Squarespace の 1 ページ ウェブサイト 2024 年ベスト 13
公開: 2024-03-15Web デザインのインスピレーションを探している場合、特に簡潔でありながらインパクトを与える必要があるプロジェクトの場合は、これらの最高の Squarespace 1 ページ Web サイトが役に立ちます。
あなたが自分自身のためにサイトを構築しているのか、それとも他の人のためにサイトを構築しているのかは関係ありません。 これらの例は、たった 1 ページで大きな印象を与えることができることを証明しています。
シンプルにしておくことが最もうまくいく場合もあります。
洗練されたプロフェッショナルなレイアウトから、より前衛的で芸術的なものまで、私たちのまとめには誰もが楽しめるものがあります。
次の大きなプロジェクトに必要なモチベーションが見つかるかもしれません。 これをやろう!
この投稿の内容は次のとおりです。
- Squarespace のベスト 1 ページ Web サイト
- Squarespace を使って 1 ページの Web サイトを作成する方法
- Squarespace One Page Web サイトに関するよくある質問
- Squarespace の 1 ページ Web サイトにオンライン ストアを組み込むことはできますか?
- Squarespace の 1 ページ サイトの読み込み速度を向上するにはどうすればよいですか?
- Squarespace の 1 ページ Web サイトにブログを置くことは可能ですか?
- Squarespace の 1 ページ サイトでカスタム フォントを使用できますか?
- Squarespace の 1 ページ Web サイトをモバイル対応にするにはどうすればよいですか?
- Squarespace の 1 ページ サイトに SEO 戦略を実装できますか?
Squarespace のベスト 1 ページ Web サイト
シンプルさと創造性の組み合わせがどのように魅力的なオンライン スペースを作成できるかを示すこれらの例からインスピレーションを得る準備をしてください。
1. アップステートのコインランドリー
使用して構築: Squarespace

Upstate Laundromat の Squarespace サイトはとてもクールです。 スクロールすると、ヘッダーが透明から赤に変わり、上部に固定されます。これは素晴らしい見た目です。
軽くて風通しの良いデザインなので、すべてが読みやすく、見つけやすいです。
さらに、このページには実際の Google レビューが掲載されているため、それらが合法であることがわかります。
よくある質問はきちんとしたアコーディオン形式で表示され、Google マップには正確な場所が示されています。
ああ、サイトから直接アップデートにサインアップできます。
注:フローティング ヘッダー/メニューを作成すると、Web サイトのユーザー エクスペリエンスが向上します。
選んだ理由: すっきりとしたデザイン、Google レビューやマップなどの実用的な機能、そして動的で便利なヘッダー。
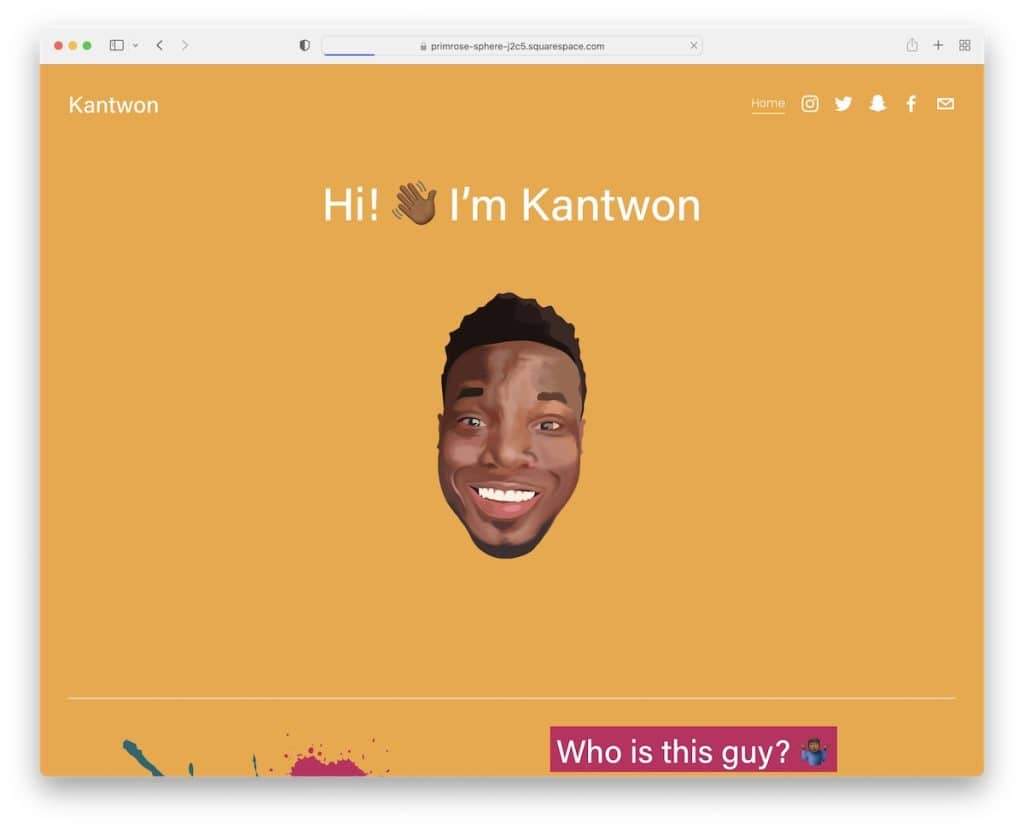
2. カントゥン
使用して構築: Squarespace

Kantwon の Squarespace サイトは素晴らしいです。 最初から、スクロールせずに見える部分に注目が集まります。ユニークでキャッチーでありながら、非常にクリーンできちんとしています。
ヘッダーは非常にシンプルで、ホーム リンクとソーシャル アイコンだけですが、機能します。
スクロールすると、楽しい絵文字、画像、読みやすいテキストが満載のコンテンツがポップアップ表示されます。
デザイン? カラフルで賑やか。 そして、ああ、カルーセル – 便利な方法でコンテンツを紹介します。
Kantwon のサイトは、オンラインで楽しくインタラクティブな絵本のようなものです。
注: Web サイトのデザイン (色、絵文字、アニメーションなど) を通じてあなたの個性を表現してください。
選んだ理由: ユーザーフレンドリーな機能と遊び心のあるコンテンツプレゼンテーションを組み合わせた、活気に満ちた魅力的なデザインのためです。
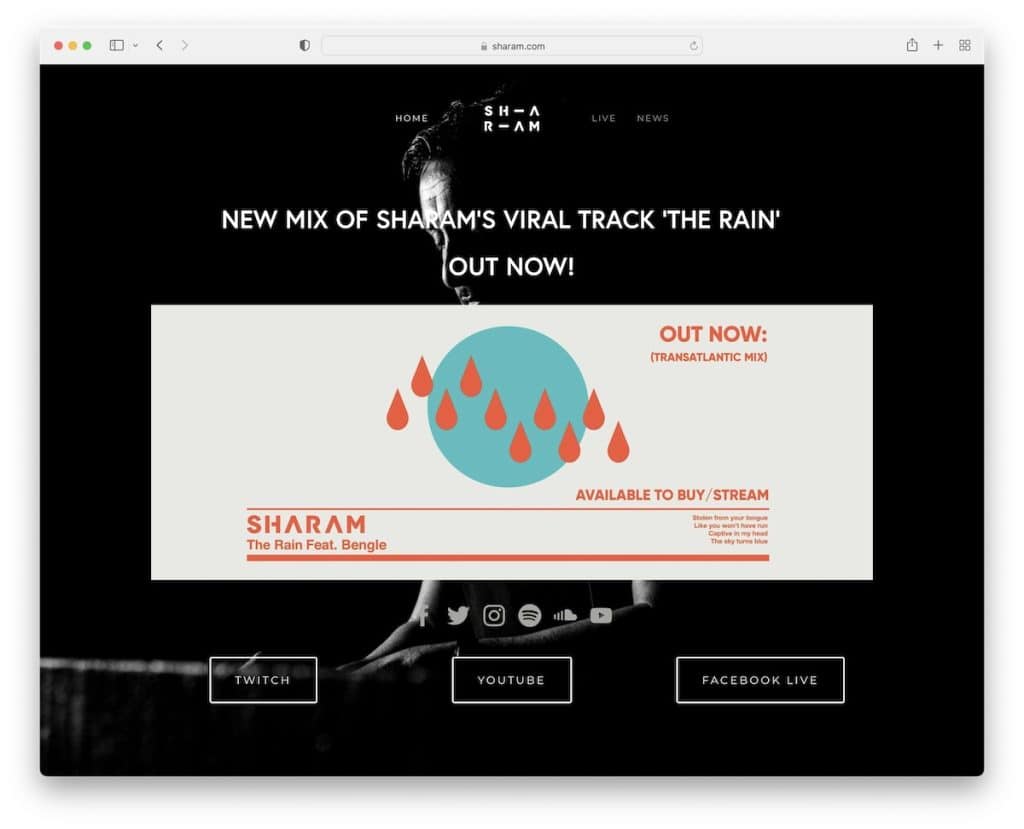
3.シャラム
使用して構築: Squarespace

Sharam の Squarespace サイトには、まったく人目を引く大胆でダークな雰囲気があります。 スクロールしてもメニューが表示されるので、いつでもナビゲーションを利用できます。
フロントとセンターには、最新曲を宣伝する巨大なイメージがあり、見逃すことはできません。
ソーシャルアイコンがすぐそこにあるので、簡単につながることができます。 さらに、最新情報を入手できるクールなニュース カルーセルもあります。
フッターは必要最小限のリンクのみで構成されています (通常はこれで十分です)。
一言で言えば、Sharam の Web サイトは洗練されていて、わかりやすく、すべてが音楽サイトです。
注: Web サイトのダーク/バックの外観で永続的な第一印象を作成します。
選んだ理由: 印象的なダークデザイン、ユーザーフレンドリーなナビゲーション、焦点を絞ったコンテンツプレゼンテーションのため。
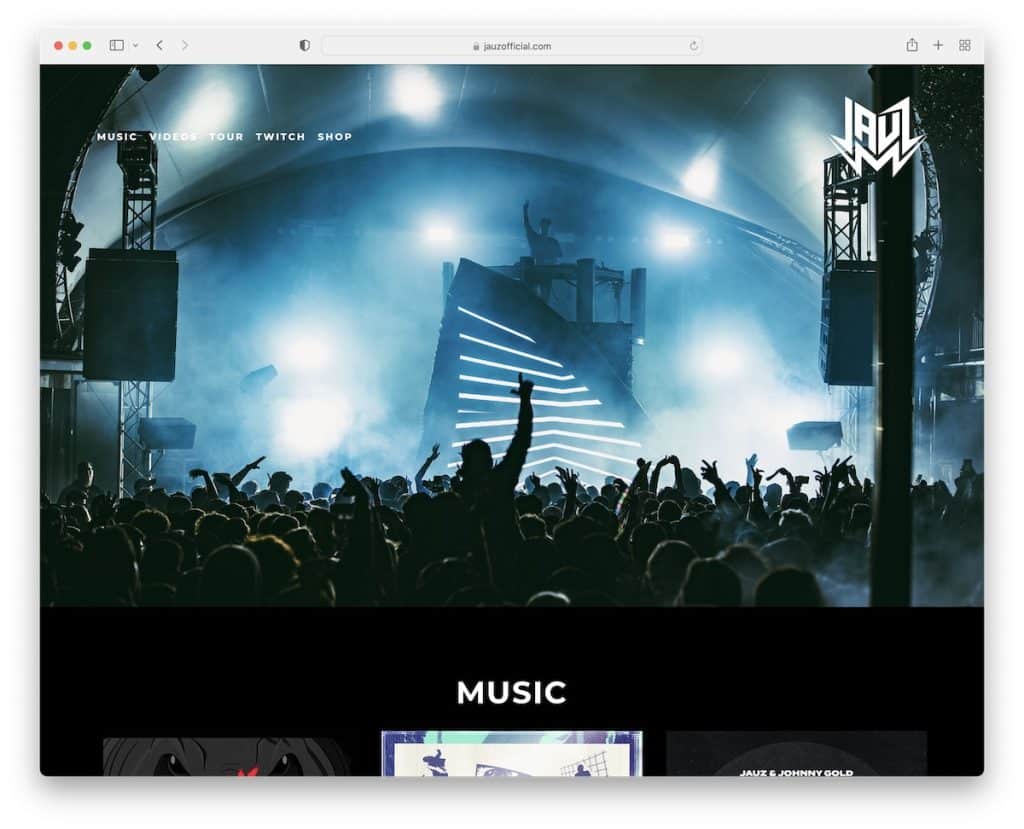
4. ジャウズ
使用して構築: Squarespace

Jauz の Squarespace サイトは、全幅のダークなデザインで非常に洗練されており、思わず引き込まれます。
ヘッダーとフッターはすっきりしていて、乱雑ではなく、すべてがクールです。 奥行きを加える素晴らしい視差画像の背景が備わっています。
彼の最新ビートをすぐにキャッチできる埋め込み YouTube ビデオがあります。
さらに、ツアーの日程をチェックしたり、ストアへの直接リンクでグッズを覗いたり、購読フォームにサインアップして最新情報を入手したりすることもできます。 すべて揃っています、とてもきれいです。
注:エンゲージメントを高めるには、サードパーティ プラットフォームのコンテンツを Web サイトに直接埋め込みます。
選んだ理由: 没入型のダークデザイン、マルチメディアのシームレスな統合、重要な情報への簡単なアクセスのため。
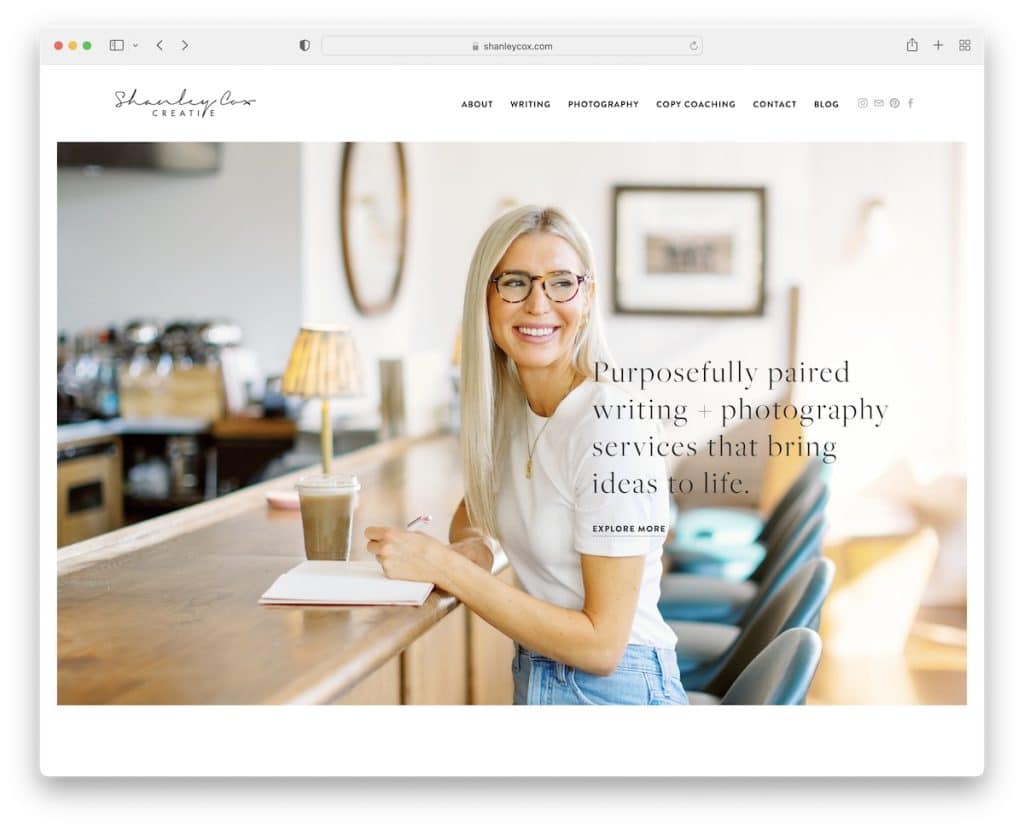
5. シャンリー・コックス
使用して構築: Squarespace

Shanley Cox の Squarespace サイトは、軽くてミニマリストなデザインで、新鮮な空気の息吹のようです。 シャンリー自身の個人的なヒーロー像が、この作品に歓迎的な雰囲気を与えています。
さらに、セクションごとにライトグレーと白の背景が交互に表示されるため、興味深いものでありながらすっきりとした印象を与えます。
顧客の声のためのスライダー、お問い合わせフォーム、さらには彼女の最新情報を把握するための Instagram フィードもあります。
さらに、フッターのサブスクリプション ウィジェットを使用すると、接続を維持できます。
Shanley の 1 ページの Web サイトは、個人的であると同時にプロフェッショナルでもあります。
注:必要なコンテンツがより目立つように、クリーンでミニマルな Web サイトのデザインを維持してください。
選んだ理由: プロ意識と温かく居心地の良い雰囲気をエレガントにバランスさせた、クリーンでパーソナルなデザインのためです。
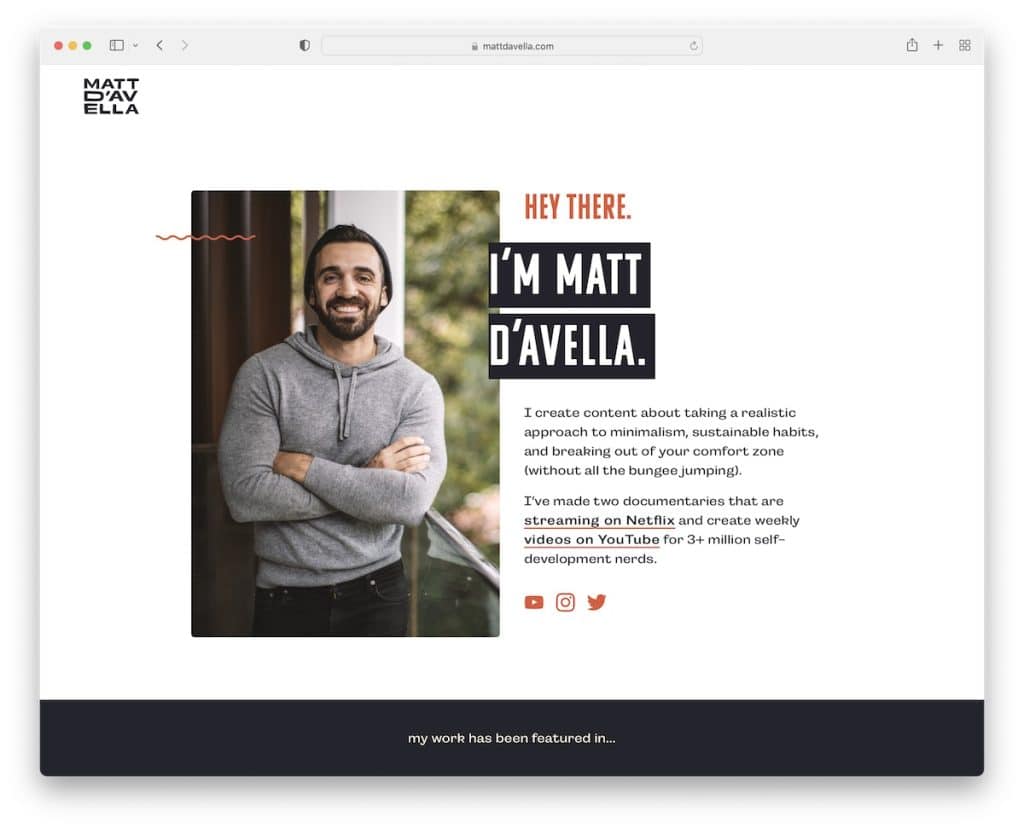
6. マット・ダヴェラ
使用して構築: Squarespace

Matt D'Avella のサイトは、個人的なタッチをすぐに感じさせます。 トップセクションは単に歓迎しているだけではありません。 すぐにアクションを開始できる購読フォームがあります。
フッターはシンプルですが、重要なリンク、ソーシャル アイコン、ちょっとしたセンスを加えるクールなアニメーション グラフィックなど、すべてが揃っています。
下にスクロールするとヘッダーが消え、気を散らすことのないエクスペリエンスが得られますが、少し上にスクロールすると元に戻り、いつでも便利な CTA ボタンが表示されます。
注:リストを増やして後で電子メール マーケティングを導入できるように、できるだけ早く電子メールの収集を開始してください。
これを選んだ理由: 個人的な関与とスムーズで直感的なナビゲーションが巧みに融合されているためです。
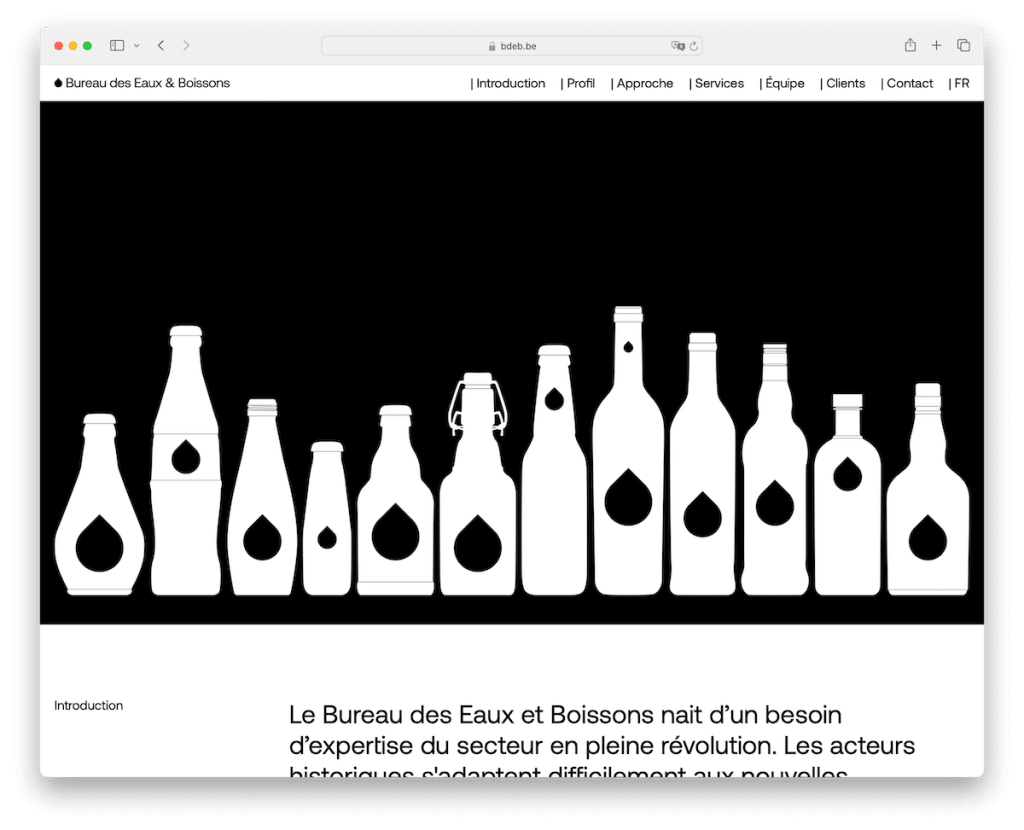
7. ビューロー・デ・ゾー・エ・ボワソン
使用して構築: Squarespace

ビューロー デ ゾー & ボワソンは、エレガンスを追求したクラシックな黒と白のデザインを特徴としています。
文字量が多いにもかかわらず、余白がたっぷりあるのでとても読みやすいです。 ナビゲーション バーがしっかりと固定されているため、移動が簡単です。
グラフィックとロゴがモノクロのテーマに加わり、上品な雰囲気が加わります。
そこへのガイドとなる Google マップのスクリーンショットもあります (ただし、Google マップが埋め込まれていればさらに良いでしょう)。
フッターには、ビジネス情報、連絡先詳細、営業時間が満載です。
Bureau Des Eaux & Boissons のサイトはわかりやすく、スタイリッシュで、有益です。
注: Web サイトに大量の画像を追加したくありませんか? それならやめてください。 テキストベースにしておきますが、より大きなタイポグラフィと空白を確保してください。
選んだ理由: 洗練された白と黒のデザインに、十分なスペースを確保したコンテンツと実用的な機能が組み合わされています。
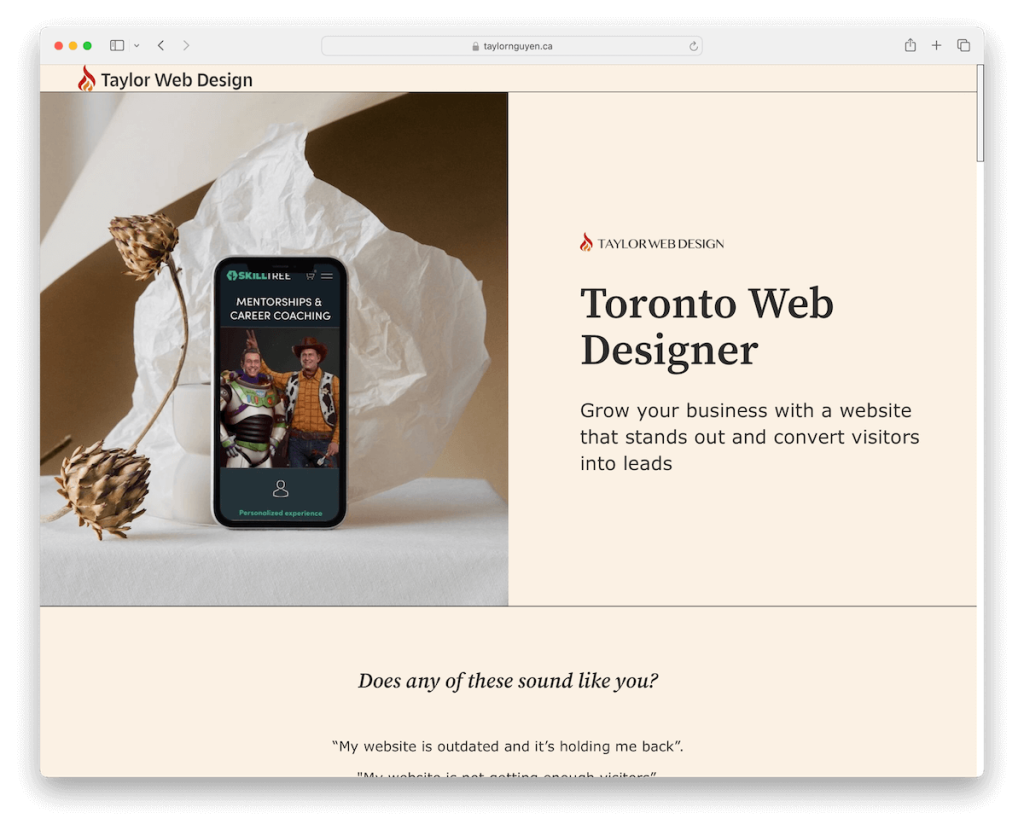
8. トロントのウェブデザイナー
使用して構築: Squarespace

トロントの Web デザイナーの Squarespace サイトは、明るく、フェミニンなタッチが特徴です。 ここには従来のヘッダーやフッターはなく、モダンでシックな外観になっています。

さらに、お客様の声を伝えるメリーゴーランドは明るく魅力的で、絶賛されたレビューを楽しく紹介します。
さらに、無料カウンセリングを予約したい場合は、Taylor はサイト外のサードパーティ プラットフォームを通じてシームレスなセットアップを行っており、賞賛から行動への移行が非常に簡単です。
注:レビューや紹介文で信頼性を高めます。
選んだ理由: 革新的なレイアウトと握りやすいデザインが、外部からの簡単な相談予約と融合しているためです。
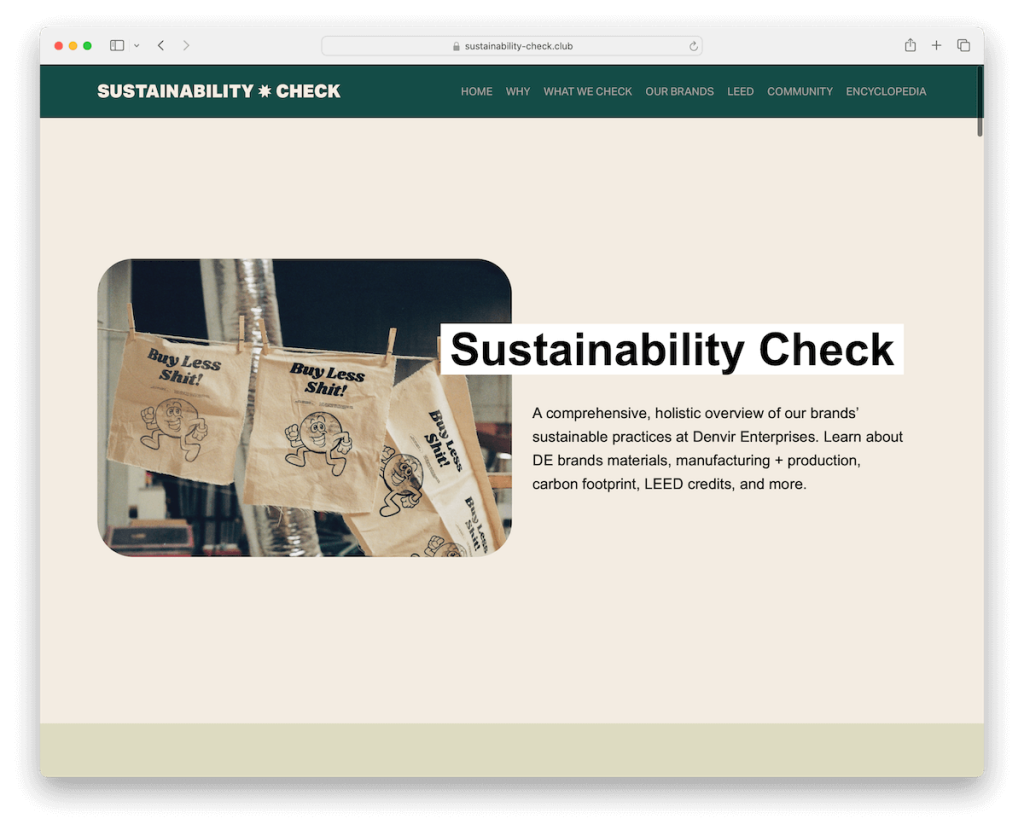
9. 持続可能性チェック
使用して構築: Squarespace

Sustainability Check の Squarespace サイトは、明瞭さを重視したテキスト中心のデザインでメッセージをしっかりと伝えています。
森の中を歩いているようなアースカラーの配色は、地に足が着いていて穏やかです。 ナビゲーション バーはフローティングになっており、メニュー リンクの上にマウスを置くとメニュー リンクが点灯するため、非常に直感的です。
さらに詳細を知りたい場合は、クリックするだけでアコーディオンが展開され、ページが整然とした状態に保たれます。 そしてミニマリストのフッターは? 必要なものだけをまとめて整理整頓。
注:アコーディオンを使用すると、必要な情報を提供しながら、すっきりとした 1 ページの Web サイトの外観を実現できます。
選んだ理由: 地球をイメージした魅力的なデザインによる、焦点を絞った有益なアプローチのためです。
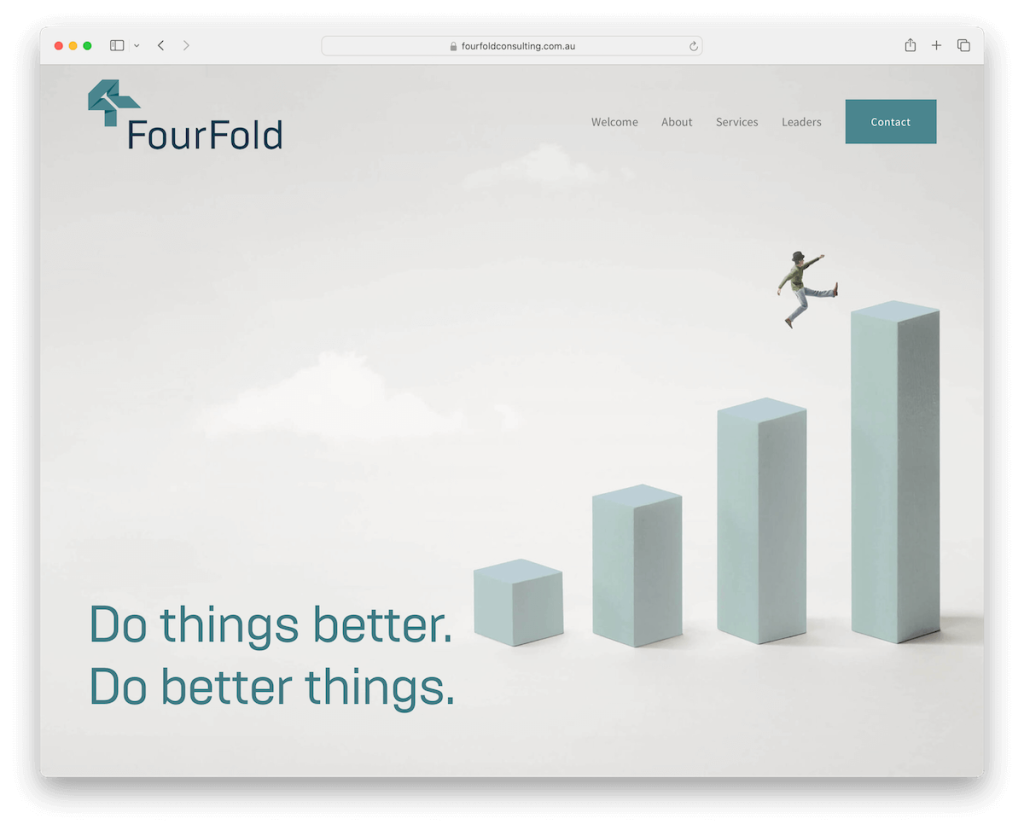
10. フォーフォールド
使用して構築: Squarespace

FourFold の Squarespace サイトには、そのミニマリストの魔法がすべて詰まっています。
ヘッダーはかくれんぼをし、下にスクロールすると消え、必要なときに再び表示されます。 また、4 つのきちんとしたメニュー リンクと便利な連絡先ボタンもあります。
「トップに戻る」ボタンがあるので、ナビゲーションが簡単になります。 ただし、スティッキーヘッダーがあるため、これは必要ない場合があります。
スクロールすると読み込まれるコンテンツにより、旅が楽しくなります。 さらに、サービスはアコーディオンの中にきちんと組み込まれています。 簡単な問い合わせフォームとフッターがあります。
基本は清潔に保つことだけ。
注: 「トップに戻る」ボタンは、UX を向上させるのに便利です (ただし、フローティング ヘッダーを使用する場合は必ずしも必須ではありません)。
選んだ理由: ミニマルなデザインとスマートなナビゲーション機能を組み合わせて、一貫した UX を提供します。
11. アイコニューヨーク
使用して構築: Squarespace

IcoNYC の Squarespace 1 ページ サイトは、視覚と聴覚の冒険のようなものです。
暗いデザインと明るいデザインを組み合わせて、ダイナミックな雰囲気を作り出します。 すぐに、アニメーション化されたスクロールせずに見えるセクションが注目を集め、オンとオフを切り替えることができるサウンド オプションが備わっています。とても素敵ですよね?
このサイトは、従来のヘッダーなしで、大胆で没入型のセクションに直接進みます。
そしてクールさはそれだけではありません。 アニメーション グリッドを含むさらに多くのアニメーションにより、サイト全体が生き生きとし、すべてのスクロールが体験になります。
注:デザインにスパイスを加えるためにアニメーションや特殊効果を使用しますが、やりすぎないでください。
選んだ理由: ビジュアルとサウンドの魅惑的なブレンドと革新的なアニメーションのため。
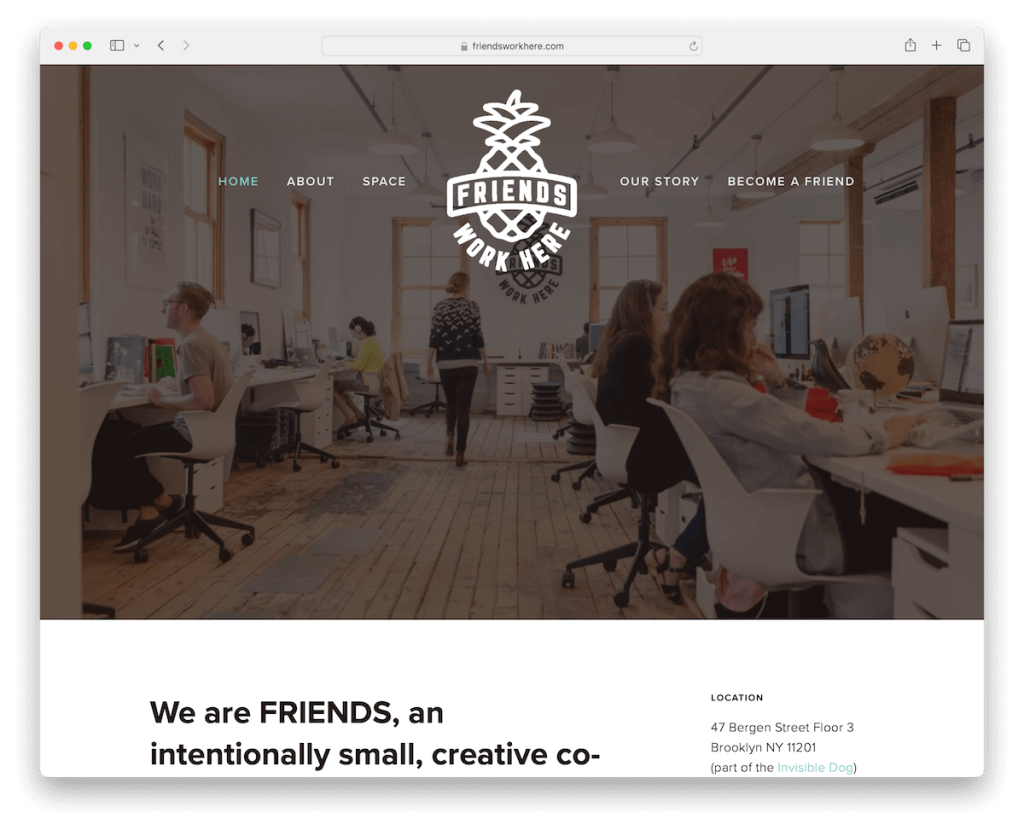
12. 友達がここで働いています
使用して構築: Squarespace

Friends Work Here には、オンライン上の居心地の良いクリエイティブなスペースのように感じられる、素晴らしい Squarespace の 1 ページ サイトがあります。
快適なボックス型レイアウトで設定されており、スクロールすると透明なヘッダーが固体に変わり、上部に固定されます。
便利なサイドバーには場所の詳細が表示されますが、モバイルではサイドバーとして表示されません。
グリッドには現在のメンバーが表示され、コミュニティの雰囲気が明確になります。 また、ダイナミックなタッチを追加する画像スライダー、初心者向けの申請フォーム、すべての重要な情報とソーシャル リンクを含む暗いコントラストのフッターもあります。
注:スライダーを使用すると、Web サイトのスペースを無駄にすることなく、より多くのコンテンツを表示できます。
これを選んだ理由: コミュニティの雰囲気、ダイナミックなビジュアル、実践的なガイダンスが独特に融合しているためです。
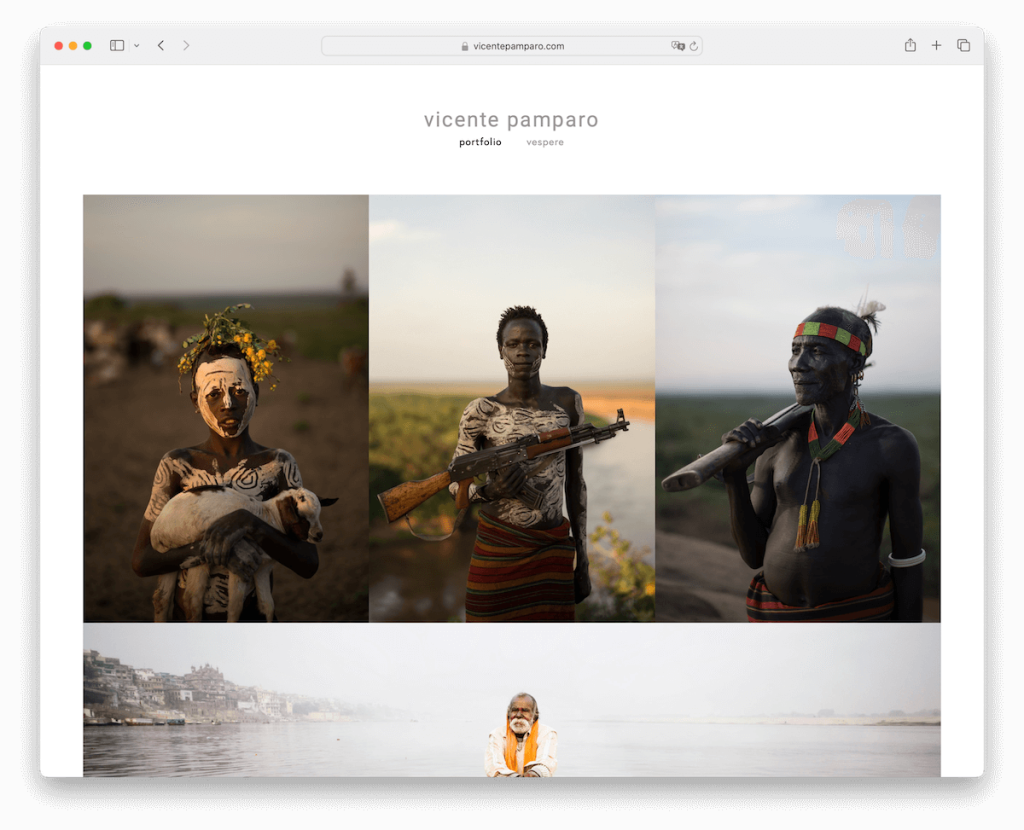
13. ビセンテ・パンパロ
使用して構築: Squarespace

Vicente Pamparo の Squarespace サイトは、衝撃的なショーケースです。 ライトボックス機能を使用して彼の作品に命を吹き込む美しいグリッドを中心に構築されており、各作品を間近で個人的に見ることができます。
このサイトは、柔らかいヘッダーとフッターの背景でサイトを明るくし、画像を輝かせるキャンバスを作成しています。
ナビゲーションは非常にシンプルで、リンクは 2 つだけです。1 つはポートフォリオ/ホーム、もう 1 つは Vespere です。 さらに、フッターにはソーシャル アイコンがあり、つながりを維持できます。 以上です!
注:ギャラリーを追加する場合は、より没入型の表示エクスペリエンスを得るためにライトボックス機能を使用してください。
選んだ理由: エレガントなプレゼンテーションとシンプルなナビゲーションにより、アートワークが美しく強調されます。
Squarespace を使って 1 ページの Web サイトを作成する方法
- Squarespace にサインアップまたはログインする: Squarespace Web サイトにアクセスし、既存のアカウントでログインするか、新しいアカウントにサインアップします。 ニーズに最適なプランをお選びください。 コミットメントなしで、Squarespace の機能を試してみるためのトライアルから始めることができることを覚えておいてください。
- テンプレートを選択する: 1 ページのレイアウトを強調するか、1 ページのデザインに合わせて簡単にカスタマイズできる 1 ページの Squarespace テンプレートを探します。 いくつかをプレビューして、自分のビジョンに最も適していると思われるものを選択してください。
- テンプレートをカスタマイズする: テンプレートを選択したら、ブランドとコンテンツに合わせてカスタマイズを開始します。 Squarespace のドラッグ アンド ドロップ エディターを使用すると、概要、サービス、ポートフォリオ、連絡先などのセクションを 1 つのページに簡単に追加できます。 スタイルに合わせてフォント、色、画像をカスタマイズします。
- コンテンツを追加する:セクションを配置したら、そこにコンテンツを入力します。 テキストを簡潔かつ魅力的に保ち、高品質の画像 (およびビデオ) を使用して聴衆の注意を引きます。 1 ページのサイトでは明瞭さと簡潔さが重要であるため、ナビゲーションを容易にするために情報とレイアウトに優先順位を付けます。
- プレビュー、テスト、起動:公開する前に、プレビュー機能を使用して、サイトがさまざまなデバイスでどのように表示されるかを確認します。 ナビゲーション、リンク、お問い合わせフォームをテストして、すべてが問題なく機能することを確認します。 満足したら、「起動」ボタンを押して、1 ページの Web サイトを公開します。 (サイトを常に新鮮で訪問者にとって魅力的なものに保つために、コンテンツを定期的に更新することを忘れないでください。)
Squarespace One Page Web サイトに関するよくある質問
Squarespace の 1 ページ Web サイトにオンライン ストアを組み込むことはできますか?
はい、Squarespace の 1 ページ Web サイトにオンライン ストア セクションを追加できます。 スムーズなユーザー エクスペリエンスのためのシームレスな統合とナビゲーションの重要性を考慮して、コマース機能を使用して製品やサービスを単一のページで直接紹介します。
Squarespace の 1 ページ サイトの読み込み速度を向上するにはどうすればよいですか?
アップロードする前に画像のサイズを変更し、圧縮ツールを使用して読み込み速度を向上させて画像を最適化します。 また、大量のカスタム コードやサードパーティのプラグインの使用は最小限に抑えます。 Squarespace は Web サイトのパフォーマンスを自動的に最適化しますが、これらの手順は読み込み時間を短縮するのに役立ちます。
Squarespace の 1 ページ Web サイトにブログを置くことは可能ですか?
1 ページの Web サイトは通常、簡潔なコンテンツに重点を置いていますが、ページ内にブログ セクションを統合することができます。 ただし、本格的なブログの場合は、1 ページ サイトの合理的なユーザー エクスペリエンスを維持するために、別のブログ ページにリンクするか、外部プラットフォームを利用することを検討してください。
Squarespace の 1 ページ サイトでカスタム フォントを使用できますか?
はい、Squarespace ではカスタム フォントを使用できます。 カスタム CSS 機能を使用して追加したり、Squarespace の幅広いフォントから選択したりして、1 ページの Web サイトをブランド アイデンティティと一致させることができます。
Squarespace の 1 ページ Web サイトをモバイル対応にするにはどうすればよいですか?
Squarespace テンプレートは応答性が高く、モバイル デバイスに自動的に調整されるように設計されています。 モバイルフレンドリー性をさらに高めるには、デザインのシンプルさを優先し、テキストの密度を減らし、ボタンなどのインタラクティブな要素が小さな画面でも簡単にクリックできるようにします。
Squarespace の 1 ページ サイトに SEO 戦略を実装できますか?
はい。 1 ページの Web サイトでの SEO は、複数ページのサイトと同様に効果的です。 関連するキーワードに合わせてコンテンツを最適化することに重点を置き、構造化データを使用し、サイトの読み込み時間を短縮します。 Squarespace は、これらの側面を効果的に管理するのに役立つ組み込みの SEO ツールを提供します。
