13 migliori siti web Squarespace One Page 2024
Pubblicato: 2024-03-15Se stai cercando ispirazione per il web design, in particolare per progetti che devono essere concisi ma di grande impatto, questi migliori siti Web di una pagina di Squarespace faranno al caso tuo.
Non importa se stai costruendo un sito per te o per qualcun altro; questi esempi testimoniano come puoi fare una grande impressione con una sola pagina.
Mantenere le cose semplici a volte funziona meglio.
Dai layout eleganti e professionali a quelli più all'avanguardia e artistici, la nostra carrellata ha qualcosa per tutti.
Potresti trovare la motivazione di cui hai bisogno per il tuo prossimo grande progetto. Facciamolo!
Questo post riguarda :
- I migliori siti Web di una pagina Squarespace
- Come creare un sito Web di una pagina con Squarespace
- Domande frequenti sui siti web One Page di Squarespace
- Posso incorporare un negozio online in un sito web di una pagina Squarespace?
- Come posso migliorare la velocità di caricamento del mio sito Squarespace di una pagina?
- È possibile avere un blog su un sito Web di una pagina Squarespace?
- Posso utilizzare caratteri personalizzati sul mio sito Squarespace di una pagina?
- Come posso rendere il mio sito web Squarespace di una pagina ottimizzato per i dispositivi mobili?
- Posso implementare strategie SEO su un sito di una pagina Squarespace?
I migliori siti Web di una pagina Squarespace
Preparati per una dose di ispirazione da questi esempi, che mostrano come una combinazione di semplicità e creatività può creare uno spazio online accattivante.
1. Lavanderia a gettoni nel nord dello stato
Realizzato con: Squarespace

Il sito Squarespace di Upstate Laundromat è fantastico. Quando scorri, l'intestazione passa da trasparente a rossa e rimane in alto, il che sembra sorprendente.
Ha questo design leggero e arioso che rende tutto facile da leggere e da trovare.
Inoltre, la pagina contiene recensioni reali di Google, quindi sai che sono legittime.
Le domande frequenti sono organizzate in modo ordinato e c'è una mappa di Google che mostra esattamente dove andare.
Oh, e puoi iscriverti agli aggiornamenti direttamente dal sito.
Nota: migliora l'esperienza utente del tuo sito web creando un'intestazione/menu mobile.
Perché l'abbiamo scelto : per il suo design pulito, le funzionalità pratiche come le recensioni di Google e Maps e l'intestazione dinamica e pratica.
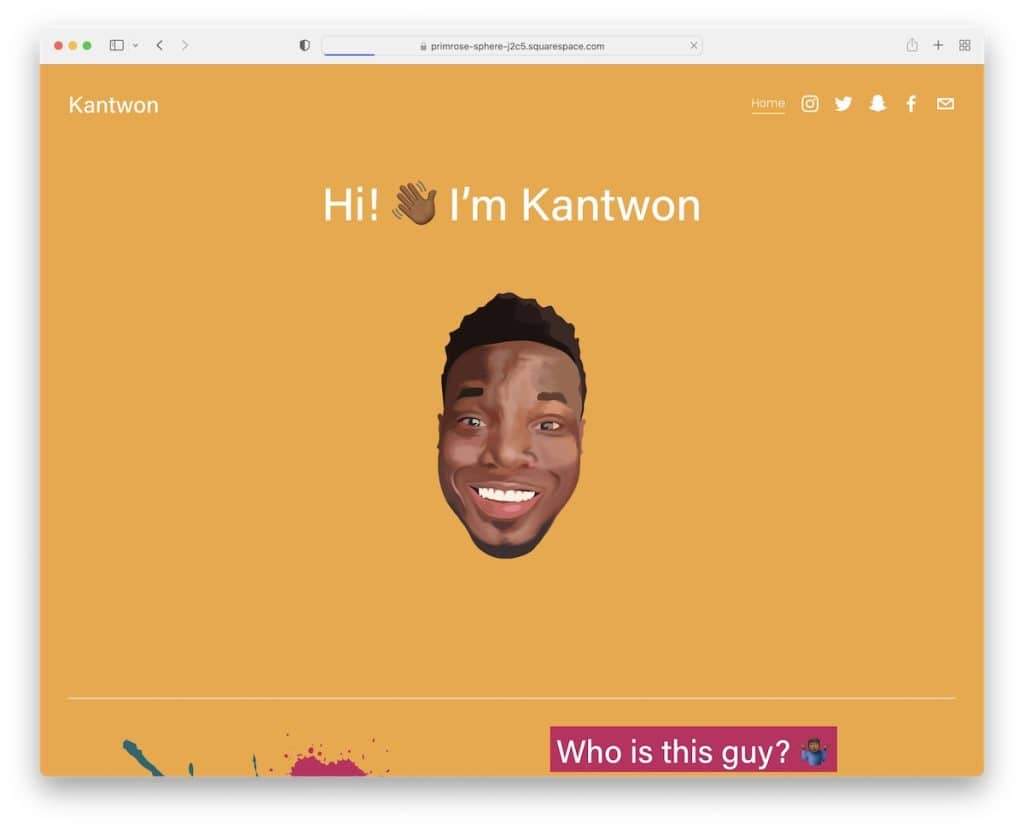
2. Kantwon
Realizzato con: Squarespace

Il sito Squarespace di Kantwon è fantastico. Fin dall'inizio, la sezione sopra la piega attira la tua attenzione: è unica e accattivante, ma allo stesso tempo molto pulita e ordinata.
L'intestazione è semplicissima, solo un collegamento home e icone social, ma funziona.
I contenuti vengono visualizzati mentre scorri, pieni di emoji divertenti, immagini e testo di facile lettura.
Il design? Colorato e vivace. E, oh, i caroselli: mostrano i contenuti in modo conveniente.
Il sito di Kantwon è come un libro di fiabe online, divertente e interattivo.
Nota: esprimi la tua personalità attraverso il design del tuo sito web (colori, emoji, animazioni, ecc.).
Perché l'abbiamo scelto : per il suo design vivace e accattivante combinato con funzionalità intuitive e una presentazione giocosa dei contenuti.
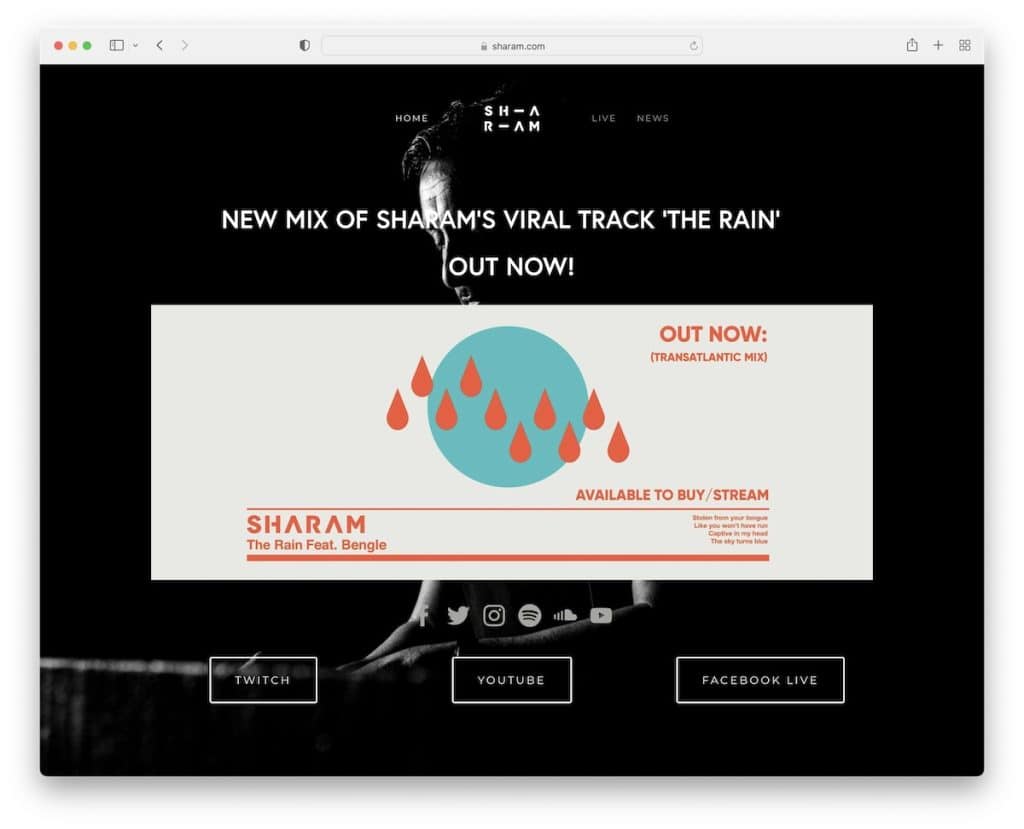
3.Sharam
Realizzato con: Squarespace

Il sito Squarespace di Sharam ha un'atmosfera audace e oscura che attira totalmente l'attenzione. Il menu rimane con te mentre scorri, quindi la navigazione è sempre disponibile.
Davanti e al centro, c'è questa enorme immagine che esalta l'ultima melodia: non puoi perdertela.
Le icone social sono proprio lì, facilitando la connessione. Inoltre, c'è un fantastico carosello di notizie per tenerti aggiornato.
Il footer è minimalista, con solo i link essenziali (e di solito sono più che sufficienti).
In breve, il sito web di Sharam è elegante, semplice e tutto incentrato sulla musica.
Nota: crea una prima impressione duratura con un sito web dall'aspetto scuro/retro.
Perché l'abbiamo scelto : per il suo sorprendente design scuro, la navigazione intuitiva e la presentazione mirata dei contenuti.
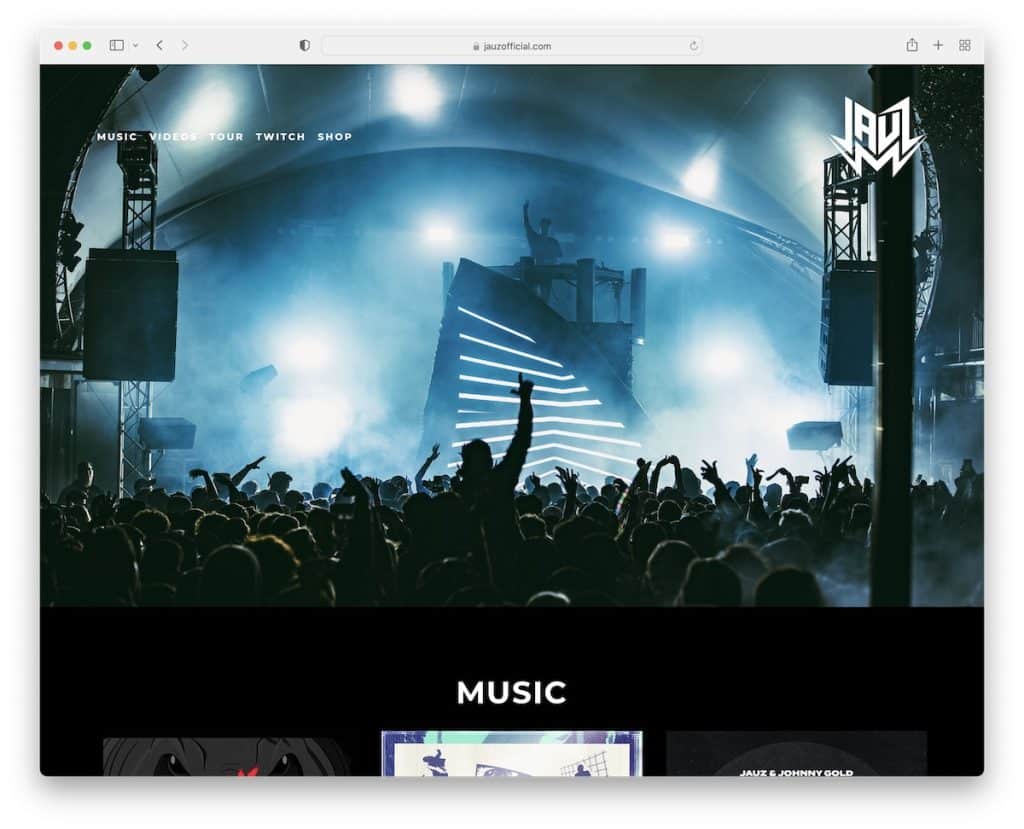
4. Jauz
Realizzato con: Squarespace

Il sito Squarespace di Jauz è super elegante con il suo design scuro a tutta larghezza che ti attira.
L'intestazione e il piè di pagina sono puliti, senza confusione, tutto fantastico. Ha questo fantastico sfondo con immagine di parallasse che aggiunge profondità.
C'è un video YouTube incorporato per catturare subito i suoi ultimi ritmi.
Inoltre, puoi controllare le date del tour, dare un'occhiata al merchandising con un collegamento diretto al negozio e persino iscriverti con un modulo di iscrizione per rimanere aggiornato. È tutto lì, super pulito.
Nota: incorpora contenuti da piattaforme di terze parti direttamente nel tuo sito web per un maggiore coinvolgimento.
Perché l'abbiamo scelto : per il suo design scuro e coinvolgente, la perfetta integrazione dei contenuti multimediali e il facile accesso alle informazioni chiave.
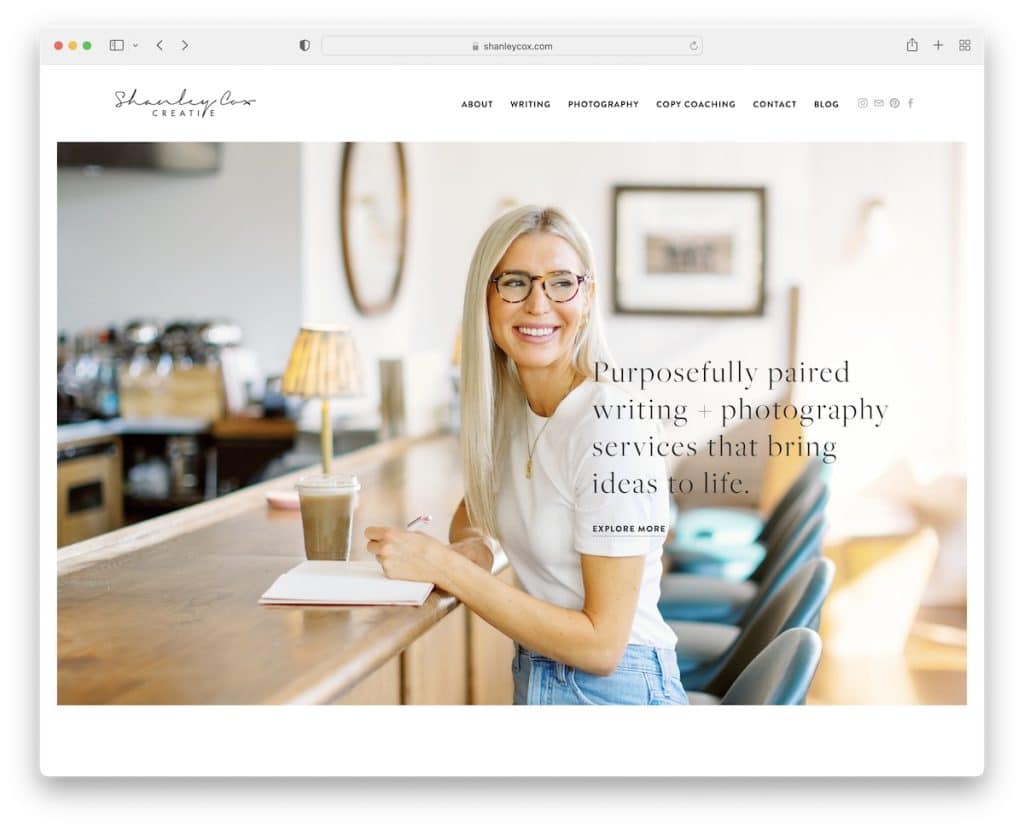
5. Shanley Cox
Realizzato con: Squarespace

Il sito Squarespace di Shanley Cox è come una boccata d'aria fresca con il suo design leggero e minimalista. L'immagine personale dell'eroe di Shanley stessa conferisce un'atmosfera accogliente.
Inoltre, alterna sfondi grigio chiaro e bianco in diverse sezioni, mantenendo le cose interessanti ma pulite.
C'è uno slider per le testimonianze dei clienti, un modulo di contatto e persino il suo feed Instagram per tenere il passo con le sue ultime novità.
Inoltre, un widget di abbonamento nel piè di pagina ti consente di rimanere in contatto.
Il sito web di una pagina di Shanley è personale e professionale allo stesso tempo.
Nota: mantieni un design del sito web pulito e minimalista in modo che i contenuti necessari vengano visualizzati di più.
Perché l'abbiamo scelto : Per il suo design pulito e personale che bilancia elegantemente la professionalità con un'atmosfera calda e invitante.
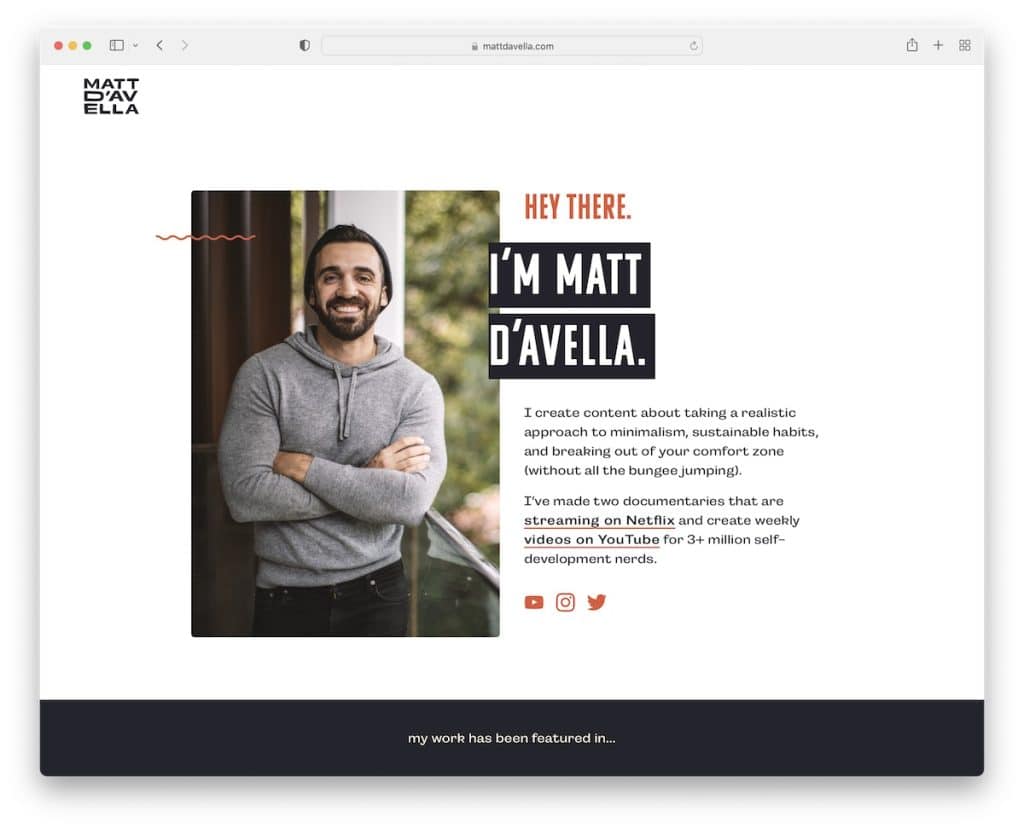
6. Matt D'Avella
Realizzato con: Squarespace

Il sito di Matt D'Avella ti colpisce immediatamente con un tocco personale. La sezione superiore non è solo accogliente; ha un modulo di iscrizione per tuffarti subito nell'azione.
Il footer è semplice ma ha tutto: link essenziali, icone social e questa fantastica grafica animata che aggiunge un tocco di stile.
Scorri verso il basso e l'intestazione svanisce, creando un'esperienza priva di distrazioni, ma scorri un po' verso l'alto e torna indietro, completo di un pulsante CTA sempre a portata di mano.
Nota: inizia a raccogliere le email il prima possibile in modo da poter ampliare l'elenco e introdurre l'email marketing in un secondo momento.
Perché l'abbiamo scelto : per la sua sapiente combinazione di coinvolgimento personale e navigazione fluida e intuitiva.
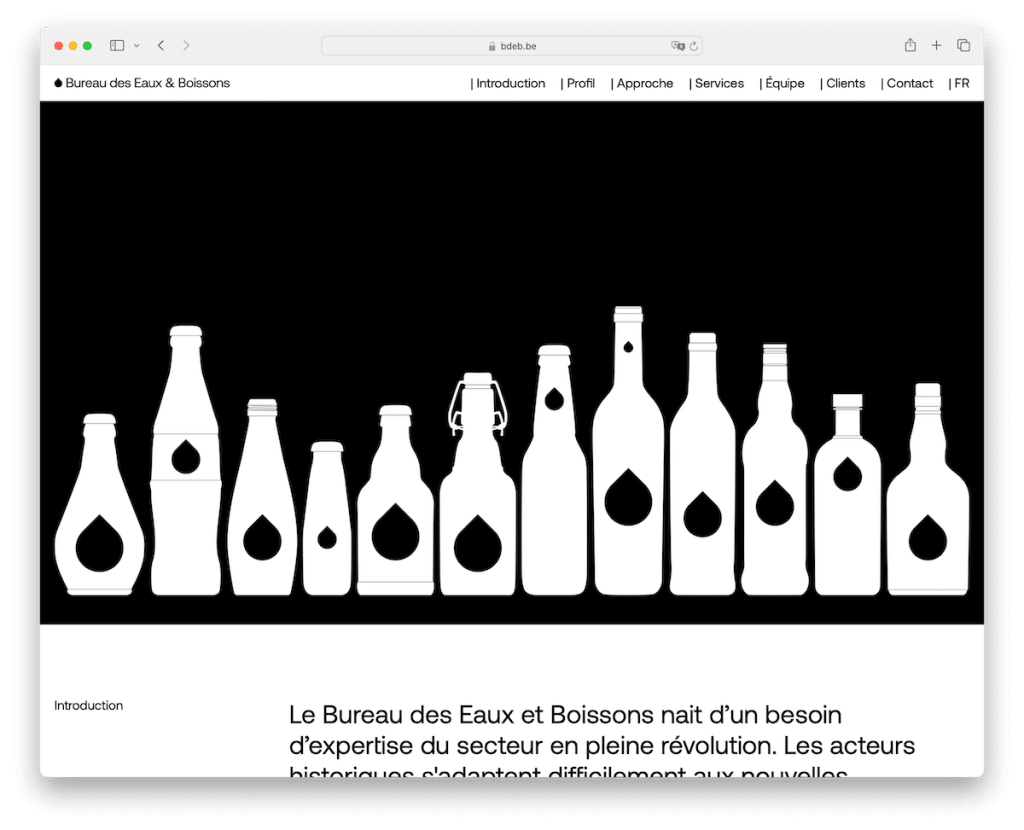
7. Bureau des Eaux & Boissons
Realizzato con: Squarespace

Bureau Des Eaux & Boissons sfoggia un classico design in bianco e nero che è tutta una questione di eleganza.
Nonostante sia ricco di testo, è super leggibile, grazie all'abbondanza di spazio bianco. La barra di navigazione resta con te, facilitando gli spostamenti.
La grafica e i loghi si uniscono al tema monocromatico, aggiungendo un'atmosfera di classe.
C'è anche uno screenshot di Google Maps per guidarti lì (ma sarebbe ancora meglio se Google Maps fosse incorporato).
E il piè di pagina è ricco di informazioni aziendali, dettagli di contatto e orari di apertura.
Il sito di Bureau Des Eaux & Boissons è semplice, elegante e informativo.
Nota: non hai voglia di aggiungere un sacco di immagini sul tuo sito web? Allora non farlo. Mantienilo basato su testo ma assicurati caratteri tipografici e spazi bianchi più grandi.
Perché l'abbiamo scelto : Per il suo sofisticato design in bianco e nero, mescolato con contenuti ben spaziati e caratteristiche pratiche.
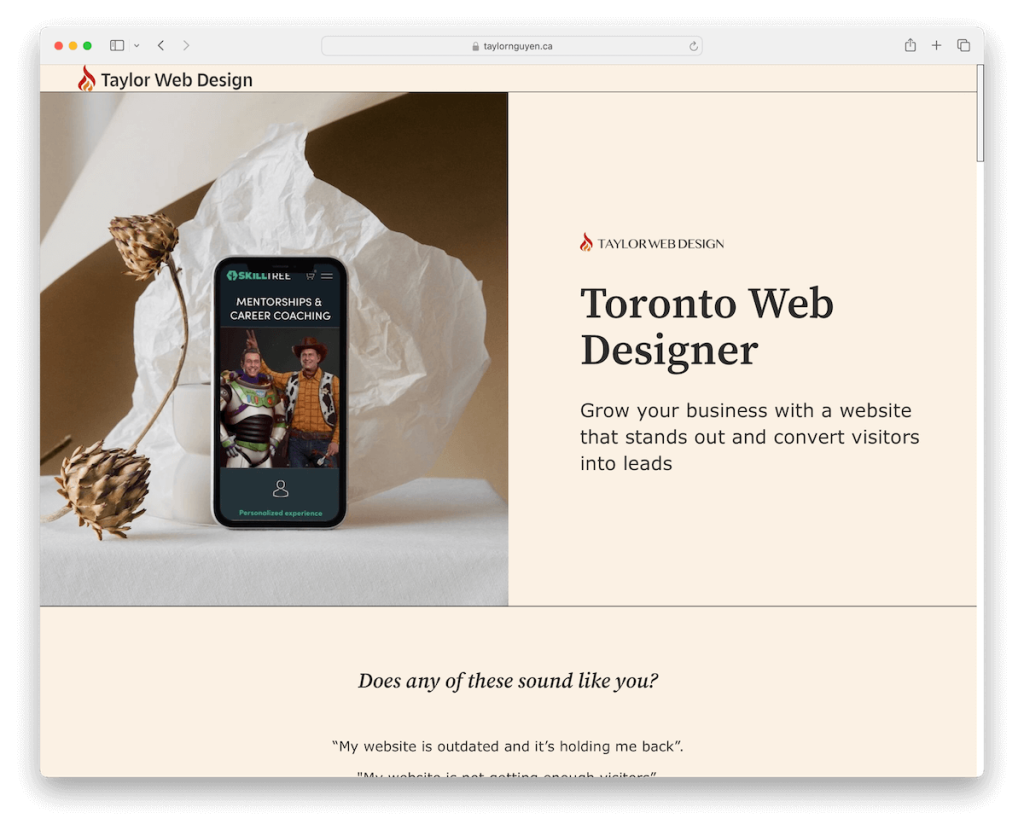
8. Web designer di Toronto
Realizzato con: Squarespace

Il sito Squarespace di Toronto Web Designer è leggero, con un tocco femminile. Qui non troverai alcuna intestazione o piè di pagina tradizionale, il che lo rende moderno e chic.
Inoltre, il carosello di testimonianze è luminoso e invitante e mostra recensioni entusiastiche in modo divertente.
Inoltre, se stai cercando di prenotare una consulenza gratuita, Taylor offre una configurazione perfetta tramite una piattaforma di terze parti esterna al sito, rendendo semplicissimo passare dall'ammirazione all'azione.
Nota: costruisci credibilità e fiducia con recensioni e testimonianze.

Perché l'abbiamo scelto : per il suo layout innovativo e il design accattivante, uniti alla semplice prenotazione di consulenze esterne.
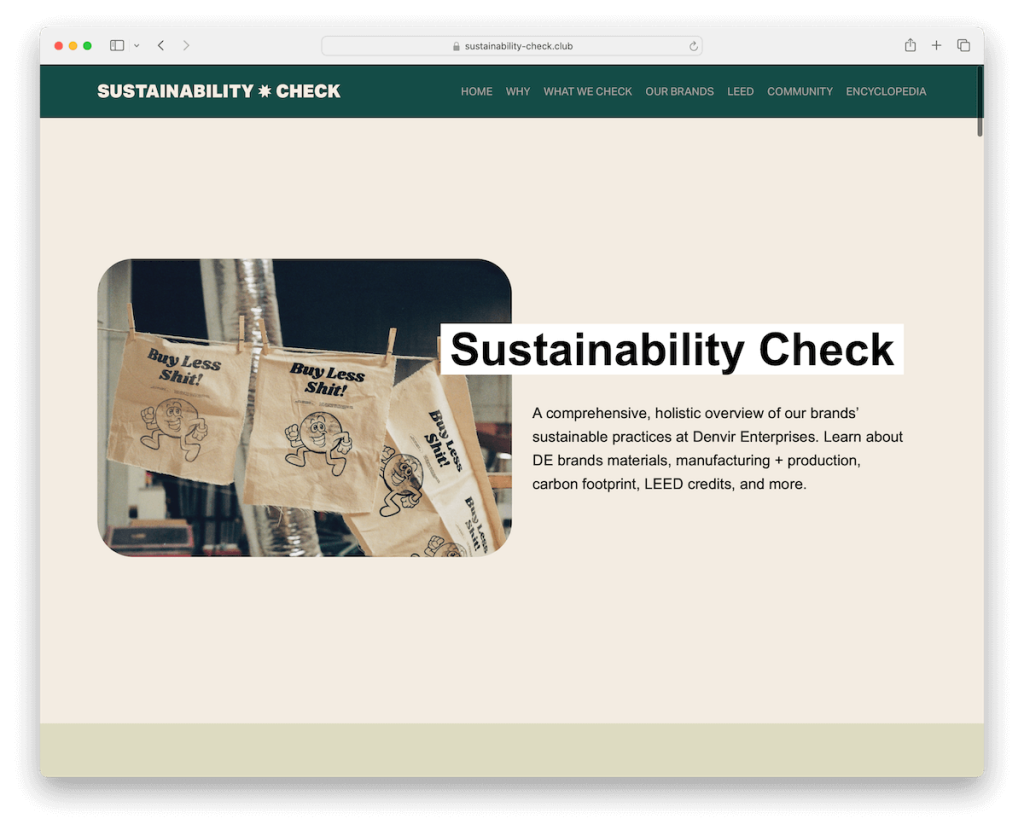
9. Verifica della sostenibilità
Realizzato con: Squarespace

Il sito Squarespace di Sustainability Check inchioda davvero il suo messaggio con un design incentrato sul testo che punta tutto sulla chiarezza.
La combinazione di colori della terra dà la sensazione di camminare attraverso una foresta, radicata e calma. La barra di navigazione è mobile e i collegamenti del menu si illuminano quando passi il mouse sopra di essi, rendendolo estremamente intuitivo.
Per chi desidera maggiori dettagli, le fisarmoniche si espandono con un semplice clic, mantenendo la pagina in ordine. E il footer minimalista? Solo l'essenziale, mantenendo tutto organizzato.
Nota: ottieni un aspetto più pulito del sito Web di una sola pagina con le fisarmoniche, pur fornendo le informazioni necessarie.
Perché l'abbiamo scelto : per il suo approccio mirato e informativo, con un design accattivante e ispirato alla terra.
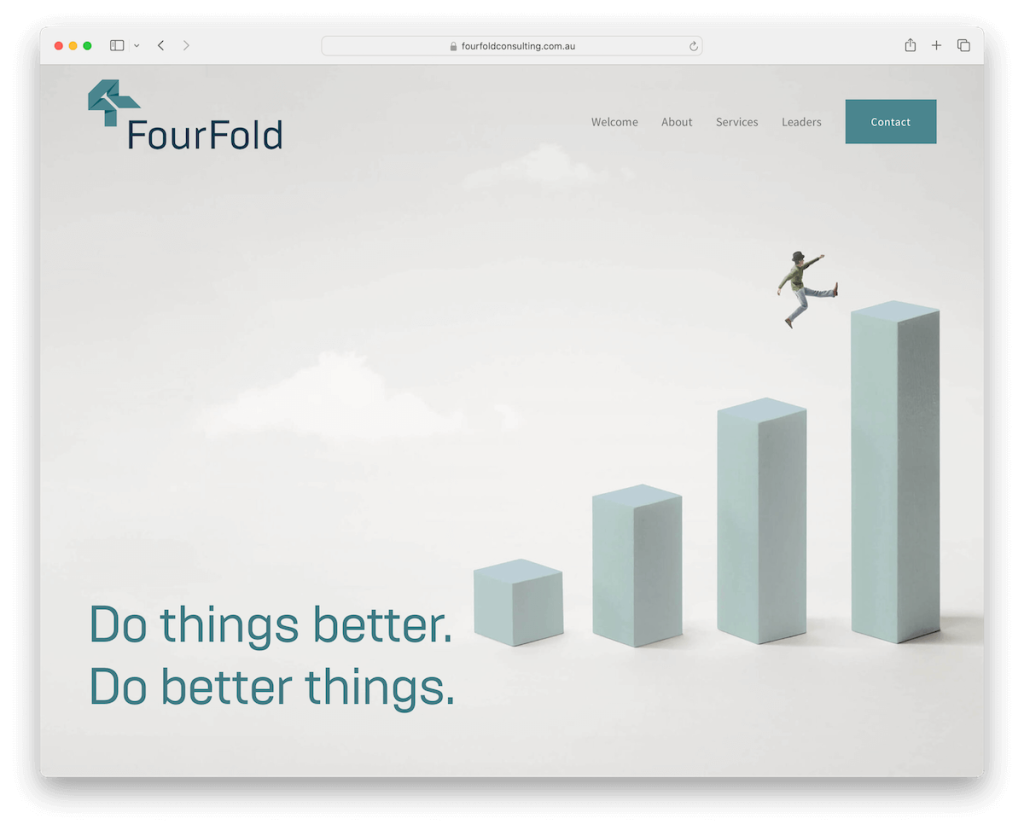
10. Quattro volte
Realizzato con: Squarespace

Il sito Squarespace di FourFold è incentrato sulla magia minimalista.
L'intestazione gioca a nascondino, scomparendo mentre scorri verso il basso e ricomparendo quando ne hai bisogno. Dispone inoltre di quattro collegamenti di menu ordinati e di un pratico pulsante di contatto.
C'è un pulsante Torna all'inizio che rende la navigazione un gioco da ragazzi. Tuttavia, ciò potrebbe non essere necessario a causa dell'intestazione fissa.
I contenuti che si caricano mentre scorri mantengono il viaggio interessante. Inoltre, i servizi sono ben nascosti nelle fisarmoniche; c'è un modulo di contatto semplice e il piè di pagina.
Solo le basi, mantenendolo pulito.
Nota : un pulsante Torna all'inizio può essere utile per migliorare l'UX (ma non necessariamente indispensabile se si utilizza un'intestazione mobile).
Perché l'abbiamo scelto : per il suo design minimalista abbinato a funzionalità di navigazione intelligenti, che forniscono una UX coerente.
11. IconNYC
Realizzato con: Squarespace

Il sito di una pagina Squarespace di IconNYC è come un'avventura visiva e uditiva.
Mescola design scuri e chiari, creando un'atmosfera dinamica. Fin dall'inizio, la sezione animata sopra la piega attira la tua attenzione, completa di un'opzione audio che puoi attivare o disattivare: piuttosto carina, vero?
Il sito si tuffa direttamente in sezioni audaci e coinvolgenti senza un'intestazione tradizionale.
E il bello non finisce qui; più animazioni, inclusa una griglia animata, danno vita all'intero sito, rendendo ogni scorrimento un'esperienza.
Nota: usa animazioni ed effetti speciali per ravvivare il design, ma senza esagerare.
Perché l'abbiamo scelto : per la sua accattivante combinazione di immagini e suoni, abbinati ad animazioni innovative.
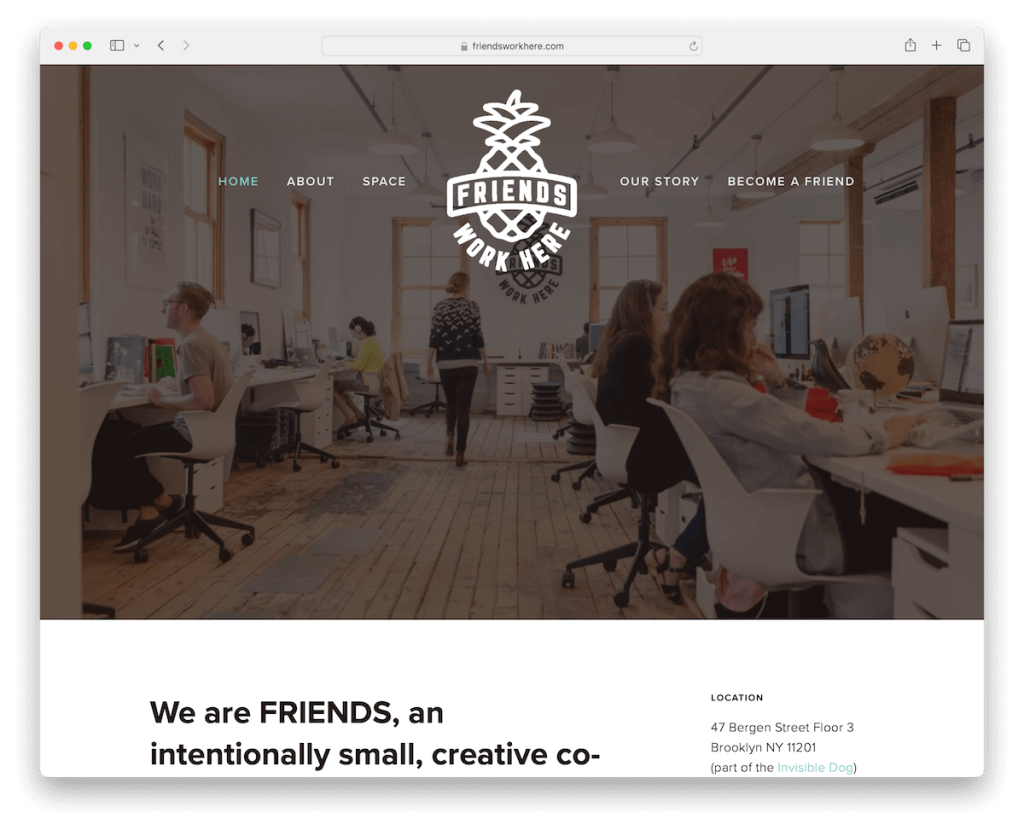
12. Gli amici lavorano qui
Realizzato con: Squarespace

Friends Work Here ha questo fantastico sito Squarespace di una pagina che sembra uno spazio online accogliente e creativo.
È configurato in un piacevole layout in scatola e l'intestazione trasparente diventa solida mentre scorri, rimanendo attaccata in alto.
Una pratica barra laterale ti fornisce tutte le informazioni sui dettagli della posizione, ma non viene visualizzata come barra laterale sui dispositivi mobili.
Una griglia mostra i membri attuali, rendendo tangibile l'atmosfera della comunità. Inoltre, c'è uno slider di immagini che aggiunge un tocco dinamico, un modulo di domanda per i principianti e un piè di pagina scuro e contrastante con tutte le informazioni essenziali e i collegamenti social.
Nota: utilizza uno slider per mostrare più contenuti senza sprecare spazio sul sito web.
Perché l'abbiamo scelto : per la sua miscela unica di sentimento comunitario, immagini dinamiche e guida pratica.
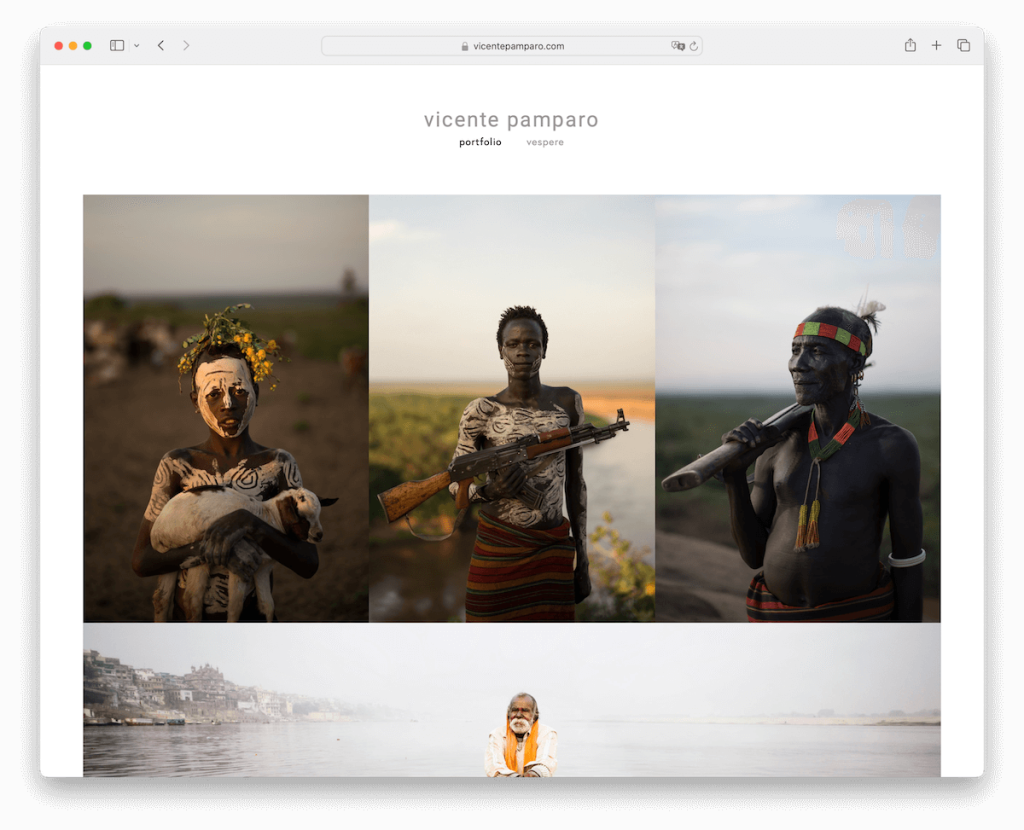
13. Vicente Pamparo
Realizzato con: Squarespace

Il sito Squarespace di Vicente Pamparo è una vetrina sbalorditiva. È costruito attorno a una bellissima griglia che dà vita al suo lavoro con una funzione lightbox, permettendoti di avere un contatto ravvicinato e personale con ogni pezzo.
Il sito lo mantiene leggero con uno sfondo morbido per intestazione e piè di pagina, creando una tela che fa risplendere le immagini.
La navigazione è semplicissima, con solo due link: uno per il portafoglio/home e un altro per Vespere. Inoltre, ci sono icone social nel piè di pagina per rimanere connessi. E questo è tutto!
Nota: se aggiungi una galleria, utilizza la funzione lightbox per un'esperienza visiva più coinvolgente.
Perché l'abbiamo scelto : per la sua presentazione elegante e la navigazione minimalista, mette in risalto magnificamente l'opera d'arte.
Come creare un sito Web di una pagina con Squarespace
- Iscriviti o accedi a Squarespace: visita il sito web di Squarespace e accedi con il tuo account esistente o registrati per uno nuovo. Scegli il piano più adatto alle tue esigenze; ricorda, puoi iniziare con una prova per esplorare le funzionalità di Squarespace senza alcun impegno.
- Scegli un modello: cerca modelli Squarespace di una pagina che enfatizzino un layout a pagina singola o siano facilmente personalizzabili per adattarsi a un design di una pagina. Visualizzane un'anteprima e seleziona quello che ritieni più adatto alla tua visione.
- Personalizza il tuo modello: una volta scelto, inizia a personalizzarlo per adattarlo al tuo marchio e ai tuoi contenuti. L'editor drag-and-drop di Squarespace semplifica l'aggiunta di sezioni come Informazioni, Servizi, Portfolio e Contatti su un'unica pagina. Personalizza caratteri, colori e immagini per adattarli al tuo stile.
- Aggiungi i tuoi contenuti: una volta predisposte le sezioni, è il momento di riempirle con i tuoi contenuti. Mantieni il tuo testo conciso e coinvolgente e utilizza immagini (e video) di alta qualità per catturare l'attenzione del tuo pubblico. Chiarezza e brevità sono fondamentali per un sito di una pagina, quindi dai la priorità alle informazioni e al layout per una facile navigazione.
- Anteprima, test e lancio: prima di essere pubblicato, utilizza la funzione di anteprima per vedere come appare il tuo sito su diversi dispositivi. Metti alla prova la navigazione, i collegamenti e i moduli di contatto per assicurarti che tutto funzioni senza intoppi. Una volta soddisfatto, premi il pulsante "Avvia" per pubblicare il tuo sito web di una pagina. (Ricorda di aggiornare regolarmente i tuoi contenuti per mantenere il tuo sito fresco e coinvolgente per i visitatori.)
Domande frequenti sui siti web One Page di Squarespace
Posso incorporare un negozio online in un sito web di una pagina Squarespace?
Sì, puoi aggiungere una sezione del negozio online al tuo sito web di una pagina su Squarespace. Utilizza le funzionalità commerciali per mostrare prodotti o servizi direttamente sulla tua singola pagina, considerando l'importanza di una perfetta integrazione e navigazione per un'esperienza utente fluida.
Come posso migliorare la velocità di caricamento del mio sito Squarespace di una pagina?
Ottimizza le tue immagini prima del caricamento ridimensionandole e utilizzando strumenti di compressione per migliorare la velocità di caricamento. Inoltre, riduci al minimo l'uso di codici personalizzati pesanti e plug-in di terze parti. Squarespace ottimizza automaticamente le prestazioni del sito web, ma questi passaggi possono aiutare a garantire tempi di caricamento più rapidi.
È possibile avere un blog su un sito Web di una pagina Squarespace?
Mentre un sito Web di una pagina in genere si concentra su contenuti concisi, puoi integrare una sezione blog all'interno della tua pagina. Tuttavia, per un blog completo, prendi in considerazione il collegamento a una pagina blog separata o l'utilizzo di una piattaforma esterna per mantenere l'esperienza utente semplificata del sito di una pagina.
Posso utilizzare caratteri personalizzati sul mio sito Squarespace di una pagina?
Sì, Squarespace ti consente di utilizzare caratteri personalizzati. Puoi aggiungerli tramite la funzione CSS personalizzato o scegliere dall'ampia gamma di caratteri di Squarespace, assicurandoti che il tuo sito web di una pagina sia in linea con l'identità del tuo marchio.
Come posso rendere il mio sito web Squarespace di una pagina ottimizzato per i dispositivi mobili?
I modelli Squarespace sono progettati per essere reattivi e adattarsi automaticamente ai dispositivi mobili. Per migliorare ulteriormente l'ottimizzazione per i dispositivi mobili, dare priorità alla semplicità del design, ridurre la densità del testo e garantire che gli elementi interattivi come i pulsanti siano facilmente selezionabili su schermi più piccoli.
Posso implementare strategie SEO su un sito di una pagina Squarespace?
SÌ. La SEO su un sito web di una sola pagina può essere efficace quanto su siti multipagina. Concentrati sull'ottimizzazione dei tuoi contenuti per parole chiave pertinenti, utilizza dati strutturati e assicurati che il tuo sito abbia tempi di caricamento rapidi. Squarespace fornisce strumenti SEO integrati per aiutarti a gestire questi aspetti in modo efficace.
