2024년 최고의 Squarespace One Page 웹사이트 13개
게시 됨: 2024-03-15특히 간결하면서도 영향력이 있어야 하는 프로젝트의 경우 웹 디자인 영감을 찾고 있다면 최고의 Squarespace 단일 페이지 웹사이트가 그 효과를 발휘할 것입니다.
자신을 위한 사이트인지 다른 사람을 위한 사이트인지는 중요하지 않습니다. 이 예는 단 한 페이지로 어떻게 큰 인상을 남길 수 있는지를 보여줍니다.
때로는 단순하게 유지하는 것이 가장 효과적입니다.
세련되고 전문적인 레이아웃부터 보다 아방가르드하고 예술적인 레이아웃까지, 우리의 요약은 모두를 위한 작은 것을 제공합니다.
다음 대규모 프로젝트에 필요한 동기를 찾을 수도 있습니다. 해보자!
이 게시물에서는 다음 내용을 다룹니다 .
- 최고의 Squarespace 한 페이지 웹사이트
- Squarespace로 한 페이지 웹사이트를 만드는 방법
- Squarespace One Page 웹사이트에 대한 FAQ
- 온라인 상점을 Squarespace 단일 페이지 웹사이트에 통합할 수 있나요?
- Squarespace 단일 페이지 사이트의 로딩 속도를 어떻게 향상합니까?
- Squarespace 단일 페이지 웹사이트에 블로그를 운영하는 것이 가능합니까?
- 내 Squarespace 단일 페이지 사이트에서 맞춤 글꼴을 사용할 수 있나요?
- 내 Squarespace 단일 페이지 웹사이트를 모바일 친화적으로 만들려면 어떻게 해야 하나요?
- Squarespace 단일 페이지 사이트에서 SEO 전략을 구현할 수 있나요?
최고의 Squarespace 한 페이지 웹사이트
단순성과 창의성의 조합이 어떻게 매력적인 온라인 공간을 만들 수 있는지 보여주는 이러한 예에서 영감을 얻을 준비를 하세요.
1. 북부 세탁소
내장: Squarespace

Upstate Laundromat의 Squarespace 사이트는 정말 멋지네요. 스크롤하면 헤더가 투명에서 빨간색으로 바뀌고 상단에 달라붙어 정말 놀랍습니다.
가볍고 통풍이 잘 되는 디자인으로 모든 것을 쉽게 읽고 찾을 수 있습니다.
또한 페이지에는 실제 Google 리뷰가 있으므로 해당 리뷰가 합법적이라는 것을 알 수 있습니다.
FAQ는 깔끔한 아코디언 형식으로 되어 있으며, 어디로 가야 하는지 정확하게 보여주는 Google 지도가 있습니다.
아, 그리고 사이트에서 직접 업데이트를 신청할 수도 있습니다.
참고: 부동 헤더/메뉴를 만들어 웹사이트의 사용자 환경을 개선하세요.
선택한 이유 : 깔끔한 디자인, Google 리뷰 및 지도와 같은 실용적인 기능, 그리고 역동적이고 편리한 헤더.
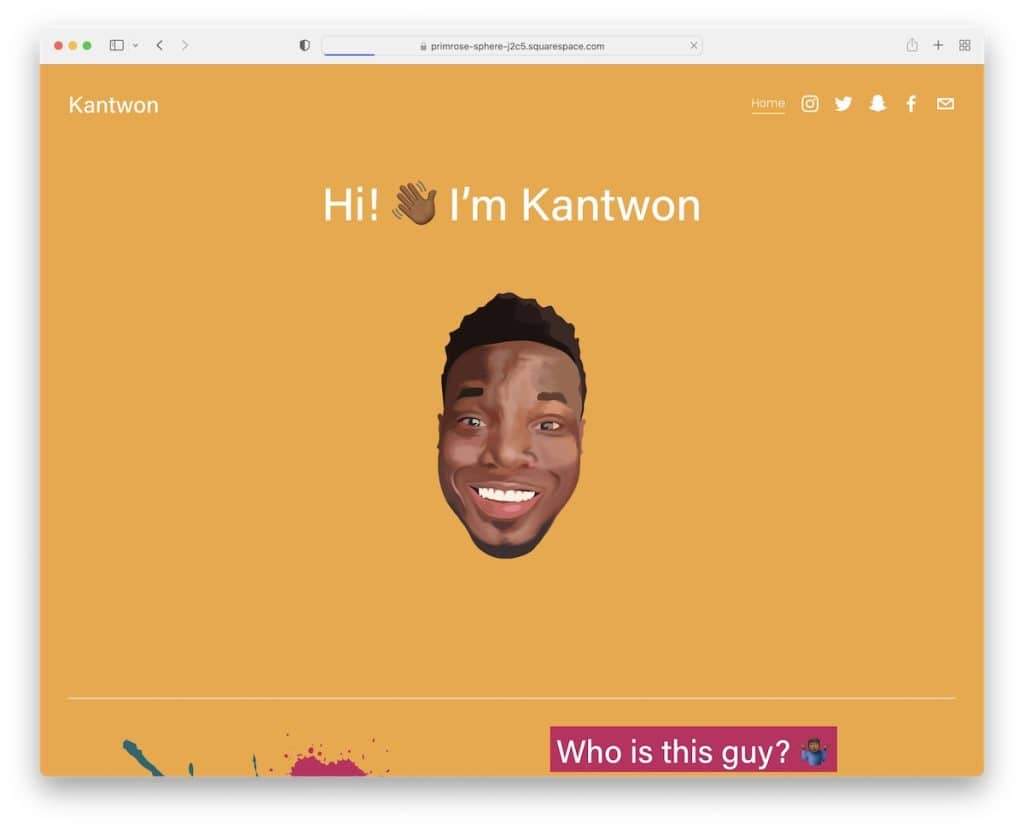
2. 칸트원
내장: Squarespace

Kantwon의 Squarespace 사이트는 폭발적입니다. 처음부터 스크롤 없이 볼 수 있는 부분이 시선을 사로잡습니다. 독특하고 눈길을 끌면서도 매우 깨끗하고 깔끔합니다.
헤더는 홈 링크와 소셜 아이콘으로 매우 간단하지만 작동합니다.
스크롤하면 재미있는 이모티콘, 이미지, 읽기 쉬운 텍스트로 가득한 콘텐츠가 팝업으로 표시됩니다.
디자인? 다채롭고 활기차다. 그리고 캐러셀은 콘텐츠를 편리한 방식으로 보여줍니다.
Kantwon의 사이트는 온라인의 재미있는 대화형 동화책과 같습니다.
참고: 웹사이트 디자인(색상, 이모티콘, 애니메이션 등)을 통해 귀하의 개성을 표현하세요.
선택한 이유 : 사용자 친화적인 기능과 재미있는 콘텐츠 표현이 결합된 생동감 있고 매력적인 디자인 때문입니다.
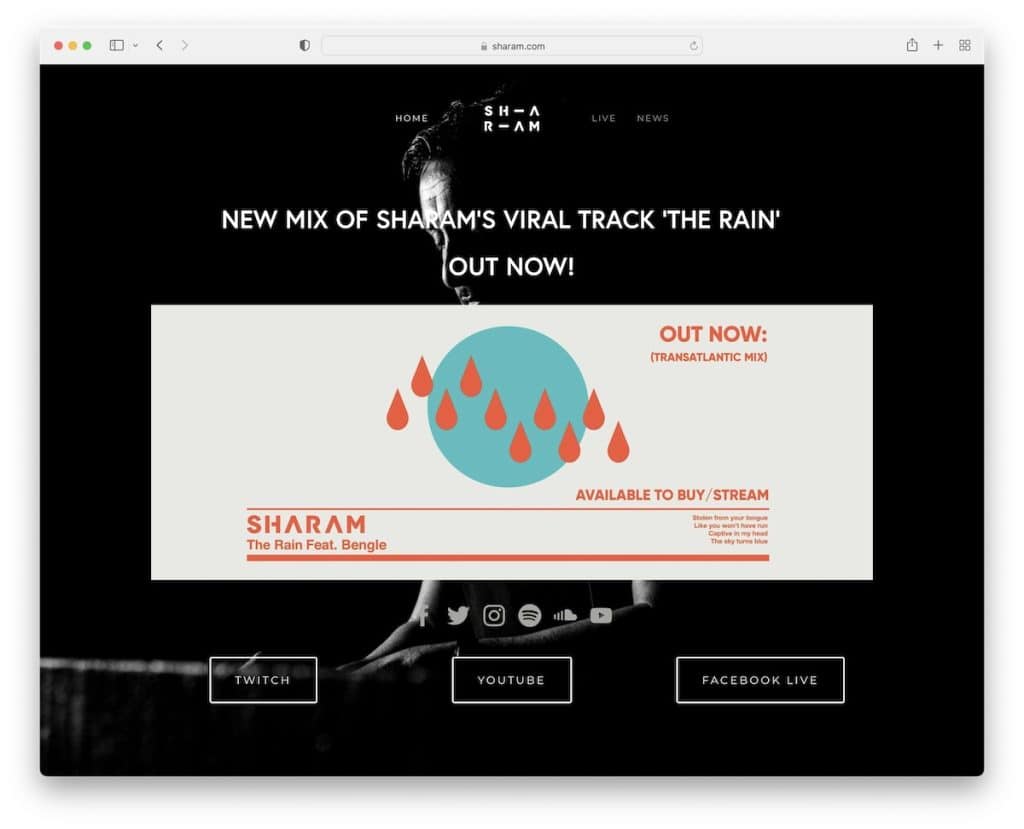
3. 샤람
내장: Squarespace

Sharam의 Squarespace 사이트는 눈길을 사로잡는 대담하고 어두운 분위기를 가지고 있습니다. 스크롤할 때 메뉴가 계속 표시되므로 항상 탐색을 사용할 수 있습니다.
전면과 중앙에는 최신 곡을 홍보하는 거대한 이미지가 있습니다. 놓칠 수 없습니다.
소셜 아이콘이 바로 거기에 있어 쉽게 연결할 수 있습니다. 또한 최신 소식을 전해 주는 멋진 뉴스 캐러셀도 있습니다.
바닥글은 최소한의 필수 링크만 포함되어 있습니다(일반적으로 이 정도면 충분합니다).
간단히 말해서 Sharam의 웹사이트는 매끄럽고 간단하며 음악 사이트에 관한 모든 것을 담고 있습니다.
참고: 다크/백 웹사이트 룩으로 지속적인 첫인상을 만드세요.
선택한 이유 : 눈에 띄는 어두운 디자인, 사용자 친화적인 탐색 및 집중된 콘텐츠 프레젠테이션.
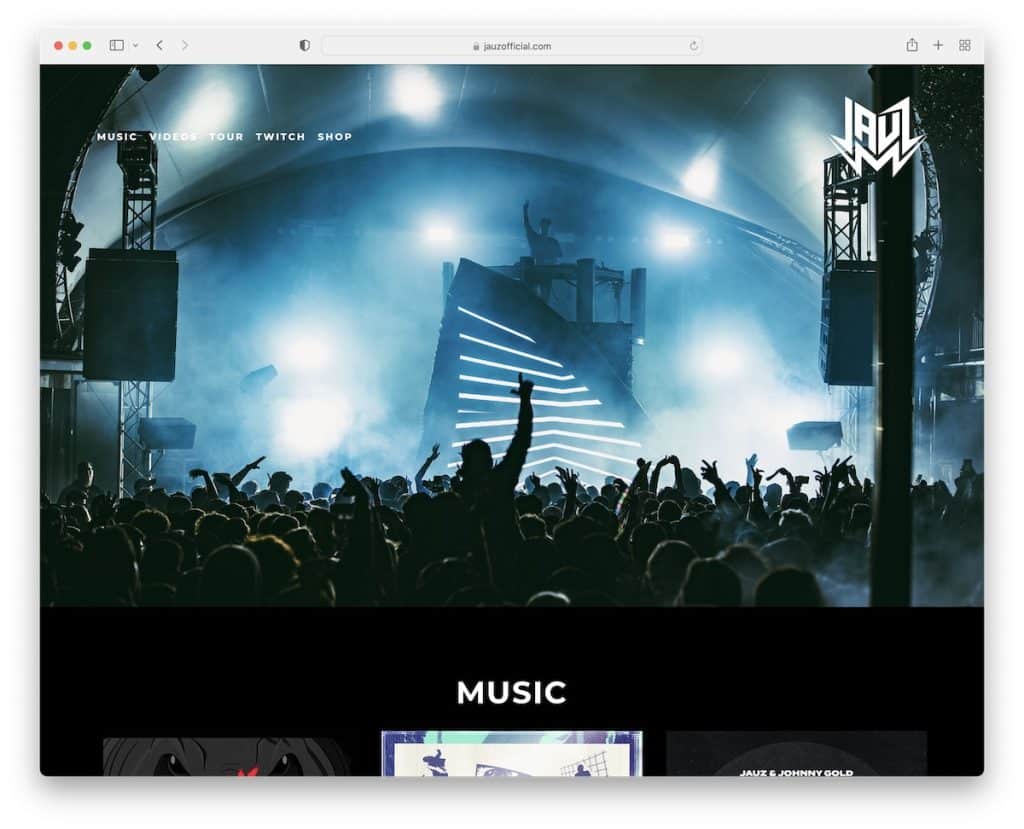
4. 야우즈
내장: Squarespace

Jauz의 Squarespace 사이트는 사용자를 끌어들이는 전체 너비의 어두운 디자인으로 매우 매끄러워졌습니다.
머리글과 바닥글이 깔끔하고 군더더기 없이 모두 멋지네요. 깊이를 더해주는 멋진 시차 이미지 배경이 있습니다.
그의 최신 비트를 바로 확인할 수 있는 YouTube 동영상이 내장되어 있습니다.
또한, 투어 날짜를 확인하고, 매장으로 직접 연결되는 링크를 통해 일부 상품을 살펴보고, 구독 양식을 등록하여 최신 소식을 받아볼 수도 있습니다. 다 있어요, 정말 깔끔해요.
참고: 더 많은 참여를 위해 타사 플랫폼의 콘텐츠를 웹사이트에 직접 삽입하세요.
선택 이유 : 몰입도 높은 다크 디자인, 멀티미디어의 원활한 통합, 주요 정보에 대한 쉬운 접근이 특징입니다.
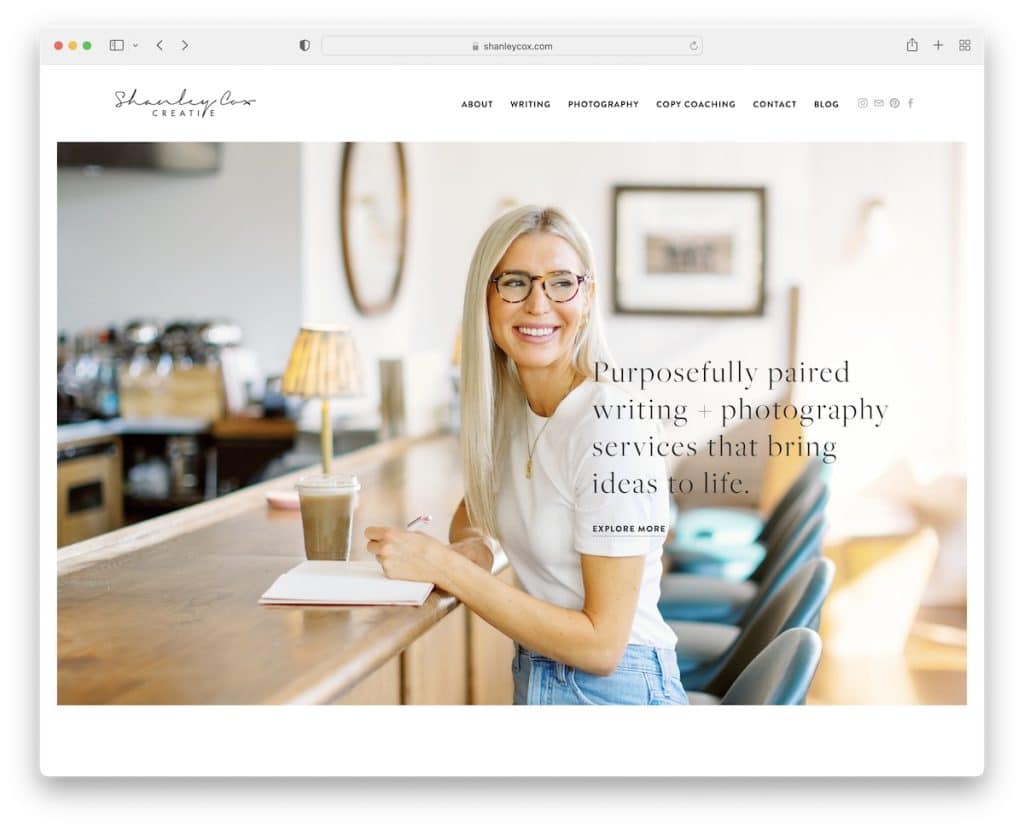
5. 샨리 콕스
내장: Squarespace

Shanley Cox의 Squarespace 사이트는 가볍고 미니멀한 디자인으로 신선한 공기를 마시는 듯한 느낌을 줍니다. Shanley 자신의 개인 영웅 이미지가 환영하는 분위기를 선사합니다.
또한 다양한 섹션에서 밝은 회색과 흰색 배경을 번갈아 사용하여 흥미롭지만 깔끔하게 유지합니다.
고객 추천서, 문의 양식, Instagram 피드에 대한 슬라이더가 있어 그녀의 최신 정보를 확인할 수 있습니다.
또한 바닥글의 구독 위젯을 사용하면 연결 상태를 유지할 수 있습니다.
Shanley의 한 페이지 웹사이트는 개인적이고 전문적인 웹사이트입니다.
참고: 필요한 콘텐츠가 더 돋보이도록 깨끗하고 미니멀한 웹사이트 디자인을 유지하세요.
선택한 이유 : 전문성과 따뜻하고 매력적인 분위기가 우아하게 균형을 이루는 깨끗하고 개인적인 디자인 때문입니다.
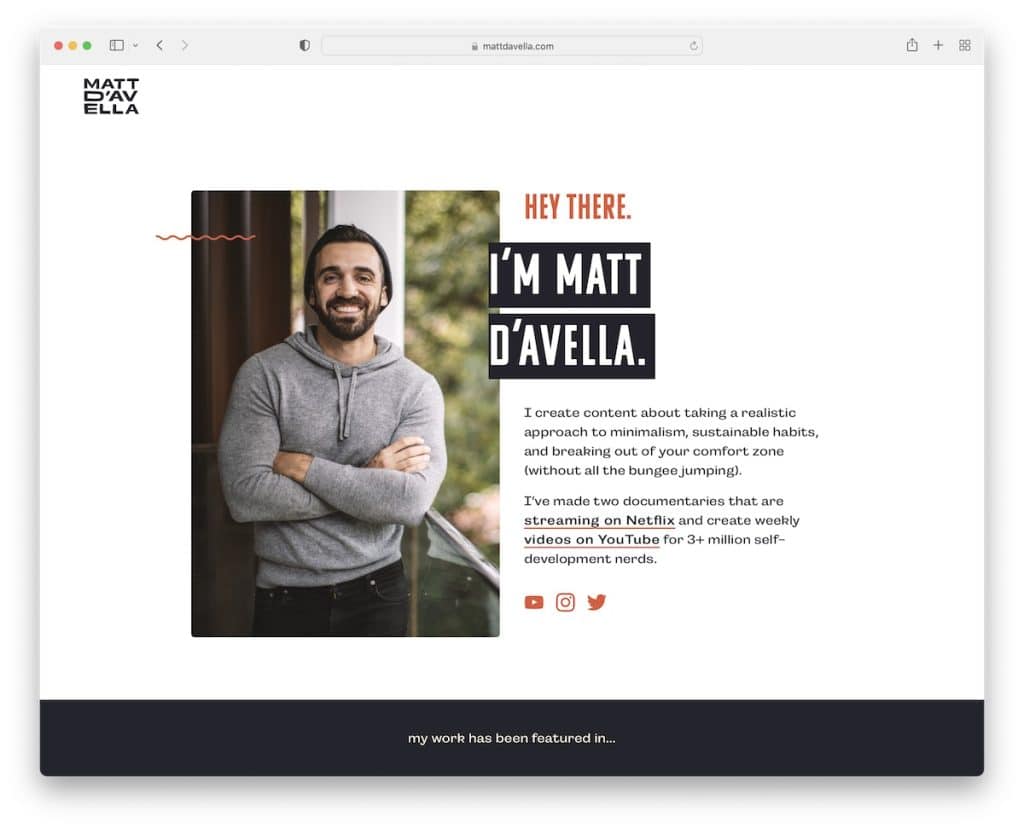
6. 맷 다벨라
내장: Squarespace

Matt D'Avella의 사이트는 즉시 개인적인 감동을 선사합니다. 상단 섹션은 단지 환영받는 것이 아닙니다. 바로 작업을 시작할 수 있는 구독 양식이 있습니다.
바닥글은 단순하지만 필수 링크, 소셜 아이콘, 약간의 멋을 더해주는 멋진 애니메이션 그래픽 등 모든 것을 갖추고 있습니다.
아래로 스크롤하면 헤더가 사라져 산만함 없는 경험을 제공하지만, 조금 위로 스크롤하면 다시 돌아와 항상 편리한 CTA 버튼이 제공됩니다.
참고: 가능한 한 빨리 이메일 수집을 시작하면 나중에 목록을 늘리고 이메일 마케팅을 도입할 수 있습니다.
선택한 이유 : 개인 참여와 부드럽고 직관적인 탐색이 영리하게 혼합되어 있기 때문입니다.
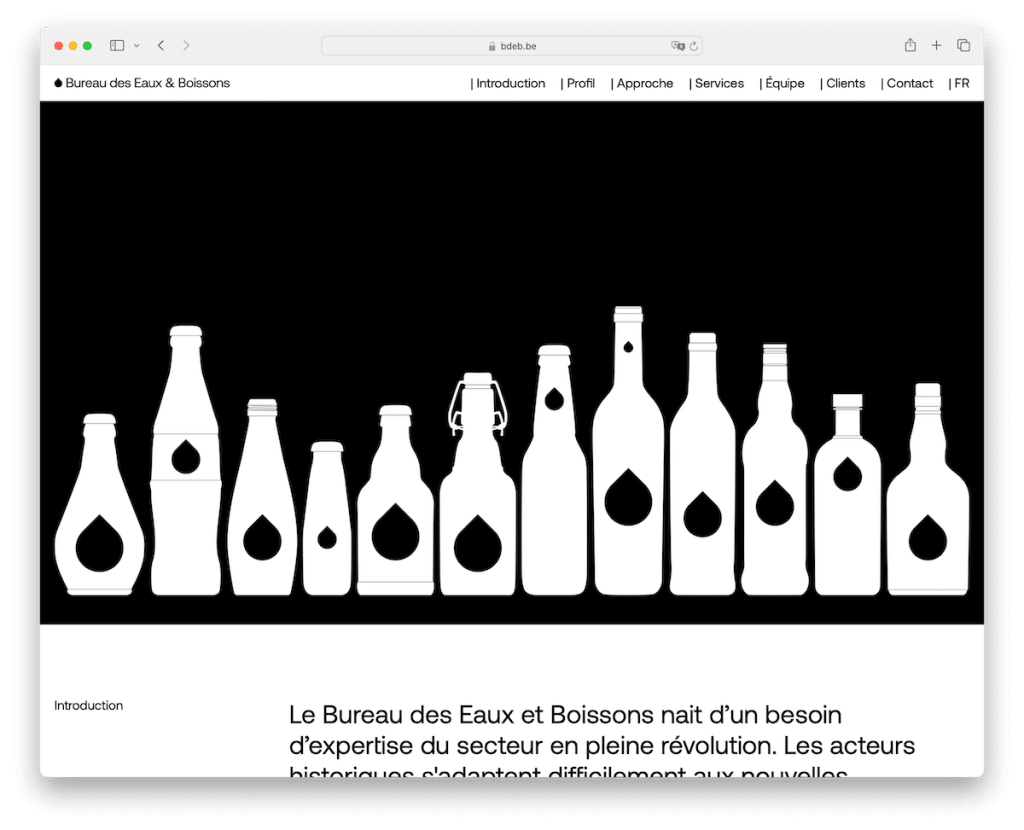
7. 뷰로 데 조 앤 부아송(Bureau Des Eaux & Boisson)
내장: Squarespace

Bureau Des Eaux & Boisson은 우아함을 담은 클래식한 흑백 디자인을 선보입니다.
텍스트가 많음에도 불구하고 공백이 많아 가독성이 뛰어납니다. 내비게이션 바가 몸에 붙어서 쉽게 이동할 수 있습니다.
모노크롬 테마에 그래픽과 로고가 어우러져 고급스러운 분위기를 더해줍니다.
거기까지 안내해 주는 Google 지도 스크린샷도 있습니다(하지만 Google 지도가 포함되어 있으면 더 좋을 것입니다).
그리고 바닥글에는 업체 정보, 연락처, 영업시간 등이 담겨 있습니다.
Bureau Des Eaux & Boisson 사이트는 간단하고 세련되며 유익합니다.
참고: 웹사이트에 수많은 이미지를 추가하고 싶지 않으신가요? 그럼 하지 마세요. 텍스트 기반을 유지하되 더 큰 타이포그래피와 공백을 확보하세요.
선택이유 : 세련된 블랙 & 화이트 디자인, 넉넉한 컨텐츠와 실용적인 기능이 어우러진 디자인.
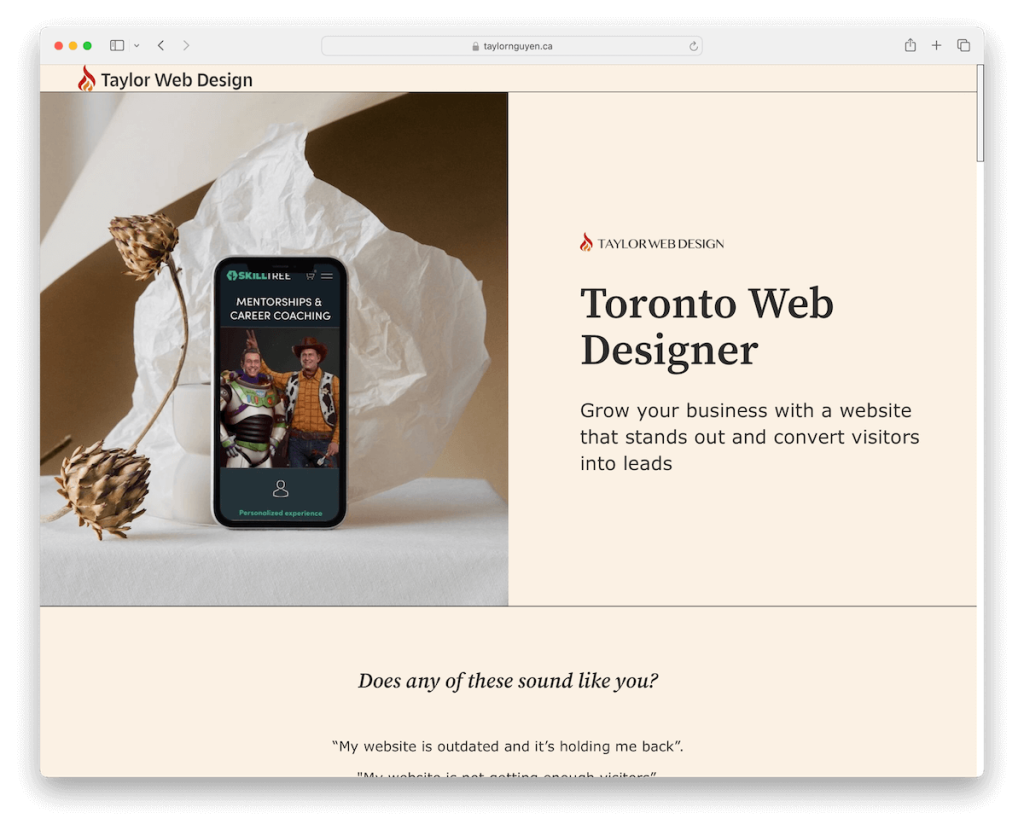
8. 토론토 웹 디자이너
내장: Squarespace

Toronto Web Designer의 Squarespace 사이트는 가볍고 여성스러운 느낌이 가미되어 있습니다. 여기서는 전통적인 머리글이나 바닥글을 찾을 수 없어 현대적이고 시크하게 보입니다.

더욱이, 회원평가 캐러셀은 밝고 매력적이며, 호평을 재미있는 방식으로 보여줍니다.
또한 무료 상담을 예약하려는 경우 Taylor는 사이트 외부의 제3자 플랫폼을 통해 원활한 설정을 제공하므로 감탄에서 행동으로 매우 쉽게 이동할 수 있습니다.
참고: 리뷰와 사용후기를 통해 신뢰성과 믿음을 구축하세요.
선택한 이유 : 혁신적인 레이아웃과 눈길을 사로잡는 디자인, 간단한 외부 상담 예약 기능이 결합되어 있습니다.
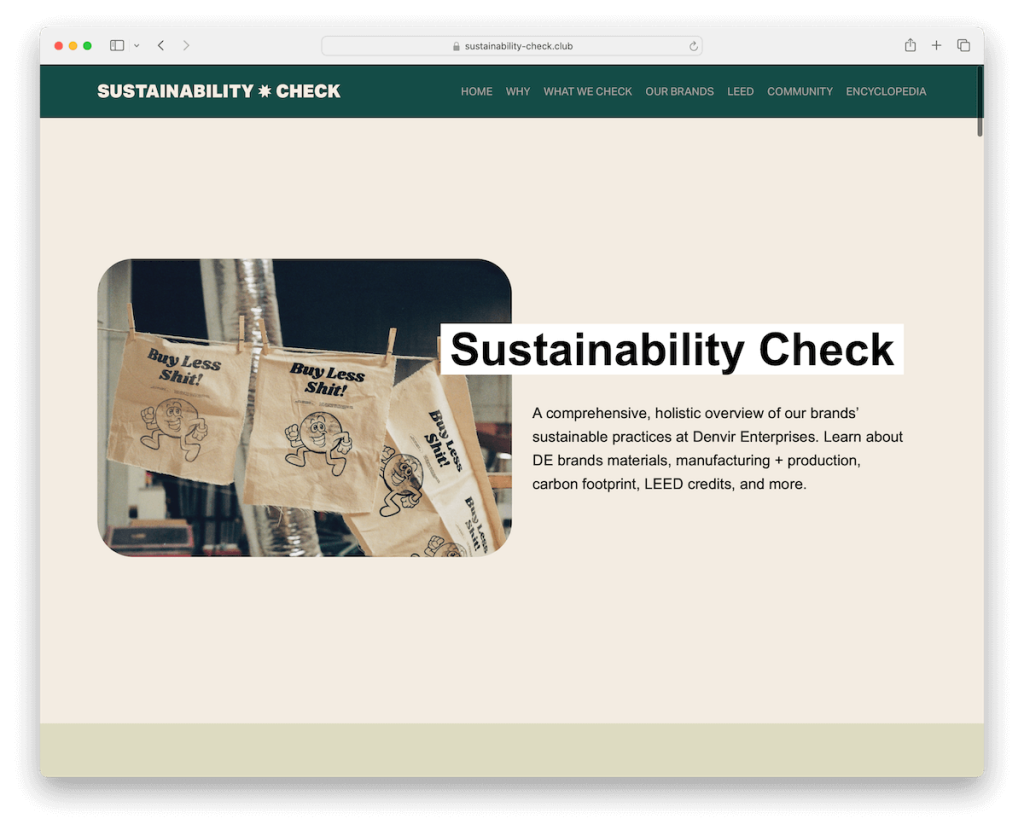
9. 지속가능성 점검
내장: Squarespace

Sustainability Check의 Squarespace 사이트는 명확성에 관한 텍스트 중심 디자인으로 메시지를 제대로 전달합니다.
흙빛 색상 구성은 마치 숲 속을 걷는 듯한 느낌을 주며, 안정감과 고요함을 선사합니다. 내비게이션 바는 떠다니고 메뉴 링크 위에 마우스를 올리면 불이 들어와 매우 직관적입니다.
더 자세한 내용을 원하는 사람들을 위해 아코디언은 클릭 한 번으로 확장되어 페이지를 깔끔하게 유지합니다. 그리고 미니멀한 바닥글은요? 꼭 필요한 것만 정리하고 모든 것을 정리합니다.
참고: 아코디언을 사용하면 필요한 정보를 계속 제공하면서 더욱 깔끔한 한 페이지 웹사이트 모양을 얻을 수 있습니다.
선택한 이유 : 매력적이고 지구에서 영감을 받은 디자인으로 집중적이고 유익한 접근 방식을 제공합니다.
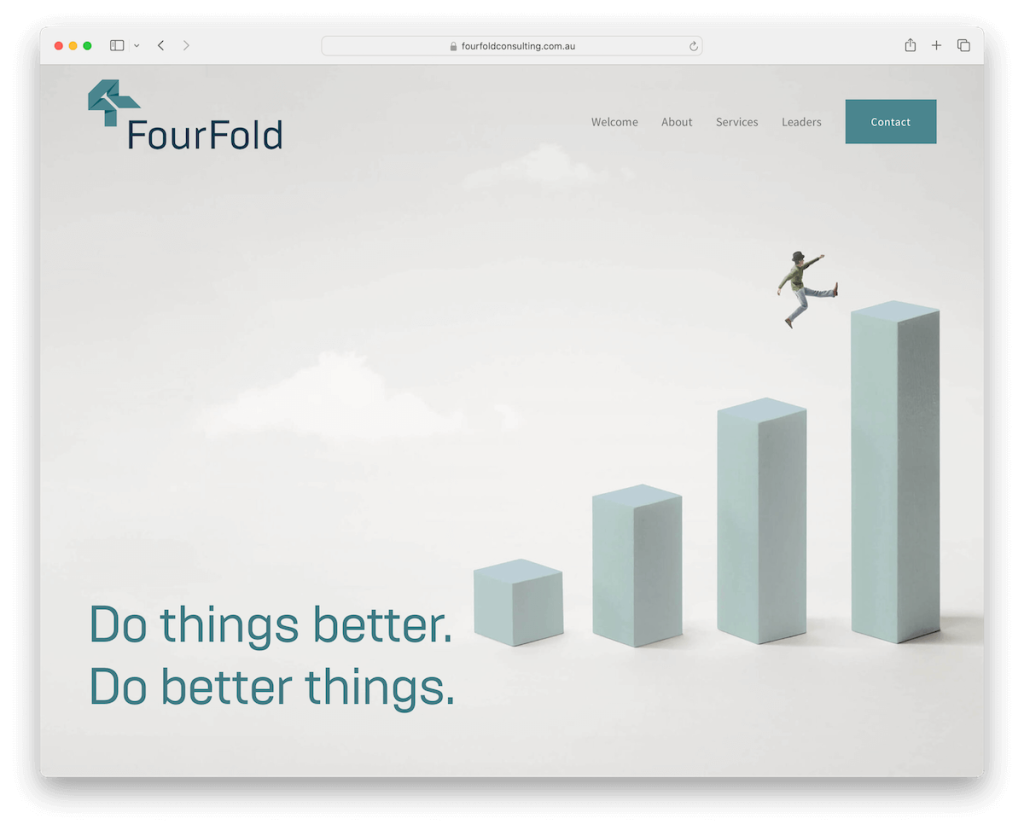
10. 포폴드
내장: Squarespace

FourFold의 Squarespace 사이트는 미니멀리스트의 마법에 관한 것입니다.
헤더는 숨바꼭질을 하며 아래로 스크롤하면 사라지고 필요할 때 다시 나타납니다. 또한 4개의 깔끔한 메뉴 링크와 편리한 연락처 버튼이 있습니다.
뒤로 가기 버튼이 있어 탐색이 간편해집니다. 그러나 고정된 헤더 때문에 이것이 필요하지 않을 수도 있습니다.
스크롤할 때 로드되는 콘텐츠는 여행을 흥미롭게 유지합니다. 게다가 서비스는 아코디언에 깔끔하게 정리되어 있습니다. 간단한 문의 양식과 바닥글이 있습니다.
기본적인 것, 깨끗하게 유지하는 것뿐입니다.
참고 : 뒤로 가기 버튼은 UX 개선에 유용할 수 있습니다(그러나 플로팅 헤더를 사용하는 경우 반드시 필요한 것은 아닙니다).
선택 이유 : 미니멀한 디자인과 스마트 내비게이션 기능이 결합되어 일관된 UX를 제공합니다.
11. 아이콘NYC
내장: Squarespace

IcoNYC의 Squarespace 원페이지 사이트는 시각적, 청각적 모험과 같습니다.
어두운 디자인과 밝은 디자인을 혼합하여 역동적인 분위기를 연출합니다. 즉시 스크롤 없이 볼 수 있는 부분의 애니메이션 섹션이 주의를 끌며, 켜거나 끌 수 있는 사운드 옵션도 완비되어 있습니다. 꽤 깔끔하죠?
사이트는 전통적인 헤더 없이 대담하고 몰입도 높은 섹션으로 곧장 들어갑니다.
멋진 점은 여기서 끝나지 않습니다. 애니메이션 그리드를 포함한 더 많은 애니메이션이 전체 사이트에 생동감을 불어넣어 모든 스크롤을 하나의 경험으로 만들어줍니다.
참고: 애니메이션과 특수 효과를 사용하여 디자인을 더욱 돋보이게 하되, 너무 많이 사용하지 마십시오.
선택한 이유 : 혁신적인 애니메이션과 결합된 시각적, 사운드의 매혹적인 조화 때문입니다.
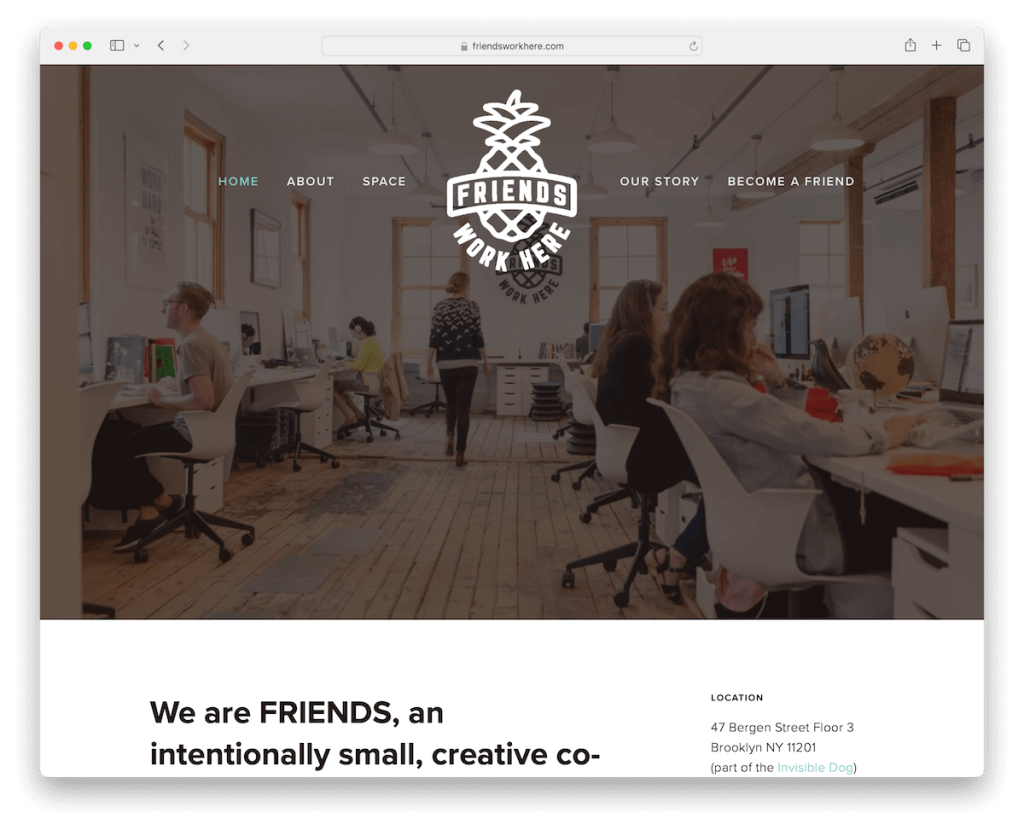
12. 친구들이 여기서 일해요
내장: Squarespace

Friends Work Here에는 온라인에서 아늑하고 창의적인 공간처럼 느껴지는 멋진 Squarespace 단일 페이지 사이트가 있습니다.
깔끔한 박스형 레이아웃으로 설정되어 있으며, 스크롤할 때 투명한 헤더가 단단하게 변하여 상단에 바로 고정됩니다.
편리한 사이드바를 통해 위치 세부정보를 확인할 수 있지만 모바일에서는 사이드바로 표시되지 않습니다.
그리드에는 현재 회원이 표시되어 커뮤니티 분위기를 실감나게 만듭니다. 또한 역동적인 터치를 추가하는 이미지 슬라이더, 초보자를 위한 신청서, 모든 필수 정보와 소셜 링크가 포함된 어둡고 대비되는 바닥글이 있습니다.
참고: 웹사이트 공간을 낭비하지 않고 더 많은 콘텐츠를 표시하려면 슬라이더를 사용하세요.
선택한 이유 : 커뮤니티 느낌, 역동적인 시각적 요소, 실용적인 지침이 독특하게 혼합되어 있기 때문입니다.
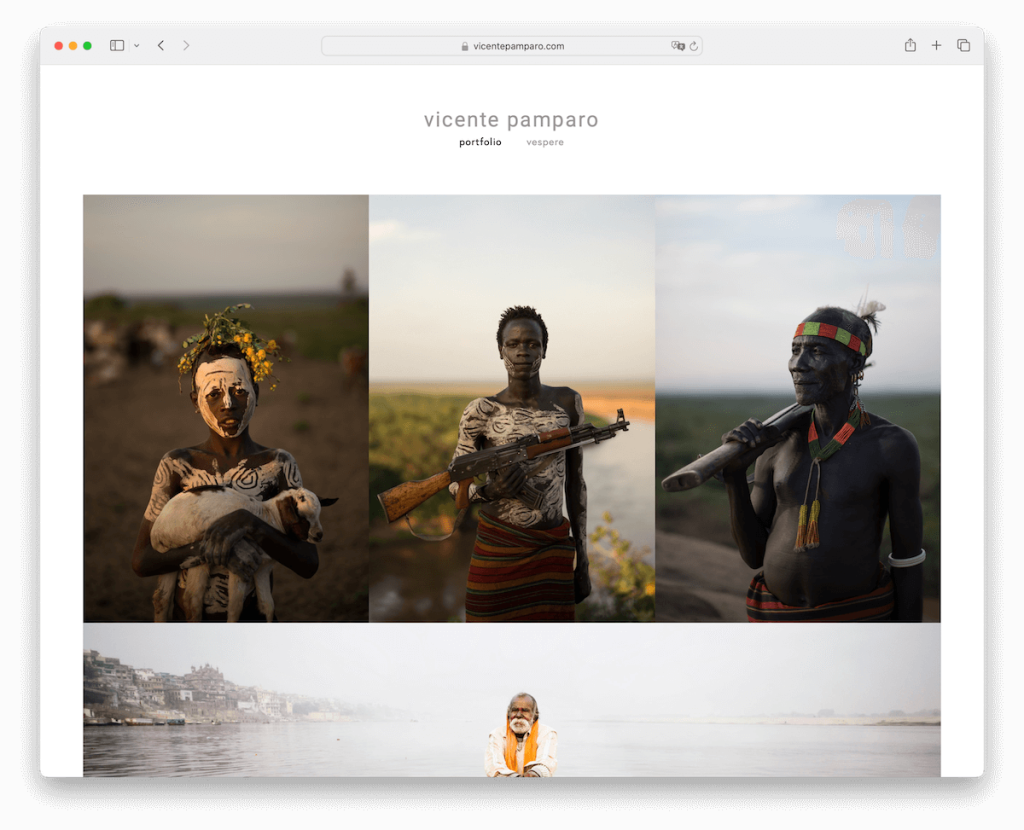
13. 비센테 팜파로
내장: Squarespace

Vicente Pamparo의 Squarespace 사이트는 정말 놀라운 곳입니다. 라이트박스 기능을 통해 그의 작품에 생기를 불어넣는 아름다운 그리드를 중심으로 제작되어 각 작품을 가까이서 직접 볼 수 있습니다.
사이트는 부드러운 머리글과 바닥글 배경으로 밝은 느낌을 유지하여 이미지를 빛나게 하는 캔버스를 만듭니다.
탐색은 매우 간단합니다. 단 두 개의 링크만 있으면 됩니다. 하나는 포트폴리오/홈용이고 다른 하나는 Vespere용입니다. 또한 바닥글에는 연결을 유지할 수 있는 소셜 아이콘이 있습니다. 그리고 그게 다야!
참고: 갤러리를 추가하는 경우 보다 몰입감 있는 시청 환경을 위해 라이트박스 기능을 사용하세요.
선택한 이유 : 우아한 프리젠테이션과 미니멀한 탐색 기능으로 작품을 아름답게 강조합니다.
Squarespace로 한 페이지 웹사이트를 만드는 방법
- Squarespace에 가입 또는 로그인: Squarespace 웹사이트를 방문하여 기존 계정으로 로그인하거나 새 계정에 가입하세요. 귀하의 필요에 가장 적합한 플랜을 선택하십시오. 아무런 약속 없이 Squarespace의 기능을 체험해 볼 수 있다는 점을 기억하세요.
- 템플릿 선택: 단일 페이지 레이아웃을 강조하거나 단일 페이지 디자인에 맞게 쉽게 사용자 정의할 수 있는 단일 페이지 Squarespace 템플릿을 찾으세요. 몇 가지를 미리 보고 귀하의 비전에 가장 적합하다고 생각되는 것을 선택하세요.
- 템플릿 사용자 정의: 템플릿 을 선택한 후 브랜드와 콘텐츠에 맞게 사용자 정의를 시작하세요. Squarespace의 드래그 앤 드롭 편집기를 사용하면 단일 페이지에 정보, 서비스, 포트폴리오 및 연락처와 같은 섹션을 쉽게 추가할 수 있습니다. 자신의 스타일에 맞게 글꼴, 색상, 이미지를 맞춤설정하세요.
- 콘텐츠 추가: 섹션이 준비되었으면 이제 콘텐츠로 채울 차례입니다. 텍스트를 간결하고 흥미롭게 유지하고 고품질 이미지(및 비디오)를 사용하여 청중의 관심을 사로잡으세요. 단일 페이지 사이트에서는 명확성과 간결함이 핵심이므로 쉽게 탐색할 수 있도록 정보와 레이아웃의 우선순위를 지정하세요.
- 미리보기, 테스트 및 실행: 라이브로 전환하기 전에 미리보기 기능을 사용하여 사이트가 다양한 장치에서 어떻게 보이는지 확인하세요. 탐색, 링크 및 문의 양식을 테스트하여 모든 것이 문제 없이 작동하는지 확인하세요. 만족스러우면 “실행” 버튼을 눌러 한 페이지 웹사이트를 게시하세요. (사이트를 최신 상태로 유지하고 방문자의 관심을 끌 수 있도록 콘텐츠를 정기적으로 업데이트하는 것을 잊지 마세요.)
Squarespace One Page 웹사이트에 대한 FAQ
온라인 상점을 Squarespace 단일 페이지 웹사이트에 통합할 수 있나요?
예, Squarespace의 한 페이지 웹사이트에 온라인 상점 섹션을 추가할 수 있습니다. 원활한 사용자 경험을 위한 원활한 통합 및 탐색의 중요성을 고려하여 상거래 기능을 사용하여 단일 페이지에 제품이나 서비스를 직접 선보이세요.
Squarespace 단일 페이지 사이트의 로딩 속도를 어떻게 향상합니까?
업로드하기 전에 이미지 크기를 조정하고 압축 도구를 사용하여 로딩 속도를 향상시켜 이미지를 최적화하세요. 또한 과도한 사용자 정의 코드와 타사 플러그인의 사용을 최소화하세요. Squarespace는 웹사이트 성능을 자동으로 최적화하지만 이러한 단계를 통해 로드 시간을 단축할 수 있습니다.
Squarespace 단일 페이지 웹사이트에 블로그를 운영하는 것이 가능합니까?
한 페이지로 구성된 웹사이트는 일반적으로 간결한 콘텐츠에 중점을 두지만, 페이지 내에 블로그 섹션을 통합할 수도 있습니다. 그러나 본격적인 블로그의 경우 별도의 블로그 페이지에 연결하거나 외부 플랫폼을 활용하여 단일 페이지 사이트의 간소화된 사용자 경험을 유지하는 것을 고려해보세요.
내 Squarespace 단일 페이지 사이트에서 맞춤 글꼴을 사용할 수 있나요?
예, Squarespace를 사용하면 맞춤 글꼴을 사용할 수 있습니다. 사용자 정의 CSS 기능을 통해 추가하거나 Squarespace의 다양한 글꼴 중에서 선택하여 단일 페이지 웹사이트가 브랜드 아이덴티티와 일치하도록 할 수 있습니다.
내 Squarespace 단일 페이지 웹사이트를 모바일 친화적으로 만들려면 어떻게 해야 하나요?
Squarespace 템플릿은 반응형으로 설계되어 모바일 장치에 자동으로 조정됩니다. 모바일 친화성을 더욱 향상하려면 디자인의 단순성을 우선시하고, 텍스트 밀도를 줄이고, 작은 화면에서도 버튼과 같은 대화형 요소를 쉽게 클릭할 수 있도록 해야 합니다.
Squarespace 단일 페이지 사이트에서 SEO 전략을 구현할 수 있나요?
예. 단일 페이지 웹사이트의 SEO는 다중 페이지 사이트만큼 효과적일 수 있습니다. 관련 키워드에 대한 콘텐츠 최적화에 집중하고, 구조화된 데이터를 사용하고, 사이트 로딩 시간이 빠른지 확인하세요. Squarespace는 이러한 측면을 효과적으로 관리하는 데 도움이 되는 내장 SEO 도구를 제공합니다.
