13 melhores sites de uma página do Squarespace 2024
Publicados: 2024-03-15Se você está procurando inspiração em web design, especialmente para projetos que precisam ser concisos, mas impactantes, esses melhores sites de uma página do Squarespace resolverão o problema.
Não importa se você está construindo um site para você ou para outra pessoa; esses exemplos são uma prova de como você pode causar uma grande impressão com apenas uma página.
Manter as coisas simples às vezes funciona melhor.
De layouts elegantes e profissionais aos mais vanguardistas e artísticos, nosso resumo tem algo para todos.
Você pode encontrar a motivação necessária para seu próximo grande projeto. Vamos fazer isso!
Esta postagem cobre :
- Melhores sites de uma página do Squarespace
- Como fazer um site de uma página com Squarespace
- Perguntas frequentes sobre sites de uma página do Squarespace
- Posso incorporar uma loja online em um site de uma página do Squarespace?
- Como posso melhorar a velocidade de carregamento do meu site de uma página do Squarespace?
- É possível ter um blog em um site de uma página do Squarespace?
- Posso usar fontes personalizadas no meu site de uma página do Squarespace?
- Como posso tornar meu site de uma página do Squarespace compatível com dispositivos móveis?
- Posso implementar estratégias de SEO em um site de uma página do Squarespace?
Melhores sites de uma página do Squarespace
Prepare-se para uma dose de inspiração com estes exemplos, que mostram como uma combinação de simplicidade e criatividade pode criar um espaço online cativante.
1. Lavanderia no norte do estado
Construído com: Squarespace

O site Squarespace da Upstate Laundromat é super legal. Quando você rola, o cabeçalho passa de transparente para vermelho e fica na parte superior, o que parece incrível.
Tem um design leve e arejado que torna tudo fácil de ler e encontrar.
Além disso, a página tem comentários reais do Google, então você sabe que são legítimos.
As perguntas frequentes estão organizadas em acordeões e há um mapa do Google mostrando exatamente para onde ir.
Ah, e você pode se inscrever para receber atualizações diretamente do site.
Observação: melhore a experiência do usuário do seu site criando um cabeçalho/menu flutuante.
Por que o escolhemos : por seu design limpo, recursos práticos como comentários do Google e Maps, e o cabeçalho dinâmico e prático.
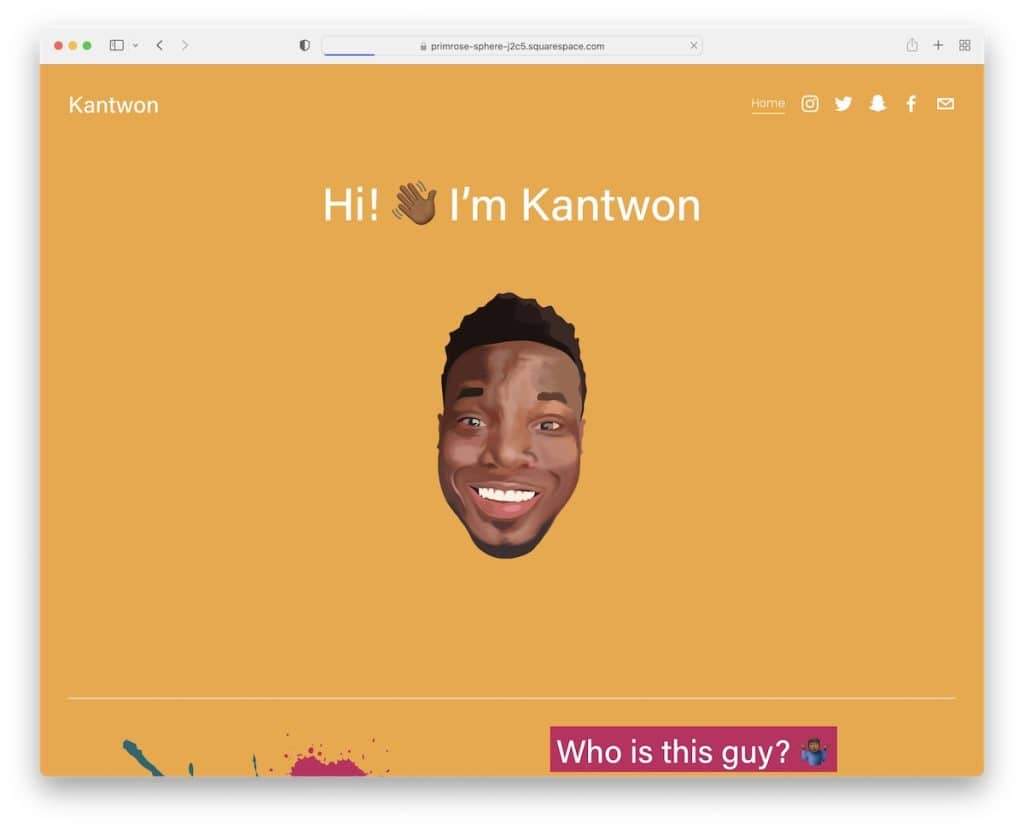
2. Kantwon
Construído com: Squarespace

O site Squarespace de Kantwon é incrível. Desde o início, a seção acima da dobra chama sua atenção – é única e cativante, mas muito limpa e organizada.
O cabeçalho é super simples, apenas um link inicial e ícones sociais, mas funciona.
O conteúdo aparece conforme você rola, repleto de emojis divertidos, imagens e texto fácil de ler.
O design? Colorido e animado. E, ah, os carrosséis – eles mostram o conteúdo de uma forma conveniente.
O site da Kantwon é como um livro de histórias online, divertido e interativo.
Observação: expresse sua personalidade por meio do design do site (cores, emojis, animações, etc.).
Por que o escolhemos : por seu design vibrante e envolvente, combinado com recursos fáceis de usar e apresentação de conteúdo divertida.
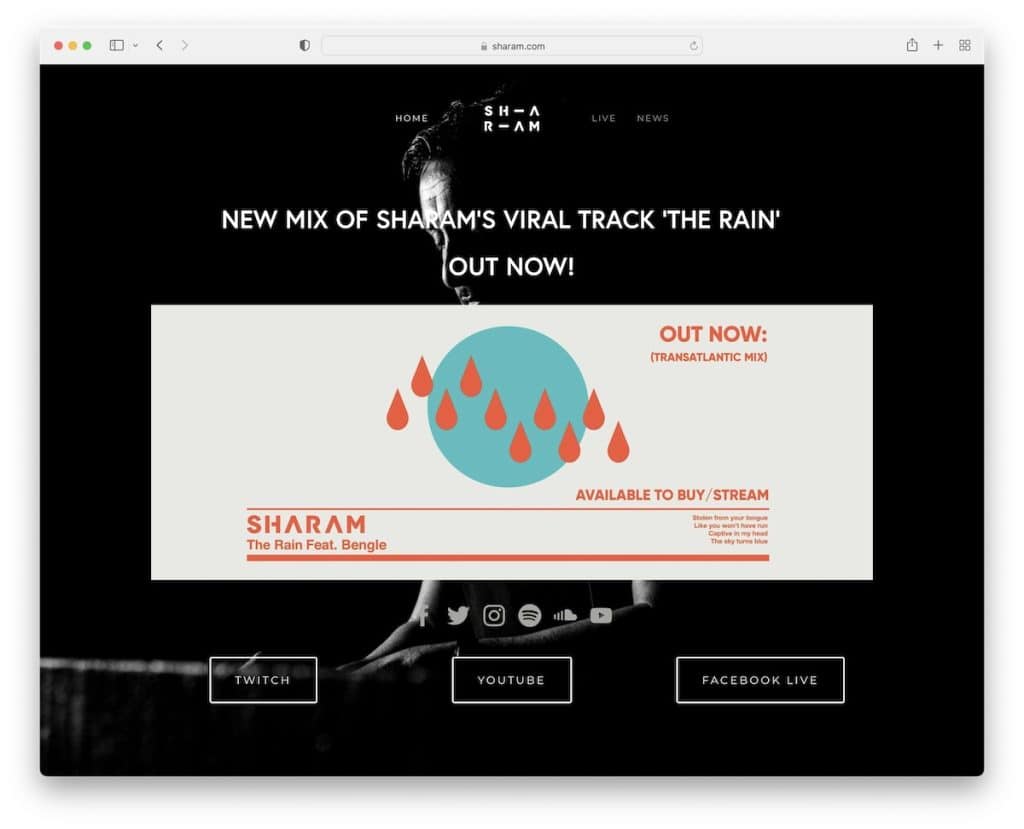
3. Xaram
Construído com: Squarespace

O site Squarespace de Sharam tem uma vibração ousada e sombria que chama a atenção. O menu acompanha você enquanto você rola, para que a navegação esteja sempre disponível.
Na frente e no centro, há uma imagem enorme exaltando a música mais recente – você não pode perder.
Os ícones sociais estão ali, facilitando a conexão. Além disso, há um carrossel de notícias bacana para mantê-lo atualizado.
O rodapé é minimalista, contendo apenas os links essenciais (e isso geralmente é mais que suficiente).
Resumindo, o site de Sharam é elegante, direto e totalmente voltado para música.
Observação: crie uma primeira impressão duradoura com uma aparência de site dark/back.
Por que o escolhemos : por seu design escuro impressionante, navegação fácil de usar e apresentação de conteúdo focada.
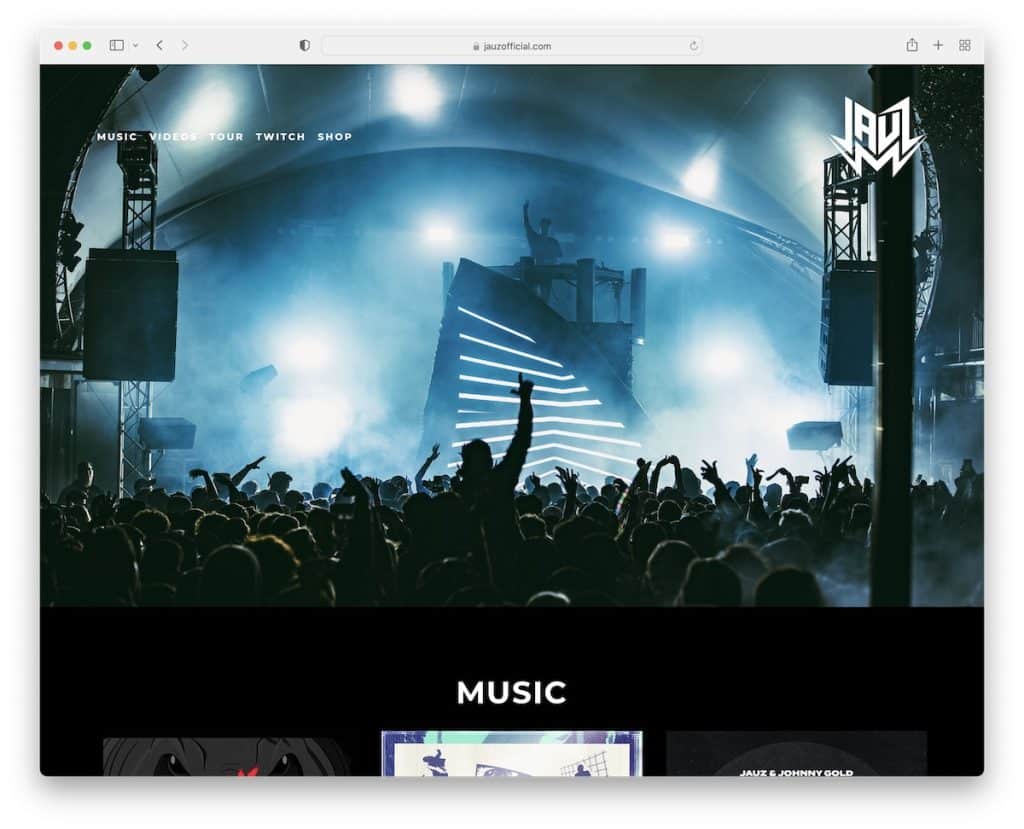
4. Jauz
Construído com: Squarespace

O site Squarespace de Jauz é super elegante com seu design escuro e de largura total que simplesmente atrai você.
O cabeçalho e o rodapé estão limpos, sem confusão, tudo legal. Ele tem um fundo de imagem de paralaxe incrível que adiciona profundidade.
Há um vídeo incorporado no YouTube para você assistir imediatamente suas últimas batidas.
Além disso, você pode conferir as datas da turnê, conferir alguns produtos com um link direto para a loja e até se inscrever com um formulário de inscrição para ficar por dentro. Está tudo lá, super bacana.
Observação: incorpore conteúdo de plataformas de terceiros diretamente em seu site para obter mais engajamento.
Por que o escolhemos : Por seu design escuro envolvente, integração perfeita de multimídia e fácil acesso a informações importantes.
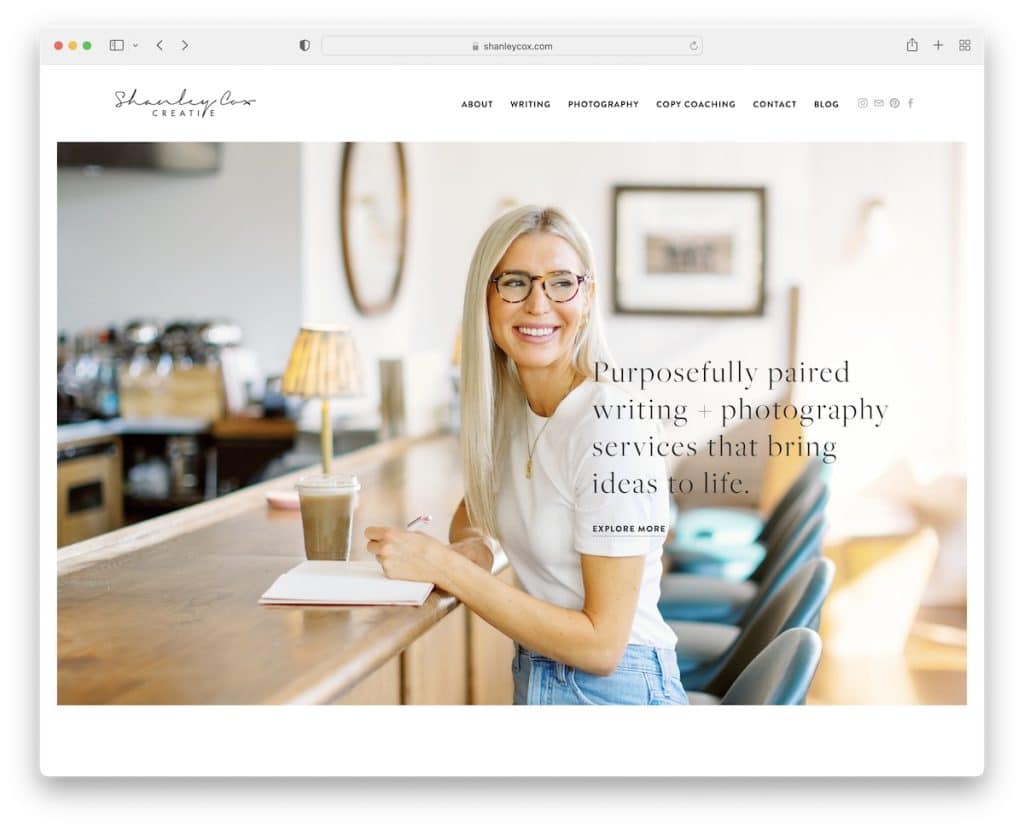
5. Shanley Cox
Construído com: Squarespace

O site Squarespace de Shanley Cox é como uma lufada de ar fresco com seu design leve e minimalista. A imagem de herói pessoal da própria Shanley dá uma vibração acolhedora.
Além disso, alterna entre fundos cinza claro e branco em diferentes seções, mantendo as coisas interessantes, mas limpas.
Há um controle deslizante para depoimentos de clientes, um formulário de contato e até mesmo o feed do Instagram para ficar por dentro das novidades.
Além disso, um widget de assinatura no rodapé permite que você fique conectado.
O site de uma página de Shanley é pessoal e profissional ao mesmo tempo.
Observação: mantenha um design de site limpo e minimalista para que o conteúdo necessário apareça mais.
Por que o escolhemos : Pelo seu design limpo e pessoal que equilibra elegantemente o profissionalismo com uma atmosfera calorosa e convidativa.
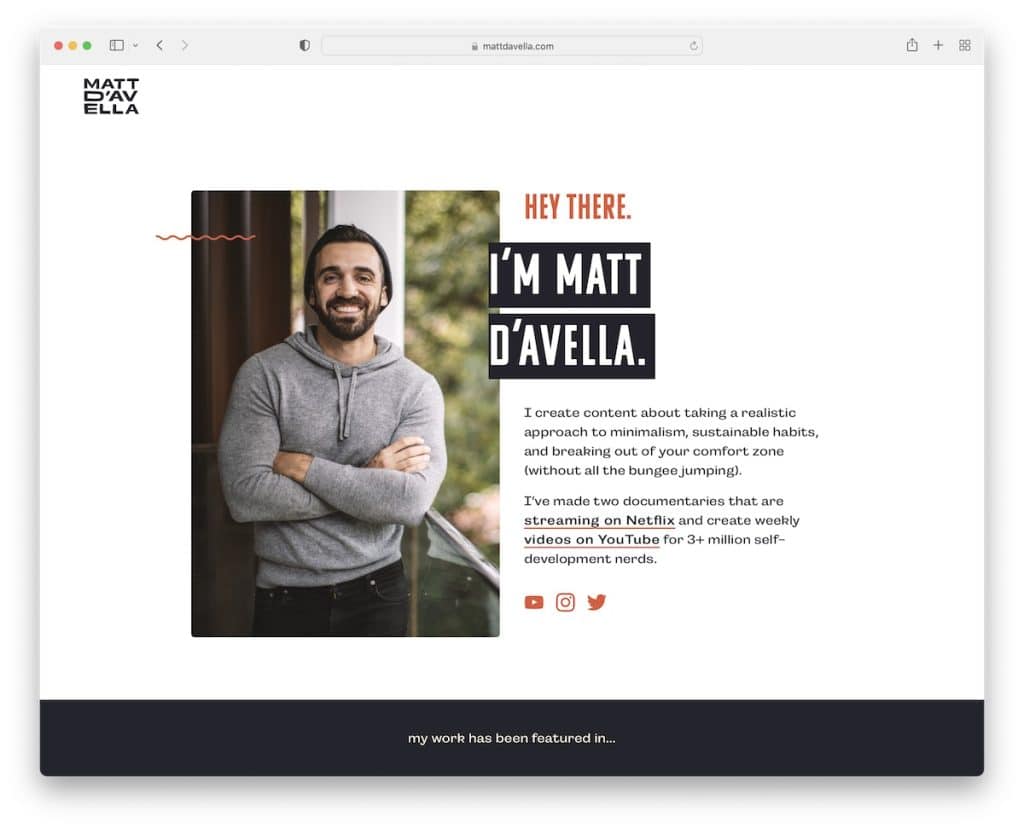
6. Matt D’Avella
Construído com: Squarespace

O site de Matt D'Avella oferece um toque pessoal imediatamente. A seção superior não é apenas acolhedora; tem um formulário de inscrição para mergulhar direto na ação.
O rodapé é simples, mas tem tudo – links essenciais, ícones sociais e este gráfico animado legal que adiciona um pouco de elegância.
Role para baixo e o cabeçalho desaparece, criando uma experiência sem distrações, mas role um pouco para cima e ele estará de volta, completo com um botão CTA que está sempre à mão.
Observação: comece a coletar e-mails o mais cedo possível para que você possa aumentar a lista e introduzir o marketing por e-mail mais tarde.
Por que o escolhemos : por sua combinação inteligente de envolvimento pessoal e navegação suave e intuitiva.
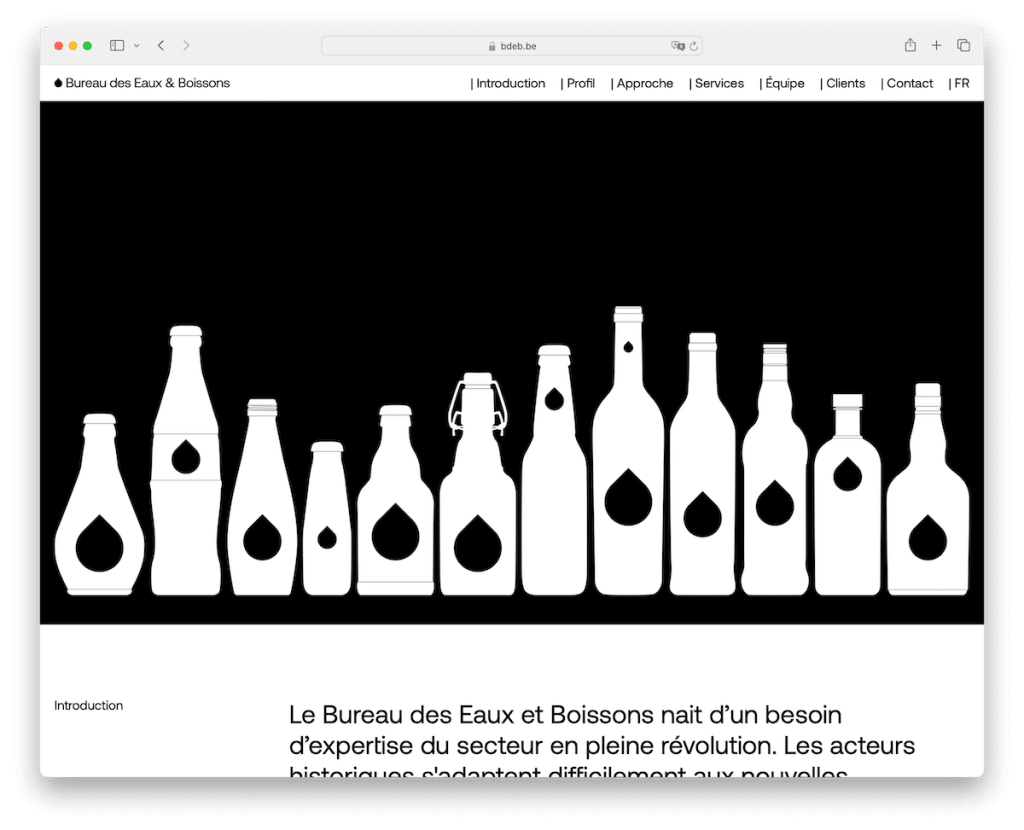
7. Bureau Des Eaux & Boissons
Construído com: Squarespace

Bureau Des Eaux & Boissons apresenta um design clássico em preto e branco que tem tudo a ver com elegância.
Apesar de ter muito texto, é super legível, graças aos muitos espaços em branco. A barra de navegação acompanha você, facilitando a movimentação.
Seus gráficos e logotipos unem-se ao tema monocromático, aumentando a vibração elegante.
Há até uma captura de tela do Google Maps para guiá-lo até lá (mas seria ainda melhor se o Google Maps fosse incorporado).
E o rodapé contém informações comerciais, detalhes de contato e horário de funcionamento.
O site do Bureau Des Eaux & Boissons é simples, elegante e informativo.
Observação: não tem vontade de adicionar uma tonelada de imagens ao seu site? Então não faça isso. Mantenha-o baseado em texto, mas garanta uma tipografia maior e espaços em branco.
Por que o escolhemos : Por seu design sofisticado em preto e branco, mesclado com conteúdo bem espaçado e recursos práticos.
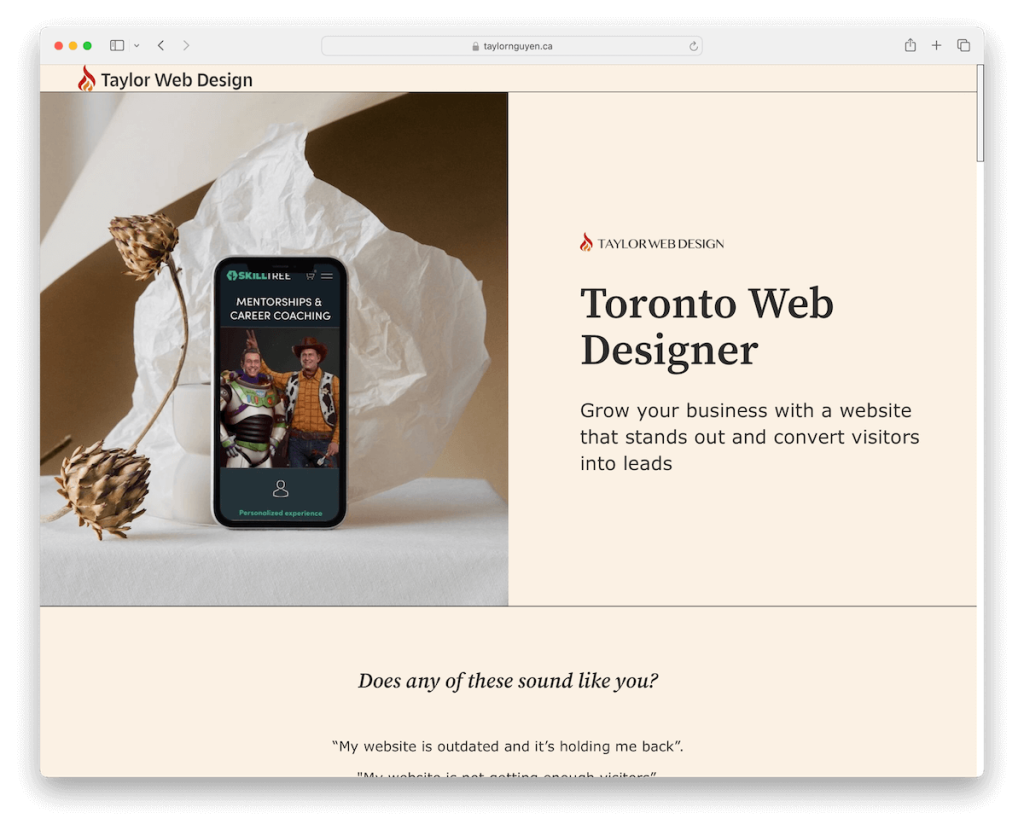
8. Web Designer de Toronto
Construído com: Squarespace

O site Squarespace do Toronto Web Designer é leve, com um toque feminino. Você não encontrará nenhum cabeçalho ou rodapé tradicional aqui, o que o torna moderno e chique.
Além disso, o carrossel de depoimentos é brilhante e convidativo, exibindo ótimas críticas de uma forma divertida.
Além disso, se você deseja agendar uma consulta gratuita, Taylor tem uma configuração perfeita por meio de uma plataforma de terceiros fora do site, tornando muito fácil passar da admiração à ação.

Observação: construa credibilidade e confiança com avaliações e depoimentos.
Por que o escolhemos : Por seu layout inovador e design aderente, aliado à facilidade de agendamento de consultas externas.
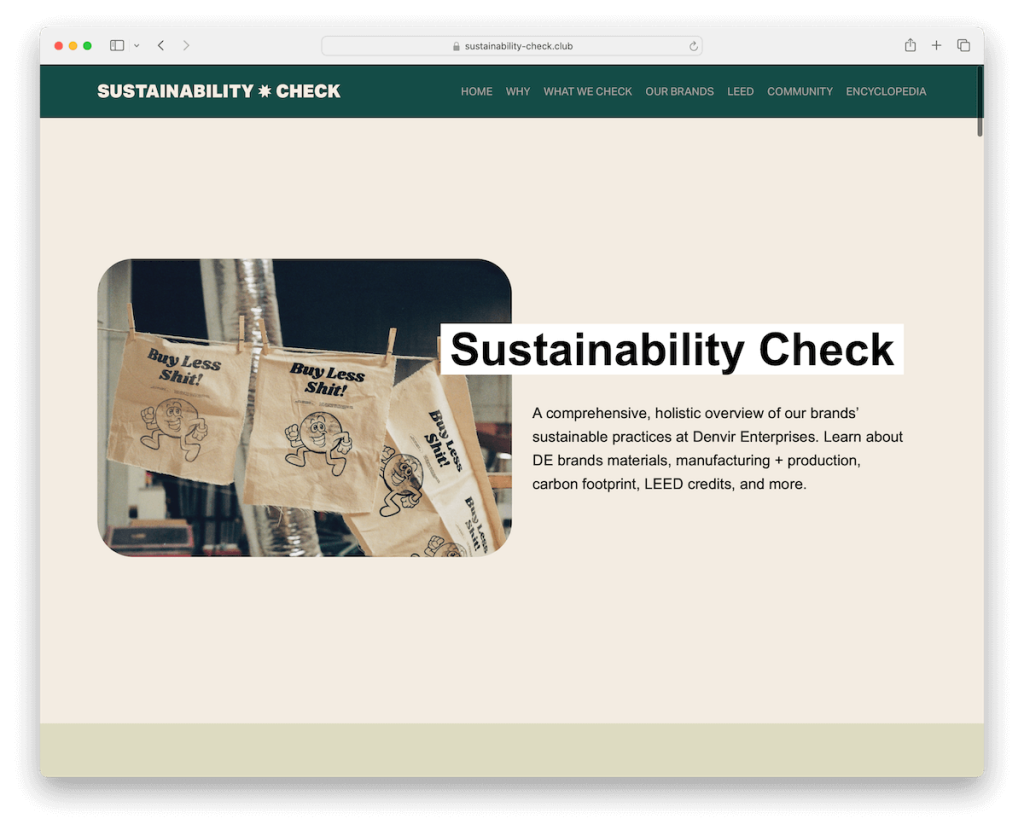
9. Verificação de Sustentabilidade
Construído com: Squarespace

O site Squarespace da Sustainability Check realmente acerta sua mensagem com um design focado em texto que tem tudo a ver com clareza.
O esquema de cores terrosas dá a sensação de caminhar por uma floresta, firme e calmo. A barra de navegação está flutuando e os links do menu acendem quando você passa o mouse sobre eles, tornando-o super intuitivo.
Para quem deseja mais detalhes, os acordeões se expandem com apenas um clique, mantendo a página organizada. E o rodapé minimalista? Apenas o essencial, mantendo tudo organizado.
Observação: obtenha uma aparência mais limpa do site de uma página com acordeões, ao mesmo tempo que fornece as informações necessárias.
Por que o escolhemos : Pela sua abordagem focada e informativa, com um design envolvente e inspirado na terra.
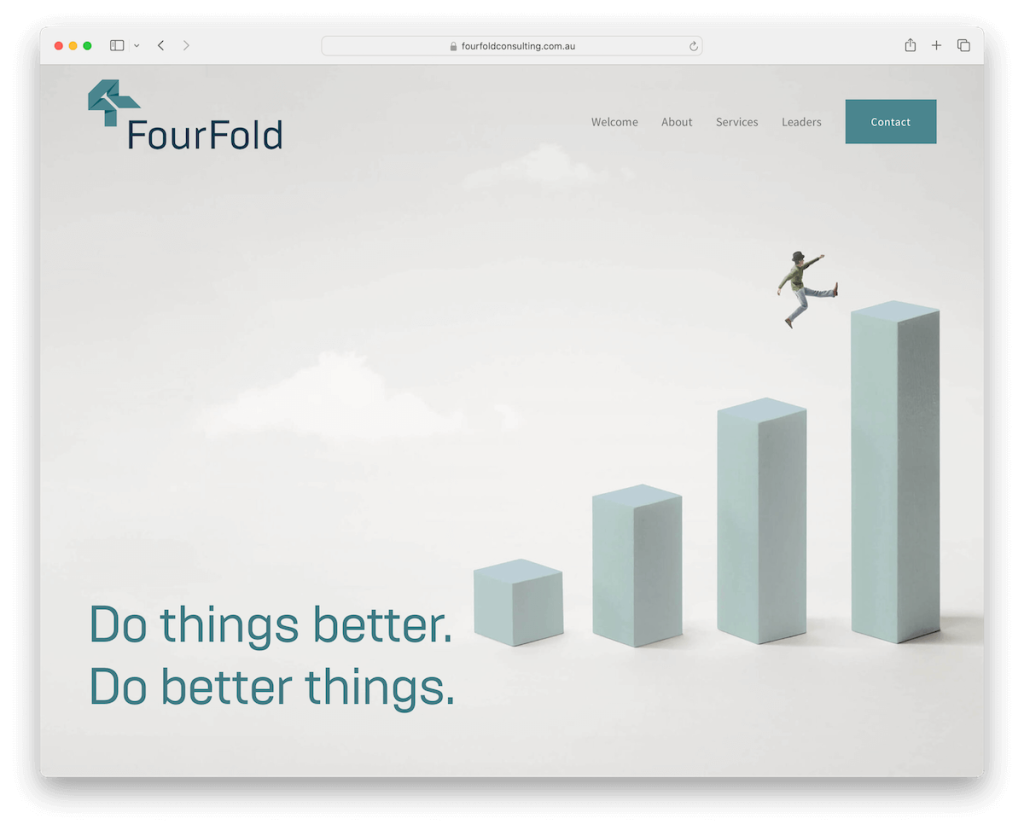
10. Quatro vezes
Construído com: Squarespace

O site Squarespace do FourFold tem tudo a ver com magia minimalista.
O cabeçalho brinca de esconde-esconde, desaparecendo conforme você rola para baixo e reaparecendo quando necessário. Ele também possui quatro links de menu interessantes e um prático botão de contato.
Há um botão voltar ao topo, facilitando a navegação. No entanto, isso pode não ser necessário devido ao cabeçalho fixo.
O conteúdo carregado conforme você rola mantém a jornada interessante. Além disso, os serviços são cuidadosamente organizados em acordeões; há um formulário de contato direto – e o rodapé.
Apenas o básico, mantendo-o limpo.
Observação : um botão voltar ao topo pode ser útil para melhorar a experiência do usuário (mas não necessariamente obrigatório se você usar um cabeçalho flutuante).
Por que o escolhemos : Por seu design minimalista aliado a recursos de navegação inteligentes, proporcionando uma UX consistente.
11. ÍconeNYC
Construído com: Squarespace

O site de uma página Squarespace do IcoNYC é como uma aventura visual e auditiva.
Ele mistura designs claros e escuros, criando uma vibração dinâmica. Logo de cara, a seção animada acima da dobra chama sua atenção, completa com uma opção de som que você pode ativar ou desativar – muito legal, certo?
O site mergulha direto em seções ousadas e envolventes, sem um cabeçalho tradicional.
E o legal não para por aí; mais animações, incluindo uma grade animada, dão vida a todo o site, tornando cada rolagem uma experiência.
Nota: Use animações e efeitos especiais para incrementar o design – mas não exagere.
Por que o escolhemos : Por sua mistura cativante de recursos visuais e sonoros, aliada a animações inovadoras.
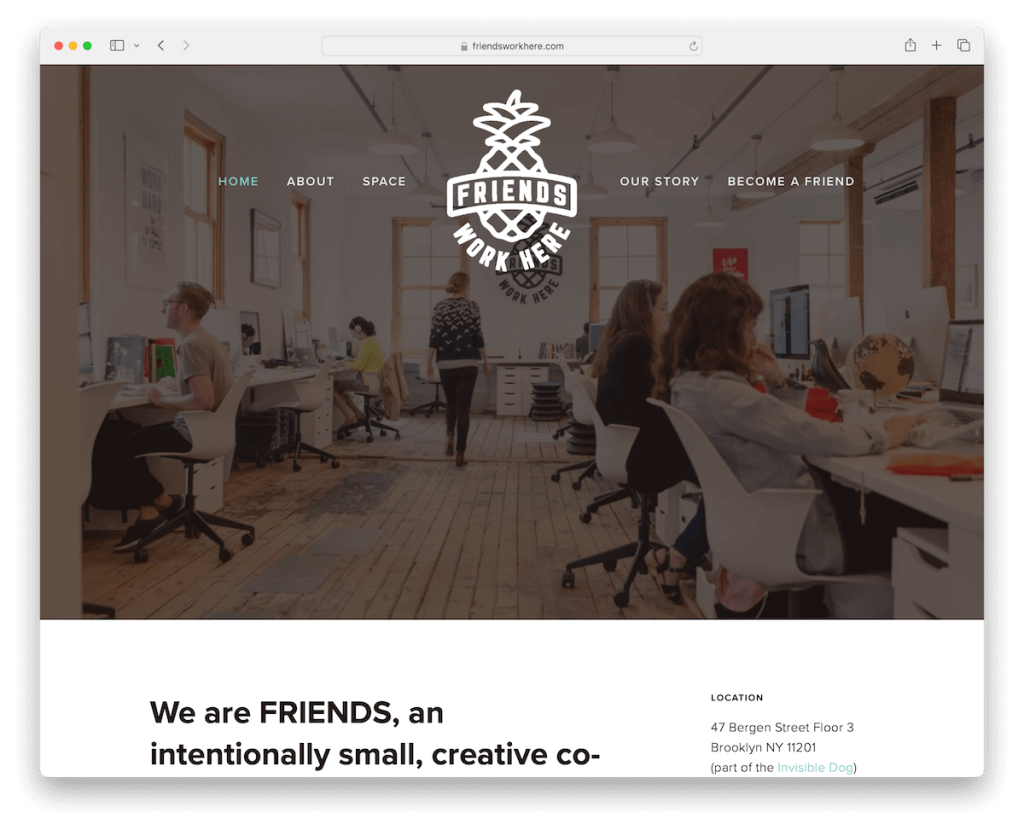
12. Amigos trabalham aqui
Construído com: Squarespace

Friends Work Here tem este incrível site de uma página do Squarespace que parece um espaço online aconchegante e criativo.
Ele é configurado em um layout de caixa agradável e o cabeçalho transparente fica sólido conforme você rola, fixando-se no topo.
Uma barra lateral útil fornece informações detalhadas sobre a localização - mas não aparece como barra lateral no celular.
Uma grade mostra os membros atuais, tornando tangível a vibração da comunidade. Além disso, há um controle deslizante de imagem que adiciona um toque dinâmico, um formulário de inscrição para iniciantes e um rodapé escuro e contrastante com todas as informações essenciais e links sociais.
Observação: use um controle deslizante para exibir mais conteúdo sem desperdiçar espaço no site.
Por que o escolhemos : por sua combinação única de sentimento de comunidade, recursos visuais dinâmicos e orientação prática.
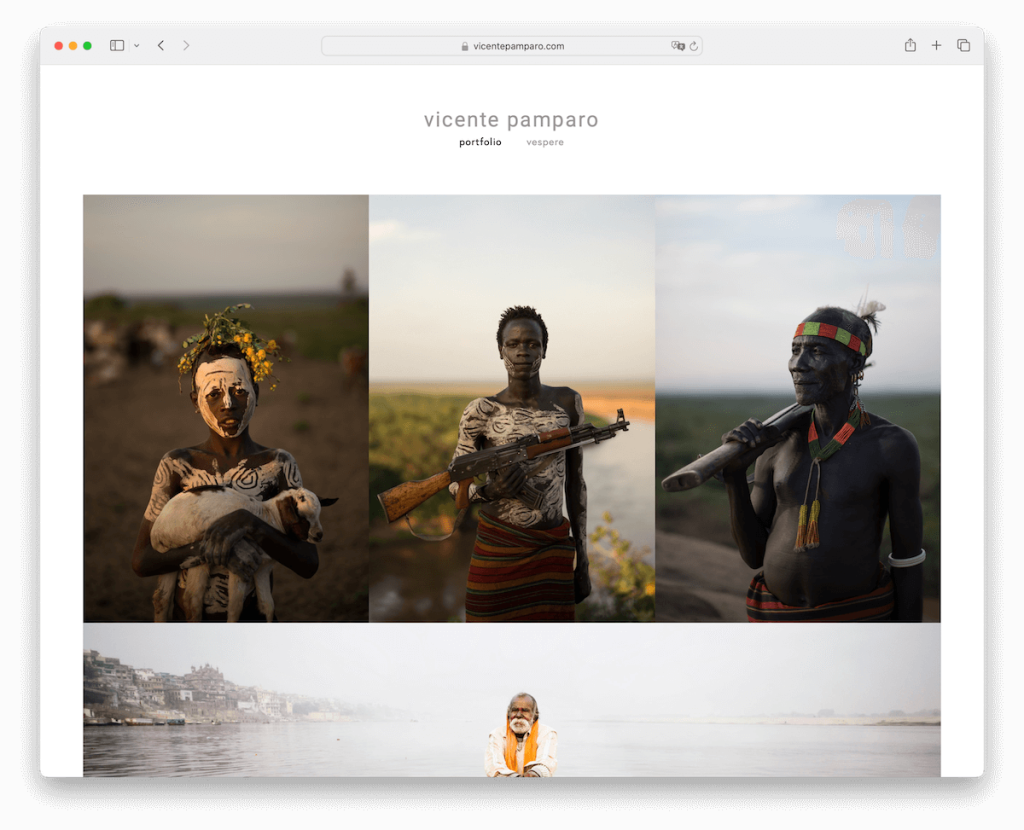
13. Vicente Pamparo
Construído com: Squarespace

O site Squarespace de Vicente Pamparo é uma vitrine deslumbrante. Ele é construído em torno de uma bela grade que dá vida ao seu trabalho com uma função de mesa de luz, permitindo que você veja cada peça de perto.
O site o mantém leve com um fundo suave de cabeçalho e rodapé, criando uma tela que deixa as imagens brilharem.
A navegação é super simples, com apenas dois links: um para portfólio/home e outro para Vespere. Além disso, existem ícones sociais no rodapé para se manter conectado. E é isso!
Observação: ao adicionar uma galeria, use o recurso lightbox para uma experiência de visualização mais envolvente.
Por que o escolhemos : Por sua apresentação elegante e navegação minimalista, destacam lindamente a arte.
Como fazer um site de uma página com Squarespace
- Cadastre-se ou faça login no Squarespace: Visite o site do Squarespace e faça login com sua conta existente ou inscreva-se em uma nova. Escolha o plano que melhor se adapta às suas necessidades; lembre-se, você pode começar com uma avaliação para explorar os recursos do Squarespace sem qualquer compromisso.
- Escolha um modelo: procure modelos de uma página do Squarespace que enfatizem um layout de página única ou que sejam facilmente personalizáveis para caber em um design de uma página. Visualize alguns e selecione aquele que você acha que melhor se adapta à sua visão.
- Personalize seu modelo: depois de escolhê-lo, comece a personalizá-lo para se adequar à sua marca e ao seu conteúdo. O editor de arrastar e soltar do Squarespace facilita a adição de seções como Sobre, Serviços, Portfólio e Contato em uma única página. Personalize fontes, cores e imagens para combinar com seu estilo.
- Adicione seu conteúdo: com suas seções definidas, é hora de preenchê-las com seu conteúdo. Mantenha seu texto conciso e envolvente e use imagens (e vídeos) de alta qualidade para chamar a atenção do público. Clareza e brevidade são fundamentais para um site de uma página, portanto priorize suas informações e layout para facilitar a navegação.
- Visualizar, testar e lançar: antes de ir ao ar, use o recurso de visualização para ver a aparência do seu site em diferentes dispositivos. Teste sua navegação, links e formulários de contato para garantir que tudo funcione sem problemas. Quando estiver satisfeito, clique no botão “Iniciar” para publicar seu site de uma página. (Lembre-se de atualizar regularmente seu conteúdo para manter seu site atualizado e atraente para os visitantes.)
Perguntas frequentes sobre sites de uma página do Squarespace
Posso incorporar uma loja online em um site de uma página do Squarespace?
Sim, você pode adicionar uma seção de loja online ao seu site de uma página no Squarespace. Use os recursos de comércio para exibir produtos ou serviços diretamente em sua única página, considerando a importância da integração e navegação perfeitas para uma experiência de usuário tranquila.
Como posso melhorar a velocidade de carregamento do meu site de uma página do Squarespace?
Otimize suas imagens antes de carregá-las, redimensionando-as e usando ferramentas de compactação para aumentar a velocidade de carregamento. Além disso, minimize o uso de códigos personalizados pesados e plug-ins de terceiros. O Squarespace otimiza automaticamente o desempenho do site, mas essas etapas podem ajudar a garantir um carregamento mais rápido.
É possível ter um blog em um site de uma página do Squarespace?
Embora um site de uma página normalmente se concentre em conteúdo conciso, você pode integrar uma seção de blog em sua página. No entanto, para um blog completo, considere criar um link para uma página de blog separada ou utilizar uma plataforma externa para manter a experiência do usuário simplificada do site de uma página.
Posso usar fontes personalizadas no meu site de uma página do Squarespace?
Sim, o Squarespace permite usar fontes personalizadas. Você pode adicioná-los por meio do recurso CSS personalizado ou escolher entre a ampla variedade de fontes do Squarespace, garantindo que seu site de uma página esteja alinhado com a identidade de sua marca.
Como posso tornar meu site de uma página do Squarespace compatível com dispositivos móveis?
Os modelos do Squarespace são projetados para serem responsivos, ajustando-se automaticamente aos dispositivos móveis. Para melhorar ainda mais a compatibilidade com dispositivos móveis, priorize a simplicidade no design, reduza a densidade do texto e garanta que elementos interativos, como botões, sejam facilmente clicáveis em telas menores.
Posso implementar estratégias de SEO em um site de uma página do Squarespace?
Sim. O SEO em um site de uma página pode ser tão eficaz quanto em sites de várias páginas. Concentre-se em otimizar seu conteúdo para palavras-chave relevantes, use dados estruturados e garanta que seu site carregue rapidamente. O Squarespace fornece ferramentas de SEO integradas para ajudá-lo a gerenciar esses aspectos de maneira eficaz.
