Die 18 besten Squarespace-Immobilien-Websites 2024
Veröffentlicht: 2024-03-15Heute freue ich mich, Ihnen eine kuratierte Liste der besten Squarespace-Immobilien-Websites vorzustellen.
Wenn Sie sich inspirieren lassen möchten, werden Sie hier fündig.
Egal, ob Sie ein Immobilienveteran sind oder gerade erst anfangen, diese Websites werden Sie mit ihrem eleganten Layout, der intuitiven Navigation und der atemberaubenden Grafik, die Ihre Einträge zum Blickfang macht, umhauen.
Wir sprechen über Websites, die mehr tun, als nur Häuser zu präsentieren. Sie erzählen eine Geschichte, schaffen ein Erlebnis und verbinden Käufer mit ihren Traumräumen.
Diese Squarespace-Websites haben die Messlatte hoch gelegt und alle Elemente kombiniert, die erforderlich sind, um Ihre Immobilien-Website nicht nur gut, sondern herausragend zu machen.
Lassen Sie alles stehen und liegen und entdecken Sie, wie Sie Ihre Online-Präsenz so verbessern können, dass sie mit der Eleganz und Raffinesse dieser erstklassigen Immobilien-Websites mithalten kann.
Dieser Beitrag behandelt :
- Beste Squarespace-Immobilien-Websites
- So erstellen Sie eine Immobilien-Website mit Squarespace
- FAQs zu Squarespace Real Estate-Websites
- Kann ich MLS-Einträge direkt in meine Squarespace-Immobilien-Website integrieren?
- Kann ich meine Squarespace-Website an meine Immobilienmarke anpassen?
- Wie mobilfreundlich sind die Immobilien-Websites von Squarespace?
- Kann ich auf Squarespace einen Blog zu meiner Immobilien-Website hinzufügen?
- Was sind die Best Practices für die Präsentation von Immobilieneinträgen auf meiner Squarespace-Website?
- Wie kann ich meine Squarespace-Immobilien-Website für Suchmaschinen optimieren?
Beste Squarespace-Immobilien-Websites
Hier sind die Top-Immobilien-Websites von Squarespace, die sich durch ihr außergewöhnliches Design, ihre Benutzerfreundlichkeit und ihre Fähigkeit, potenzielle Käufer und Verkäufer gleichermaßen zu fesseln, auszeichnen.
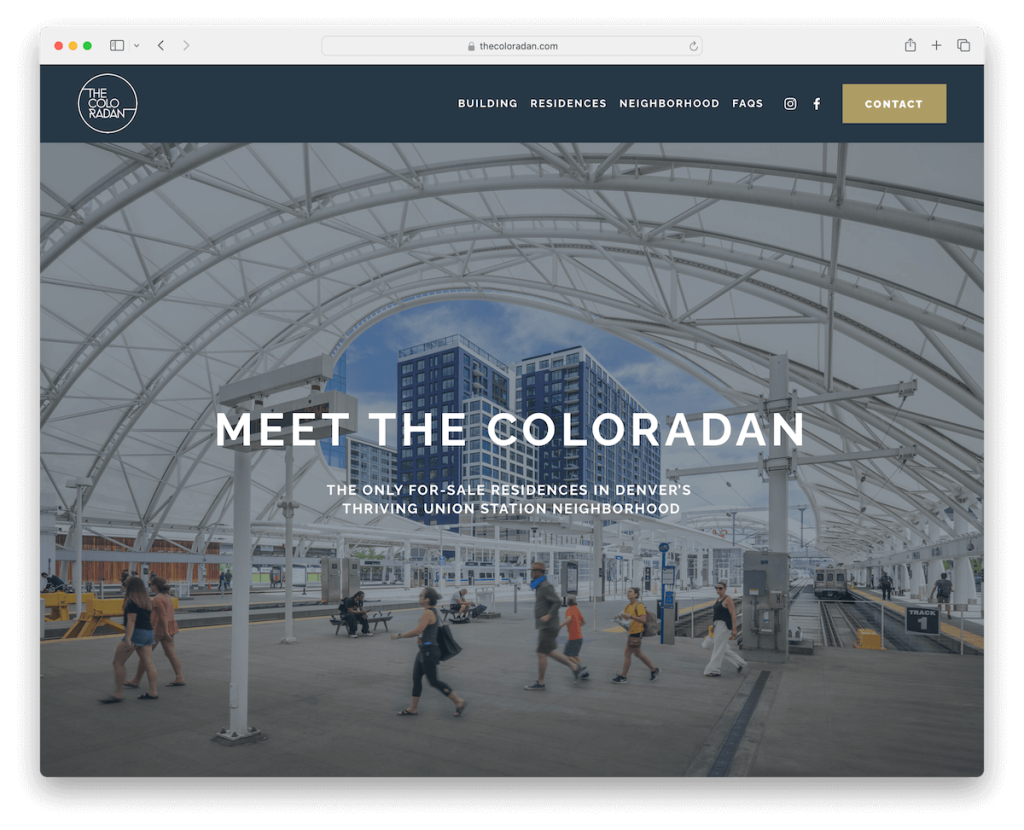
1. Der Coloradon
Gebaut mit: Squarespace

Der Squarespace-Standort in Colorado ist, als würde man ein modernes, luftiges Zuhause betreten.
Das Heldenbild im Vollbildmodus fesselt Sie sofort und gibt einen erstklassigen Ton an. Die Navigation ist mit einer übersichtlichen Kopfzeile, leicht zu findenden Social-Media-Symbolen und einer auffälligen Kontaktschaltfläche ein Kinderspiel.
Das helle Design, die großen, kräftigen Schriftarten und viel Weißraum sorgen dafür, dass es sich frisch und angenehm für die Augen anfühlt.
Die Fußzeile ist super praktisch und enthält alles vom Anmeldeformular bis hin zu Kontaktinformationen. Im Inneren präsentieren Schieberegler und Lightbox-Galerien Immobilien wunderschön.
Hinweis: Behalten Sie ein klares und minimalistisches Website-Design bei, damit Ihre Immobilien besser hervorstechen.
Warum wir es ausgewählt haben : Wegen seiner Mischung aus ästhetischem Reiz und benutzerfreundlichem Design, das die Augen schont.
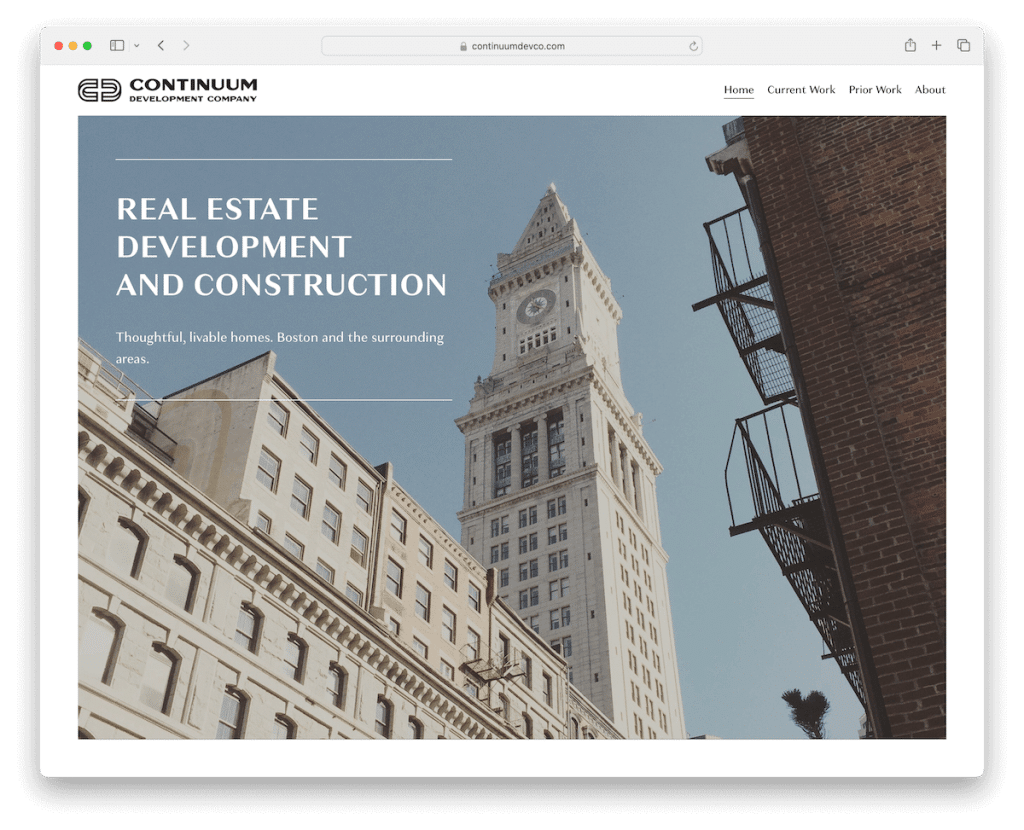
2. Kontinuumsentwicklungsunternehmen
Gebaut mit: Squarespace

Die Squarespace-Website von Continuum Development bringt Einfachheit auf den Punkt.
Die Homepage besticht durch ihr auffälliges Bild und den überlagerten Text, der die Bühne bereitet.
Hier kommt es auf Klarheit an – von der übersichtlichen Kopfzeile bis zur aufgeräumten Fußzeile. Ihre Projekte glänzen durch beeindruckende Präsentationen und die Google Maps-Integration ist äußerst praktisch, um Standorte genau zu bestimmen.
Die About-Seite besticht durch einen Slider und die Kontaktaufnahme erfolgt unkompliziert über ein einfaches Kontaktformular.
Continuum Development ist sauber, ansprechend und kommt direkt auf den Punkt.
Hinweis: Integrieren Sie Google Maps für eine komfortablere Standortanzeige.
Warum wir es ausgewählt haben : Aufgrund seiner Einfachheit und Funktionalität bietet es eine ansprechende und klare Reise durch ihre Projekte und Mission.
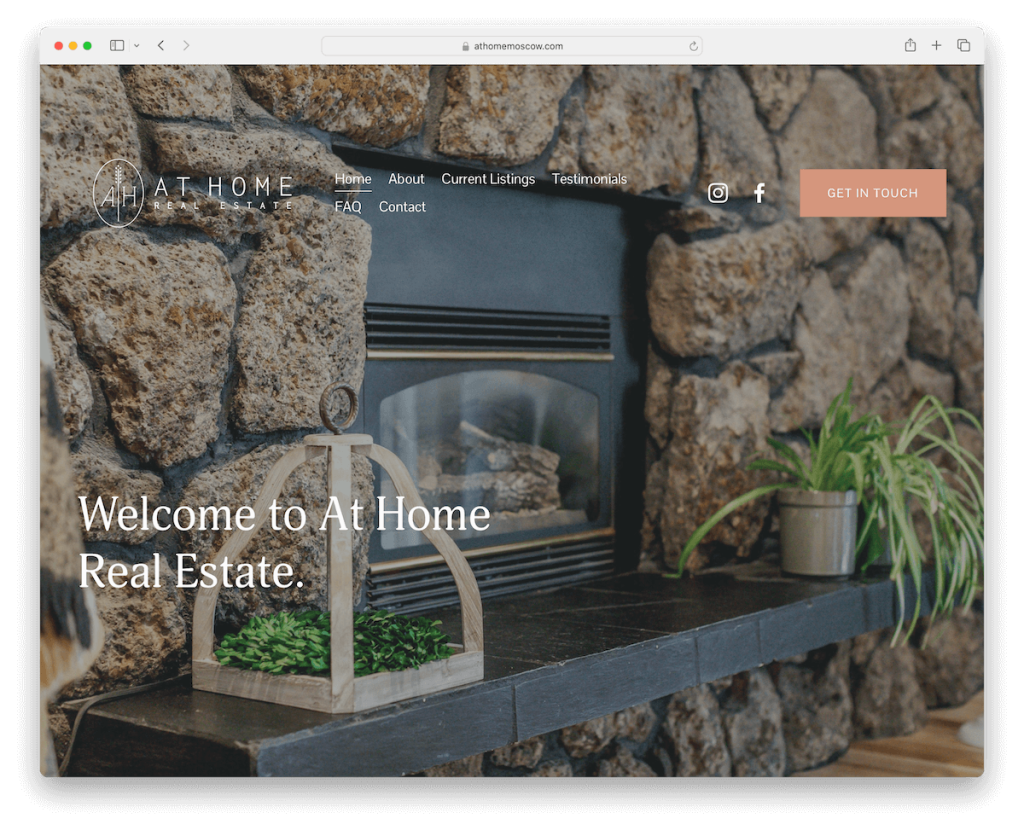
3. Immobilien zu Hause
Gebaut mit: Squarespace

Die Squarespace-Website von Home Real Estate verfügt über einen Vollbild-Hintergrund über dem Falz, der Sie willkommen heißt und einen warmen, einladenden Ton erzeugt.
Der transparente Header beherbergt alles, was Sie brauchen, und fügt sich nahtlos in das Design ein.
Beim Scrollen tauchen Inhalte auf, die wie von Geisterhand auftauchen, darunter auch herzliche Kundenstimmen. Und durch die Verwendung von Leerraum wirkt alles offen und aufgeräumt.
Eine einfache Fußzeile bietet schnelle Kontaktmöglichkeiten und die Kontaktseite sorgt für Übersichtlichkeit – einfach per Mausklick anrufen oder eine E-Mail senden, keine Formulare angehängt.
Hinweis: Bauen Sie Vertrauen und Glaubwürdigkeit durch Bewertungen und Erfahrungsberichte auf.
Warum wir uns dafür entschieden haben : Wegen seines freundlichen Designs, das Sie optisch ansprechend und direkt durch die Kommunikation führt.
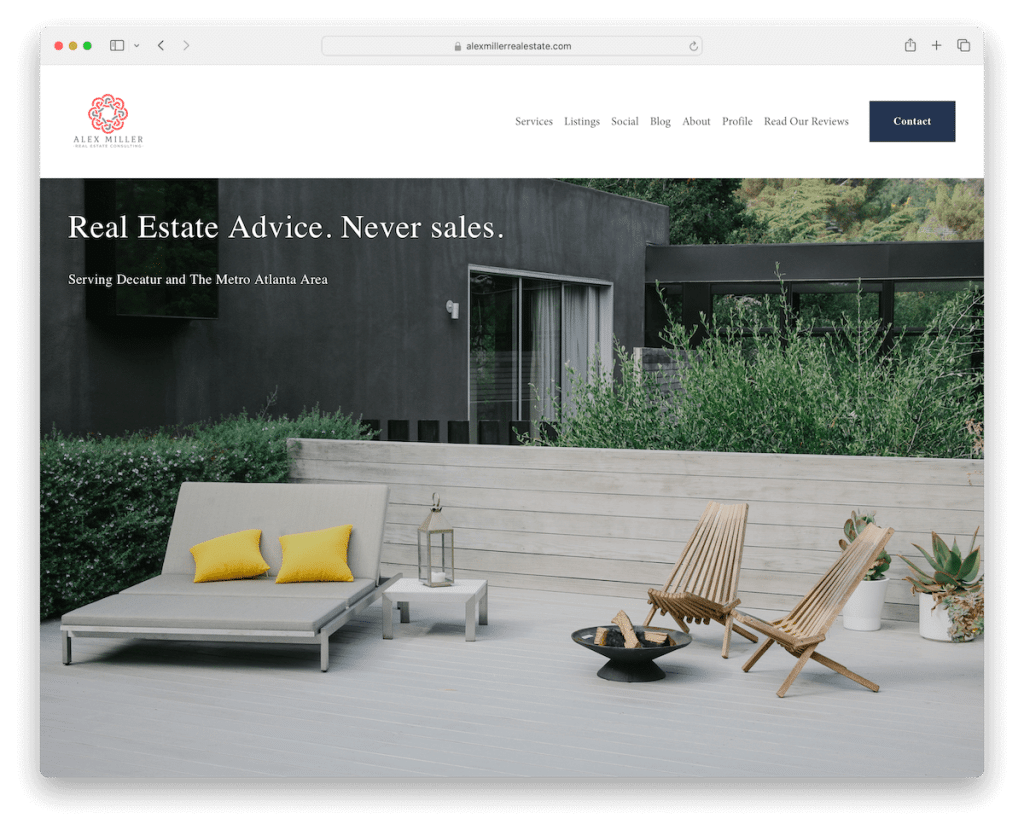
4. Alex Miller
Gebaut mit: Squarespace

Die Squarespace-Immobilien-Website von Alex Miller ist ein Meisterwerk an Kontrast und Klarheit.
Die helle Kopf-, Fuß- und Fußzeile rahmen die Website elegant ein, während ein auffällig blauer Abonnementbereich Ihre Aufmerksamkeit erregt.
Es ist ein visuelles Fest mit atemberaubenden Immobilienbildern, die Sie zum Erkunden einladen. Es ist nicht nur ein hübsches Gesicht, es beherbergt auch einen umfangreichen Immobilienblog mit detaillierten Informationen, Profilen und Bewertungsseiten, der Tiefe und Einblicke bietet.
Die Kontaktseite ist einfach zu bedienen. Es verfügt über ein unkompliziertes Formular und die Google Maps-Integration, sodass Sie nur einen Klick von der Verbindung entfernt sind.
Hinweis: Starten Sie einen Immobilienblog auf Ihrer Website und bringen Sie Ihr Unternehmen auf die nächste Stufe.
Warum wir es ausgewählt haben : Wegen seiner Ausgewogenheit zwischen visueller Attraktivität und umfassendem Inhalt.
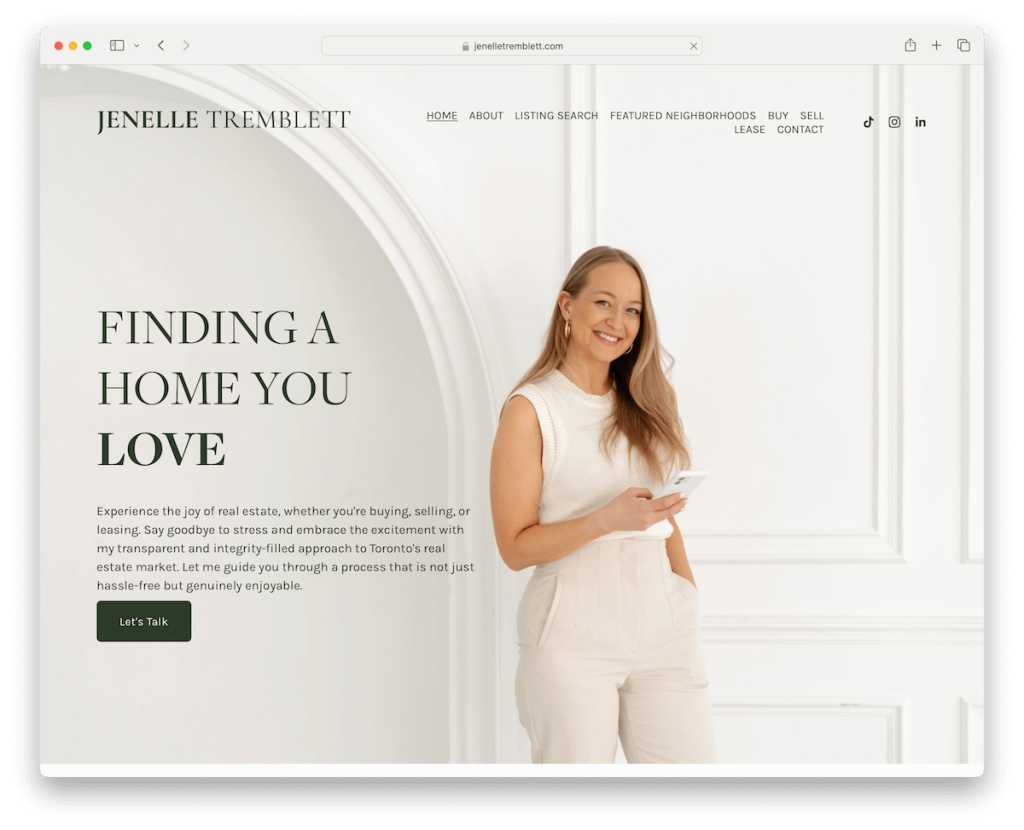
5. Jenelle Tremblett
Gebaut mit: Squarespace

Die Squarespace-Website von Jenelle Tremblett fühlt sich an, als würde man in einem personalisierten Immobilienalbum blättern. Bilder von Jenelle verleihen dem Ganzen eine warme, persönliche Note.
Der schwebende Header macht die Navigation zum Kinderspiel und ist immer da, wenn Sie ihn brauchen.
Darüber hinaus präsentiert der Bereich „Featured Listings“ erstklassige Immobilien mit Stil. Darüber hinaus sorgen moderne Details wie integrierte TikTok-Videos und ein Google-Rezensions-Widget dafür, dass es frisch und ansprechend bleibt.
Der Instagram-Feed in der Fußzeile sorgt für eine farbenfrohe, lebendige Atmosphäre und die Online-Terminvereinbarung auf der Kontaktseite ist super praktisch und macht die Kontaktaufnahme mit Jenelle zum Kinderspiel.
Hinweis: Fügen Sie Ihrer Website mehr Inhalte hinzu, indem Sie Social-Media-Feeds integrieren.
Warum wir es ausgewählt haben : Wegen seiner einzigartigen Mischung aus persönlicher Note und innovativen Funktionen.
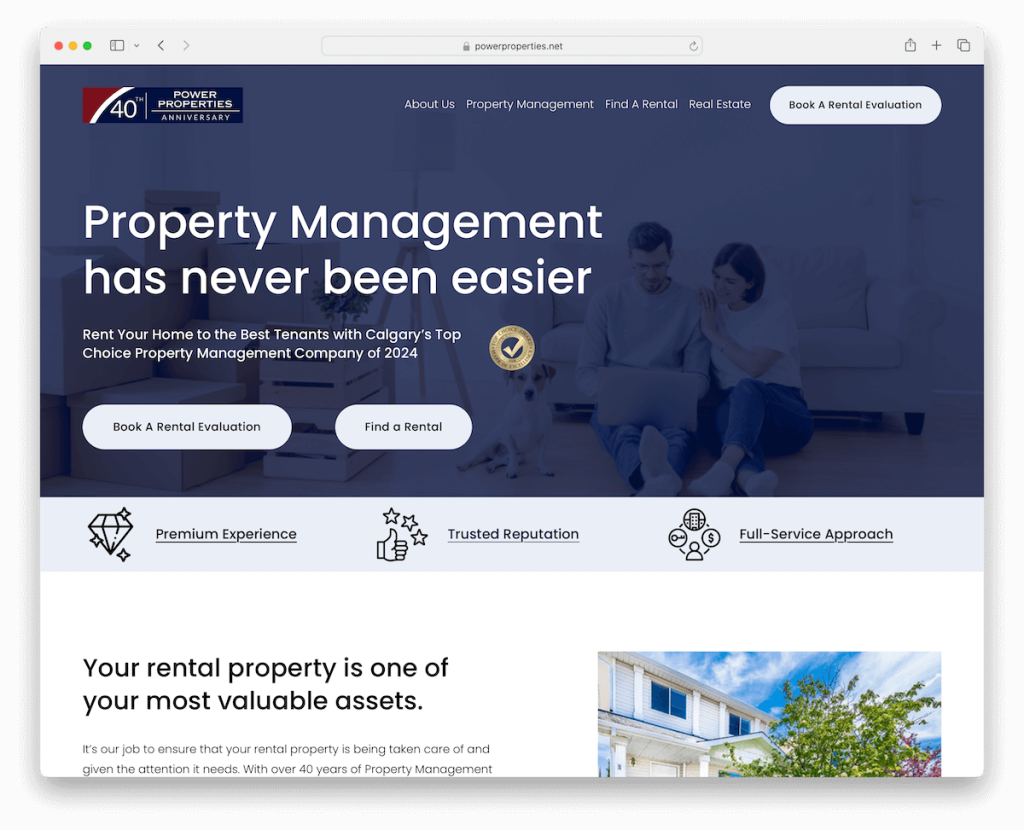
6. Leistungseigenschaften
Gebaut mit: Squarespace

Die Squarespace-Website von Power Properties ist wie ein Eintritt in eine dynamische, bewegte Welt der Immobilien.
Die Parallaxen-Bildhintergründe sorgen beim Scrollen für Tiefe und ziehen Sie in den Bann. Und der Inhalt erscheint beim Scrollen auf magische Weise und fesselt Sie.
Darüber hinaus verfügt die Navigationsleiste über einen klaren Call-to-Action (CTA), sodass Sie leicht finden, was Sie suchen.
Holen Sie sich über das Opt-in-Formular einen kostenlosen Leitfaden, bleiben Sie mit dem News-Bereich auf dem Laufenden und navigieren Sie einfach mit einer vierspaltigen Fußzeile.
Detaillierte Akkordeons zeigen zusätzliche Gebühren an und individuelle Seiten für das Hausverwaltungsteam verleihen eine persönliche Note.
Darüber hinaus stehen Ihnen für jede Anfrage mehrere Kontaktoptionen zur Verfügung, sodass Sie nie den Überblick verlieren, wie Sie Kontakt aufnehmen können.
Hinweis: Peppen Sie Ihr Benutzererlebnis mit Parallax-Scrolling-Website-Effekten und anderen Animationen und Effekten auf. (Übertreibe es nur nicht.)
Warum wir es ausgewählt haben : Wegen seiner immersiven Erfahrung und seines benutzerzentrierten Designs, das Tiefe, Ressourcen und vielfältige Kontaktmöglichkeiten bietet.
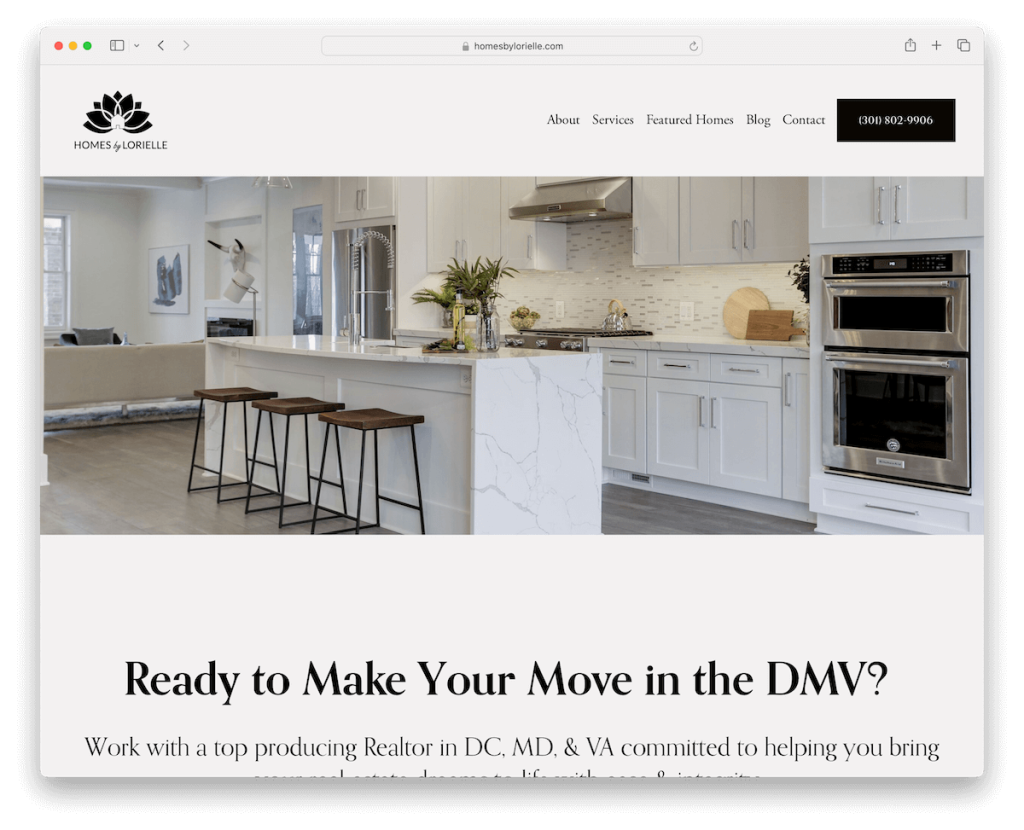
7. Häuser von Lorielle
Gebaut mit: Squarespace

Die Squarespace-Website von Homes By Lorielle zeichnet sich durch ihr klares, elegantes Aussehen und ihre praktischen Funktionen aus.
Dank der klebrigen Kopfzeile haben Sie die Navigation und eine kontrastierende Anruftaste immer griffbereit und können so problemlos darauf zugreifen.
Das hellgraue Design wirkt modern und luftig, während die dunkle Fußzeile für einen erdenden Kontrast sorgt.
Aber es kommt nicht nur auf das Aussehen an – die wirkungsvolle Missionsseite mit ihrem auffälligen schwarzen Design erzählt eine fesselnde Geschichte.
Die Seite mit Erfolgsgeschichten sorgt für eine persönliche Note, präsentiert reale Erfolge und stellt eine Verbindung zu potenziellen Kunden her.
Hinweis: Erfolgsgeschichten wie Bewertungen und Erfahrungsberichte können einen erheblichen Mehrwert für Ihr Immobiliengeschäft darstellen.
Warum wir es ausgewählt haben : Wegen seines eleganten Designs in Kombination mit einer starken Erzählung und kundenorientierten Funktionen.
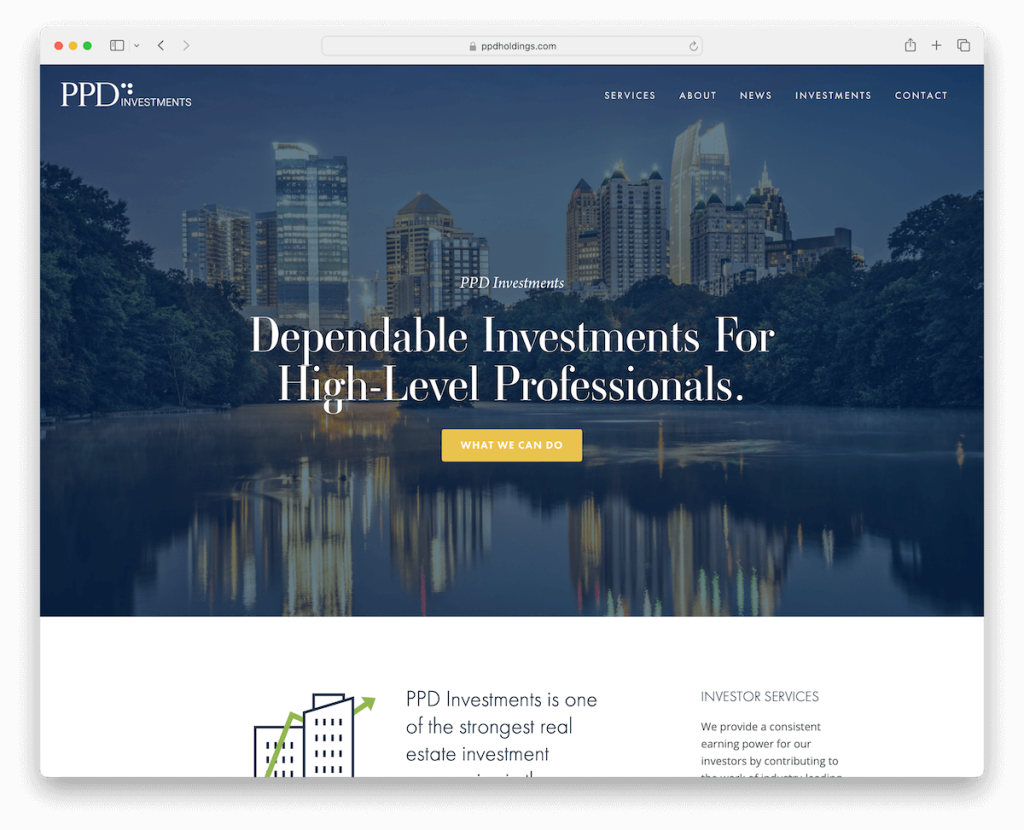
8. PPD-Bestände
Gebaut mit: Squarespace

Die Squarespace-Website von PPD Holdings verkörpert Raffinesse in Einfachheit.
Sein klares und elegantes Design verfügt über eine transparente Kopfzeile, die nahtlos in jede Seite übergeht.
Die Website deckt alle Grundlagen ab – Service-, Informations-, Nachrichten- und Investitionsseiten – und ist intuitiv gestaltet, sodass die Navigation und die Informationsaufnahme einfach sind.
Die Kontaktseite ist unkompliziert. Es verfügt über ein Formular und Google Maps, sodass Sie wissen, wo sie sich befinden und wie Sie sie erreichen können.
Es ist eine Meisterklasse darin, einen professionellen Eindruck zu hinterlassen, ohne die Dinge zu verkomplizieren.
Hinweis: Verbessern Sie das Surferlebnis Ihrer Website mit einer schwebenden Kopfzeile/einem schwebenden Menü.
Warum wir uns dafür entschieden haben : Wegen seiner Einfachheit und seines umfassenden Ansatzes, der eine nahtlose UX bietet.
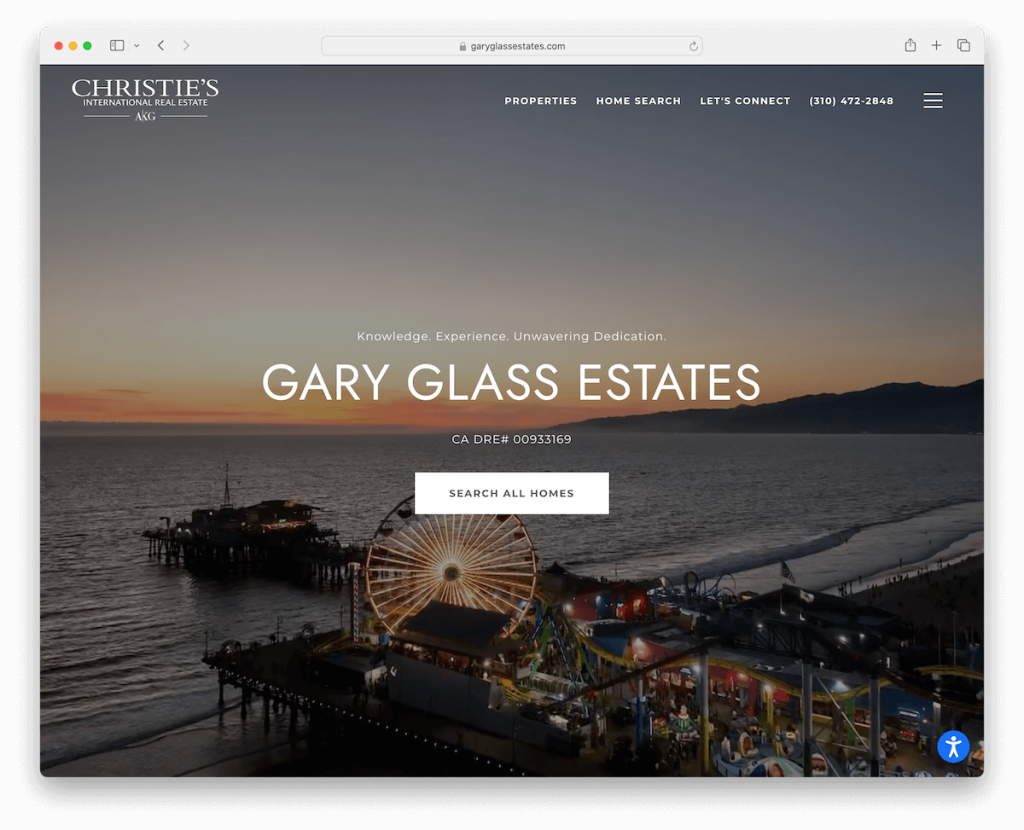
9. Gary Glass Estates
Gebaut mit: Squarespace

Die Squarespace-Website von Gary Glass Estates sorgt mit einem Videohintergrund, der sofort Aufmerksamkeit erregt, für den Wow-Faktor.
Die Kopfzeile ist äußerst benutzerfreundlich und bietet schnelle Menülinks, eine anklickbare Telefonnummer und ein übersichtliches Hamburger-Menü zur einfacheren Navigation.
Es bleibt nicht bei der Optik; Ein Widget zur Anpassung der Barrierefreiheit sorgt dafür, dass jeder bequem surfen kann.
Animierte Statistiken sorgen für einen dynamischen Touch und verdeutlichen den Erfolg in Zahlen, während ein exklusives Listing-Karussell Sie beim Scrollen unterstützt.
Darüber hinaus bietet ein Mitgliederbereich eine exklusive Note, sodass Sie sich als Teil eines Elite-Clubs fühlen. (Weitere Beispiele für Squarespace-Mitgliederseiten.)
Hinweis: Videoinhalte eignen sich hervorragend für Immobilien. Versuchen Sie also, sie auf Ihrer Website einzubinden.
Warum wir es ausgewählt haben : Wegen seines energischen und dennoch klaren Aussehens, das ein umfassendes Surferlebnis bietet.
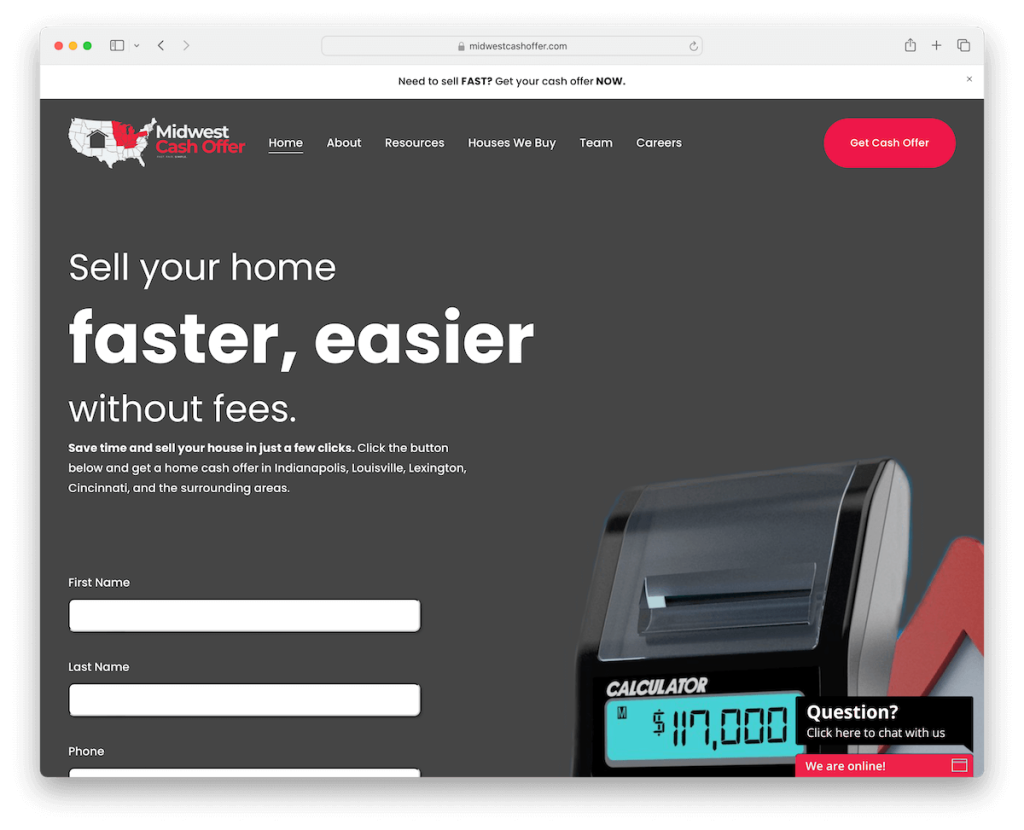
10. Barangebot im Mittleren Westen
Gebaut mit: Squarespace

Auf der Immobilienseite von Midwest Cash Offer dreht sich alles um eine reibungslose, intuitive Navigation.
Die Kopfzeile verschwindet geschickt, wenn Sie nach unten scrollen, aber ein schnelles Streichen nach oben bringt sie wieder zurück. Es gibt auch eine praktische Benachrichtigung in der oberen Leiste für Updates, die Sie einfach mit einem Klick schließen können.
Der umsetzbare Abschnitt oberhalb der Falte lädt Sie sofort dazu ein, über ein Formular eine Verbindung herzustellen.
Ein schwebendes Chat-Widget wartet diskret in der Ecke und steht für Fragen bereit.
Darüber hinaus entfalten Abschnitte im Akkordeonstil zusätzliche Informationen, ohne die Seite zu überfordern, sodass alles übersichtlich und zugänglich bleibt.
Hinweis: Verwenden Sie eine Benachrichtigung in der oberen Leiste für Sonderangebote, Ankündigungen usw.
Warum wir es ausgewählt haben : Wegen seiner cleveren Navigationsfunktionen und seines benutzerfreundlichen Designs.
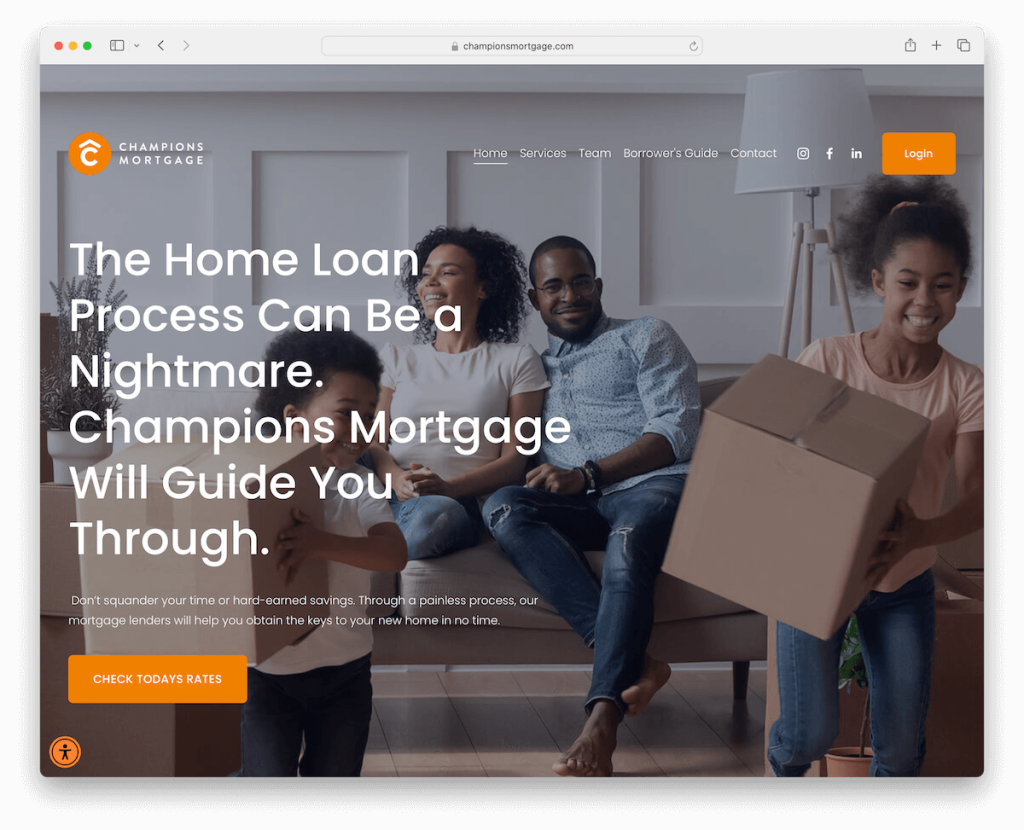
11. Champions-Hypothek
Gebaut mit: Squarespace


Die Squarespace-Website von Champions Mortgage ist ein visueller und navigatorischer Leckerbissen.
Der bildschirmfüllende Bildhintergrund mit Parallaxeeffekt sorgt für eine dynamische Bühne, während Social-Icons und ein Login-Button in der Navigationsleiste für sofortiges Handeln sorgen.
Das dunkelblaue Design, akzentuiert mit leuchtend orangefarbenen CTA-Buttons, lässt den Text hervorstechen und sorgt für Klarheit und Attraktivität. Darüber hinaus sorgt ein Konfigurator für Barrierefreiheit dafür, dass die Website für alle Benutzer einladend ist.
Darüber hinaus verbessert die Darstellung mehrerer Bürostandorte mit individuellen Google Maps das Benutzererlebnis und erleichtert das Auffinden dieser Standorte in der realen Welt.
Hinweis: Sorgen Sie mit dem Konfigurator/Widget für Barrierefreiheit dafür, dass mehr Besucher Ihre Website in vollen Zügen genießen können.
Warum wir es ausgewählt haben : Wegen seines bemerkenswerten visuellen Designs und der durchdachten Barrierefreiheitsfunktionen.
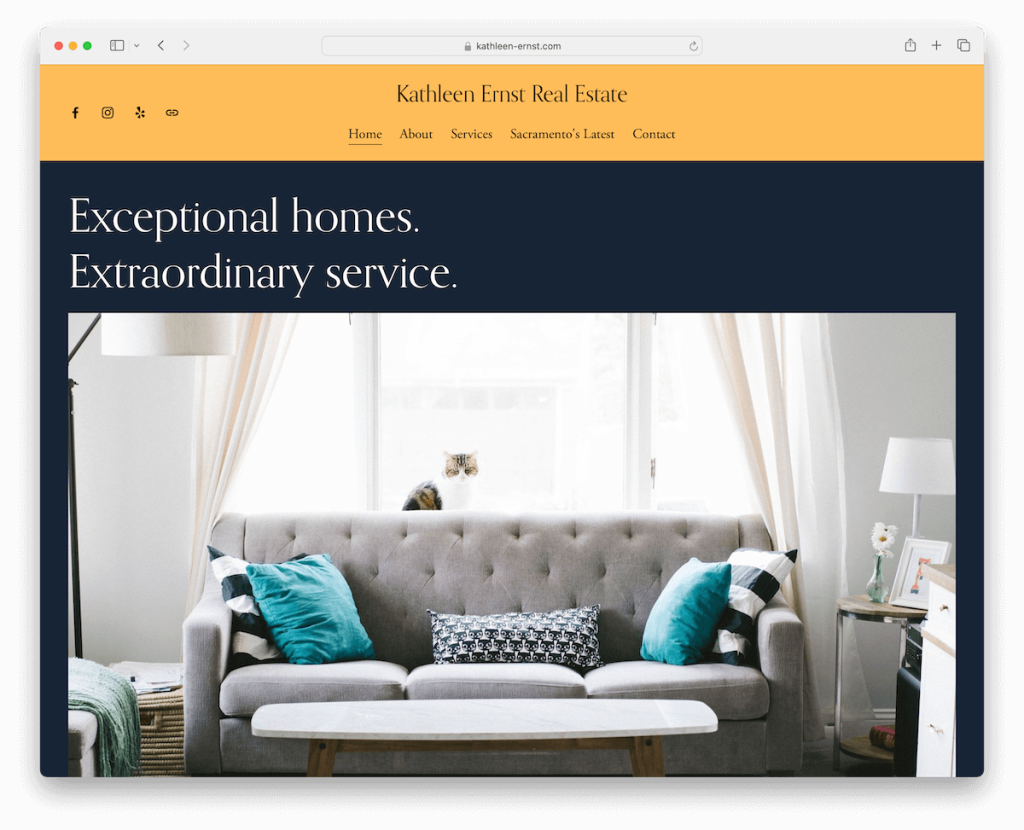
12. Kathleen Ernst Immobilien
Gebaut mit: Squarespace

Die Squarespace-Website von Kathleen Ernst Real Estate hat eine leuchtend gelbe Kopfzeile, die den blauen Hintergrund perfekt ergänzt.
Es begrüßt Sie mit genau der richtigen Mischung aus prägnantem Text und Bildern über dem Falz und vermittelt einen gastfreundlichen Ton.
Die Fußzeile ist ein Beispiel für Einfachheit und bietet schnelle Links und soziale Symbole für eine einfache Navigation. Darüber hinaus bereichert ein eigener Blog-Bereich die Website mit wertvollen Erkenntnissen.
Während die Kontaktseite die Formalität eines Formulars überspringt, enthält sie sorgfältig eine Telefonnummer, eine E-Mail-Adresse, eine Adresse und Google Maps, um sicherzustellen, dass Kathleen leicht zu erreichen ist.
Hinweis: Stellen Sie Ihren potenziellen Kunden verschiedene Kontaktmöglichkeiten zur Verfügung, damit diese diejenige auswählen können, die am besten zu ihnen passt. (Und das Hinzufügen eines Kontaktformulars kann sehr lohnend sein.)
Warum wir es ausgewählt haben : Wegen seines Farbschemas und seines unkomplizierten Ansatzes.
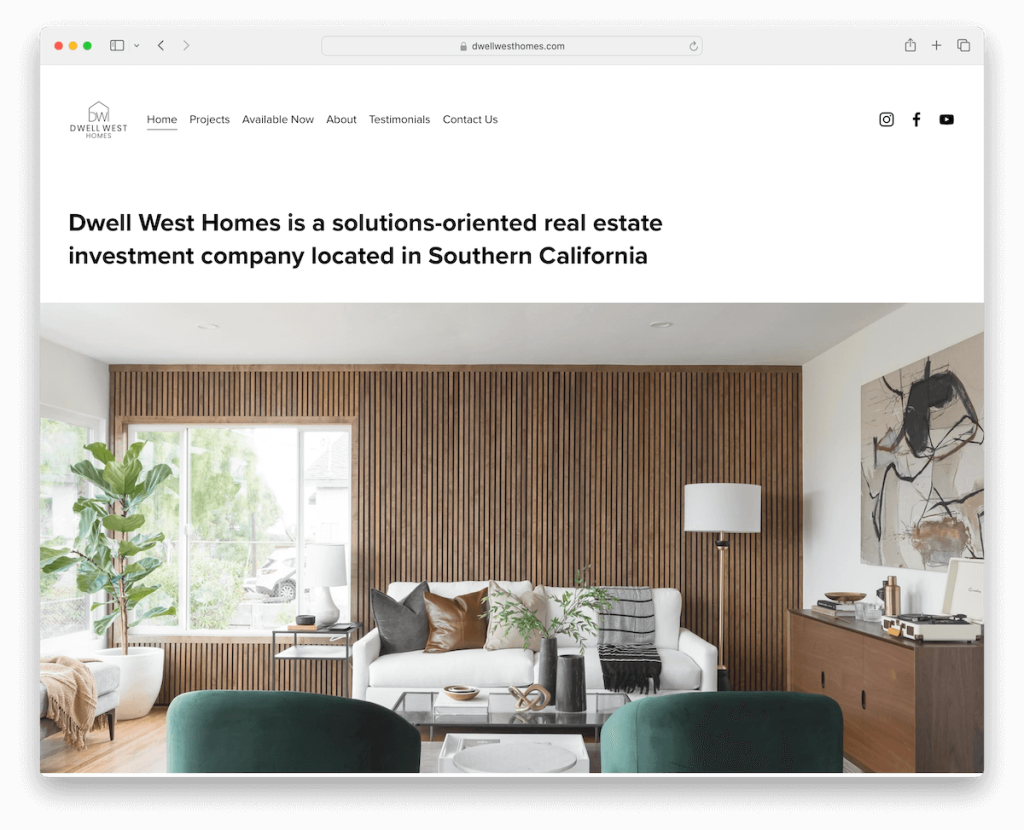
13. Wohnen Sie in West Homes
Gebaut mit: Squarespace

Die Squarespace-Website von Dwell West Homes ist ein minimalistischer Traum, bei dem weniger definitiv mehr ist.
Das Lichtdesign lässt ein eingebettetes Werbevideo erstrahlen und zieht Sie in den Bann. Darüber hinaus verleiht ein Testimonial-Slider eine persönliche Note und lässt zufriedene Kunden für sich sprechen.
Der einheitliche weiße Hintergrund in der Kopf-, Fuß- und Fußzeile sorgt für einen nahtlosen Fluss, der das Auge beruhigt.
Projektseiten sind ein visuelles Fest, denn Galerien präsentieren ihre atemberaubenden Arbeiten.
Uns gefällt das erweiterte Kontaktformular mit Kontrollkästchen und zusätzlichen Feldern, das eine individuelle und unkomplizierte Kontaktaufnahme ermöglicht.
Hinweis: Um Ihre potenziellen Kunden besser kennenzulernen, fügen Sie dem Kontaktformular zusätzliche Felder hinzu (einschließlich Dropdowns und Kontrollkästchen).
Warum wir es ausgewählt haben : Wegen seines klaren Designs und der durchdachten Funktionen zur Benutzereinbindung.
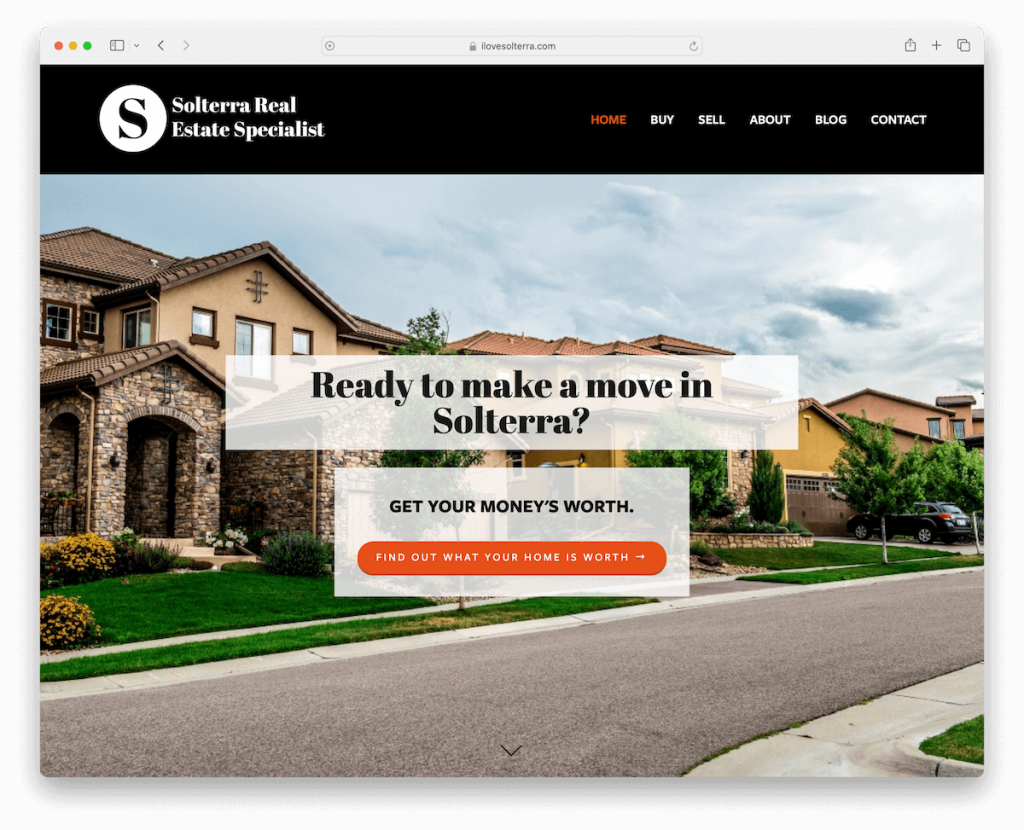
14. Solterra-Immobilienspezialist
Gebaut mit: Squarespace

Die Squarespace-Website des Solterra Real Estate Specialist sticht durch ihr auffälliges, dunkles Design hervor.
Der Sticky-Header sorgt dafür, dass die Navigation immer nur einen Klick entfernt ist, während die Bilder mit einem coolen Parallaxeneffekt gleiten und beim Scrollen für mehr Tiefe sorgen.
Ein eingebettetes YouTube-Video erweckt das Projekt zum Leben und bietet einen schnellen Überblick darüber, was sie mit Kundenreferenzen machen.
Ein praktischer „Back-to-Top“-Knopf bringt Sie ohne großen Aufwand zurück – aufgrund des schwebenden Kopfteils ist dies jedoch möglicherweise nicht erforderlich.
Und für diejenigen, die tiefer in die Materie eintauchen möchten, sind Kontakt- und Abonnementformulare übersichtlich in der Fußzeile untergebracht.
Hinweis: Hinterlassen Sie einen starken, bleibenden ersten Eindruck mit einem auffälligen, dunklen Website-Design.
Warum wir es ausgewählt haben : Wegen seines aufregenden dunklen Designs und der Integration von Multimedia-Elementen.
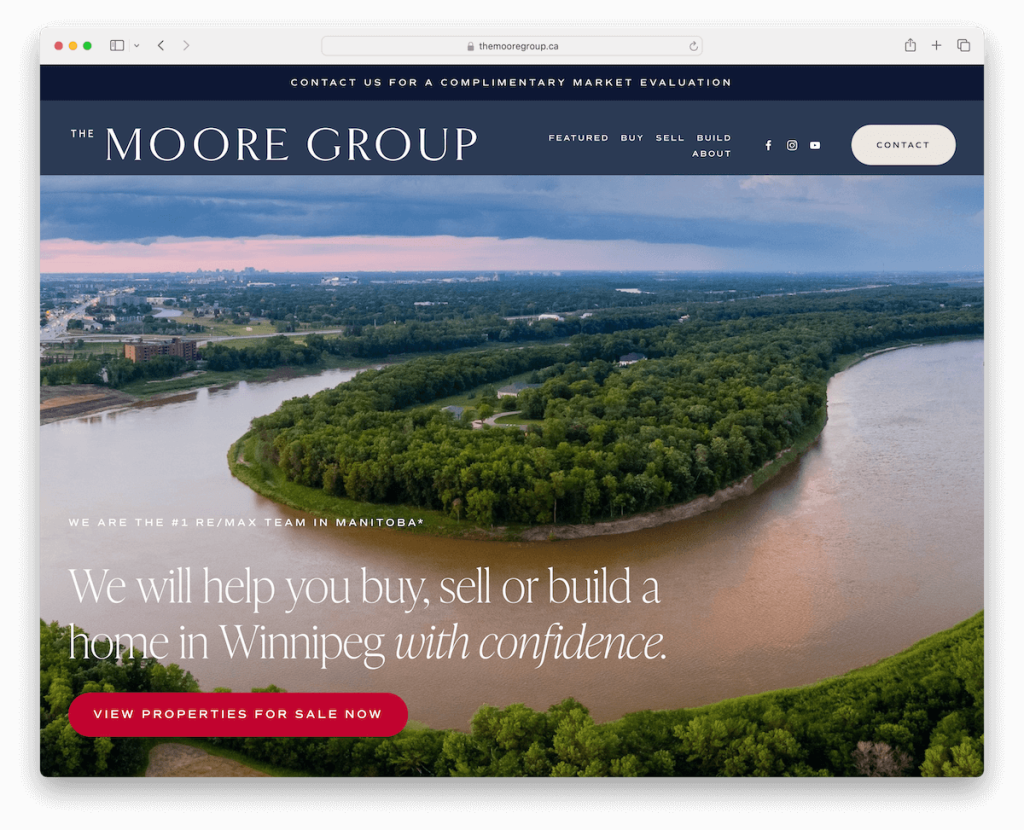
15. Die Moore-Gruppe
Gebaut mit: Squarespace

Die Squarespace-Website der Moore Group trifft mit einem modernen, frischen Flair genau das Richtige.
Ein Benachrichtigungs-Popup macht die Kontaktaufnahme zum Kinderspiel, während die schwebende obere Leiste und Kopfzeile dafür sorgen, dass die Navigation immer in Reichweite ist.
Beim Scrollen erwachen die Inhalte zum Leben und sorgen für ein hohes Engagement. Während animierte Statistiken für eine Prise Dynamik sorgen und ihren Erfolg visuell vermitteln.
Die Fußzeile ist eine Fundgrube an Funktionen, von nützlichen Links bis hin zu sozialen Symbolen. Darüber hinaus stellen integrierte MLS-Einträge sicher, dass Sie problemlos die neuesten Immobilien durchsuchen können.
Hinweis: Mit Squarespace können Sie Angebote von Plattformen Dritter integrieren.
Warum wir es ausgewählt haben : Wegen seines ansprechenden Designs und seiner Funktionalität, die einfache Kontaktaufnahme mit anregenden Inhalten verbindet.
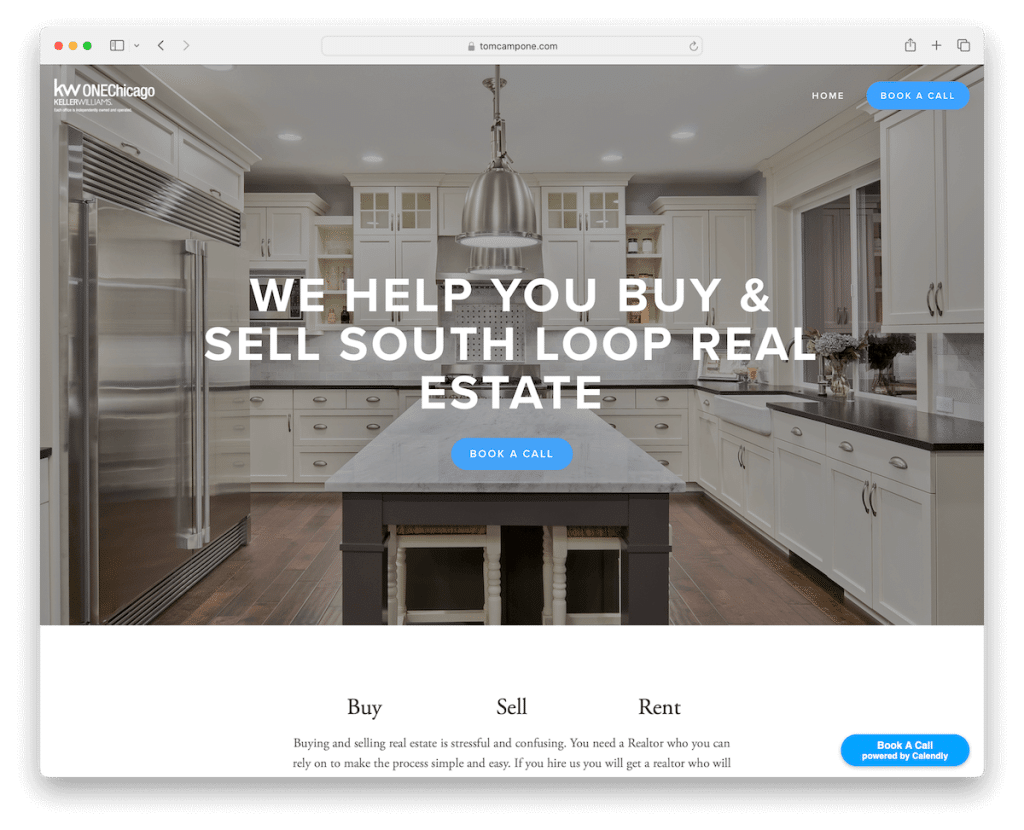
16. Keller Williams
Gebaut mit: Squarespace

Die Squarespace-Website von Keller Williams sorgt mit einem einseitigen Homepage-Layout, das Sie reibungslos durch alles führt, für Ordnung und Effizienz.
CTAs erscheinen genau dort, wo Sie sie brauchen – in der Kopfzeile, schwebend in der Ecke und überall verstreut, um eine einfache Interaktion zu ermöglichen.
Der Testimonials-Slider glänzt mit Sternen und sorgt so für Glaubwürdigkeit und Vertrauen. Sein helles Design ist frisch und einladend und wird durch eine dunkle Fußzeile abgerundet.
Mit speziellen Blog- und Biografieseiten tauchen Sie tiefer in Kellers Welt ein. Einen Anruf vereinbaren? Dank einer praktischen Drittanbieterplattform ein Kinderspiel.
Hinweis: Erhöhen Sie Ihre Conversion-Raten, indem Sie einen CTA-Button in der Kopfzeile platzieren.
Warum wir uns dafür entschieden haben : Wegen der strategischen Platzierung von CTAs, die einen mühelosen Übergang vom Browsen zur Interaktion gewährleistet.
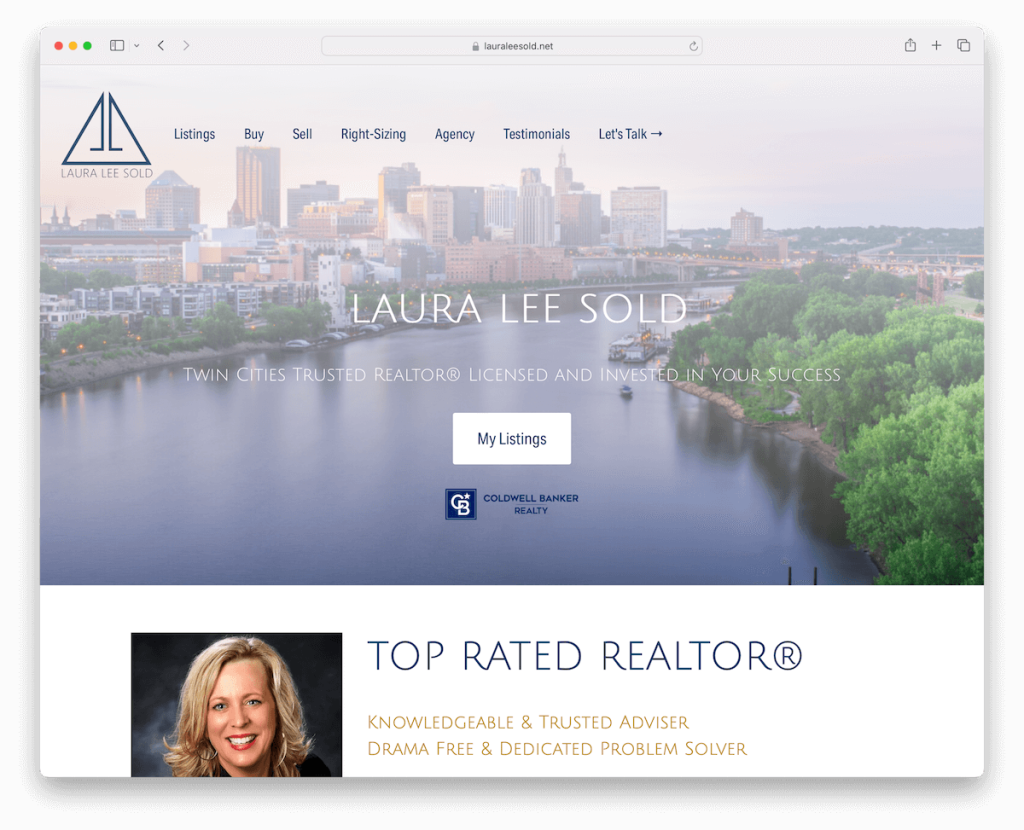
17. Laura Lee verkauft
Gebaut mit: Squarespace

Die Squarespace-Website von Laura Lee Sold verfügt über einen transparenten Header, der sich beim Scrollen intelligent verfestigt und an Ort und Stelle bleibt, um sicherzustellen, dass die Navigation immer verfügbar ist.
Der Parallaxeneffekt sorgt für einen Hauch von Dynamik und sorgt für ein angenehmes Scrollerlebnis. Darüber hinaus liefern Abschnitte in voller Breite wirkungsvolle Bilder und Informationen, während herzliche Erfahrungsberichte Glaubwürdigkeit verleihen.
Ein praktisches Abonnementformular hält Sie auf dem Laufenden, und während die Einträge angepriesen werden, werden sie geschickt auf eine Plattform eines Drittanbieters weitergeleitet, um den vollständigen Überblick zu erhalten.
Hinweis: Beginnen Sie so bald wie möglich mit der Erweiterung Ihrer E-Mail-Liste, damit Sie Ihr Geschäft mit E-Mail-Marketing ausbauen können.
Warum wir uns dafür entschieden haben : Wegen seiner Kombination aus einfacher Navigation mit immersiven Bildern und der Integration mit einer externen Listing-Plattform.
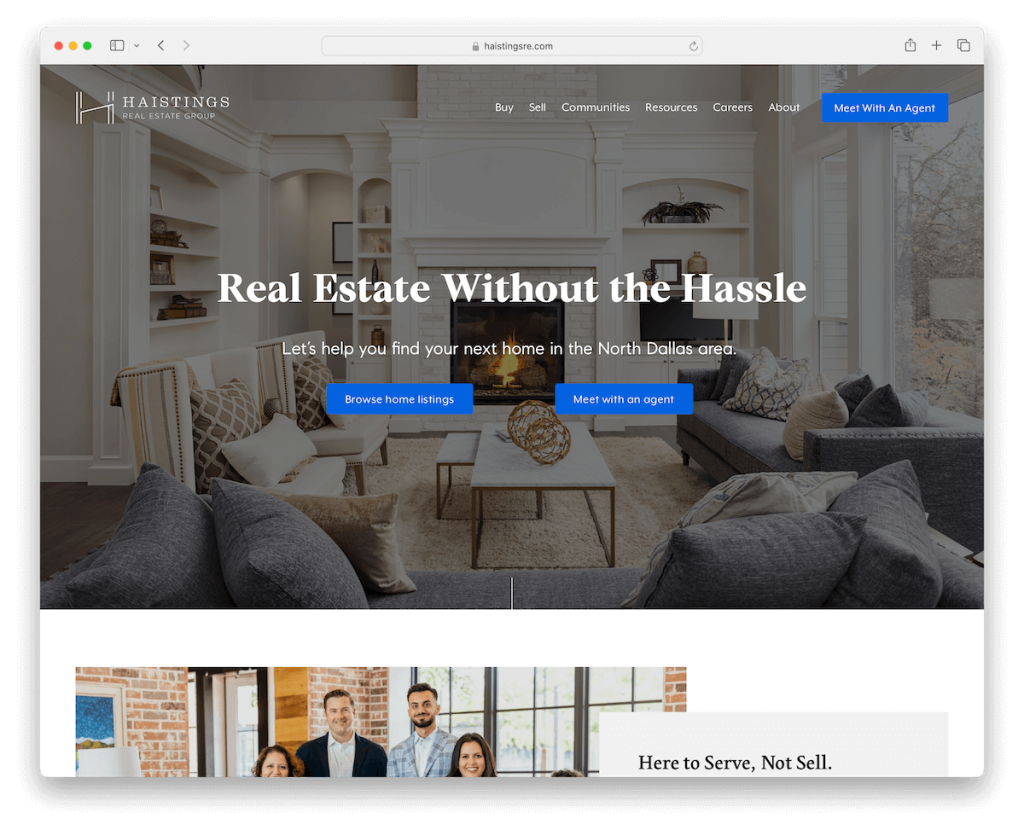
18. Haistings Real Estate Group
Gebaut mit: Squarespace

Auf der Squarespace-Website der Haistings Real Estate Group dreht sich alles um intuitive Navigation und klares Design. Während Sie mit der Maus darüber fahren, leuchten Menülinks auf, die Sie bei Ihrer Erkundung unterstützen, während ein Dropdown-Menü noch mehr Möglichkeiten bietet.
Der blaue CTA-Button der Navigationsleiste sticht ins Auge und ruft Sie inmitten der hellen Atmosphäre der Website zum Handeln auf.
Dunkle Abonnement- und Fußzeilenbereiche bieten einen stilvollen Kontrast mit einem mehrspaltigen (Fußzeilen-)Layout, das soziale Symbole, Links und Kontaktdaten übersichtlich darstellt.
Darüber hinaus ist eine Online-Plattform für die Immobiliensuche nahtlos integriert, sodass Ihre Immobiliensuche reibungslos verläuft.
Hinweis: Integrieren Sie eine Immobiliensuche in Ihre Website mit dem Mitgliederbereich.
Warum wir es ausgewählt haben : Wegen seiner zugänglichen Benutzeroberfläche und seinem schicken Design, mit allen wichtigen Immobilien-Tools.
So erstellen Sie eine Immobilien-Website mit Squarespace
Hier ist ein einfaches Tutorial in sechs Schritten, das Ihnen den Einstieg in die Erstellung Ihrer epischen Immobilienseite erleichtert:
- Registrieren Sie sich bei Squarespace oder melden Sie sich an : Besuchen Sie die Squarespace-Website. Wenn Sie neu sind, erstellen Sie ein Konto oder melden Sie sich an, falls Sie bereits eines haben.
- Wählen Sie eine Vorlage : Suchen Sie nach immobilienspezifischen Squarespace-Vorlagen oder wählen Sie eine aus, die optisch ansprechend ist und der Atmosphäre entspricht, die Sie für Ihre Website wünschen.
- Passen Sie Ihre Vorlage an : Sobald Sie eine Vorlage ausgewählt haben, ist es an der Zeit, sie zu Ihrer eigenen zu machen. Verwenden Sie den Squarespace-Editor, um das Layout, die Farben, Schriftarten und Seiten Ihrer Website anzupassen. Sie können neue Seiten für Einträge, über uns, Kontaktinformationen und andere wichtige Details hinzufügen. Vergessen Sie nicht, hochwertige Bilder Ihrer Einträge hochzuladen, um ein ansprechenderes Benutzererlebnis zu erzielen.
- Fügen Sie Ihre Einträge hinzu : Erstellen Sie für jeden Immobilieneintrag eine detaillierte Seite, die hochauflösende Fotos, eine Beschreibung, den Preis und alle anderen relevanten Informationen enthält. Stellen Sie sicher, dass Sie Ihre Einträge so organisieren, dass Ihre Besucher sie leicht navigieren können. Sie können Galerien oder Diashows verwenden, um mehrere Bilder jeder Immobilie zu präsentieren. (Sogar Videos!)
- Integrieren Sie wesentliche Funktionen : Um Ihrer Website Funktionalität hinzuzufügen, nutzen Sie die integrierten Funktionen von Squarespace wie Kontaktformulare, Karten und Links zu sozialen Medien. Diese Funktionen sind für potenzielle Käufer von entscheidender Bedeutung, um Ihre Angebote auf verschiedenen Plattformen zu erreichen und zu bewerben.
- Überprüfen und veröffentlichen : Überprüfen Sie Ihre Website vor der Veröffentlichung gründlich, um sicherzustellen, dass alle Informationen korrekt und benutzerfreundlich sind. Klicken Sie dann auf die Schaltfläche „Veröffentlichen“, um Ihre Immobilien-Website zum Leben zu erwecken.
FAQs zu Squarespace Real Estate-Websites
Kann ich MLS-Einträge direkt in meine Squarespace-Immobilien-Website integrieren?
Squarespace unterstützt die MLS-Integration direkt in seine Plattform nicht nativ. Sie können jedoch Dienste von Drittanbietern nutzen oder Codes einbetten, um MLS-Einträge auf Ihrer Website anzuzeigen.
Kann ich meine Squarespace-Website an meine Immobilienmarke anpassen?
Ja. Squarespace bietet über seinen Style-Editor umfangreiche Anpassungsoptionen, mit denen Sie Schriftarten, Farben, Seitenkonfigurationen und mehr anpassen können, um sie an Ihr Branding anzupassen.
Wie mobilfreundlich sind die Immobilien-Websites von Squarespace?
Squarespace-Vorlagen sind so konzipiert, dass sie vollständig responsiv sind, was bedeutet, dass sich Ihre Immobilien-Website automatisch anpasst, um auf Mobilgeräten und Desktops großartig auszusehen.
Kann ich auf Squarespace einen Blog zu meiner Immobilien-Website hinzufügen?
Ja, Sie können ganz einfach einen Blog-Bereich zu Ihrer Squarespace-Website hinzufügen. Dies ist eine großartige Möglichkeit, Brancheneinblicke, Markttrends und Immobilienaktualisierungen auszutauschen und so dazu beizutragen, Besucher einzubinden und die SEO zu verbessern.
Was sind die Best Practices für die Präsentation von Immobilieneinträgen auf meiner Squarespace-Website?
Verwenden Sie hochwertige Bilder (und Videos) und erwägen Sie ein Galerie- oder Diashow-Format, um Immobilien zu präsentieren. Geben Sie detaillierte Beschreibungen an, schließen Sie wichtige Funktionen ein und organisieren Sie Einträge für eine einfache Navigation. Die Verwendung von Tags und Kategorien kann Besuchern auch dabei helfen, relevante Einträge zu finden.
Wie kann ich meine Squarespace-Immobilien-Website für Suchmaschinen optimieren?
Nutzen Sie die integrierten SEO-Tools von Squarespace, um Seitentitel, Meta-Beschreibungen und URLs für eine bessere Sichtbarkeit anzupassen. Durch die regelmäßige Aktualisierung Ihrer Website mit neuen Inhalten wie neuen Einträgen oder Blogbeiträgen können Sie Ihre SEO-Leistung steigern.
