Los 13 mejores sitios web de una página de Squarespace 2024
Publicado: 2024-03-15Si está buscando inspiración para el diseño web, especialmente para proyectos que deben ser concisos pero impactantes, estos mejores sitios web de una página de Squarespace serán la solución.
No importa si estás creando un sitio para ti o para otra persona; Estos ejemplos son un testimonio de cómo se puede causar una gran impresión con una sola página.
Mantenerlo simple a veces funciona mejor.
Desde diseños elegantes y profesionales hasta los más vanguardistas y artísticos, nuestro resumen tiene algo para todos.
Quizás encuentres la motivación que necesitas para tu próximo gran proyecto. ¡Hagámoslo!
Esta publicación cubre :
- Los mejores sitios web de una página de Squarespace
- Cómo crear un sitio web de una página con Squarespace
- Preguntas frecuentes sobre los sitios web de una página de Squarespace
- ¿Puedo incorporar una tienda en línea a un sitio web de una página de Squarespace?
- ¿Cómo mejoro la velocidad de carga de mi sitio de una página de Squarespace?
- ¿Es posible tener un blog en un sitio web de una página de Squarespace?
- ¿Puedo usar fuentes personalizadas en mi sitio de una página de Squarespace?
- ¿Cómo puedo hacer que mi sitio web de una página de Squarespace sea compatible con dispositivos móviles?
- ¿Puedo implementar estrategias de SEO en un sitio de una página de Squarespace?
Los mejores sitios web de una página de Squarespace
Prepárese para recibir una dosis de inspiración de estos ejemplos, que muestran cómo una combinación de simplicidad y creatividad puede crear un espacio en línea cautivador.
1. Lavandería del norte del estado
Construido con: Squarespace

El sitio Squarespace de Upstate Laundromat es genial. Cuando te desplazas, el encabezado cambia de transparente a rojo y se queda en la parte superior, lo que se ve increíble.
Tiene un diseño amplio y luminoso que hace que todo sea fácil de leer y encontrar.
Además, la página tiene reseñas reales de Google, para que sepas que son legítimas.
Las preguntas frecuentes están ordenadas en acordeón y hay un mapa de Google que muestra exactamente dónde ir.
Ah, y puedes registrarte para recibir actualizaciones directamente desde el sitio.
Nota: Mejore la experiencia del usuario de su sitio web creando un encabezado/menú flotante.
Por qué lo elegimos : por su diseño limpio, funciones prácticas como reseñas de Google y Maps, y el encabezado práctico y dinámico.
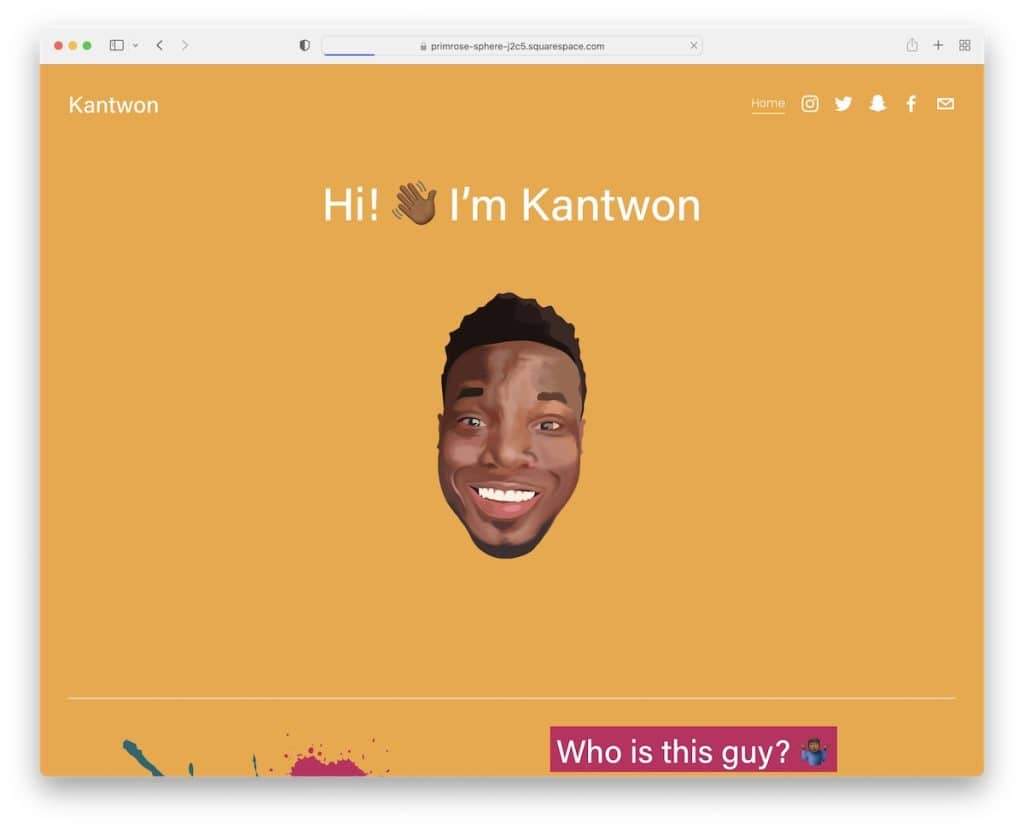
2. Kantwon
Construido con: Squarespace

El sitio Squarespace de Kantwon es una maravilla. Desde el principio, la sección de la mitad superior de la página llama tu atención: es única y llamativa, pero muy limpia y ordenada.
El encabezado es súper simple, solo un enlace de inicio e íconos sociales, pero funciona.
El contenido aparece a medida que te desplazas, lleno de divertidos emojis, imágenes y texto que es fácil de leer.
¿El diseño? Colorido y animado. Y, oh, los carruseles: muestran el contenido de una manera conveniente.
El sitio de Kantwon es como un libro de cuentos interactivo, divertido y en línea.
Nota: expresa tu personalidad a través del diseño de tu sitio web (colores, emojis, animaciones, etc.).
Por qué lo elegimos : por su diseño vibrante y atractivo combinado con funciones fáciles de usar y una presentación de contenido divertida.
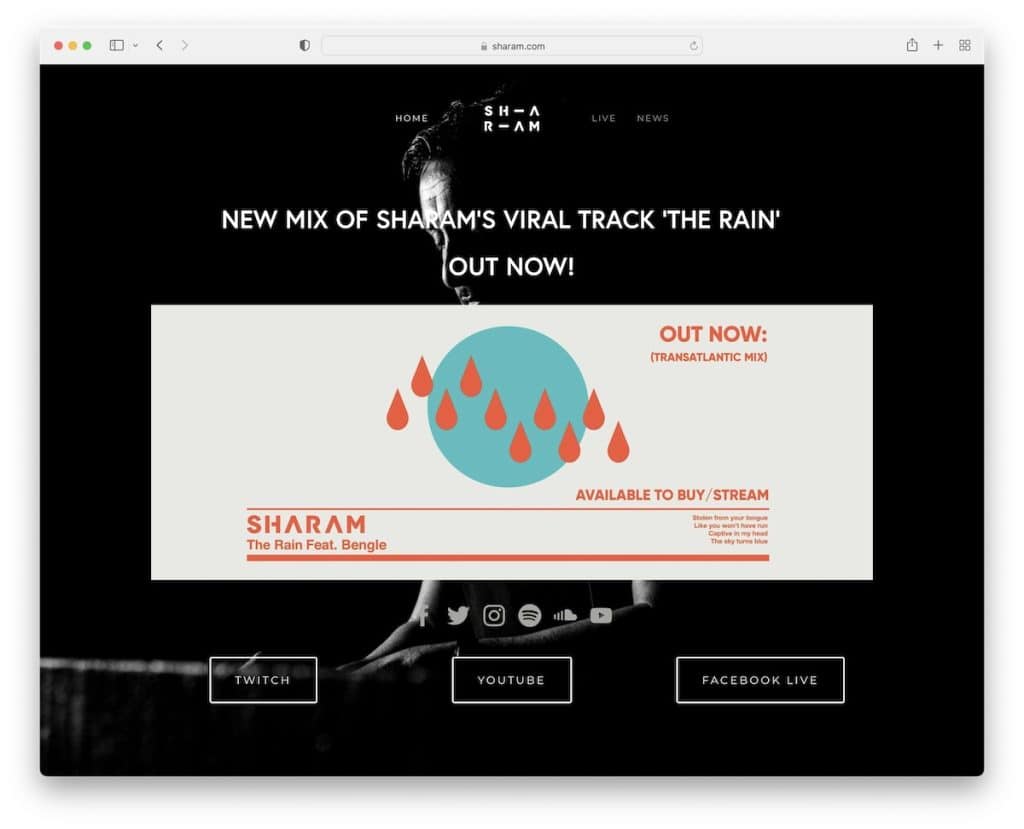
3. Sharam
Construido con: Squarespace

El sitio Squarespace de Sharam tiene esta vibra atrevida y oscura que es totalmente llamativa. El menú permanece contigo a medida que te desplazas, por lo que la navegación siempre está disponible.
Al frente y al centro, está esta enorme imagen promocionando la última canción; no te la puedes perder.
Los íconos sociales están ahí, lo que facilita la conexión. Además, hay un carrusel de noticias interesantes para mantenerte actualizado.
El pie de página es minimalista, con sólo los enlaces esenciales (y eso suele ser más que suficiente).
En resumen, el sitio web de Sharam es elegante, sencillo y todo sobre música.
Nota: Cree una primera impresión duradera con un aspecto de sitio web oscuro/posterior.
Por qué lo elegimos : por su llamativo diseño oscuro, navegación fácil de usar y presentación de contenido enfocada.
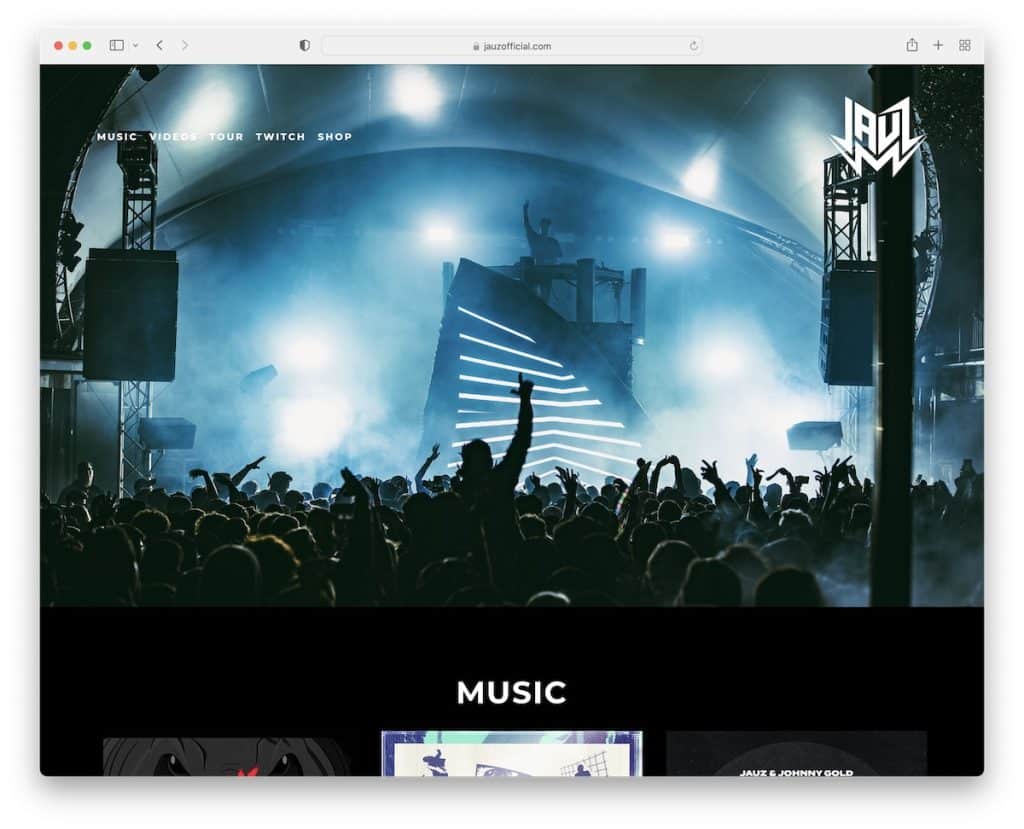
4. Jauz
Construido con: Squarespace

El sitio Squarespace de Jauz es súper elegante con su diseño oscuro de ancho completo que simplemente te atrae.
El encabezado y el pie de página están limpios, sin desorden, todo genial. Tiene este increíble fondo de imagen de paralaje que agrega profundidad.
Hay un vídeo de YouTube incrustado para captar sus últimos ritmos de inmediato.
Además, puede consultar las fechas de la gira, ver algunos productos con un enlace directo a la tienda e incluso registrarse con un formulario de suscripción para mantenerse informado. Está todo ahí, súper ordenado.
Nota: inserte contenido de plataformas de terceros directamente en su sitio web para lograr una mayor participación.
Por qué lo elegimos : por su diseño oscuro inmersivo, integración perfecta de multimedia y fácil acceso a información clave.
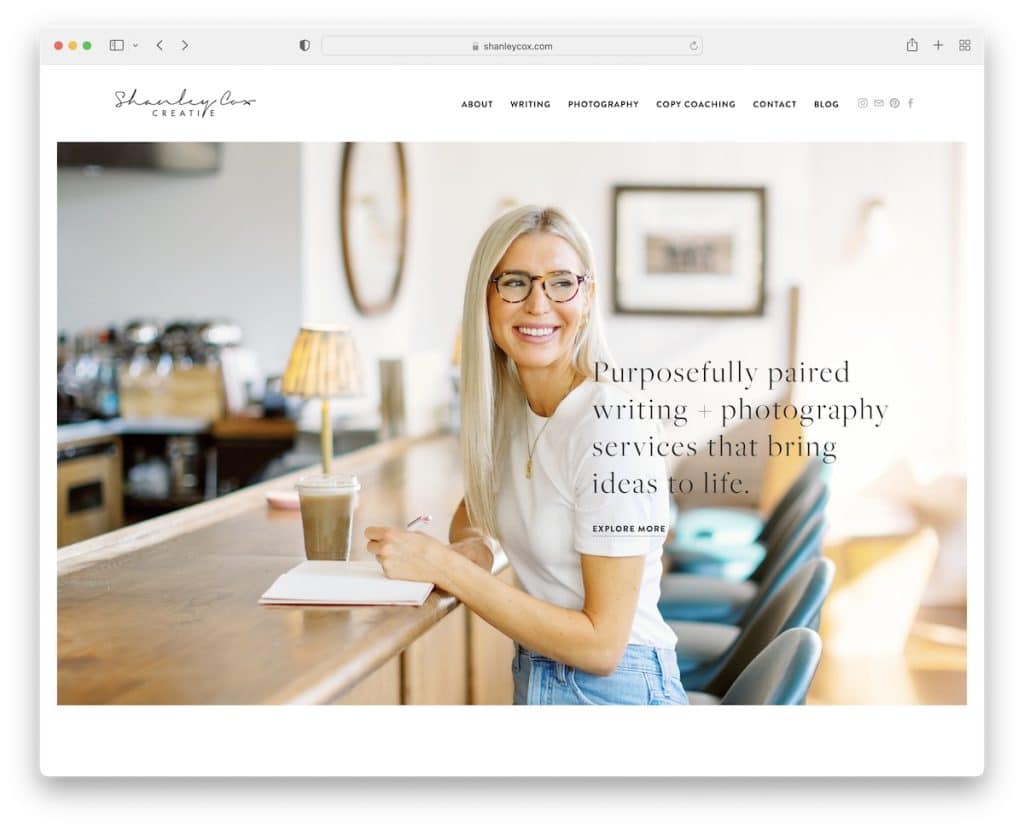
5. Shanley Cox
Construido con: Squarespace

El sitio Squarespace de Shanley Cox es como un soplo de aire fresco con su diseño ligero y minimalista. La imagen de héroe personal de la propia Shanley le da un ambiente acogedor.
Además, alterna entre fondos gris claro y blanco en diferentes secciones, manteniendo el aspecto interesante pero limpio.
Hay un control deslizante para testimonios de clientes, un formulario de contacto e incluso su cuenta de Instagram para mantenerse al día con sus últimas novedades.
Además, un widget de suscripción en el pie de página le permite permanecer conectado.
El sitio web de una sola página de Shanley es personal y profesional al mismo tiempo.
Nota: Mantenga un diseño de sitio web limpio y minimalista para que el contenido necesario destaque más.
Por qué lo elegimos : por su diseño limpio y personal que equilibra elegantemente la profesionalidad con una atmósfera cálida y acogedora.
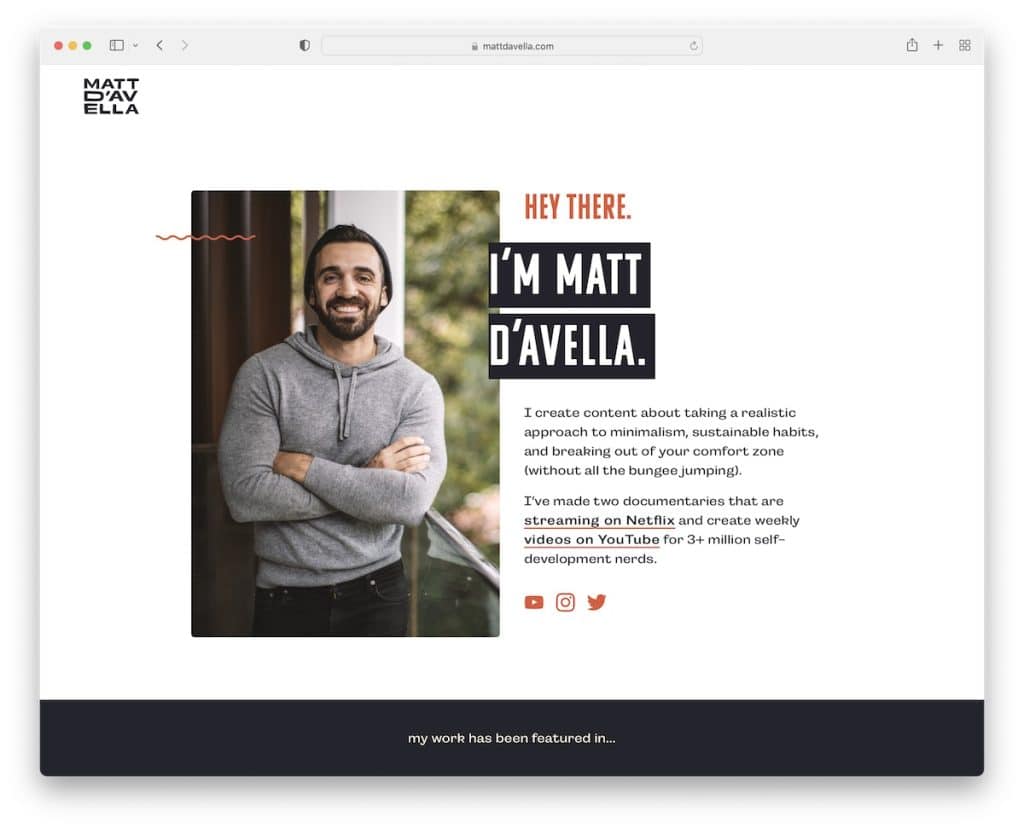
6. Matt D'Avella
Construido con: Squarespace

El sitio de Matt D'Avella le brinda un toque personal de inmediato. La sección superior no es sólo acogedora; tiene un formulario de suscripción para sumergirse directamente en la acción.
El pie de página es simple pero lo tiene todo: enlaces esenciales, íconos sociales y este fantástico gráfico animado que agrega un poco de estilo.
Desplácese hacia abajo y el encabezado desaparecerá, creando una experiencia sin distracciones, pero desplácese un poco hacia arriba y volverá, completo con un botón CTA que siempre está a mano.
Nota: comience a recopilar correos electrónicos lo antes posible para poder hacer crecer una lista e introducir el marketing por correo electrónico más adelante.
Por qué lo elegimos : por su inteligente combinación de compromiso personal y navegación fluida e intuitiva.
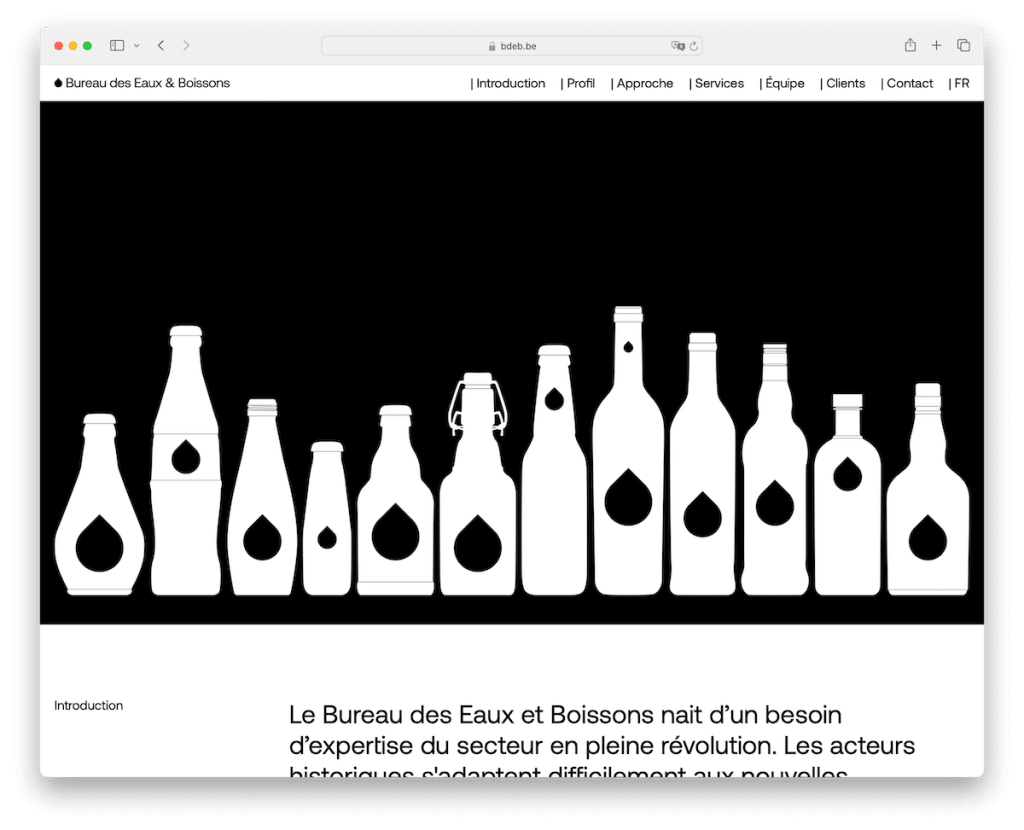
7. Bureau Des Eaux & Boissons
Construido con: Squarespace

Bureau Des Eaux & Boissons luce un diseño clásico en blanco y negro que tiene que ver con la elegancia.
A pesar de tener mucho texto, es muy legible gracias a la gran cantidad de espacios en blanco. La barra de navegación se queda contigo, lo que facilita el desplazamiento.
Sus gráficos y logotipos se unen al tema monocromático, añadiendo un ambiente elegante.
Incluso hay una captura de pantalla de Google Maps para guiarte hasta allí (pero sería aún mejor si Google Maps estuviera integrado).
Y el pie de página está repleto de información comercial, datos de contacto y horarios de apertura.
El sitio de Bureau Des Eaux & Boissons es sencillo, elegante e informativo.
Nota: ¿No tienes ganas de agregar un montón de imágenes a tu sitio web? Entonces no lo hagas. Manténgalo basado en texto, pero asegúrese de que la tipografía y los espacios en blanco sean más grandes.
Por qué lo elegimos : Por su sofisticado diseño en blanco y negro, combinado con contenido bien espaciado y características prácticas.
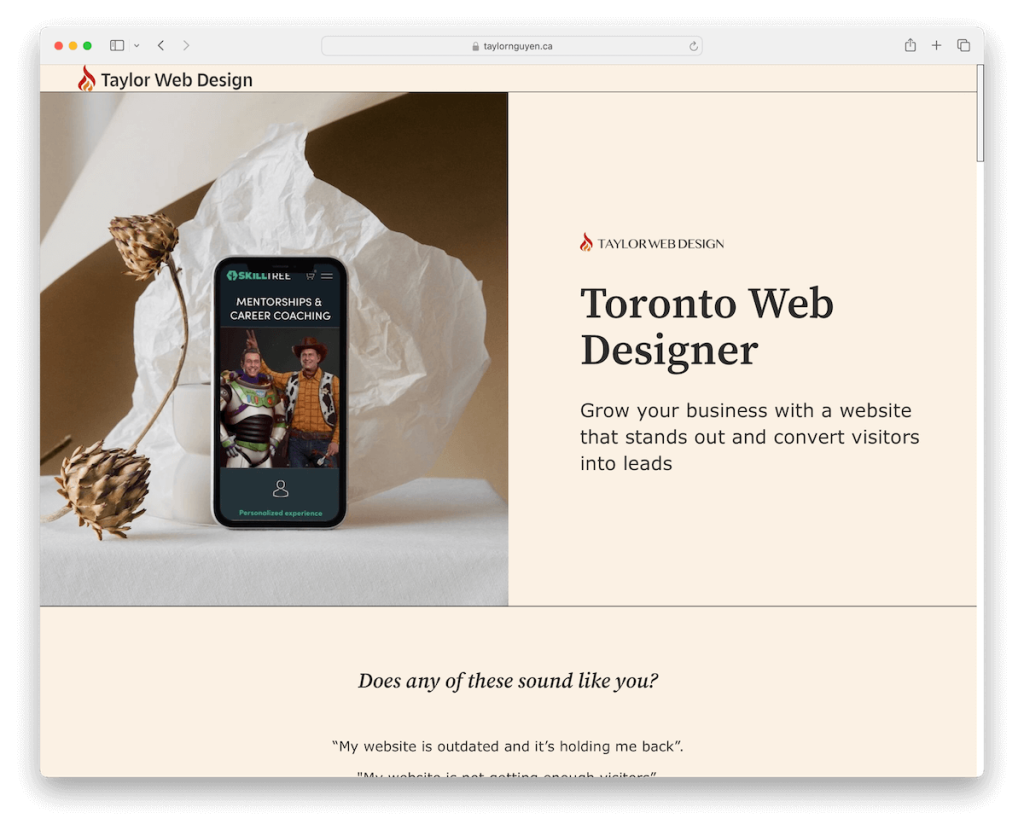
8. Diseñador web de Toronto
Construido con: Squarespace

El sitio Squarespace de Toronto Web Designer es ligero y con un toque femenino. Aqui no encontrara ningun encabezado o pie de pagina tradicional, lo que lo hace lucir moderno y elegante.
Además, el carrusel de testimonios es brillante y atractivo, y muestra críticas favorables de una manera divertida.
Además, si desea reservar una consulta gratuita, Taylor tiene una configuración perfecta a través de una plataforma de terceros fuera del sitio, lo que hace que sea muy fácil pasar de la admiración a la acción.
Nota: Genere credibilidad y confianza con reseñas y testimonios.

Por qué lo elegimos : por su diseño innovador y atractivo, combinado con una sencilla reserva de consulta externa.
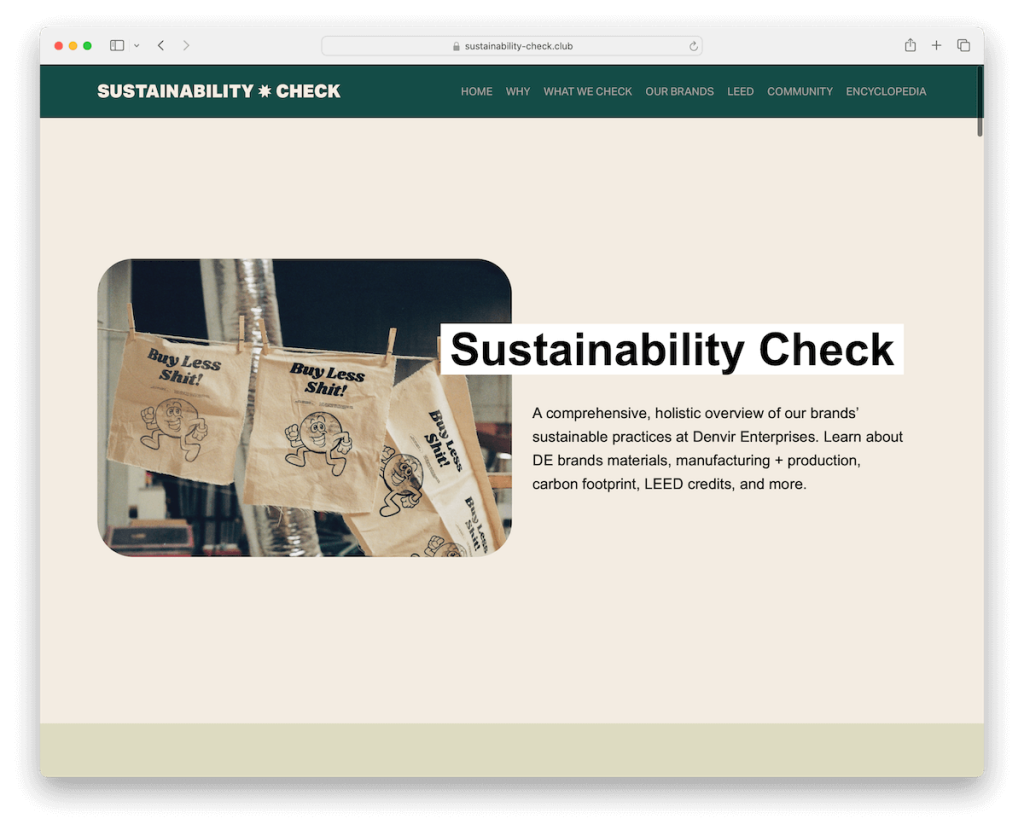
9. Verificación de sostenibilidad
Construido con: Squarespace

El sitio Squarespace de Sustainability Check realmente transmite su mensaje con un diseño centrado en el texto que tiene que ver con la claridad.
La combinación de colores terrosos se siente como caminar por un bosque, conexión a tierra y calma. La barra de navegación está flotante y los enlaces del menú se iluminan al pasar el cursor sobre ellos, lo que la hace súper intuitiva.
Para aquellos que anhelan más detalles, los acordeones se expanden con solo un clic, manteniendo la página ordenada. ¿Y el pie de página minimalista? Sólo lo esencial, manteniendo todo organizado.
Nota: Logre una apariencia más limpia del sitio web de una página con acordeones, sin dejar de brindar la información necesaria.
Por qué lo elegimos : por su enfoque enfocado e informativo, con un diseño atractivo inspirado en la tierra.
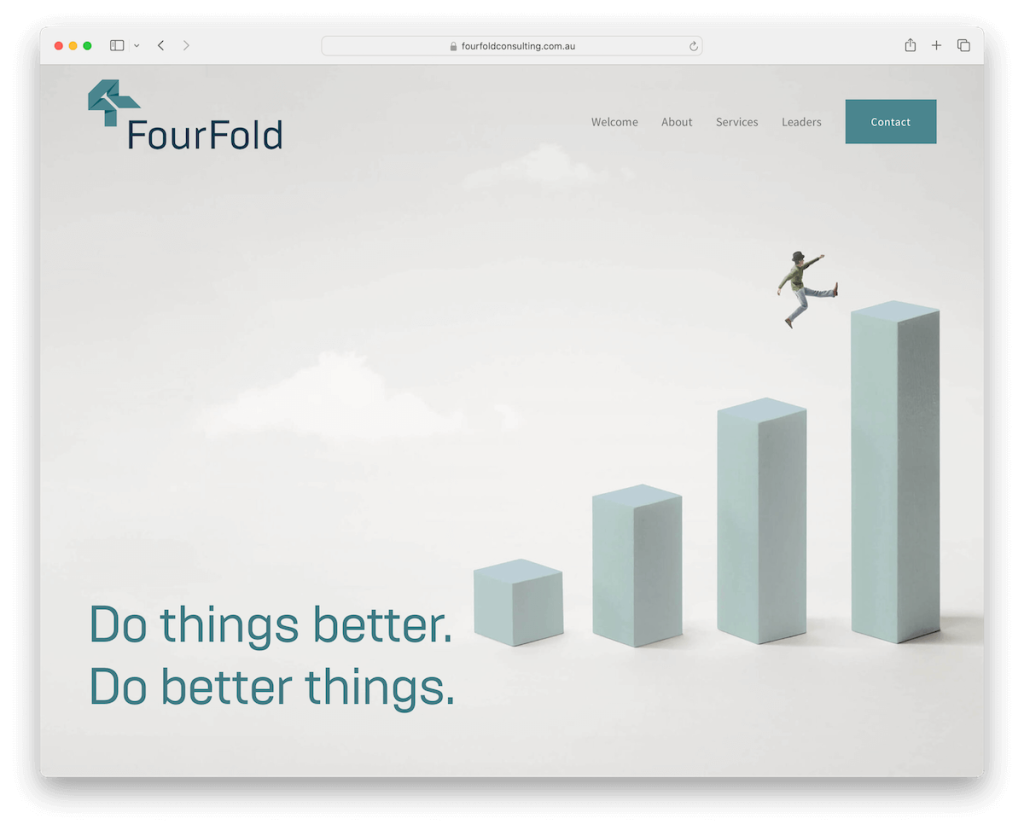
10. Cuádruple
Construido con: Squarespace

El sitio Squarespace de FourFold tiene que ver con esa magia minimalista.
El encabezado juega al escondite, desaparece a medida que te desplazas hacia abajo y vuelve a aparecer cuando lo necesitas. También tiene cuatro enlaces de menú elegantes y un práctico botón de contacto.
Hay un botón para volver al principio, lo que facilita la navegación. Sin embargo, es posible que esto no sea necesario debido al encabezado adhesivo.
El contenido que se carga a medida que te desplazas mantiene el viaje interesante. Además, los servicios están cuidadosamente metidos en acordeones; hay un formulario de contacto sencillo y el pie de página.
Sólo lo básico, mantenerlo limpio.
Nota : un botón para volver al principio puede ser útil para mejorar la experiencia de usuario (pero no es necesariamente imprescindible si utiliza un encabezado flotante).
Por qué lo elegimos : por su diseño minimalista junto con funciones de navegación inteligentes, que brindan una experiencia de usuario consistente.
11. Icono de Nueva York
Construido con: Squarespace

El sitio de una página Squarespace de IcoNYC es como una aventura visual y auditiva.
Combina diseños oscuros y claros, creando un ambiente dinámico. De buenas a primeras, la sección animada de la mitad superior de la página llama tu atención, completa con una opción de sonido que puedes activar o desactivar, bastante interesante, ¿verdad?
El sitio se sumerge directamente en secciones atrevidas e inmersivas sin un encabezado tradicional.
Y lo genial no termina ahí; más animaciones, incluida una cuadrícula animada, dan vida a todo el sitio, haciendo de cada desplazamiento una experiencia.
Nota: Utilice animaciones y efectos especiales para darle vida al diseño, pero no se exceda.
Por qué lo elegimos : Por su cautivadora combinación de imágenes y sonido, junto con animaciones innovadoras.
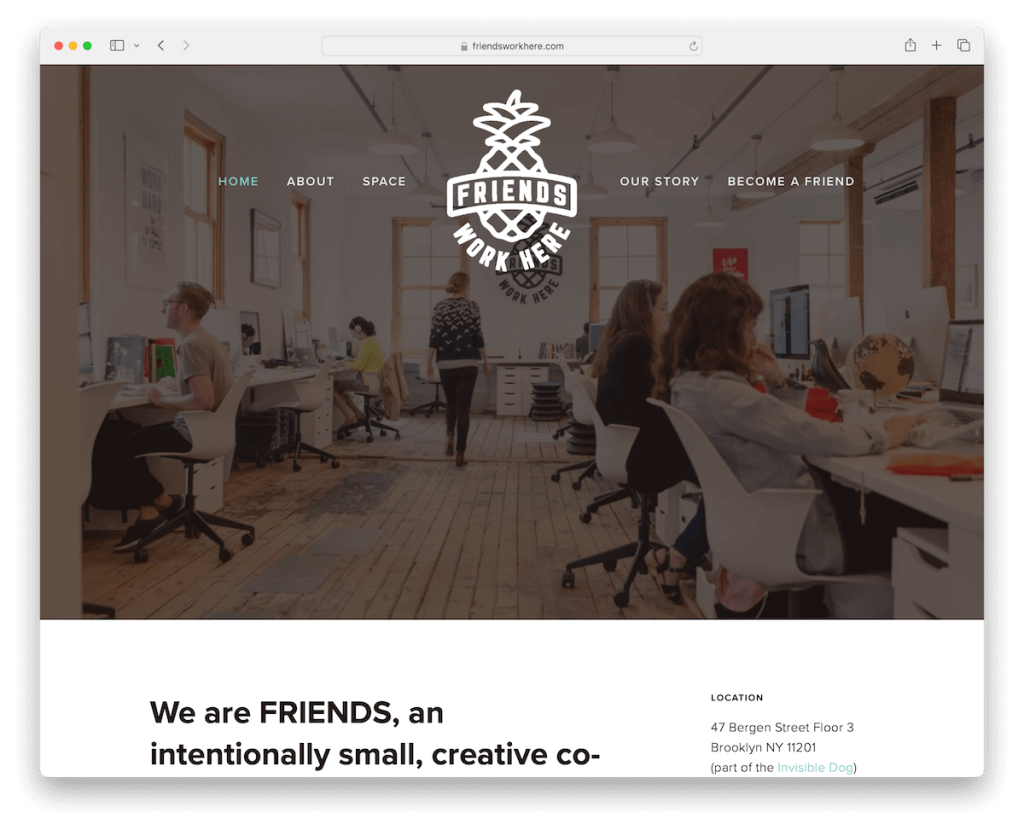
12. Los amigos trabajan aquí
Construido con: Squarespace

Friends Work Here tiene este increíble sitio de una página de Squarespace que se siente como un espacio en línea acogedor y creativo.
Está configurado en un diseño de caja agradable y el encabezado transparente se vuelve sólido a medida que se desplaza y se queda justo en la parte superior.
Una práctica barra lateral le brinda información detallada sobre la ubicación, pero no aparece como barra lateral en dispositivos móviles.
Una cuadrícula muestra a los miembros actuales, lo que hace que el ambiente de la comunidad sea tangible. Además, hay un control deslizante de imágenes que agrega un toque dinámico, un formulario de solicitud para principiantes y un pie de página oscuro y contrastante con toda la información esencial y enlaces sociales.
Nota: utilice un control deslizante para mostrar más contenido sin desperdiciar espacio en el sitio web.
Por qué lo elegimos : por su combinación única de sensación de comunidad, imágenes dinámicas y orientación práctica.
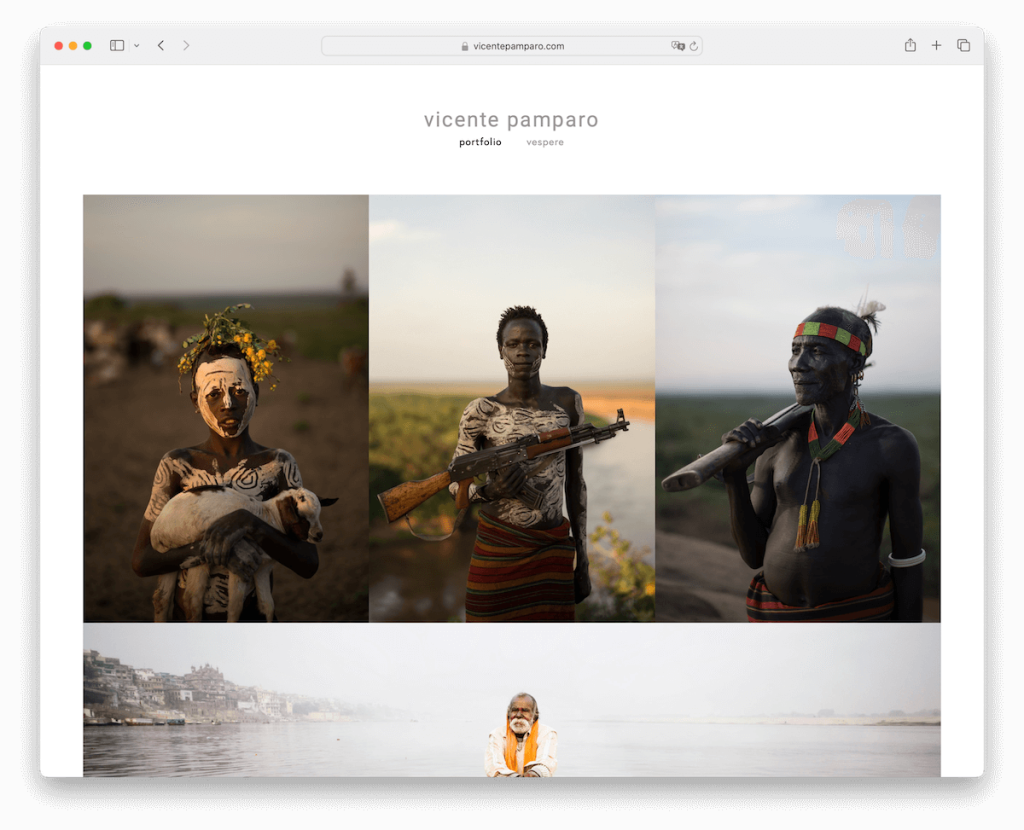
13. Vicente Pamparo
Construido con: Squarespace

El sitio Squarespace de Vicente Pamparo es un escaparate asombroso. Está construido alrededor de una hermosa cuadrícula que da vida a su trabajo con una función de caja de luz, lo que le permite conocer cada pieza de cerca y personalmente.
El sitio lo mantiene liviano con un fondo suave para el encabezado y el pie de página, creando un lienzo que permite que las imágenes brillen.
La navegación es súper sencilla, con sólo dos enlaces: uno para portafolio/inicio y otro para Vespere. Además, hay íconos sociales en el pie de página para mantenerse conectado. ¡Y eso es!
Nota: Si agrega una galería, use la función de caja de luz para una experiencia de visualización más inmersiva.
Por qué lo elegimos : Por su presentación elegante y navegación minimalista, resalta la obra de arte de manera hermosa.
Cómo crear un sitio web de una página con Squarespace
- Regístrese o inicie sesión en Squarespace: visite el sitio web de Squarespace e inicie sesión con su cuenta existente o regístrese para obtener una nueva. Elige el plan que mejor se ajuste a tus necesidades; recuerda, puedes comenzar con una prueba para explorar las funciones de Squarespace sin ningún compromiso.
- Elige una plantilla: busca plantillas de Squarespace de una página que enfaticen un diseño de una sola página o que sean fácilmente personalizables para adaptarse a un diseño de una sola página. Obtenga una vista previa de algunos y seleccione el que crea que mejor se adapta a su visión.
- Personaliza tu plantilla: una vez que la hayas elegido, comienza a personalizarla para que se ajuste a tu marca y contenido. El editor de arrastrar y soltar de Squarespace facilita agregar secciones como Acerca de, Servicios, Portafolio y Contacto en una sola página. Personaliza fuentes, colores e imágenes para que coincidan con tu estilo.
- Agrega tu contenido: Con tus secciones en su lugar, es hora de llenarlas con tu contenido. Mantenga su texto conciso y atractivo, y utilice imágenes (y videos) de alta calidad para captar la atención de su audiencia. La claridad y la brevedad son claves para un sitio de una sola página, así que priorice la información y el diseño para facilitar la navegación.
- Vista previa, prueba y lanzamiento: antes de publicarlo, utilice la función de vista previa para ver cómo se ve su sitio en diferentes dispositivos. Pruebe su navegación, enlaces y formularios de contacto para asegurarse de que todo funcione sin problemas. Una vez satisfecho, presione el botón "Iniciar" para publicar su sitio web de una página. (Recuerde actualizar periódicamente su contenido para mantener su sitio actualizado y atractivo para los visitantes).
Preguntas frecuentes sobre los sitios web de una página de Squarespace
¿Puedo incorporar una tienda en línea a un sitio web de una página de Squarespace?
Sí, puedes agregar una sección de tienda en línea a tu sitio web de una página en Squarespace. Utilice las funciones de comercio para mostrar productos o servicios directamente en su única página, considerando la importancia de una integración y navegación perfectas para una experiencia de usuario fluida.
¿Cómo mejoro la velocidad de carga de mi sitio de una página de Squarespace?
Optimice sus imágenes antes de cargarlas cambiando su tamaño y utilizando herramientas de compresión para mejorar la velocidad de carga. Además, minimice el uso de códigos personalizados pesados y complementos de terceros. Squarespace optimiza automáticamente el rendimiento del sitio web, pero estos pasos pueden ayudar a garantizar un tiempo de carga más rápido.
¿Es posible tener un blog en un sitio web de una página de Squarespace?
Si bien un sitio web de una sola página normalmente se centra en contenido conciso, puedes integrar una sección de blog dentro de tu página. Sin embargo, para un blog completo, considere vincular a una página de blog separada o utilizar una plataforma externa para mantener la experiencia de usuario optimizada del sitio de una sola página.
¿Puedo usar fuentes personalizadas en mi sitio de una página de Squarespace?
Sí, Squarespace te permite usar fuentes personalizadas. Puede agregarlos a través de la función CSS personalizado o elegir entre la amplia gama de fuentes de Squarespace, asegurando que su sitio web de una página se alinee con su identidad de marca.
¿Cómo puedo hacer que mi sitio web de una página de Squarespace sea compatible con dispositivos móviles?
Las plantillas de Squarespace están diseñadas para responder y ajustarse automáticamente a los dispositivos móviles. Para mejorar aún más la compatibilidad con dispositivos móviles, priorice la simplicidad en el diseño, reduzca la densidad del texto y asegúrese de que se pueda hacer clic fácilmente en elementos interactivos como botones en pantallas más pequeñas.
¿Puedo implementar estrategias de SEO en un sitio de una página de Squarespace?
Sí. El SEO en un sitio web de una sola página puede ser tan efectivo como en sitios de varias páginas. Concéntrese en optimizar su contenido para palabras clave relevantes, utilice datos estructurados y asegúrese de que su sitio tenga tiempos de carga rápidos. Squarespace proporciona herramientas de SEO integradas para ayudarte a gestionar estos aspectos de forma eficaz.
