13 สุดยอดเว็บไซต์หน้าเดียว Squarespace ปี 2024
เผยแพร่แล้ว: 2024-03-15หากคุณกำลังมองหาแรงบันดาลใจในการออกแบบเว็บไซต์ โดยเฉพาะโปรเจ็กต์ที่ต้องกระชับแต่มีผลกระทบ เว็บไซต์ Squarespace หน้าเดียวที่ดีที่สุดเหล่านี้จะช่วยคุณได้
ไม่สำคัญว่าคุณกำลังสร้างเว็บไซต์สำหรับตัวคุณเองหรือคนอื่น ตัวอย่างเหล่านี้เป็นข้อพิสูจน์ว่าคุณสามารถสร้างความประทับใจครั้งใหญ่ด้วยเพียงหน้าเดียวได้อย่างไร
การทำความเรียบง่ายบางครั้งก็ได้ผลดีที่สุด
ตั้งแต่เค้าโครงที่ทันสมัยและเป็นมืออาชีพไปจนถึงรูปแบบที่ล้ำสมัยและศิลปะ บทสรุปของเรามีบางสิ่งเล็กๆ น้อยๆ สำหรับทุกคน
คุณอาจพบแรงจูงใจที่คุณต้องการสำหรับโครงการใหญ่ครั้งต่อไปของคุณ ลงมือทำกันเถอะ!
โพสต์นี้ครอบคลุม :
- สุดยอดเว็บไซต์ Squarespace หนึ่งหน้า
- วิธีสร้างเว็บไซต์หน้าเดียวด้วย Squarespace
- คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ Squarespace One Page
- ฉันสามารถรวมร้านค้าออนไลน์เข้ากับเว็บไซต์หน้าเดียวของ Squarespace ได้หรือไม่
- ฉันจะปรับปรุงความเร็วในการโหลดของเว็บไซต์หน้าเดียว Squarespace ของฉันได้อย่างไร
- เป็นไปได้ไหมที่จะมีบล็อกบนเว็บไซต์หน้าเดียวของ Squarespace
- ฉันสามารถใช้แบบอักษรที่กำหนดเองบนเว็บไซต์หน้าเดียวของ Squarespace ได้หรือไม่
- ฉันจะทำให้เว็บไซต์ Squarespace หน้าเดียวของฉันเหมาะกับมือถือได้อย่างไร
- ฉันสามารถใช้กลยุทธ์ SEO บนไซต์หน้าเดียวของ Squarespace ได้หรือไม่
สุดยอดเว็บไซต์ Squarespace หนึ่งหน้า
เตรียมรับแรงบันดาลใจจากตัวอย่างเหล่านี้ โดยแสดงให้เห็นว่าการผสมผสานระหว่างความเรียบง่ายและความคิดสร้างสรรค์สามารถสร้างพื้นที่ออนไลน์ที่น่าหลงใหลได้อย่างไร
1. เครื่องซักผ้าหยอดเหรียญภาคเหนือ
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Upstate Laundromat นั้นยอดเยี่ยมมาก เมื่อคุณเลื่อน ส่วนหัวจะเปลี่ยนจากโปร่งใสเป็นสีแดงและติดอยู่ที่ด้านบนซึ่งดูน่าทึ่ง
มีการออกแบบที่เบาและโปร่งสบายซึ่งทำให้ทุกอย่างอ่านและค้นหาได้ง่าย
นอกจากนี้ หน้านี้ยังมีรีวิวจาก Google จริงด้วย ดังนั้นคุณจึงรู้ว่ารีวิวเหล่านั้นถูกต้อง
คำถามที่พบบ่อยอยู่ในกลุ่มหีบเพลงที่เรียบร้อย และมี Google Map แสดงว่าต้องไปที่ไหน
โอ้และคุณสามารถสมัครรับข้อมูลอัปเดตได้โดยตรงจากเว็บไซต์
หมายเหตุ: ปรับปรุงประสบการณ์ผู้ใช้เว็บไซต์ของคุณโดยการสร้างส่วนหัว/เมนูแบบลอย
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบที่สะอาดตา คุณลักษณะที่ใช้งานได้จริง เช่น บทวิจารณ์ของ Google และ Maps และส่วนหัวแบบไดนามิกที่มีประโยชน์
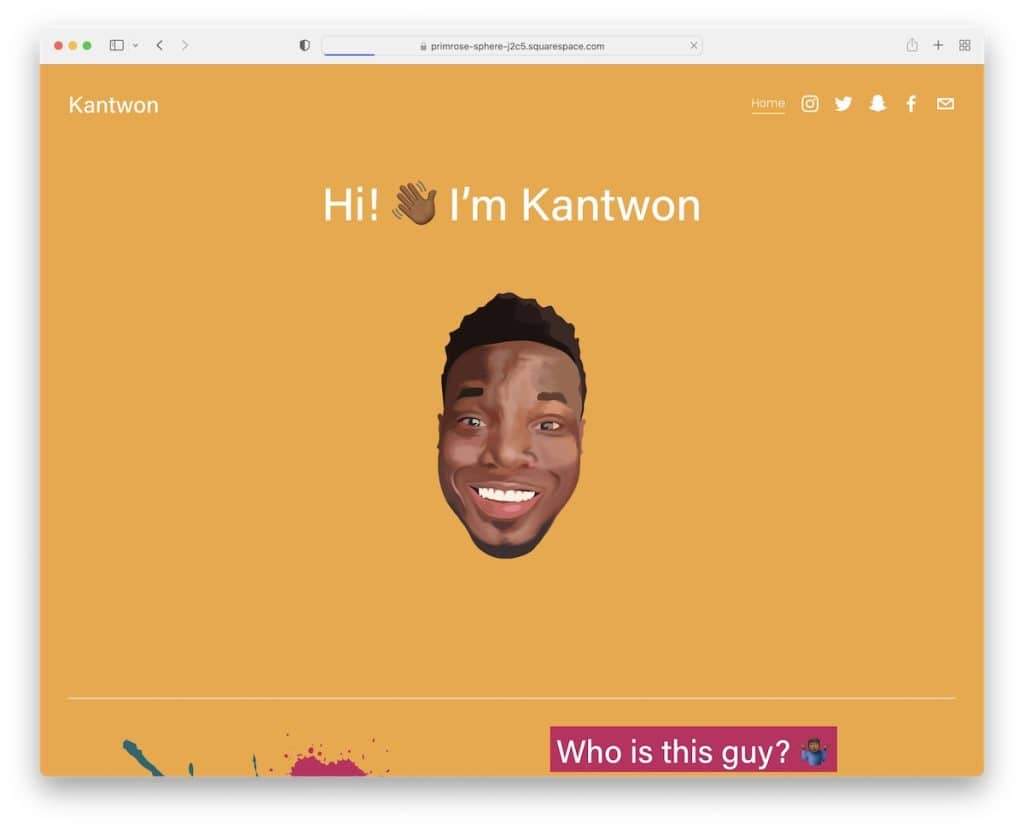
2.กันต์วอน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Kantwon นั้นยอดเยี่ยมมาก ตั้งแต่เริ่มต้น ส่วนครึ่งหน้าบนจะดึงดูดความสนใจของคุณ เนื่องจากมีความโดดเด่นและจับใจ แต่ยังสะอาดและเรียบร้อยมาก
ส่วนหัวนั้นเรียบง่ายสุด ๆ เพียงลิงก์โฮมและไอคอนโซเชียล แต่ใช้งานได้
เนื้อหาจะปรากฏขึ้นเมื่อคุณเลื่อนดู เต็มไปด้วยอิโมจิ รูปภาพ และข้อความแสนสนุกที่อ่านง่าย
การออกแบบ? สีสันและมีชีวิตชีวา และโอ้ ภาพหมุน – พวกเขาแสดงเนื้อหาในวิธีที่สะดวก
เว็บไซต์ของกันต์วอนเปรียบเสมือนหนังสือนิทานออนไลน์ที่สนุกสนานและโต้ตอบได้
หมายเหตุ: บอกเล่าบุคลิกภาพของคุณผ่านการออกแบบเว็บไซต์ของคุณ (สี อีโมจิ ภาพเคลื่อนไหว ฯลฯ)
เหตุผลที่เราเลือกมัน : ด้วยการออกแบบที่มีชีวิตชีวาและน่าดึงดูด ผสมผสานกับคุณสมบัติที่ใช้งานง่ายและการนำเสนอเนื้อหาที่สนุกสนาน
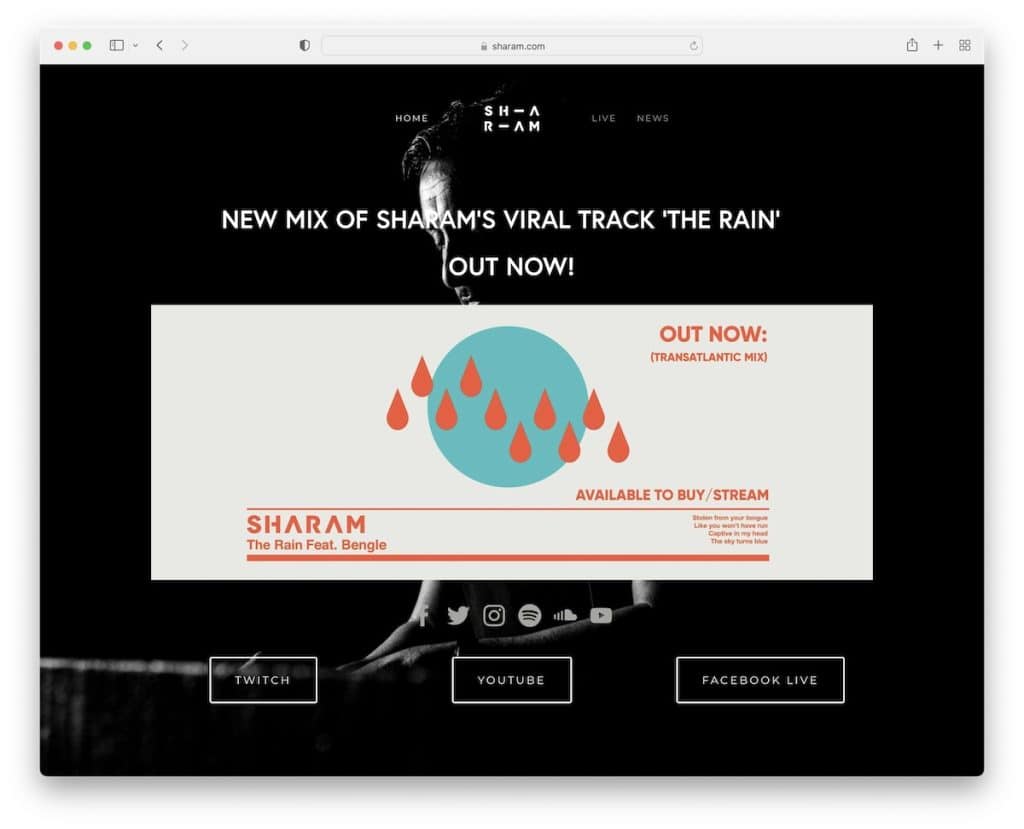
3. ชาราม
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Sharam มีกลิ่นอายสีเข้มที่โดดเด่นสะดุดตา เมนูจะติดอยู่กับคุณเมื่อคุณเลื่อน ดังนั้นการนำทางจึงพร้อมใช้งานอยู่เสมอ
ด้านหน้าและตรงกลางมีภาพขนาดใหญ่ที่ปลุกเร้าเพลงใหม่ล่าสุด คุณไม่ควรพลาด
ไอคอนโซเชียลอยู่ที่นั่น ทำให้เชื่อมต่อได้ง่าย นอกจากนี้ยังมีภาพหมุนข่าวเด็ดที่จะแจ้งให้คุณทราบ
ส่วนท้ายนั้นเรียบง่าย มีเพียงลิงก์ที่จำเป็นเท่านั้น (และนั่นก็เกินพอแล้ว)
กล่าวโดยสรุป เว็บไซต์ของ Sharam นั้นทันสมัย ตรงไปตรงมา และเกี่ยวข้องกับเว็บไซต์เพลง
หมายเหตุ: สร้างความประทับใจแรกอันยาวนานด้วยรูปลักษณ์เว็บไซต์สีเข้ม/ด้านหลัง
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบสีเข้มที่โดดเด่น การนำทางที่ใช้งานง่าย และการนำเสนอเนื้อหาที่เน้น
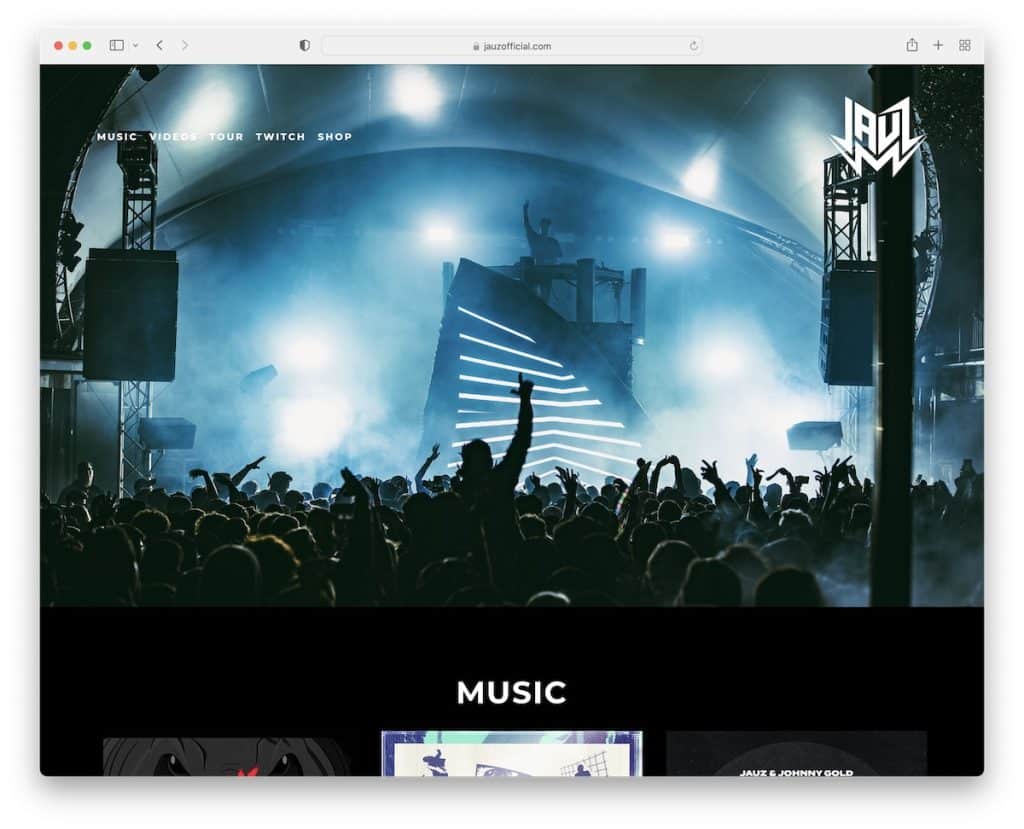
4. แจ๊ส
สร้างด้วย: Squarespace

ไซต์ Squarespace ของ Jauz นั้นดูเรียบเนียนเป็นพิเศษด้วยดีไซน์สีเข้มเต็มความกว้างที่ดึงดูดคุณเข้ามา
ส่วนหัวและส่วนท้ายสะอาด ไม่เกะกะ ดูดีไปหมด มีพื้นหลังภาพพารัลแลกซ์ที่ยอดเยี่ยมซึ่งเพิ่มความลึก
มีวิดีโอ YouTube ฝังไว้เพื่อติดตามจังหวะล่าสุดของเขาทันที
นอกจากนี้ คุณยังสามารถตรวจสอบวันทัวร์ ดูสินค้าด้วยลิงก์โดยตรงไปยังร้านค้า และแม้แต่ลงทะเบียนด้วยแบบฟอร์มสมัครสมาชิกเพื่อติดตามข่าวสาร มีครบทุกอย่าง เรียบร้อยสุดๆ
หมายเหตุ: ฝังเนื้อหาจากแพลตฟอร์มบุคคลที่สามลงในเว็บไซต์ของคุณโดยตรงเพื่อการมีส่วนร่วมที่มากขึ้น
เหตุผลที่เราเลือกมัน : สำหรับการออกแบบสีเข้มที่ดื่มด่ำ การผสานรวมมัลติมีเดียอย่างราบรื่น และการเข้าถึงข้อมูลสำคัญได้อย่างง่ายดาย
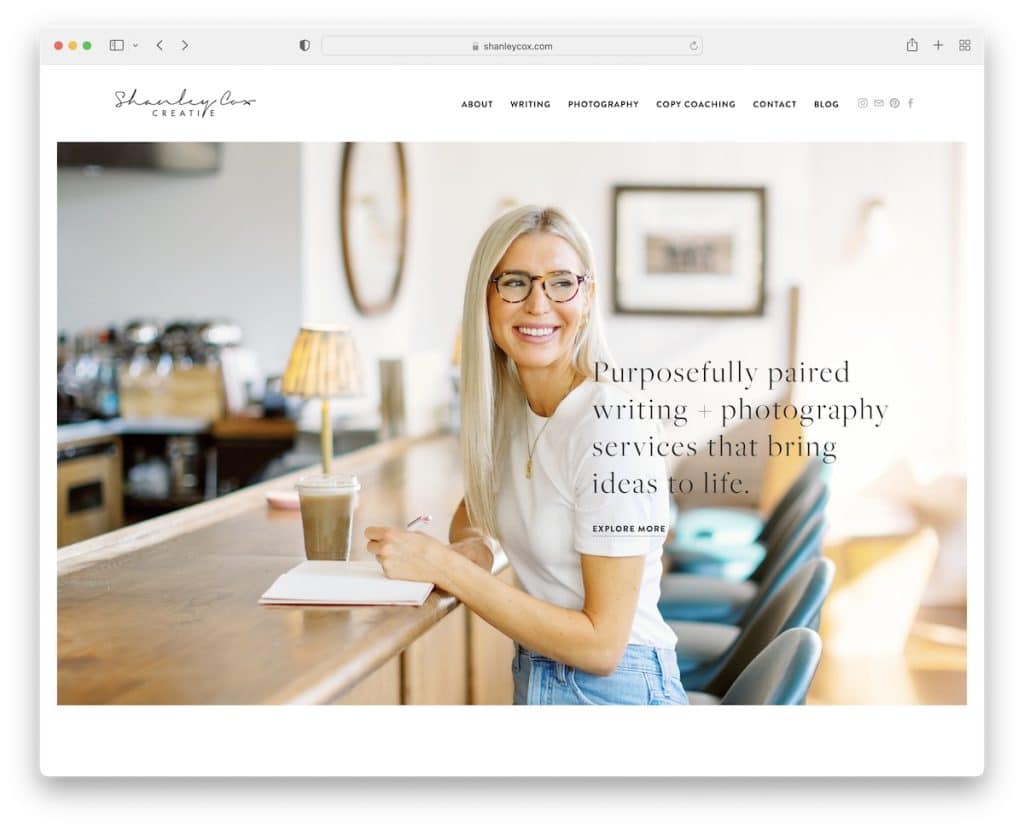
5. แชนลีย์ ค็อกซ์
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Shanley Cox เปรียบเสมือนการสูดอากาศบริสุทธิ์ด้วยการออกแบบที่เรียบง่ายและสว่างน้อย ภาพฮีโร่ส่วนตัวของแชนลีย์เองทำให้มีบรรยากาศที่เป็นมิตร
นอกจากนี้ ยังสลับระหว่างพื้นหลังสีเทาอ่อนและสีขาวในส่วนต่างๆ ทำให้สิ่งน่าสนใจแต่ดูสะอาดตา
มีแถบเลื่อนสำหรับคำรับรองจากลูกค้า แบบฟอร์มติดต่อ และแม้แต่ฟีด Instagram ของเธอเพื่อติดตามข้อมูลล่าสุดของเธอ
นอกจากนี้ วิดเจ็ตการสมัครรับข้อมูลในส่วนท้ายยังช่วยให้คุณไม่พลาดการเชื่อมต่ออีกด้วย
เว็บไซต์หน้าเดียวของ Shanley มีความเป็นส่วนตัวและเป็นมืออาชีพในคราวเดียว
หมายเหตุ: ออกแบบเว็บไซต์ให้ดูสะอาดตาและเรียบง่ายเพื่อให้เนื้อหาที่จำเป็นปรากฏมากขึ้น
เหตุผลที่เราเลือก : ด้วยการออกแบบที่สะอาดตาและเป็นส่วนตัว ซึ่งผสมผสานความเป็นมืออาชีพอย่างหรูหราเข้ากับบรรยากาศที่อบอุ่นและน่าดึงดูดใจ
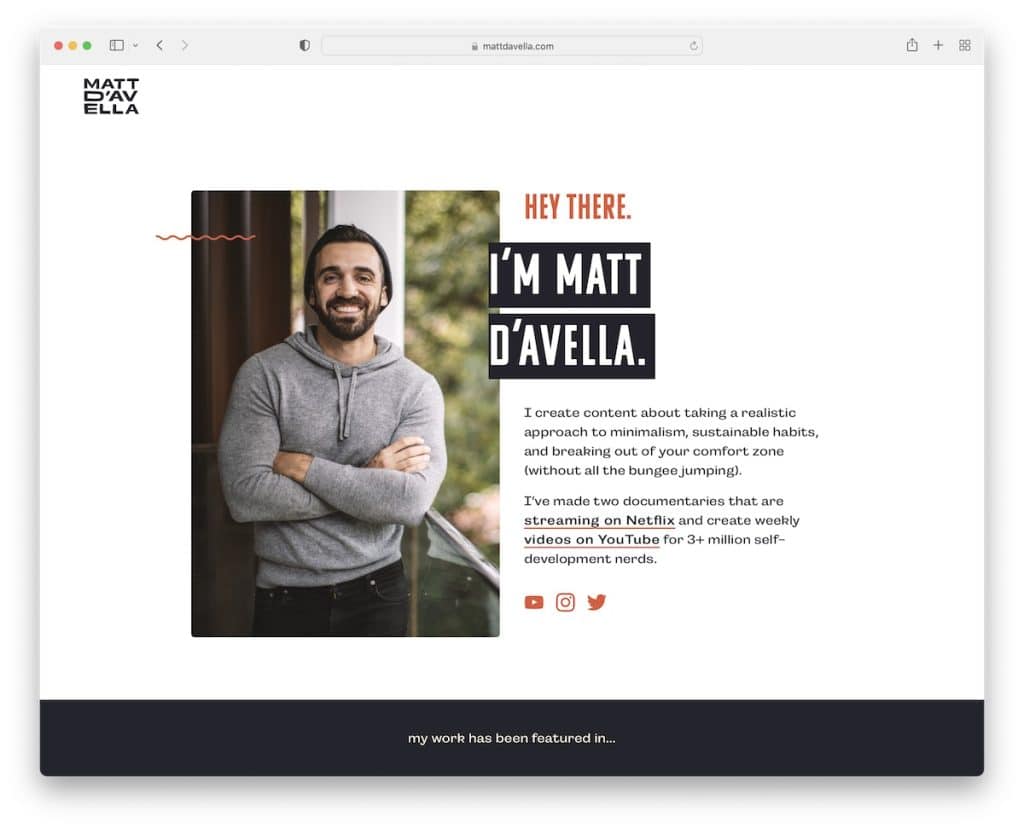
6. แมตต์ ดาเวลลา
สร้างด้วย: Squarespace

ไซต์ของ Matt D'Avella เข้าถึงคุณด้วยความส่วนตัวทันที ส่วนบนสุดไม่ได้เป็นเพียงการต้อนรับเท่านั้น มีแบบฟอร์มสมัครสมาชิกเพื่อดำดิ่งสู่การดำเนินการ
ส่วนท้ายนั้นเรียบง่ายแต่มีทุกอย่าง ไม่ว่าจะเป็นลิงก์ที่จำเป็น ไอคอนโซเชียล และกราฟิกแอนิเมชั่นสุดเจ๋งที่เพิ่มความเก๋ไก๋เล็กน้อย
เลื่อนลงและส่วนหัวหายไป สร้างประสบการณ์ที่ไร้สิ่งรบกวน แต่เลื่อนขึ้นอีกเล็กน้อย และกลับมาพร้อมปุ่ม CTA ที่ใช้งานได้สะดวกเสมอ
หมายเหตุ: เริ่มรวบรวมอีเมลโดยเร็วที่สุดเพื่อให้คุณสามารถเพิ่มรายชื่อและแนะนำการตลาดผ่านอีเมลในภายหลัง
เหตุผลที่เราเลือกมัน : สำหรับการผสมผสานที่ชาญฉลาดของการมีส่วนร่วมส่วนบุคคลและการนำทางที่ราบรื่นและใช้งานง่าย
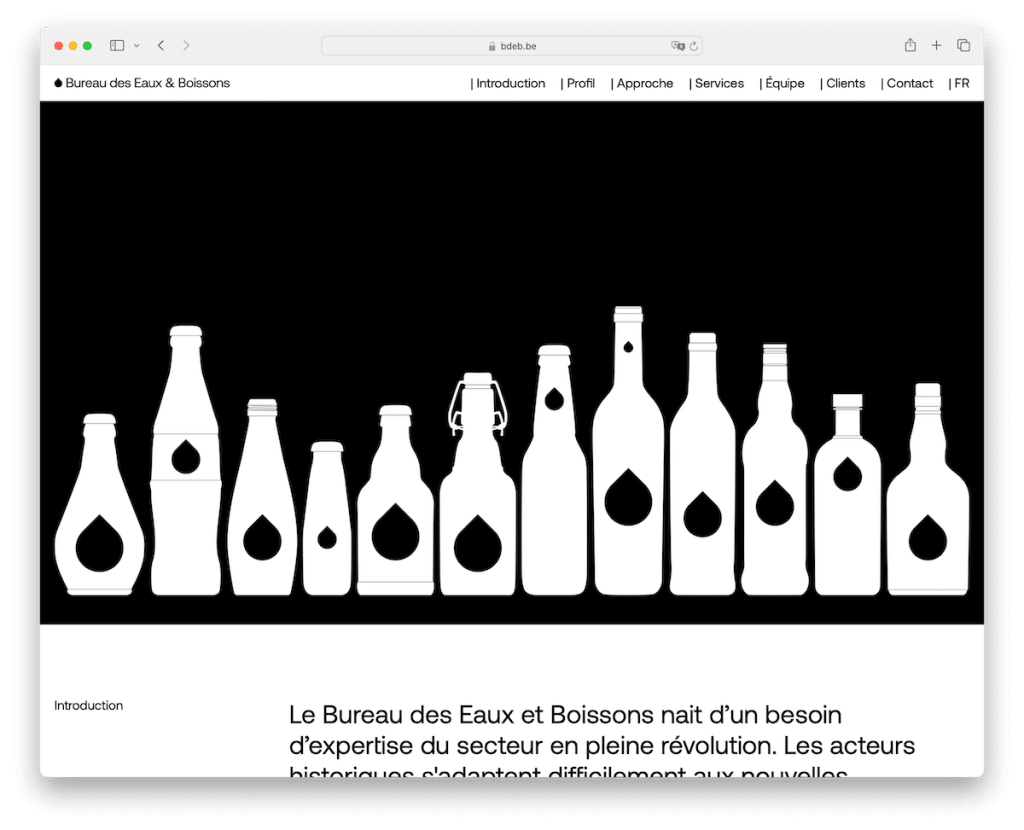
7. สำนัก Des Eaux & Boissons
สร้างด้วย: Squarespace

Bureau Des Eaux & Boissons โดดเด่นด้วยดีไซน์ขาวดำคลาสสิกที่เน้นความสง่างาม
แม้จะมีข้อความจำนวนมาก แต่ก็สามารถอ่านได้ดีมาก ต้องขอบคุณพื้นที่สีขาวที่มากมาย แถบนำทางจะติดอยู่กับคุณ ทำให้ง่ายต่อการเคลื่อนย้าย
กราฟิกและโลโก้ผสานเข้ากับธีมขาวดำ ช่วยเพิ่มบรรยากาศหรูหรา
มีแม้แต่ภาพหน้าจอของ Google Maps ที่จะนำทางคุณไปที่นั่น (แต่จะดีกว่านี้หากฝัง Google Maps ไว้)
และส่วนท้ายจะเต็มไปด้วยข้อมูลธุรกิจ รายละเอียดการติดต่อ และเวลาทำการ
เว็บไซต์ Bureau Des Eaux & Boissons ตรงไปตรงมา มีสไตล์ และให้ข้อมูล
หมายเหตุ: ไม่อยากเพิ่มรูปภาพจำนวนมากบนเว็บไซต์ของคุณใช่ไหม ถ้าอย่างนั้นอย่า ใช้ข้อความเป็นหลัก แต่ต้องแน่ใจว่าตัวพิมพ์มีขนาดใหญ่ขึ้นและพื้นที่สีขาว
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบขาวดำที่ซับซ้อน ผสมผสานกับเนื้อหาที่เว้นระยะห่างอย่างเหมาะสมและคุณสมบัติที่ใช้งานได้จริง
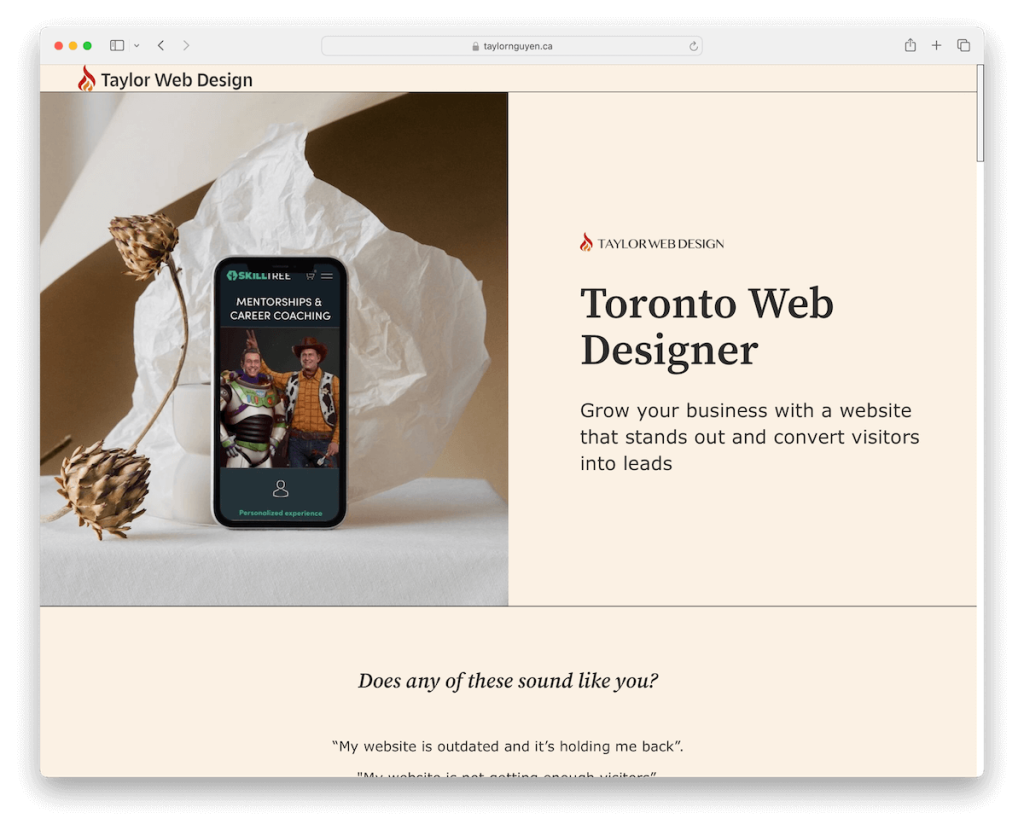
8. นักออกแบบเว็บไซต์โตรอนโต
สร้างด้วย: Squarespace

ไซต์ Squarespace ของ Toronto Web Designer มีลักษณะสว่างและมีกลิ่นอายความเป็นผู้หญิง คุณจะไม่พบส่วนหัวหรือส่วนท้ายแบบดั้งเดิมที่นี่ ทำให้ดูทันสมัยและเก๋ไก๋
นอกจากนี้ ภาพหมุนคำรับรองยังสดใสและน่าดึงดูดใจ แสดงบทวิจารณ์ที่คลั่งไคล้อย่างสนุกสนาน
นอกจากนี้ หากคุณต้องการจองคำปรึกษาฟรี Taylor มีการตั้งค่าที่ราบรื่นผ่านแพลตฟอร์มของบุคคลที่สามภายนอกไซต์ ทำให้การเปลี่ยนจากความชื่นชมไปสู่การปฏิบัติเป็นเรื่องง่ายมาก

หมายเหตุ: สร้างความน่าเชื่อถือและความไว้วางใจด้วยบทวิจารณ์และคำรับรอง
ทำไมเราถึงเลือกมัน : ด้วยรูปแบบที่เป็นนวัตกรรมใหม่และการออกแบบที่กระชับมือ ผสมผสานกับการจองคำปรึกษาจากภายนอกที่ตรงไปตรงมา
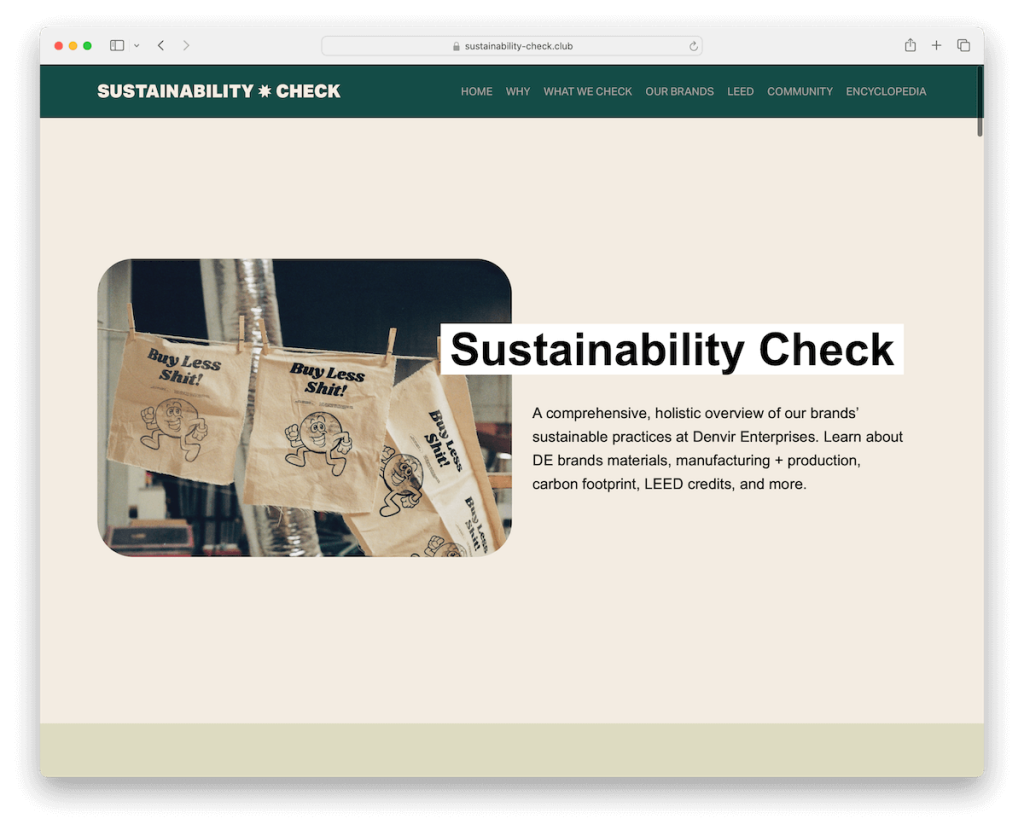
9. การตรวจสอบความยั่งยืน
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Sustainability Check ตอกย้ำข้อความด้วยการออกแบบที่เน้นข้อความซึ่งมีความชัดเจนทั้งหมด
โทนสีเอิร์ธโทนให้ความรู้สึกเหมือนเดินผ่านป่า เรียบง่าย และเงียบสงบ แถบนำทางลอยอยู่ และลิงก์เมนูจะสว่างขึ้นเมื่อคุณเลื่อนเมาส์ไปเหนือมัน ทำให้ใช้งานง่ายมาก
สำหรับผู้ที่ต้องการรายละเอียดเพิ่มเติม หีบเพลงจะขยายได้ด้วยการคลิกเพียงครั้งเดียว ทำให้หน้าเพจเป็นระเบียบเรียบร้อย และส่วนท้ายแบบมินิมอลลิสต์ล่ะ? แค่สิ่งสำคัญ จัดระเบียบทุกอย่าง
หมายเหตุ: ทำให้เว็บไซต์หน้าเดียวดูสะอาดตาขึ้นพร้อมกับแสดงข้อมูลที่จำเป็น ในขณะที่ยังคงให้ข้อมูลที่จำเป็นอยู่
เหตุผลที่เราเลือกมัน : สำหรับแนวทางที่มุ่งเน้นและให้ข้อมูล พร้อมด้วยการออกแบบที่ได้รับแรงบันดาลใจจากโลก
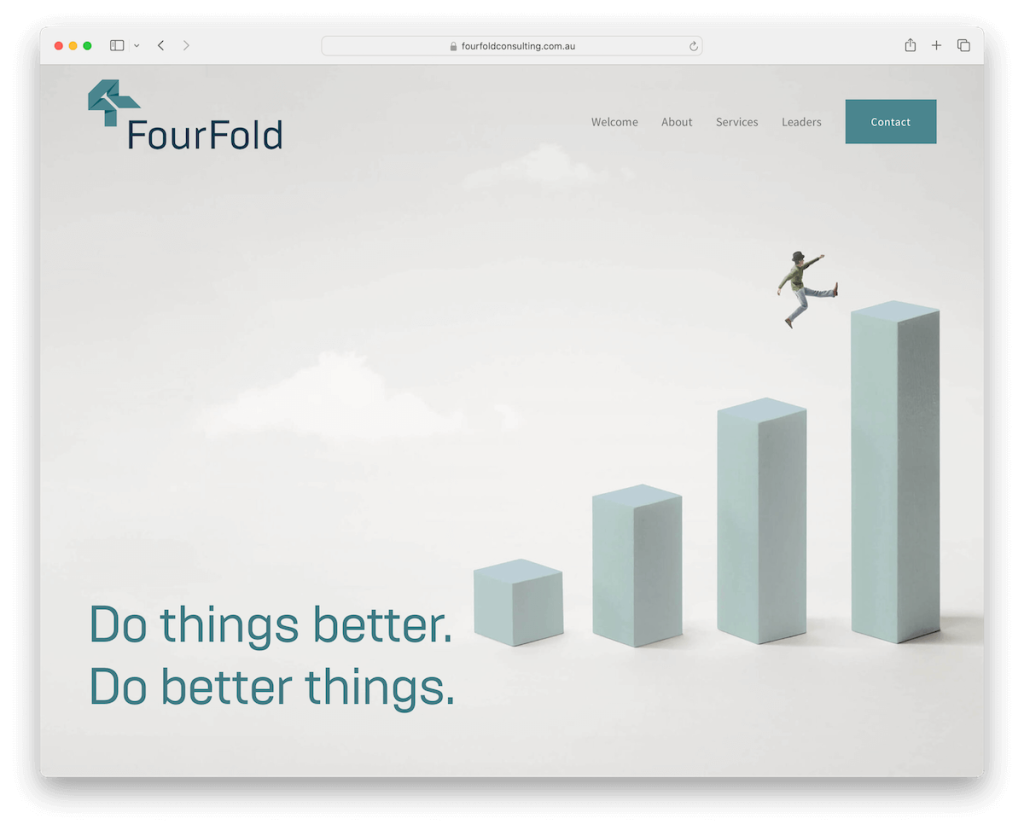
10. สี่พับ
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ FourFold เป็นเรื่องเกี่ยวกับความมหัศจรรย์แบบมินิมอล
ส่วนหัวเล่นซ่อนหา โดยจะหายไปเมื่อคุณเลื่อนลงและเด้งขึ้นมาใหม่เมื่อคุณต้องการ นอกจากนี้ยังมีลิงก์เมนูที่เรียบร้อยสี่ลิงก์และปุ่มติดต่อที่สะดวก
มีปุ่มกลับด้านบนทำให้การนำทางเป็นเรื่องง่าย อย่างไรก็ตาม สิ่งนี้อาจไม่จำเป็นเนื่องจากส่วนหัวติดหนึบ
เนื้อหาที่โหลดเมื่อคุณเลื่อนดูทำให้การเดินทางน่าสนใจ นอกจากนี้ บริการต่างๆ ยังถูกจัดวางอย่างประณีตในหีบเพลง มีแบบฟอร์มการติดต่อที่ตรงไปตรงมา – และส่วนท้าย
เพียงพื้นฐานการรักษาความสะอาด
หมายเหตุ : ปุ่ม back-to-top อาจมีประโยชน์สำหรับการปรับปรุง UX (แต่ไม่จำเป็นเสมอไปหากคุณใช้ส่วนหัวแบบลอย)
ทำไมเราถึงเลือกมัน : ด้วยการออกแบบที่เรียบง่ายควบคู่ไปกับคุณสมบัติการนำทางอัจฉริยะที่ให้ UX ที่สอดคล้องกัน
11. ไอคอนนิวยอร์ก
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ IcoNYC เปรียบเสมือนการผจญภัยทั้งทางภาพและเสียง
เป็นการผสมผสานดีไซน์สีเข้มและสว่างเข้าด้วยกัน สร้างบรรยากาศแบบไดนามิก ทันทีทันใด ส่วนครึ่งหน้าบนแบบเคลื่อนไหวจะดึงดูดความสนใจของคุณ พร้อมด้วยตัวเลือกเสียงที่คุณสามารถเปิดหรือปิดได้ ค่อนข้างเรียบร้อยใช่ไหม
เว็บไซต์นำเสนอเนื้อหาที่เข้มข้นและดื่มด่ำโดยไม่มีส่วนหัวแบบเดิมๆ
และความเย็นไม่ได้หยุดอยู่แค่นั้น แอนิเมชั่นที่มากขึ้น รวมถึงตารางแอนิเมชัน ทำให้ทั้งไซต์มีชีวิตชีวา ทำให้ทุกการเลื่อนเป็นประสบการณ์
หมายเหตุ: ใช้ภาพเคลื่อนไหวและเอฟเฟกต์พิเศษเพื่อเพิ่มสีสันให้กับการออกแบบ แต่อย่าหักโหมจนเกินไป
เหตุผลที่เราเลือกมัน : ด้วยการผสมผสานระหว่างภาพและเสียงที่น่าดึงดูด ควบคู่ไปกับแอนิเมชั่นที่เป็นนวัตกรรมใหม่
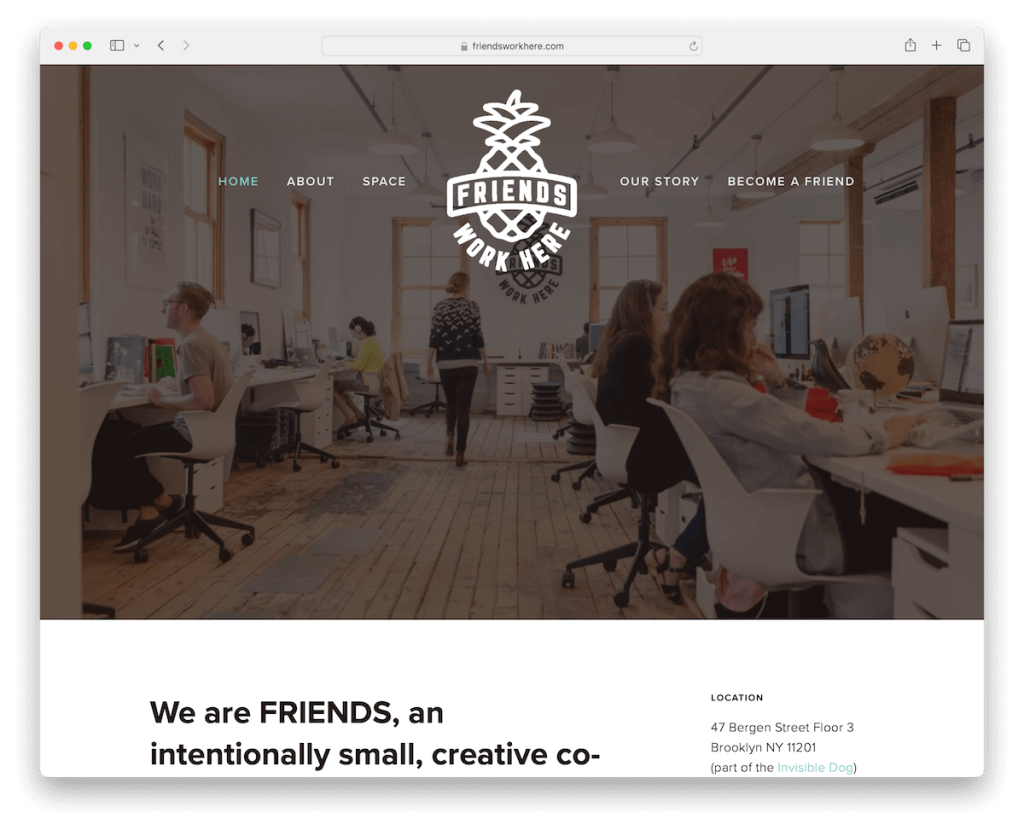
12. เพื่อนทำงานที่นี่
สร้างด้วย: Squarespace

Friends Work Here มีเว็บไซต์ Squarespace หนึ่งหน้าที่ยอดเยี่ยมที่ให้ความรู้สึกอบอุ่นและสร้างสรรค์ทางออนไลน์
มันถูกตั้งค่าในรูปแบบกล่องที่สวยงามและส่วนหัวแบบโปร่งใสจะเปลี่ยนเป็นสีทึบเมื่อคุณเลื่อนและติดที่ด้านบน
แถบด้านข้างที่มีประโยชน์ช่วยให้คุณทราบรายละเอียดสถานที่โดยละเอียด แต่ไม่ปรากฏเป็นแถบด้านข้างบนมือถือ
ตารางแสดงสมาชิกปัจจุบัน ทำให้บรรยากาศของชุมชนเป็นรูปธรรม นอกจากนี้ยังมีแถบเลื่อนรูปภาพที่เพิ่มสัมผัสแบบไดนามิก แบบฟอร์มการสมัครสำหรับมือใหม่ และส่วนท้ายสีเข้มที่ตัดกันพร้อมข้อมูลที่จำเป็นและลิงก์โซเชียลทั้งหมด
หมายเหตุ: ใช้แถบเลื่อนเพื่อแสดงเนื้อหาเพิ่มเติมโดยไม่เปลืองพื้นที่เว็บไซต์
เหตุผลที่เราเลือกมัน : สำหรับการผสมผสานที่เป็นเอกลักษณ์ของความรู้สึกของชุมชน ภาพแบบไดนามิก และคำแนะนำที่เป็นประโยชน์
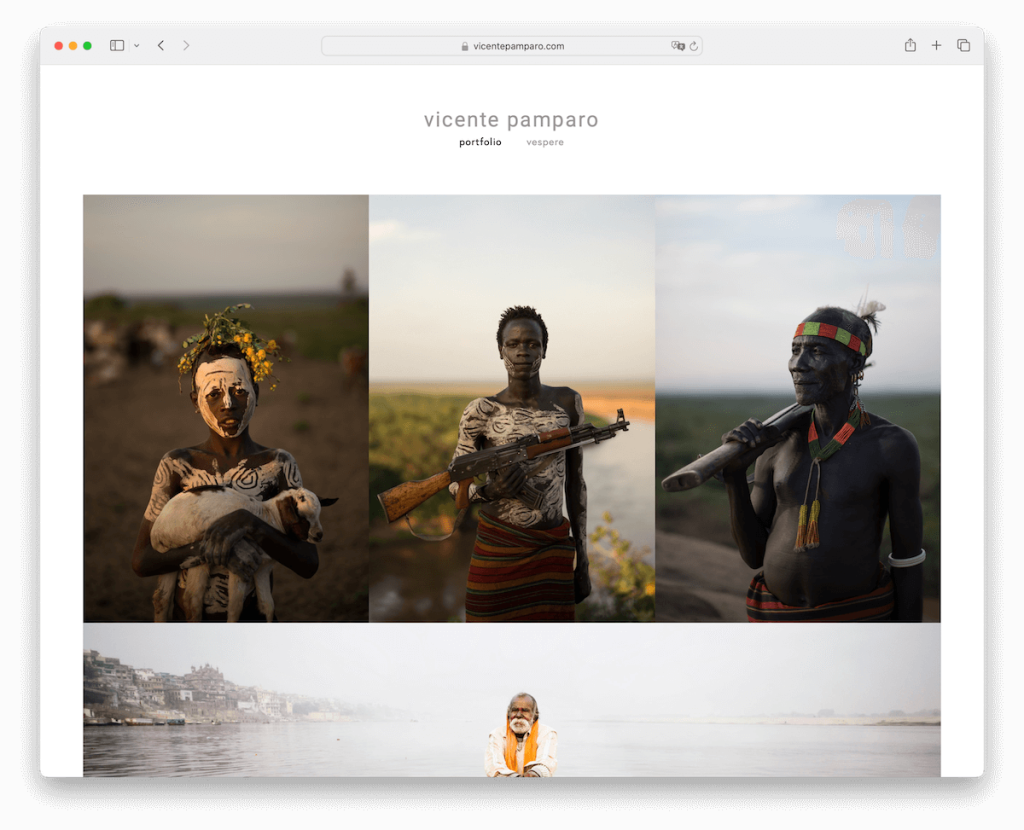
13. วิเซนเต้ ปัมปาโร
สร้างด้วย: Squarespace

เว็บไซต์ Squarespace ของ Vicente Pamparo เป็นสิ่งที่น่าตะลึง มันถูกสร้างขึ้นโดยมีตารางที่สวยงามที่ทำให้งานของเขามีชีวิตด้วยฟังก์ชันไลท์บ็อกซ์ ทำให้คุณได้ใกล้ชิดและเป็นส่วนตัวกับแต่ละชิ้น
ไซต์ทำให้สว่างด้วยพื้นหลังส่วนหัวและส่วนท้ายที่นุ่มนวล สร้างผืนผ้าใบที่ช่วยให้รูปภาพโดดเด่น
การนำทางนั้นง่ายมาก โดยมีเพียงสองลิงก์: อันหนึ่งสำหรับพอร์ตโฟลิโอ/บ้าน และอีกอันสำหรับ Vespere นอกจากนี้ยังมีไอคอนโซเชียลในส่วนท้ายเพื่อให้เชื่อมต่อได้ แค่นั้นแหละ!
หมายเหตุ: หากเพิ่มแกลเลอรี ให้ใช้ฟีเจอร์ไลท์บ็อกซ์เพื่อประสบการณ์การรับชมที่ดื่มด่ำยิ่งขึ้น
เหตุผลที่เราเลือกมัน : สำหรับการนำเสนอที่หรูหราและการนำทางที่เรียบง่ายทำให้งานศิลปะโดดเด่นอย่างสวยงาม
วิธีสร้างเว็บไซต์หน้าเดียวด้วย Squarespace
- ลงทะเบียนหรือเข้าสู่ระบบ Squarespace: ไปที่เว็บไซต์ Squarespace แล้วเข้าสู่ระบบด้วยบัญชีที่มีอยู่ของคุณหรือสมัครบัญชีใหม่ เลือกแผนที่เหมาะสมกับความต้องการของคุณมากที่สุด โปรดจำไว้ว่า คุณสามารถเริ่มต้นด้วยการทดลองใช้งานเพื่อสำรวจฟีเจอร์ของ Squarespace โดยไม่มีข้อผูกมัดใดๆ
- เลือกเทมเพลต: ค้นหาเทมเพลต Squarespace หนึ่งหน้าที่เน้นเค้าโครงหน้าเดียวหรือปรับแต่งได้อย่างง่ายดายเพื่อให้เหมาะกับการออกแบบหน้าเดียว ดูตัวอย่างบางส่วนและเลือกอันที่คุณรู้สึกว่าเหมาะสมกับวิสัยทัศน์ของคุณมากที่สุด
- ปรับแต่งเทมเพลตของคุณ: เมื่อคุณเลือกแล้ว ให้เริ่มปรับแต่งให้เหมาะกับแบรนด์และเนื้อหาของคุณ เครื่องมือแก้ไขแบบลากและวางของ Squarespace ทำให้การเพิ่มส่วนต่างๆ เช่น เกี่ยวกับ บริการ ผลงาน และการติดต่อ ง่ายดายในหน้าเดียว ปรับแต่งแบบอักษร สี และรูปภาพให้ตรงกับสไตล์ของคุณ
- เพิ่มเนื้อหาของคุณ: เมื่อมีส่วนของคุณแล้ว ก็ถึงเวลาเติมเนื้อหาของคุณลงในส่วนเหล่านั้น ทำให้ข้อความของคุณกระชับและน่าดึงดูด และใช้รูปภาพ (และวิดีโอ) คุณภาพสูงเพื่อดึงดูดความสนใจของผู้ชม ความชัดเจนและความกะทัดรัดเป็นกุญแจสำคัญสำหรับไซต์หน้าเดียว ดังนั้นควรจัดลำดับความสำคัญของข้อมูลและการจัดวางของคุณเพื่อให้ไปยังส่วนต่างๆ ได้ง่าย
- ดูตัวอย่าง ทดสอบ และเปิดตัว: ก่อนที่จะเผยแพร่ ให้ใช้คุณสมบัติแสดงตัวอย่างเพื่อดูว่าไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ ทดสอบการนำทาง ลิงก์ และแบบฟอร์มติดต่อของคุณเพื่อให้แน่ใจว่าทุกอย่างทำงานได้อย่างราบรื่น เมื่อพอใจแล้ว ให้กดปุ่ม “Launch” เพื่อเผยแพร่เว็บไซต์หน้าเดียวของคุณ (อย่าลืมอัปเดตเนื้อหาของคุณเป็นประจำเพื่อให้ไซต์ของคุณสดใหม่และดึงดูดผู้เข้าชม)
คำถามที่พบบ่อยเกี่ยวกับเว็บไซต์ Squarespace One Page
ฉันสามารถรวมร้านค้าออนไลน์เข้ากับเว็บไซต์หน้าเดียวของ Squarespace ได้หรือไม่
ได้ คุณสามารถเพิ่มส่วนร้านค้าออนไลน์ลงในเว็บไซต์หน้าเดียวของคุณบน Squarespace ได้ ใช้ฟีเจอร์เชิงพาณิชย์เพื่อแสดงผลิตภัณฑ์หรือบริการโดยตรงในหน้าเดียวของคุณ โดยคำนึงถึงความสำคัญของการผสานรวมและการนำทางที่ราบรื่นเพื่อประสบการณ์ผู้ใช้ที่ราบรื่น
ฉันจะปรับปรุงความเร็วในการโหลดของเว็บไซต์หน้าเดียว Squarespace ของฉันได้อย่างไร
เพิ่มประสิทธิภาพรูปภาพของคุณก่อนอัปโหลดโดยปรับขนาดและใช้เครื่องมือบีบอัดเพื่อเพิ่มความเร็วในการโหลด นอกจากนี้ ให้ลดการใช้โค้ดที่กำหนดเองจำนวนมากและปลั๊กอินของบุคคลที่สามให้เหลือน้อยที่สุด Squarespace จะเพิ่มประสิทธิภาพเว็บไซต์ให้เหมาะสมโดยอัตโนมัติ แต่ขั้นตอนเหล่านี้ช่วยให้โหลดได้เร็วขึ้น
เป็นไปได้ไหมที่จะมีบล็อกบนเว็บไซต์หน้าเดียวของ Squarespace
แม้ว่าโดยทั่วไปแล้วเว็บไซต์หน้าเดียวจะเน้นไปที่เนื้อหาที่กระชับ แต่คุณสามารถรวมส่วนบล็อกไว้ในหน้าของคุณได้ อย่างไรก็ตาม สำหรับบล็อกที่มีเนื้อหาครบถ้วน ให้พิจารณาลิงก์ไปยังหน้าบล็อกที่แยกต่างหาก หรือใช้แพลตฟอร์มภายนอกเพื่อรักษาประสบการณ์ผู้ใช้ที่มีประสิทธิภาพของไซต์หน้าเดียว
ฉันสามารถใช้แบบอักษรที่กำหนดเองบนเว็บไซต์หน้าเดียวของ Squarespace ได้หรือไม่
ใช่ Squarespace อนุญาตให้คุณใช้แบบอักษรที่กำหนดเองได้ คุณสามารถเพิ่มได้ผ่านคุณสมบัติ CSS แบบกำหนดเอง หรือเลือกจากฟอนต์ที่หลากหลายของ Squarespace เพื่อให้มั่นใจว่าเว็บไซต์หน้าเดียวของคุณสอดคล้องกับเอกลักษณ์ของแบรนด์ของคุณ
ฉันจะทำให้เว็บไซต์ Squarespace หน้าเดียวของฉันเหมาะกับมือถือได้อย่างไร
เทมเพลต Squarespace ได้รับการออกแบบมาให้ตอบสนองโดยปรับให้เข้ากับอุปกรณ์มือถือโดยอัตโนมัติ เพื่อปรับปรุงความเป็นมิตรกับมือถือให้มากขึ้น จัดลำดับความสำคัญของความเรียบง่ายในการออกแบบ ลดความหนาแน่นของข้อความ และให้แน่ใจว่าองค์ประกอบเชิงโต้ตอบ เช่น ปุ่มต่างๆ สามารถคลิกได้อย่างง่ายดายบนหน้าจอขนาดเล็ก
ฉันสามารถใช้กลยุทธ์ SEO บนไซต์หน้าเดียวของ Squarespace ได้หรือไม่
ใช่. SEO บนเว็บไซต์หน้าเดียวสามารถมีประสิทธิภาพพอๆ กับเว็บไซต์ที่มีหลายหน้า มุ่งเน้นที่การเพิ่มประสิทธิภาพเนื้อหาสำหรับคีย์เวิร์ดที่เกี่ยวข้อง ใช้ข้อมูลที่มีโครงสร้าง และดูแลให้เว็บไซต์มีเวลาโหลดที่รวดเร็ว Squarespace มีเครื่องมือ SEO ในตัวเพื่อช่วยให้คุณจัดการด้านเหล่านี้ได้อย่างมีประสิทธิภาพ
