13 Website Satu Halaman Squarespace Terbaik 2024
Diterbitkan: 2024-03-15Jika Anda sedang mencari inspirasi desain web, terutama untuk proyek yang harus ringkas namun berdampak, situs web satu halaman Squarespace terbaik ini akan membantu.
Tidak masalah jika Anda membuat situs untuk diri sendiri atau orang lain; contoh-contoh ini adalah bukti bagaimana Anda dapat membuat kesan yang besar hanya dengan satu halaman.
Menjaganya tetap sederhana terkadang merupakan cara terbaik.
Dari tata letak yang ramping dan profesional hingga yang lebih avant-garde dan artistik, kumpulan kami memiliki sesuatu untuk semua orang.
Anda mungkin menemukan motivasi yang Anda butuhkan untuk proyek besar berikutnya. Mari kita lakukan!
Postingan ini mencakup :
- Situs Web Satu Halaman Squarespace Terbaik
- Cara Membuat Website Satu Halaman Dengan Squarespace
- FAQ Tentang Situs Web Satu Halaman Squarespace
- Bisakah saya memasukkan toko online ke dalam situs web satu halaman Squarespace?
- Bagaimana cara meningkatkan kecepatan memuat situs satu halaman Squarespace saya?
- Apakah mungkin untuk memiliki blog di situs satu halaman Squarespace?
- Bisakah saya menggunakan font khusus di situs satu halaman Squarespace saya?
- Bagaimana cara membuat situs web satu halaman Squarespace saya ramah seluler?
- Bisakah saya menerapkan strategi SEO di situs satu halaman Squarespace?
Situs Web Satu Halaman Squarespace Terbaik
Bersiaplah untuk mendapatkan inspirasi dari contoh-contoh berikut, yang menunjukkan bagaimana kombinasi kesederhanaan dan kreativitas dapat menciptakan ruang online yang menawan.
1. Binatu Bagian Utara
Dibangun dengan: Squarespace

Situs Squarespace di Laundromat bagian utara sangat keren. Saat Anda menggulir, header berubah dari transparan menjadi merah dan menempel di bagian atas, yang tampak luar biasa.
Memiliki desain ringan dan lapang yang membuat segalanya mudah dibaca dan ditemukan.
Selain itu, halaman tersebut berisi ulasan Google asli, sehingga Anda tahu bahwa ulasan tersebut sah.
FAQ-nya tertata rapi, dan ada Google Map yang menunjukkan ke mana harus pergi.
Oh, dan Anda dapat mendaftar untuk mendapatkan pembaruan langsung dari situsnya.
Catatan: Tingkatkan pengalaman pengguna situs web Anda dengan membuat header/menu mengambang.
Mengapa kami memilihnya : Karena desainnya yang bersih, fitur praktis seperti ulasan Google dan Maps, serta header yang dinamis dan praktis.
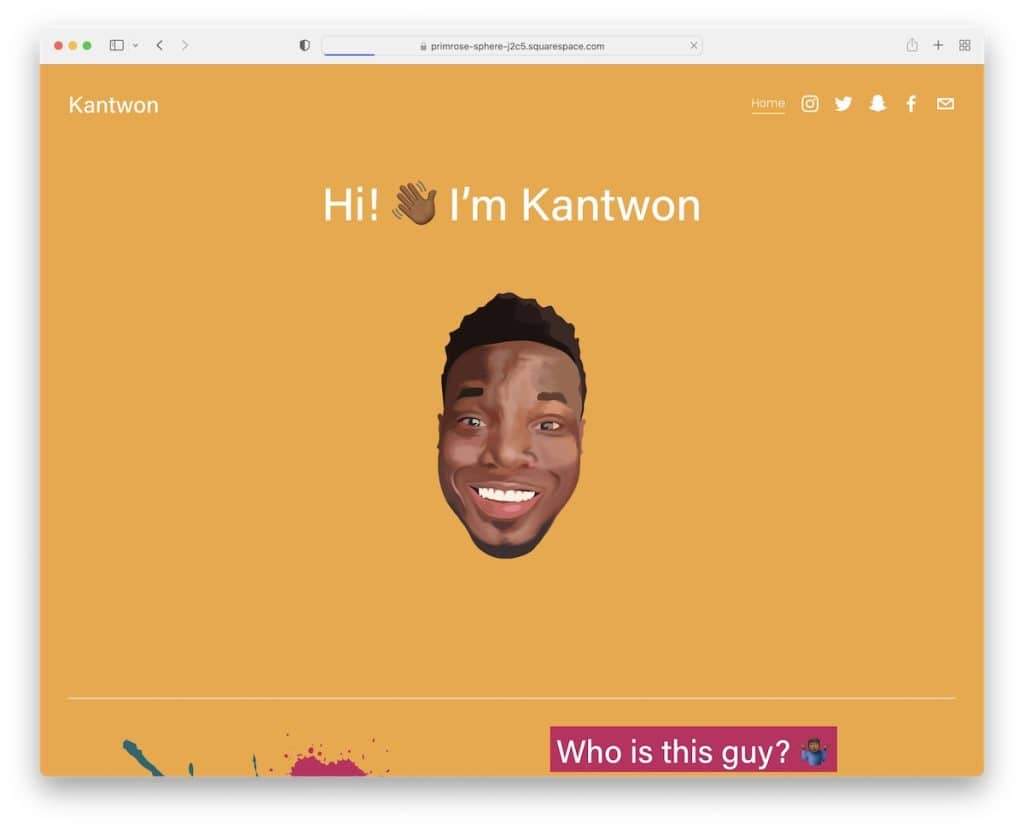
2. Kantwon
Dibangun dengan: Squarespace

Situs Squarespace Kantwon sungguh luar biasa. Sejak awal, bagian paruh atas menarik perhatian Anda – unik dan menarik namun sangat bersih dan rapi.
Headernya sangat sederhana, hanya tautan beranda dan ikon sosial, tetapi berfungsi.
Konten muncul saat Anda menggulir, berisi emoji, gambar, dan teks lucu yang mudah dibaca.
Desain? Penuh warna dan hidup. Dan, oh, carousel – mereka menampilkan konten dengan cara yang nyaman.
Situs Kantwon seperti buku cerita online yang menyenangkan dan interaktif.
Catatan: Tunjukkan kepribadian Anda melalui desain situs web Anda (warna, emoji, animasi, dll.).
Mengapa kami memilihnya : Karena desainnya yang dinamis dan menarik dipadukan dengan fitur-fitur yang mudah digunakan dan presentasi konten yang menyenangkan.
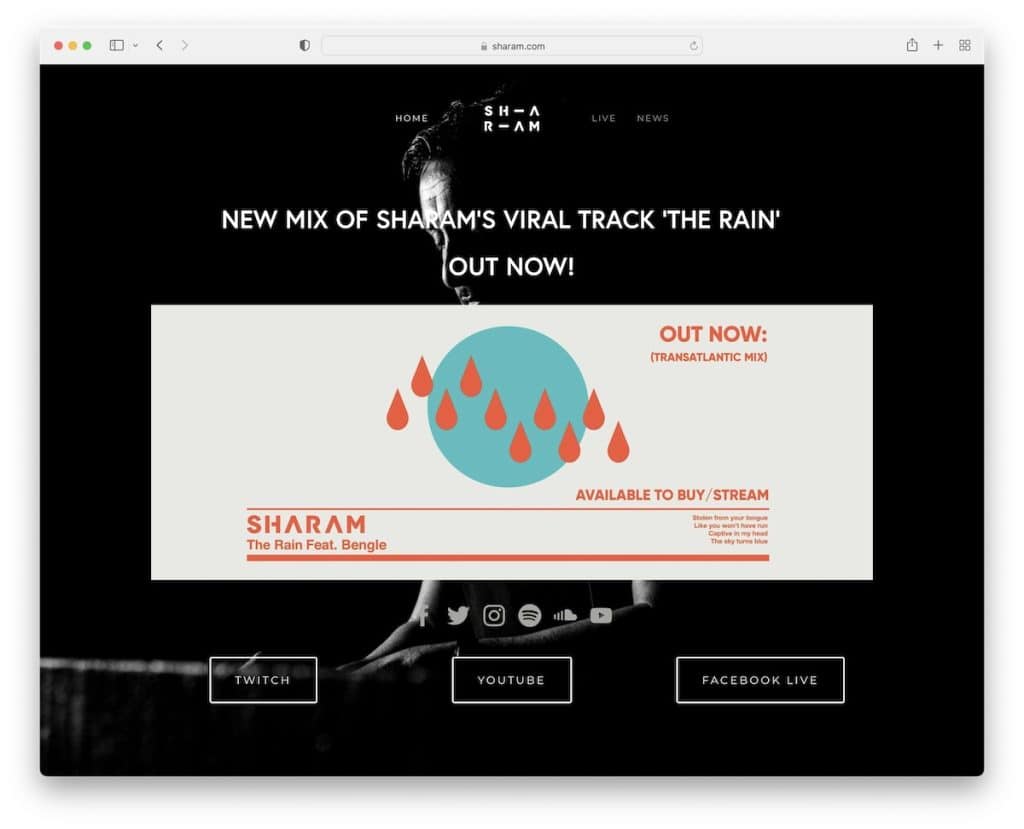
3. Syaram
Dibangun dengan: Squarespace

Situs Squarespace Sharam memiliki suasana yang berani dan gelap yang sangat menarik perhatian. Menu melekat pada Anda saat Anda menggulir, sehingga navigasi selalu tersedia.
Di depan dan tengah, ada gambar besar yang sedang menghebohkan lagu terbaru – Anda tidak boleh melewatkannya.
Ikon sosial ada di sana, sehingga mudah untuk terhubung. Selain itu, ada carousel berita keren yang akan terus memberi Anda informasi terbaru.
Footernya minimalis, hanya dengan tautan penting (dan itu biasanya lebih dari cukup).
Singkatnya, situs web Sharam adalah situs musik yang rapi, lugas, dan serba bisa.
Catatan: Ciptakan kesan pertama yang bertahan lama dengan tampilan situs web yang gelap/belakang.
Mengapa kami memilihnya : Karena desainnya yang gelap dan mencolok, navigasi yang mudah digunakan, dan presentasi konten yang terfokus.
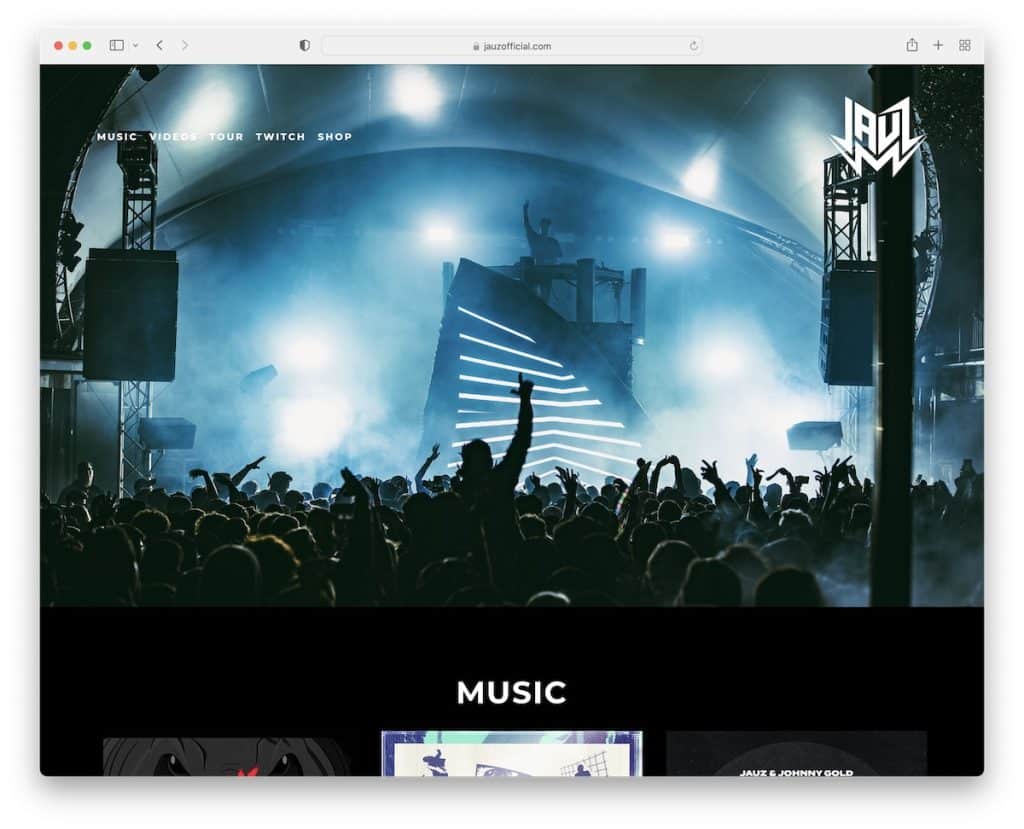
4.Jauz
Dibangun dengan: Squarespace

Situs Squarespace Jauz sangat apik dengan desain gelap dan lebar penuh yang membuat Anda tertarik.
Header dan footernya bersih, tidak berantakan, semuanya keren. Ada latar belakang gambar paralaks mengagumkan yang menambah kedalaman.
Ada video YouTube yang disematkan untuk langsung mengetahui irama terbarunya.
Selain itu, Anda dapat memeriksa tanggal tur, mengintip beberapa merchandise dengan tautan langsung ke toko, dan bahkan mendaftar dengan formulir berlangganan untuk terus mengikuti perkembangan. Semuanya ada di sana, sangat rapi.
Catatan: Sematkan konten dari platform pihak ketiga langsung ke situs web Anda untuk lebih banyak keterlibatan.
Mengapa kami memilihnya : Karena desainnya yang gelap dan mendalam, integrasi multimedia yang mulus, dan akses mudah ke informasi penting.
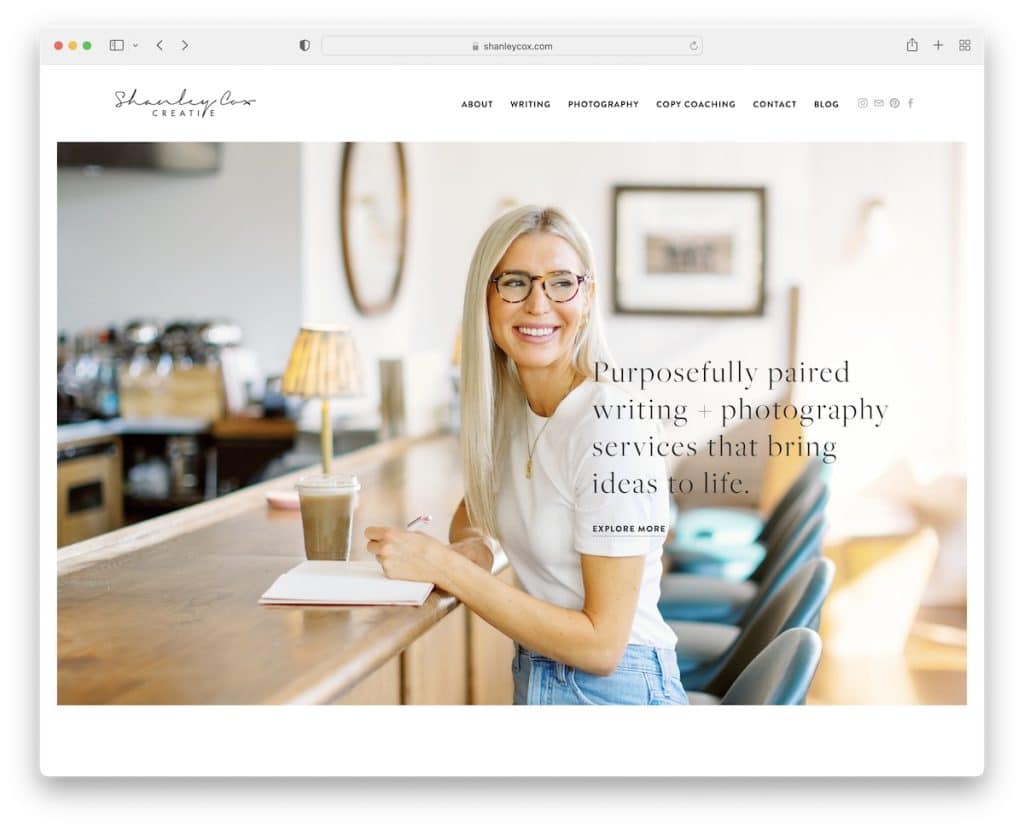
5.Shanley Cox
Dibangun dengan: Squarespace

Situs Squarespace Shanley Cox seperti menghirup udara segar dengan desainnya yang ringan dan minimalis. Citra pahlawan pribadi Shanley sendiri memberikan kesan ramah.
Selain itu, latar belakang abu-abu terang dan putih bergantian di bagian yang berbeda, menjaga semuanya tetap menarik namun tetap bersih.
Ada penggeser untuk testimoni klien, formulir kontak, dan bahkan umpan Instagram-nya untuk mengikuti perkembangan terbarunya.
Selain itu, widget berlangganan di footer memungkinkan Anda tetap terhubung.
Situs web satu halaman Shanley bersifat pribadi dan profesional sekaligus.
Catatan: Pertahankan desain situs web yang bersih dan minimalis agar konten yang diperlukan lebih banyak muncul.
Mengapa kami memilihnya : Karena desainnya yang bersih dan personal, yang secara elegan menyeimbangkan profesionalisme dengan suasana yang hangat dan mengundang.
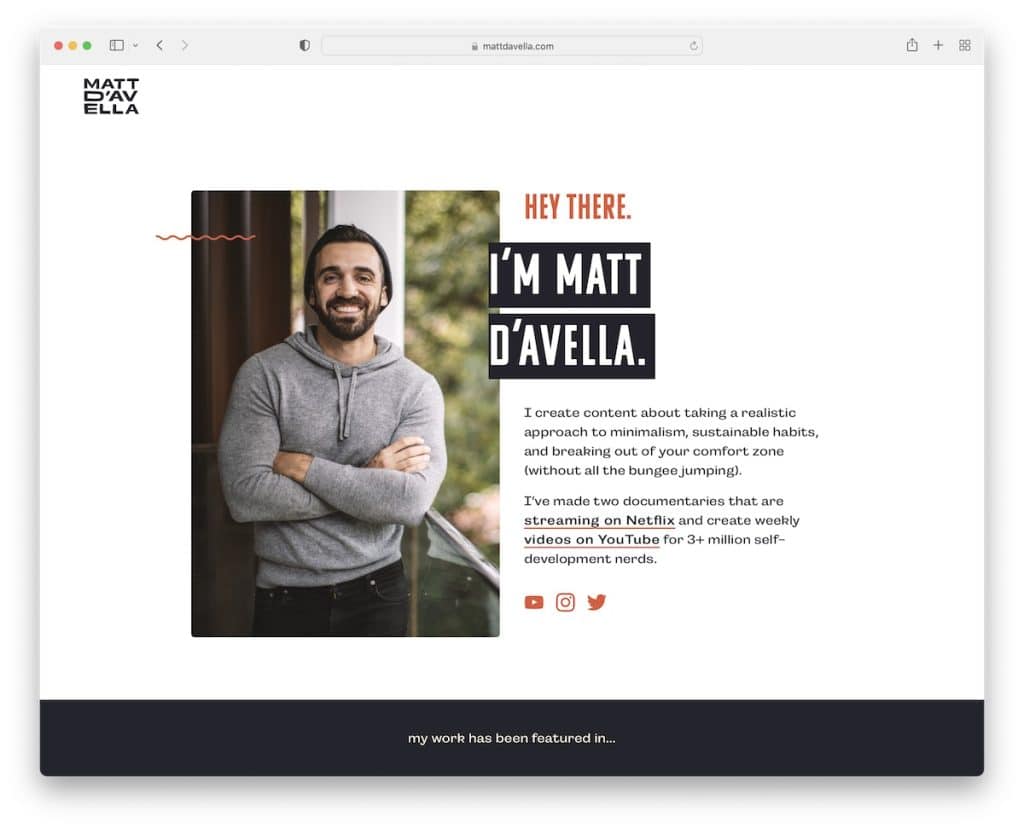
6. Matt D'Avella
Dibangun dengan: Squarespace

Situs Matt D'Avella langsung memberikan sentuhan pribadi kepada Anda. Bagian atas tidak hanya menyambut; ada formulir berlangganan untuk langsung beraksi.
Footernya sederhana tetapi memiliki segalanya – tautan penting, ikon sosial, dan grafik animasi keren yang menambahkan sedikit gaya.
Gulir ke bawah, dan tajuknya hilang, menciptakan pengalaman bebas gangguan, tetapi gulir ke atas sedikit, dan tajuk itu kembali, lengkap dengan tombol CTA yang selalu berguna.
Catatan: Mulailah mengumpulkan email sedini mungkin sehingga Anda dapat mengembangkan daftar dan memperkenalkan pemasaran email nanti.
Mengapa kami memilihnya : Karena perpaduan cerdas antara keterlibatan pribadi dan navigasi yang mulus dan intuitif.
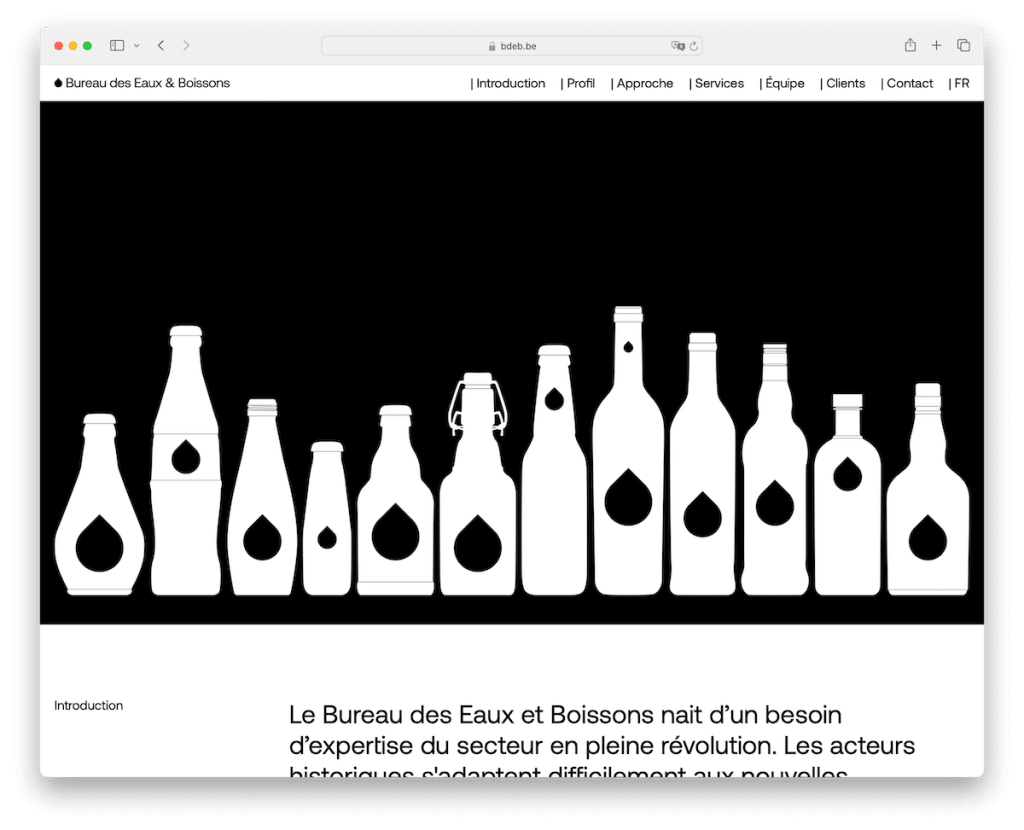
7. Biro Des Eaux & Boissons
Dibangun dengan: Squarespace

Bureau Des Eaux & Boissons menampilkan desain hitam putih klasik yang mengutamakan keanggunan.
Meskipun banyak teks, ini sangat mudah dibaca, berkat banyak ruang putih. Bilah navigasi melekat pada Anda, membuatnya mudah untuk dipindahkan.
Grafik dan logonya dipadukan dengan tema monokrom, menambah kesan berkelas.
Bahkan ada tangkapan layar Google Maps untuk memandu Anda ke sana (tetapi akan lebih baik lagi jika Google Maps disematkan).
Dan footer berisi informasi bisnis, detail kontak, dan jam buka.
Situs Bureau Des Eaux & Boissons lugas, penuh gaya, dan informatif.
Catatan: Tidak ingin menambahkan banyak gambar di situs web Anda? Maka jangan. Pertahankan berbasis teks tetapi pastikan tipografi dan spasi lebih besar.
Mengapa kami memilihnya : Karena desain hitam putihnya yang canggih, dipadukan dengan konten yang ditempatkan dengan baik dan fitur praktis.
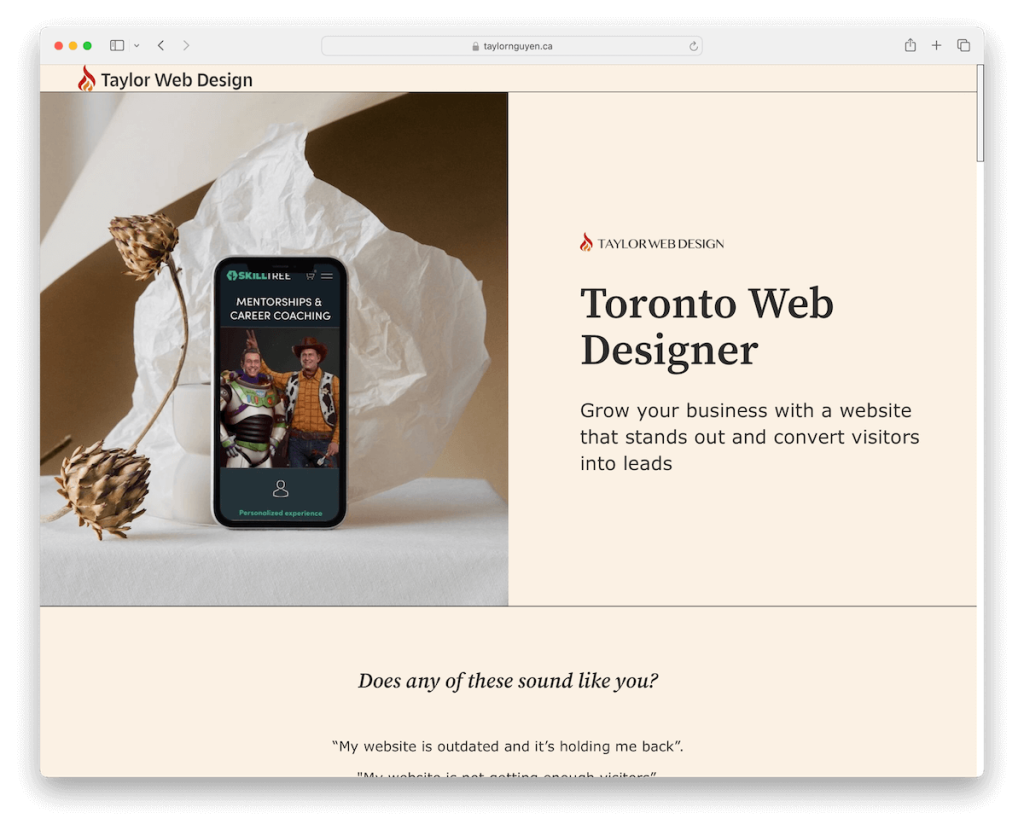
8. Desainer Web Toronto
Dibangun dengan: Squarespace

Situs Squarespace Toronto Web Designer ringan, dengan sentuhan feminin. Anda tidak akan menemukan header atau footer tradisional di sini, membuatnya terlihat modern dan apik.
Selain itu, carousel testimonialnya cerah dan mengundang, menampilkan sambutan hangat dengan cara yang menyenangkan.
Selain itu, jika Anda ingin memesan konsultasi gratis, Taylor memiliki pengaturan yang lancar melalui platform pihak ketiga di luar situs, sehingga sangat mudah untuk beralih dari kekaguman ke tindakan.

Catatan: Bangun kredibilitas dan kepercayaan dengan ulasan dan testimoni.
Mengapa kami memilihnya : Karena tata letaknya yang inovatif dan desain yang menarik, dipadukan dengan pemesanan konsultasi eksternal yang mudah.
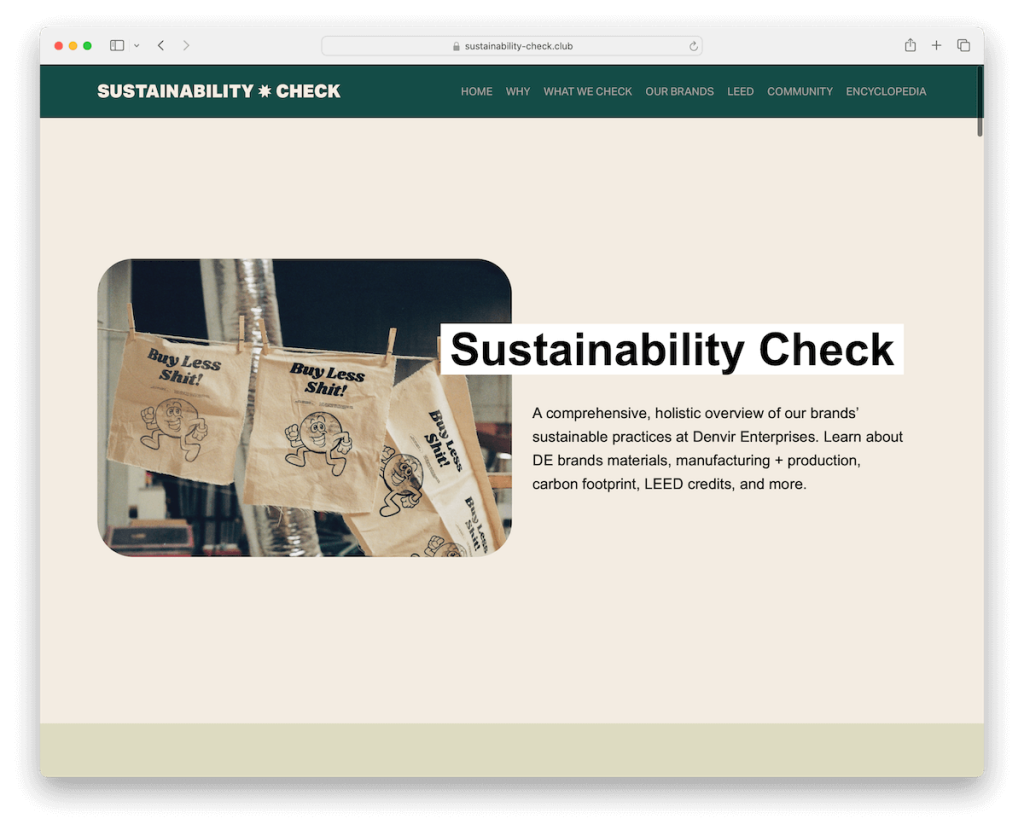
9. Pemeriksaan Keberlanjutan
Dibangun dengan: Squarespace

Situs Squarespace Sustainability Check benar-benar menyampaikan pesannya dengan desain yang berfokus pada teks dan mengutamakan kejelasan.
Skema warna yang bersahaja terasa seperti berjalan melalui hutan, membumi dan tenang. Bilah navigasi mengambang, dan tautan menu menyala saat Anda mengarahkan kursor ke atasnya, menjadikannya sangat intuitif.
Bagi mereka yang menginginkan lebih banyak detail, akordeon diperluas hanya dengan satu klik, menjaga halaman tetap rapi. Dan footernya yang minimalis? Hanya hal-hal penting, menjaga semuanya tetap teratur.
Catatan: Dapatkan tampilan situs web satu halaman yang lebih bersih dengan akordeon, sambil tetap menyampaikan informasi yang diperlukan.
Mengapa kami memilihnya : Karena pendekatannya yang terfokus dan informatif, dengan desain yang menarik dan terinspirasi dari bumi.
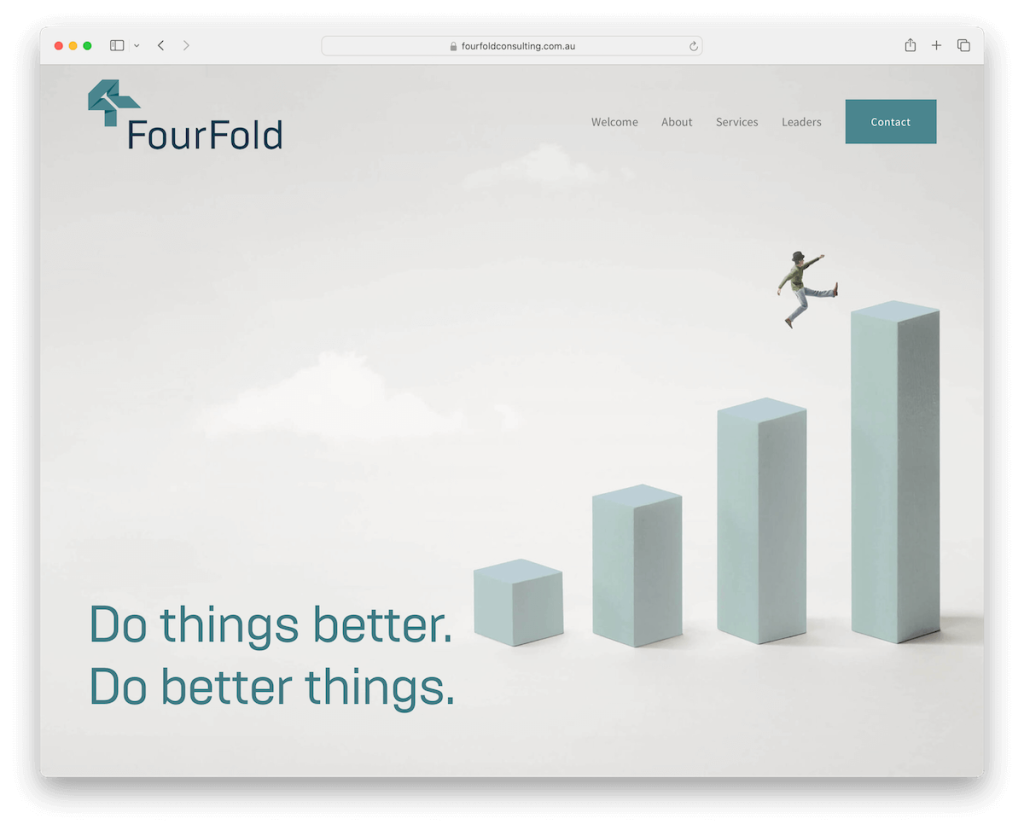
10. Empat Kali Lipat
Dibangun dengan: Squarespace

Situs FourFold's Squarespace adalah tentang keajaiban minimalis.
Headernya memainkan petak umpet, menghilang saat Anda menggulir ke bawah dan muncul kembali saat Anda membutuhkannya. Ia juga memiliki empat tautan menu yang rapi dan tombol kontak yang praktis.
Ada tombol kembali ke atas, membuat navigasi menjadi mudah. Namun, ini mungkin tidak diperlukan karena headernya yang lengket.
Konten yang dimuat saat Anda menggulir membuat perjalanan tetap menarik. Selain itu, layanan terselip rapi dalam akordeon; ada formulir kontak langsung – dan footer.
Hanya dasar-dasarnya, menjaganya tetap bersih.
Catatan : Tombol kembali ke atas dapat berguna untuk meningkatkan UX (tetapi tidak harus jika Anda menggunakan header mengambang).
Mengapa kami memilihnya : Karena desainnya yang minimalis ditambah dengan fitur navigasi cerdas, memberikan UX yang konsisten.
11. IkonNYC
Dibangun dengan: Squarespace

Situs satu halaman Squarespace IconYC seperti petualangan visual dan pendengaran.
Ini memadukan desain gelap dan terang, menciptakan suasana dinamis. Langsung saja, bagian animasi paruh atas menarik perhatian Anda, lengkap dengan opsi suara yang dapat Anda aktifkan atau nonaktifkan – cukup rapi, bukan?
Situs ini terjun langsung ke bagian yang tebal dan imersif tanpa header tradisional.
Dan kesejukannya tidak berhenti di situ; lebih banyak animasi, termasuk grid animasi, menjadikan seluruh situs menjadi hidup, membuat setiap pengguliran menjadi sebuah pengalaman.
Catatan: Gunakan animasi dan efek khusus untuk membumbui desain – namun jangan berlebihan.
Mengapa kami memilihnya : Karena perpaduan visual dan suaranya yang menawan, ditambah dengan animasi yang inovatif.
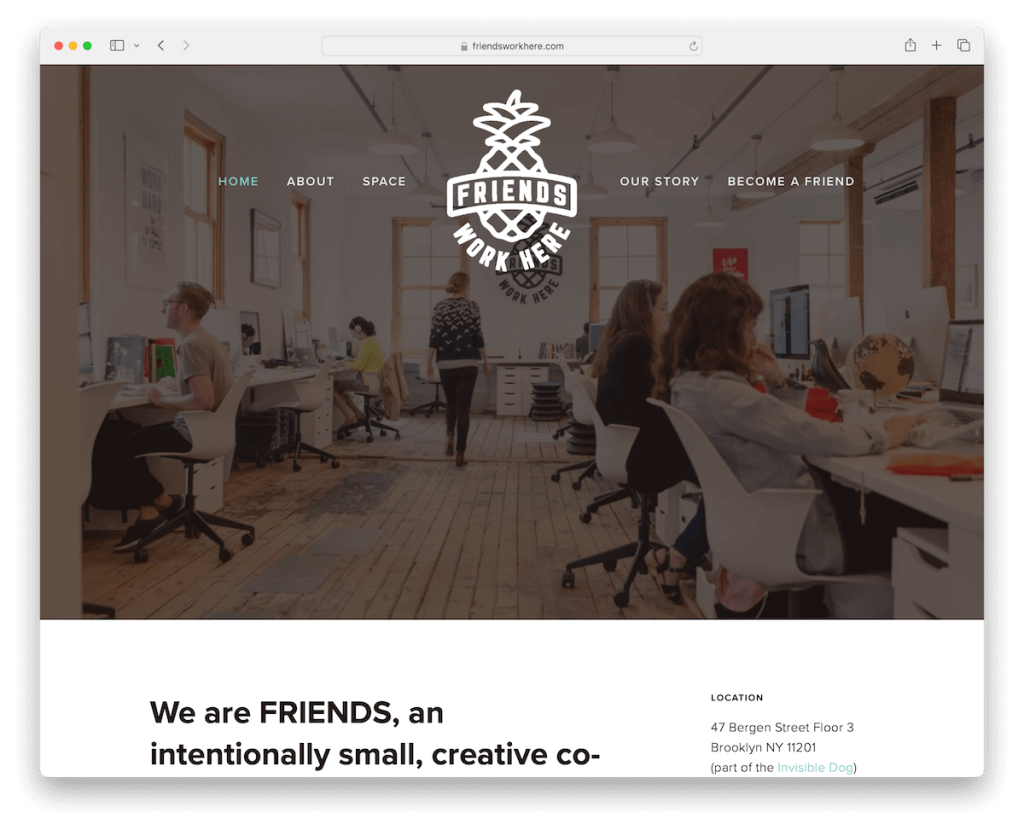
12. Teman Bekerja Di Sini
Dibangun dengan: Squarespace

Friends Work Here memiliki situs satu halaman Squarespace mengagumkan yang terasa seperti ruang online yang nyaman dan kreatif.
Ini diatur dalam tata letak kotak yang menyenangkan, dan header transparan berubah menjadi padat saat Anda menggulir, menempel tepat di atas.
Sidebar yang praktis memberi Anda informasi detail lokasi – tetapi tidak muncul sebagai sidebar di perangkat seluler.
Sebuah grid menampilkan anggota saat ini, membuat suasana komunitas menjadi nyata. Selain itu, ada penggeser gambar yang menambahkan sentuhan dinamis, formulir aplikasi untuk pemula, dan footer gelap dan kontras dengan semua info penting dan tautan sosial.
Catatan: Gunakan penggeser untuk menampilkan lebih banyak konten tanpa membuang ruang situs web.
Mengapa kami memilihnya : Karena perpaduan unik antara nuansa komunitas, visual dinamis, dan panduan praktis.
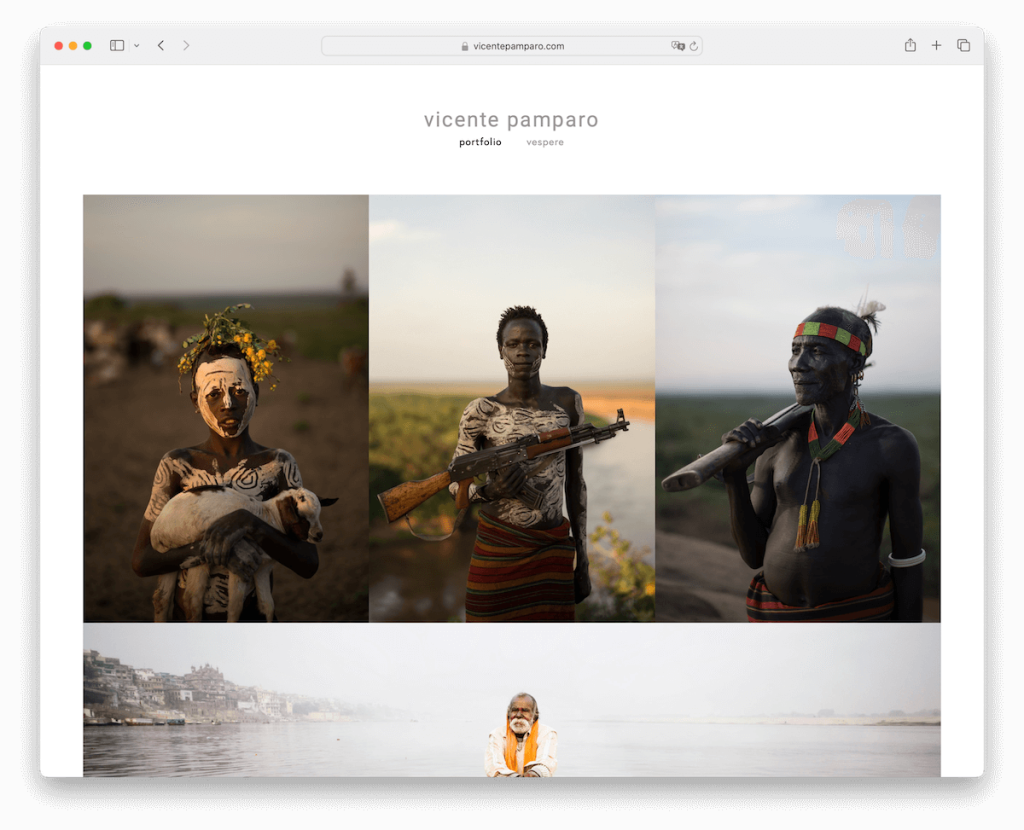
13.Vicente Pamaro
Dibangun dengan: Squarespace

Situs Squarespace Vicente Pamparo sungguh menakjubkan. Itu dibangun di sekitar kisi-kisi indah yang menghidupkan karyanya dengan fungsi lightbox, memungkinkan Anda lebih dekat dan pribadi dengan setiap bagian.
Situs ini membuatnya tetap terang dengan latar belakang header dan footer yang lembut, menciptakan kanvas yang membuat gambar bersinar.
Navigasinya sangat sederhana, hanya dengan dua tautan: satu untuk portofolio/rumah dan satu lagi untuk Vespere. Plus, ada ikon sosial di footer untuk tetap terhubung. Dan itu saja!
Catatan: Jika menambahkan galeri, gunakan fitur lightbox untuk pengalaman menonton yang lebih mendalam.
Mengapa kami memilihnya : Untuk presentasinya yang elegan dan navigasi minimalis menonjolkan karya seni dengan indah.
Cara Membuat Website Satu Halaman Dengan Squarespace
- Daftar atau masuk ke Squarespace: Kunjungi situs web Squarespace dan masuk dengan akun Anda yang sudah ada atau daftar untuk akun baru. Pilih paket yang paling sesuai dengan kebutuhan Anda; ingat, Anda dapat memulai dengan uji coba untuk menjelajahi fitur-fitur Squarespace tanpa komitmen apa pun.
- Pilih templat: Cari templat Squarespace satu halaman yang menekankan tata letak satu halaman atau mudah disesuaikan agar sesuai dengan desain satu halaman. Pratinjau beberapa dan pilih salah satu yang menurut Anda paling sesuai dengan visi Anda.
- Sesuaikan template Anda: Setelah Anda memilihnya, mulailah menyesuaikannya agar sesuai dengan merek dan konten Anda. Editor drag-and-drop Squarespace memudahkan penambahan bagian seperti Tentang, Layanan, Portofolio, dan Kontak dalam satu halaman. Sesuaikan font, warna, dan gambar agar sesuai dengan gaya Anda.
- Tambahkan konten Anda: Dengan bagian Anda sudah siap, inilah waktunya untuk mengisinya dengan konten Anda. Jaga agar teks Anda tetap ringkas dan menarik, dan gunakan gambar (dan video) berkualitas tinggi untuk menarik perhatian audiens Anda. Kejelasan dan singkatnya adalah kunci untuk situs satu halaman, jadi prioritaskan informasi dan tata letak Anda untuk navigasi yang mudah.
- Pratinjau, uji, dan luncurkan: Sebelum ditayangkan, gunakan fitur pratinjau untuk melihat tampilan situs Anda di berbagai perangkat. Uji navigasi, tautan, dan formulir kontak Anda untuk memastikan semuanya berfungsi tanpa hambatan. Setelah puas, tekan tombol “Luncurkan” untuk mempublikasikan situs web satu halaman Anda. (Ingatlah untuk memperbarui konten Anda secara rutin agar situs Anda tetap segar dan menarik bagi pengunjung.)
FAQ Tentang Situs Web Satu Halaman Squarespace
Bisakah saya memasukkan toko online ke dalam situs web satu halaman Squarespace?
Ya, Anda dapat menambahkan bagian toko online ke situs web satu halaman Anda di Squarespace. Gunakan fitur perdagangan untuk menampilkan produk atau layanan langsung di satu halaman Anda, dengan mempertimbangkan pentingnya integrasi dan navigasi yang lancar untuk pengalaman pengguna yang lancar.
Bagaimana cara meningkatkan kecepatan memuat situs satu halaman Squarespace saya?
Optimalkan gambar Anda sebelum diunggah dengan mengubah ukurannya dan menggunakan alat kompresi untuk meningkatkan kecepatan pemuatan. Selain itu, minimalkan penggunaan kode khusus yang berat dan plugin pihak ketiga. Squarespace secara otomatis mengoptimalkan kinerja situs web, namun langkah-langkah ini dapat membantu memastikan waktu buka lebih cepat.
Apakah mungkin untuk memiliki blog di situs satu halaman Squarespace?
Meskipun situs web satu halaman biasanya berfokus pada konten ringkas, Anda dapat mengintegrasikan bagian blog ke dalam halaman Anda. Namun, untuk blog lengkap, pertimbangkan untuk menautkan ke halaman blog terpisah atau memanfaatkan platform eksternal untuk mempertahankan pengalaman pengguna situs satu halaman yang efisien.
Bisakah saya menggunakan font khusus di situs satu halaman Squarespace saya?
Ya, Squarespace memungkinkan Anda menggunakan font khusus. Anda dapat menambahkannya melalui fitur CSS Khusus atau memilih dari beragam font Squarespace, memastikan situs web satu halaman Anda selaras dengan identitas merek Anda.
Bagaimana cara menjadikan situs web satu halaman Squarespace saya ramah seluler?
Templat Squarespace didesain responsif, otomatis menyesuaikan dengan perangkat seluler. Untuk lebih meningkatkan keramahan seluler, prioritaskan kesederhanaan dalam desain, kurangi kepadatan teks, dan pastikan elemen interaktif seperti tombol dapat diklik dengan mudah di layar yang lebih kecil.
Bisakah saya menerapkan strategi SEO di situs satu halaman Squarespace?
Ya. SEO di situs satu halaman bisa sama efektifnya dengan situs multi halaman. Fokus pada pengoptimalan konten Anda untuk kata kunci yang relevan, gunakan data terstruktur, dan pastikan situs Anda memiliki waktu pemuatan yang cepat. Squarespace menyediakan alat SEO bawaan untuk membantu Anda mengelola aspek-aspek ini secara efektif.
