас в курсе.
Нижний колонтитул минималистичный, содержит только основные ссылки (и этого обычно более чем достаточно).
Короче говоря, веб-сайт Шарама — это элегантный, простой и посвященный музыке сайт.
Примечание. Создайте неизгладимое первое впечатление с помощью темного оформления веб-сайта.
Почему мы выбрали его : за яркий темный дизайн, удобную навигацию и четкое представление контента.
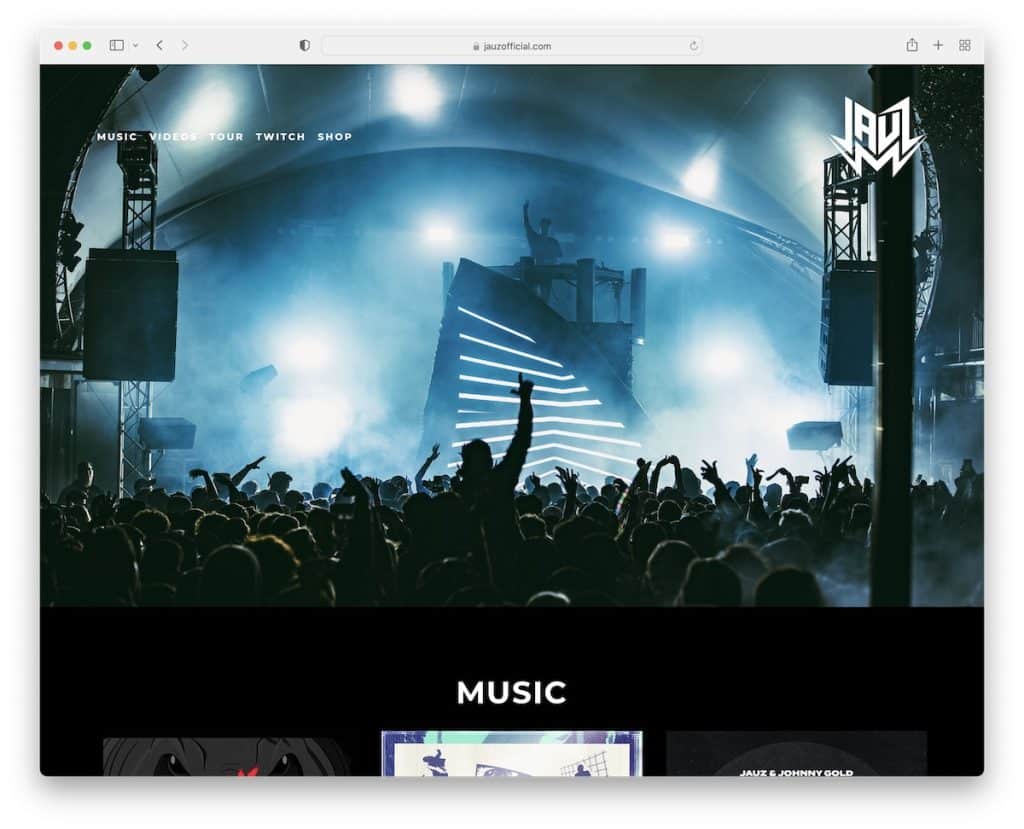
4. Джауз
Построено с: Squarespace

Сайт Jauz Squarespace очень красив благодаря своему полноэкранному темному дизайну, который просто притягивает вас.
Шапка и подвал чистые, ничего лишнего, все круто. У него потрясающий фон с параллаксным изображением, который добавляет глубины.
Есть встроенное видео на YouTube, где можно сразу же услышать его последние хиты.
Кроме того, вы можете проверить даты тура, посмотреть товары с прямой ссылкой на магазин и даже зарегистрироваться с помощью формы подписки, чтобы оставаться в курсе событий. Всё есть, очень аккуратно.
Примечание. Встраивайте контент со сторонних платформ прямо на свой веб-сайт, чтобы повысить вовлеченность.
Почему мы выбрали его : за его захватывающий темный дизайн, плавную интеграцию мультимедиа и легкий доступ к ключевой информации.
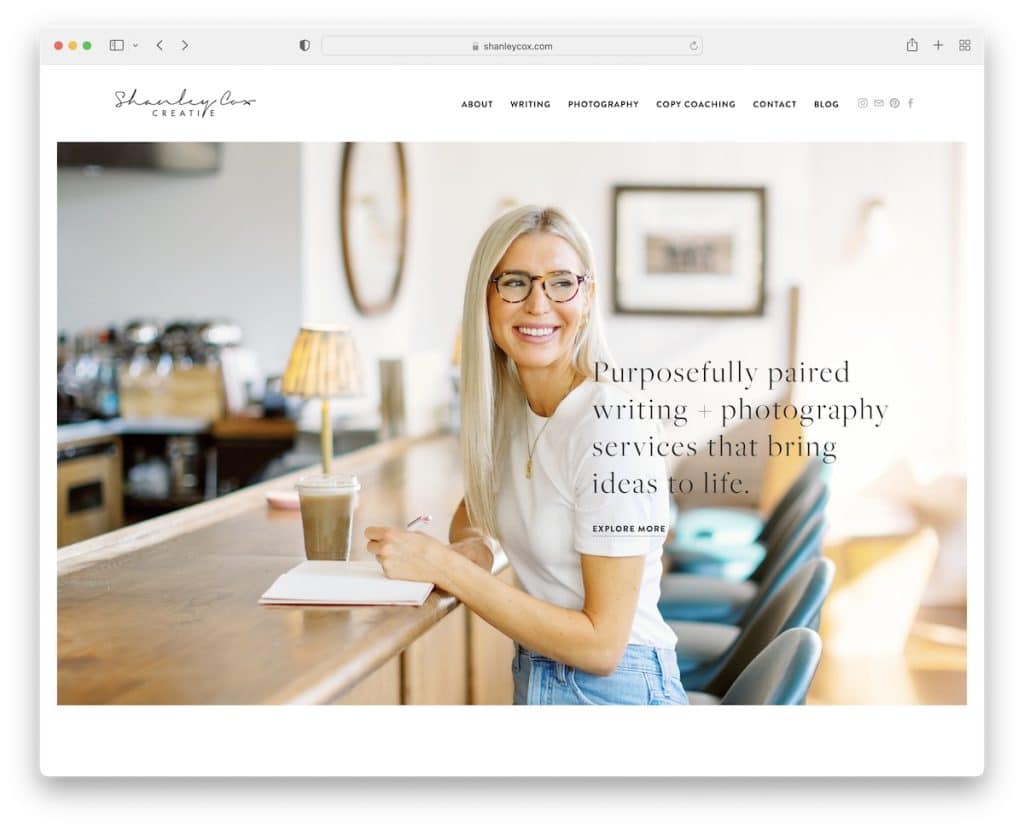
5. Шэнли Кокс
Построено с: Squarespace

Сайт Squarespace Шэнли Кокса подобен глотку свежего воздуха благодаря своему легкому минималистичному дизайну. Личностный геройский образ самой Шэнли придает ему гостеприимную атмосферу.
Более того, в разных разделах чередуются светло-серый и белый фон, что делает вещи интересными и в то же время чистыми.
Здесь есть слайдер для отзывов клиентов, контактная форма и даже ее лента в Instagram, чтобы быть в курсе ее последних новостей.
Кроме того, виджет подписки в нижнем колонтитуле позволяет вам оставаться на связи.
Одностраничный веб-сайт Шэнли одновременно личный и профессиональный.
Примечание. Сохраняйте чистый и минималистичный дизайн веб-сайта, чтобы необходимый контент выделялся больше.
Почему мы выбрали его : за чистый, индивидуальный дизайн, который элегантно сочетает в себе профессионализм с теплой, уютной атмосферой.
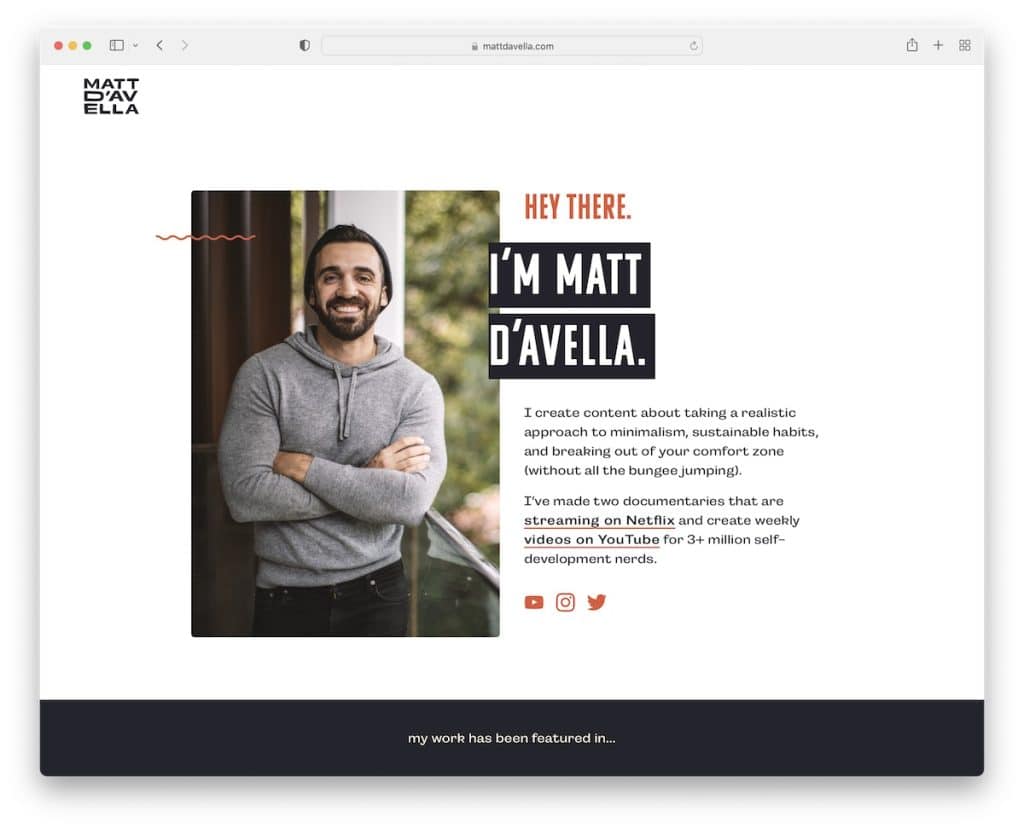
6. Мэтт Д'Авелла
Построено с: Squarespace

Сайт Мэтта Д'Авеллы сразу же поражает вас индивидуальностью. Верхняя часть не просто гостеприимна; у него есть форма подписки, позволяющая сразу погрузиться в действие.
Нижний колонтитул простой, но в нем есть все: важные ссылки, значки социальных сетей и крутая анимированная графика, которая добавляет немного изюминки.
Прокрутите вниз, и заголовок исчезнет, не отвлекаясь, но прокрутите немного вверх, и он снова появится вместе с кнопкой CTA, которая всегда под рукой.
Примечание. Начните собирать электронные письма как можно раньше, чтобы иметь возможность расширить список и позже внедрить маркетинг по электронной почте.
Почему мы выбрали его : за умное сочетание личного участия и плавной, интуитивно понятной навигации.
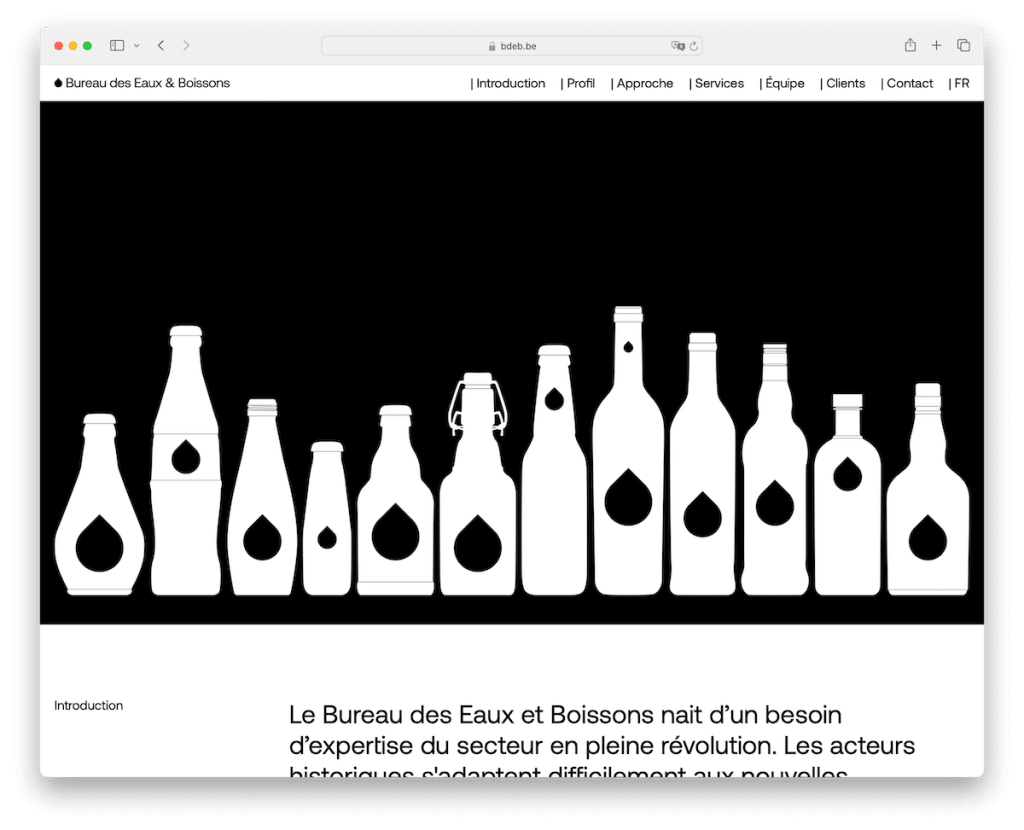
7. Бюро парфюмерной воды и Буассона
Построено с: Squarespace

Bureau Des Eaux & Boissons представляет собой классический черно-белый дизайн, сочетающий в себе элегантность.
Несмотря на то, что текст насыщен, он очень читабелен благодаря большому количеству пустого пространства. Панель навигации всегда рядом с вами, что позволяет легко перемещаться.
Его графика и логотипы гармонично сочетаются с монохромной темой, создавая стильную атмосферу.
Есть даже скриншот Google Maps, который поможет вам туда (но было бы еще лучше, если бы Google Maps были встроены).
А нижний колонтитул заполнен деловой информацией, контактными данными и часами работы.
Сайт Bureau Des Eaux & Boissons простой, стильный и информативный.
Примечание. Не хотите добавлять на свой сайт массу изображений? Тогда не надо. Оставьте его на основе текста, но обеспечьте более крупный шрифт и пустое пространство.
Почему мы выбрали его : за изысканный черно-белый дизайн, хорошо разнесенное содержимое и практичные функции.
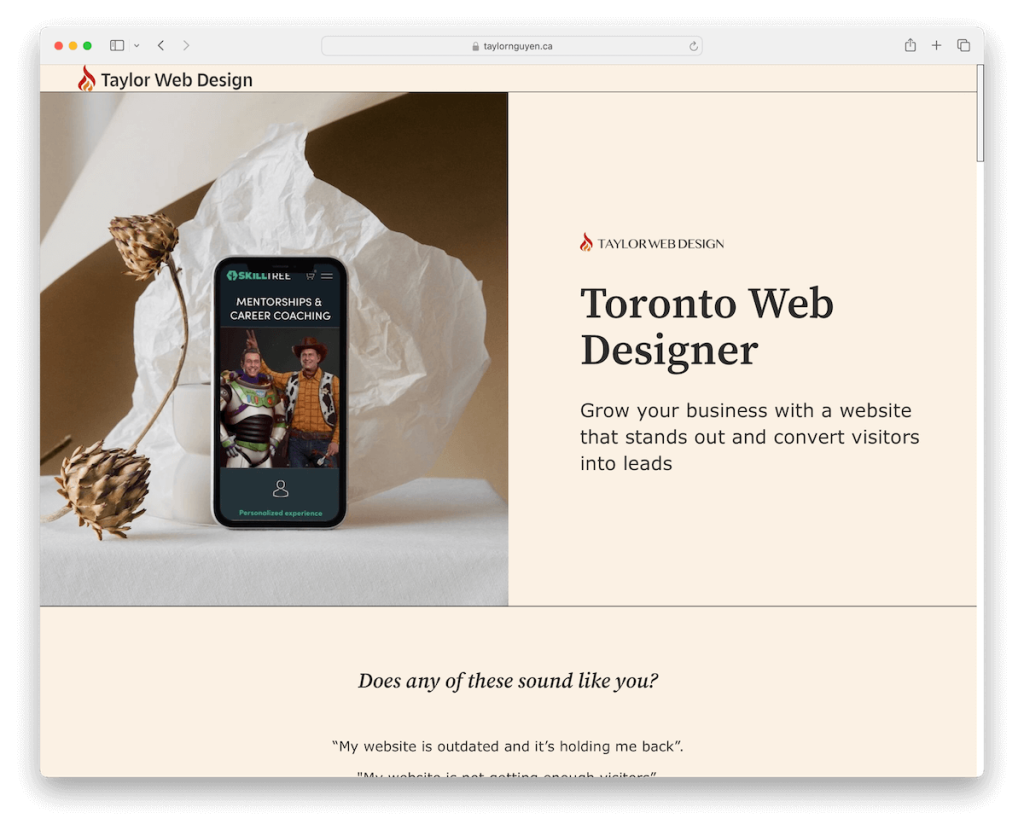
8. Веб-дизайнер из Торонто
Построено с: Squarespace

Сайт Squarespace веб-дизайнера Торонто легкий и женственный. Вы не найдете здесь традиционного верхнего или нижнего колонтитула, благодаря чему он выглядит современно и шикарно.
Более того, карусель отзывов яркая и привлекательная, в ней в увлекательной игровой форме демонстрируются восторженные отзывы.
Кроме того, если вы хотите заказать бесплатную консультацию, Тейлор может легко настроить ее через стороннюю платформу за пределами сайта, что позволяет очень легко перейти от восхищения к действию.
Примечание. Повышайте авторитет и доверие с помощью обзоров и отзывов.

Почему мы выбрали его : за инновационную планировку и интересный дизайн, а также за возможность прямой записи на внешнюю консультацию.
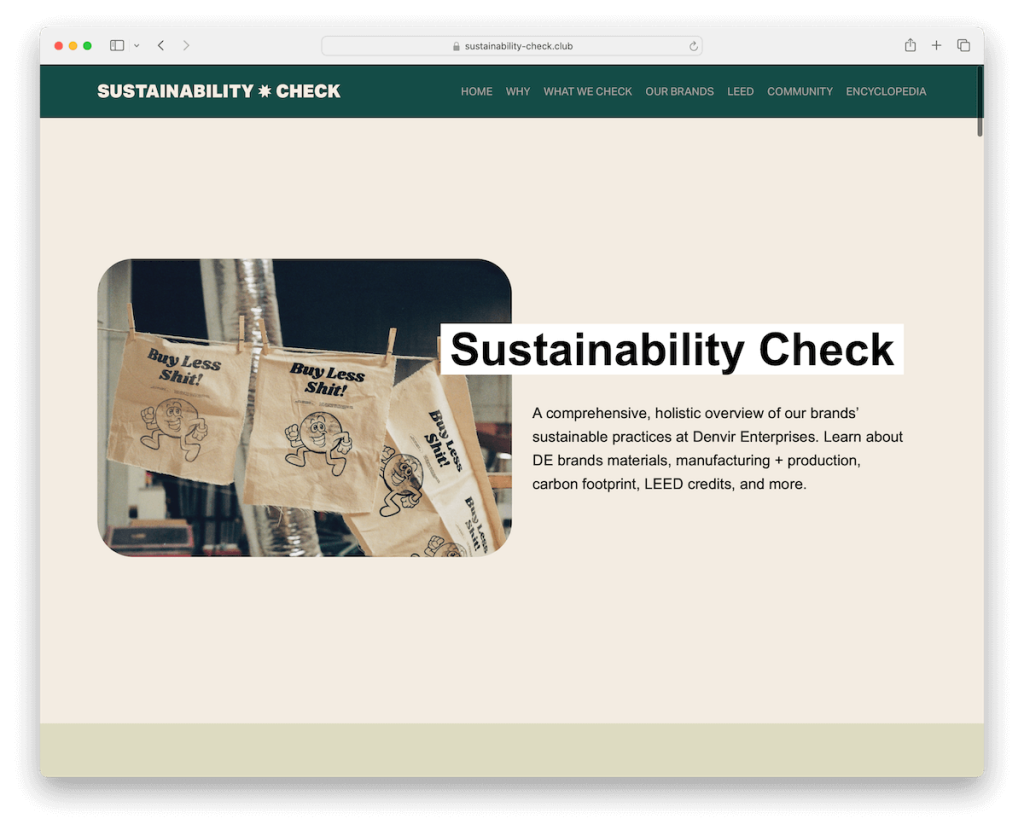
9. Проверка устойчивости
Построено с: Squarespace

Сайт Squarespace компании Sustainability Check действительно подчеркивает свое послание благодаря текстовому дизайну, обеспечивающему ясность.
Земляная цветовая гамма напоминает прогулку по лесу, приземленную и спокойную. Панель навигации является плавающей, а ссылки меню подсвечиваются при наведении на них курсора, что делает ее интуитивно понятной.
Для тех, кто жаждет более подробной информации, аккордеоны расширяются одним щелчком мыши, сохраняя порядок на странице. А минималистичный нижний колонтитул? Только самое необходимое, все будет организовано.
Примечание. Сделайте одностраничный веб-сайт более чистым с помощью аккордеонов, сохраняя при этом необходимую информацию.
Почему мы выбрали его : за целенаправленный и информативный подход, а также за привлекательный дизайн, вдохновленный природой.
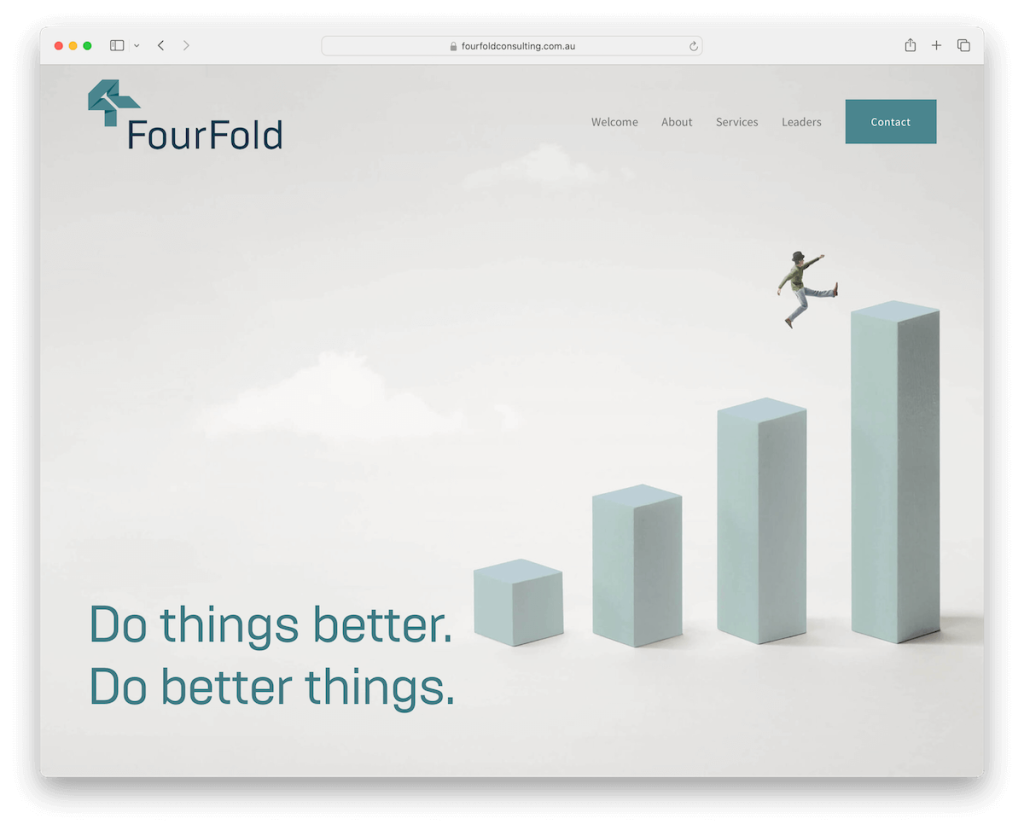
10. Четыре раза
Построено с: Squarespace

Сайт FourFold Squarespace посвящен магии минимализма.
Заголовок играет в прятки, исчезает при прокрутке вниз и появляется снова, когда он вам нужен. Он также имеет четыре аккуратных ссылки меню и удобную кнопку контакта.
Есть кнопка возврата к началу, упрощающая навигацию. Однако в этом может не быть необходимости из-за липкого заголовка.
Контент, который загружается при прокрутке, делает путешествие интересным. Кроме того, службы аккуратно спрятаны в аккордеоны; есть простая контактная форма и нижний колонтитул.
Только основы, поддержание чистоты.
Примечание . Кнопка «Вернуться к началу» может быть полезна для улучшения UX (но не обязательно, если вы используете плавающий заголовок).
Почему мы выбрали его : минималистичный дизайн в сочетании с интеллектуальными функциями навигации, обеспечивающими единообразный пользовательский интерфейс.
11. ИконоNYC
Построено с: Squarespace

Одностраничный сайт IcoNYC Squarespace похож на визуальное и слуховое приключение.
Он сочетает в себе темный и светлый дизайн, создавая динамичную атмосферу. Сразу же ваше внимание привлекает анимированный раздел над сгибом, дополненный звуковой опцией, которую вы можете включать или выключать – довольно здорово, не так ли?
Сайт сразу состоит из жирных, захватывающих разделов без традиционного заголовка.
И на этом крутость не заканчивается; больше анимаций, включая анимированную сетку, оживляют весь сайт, делая каждую прокрутку незабываемой.
Примечание. Используйте анимацию и специальные эффекты, чтобы оживить дизайн, но не переусердствуйте.
Почему мы выбрали его : за захватывающее сочетание визуальных эффектов и звука в сочетании с инновационной анимацией.
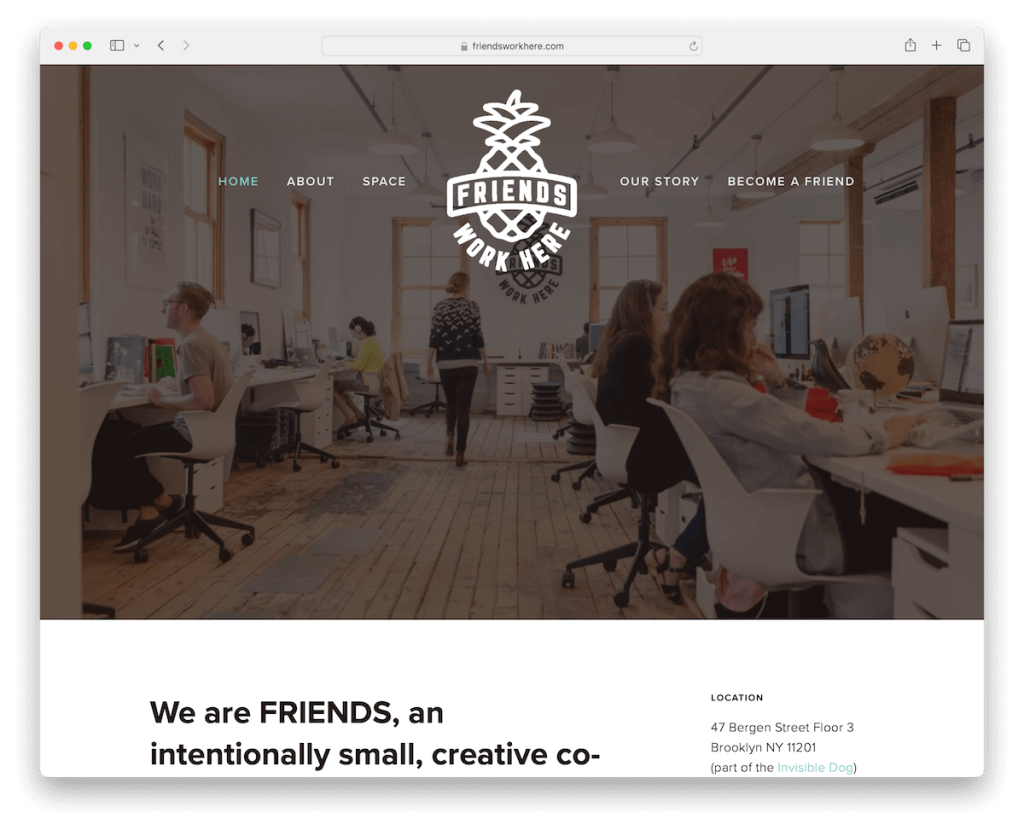
12. Здесь работают друзья
Построено с: Squarespace

У Friends Work Here есть потрясающий одностраничный сайт Squarespace, который выглядит как уютное творческое пространство в Интернете.
Он имеет приятный коробочный макет, а прозрачный заголовок становится сплошным при прокрутке и остается прямо вверху.
Удобная боковая панель дает вам подробную информацию о местоположении, но не отображается как боковая панель на мобильных устройствах.
Сетка отображает текущих участников, делая атмосферу сообщества осязаемой. Кроме того, есть слайдер изображений, который добавляет динамичности, форма заявки для новичков и темный контрастный нижний колонтитул со всей необходимой информацией и ссылками на социальные сети.
Примечание. Используйте ползунок, чтобы продемонстрировать больше контента, не тратя места на сайте.
Почему мы выбрали его : за уникальное сочетание чувства сообщества, динамичных визуальных эффектов и практических рекомендаций.
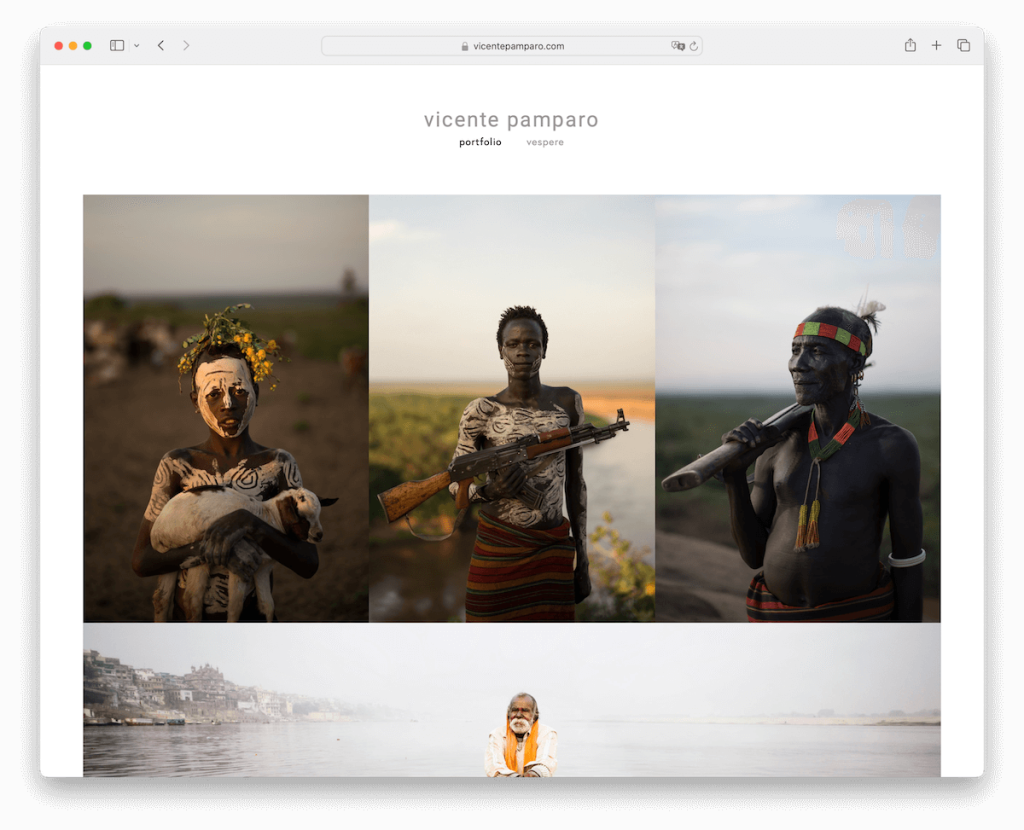
13. Висенте Пампаро
Построено с: Squarespace

Сайт Squarespace Висенте Пампаро представляет собой ошеломляющую витрину. Он построен на красивой сетке, которая оживляет его работы с помощью функции лайтбокса, позволяя вам поближе познакомиться с каждым произведением.
Сайт сохраняет легкость благодаря мягкому фону верхнего и нижнего колонтитула, создавая холст, на котором изображения сияют.
Навигация очень проста: всего две ссылки: одна для портфолио/домашняя страница, а другая для Vespere. Кроме того, в нижнем колонтитуле есть значки социальных сетей, позволяющие оставаться на связи. Вот и все!
Примечание. При добавлении галереи используйте функцию лайтбокса для более захватывающего просмотра.
Почему мы выбрали его : его элегантное представление и минималистичная навигация прекрасно подчеркивают произведения искусства.
Как создать одностраничный сайт с помощью Squarespace
- Зарегистрируйтесь или войдите в Squarespace: посетите веб-сайт Squarespace и войдите в свою существующую учетную запись или зарегистрируйте новую. Выберите план, который лучше всего соответствует вашим потребностям; Помните, что вы можете начать с пробной версии, чтобы изучить возможности Squarespace без каких-либо обязательств.
- Выберите шаблон: ищите одностраничные шаблоны Squarespace, которые подчеркивают одностраничный макет или легко настраиваются в соответствии с одностраничным дизайном. Просмотрите несколько и выберите тот, который, по вашему мнению, лучше всего соответствует вашему видению.
- Настройте свой шаблон: выбрав его, начните настраивать его в соответствии с вашим брендом и контентом. Редактор перетаскивания Squarespace позволяет легко добавлять такие разделы, как «О программе», «Услуги», «Портфолио» и «Контакты», на одной странице. Настраивайте шрифты, цвета и изображения в соответствии со своим стилем.
- Добавьте свой контент. Когда разделы созданы, пришло время заполнить их своим контентом. Сохраняйте текст кратким и интересным и используйте высококачественные изображения (и видео), чтобы привлечь внимание аудитории. Ясность и краткость являются ключевыми факторами для одностраничного сайта, поэтому расставьте приоритеты в отношении информации и макета для удобства навигации.
- Предварительный просмотр, тестирование и запуск. Прежде чем начать работу, воспользуйтесь функцией предварительного просмотра, чтобы увидеть, как ваш сайт выглядит на разных устройствах. Проверьте свою навигацию, ссылки и контактные формы, чтобы убедиться, что все работает без сбоев. Когда все будет готово, нажмите кнопку «Запустить», чтобы опубликовать свой одностраничный веб-сайт. (Не забывайте регулярно обновлять свой контент, чтобы ваш сайт оставался актуальным и привлекательным для посетителей.)
Часто задаваемые вопросы об одностраничных веб-сайтах Squarespace
Могу ли я включить интернет-магазин в одностраничный сайт Squarespace?
Да, вы можете добавить раздел интернет-магазина на свой одностраничный сайт на Squarespace. Используйте коммерческие функции для демонстрации продуктов или услуг непосредственно на одной странице, учитывая важность плавной интеграции и навигации для удобства пользователя.
Как мне улучшить скорость загрузки моего одностраничного сайта Squarespace?
Оптимизируйте изображения перед загрузкой, изменяя их размер и используя инструменты сжатия для повышения скорости загрузки. Кроме того, сведите к минимуму использование тяжелых пользовательских кодов и сторонних плагинов. Squarespace автоматически оптимизирует производительность веб-сайта, но эти шаги могут помочь ускорить загрузку.
Можно ли вести блог на одностраничном сайте Squarespace?
Хотя одностраничный веб-сайт обычно ориентирован на краткий контент, вы можете интегрировать раздел блога на свою страницу. Однако для полноценного блога рассмотрите возможность создания ссылки на отдельную страницу блога или использование внешней платформы для обеспечения упрощенного взаимодействия с пользователем одностраничного сайта.
Могу ли я использовать собственные шрифты на своем одностраничном сайте Squarespace?
Да, Squarespace позволяет использовать собственные шрифты. Вы можете добавить их с помощью функции «Пользовательский CSS» или выбрать из широкого спектра шрифтов Squarespace, гарантируя, что ваш одностраничный веб-сайт будет соответствовать идентичности вашего бренда.
Как сделать мой одностраничный веб-сайт Squarespace удобным для мобильных устройств?
Шаблоны Squarespace разработаны с учетом адаптивности и автоматически адаптируются к мобильным устройствам. Чтобы еще больше повысить удобство использования мобильных устройств, отдайте предпочтение простоте дизайна, уменьшите плотность текста и убедитесь, что интерактивные элементы, такие как кнопки, легко нажимаются на небольших экранах.
Могу ли я реализовать стратегии SEO на одностраничном сайте Squarespace?
Да. SEO на одностраничном сайте может быть таким же эффективным, как и на многостраничных сайтах. Сосредоточьтесь на оптимизации своего контента по релевантным ключевым словам, используйте структурированные данные и обеспечьте быструю загрузку вашего сайта. Squarespace предоставляет встроенные инструменты SEO, которые помогут вам эффективно управлять этими аспектами.
