13 meilleurs sites Web Squarespace One Page 2024
Publié: 2024-03-15Si vous recherchez de l'inspiration pour la conception de sites Web, en particulier pour des projets qui doivent être concis mais percutants, ces meilleurs sites Web Squarespace d'une page feront l'affaire.
Peu importe que vous construisiez un site pour vous-même ou pour quelqu'un d'autre ; ces exemples témoignent de la façon dont vous pouvez faire grande impression avec une seule page.
Rester simple fonctionne parfois mieux.
Des mises en page élégantes et professionnelles aux plus avant-gardistes et artistiques, notre résumé a quelque chose pour tout le monde.
Vous pourriez bien trouver la motivation dont vous avez besoin pour votre prochain grand projet. Faisons cela!
Cet article couvre :
- Meilleurs sites Web Squarespace d’une page
- Comment créer un site Web d'une page avec Squarespace
- FAQ sur les sites Web Squarespace One Page
- Puis-je intégrer une boutique en ligne dans un site Web d’une page Squarespace ?
- Comment puis-je améliorer la vitesse de chargement de mon site d'une page Squarespace ?
- Est-il possible d'avoir un blog sur un site Web d'une page Squarespace ?
- Puis-je utiliser des polices personnalisées sur mon site d’une page Squarespace ?
- Comment puis-je rendre mon site Web Squarespace d’une page adapté aux mobiles ?
- Puis-je mettre en œuvre des stratégies de référencement sur un site Squarespace d'une page ?
Meilleurs sites Web Squarespace d’une page
Préparez-vous à une dose d'inspiration à partir de ces exemples, montrant comment une combinaison de simplicité et de créativité peut créer un espace en ligne captivant.
1. Laverie automatique du nord de l'État
Construit avec : Squarespace

Le site Squarespace de Upstate Laundromat est super cool. Lorsque vous faites défiler, l'en-tête passe du transparent au rouge et reste collé en haut, ce qui est incroyable.
Il a ce design léger et aéré qui rend tout facile à lire et à trouver.
De plus, la page contient de véritables avis Google, vous savez donc qu'ils sont légitimes.
Les FAQ sont présentées en accordéon et une carte Google Map indique exactement où aller.
Oh, et vous pouvez vous inscrire pour recevoir les mises à jour directement depuis le site.
Remarque : améliorez l'expérience utilisateur de votre site Web en créant un en-tête/menu flottant.
Pourquoi nous l'avons choisi : Pour son design épuré, ses fonctionnalités pratiques comme les avis Google et Maps, et son en-tête dynamique et pratique.
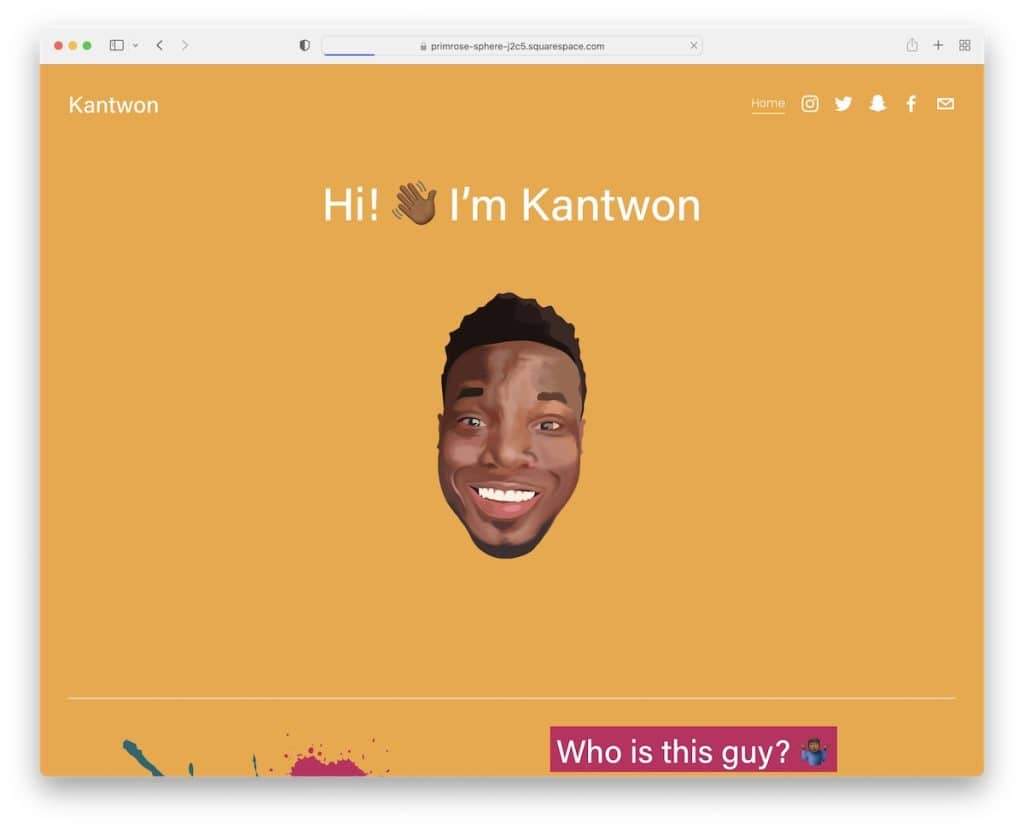
2. Kantwon
Construit avec : Squarespace

Le site Squarespace de Kantwon est génial. Dès le début, la section au-dessus de la ligne de flottaison attire votre attention – elle est unique et accrocheuse mais très propre et soignée.
L'en-tête est super simple, juste un lien d'accueil et des icônes sociales, mais ça marche.
Le contenu apparaît au fur et à mesure que vous faites défiler, rempli d'émojis amusants, d'images et de texte faciles à lire.
La conception? Coloré et vivant. Et, oh, les carrousels : ils présentent le contenu de manière pratique.
Le site de Kantwon est comme un livre d'histoires en ligne, amusant et interactif.
Remarque : exprimez votre personnalité à travers le design de votre site Web (couleurs, emojis, animations, etc.).
Pourquoi nous l'avons choisi : Pour son design dynamique et attrayant combiné à des fonctionnalités conviviales et une présentation de contenu ludique.
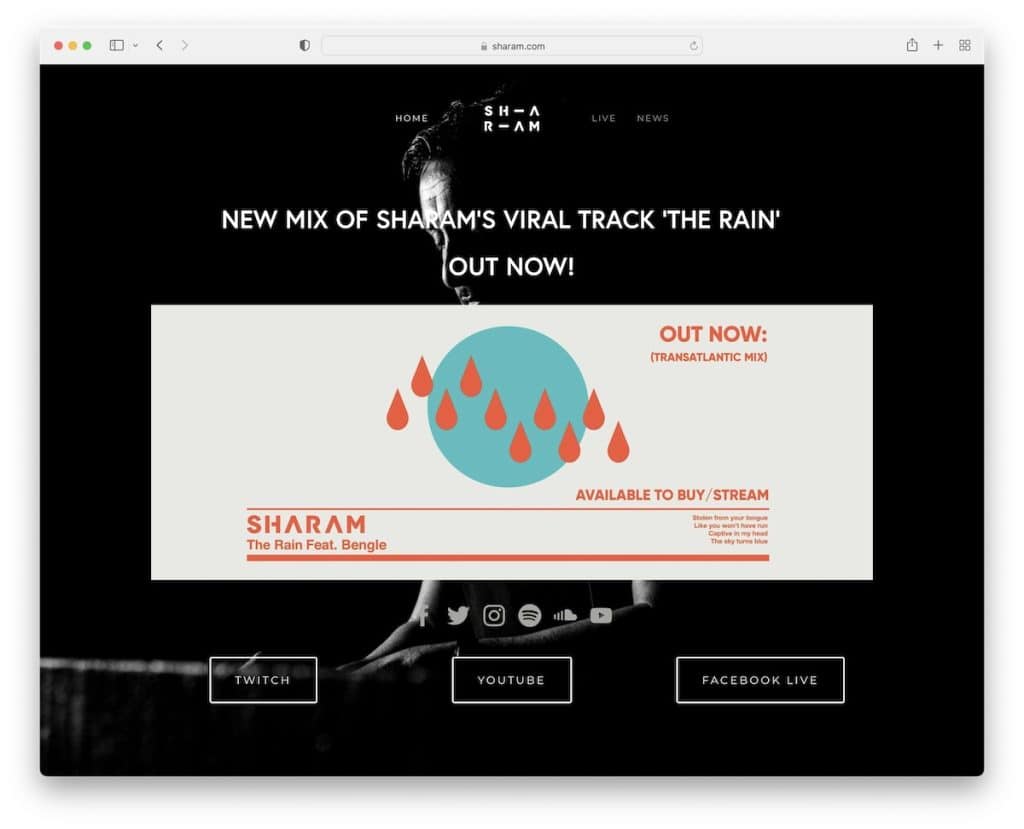
3. Sharam
Construit avec : Squarespace

Le site Squarespace de Sharam a cette ambiance audacieuse et sombre qui attire totalement l'attention. Le menu vous accompagne lorsque vous faites défiler, la navigation est donc toujours disponible.
Au premier plan, il y a cette immense image qui fait la promotion du dernier morceau – vous ne pouvez pas le manquer.
Les icônes sociales sont là, ce qui facilite la connexion. De plus, il existe un carrousel d'actualités sympa pour vous tenir au courant.
Le pied de page est minimaliste, avec juste les liens essentiels (et c'est généralement largement suffisant).
En bref, le site Web de Sharam est un site élégant, simple et entièrement consacré à la musique.
Remarque : Créez une première impression durable avec un aspect de site Web sombre/arrière.
Pourquoi nous l'avons choisi : Pour son design sombre et saisissant, sa navigation conviviale et sa présentation de contenu ciblée.
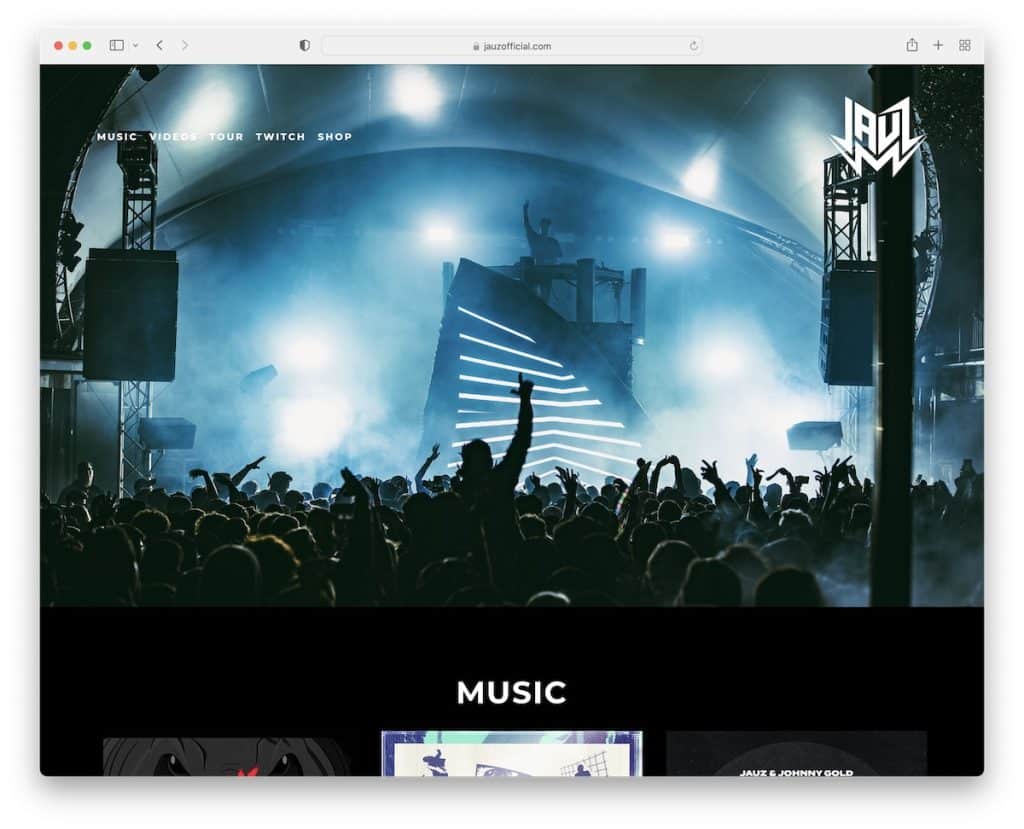
4. Jauz
Construit avec : Squarespace

Le site Squarespace de Jauz est ultra élégant avec son design sombre sur toute la largeur qui vous attire.
L’en-tête et le pied de page sont propres, sans encombrement, tout est cool. Il a ce superbe arrière-plan d'image de parallaxe qui ajoute de la profondeur.
Il y a une vidéo YouTube intégrée pour capturer immédiatement ses derniers rythmes.
De plus, vous pouvez consulter les dates de tournée, découvrir des produits avec un lien direct vers le magasin et même vous inscrire avec un formulaire d'abonnement pour rester au courant. Tout est là, super soigné.
Remarque : Intégrez du contenu provenant de plates-formes tierces directement dans votre site Web pour plus d'engagement.
Pourquoi nous l'avons choisi : Pour son design sombre et immersif, son intégration transparente du multimédia et son accès facile aux informations clés.
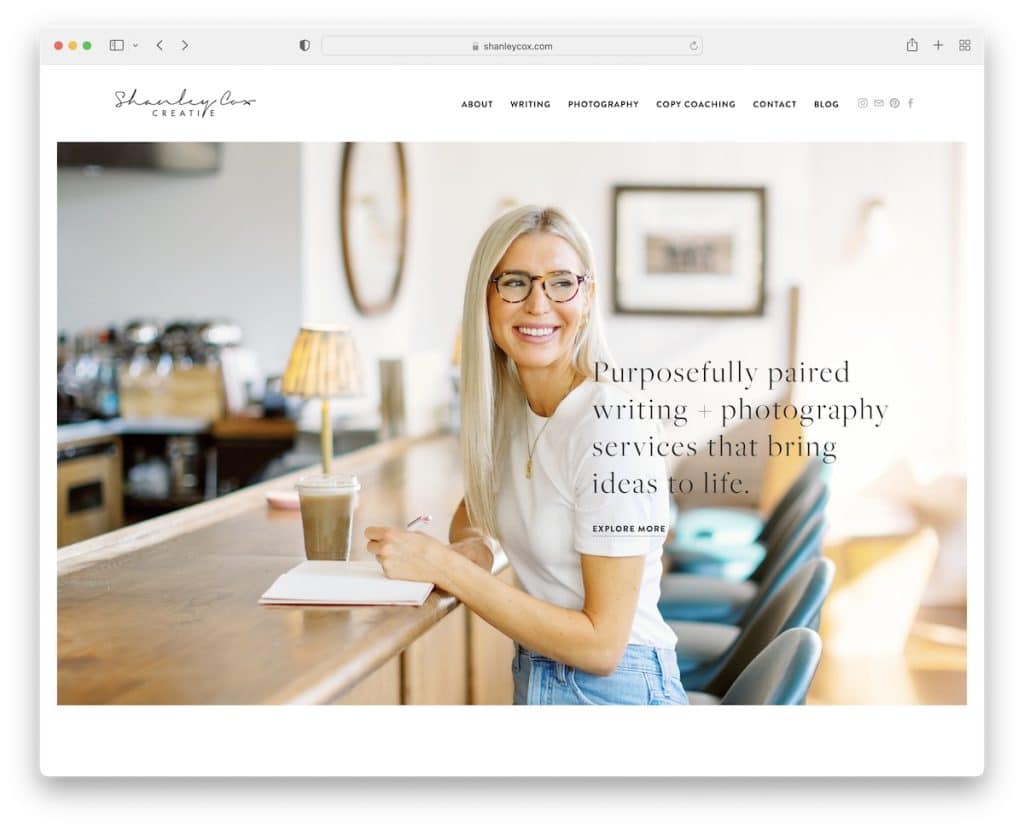
5. Shanley Cox
Construit avec : Squarespace

Le site Squarespace de Shanley Cox est comme une bouffée d'air frais avec son design léger et minimaliste. L'image de héros personnel de Shanley elle-même lui donne une ambiance accueillante.
De plus, il alterne entre des fonds gris clair et blancs dans différentes sections, gardant les choses intéressantes mais propres.
Il y a un curseur pour les témoignages de clients, un formulaire de contact et même son flux Instagram pour suivre ses dernières nouveautés.
De plus, un widget d'abonnement en pied de page vous permet de rester connecté.
Le site Web d'une page de Shanley est à la fois personnel et professionnel.
Remarque : conservez une conception de site Web épurée et minimaliste afin que le contenu nécessaire apparaisse davantage.
Pourquoi nous l'avons choisi : Pour son design épuré et personnel qui équilibre avec élégance professionnalisme et atmosphère chaleureuse et invitante.
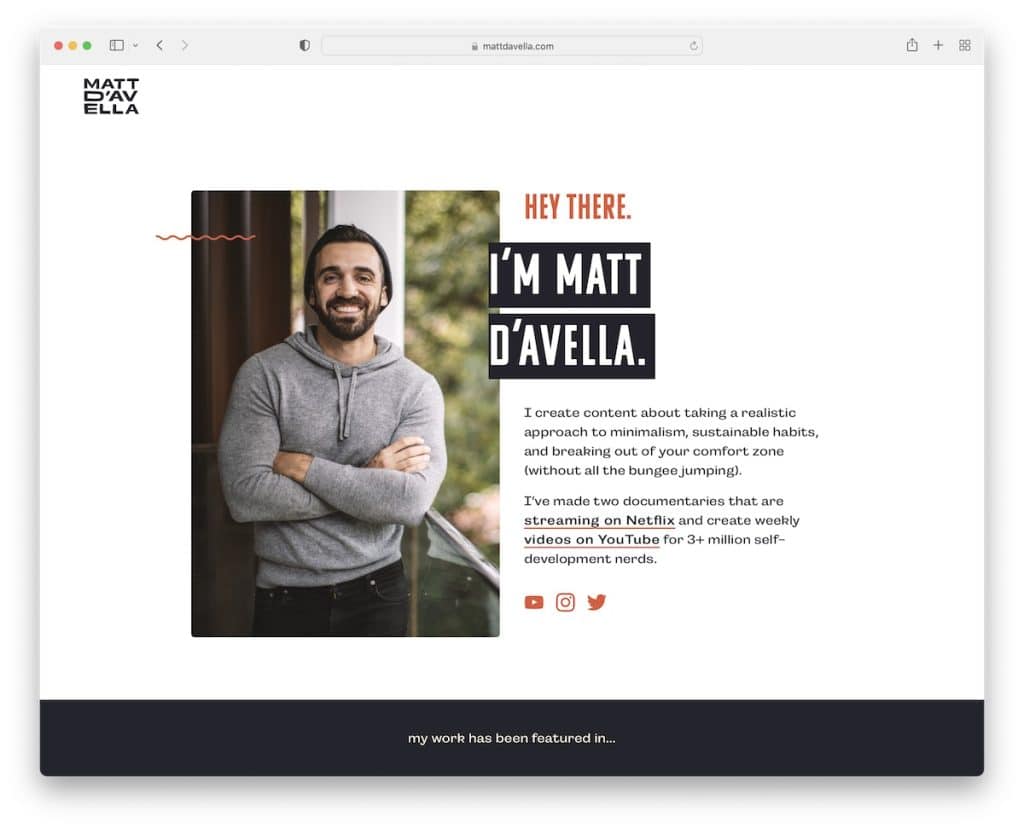
6. Matt D'Avella
Construit avec : Squarespace

Le site de Matt D'Avella vous frappe immédiatement avec une touche personnelle. La section supérieure n'est pas seulement accueillante ; il contient un formulaire d'abonnement pour plonger directement dans l'action.
Le pied de page est simple mais contient tout : des liens essentiels, des icônes sociales et ce graphique animé sympa qui ajoute un peu de style.
Faites défiler vers le bas et l'en-tête disparaît, créant une expérience sans distraction, mais faites défiler un peu vers le haut et vous revenez, avec un bouton CTA toujours pratique.
Remarque : Commencez à collecter des e-mails le plus tôt possible afin de pouvoir élargir votre liste et introduire le marketing par e-mail plus tard.
Pourquoi nous l'avons choisi : Pour son savant mélange d'engagement personnel et de navigation fluide et intuitive.
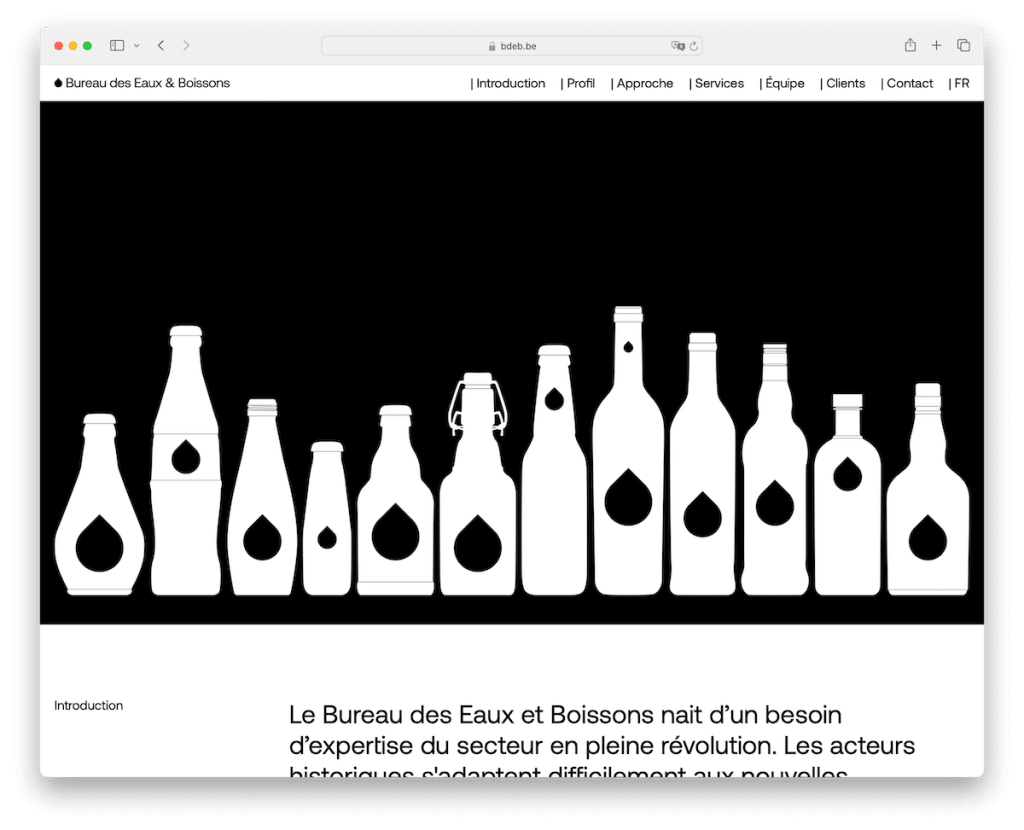
7. Bureau Des Eaux & Boissons
Construit avec : Squarespace

Bureau Des Eaux & Boissons arbore un design classique en noir et blanc axé sur l'élégance.
Bien qu'il contienne beaucoup de texte, il est très lisible, grâce à beaucoup d'espace blanc. La barre de navigation vous accompagne, ce qui facilite vos déplacements.
Ses graphismes et logos s'associent au thème monochrome, ajoutant à l'ambiance élégante.
Il existe même une capture d'écran de Google Maps pour vous y guider (mais ce serait encore mieux si Google Maps était intégré).
Et le pied de page regorge d’informations commerciales, de coordonnées et d’heures d’ouverture.
Le site du Bureau Des Eaux & Boissons est simple, élégant et informatif.
Remarque : Vous n'avez pas envie d'ajouter une tonne d'images sur votre site Web ? Alors ne le fais pas. Gardez-le basé sur du texte, mais veillez à une typographie plus grande et à un espace blanc.
Pourquoi nous l'avons choisi : Pour son design sophistiqué en noir et blanc, mêlé à un contenu bien espacé et des fonctionnalités pratiques.
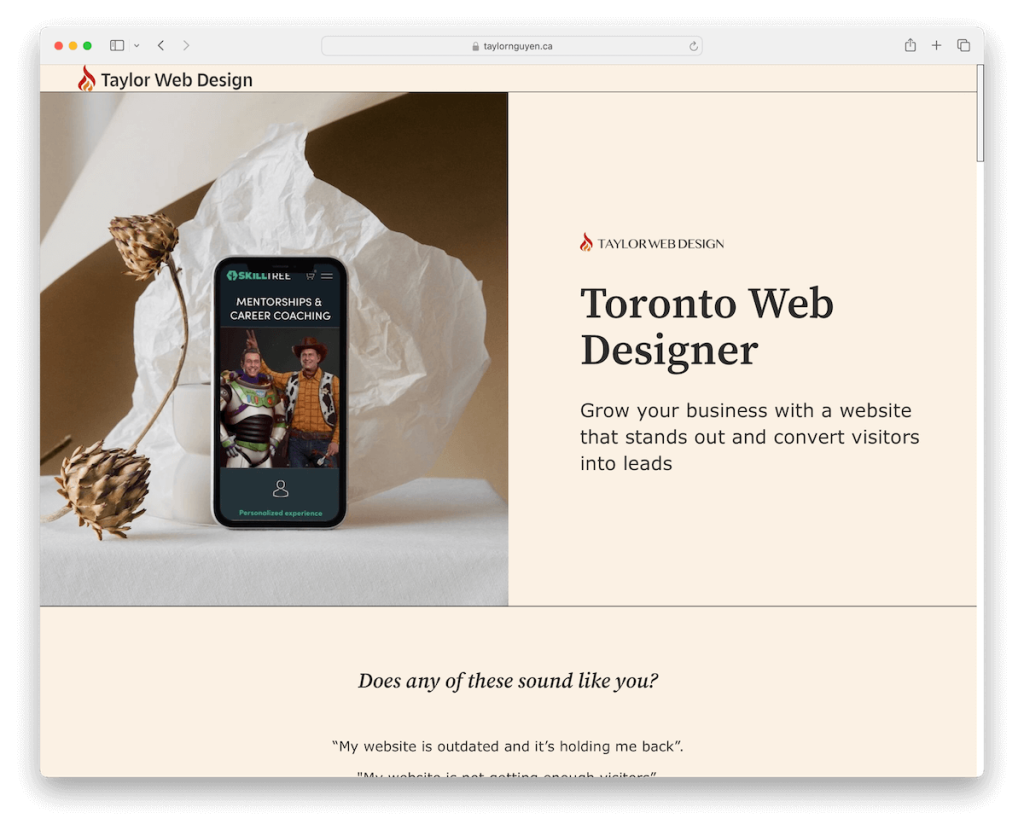
8. Concepteur de sites Web à Toronto
Construit avec : Squarespace

Le site Squarespace de Toronto Web Designer est léger, avec une touche féminine. Vous ne trouverez ici aucun en-tête ou pied de page traditionnel, ce qui lui donne un aspect moderne et chic.
De plus, le carrousel de témoignages est lumineux et invitant, montrant des critiques élogieuses de manière amusante.
De plus, si vous souhaitez réserver une consultation gratuite, Taylor dispose d'une configuration transparente via une plate-forme tierce en dehors du site, ce qui permet de passer très facilement de l'admiration à l'action.
Remarque : renforcez votre crédibilité et votre confiance grâce aux avis et aux témoignages.
Pourquoi nous l'avons choisi : Pour sa mise en page innovante et son design accrocheur, associés à une réservation simple de consultations externes.

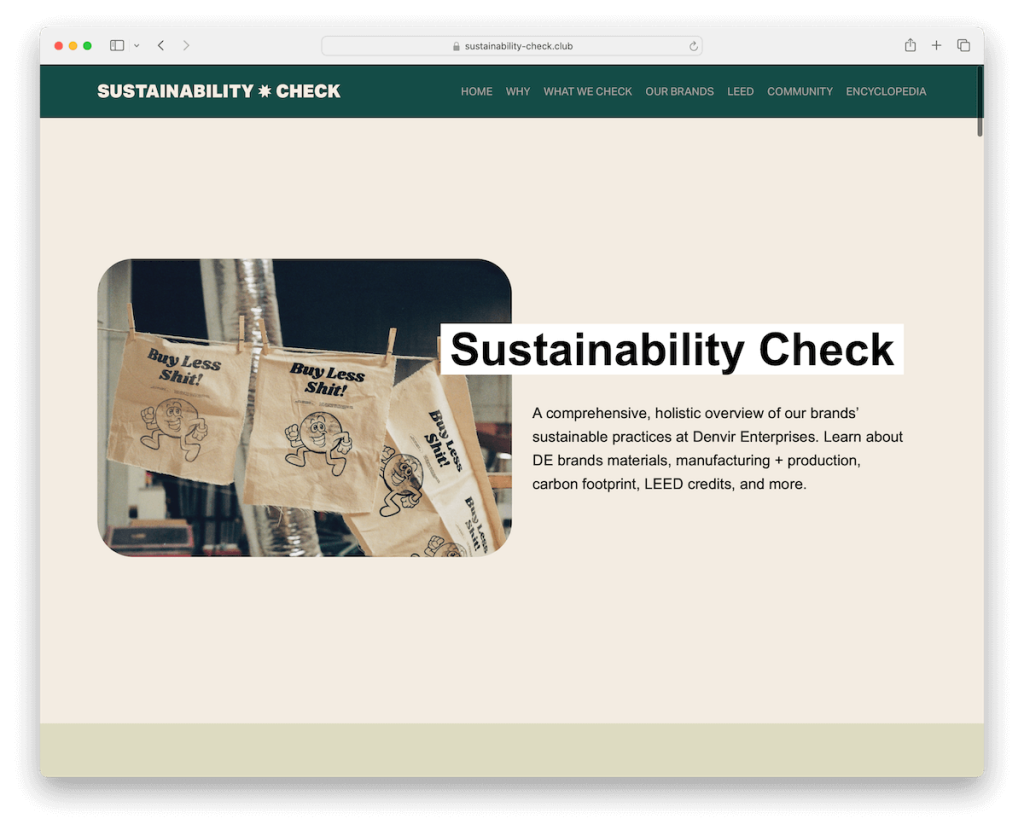
9. Vérification de la durabilité
Construit avec : Squarespace

Le site Squarespace de Sustainability Check résume vraiment son message avec une conception axée sur le texte et axée sur la clarté.
La palette de couleurs terreuses donne l’impression de marcher à travers une forêt, d’ancrage et de calme. La barre de navigation est flottante et les liens de menu s'allument lorsque vous les survolez, ce qui la rend super intuitive.
Pour ceux qui ont envie de plus de détails, les accordéons s'agrandissent d'un simple clic, gardant la page bien rangée. Et le pied de page minimaliste ? Juste l'essentiel, pour que tout soit organisé.
Remarque : obtenez un site Web d'une page plus propre avec des accordéons, tout en fournissant les informations nécessaires.
Pourquoi nous l'avons choisi : Pour son approche ciblée et informative, avec un design attrayant et inspiré de la Terre.
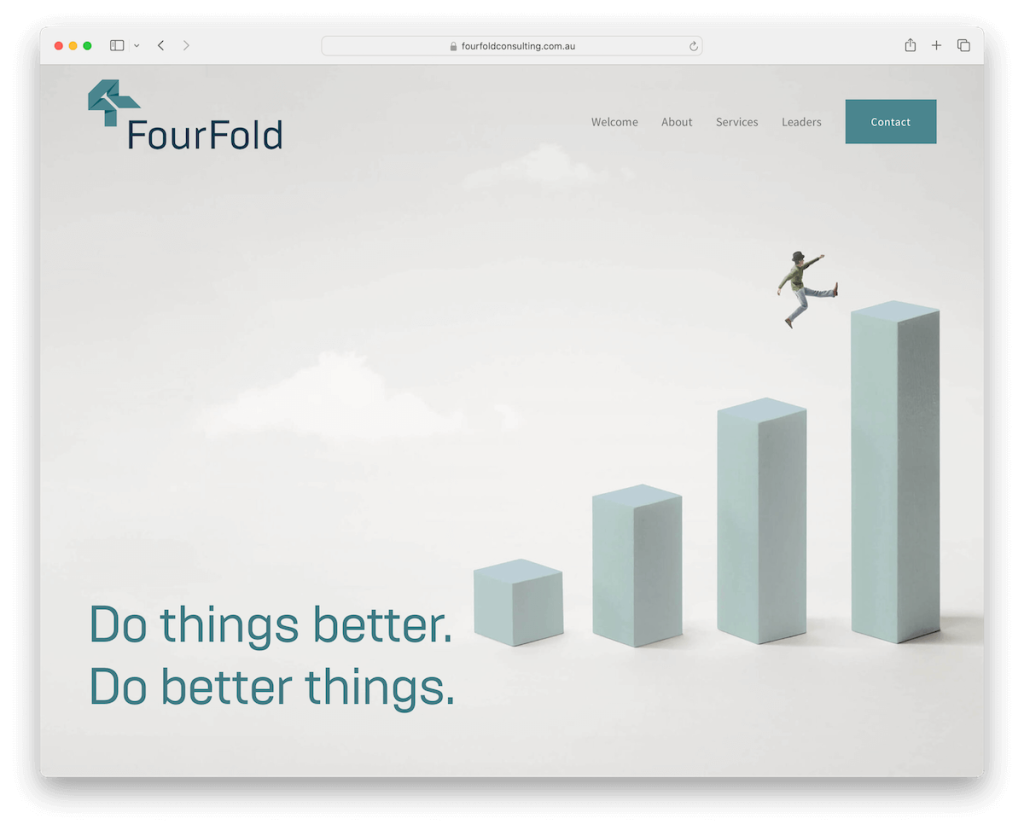
10. Quatre volets
Construit avec : Squarespace

Le site Squarespace de FourFold est consacré à cette magie minimaliste.
L'en-tête joue à cache-cache, disparaissant lorsque vous faites défiler vers le bas et réapparaissant lorsque vous en avez besoin. Il dispose également de quatre liens de menu soignés et d’un bouton de contact pratique.
Il y a un bouton de retour en haut, ce qui facilite la navigation. Cependant, cela pourrait ne pas être nécessaire en raison de l'en-tête collant.
Le contenu qui se charge au fur et à mesure que vous faites défiler rend le voyage intéressant. De plus, les services sont soigneusement rangés dans des accordéons ; il existe un formulaire de contact simple – et le pied de page.
Juste l'essentiel, en le gardant propre.
Remarque : Un bouton de retour en haut peut être pratique pour améliorer l'UX (mais pas nécessairement indispensable si vous utilisez un en-tête flottant).
Pourquoi nous l'avons choisi : Pour son design minimaliste couplé à des fonctionnalités de navigation intelligentes, offrant une UX cohérente.
11. IcôneNYC
Construit avec : Squarespace

Le site d'une page Squarespace d'IcoNYC est comme une aventure visuelle et auditive.
Il mélange des designs sombres et clairs, créant une ambiance dynamique. Dès le départ, la section animée au-dessus de la ligne de flottaison attire votre attention, avec une option sonore que vous pouvez activer ou désactiver – plutôt sympa, non ?
Le site plonge directement dans des sections audacieuses et immersives sans en-tête traditionnel.
Et la fraîcheur ne s'arrête pas là ; davantage d'animations, notamment une grille animée, donnent vie à l'ensemble du site, faisant de chaque défilement une expérience.
Remarque : utilisez des animations et des effets spéciaux pour pimenter le design, mais n'en faites pas trop.
Pourquoi nous l'avons choisi : Pour son mélange captivant de visuels et de sons, couplé à des animations innovantes.
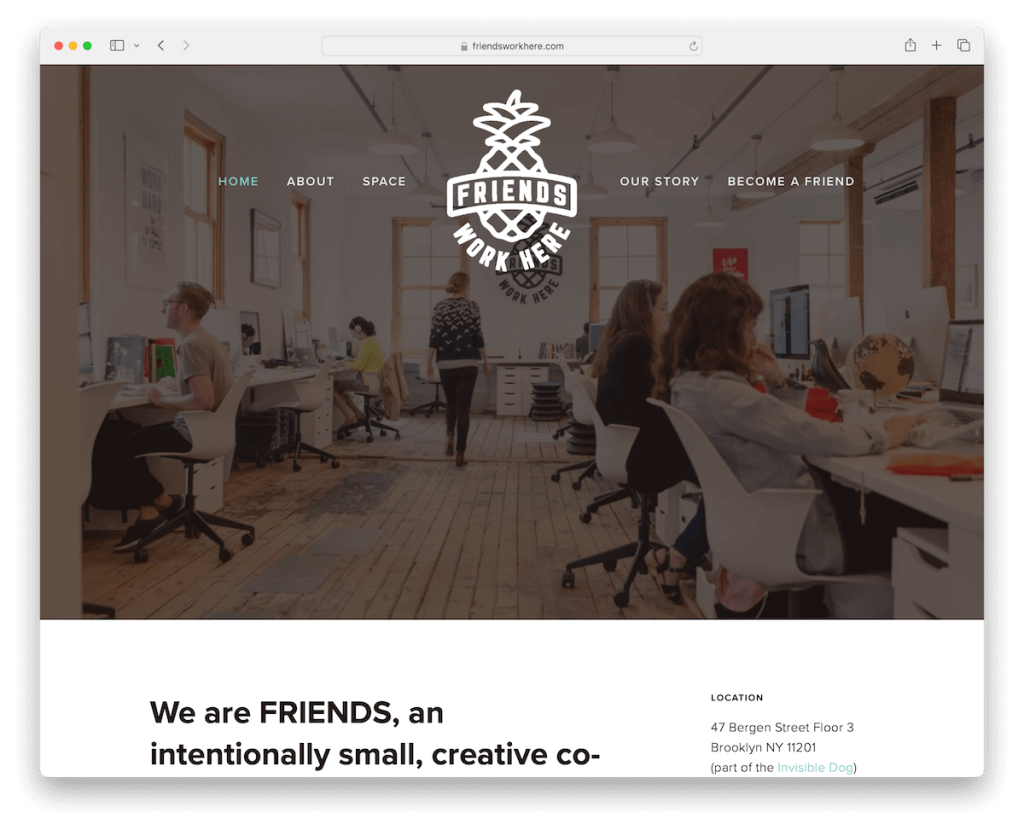
12. Des amis travaillent ici
Construit avec : Squarespace

Friends Work Here propose ce superbe site Squarespace d'une page qui ressemble à un espace en ligne confortable et créatif.
Il est présenté dans une disposition en boîte agréable et l'en-tête transparent devient solide lorsque vous faites défiler, restant tout en haut.
Une barre latérale pratique vous donne des informations sur les détails de localisation, mais n'apparaît pas comme barre latérale sur mobile.
Une grille présente les membres actuels, rendant l'ambiance de la communauté tangible. Il existe également un curseur d'image qui ajoute une touche dynamique, un formulaire de candidature pour les débutants et un pied de page sombre et contrasté avec toutes les informations essentielles et les liens sociaux.
Remarque : utilisez un curseur pour afficher davantage de contenu sans perdre d'espace sur le site Web.
Pourquoi nous l'avons choisi : Pour son mélange unique d'ambiance communautaire, de visuels dynamiques et de conseils pratiques.
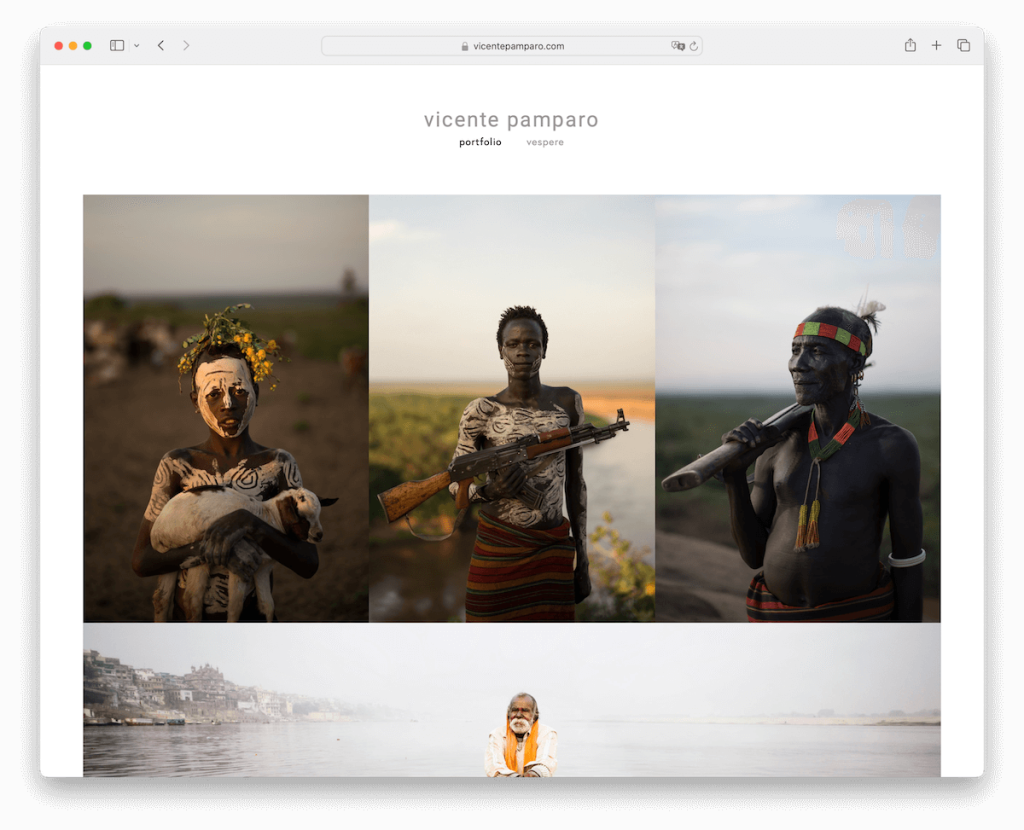
13. Vicente Pamparo
Construit avec : Squarespace

Le site Squarespace de Vicente Pamparo est une vitrine étonnante. Il est construit autour d'une belle grille qui donne vie à son travail avec une fonction lightbox, vous permettant de vous rapprocher de chaque pièce.
Le site reste léger avec un arrière-plan d'en-tête et de pied de page doux, créant une toile qui laisse briller les images.
La navigation est super simple, avec seulement deux liens : un pour le portfolio/accueil et un autre pour Vespere. De plus, il y a des icônes sociales dans le pied de page pour rester connecté. Et c'est tout!
Remarque : Si vous ajoutez une galerie, utilisez la fonction lightbox pour une expérience visuelle plus immersive.
Pourquoi nous l'avons choisi : Pour sa présentation élégante et sa navigation minimaliste mettent magnifiquement en valeur l'œuvre d'art.
Comment créer un site Web d'une page avec Squarespace
- Inscrivez-vous ou connectez-vous à Squarespace : visitez le site Web Squarespace et connectez-vous avec votre compte existant ou inscrivez-vous pour en créer un nouveau. Choisissez le forfait qui correspond le mieux à vos besoins ; n'oubliez pas que vous pouvez commencer par un essai pour explorer les fonctionnalités de Squarespace sans aucun engagement.
- Choisissez un modèle : recherchez des modèles Squarespace d'une page qui mettent l'accent sur une mise en page sur une seule page ou qui sont facilement personnalisables pour s'adapter à une conception d'une seule page. Prévisualisez-en quelques-uns et sélectionnez celui qui, selon vous, correspond le mieux à votre vision.
- Personnalisez votre modèle : une fois que vous l'avez choisi, commencez à le personnaliser pour l'adapter à votre marque et à votre contenu. L'éditeur glisser-déposer de Squarespace facilite l'ajout de sections telles que À propos, Services, Portefeuille et Contact sur une seule page. Personnalisez les polices, les couleurs et les images en fonction de votre style.
- Ajoutez votre contenu : une fois vos sections en place, il est temps de les remplir avec votre contenu. Gardez votre texte concis et attrayant, et utilisez des images (et des vidéos) de haute qualité pour capter l'attention de votre public. La clarté et la brièveté sont essentielles pour un site d'une page, alors donnez la priorité à vos informations et à votre mise en page pour une navigation facile.
- Prévisualiser, tester et lancer : avant de mettre en ligne, utilisez la fonction de prévisualisation pour voir à quoi ressemble votre site sur différents appareils. Testez votre navigation, vos liens et vos formulaires de contact pour vous assurer que tout fonctionne sans accroc. Une fois satisfait, cliquez sur le bouton « Lancer » pour publier votre site Web d'une page. (N'oubliez pas de mettre régulièrement à jour votre contenu pour garder votre site à jour et attrayant pour les visiteurs.)
FAQ sur les sites Web Squarespace One Page
Puis-je intégrer une boutique en ligne dans un site Web d’une page Squarespace ?
Oui, vous pouvez ajouter une section de boutique en ligne à votre site Web d'une page sur Squarespace. Utilisez les fonctionnalités de commerce pour présenter des produits ou des services directement sur votre page unique, en tenant compte de l'importance d'une intégration et d'une navigation transparentes pour une expérience utilisateur fluide.
Comment puis-je améliorer la vitesse de chargement de mon site d'une page Squarespace ?
Optimisez vos images avant de les télécharger en les redimensionnant et en utilisant des outils de compression pour améliorer la vitesse de chargement. Minimisez également l’utilisation de codes personnalisés lourds et de plugins tiers. Squarespace optimise automatiquement les performances du site Web, mais ces étapes peuvent contribuer à garantir un temps de chargement plus rapide.
Est-il possible d'avoir un blog sur un site Web d'une page Squarespace ?
Alors qu'un site Web d'une page se concentre généralement sur un contenu concis, vous pouvez intégrer une section de blog au sein de votre page. Cependant, pour un blog à part entière, envisagez de créer un lien vers une page de blog distincte ou d'utiliser une plate-forme externe pour maintenir l'expérience utilisateur simplifiée du site d'une page.
Puis-je utiliser des polices personnalisées sur mon site d’une page Squarespace ?
Oui, Squarespace vous permet d'utiliser des polices personnalisées. Vous pouvez les ajouter via la fonctionnalité CSS personnalisé ou choisir parmi la large gamme de polices de Squarespace, garantissant ainsi que votre site Web d'une page correspond à votre identité de marque.
Comment puis-je rendre mon site Web Squarespace d’une page adapté aux mobiles ?
Les modèles Squarespace sont conçus pour être réactifs et s'adaptent automatiquement aux appareils mobiles. Pour améliorer encore la convivialité mobile, privilégiez la simplicité de la conception, réduisez la densité du texte et assurez-vous que les éléments interactifs tels que les boutons sont facilement cliquables sur des écrans plus petits.
Puis-je mettre en œuvre des stratégies de référencement sur un site Squarespace d'une page ?
Oui. Le référencement sur un site Web d’une page peut être aussi efficace que sur des sites multipages. Concentrez-vous sur l'optimisation de votre contenu pour les mots-clés pertinents, utilisez des données structurées et assurez-vous que votre site a des temps de chargement rapides. Squarespace fournit des outils de référencement intégrés pour vous aider à gérer ces aspects efficacement.
