2024 年 13 个最佳 Squarespace 一页网站
已发表: 2024-03-15如果您正在寻找一些网页设计灵感,特别是对于需要简洁但有影响力的项目,这些最好的 Squarespace 一页网站将会满足您的要求。
无论您是为自己还是为其他人构建网站都没有关系; 这些示例证明了如何仅用一个页面就可以给人留下深刻的印象。
保持简单有时效果最好。
从时尚和专业的布局到更前卫和艺术的布局,我们的综述适合每个人。
您可能会找到下一个大项目所需的动力。 我们开工吧!
这篇文章涵盖:
- 最佳 Squarespace 一页网站
- 如何使用 Squarespace 制作一页网站
- 有关 Squarespace 一页网站的常见问题解答
- 我可以将在线商店合并到 Squarespace 单页网站中吗?
- 如何提高 Squarespace 单页网站的加载速度?
- 是否可以在 Squarespace 单页网站上创建博客?
- 我可以在我的 Squarespace 单页网站上使用自定义字体吗?
- 如何使我的 Squarespace 单页网站适合移动设备?
- 我可以在 Squarespace 单页网站上实施 SEO 策略吗?
最佳 Squarespace 一页网站
准备好从这些示例中获得灵感,展示简单性和创造力的结合如何创建一个迷人的在线空间。
1. 北部自助洗衣店
建造者:Squarespace

北部自助洗衣店的 Squarespace 网站非常酷。 当你滚动时,标题从透明变成红色并粘在顶部,看起来很神奇。
它采用轻盈、通风的设计,使所有内容都易于阅读和查找。
另外,该页面有真实的 Google 评论,因此您知道它们是合法的。
常见问题解答以简洁的手风琴形式呈现,并且有一张谷歌地图准确显示了要去的地方。
哦,您还可以直接从该网站注册更新。
注意:通过创建浮动标题/菜单来改善网站的用户体验。
我们为什么选择它:因为它简洁的设计、谷歌评论和地图等实用功能,以及动态、方便的标题。
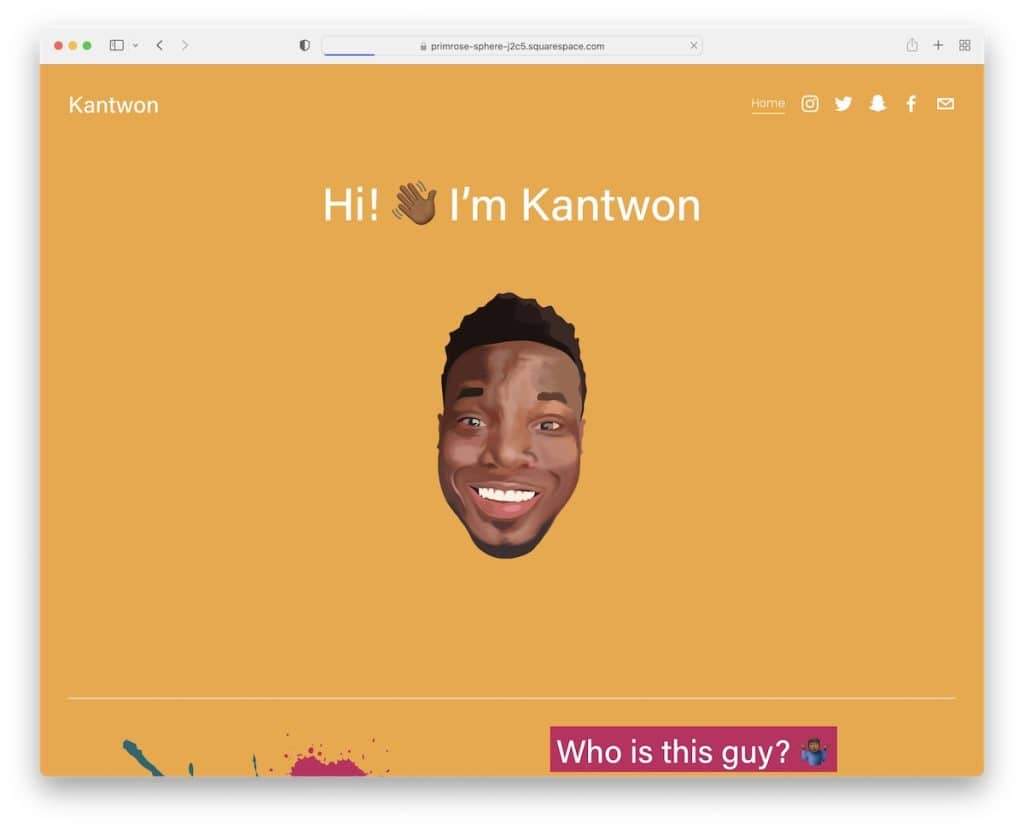
2. 关东
建造者: Squarespace

Kantwon 的 Squarespace 网站非常火爆。 从一开始,首屏部分就吸引了您的注意力——它独特、引人注目,但又非常干净整洁。
标题非常简单,只有一个主页链接和社交图标,但它很有效。
当您滚动时,内容就会弹出,其中充满了有趣的表情符号、图像和易于阅读的文本。
该设计? 色彩缤纷、活泼。 而且,哦,轮播——它们以方便的方式展示内容。
Kantwan 的网站就像一本在线、有趣、互动的故事书。
注意:通过网站设计(颜色、表情符号、动画等)表达您的个性。
我们为什么选择它:因其充满活力、引人入胜的设计以及用户友好的功能和有趣的内容呈现。
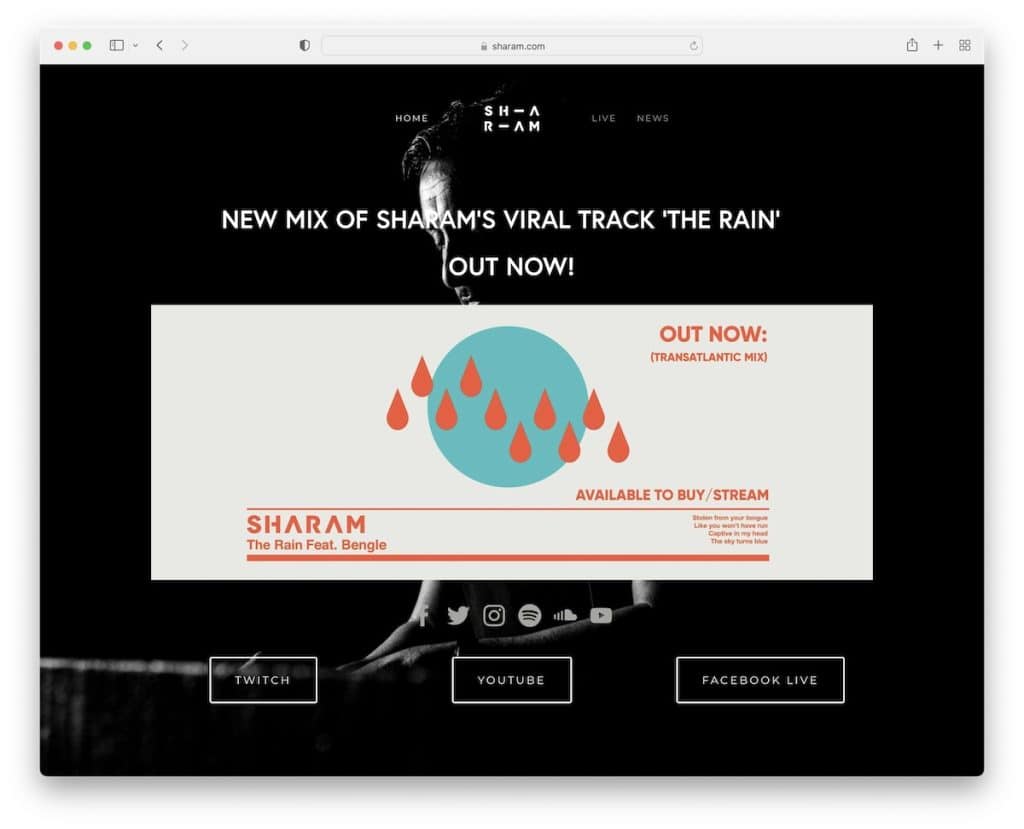
3. 沙拉姆
建造者: Squarespace

Sharam 的 Squarespace 网站具有大胆、黑暗的氛围,非常引人注目。 当您滚动时,菜单会一直跟随您,因此导航始终可用。
在前面和中间,有一张巨大的图像在宣传最新的歌曲——你不能错过它。
社交图标就在那里,方便联系。 另外,还有一个很酷的新闻轮播可以让您随时了解最新动态。
页脚是极简主义的,只有必要的链接(这通常就足够了)。
简而言之,Sharam 的网站是一个时尚、简单、一切关于音乐的网站。
注意:使用深色/背面的网站外观创造持久的第一印象。
我们为什么选择它:因其引人注目的深色设计、用户友好的导航和重点突出的内容呈现。
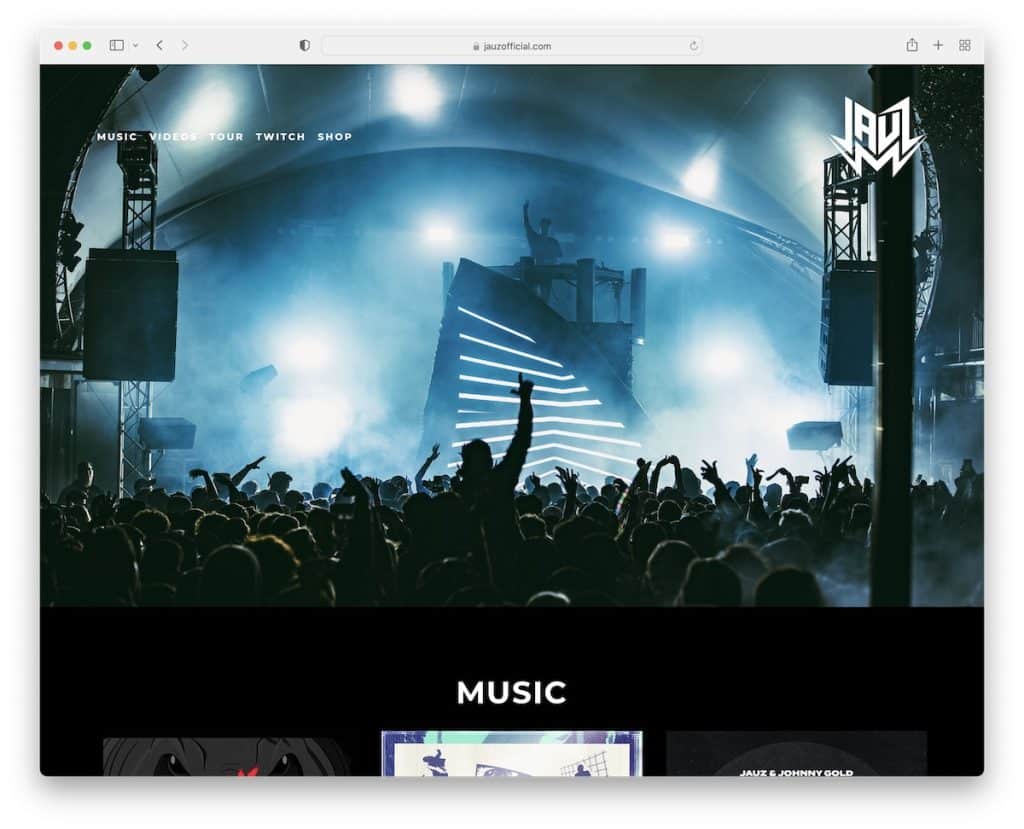
4. 豪兹
建造者: Squarespace

Jauz 的 Squarespace 网站非常漂亮,其全宽、深色设计足以吸引您。
页眉和页脚干净,没有杂乱,很酷。 它有一个很棒的视差图像背景,增加了深度。
有一个嵌入的 YouTube 视频,可以立即捕捉他的最新节奏。
此外,您还可以查看巡演日期,通过商店的直接链接查看一些商品,甚至可以使用订阅表进行注册以随时了解最新动态。 一切都在那里,超级整洁。
注意:将来自第三方平台的内容直接嵌入到您的网站中以提高参与度。
我们为什么选择它:因为其身临其境的黑暗设计、多媒体的无缝集成以及对关键信息的轻松访问。
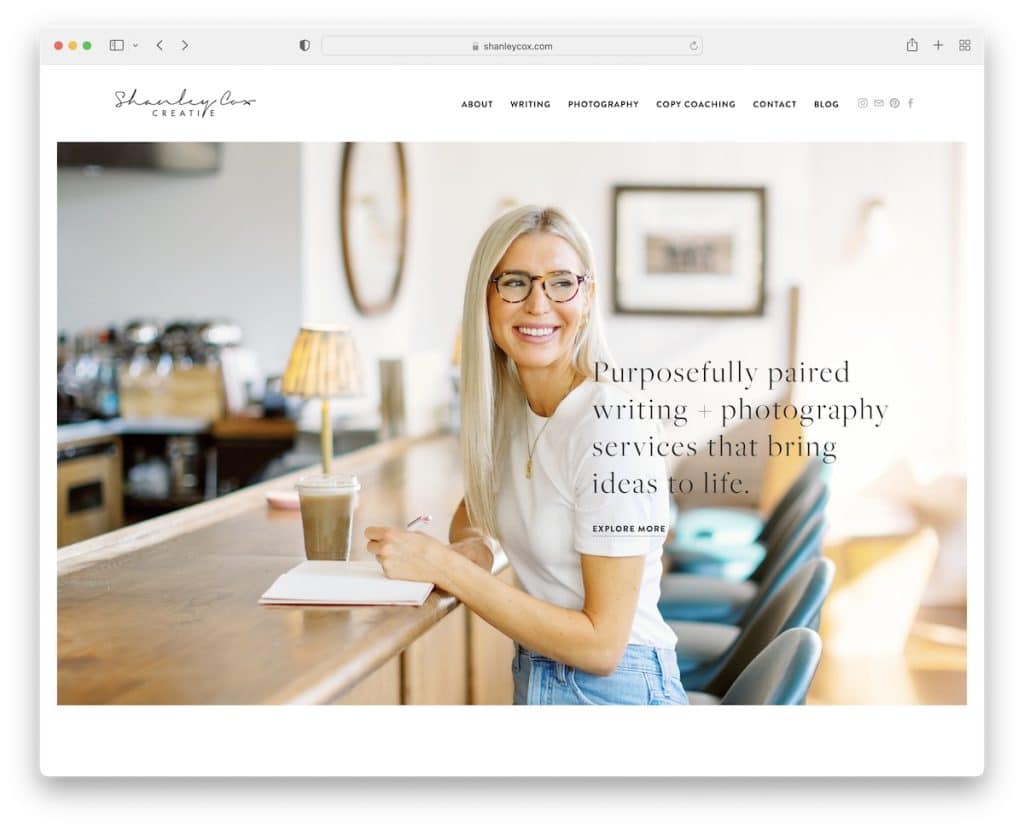
5. 尚利·考克斯
建造者: Squarespace

Shanley Cox 的 Squarespace 网站以其轻盈、简约的设计就像一股新鲜空气。 尚利本人的个人英雄形象给人一种欢迎的氛围。
此外,它在不同部分的浅灰色和白色背景之间交替,使事情变得有趣而干净。
有一个用于客户推荐的滑块、一个联系表格,甚至还有她的 Instagram 动态以跟上她的最新动态。
另外,页脚中的订阅小部件可让您保持联系。
Shanley 的一页网站既个性化又专业。
注意:保持干净简约的网站设计,以便更多地显示必要的内容。
我们为什么选择它:因其干净、个性化的设计,优雅地平衡了专业精神和温暖、诱人的氛围。
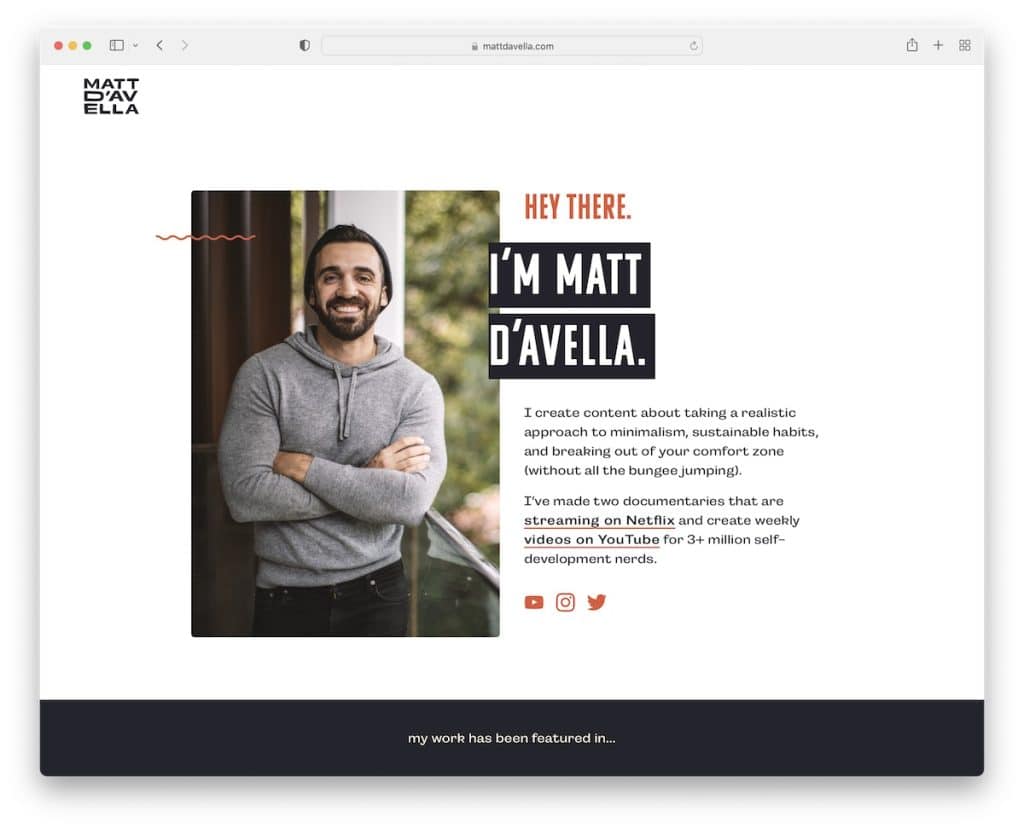
6. 马特·达维拉
建造者: Squarespace

马特·达维拉 (Matt D'Avella) 的网站立即以个人风格吸引您。 顶部区域不仅温馨,而且令人愉悦。 它有一个订阅表格,可以直接参与活动。
页脚很简单,但什么都有——必要的链接、社交图标,还有这个增添了一点风格的酷炫动画图形。
向下滚动,标题就会消失,创造一种无干扰的体验,但向上滚动一点,它就会回来,并带有一个始终方便的 CTA 按钮。
注意:尽早开始收集电子邮件,以便您可以扩大列表并稍后引入电子邮件营销。
我们为什么选择它:因为它巧妙地融合了个人参与和流畅、直观的导航。
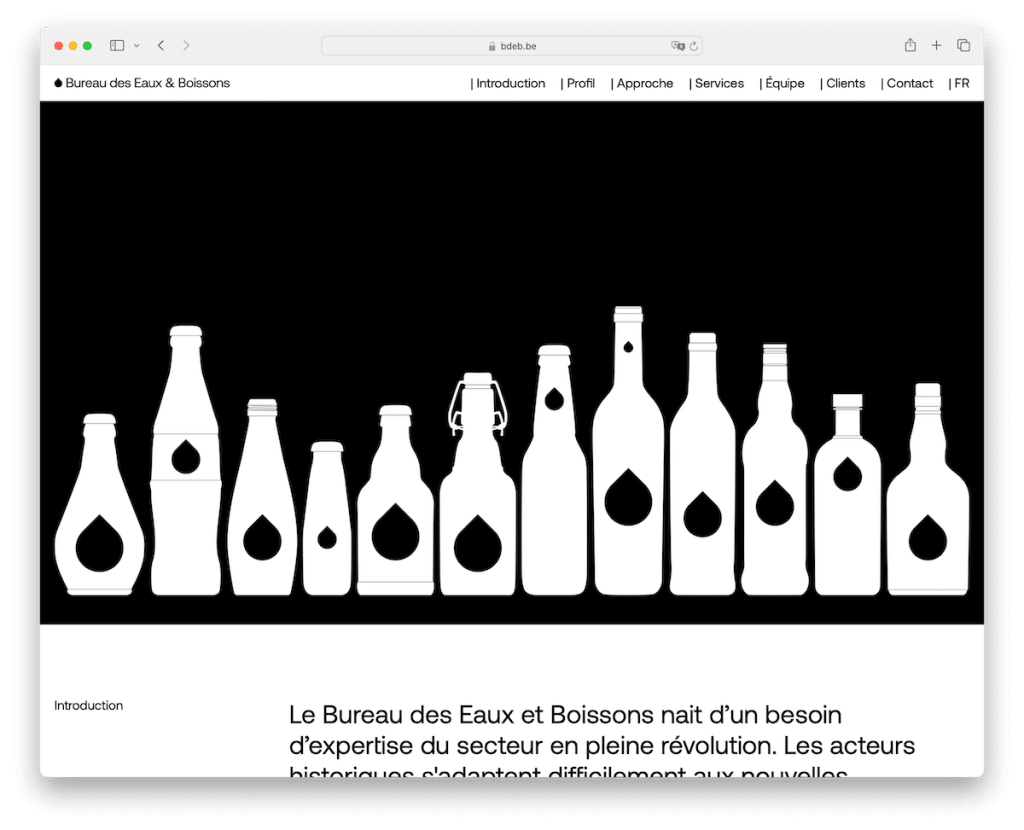
7. 水与布瓦松局
建造者: Squarespace

Bureau Des Eaux & Boissons 采用经典的黑白设计,尽显优雅气质。
尽管文字较多,但由于有大量的空白,它的可读性非常好。 导航栏紧随您的左右,让您轻松移动。
其图形和徽标与单色主题相结合,增添了优雅的氛围。
甚至还有一个 Google 地图屏幕截图可以引导您到达那里(但如果嵌入 Google 地图就更好了)。
页脚充满了商业信息、联系方式和营业时间。
Bureau Des Eaux & Boissons 网站简单、时尚且信息丰富。
注意:不想在您的网站上添加大量图像? 那么就别这样了。 保持以文本为基础,但确保更大的版式和空白。
我们为什么选择它:因其精致的黑白设计,与间隔良好的内容和实用功能相结合。
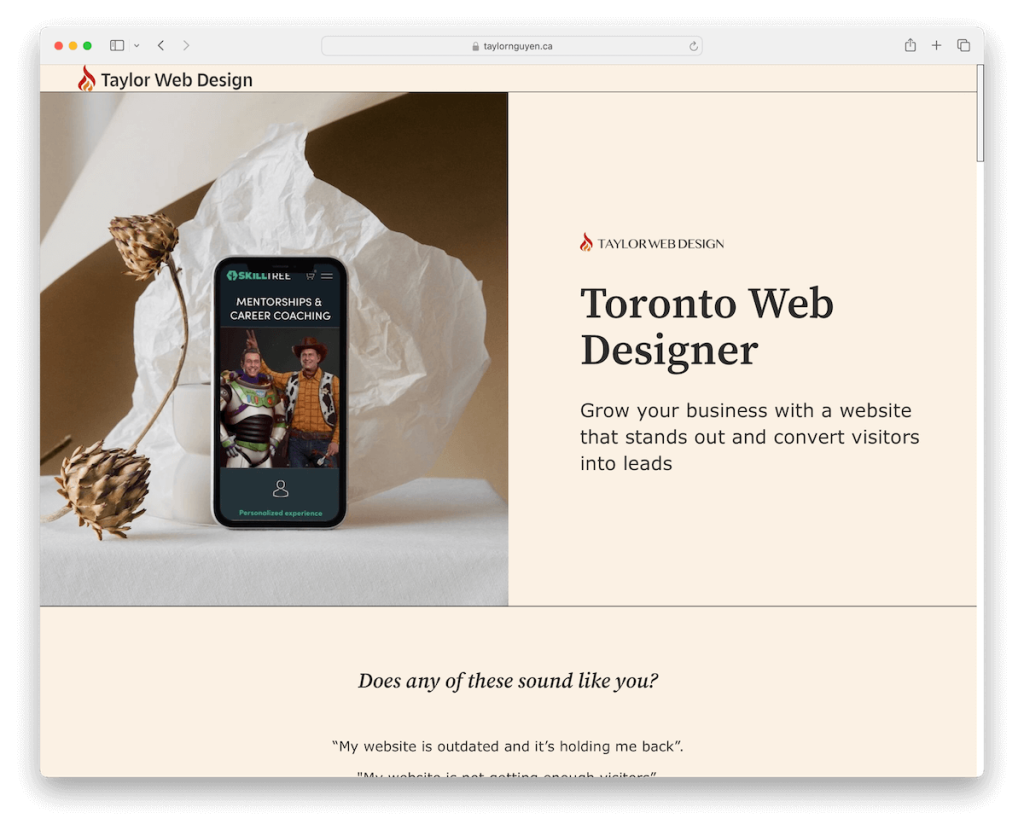
8.多伦多网页设计师
建造者: Squarespace

多伦多网页设计师的 Squarespace 网站很轻,带有女性化的感觉。 您在这里找不到任何传统的页眉或页脚,使其看起来现代而别致。

此外,推荐轮播明亮而诱人,以有趣的方式展示好评如潮。
此外,如果您想预订免费咨询,Taylor 可以通过网站外的第三方平台进行无缝设置,让您可以非常轻松地从钦佩转变为行动。
注意:通过评论和推荐建立信誉和信任。
我们为什么选择它:因其创新的布局和扣人心弦的设计,与简单的外部咨询预订相结合。
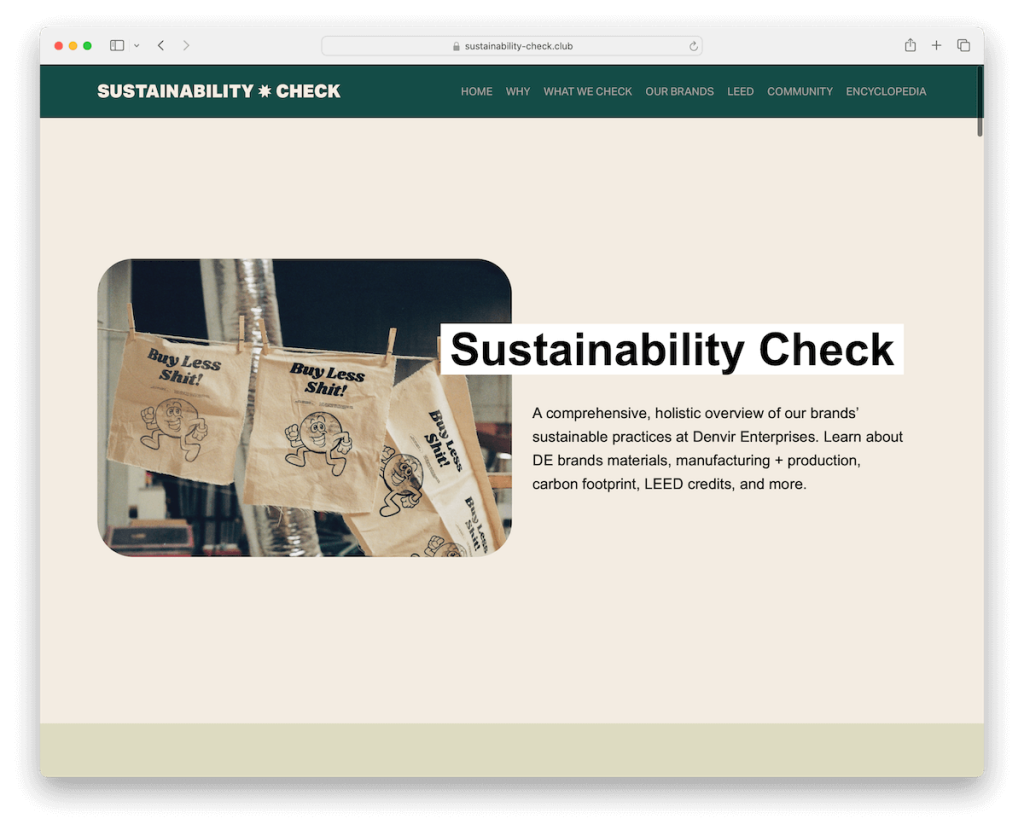
9. 可持续性检查
建造者: Squarespace

Sustainability Check 的 Squarespace 网站确实通过以文本为中心的设计来明确其信息,而这一切都是为了清晰。
朴实的配色让人感觉就像漫步在森林中,踏实而平静。 导航栏是浮动的,当您将鼠标悬停在菜单链接上时,菜单链接会亮起,使其非常直观。
对于那些渴望更多细节的人,只需单击一下即可展开手风琴,保持页面整洁。 还有极简主义的页脚? 只保留必需品,让一切井井有条。
注意:使用手风琴实现更清晰的一页网站外观,同时仍然提供必要的信息。
我们为什么选择它:因为其重点突出、信息丰富的方法,以及引人入胜、受地球启发的设计。
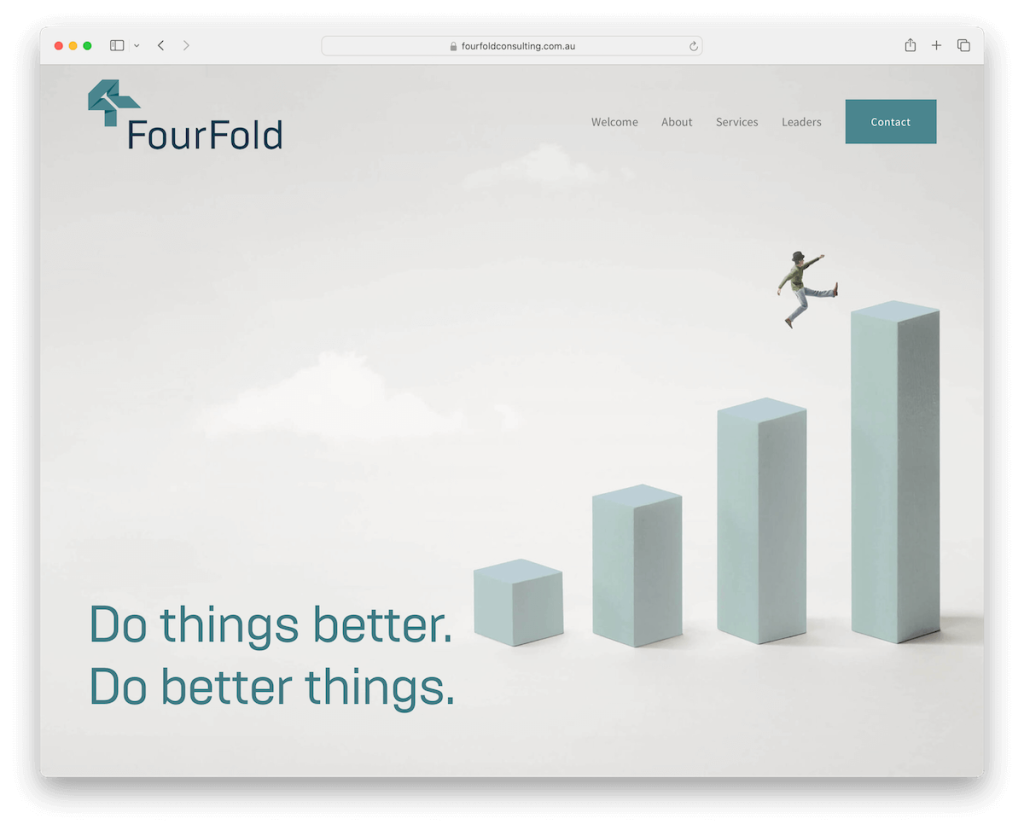
10.四重
建造者: Squarespace

FourFold 的 Squarespace 网站就是关于极简主义魔力的。
标题会起到捉迷藏的作用,当您向下滚动时标题会消失,并在需要时弹出。 它还具有四个简洁的菜单链接和一个方便的联系按钮。
有一个返回顶部按钮,使导航变得轻而易举。 但是,由于标头粘性,这可能不是必需的。
当您滚动时加载的内容使旅程变得有趣。 此外,服务被整齐地塞进手风琴中; 有一个简单的联系表格和页脚。
只是最基本的,保持干净。
注意:返回顶部按钮可以方便地改善用户体验(但如果您使用浮动标题,则不一定是必须的)。
我们为什么选择它:因为其简约的设计加上智能导航功能,提供了一致的用户体验。
11. 纽约图标
建造者: Squarespace

IcoNYC 的 Squarespace 单页网站就像一场视觉和听觉冒险。
它混合了深色和浅色设计,营造出动感十足的氛围。 立即,动画的首屏部分吸引了您的注意力,并配有可以打开或关闭的声音选项 - 非常简洁,对吧?
该网站直接进入大胆、身临其境的部分,没有传统的标题。
酷炫还不止于此; 更多的动画,包括动画网格,使整个网站变得栩栩如生,使每次滚动都成为一种体验。
注意:使用动画和特效来为设计增添趣味——但不要过度。
我们为什么选择它:因为它迷人的视觉和声音融合,加上创新的动画。
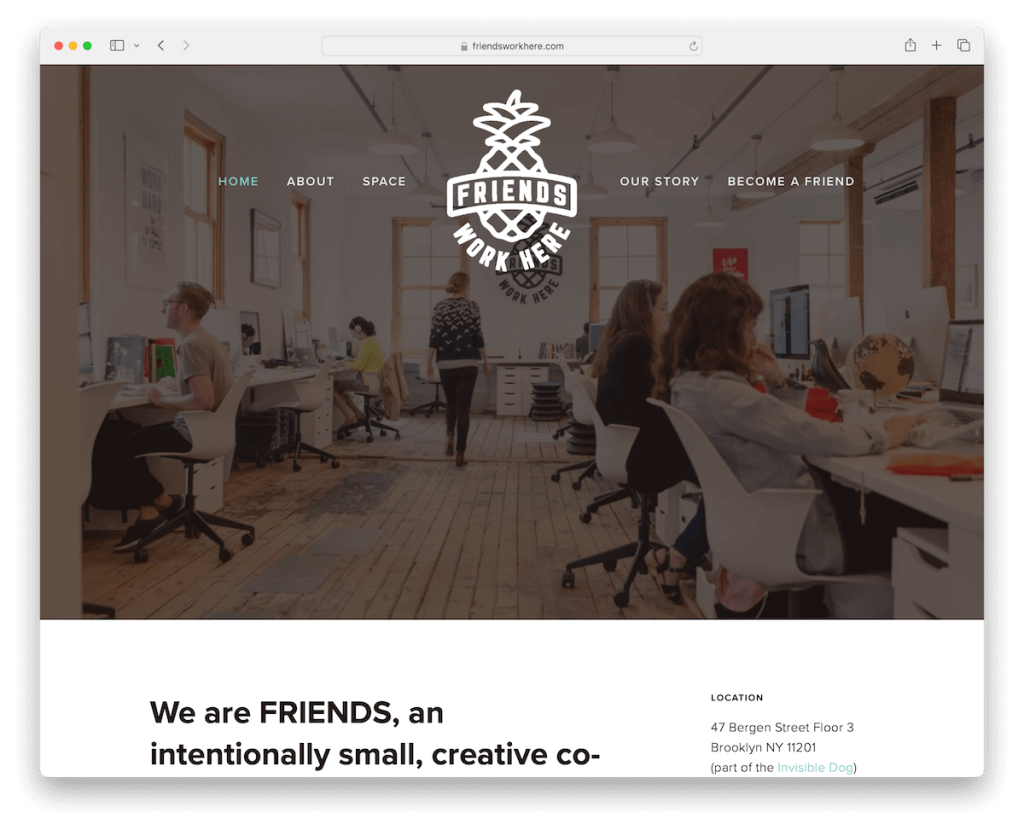
12.朋友在这里工作
建造者: Squarespace

Friends Work Here 有一个很棒的 Squarespace 单页网站,感觉就像一个舒适、富有创意的在线空间。
它采用令人愉快的盒装布局,当您滚动时,透明标题会变成实心,粘在顶部。
方便的侧边栏为您提供位置详细信息的内幕 - 但不会在移动设备上显示为侧边栏。
网格展示了当前的成员,使社区氛围变得有形。 此外,还有一个添加动态触感的图像滑块、一个适合新手的申请表,以及一个包含所有基本信息和社交链接的深色对比页脚。
注意:使用滑块展示更多内容,而不浪费网站空间。
我们为什么选择它:因为它独特地融合了社区氛围、动态视觉效果和实用指导。
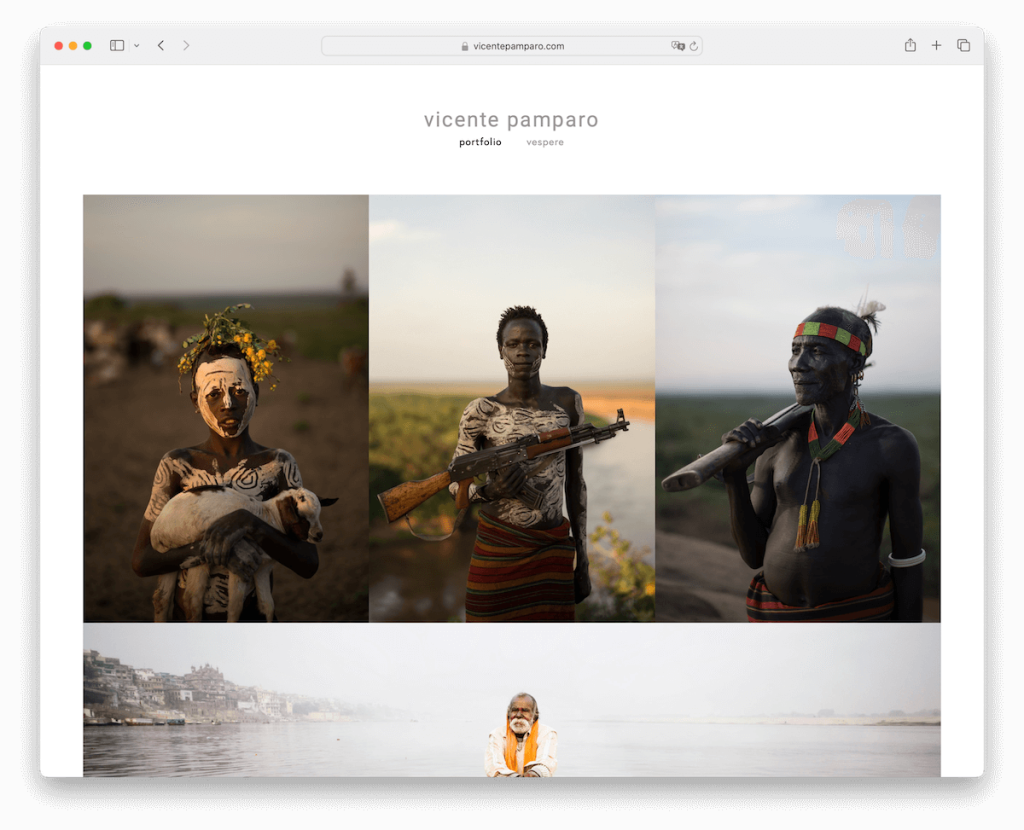
13. 维森特·潘帕罗
建造者: Squarespace

Vicente Pamparo 的 Squarespace 网站是一个令人惊叹的展示。 它围绕一个美丽的网格构建,通过灯箱功能将他的作品带入生活,让您近距离接触每件作品。
该网站通过柔和的页眉和页脚背景保持明亮,创建了一个让图像闪闪发光的画布。
导航非常简单,只有两个链接:一个用于投资组合/主页,另一个用于 Vespere。 另外,页脚中有社交图标可以保持联系。 就是这样!
注意:如果添加图库,请使用灯箱功能以获得更身临其境的观看体验。
我们为什么选择它:因其优雅的外观和简约的导航,凸显了艺术品的美丽。
如何使用 Squarespace 制作一页网站
- 注册或登录 Squarespace:访问 Squarespace 网站,然后使用现有帐户登录或注册新帐户。 选择最适合您需求的计划; 请记住,您可以从试用开始探索 Squarespace 的功能,而无需做出任何承诺。
- 选择模板:寻找强调单页布局或可轻松自定义以适合单页设计的单页 Squarespace 模板。 预览几个并选择您认为最适合您的愿景的一个。
- 自定义您的模板:选择模板后,开始对其进行自定义以适合您的品牌和内容。 Squarespace 的拖放编辑器可以在单个页面上轻松添加“关于”、“服务”、“投资组合”和“联系方式”等部分。 自定义字体、颜色和图像以符合您的风格。
- 添加您的内容:您的部分就位后,就可以用您的内容填充它们了。 保持文本简洁且引人入胜,并使用高质量的图像(和视频)来吸引观众的注意力。 清晰和简洁是单页网站的关键,因此请优先考虑您的信息和布局,以便于导航。
- 预览、测试和启动:上线之前,使用预览功能查看您的网站在不同设备上的外观。 测试您的导航、链接和联系表单,以确保一切顺利进行。 一旦满意,点击“启动”按钮即可发布您的一页网站。 (请记住定期更新您的内容,以使您的网站保持新鲜感并吸引访问者。)
有关 Squarespace 一页网站的常见问题解答
我可以将在线商店合并到 Squarespace 单页网站中吗?
是的,您可以将在线商店部分添加到 Squarespace 上的单页网站中。 考虑到无缝集成和导航对于流畅的用户体验的重要性,使用商务功能直接在单页上展示产品或服务。
如何提高 Squarespace 单页网站的加载速度?
在上传之前优化图像,调整图像大小并使用压缩工具来提高加载速度。 此外,尽量减少使用大量自定义代码和第 3 方插件。 Squarespace 自动优化网站性能,但这些步骤可以帮助确保更快的加载时间。
是否可以在 Squarespace 单页网站上创建博客?
虽然单页网站通常注重简洁的内容,但您可以在页面中集成博客部分。 但是,对于成熟的博客,请考虑链接到单独的博客页面或利用外部平台来维护单页网站的简化用户体验。
我可以在我的 Squarespace 单页网站上使用自定义字体吗?
是的,Squarespace 允许您使用自定义字体。 您可以通过自定义 CSS 功能添加它们,或从 Squarespace 的各种字体中进行选择,确保您的一页网站与您的品牌形象保持一致。
如何使我的 Squarespace 单页网站适合移动设备?
Squarespace 模板设计为响应式、自动适应移动设备。 为了进一步增强移动设备的友好性,请优先考虑设计的简单性,降低文本密度,并确保按钮等交互元素可以在较小的屏幕上轻松点击。
我可以在 Squarespace 单页网站上实施 SEO 策略吗?
是的。 单页网站上的 SEO 与多页网站上的 SEO 一样有效。 专注于优化相关关键字的内容,使用结构化数据,并确保您的网站具有快速加载时间。 Squarespace 提供内置 SEO 工具来帮助您有效管理这些方面。
