Die 17 besten Squarespace-Landingpage-Beispiele 2024
Veröffentlicht: 2024-03-15Möchten Sie sich einige wirklich inspirierende Squarespace-Landingpage-Beispiele ansehen, um Ihre Website auf die nächste Stufe zu heben?
Suchen Sie nicht weiter!
Bei diesen Websites geht es nicht nur darum, gut auszusehen (obwohl sie das auf jeden Fall tun); Es geht ihnen darum, ein ansprechendes, benutzerfreundliches Erlebnis zu schaffen, das Besucher vom ersten Moment an in ihren Bann zieht.
Wir haben außerdem eine Reihe hervorragender Vorlagen hinzugefügt, sodass Sie sofort mit der Arbeit an Ihrem Lander beginnen können.
Egal, ob Sie etwas Einfaches und Minimales bauen oder Ihre kreative Note hinzufügen möchten, alles ist möglich.
Aber regen Sie zunächst mit diesen Beispielen Ihre Fantasie an.
Dieser Beitrag behandelt :
- Beste Squarespace-Landingpage-Beispiele
- Beste Squarespace-Landingpage-Vorlagen
- So erstellen Sie eine Landing Page mit Squarespace
- FAQs zu Squarespace-Landingpages
- Kann ich Tools von Drittanbietern in meine Squarespace-Landingpage integrieren?
- Ist es möglich, meine Squarespace-Landingpage für mobile Geräte anzupassen?
- Wie kann ich die Ladegeschwindigkeit meiner Squarespace-Landingpage verbessern?
- Kann IA/B verschiedene Versionen meiner Landingpage auf Squarespace testen?
- Wie stelle ich sicher, dass meine Squarespace-Landingpage SEO-freundlich ist?
- Wie kann ich Besucherinformationen am besten über meine Squarespace-Landingpage sammeln?
Beste Squarespace-Landingpage-Beispiele
Unten finden Sie eine kuratierte Auswahl, die das Beste aus Kreativität, Design und Benutzererfahrung präsentiert – jede davon eine Inspirationsquelle für Ihre Website-Projekte.
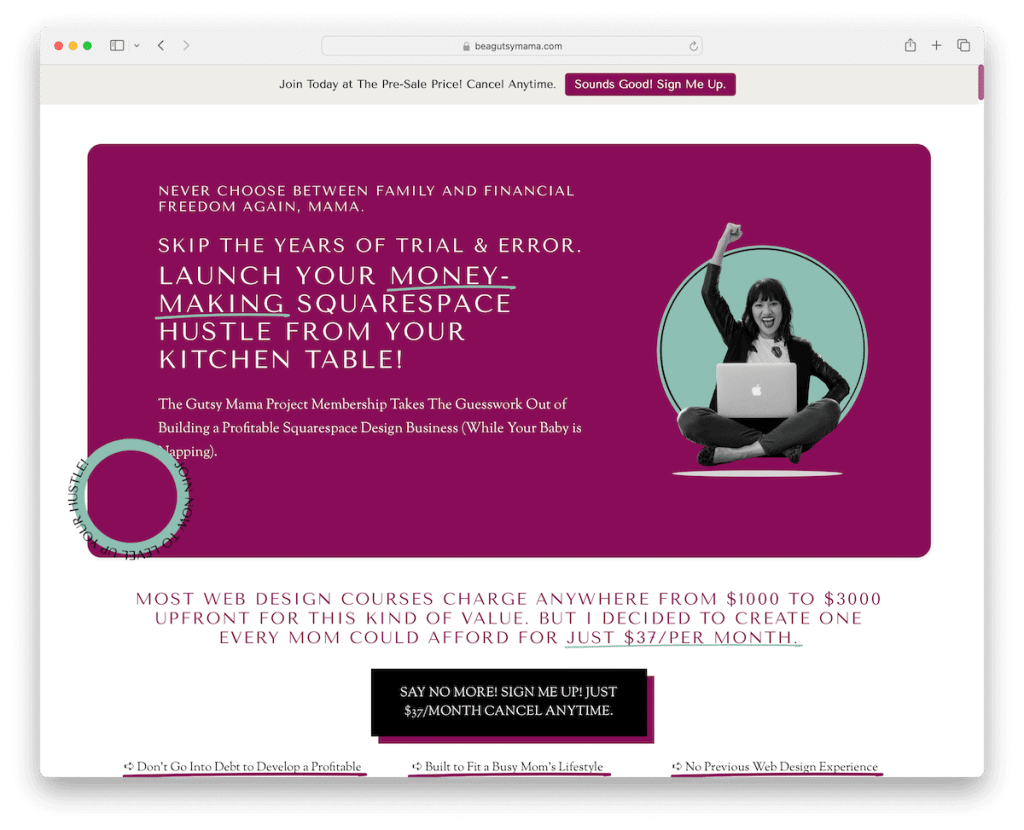
1. Das Gutsy Mama-Projekt
Gebaut mit: Squarespace

Die Squarespace-Seite des Gutsy Mama Project bringt es auf den Punkt. Ein Pop-up-CTA erregt sofort Ihre Aufmerksamkeit und es gibt eine coole Benachrichtigung in der oberen Leiste, die Sie zum sofortigen Handeln anregt.
Obwohl es sehr viel Text enthält, ist es super übersichtlich und leicht zu lesen. Die Farbstimmung? Total angenehm.
Sie verfügen über klebrige Elemente, die beim Scrollen an Ort und Stelle bleiben, CTA-Buttons, die perfekt platziert sind, um Ihre Aufmerksamkeit zu erregen, und sogar Akkordeon-FAQs, um für Ordnung zu sorgen.
Es scheint, als wäre jedes Detail durchdacht, um Ihren Besuch reibungslos und ansprechend zu gestalten.
Hinweis: Steigern Sie Ihre Conversion-Raten mit einem einprägsamen Popup.
Warum wir uns dafür entschieden haben : Weil es umfassende Informationen mit fesselnden Designelementen vereint.
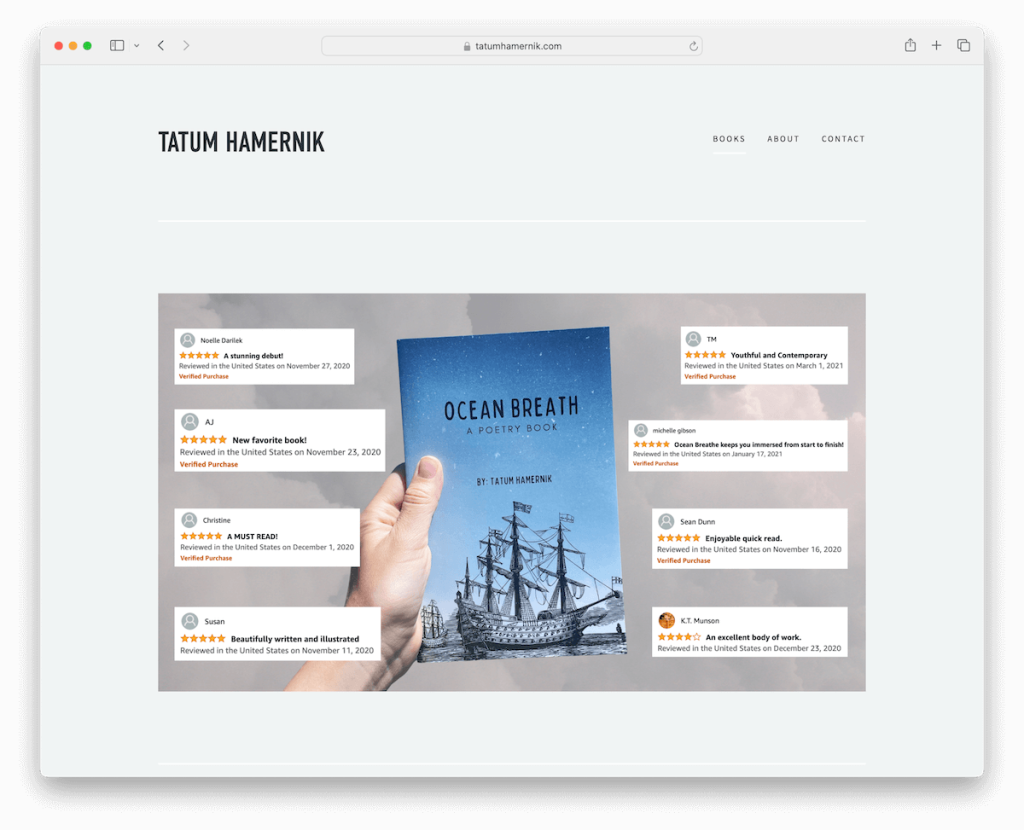
2. Tatum Hamernik
Gebaut mit: Squarespace

Die Squarespace-Seite von Tatum Hamernik ist ein Juwel. Es ist von Anfang an wie eine Landingpage mit einer einfachen Kopf- und Fußzeile.
Es gibt einen schicken Bewertungsschieberegler, der echtes Feedback anzeigt, was zum Umsatz beiträgt. Es verfügt außerdem über ein cooles Raster, das einen Blick in das Buch ermöglicht und Sie in seinen Bann zieht.
Außerdem gibt es einen Amazon CTA-Button für den einfachen Kauf.
Und wenn Sie neugierig sind, gibt es die Seiten „Info“ und „Kontakt“, auf denen Sie mehr über Tatum erfahren und Kontakt aufnehmen können.
Hinweis: Bauen Sie Glaubwürdigkeit und Vertrauen mit Bewertungen und Erfahrungsberichten auf.
Warum wir es ausgewählt haben : Wegen seines schlanken, fokussierten Designs, das das Buch geschickt präsentiert und bewirbt.
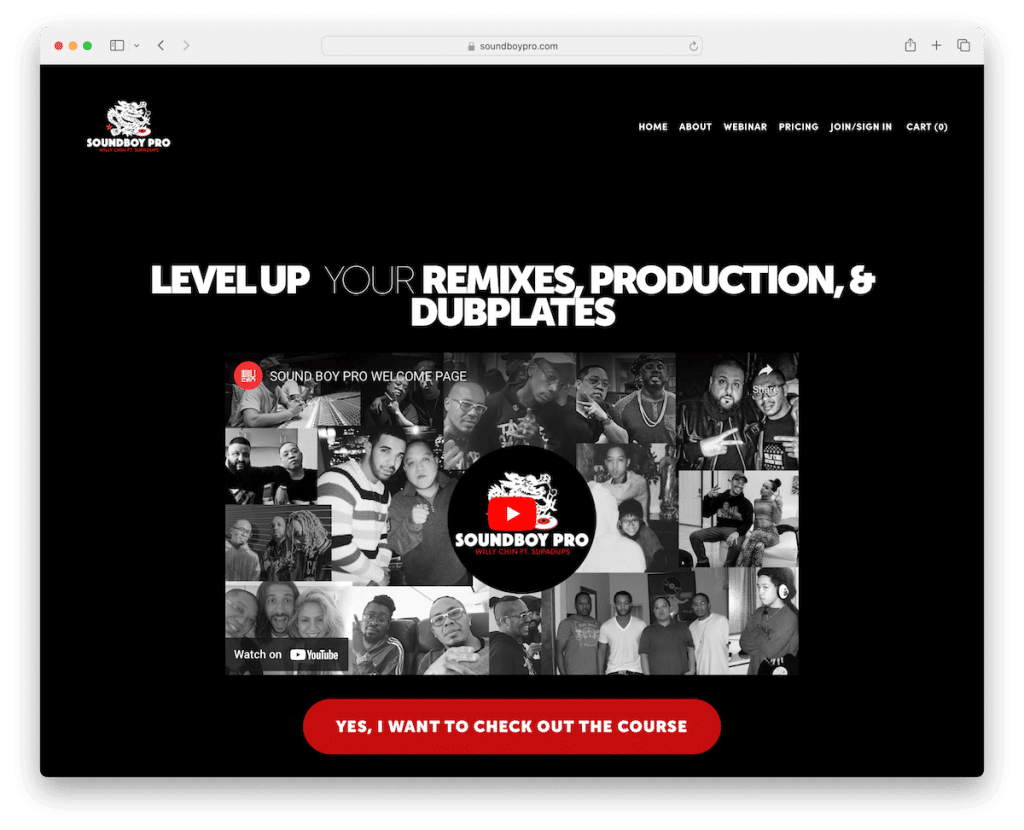
3. Soundboy Pro
Gebaut mit: Squarespace

Die Squarespace-Landingpage von Soundboy Pro besticht durch ein auffälliges, dunkles Design und hinterlässt einen starken ersten Eindruck.
Es ist einfach und übersichtlich, mit einer Navigation, die praktische Sprunglinks enthält, die Sie durch die Seite führen, ohne dass Sie scrollen müssen.
Es gibt eingebettete Videos für mehr Informationen und Überzeugungskraft, und diese roten CTA-Buttons? Ich kann sie nicht verfehlen.
Der scrollende Parallaxen-Website-Effekt verleiht der Website eine coole Tiefe, während die Preise und das Kontaktformular klar und unkompliziert sind.
Die Fußzeile? Minimalistisch, mit nur dem Nötigsten. Es geht um Stimmung und Effizienz.
Hinweis: Eine gute Strategie, die Aufmerksamkeit Ihrer Besucher zu erregen, besteht darin, sich für ein dunkles/schwarzes Website-Design zu entscheiden.
Warum wir uns dafür entschieden haben : Aufgrund seines fesselnden, dunklen Aussehens und des benutzerfreundlichen Designs, das visuelle Wirkung mit einfacher Navigation verbindet.
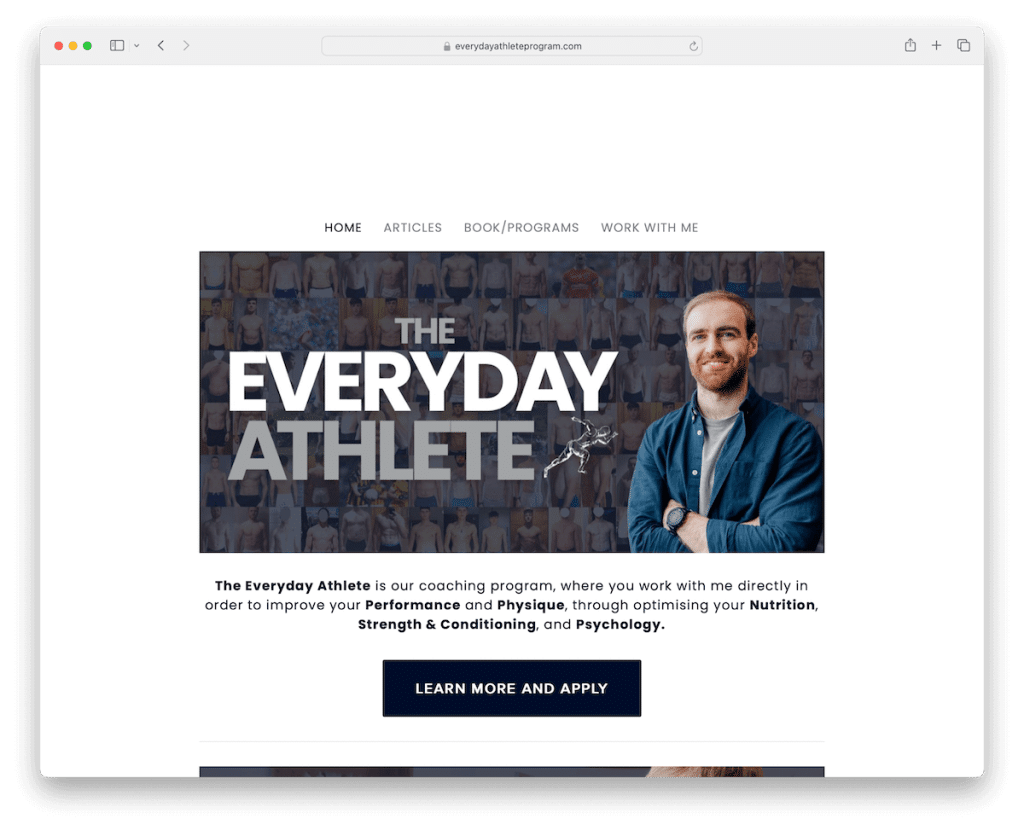
4. Der Alltagssportler
Gebaut mit: Squarespace

Die Squarespace-Website von Everyday Athlete sorgt mit ihrer klaren, minimalistischen Atmosphäre für frischen Wind.
Es verfügt über ein übersichtliches Box-Layout, das alles organisiert hält. Die dunklen CTA-Buttons stechen hervor und fordern zum Klicken auf.
Es gibt einen Instagram-Feed, der echte Momente zeigt und ihnen eine persönliche Note verleiht. Darüber hinaus finden Sie in der Fußzeile Social-Media-Symbole für eine einfache Verbindung.
Auch wenn es sich nicht um eine reine Zielseite handelt, fungiert die Startseite gleichzeitig als solche, zieht Sie in den Bann und führt Sie reibungslos durch die Website.
Hinweis: Überladen Sie Ihr Landingpage-Design nicht mit ausgefallenen Elementen, Animationen und Effekten. Wir empfehlen, es einfach und minimalistisch zu halten. (Sehen Sie sich weitere hervorragende Beispiele für minimalistische Websites an.)
Warum wir uns dafür entschieden haben : Wegen seiner Einfachheit und der nahtlosen Integration sozialer Elemente.
Beste Squarespace-Landingpage-Vorlagen
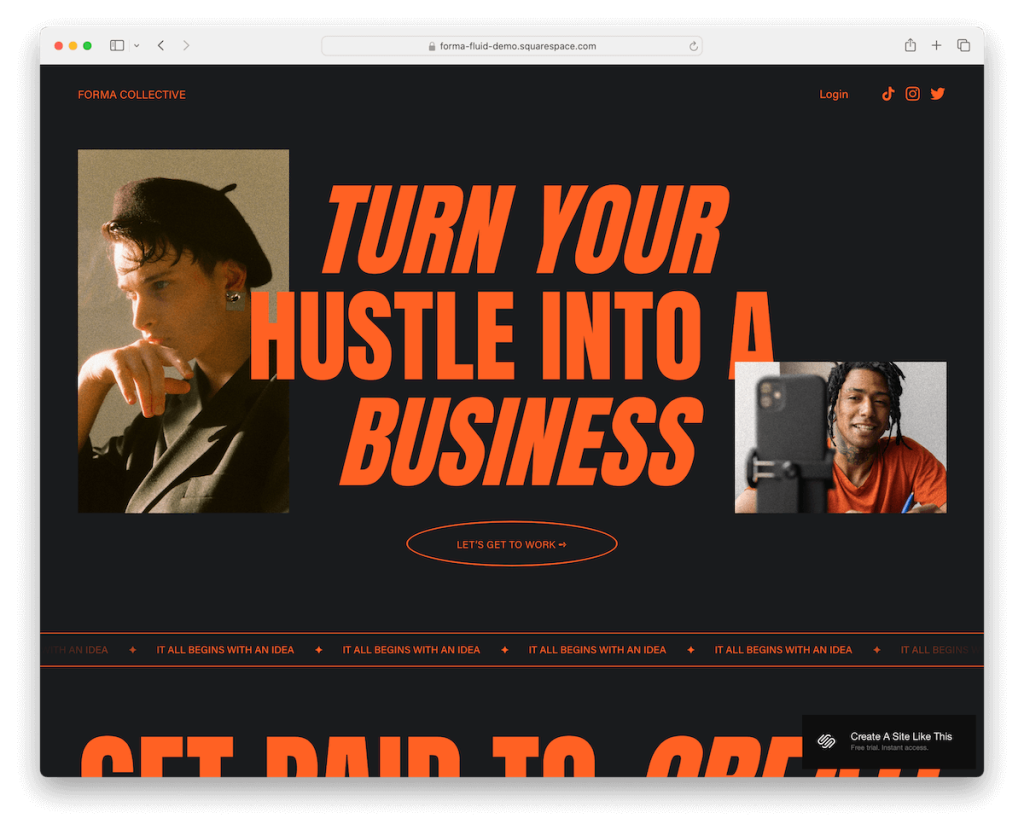
1. Forma

Die Forma Squarespace-Vorlage besticht durch ein elegantes, dunkles Design, das wirklich hervorsticht.
Was fällt Ihnen ins Auge? Die große, kontrastierende orangefarbene Typografie, die nicht zu übersehen ist.
Während Sie scrollen, werden die Inhalte reibungslos geladen, sodass Sie fesseln. Es bietet alles von klaren Preisplänen bis hin zu einem praktischen Kontaktformular.
Und die Fußzeile? Es ist nicht nur ein nachträglicher Einfall – vollgepackt mit sozialen Symbolen und einem Abonnementformular, das es zum Kinderspiel macht, in Verbindung zu bleiben und auf dem Laufenden zu bleiben.
Es ist modern, mutig und interaktiv.
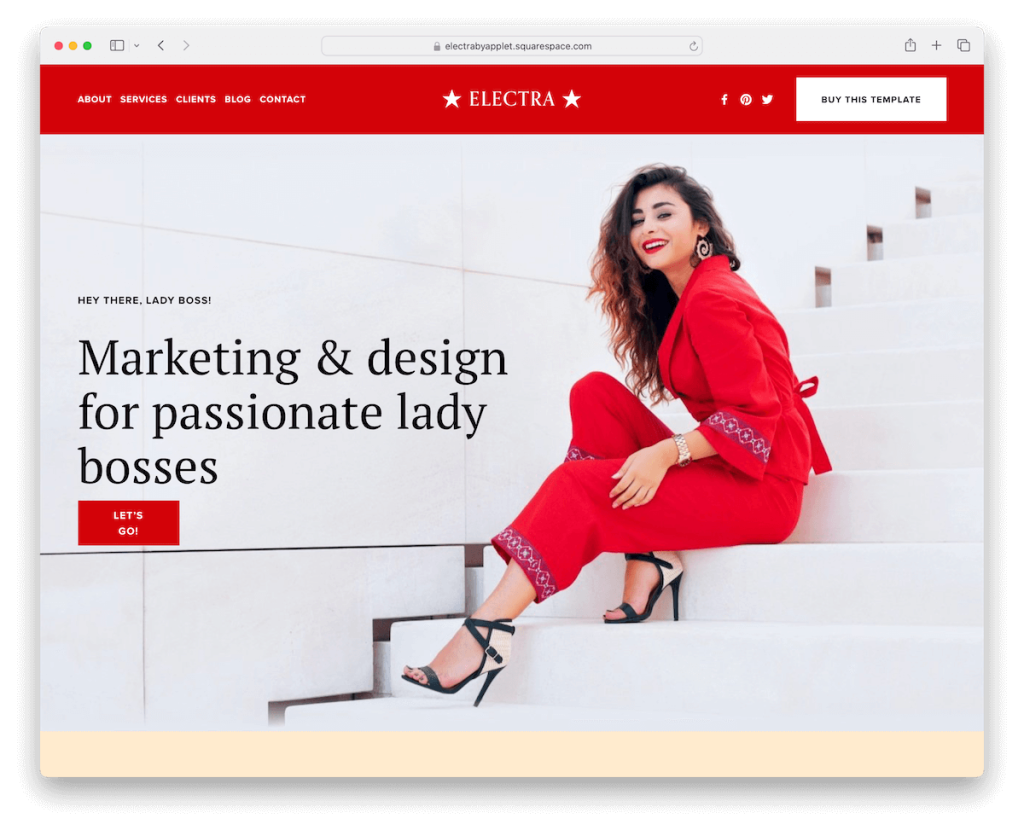
Weitere Informationen / Demo herunterladen2. Elektra

Das Beispiel einer Landingpage von Electra Squarespace ist mit ihrem lebendigen Design ein Hauch moderner Energie.
Die Kopf- und Fußzeile? Super sauber, für ein aufgeräumtes Erlebnis.
Es verfügt über einen Abschnitt „Wie gesehen in“, um die Glaubwürdigkeit zu demonstrieren, sowie über klar dargelegte Preispakete, die eine einfache Auswahl erleichtern. Verpassen Sie nicht den Testimonial-Slider – er ist Gold wert, um Vertrauen aufzubauen.
Für eine unkomplizierte Kontaktaufnahme gibt es auch ein Kontaktformular. Und für Gramm-Liebhaber gibt es einen Instagram-fähigen Feed, der Ihre Bilder frisch und ansprechend hält.
Electra ist stilvoll und funktional.
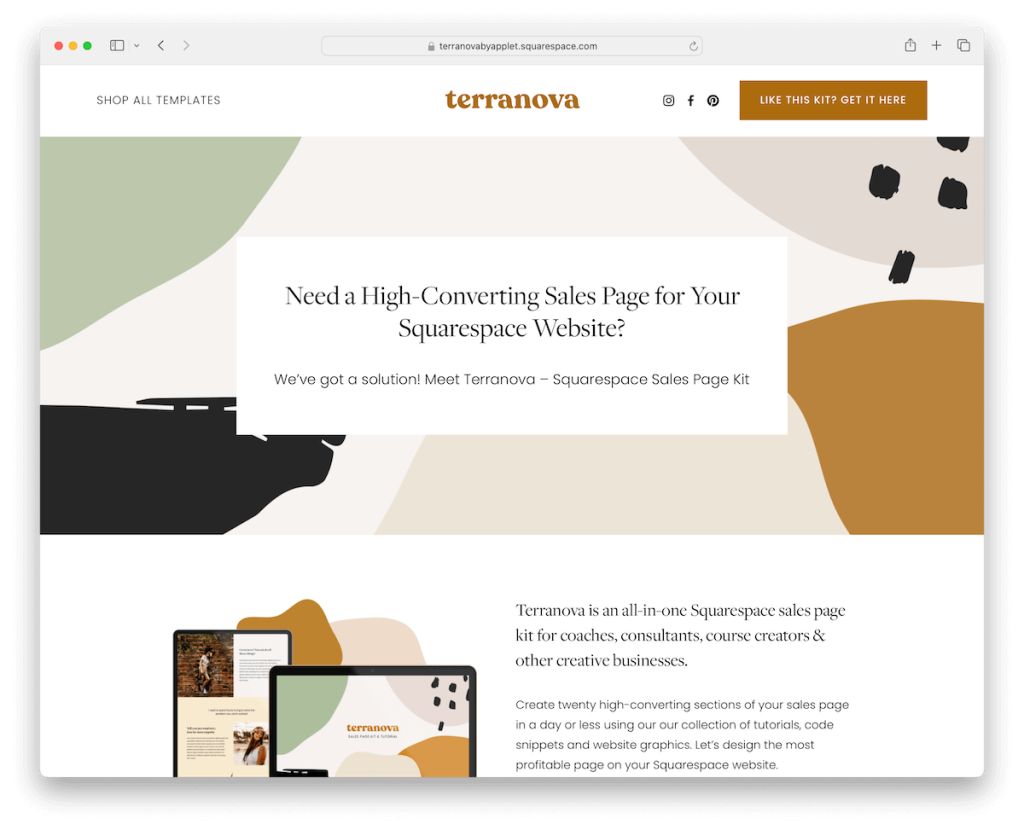
Weitere Informationen / Demo herunterladen3. Terranova

Die Terranova-Landingpage-Vorlage ist ein tiefer Einblick ins Detail mit zwanzig verschiedenen Seitenabschnitten, die jeweils sorgfältig ausgearbeitet sind.
Es ist vollgepackt mit Canva-Grafiken und verleiht dem Ganzen ohne großen Aufwand eine individuelle Note.
Das Farbschema? Wohltuend für das Auge, sodass jeder Besuch zu einem entspannten Erlebnis wird.
Es spart nicht an Informationen und bietet ausführliche Preispläne und praktische Akkordeons für häufig gestellte Fragen, um alle Fragen zu klären.
Die Fußzeile mit ihrem dunklen Kontrast untermauert das Design und fügt alles wunderbar zusammen.
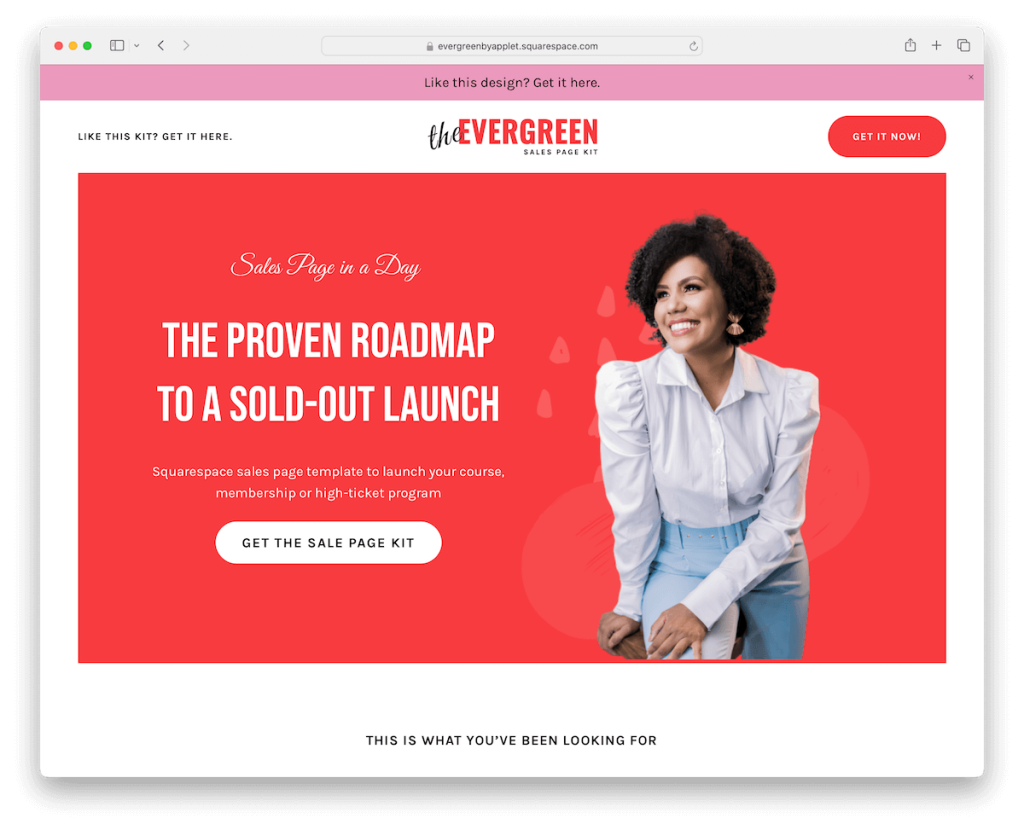
Weitere Informationen / Demo herunterladen4. Immergrün

Die Evergreen-Squarespace-Vorlage bleibt elegant und minimalistisch, aber lassen Sie sich nicht täuschen; Es ist vollgepackt mit fünfzehn Seitenabschnitten, die fesselnd gestaltet sind.
Das Kernstück? Eine lange Verkaufsseite, die Ihre Geschichte fesselnd erzählt.
Es enthält Boxen mit Kundenreferenzen, die Vertrauen aufbauen, indem sie echtes Feedback präsentieren. Darüber hinaus ist der Preisabschnitt übersichtlich und erleichtert den Besuchern die Entscheidung.
Und die große dunkle Fußzeile? Es verankert die Website und verleiht ihr ein solides, vollendetes Aussehen.
Bei Evergreen dreht sich alles um Einfachheit, die sich verkauft.
Vielleicht sind Sie auch daran interessiert, diese erstklassigen Squarespace-Verkaufsseitenvorlagen auszuprobieren.
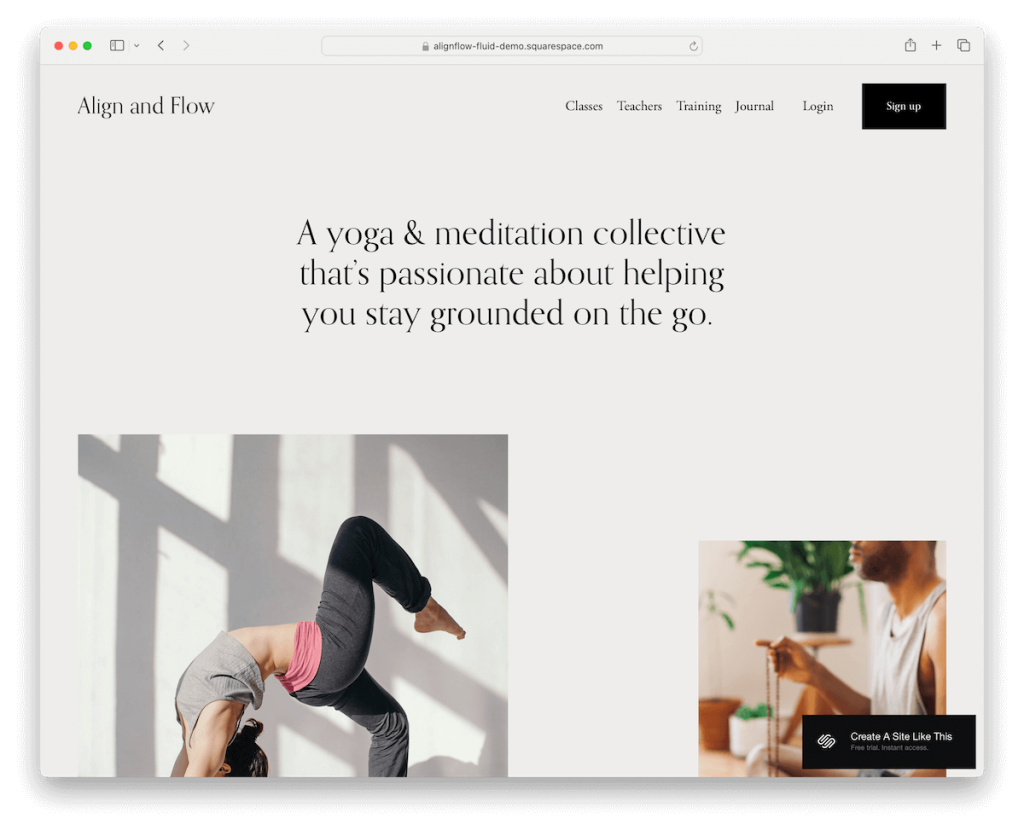
Weitere Informationen / Demo herunterladen5. Flow ausrichten

Die Alignflow Squarespace-Vorlage sorgt mit ihrem schwebenden Header, der beim Scrollen im Auge bleibt, für minimalistische Eleganz.
Der dunkle CTA-Button in der Navigationsleiste fällt auf, fällt ins Auge und führt Sie reibungslos zum Handeln.
Was ist seine Designphilosophie? Weniger ist mehr.
Der einheitliche graue Hintergrund der Kopf-, Fuß- und Fußzeile sorgt für ein zusammenhängendes Erscheinungsbild. Die Website bietet auch klare Preispläne inmitten eines Meeres sauberer, weißer Abschnitte.
Und in der Fußzeile befindet sich ein Anmeldeformular, mit dem Sie im Handumdrehen in Verbindung bleiben können.
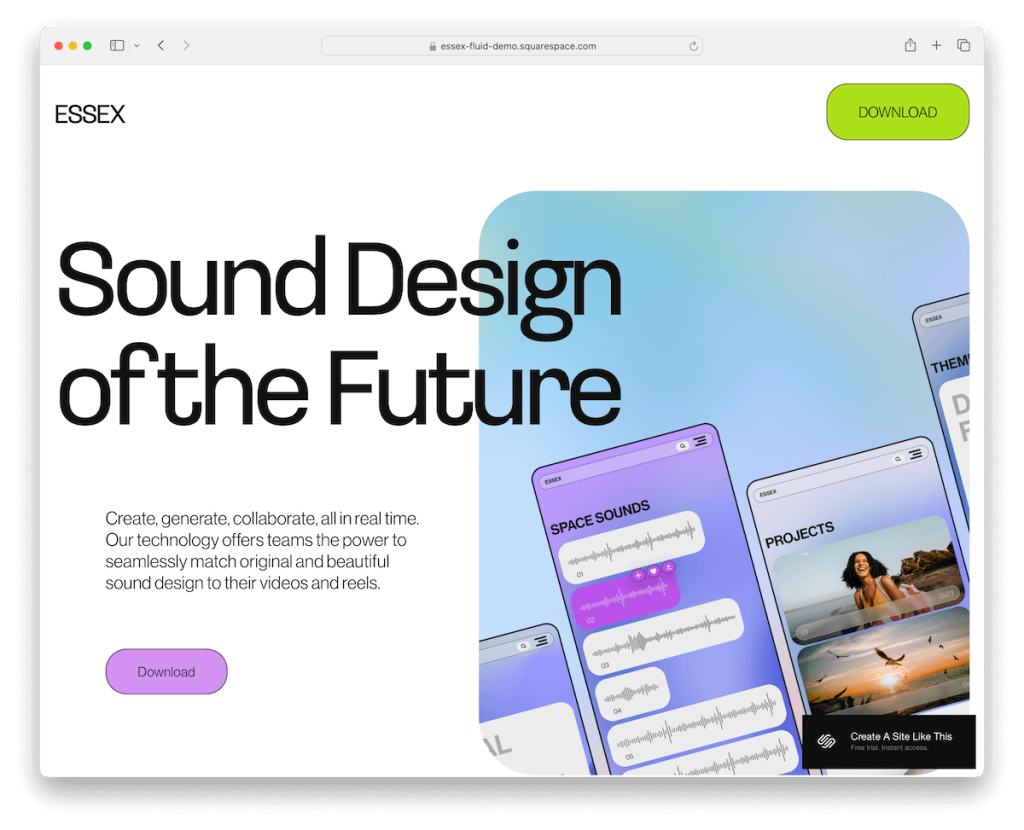
Weitere Informationen / Demo herunterladen6. Essex

Die Essex Squarespace-Vorlage bringt diese dynamische, mobile Atmosphäre auf den Desktop.
Die Scroll-Animationen sorgen für zusätzliche Interaktivität und machen jeden Besuch zu einer kleinen Reise.

Der CTA-Button im Header? Super prominente, praktisch einladende Klicks, die die Conversion-Rate deutlich verbessern können.
Unten in der Fußzeile erleichtert ein Abonnementformular die Verbindung.
Aber der wahre Hingucker sind die Parallaxe und die animierten Hintergründe – sie erzeugen ein Gefühl von Tiefe und Bewegung, das einfach fesselnd ist.
Essex ist lebendig, einladend und man kann es nicht ignorieren.
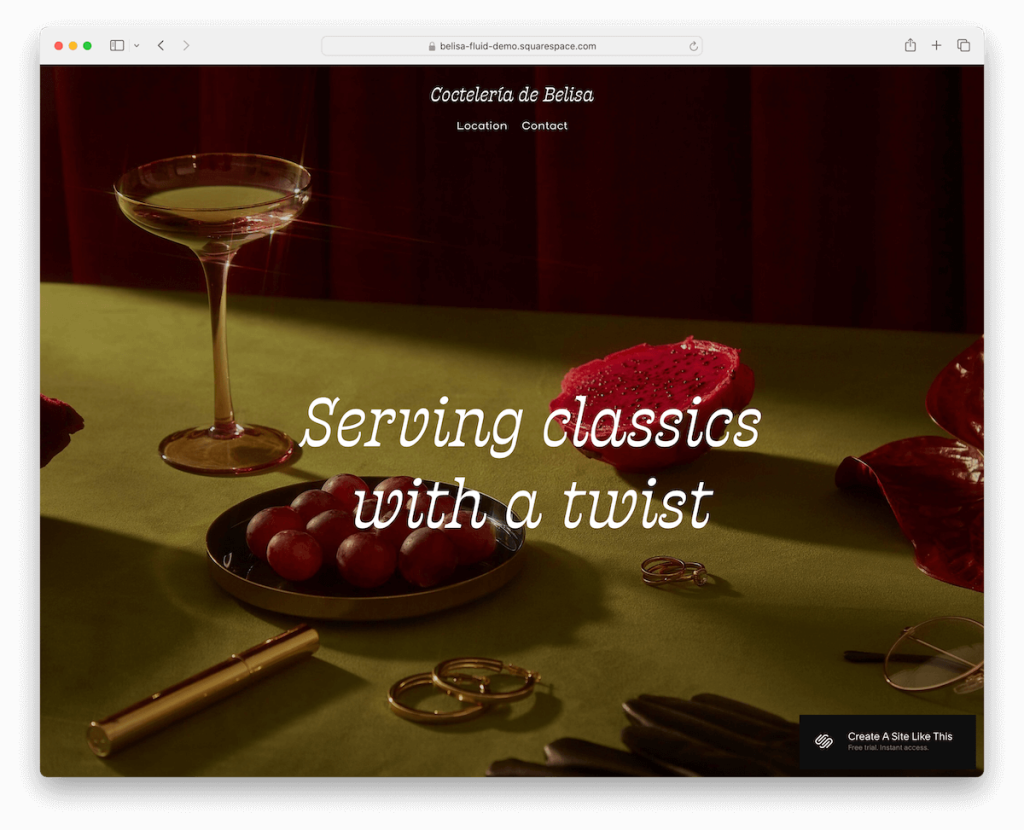
Weitere Informationen / Demo herunterladen7. Belisa

Die Landingpage-Vorlage von Belisa Squarespace begeistert mit einem Vollbild-Hintergrund, der Ihre Aufmerksamkeit sofort erregt.
Der transparente Header? Es wird auf magische Weise schwarz und schwebt oben, wenn Sie nach unten scrollen, immer da, wenn Sie es brauchen.
Wenn Sie tiefer eintauchen, werden die Inhalte nahtlos geladen, sodass das Erlebnis reibungslos und ansprechend bleibt.
Benötigen Sie weitere Details? Akkordeonabschnitte entfalten sich mit zusätzlichen Informationen.
Es gibt auch ein Online-Reservierungsformular für einfache Buchungen und der Instagram-Feed unten sorgt für eine frische und vernetzte Atmosphäre.
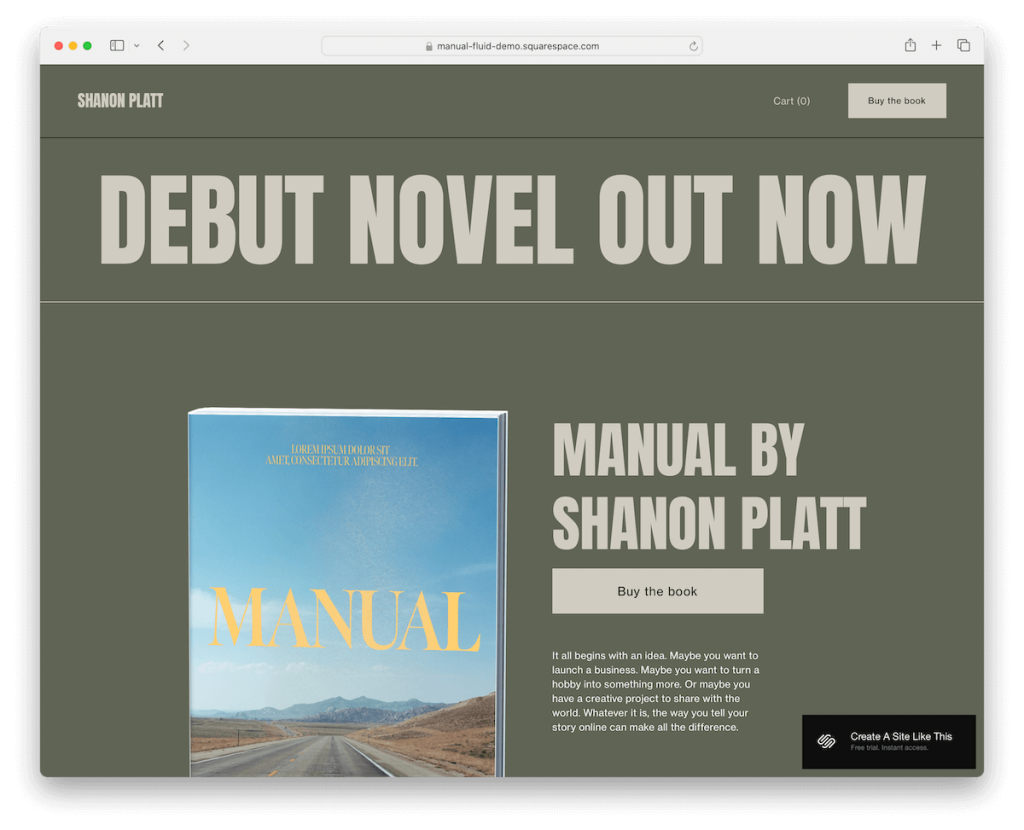
Weitere Informationen / Demo herunterladen8. Handbuch

Die manuelle Squarespace-Vorlage zeichnet sich durch ihren zusammenhängenden grünen Hintergrund aus, der Kopf-, Basis- und Fußzeile vereint und so einen nahtlosen visuellen Fluss schafft.
Ganz oben in der Kopfzeile finden Sie einen praktischen Warenkorb und eine überzeugende CTA-Schaltfläche, die die Navigation und das Durchführen von Aktionen erleichtern.
Das Design nutzt geschickt dünne Linien, um Seitenabschnitte subtil zu trennen und so ein klares und organisiertes Erscheinungsbild zu gewährleisten.
Ein Newsletter-Anmeldeformular lädt zum Engagement ein, während soziale Symbole in der Fußzeile dafür sorgen, dass Sie in Verbindung bleiben.
Manual ist eine Studie der Einfachheit und Funktionalität, eingehüllt in einen erfrischenden Grünton. (Aber denken Sie daran, Sie können es vollständig anpassen.)
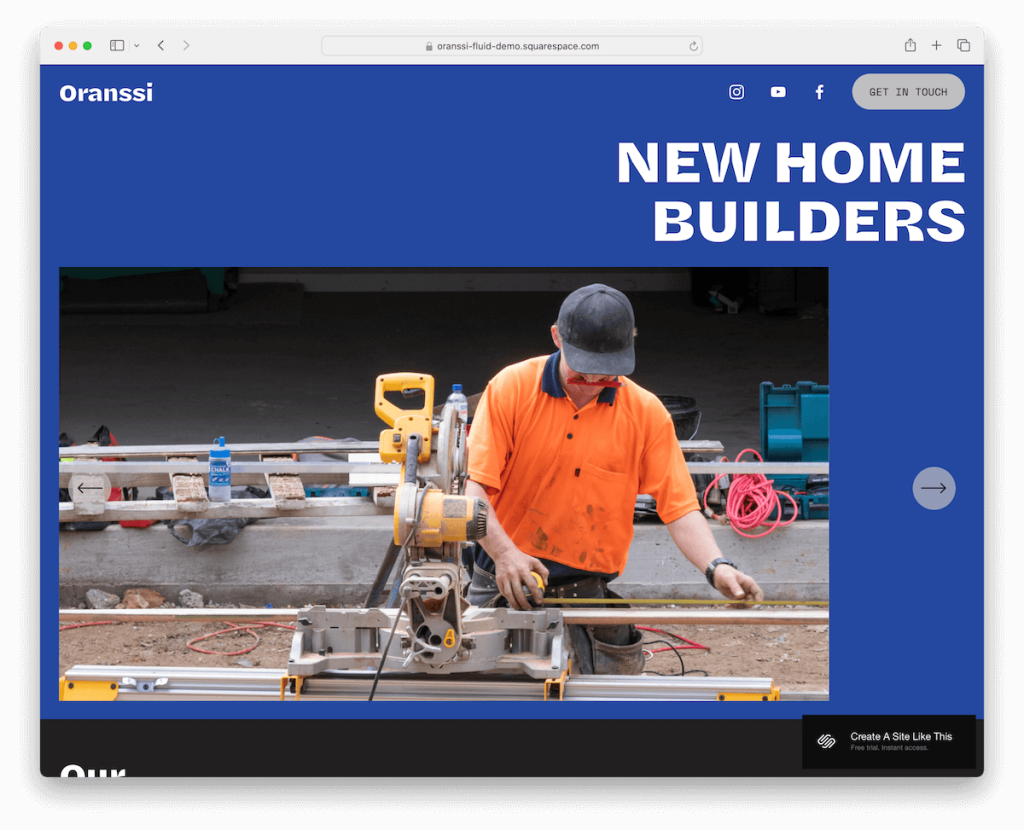
Weitere Informationen / Demo herunterladen9. Oranssi

Die Squarespace-Vorlage von Oranssi bringt es mit einem einfachen, aber effektiven schwebenden Header auf den Punkt: Logo auf der linken Seite, soziale Symbole und ein aussagekräftiger CTA-Button auf der rechten Seite – alles, was Sie brauchen, genau dort, wo Sie es brauchen.
Tauchen Sie ein und Sie werden von einem Slider begrüßt, der die besten Funktionen oder Produkte vorstellt.
Scrollen Sie weiter, um ein Projektkarussell und einen Schieberegler für Kundenmeinungen zu sehen, die Glaubwürdigkeit und Flair verleihen.
Das Finale? Ein einzigartiger animierter Fußzeilenhintergrund, der Geschäfts- und Kontaktdaten zum Leben erweckt.
Oranssi ist minimalistisch, einnehmend und perfekt ausbalanciert.
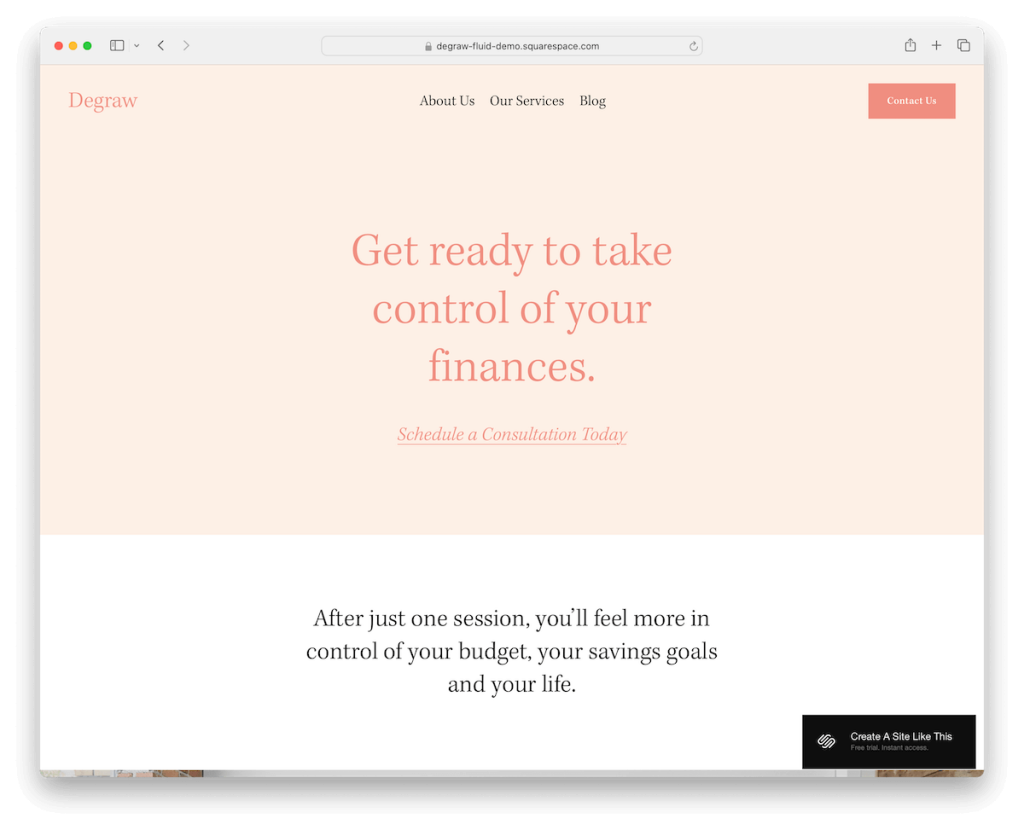
Weitere Informationen / Demo herunterladen10. Entgraden

Degraw ist eine Squarespace-Landingpage-Vorlage, die durch ihr leichtes, feminines Design besticht, das elegant und einladend wirkt.
Sein Header spielt einen netten kleinen Trick: Er verschwindet, wenn Sie nach unten scrollen, und erscheint wieder, wenn Sie wieder nach oben scrollen. Dies gewährleistet ein sauberes, ablenkungsfreies Erlebnis.
Die erste Ansicht ist textlastig und gibt von Anfang an einen geradlinigen, informativen Ton an.
Unten organisiert eine dreispaltige Fußzeile intelligent Standort-, Kontakt- und Social-Media-Details und erleichtert so die Verbindung.
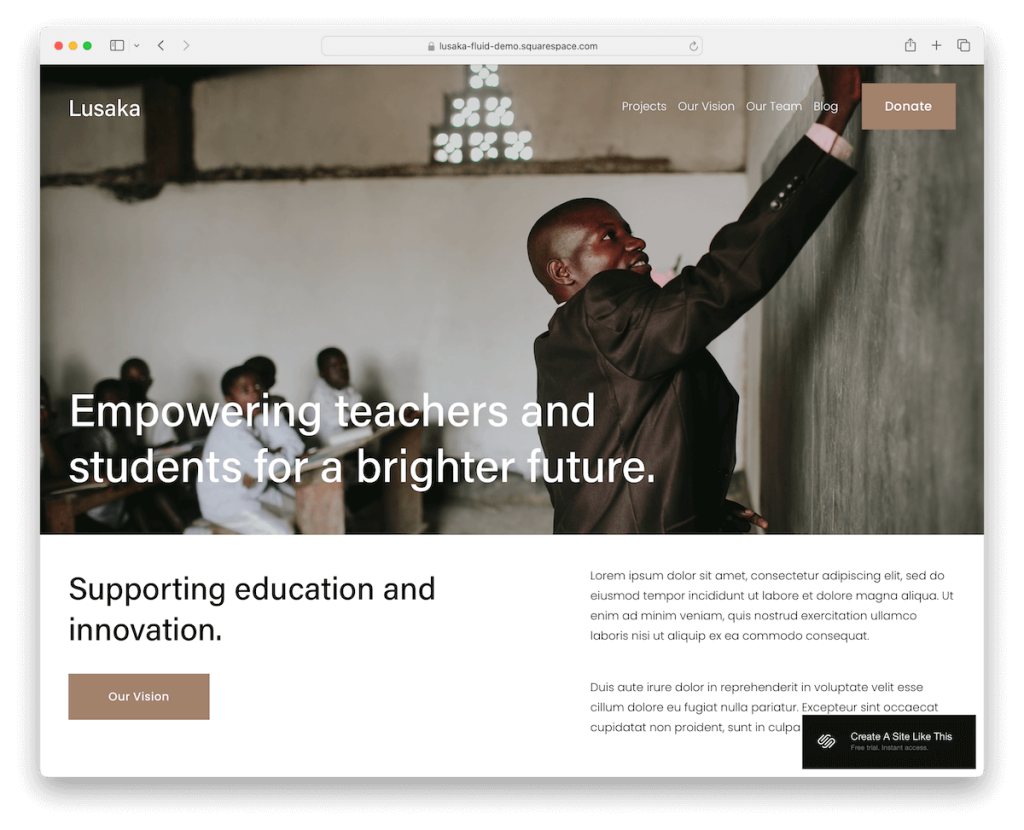
Weitere Informationen / Demo herunterladen11. Lusaka

Die Lusaka Squarespace-Vorlage strahlt mit jedem Klick Eleganz aus.
In der transparenten Kopfzeile befindet sich eine auffällige Spendenschaltfläche, die einen nahtlosen und einfachen Zugriff auf den Support ermöglicht.
Beim Erkunden werden Sie auf wunderschön organisierte Abschnitte stoßen, die Bilder, Text und klare CTAs kombinieren – jedes Element soll inspirieren und informieren.
Das Kontaktformular ist zur Vereinfachung optimiert und lädt zu Fragen oder Kontakten ein.
Und die minimalistische Fußzeile? Eine übersichtliche Zusammenfassung mit Geschäftsdetails und Quicklinks, die sicherstellt, dass alles, was Sie brauchen, nur einen Klick entfernt ist.
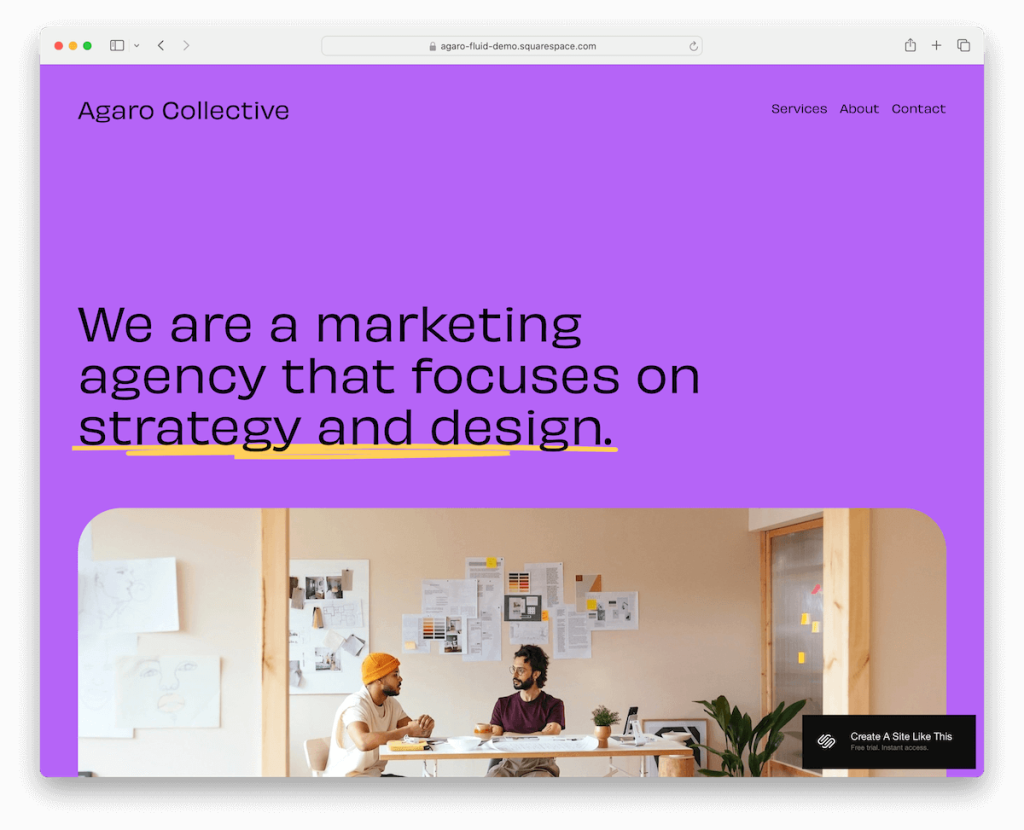
Weitere Informationen / Demo herunterladen12. Agaro

Die Agaro-Vorlage strotzt nur so vor Energie dank ihres lebendigen Hintergrunds mit Farbverlauf, der auf Anhieb einen lebendigen Ton setzt.
Tauchen Sie ein in coole Details und fangen Sie den animierten Gleittext ein, der Ihrem Surferlebnis eine dynamische Ebene verleiht.
Die Art und Weise, wie Bilder präsentiert werden? Absolut einzigartig und jede Schriftrolle zu einer Entdeckung.
Und die dunkle, kontrastierende Fußzeile ist nicht nur eine Endnote; Es ist eine Ansammlung zusätzlicher Informationen, Links und sozialer Symbole, die das Layout elegant und stilvoll abrunden.
Agaro ist mutig, macht Spaß und vergisst nicht, informativ zu sein.
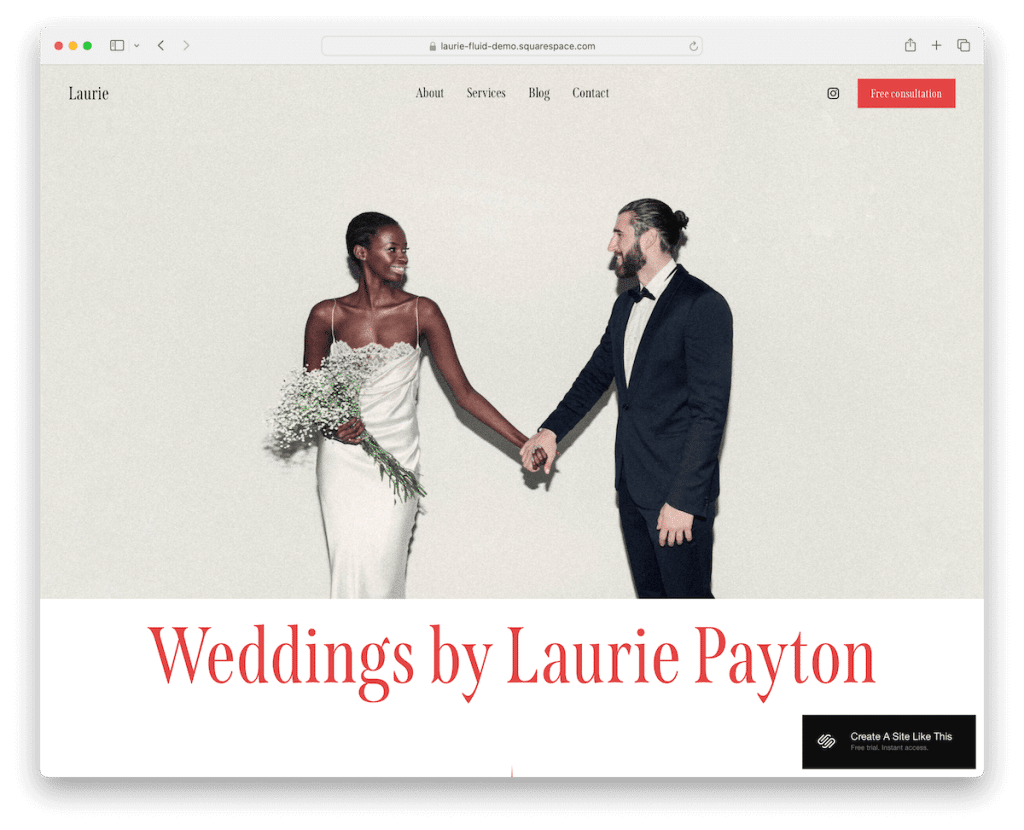
Weitere Informationen / Demo herunterladen13. Laurie

Die Laurie Squarespace-Vorlage ist ein visuelles Fest mit atemberaubenden Bildabschnitten in voller Breite, die Sie in die Geschichte hineinziehen.
Die Typografie? Ein auffälliger Kontrast aus Schwarz und Rot, der sich vom Lichtdesign abhebt und ihm einen Hauch von Dramatik und Eleganz verleiht.
Der Original-Slider mit Kundenreferenzen und die Abschnitte mit Hochzeitsgeschichten sind herzlich und bieten einen Einblick in echte Märchen.
Und verpassen Sie nicht das Abonnement-Widget in der Fußzeile – es ist eine Eintrittskarte, um in Verbindung zu bleiben und die neuesten Nachrichten zu erhalten.
Laurie ist Romantik und Kultiviertheit, wunderbar miteinander verbunden.
Hinweis : Haben Sie unsere Sammlung der besten Squarespace-Hochzeitswebsites gesehen?
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Landing Page mit Squarespace
Mit den richtigen Schritten kann das Erstellen einer fesselnden Landingpage auf Squarespace ein Kinderspiel sein.
- Registrieren oder anmelden : Gehen Sie zu Squarespace.com und eröffnen Sie ein neues Konto oder melden Sie sich bei Ihrem bestehenden Konto an. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht. Bedenken Sie, dass Sie mit einer Testversion beginnen können, um die Plattform zunächst zu erkunden.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie die Vorlagenbibliothek von Squarespace, sobald Sie angemeldet sind. Suchen Sie nach Vorlagen, die speziell für Landingpages entwickelt wurden oder sich stark auf Einzelseitenlayouts konzentrieren. Wählen Sie eines aus, das zu Ihrer Vision und Ihren Zielen passt.
- Passen Sie Ihre Vorlage an : Nachdem Sie Ihre Vorlage ausgewählt haben, beginnen Sie mit der Anpassung an Ihre Marke. Mit dem Drag-and-Drop-Editor von Squarespace können Sie ganz einfach Layouts ändern, neue Abschnitte hinzufügen und Elemente wie Text, Bilder und Schaltflächen einfügen. Achten Sie besonders auf Ihre Überschrift und Ihren Call-to-Action (CTA) – diese sind der Schlüssel, um die Aufmerksamkeit Ihrer Besucher zu fesseln.
- Fügen Sie Ihre Inhalte hinzu : Füllen Sie Ihre Zielseite mit überzeugenden Inhalten, die Ihr Publikum ansprechen. Dazu gehören Texte, Bilder, Videos und alles andere, was Ihre Botschaft wirkungsvoll vermittelt. Stellen Sie sicher, dass Ihre Inhalte die Besucher ansprechen und zu Ihrer beabsichtigten Aktion leiten, z. B. zur Anmeldung oder zum Kauf.
- Für SEO optimieren : Optimieren Sie Ihre Zielseite für Suchmaschinen, damit sie online gefunden wird. Squarespace bietet integrierte SEO-Tools, mit denen Sie Metatitel und Beschreibungen hinzufügen, URLs anpassen und mehr können.
- Vorschau und Veröffentlichung : Bevor Sie online gehen, nutzen Sie die Vorschaufunktion von Squarespace, um zu sehen, wie Ihre Landingpage auf verschiedenen Geräten aussieht. Wenn Sie mit dem Design und der Funktionalität zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
FAQs zu Squarespace-Landingpages
Kann ich Tools von Drittanbietern in meine Squarespace-Landingpage integrieren?
Ja, Squarespace ermöglicht Ihnen die Integration einer breiten Palette von Tools und Diensten von Drittanbietern, darunter E-Mail-Marketing-Plattformen, Social-Media-Feeds und Analysetools, und verbessert so die Funktionalität Ihrer Landingpage.
Ist es möglich, meine Squarespace-Landingpage für mobile Geräte anzupassen?
Ja. Squarespace-Vorlagen sind responsiv konzipiert, was bedeutet, dass sich Ihre Zielseite automatisch anpasst, um auf Mobilgeräten großartig auszusehen. Sie können über den Site-Editor auch spezifische Designanpassungen für die mobile Ansicht vornehmen.
Wie kann ich die Ladegeschwindigkeit meiner Squarespace-Landingpage verbessern?
Um die Ladegeschwindigkeit zu verbessern, optimieren Sie Ihre Bilder, indem Sie die Größe ändern oder den integrierten Bildeditor von Squarespace verwenden, begrenzen Sie die Verwendung von benutzerdefiniertem Code und minimieren Sie die Anzahl großer Videos oder komplexer Skripte auf Ihrer Seite.
Kann IA/B verschiedene Versionen meiner Landingpage auf Squarespace testen?
Squarespace selbst bietet keine integrierten A/B-Testtools. Sie können jedoch Dienste von Drittanbietern nutzen, um A/B-Tests durchzuführen, indem Sie Benutzer zu anderen URLs weiterleiten oder benutzerdefinierte Code-Injektionen für komplexere Testszenarien verwenden.
Wie stelle ich sicher, dass meine Squarespace-Landingpage SEO-freundlich ist?
Nutzen Sie die SEO-Einstellungen von Squarespace, indem Sie Ihrem Seitentitel, Ihrer Meta-Beschreibung und Ihren Kopfzeilen relevante Schlüsselwörter hinzufügen. Stellen Sie außerdem sicher, dass Ihre URLs sauber und beschreibend sind, und nutzen Sie die Alt-Tags für Bilder. Die regelmäßige Aktualisierung Ihrer Inhalte trägt auch zur Verbesserung der SEO-Leistung bei.
Wie kann ich Besucherinformationen am besten über meine Squarespace-Landingpage sammeln?
Verwenden Sie den Formularblock von Squarespace, um Besucherinformationen zu sammeln. Sie können Formulare anpassen, um die erforderlichen Daten wie Namen, E-Mail-Adressen oder Feedback zu erfassen, und sie in E-Mail-Marketingdienste integrieren, um Ihren Folgeprozess zu automatisieren.
