13 أفضل مواقع Squarespace ذات الصفحة الواحدة لعام 2024
نشرت: 2024-03-15إذا كنت تبحث عن بعض الإلهام لتصميم الويب، خاصة للمشاريع التي تحتاج إلى أن تكون موجزة ولكنها مؤثرة، فإن أفضل مواقع Squarespace المكونة من صفحة واحدة ستفي بالغرض.
لا يهم إذا كنت تقوم بإنشاء موقع لنفسك أو لشخص آخر؛ هذه الأمثلة هي شهادة على كيفية ترك انطباع كبير من خلال صفحة واحدة فقط.
إن إبقاء الأمر بسيطًا في بعض الأحيان يعمل بشكل أفضل.
بدءًا من التخطيطات الأنيقة والاحترافية وحتى التصميمات الأكثر طليعية وفنية، تحتوي مجموعتنا على شيء صغير يناسب الجميع.
قد تجد فقط الدافع الذي تحتاجه لمشروعك الكبير القادم. هيا بنا نقوم بذلك!
يغطي هذا المنشور :
- أفضل مواقع Squarespace ذات الصفحة الواحدة
- كيفية إنشاء موقع ويب من صفحة واحدة باستخدام Squarespace
- الأسئلة الشائعة حول مواقع Squarespace ذات الصفحة الواحدة
- هل يمكنني دمج متجر عبر الإنترنت في موقع Squarespace المكون من صفحة واحدة؟
- كيف يمكنني تحسين سرعة التحميل لموقع Squarespace المكون من صفحة واحدة؟
- هل من الممكن أن يكون لديك مدونة على موقع Squarespace المكون من صفحة واحدة؟
- هل يمكنني استخدام خطوط مخصصة على موقع Squarespace المكون من صفحة واحدة؟
- كيف أجعل موقع Squarespace المكون من صفحة واحدة مناسبًا للجوال؟
- هل يمكنني تنفيذ استراتيجيات تحسين محركات البحث (SEO) على موقع Squarespace المكون من صفحة واحدة؟
أفضل مواقع Squarespace ذات الصفحة الواحدة
استعد لجرعة من الإلهام من هذه الأمثلة، وإظهار كيف يمكن لمجموعة من البساطة والإبداع أن تخلق مساحة آسرة على الإنترنت.
1. مغسلة شمال الولاية
بنيت مع: Squarespace

يعد موقع Squarespace الخاص بـ Upstate Laundromat رائعًا للغاية. عند التمرير، يتحول الرأس من شفاف إلى أحمر ويلتصق بالأعلى، وهو ما يبدو مذهلاً.
إنه يتميز بتصميم خفيف وجيد التهوية يجعل كل شيء سهل القراءة والعثور عليه.
بالإضافة إلى ذلك، تحتوي الصفحة على مراجعات Google حقيقية، حتى تعرف أنها شرعية.
الأسئلة الشائعة موجودة في أكورديون أنيق، وهناك خريطة جوجل توضح بالضبط أين تذهب.
أوه، ويمكنك الاشتراك للحصول على التحديثات مباشرة من الموقع.
ملاحظة: قم بتحسين تجربة المستخدم لموقع الويب الخاص بك عن طريق إنشاء رأس/قائمة عائمة.
لماذا اخترناه : لتصميمه النظيف، وميزاته العملية مثل مراجعات Google وخرائطه، والرأس الديناميكي سهل الاستخدام.
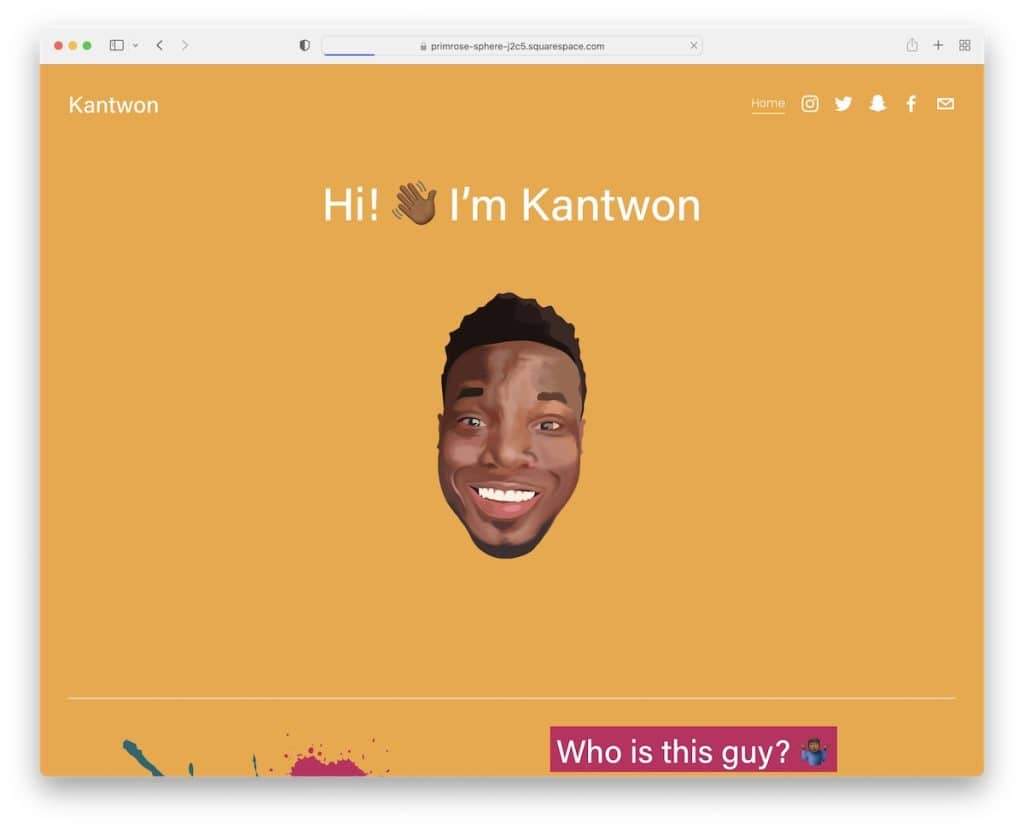
2. كانتون
بنيت مع: Squarespace

يعد موقع Squarespace الخاص بـ Kantwon بمثابة انفجار. منذ البداية، يجذب القسم العلوي انتباهك - فهو فريد وجذاب ولكنه نظيف وأنيق للغاية.
العنوان بسيط للغاية، مجرد رابط رئيسي وأيقونات اجتماعية، لكنه يعمل.
ينبثق المحتوى أثناء التمرير، وهو مليء بالرموز التعبيرية والصور والنصوص الممتعة التي يسهل قراءتها.
التصميم؟ ملونة وحيوية. والدوامات – فهي تعرض المحتوى بطريقة مناسبة.
يشبه موقع Kantwon كتاب قصص تفاعلي وممتع عبر الإنترنت.
ملاحظة: عبر عن شخصيتك من خلال تصميم موقع الويب الخاص بك (الألوان والرموز التعبيرية والرسوم المتحركة وما إلى ذلك).
لماذا اخترناه : لتصميمه النابض بالحياة والجذاب بالإضافة إلى ميزات سهلة الاستخدام وعرض المحتوى الممتع.
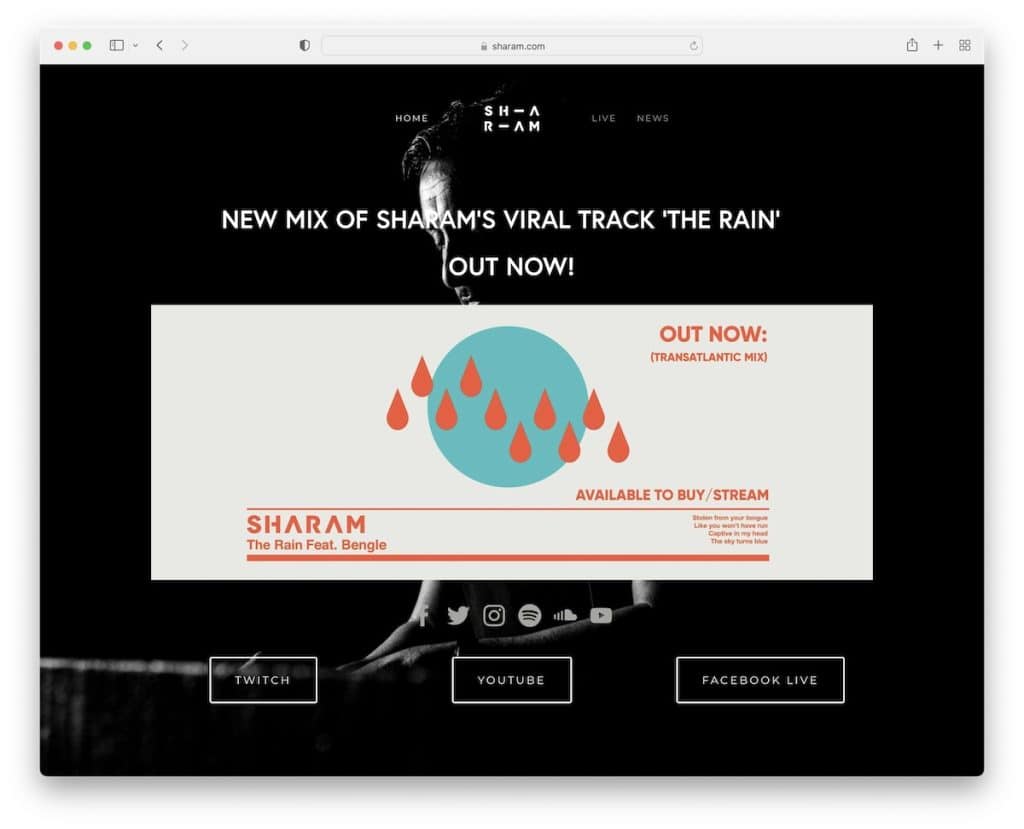
3. شرم
بنيت مع: Squarespace

يتمتع موقع Sharam's Squarespace بهذه الأجواء الجريئة والمظلمة التي تلفت الأنظار تمامًا. تبقى القائمة معك أثناء التمرير، لذلك يكون التنقل متاحًا دائمًا.
في الأمام والوسط، توجد هذه الصورة الضخمة التي تعزف أحدث نغمة - لا يمكنك تفويتها.
توجد أيقونات التواصل الاجتماعي هناك، مما يجعل الاتصال سهلاً. بالإضافة إلى ذلك، هناك شريط أخبار رائع لإطلاعك على آخر المستجدات.
التذييل بسيط، ويحتوي فقط على الروابط الأساسية (وهذا عادة ما يكون أكثر من كافي).
باختصار، موقع شرم هو موقع أنيق ومباشر، ويتعلق بكل ما يتعلق بالموسيقى.
ملاحظة: أنشئ انطباعًا أوليًا دائمًا من خلال مظهر موقع الويب المظلم/الخلفي.
لماذا اخترناه : لتصميمه الداكن المذهل، والتنقل سهل الاستخدام، وعرض المحتوى المركّز.
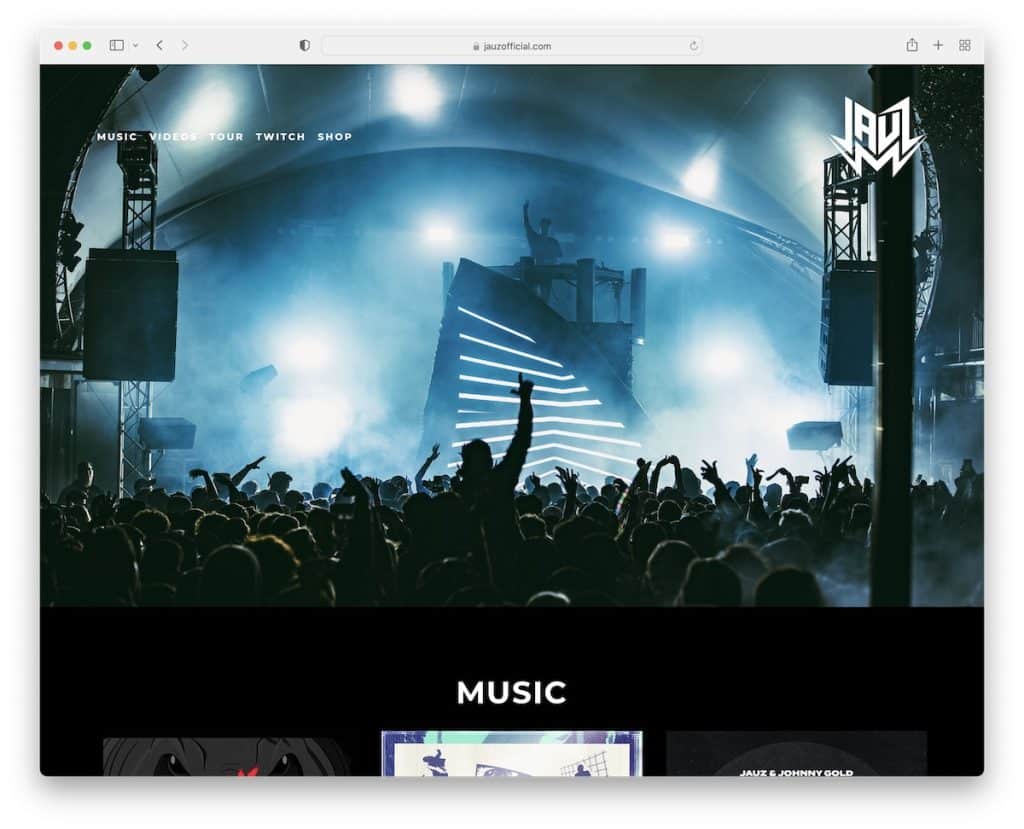
4. جوز
بنيت مع: Squarespace

يتميز موقع Jauz's Squarespace بأنه رائع للغاية بفضل تصميمه الداكن ذي العرض الكامل الذي يجذبك إليه.
رأس الصفحة وتذييلها نظيفان، وخاليان من الفوضى، وكلهما رائعان. إنها تحتوي على خلفية صورة المنظر الرائعة التي تضيف عمقًا.
يوجد مقطع فيديو مضمّن على YouTube لالتقاط أحدث إيقاعاته على الفور.
بالإضافة إلى ذلك، يمكنك التحقق من مواعيد الجولات، والاطلاع على بعض السلع باستخدام رابط مباشر إلى المتجر، وحتى الاشتراك باستخدام نموذج الاشتراك للبقاء على اطلاع. كل شيء هناك، أنيق للغاية.
ملحوظة: قم بتضمين محتوى من منصات خارجية مباشرة في موقع الويب الخاص بك لمزيد من التفاعل.
لماذا اخترناه : لتصميمه الداكن الغامر، والتكامل السلس للوسائط المتعددة، وسهولة الوصول إلى المعلومات الأساسية.
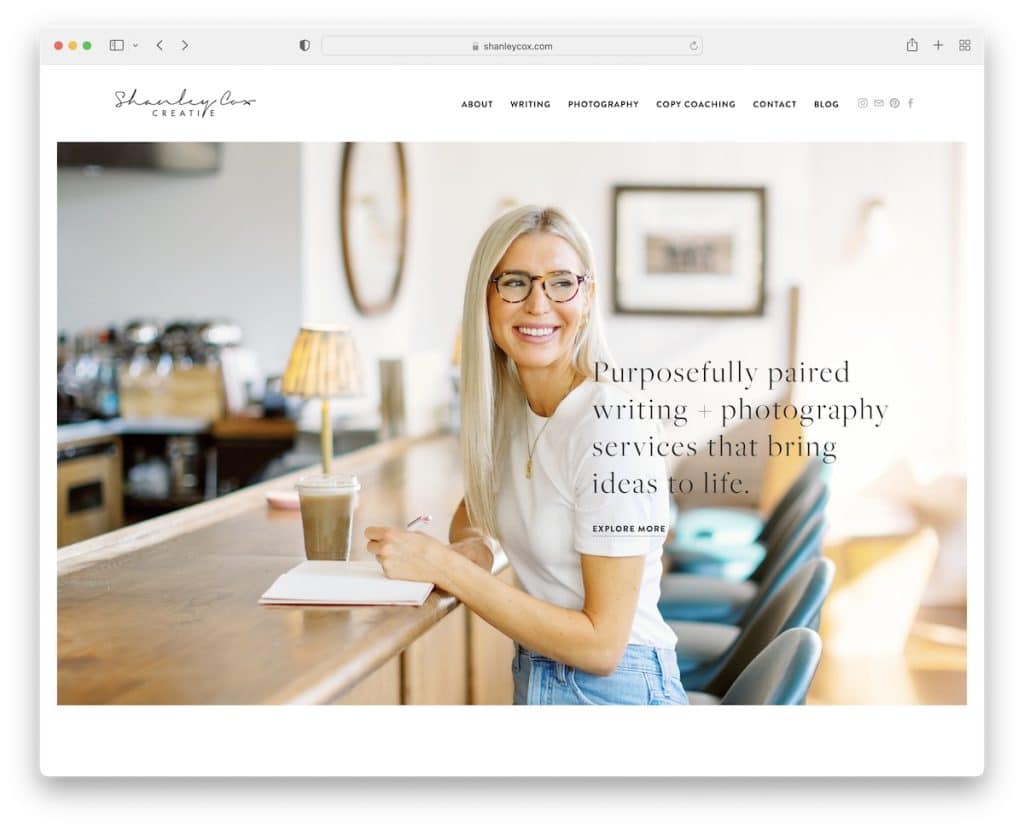
5. شانلي كوكس
بنيت مع: Squarespace

يشبه موقع Shanley Cox's Squarespace نسمة من الهواء النقي بفضل تصميمه الخفيف والبسيط. صورة البطل الشخصية لشانلي نفسها تضفي عليها أجواءً ترحيبية.
علاوة على ذلك، فإنه يتناوب بين الخلفيات ذات اللون الرمادي الفاتح والأبيض في أقسام مختلفة، مما يحافظ على الأشياء مثيرة للاهتمام ولكن نظيفة.
هناك شريط تمرير لشهادات العميل، ونموذج اتصال، وحتى موجز Instagram الخاص بها لمواكبة أحدث أخبارها.
بالإضافة إلى ذلك، تتيح لك أداة الاشتراك الموجودة في التذييل البقاء على اتصال.
موقع Shanley المكون من صفحة واحدة هو موقع شخصي ومهني في آن واحد.
ملحوظة: حافظ على تصميم موقع ويب نظيف وبسيط حتى يظهر المحتوى الضروري بشكل أكبر.
لماذا اخترناه : لتصميمه الشخصي النظيف الذي يوازن بشكل أنيق بين الاحترافية والجو الدافئ والجذاب.
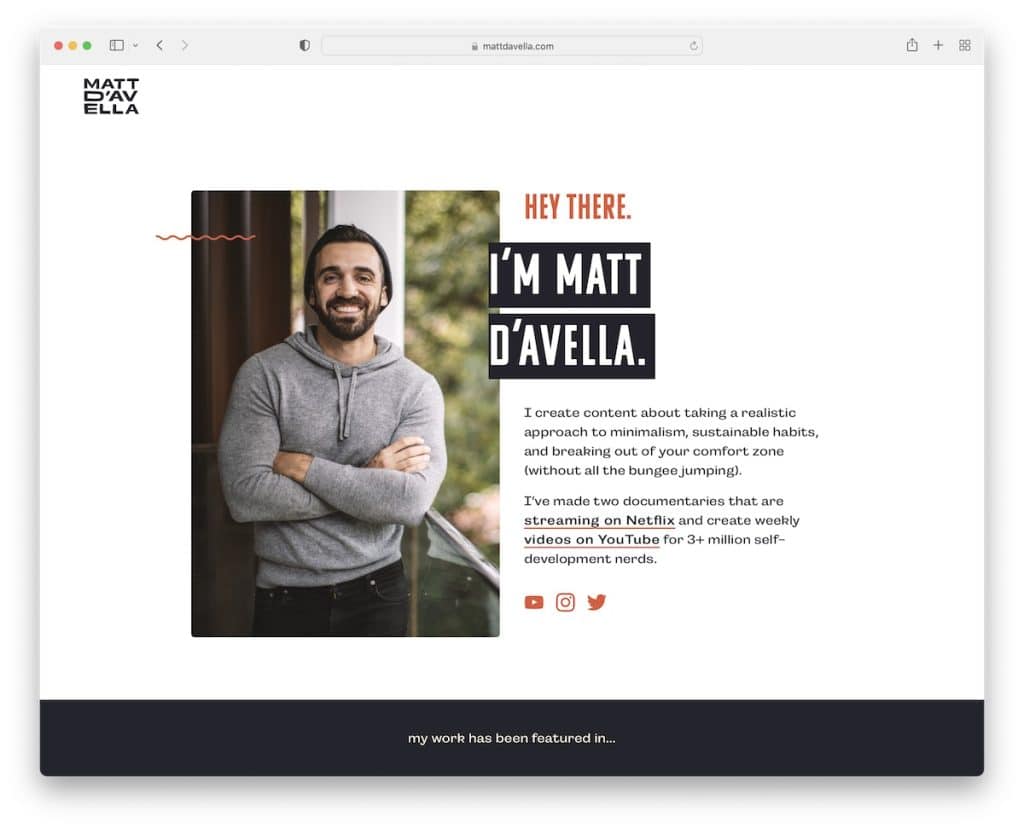
6. مات دافيلا
بنيت مع: Squarespace

يضربك موقع Matt D'Avella بلمسة شخصية على الفور. القسم العلوي ليس مجرد ترحيبي؛ إنه يحتوي على نموذج اشتراك للتعمق في الحدث.
التذييل بسيط ولكنه يحتوي على كل شيء - الروابط الأساسية والأيقونات الاجتماعية وهذا الرسم المتحرك الرائع الذي يضيف القليل من الذوق.
قم بالتمرير لأسفل، وسيختفي الرأس، مما يخلق تجربة خالية من التشتيت، ولكن قم بالتمرير لأعلى قليلاً، وسيعود، مكتملًا بزر CTA الذي يكون مفيدًا دائمًا.
ملحوظة: ابدأ في جمع رسائل البريد الإلكتروني في أقرب وقت ممكن حتى تتمكن من تطوير القائمة وتقديم التسويق عبر البريد الإلكتروني لاحقًا.
لماذا اخترناه : لمزيجه الذكي من المشاركة الشخصية والتنقل السلس والبديهي.
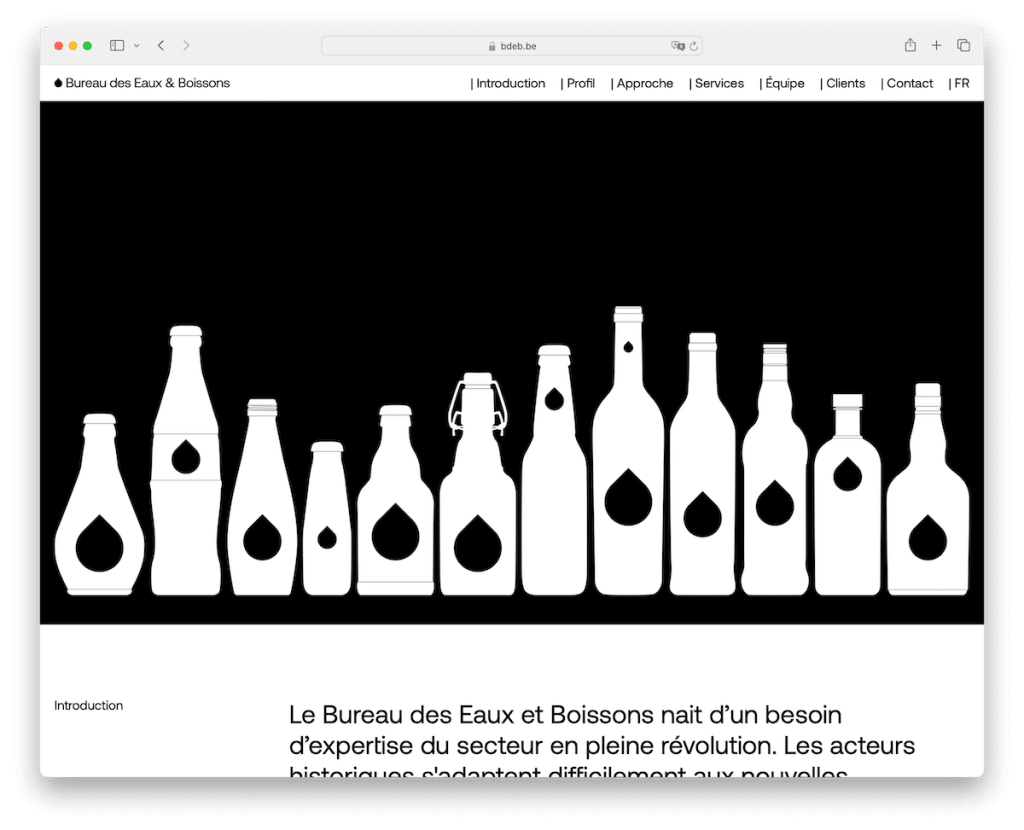
7. مكتب المياه والبواسون
بنيت مع: Squarespace

يتميز Bureau Des Eaux & Boissons بتصميم كلاسيكي باللونين الأبيض والأسود يدور حول الأناقة.
على الرغم من كونه مثقلًا بالنصوص، إلا أنه سهل القراءة، وذلك بفضل المساحة البيضاء الكبيرة. يلتصق شريط التنقل معك، مما يسهل عليك التنقل.
تنضم رسوماتها وشعاراتها إلى المظهر الأحادي اللون، مما يضيف إلى الأجواء الأنيقة.
توجد أيضًا لقطة شاشة لخرائط Google لإرشادك إلى هناك (ولكن سيكون من الأفضل أن تكون خرائط Google مضمنة).
ويمتلئ التذييل بمعلومات العمل وتفاصيل الاتصال وساعات العمل.
يعتبر موقع Bureau Des Eaux & Boissons موقعًا مباشرًا وأنيقًا وغنيًا بالمعلومات.
ملاحظة: ألا ترغب في إضافة الكثير من الصور إلى موقع الويب الخاص بك؟ ثم لا تفعل ذلك. اجعله يعتمد على النص ولكن تأكد من طباعة أكبر ومساحة بيضاء.
لماذا اخترناه : لتصميمه المتطور باللونين الأبيض والأسود، الممزوج بمحتوى متباعد بشكل جيد وميزات عملية.
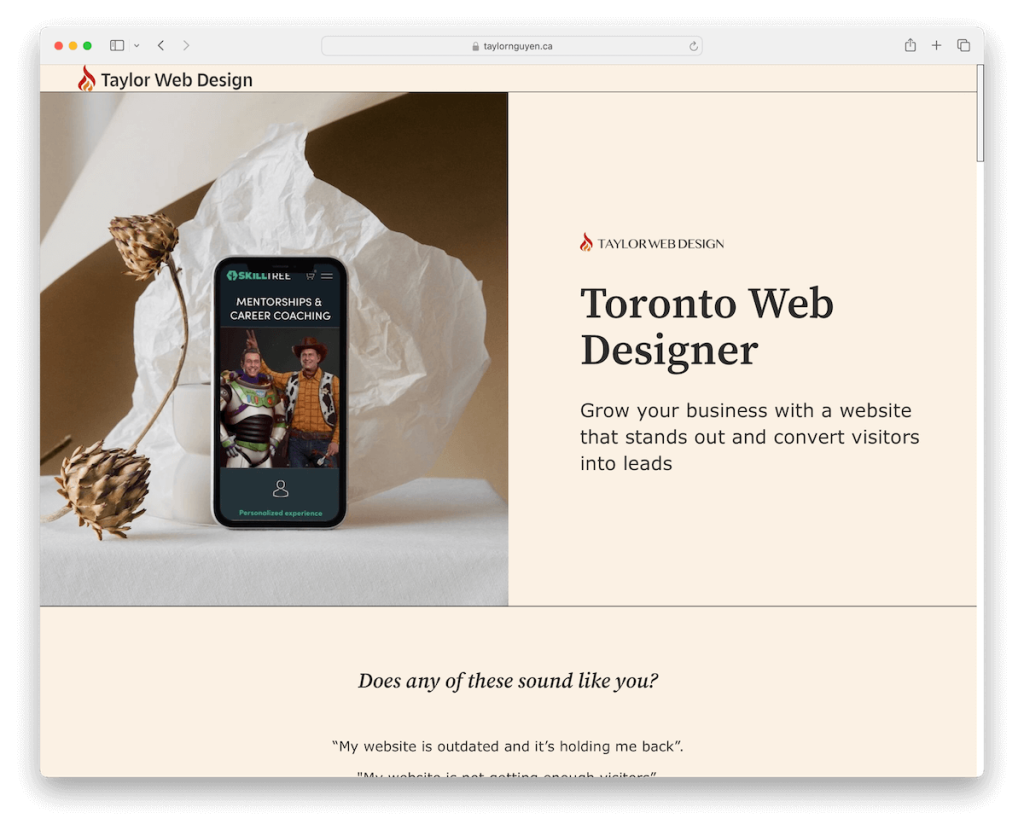
8. مصمم ويب تورونتو
بنيت مع: Squarespace

موقع Squarespace الخاص بـ Toronto Web Designer خفيف، مع لمسة أنثوية. لن تجد أي رأس أو تذييل تقليدي هنا، مما يجعله يبدو عصريًا وأنيقًا.

علاوة على ذلك، فإن دائرة الشهادات مشرقة وجذابة، وتُظهر التقييمات الرائعة بطريقة ممتعة.
بالإضافة إلى ذلك، إذا كنت تتطلع إلى حجز استشارة مجانية، فإن Taylor لديه إعداد سلس من خلال منصة تابعة لجهة خارجية خارج الموقع، مما يجعل من السهل جدًا الانتقال من الإعجاب إلى العمل.
ملحوظة: قم ببناء المصداقية والثقة من خلال المراجعات والشهادات.
لماذا اخترناه : لتصميمه المبتكر وتصميمه الجذاب، الممزوج بحجز الاستشارة الخارجية المباشر.
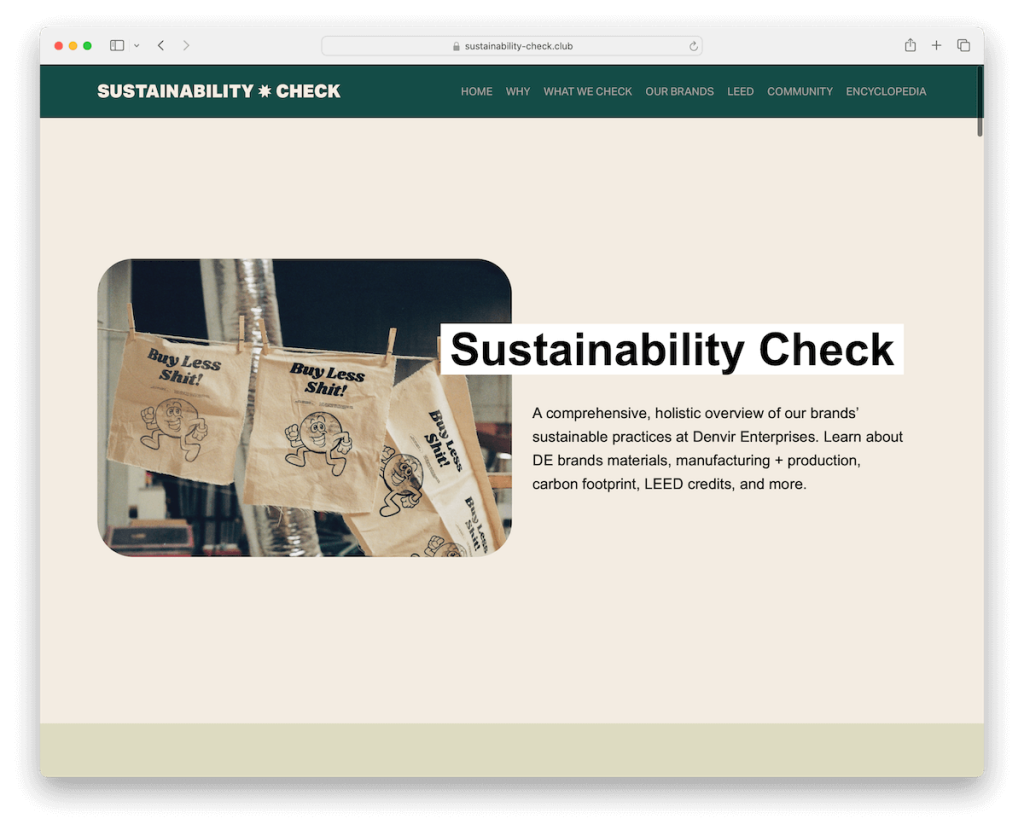
9. التحقق من الاستدامة
بنيت مع: Squarespace

يقوم موقع Squarespace الخاص بـ Sustainability Check بتسليم رسالته من خلال تصميم يركز على النص ويتعلق بالوضوح.
يبدو نظام الألوان الترابي وكأنه المشي عبر الغابة، وهو هادئ وهادئ. شريط التنقل عائم، وتضيء روابط القائمة أثناء المرور فوقها، مما يجعلها سهلة الاستخدام للغاية.
بالنسبة لأولئك الذين يتوقون إلى مزيد من التفاصيل، يمكن توسيع الأكورديون بنقرة واحدة فقط، مما يحافظ على الصفحة مرتبة. والتذييل البسيط؟ فقط الأساسيات، والحفاظ على كل شيء منظمًا.
ملحوظة: احصل على مظهر أكثر وضوحًا لموقع الويب من صفحة واحدة باستخدام الأكورديون، مع الاستمرار في تقديم المعلومات الضرورية.
لماذا اخترناه : لنهجه المركز والغني بالمعلومات، مع تصميم جذاب مستوحى من الأرض.
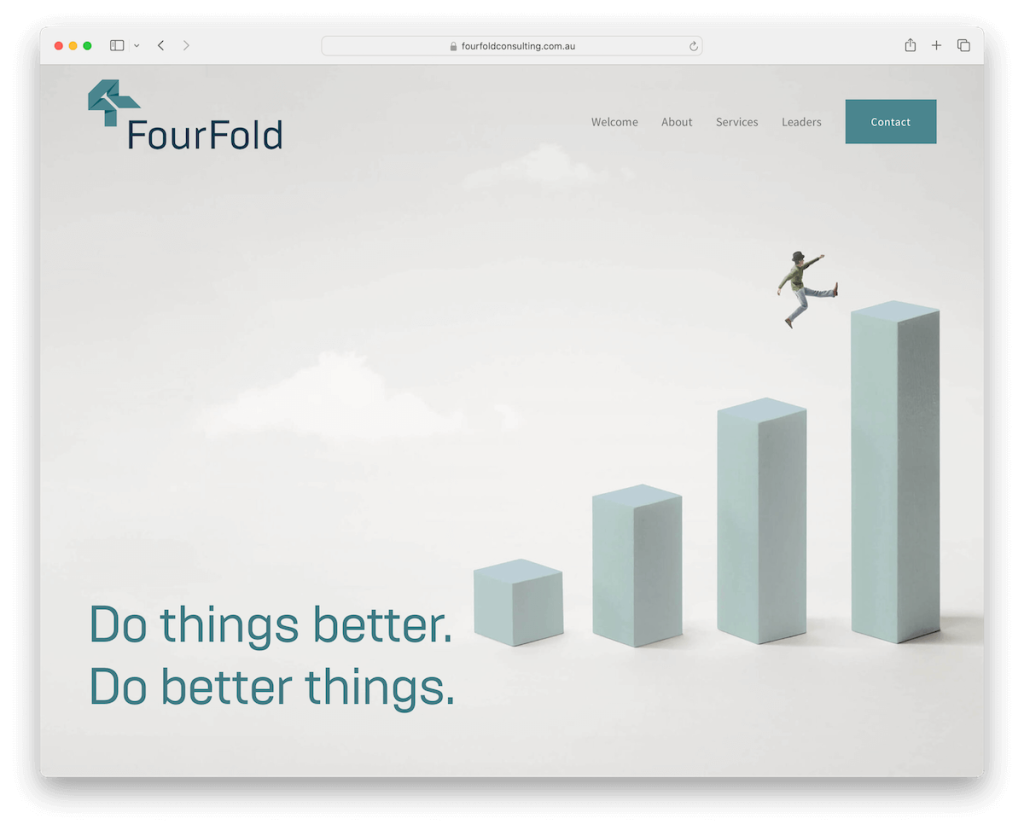
10. أربعة أضعاف
بنيت مع: Squarespace

يدور موقع FourFold's Squarespace حول هذا السحر البسيط.
يلعب الرأس لعبة الغميضة، ويختفي أثناء التمرير لأسفل ويظهر مرة أخرى عندما تحتاج إليه. كما أن لديها أربعة روابط قائمة أنيقة وزر اتصال سهل الاستخدام.
يوجد زر الرجوع إلى الأعلى، مما يجعل التنقل أمرًا سهلاً. ومع ذلك، قد لا يكون هذا ضروريًا بسبب الرأس اللاصق.
المحتوى الذي يتم تحميله أثناء التمرير يجعل الرحلة ممتعة. علاوة على ذلك، يتم دمج الخدمات بدقة في الأكورديون؛ هناك نموذج اتصال مباشر - والتذييل.
فقط الأساسيات، والحفاظ على نظافتها.
ملاحظة : يمكن أن يكون زر الرجوع إلى الأعلى مفيدًا لتحسين تجربة المستخدم (ولكن ليس بالضرورة ضروريًا إذا كنت تستخدم رأسًا عائمًا).
لماذا اخترناه : لتصميمه البسيط إلى جانب ميزات التنقل الذكية، مما يوفر تجربة مستخدم متسقة.
11. ايكونيك
بنيت مع: Squarespace

يشبه موقع Squarespace الخاص بـ IcoNYC والذي يتكون من صفحة واحدة مغامرة بصرية وسمعية.
فهو يمزج بين التصميمات الداكنة والفاتحة، مما يضفي جوًا ديناميكيًا. على الفور، يجذب القسم المتحرك الموجود أعلى الجزء المرئي انتباهك، ويكتمل بخيار الصوت الذي يمكنك تشغيله أو إيقافه - أنيق جدًا، أليس كذلك؟
يغوص الموقع مباشرة في أقسام جريئة وغامرة بدون رأس تقليدي.
والبرودة لا تتوقف عند هذا الحد؛ المزيد من الرسوم المتحركة، بما في ذلك شبكة متحركة، تضفي الحيوية على الموقع بأكمله، مما يجعل كل تمريرة بمثابة تجربة.
ملاحظة: استخدم الرسوم المتحركة والمؤثرات الخاصة لإضفاء لمسة جمالية على التصميم، ولكن لا تبالغ في ذلك.
لماذا اخترناه : لمزيجه الجذاب من الصور والصوت، إلى جانب الرسوم المتحركة المبتكرة.
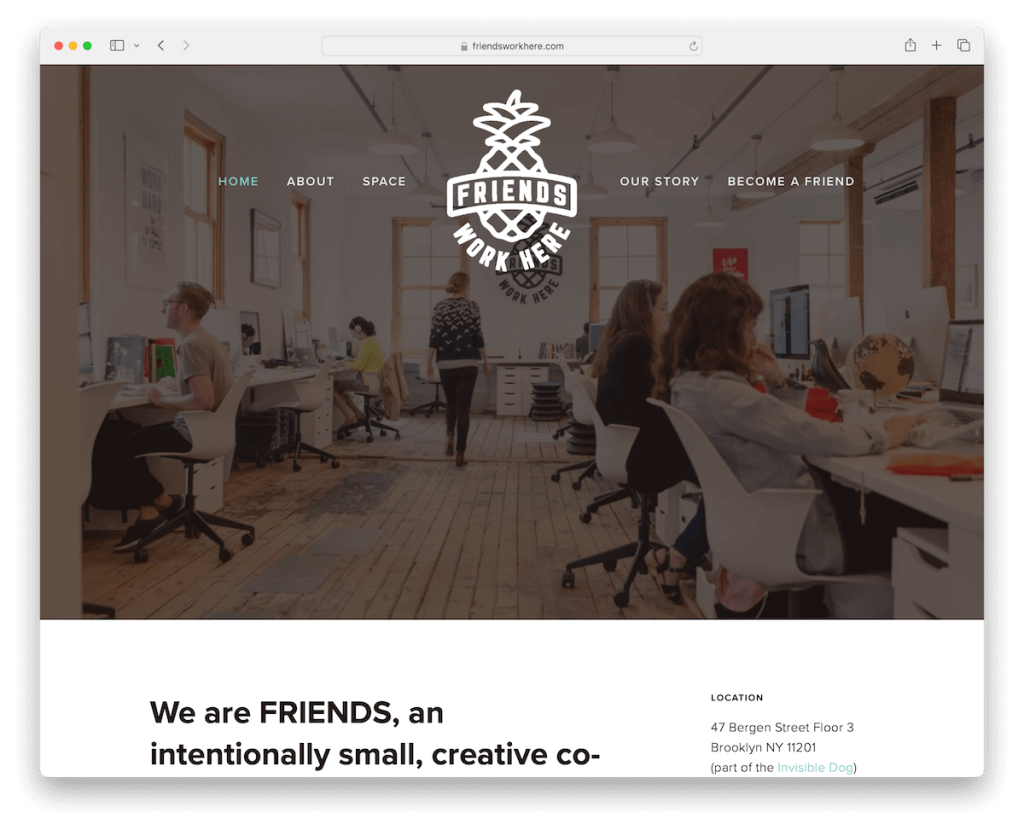
12. الأصدقاء يعملون هنا
بنيت مع: Squarespace

يحتوي موقع Friends Work Here على موقع Squarespace الرائع المكون من صفحة واحدة والذي يبدو وكأنه مساحة مريحة وإبداعية عبر الإنترنت.
لقد تم إعداده في تصميم جميل ومربع، ويتحول الرأس الشفاف إلى شكل ثابت أثناء التمرير، ويظل ثابتًا في الأعلى.
يمنحك الشريط الجانبي سهل الاستخدام قائمة منسدلة بتفاصيل الموقع، لكنه لا يظهر كشريط جانبي على الهاتف المحمول.
تعرض الشبكة الأعضاء الحاليين، مما يجعل المجتمع ملموسًا. يوجد أيضًا شريط تمرير للصور يضيف لمسة ديناميكية، ونموذج طلب للمبتدئين، وتذييلًا داكنًا ومتباينًا يحتوي على جميع المعلومات الأساسية والروابط الاجتماعية.
ملحوظة: استخدم شريط التمرير لعرض المزيد من المحتوى دون إضاعة مساحة موقع الويب.
لماذا اخترناه : لمزيجه الفريد من شعور المجتمع والمرئيات الديناميكية والإرشادات العملية.
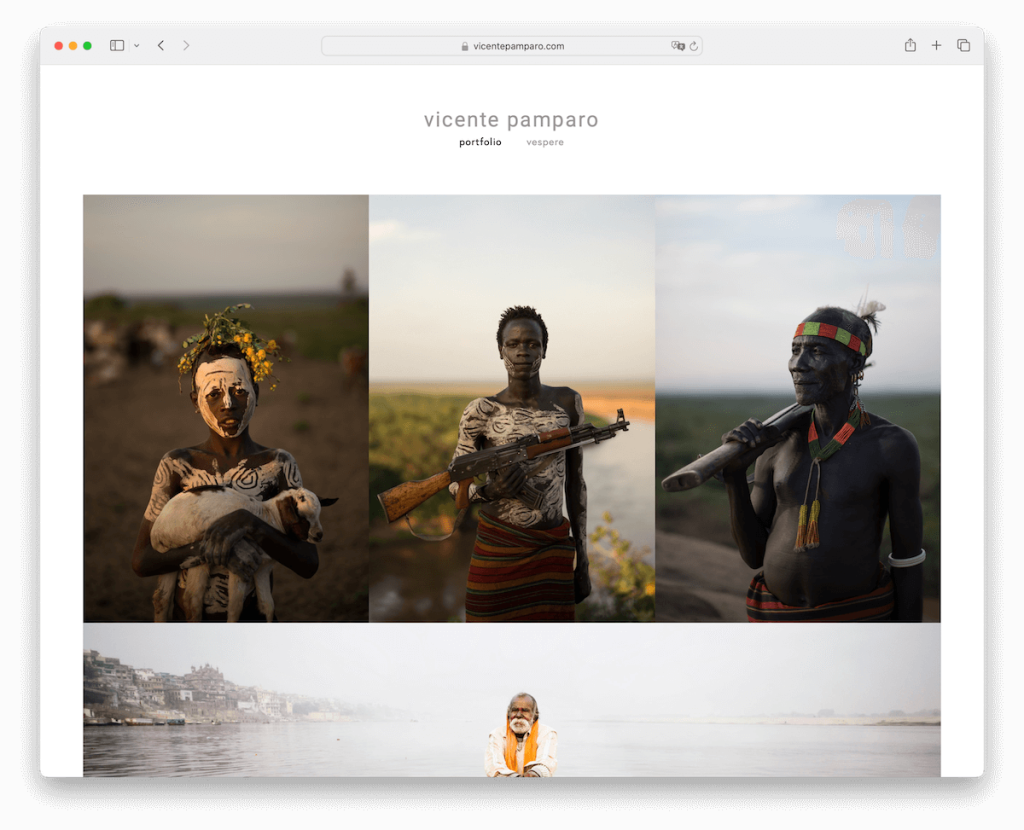
13. فيسنتي بامبارو
بنيت مع: Squarespace

يعد موقع Squarespace الخاص بـ Vicente Pamparo بمثابة عرض مذهل. إنها مبنية حول شبكة جميلة تضفي الحيوية على عمله من خلال وظيفة العرض المبسط، مما يتيح لك الاقتراب بشكل شخصي من كل قطعة.
يحافظ الموقع على سطوعه من خلال خلفية ناعمة للرأس والتذييل، مما يؤدي إلى إنشاء لوحة قماشية تسمح للصور بالتألق.
التنقل بسيط للغاية، مع رابطين فقط: أحدهما للمحفظة/المنزل والآخر لـ Vespere. بالإضافة إلى ذلك، هناك أيقونات اجتماعية في التذييل للبقاء على اتصال. وهذا كل شيء!
ملاحظة: في حالة إضافة معرض، استخدم ميزة العرض المبسط للحصول على تجربة مشاهدة غامرة أكثر.
لماذا اخترناه : نظرًا لعرضه الأنيق وتنقله البسيط، فإنه يسلط الضوء على العمل الفني بشكل جميل.
كيفية إنشاء موقع ويب من صفحة واحدة باستخدام Squarespace
- قم بالتسجيل أو تسجيل الدخول إلى Squarespace: قم بزيارة موقع Squarespace وقم بتسجيل الدخول باستخدام حسابك الحالي أو قم بالتسجيل للحصول على حساب جديد. اختر الخطة التي تناسب احتياجاتك؛ تذكر أنه يمكنك البدء بتجربة لاستكشاف ميزات Squarespace دون أي التزام.
- اختر قالبًا: ابحث عن قوالب Squarespace ذات صفحة واحدة والتي تؤكد على تخطيط صفحة واحدة أو يمكن تخصيصها بسهولة لتناسب تصميم صفحة واحدة. قم بمعاينة القليل منها واختر ما تشعر أنه يناسب رؤيتك.
- تخصيص القالب الخاص بك: بمجرد اختياره، ابدأ في تخصيصه ليناسب علامتك التجارية والمحتوى الخاص بك. يعمل محرر السحب والإفلات في Squarespace على تسهيل إضافة أقسام مثل "حول" و"الخدمات" و"المحفظة" و"الاتصال" في صفحة واحدة. قم بتخصيص الخطوط والألوان والصور لتتناسب مع أسلوبك.
- أضف المحتوى الخاص بك: مع وضع الأقسام في مكانها الصحيح، حان الوقت لملئها بالمحتوى الخاص بك. اجعل نصك موجزًا وجذابًا، واستخدم صورًا (ومقاطع فيديو) عالية الجودة لجذب انتباه جمهورك. يعد الوضوح والإيجاز أمرًا أساسيًا لموقع مكون من صفحة واحدة، لذا قم بإعطاء الأولوية للمعلومات والتخطيط لسهولة التنقل.
- المعاينة والاختبار والتشغيل: قبل البث المباشر، استخدم ميزة المعاينة لترى كيف يبدو موقعك على الأجهزة المختلفة. اختبر التنقل والروابط ونماذج الاتصال الخاصة بك للتأكد من أن كل شيء يعمل دون أي عوائق. بمجرد رضاك، اضغط على زر "إطلاق" لنشر موقع الويب الخاص بك المكون من صفحة واحدة. (تذكر تحديث المحتوى الخاص بك بانتظام لإبقاء موقعك متجددًا وجذابًا للزائرين.)
الأسئلة الشائعة حول مواقع Squarespace ذات الصفحة الواحدة
هل يمكنني دمج متجر عبر الإنترنت في موقع Squarespace المكون من صفحة واحدة؟
نعم، يمكنك إضافة قسم متجر إلكتروني إلى موقع الويب الخاص بك المكون من صفحة واحدة على Squarespace. استخدم ميزات التجارة لعرض المنتجات أو الخدمات مباشرة على صفحتك الفردية، مع الأخذ في الاعتبار أهمية التكامل والتنقل السلس للحصول على تجربة مستخدم سلسة.
كيف يمكنني تحسين سرعة التحميل لموقع Squarespace المكون من صفحة واحدة؟
قم بتحسين صورك قبل التحميل عن طريق تغيير حجمها واستخدام أدوات الضغط لتحسين سرعة التحميل. يمكنك أيضًا تقليل استخدام الرموز المخصصة الثقيلة والمكونات الإضافية التابعة لجهات خارجية. يعمل Squarespace تلقائيًا على تحسين أداء موقع الويب، ولكن يمكن أن تساعد هذه الخطوات في ضمان وقت تحميل أسرع.
هل من الممكن أن يكون لديك مدونة على موقع Squarespace المكون من صفحة واحدة؟
بينما يركز موقع الويب المكون من صفحة واحدة عادةً على محتوى موجز، يمكنك دمج قسم المدونة داخل صفحتك. ومع ذلك، بالنسبة لمدونة كاملة، فكر في الارتباط بصفحة مدونة منفصلة أو استخدام نظام أساسي خارجي للحفاظ على تجربة المستخدم المبسطة لموقع الصفحة الواحدة.
هل يمكنني استخدام خطوط مخصصة على موقع Squarespace المكون من صفحة واحدة؟
نعم، Squarespace يسمح لك باستخدام الخطوط المخصصة. يمكنك إضافتها من خلال ميزة CSS المخصصة أو الاختيار من بين مجموعة واسعة من الخطوط في Squarespace، مما يضمن أن موقع الويب الخاص بك المكون من صفحة واحدة يتوافق مع هوية علامتك التجارية.
كيف أجعل موقع Squarespace المكون من صفحة واحدة مناسبًا للجوال؟
تم تصميم قوالب Squarespace لتكون سريعة الاستجابة وتتكيف تلقائيًا مع الأجهزة المحمولة. لتعزيز سهولة الاستخدام مع الأجهزة المحمولة، قم بإعطاء الأولوية للبساطة في التصميم، وتقليل كثافة النص، والتأكد من سهولة النقر على العناصر التفاعلية مثل الأزرار على الشاشات الصغيرة.
هل يمكنني تنفيذ استراتيجيات تحسين محركات البحث (SEO) على موقع Squarespace المكون من صفحة واحدة؟
نعم. يمكن أن يكون تحسين محركات البحث (SEO) على موقع ويب مكون من صفحة واحدة فعالاً كما هو الحال في المواقع متعددة الصفحات. ركز على تحسين المحتوى الخاص بك للكلمات الرئيسية ذات الصلة، واستخدم البيانات المنظمة، وتأكد من أن موقعك يتمتع بأوقات تحميل سريعة. يوفر Squarespace أدوات تحسين محركات البحث المضمنة لمساعدتك في إدارة هذه الجوانب بفعالية.
