2024 年 13 個最佳 Squarespace 一頁網站
已發表: 2024-03-15如果您正在尋找一些網頁設計靈感,特別是對於需要簡潔但有影響力的項目,這些最好的 Squarespace 一頁網站將會滿足您的要求。
無論您是為自己還是為其他人建立網站都沒關係; 這些範例證明如何僅用一個頁面就可以給人留下深刻的印象。
保持簡單有時效果最好。
從時尚和專業的佈局到更前衛和藝術的佈局,我們的綜述適合每個人。
您可能會找到下一個大項目所需的動力。 我們開工吧!
這篇文章涵蓋:
- 最佳 Squarespace 一頁網站
- 如何使用 Squarespace 製作一頁網站
- 有關 Squarespace 一頁網站的常見問題解答
- 我可以將線上商店合併到 Squarespace 單頁網站嗎?
- 如何提高 Squarespace 單頁網站的載入速度?
- 是否可以在 Squarespace 單頁網站上建立部落格?
- 我可以在我的 Squarespace 單頁網站上使用自訂字體嗎?
- 如何讓我的 Squarespace 單頁網站適合行動裝置?
- 我可以在 Squarespace 單頁網站上實施 SEO 策略嗎?
最佳 Squarespace 一頁網站
準備好從這些範例中獲得靈感,展示簡單性和創造力的結合如何創造一個迷人的線上空間。
1. 北部自助洗衣店
建造者:Squarespace

北部自助洗衣店的 Squarespace 網站非常酷。 當你滾動時,標題從透明變成紅色並粘在頂部,看起來很神奇。
它採用輕盈、通風的設計,使所有內容都易於閱讀和找到。
另外,該頁面有真實的 Google 評論,因此您知道它們是合法的。
常見問題以簡潔的手風琴形式呈現,並且有一張谷歌地圖準確顯示了要去的地方。
哦,您也可以直接從該網站註冊更新。
注意:透過建立浮動標題/選單來改善網站的使用者體驗。
我們為什麼選擇它:因為它簡潔的設計、Google評論和地圖等實用功能,以及動態、方便的標題。
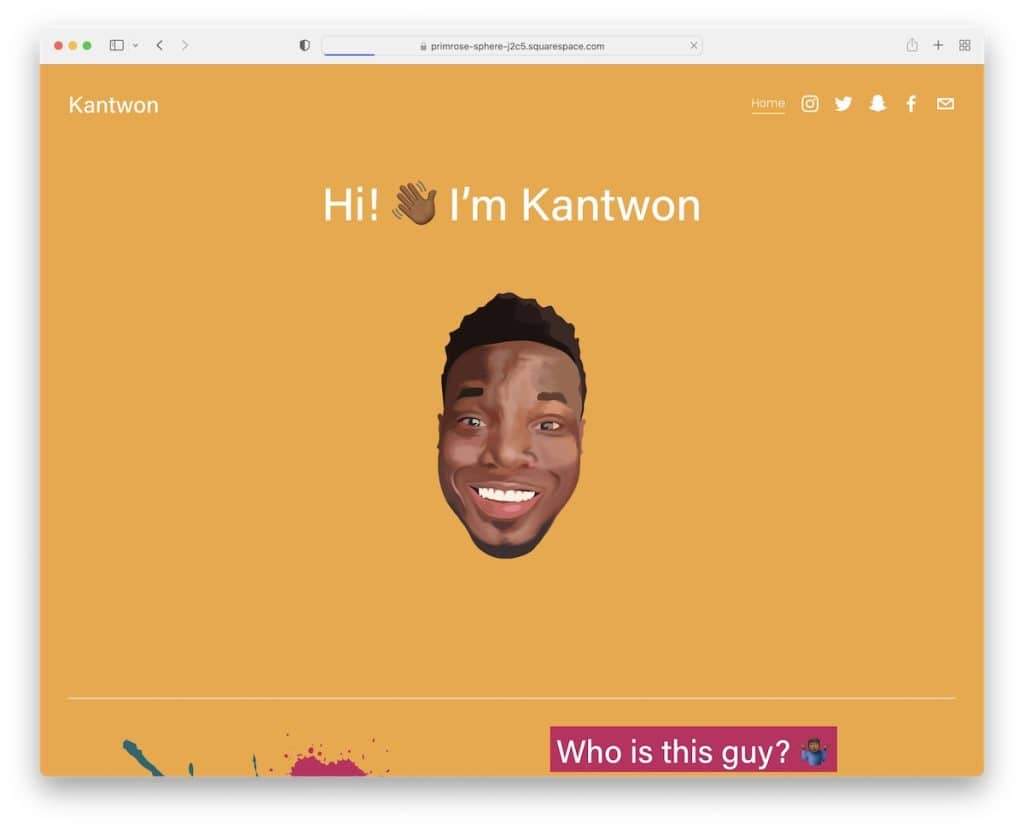
2. 關東
建造者: Squarespace

Kantwon 的 Squarespace 網站非常熱門。 從一開始,首屏部分就吸引了您的注意力——它獨特、引人注目,但又非常乾淨整潔。
標題非常簡單,只有一個主頁連結和社交圖標,但它很有效。
當您滾動時,內容就會彈出,其中充滿了有趣的表情符號、圖像和易於閱讀的文字。
該設計? 色彩繽紛、活潑。 而且,哦,輪播——它們以方便的方式展示內容。
Kantwan 的網站就像一本線上、有趣、互動的故事書。
注意:透過網站設計(顏色、表情符號、動畫等)表達您的個性。
我們為什麼選擇它:因其充滿活力、引人入勝的設計以及用戶友好的功能和有趣的內容呈現。
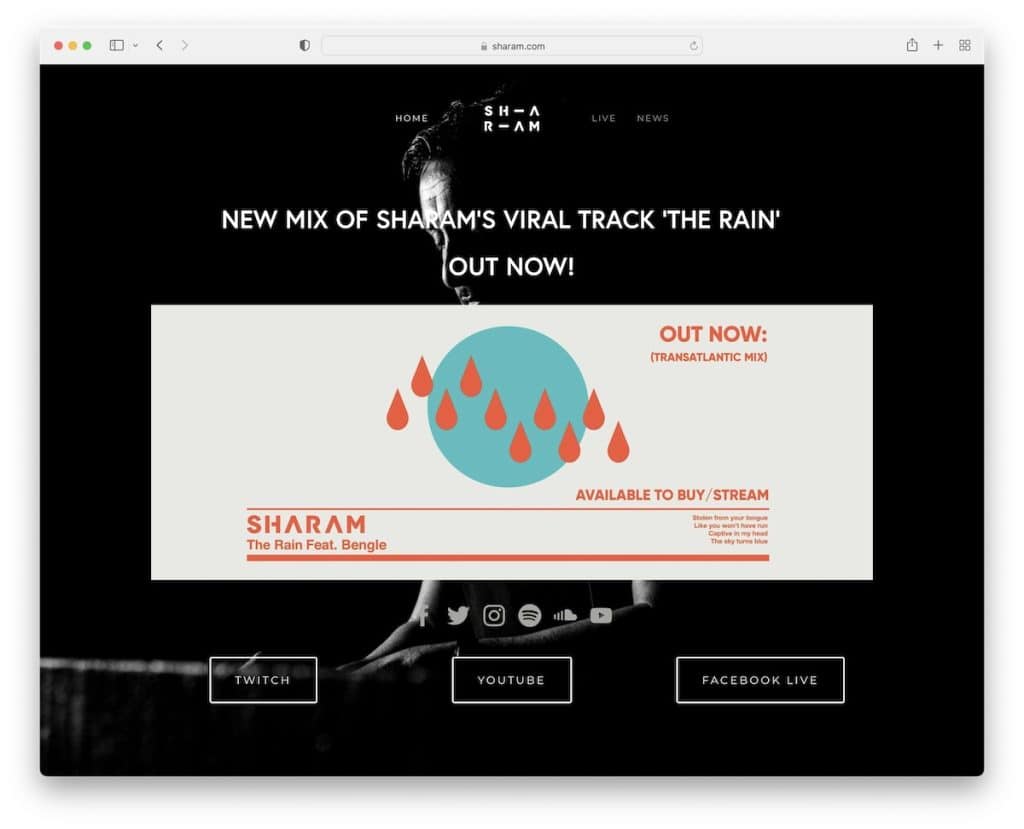
3. 沙拉姆
建造者: Squarespace

Sharam 的 Squarespace 網站具有大膽、黑暗的氛圍,非常引人注目。 當您滾動時,選單會一直跟隨您,因此導航始終可用。
在前面和中間,有一個巨大的圖像在宣傳最新的歌曲——你不能錯過它。
社交圖示就在那裡,方便聯繫。 另外,還有一個很酷的新聞輪播可以讓您隨時了解最新動態。
頁腳是極簡主義的,只有必要的連結(這通常就足夠了)。
簡而言之,Sharam 的網站是一個時尚、簡單、所有關於音樂的網站。
注意:使用深色/背面的網站外觀創造持久的第一印象。
我們為什麼選擇它:因其引人注目的深色設計、用戶友好的導航和重點突出的內容呈現。
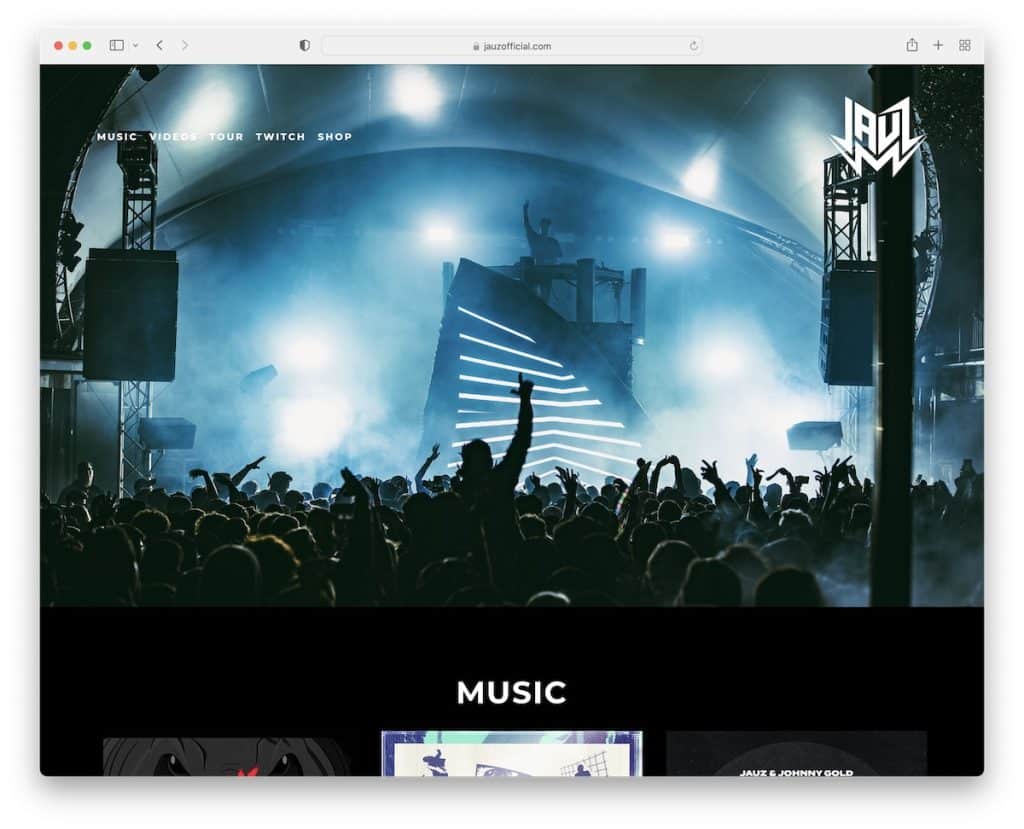
4. 豪茲
建造者: Squarespace

Jauz 的 Squarespace 網站非常漂亮,其全寬、深色設計足以吸引您。
頁首和頁尾乾淨,沒有雜亂,很酷。 它有一個很棒的視差圖像背景,增加了深度。
有一個嵌入的 YouTube 視頻,可以立即捕捉他的最新節奏。
此外,您還可以查看巡迴日期,透過商店的直接連結查看一些商品,甚至可以使用訂閱表進行註冊以隨時了解最新動態。 一切都在那裡,超級整潔。
注意:將來自第三方平台的內容直接嵌入到您的網站中以提高參與度。
我們為什麼選擇它:因為其身臨其境的黑暗設計、多媒體的無縫整合以及對關鍵訊息的輕鬆存取。
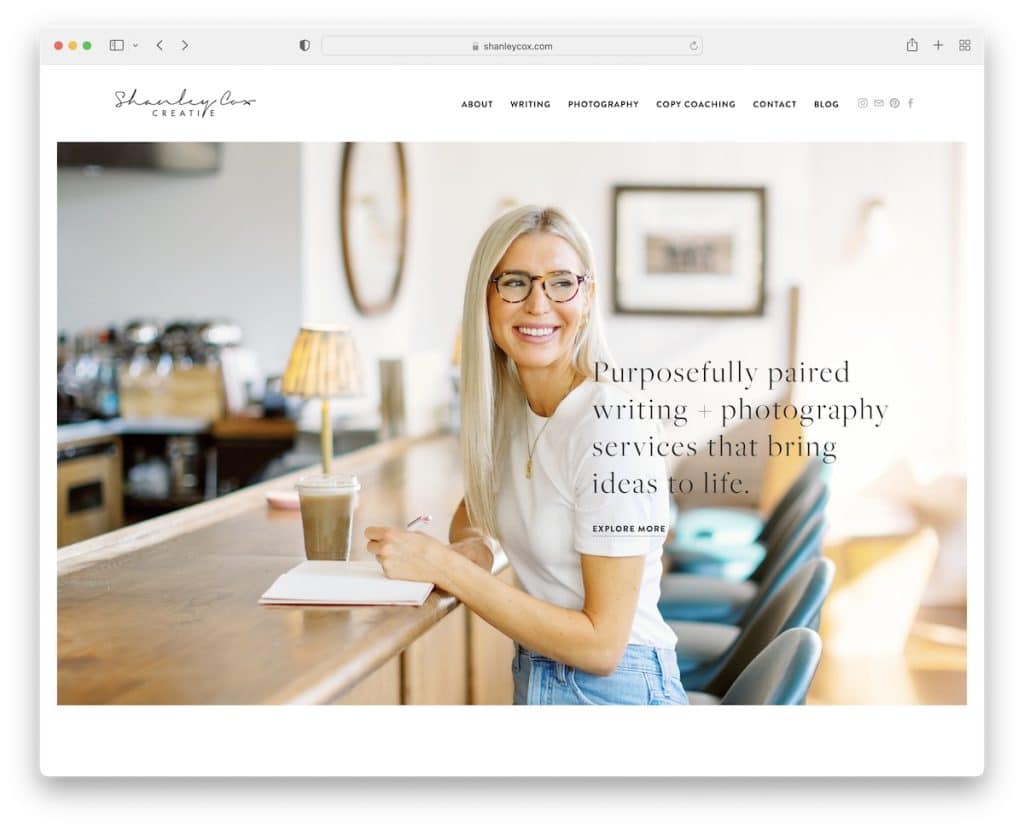
5. 尚利·考克斯
建造者: Squarespace

Shanley Cox 的 Squarespace 網站以其輕盈、簡約的設計就像一股新鮮空氣。 尚利本人的個人英雄形象給人一種受歡迎的氛圍。
此外,它在不同部分的淺灰色和白色背景之間交替,使事情變得有趣而乾淨。
有一個用於客戶推薦的滑桿、一個聯絡表格,甚至還有她的 Instagram 動態以跟上她的最新動態。
另外,頁腳中的訂閱小工具可讓您保持聯繫。
Shanley 的一頁網站既個人化又專業。
注意:保持乾淨簡約的網站設計,以便更多地顯示必要的內容。
我們為什麼選擇它:因其乾淨、個性化的設計,優雅地平衡了專業和溫暖、誘人的氛圍。
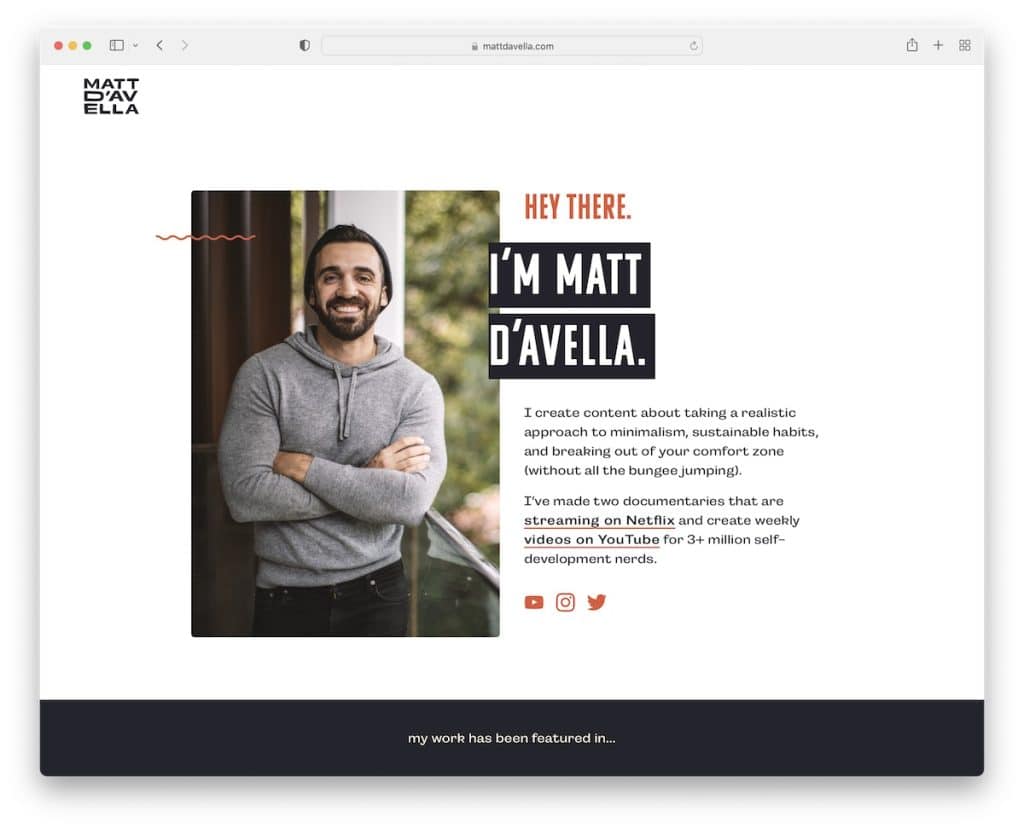
6. 馬特·達維拉
建造者: Squarespace

馬特·達維拉 (Matt D'Avella) 的網站立即以個人風格吸引您。 頂部區域不僅溫馨,而且令人愉悅。 它有一個訂閱表格,可以直接參與活動。
頁腳很簡單,但什麼都有——必要的連結、社交圖標,還有這個增添了一點風格的酷炫動畫圖形。
向下滾動,標題就會消失,創造一種無幹擾的體驗,但向上滾動一點,它就會回來,並帶有一個始終方便的 CTA 按鈕。
注意:儘早開始收集電子郵件,以便您可以擴大清單並稍後引入電子郵件行銷。
我們為什麼選擇它:因為它巧妙地融合了個人參與和流暢、直觀的導航。
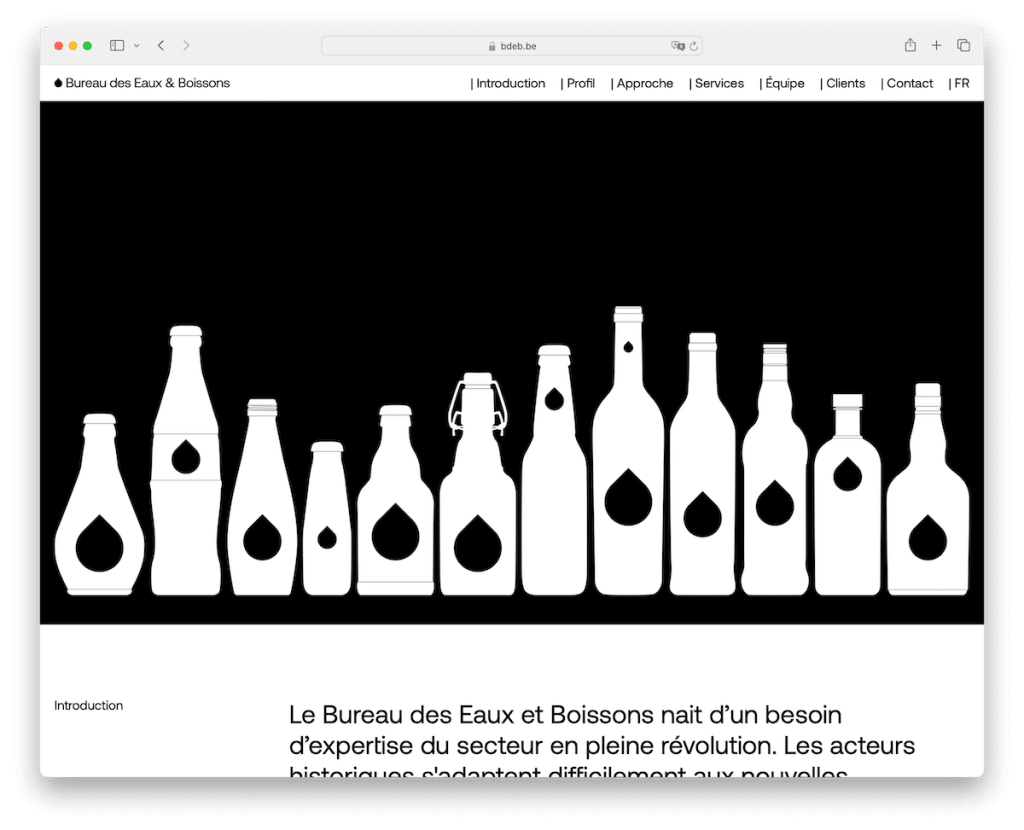
7. 水與布瓦松局
建造者: Squarespace

Bureau Des Eaux & Boissons 採用經典的黑白設計,展現優雅氣質。
儘管文字較多,但由於有大量的空白,它的可讀性非常好。 導覽列緊跟在您的左右,讓您輕鬆移動。
其圖形和標誌與單色主題相結合,增添了優雅的氛圍。
甚至還有一個 Google 地圖螢幕截圖可以引導您到達那裡(但如果嵌入 Google 地圖就更好了)。
頁腳充滿了商業資訊、聯絡方式和營業時間。
Bureau Des Eaux & Boissons 網站簡單、時尚且資訊豐富。
注意:不想在您的網站上添加大量圖像? 那就別這樣了。 保持以文字為基礎,但確保更大的版面和空白。
我們為什麼選擇它:因其精緻的黑白設計,與間隔良好的內容和實用功能相結合。
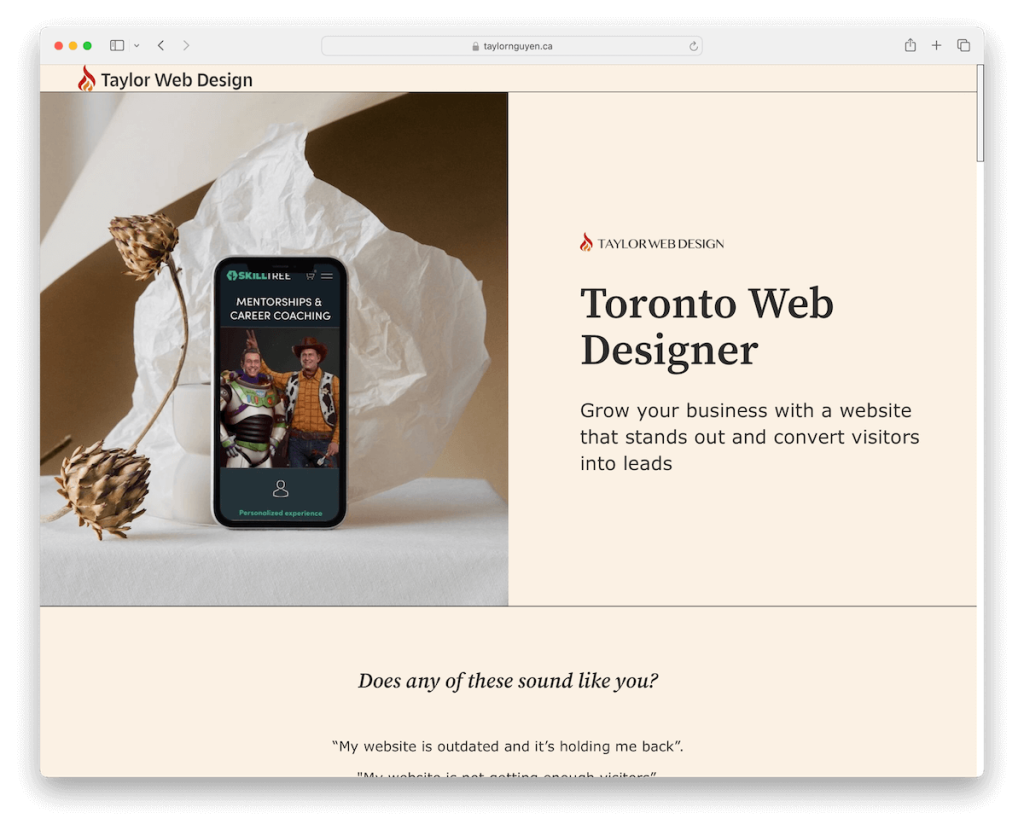
8.多倫多網頁設計師
建造者: Squarespace

多倫多網頁設計師的 Squarespace 網站很輕,帶有女性化的感覺。 您在這裡找不到任何傳統的頁首或頁腳,使其看起來現代而別緻。

此外,推薦輪播明亮而誘人,以有趣的方式展示好評如潮。
此外,如果您想預訂免費諮詢,Taylor 可以透過網站外的第三方平台進行無縫設置,讓您可以非常輕鬆地從欽佩轉變為行動。
注意:透過評論和推薦建立信譽和信任。
我們為什麼選擇它:因其創新的佈局和扣人心弦的設計,與簡單的外部諮詢預訂相結合。
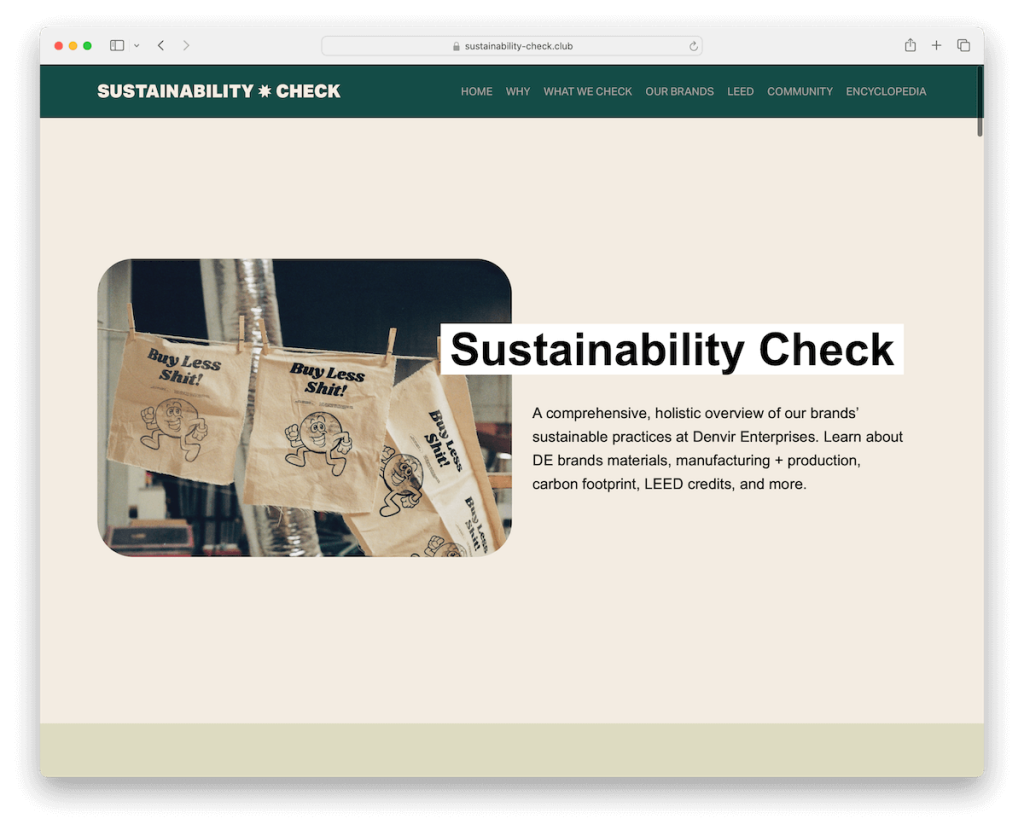
9. 永續性檢查
建造者: Squarespace

Sustainability Check 的 Squarespace 網站確實透過以文字為中心的設計來明確其訊息,而這一切都是為了清晰。
樸實的配色讓人感覺就像漫步在森林中,踏實平靜。 導覽列是浮動的,當您將滑鼠懸停在選單連結上時,選單連結會亮起,使其非常直觀。
對於那些渴望更多細節的人,只需單擊一下即可展開手風琴,保持頁面整潔。 還有極簡主義的頁腳? 只保留必需品,讓一切井然有序。
注意:使用手風琴實現更清晰的一頁網站外觀,同時仍提供必要的資訊。
我們為什麼選擇它:因為其重點突出、資訊豐富的方法,以及引人入勝、受地球啟發的設計。
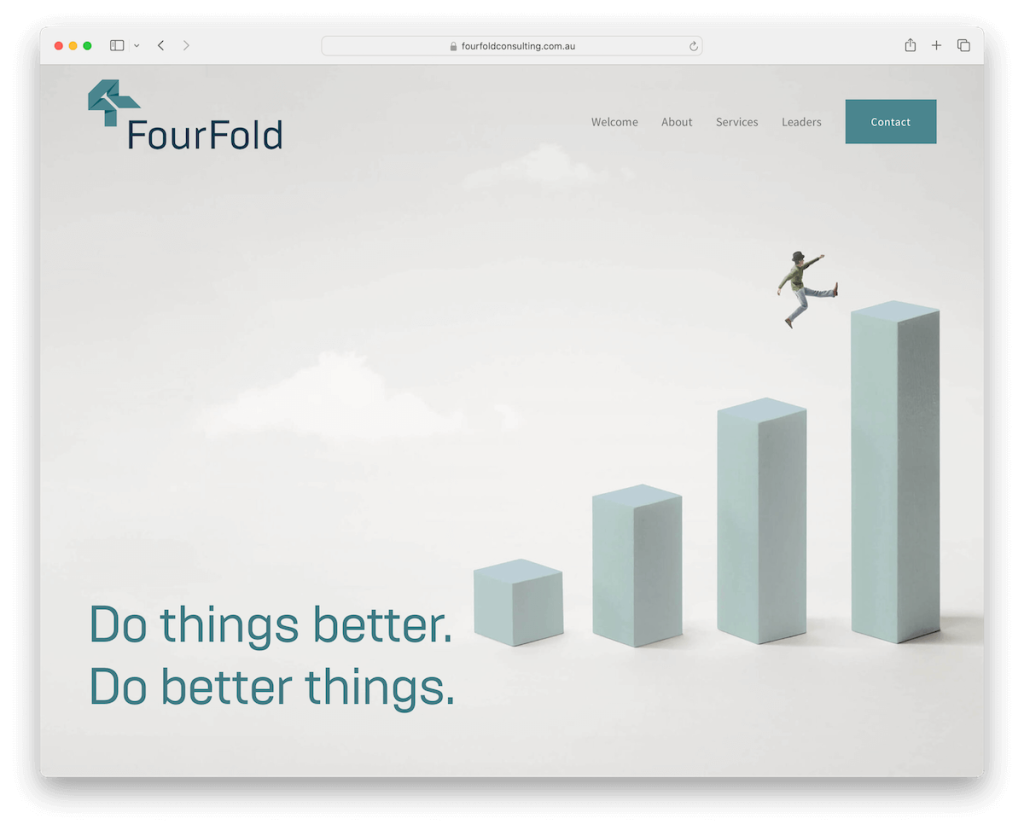
10.四重
建造者: Squarespace

FourFold 的 Squarespace 網站就是關於極簡主義的魔力。
標題會起到捉迷藏的作用,當您向下滾動時標題會消失,並在需要時彈出。 它還具有四個簡潔的選單連結和一個方便的聯絡按鈕。
有一個返回頂部按鈕,使導航變得輕而易舉。 但是,由於標頭黏性,這可能不是必需的。
當您滾動時加載的內容使旅程變得有趣。 此外,服務被整齊地塞進手風琴中; 有一個簡單的聯絡表單和頁腳。
只是最基本的,保持乾淨。
注意:返回頂部按鈕可以方便地改善使用者體驗(但如果您使用浮動標題,則不一定是必須的)。
我們為什麼選擇它:因為其簡約的設計加上智慧導航功能,提供了一致的使用者體驗。
11. 紐約圖標
建造者: Squarespace

IcoNYC 的 Squarespace 單頁網站就像一場視覺和聽覺冒險。
它混合了深色和淺色設計,營造出動感十足的氛圍。 立即,動畫的首屏部分吸引了您的注意力,並配有可打開或關閉的聲音選項 - 非常簡潔,對吧?
該網站直接進入大膽、身臨其境的部分,沒有傳統的標題。
酷炫還不止於此; 更多的動畫,包括動畫網格,使整個網站變得栩栩如生,使每次滾動都成為一種體驗。
注意:使用動畫和特效為設計增添趣味——但不要過度。
我們為什麼選擇它:因為它迷人的視覺和聲音融合,加上創新的動畫。
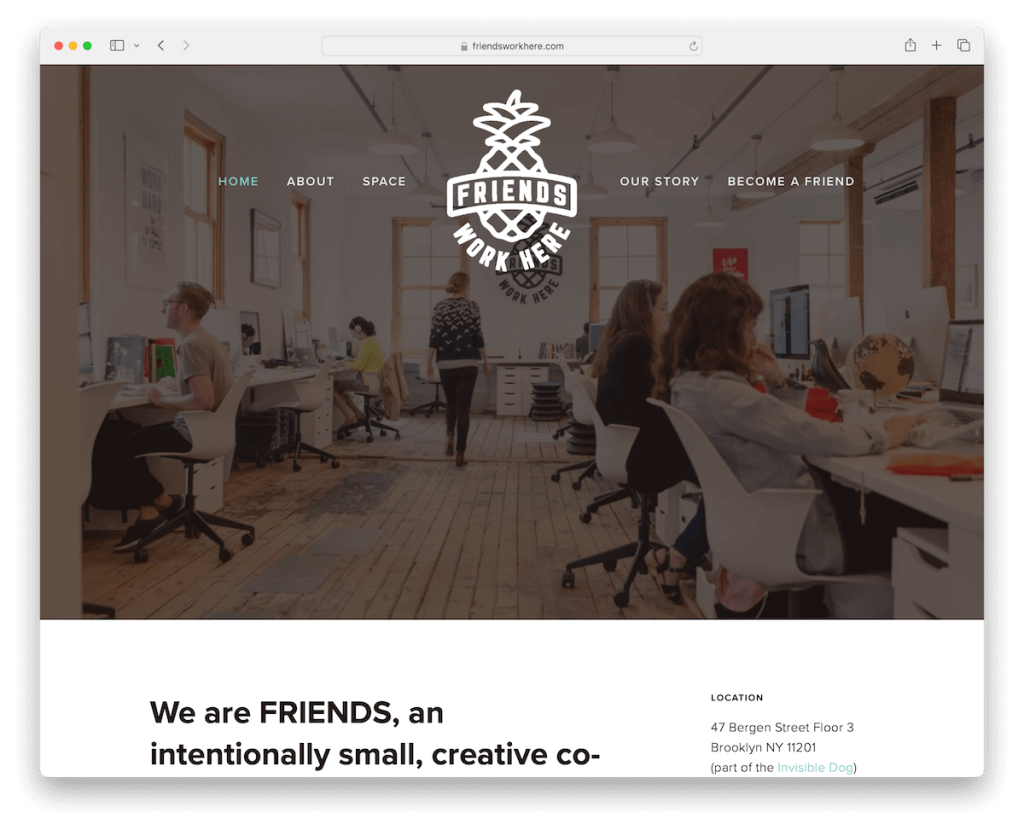
12.朋友在這裡工作
建造者: Squarespace

Friends Work Here 有一個很棒的 Squarespace 單頁網站,感覺就像一個舒適、有創意的線上空間。
它採用令人愉悅的盒裝佈局,當您滾動時,透明標題會變成實心,粘在頂部。
方便的側邊欄為您提供位置詳細資訊的內幕 - 但不會在行動裝置上顯示為側邊欄。
網格展示了當前的成員,使社區氛圍變得有形。 此外,還有一個添加動態觸感的圖像滑桿、一個適合新手的申請表,以及一個包含所有基本資訊和社交連結的深色對比頁腳。
注意:使用滑桿展示更多內容,而不浪費網站空間。
我們為什麼選擇它:因為它獨特地融合了社區氛圍、動態視覺效果和實用指導。
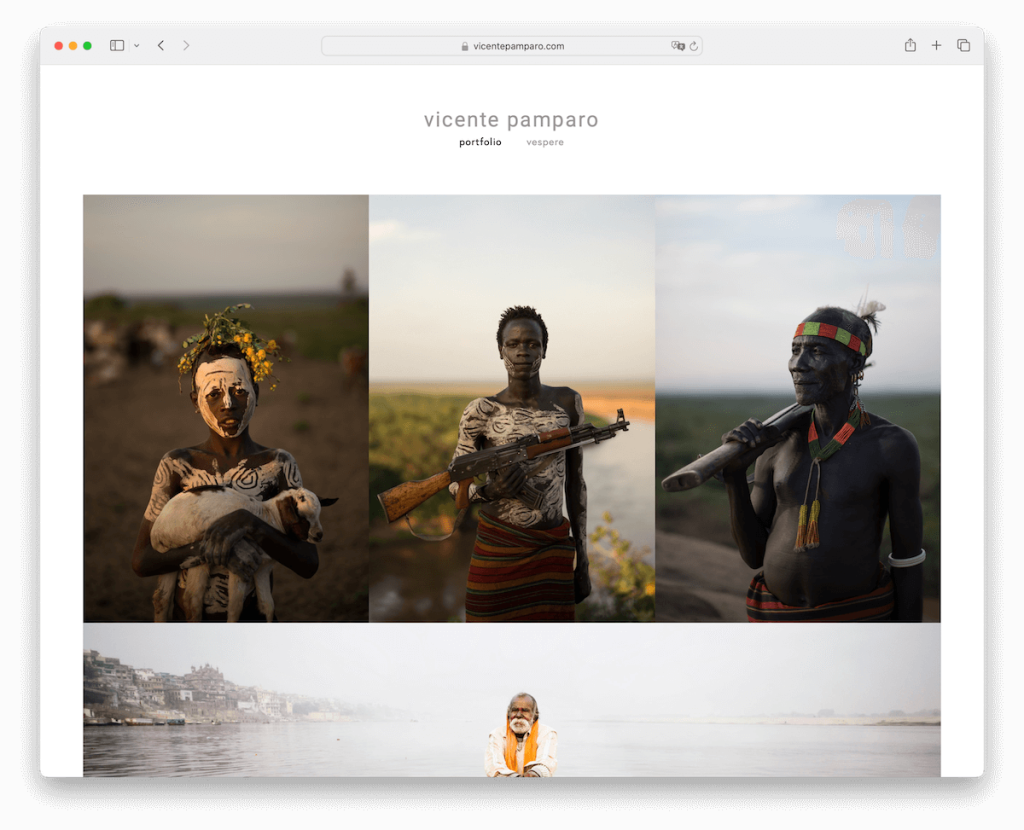
13. 維森特‧潘帕羅
建造者: Squarespace

Vicente Pamparo 的 Squarespace 網站是一個令人驚嘆的展示。 它圍繞著一個美麗的網格構建,透過燈箱功能將他的作品帶入生活,讓您近距離接觸每件作品。
該網站透過柔和的頁首和頁腳背景保持明亮,創建了一個讓圖像閃閃發光的畫布。
導航非常簡單,只有兩個連結:一個用於投資組合/主頁,另一個用於 Vespere。 另外,頁腳中有社交圖示可以保持聯繫。 就是這樣!
注意:如果新增圖庫,請使用燈箱功能以獲得更身臨其境的觀看體驗。
我們為什麼選擇它:因其優雅的外觀和簡約的導航,凸顯了藝術品的美麗。
如何使用 Squarespace 製作一頁網站
- 註冊或登入 Squarespace:造訪 Squarespace 網站,然後使用現有帳號登入或註冊新帳號。 選擇最適合您需求的方案; 請記住,您可以從試用開始探索 Squarespace 的功能,而無需做出任何承諾。
- 選擇範本:尋找強調單頁版面配置或可輕鬆自訂以適合單頁設計的單頁 Squarespace 範本。 預覽幾個並選擇您認為最適合您的願景的一個。
- 自訂您的模板:選擇模板後,開始自訂以適合您的品牌和內容。 Squarespace 的拖放編輯器可以在單一頁面上輕鬆新增「關於」、「服務」、「作品集」和「聯絡」等部分。 自訂字體、顏色和圖像以符合您的風格。
- 添加您的內容:您的部分就位後,就可以用您的內容填充它們了。 保持文字簡潔且引人入勝,並使用高品質的圖像(和影片)來吸引觀眾的注意力。 清晰和簡潔是單頁網站的關鍵,因此請優先考慮您的資訊和佈局,以便於導航。
- 預覽、測試和啟動:上線前,請使用預覽功能查看您的網站在不同裝置上的外觀。 測試您的導覽、連結和聯絡表單,以確保一切順利進行。 一旦滿意,點擊「啟動」按鈕即可發布您的一頁網站。 (請記住定期更新您的內容,以使您的網站保持新鮮感並吸引訪客。)
有關 Squarespace 一頁網站的常見問題解答
我可以將線上商店合併到 Squarespace 單頁網站嗎?
是的,您可以將線上商店部分新增至 Squarespace 上的單頁網站。 考慮到無縫整合和導航對於流暢的用戶體驗的重要性,使用商務功能直接在單頁上展示產品或服務。
如何提高 Squarespace 單頁網站的載入速度?
在上傳之前優化圖像,調整圖像大小並使用壓縮工具來提高載入速度。 此外,盡量減少使用大量自訂程式碼和第 3 方插件。 Squarespace 可自動優化網站效能,但這些步驟可以幫助確保更快的載入時間。
是否可以在 Squarespace 單頁網站上建立部落格?
雖然單頁網站通常注重簡潔的內容,但您可以在頁面中整合部落格部分。 但是,對於成熟的博客,請考慮連結到單獨的博客頁面或利用外部平台來維護單頁網站的簡化用戶體驗。
我可以在我的 Squarespace 單頁網站上使用自訂字體嗎?
是的,Squarespace 允許您使用自訂字體。 您可以透過自訂 CSS 功能添加它們,或從 Squarespace 的各種字體中進行選擇,確保您的一頁網站與您的品牌形象保持一致。
如何讓我的 Squarespace 單頁網站適合行動裝置?
Squarespace 模板設計為響應式、自動適應行動裝置。 為了進一步增強行動裝置的友善性,請優先考慮設計的簡單性,降低文字密度,並確保按鈕等互動元素可以在較小的螢幕上輕鬆點擊。
我可以在 Squarespace 單頁網站上實施 SEO 策略嗎?
是的。 單頁網站上的 SEO 與多頁網站上的 SEO 一樣有效。 專注於優化相關關鍵字的內容,使用結構化數據,並確保您的網站具有快速載入時間。 Squarespace 提供內建 SEO 工具來幫助您有效管理這些方面。
